Project overview
Seat reservation app for a movie theater: A movie theater seat reservation app for all users that enjoy movie theaters, and users with special requirements, or people with disability or accessibility needs.


Project duration:
October 2022 to February 2023
Project overview
The problem:
• The users can’t pre-book tickets in advance for a movie about to be released.
• The users are also unable to bookmark a movie that they wish to see later.
The goal: All users must be able to browse the nearby movies theaters, book tickets and food items in the most easy, simple, logical and conveniently way. Also want to give the chance for users to book tickets for the upcomings movies in advance. Must be a suitable app for all
Project overview
My role:
UX Designer designing an app for CINEMANIC from conception to delivery.
Responsibilities:
During the designing phase of the app, I worked on a variety of diferente kind of tasks.
This responsabilities carried out: Conducting and presenting usability studies, UX Research, Designing the UI off the app through paper wireframes, digital wireframes and high and low fidelity prototyping, and iterating on designs.
● User research
Understanding the user
● Personas
● Problem statements
● User journey maps
User research: summary
A user research was conducted in several phases of the research plan. Initially, this took place to build and create a persona to collect in-depth information on peoples opinions, experiences, feelings and frustrations when question about the process of choosing and reserving a seat at the movie theater, and what kind of features they would like to see on this product.
A primary group identified through research was hard working people that have a tight and crazy schedule, with a lack of time and opportunity to relax on an activity like this, and when they do, it can be very “on the go” and efficiency on a supposed simple task like this is a true and real requirement.
The next user research conducted was for the usability test of the low-fidelity prototype. During the lo-fi prototype usability test, feedback from the users was registred and implemented to the app in order to make sure that the user experience is intuitive, and it’s a accessible product to as many people as possible.
User research: pain points
Busy life-style
that prevents them of having time to relax schedule
Efficiency
Platforms that require too much steps to perform a request are a step to losing the will to do it
Environment
Information
Spaces that are too crowded are uninviting
Lack of information about the movies like trailer, genres, and duration can stop the process of picking and booking a movie
Users don’t like waiting in lines for tickets or food and drinks
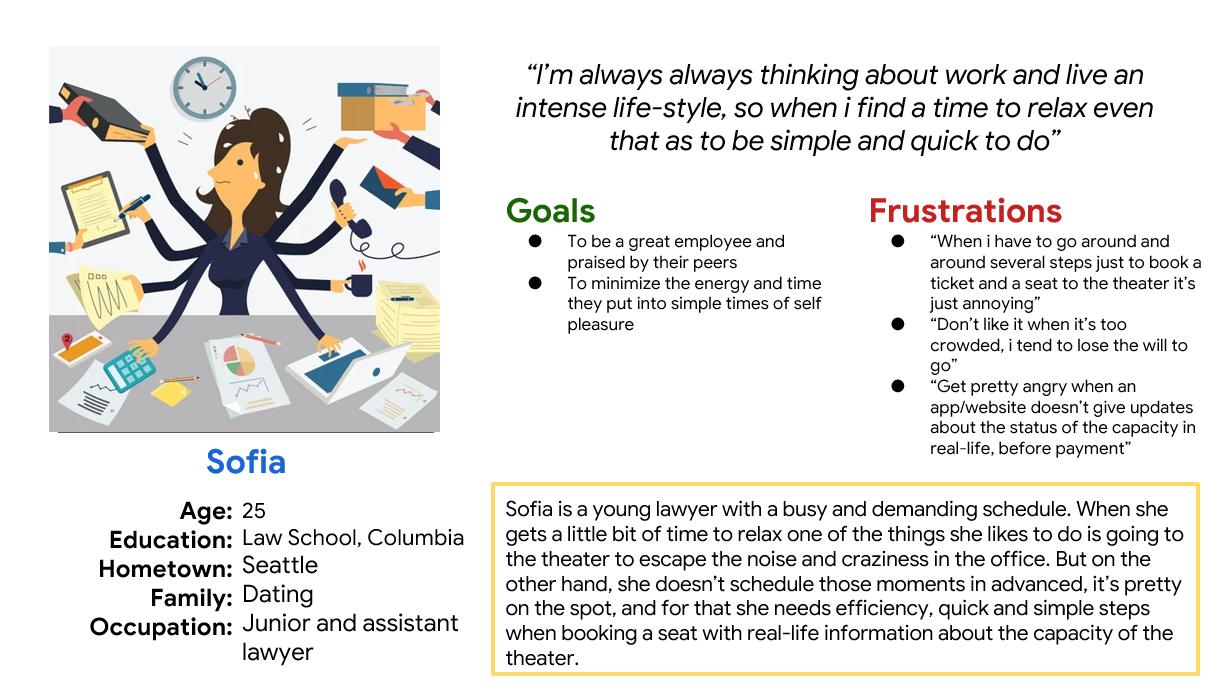
Persona: Sofia
Problem statement:

