
102544005 ARCHITECTURAL COMMUNICATION 2
AJMAL AKBAR
ARCHITECTURAL
ARC30003 2023
COMMUNICATION 2
FOLIO AJMAL AKBAR
TABLE OF CONTENTS INTRODUCTION.......................................................1 SCENARIO....................................................................2 REFERENCES...............................................................3 EXPERIMENTATION.................................................4 DESIGN CONCEPT....................................................5 DESIGN PRECEDENTS.............................................6 DEVELOPING THE DESIGN...................................7 DETAILING THE DESIGN........................................8 SITUATING THE DESIGN........................................9 ATTACHING THE DESIGN...................................10 DESIGNING THE POSTER.....................................11 REFLECTIVE PRACTICE........................................12 PROTOTYPE..............................................................13 CONCLUSION...........................................................14 LIST OF FIGURES.....................................................15 BIBLIOGRAPHY........................................................16
Athena is the chosen character for my Exploration. In this project, i have chosen an Owl to represent Athena’s Intelligence and tactical abillities, the Owl is a powerful predator yet they use their calculated hunting skills to catch prey, this relates to Athena’s methods of leadership and decision making.
The Owl’s wings are unique and biologically built to allow the bird to be swift due to the texture and shape of their feathers. In this Project i am exploring the motion of the wings and the ways the it benifits the owl in hunting, flying and shielding.
The narrative explores the tale of the mythological Gods Athena and Poseidon. In the story the two Gods come together to compete for the position of becoming the protector of Athens. Athena wins the vote of the People by using her intelligence and her tactical skills.
The Allegory of the story is that Although both Gods have destructive power, a good leader displays their resourcefulness and the ability to provide care for their poeple instead of boastfully expressing the caliber of their violence.
INTRODUCTION
SCENARIO
CHATGP GENERATED ALLEGORY
Athena vs Poseidon for the protector of Athens
In ancient Greek mythology, the city of Athens faced a dilemma when both Athena, the goddess of wisdom, and Poseidon, the god of the sea, contended for the position of protector of Athens. Here is how Athena won the competition using her intelligence and tactical skills.
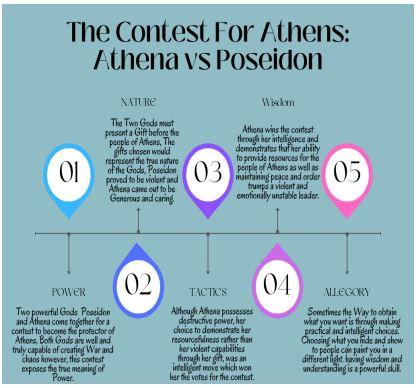
The Competition
The Athenians asked the two gods to bless their city with their patronage, and thus each of them was required to offer a gift to the city. Poseidon struck the ground with his mighty trident, and a saltwater spring emerged, symbolizing the sea’s power. However, the water was salty and unsuitable for drinking, making it useless for the Athenians.
On the other hand, Athena also gifted her people by planting the first olive tree. She demonstrated her intelligence by explaining to the Athenians how the olive tree is a vital resource for food, oil, and wood, making it the perfect gift. Moreover, she argued that olives were a symbol of prosperity and peace, unlike Poseidon’s gift, which symbolized violence and destruction.
Athena’s Victory
The citizens of Athens recognized the value of Athena’s gift, and they chose her over Poseidon as the city’s protector. Athena’s act demonstrated her superior intelligence and strategic thinking. Her reputation as a wise and clever goddess had resonated with the people, and they preferred a protector that would bring prosperity and peace without violence or aggression.
Conclusion
In conclusion, Athena won the competition and became the patron goddess of Athens by using her owl-like intelligence and tactical skills. Her successful campaign for possession of the city’s protection reveals the virtues Athenians held in high regard: wisdom, intelligence, and a peaceful society.
REFLECTION OF CHATGP/AI RESEARCH
anThe importance of story telling in architecture is crucial, as it leaves a signicant impact on the viewer/visitor. The story may relate to it’s history, purpose or aesthetics, and when one of these factors are linked to the building, it allows the visior to imagine and to wonder.
The use of AI in Architecture has opened new doors to the future of the industry, AI can be used to make repetitive tasks rapid within a few clicks. The computer generated program can generate new ideas and perspectives which can be transformed into unique designs, entering the right key words allows you to form an idea effortlessly.
REFERENCES
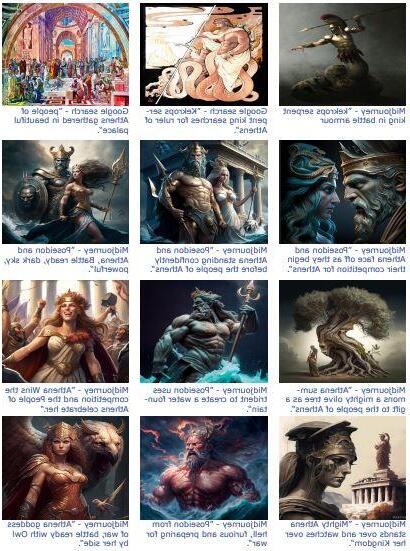
The research process for collecting images included using midjourney. Midjourney is an AI generator tool on discordwhich takes an idea/ collection of words to create a computer generated image, these images are made to be as accurate to the words typed as possible.

Here is an example of how the account looks and how the tool works. first, typing “/Imagine” brings up a search bar where you can type in a collection of words.
Here are some examples of the generated images. Some of the phrases i used were “Athena prepares for war, fury, fire, confident”


“Athena and Poseidon go to war” “Athena creates beautiful olive tree as a gift, watercolour”.
Compared to regular google searched images, the MidJourney AI generated images have the abillity to create a story. Ideas can become artwork if the right words are put together, i found the tool to be powerful and very interesting.

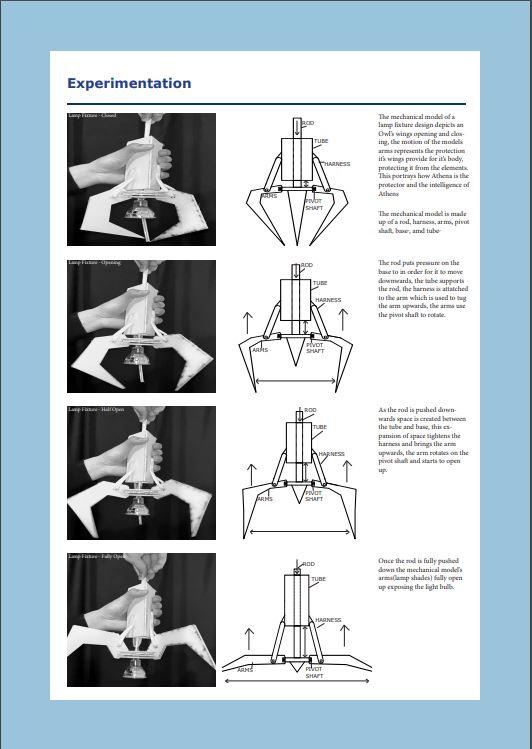
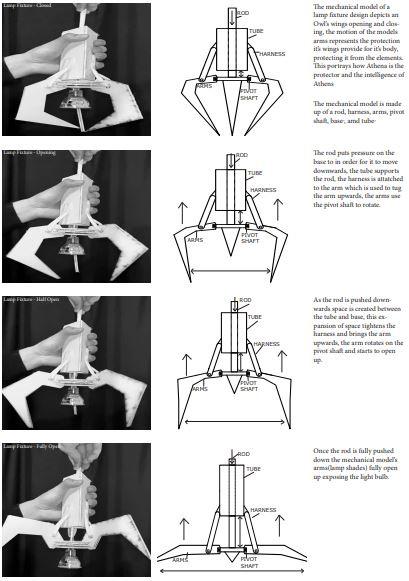
EXPERIMENTATION
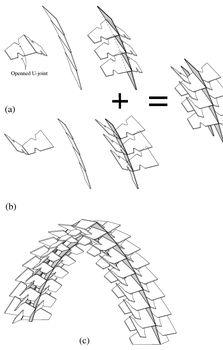
In the experimentation phase, i played around with origami folding techniques and how carefully made creases can create movement.


