
Aprobación:
Mayo del 2023


Aprobación:
Mayo del 2023
Diseño Editorial
Autor(es):
Cela Gamarra Erika
Ramos López Arianna
Sánchez Martínez Justine
Vásconez Macías Naomy
Vásquez Vera Mayra
Edición: Sánchez Martínez Justine
Fotografía: Ramos López Arianna
Vásconez Macías Naomy
Corrección:
Cela Gamarra Erika
Vásquez Vera Mayra
Revisión:
Junio del 2023
En el diseño editorial, las tendencias de maquetación desempeñan un papel importante en la presentación y experiencia del contenido impreso y digital. Algunas tendencias destacadas incluyen el diseño modular, el diseño responsive, el uso de colores audaces, la experimentación con diseños asimétricos y el diseño editorial interactivo. Estas tendencias reflejan cambios estéticos y funcionales, adaptándose a las preferencias de los lectores en la era digital. Cada una de estas tendencias busca mejorar la experiencia de lectura y captar la atención del público mediante estructuras flexibles, adaptabilidad, colores llamativos, diseños no convencionales y elementos interactivos.
En resumen, las tendencias de maquetación en el diseño editorial están evolucionando constantemente para adaptarse a las preferencias y necesidades de los lectores en la era digital. Los estilos de diseño antes mencionados son solo algunos de las tendencias que están transformando la forma en que se crea y presenta el contenido editorial. Al abrazar estas tendencias, los diseñadores pueden crear publicaciones visualmente impactantes, atractivas y adaptadas a las nuevas formas de consumo de contenido.
El diseño interactivo es el arreglo de gráficos, texto, videos, fotos, ilustraciones, sonidos, animación, imágenes tridimensionales (3D), realidad virtual y otros medios en un documento interactivo. Un documento interactivo puede ser una página web con texto y enlaces a otras páginas web, o una aplicación autónoma
más compleja que use tipografía, gráficos, sonido y video con controles interactivos como pueden ser botones, enlaces, etc.
Ya sean simple o complejos, los mejores diseños interactivos, presentan el mensaje de manera clara y tienen una interfaz fácil de navegar, y que funciona adecuadamente con la tecnología que utilice el usuario para desplegar el documento interactivo. El diseño interactivo es un conjunto de disciplinas que engloba términos como el diseño de software, de interfaz de usuario, diseño centrado en el usuario, diseño de productos, diseño web, etc. Según Terry Winograd e Yvone Rogers, se refiere al diseño de espacios interactivos para apoyar la forma en que la gente se comunica e interactúa con su vida y quehacer diario.
Imagen: Sitio web del artículo wikipedia Diseño Interactivo, 2022


El diseñador interactivo diseña fundamentalmente para la pantalla y en sus raíces está el Diseño Gráfico pero centrado en la interactividad. Así pues el Diseño Interactivo utiliza herramientas como pueden ser HTML, CSS, Javascript, Actionscript, PHP, Content Management Systems (CMS=Sistemas manejadores de contenidos), programas de edición de imágenes de pixel como Photoshop, editores de H HTML tipo WYSIWYG como Dreamweaver, y en menor medida otros programas como Flash, Illustrator,
InDesign, etc. Para crear proyectos completos y funcionales, siendo el Diseño y la Programación habilidades fundamentales del diseñador interactivo. TML tipo WYSIWYG como Dreamweaver, y en menor medida otros programas como Flash, Illustrator, InDesign, etc.
Los principios son:
Yvone Rogers, Helen Sharo y Jenny Preece mencionan que un producto debe de ser llamativo, fácil de aprender a usar, fácil de recordar cómo usarlo.
• La Visibilidad: está entre letreros, calcomanías, etc.
• La Retroalimentación: transmite información al usuario sobre lo que éste esté haciendo. Incluye sonidos, luminosidad, animaciones y combinaciones de estas.
• Las Limitaciones: consiste en restringir y advertir acciones, para prevenir que el usuario selecciones opciones incorrectas.
• La Consistencia: diseñar interfaces que tengan operaciones y elementos similares para realizar tareas similares.
Fuente: Sitio web del artículo wikipedia Maquetación 2023
Nuevas posibilidades metodológicas basadas en la autonomía, la colaboración, la comunicación, la diversidad, la atención a distancia. Desarrollo y experimentación de nuevos libros, basados en la interactividad.
El término flipbook o flick book surge del uso de pequeños libros o folletos que tienen varias páginas con imágenes,
puestas de tal forma que al pasar rápidamente las páginas se simula una animación.
Actualmente, los libros tipo flipbook son aquellos que permiten simular el doblado de página. Este tipo de animación se incorpora para tratar de acercar el diseño de un libro digital al libro físico. En la red es posible encontrar numerosas páginas que ofrecen el servicio de conversión y publicación