Sofia is a busy Junior and Assistant lawyer who needs a quick, easy and remote way to schedule a seat at the movie theater because her free time is not much and can appear unexpectedly.
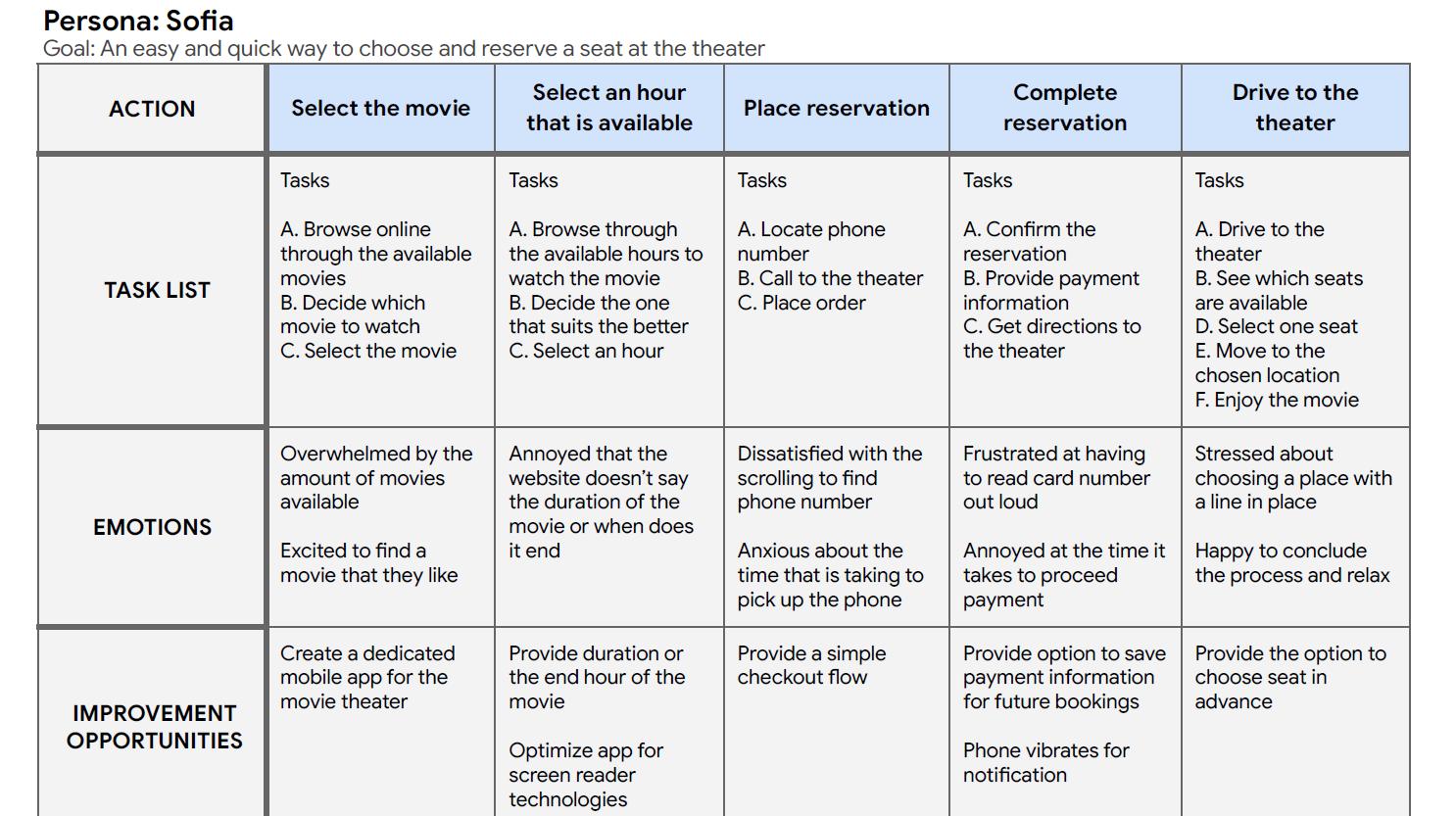
User journey map

