P I C T U R E
BRUNO MUNARI

Es considerado "uno de los máximos protagonistas del arte, del diseño industrial y gráfico del siglo XX"
PAUL RAND

El padre del diseño gráfico moderno
WILLIAM ADDISON DWIGGINS

"Diseñador y tipógrafo", el primero en definir el término Diseño Gráfico en 1922.
COMUNICA
Fundamentos y metodología del diseño
Arte desde el corazón
DISEÑO GRÁFICO
Edición y Realización
|Ashley Valladares
No. 1
€ 5
YDiseño
Elementos Del diseño CIÓN VISUAL
Abril 2023
P I C T U R E ARTE
Y DISEÑO

DESDE EL CORAZÓN
ASHLEY VALLADARES • EDICIÓN Y REALIZACIÓN
Créditos de la imágen: rawpixel.com
REVISTA
ÍNDICE
1.
FUNDAMENTOS DEL DISEÑO

1.1. Concepto y definiciones de diseño
1 2 Antecedentes y actualidad
1.3. Premisas y objetivos
1.4. Disciplinas del diseño
1.5. Objetivos y aspectos importantes
1.6. Aplicaciones y áreas del diseño gráfico
2. ELEMENTOS DEL DISEÑO
2.1. Elementos conceptuales
2.2. Elementos visuales
2.3. Elementos de relación
2 4 Elementos de práctica
3. METODOLOGÍA DE LA COMPOSICIÓN
3.1. Técnicas de composición
3.2. Proporciones y simetría
3.3. Escala
3.4. Tipos de equilibrio
3.5. Color
3.6. Contraste y armonía
3.7. Tipografía
4. INTRODUCCIÓN A LA SEMIÓTICA
4.1. Definición de signos
4.1.1. Denominaciones de los signos visuales
4.2. Diferencia entre signos y símbolos
4.3. Análisis semiótico
4 3 1 Relación triádica del signo, objeto e intérprete
ÍNDICE
5. COMUNUCACIÓN VISUAL (MENSAJES VISUALES)
5.1. Definición
5.1.1. Concepto, forma y función
5.1.2. Soporte y forma
5.2. Elementos del ciclo de los mensajes visuales
5.3. Funciones de los mensajes visuales
5.3.1. Aplicación de los mensajes visuales
6. METODOLOGÍA DEL MENSAJE VISUAL
6.1. Planteamiento del problema diseño
6.1.1. Metodología del diseño

6.1.1.1. Información e investigación
6 1 1 2 Análisis
6.1.1.3. Síntesis
6.1.1.4. Evaluación
7. PRESENTACIÓN DEL PROYECTO REAL
7.1. Caracteristicas de los medios de producción
7 2 Información técnica de los medios de producción
7.3. Justificación semiótica
7.4. Sustentación de resultados del proyecto
8.
REFERENCIAS
FUNDAMENTOS DEL DISEÑO

El diseño gráfico es el arte de comunicación visual a través de texto, imágenes, símbolos o ilustraciones. Sirve tanto para identificar una marca, recordar un mensaje, encontrar una gran oferta de valor o atraer a tu cliente ideal. Su objetivo es crear una representación visual con un sentido de orden y claridad haciendo que las personas entiendan el mensaje.

Puedes usar el diseño gráfico para crear infografías, logos, modificar fotos, escribir posts, publicitar y vender tu producto o servicio, crear una página web, videos o documentales.
Desde los símbolos de las cuevas prehistóricas hasta las tendencias modernas de diseño gráfico de hoy en día, podemos decir que el diseño gráfico ha estado siempre presente en la historia de la Humanidad.
Los historiadores rastrean los orígenes del diseño gráfico hasta las primeras pinturas rupestres de alrededor del año 38000 aC. Estas primeras formas de pinturas rupestres eran la forma en que las personas se comunicaban de una generación a otra. La siguiente evolución del diseño gráfico fue el lenguaje mismo y su representación visual con el alfabeto con los sumerios alrededor del año 3300 aC. Estas primeras formas de escritura eran pictografías, símbolos que representaban objetos.
Según el American Institute of Graphic Arts (AIGA), el diseño gráfico se define como el arte y la práctica de planificar y proyectar ideas y experiencias con contenido visual y textual. En otras palabras, el diseño gráfico comunica ciertas ideas o mensajes de manera visual. Estos gráficos pueden ser tan simples como un logotipo de negocio o tan complejos como diseños de página en un sitio web.
El diseño gráfico toma elementos gráficos y textuales y los implementa en múltiples tipos de medios. Ayuda al productor a conectarse con el consumidor y transmitir el mensaje de un proyecto, evento, campaña o producto.
Las empresas pueden emplear el diseño gráfico para promover y vender productos a través de la publicidad; los sitios web, para transmitir información complicada de una manera digerible a través de infografías; o las empresas, para desarrollar una identidad a través del branding, entre otras cosas.
| 4
ANTECEDENTES DEL DISEÑO
Nos remontaremos a la prehistoria hacia el 3300 a. C., en donde destaca la aparición de pinturas rupestres, actividad humana sobre cavernas o covachas, en donde se refleja la representación visual de su interacción con las criaturas del entorno y sus deidades, así como el comportamiento habitual de las colectividades. Con el desarrollo y evolución del lenguaje verbal, la comunicación avanzó a nivel de escritura, en ésta parte de a historia destacas los denominados "Códices" también denominados "códex", libros escritos a mano conocidos como "manuscritos" previos a la imprenta

En esta época la difusión de la información fue muy selectiva, pues la reproducción de los mensajes era tan artesanal que no era posible hacerla llegar de manera masiva

El desarrollo de la caligrafía se convirtió en una actividad conservadora, fiel sirviente de la fuerza religiosa y política. La caligrafía dio partida a un lenguaje tipográfico en donde se cuidaba la armonía de los elementos textuales entre mayúsculas y minúsculas, cursivas y negritas.
Por los años 1500's se dieron a conocer algunos tipógrafos europeos que destacaron por sus técnicas en el proceso de impresión, así como por haber desarrollado el diseño de algunas de las tipografías mas famosas, entre ellos destacan Claude Garamond y John Baskerville.
El siglo XVIII, conocido como el siglo de la razón, hace presente la lectura como una necesidad para las clases superiores, a principio de siglo comenzaron a difundirse los periódicos, considerados la invención del siglo, ligados al comercio al utilizar anuncios de ofertas y demandas Se dieron a conocer nuevos formatos para las distintas publicidades de los comercios, es por ello que comenzaron a implantar escuelas técnicas para formación de especialistas en diseño textil y artes gráficas, con ello crecieron aún más las familias tipográficas destacando en la época aquella que fue diseñada por Giambaptista Bodoni en 1768, años más tarde en la Revolución Francesa (1789) se defendió la idea de una sociedad igualitaria, idea que convirtió en objeto comercial y de consumo masivo a los diarios y periódicos de la época
EnelsigloXIX,lareproducciónmasivadeestos medios impresos mecanizó la industria, así se dio a conocer la «linotipia», primer sistema automático de composición de textos, inventadaporelalemánOttmarMergenthaler.
| 5
D I S E Ñ O G R Á F I C O E N L A A C T U A L I D A D
En el siglo XX los diseñadores dejaron a un lado los estilos históricos (neoclasicismo, neogótico, etc ) que de alguna manera ya se habían homologado en el diseño de publicidades, "dando como resultado un nuevo arte: Art Nouveau o Modernismo, el cual incluía ideas procedentes de todas las disciplinas del diseño y el arte (arquitectura, pintura, diseño de muebles, cerámicas, joyería, diseño industrial, ingeniería de la construcción, cine, fotografía, etc ), acelerando la evolución en el arte de vanguardia y en el diseño, el Art Nouveau creó al diseño gráfico como oposición al puramente tipográfico, no solo como un medio de comunicación de ideas nuevas, sino también para su expresión " , Velandia (2009)
PREMISAS Y OBJETIVOS
Existen algunas otras carreras y profesiones que tienen como función dar a conocer mensajes e información, sin embargo es necesario tener claro y siempre en mente cual es el objetivo del diseño gráfico para poder desarrollar nuestro trabajo de manera eficiente,; nuestro propósito genera como diseñadores se resume en cumplir lo siguiente:
«Crear objetos que atiendan a las necesidades de comunicación visual de una empresa, indagando en el mundo perceptivo del hombre, de la vida humana, individual y social. Sintetizando lo complejo para comunicar de manera efectiva y correcta los mensajes.»

| 6
DISCIPLINAS DEL DISEÑO
El diseño gráfico es tan extenso, que cuenta con diferentes áreas y/o disciplinas que lo complementan, todas ellas se involucran en cualquier tipo de comunicación visual, como profesional puedes enfocarte y especializarte solo en una, pero es ideal que conozcas en que consiste cada una de ellas, hay quienes deciden elaborar proyectos que incluyen más de tres áreas, de esta manera entras en un papel multifacético y conoces un poco de todo, esta última modalidad, te permite tener variedad de proyectos, así como de conocimientos, por supuesto con ello tienes más oportunidades.
A continuación, te presento las distintas disciplinas del diseño:
Diseño publicitario
Diseño editorial
Diseño de identidad corporativa
Diseño web
Diseño de Packaging

Diseño tipográfico
Diseño multimedia

Diseño en señalética
Los diseñadores gráficos debemos generar atención, persuadir; las aplicaciones de nuestra profesión que se pueden llegar a desarrollar para transmitir un mensaje son tan variadas que pueden ir desde algo físico como un material impreso, hasta algo intangible como un material audiovisual
Para que cumpla su función como guía debe contener formas e información clara, precisa, simple y sencilla Como herramientas complementarias tenemos más disciplinas de apoyo al diseño gráfico, algunos diseñadores toman éstas como especialidad ofreciéndolas como su servicio principal y los que no, por lo menos tienen gusto y noción de lo que ofrece cada una de ellas:
Diseño 3D
H E R R A M I E N T A S C O M P L E M E N T A R I A S E N E L D I S E Ñ O
Ilustración Comunicación Animación
Fotografía
Cartelería
| 7
OBJETIVOS Y ASPECTOS IMPORTANTES DEL DISEÑO
El diseño gráfico es una disciplina que busca transmitir un mensaje a través de elementos visuales. Crea formas gráficoexpresivas para satisfacer una necesidad de comunicación con distintos fines: publicitarios, informativos, emotivos, persuasivos y artísticos. Diseño Gráfico tiene como objetivo la preparación de profesionales capaces de ejercer la actividad proyectual que posibilita comunicar visualmente información, hechos, ideas y valores útiles al hombre.
PARALLEGARAESAMETADEBEMOS
CUMPLIRCONLOSSIGUIENTES ASPECTOS:
Fomentar y motivar la creatividad para crear proyectos con innovación.
Promover la capacidad crítica y reflexiva para analizar el entorno y sus cambios constantes.
Obtener conocimientos sobre distintas corrientes artísticas, culturales y tecnológicas, mismas que se convertirán en base para nuevas creaciones visuales.

Lograr habilidades que fomenten el trabajo en equipo; gestión, coordinación y dirección
Crear conciencia de la posible adaptabilidad a un medio para dar respuesta a cambios. Adquirir habilidades que permitan la creación de contenidos y soluciones visuales en distintos formatos. Estudiar de manera constante técnicas y estrategias de comunicación oral, base retórica de composiciones elaboradas. Generar una actitud responsable y ética en la práctica del ejercicio profesional.
 Composición de trabajos de alumnos del Máster Diseño Gráfico y Web en ESDIP.
Composición de trabajos de alumnos del Máster Diseño Gráfico y Web en ESDIP.
| 8
Créditos de la imágen: Made Somewhere
Y Á R E A S D E L D I S E Ñ O G R Á F I C O
Los diseñadores gráficos debemos generar atención, persuadir; las aplicaciones de nuestra profesión que se pueden llegar a desarrollar para transmitir un mensaje son tan variadas que pueden ir desde algo fiSIco como un material impreso, hasta algo intangible como un material audiovisual.
Algunos de los materiales impresos que podemos llegar a desarrollar son: libros, revistas, folletos, cubiertas de CD, catálogos, papelería empresarial, empaques por mencionar algunos Respecto a materiales intangibles podemos colaborar para realizar: spots de radio, cortometrajes animados, presentaciones digitales, videos corporativos, material gráfico para redes sociales, sitios web, revistas digitales, etc El área publicitaria es muy solicitada, tiene muchos proyectos en los que te puedes desempeñar.
ÁREAS
Nos podemos desempeñar laboralmente de manera directa en una empresa o estudio de diseño, atendiendo cargos como: Director Creativo, Director de Arte, Diseñador Web, Diseñador gráfico Junior / Semi senior / Senior.
En los últimos años se ha convertido en una práctica popular trabajar de manera independiente «ser freelance», trabajar por cuenta propia desempeñando cargos administrativos y prácticos de la profesión en sí. Resulta ser un trabajo muy duro, pues depende de ti mismo el éxito, la experiencia y por su puesto la solvencia económica de tus proyectos
¡Como podrás notar, hemos dejado atrás a aquel diseñador que solo generaba materiales impresos, la evolución de la comunicación con base en la tecnología hace que de manera inevitable nuestra profesión también evolucione, forjando nuevos cargos en los cuales nos podemos desempeñar!.

