ALEX TERZAKIS 103593121
TUTORS: NADIA ANAM
SEMESTER 1, 2023
1
semester folio ARC30003 ARCHITECTURAL COMMUNICATIONS 2
Alexander Terzakis
Published by Swinburne University of Technology, School of Design, 2023. Printed in Melbourne by Your name.
All rights reserved.
No part of this publication may be reproduced or transmitted in any form or by means, electronic or mechanical, including photography, recording or any other information storage and retrieval system, without prior permission in writing from Swinburne University of Technology.
Declaration of Originality
Unless specifically referenced in the bibliography, the mark and all other material in this book is the original creation of the author.
Copyright Agreement
I agree for Swinburne University to use my project in this book for noncommercial purposes including: promoting the activities of the university or students: internal educational or administrative purposes: entry into appropriate awards, competitions papers; use in research papers or conference presentations as student examples of co-design projects and other related non-commercial activities: as an example for future students on line and face to face and in lectures. In some situations, this may involve repurposing the work to meet the requirement of Swinburne’s use.
I agree to grant to Swinburne a worldwide, non-exclusive, irrevocable and free-of-fee license to use this project produced in ARC30003 in any way for non-commercial purposes.
Signed : Alexander Terzakis Date 26 / 03 / 2023

3 2 contents spacial development 32 structural diagram 33 plan view 34 rail joinery detail 35 exploded axonometric 36 section 37 exterior renders 38 communication timeline errors 40 timeline updates 41 diagram update 42 render update 43 render update 44 axonometric diagram 45 model development 46 final model photography 47 weekly reflection 48 weekly reflection 49 conclusions conclusion 51 list of figures 52 bibliography 53 Contents ideation mythical figure 5 story 6 allegory outcome 7 variable breakdown 8 visualisation 9 midjourney 10 midjourney 11 colour pallet analysis 12 font analysis 13 bone experimentation 14 bone outcomes 15 muscle experimentation 16 skin experimentation 17 model concept 18 model development 19 final model 20
precedent study 22 precedent study 23 design development 24 design review 25 proposed site 26 site spacial features 27 narrative form 28 design circulation 29 circulation review 30 variations 31
design
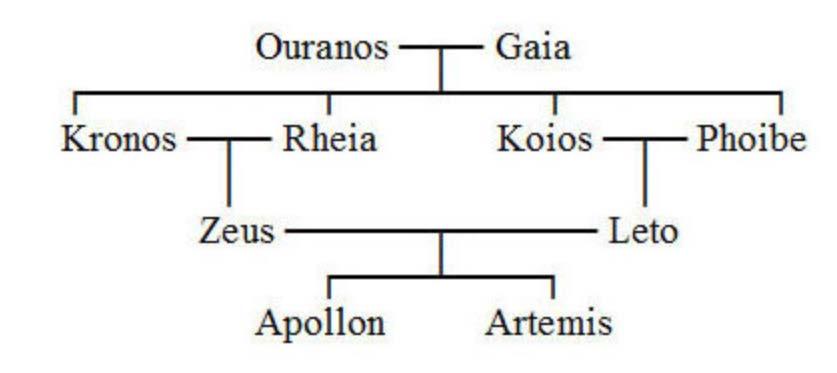
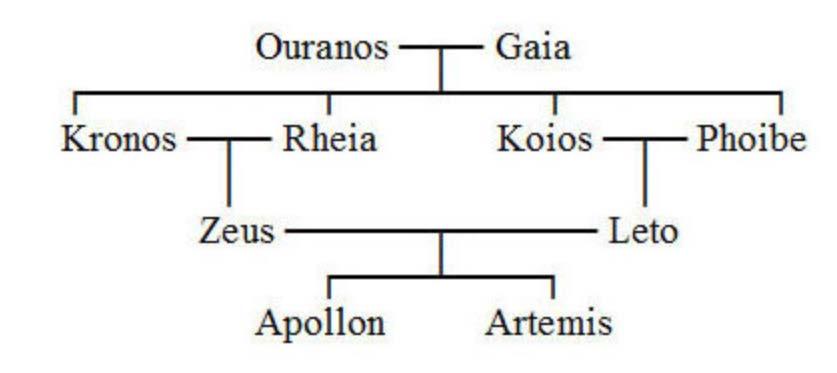
Apollon/Apollo
Olympian God of:

Prophecy
Oracles
Music Poetry
PROJECT 1 (WEEK 1-4)
Healing Plague
Disease
Archery
Zeus being his father, is the ‘source of the powers exercised by his son’ all different powers, but are all interlinked with one another

5 4
ideation
mythical figure
Απολλων
(Apollo, Theoi Greek Mythology, 2023)
F1
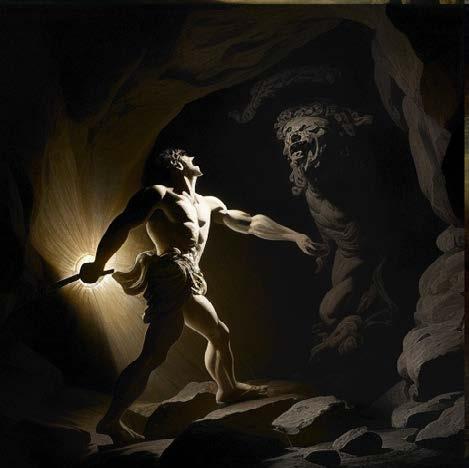
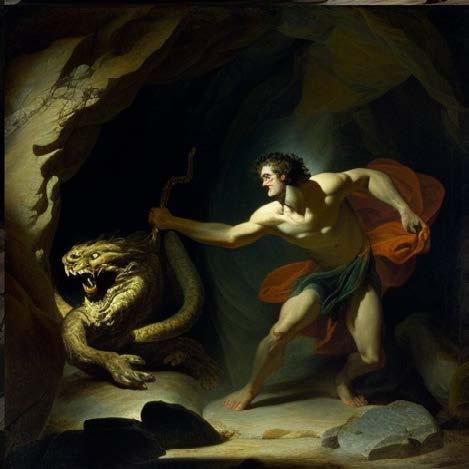
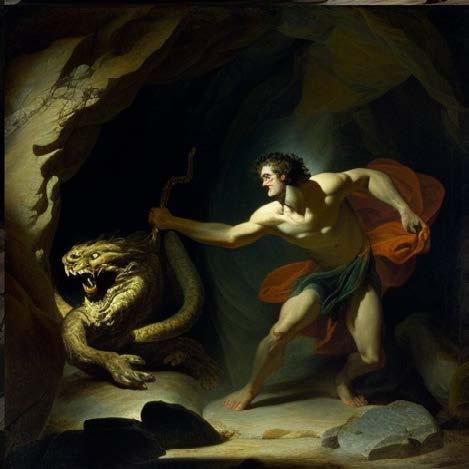
In Greek mythology, Apollo was one of the most important gods, associated with music, poetry, prophecy, and healing. The story of Apollo and the python is one of the most famous myths associated with the god.
According to the myth, Python was a huge serpent or dragon that lived in a cave at the foot of Mount Parnassus. Python was feared and revered by the people of the region, who believed that it had the power to predict the future.
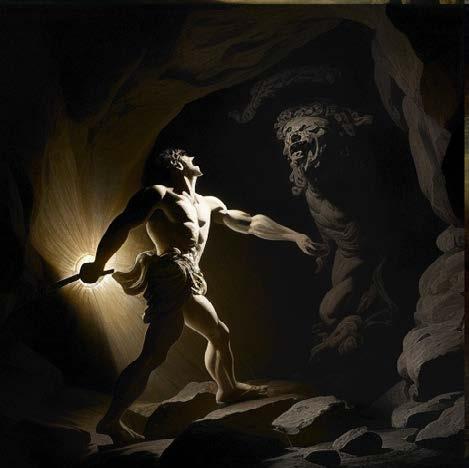
One day, Apollo came to Delphi, a town at the foot of Mount Parnassus, and discovered the cave where Python lived. He killed the serpent with his arrows, and from its body rose the fumes and vapors that inspired the oracles of Delphi.
Apollo then took over the cave as his own shrine, and he became known as the god of prophecy and the patron of the arts. He was also known as Pythian Apollo, in honor of his victory over the python.
The story of Apollo and the python has been interpreted in many ways over the years. Some see it as a symbol of the triumph of light over darkness, while others see it as a metaphor for the triumph of reason over superstition.
In modern times, the story of Apollo and the python has been referenced in many ways, including in the naming of the programming language Python. Guido van Rossum, the creator of Python, was a fan of Monty Python’s Flying Circus, and he named the language after the comedy troupe. However, he has also said that he was inspired by the story of Apollo and the python, which he saw as a metaphor for the power of technology to vanquish its enemies.
Python was a huge serpent or dragon that lived in a cave at the foot of Delphi. Python was feared and revered by the people of the region, who believed that it had the power to predict the future. He hunted Leto while she was pregnant with Artemis and Apollon, sent by Hera to kill Leto.
One day, Apollo came to Delphi, a town at the foot of Mount Parnassus, and discovered the cave where Python lived. He wanted to avenge his mothers’ trauma and troubles from the Python, he then killed the serpent with his arrows, and from its body rose the fumes and vapors that inspired the oracles of Delphi, where Apollo created and built it, on the site of the Python’s death.
Apollo then took over the cave as his own shrine, and he became known as the god of prophecy and the patron of the arts. He was also known as Pythian Apollo, in honor of his victory over the python.
Allegory
Allegory is a story symbolising power and new beginnings. I found inner power to be a rich and symbolic area of focus, as it symbolises new beginnings for the python who is dead, and also Apollon who becomes the Pythian Apollo, god of many things, almost a new identity is created due to his fearless act. I want to transfer this into a design where the snake skin opens up into a central void creating and symbolising the new beginnings of Apollon.