Mapping Sofia’s user journey revealed how helpful it would be for users to have acess to a dedicated movie theater app.
Starting the design
● Paper wireframes
● Digital wireframes
● Low-fidelity prototype
● Usability studies
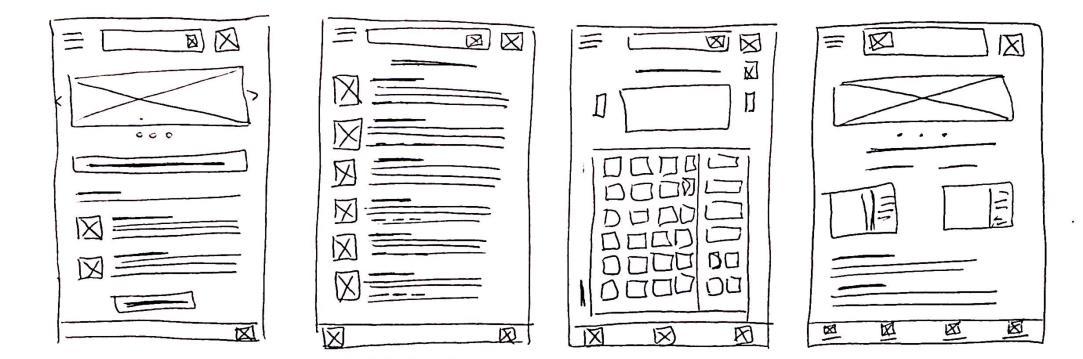
Paper wireframes
After collecting data, it was time to draft some paper wireframes of the several screens from the first glance of ideas and to analyze the elements that would made it to digital wireframes and suitable to address the user pain points.


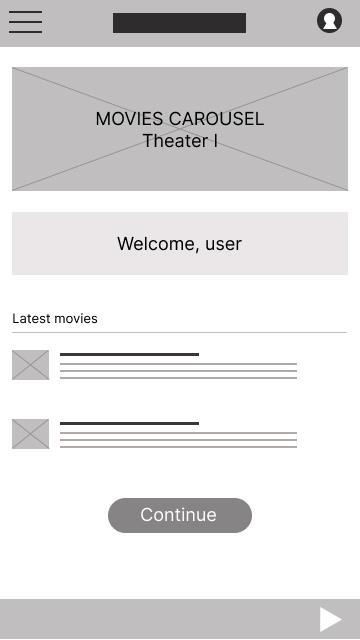
Digital wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findins from user research.

