


Aplikasi yang dapat membantu proses
perencanaan karir sesuai dengan potensi dan minat yang dimiliki. Menyediakan informasi mengenai prospek karir dan dapat menemukan mentor yang tepat





Membuat wireframe, interface, prototype dan user persona Miro Proses ideation HMW, User interview dan User flow 03 Tools Figma 01 Merancang logo dan asset Adobe Photoshop Membuat mockup 04 Adobe Illustrator 02
Project ini dikerjakan di tanggal 15 Oktober - 19 Oktober 2021
Day 1
Day 2 Day 3
Day 4 Day 5
- Research problem
- User interview
- Define solution
- User persona
- User flow
- Wireframe
- Styleguide
- Create asset
- Design High
fidelity Design
(Interface)
- Prototyping
- Testing
- Create pitchdeck
- Evaluation
- Finishing pitchdeck
- Submit testcase
Timeline
01. Emphatize (Discover, Understand & Research)
Objective
Mengetahui kesulitan user dalam melakukan
perencanaan karir dan menentukan karir untuk
masa depan sesuai dengan minat bakat, dan mencari
penyelesaian akan masalah tersebut
Subject
Problem Assumptions
- Siswa SMA
- Mahasiswa
- Fresh Graduate
- User mengalami hambatan dalam
menentukan karir di masa depan
karena kekurangan informasi
- User tidak yakin dengan pilihan
karir karena tidak mengetahui dengan jelas minat bakat mereka.
- User tidak tahu cara menemukan
mentor yang tepat untuk
mendapatkan bimbingan
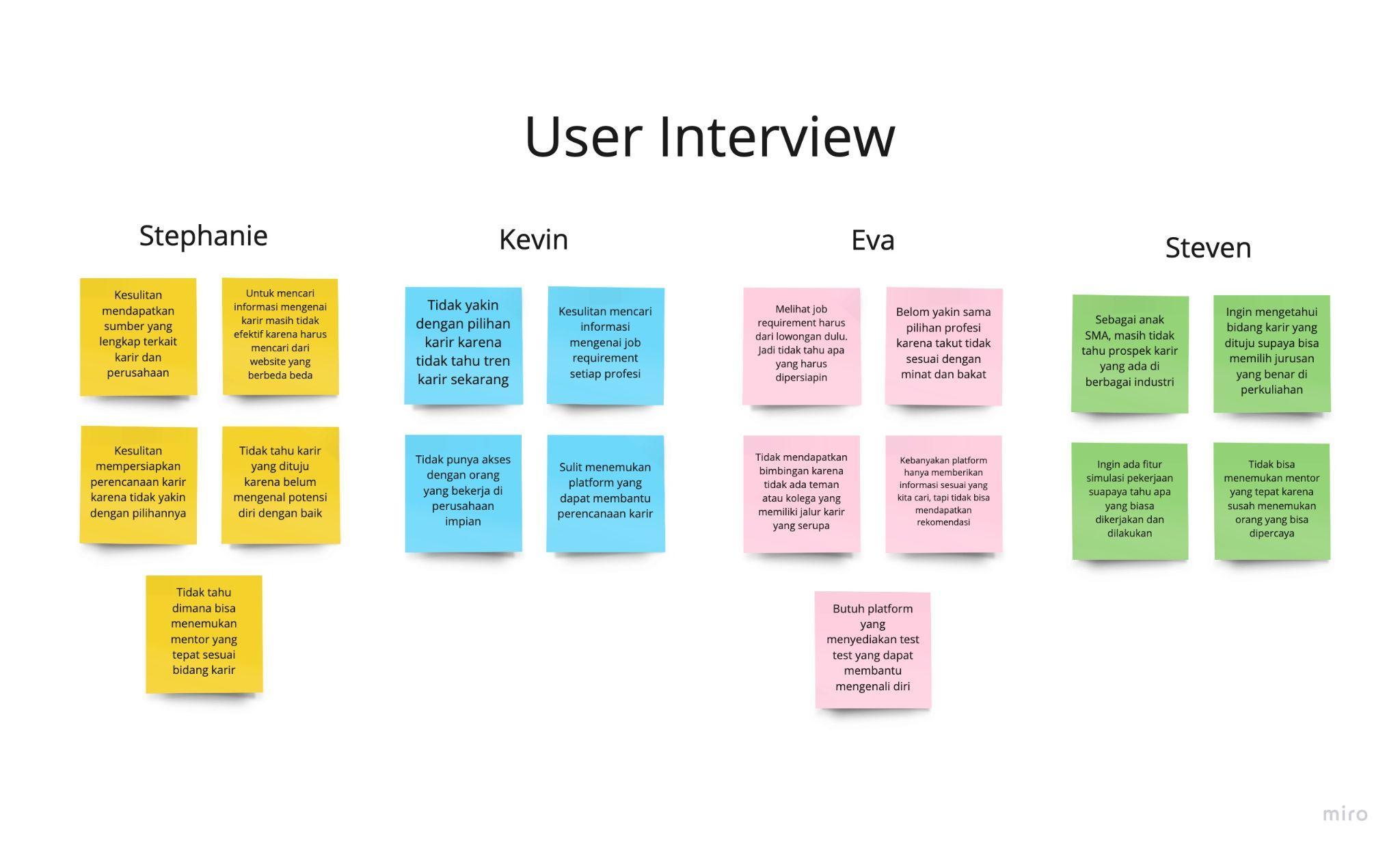
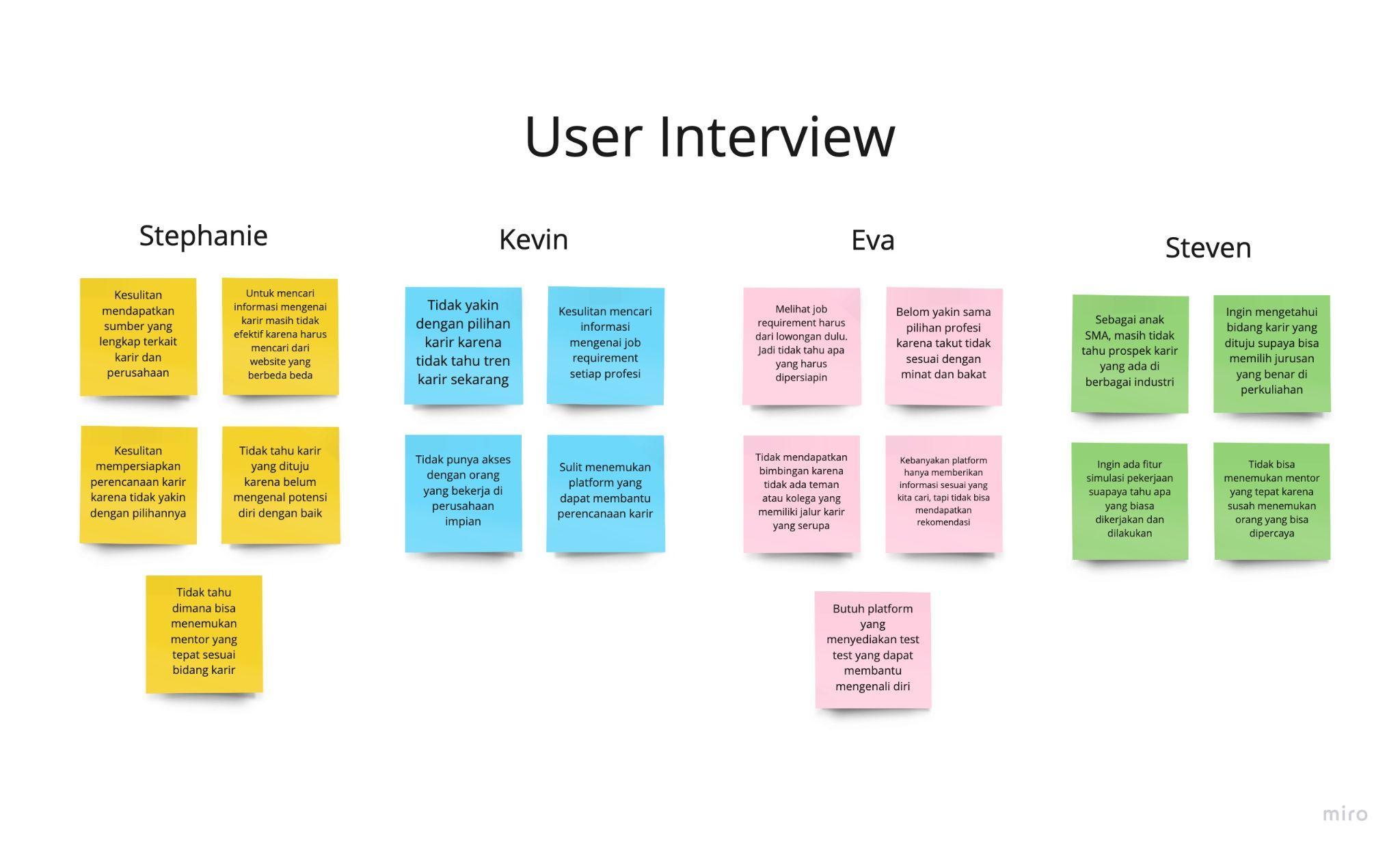
Research - User Interview
User interview dilakukan ke 4 orang dari berbagai kalangan dan jurusan. 1 Siswa SMA, 3 Mahasiswa. Interview ini dilakukan untuk mendapatkan informasi mengenai kesulitan yang dialami user dalam memilih jalur karir dan persiapan karir

02. Define (Problem identification)
User Persona
Dari interview dan research yang dilakukan, semua insight akan dirangkum didalam user persona.