7 6 story
allegory outcome
CHARACTERS
Apollo, Python, Gaea, Leto
LOCATION/PERIOD
Delphi (town at the bottom of Mount Parnassus) Phocis, Greece
C6th BC - Artwork found in Louvre, Paris of Apollo and the Python
CHAIN OF EVENTS
Leto pregnant with the children of Zeus being both twins Apollo and Artemis, Hera found out and was not impressed
Hera sent the Python to persue and kill Leto but didn’t achieve it
Years later, Apollo drank ambrosia, the immortal beverage and ultimately became a man
Apollo set out to Delphi to kill the Python for the trouble it caused his mother Leto


Apollo entered the creatures cave and eliminated it
Burried the Python, and built the oracle of Delphi

MESSAGE
- Inner Power
- Symbol of triumph over light and darkness
- Triumph of reason over superstition
- Led to Apollo being associated with battle and victory
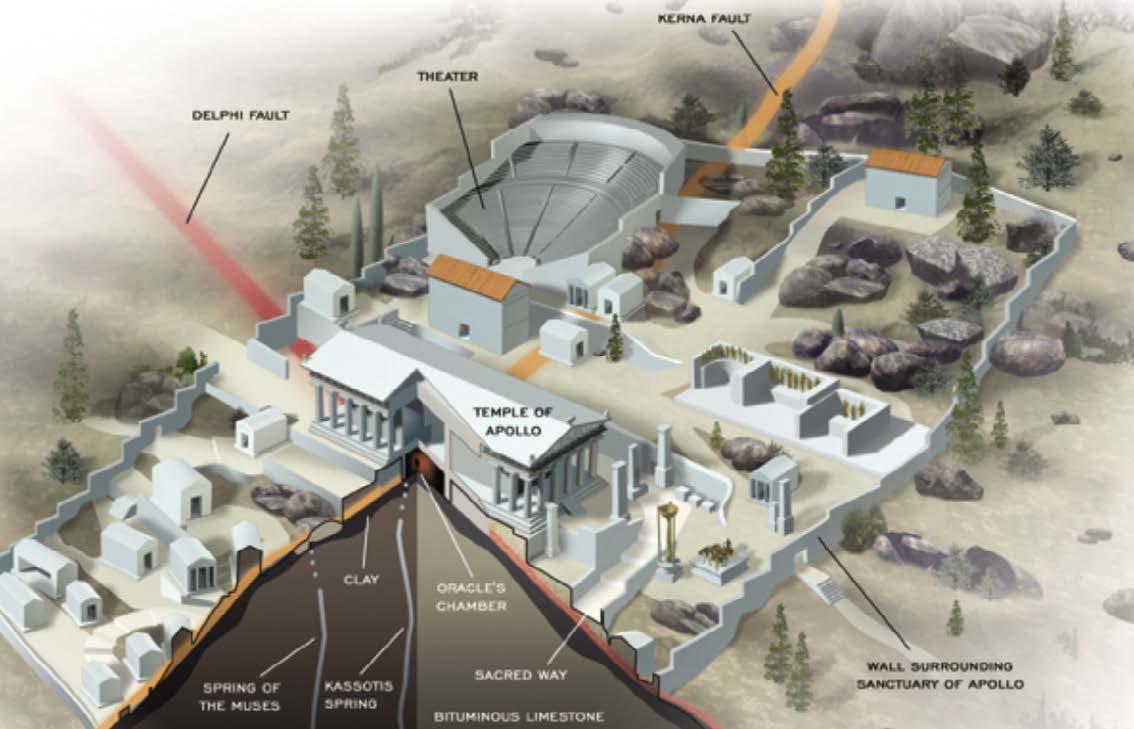
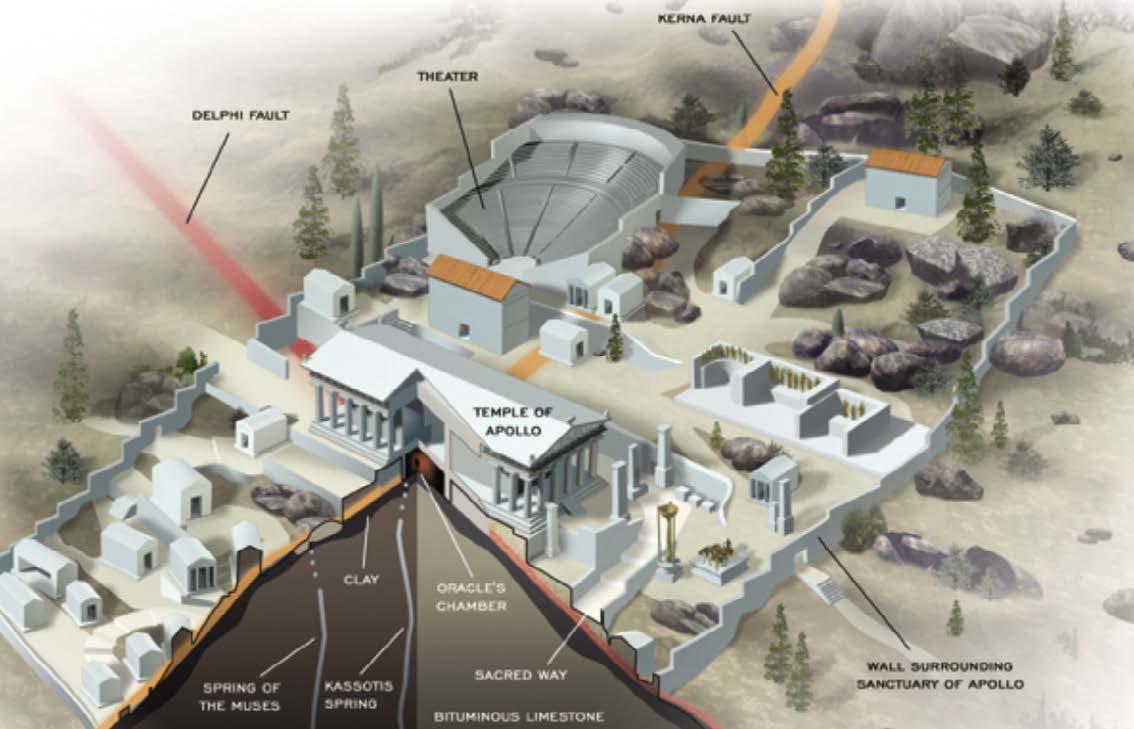
Historical layout of Delphi, where the Temple of Apollo is central, as well as the oracle Apollo in battle with the python artwork in the Met, New York

Oracle cave today and graphic above representing’the historic site back in its period
Leto with the two boys pursued by the Python

9 8 variable breakdown
visualisation
F2 (The Oracle of Delphi, 2023)
F3 (Apollo killing the Python, 2023) F4 (The Oracle of Delphi, 2023)
F5 (Python, 2023) F6 (My Unusual Journeys, 2023)
Terzakis, A. (2023). Battle of the Cave, MidJourney generated image, [keywords: Apollo eliminating the python in a dark cave].
















11 10 midjourney
Terzakis, A. (2023). Battle of the Cave, MidJourney generated image, [keywords: Apollon greek god, dark render, shining on him, thorns, shining crown].
midjourney
Terzakis, A. (2023). Battle of the Cave, MidJourney generated image, [keywords: Apollo eliminating the python in a cave, dark sketch render].
Terzakis, A. (2023). Battle of the Cave, MidJourney generated image, [keywords: Apollon greek god, dark render, shining on him, red spots on face, shining crown].
F7-10
F11-14
F15-18
F19-22
Gold and white I clearly relate to elegance and class, as well as the Greek God concept style and stereotypically clothing they wear. I totally approve of this as a colour pallet.

Red also links to Apollo and his devotion to battle and the challenges he has overcome in my opinion, also the blood he has on his hands from the python.

I agree with the font choice of a serif typeface to represent the historical, elegant and formal nature of Apollo and overall Greek mythology.
Possibly a modern style serif font would be more aesthetically pleasing for the posters, and makes the user more welcome into reading and interacting with it.
13 12 colour pallet
analysis
font analysis
Απολλων F23 F24
Apollo Apollo Times New Roman Bold Baskerville Regular Times New Roman Regular Apollo Apollo Times New Roman Italic Baskerville Semi Bold Italic
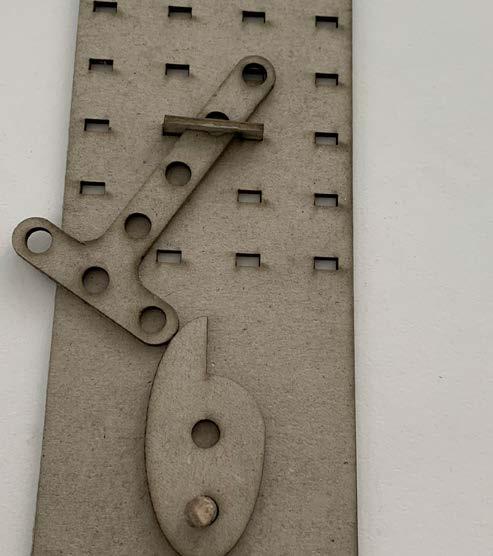
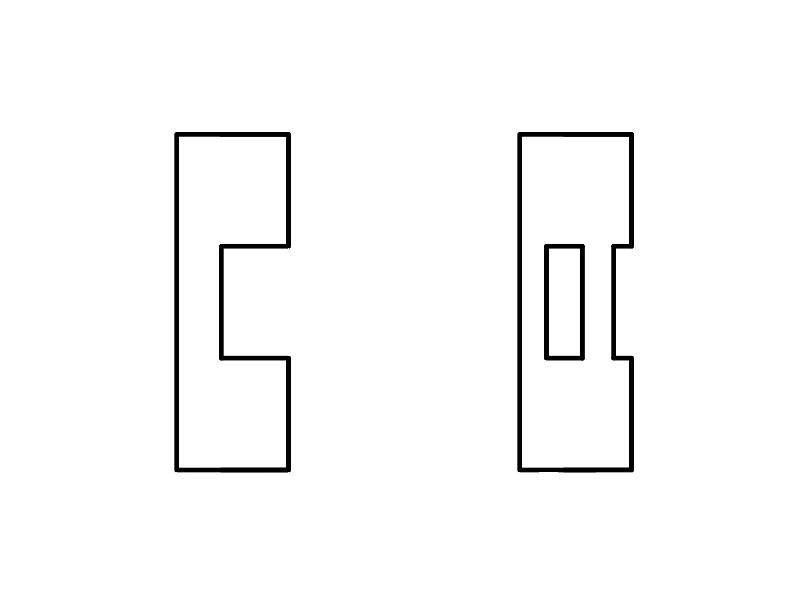
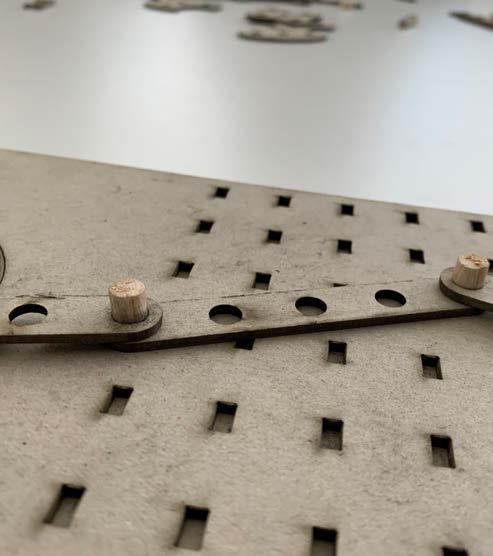
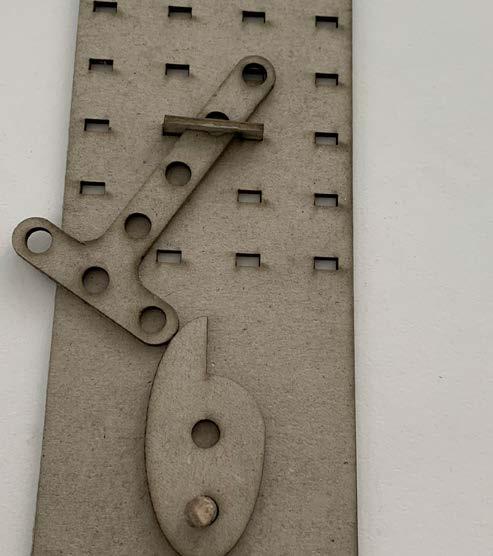
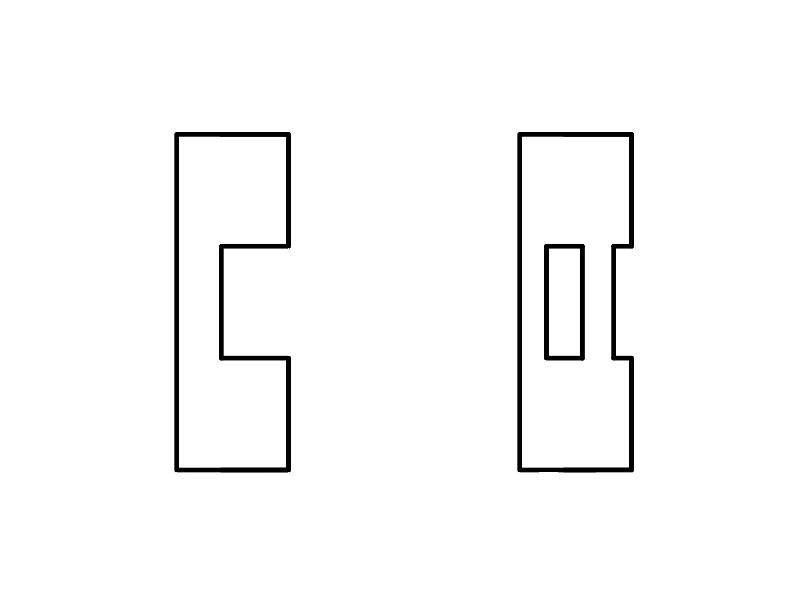
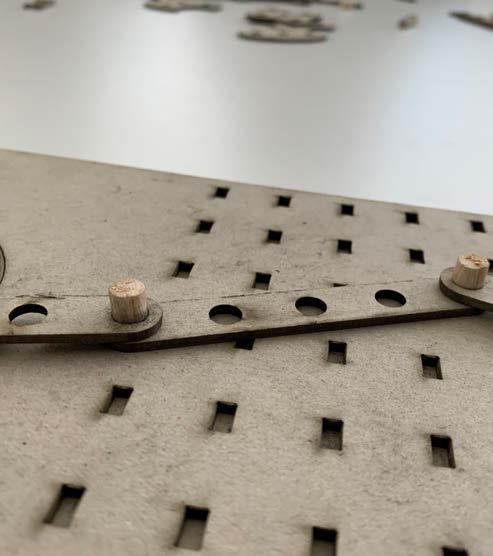
Restricted movement was created with the clips both A and C