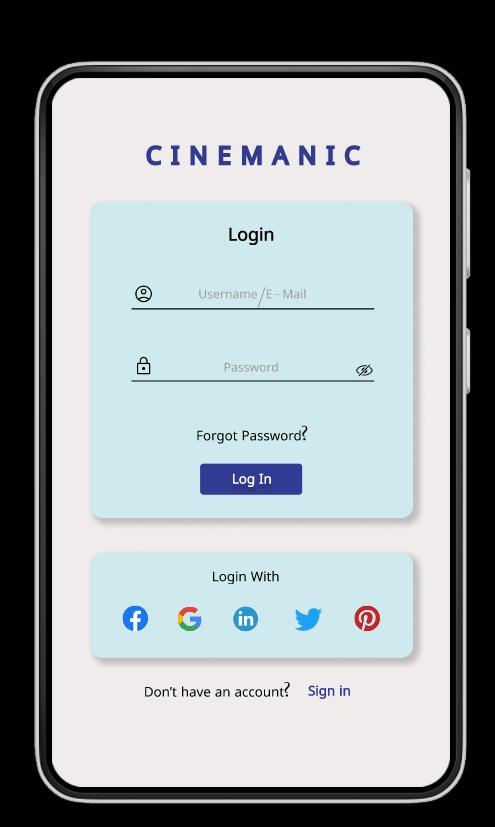
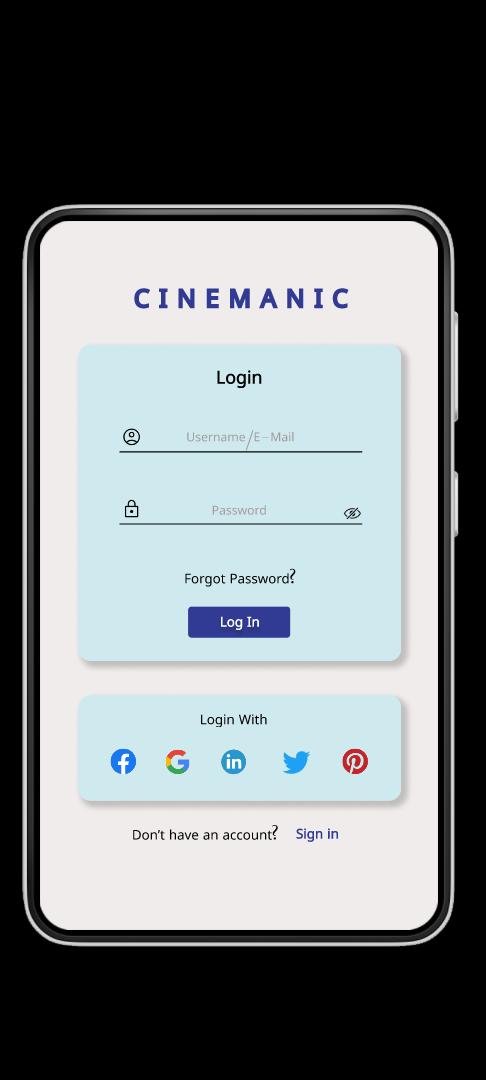
Users are welcome, after login
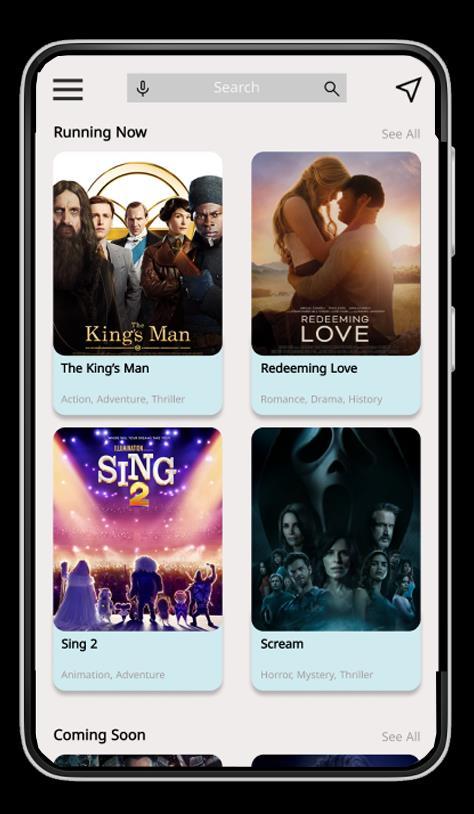
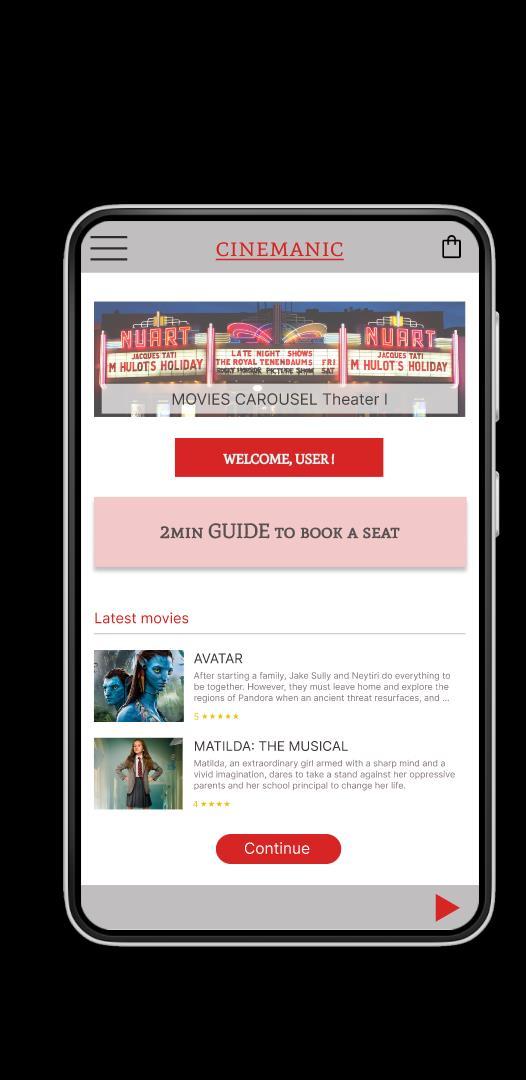
Users are reminded of the latest movies available
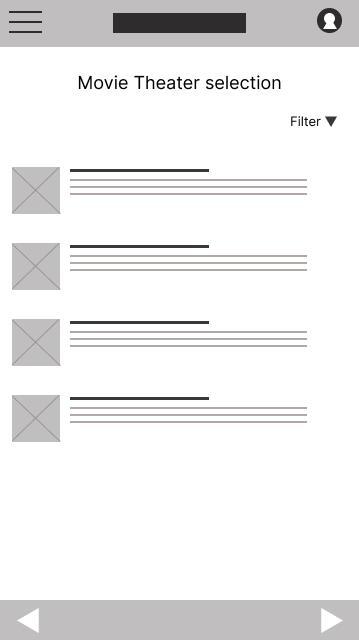
Digital wireframes