03. Ideation (Create Solution)

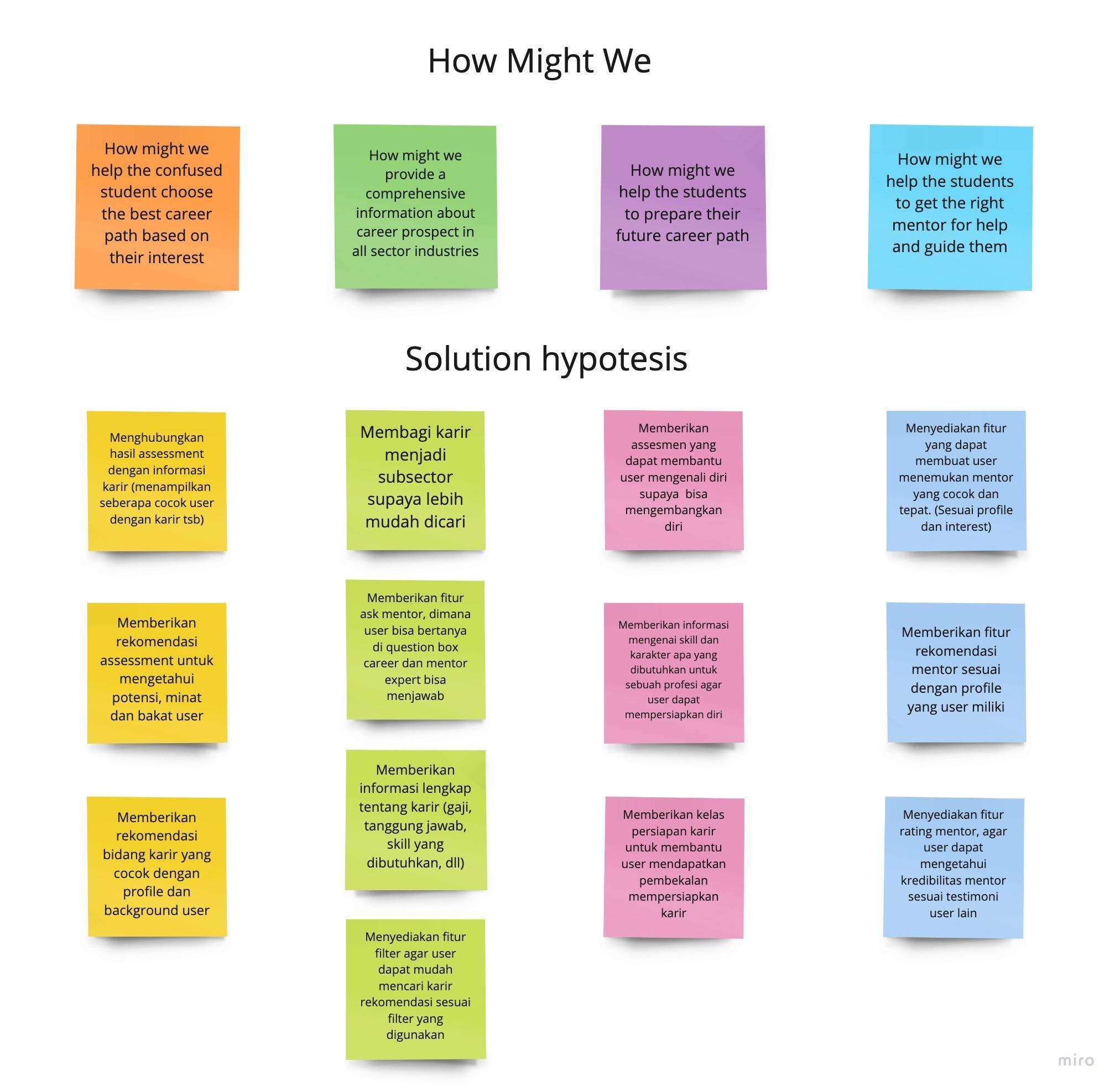
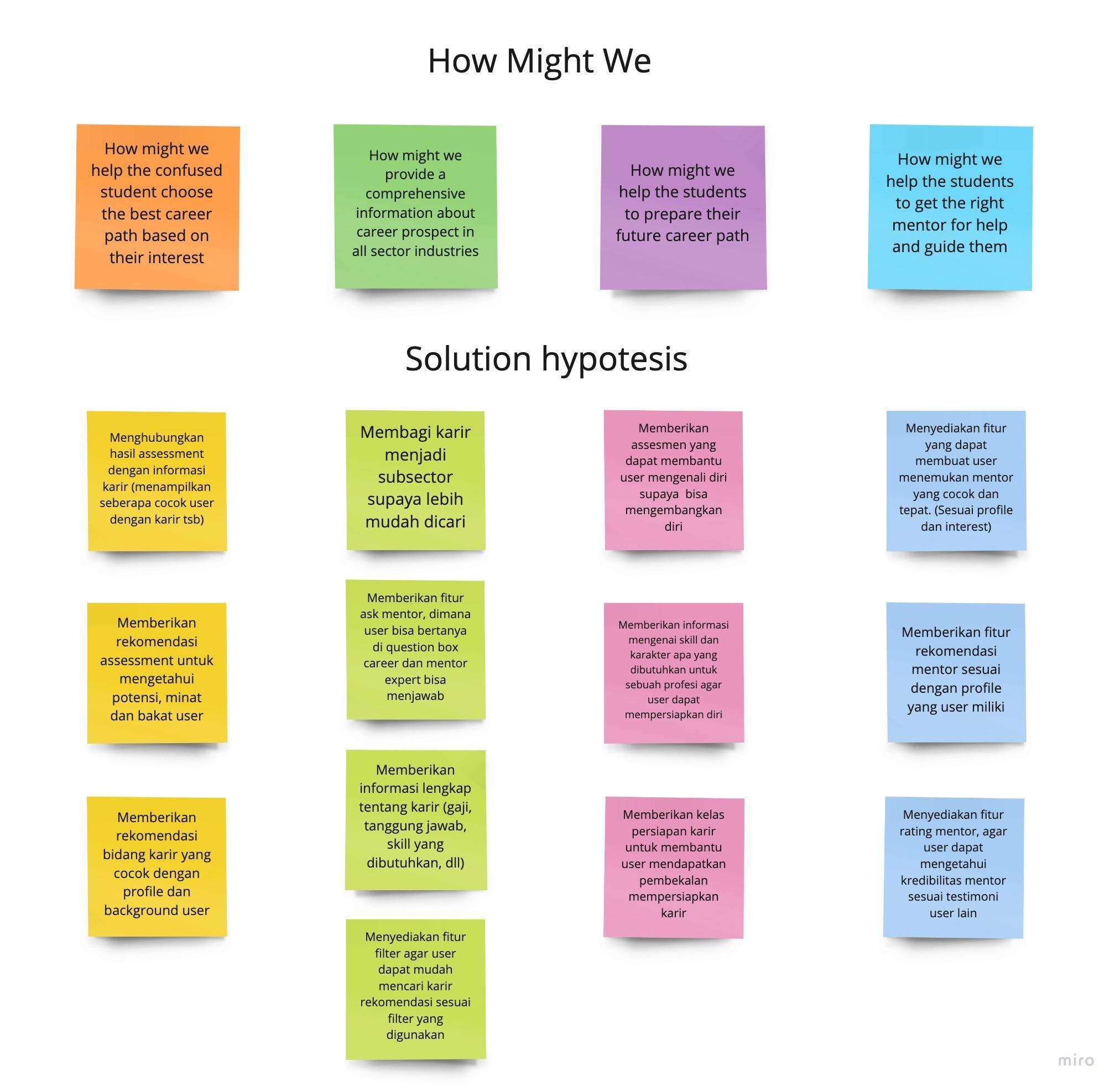
How Might We
Dari user persona yang sudah dibuat, Metode HMW digunakan untuk memudahkan pemecahan masalah dan merancang kemungkinan solusi yang dapat dikembangkan.
Design Solution - Main Features
3. Assesment Self
Discovery
Menyediakan informasi mengenai prospek karir per sektor industri. Memberikan keterangan seberapa besar karir ini cocok dengan profile kita. Informasi lengkap mengenai tanggung jawab profesi, karakter, dan skill yang dibutuhkan serta informasi gaji
Discover your mentor match. Fitur yang membantu user memilih dan menentukan mentor yang cocok dengan profile serta bidang yang diminati. Fitur ini juga memperlihatkan rating mentor yang diberikan user lain
Menyediakan fitur test dan assesment yang dapat membantu user mengenali dirinya sendiri. (Test minat bakat, test gaya belajar, gaya kepemimpinan, kepribadian, dsb). Semakin banyak test dan kelengkapan profile, semakin mudah user menemukan rekomendasi mentor dan karir yang tepat
1. Fitur Career Exploration
2. Fitur Dismatch
04. Prototyping (Model Solution)

Style Guideline
Panduan untuk style warna dan tipografi dalam desain aplikasi.