C clip restricted movement at ground level in horizontal direction
A clip restricted the same as the C, as well as at an elevated level, which could be great for a specific element of our design.




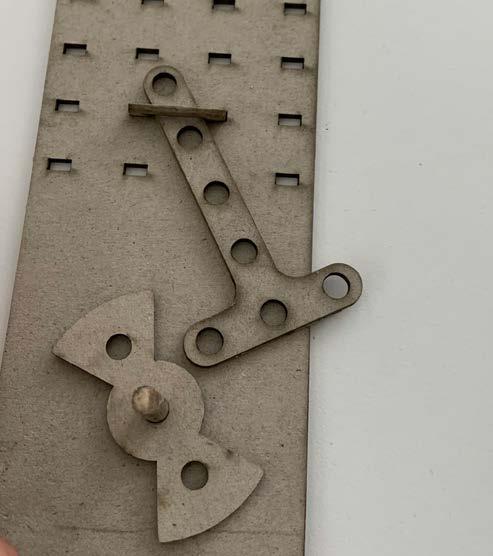
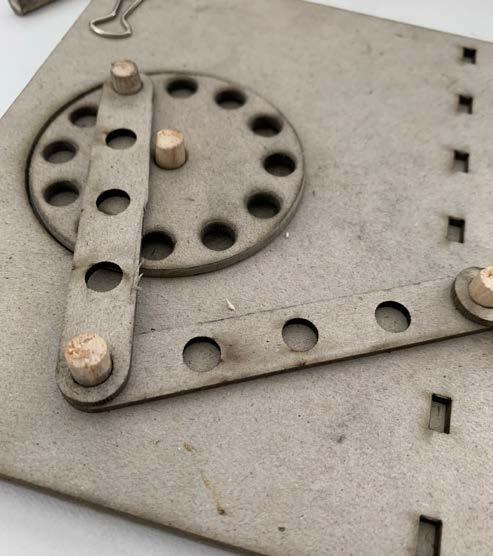
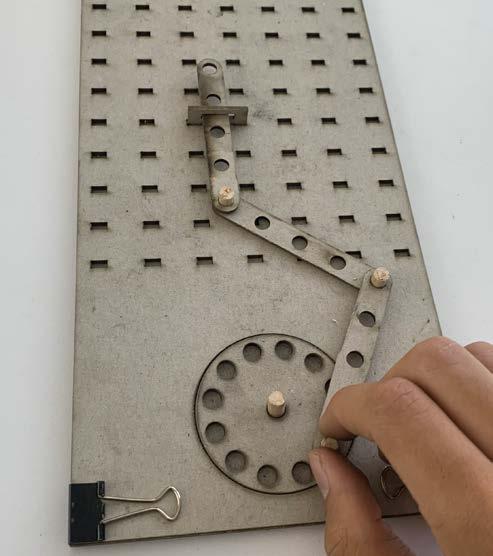
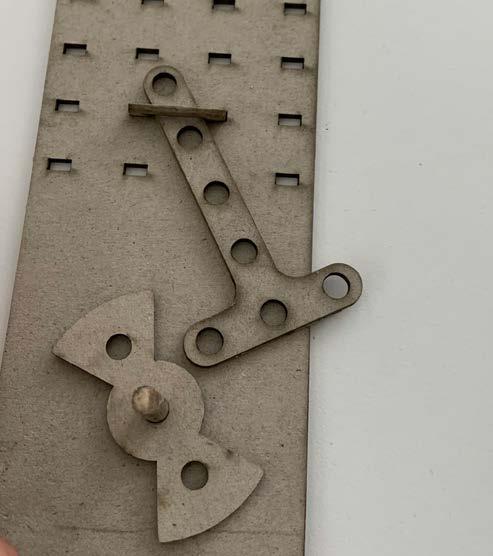
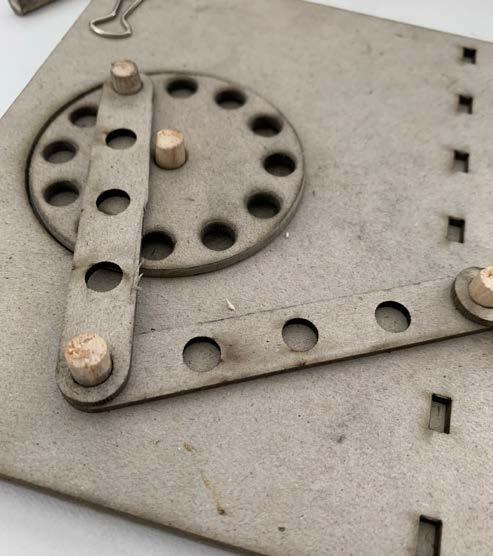
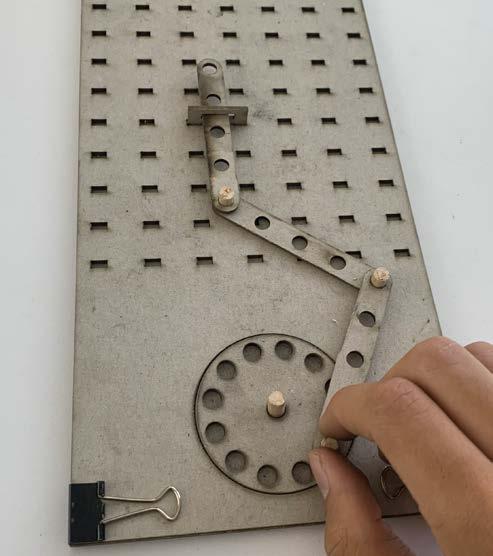
CAM AND FOLLOWER
Effective system but I feel the size of the follower is too small and ie. too limited in rotation for bigger projects, and would be great for smaller systems. But this could also be adapted with a bigger scale follower.
CRANK AND ROD
This system is affective but I feel the joints (dowels) have to be accompanied by an improved material for the final. Maybe even bigger sized dowels can create more fluid movement for the system.
bone experimentation
Boxboard is definitely a experimental material due to the quality factor, and for the final acrylic or plywood would be a better material functionally and to communicate the idea.


bone outcomes

15 14
Clip C Clip A
F25-27 F28-30
F31-33
Muscle movement is useful for wider and simpler ranges of movements across the design.

Could be effective in panning the skin in and out, as well as peeling the system.
Definitely need to be explored in how it impacts the skin system and its range of movement together.
muscle experimentation
yoshimura origami







good in replication a snake skin element of my design.
Aesthetically pleasing being symmetrical, and love the triangular sharpness which makes the model more powerful, and more relative to the story
Experimented with other skin patterns, however I found this the most relevant and symbolic to the story, immitating the python and its sharp and evil endevours, but when opened up, it is like everyone else.
Skin template
skin experimentation