A P L I C A C I O N E S
Fotografía por: Maria de Lourdes Leon (UNITEC Blog)
| 9
Los elementos gráficos son los aspectos fundamentales de la composición visual. Están relacionados con los significados y las expresiones culturales, por lo que los diseñadores son expertos en interpretarlos a fin de utilizarlos en sus creaciones.
Una forma puede evocar movimiento y emociones, una forma puede contener color, textura, lineas, alineación, espacio, contraste... siendo estos últimos conocidos como algunos de «los elementos del diseño» que son un conjunto de piezas que están presentes en cualquier composición gráfica. Aunque el contenido es importante, estos elementos de diseño concentran el mensaje final de un producto. ¿Cuáles son los carteles en los que fijas tu atención cuando recorres un centro comercial? Seguramente, aquellos que tienen colores impactantes o armónicos, los que usan el espacio de forma inteligente o que muestran dinamismo. Verás que tu reacción no es producto de una casualidad, pues un gran diseño depende de la combinación de los aspectos que se mencionan a continuación.

Isaac Newton es mundialmente reconocido por haber creado el primer círculo cromático en 1706. Según cuenta la historia, Newton tomó el espectro de colores que se produce cuando la luz atraviesa un prisma (rojo, naranja, amarillo, verde, azul, índigo y violeta) y los ordenó en un círculo segmentado. Al girar rápidamente el círculo en un disco rotativo, los colores se mezclaron y se convirtieron en blanco a la vista del ojo humano.

Frascara (2012), argumenta que el término «diseñador gráfico» es usado en el lenguaje corriente, comenta que, para hacer referencia a nuestra profesión, es mucho más descriptivo el término «diseño de comunicación visual» pues incluye los elementos requeridos para distinguir nuestro campo de actividad, incluyendo en el término un método, un objetivo y por su puesto un medio, en donde se construye lo siguiente:
Método: diseño
Objetivo: comunicación
Medio: visión
Finalmente, Frascara (2012), concluye respecto al termino que, si el «diseño de comunicación visual» es visto como actividad, este se refiere a la acción de programar, concebir y proyectar comunicaciones visuales "destinadas a transmitir mensajes específicos a grupos determinados."
Como profesionales debemos de ser sensibles a una «forma» y a un «contenido», mismos que se incluyen en el mensaje que queremos transmitir. Dentro de la «forma» tenemos elementos que están muy relacionados entre si; se convierten en elementos demasiado visibles al ser separados, pero al estar tan relacionados se pierden y se vuelven invisibles. Estos elementos son conocidos como «Elementos del diseño», otros autores los denominan «Fundamentos del diseño»
Wong (2014), distingue cuatro grupos de elementos:
Elementos conceptuales
Elementos visuales
Elementos de relación
Elementos prácticos
"Diseñar es coordinar una larga lista de factores humanos y técnicos, trasladar lo invisible en visible, y comunicar. Diseñar implica evaluar, implementar conocimientos, generar nuevos conocimientos, y usar la experiencia para guiar la toma de decisiones."


Espacio
Color Líneas Textura Tamaño Forma Valor
| 10
Créditos de la imagen: The International Business Times
ELEMENTOS CONCEPTUALESDEL DISEÑO
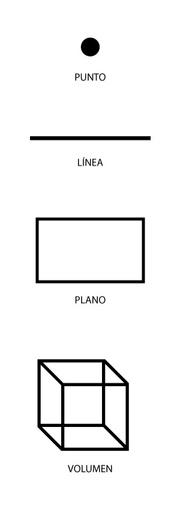
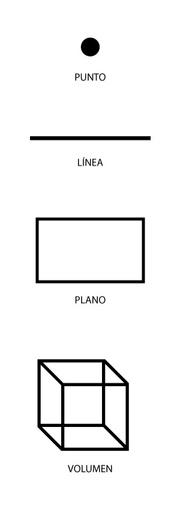
Los «Elementos conceptuales» sufren un proceso evolutivo que toman partida de la mínima expresión gráfica, «el punto», y cada vez que existe un movimiento nos encontramos con un nuevo concepto, así pasamos por la línea, el plano y finalmente a un volumen. Para entender éstas simples, pero al mismo tiempo tan complejas palabras, vamos a recurrir al siguiente ejemplo: 'líneas guía', las cuales, tal como su nombre lo menciona, "guían" nuestro ojo, presentes sin un color o forma que las distinga, sin embargo, ahí están, usadas en composiciones fotográficas, así como en obras de arte y demás diseños como carteles, incluso flyers, pueden formar retículas con el propósito de dar a leer al usuario (receptor) toda una composición. Por otro lado, en su libro «Fundamentos del diseño».
Wong (2014) menciona que los elementos conceptuales también pueden ser visibles y si lo son se convierten en «forma», comienza a analizar nuevamente desde la mínima expresión hasta llegar a los planos, mencionando las características principales de estos elementos.
A continuación, un pequeño resumen: El punto y sus características principales:
Su forma más común es circular, sin embargo, puede tener distintas formas:
triangular, cuadrado, oval, irregular, etc.
Su forma es simple, carece de ángulos y dirección.
Su tamaño es comparativamente pequeño.
La línea y sus características principales:
Transmite sensación de delgadez, su ancho es estrecho y su longitud prominente.
Se consideran los siguientes aspectos:
La forma total
El cuerpo
Las extremidades
El plano y sus características principales:

Limitados por líneas conceptuales, éstas trazan el borde de la forma. Las líneas determinan la figura final de la forma plana al interrelacionarse de diferentes maneras, mostrando con ello la siguiente clasificación:
Geométricas.
Orgánicas
Rectilíneas
Irregulares
Manuscritas
Accidentales

| 11
Wong (2014), menciona que los elementos conceptuales "no son visibles… parecen estar presentes" y que "si lo están, ya no son conceptuales."
"La noche estrella", Vincent van Gogh. Pintado en junio de 1889.
ELEMENTOS VISUALES
Los "Elementos visuales", que toman la parte más sobresaliente del diseño al ser lo que vemos realmente, le dan un contexto más real a la «forma», misma que es la base de estos elementos, según Wong (2014) están clasificados en lo siguiente:

Forma: lo que identificamos principalmente, gracias y en apoyo a la percepción.
Medida: se refiere al tamaño de las formas
Color: incluye los identificados en el espectro de luz (violeta, azul, celeste, verde, amarillo, naranja y rojo), así como los colores neutros (blanco, negro y grises), toma en cuenta las variaciones cromáticas y de tono

Textura: atrae tanto al sentido del tacto, como al de la vista, se refiere a las variaciones e irregularidades en alguna superficie
Los elementos visuales son recursos que ayudan a comunicar un mensaje de forma efectiva Adicionalmente, estos elementos de diseño gráfico ayudan a enriquecer y complementar la estética de una composición.
La combinación y buen uso de los elementos visuales harán que el diseño cumpla el objetivo propuesto
El diseño gráfico es el arte de comunicación visual a través de texto, imágenes, símbolos o ilustraciones. Sirve tanto para identificar una marca, recordar un mensaje, encontrar una gran oferta de valor o atraer a tu cliente ideal.
 PerCarlsenretrataelimponentefindelmundoconsu arquitecturassurrealistas
PerCarlsenretrataelimponentefindelmundoconsu arquitecturassurrealistas
| 12
Laseriedefibonacciysuproporcionaurea(consideraelidealdebelleza)esta presentaendistintasramascomoporejemploelarte.Pintura"LaGioconda".
Los elementos de relación del diseño gráfico son: dirección, posición, espacio y gravedad.

Los elementos de relación se utilizan para definir las interacciones entre las distintas formas que componen un diseño.
Los elementos de relación del diseño gráfico permite evaluar la posición y la ubicación de todos los elementos y objetos que componen la imagen, la relación entre sí, y el impacto visual que ejercen en la persona que observa y aprecia el diseño.
Además, los elementos de relación sintetizas la correspondencia que existe entre el plano del diseño y todas las formas que componen la imagen final. Así, es solo a través de los elementos del diseño que se puede posibilitar la interpretación en función de la apreciación individual de las personas.
Wong (2014), comenta que la dirección y la posición pueden ser percibidos, por otro lado, el espacio y la gravedad pueden ser sentidos.
E
| 13
L E M E N T O S D E R E L A C I Ó N D E L D I S E Ñ O
ELEMENTOS DE PRÁCTICA DEL DISEÑO
Los "Elementos prácticos" están latentes en el alcance que tiene un diseño, hacen referencia al contenido, y se mencionan a continuación:
Representación: puede ser realista, estilizada o semi abstracta Se refiere a aquellas formas que toman como referencia algo hecho por el ser humano o de la misma naturaleza, la forma estaría imitando, representando.
Significado: está presente cuando el diseño cumple la función de transmitir un mensaje.
Función: se ve reflejada cuando el diseño debe cumplir un propósito.
Presentando los elementos del diseño, tomamos totalmente como partida las menciones de Wucius Wong (2014), sin embargo, otros autores toman en cuenta otros conceptos como elementos que, de acuerdo con Wong, no entran a las divisiones propuestas (conceptuales, visuales, relación Y práctica), pues se integran de más de dos elementos ya ubicados por Wong en sus divisiones; tomaremos dos de ellos en cuenta para ejemplificar
Repetición: se refiere a utilizar más de una vez una forma en un diseño, una ejecución que puede incluir patrones y texturas, manteniendo dirección de formas, así como posición, a estos pequeños fragmentos que aparecen de manera frecuente en un diseño se es denominan «módulos», su presencia unifica el diseño, pueden presentarse más de dos en un diseño, deben de ser simples.
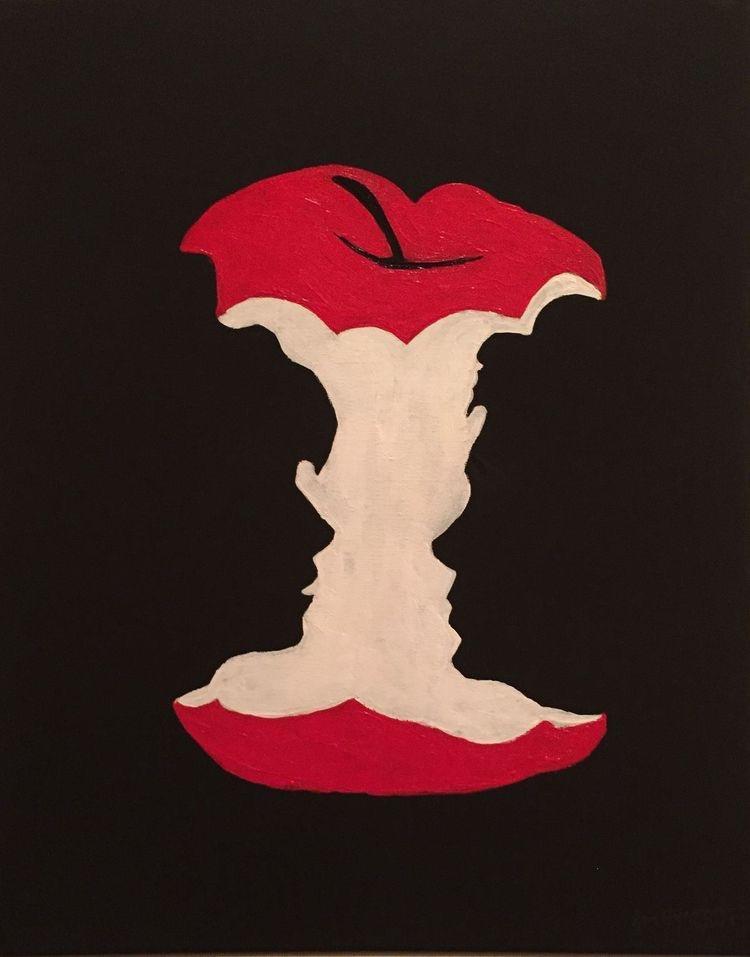
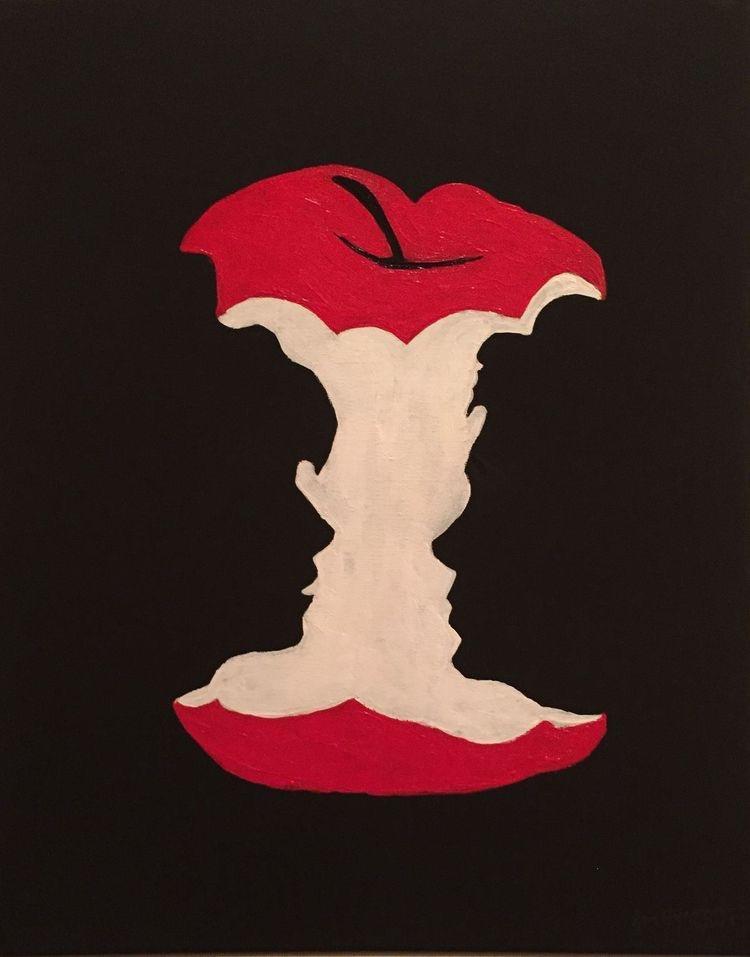
Espacio positivo y espacio negativo: se considera que la forma ocupa un lugar en el espacio; para determinar si una forma es «positiva» o «negativa» se recurre a un identificador visual, que denominamos «color».
"En el diseño en blanco y negro, tendemos a considerar al negro como ocupado y al blanco como vacío. Así, una forma negra es reconocida como «positiva» y una forma blanca como «negativa»."
Wong (2014).