Warna Orange: melambangkan antusiasme, energi, dan fokus. Hal ini mewakili misi dari solusi digital yang dirancang yaitu solusi perencanaan karir yang membuat user lebih bersemangat dan antusias dalam mengeksplorasi diri dan karir yang diinginkan
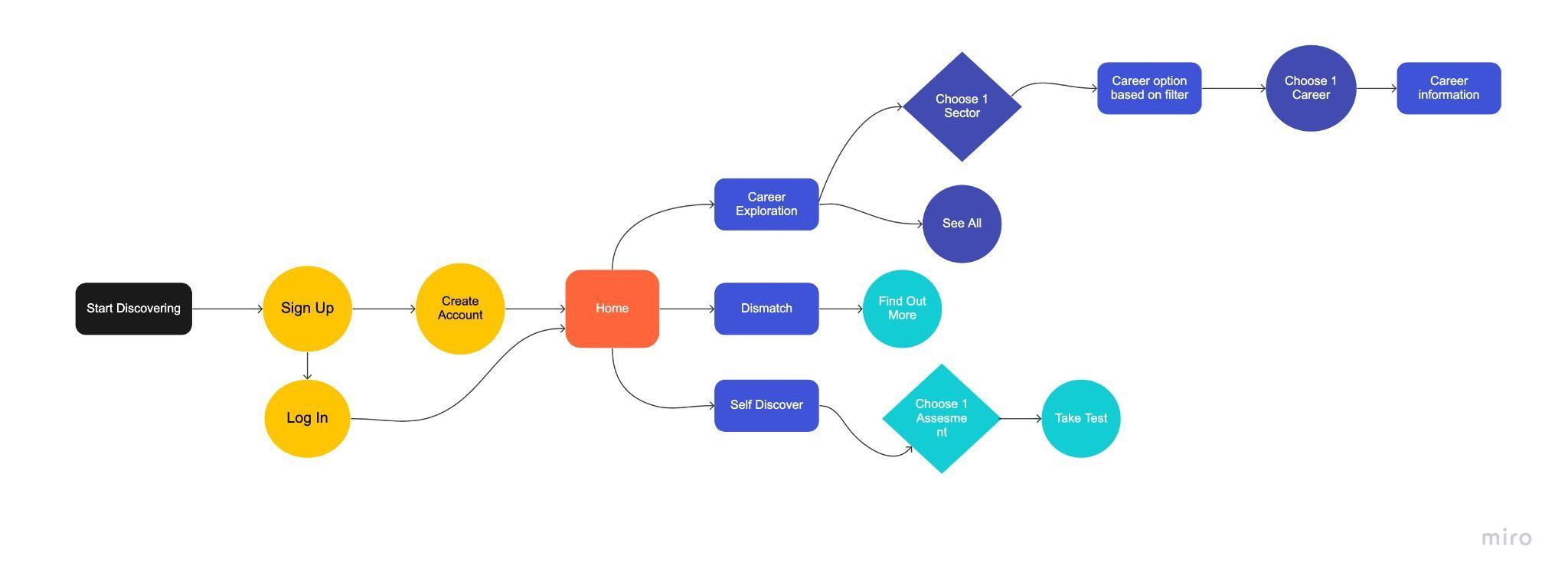
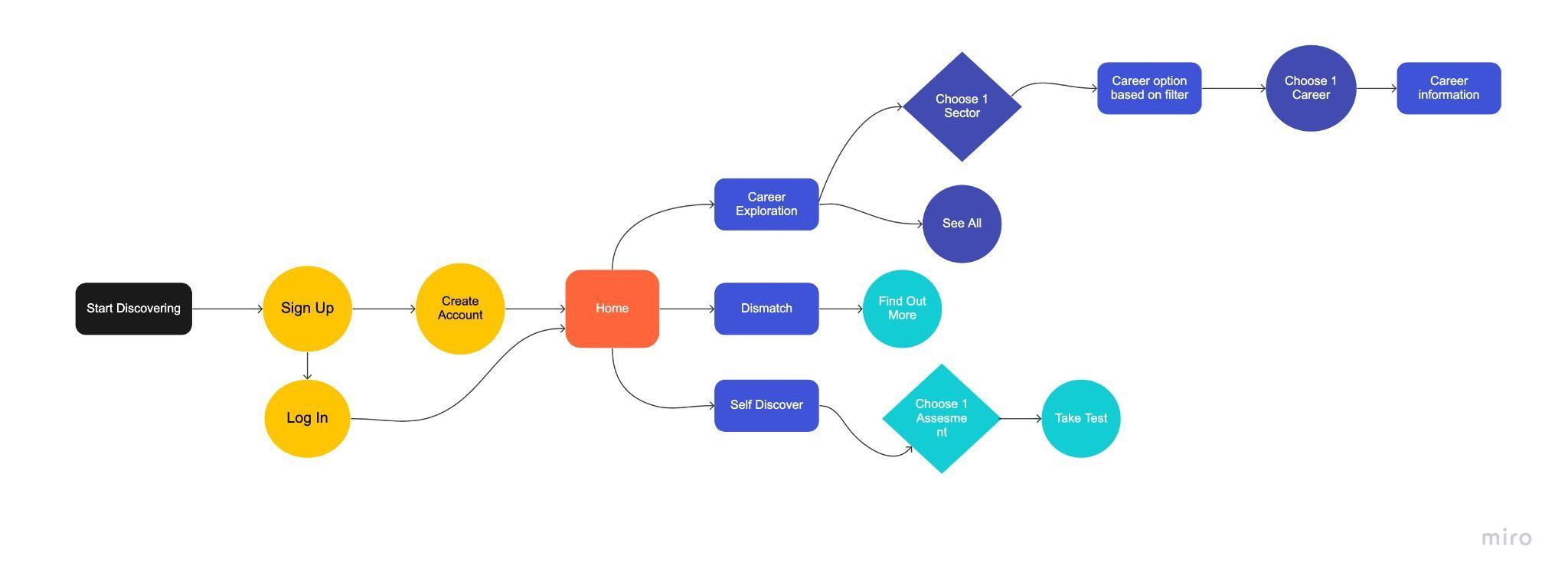
User Flow
Note: Flow user hanya untuk flow Career Exploration, dengan menemukan Career Information yang diinginkan.

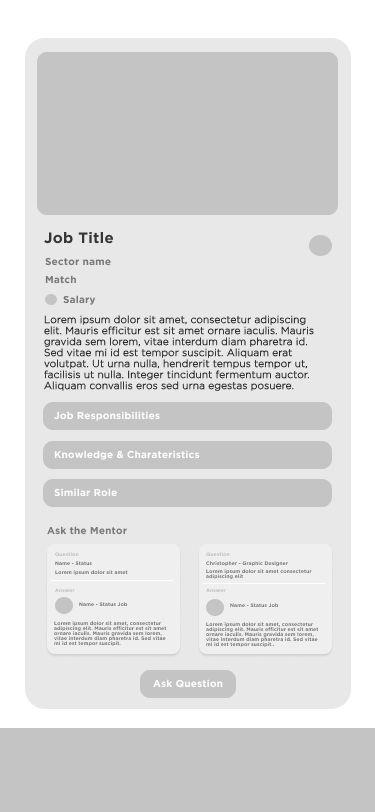
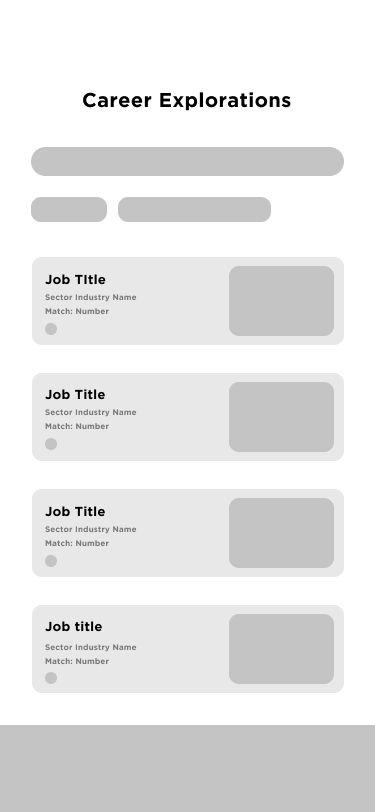
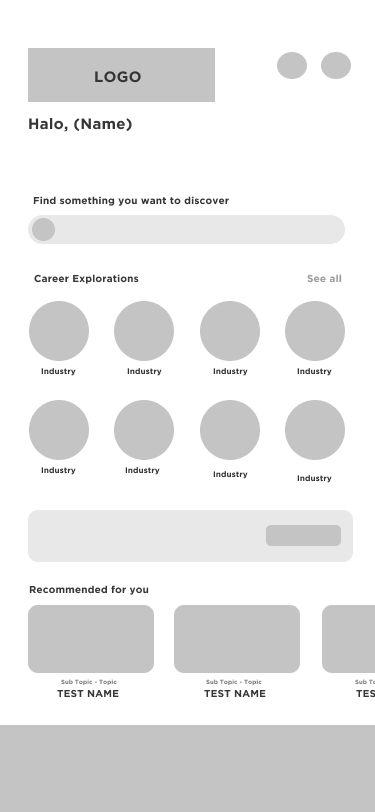
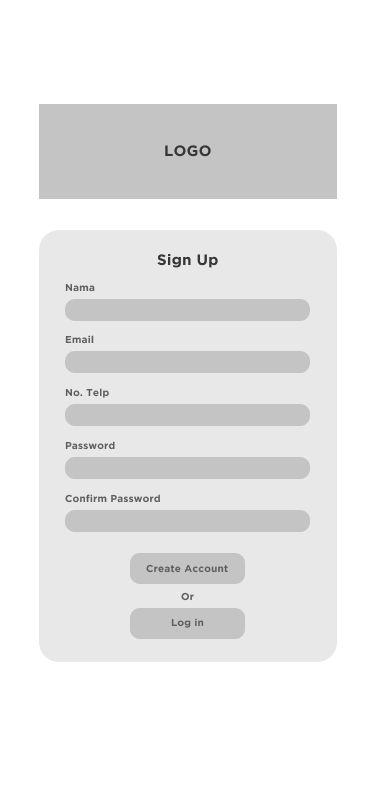
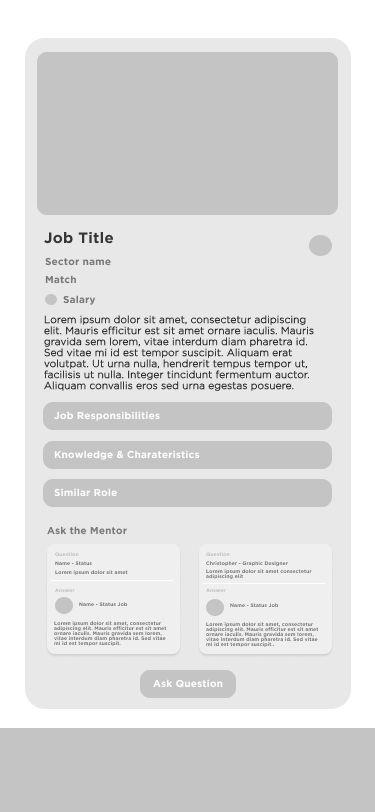