de textos en modelos flipbook; una de las más populares es Issuu, de la cual presentamos un ejemplo en la página siguiente. Otros modelos tipo flipbook permiten que el usuario arrastre las páginas desde las esquinas, lo que le da un mayor realismo al libro digital.
En el proyecto iCartesiLibri de la Red Educativa Digital Descartes, empezamos a publicar algunos modelos de libros interactivos que no tuviesen las desventajas; sin embargo, los primeros modelos distaban de la calidad gráfica y de diseño que ofrecían los servicios de pago como Issuu y flippingbook. Es así como surge un nuevo modelo, diseñado a partir de la librería JavaScript del venezolano Emmanuel García (http://www.turnjs. com/), una API que permitía diseñar libros tipo flip book. Con este nuevo modelo, diseñamos y publicamos una variedad de libros de matemáticas, ciencias sociales y humanas, artes visuales, inglés, etc.
Editor de textos planos
Nuestro libro debe ser diseñado usando un editor de textos planos. Recomendamos algunos de estos editores tipo WYSIWYG (acrónimo de What You See Is What You Get, que en español significa “lo que ves es lo que obtienes”):
• BlueGriffon: (Windows, Mac y Linux).
• Visual Estudio Code: (Windows, Mac y Linux), permite agregar más funcionalidad por medio de extensiones, como un corrector ortográfico.
• Dreamweaver (comercial)
También son útiles editores simples como:
• SublimeText:(Mac, Windows y Linux).
• Notepad++: (Windows)
• bloc de notas.
Es común que el primer objeto multimedia que se nos ocurre incorporar a un diseño con destino a la web sea una imagen. Las imágenes que usamos son fotografías, diseños, gráficos, fondos y, en ocasiones, imágenes animadas.
Dada esta tendencia de diseño, es importante conocer los diferentes formatos que podemos usar en nuestro libro y algunas recomendaciones para evitar la carga de imágenes de gran peso o de pobre resolución que, en términos técnicos, se refiere a los niveles de compresión (tamaño) y al tratamiento de color (calidad). Actualmente, los formatos de imagen se agrupan en dos. La primera agrupación son las imágenes pixeladas o de mapa de bits, en la que un pixel o punto es un color; por ejemplo, si la imagen es de 8 bits, significa que cada pixel puede tener hasta 256 colores, una de 16 bits puede lograr hasta 65,536 colores por pixel. Obviamente, el
segundo ejemplo es de mayor calidad y, en consecuencia, de mayor peso. Las diferencias de calidad la podemos observar entre los videojuegos de 8 bits (Nintendo, por ejemplo) y los de 16 bits (Super Nintendo, por ejemplo).
El segundo grupo corresponde a las imágenes vectoriales, que se construyen con elementos geométricos, como círculos, polígonos, arcos, entre otros. La ventaja de una imagen vectorial es que no pierde calidad al aumentar su tamaño, por contraste a las imágenes pixeladas (jpg, png o gif) que sí pierden calidad.
Es común que copiemos y peguemos imágenes publicadas en la red, para uso personal o académico (presentaciones o exposiciones), pero si nuestro propósito es, también, publicar en la red debemos tener en cuenta los derechos de autor, pues no todas las imágenes son libre de uso o gratuitas.
Esta nutrida incorporación de imágenes, tiene como propósito mostrar que podemos realizar diseños especiales, tipo magazine o revista o, como en nuestro caso, tipo cartilla de aprendizaje. Obviamente, un libro de matemáticas, de idiomas o de literatura (excepto cuentos), tendrán un diseño más sencillo o, si se prefiere, sin excesos en los elementos de multimedia.
Los elementos de multimedia, se suelen clasificar como:
• Texto: sin formato, con formato, con o sin hipervínculos.
• Gráficos: esquemas, planos, estadísticos, matemáticos, etc.
• Imágenes: dibujos o fotos en formatos jpg, png, gif no animado, svg.
• Animación: gifs animados.
• Vídeo: generalmente en formato mp4, webm u ogg o vídeos embebidos de YouTube, Vimeo, etc.
• Audio: en formato mp3.
Este elemento multimedia es, quizá, el más popular en ambientes de aprendizaje. Esta popularidad se incrementa gracias a iniciativas como las de Khan Academy, TED Ed y, obviamente, los servicios de plataformas como YouTube y Vimeo. Una sugerencia, para el diseño de libros interactivos, es el uso de vídeos en local, garantizando con ello la perdurabilidad del recurso, en este caso del libro, pues servicios como YouTube suelen cambiar sus políticas, afectando publicaciones que incorporan vídeos alojados en YouTube.
En la red puedes encontrar una gran cantidad de imágenes en formato gif libres para descargar, como el gato que mostramos a continuación. Pero, este tipo de elemento multimedia puede, generalmente, entorpecer la
lectura de libro; no obstante, podría ser útil para ilustrar un procedimiento o el funcionamiento de un fenómeno (central hidroeléctrica, motor eléctrico, etc.).

