Planner Guy is an application that can be your buddy that are ready to help you to organize your life easier. Planner Guy can arrange all your plans, schedule and stop your procrastination.


Introduction
Project Objective
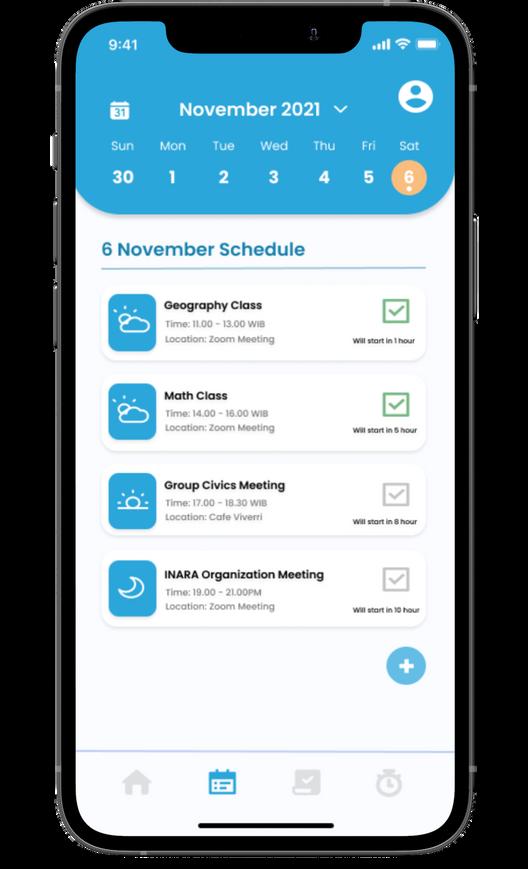
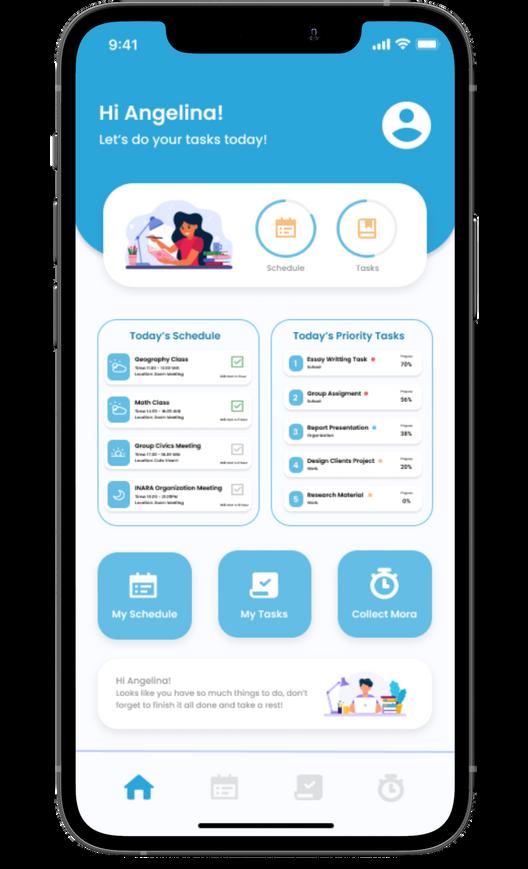
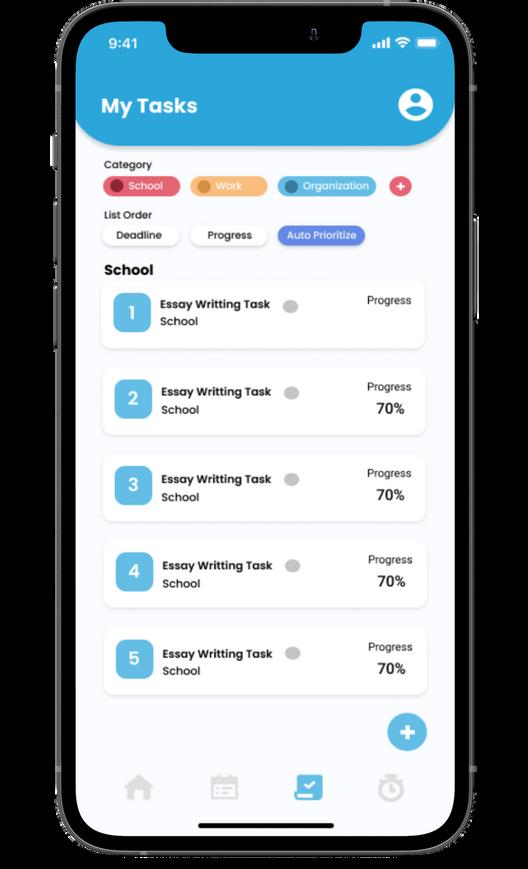
Creating a digital solution that will help user to manage tasks, and schedule
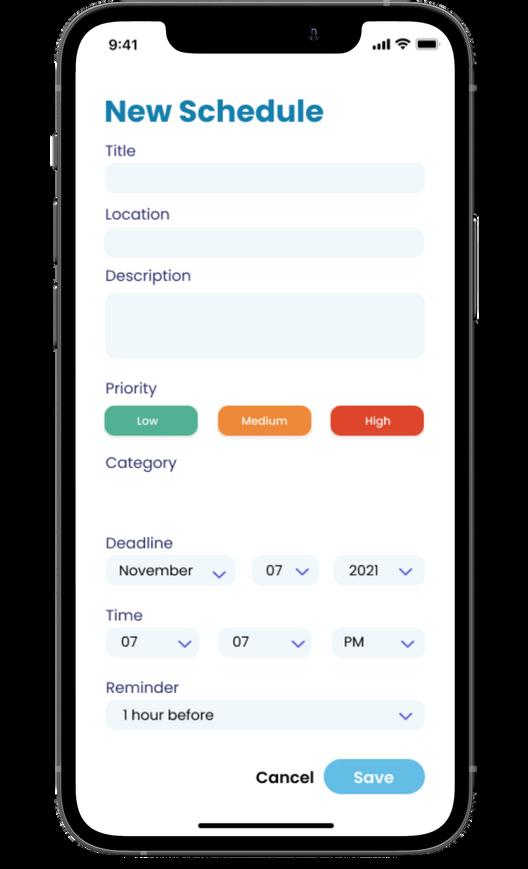
Creating a features like automation calender, reminder notifications, and automaticly list user priority tasks