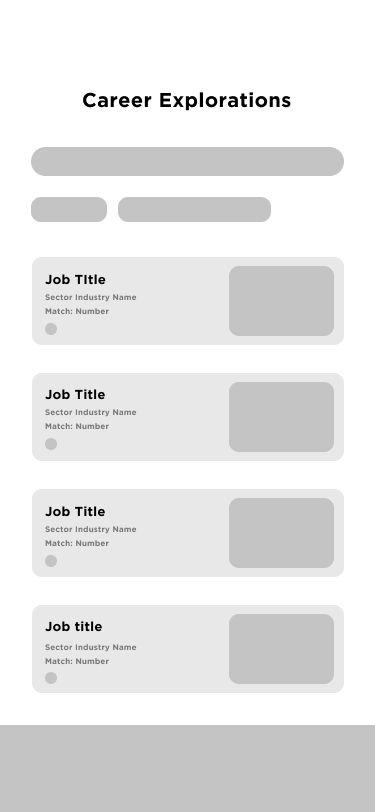
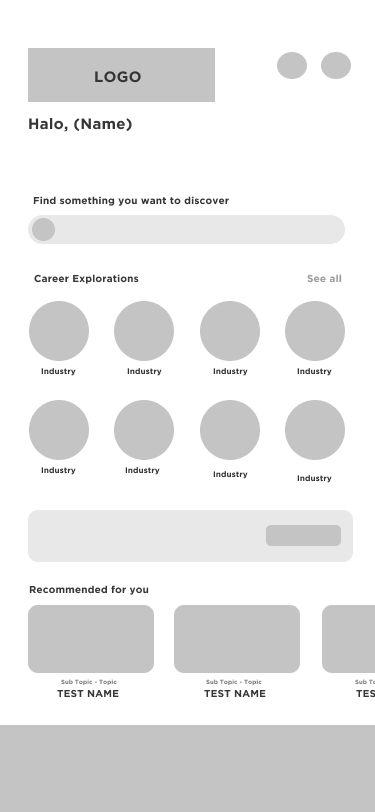
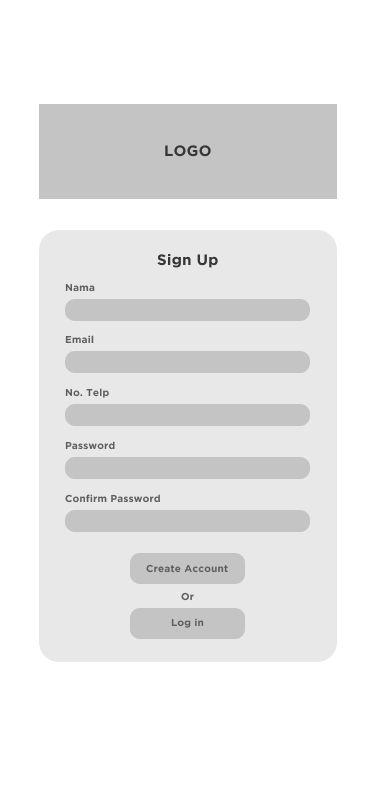
Wireframe - Mobile





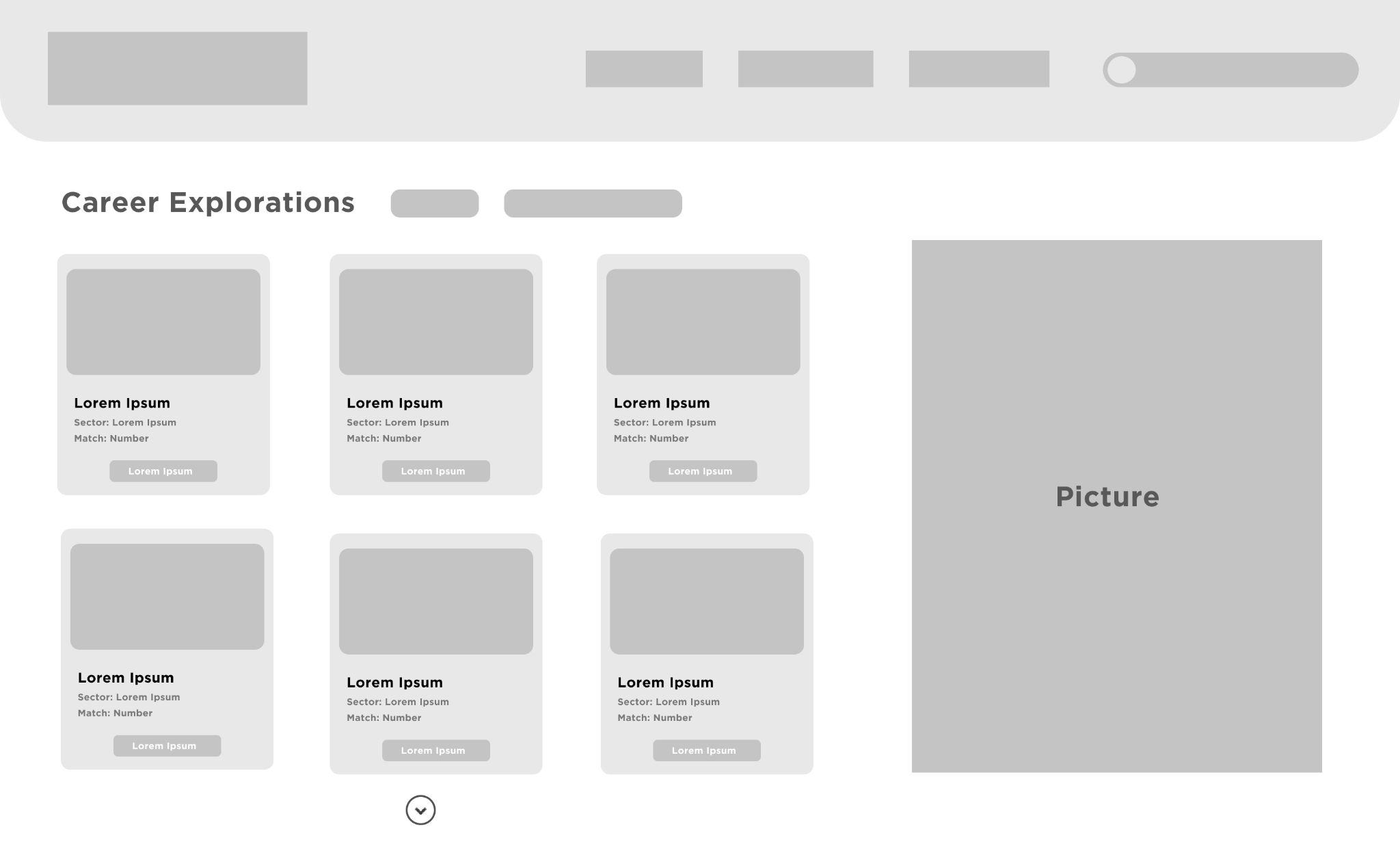
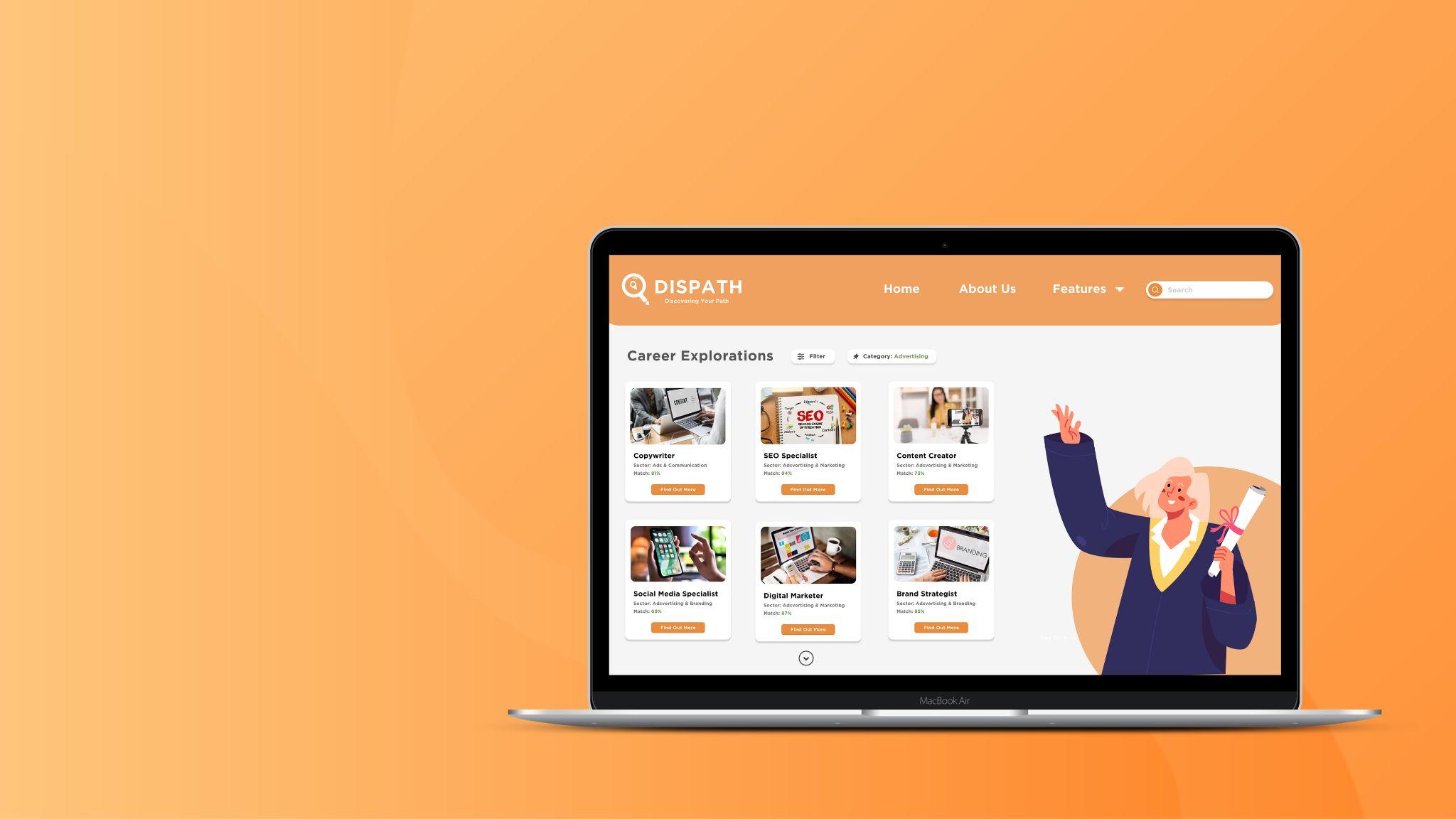
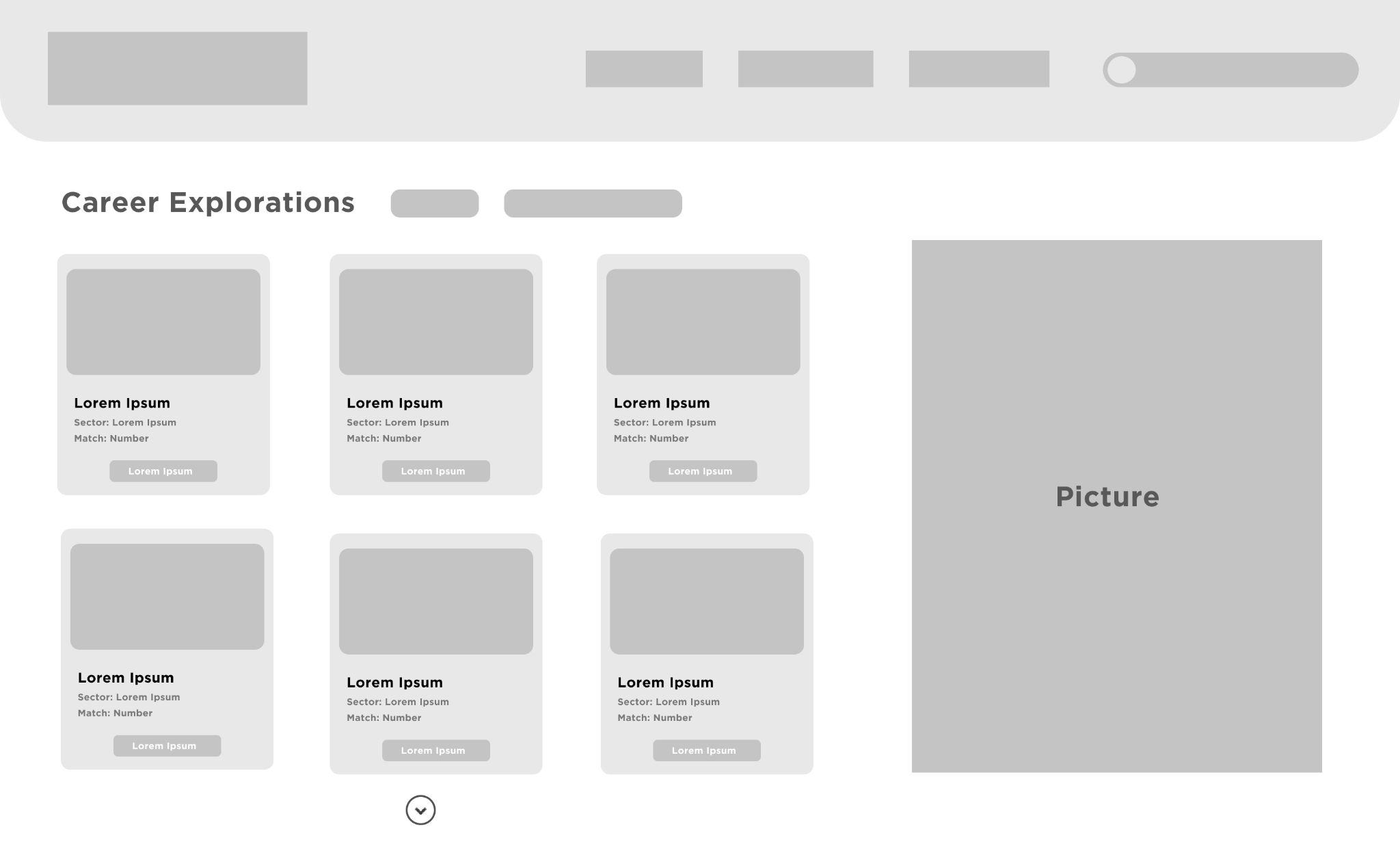
Wireframe - Desktop

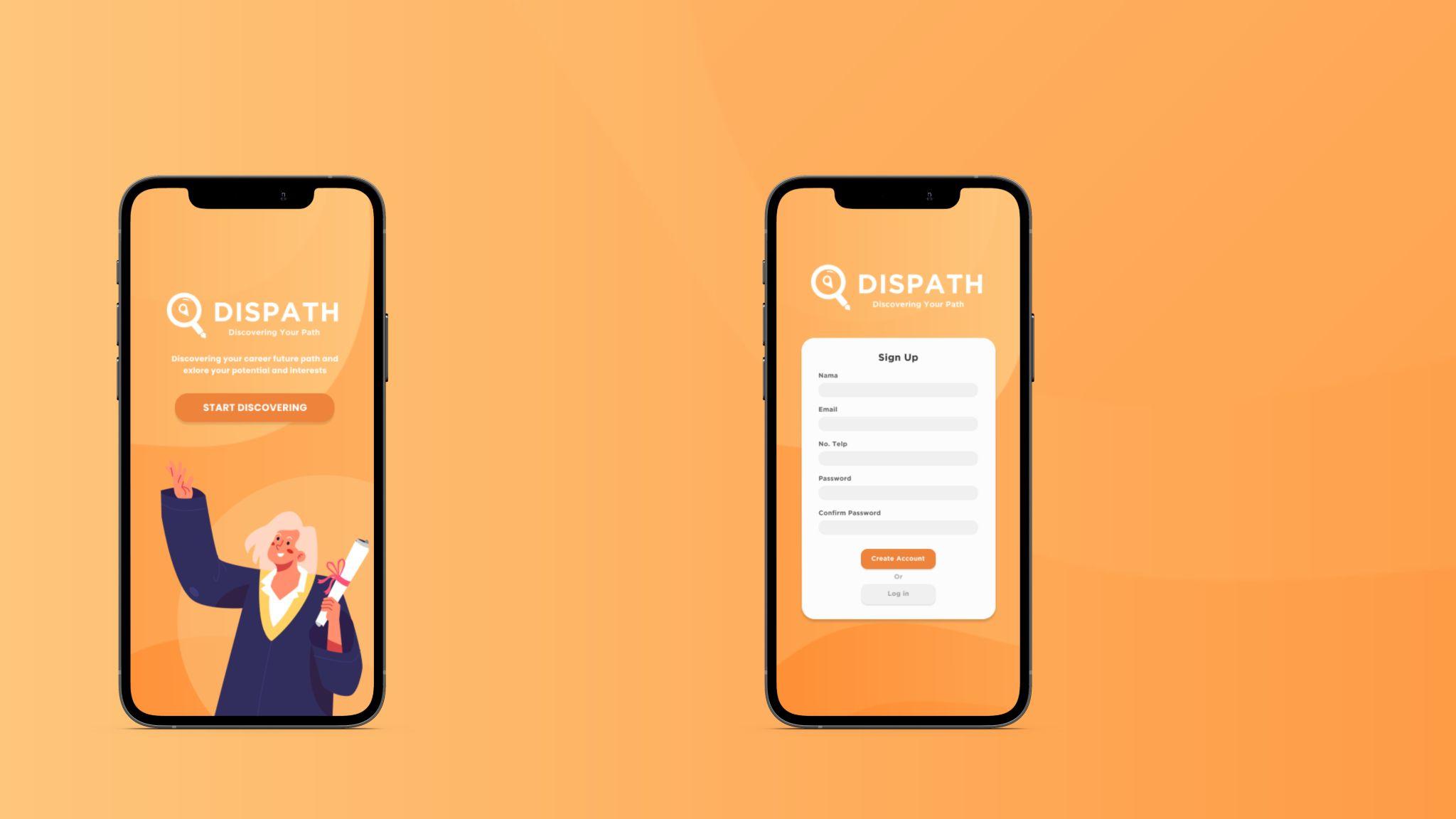
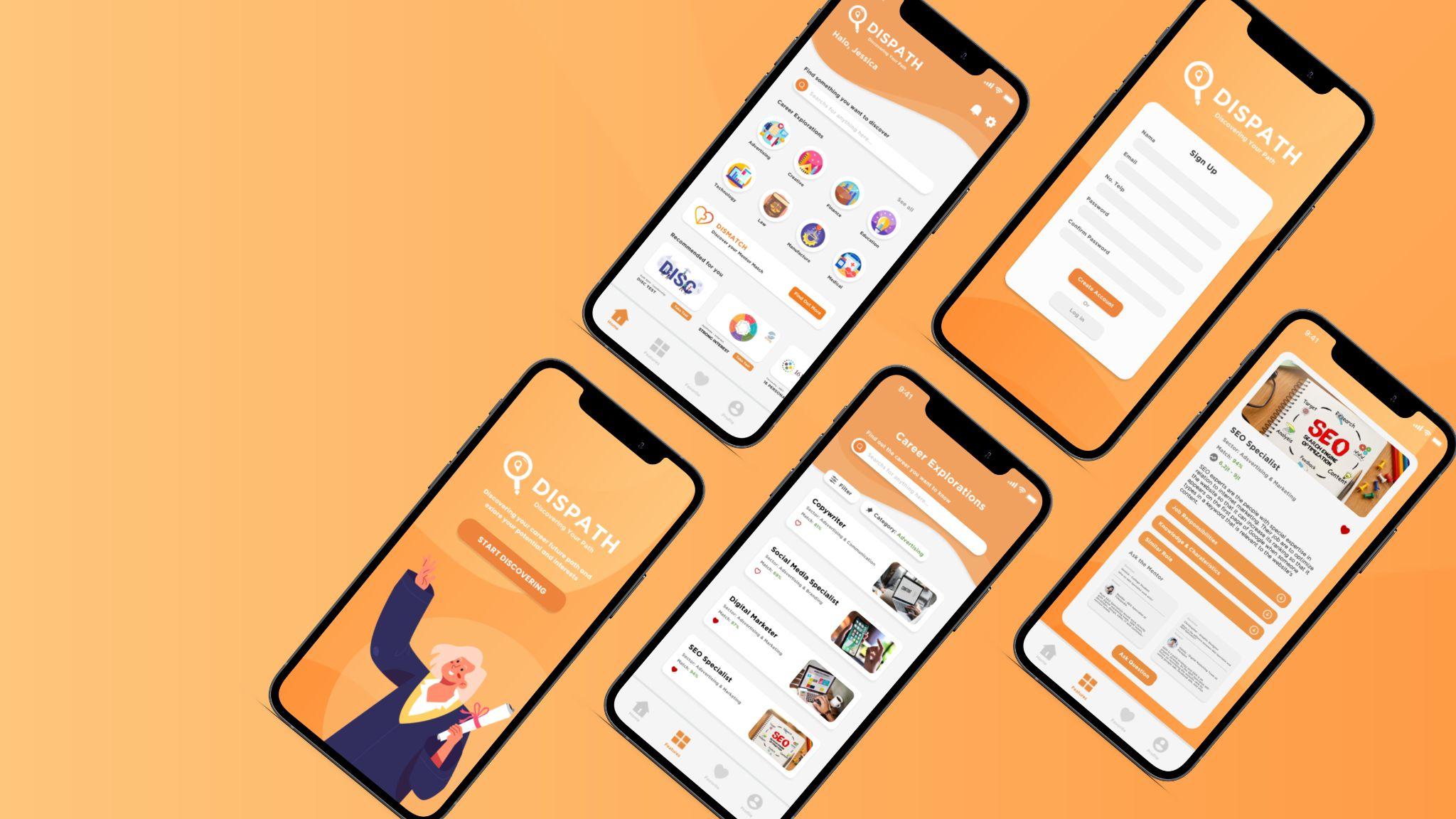
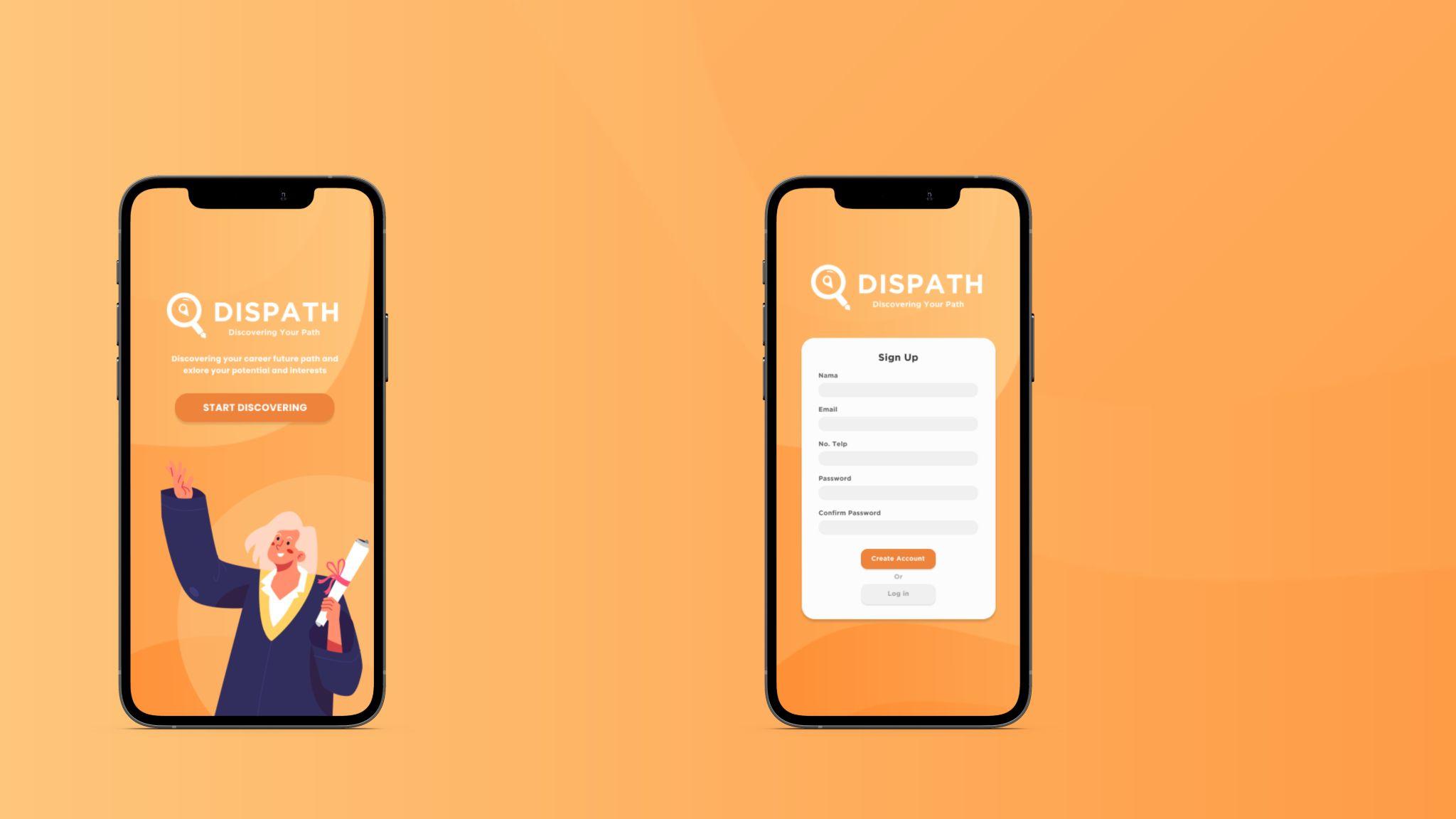
Prototype On Boarding Page 01 Start Discover (Call To Action) Sign Up Page 02 Mengisi informasi untuk membuat akun Memilih Log in apabila sudah memiliki akun SUBMISSION FOR APPLE DEVELOPER ACADEMY COHORT 2023