In this experiment, i made a paper bird which had tabs to pull to allow the wings to open.

As the tab is pulled down the wings of the paper bird opens, the pressure on the tab creates movement in the crease and allows the flaps to pop open.

DESIGN CONCEPT
The concept for the design uses the “wisdom of the owl as the main focus. The Owl uses it’s intelligence to hunt in a strategic manner, avoiding danger and preserving energy.


Placing the pendant lights in a ‘learning environment’ such as a library would serve as an inspirational piece to it’s visitors. It will create a soothing and encouraging effect on the poeple who gaze at the design.


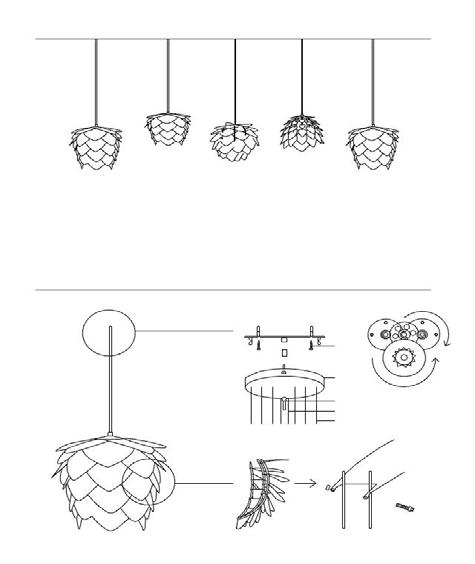
The pendant light was the chosen fixture of the design as it will serve multiple purposes. The pendant light will be clearly visible as it will be hung from the ceiling. The design will aesthetically pleasing and inspiring while still functioning as a warm light.
The pendant light will use the owl’s wings as the shape of the shades, these shades will be moving slowly in a calm manner just like the flapping of the wings from a bird. As the shades open and close, the amount of warm lighting will increase and decrease.
PRECEDENT 1
DI OCTO - ANTHONY HOWE
-Stainless Steel
-Kinetic sculpture




-Wind powered
-Concordia for Montreal
-eight-metres high
-725-kilogram
The octopus-like sculpture
The piece comes alive as the wind blows, It only takes two kilometres an hour of wind to activate its moving parts, and it works in near complete silence.
The sulptures large arms folds inwards as the wind blows through it, the installation is hypnotising to look at.
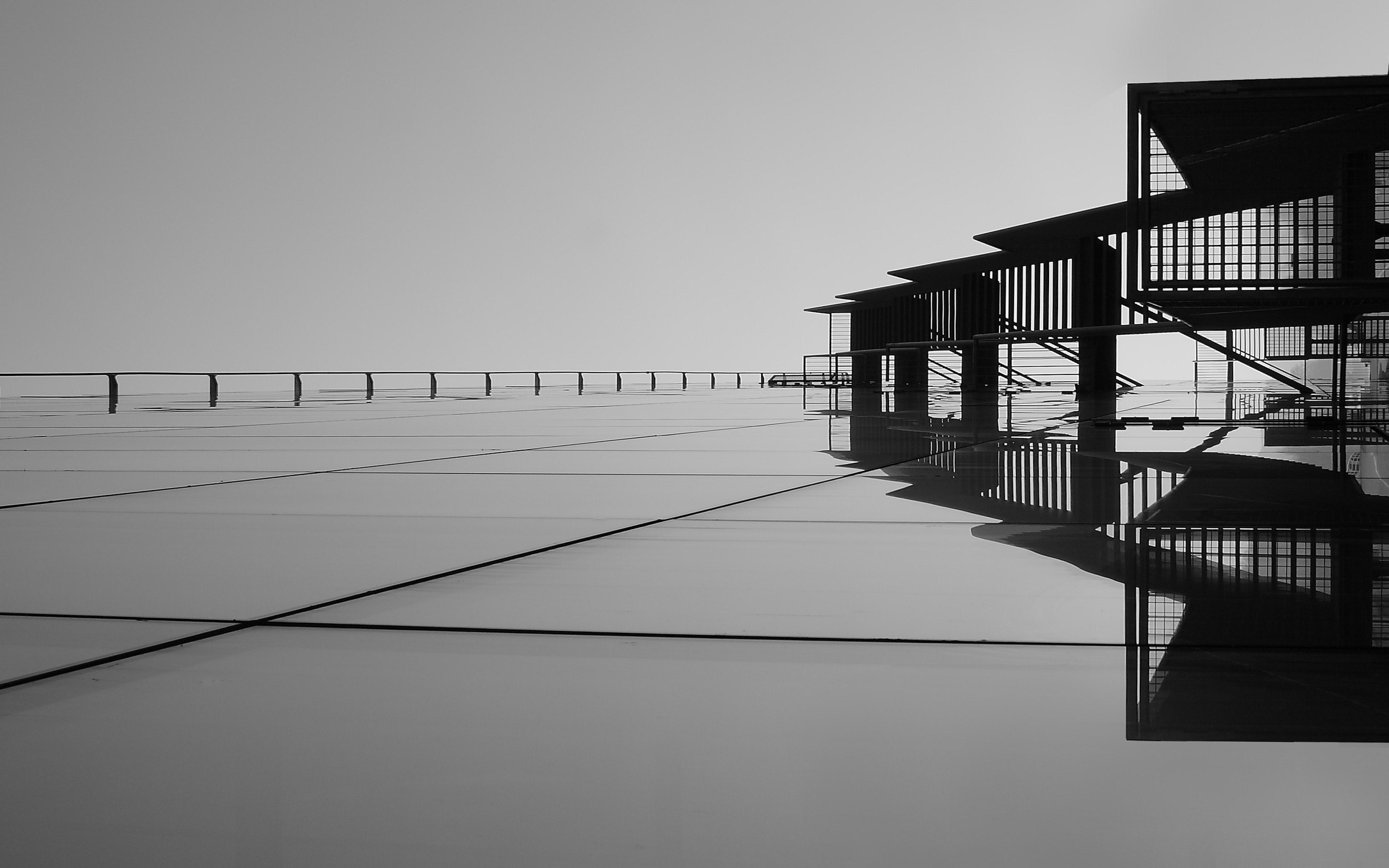
MANTA RHEI - ART + COM STUDIOS
-Created in 2012
-Kinetic light sculpture