Creating a features that will help user to do the tasks faster and effectively
Role
I working in a team with NIsfi and Raffi, my role in this project is be the team coordinator, conduct user research, leading the ideation session with affinity mapping, crafting wireframe, user interface, interactive prototype, and usability testing.
User Target
Student: School student or college student
Smartphone users
15-25 years old
DISCOVER
After our initial research, we decided to conduct a depth 1:1 interview session with our chosen user. The goal is to know the real problem, user behaviour, and insights
User Interview
Are you an organized or spontaneous person?
When you support school activities or lectures, do you find it difficult to access class or class schedule information?
Do you have suggestions for new features or things that need to be improved?
Key Takeaways
The key points that we get from the depth interview
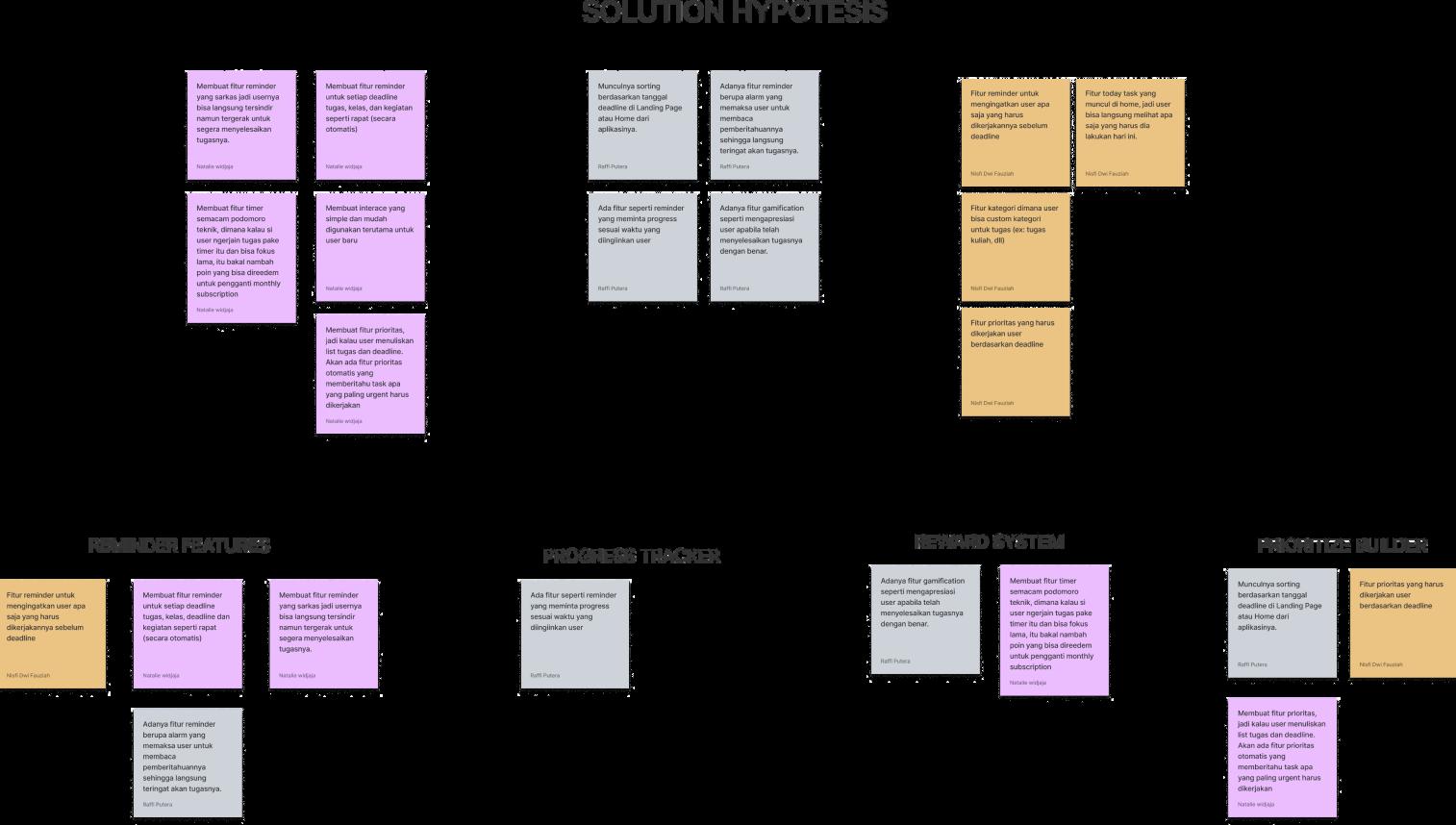
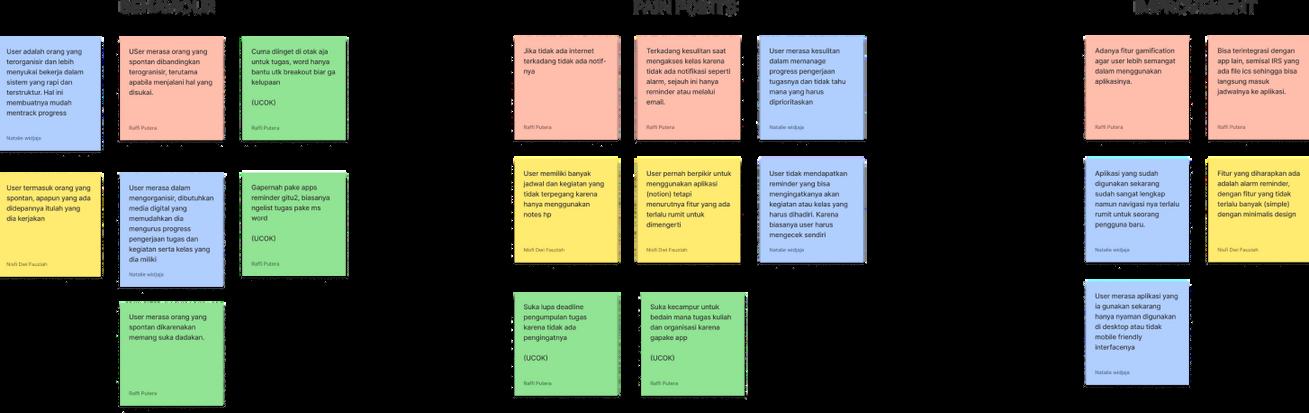
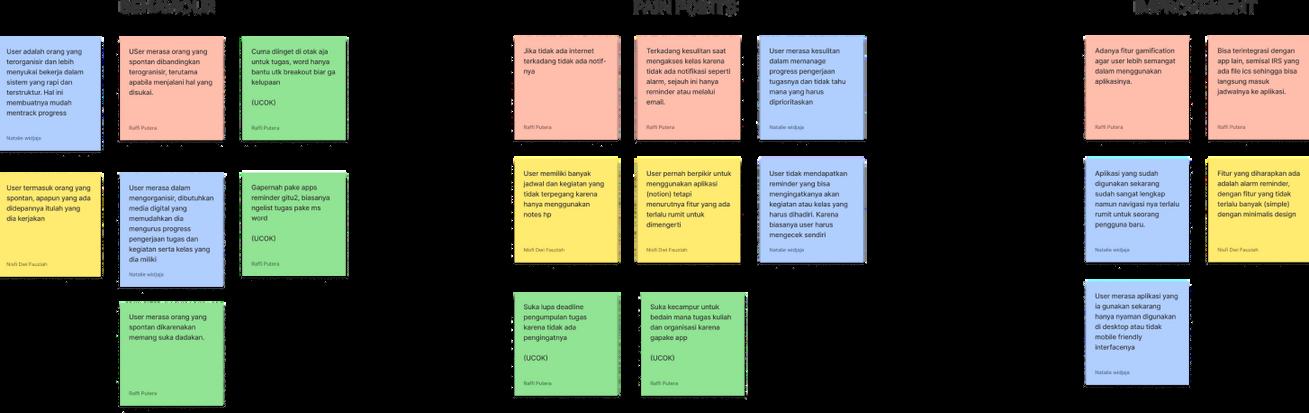