Movie theater selection within the ones available
As the initial design phase continued, I made sure to base screen designs on feedback and findins from user research.
Movie theater information to facilitate the choosing of the user
Ability to filter the research



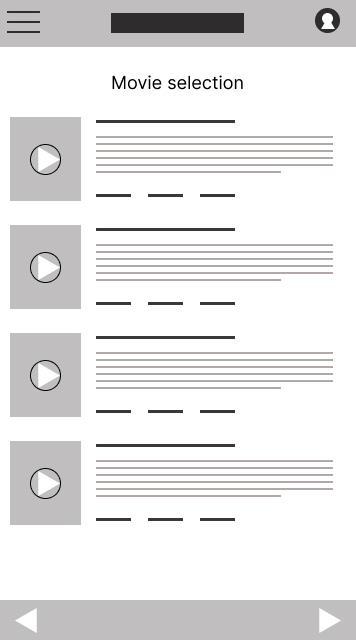
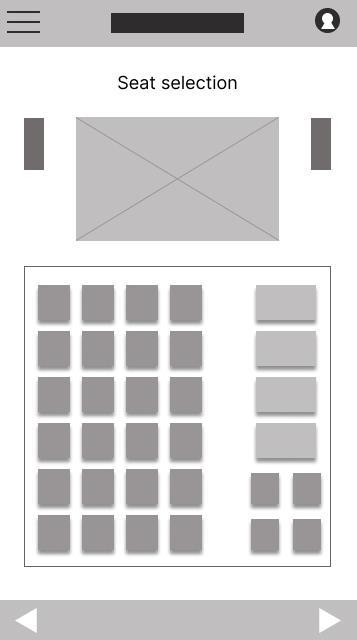
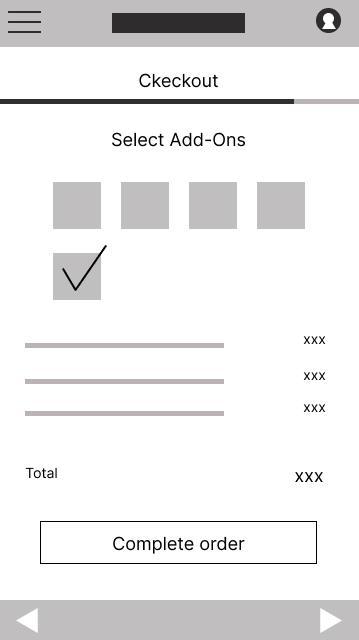
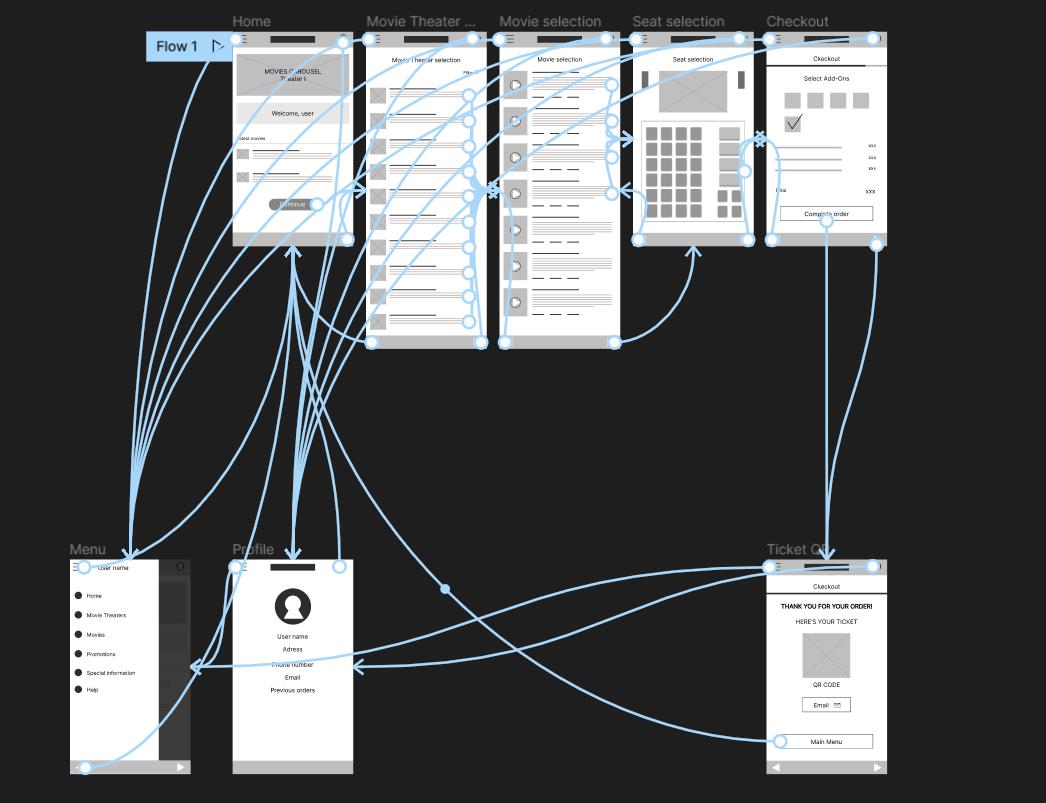
Low-fidelity prototype
The low-fidelity prototype connected the primary user flow of building and finishing the process of booking a ticket and seat for the movie theater, so the prototype could be used in a usability study with users.