-Mechanically powered
-Berlin, Germany
-Metal Lamella

-Sequenced system
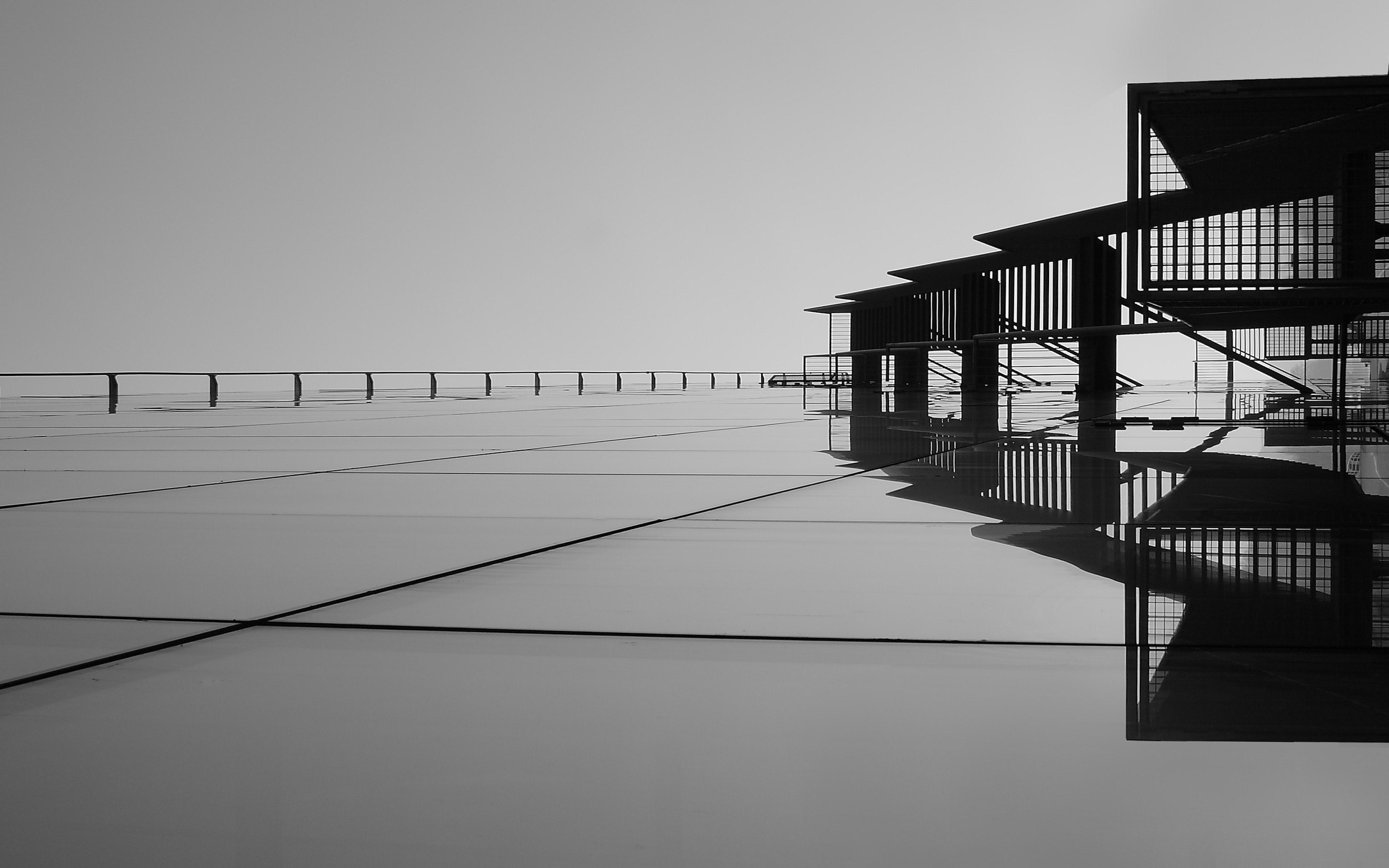
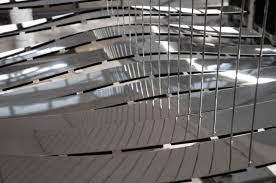
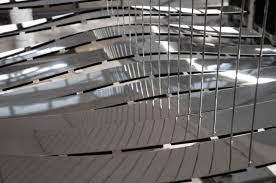
The Manta Rhei is a suspended installation held by thin steel wires, the panels are made of sheet metal and thin led lights, the installation has a strong poetic presence.
The panels are lowered and lifted using a motor with sequence sttings, the movement creates a smooth wing-like motion.
PRECEDENT 2
MANTA RHEI - ART + COM STUDIOS
-Created in 2012
-Kinetic light sculpture



-Mechanically powered
-Berlin, Germany
-Metal Lamella

-Sequenced system
The Manta Rhei is a suspended installation held by thin steel wires, the panels are made of sheet metal and thin led lights, the installation has a strong poetic presence.
The panels are lowered and lifted using a motor with sequence sttings, the movement creates a smooth wing-like motion.
PRECEDENT
3
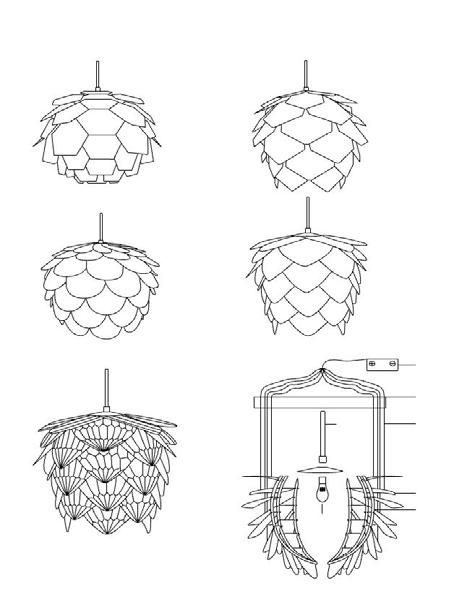
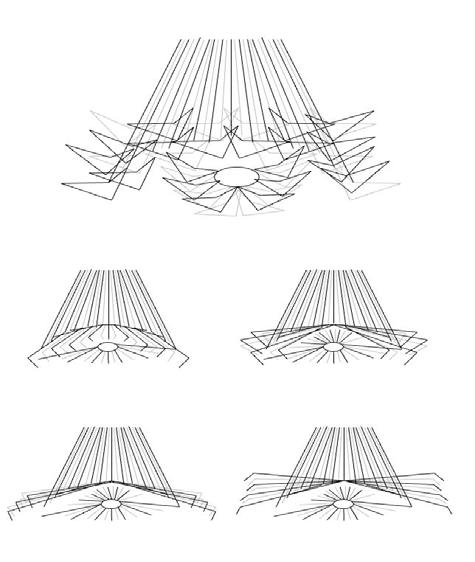
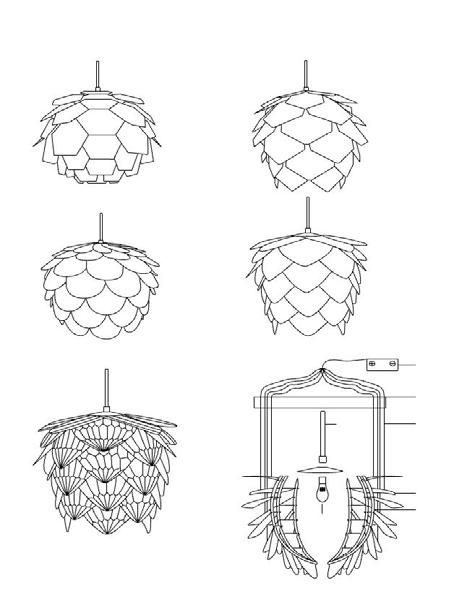
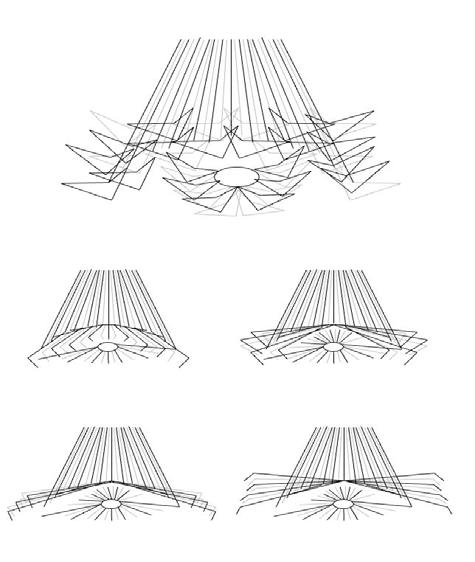
Conceptual Sketches
During the development of the Pendant light design, i explored different shapes using concept sketches to determine which shape would be most natural and aesthetically pleasing. starting with the first sketch, the overall shape had a nice flow to it, however, di not look like realistic wings, the second sketch did not have efficient number of shades and the other sketches that followed looked more like flower petals than wings. Ultimately, i landed on the second last sketch which has great potential, the different components looked more like the feathers on a wing, i then made some small changes And added some texture features and created the final concept look, shown in the last sketch.