| 14
METODOLOGÍA DE LA COMPOSICIÓN
La composición como metodología, por definición, nos permite manipular diferentes partes de un determinado lenguaje para formar un todo. Cuando escribimos, por ejemplo, comunicamos ideas mediante el uso de signos visuales a través de las letras.
¿Qué es la composición en diseño gráfico? Una de las partes más importantes y decisivas a la hora de crear un nuevo proyecto de diseño gráfico. Esto es, la disposición de los distintos elementos dentro del espacio visual de manera equilibrada y ordenada, con el fin de transmitir un mensaje al público objetivo. Así llegamos a la «sintaxis», disciplina que estudia el orden y la relación de los elementos que integran a una forma. Esta disciplina es más conocida por su acercamiento lingüístico, pero recuerda este pequeño resumen: llegamos a la sintaxis por que pasamos de la lengua, a reconocer objetos, formar referencias, para finalmente obtener una forma que representa algo real. Las representaciones visuales incluyen los elementos de diseño, los elementos pueden tener transformaciones y aparecer en la composición con distintos métodos y técnicas, formando tendencias que se vuelven parte de nuestra cultura.

Como ya hemos mencionado, crear una imagen es crear una «composición», palabra que viene del latín "compositio', se define como un conjunto de elementos que se integran en cierto orden para construir algo. "Componer» en este sentido se refiere a «diseñar», y todo trabajo de diseño requiere cierta planificación como parte de una estrategia de comunicación, ello implica estudiar el problema para darle una solución gráfica a través de distintas tácticas para el desarrollo de propuestas gráficas. A este proceso se le puede denominar «Metodología de la composición», a lo que llegamos finalmente con esta metodología es a una producción, se organizan recursos que pueden ser humanos, tecnológicos y económicos. Mientras se estudia el problema al que nos enfrentamos, nosotros como diseñadores debemos realizar una toma de requerimientos, se desarrola un listado y se determina la importancia relativa dentro del proyecto de cada uno de ellos; esto es solo una parte del proceso de diseño, correspondiente por una parte a la Recolección de información y concluyendo en la Segunda definición del problema.

Entiendase que los métodos son ayudas, con la meta de mejorar tiempos e integrar eficacia en los diferentes pasos que ofrece un proceso de diseño, los métodos.
Frascara (2012).
"No están dirigidos a proporcionar soluciones prefabricadas."
| 15
Una de las partes más importantes y decisivas a la hora de crear un nuevo proyecto de diseño gráfico es el estudio de la composición. El éxito de un proyecto gráfico reside fundamentalmente en una composición perfecta que sea capaz de transmitir una idea de manera sencilla y directa. Hay que tener claro desde un primer momento qué elementos vamos a incluir, y de qué manera vamos a combinarlos para crear una estructura compositiva armónica. Dentro de la composición entran en juego aspectos como el tamaño, las texturas, colores, pesos… Cada uno de ellos debe estar en concordancia y dispuestos de manera equilibrada.

Éstas técnicas se ven presentes a medida que vamos avanzando en el desarrollo de un proyecto gráfico, su tarea es organizar los distintos elementos que componen el contenido de un diseño, los elementos pueden ser imágenes, textos y formas que se encuentran dentro de un marco, un área concreta determinada, el objetivo es conseguir un equilibrio estético y funcional para el mensaje que se quiera brindar. En una composición fija, trabajada con módulos e implementando retícula, podemos agregar aspectos ligados a los «Fundamentos sintácticos», mencionados a continuación:


Equilibrio Tensión


Nivelación y aguzamiento
Preferencia por el ángulo izquierdo
Pregnancia
Atracción y agrupamiento
Positivo y negativo
| 16
PROPORCIONES Y SIMETRÍA
El principio de proporción se basa en la relación del tamaño de los objetos con la composición final. La proporción nos ayuda a comunicar la relación entre los diferentes elementos de diseño. También puede ayudarnos a marcar como más importante alguna parte en concreto, ya que los elementos grandes captan más atención que los pequeños. Dentro del principio de escala podemos tener en cuenta 3 subcategorías:
Tamaño: Cuando nos encontramos con elementos de diferentes tamaños relacionados entre sí.
Proporción: Elementos relacionados unos con otros, en una proporción visualmente armónica.
División: Elementos divididos en diferentes tamaños, creando todos ellos una unidad.
Proporción o Escala. El principio de proporción se basa en la relación del tamaño de los objetos con la composición final. La proporción nos ayuda a comunicar la relación entre los diferentes elementos de diseño.
La proporción se refiere a la justa y armoniosa relación de una parte con otras o con el todo. Esta relación puede ser no solo de magnitud, si no de cantidad o también de grado.
El propósito de todas las teorías de proporción es crear un sentido de orden entre los elementos de una construcción visual. Fundamentalmente cualquier sistema de proporcionalidad es, por consiguiente, una razón característica, una cualidad permanente que se trasmite de una razón a otra.

Simetría: Hace referencia a figuras regulares, pues podemos ver lo mismo del lado derecho que del lado izquierdo, ambas mitades funcionan como reflexión, similar a un espejo si se toma la figura entera y se parte con una linea que denominaremos «eje». La palabra simetría dispone de un uso habitual y extendido en nuestra lengua y la usamos cuando queremos indicar que es correcta y correspondiente la proporción de las partes que componen un todo, es decir, la proporción será correcta entre las partes entre sí y entre el todo mismo, en lo que concierne a forma, tamaño y posiciones.
El popular y talentoso pintor italiano Leonardo da Vinci supo darnos una muestra acabada de la simetría en su dibujo tan reconocido, Hombre de Vitruvio, realizado hacia finales del siglo XV. El mismo consiste de una figura de varón sin ropas representando dos posiciones de su cuerpo, por lo que se aprecian dos pares de brazos y de piernas sobre las figuras geométricas del cuadrado y una circunferencia. La misma se basa en un estudio de los textos que oportunamente realizó el arquitecto Marco Vitruvio Polión acerca de las proporciones del cuerpo del hombre.

| 17
ESCALA
En el diseño gráfico, las propiedades de los elementos visuales son relativas, dependen del resto de elementos presentes en la composición. En este caso, la escala hace referencia a la relación entre los tamaños y resto de características de las piezas que forman el diseño con las otras piezas que estén a su alrededor.


Escala: Es el cambio o aumento en tamaño de una forma, genera una ilusión de profundidad espacial, el aumento de tamaño sugiere una aproximación, por el contrario, una disminución sugiere alejamiento.
Cuando un dibujo se describe como «a escala», significa que cada elemento de ese dibujo está en la misma proporción, relacionado con el objeto real o propuesto: es más pequeño o más grande en un porcentaje particular.
La Escala se representa mediante una línea recta graduada, dividida en partes iguales, en la cual la unidad de medida representa la longitud o distancia en la realidad, y muestra cuantas unidades en la realidad equivalen a unidades del dibujo.
| 18
TIPOS DE EQUILIBRO
Balance o Equilibrio
En el diseño, se intentará colocar los elementos visuales en una disposición estéticamente agradable o en una disposición particular para cumplir un propósito o apariencia particular. El balance de una composición puede ser Simétrico o Asimétrico.

Equilibrio: surge cuando en una composición el peso visual de uno o más elementos se distribuyen de manera uniforme en el espacio, para ello podemos emplear valores, texturas, colores, formas, etc. El equilibrio genera estabilidad y en muchas ocasiones va acompañado del ritmo.
El principio de Balance o Equilibrio parte del peso visual de los elementos en una composición. Hacemos uso del balance para otorgar estabilidad y estructura, crear énfasis y dinamismo.
Existen dos tipos de equilibrio: el equilibrio simétrico y el equilibrio asimétrico.

La simetría o el equilibrio simétrico, se refiere a la distribución uniforme de peso y tono. Para cerciorarnos de ello tenemos que dividir la composición en dos extremos, puede ser tanto de manera vertical como de manera horizontal.
Por lo contrario el equilibrio asimétrico se presenta cuando no encontramos las mismas dimensiones en ambos extremos; recuerda que pueden ser dimensiones de tamaño, color, textura, figura, etc Pero aun así en el equilibrio asimétrico debe existir una compensación visual que determina «equilibrio».
@reallygreatsite | 19
COLOR
El Color en diseño gráfico su importancia reside fundamentalmente en la manera en la que el cliente percibe la marca a primera vista Las diferentes combinaciones de colores y su juego con la tipografía pueden dar como resultado una gran variedad de diseños con distintas interpretaciones a su vez Tiempo atrás en la realización de diseños, era muy común considerar solo los colores blanco y negro, ahora es normativo en el desarrollo de una composición el uso de distintas tonalidades para transmitir diferentes emociones sensaciones.


Debemos de tomar en cuenta que el color puede cambiar su significado según la cultura que entre en contexto, su connotación es diferente en las diversas sociedades, por ejemplo: el color blanco en el oriente es considerado un color de luto, mientras que en occidente es considerado un color de paz y tranquilidad
A lo largo de los años y con el fundamento de la teoría del color, se han desarrollado sistemas de comunicación para que diseñadores, impresores, y fabricantes nos comuniquemos de forma clara y sepamos con ciertos valores a que color hacer referencia, algunos de estos sistemas son el CMYK y el RGB. Sin lugar a dudas una de las primeras cosas a las que tenemos que hacer referencia cuando de aplicar color se trata es «el círculo cromático», también conocido como «rueda de color», el cual indica la existencia de colores análogos; que tienen una temperatura cromática relacionada, pues son colores que se encuentran próximos, lo contrario a ello son los colores complementarios, no comparten elementos similares y tienen una temperatura cromática diferente, son colores situados frente a frente en el círculo cromático.
| 20
CONTRASTE Y ARMONÍA
El Contraste es la diferencia entre algo interesante, atractivo y algo aburrido. Aporta fuerza y carácter a una composición. El contraste actúa a través de la atracción o excitación del receptor mediante la combinación de diferentes intensidades o niveles de contraste en el color, el tamaño, la textura, etc.
Por otro lado, La Armonía en diseño gráfico se llama armonía a la combinación de elementos de forma equilibrada sin que ninguno predomine de forma que parezca inapropiada.
Contraste: podríamos decir que un sinónimo de este término es «diferencia», lo opuesto a la similitud. Hacer contraste significa hacer una comparación entre elementos distintos, la diferencia debe de ser grande, notoria.
Podemos crear un contraste con color o con forma, incluso con la escala y la dirección, por ejemplo: en un marco encontramos una forma rellena con color negro, y el fondo que termina por completar el marco es de color amarillo, hablaríamos de un contraste de cOlor. En una composición siempre debe de existir un elemento dominante, esto permite orientar la mirada a la audiencia, aportando claridad al diseño y centrando un punto de atención, la clave para generar un buen contraste es no ser tímido, en ocasiones es necesario recurrir a la exageración.