Sin embargo, encontrar la animación que se ajuste a lo que estamos redactando en nuestro libro, puede ser difícil; por ello, presentamos una aplicación sencilla, para crear animaciones desde la pantalla: Como lo dice Pramod George: “Una imagen vale mas que mil palabras. ¡Un GIF puede valer aún más!”, he allí la ventaja del GIF, que reemplaza explicaciones como: “abra la carpeta xxx, ejecute el archivo yyy, desplace zzz hacia...”
El código empleado para un gif animado, es el mismo que usamos para una imagen en general.
bloques independientes y reutilizables. Estos bloques, que pueden contener elementos como texto, imágenes, gráficos o incluso secciones completas de contenido, se diseñan de manera que puedan combinarse y reorganizarse fácilmente para adaptarse a diferentes formatos y diseños.
Al utilizar bloques de contenido independientes, se facilita la organización y la manipulación del diseño. Puedes pensar en estos bloques como piezas de un rompecabezas que se pueden ensamblar de diferentes maneras para lograr distintas configuraciones visuales.
Imagen: Domestika
La idea detrás del diseño modular es crear una estructura flexible y versátil que permita una mayor eficiencia en la maquetación y una mayor adaptabilidad a diferentes contextos. El diseño modular es una técnica de maquetación y diseño editorial que implica dividir el contenido en
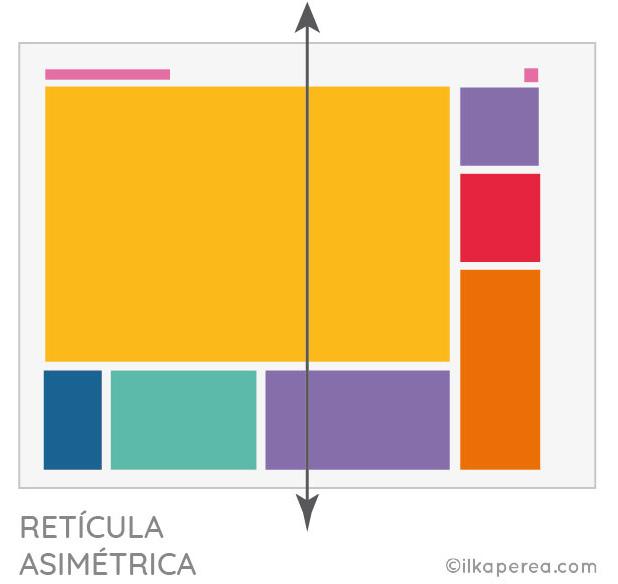
La retícula modular divide el espacio en cajas pequeñas conocidas como módulos, esta divide el área y permite interactuar más con los movimientos o la distribución de encabezados, textos, imágenes, pies de fotografías, etc.

Imagen: IlkaPerea
Los principales y más certeros aspectos que definen la esencia del diseño modular partiendo por la adaptabilidad a las necesidades del usuario, la multifuncionalidad de cada módulo hasta alcanzar su propósito, su dinamismo al momento de desmontar, teniendo en cuenta que su versatilidad le otorga la característica de ser evolutivo y personalizable en materiales, formas, cromática y dimensiones.
Otro de los aspectos que se presenta en el diseño modular es que se