DETAILING THE DESIGN


After developing the overall appearance of the pendant light with the conceptual sketches, the next step is to use the owl’s wing’s feathers to create layering and texturing.

The feather-like texture adds a nice feature to the pendant light, making it look more like a realistic wing.
To join the different components of the light the wood slotting technique will look most natural and aesthetically pleasing. The joining method uses cuts in the wood to slide pieces in place to hold everything together.
 The pendant light will be made of wood and transparent paper, the wood will have feather-like designs with gaps in between where the transparent paper will be placed, this will create a nice lighting effect as light passes through the paper.
The pendant light will be made of wood and transparent paper, the wood will have feather-like designs with gaps in between where the transparent paper will be placed, this will create a nice lighting effect as light passes through the paper.
Site and Positioning
The size chosen for the Pendant lights is the State library of Victoria. This location was chosen as it will serve both as aesthetic pieces as well as providing inspiration to the visitors. The moving lights will represent the ‘power’ of education.



An attempt was made to determine the number of lighting fixtures. having too many would take away the focus of the design and too little would not have a significant impact, the ideal number was chosen to be 3-5 to have a good balance.
When determining the Height of lights, i felt that having varying heights would create a very nice appeal to the visitors. It would also create a more realistic effect of birds flying.
ATTACHING THE DESIGN
The Pendant light is attached to the ceiling of the library using metal plates stainless steel wires and screws/bolts. Since the design has many moving components, these materials will be heavy duty and durable
The bolts of the pendant light enters the holes in the metal plate and is secured from the other side, the lights electrical cable passes through another hole in the plate into the ceiling where the wiring is done.

As the electrical cable passes through from outside into the ceiling, the cables are split into various sections to serve different functions, one is wired to the switch at the ground level and the others go to the other lights.


PART C: COMMUNICATION DESIGNING POSTERS
Knowledge talks but wisdom listens

The tale of Athena and Poseidon depicts a contest to determine which of the two gods would become the patron deity of the city of Athens. According to the myth, Athena, and Poseidon both wished to become the great protector of Athens, and they agreed to a partake in a competition to determine who would be chosen for the role. Poseidon thrust his trident into the earth, and a fountain of saltwater emerged. He declared that this was a verification of his power and ability to provide the city with a valuable resource. However, the water was salty and not suitable for drinking or farming. When it came to Athena’s turn, the Goddess planted an olive tree, which was viewed as a symbol of peace, prosperity, and abundance. The people of Athens were in awe of Athena’s gift, as olives could be used for food, oil, wood and trade. Athena was announced the winner, and the city was named after her. This myth represents the importance of wisdom, strategy, and problem solving. It also highlights the value of peaceful resources over violent ones. The concept of wisdom and having a tactical frame of mind when it comes to challenges can be represented through an Owl, They are logical, systematic, and conscientious. Having these cunning traits allows the owl to become an intelligent hunter, reducing the need for it to become an aggressive predator, the owl is strategic which allows them to conserve energy. One of the Owl’s most unique traits are it’s large wings. The owl’s wings have a soft, dampened texture with combed ends which helps muffle the typical swooshing sounds of wings flapping, this allows the owl to hunt stealthily, furthermore, the large wings also serve to protect the bird from the elements. The motion and the arced shape of the wings represents protection and shelter. A building can use the wing-like form as an aesthetically pleasing roof, serving as a creative shading element for a design.
The initial concept poster design started with simple layout with the arial font in black and white.
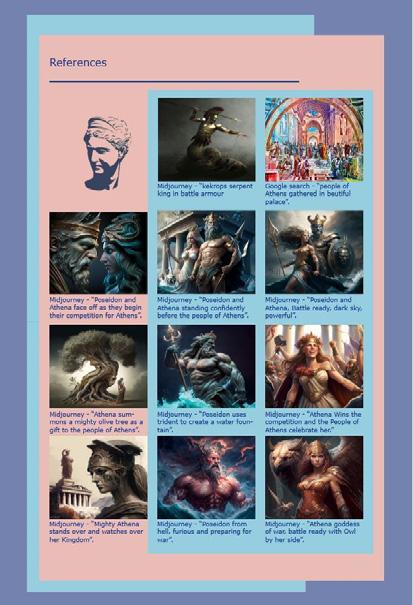
REFERENCES

In the second stage i changed the font to a more stylish greek themed font, i added shades of blue and some other details.



In the Next stage i added some more shades of colour, the blue representing poseidon and the red Athena.
The reference poster was plain and created quickly with simple organisation.