Ahora que entendimos de lleno el concepto «contraste», podemos comenzar a comprender los diferentes tipos de contraste:
Contraste de escala
Contraste de figura
Contraste de color
Contraste de textura

Contraste de dirección
Contraste de posición
Contraste de cantidad
La armonía, ésta es una técnica que se esfuerza por equilibrar los elementos que integran una composición, buscando que ninguno sobresalga más que otro, evocando unidad.
En diseño gráfico y arte, se llama armonía a la combinación de elementos de forma equilibrada sin que ninguno predomine de forma que parezca inapropiada. Una composición o diseño armonioso provocan sensación de unidad, de que todo fluye apropiadamente y que todo está en el lugar adecuado.
| 21
TIPOGRAFÍA TIPOGRAFÍA TIPOGRAFÍA
La palabra tipografía proviene del griego «typos», que significa molde, y «graphein», que quiere decir escritura. Dentro del diseño gráfico, se define como «el arte de colocar letras» para lograr que el texto se acomode estéticamente de acuerdo con la composición y el propósito del material.

"La tipografía es un conjunto de signos especialmente rico, porque consigue hacer visible el lenguaje. Saber trabajar con la tipografia es esencial para crear un diseño gráfico eficaz." Kane (2012).

Tipografía: se refiere a la técnica de componer y crear tipos para comunicar un mensaje, por mucho tiempo se ha considerado todo un arte, como Paul
Rand dijo:
"La tipografía es un arte. La buena tipografía es Arte", los tipógrafos también pueden estudiar las distintas fuentes tipográficas ya creadas, investigan y clasifican para hacer nuevas propuestas. Las tipografías son los diferentes estilos o tipos de letras que podemos elegir al hacer un diseño o escribir un texto y, así por ejemplo quien esté acostumbrado a utilizar por ejemplo el editor de texto Microsoft Word les sonará alguna de ellas como la Arial, Comic Sans, Helvética, Times New Roman o Impact entre otras
La tipografía tiene un papel de gran relevancia dentro del diseño gráfico, ya que se trata de un elemento que es capaz de transmitir mensajes e ideas como por ejemplo la elegancia o alguna emoción, por lo que es una herramienta de comunicación muy importante.
La tipografía se ocupa de estructurar y organizar el lenguaje visual. El diseño de tipos se ocupa de la creación de las unidades que deben organizarse, los caracteres que constituyen un tipo. El diseño de la forma del tipo y la tipografía están encaminados a transmitir un mensaje.
¿Cuáles son los tipos de tipografías?
Las tipografías pueden clasificarse de diferentes maneras, pero si nos fijamos en su anatomía existen 4 grandes grupos donde se pueden clasificar: Tipografías Serif, tipografías Sans Serif, tipografías Script y tipografías Decorativas.
| 22
La semiótica es una disciplina destinada a comprender cómo se articulan los procesos de significación, lo cual conduce hacia dos campos del saber, la lingüística y la teoría del conocimiento. En estos dos ámbitos tienen, efectivamente, origen las dos grandes corrientes abocadas al estudio de los signos.
Esta disciplina ayuda a estudiar los signos y su análisis, dando una explicación de cómo percibe el ser humano, todo lo que le rodea y qué significado le da La semiótica visual entra dentro de este fundamento, ya que nos permite dar sentido a una representación gracias a una composición de signos y elementos

Todo el tiempo estamos perceptivos a través de nuestros estímulos, recibimos información que escuchamos, vemos y sentimos, prestamos nuestra atención a numerosos aspectos, mismos aspectos que percibimos y se van de manera involuntaria a nuestra memoria, ese es el proceso de nuestro aprendizaje. Una vez que adquirimos cierto conocimiento, hacemos una relación inmediata gráfica o sonora que nos recuerda a dicho conocimiento, por ejemplo: si escuchas a un elefante, tu cerebro atrae una imagen de lo que significa ese sonido, entonces, te imaginas a un elefante Así, ya estamos hablando de «signos», situaciones a las que le damos un «significado».
La visión del mundo la vamos formando nosotros mismos, generando realidades o comprendiendo puntos de vista, así vamos construyendo nuestro lenguaje y buscando nuevos significados tratando de interpretar lo que vemos, oimos o escuchamos, en ocasiones también lo que sentimos, pero toda interpretación depende de un «signo»
INTRODUCCIÓN A LA SEMIÓTICA
La definición de signo tiene una relación entre tres cosas: el signo, el significado y la facultad cognoscitiva, es decir; tenemos una representación gráfica a la que relacionamos con un concepto, mismo que identificamos bajo una percepción (conocimiento adquirido)
hablamos de que a un concepto se aplica la remisión a una figura gráfica. Es decir, piensa un momento, ¿Cómo podrías interpretar gráficamente la «tristeza»?, ¿cómo interpretarías gráficamente «pensar» ?, tal vez te vino a la mente en la primera cuestión una carita con sonrisa invertida, o un niño llorando o el personaje azul de la película de Pixar; en la segunda cuestión, pudiste haber pensado en un foco, en una persona con un foco, en una persona con una nube sobre su cabeza y dentro de la nube un foco, etc Son soluciones gráficas que atribuimos y les hacemos relación con un momento que nosotros vimos o pasamos y que sabemos que los demás pueden entender

Anunciopublicitariode"Nescafé" | 23
ConelfindemostrarqueMcDonald'sestabaenelespíritunavideño,diseñamoscarteles enlatiendautilizandoproductosrealesdeMcDonald'sparacrearimágenesquesean sinónimodelatemporadafestiva.
DEFINICIÓN DE SIGNOS
Los signos son vehículos que llevan el significado de lo que representan La comprensión del uso de los signos visuales en el diseño gráfico permite crear mensajes gráficos con un significado concreto y, en consecuencia, reducir las ambigüedades de la comunicación visual.

Se conoce como signo al objeto o fenómeno material que, natural o convencionalmente, representa y sustituye a otro objeto o señal.
También, puede ser el gesto hecho con alguna parte del cuerpo para expresar o indicar algo. Por ejemplo: los sordomudos, o me hizo un signo para saber donde estaba la salida. Dentro de los signos podemos mencionar los denominados “signos convencionales”. Estos signos existen sólo por motivos comunicativos, y son comprendidos por una comunidad. Entre los signos convencionales destacamos “la palabra”.
La función del signo consiste en comunicar ideas por medio de mensajes Esta operación implica un objeto, una cosa de la que se habla o referente, signos y por lo tanto un código un medio de transmisión y evidentemente, un emisor y un destinatario. Es la base de toda comunicación. Podrá ser un objeto, fenómeno o acción material con la función de representar o sustituir a otro. Signo también es una señal de algo en concreto o la referencia de algún objeto, animal o cosa ausente.
En el signo podemos destacar un concepto. Ese concepto es el “significante”, que habla de los signos tal y como los percibimos por nuestros propios sentidos. Por ejemplo, la palabra dibujada, la forma de una letra, un sonido o una imagen, tal y como la ven nuestros ojos.
El otro concepto con el que juegan los signos es el denominado “significado”, concepto mental al que se asocia el significante. Es el concepto o idea que se asocia al signo en todo tipo de comunicación. El significado dependerá de cada individuo, teniendo en cuenta que cada uno le asignará un valor mental.

| 24
D E N O M I N A C I O N E S D E L O S S I G N O S V I S U A L E S
Ahora sabes que los signos están presentes en todo momento y son un elemento importante en nuestra comunicación del día a día. Por el momento ya tendrás identificados tres tipos de signos: icónicos, índices y simbólicos, podremos, en ocasiones, encontrarlos con otros nombres; lo importante es que sepas la diferencia entre cada uno de ellos para poder dar soluciones gráficas adecuadas y exitosas. Ejemplo de un signo simbólico.
La disciplina que estudia los signos en general lleva por nombre «semiótica», recuerda que los signos hacen referencias a cosas que hemos visto o vivido. En un sentido semiótico, los signos incluyen palabras, imágenes, sonidos, gestos y objetos Se le denomina «designado» a aquello a lo que el signo se refiere

Un «intérprete» es y/o son los sujetos para los quienes el signo hace sus referencias, es decir, todas las personas que pueden decodificar dicho signo
Por otro lado, la «semiología» es la ciencia que estudia la vida de los signos que existen dentro de una sociedad, es parte integral de una psicología social
La palabra «semiología» proviene del griego 'semeion que significa 'signo' Una parte importante de esta ciencia es la «linguistica», una ciencia que estudia la estructura de las lenguas así como su evolución histórica y al tratarse de ello, sin lugar a duda hablamos de «comunicación», comunicación entre sujetos, entre pueblos, países y la cadena puede ir creciendo hasta convertirse en algo mundial La semiótica está muy ligada con el «estructuralismo», considerado un método y un enfoque para la investigación en las ciencias sociales, analiza el lenguaje, la cultura y la sociedad, tal como lo hace la semiotica
La semiótica
con la
Charles William Morris, tuvo la idea de dividir la disciplina en tres ramas: la sintaxis, la semántica y la pragmática
Sintaxis (sintáctica): estudia las relaciones entre los signos
Semántica: estudia las relaciones entre los signos, lo relacionado con el significado
Pragmática: analiza cómo usan los interpretes los signos, los efectos emotivos y los aspectos sociales
Si nos centramos un poco en el análisis de Ferdinand de Saussure encontramos que los signos se componen de la siguiente manera
Significante: la forma material que toma el signo
Significado: el concepto que éste representa
Chandler (1998).
"No sólo tiene que ver
comunicación (intencional) sino también con nuestra necesidad de atribuir significaciones a cualquier cosa en el mundo."
25
|
Un símbolo es un tipo de signo, representa e identifica a un concepto, pero la gran diferencia entre signos y símbolos es que el símbolo es aquel elemento gráfico que representa ideas completas y complejas Complejas por que dependen de un código cultural, de un aprendizaje que entra en un contexto de comunicación social para adoptar ciertas normas e ideas y poder hacer una decodificación de ese mensaje. Los símbolos son mayormente utilizados en sociedades alfabetizadas, pues estas se encuentran desarrolladas tecnológicamente y tienen panoramas "reales" más amplios, el símbolo representa una realidad exterior por medio de una imagen, puede hacer representaciones por asociación o por semejanza.
El signo es aquella atribución gráfica que le damos a un concepto, nos hace llegar a un conocimiento En la página anterior comprendimos que tenemos signos: icónicos, índices y simbólicos, esto funciona como una clasificación básica con raíces en la teoría del filósofo Charles Sanders
Peirce Sin embargo, algunos autores hacen anexan también la siguiente clasificación:
Pictograma: es un icono, su imagen se encuentra esquematizada por que resume elementos gráficos mediante la síntesis y la condensación Son signos que representan una figura reconocible, conservan características similares al objeto
DIFERENCIA ENTRE SIGNOS Y SÍMBOLOS
Expresan significados de naturaleza vial, cultural y/o comercial, tienen como objetivo informar, no es lingüístico
Las pinturas rupestres son consideradas pictogramas, entran en la línea de la comunicación, en este sentido, no tienen relación con lo lingüístico Hoy en día, un pictograma, cuando se encuentra, sólo tiene la función de señalizar, por otro lado, cuando éste se encuentra en grupo puede funcionar como un sistema de escritura
Ideograma: es un signo no lingüístico que tiene como objetivo representar mensajes simples, representan conceptos que no se pueden visualizar, su forma por tanto es abstracta, se caracteriza por su calidad en la rapidez de percepción, pero se tiene que aprender su significado Son signos más elaborados y esquemáticos
Actualmente, todos los abecedarios son ideogramas, pero tuvieron sus bases en los pictogramas (representaciones figurativas), para posteriormente dar a entender una idea La cultura China y la japonesa son las pioneras en este tipo de expresión escrita