17 16
F34-38
F39-41
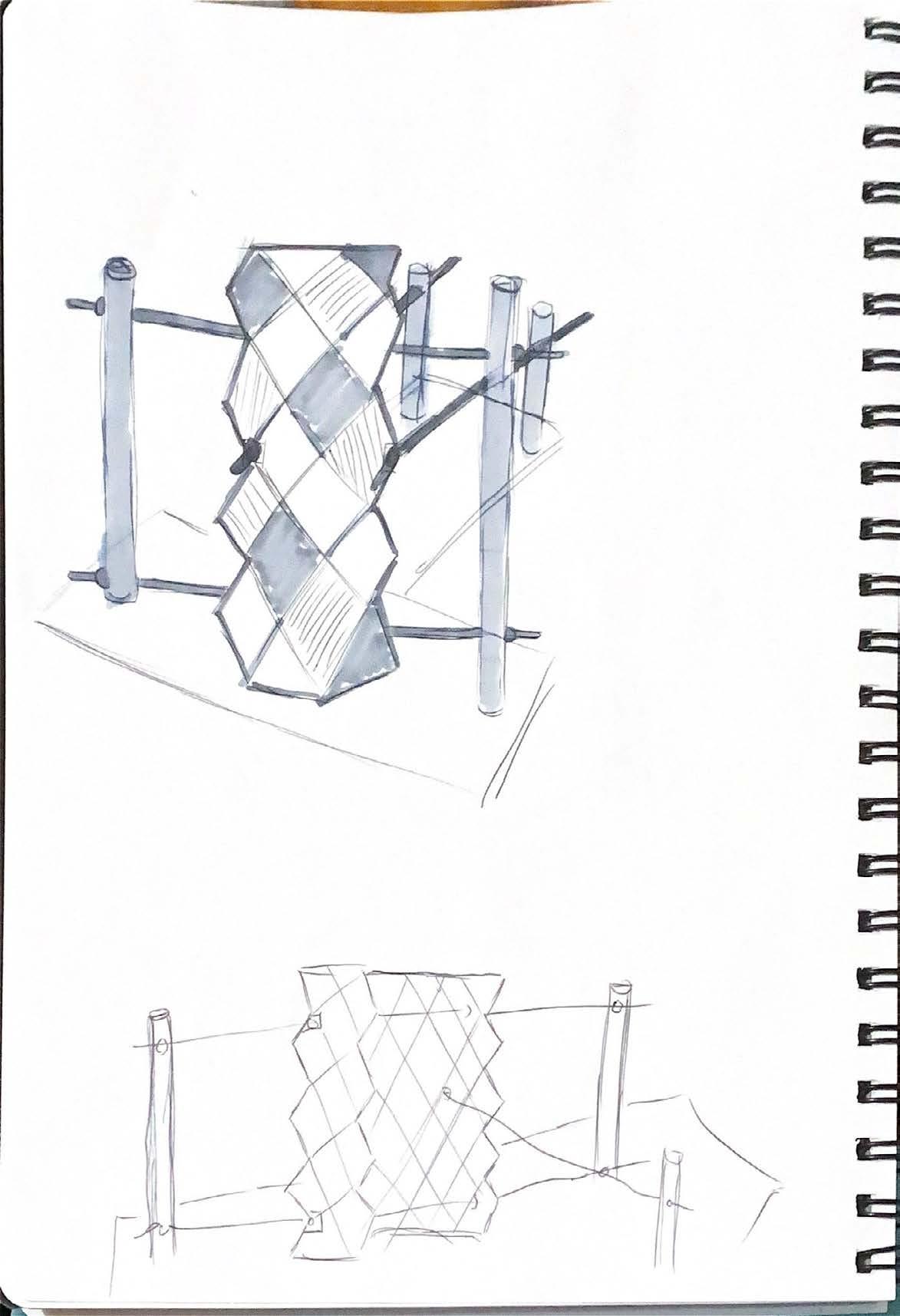
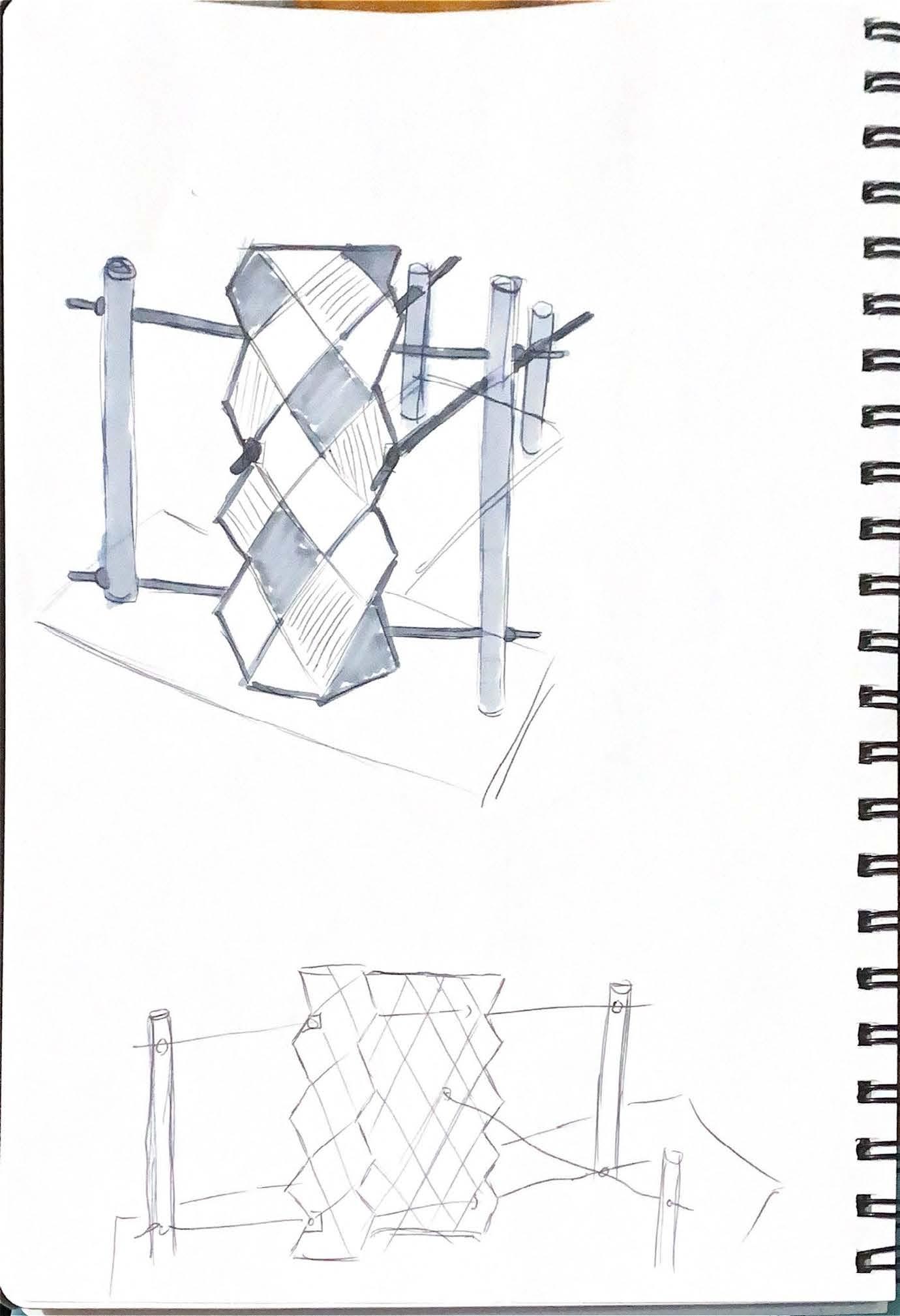
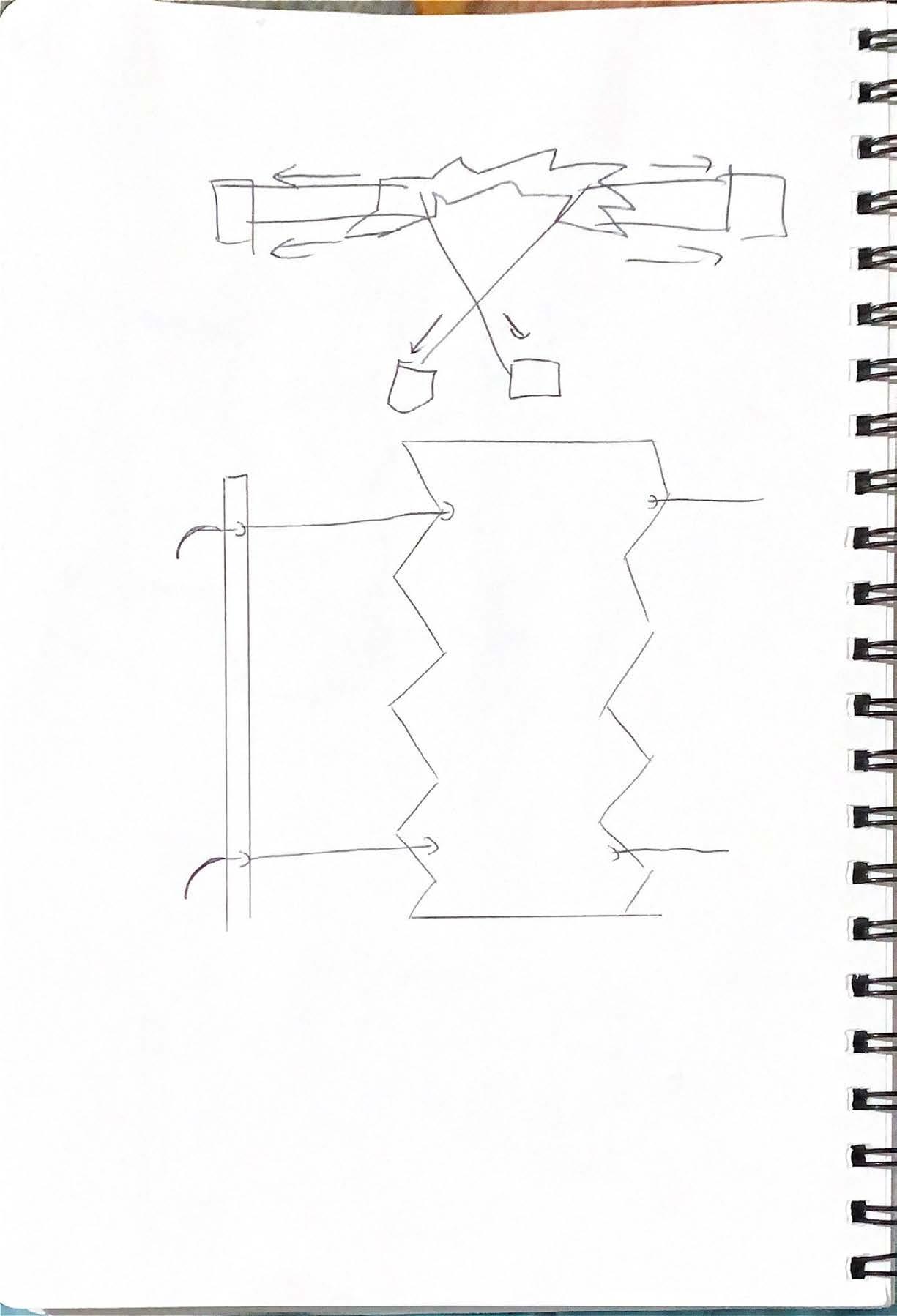
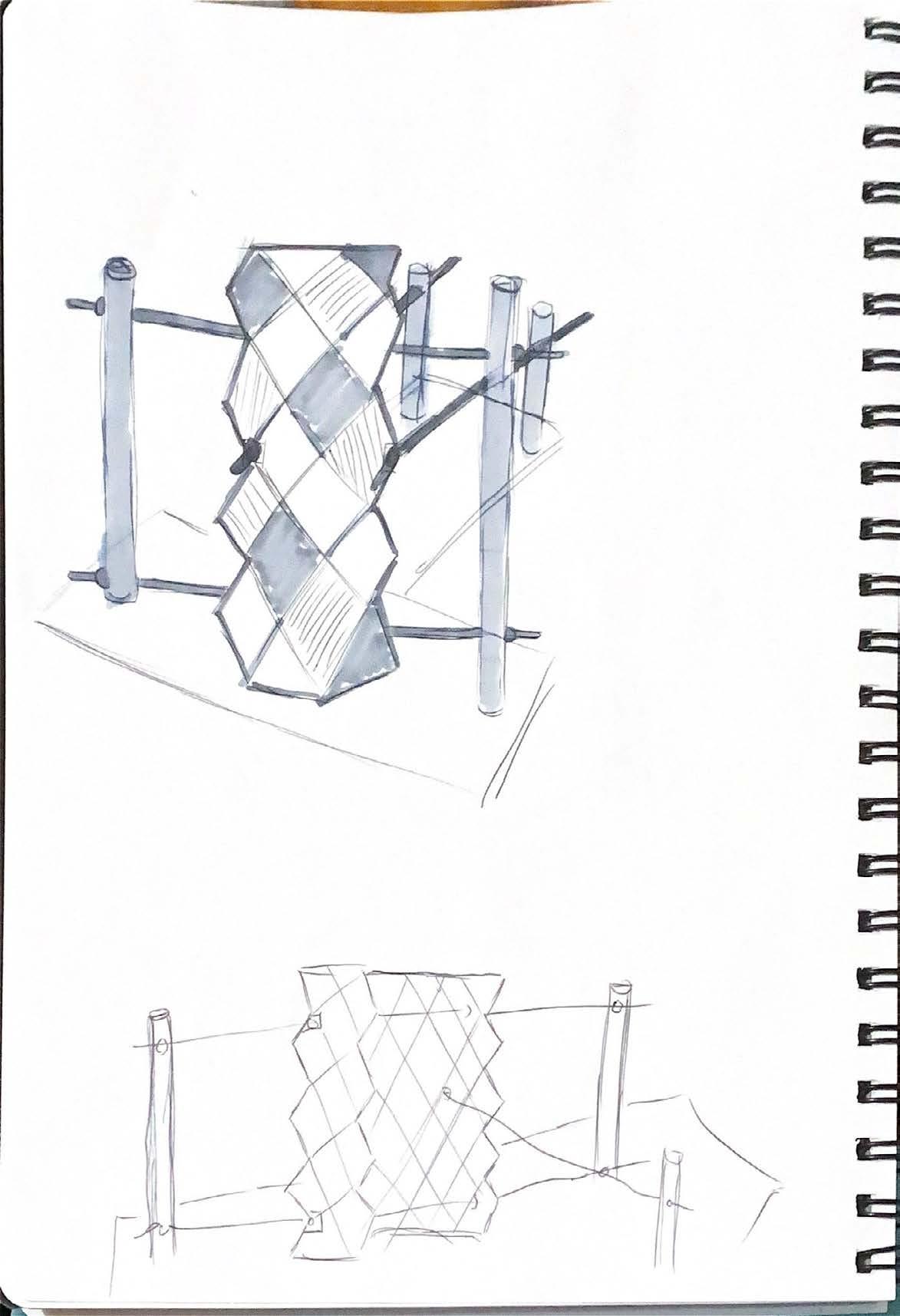
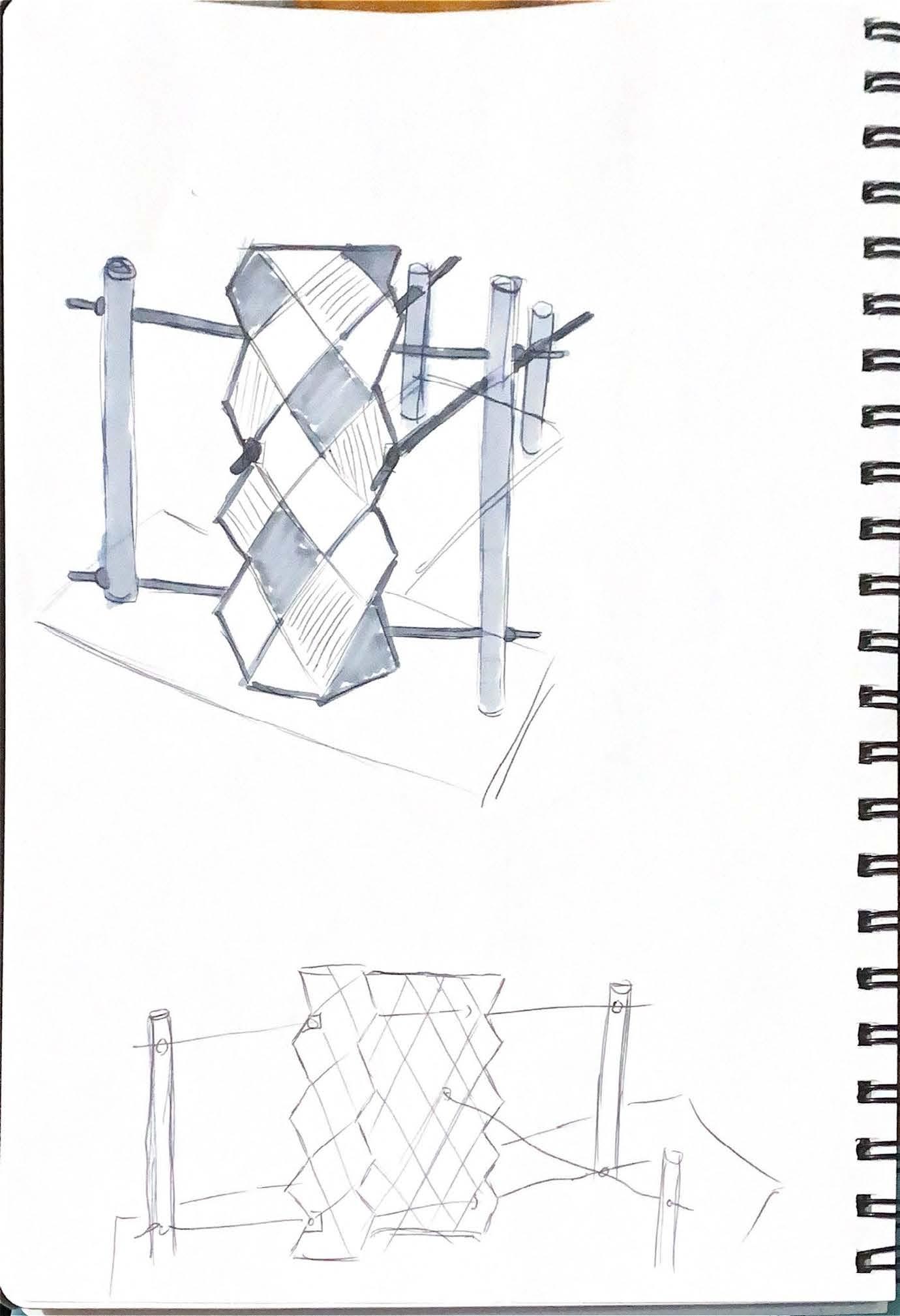
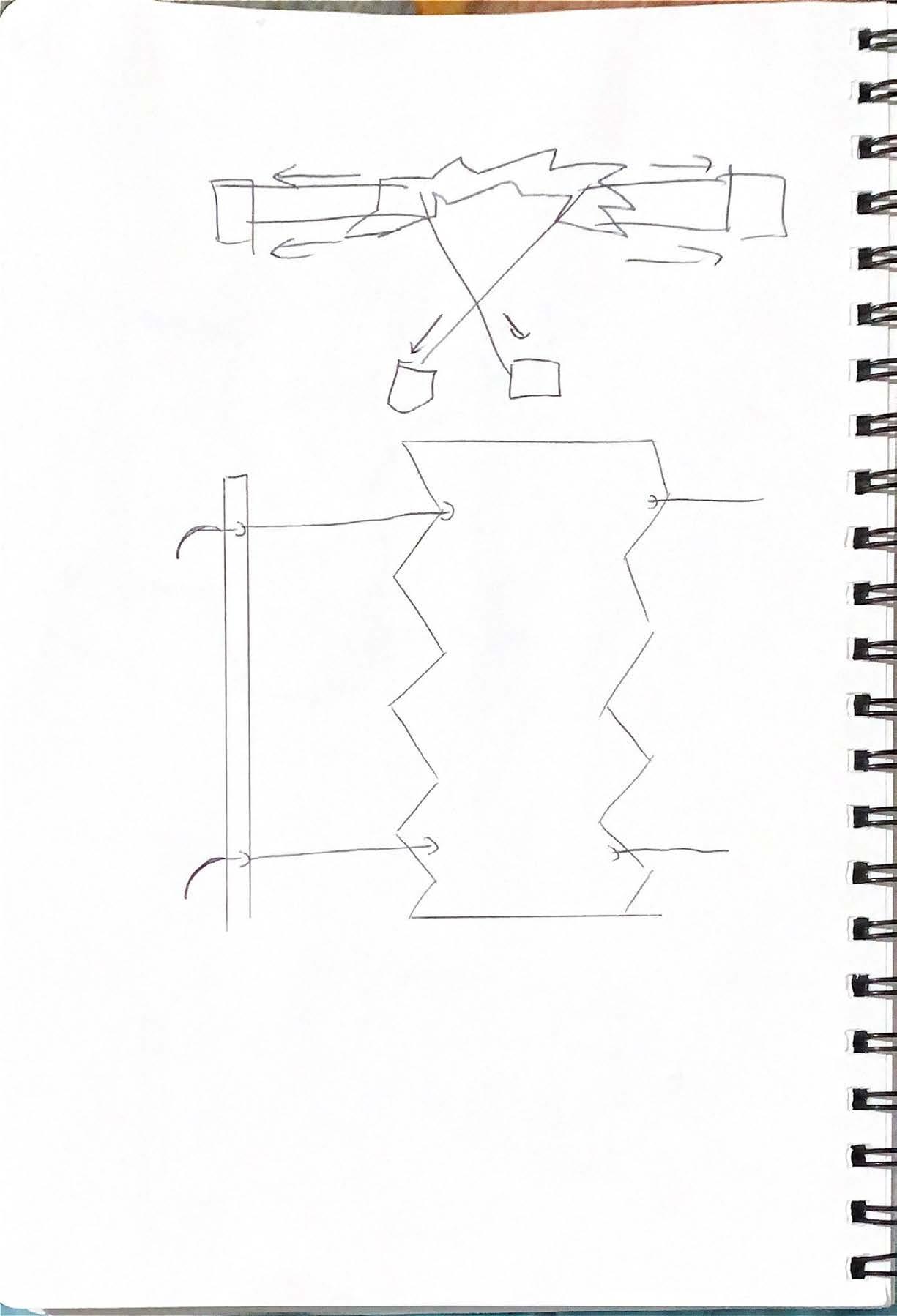
Early line sketches to produce the concept and overall shaped idea of the systems working together