considera como un método itinerante, al permitir que cada módulo tenga las condiciones necesarias para ser usado las veces que sea posible, así sea en sistemas distintos al original y sin mantener su permanencia en un lugar fijo.
Posibilita un mayor despliegue de diferentes jerarquías de textos y facilita la combinación de distintos tamaños de texto, elementos gráficos y zonas espaciales blancas.
Diseñar a motivado a realizar un estudio con el propósito de obtener un concepto global del diseño modular, indicando que se establece por medio del uso de módulos como parte central para componer estructuras de mayor extensión a través de diferentes ensambles teniendo en cuenta su funcionalidad y versatilidad universal, desde su origen hasta conformar un conjunto que tendrá un propósito dentro de la propuesta.
Este diseño permite una gran flexibilidad para la colocación de diversos elementos, longitudes de línea variadas, manejo de posiciones horizontales y verticales, manejo de uno o varios módulos para la colocación de los elementos, ordenar grandes cantidades de información, tanto gráfica como textual.
• Flexibilidad: Los bloques de contenido independientes se pueden reorganizar y combinar fácilmente para adaptarse a diferentes diseños y formatos, lo que facilita la creación de diseños únicos y personalizados.
• Eficiencia: Al tener bloques de contenido reutilizables, se reduce el tiempo y el esfuerzo necesarios para crear nuevas maquetas. Los bloques ya diseñados se pueden utilizar en diferentes proyectos, lo que acelera el proceso de maquetación.
• Coherencia visual: Al utilizar bloques de contenido consistentes en todo el diseño, se logra una apariencia visual coherente y armoniosa en todas las páginas y secciones del proyecto a realizar.
• Actualización y mantenimiento más fácil: Si es necesario realizar cambios en el diseño, al tener una estructura modular, solo es necesario modificar o reemplazar los bloques afectados, lo que simplifica las actualizaciones y el mantenimiento a largo plazo.
Ofrece un lienzo menos restrictivo para la interrelación de los distintos tipos de contenido, lo que la hace ideal para las necesidades de una revista. De esta forma el lienzo se divide en módulos verticales y horizontales y así es posible poder determinar el lugar de imágenes
• Bloques de contenido: Son unidades independientes y reutilizables que contienen información específica, como texto, imágenes, gráficos, vídeos o cualquier otro tipo de contenido relevante.
• Retícula: Es una estructura de columnas y filas que se utiliza para organizar los bloques de contenido en la página.
• Jerarquía visual: Se utilizan diferentes tamaños, formas, colores y estilos para resaltar y diferenciar los diferentes bloques de contenido según su importancia y función.
• Flexibilidad y reordenamiento: Capacidad de reorganizar y reordenar los bloques de contenido según las necesidades. Esto permite adaptar el diseño a diferentes formatos, dispositivos o cambios en la estructura del contenido.
• Consistencia y coherencia pueden: Aunque los bloques de contenido varíen en tamaño y forma, es importante mantener una apariencia coherente y una identidad visual consistente en todo el diseño. Se utilizan estilos, tipografías y elementos visuales cohesivos para lograr una unidad estética.
Se podría tener un bloque de contenido principal en la parte superior de la página, que incluiría una imagen grande y un titular destacado. Luego, a continuación, se podría tener una sección de bloques más pequeños dispuestos en una retícula de 2x2. Estos bloques podrían contener extractos de artículos, imágenes relacionadas o llamadas a la acción. Además, podría haber otro bloque de contenido al lado derecho de la página, como una barra lateral, que contendría elementos como noticias destacadas, enlaces rápidos o anuncios.
La belleza del diseño modular radica en que estos bloques de contenido pueden ser reordenados y reemplazados fácilmente para adaptarse a diferentes diseños y formatos. Por ejemplo, se puede cambiar la disposición de los bloques de 2x2 a una sola columna, o se puede intercambiar la posición de la barra lateral con el bloque principal. Se debe recordar que el diseño modular es altamente personalizable y puede adaptarse a las necesidades y preferencias específicas de cada proyecto de diseño editorial.
El diseño modular se utiliza en diversos formatos de maquetación, tanto en medios impresos como digitales. Algunos de los formatos más comunes en los que se emplea el diseño modular son:
• Revistas: Las revistas suelen utilizar el diseño modular para organizar y presentar el contenido de manera visualmente atractiva. Los bloques modulares se utilizan para organizar artículos, imágenes, anuncios y otros elementos en diferentes secciones de la revista.
• Periódicos: Los periódicos también hacen uso del diseño modular para estructurar y presentar su contenido. Los bloques modulares se utilizan para organizar noticias, columnas, imágenes y otros elementos de manera eficiente en las páginas del periódico.
• Libros: Especialmente en libros con contenido estructurado, el diseño modular puede ser utilizado para organizar capítulos, secciones y subseccionesenbloquesdecontenido. Esto permite una navegación más clara y una apariencia coherente en todo el libro.
• Sitios web: En el diseño web, el enfoque modular es ampliamente utilizado para crear diseños responsivos y adaptables. Los bloques de contenido modular se utilizan para organizar y presentar información de manera eficiente en diferentes dispositivos y tamaño de pantalla.
El diseño modular tiene una presencia significativa en las grandes revistas, ya que permite una organización efectiva del contenido y una presentación visualmente atractiva. Aunque la implementación exacta puede variar según la revista y su estilo editorial. Los bloques de contenido modular se utilizan para crear diseños dinámicos y llamativos, permitiendo la combinación de diferentes elementos visuales de manera efectiva.

de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código media-queries de CSS3.

El diseño responsive en la maquetación se refiere a la creación de diseños que se adaptan y responden a diferentes dispositivos y tamaños de pantalla. Con el creciente uso de dispositivos móviles y tabletas para acceder al contenido en línea, es fundamental que las maquetaciones editoriales se vean y funcionen correctamente en diferentes resoluciones y formatos. Como tal, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho
El diseño editorial ha experimentado una transformación significativa en la era digital, donde la adaptabilidad a diferentes dispositivos se ha vuelto esencial. En este contexto, el diseño responsive se ha convertido en un enfoque fundamental para garantizar una experiencia de lectura óptima. Este concepto se basa en la capacidad de una maquetación para ajustarse y responder de manera inteligente a las diversas pantallas y tamaños de dispositivos utilizados por los lectores.
Fuente: 40deFiebre
Imágenes: IngeioVirtual
El diseño responsive se rige por principios clave, como el uso de unidades relativas en lugar de
unidades fijas, lo que permite que los elementos de la maquetación se ajusten de manera fluida según el tamaño de la pantalla. Además, los grids o rejillas adaptables juegan un papel importante en la organización de los elementos, asegurando que se mantengan alineados y proporcionales en diferentes resoluciones.
Las media queries son una herramienta esencial en el diseño responsive, ya que permiten establecer puntos de quiebre o breakpoints, donde se aplican estilos específicos para adaptar la maquetación a diferentes tamaños de pantalla. De esta manera, se pueden reorganizar, ocultar o mostrar elementos según la disponibilidad de espacio, mejorando la legibilidad y la experiencia de lectura.
En el diseño editorial, es crucial considerar la adaptabilidad de revistas, periódicos y libros electrónicos.
optimización de carga para garantizar una visualización rápida y efectiva del contenido. Al comprender y aplicar los conceptos fundamentales del diseño responsive en la maquetación editorial, se puede proporcionar a los lectores una experiencia de lectura fluida y agradable, independientemente del dispositivo que utilicen.