Users are able to book a movie, closest theater, prefered seats, and the privilegie to order food & drinks. low-fidelty
prototype
Usability study: findings
To refine the app, I conducted a usability test with 5 participants. During the usability test all the participants were given a set of prompts and asked for their feedback. Findings are part of their feedback.
Round 1 findings
Users struggled to select theater, date, and showtime – design need to be refined
Round 2 findings
Users felt dizzy because the animations between screens were all different.
Logout button should be placed within the menu for quick access
The search bar needs to be more conveniently placed and accessible
Most users were looking for a “my cart”
button on the screen but could not find it anywhere.
Users were lost on how to chenge their prder before the checkout
Refining the design
● Mockups
● High-fidelity prototype
● Accessibility
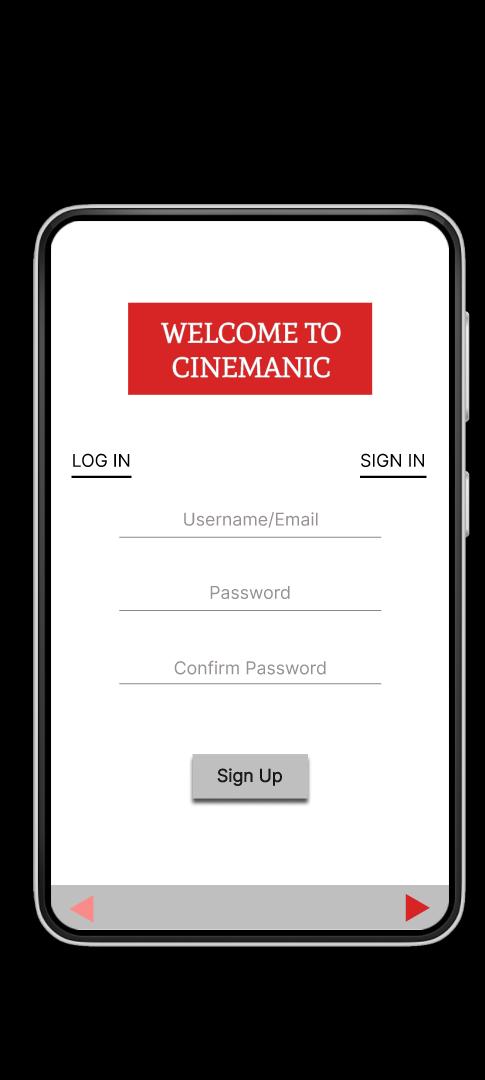
Mockups
During the usability study
some of the participants expressed the desire to have diferente ways to Log In/Sign
Up to app.
The goal was to design a screen that provided the user to log in with diferent methods and data that are already familiar to the user.

After usability study

Mockups
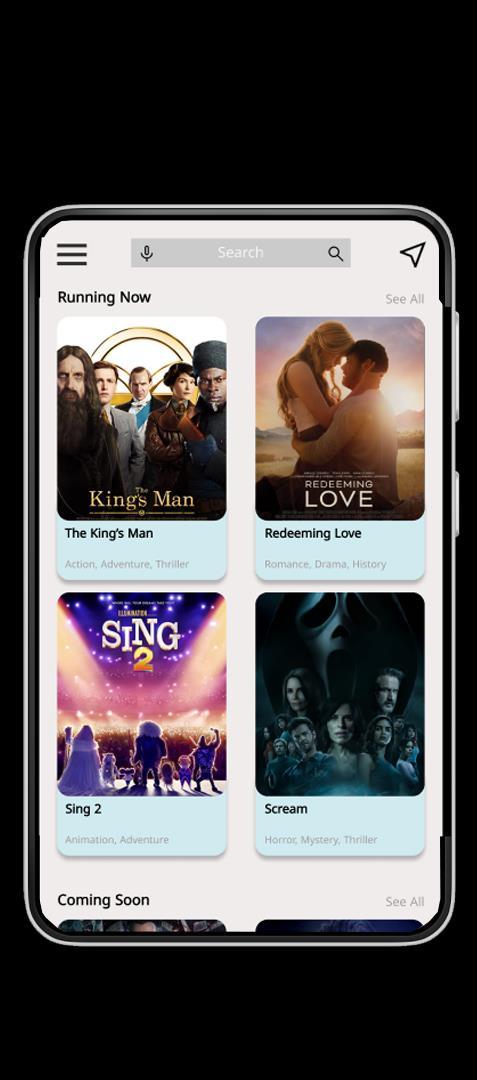
Participants mentioned that they would like to see the movies right on the first screen while using the app. Adding to that, they expressed the need for a search bar on the top of the screen and a path to the map of the available movie theaters. They also added te importance of having the voice assistive suport for searching.