Decided to propose the skin on its almost levitating wire, being pulled in and out to create more and less tension on the card origami, creating tense dark spaces compared to open new beginnings.





KINEMATIC PAVILLION


Design was part of an





GARDENS BY THE BAY, SINGAPORE
Largest climate controlled glasshouse in the world.


Retractable tiles to prevent and absorb sunlight for the plants growth and overall health.

23
F57
F58
F59
F60
F61
Spinning system of skins, creating an experience within and out, almost like you are trapped within the snake skin. Then when it opens up, you experience the effect the after the story, and the enhanced social profile he has with the new beginnings.
Modular system so to convey the overall feeling and motion of the model, I decided to elimate the extra walls, and keep one moving wall and one constant wall, for contrast effect and an insight into the environment it is located in, and how the public would interact with it.
possibility of different skins? circle base? circle roof system to enclose the model?


Feel it links closely to the allegory and would be suitable on the site and its interaction will facelift the environment. Various skins being used may create contrast between the walls and evoke various feelings amongst the audience. But would it change the snake relation and aesthetic.

25 24
design development
design review
2 parallel rails
constant skin
adaptable skin
rod used to tighten and retract the skin
F62 F63 F64
Outdoor space on campus, an open green space which can nest this pavillion wall enclosed environment.
Will be inviting and also enclosing within, and when the walls open up, the audience will engage in the environment with the greenery and wider natural environment of the setting.
Also open up a social setting and environment for students to engage
Being a general open space I feel that wind will definitely be a factor in regards the movement and speed of the wall rotation. Main axis of wind going between the buildings into this green space, may limit possibilities on a windy day.