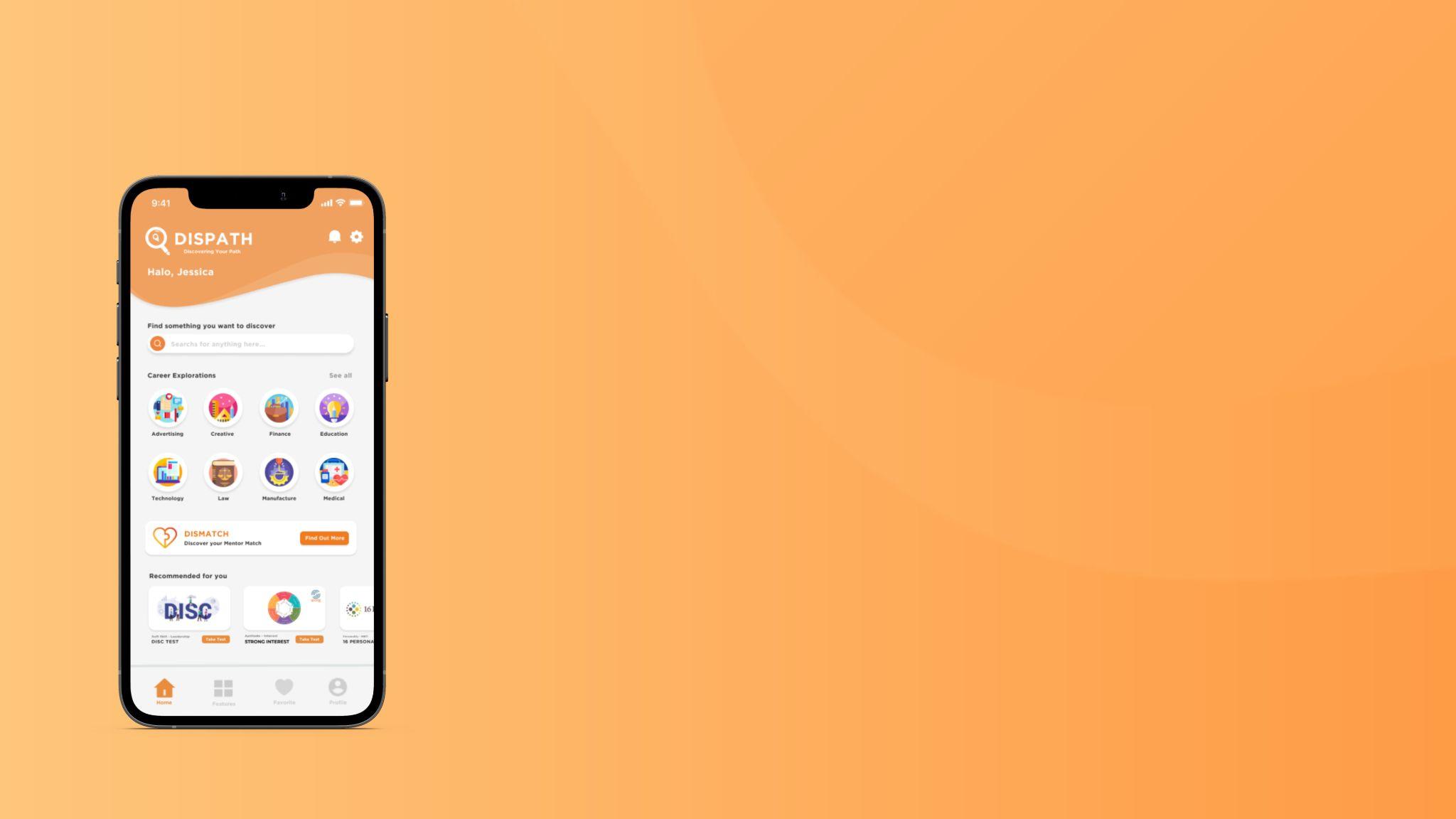
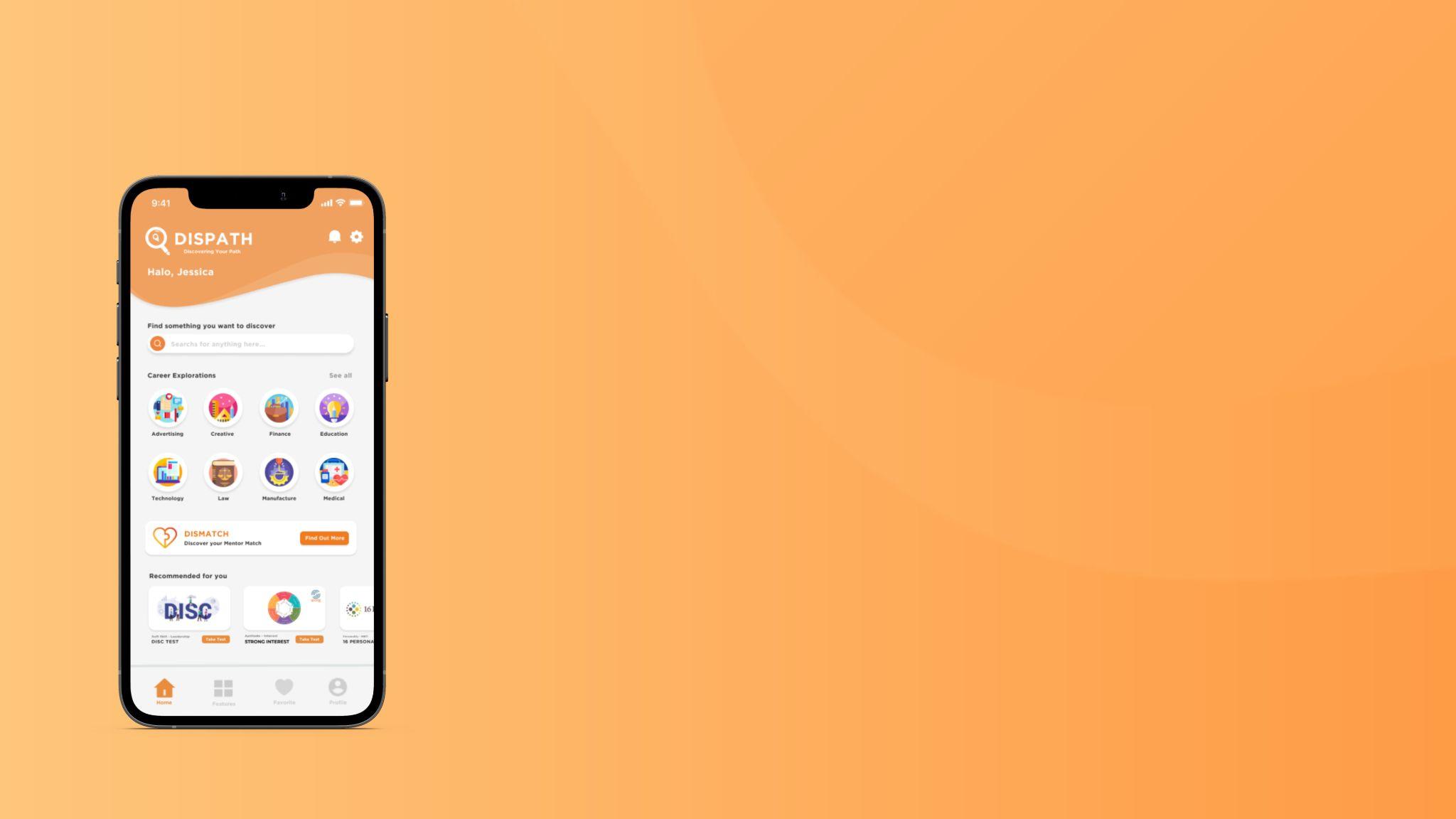
Home Page 03
Fitur search untuk mempercepat flow pencarian
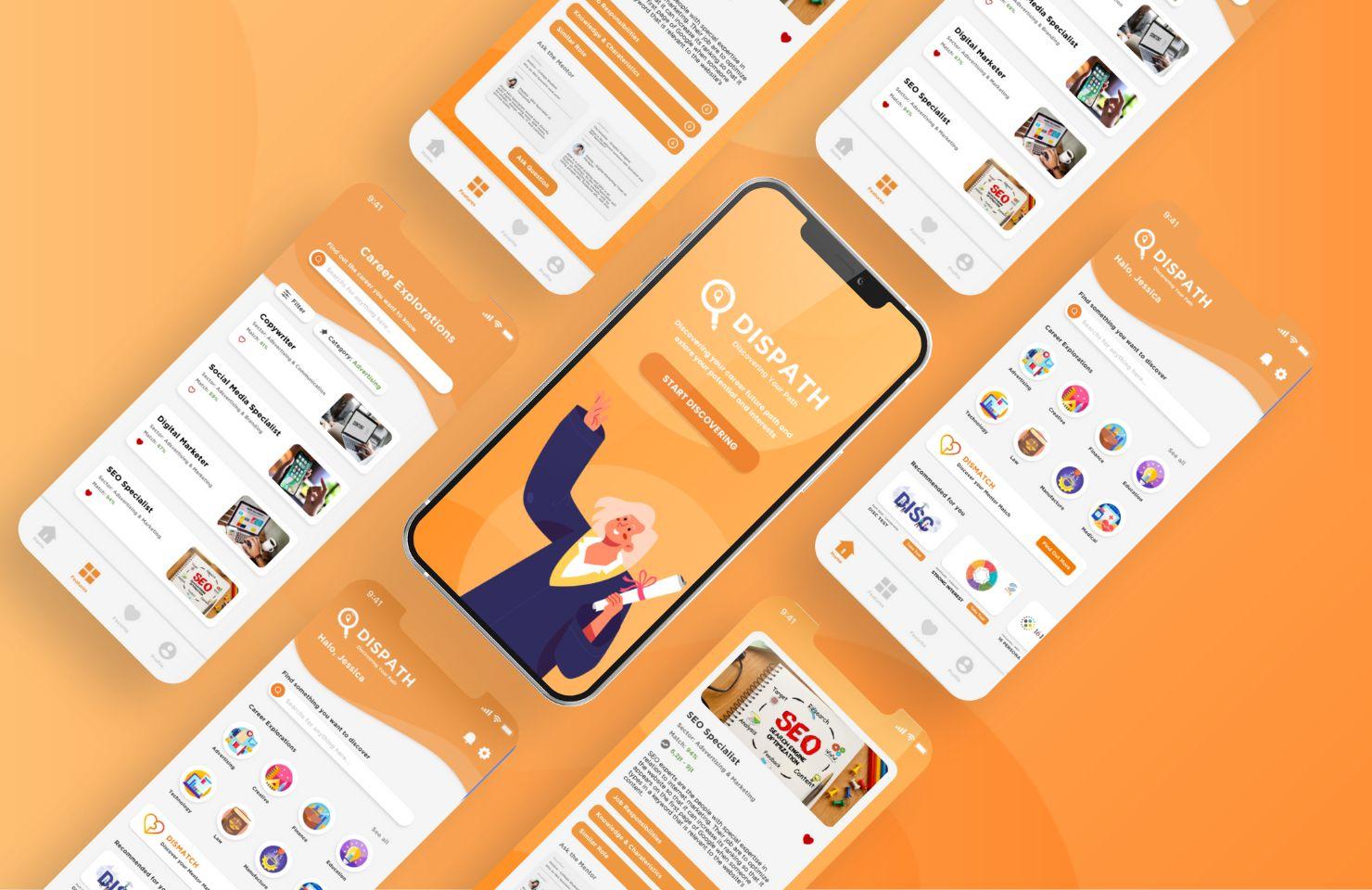
Prototype
Fitur career exploration yang
dibagi persektor industri
Fitur Dismatch untuk

menemukan mentor yang tepat
Fitur self discovery
(Recommended)
Career Exploration Page 04
Fitur Filter yang memudahkan

pencarian karir
Prototype
Career Information Page 02
Pilihan eksplorasi karir
Dropdown information
)Agar page tidak
terlalu panjang dan penuh tulisan
Fitur favorite Fitur ask the mentor, user bertanya dan expert menjawab