El diseño responsive se ha convertido en un elemento esencial en el proceso de creación de publicaciones, permitiendo una adaptación eficiente a los cambios tecnológicos y a las preferencias de los lectores en la era digital.
Además, es importante tener en cuenta las tendencias actuales en el diseño editorial responsive, como el uso de imágenes adaptables y la
En el diseño editorial, existen diversas técnicas y enfoques que se utilizan para lograr una maquetación responsive efectiva. Estas técnicas están diseñadas para garantizar que los elementos de la página se adapten y respondan de manera óptima a diferentes dispositivos y tamaños de pantalla. A continuación, se presentan algunas de las técnicas y enfoques más utilizados:
El diseño fluido es una técnica que utiliza unidades relativas, como porcentajes, en lugar de unidades fijas, como píxeles. Esto permite que los elementos de la maquetación se ajusten de manera proporcional al tamaño de la pantalla del dispositivo. Al utilizar unidades relativas, la maquetación puede adaptarse de manera fluida a diferentes resoluciones, creando una experiencia de lectura consistente y agradable.
Las media queries son un componente clave del diseño responsive. Permiten aplicar estilos específicos a la maquetación en función de características específicas de la pantalla, como el ancho y la orientación. Al establecer puntos de quiebre utilizando media queries, se pueden adaptar los diseños a diferentes dispositivos y tamaños de pantalla. Esto implica reorganizar elementos, ajustar tamaños de fuente y modificar la disposición de los contenidos para garantizar una experiencia óptima en cada punto de quiebre.
Los grids o rejillas adaptables (flexible box) son estructuras que permiten organizar y alinear los elementos de la página de manera coherente en diferentes tamaños de pantalla. Estas rejillas se definen utilizando
unidades relativas y puntos de quiebre, lo que facilita la adaptación y redistribución de los elementos según el espacio disponible. El uso de grids adaptables ayuda a mantener la consistencia visual y estructural de la maquetación en diversos dispositivos.
1 DIMENSIÓN/ FLEXIBLE BOX
En el diseño responsive, es importante considerar las imágenes y su adaptabilidad a diferentes dispositivos. Se pueden utilizar técnicas como el atributo “srcset” y la etiqueta “picture” en HTML para proporcionar diferentes versiones de una imagen según el tamaño de la pantalla. Esto permite cargar imágenes de menor tamaño en dispositivos móviles, optimizando el tiempo de carga y mejorando el rendimiento general de la maquetación.