Feel that weather will also affect the potential of the area and exhibit, and therefore may need a canopy above the walls to eliminate any rain or weather conditions that will one decrease the performance of the machine, but also decrease the experience that the user undertakes.

27 26 proposed site
site spacial features
F65 F66-68
F69
variations during the day variations during different wind patterns
yoshimura extracted base extracted skin design
walls start to open as people arrive to the location and use the space
walls open as the weather will not be a restriction on experience
diagram explanation of how the rail system works, and how the walls are rotating

walls are clearly divided and opened up to create clear circulation between the enclosed area as well as surrounding interaction with lowered walls.

diagram explanation of how the walls at a constant state, are moving up and down to create movement and experiences between interior and exterior spaces.


walls start to close while still being able to enter the space, but no direct circulation to the otherside
weather restriction creating the need for high walls and one side entry/.exit
weather restriction creating the need for high walls and one side entry/.exit
29 28 narrative form
design circulation
F70 F71
F72 F73
CIRCULATION OUTCOMES:
1. Height of wall alters amongst different times and weather patterns
2. Therefore, circulation between the space and the exterior alters depending on shape of the walls



3. Alternative weather patterns has created uncertainty between the user experience within, and therefore the need for a roof system type canopy to cover the space and ability to be used in all times of the year
variations of base size and form shape


variations of rail system, curved, circular and linear

OUTCOME:
1. Circular base is the most effective as it emulates the round nature of the curving skin
2. Rail system is in the same mannor, circulate fashion, only depending if it be semi circular or a complete circular system offsetting the base





31 30 circulation review
variations
F74
F75-79
F80-84
general design concept of the walls enclosing the interior environment, via the python, and how opening and movements of the walls create and symbolise new beginnings amongst the user and the environment.



1 circular base

2 Addition of the 2 rail systems
3
Addition of the wall support beams
4 Addition of the wall base rail to increase movement and structural space
5
Addition of skin walls, lifted up from the rail
structural diagram
33 32 spacial development
F87
F85 F86
plan view of the design at a steady state, where the walls are at default position. I reflects the story and how it flows on from the python and opens into bright surrounding nature, and increasing that experience of new beginnings after you leave the space.




rail system










moveable rail system piece (inner section) base




detail showing how all sections of the design are connected, by the central rail system, and all of its layers.


1:10 scale

35 34 plan view
250 70 70 70 20 20 100 rail joinery detail 250 70 70 70 20 20 100 100 50 150
skin facade skin beam: attached to rail system
F88
F89
skin facade
two walls

1. 4500
2. 5200 (height)
thought this would be the best section cut for the system, demonstrating both exterior and interior elements of the space.
final section demonstrates how the space has been used directly, at a 1:25 scale

rail system
top: moveable & dynamic part of the system
bottom: structural permanent section that holds the dynamic system in place

circular base
8000 diameter
37 36 exploded axonometric
section
F90
F91
F92
visualisations that directly relate to the site and its location regarding the surrounding pathways and vegetation.


I feel the natural environment enhances the design as well as creating an easy flow in and out of the space
Believe the experience of leaving the space and stepping into the grass, itself is the new beginning, the reconnection the user gets with the natural environment, evoking positivity and focus for the students in class.
PROJECT 2 (WEEK 5-8)

39 38
exterior renders
communication
F93-95
1. heading icons have a border, need to make transparent 2. this applies for both red and gold icons
3. delphi and delos typeface is stretched and doesn’t portray any message





updates are effective and make the layout or aesthetic cleaner and even more of a quality poster typeface complements the graphics well, effectively portraying the messages of the story.
F97-99
41 40
timeline errors
timeline updates
F96
new beginnings
black outline on red identifies that the new beginnings are part of the structure, and therefore confusing and needs to be removed. Opacity can also be decreased to create the clear contrast between structure and experience


Render was affective in its scale and physical relation and user experience, however it didn’t link to the rest of the poster theme. Therefore, the decision to only render the form, and use linework and silhouettes to portray the same message is effective, whilst also relating to the wider aesthetic of the project.


new beginnings
effective outcome and easily identifiable differences between variables
43 42 diagram update
render update
F100
F101
F102
F103
Further development removing the base as it looks weird in context to the rest of poster 7. Then I thought that it was too basic and therefore added the footpath to add the context into the render.


Identified that the axonometric is off Rhino, and doesn’t link straight to the line work theme across the posters.
I feel this needs to be updated.
First linework drawing I feel is squashed, and the spacing must be increased between elements.



The final works well, evenly distributed across the drawing, therefore efffective in nature.