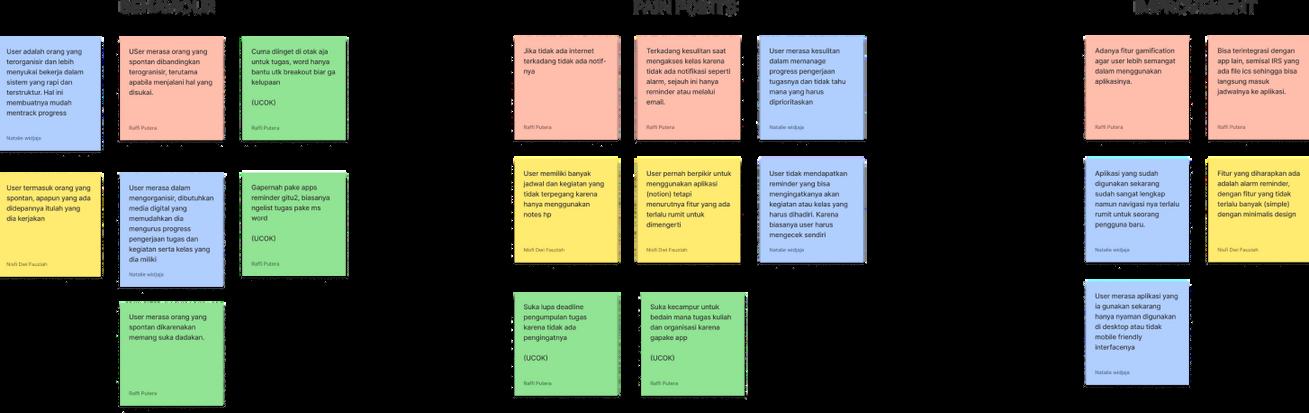
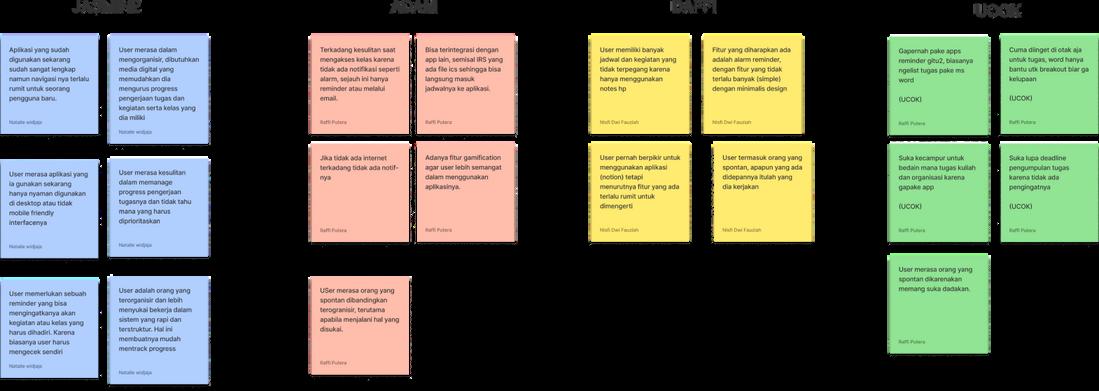
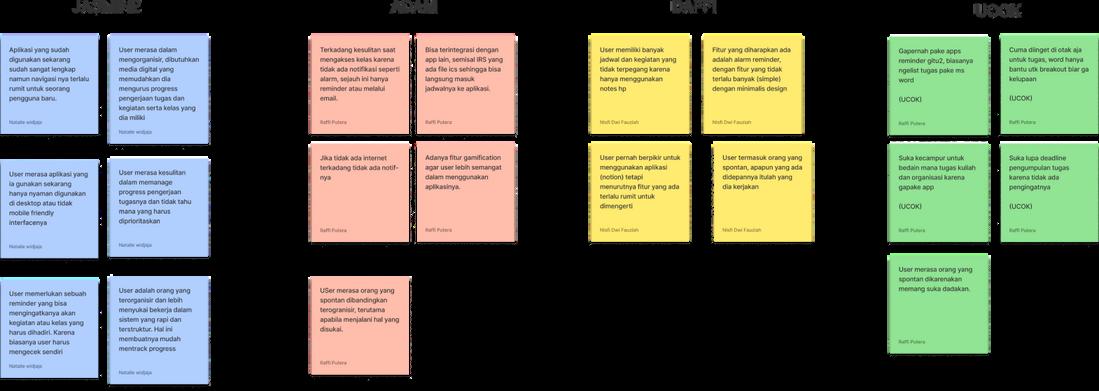
Affinity Mapping





After we collect the interview answer and keypoints, we decided to categorize every answer to each category to make us easier to know the main problem
Main Problem:
Less usable task management app

Students often find it difficult to integrate various online meeting schedule
Sometimes there is no reminder to attend class if user forget