Para que un símbolo se considere efectivo no basta con que se vea y se reconozca, debe recordarse y reproducirse, no sólo existe en el lenguaje, su uso es mucho más amplio. El símbolo debe ser sencillo y referirse a un grupo, una idea, un negocio, una institución o a un partido político, se debe convertir en un código para ser auxiliar del lenguaje escrito
La intención de ambos (signos y símbolos) es transmitir ideas, ambos proporcionan una amplia facilidad de percepción y de memoria, son eficaces para producir una respuesta rápida y exigen una comprensión inmediata En ocasiones requieren de planteamientos intuitivos para extraer su contenido, siendo así dispuestos a una interpretación creativa
| 2 6
ANÁLISIS SEMIÓTICO
El análisis semiótico se centra en la investigación de forma detallada de las figuras, palabras, formas, colores y demás elementos que contribuyen a conferir significado y valor comunicativo al objeto estudiado. Por lo tanto, un estudio semiótico puede abarcar toda la comunicación externa de una empresa, analizando todos los soportes en los que está presente: web, etiquetas, folletos, anuncios en prensa, en radio o en televisión, etc.
También hablemos sobre que el proceso semiótico es una relación triádica entre un signo o representamen (un primero), un objeto (un segundo) y un interpretante (un tercero) Cada uno de estos tres términos es a su vez desglosado según las tres categorías.
Recordemos que según Morris:
Sintaxis: (sintáctica): Estudia las relaciones entre los signos
Semántica: Estudia las relaciones entre los signos, lo relacionado con el significado
Pragmática: Analiza cómo usan los intérpretes los signos, los efectos emotivos y los aspectos sociales
Vamos a agregar a este apartado la doble perspectiva en la práctica de la semántica:
Semántica intensional: Todo signo designa una índole propia.
Semántica extensional: Cuando se señala al objeto a los cuales se les aplica las propiedades de signo


| 27
RELACIÓN TRIÁDICA DEL SIGNO, OBJETO E INTÉRPRETE
La concepción peirceana permite distinguir con claridad algo que aparece muy confuso en otras teorías. Una cosa en 'lo significado' por un signo (el objeto) y otra 'la interpretación' de ese signo. Entre otras razones porque un signo no representa a un objeto en su totalidad, sino sólo en algún aspecto. La terceridad es la categoría del pensamiento, el lenguaje, la representación y el proceso de semiosis, que hace posible la comunicación social. La terceridad corresponde a la experiencia intelectual. Según Peirce, un signo puede ser simple o complejo.
Charles Sanders Peirce filósofo contemporáneo de Saussure, desarrolló una lógica simbólica que propone esta relación, en dónde expone los elementos que componen el signo: El signo: un signo, denominado por Peirce "representamen", porque representar es la operación propia del signo, está en lugar del objeto, toma el lugar de la cosa en nuestro pensamiento, son los aspectos del objeto, nunca el objeto en su totalidad.
Objeto: considerada una porción de la realidad, se accede a ella a través del signo.
Interprete (sujeto): se relaciona con los conocimientos de una cultura determinada, es una entidad mental, una operación simbólica en donde relacionamos conceptos y gráficos con el fin de entender el mundo.

Peirce, comentaba que los signos son inferenciales, es decir, que un signo remite a otro, por ejemplo; si vemos un derrame de gaseosa en el piso y objetos tirados, suponemos un accidente, ahí ya hablamos de dos signos. Peirce no niega la existencia del mundo, sino que rechaza la posibilidad de conocerlo independientemente de los signos, iconos, indices y símbolos.
Peirce divide los signos en: Ícono, Índice y Símbolo. Los tres representan la relación entre el signo y el objeto. Es un signo que se exhibe en lugar de su objeto. La relación con los objetos que representa es de continuidad con respecto a la realidad.
| 28
COMUNICACIÓN VISUAL (MENSAJES VISUALES)
¿QUÉ ES LA COMUNICACIÓN VISUAL?
Bruno Munari (1985, p. 79) nos contesta diciéndonos que la comunicación visual es prácticamente todo lo que ven nuestros ojos, desde una planta hasta las nubes que se mueven en el cielo. Cada una de estas imágenes tiene un valor distinto, según el contexto en que están insertadas.
Según Munario los componentes del mensaje visual son: la Textura, la Forma, la Estructura, el Módulo, el Movimiento.
La comunicación visual, también conocida como comunicación gráfica, trata, en esencia, sobre el poder de la imagen para comunicar mensajes. Y es que mediante la imagen se consigue dar más fuerza a un mensaje comunicado mediante texto. Además, está comprobado que si se emiten textos acompañados y apoyados en elementos de tipo visual, se consigue una mayor potencia de información y persuasión entre la audiencia que siga el mensaje. Con la comunicación visual también se logra llegar más lejos que solo mediante texto, y atraer la atención de personas a las que no se llegaría de otra manera

| 29
La función sobre la forma:
“La forma sigue a la función” se trata de una frase célebre del arquitecto Proto-moderno (moderno y formal) Louis Sullivan, acuñada en su artículo de 1896 “consideraciones artísticas de los altos edificios de oficinas”. De este artículo se entiende la filosofía de Sullivan, la cual expone que el hombre forma parte de la naturaleza y que los edificios pueden proyectarse como una extensión de ella. De esta manera se funda este principio de diseño funcionalista, el cual define a la belleza de un objeto o producto por su simplicidad y funcionalidad.

La forma sobre la función:
En esta tendencia la forma tiende a tener mayor importancia que la función, se trata de una tendencia meramente artística y estética que busca diferenciar un objeto o producto del resto sin importar su utilidad

En la vida cotidiana tenemos los objetos funcionales y los objetos estéticos, aquellos donde la palabra “Arte” parece definirlos más, ya que buscan ser más apreciados que usados De aquí nacen las grandes obras de artes, la ropa de alta costura, la arquitectura de impacto, los automóviles futurísticos e inclusive la publicidad moderna de hoy en día
CONCEPTO, FORMA Y FUNCIÓN

La forma del mensaje visual, como su nombre lo indica, se retiere a la manera en que este es presentado, podríamos decir, cómo se ve. La forma está determinada por la función del mensaje, y la función depende de qué es lo que se pretende comunicar. Es aquí donde entran los conceptos de Función y Forma:
“La función se trata de la utilidad que posee un objeto, y la forma es la apariencia externa y visible de los objetos(forma, color y textura).”

Durante mucho tiempo, estudiosos de la filosofía y el diseño han debatido entre las contradicciones del diseño, el cual tiene a la utilidad por un lado y la estética por el otro. Por lo que se han concebido tres tendencias:
El predominio de la función sobre la forma. La relevancia de la forma sobre la función. La consideración de la forma y la función con la misma importancia.
| 30
SOPORTE Y FORMA
El soporte en el cual está elaborado el mensaje visual también tiene una carga significativa Contrario a la forma del concepto (o idea), que es más abstracta, la forma del soporte es más tangible. "El soporte visual es el conjunto de los elementos que hacen visible el mensaje, todas aquellas partes que se toman en consideración y se analizan, para poder utilizarlas con la mayor coherencia respecto a la información". Estas son: textura, forma (sí, la forma de la forma), estructura, módulo y movimiento, de acuerdo con Bruno Munari. Seguramente recordarás algunos de estos términos de tus anteriores sesiones de composición, pero vamos a revisar cada uno de ellos
La textura es el elemento visual que sirve de “doble” de las cualidades de otro sentido, el tacto La textura podemos apreciarla y reconocerla ya sea mediante el tacto ya mediante la vista o ambos sentidos. Cuando hay una textura real, coexisten las cualidades táctiles y ópticas.

Una forma es un espacio cerrado y plano, limitado a dos dimensiones, que se mide por anchura y altura Las formas son muy importantes para lograr comunicar conceptos visualmente Ya que nos ayudan a dar peso a nuestras ideas, haciéndolas más reconocibles. Gracias a las formas podemos entender las señales de tráfico, la simbología y hasta el arte abstracto

Estructura La estructura se compone de la acumulación de formas. Piensa en la cuadricula de la hoja de un cuaderno escolar. No es más que la acumulación de varios cuadrados. ¿Un balón de futbol? La acumulación de hexágonos y pentágonos. Entre más complejas sean las formas base, más compleja será la estructura. De la estructura avanzamos a lo siguiente, el módulo.
Módulo El módulo es una estructura que se repite varias veces. Empezamos con una forma, que al reproducirla se convierte en una estructura, y esta, en un módulo. La fachada de un edificio de departamentos es un buen ejemplo de diseño modular, en el que, por ejemplo, cada ventana funge como un módulo.
Movimiento ¿La imagen fija puede tener movimiento, o esta característica es exclusiva de la imagen en movimiento como el video? ¡Claro que puede! Sucede como con la textura, el movimiento solo es visual, pero existe. En una fotografía donde vemos varios autos estacionados, no hay movimiento (visual) alguno, pero si hay una segunda fotografia donde esos mismos autos están recorriendo el camino, el movimiento existe.
| 31
ELEMENTOSDELCICLO DELOSMENSAJES VISUALES
La comunicación visual es un proceso de transmisión de información a través del sentido de la vista Se trata de una forma de comunicación innata entre los seres humanos que desde que nacen empiezan a recopilar estímulos visuales y aprenden a interpretarlos A modo de ejemplo: a través de la vista reconocemos a nuestros seres queridos, nuestro entorno y recibimos información diariamente.
Aunque el sentido de la vista no es imprescindible para que exista una transmisión de información, la comunicación visual es una de las herramientas de comunicación más potentes para el ser humano No en vano, la televisión e internet son los medios de masas más consumidos en todo el mundo y ambos tienen un marcado componente visual Definimos la comunicación visual como la transmisión de información de un emisor a un receptor a través del sentido de la vista y utilizando canales visuales. Como en todos los procesos comunicativos, es importante que emisor y receptor compartan un mismo código, en este caso unas reglas de formas, colores, signos y símbolos. La comunicación visual puede incluir textos, letras y palabras escritas (es decir, comunicación verbal) y también otros elementos visuales (comunicación no verbal). Estos últimos elementos son los más universales, ya que permiten traspasar el concepto del lenguaje y permiten transmitir un mensaje visual entre personas que no compartan el mismo idioma
La comunicación visual es un proceso de elaboración, difusión y recepción de mensajes visuales. Para que no se pierda el valor y el sentido de estos mensajes, cada elemento que interviene en el proceso debe cumplir adecuadamente su función Estos elementos son emisor, mensaje, medio y receptor.
El emisor es quien difunde el mensaje, que en este caso es visual. El emisor transmite dicho mensaje a través de una señal, que está codificada en un lenguaje visual. En este caso, la señal se refiere al canal por el cual se transmite este mensaje. Finalmente, quien obtiene el mensaje es el receptor. Hablamos de la presencia de ruido visual cuando hay elementos que funcionan como interferencia de la cual hablaba Bruno Munari, como recordarás de la sesión pasada-, que evitan que el mensaje se reciba de forma íntegra. Es fundamental que tanto emisor como receptor comprendan el mismo código o lenguaje visual, de lo contrario, fallará la transmisión del mensaje El lenguaje visual es el conjunto de signos que combinados se utilizan para la creación del mensaje Cuando no se habla con el mismo lenguaje visual, no es posible que el receptor comprenda el mensaje que el emisor transmite Es como si tú hablaras en español con una persona que habla japonés, pero tú no supieras japonés y la otra persona no supiera español Incluso haciendo señas, tu mensaje no sería comprendido en su totalidad por el otro
Algunos autores se refieren al proceso de comunicación como un ciclo, debido a que integran un elemento más, que es la retroalimentación o feedback. Puede considerarse que la comunicación, tanto verbal como visual son un ciclo, ya que el emisor y el receptor cambian de puestos, es decir, el receptor se convierte en emisor al enviar un mensaje al anterior emisor, que ahora es un receptor Esto sucede cuando, por ejemplo, el receptor -ahora emisor- da una opinión sobre el mensaje visual o hace una interpretación de este


| 32
FUNCIONES DE LOS MENSAJES VISUALES
Previo a estudiar las funciones del mensaje visual, vale la pena aprender sobre las funciones de la comunicación no visual. Si bien, no son iguales a las de la comunicación visual, entender un poco sobre ellas nos ayudará comprender la utilidad de las imágenes.
Estas son:
Función expresiva o emotiva. La finalidad es la transmisión de emociones.
Función cognitiva o apelativa. Tienen como objetivo la persuasión y el convencimiento. Función referencial o informativa. El mensaje es objetivo e informativo. No hay posibilidad de interpretación subjetiva.