45 44 render update
axonometric diagram
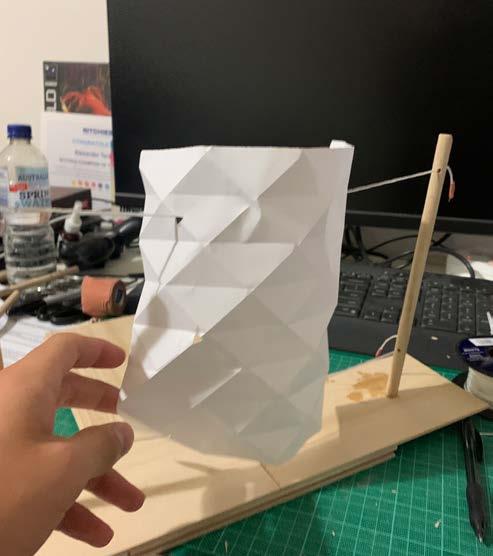
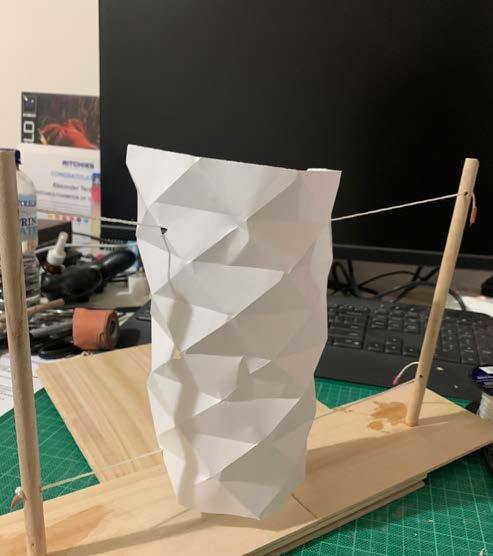
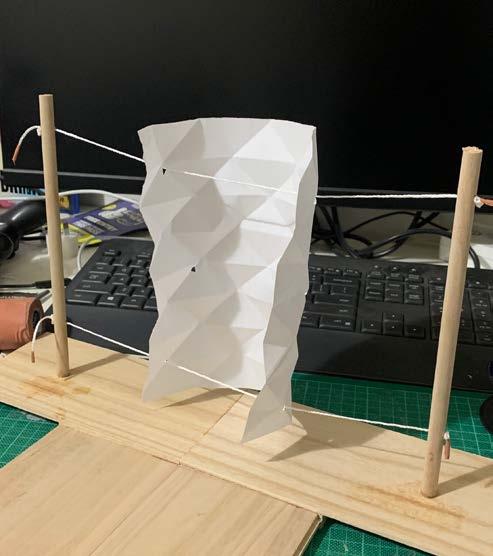
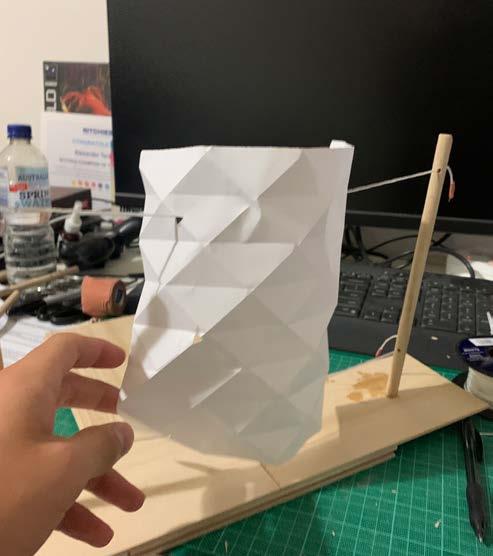
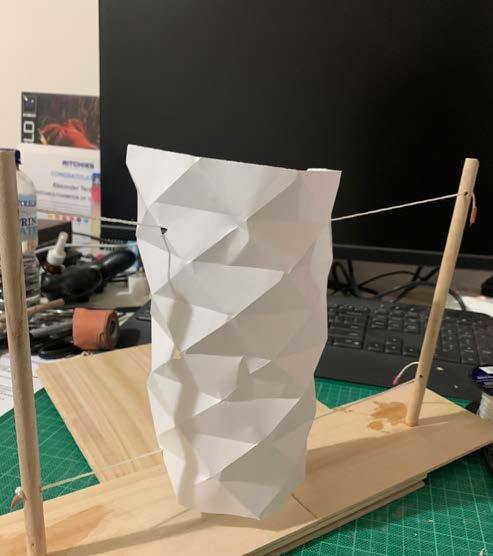
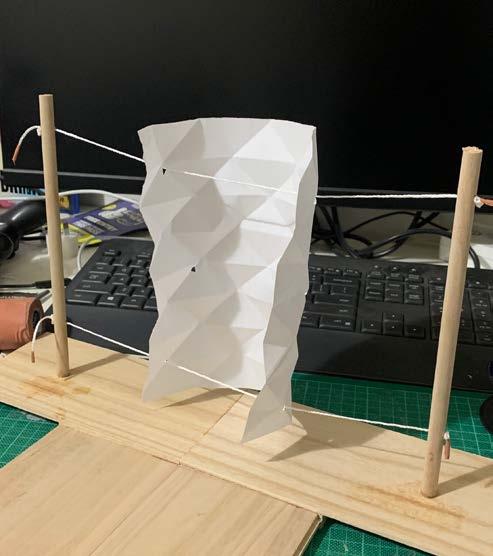
F104 F105 F106-109
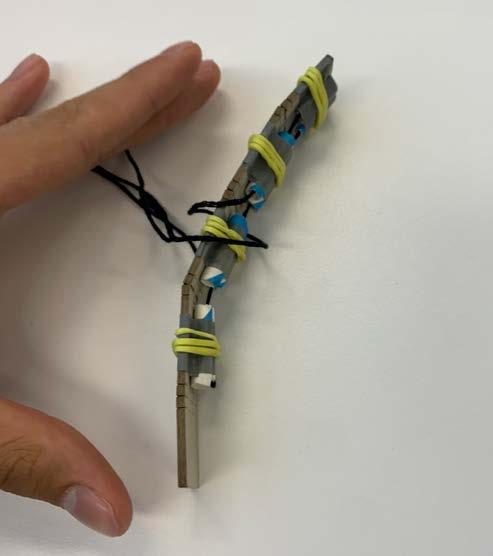
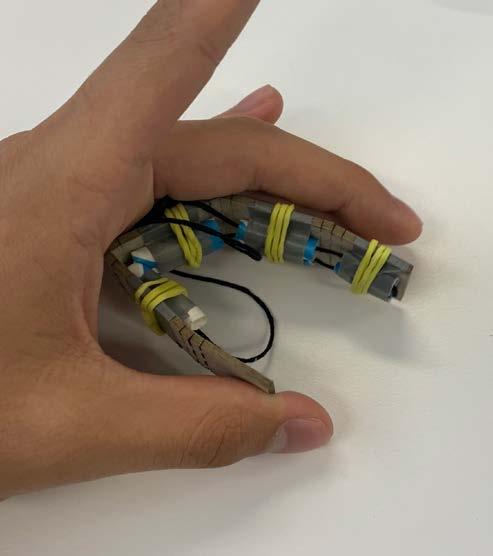
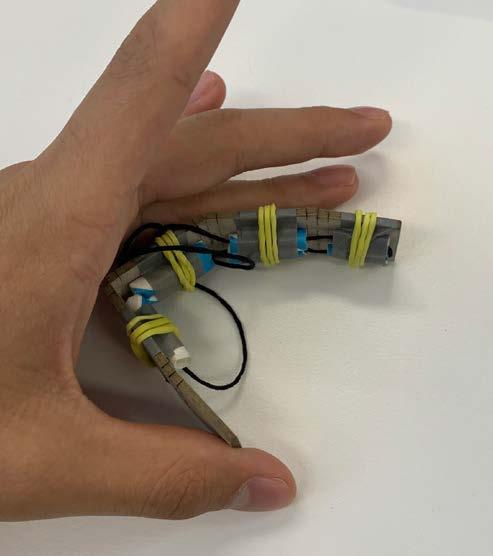
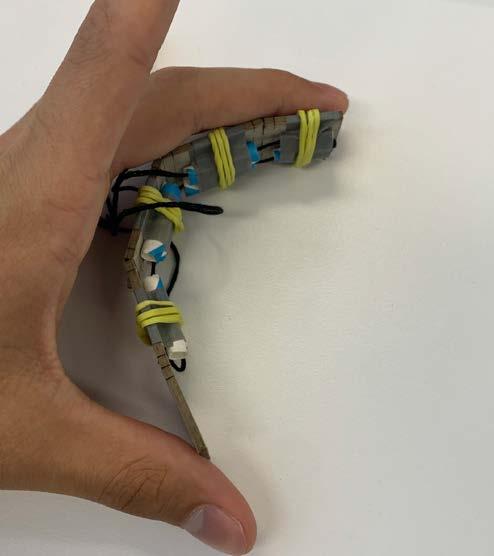
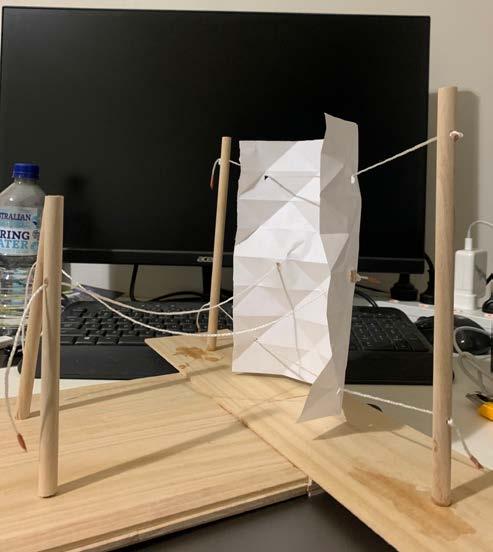
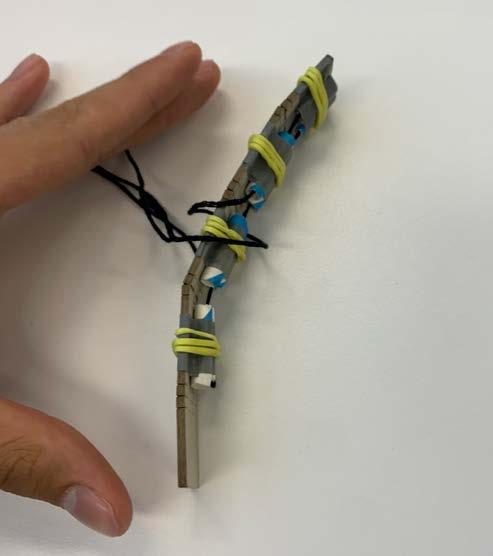
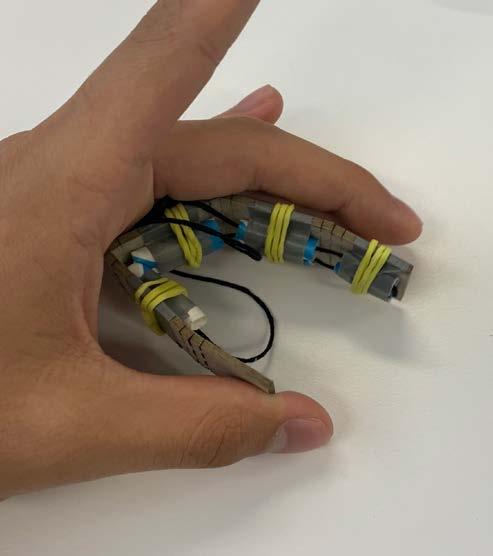
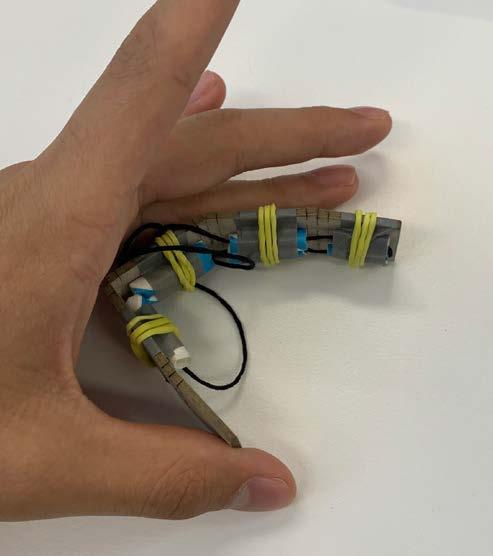
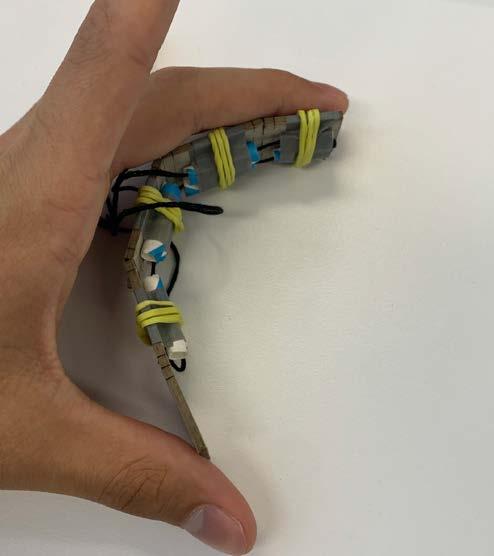
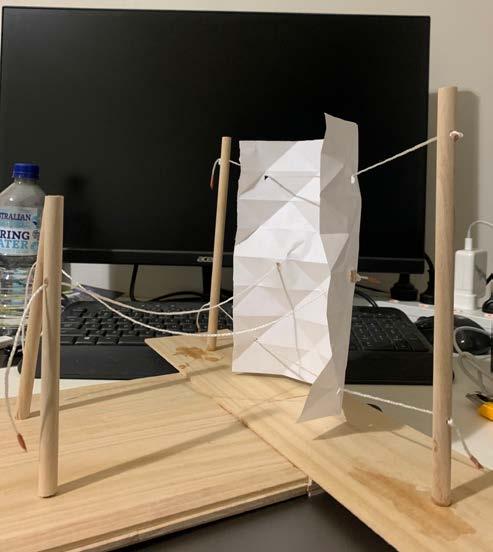
Laser cutting the pieces that construct the base of the structure.

Applying the base pieces and completing the railing system.


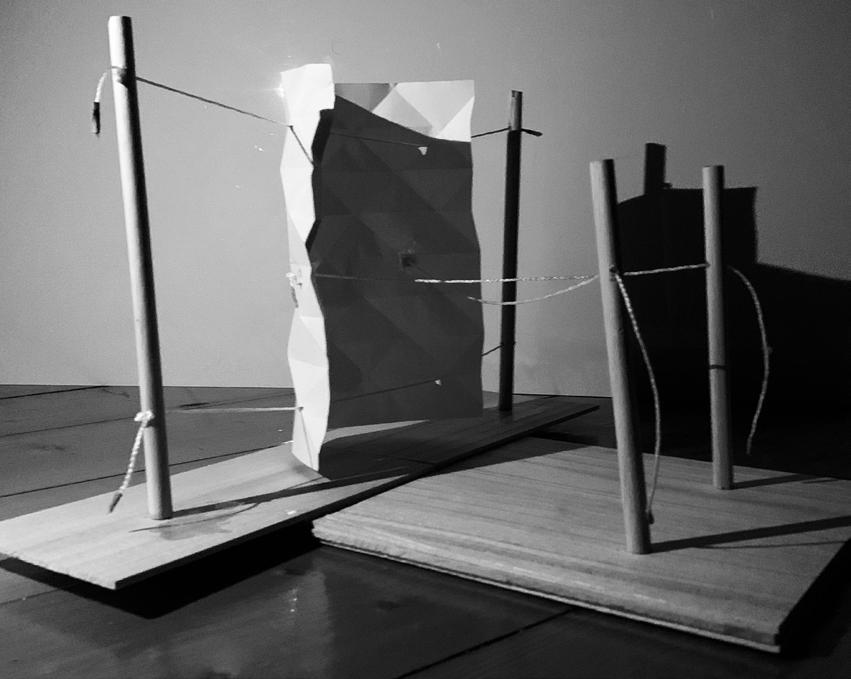
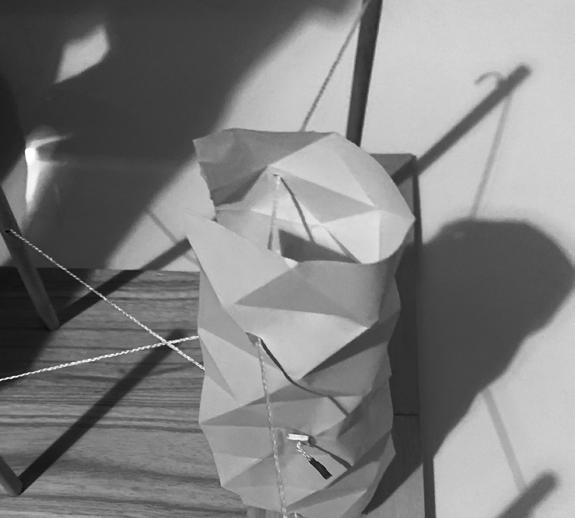
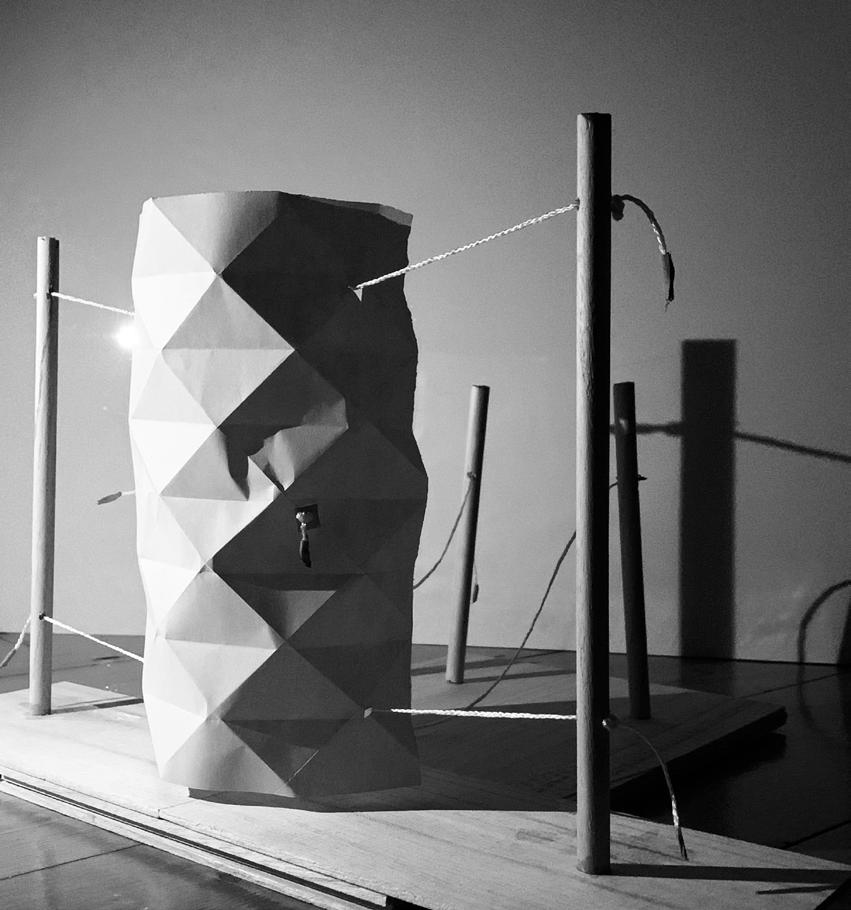
Final model outcome, with skin applied to the top of the rail, one that rotates too. Rope applied to pull the skin across the base.