Mockups

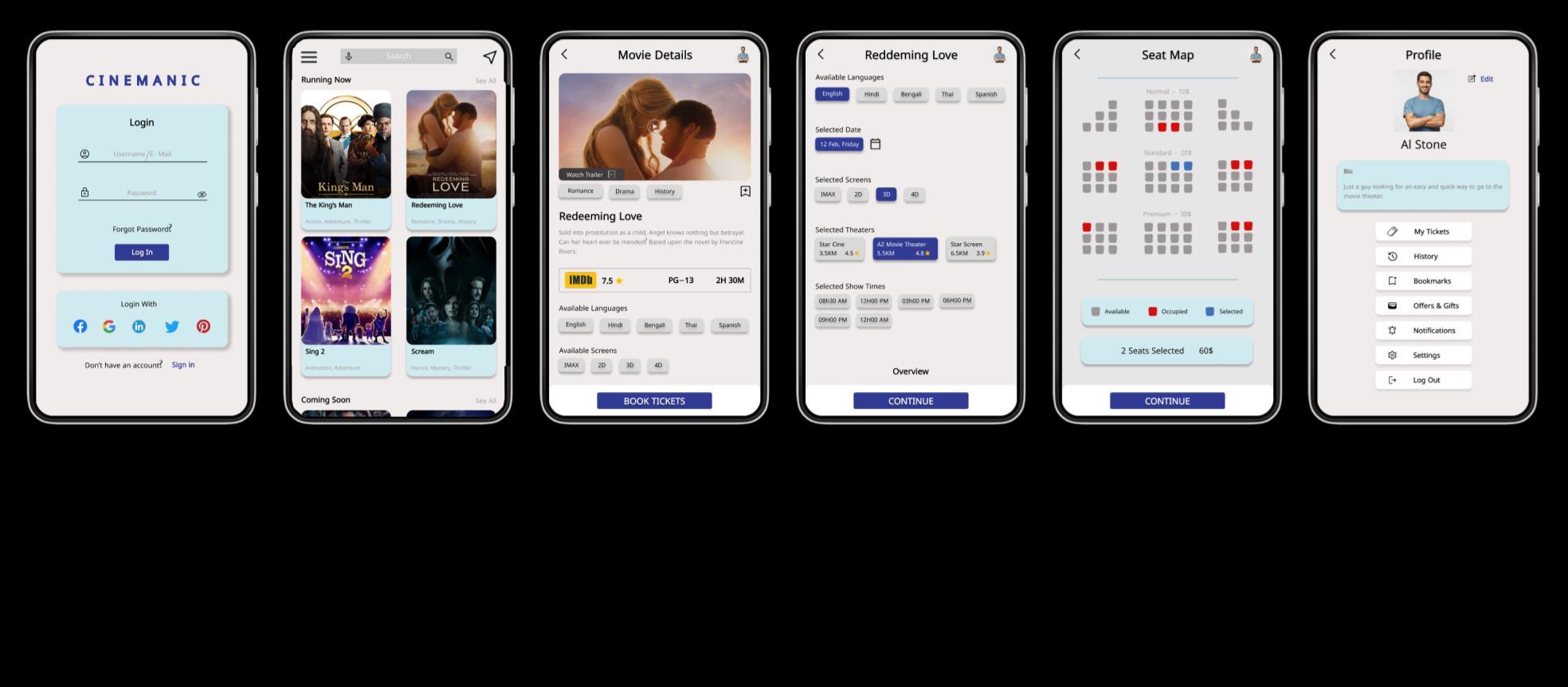
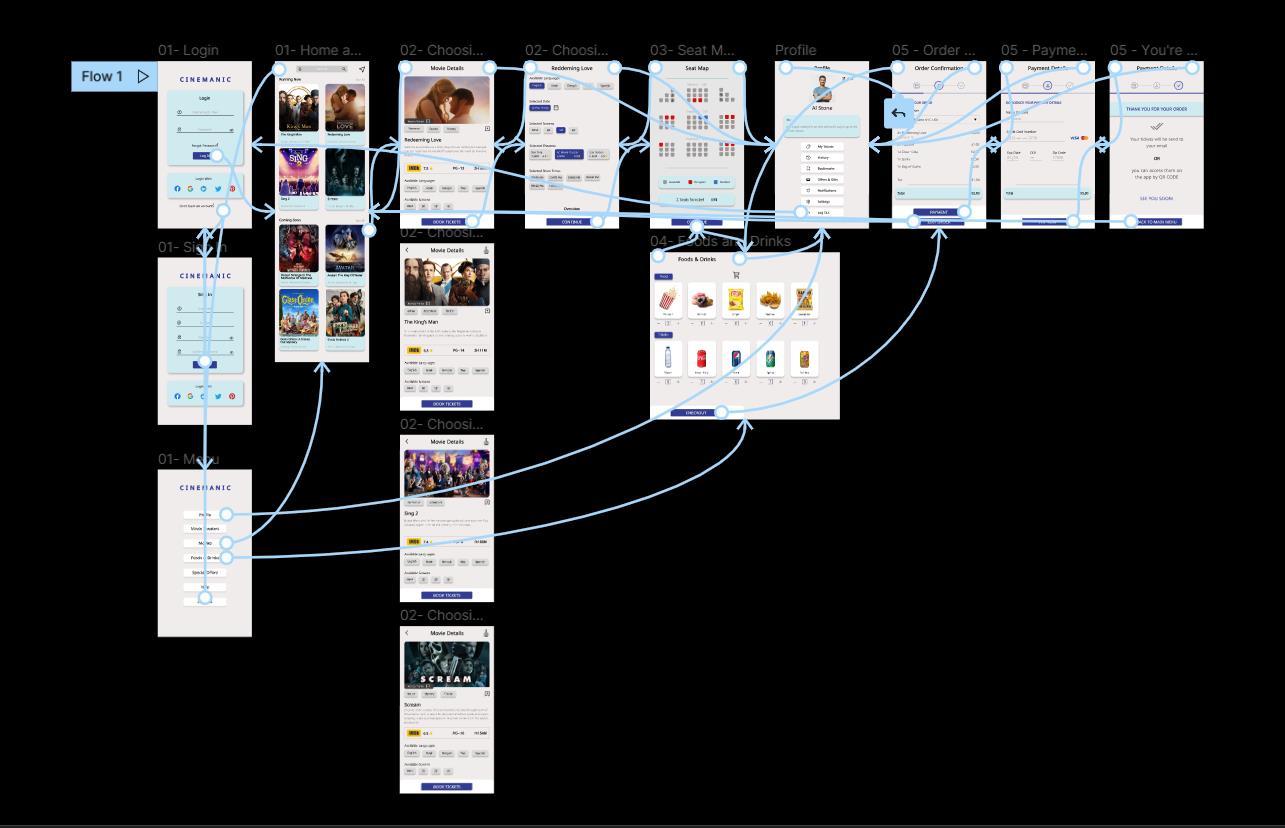
High-fidelity prototype
The final high-fidelity prototype presented cleaner user flows for building and finishing the process of booking a ticket, a seat for the movie theater and checkout. It also met user needs for information and add-ons like food and drinks.