Función estética. Su finalidad es contemplativa, estética Lo estético no se limita solamente a lo que es bello, sino que abarca todo aquello que posee un valor estético: lo cómico, lo trágico, lo feo, lo sublime, lo elegante, lo repulsivo, etc. En esta categoría puedes encontrar, por ejemplo, la pintura, la fotografía y las imágenes decorativas
Cabe mencionar que las funciones del mensaje lingúístico no son las mismas que las de los mensajes visuales, sin embargo, existen dos funciones del mensaje lingüístico que intervienen en el mensaje visual:
Función de anclaje. Sirve para "fijar" el mensaje visual por medio de un texto usualmente corto, como un pie de foto o el copy de un cartel publicitario Esta función permite que sepas cómo interpretar la imagen y que así esta cumpla con una función adicional, informativa o exhortativa
Función de relevo El texto y la imagen tienen significados distintos, opuestos. Contrario a la función de anclaje, permite que el receptor otorgue un significado nuevo y connotativo al mensaje que observa
Ahora que conoces las funciones de la comunicación visual y no visual, te habrás dado cuenta de que, a pesar de no ser las mismas, si son similares y se relacionan Como leíste anteriormente, las figuras retóricas cumplen la función metalingüística Estas son propias de la literatura, pero también son aplicables a los mensajes visuales.
Las más comunes son: La metáfora, Comparación, Hipérbole, Metonimia, Sinécdoque, Prosopopeya, Ironía, Sinestesia, Elipsis y Antítesis.
Función poética o estética. Aquella que se refiere a la contemplación y valoración estética, de tipo artístico. Función fática. Está relacionada con la interacción entre receptor y emisor. Su finalidad es comenzar, finalizar, interrumpir o prolongar la transmisión del mensaje. Función metalingüística. Se refiere a la expresión misma del lenguaje. Se busca hablar sobre el significado y la forma del lenguaje. En esta función se encuentran las figuras retóricas de la literatura, que son procedimientos lingüísticos utilizados para expresar un mensaje de forma más elaborada y sujeta a la interpretación. Función descriptiva. Consiste en la descripción, se utilizan muchos datos, estadísticas, etc.
Debido a que el lenguaje visual está relacionado con el lingüístico, puede llegar a considerarse que algunas funciones de la comunicación no visual pueden encontrarse en los mensajes visuales, sin embargo, las funciones propias de la comunicación visual son las que aprenderás a continuación.
Cuando decimos que un mensaje tiene una función, nos referimos al objetivo de dicho mensaje, es decir, a partir de la utilidad de las imágenes, podemos enunciar sus funciones:
Función informativa. Las imágenes que cumplen esta función se caracterizan por ser objetivas, por ejemplo, signos, símbolos y marcas. Las señales de tránsito, los símbolos, los escudos y las identidades gráficas, los manuales de armado de muebles, las ilustraciones científicas y los esquemas cumplen esta función.
Función exhortativa Este tipo de imágenes no son objetivas y pretenden persuadir a los receptores de adquirir un bien o servicio, o moldear sus opiniones. Como ejemplo tenemos todas as imágenes publicitarias У propagandísticas.
| 33
APLICACIÓN DE LOS MENSAJES VISUALES
La comunicación visual consiste en utilizar elementos visuales para transmitir información o ideas Después de todo, una imagen vale más que mil palabras Comunicar un mensaje de forma clara y concisa usando solo palabras puede ser difícil
Ahora que ya conoces lo que estudia la comunicación visual, los elementos que conforman el ciclo de los mensajes visuales, y sus funciones, te preguntaras, ¿cómo se aplica todo lo anterior? Vayamos paso por paso. Tomando en cuenta el proceso de comunicación, tú eres el emisor, por lo tanto, estás a cargo de elaborar el mensaje y este debe ser claro, entendible, no ambiguo y cumplir con su función.

Para comenzar a elaborar el mensaje, puedes hacerte las siguientes preguntas: ¿Cuál es la función de mi mensaje? ¿Qué pretendo lograr con este mensaje? ¿A quién va dirigido? Responder estas preguntas te ayudará a esclarecer el panorama.
Una vez que hayas avanzado con tu mensaje, será necesario que analices tu trabajo. Ahora, puedes hacerte estas preguntas: ¿Los receptores entenderán el mensaje? ¿Qué interferencias pueden presentarse al transmitirlo? ¿Estas transferencias tienen que ver con el ambiente, con cuestiones personales del receptor, o con el contexto sociocultural?
Recuerda que el lenguaje visual es polisémico, asi que no es posible que el mensaje sea entendido por la totalidad de los receptores, o interpretado de la misma forma
Los mensajes visuales están presentes en nuestra vida cotidiana, desde los más sencillos e informativos hasta los más complejos y sujetos a la interpretación.
La labor del diseñador es asegurarse de que estos sean elaborados con profesionalismo, buena técnica, y principalmente, que el mensaje sea transmitido de manera óptima.
Usos de la comunicación visual
Ser capaz de transmitir un mensaje con claridad es importante trabajes donde trabajes. E incorporar elementos visuales a los correos electrónicos o las presentaciones puede cambiar la forma de que se comunica tu equipo.
Por qué es importante la comunicación visual
La mayoría de la gente ya se está dando cuenta de que la comunicación visual, aunque solo sea con elementos básicos, le permite expresar mejor sus ideas. He aquí cuatro razones de peso por las que la comunicación visual es fundamental para transmitir de forma eficaz un mensaje importante
Conclusión
Como puedes ver, todo apunta a lo mismo: utilizar la comunicación visual es crucial para cualquier estrategia de comunicación. Incorporar imágenes y vídeos en los mensajes es beneficioso tanto para el emisor como para el receptor.
| 34
Lacienciadetrásdelacomunicaciónvisual UTEM
PLANTEAMIENTO DELPROBLEMA DISEÑO
La palabra "problema" puede causarte un poco de confusión, si piensas en un problema como algo negativo, o si piensas que un problema es una dificultad. Pero si buscas la palabra "problema" en el diccionario, encontrarás que una de sus acepciones es, "Planteamiento de una situación cuya respuesta desconocida debe obtenerse a través de métodos científicos"

¿Recuerdas el método científico? Es el conjunto de pasos a seguir que se utiliza en las ciencias para descubrir respuestas y llegar a desarrollar teorías Los pasos del método científico, como recordarás, son los siguientes:
Observación
Hipótesis
Experimentación
Análisis
Conclusión y elaboración de teoría
A pesar de que el método científico, como su nombre lo indica, se utiliza en las ciencias, más adelante verás que ha servido como base para desarrollar métodos de investigación en otras áreas, como el diseño.
Después de este pequeño paréntesis sobre el método cientifico, regresemos al planteamiento del problema
El planteamiento del problema corresponde a la identificación y delimitación de lo que se pretende resolver Puede ser una dificultad que solucionar, por ejemplo, la identidad gráfica de una empresa se confunde con la de otra de un giro totalmente distinta
Entonces se requiere el rediseño de dicha identidad gráfica para resolver ese problema Pero si pensamos no en dificultades, sino en asuntos a resolver por medio del diseño, podriamos considerar: el diseño de un sitio web, la elaboración del diseño editorial de un periódico, el desarrollo de la identidad visual de una empresa, etc. Es conveniente pensar y responderse las siguientes preguntas: ¿Qué? ¿Quién? ¿Dónde? ¿Cómo?, por ejemplo:
¿Qué quiero diseñar?
¿A quien va dirigido este diseño?
¿Quién utilizará este diseño?
¿Dónde se utilizará este diseño?
¿Cómo funcionará este diseño?
Una vez hayas identificado el problema de diseño, es importante que también justifiques el mismo, considerando qué utilidad o funcionalidad tendrá tu proyecto Pensemos en alguno de los ejemplos anteriores Imagina que tienes que diseñar el sitio web de una empresa. Para ejemplificar, imagina que dicha empresa se dedica a la organización de eventos y está localizada en la Ciudad de México La empresa organiza eventos infantiles, como cumpleaños, bautizos y graduaciones. El sitio web será visitado por padres de familia y es necesario que la información esté organizada de modo que todas las categorías sean fáciles de encontrar. Teniendo esa información, el planteamiento del problema sería: "Elaboración de un sitio web de fácil acceso para padres de familia, para la empresa de organización de eventos infantiles X, en la Ciudad de México"
Es importante que el planteamiento del problema sea lo más específico posible, para así delimitar los alcances del diseño y sus objetivos Imagina si el ejemplo tuviera como planteamiento: "Elaboración de un sitio web para la empresa X" En este caso, no estarías especificando el giro de la empresa, a quién va dirigido el diseño, o en que país funcionará dicho diseño, por lo que sería muy
| 35
METODOLOGÍA DEL DISEÑO
Si bien, no existe un solo método para la resolución de problemas de diseño, te mostraré dos que pueden servirte para tus propios proyectos.
El primero consiste en los siguientes pasos:
Definición del problema y objetivos Como leiste anteriormente, esto corresponde al planteamiento del problema: qué vas a hacer, para quién, cómo, etc El objetivo principal de tu diseño siempre será aquello que quieres lograr con tu diseño: vender un producto, crear una identidad gráfica reconocible por el público, diseñar señalética atractiva y fácil de interpretar, etc
Planeación y organización Este paso involucra considerar los materiales a utilizar, recursos, e incluso los programas o tecnología que serán necesarios para lograr el diseño.
Investigación y desarrollo. En esta etapa deberás investigar tan profundo como te sea posible para asegurarte de elaborar un diseño cuyo mensaje sea específico y sea recibido por clientes y espectadores justo como es planeado. Aquí puedes hacer o revisar estudios de mercado, investigar sobre la empresa para quien va dirigido el diseño y su competencia, etc
Procesamiento y análisis de la información
Ahora que tienes toda la información necesaria, es momento de analizarla y descartar la que no necesitas, y convertir todo eso en un producto de diseño Evaluación de resultados Antes de entregar el producto final de diseño, debes evaluarlo por ti mismo y posteriormente con el cliente para hacer ajustes en caso de ser necesario
También se acostumbra hacer (dependiendo del tipo de diseño) estudios de mercado con clientes potenciales para ver su respuesta al diseño.
Otro método de investigación en diseño que es ampliamente recomendado es el desarrollado por Bruno Munari El plantea los siguientes pasos
Definición del problema. Se trata de delimitar el problema y tomar en cuenta las necesidades del proyecto y del cliente
Elementos del problema Esto consiste en considerar variables que puedan afectar el diseño o la interpretación o recepción del mismo En este caso, debes considerar problemas propios del diseño y del cliente. Es importante tomar en cuenta que las variables pueden ser económicas, culturales, estructurales, sociales, etc
Recopilación de datos. En este paso es cuando debes documentarte. Esta etapa correspondería al paso tres del método anterior En el método de Munari, se considera importante entregar un resumen de la investigación al cliente previo a continuar con el diseño.
Análisis de datos Es la revisión y análisis de la investigación previamente realizada.
Creatividad. Este es el paso en que puedes comenzar a idear las soluciones para el problema de diseño, esto derivado del análisis de toda la información que recopilaste.
Materiales- tecnologías. En esta etapa debes tomar en consideración la tecnología y los materiales a utilizar.
Experimentación. La utilización de los materiales y tecnología para descubrir formas creativas de resolver el problema de diseño
Modelos. Un modelo corresponde a un boceto final, un proyecto casi terminado que se realiza con la finalidad de encontrar errores o detalles que pueden ser mejorados.
Verificación. Se presenta el proyecto ante posibles receptores para que este sea evaluado, y, de ser necesario, sea modificado
Como viste en esta primera parte sobre la metodología de la investigación aplicada al diseño, todo producto de diseño requiere de un proceso de investigación previo a cualquier creación visual, con el fin de facilitarte la tarea creativa y realizar un trabajo profesional El primer paso siempre consistirá en el planteamiento del problema

1 2 3. 4 5 6 7
1. 2 3. 4 5. 6. 7. 8. 9.
| 36
INFORMACIÓNE INVESTIGACIÓN

Como viste en los métodos anteriores, la parte de investigación es fundamental e imprescindible. La investigación es la recopilación de información y datos. Una investigación completa permitirá delimitar el campo de acción del producto de diseño y asegurarse de que este cumpla con su función y su objetivo Una investigación incompleta puede provocar que el diseño no solo no funcione, sino que cause más problemas, e incluso puede significar una pérdida económica para el cliente.