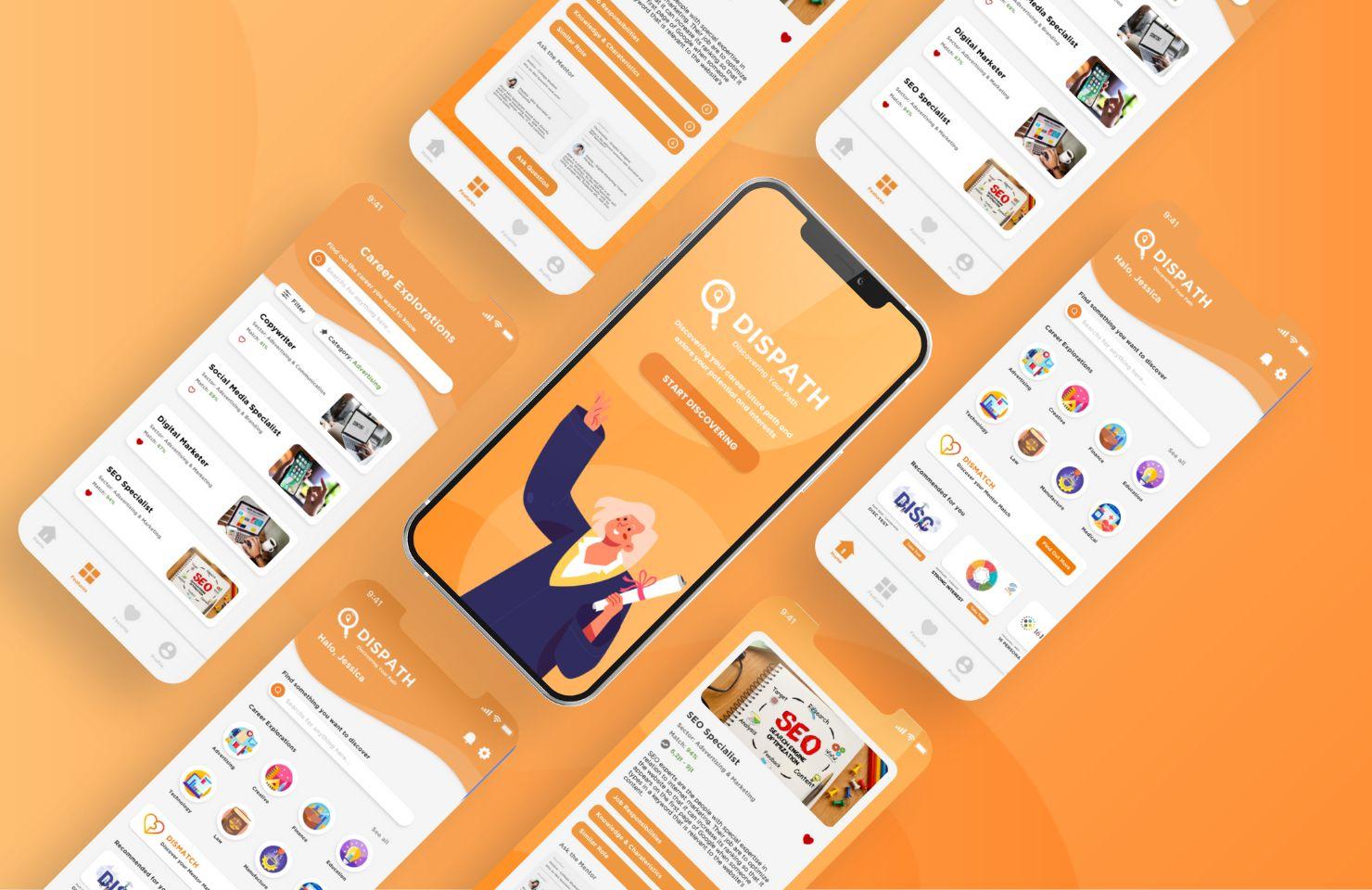
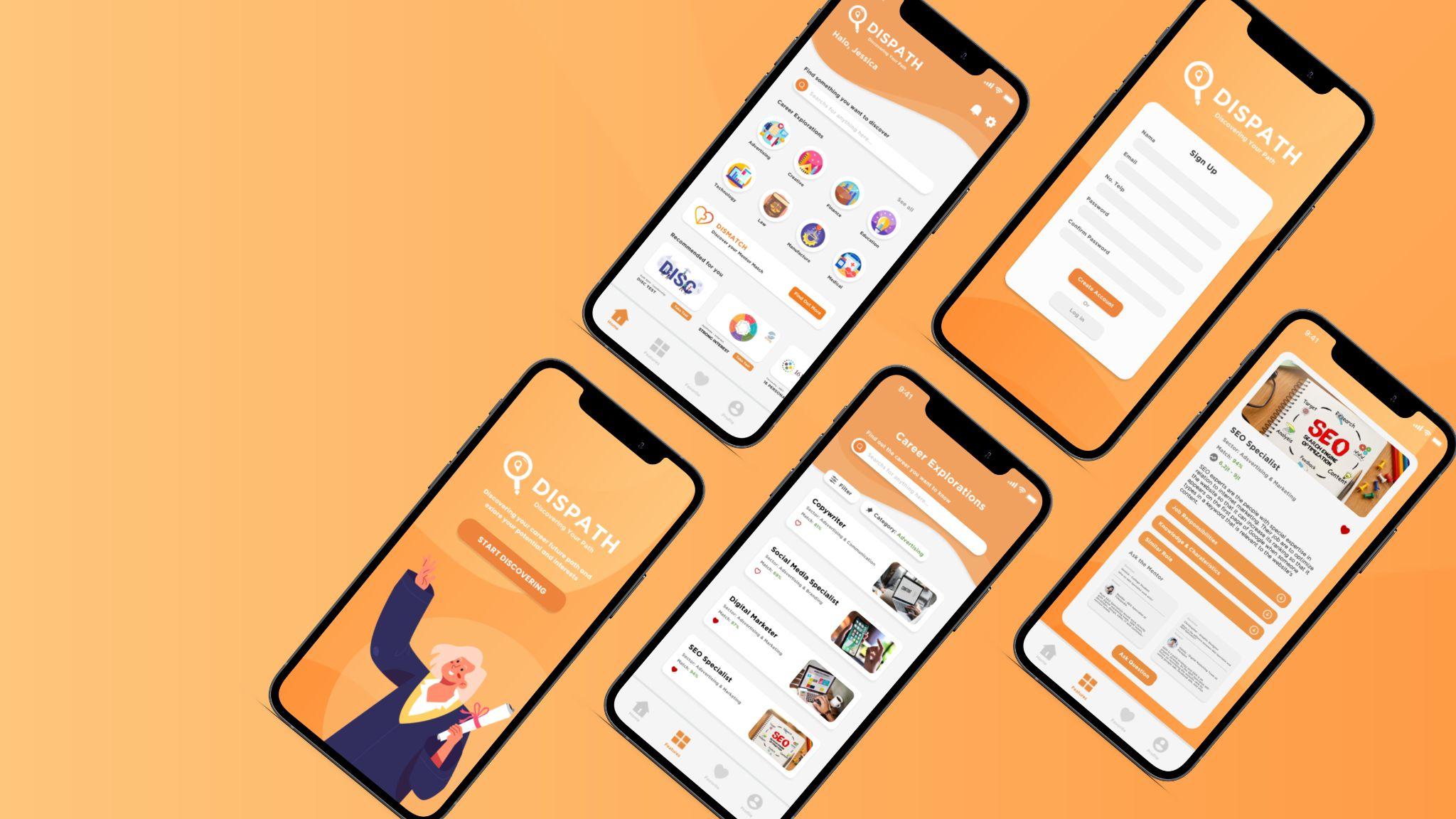
INTERFACE DESIGN MOBILE VIEW


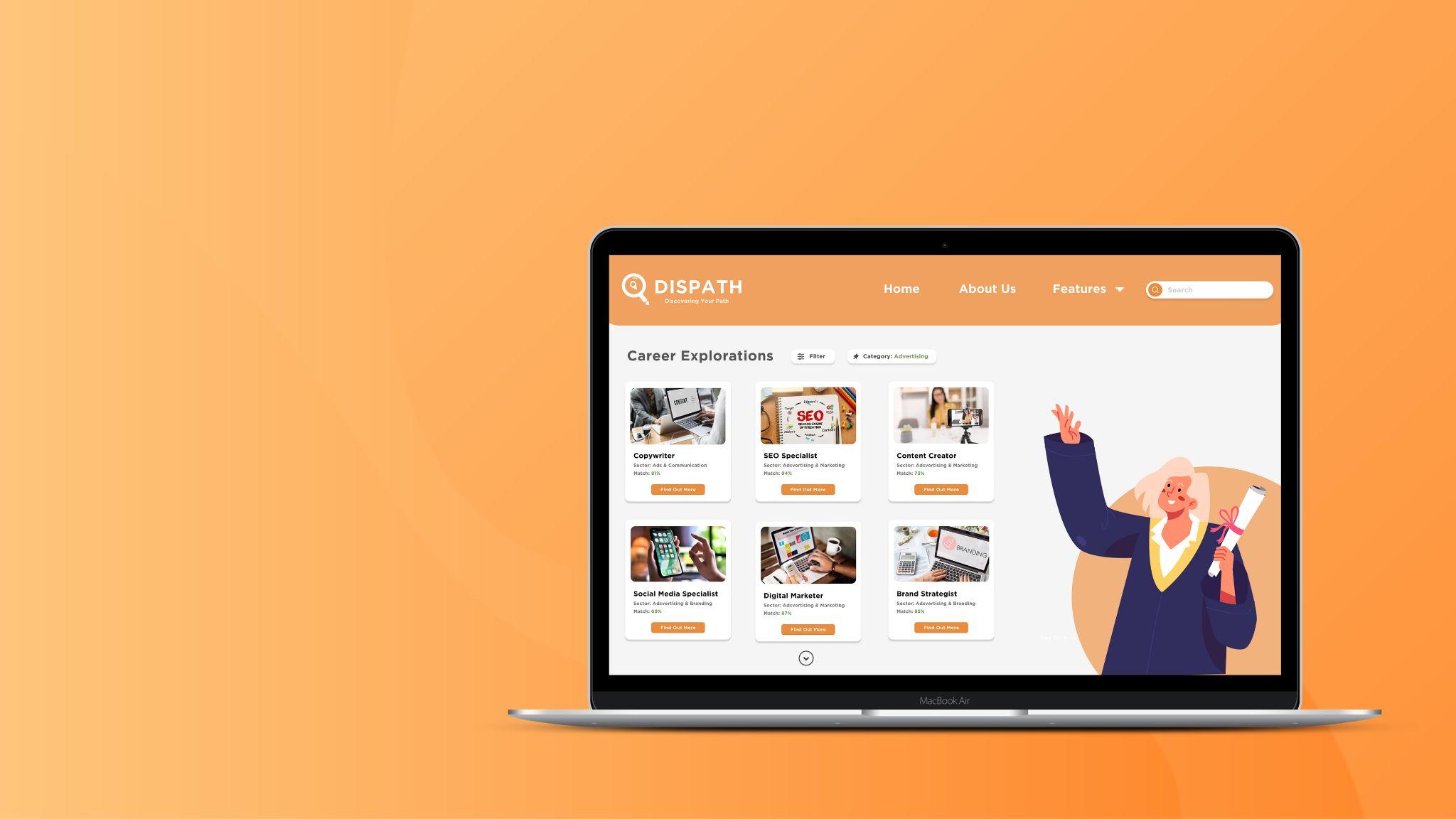
INTERFACE DESIGN DESKTOP VIEW


05. Testing
(Usability Testing)
Task: Menemukan informasi mengenai karir
SEO Specialist didalam aplikasi DISPATH
1. Semua user berhasil menemukan informasi tanpa banyak distraksi (User flow terbukti tidak rumit)
2. User merasa desain aplikasi sudah menarik dimata dan mudah memahami fitur serta opsi opsi yang ada
Figma Design Link
https://www.figma.com/file/ypR6xQ6
peOdzkj9O37Ou8N/DISPATH?node-i d=0%3A1
PrototypeLink