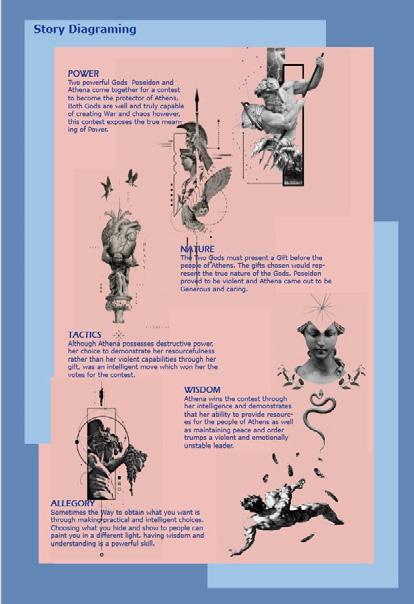
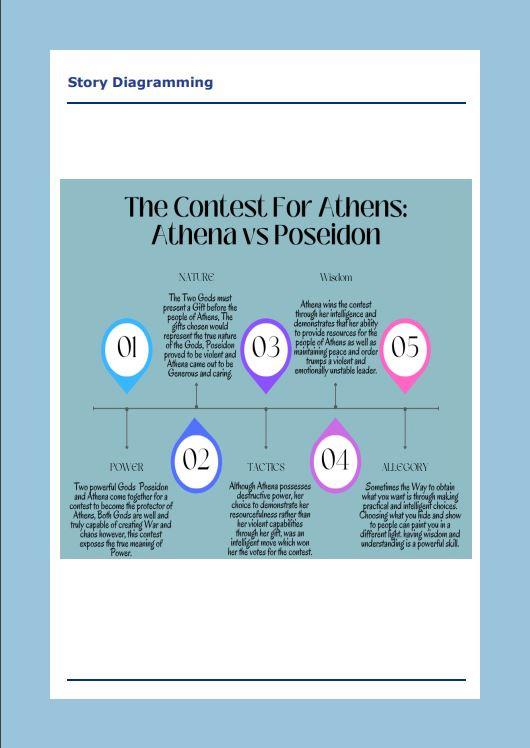
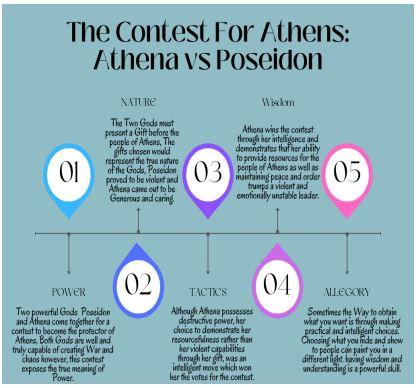
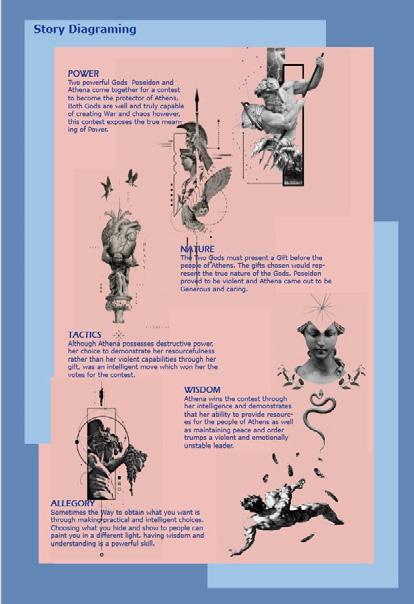
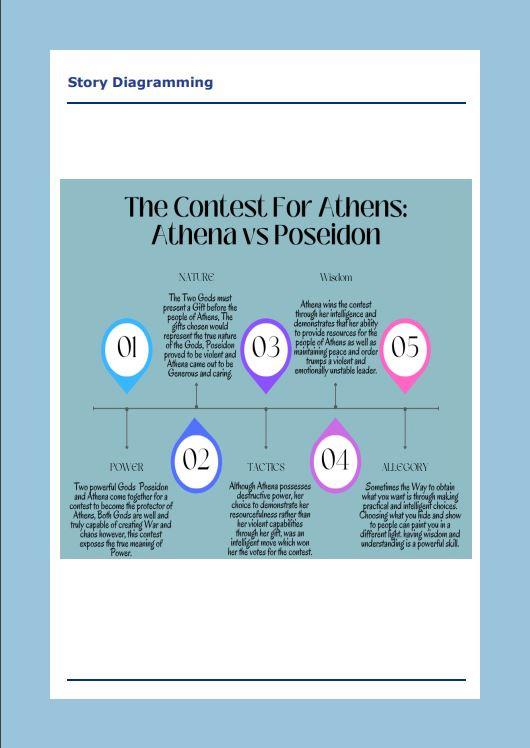
STORY DIAGRAMING
With the reference poster, i added some boarders to give it some character and some header and footer lines
I made some small arrangement changes and added some art.
The story diagraming poster began with a generated template and was pasted on a plain white canvas

I added some headings and a boarder to the story diagramming poster to follow the style of the other posters
In this stage i added some more style to the fonts and made some better arrangements for the texts, i alos added some art.

PART C: COMMUNICATION DESIGNING POSTERS



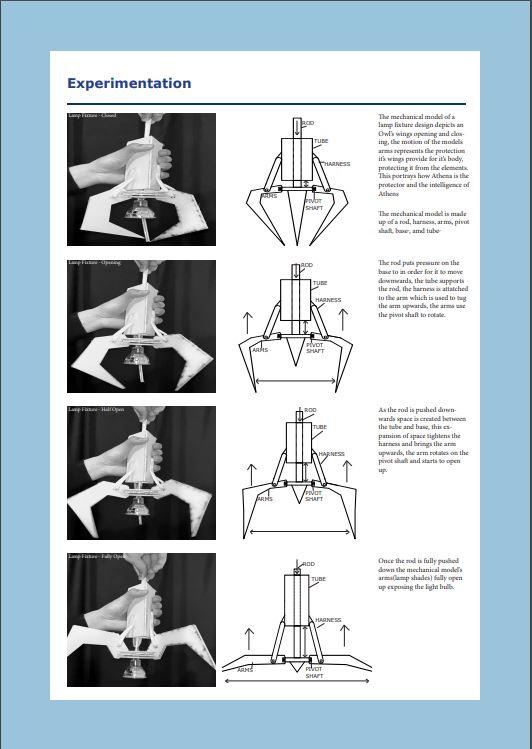
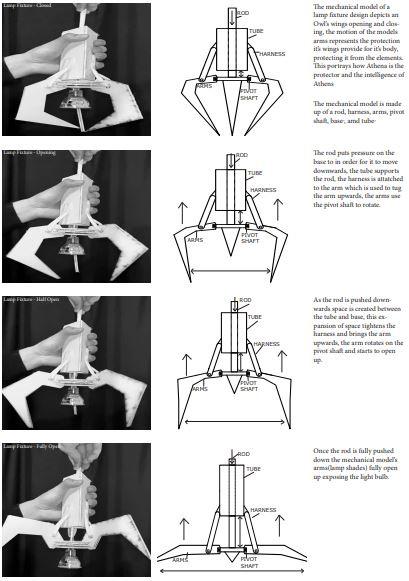
EXPERIMENTATION
In the beggining of designing the experimentation poster, i began by taking photographs of my system, then used rhino to create a diagram style sketch to show how my system moved.