Recuerdas las interferencias de la comunicación visual de las que hablaba Bruno Munari? Investigar te permitirá identificar estas interferencias y resolver los subproblemas que encuentres antes de continuar con tu diseño
En términos generales, la recomendación es que investigues sobre el tema o el área para la cual va dirigido tu diseño, antecedentes históricos, la competencia, y el público receptor del producto.
Por ejemplo, si vas a elaborar el diseño editorial para un libro infantil sobre los animales de granja, necesitarás investigar sobre literatura infantil, animales de granja, colores que atraen mejor a los niños (y en este paso ya sabes para niños de qué edades va dirigido), fuentes tipográficas fácilmente legibles para niños, formatos recomendados para niños, etc. Si vas a diseñar la etiqueta para un refresco de naranja, necesitarás investigar sobre la industria refresquera del país, colores que remitan al refresco, a la frescura y a todas aquellas cualidades que pretendes dar a entender que tiene tu producto. Deberás investigar ejemplos de productos similares de la competencia, etc.
| 37
A N Á L I S I S
Comenzando desde el principio, el análisis es un tipo de estudio que tiene por finalidad permitirte saber y conocer las cualidades de una temática, objeto, hecho, fenómeno o individuo en concreto. A partir de eso, sacás tus propias conclusiones
La importancia de analizar es que facilita la toma de decisiones, ya que analizar los datos te permite reconocer que oportunidades son la más adecuadas en las que invertir recursos y en cuáles dejar de invertir
Anteriormente aprendiste que en la etapa de investigación debes recopilar todos los datos y toda la información que puedas para asegurarte de tener una investigación completa
Posteriormente, y como viste en los métodos presentados, después de conseguir la información, es necesario hacer un análisis
El análisis consiste en revisar toda la información que tienes, descartar la que no te sirve y analizarla, Y finalmente, convertirla en datos útiles Lo interesante de este paso, es que al saber más sobre el tema y conocer las múltiples variables, pueden surgir ideas que tal vez no habías pensado al inicio del planteamiento del problema de diseño y que puedan resolverlo
En este paso puedes evaluar los siguientes puntos: Exactitud Es decir, si la información recopilada es correcta y los datos son precisos
Por ejemplo, si encontraste datos estadisticos, es importante corroborarlos con diferentes fuentes confiables antes de dar por hecho que son ciertos
Objetividad Debes asegurarte de que la información sea objetiva e imparcial y que se cumpla el propósito de la investigación
Actualidad Si bien, hay información no reciente que es sumamente valiosa y no pierde validez, hay ciertos datos que es necesario que sean lo más actuales posibles, sobre todo cuando se trata de tecnología, modas, tendencias o temas de actualidad

Cobertura Analiza qué alcances tiene la investigación que hiciste y el diseño que elaborarás Puedes considerar a qué público impactara, tomando en cuenta caracteristicas socioeconómicas, edades, grupos sociales, etc

| 38
SÍNTESIS
El significado de síntesis, en términos académicos, alude a una explicación abreviada de algún concepto o ideas de un texto Esta técnica de estudio se utiliza para extraer ideas de libros, artículos científicos, películas, entre otros Esta palabra proveniente del griego synthesis quiere decir arreglo o composición

Sintetizar se refiere a simplificar en formas y figuras la información que ya analizaste. En esta etapa realizas bocetos, consideras materiales y tecnología, todo esto con la finalidad de que cada elemento que incluyas en el diseño tenga una carga semántica, y principalmente, que esta sea la que tú pretendes comunicar. Deberás convertir los datos que recopilaste en lenguaje visual. Puedes hacer una lista de todos los elementos visuales que creas convenientes y que relaciones con el producto de diseño que desarrollarás Considera los siguientes puntos:
Elabora una paleta, considerando los elementos psicológicos del color, colores institucionales, tendencias en color, etc.
Considera las formas que están relacionadas al mensaje que quieres transmitir Formas geométricas, orgánicas, etc
Estudia la composición y la carga semántica de la misma. Recuerda que la composición por sí misma otorga un grado de complejidad y permite que ciertos elementos de la imagen se vean destacados o relegados.

Considera la utilización de diferentes elementos de las funciones de la comunicación para desarrollar un mensaje profundo, por ejemplo, utilizando figuras retóricas.
Una vez más, toma en cuenta los obstáculos personales de los receptores para asegurarte de que el mensaje sea claro y entendido por la mayoría de ellos. Considera las características del público a quien va dirigido el mensaje Si realizaste un estudio de mercado en el paso de investigación, podrás delimitar con claridad dichas caracteristicas
También puedes hacer un cálculo de costos de producción. Puedes hacer diferentes cotizaciones según diferentes materiales, métodos de impresión (si los requieres), formatos, tamaños, etc
| 39
EVALUACIÓN
Criterios de evaluación del problema de investigación

Se debe poder ubicar al problema dentro de su contexto general y específico dentro del área del conocimiento a la que pertenece. Se debe definir claramente el problema e indicar su importancia y necesidad de resolverlo. El problema planteado debe ser original.
La evaluación es el último paso, y muchas veces no se toma en cuenta porque puede parecer no ser relevante, pero es fundamental. La evaluación consiste en hacer un ejercicio de consciencia para saber si se cumplieron los objetivos planteados inicialmente.
La metodología del mensaje visual es muy extensa, y como has visto, no hay un solo método a seguir para poder elaborar un proyecto. Es fundamental seguir un proceso ordenado para no dejar fuera detalles que puedan hacer más interesante el mensaje visual o lo conviertan en algo ambiguo. La investigación es, generalmente, la parte más extensa del proceso, pero como leiste, es muy importante y además te ayudará a generar ideas interesantes.
Te invito a leer el artículo "5 fails en diseño gráfico que te enseñarán a ser más cuidadoso" a través del cual podrás conocer ejemplos de algunos diseños que tuvieron errores, que pudieron haberse evitado siguiendo un método de investigación.
| 40
PRESENTACIÓNDEL PROYECTOREAL
CARACTERÍSTICAS DE LOS MEDIOS DE PRODUCCIÓN
Los medios de producción, -en el diseño gráfico-, son los recursos que se utilizan para realizar los productos gráficos. ¿Has pensado en todas las herramientas que son necesarias para producir una sola imagen? Todo cuenta, desde lo más elemental hasta lo más complejo, así que podemos considerar por lo menos, tres niveles en los medios de producción según su rol en el proceso de construcción y elaboración del diseño:
Nivel primario: Son los instrumentos que utilizamos en la primera etapa de la producción y que después pasan a un segundo nivel para ser editados, modificados o complementados. En este nivel encontramos:
Cámaras fotográficas
Papeles
Material de dibujo
Nivel secundario: Son las herramientas que sirven para realizar cambios en las imágenes realizadas con los instrumentos del primer nivel. Por ejemplo:
Escáner
Software de procesamiento de fotografías


Software de edición de fotografías
Software de maquetación
Software de ilustración y vectorización
Nivel terciario: El diseño que está hecho para ser utilizado solamente en equipos de cómputo o web ya no requiere este tercer nivel, que incluye las herramientas necesarias para la producción gráfica, por ejemplo:
Impresoras
Equipo de encuadernación
Suajadoras
Es importante tomar en consideración que, entre estos niveles, hay partes del proceso de producción del diseño, que si bien, no son propias del mismo, sí son importantes para asegurarse de que no haya errores y el producto sea de una calidad óptima. Siempre que el diseño incluya texto, es fundamental hacer una revisión orto tipográfica, y en producciones en las que el texto sea más largo, hacer una corrección de estilo. Seguramente más de una vez has visto un diseño con faltas de ortografía o que no se entiende, y es porque faltó hacer una revisión del texto.
| 41
INFORMACIÓN TÉCNICA DE LOS MEDIOS PRODUCCIÓN
Nivel primario
Cámaras fotográficas:
La fotografía es una de las herramientas más utilizadas en el diseño. Podemos encontrar fotografías de manera muy evidente en anuncios publicitarios, portadas de discos y libros, revistas, carteles de películas, sitios web; y de forma más sutil en texturas para fondos de imágenes, diseño tipográfico etc.
Cámaras análogas:
Son las cámaras "tradicionales" que requieren de un rollo fotográfico y un proceso de impresión y revelado mediante sustancias químicas. Este tipo de fotografía se sigue utilizando, aunque mucho menos que la fotografía ya digital, debido a que es costosa, aunque fotógrafos y diseñadores recurren a esta técnica porque conserva una alta calidad.
Cámaras digitales réflex o DSLR:

Este tipo de cámaras es el más utilizado debido a que a pesar de que su costo pueda ser alto, permite tomar muchas fotografías sin la necesidad de cambiar rollos fotográficos, posee una calidad muy alta y es posible garantizar la nitidez de las fotografías.
Papeles y material de dibujo:
Incluyen todo lo que se requiere para realizar dibujos, desde el tipo de papel: papeles texturizados, papeles de colores, papeles con superficie de algodón, etc.; hasta cualquier herramienta que pueda usarse para plasmar un sinnúmero de técnicas: lápices de grafito, lápices de colores, acuarelas, témpera, pintura acrílica, marcadores, plumas, tintas, óleos, etc.
Ejemplo de la utilización de fotografía e ilustración para el diseño de la portada de un disco.
Nivel secundario
Escáneres
Escáneres de microfilm:
Es posible imprimir una fotografía análoga sin necesidad de revelarla por medio de sustancias químicas y esto se logra a través de un escáner de microfilm o negativos. Estos escáneres toman la imagen del negativo y posteriormente este puede ser impreso por medio de una impresora digital.
Escáner plano o de mesa:
Este tipo de escáner es muy común encontrarlo para uso doméstico, aunque también existe de tipo profesional. Tiene una plancha y una superficie que se levanta. Un láser lee la información (en este caso, una imagen) y la transmite hacia la computadora.
Escáner de tambor:
Estos escáneres son los más utilizados en el ámbito profesional ya que alcanzan una resolución muy alta y gran nitidez. Estos escáneres leen la imagen punto por punto. Permiten escaneos por modelos de color CMYK y RGB.
Existen dos tecnologías para determinar la resolución: la óptica y la interpolada:
La resolución óptica, o real, es la que muestra la cantidad de puntos de una imagen captada mediante el sensor.
En cambio, para lograr la resolución interpolada de un escáner se utiliza un software que crea, de forma artificial, puntos que realmente no se han captado".
Software:
El software es una herramienta muy importante para la elaboración del diseño y permite un sinnúmero de ediciones y modificaciones que te ayudarán a lograr lo que imagines.
Hay tres tipos de software de diseño que son fundamentales para cualquier diseñador: de edición de gráficos vectoriales, de edición de gráficos rasterizados y de maquetación.
Software de edición de gráficos vectoriales: Permite la creación y modificación de gráficos creados a partir de vectores. Esto permite modificar el tamaño de los gráficos sin perder la calidad. Se recomienda para la elaboración de ilustraciones e identidades gráficas. El programa más utilizado es Adobe Ilustrator, aunque también existen programas como Corel Draw y de software libre como Inkscape.
Software de edición de gráficos rasterizados:
Se utiliza principalmente para la edición y retoque de fotografías, aunque también es ampliamente usado para el diseño web y la composición de imágenes en mapa de bits. El más común es Adobe Photoshop, aunque también hay editores como CinePaint y GIMP que son de software libre.
Software de maquetación o composición digital de páginas: Este es el software necesario para la creación de cualquier diseño que esté soportado en páginas: revistas, libros, periódicos, catálogos, páginas web, etc. El programa más consumido es Adobe InDesign, pero también existe Scribus, de software libre.
Nivel terciario:
Como mencionamos anteriormente, el diseño que se planea para utilizarse de forma digital o web tiene salida hasta el segundo nivel, ya que no requiere de más instrumentos para poder ser visto. Otros productos de diseño, los que son impresos, necesitan este tercer nivel para poder terminar su proceso de elaboración. Para esto, emplean principalmente las siguientes herramientas.
Impresoras o medios de impresión
Medios de impresión artísticos:
Pueden llamarse "sistemas de impresión artísticos" a aquellos que se utllizan mayoritariamente en las artes o que permiten reproducir un número bajo o limitado de impresiones. Entre estos se encuentran:
Litografía Impresión a partir del grabado en piedra calcárea o plancha metálica
Serigrafía Impresión a partir de la transferencia de tinta a través de una malla.
Xilografía Impresión a partir del grabado en una plancha de madera.
Linograbado. Impresión a partir del grabado en una plancha de linóleo.
| 42
Impresorasomediosde impresión



Impresiones industriales:
Permiten reproducir grandes volúmenes rápidamente y por lo mismo, las impresiones suelen ser menos costosas.
Los dos tipos de impresión industrial más utilizados en el diseño son: Offset, en el que la tinta se imprime sobre una plancha metálica, que usualmente es de aluminio. Posteriormente, pasa a un cilindro que está cubierto de un material flexible y este la transfiere al papel por medio de presión. En este tipo de impresión existen cuatro planchas monocromáticas, una es cian, otra es magenta, otra es amarilla y una más es negra. El offset permite una impresión de muy alta calidad.
E impresión digital, que utiliza impresoras (de gran tamaño), que no requieren de planchas ni cilindros.
Estas impresoras funcionan de manera muy similar a las que tenemos en casa, con la diferencia de que permiten impresiones en gran formato y en una gran variedad de papeles.