2 DIMENSIONES/ GRID
Al aplicar estas técnicas y enfoques de maquetación responsive, los diseñadores editoriales pueden crear publicaciones que se vean y funcionen de manera efectiva en una variedad de dispositivos y pantallas. Estas técnicas no solo garantizan una experiencia de lectura óptima, sino que también permiten una adaptabilidad fluida y una visualización adecuada del contenido en diferentes contextos digitales.
Fuente: freeCodeCamp
Imágenes: Vásconez Naomy
El diseño editorial abarca una variedad de formatos, como revistas, periódicos y libros electrónicos, y cada uno de ellos presenta consideraciones específicas al aplicar la maquetación responsive. Estas consideraciones se centran en adaptar el contenido y la estructura de la publicación para brindar una experiencia de lectura fluida y atractiva en diferentes dispositivos. A continuación, se presentan algunas consideraciones clave
Al adaptar estos formatos al diseño responsive, es importante mantener la estructura de las secciones y columnas, pero también permitir la reorganización y adaptación de los elementos para ajustarse a diferentes tamaños de pantalla. Esto implica seleccionar cuidadosamente los puntos de quiebre, considerar el orden de visualización de los artículos y garantizar una navegación fluida en la versión digital de la publicación. Maquetación de libros electrónicos adaptables:
Diseño de revistas y periódicos responsivos:
En el diseño de revistas y periódicos, es esencial tener en cuenta la jerarquía visual y la legibilidad del contenido.
En el caso de los libros electrónicos, es fundamental que la maquetación sea adaptable a diferentes dispositivos de lectura, como tabletas, lectores electrónicos y teléfonos inteligentes. La estructura del contenido debe ser flexible y permitir una lectura cómoda y sin problemas en diferentes tamaños de pantalla. Además, es importante considerar la adaptación de elementos como las notas al pie, las tablas y las imágenes para que se visualicen correctamente
en los diferentes dispositivos y formatos de lectura electrónica.
Tendencias y ejemplos destacados en el diseño editorial responsive: Es esencial mantenerse al tanto de las tendencias y ejemplos destacados en el diseño editorial responsive para obtener inspiración y comprender las mejores prácticas actuales. Examinar publicaciones digitales exitosas, tanto en revistas, periódicos como en libros electrónicos, puede brindar ideas sobre cómo implementar la maquetación responsive de manera efectiva. Al analizar estas tendencias y ejemplos, se pueden identificar nuevas técnicas, estilos y enfoques que se adapten a las necesidades y expectativas de los lectores digitales.
Al considerar estas consideraciones específicas para el diseño editorial en el contexto del diseño responsive, los diseñadores pueden crear publicaciones que se adapten de manera efectiva a los diferentes dispositivos y pantallas, brindando una experiencia de lectura agradable y optimizada. Al
tener en cuenta las particularidades de cada formato editorial, es posible lograr una adaptabilidad adecuada y mantener la calidad y coherencia del contenido en todas las plataformas.
HERRAMIENTAS y RECURSOS
Por Martín Durán
El diseño y la maquetación responsive en el ámbito editorial se benefician del uso de diversas herramientas y recursos que ayudan a agilizar el proceso y garantizar resultados óptimos. Estas herramientas y recursos abarcan desde software específico hasta frameworks y fuentes de inspiración. A continuación, se presentan algunas opciones destacadas:
en la maquetación responsive
Software de diseño y desarrollo adecuados:
Existen numerosas herramientas de diseño y desarrollo que facilitan la creación de maquetaciones responsives en el diseño editorial.
Programas de diseño gráfico como Adobe InDesign y QuarkXPress ofrecen funciones para diseñar y adaptar maquetaciones a diferentes tamaños de pantalla. Asimismo, herramientas de desarrollo web como Adobe Dreamweaver, Visual Studio Code y Sublime Text proporcionan entornos de trabajo para escribir y editar el código necesario
diferentes dispositivos y facilitan la creación de diseños responsivos. Estas herramientas también proporcionan sistemas de grids y media queries optimizados para la adaptabilidad. Fuentes de inspiración y tutoriales para el diseño editorial responsive:
Frameworks y bibliotecas para agilizar el proceso:
Los frameworks y bibliotecas de CSS y JavaScript son recursos valiosos para acelerar la implementación de la maquetación responsive. Algunos ejemplos populares incluyen Bootstrap, Foundation y Bulma, que ofrecen componentes y estilos predefinidos que se adaptan a
Explorar fuentes de inspiración y tutoriales específicos para el diseño editorial responsive puede brindar ideas y consejos prácticos. Sitios web de diseño, blogs y comunidades en línea, como Dribbble, Webflow, Behance, Smashing Magazine y Awards, presentan ejemplos destacados de maquetación responsive en el diseño editorial. Al utilizar estas herramientas y recursos, los diseñadores editoriales pueden optimizar su flujo de trabajo y garantizar que la maquetación responsive se realice de manera eficiente y efectiva. Estas herramientas y recursos ofrecen soluciones prácticas, inspiración y conocimientos especializados para superar los desafíos específicos del diseño editorial en el contexto responsive.
El color es uno de los aspectos visuales más importantes a tomar en cuenta al momento de desarrollar un proyecto editorial. Existen diferentes razones por las cuales los editores hacen uso de colores diversos entre ellos tenemos:

• Los colores contribuyen a definir los valores de una empresa a través de la creación de contenidos.
• Una buena paleta de colores ayuda a distinguir mejor la información. En un proyecto de alta complejidad, es necesario diferenciar qué contenidos son más importantes y qué información es complementaria.
• Los colores también adquieren un papel principal en las emociones, una combinación adecuada de colores en un libro infantil, por ejemplo, fomenta la creatividad de los niños e incentiva la atención en el proceso de aprendizaje.
Tomar en cuenta los colores al momento de realizar una maquetación es importante si nuestro objetivo es provocar emociones específicas en el lector y fomentarle a realizar acciones
El color es otra herramienta importante en la jerarquía en maquetación. Los colores brillantes y llamativos tienden a destacar más que los colores más apagados. Además, los colores pueden utilizarse para distinguir diferentes secciones de una página y para crear una sensación de coherencia y cohesión en todo el diseño.
Fuente: Tania Izquierdo
Por Tania Izquierdo
La jerarquía en maquetación se refiere al uso de diferentes tamaños, formas, colores y ubicaciones de los elementos en una composición para crear un orden visual y guiar al usuario a través del contenido. El objetivo principal de la jerarquía en maquetación es hacer que la información sea fácil de leer y comprender.
La jerarquía en maquetación se divide en diferentes niveles en los que se encuentra la jerarquía del
En función de las tonalidades y colores que utilicemos en nuestro proyecto de diseño editorial, conseguiremos llamar más o menos la atención del público. Como en cualquier otro proyecto ilustrativo o artístico, en el diseño gráfico la elección de los colores es una de las decisiones más importantes. Gracias al color se puede generar el contraste. En el diseño, cuánto más extremo o dramático sea un contraste, más llamaremos la atención del público.
Fuente: ESDESIGN
En las siguientes páginas revisaremos colores en tendencia y otras características del color que podemos tomar en cuenta al momento de realizar el proceso de maquetación de un proyecto editorial.
¿Sabías qué el forma parte de la JERARQUÍA en Maquetación?
Este color trae consigo estabilidad y serenidad digital, es un color que busca reconectar con nosotros mismos, regular un poco la exposición digital y cuidar de la salud mental. Digital Lavender es un color ideal para estos tiempos en los que el mundo digital parece estar afectando ciertos aspectos de la vida.