model development


Final outcome, effective in portraying the overall story and message of the Apollon and the Python.

Rope makes it effective to move the outer skin across the rail, and it moves quite smoothly across the surface.

final model photography

47 46
F110-115
F116-119
Architecture should tell a story as the Ted talks suggest, form follows not only function but fiction that he means which was a unique way of playing on that statement we hear on and on in the industry. I immensely enjoyed the insight he brought to the table and can use that moving forward in concept creation. I believe AI will not change the manual aspect but could replace us in the fact of quick concept creation and generation, with AI printing out communication in a matter of minutes on end, is very scary moving into the future.
A 2D line drawing replicates the visualisation of a 3D object at an important point to acknowledge between the two dimensions. 2D drawings can emulate 3D elements via perspective drawings, as well arrows and annotations depicting points of motion and rotation amongst the space. At a point of motion and heavily important to the duration of the movement, perhaps a change in direction of the story. I feel photos at different stages to movement and processes can implicate what happens next and how the stages are interconnected in the time frame. I feel this sequence is necessary to fully understand the complete story and complexity of the design. Video and photography is basically in my opinion another set of eyes to look at, where the point of view may be different to your own personal thoughts, due to different camera angles and hidden messages missed when performing the act previously.
Challenges in documenting my investigation in photos only were not seeing the range of motion that the video provides, but I found that annotations work in portraying this motion across the stop frame photos. Still, for myself being a visual learner I would find it beneficial to use the video tape. For written analysis, visually not there, but regarding analysis of pros and cons it is outstanding in communicating for the folio, and with my peers in my studio. Line drawings alone with no context cannot be understood by anyone. Lines indicate movement, and without a context image or sketch, it is pointless to communicate to the viewer. But, with clear annotations and descriptions, plus visuals and signage to indicate areas of interest and key concerns, it can be understood. I feel the more information you provide on paper, while the visuals should be able to communicate effectively alone, some written context assists and benefits the reader.
I feel architecture can evoke feelings through design via creating an experience within the space and forcing an action, or a motion that has a flow on affect and motion on the viewer or audience. My program is all about creating the new experience once you enter the walls, as well as when you leave the space, and therefore, it is more important regarding the feelings and experienced emotions the audience recieves, due to purposely designed systems and located well on the site. Designers can also make sure there idea is communicated effectively via diagrams and short captions displaying the key message of their design. I personally find annotations effective in my design process to further punch and grow my design which maximises the best outcome, as I visually represent it. Visualisations and illustrations must be displayed clearly and easily identifiable variables and sections for the audience to understand the wider picture.
The impact of design variations and their affect on fabrication is huge when coming up with a final product. I feel that the variations have to be completed to realise and develop the design further, in regards to its location and surrounding environment, and how it is imposed and effects the design dramatically. Line drawings apart from displaying a design, can also be random geometry and lines that influence a design, and “reverse engineering of a theory” to discuss potential outcomes and overall design layout. Also can be interpreted many ways, and may evoke different meanings for all parties involved if not a finalised product drawing.
Aside from the design, architects can communicate experience via enhancing the surrounding habitat with natural flora and fauna, as well as indigenous nature enforced in the environment. I feel this brings the user closer to the natural world, rather than being enclosed by the walls that surround us. Experience and evoking feelings out of the audience I feel is what forces design to be successful, and therefore the base of our design is how it makes the user feel amongst the space.
I feel the art that my design is performing is evoking feelings amongst the user, with the interior interaction, the skin walls create a unique experience and perception when you leave the space. As well as the skin itself, being of an art form, Yoshimura origami and its sharp façade yet warm and comforting interior. I feel like it was challenging to translate this art onto a poster due to the nature of it being an experience based form of art, rather than strictly being of physical importance, and rather social and spiritual emulation of the original story. But this was translated with the help of descriptions across the posters. The technology that my design is using to perform the experience of the new beginning is the rail system, and its simple yet effective connection across all layers of the design. It is two rails parallel to each other, one for each rotating skin wall on the site base. The challenges I faced was not that I could show how it is made and where it fits as that was easily applicable through a detail as well as a section, but it is more a a challenge to describe how the user engages with it. This was the main challenge faced, whether they acknowledge it or completely ignore it.
It is important to structure how you visually and verbally communicate your design in presentations in order to have a complete flow and story for your project. You must really sell what you have created with both mediums to achieve a successful design, and to also engage and distract the audience to keep them interested. It is also important to structure how you describe your design process in the folio and have a clean layout because that is how one, you continue to grow your concept by constantly reviewing it, and to present your folio and have the freedom for anyone to understand your complete design process. I feel like in the past I structured my design process, but it was also quite messy and rushed in foilo, mostly focusing on the outcome and presentations or models, as they were the focal point of my design. But I feel from now on, learning from this unit, It is a must to have a clean and effective structured communication pallet across all areas of projects. This starts from a clean folio, easily readable and flow is adjacent to the design process. As well as having a well-designed and structured outcome, depending on the project and its capacity to produce a desireable outcome for not only myself but the audience I am presenting to.
49 48 weekly reflection
weekly reflection
Overall, in this unit, I believe I have come a long way. My first project focusing on the Allegory and the storyline was successful and I was bound upon the journey of creating my communicative design. This started with the research and ideation of the skin and the way it interacts with the user. The sharp exterior of the Yoshimura I felt was a good fit for the Python and embarking inside to a smooth surface and interaction.
This created the need for the new experience to be the outcome of the design, and the new beginnings of those after their interaction with the space, both interior and exterior interactions. I feel once Project 2 was completed, even though it took some time to realise the intended outcome and notion of the design, this made it clear of the steps moving forward. This was even more tunnel-visioned to the outcome where the precedents were showing the same identity and nature of the design.
This was developed to the point of difference in my design, where the rail took the design to another level. This then took even further time and factors into how the design works and how it will work effectively in communicating the message of the story. I feel now upon final submission that I am satisfied with my design and overall work across the board, where I feel like this new graphic style I have chosen has actually been effective.
51 50
conclusion
conclusions PART D (WEEK 12)
Apollon headshot
Delphi Diagram
Apollon killing the Python
Oracle of Delphi Interior
Python and Leto Interaction
Oracle Today
Midjourney Imagery 1
Midjourney Imagery 2
Midjourney Imagery 3
Midjourney Imagery 4
ChatGPT 1
ChatGPT 2
Cam/Follower Experiments
Crank/Rod Experiments
Bone Experiments
Muscle Experiments
Skin Experiments
Model Concept
Model Development
Project 1: Final Model
Precedent Sketch
Precedent Sketch
Precedent Sketch
Precedent Sketch
Precedent Sketch
Design Development
Design Development
Design Review
Diagram of Design on Site
Site Photography
Site Circulation
Design Origin Diagram
Wall Rotation Diagram
Wall Movement Diagram
Circulation Diagrams
Circulation Design Diagram
Base Variations
Rail Variations
Render 3D Imagery
Step by Step Evolution
Plan
Rail Detail
Axonometric
Rhino Section Cut
Section
Exterior Renders
Original Poster 3
Updated Poster 3 Parts
Original 3D Imagery
Updated 3D Imagery
Render
Render Update 1
Render Update 2
Render Update 3
Apollo - Greek god of Music, prophecy & healing (no date) Theoi Greek Mythology. Available at: https://www.theoi.com/Olympios/Apollon.html (Accessed: March 3, 2023).
Staff, B.A.S. (2022) The oracle of delphi-was she really stoned?, Biblical Archaeology Society. Available at: https://www.biblicalarchaeology.org/daily/ancient-cultures/daily-life-andpractice/the-oracle-of-delphi-was-she-really-stoned/ (Accessed: March 4, 2023).
Possibly by Robert Willemsz de Baudous Netherlandish and Netherlandish, A.H.G. (no date) Possibly by Robert Willemsz de baudous: Apollo killing the python, The Metropolitan Museum of Art. Available at: https://www.metmuseum.org/art/collection/ search/398703 (Accessed: March 4, 2023).
Ugc (2013) The oracle of Delphi, Atlas Obscura. Atlas Obscura. Available at: https://www. atlasobscura.com/places/the-oracle-of-delphi-greece (Accessed: March 4, 2023).
(no date) Python. Available at: https://www.hellenicaworld.com/Greece/Mythology/en/Python.html (Accessed: March 4, 2023).
Parametric (2021) Kinematic Pavilion, Parametric House. Parametric House. Available at: https://parametrichouse.com/kinematic-pavilion/ (Accessed: April 4, 2023).
F106-109
F110-115
F116-119
Axonometric Updates
Model Development
Model Final Photos
53 52 bibliography
list of figures F1 F2 F3 F4 F5 F6 F7-10 F11-14 F15-18 F19-22 F23 F24 F25-27 F28-30 F31-33 F34-38 F39-41 F42-45 F46-51 F52-56 F57 F58 F59 F60 F61 F62 F63 F64 F65 F66-68 F69 F70 F71 F72 F73 F74 F75-79
F80-84
F85 F86 F87 F88 F89 F90 F91 F92 F93-95 F96 F97-99 F100 F101 F102 F103 F104 F105