En este tercer nivel también se encuentran las máquinas de encuadernación, que permiten, como su nombre lo indica, encuadernar materiales como libros, revistas y catálogos; y las suajadoras, que cortan el papel o marcan los dobleces necesarios para cajas, portadas de revistas y libros, trípticos, entre otros.

Hay una gran variedad de herramientas e instrumentos a los cuales recurrir para la elaboración de un proyecto de diseño. Aun cuando reproduzcas una sola pieza o un tiraje de cientos o miles de ejemplares, indudablemente alguno de los anteriores formará parte de tu proceso. Trabajando y experimentando con materiales, software y métodos de impresión, iras familiarizandote con ellos y elegiras los que mejor se acomoden para la elaboración y requerimientos de tu proyecto.

| 43
JUSTIFICACIÓN SEMIÓTICA
La semiótica es la ciencia que estudia los diferentes sistemas de signos Se divide en 3 saberes: la semántica, la sintáctica y la pragmática El proceso por el cual se crea un signo o cualquier proceso que involucre a un signo, se le llama semiosis Es un proceso que sucede en la mente del que lo interpreta; se inicia con la percepción del signo en sí y finaliza con la presencia en su mente del objeto del signo.
¿Para qué sirve?
La semiótica sirve y está para construir y descifrar la naturaleza. El ser humano necesita representar su realidad para ser capaz de desenvolverse en ella y crear nuevos signos mientras la construye progresivamente La semiótica se da por la constante necesidad del hombre de interpretar todo lo que lo rodea Toda nuestra existencia consiste en percibir y procesar información que proviene de los signos El ser humano es un ser semiótico, todo el tiempo estamos convirtiendo todo en signos para representar la realidad
Vamos a repasar algunos conceptos básicos para continuar con la justificación semiótica del proyecto.
El signo está formado por el significado y el significante Es la asociación entre el objeto (significado) el concepto o la imagen mental- y la imagen acústica (significante)

También es mportante retomar conceptos como denotación y connotación Denotación se refiere al significado objetivo, contrario a connotación, que es el significado que se da a partir del contexto

Por ejemplo, la imagen de una paloma blanca es, en un sentido denotativo, una paloma blanca, un ave; pero en sentido connotativo, representa la paz, ya que a través del contexto y de construcciones sociales, se ha determinado que la paloma blanca es un símbolo de paz

Así como la lengua es un sistema de signos, el lenguaje visual también es un sistema de signos pero que se compone por códigos visuales. "El diseño desde una perspectiva del proceso metódico no implica solamente sentarse a dibujar, trazar o proyectar lo primero que viene a la mente Debe haber una conexión entre un contexto, una necesidad en el ámbito de la comunicación visual, una satisfacción de dicha necesidad y un proceso inserto en una teoría disciplinaria"

| 4 4
SUSTENTACIÓN DE RESULTADOS DEL PROYECTO
Es una buena idea evaluar si el proyecto realizado cumple con los objetivos planteados previos a su realización, con esto es posible hacer cambios que ayuden a que el mensaje que se desea transmitir sea entendido correctamente por el receptor. Se acostumbra a realizar encuestas conocer la opinión del público y definir los elementos que es necesario o recomendable modificar.
Recuerda que las encuestas deben hacerse al grupo de personas que más se aproximen al público objetivo, y también es importante tomar en cuenta que:
Deben ser preguntas fáciles de responder.
Las respuestas deben ser de opción múltiple.
Prefiere opciones a elegir de tipo Sí/No/No sé, Mucho/Regular/Poco, puntuación 1-5, etc.
Los encuestados solo deben de otorgar su edad y género, nunca datos personales, como su nombre.
Una vez que tengas los resultados de la encuesta, podrás hacer un pequeño reporte e incluso elaborar gráficas para saber si el mensaje visual se entendió como se planeaba o hay cambios por hacer.
Éste es un ejemplo de un proyecto final que hice para mi clase de "Teoría del Diseño" (Universidad UNID)
El proyecto fue hacer un cartel publicitario donde nos dieron un personaje célebre para representarlo en una botella de Vodka para así formar un cartel publicitario sobre eso personaje sobre la marca de bebidas "Vodka"

Llevando a cabo todo lo aprendido en las sesiones y temas ya vistos anteriormente
Tomando en cuenta cada paso específico, para que mi cartel fuera bueno y cumpliera con todos los requisitos que debe tener un cartel
| 45
REFERENCIAS
Informacióndelaportada
https://amp.rtve.es/noticias/20220513/libros-juguetones-bruno-munari/2348360.shtml
https://graffica.info/quien-acuno-el-termino-diseno-grafico/?amp=1
https://www.enfoquegaussiano.com/el-padre-del-diseno-grafico-moderno-paul-rand/ https://www.findinterestingplaces.com/articles/dwiggins-lost-typefaces
https://graffica.info/quien-acuno-el-termino-diseno-grafico/?amp=1
https://www.enfoquegaussiano.com/el-padre-del-diseno-grafico-moderno-paul-rand/
1.Fundamentosdeldiseño
https://piktochart.com/es/blog/que-es-el-diseno-grafico/ https://www.toulouselautrec.edu.pe/blogs/que-es-diseno-grafico
https://paleorama.wordpress.com/2011/05/31/cas
https://rosaleon.es/especialidades-diseno-grafico/ https://origenarts.com/areas-y-disciplinas-delhttps://universidadeuropea.com/blog/ramas-diseno-grafico/ https://blog.hubspot.es/marketing/diseno-grafico
https://www.uba.ar/download/academicos/o_academica/carreras/dis-grafico.pdf
https://www.paredro.com/diferencias-entre-un-
2.Elementosdeldiseño
https://blog.hubspot.es/marketing/elementos-diseno-grafico
https://platzi.com/clases/1228-fundamentos-diseno/10121-que-son-los-elementos-visuales/ https://viajesenchancletas.com/2018/03/04/el-yin-y-el-yang-simbolo-taoista/ https://www.behance.net/sashakoltsov
https://www.behance.net/shuka
https://catedragrafica1.files.wordpress.com/2009/09/
https://elibro.net.talisis.remotexs.co/es/Ic/unid/titulos/
https://blog.hubspot.es/marketing/elementos-diseno-grafico
https://www.canva.com/es_mx/aprende/elementos
3.Metodologíadelacomposición
https://www.domestika.org/es/blog/9020-que-es-la-composicion-en-diseno-grafico
https://www.mique.es/que-es-composicion-diseno-grafico/
https://waarket.com/la-composicion-en-el-diseno-grafico/
https://www.domestika.org/es/blog/9020-que-es-la-composicion-en-diseno-grafico
https://imborrable.com/blog/principios-diseno-grafico/
https://www.fotonostra.com/grafico/simetriacompositiva.htm
https://www.definicionabc.com/general/simetria.php
http://jossmed.blogspot.com/2011/05/proporcion.html?m=1
https://es.linkedin.com/learning/fundamentos-del-diseno-composicion/uso-de-la-escala-en-las-composiciones
| 46
https://www.deustoformacion.com/blog/diseno-arquitectonico/que-son-escalas-dibujo-tecnico
https://es.calameo.com/books/006018999572b50d8f
https://elibro.net.talisis.remotexs.co/es/Ic/unid/titulos/
https://imborrable.com/blog/principios-diseno-grafico/
https://www.mique.es/la-importancia-del-color-en-el-diseno-grafico/
https://www.blogartesvisuales.net/diseno-grafico/fundamentos/contraste-y-armonia/
https://platzi.com/clases/1228-fundamentos-diseno/10123-que-es-el-contraste/
https://virtual.urbe.edu/tesispub/0106671/cap02.pdf
https://es.linkedin.com/learning/fundamentos-del-diseno-composicion/uso-del-contraste-en-una-composicion
https://blog.hubspot.es/marketing/tipografia-diseno-grafico
https://escuelaeuropeadeempresa.eu/la-importancia-de-la-tipografia-en-el-diseno-grafico/
https://dialnet.unirioja.es/servlet/libro?codigo=311671
https://helenalosada.es/clasificacion-de-las-tipografias/
https://ebookcentral.proquest.com
4. Introducción a la semiótica
https://www.anahuac.mx/mexico/files/investigacion/2013/may-jun/12.pdf
https://www.universitatcarlemany.com/actualidad/blog/semiotica-visual-diseno-grafico/
https://ilkaperea.com/es/2021/05/26/que-son-los-signos-como-utilizar-los-signos-visuales-en-diseno-grafico/ https://www.significados.com/signo/
https://www.blogartesvisuales.net/diseno-grafico/la-imagen-los-signos-la-iconicidad-y-la-cultura-mosaico/ https://elibro.net.talisis.remotexs.co/es/Ic/unid/titulos/
https://www.estudiosmercado.com/estudios-semioticos/
https://www.unav.es/gep/AF/Efecto.html
https://prezi.com/p/kcy_d0ap_axt/clasificacion-de-los-signos-segun-peirce/?fallback=1
https://fido.palermo.edu/servicios_dyc/publicacionesd
5. Comunicación visual (mensajes visuales)
http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/juarez_s_e/capitulo3.pdf
https://composicionarqdatos.files.wordpress.com/2008/09/comunicacion-visual_milko-a-garcia.pdf
http://estudiodedibujo2.blogspot.com/p/comunicacion-visual.html?m=1
https://rosaelemil.com/forma-y-funcion-el-equilibrio-entre-utilidad-y-diseno/
| 47
https://piktochart.com/es/blog/que-es-el-diseno-grafico/
https://imborrable.com/blog/elementos-visuales-diseno-grafico/
https://vsip.info/chandler-d-semiotica-
https://elibro.net.talisis.remotexs.co/es/Ic/unid/titulos/
https://comunidadaula.wordpress.com/2014/08/0
https://www.unir.net/marketing-comunicacion/revista/comunicacion-visual/ https://www.techsmith.es/blog/comunicacion-visual/
6. Metodología del mensaje visual
https://www.luismaram.com/20-
https://elibro.net.talisis.remotexs.co/es/lc/unid/titulos/ https://www.gob.mx/cms/uploads/attachment/file/
https://alzado.org/2018/11/24/bruno-munari-qu-eshttps://dle.rae.es/?id=UELp1NP
http://132.248.9.195/ptd2013/agosto/0699747/06
https://tesisymasters.com.ar/que-es-un-analisis/
https://www.hiberus.com/crecemos-contigo/tableau-la-importancia-del-analisis-de-datos/ https://esuninforme.blogspot.com/2012/12/problema-de-investigacion-evaluacion.html?m=1
https://alzado.org/2018/11/24/bruno-munari-qu-es-
https://www.crehana.com/mx/blog/diseno-
7. Presentación del proyecto final
https://www.laimprentacg.com/diferencias-entrehttps://computerhoy.com/noticias/hardware/consej
https://www.ipp.edu.pe/blog/produccion-grafica/
https://www.aulacreactiva.com/diseno-grafico-y-proceso-produccion-grafica/ https://esdima.com/produccion-grafica-que-es-y-cual-es-su-proceso/
https://www.fotografiaprofesional.mx/blog/camaras-fotograficas/
https://www.nationalgeographic.es/fotografia/2022/11/las-mejores-camaras-compactas-para-2023-segun-national-geographic/amp
https://www.elespanol.com/omicrono/tecnologia/20171110/camara-reflex-analogica-bluetooth/260975131_0.amp.html
https://lasemioticaupb.wordpress.com/2015/10/26/justificacion/
https://psicologiaymente.com/psicologia/que-
https://comunidadaula.wordpress.com/2014/08/0
| 48
Revista
PICTURE


Arte Y Diseño



Desde el Corazón
EDICIÓN Y REALIZACIÓN
EDITADO Y REALIZADO
POR:
ASHLEY AVIGAIL
VALLADARES NUÑEZ.
UN POCO DE LO QUE ENCONTRARÁS AQUÍ
ALUMNA ACTUAL DE LA UNIVERSIDAD INTERAMERICANA PARA EL DESARROLLO.
REALIZADA EL 6 DE ABRIL DEL AÑO 2023
















 Composición de trabajos de alumnos del Máster Diseño Gráfico y Web en ESDIP.
Composición de trabajos de alumnos del Máster Diseño Gráfico y Web en ESDIP.









 PerCarlsenretrataelimponentefindelmundoconsu arquitecturassurrealistas
PerCarlsenretrataelimponentefindelmundoconsu arquitecturassurrealistas



































