https://www.figma.com/proto/ypR6xQ6 peOdzkj9O37Ou8N/DISPATH?page-id=0 %3A1&node-id=7%3A86&viewport=241%2 C48%2C0.25&scaling=scale-down&starti ng-point-node-id=7%3A86
Miro Link
HMW & Interview
https://miro.com/app/board/o9J_lpoRY
VA=/ User Flow
https://miro.com/app/board/o9J_lp37e
fU=/
Note: Hanya ada 1 Flow (Menemukan Career Information tentang SEO Specialist) Start Discovering - Create AccountAdvertising (Career Exploration) - SEO Specialist
06. Recollect & Evaluation
Challenges
- Timeline yang ketat membuat proses research
tidak bisa optimal. Output prototype flow juga
menjadi minim.
What did I learn
- Dalam mendesain sebuah solusi digital memerlukan riset, brainstorming yang
lebih mendalam karena solusi yang dihasilkan
What should be Improve
- Research yang lebih mendalam dan lebih beragam subjeknya.
- Lebih memperhatikan UX Principle
dan tidak mengutamakan UI nya saja
- Bekerja secara individu membuat proses design
menjadi subjektif karena
tidak ada second opinion
mengenai desain dan style
menjadi tidak beragam
harus inovatif dan dapat menjawab permasalahan user.
- Dalam tahap usability testing, harus lebih prepare dan menghitung
efisiensi dengan rumus yang jelas dan metriks yang terukur. Sehingga bukan
hanya insight atau evaluasi user
Thanks! Natalie natalieewid@gmail.com 081517702002