I then changed the font and added a blue boarder
I then added some colour and resized some of the images so they fit better.
Eliminating the extra poster decorations to reduce noise and enhance clarity.
PART C: COMMUNICATION DESIGNING POSTERS

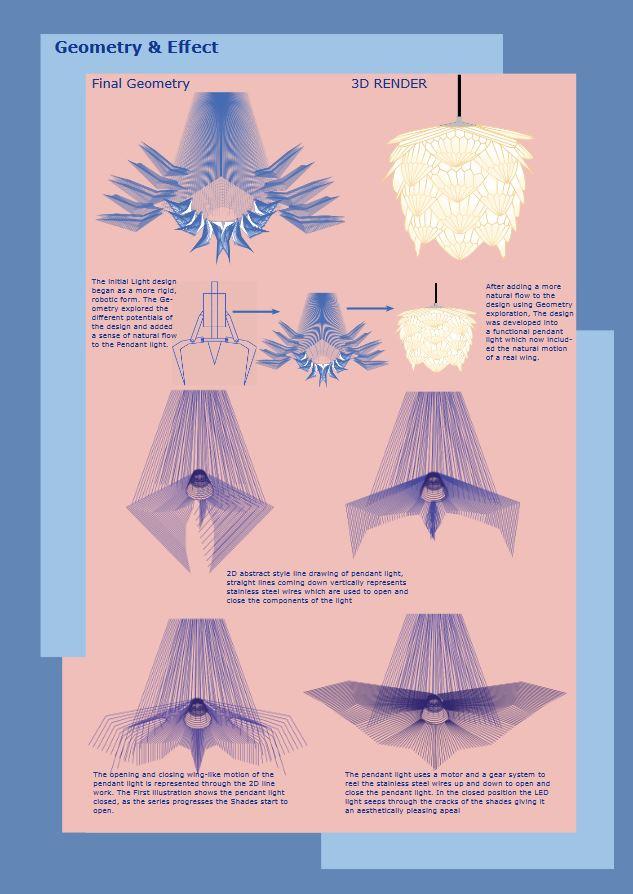
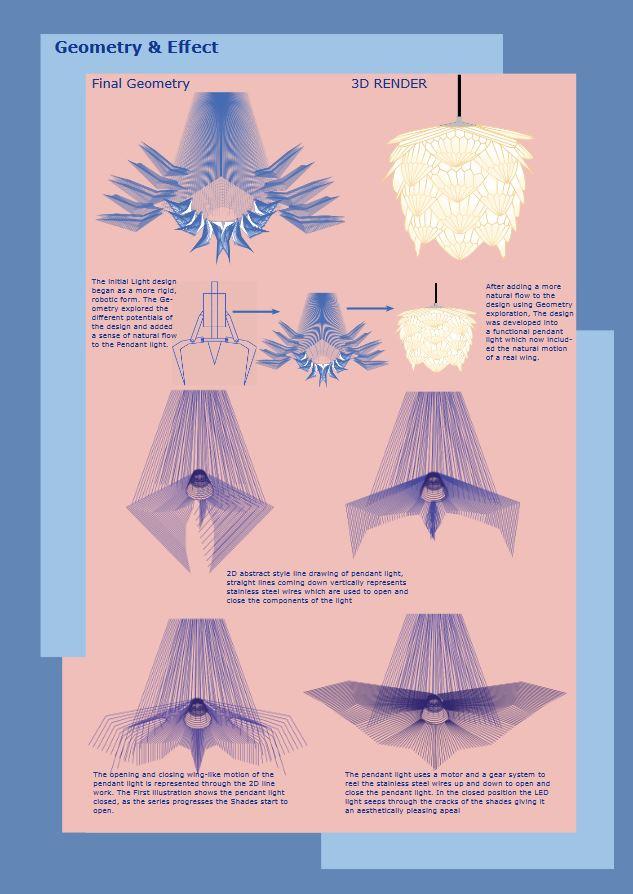
GEOMETRY & EFFECT
I started off by attempting to create abstract geometry which represents the motion of my design, the poster was black and white with a plain font
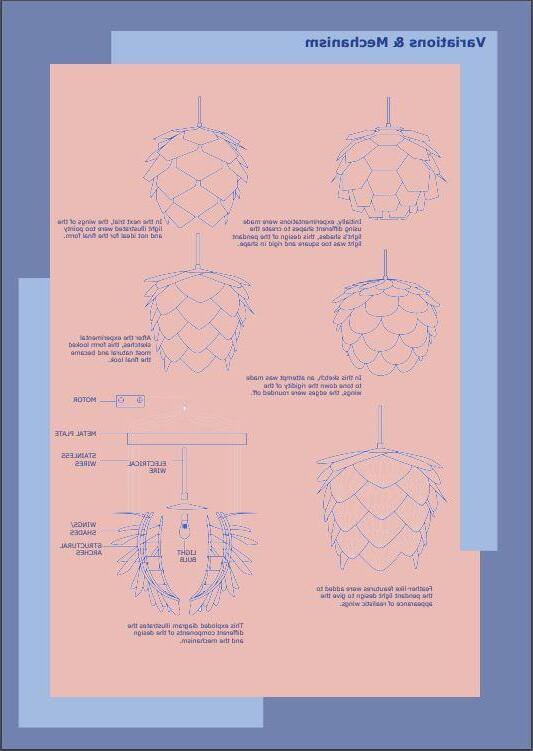
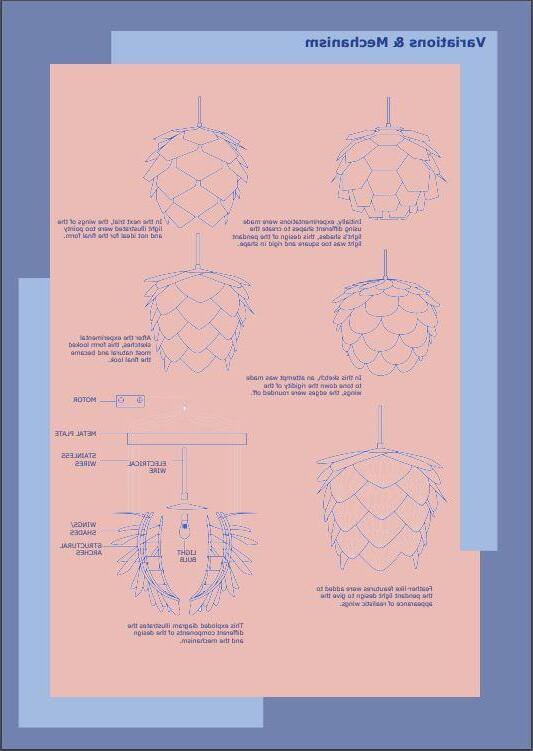
VARIATIONS & MECHANISM
I then refined my abstract sketches in Adbobe illustrator and added colour, i then annotated the sketches to explain the motion.
In this stage, more description was added to explain the process of the evalution for the design.
With this poster i sketched the diagrams in rhino refering to my hand sketches that i did earlier.


In the next stage i added some colour to follow the design of my posters and some annotations to describe the design process.


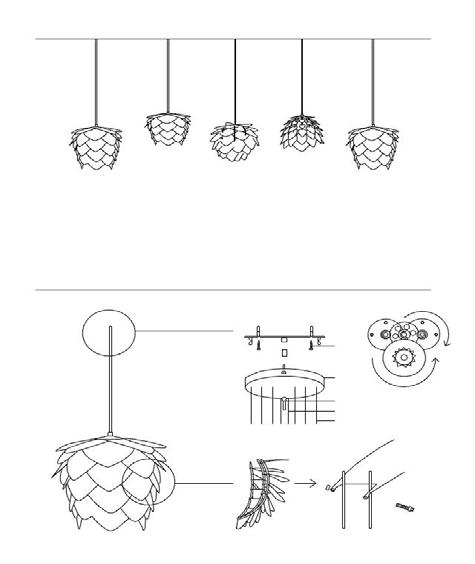
ATTACHMENT & IMPACT
In this stage, the goal was to clarify how the variations developed into the final design, more descrption and highlighting was added


After determining the positioning of my lights, i created an elevation sketch of the design in the location using Rhino.
Here, i added some shading to give the lights some texture and i also added some colours and texts.