Tranquil Blue
Este color psicológicamente te dará paz y serenidad. Tiene una ligereza y claridad que evoca el aire y el agua y que representa la tranquilidad, la quietud, de allí su nombre. Como color tendencia nos indica que los consumidores que lo preferirán buscan contrarrestar emociones abrumadoras.

Luscious red, en español: Rojo delicioso, es definitivamente la cereza del pastel de los colores tendencia para el 2023 y es que es el color más intenso y vibrante de la paleta de 5 colores en donde reina la tranquilidad y el equilibrio.

Este es el tono más brillante, enérgico y saturado para este 2023. Representa la vitalidad, el optimismo, la pasión, deseo y el empoderamiento. Será un color elegante y divertido para el año entrante.
Es el tono de la paleta sobrio que recuerda los tonos de la tierra. Con matrices marrones se presenta como un color natural, orgánico, recuerda los cuerpos o pieles así como el campo y la naturaleza. Es el color cálido de la paleta de colores tendencia para este 2023.

En esta misma onda está el color verdigris que también será tendencia el próximo año 2023. Se trata de un color que también transmite tranquilidad y crea atmósferas apacibles. Su historia es interesante, puesto que el verdigris se ha usado desde la Antigüedad en el mundo artístico. Es un color producido por una reacción química que se producía en el cobre.
Su nombre proviene de Vert de Grice, es decir, verde de Grecia. Representa energía y el regreso a la naturaleza en esta época de activismo climático.
Estos colores han sido anunciados por la prestigiosa compañía WGSN, especializada en pronósticos en tendencias del consumidor. En las imágenes propuestas se puede evidenciar el uso de los colores en diferentes ejemplos de maquetación y como pueden ser ubicados dentro de las mismas.
Para esto es necesario trabajar muy bien en analizar no solo de la psicología de cada color propuesto, sino también hay que tener en cuenta el colorido del resto de la publicación, para que las imágenes y otros elementos puedan integrarse sin estridencias en su entorno.
Este trabajo deberá ser realizado por el departamento de dirección de arte ya que este equipo se deberá encargar del tratamiento de las fotografías, ilustraciones, etc, para adaptarlas a estos tonos dado que debe ser un buen profesional el que se encargue de saber transmitir el contenido a través de las imágenes y el color.
Fuente: Printu y ESDESIGN
Imágenes: Arianna Ramos

Un punto esencial en todo diseño y también un problema frecuente entre los diseñadores para obtener un buen contraste entre el color y tamaño de la tipografía y el fondo utilizado. No se puede hacer el 100% de las páginas en fondo blanco, ya que eso hace aburrido el recorrido de las páginas
y lo vuelve monótono. Entonces hay que saber combinar el fondo de las páginas con el contenido (titulares, pie de foto, sumillas, voladas y bajas, subtítulos), de tal manera que uno no quite visibilidad a la otra y al contrario, se vean armónicas.

En la página anterior se uso un contraste de color amarillo/púrpura, en base a que ambos colores son complementarios al encontrarse opuestos en el círculo cromático forman un bonito contraste que resulta llamativo. Un punto mencionado por Fiori Santa Maria en la página anterior es que para generar más dinámismo en un producto editorial es necesario evitar que todas las páginas sean unicamente en blanco, por lo que en este folleto implementamos esta recomendación de la autora para evitar la monotonía en esta composición y adaptarnos a esta tendencia.