View the CINEMANIC (Figma)
High-fidelity prototype
Responsive website

High fidelity prototype
Final high-fidelity prototype for responsive website for desktop screen.


View the CINEMANIC (Adobe XD)
High-fidelity prototype - desktop screen
Accessibility considerations
Applied voice assistive technology considering accessibility for the people who are unable to type.
Users can select various languages they would like to watch the movie in. This would increase the accessibility for a large group of people who aren’t proficient in the English language.
Users have a variety of options when it comes to choose their seats and screen type.
Going forward
● Takeaways
● Next steps
Takeaways
Impact:
The app makes users to meet their goals and ensure a better overall user experience.
What I learned:
While designing the CINEMATIC I’ve learned that the first ideas are really just that, the beginning.
One quote from user feedback: “There is a lot of apps available, but they are always missing the important details, the inclusivity and option of choice in some matters. This one is pretty good”
Brainstorming, usability studies and user feedback influenced each iteration and refination of the app’s design. I believe it’s really important to pay attention to every detail and create a design that ensures the possible user experience
Next steps
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
Refine and improve the app based on insights from Hi-fi usability test and usability stuties.
Conduct more user research to determine any new areas of need.
Let’s connect!
Thank you for your time reviewing my project for a Seat Reservation App for the Movie Theater.
CINEMATIC app
If you would like to reach out, please feel free to contact me through email.
Email: silviadpferreira@outlook.pt