PART C: COMMUNICATION REFLECTIVE QUESTIONS
WEEK 1
1.Should architecture communicate a story? Why or why not?
In my opinion Architecture should communicate a story as they can be built to be more than functional structure, they can also be pieces of artwork that represent the cultures and values of the people who use them. A building can tell many stories or can bring you back to a time from the past. Buildings that can tell a story can create a sense of place and identity and can help people deeply connect to the space both physically and mentally.
2. How do you think AI will change the role of architects?
I Believe that AI will impact the Architectural industry in many ways. A significant change will be the Automation of tasks which are repetitive and time consuming. The AI will allow Architects and designers to complete taks faster and will create many shortcuts in their work.
3. How do you think AI will change your architectural design process?
I think that AI will change the process of Architecture making it faster and more efficient, saving time and costs. An example of this could be the testing of certain designs, it would help designers explore better solutions in a short amount of time. AI would also be used for testing the performance of a design which would help Architects determine the right design for a certain location.
WEEK 2
1. How does a 2D line drawing suggest an image of 3D object?
2D linework can be used to represent an image of 3D object by using certain techniques like shading and using angles. A drawing like a perspective drawing can create the illusion of a deep space and shading can create shadows, lighting and volume. Using all these techniques combined can create a 3D-like object through careful sketching.
2. How does an image, or images, of a 3D object suggest movement over time?
By using a series of images of a moving object and adding special effects like blurring and lighting edits and putting the images together, you can create an image that looks like a moving object.
3.How does video recording/photography provide designers an opportunity to draw insights from the object/subject being photographed?
Using video recordings and photography can be a fantastic way of documenting subjects/objects being studied. Designers can use the documentation to analyze the subject in depth and make the right design solutions.
PART C: COMMUNICATION REFLECTIVE QUESTIONS
WEEK 3
1. What were your challenges in documenting your investigation (see last week Homework, #1.2) with images only?
The challenges i faced with documenting my chosen system using images were capturing the system from the right angles, having sufficient lighting which best represents the details in the system, having a sufficient amount of images to create a series to show it’s motion and also editing the photos afterwards to maximise the details.
What were your challenges in documenting your investigation (see last week Homework, #1.2) with words only?
The Most challenging aspect using words to document my chosen system was using the correct terminology to describe the motion of my system, i was prompted to do research on similar systems to find the correct ways to explain the design.
What were your challenges in documenting your investigation (see last week Homework, #1.2) with line drawings only?
The challenges i faced when documenting my chosen system were centered primarily on the drawing aspect of the documentation. I struggled with choosing the right symbols and annotations to best explain the function, motion and feel of the chosen system. The tracing part was the easiest part of the documentation, then i had to use the correct linetypes to demonstrate the motion of the system.
WEEK 5
1. How can architecture communicate emotively with its occupants?
Architecture can communicate to it’s occupants emotively by using design aspects such as colour, lighting, textures ETC to create different atmospheres in the building, for example, dim lighting can create a warm cozy feeling.
2. As a creator, it may appear obvious how your idea transformed into the design. For a viewer, this may not be a case.
How can designers make sure their design communicates the idea accurately?
Designers can ensure they communicate their idea correctly by using things such as models, prototypes and concept sketches. These can show the viewers how the design was developed and what the thinking process was during the design process.
How can designers make sure their visualisations and representations of the design communicates the idea accurately?
Designers can use techniques such as renderings, concept drawings and animation to show viewers what their ideas of the design are. Clear annotations and explanations will help viewers understand what you are trying to communicate as they may not be familiar with design terminology.
PART C: COMMUNICATION REFLECTIVE QUESTIONS
WEEK 6
1. Design varieties may help customise the design to specific site-specific needs. However, what are the impacts of design variations on fabrication processes?
Design Varieties have a large impact on the fabrication process as making changes to a design often requires changing the design’s specifications such as the materials. For example, changing the materials of the design will require changes to what type of machinery can be used to make these certain changes.
2. By now, you should have attempted to use Gansterer’s Key Lines on analysing and interpreting your design (refer to last and this week’s activity). What else can line drawings do, apart from representing a design?
Line drawings can be used for many purposes not just for representing a design. Line drawings can create sketches for design variations/options. drawings can be used to document and communicate things like fabrication processes, motions of an object and visualisations.
WEEK 7
1. An architectural experience is more than just the design itself. It is also the atmosphere of the space. Aside from the design, what other elements in an architectural representation can architects use to communicate experience?
Aside from the design itself there are varieties of different aspects which create an Architectural experience, for example the context, the location where the building is located will affect how visitors experience the building, whether it be an urban, city location or a rural location, the location creates an experince on it’s own.
WEEK 9
1. What is the ‘art’ that your design is performing, and how did you explicitly represent this in your posters?
The Art my Design is performing is the art of flight and motion, by creating sketches of my Pendant light design i was able to demonstrate the elegant form of the wings of an owl moving up and down.
2. What challenges did you face in representing this ‘art’ on your posters?
The challenges i faced in representing the ‘Art’ of my design was using the right linework to demonstrate the motion of the wings, with the prototype model, chosing the right mechanical system required research and thought to obtain the correct solution.
3.What is the ‘technology’ that your design is using to perform, and how did you explicitly represent this in your posters?
With my chosen mechanical system the Stepper motor, Creating a diagram sketch with annotations was the best solution in representing the function of the system.
4.What challenges did you face in representing this ‘technology’ on your posters?
I had to research which motor system was best for creating the motion i desired, watching youtube videos and looking at diagrams helped significantly.
PART C: COMMUNICATION REFLECTIVE QUESTIONS
WEEK 10
1. Why is important to structure how you visually and verbally communicate your design in your presentations?
Structuring how you visually and verbally communicate your design is key in explaining your design ideas. It is crucial that you present and organise your media to help clearly desscribe your thought process and what your main concept is.
2. Why is important to structure how you textually describe your design process in folios?
Textually describing your design process is crucial in helping your audience understand how you arrived on your final design. I find that keeping the texts clear and simple is important as texts are not as exciting to read as viewing sketches and images.
3. Did you, and if so how, consciously structure your design communications in previous projects?
With my Journey of learing Architecture i have progressingly become more confident in compiling my folios and presentations successfully. During earlier stages of my learning i would try to overcomplicate how i presented and described my design ideas, now i find that simplicity is key in allowing your audience to clearly understand your design decisions.
4. Will you, and if so how, consciously structure your design communications in future projects?
Yes, i will continue to have good structure and organisation with my Folios and presentations in the future. My main focus will be simplicity with my designs, using simple shades of colour and aesthetics to minimise the noise and confusion, allowing the focal point to be my design itself.
Collecting materials: 3mm plywood, tissue paper, wire, PVA glue, Aligloss sheet, plastic tubing and stepper motor.