También se puede observar un ejemplo de composición con contraste pero esta vez no es de color sino de tamaño de la tipografía del tema principal, haciendo que este resalte por sobre el resto de cualquier páginas en donde solo se puedan observar imágenes o texto monótonos.
Este contraste de la tipografía debe ser tomado en cuenta al momento de realizar la maquetación para poder ubicar de manera correcta los elementos sin que estos se sientan sobrecargados.
Maquetación: ejemplo anterior
Aunque en la anterior pág se realizó un contraste de color, en el ejemplo de la misma observamos otro tipo de contraste de color también aparte del contraste tipográfico, este contraste se basa en el color amarillo y el negro, un tono claro y el otro oscuro. Los elementos tipográficos amarillos en contraste con el negro permite resaltar de mejor manera la palabra y diseño de la misma, además de que podemos observar que en las páginas siguientes utiliza en su mayoría el blanco y negro, esto permite a la página que vemos resaltar por encima del resto de la composición dando una sensación inestabilidad no solo por el elemento del centro sino también por este constraste entre páginas.
Para obtener una buena composición en el diseño de una maqueta se dependerá siempre de la forma en la que se ubican y se organizan sus elementos visuales conforme al orden que poseen los demás. Si se logra obtener un buen diseño este dará sentido al proyecto y proporcionará equilibrio y no abrumará o confundirá a la audiencia.

El problema está en que la audiencia a la que se dirigen estos diseños se ha cansado por lo que las editoriales han optado por algo especial que se va expandiendo constantemente innovando para dejar atrás un poco esa constante y predeterminada repetición de ubicaciones de los elementos, el público se está alejando al tener que

ver siempre un orden y equilibrio en una composición del diseño editorial, todo es repetitivo para ellos y gracias a que se empezó a utilizar la asimetría se está recuperando poco a poco.

Actualmente el diseño editorial ha descubierto la esencia que estaban perdiendo al no atreverse a jugar e ir más allá arriesgándose a probar estilos nuevos que atraigan nuevamente al público. Eso es lo que les ha proporcionado la asimetría con estilos nuevos y un cambio radical se ha logrado mantener al público en constaste interacción con las revistas, libros, folletos, entre otros, que presenten este tipo de estilo.
En ocasiones no se ha llegado a cumplir con la regla u objetivo de tener una buena composición siguiendo este estilo asimétrico por lo que se debe de tener cuidado de no caer en el mismo error que aquellos casos en los que estos llegan a ser mucho más pesados de un lado perdiendo la esencia de tener equilibrio en lo asimétrico.
Fuente: Equipo Diligent, diligent.es
La asimetría se apoya en la idea de que el peso visual de un elemento es directamente proporcional al grado de atención que recibirá.
Por eso es importante tener en consideración las partes del diseño que tenga mayor peso visual. Ese elemento que tiene mayor peso debe ser contrastado con un elemento más “ligero”. Este elemento no debe pasar desapercibido, debe ser capaz de llamar la atención ya sea por su forma, los colores, el espacio, entre otros.

La asimetría incrementa las maneras de colocación de los distintos elementos, ya que se rompe el eje y se modifica la disposición de los elementos en la maqueta, que ya no han de estar centrados. El diseño se vuelve más flexible, se pueden usar diferentes tamaños, formas, colores, etc., consiguiendo un diseño más informal
Imagen: Mauricio Araujo, Diseños asimétricos, Linkedin
y relajado. Lo interesante de este tipo de balance es que el diseñador puede guiar al observador y marcar el camino de lectura que hay que seguir.
Fuente: Orana Velarde - visme.co
https://es.wikipedia.org/wiki/Dise%C3%B1o_interactivo
https://proyectodescartes.org/iCartesiLibri/materiales_didacticos/Curso_Libros_Interactivos/index. html
http://riaa.uaem.mx/xmlui/bitstream/handle/20.500.12055/3415/GOPJRL03T.pdf?sequence=1&isAllowed=y
http://repositorio.utc.edu.ec/bitstream/27000/4367/1/PI-000512.pdf
http://repositorio.uta.edu.ec/handle/123456789/36011
https://www.40defiebre.com/que-es/diseno-responsive
https://www.freecodecamp.org/espanol/news/diseno-web-responsive-como-hacer-que-un-sitioweb-se-vea-bien-en-telefonos-y-tabletas/
https://blog.hubspot.es/website/herramientas-diseno-web-responsive
https://www.linkedin.com/pulse/la-importancia-de-los-colores-en-el-dise%C3%B1o-editorial-d%C3%A2ctilos/?originalSubdomain=es
https://taniaizquierdo.com/jerarquia-maquetacion/
https://www.esdesignbarcelona.com/actualidad/diseno-editorial/la-jerarquizacion-en-el-diseno-editorial
https://printu.co/wp/blog/general/colores-tendencia-para-2023
https://www.staffcreativa.pe/blog/5-puntos-diseno-editorial/
http://dabesteditorialdesign.blogspot.com/2012/06/estilos-de-maquetacion.html
https://visme.co/blog/es/cuadriculas/
https://www.diligent.es/tendencias-de-diseno-web-2020/
https://atura.mx/blog/tendencias-de-diseno-web-version-2021
http://disseny.recursos.uoc.edu/recursos/dis-marca/6-composicion-y-puesta-en-pagina-7/
https://es.linkedin.com/pulse/tendencia-2-dise%C3%B1os-asim%C3%A9tricos-mauricio-araujo
https://archivato.com/una-guia-para-el-equilibrio-asimetrico-en-diseno-grafico/