There is no reminder for the work of the task when it is approaching the time of collection of assignments.
DEFINE
After we get the main problem by each category, we want to make a specific user that we want to focus on when we create our digital solution.
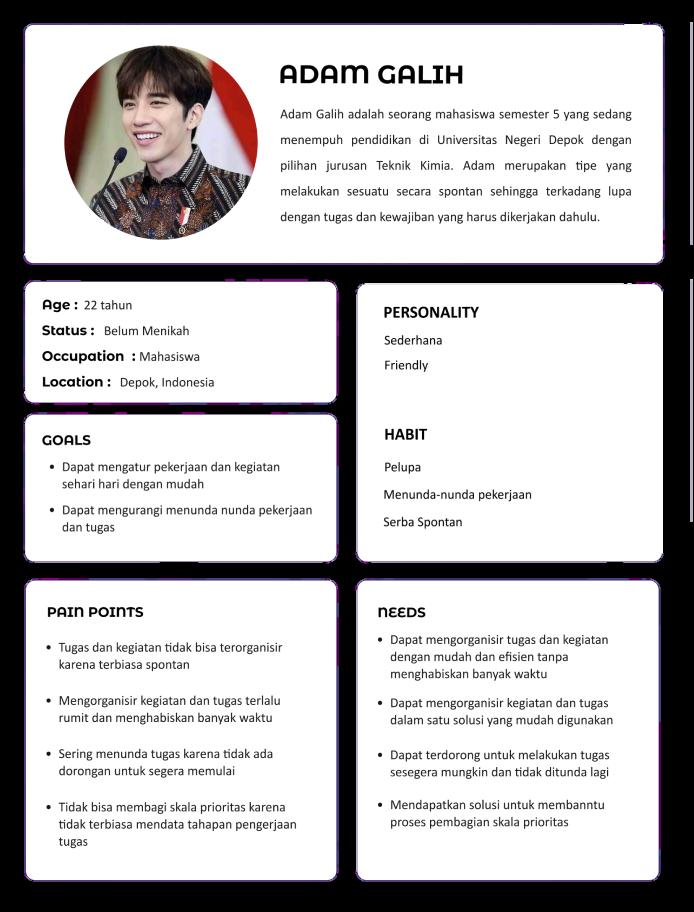
User Persona
We create a persona to help us focusing on these kind of user pain points and needs. We came out with this character

User Journey Map

Based on the user persona’s that we already made, we create the user journey map to know exactly what the user feel when do certain tasks.