PROTOTYPE PROCESS




Punching small holes in each shade to thread the wire through (to be able to lift shades up and down)
Installing
 Laser cutting the pendant light base and shades after drawing in Rhino 7.
Organising laser cut pieces and starting the construction process of the light’s base.
Completed pendant light.
battery powered LED light using double sided tape to represent the light bulb.
Laser cutting the pendant light base and shades after drawing in Rhino 7.
Organising laser cut pieces and starting the construction process of the light’s base.
Completed pendant light.
battery powered LED light using double sided tape to represent the light bulb.
Cutting 25mm and 19mm Plastic tubing to create legs for model’s holder.

PROTOTYPE PROCESS


cutting a rectangular piece from the aligloss sheet and installing the plastic legs to create the holder.
Threading wire through shades from holes made previously to enable the shades to move. Then threading the wires through the Aligloss sheet to meet the Motor.
Closer look of the wiring. Positioning the stepper motor on top of the Model’s holder and attatching the wires to the stepper motor.


Setting up the stepper motor: Attaching pulley at the end of motor to attach wires to. Using a 12V battery holder to power the motor and using a controller board to control the motor’s function.

PROTOTYPE Completed



Using the Stepper control board’s switches, the model’s shades are able to move up and down using 2 buttons. First photo shows the shades closed.
This photo shows when the shades were fully open. I then pressed the button to make the motor turn Anti-clockwise making the shades go back down.
Shades returned back to closed position.
 Photo taken when the shades where reeled up halfway.
Photo taken when the shades where reeled up halfway.
In conclusion, from this experimentation process i have learnt how to develop a design using a theme/story from start to finish. The process of creating the design prompted me to be creative and imaginative using the design skills i know.
This process started with choosing a greek themed God character and doing research on their strengths and weaknesses. From there, artificial intelligence was used to generate ideas on the chosen character which best represents them. After doing the reaearch and aquiring ideas the experimentation phase began to start designing an object/installation turning a myth into reality. Studying different materials and mechanisms helped in gaining more ideas to generate a system which represents the chosen character/theme, at this stage i created a prototype to better understand the motion of my object.
Furthermore, This initial prototype was developed using sketches and further experimentation which landed me on my final design, i then created a model out of the feedback and development which would represent the real life design showing both it’s functioning and aesthetics.
Ultimately this unit gave me the skills and knowledge on how the creative design process works, from the earlier research stages to the final model making process.
Conclusion
FIGURE 1 - REFERENCES (3)
FIGURE 2 - EXPERIMENTATION (4)
FIGURE 3 - EXPERIMENTATION (4)
FIGURE 4 - DESIGN CONCEPT (5)
FIGURE 5 - DESIGN CONCEPT (5)
FIGURE 6 - PRECEDENT 1 (6)
FIGURE 7 - PRECEDENT 1 (6)
FIGURE 8 - PRECEDENT 2 (6)
FIGURE 9 - PRECEDENT 2 (6)
FIGURE 10 - PRECEDENT 3 (6)
FIGURE 11 - PRECEDENT 3 (6)
FIGURE 12 - DEVELOPING THE DESIGN (7)
FIGURE 13 - DETAILING THE DESIGN (8)
FIGURE 14 - DETAILING THE DESIGN (8)
FIGURE 15 - SITUATING THE DESIGN (9)
FIGURE 16 - ATTACHING THE DESIGN (10)
FIGURE 17 - DESIGNING THE POSTERS (11)
FIGURE 18 - DESIGNING THE POSTERS (11)
FIGURE 19 - DESIGNING THE POSTERS (11)
FIGURE 20 - DESIGNING THE POSTERS (11)
FIGURE 21 - DESIGNING THE POSTERS (11)
FIGURE 22 - DESIGNING THE POSTERS (11)
FIGURE 23 - DESIGNING THE POSTERS (11)
FIGURE 24 - PROTOTYPE (13)
FIGURE 25 - PROTOTYPE (13)
FIGURE 26 - PROTOTYPE (13)
FIGURE 27 - PROTOTYPE (13)
FIGURE 28 - PROTOTYPE (13)
FIGURE 29 - PROTOTYPE (13)
FIGURE 30 - PROTOTYPE (13)
FIGURE 31 - PROTOTYPE (13)
LIST OF FIGURES
Bibliography
“All about Stepper Motors.” Adafruit Learning System, learn.adafruit. com/all-about-stepper-motors/what-is-a-stepper-motor.Atsma, Aaron J.
“THEOI GREEK MYTHOLOGY - Exploring Mythology in Classical Literature & Art.” Theoi.com, 2000, www.theoi.com/.Augustyn, Adam.
“Athena | Myths, Symbols, Facts, & Roman Name.
” Encyclopædia Britannica, 28 Dec. 2018, www.britannica.com/topic/ Athena-Greek-mythology.Chaliakopoulos, Antonis.
“Athena and Poseidon’s Contest: How Did Athens Get Its Name?
” TheCollector, 19 May 2021, www.thecollector.com/athena-poseidon-contest-athens-name-giving/.
“Everything You Need to Know about Stepper Motors | RS Australia.
” Au.rs-Online.com, au.rs-online.com/web/generalDisplay.html?id=ideas-and-advice/stepper-motors-guide.geca.
“History of Athens: The Battle between Athena and Poseidon.
” Greca Travel, www.greca.co/en/blog/2022/9/23/history-of-athens-the-battle-between-athena-and-poseidon.Greek Gods And Goddesses.
“Poseidon • Facts and Information on Greek God Poseidon.
” Greek Gods & Goddesses, Greek Gods & Goddesses, 19 Sept. 2014, greekgodsandgoddesses.net/gods/poseidon/.Strebel, Eric.
“Tips and Tricks for Basic Wooden Model Making.
” Make: DIY Projects and Ideas for Makers, 30 Aug. 2021, makezine. com/article/workshop/woodworking/tips-and-tricks-for-basic-woodenmodel-making/. Accessed 22 May 2023.
“Wooden Model Kits Australia.” Models & Hobbies 4 U, www.modelsandhobbies4u.com.au/catalogue/category/wooden-models. Accessed 22 May 2023.
“Woods for Model Building and Handcrafts: Make Your Parts and Models.
” El Blog de Artesanía Latina, 24 Feb. 2022, artesanialatina.net/blog/ en/modeling-tools-accessories/woods-for-model-buinding-and-handcrafts-make-your-parts-and-models/. Accessed 22 May 2023.


























 The pendant light will be made of wood and transparent paper, the wood will have feather-like designs with gaps in between where the transparent paper will be placed, this will create a nice lighting effect as light passes through the paper.
The pendant light will be made of wood and transparent paper, the wood will have feather-like designs with gaps in between where the transparent paper will be placed, this will create a nice lighting effect as light passes through the paper.































 Laser cutting the pendant light base and shades after drawing in Rhino 7.
Organising laser cut pieces and starting the construction process of the light’s base.
Completed pendant light.
battery powered LED light using double sided tape to represent the light bulb.
Laser cutting the pendant light base and shades after drawing in Rhino 7.
Organising laser cut pieces and starting the construction process of the light’s base.
Completed pendant light.
battery powered LED light using double sided tape to represent the light bulb.









 Photo taken when the shades where reeled up halfway.
Photo taken when the shades where reeled up halfway.