

Índice.





00/ Intro
Mi proyecto final del Grado Superior de Diseño y Edición de Publicaciones Impresas y Multimedia, titulado JACQUARD, representa la culminación de un largo viaje creativo y educativo. A través de este proyecto, he tenido la oportunidad de explorar y expresar mi pasión por el diseño y la comunicación visual, plasmándolo en la creación de una revista de moda y un blog complementario que juntos forman una marca coherente y atractiva.
JACQUARD no solo es un homenaje al telar inventado por Joseph Marie Jacquard, cuyo impacto revolucionó la industria textil, sino también una celebración de la moda como una forma de arte y expresión personal. La revista, cuidadosamente diseñada y maquetada, ofrece una experiencia visual y editorial que busca inspirar a los lectores, presentando tendencias actuales, visibilidad a diseñadores emergentes y reportajes sobre el impacto cultural y medioambiental de la moda.
El blog, como elemento complementario amplía esta visión, proporcionando una plataforma dinámica y actualizada donde los lectores pueden explorar contenido adicional, desde los contenidos de la publicación oficial, hasta consejos de estilo y noticias actuales y actualizadas del sector. Este espacio digital permite una interacción continua con la audiencia, fomentando una comunidad activa.
A través de JACQUARD, he querido mostrar cómo la moda puede ser una expresión de la personalidad y la creatividad, presentando una propuesta que es tanto visualmente atractiva como editorialmente rica. Este proyecto no solo refleja mi dedicación y habilidades adquiridas durante el curso, sino que también aspira -algún día- a dejar una huella significativa en el mundo de la moda.
01/ Marca
01/ A. Inspiración.
La competencia y su evolución
Jacquard nace como una revista de moda, juvenil, atemporal y actual. En el sector de la moda, la competencia es muy alta, grandes medios tienen un gran alcance mediático y un público muy consolidado. Para mi, no solo son competencia, también son inspiración. Algunos de mis medios favoritos (también desde el punto de vista de espectadora) son: Vogue, GQ y The New Yorker, del grupo editorial Condé Nast. Así como, la revista más gráfica y revolucionaria de todos los tiempos, Esquire. Y una revista única que captura la verdadera esencia americana, InterviewMagazine.
La revista Vogue nació en 1892, y está dirigida actualmente -y desde 1988- por Anna Wintour. GQ es algo más nueva, la primera edición fue publicada en mayo de 1957, y actualmente la dirección creativa se encuentra en manos de Adam Baidawi. Por otro lado, Esquire publicó por primera vez en el año 1933, y sigue la dirección de David Granger. Por último, la InterviewMagazine, creada en 1969 por Andy Warhol y John Wilcock, actualmente es dirigida por Richard Turley.
El grupo Condé Nast, cuenta con muchas más marcas asociadas, pero entre ellas, Vogue y GQ, son de las más importantes. Vogue actualmente cuenta con un total de 28 mercados, alfabéticamente ordenados: Adria, Arabia, Alemania, Australia, Brasil, China, Corea, Escandinavia, Eslovaquia y República Checa, España, Estados Unidos, Filipinas, Francia, Grecia, Hong Kong, India, Italia, Japón, México y Latino America, Países Bajos, Polonia, Portugal, Reino Unido, Singapur, Taiwán, Tailandia, Turquía y Ucrania.
Mientras que GQ le sigue con 19 mercados por todo el mundo: Alemania, Australia, Brasil, China, Corea, España, Estados Unidos, Francia, India, Italia, Japón, México y Latino América, Medio Oeste, Portugal, Reino Unido, Sudáfrica, Taiwán, Tailandia y Turquía.
Sin embargo, aunque el grupo editorial abarque mucho mercado, Esquire ha consolidado muy bien su marca, contando con un total de 25 mercados globales: China, Colombia, El Salvador, España, Estados Unidos, Filipinas, Grecia, Hong Kong, Indonesia, Japón, Kazajstán, Corea del Sur, Malasia, Medio Oriente, México, Países Bajos, Puerto Rico, Reino Unido, República Checa, Rumania, Rusia, Tailandia, Taiwán, Turquía y Ucrania.
No podemos señalar lo mismo de InterviewMagazine, aunque es mundialmente reclamada por
cualquier amante de la moda (y también apasionados de lo extravagante y revolucionario), desde su inicio, solo publican en Estados Unidos.
Si analizamos su identidad visual, más concretamente los elementos gráficos que componen la marca, es decir, los colores y tipografías, podemos tomar una conclusión conjunta y más que evidente: minimalismo. El número de tipografías empleadas, y la paleta de colores es muy reducida, esto se debe a, primero, el uso de una tipografía más versátil es visualmente más estético, aportando mayor coherencia y cohesión al diseño; y segundo, puesto que, en las publicaciones impresas, la gran mayoría de las veces, la cabecera se adapta a la portada, es decir, no tiene un color fijo en cada edición, así que para mantener una identidad sólida, la mejor opción es utilizar emplear el blanco y el negro como base, dando vereda al amplio abanico del espectro de color, permitiendo más libertad y creatividad.




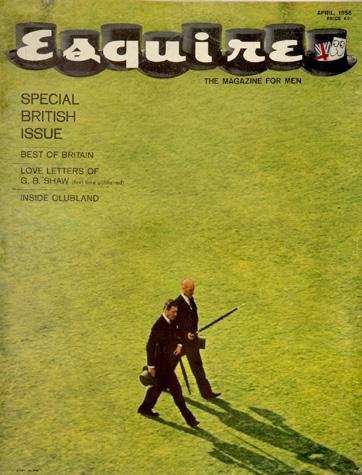
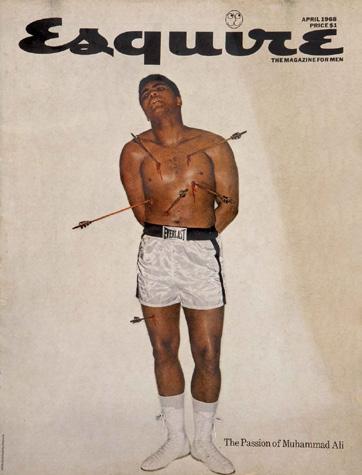
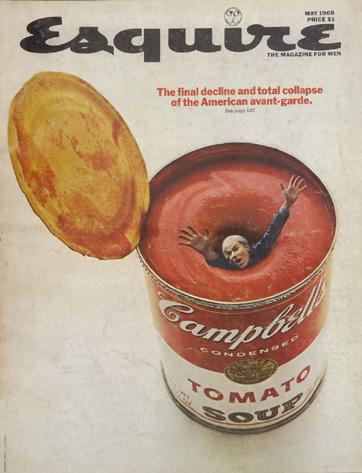
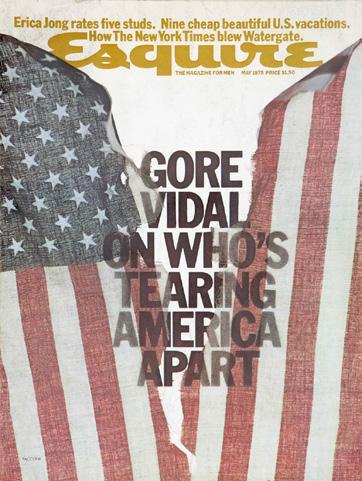
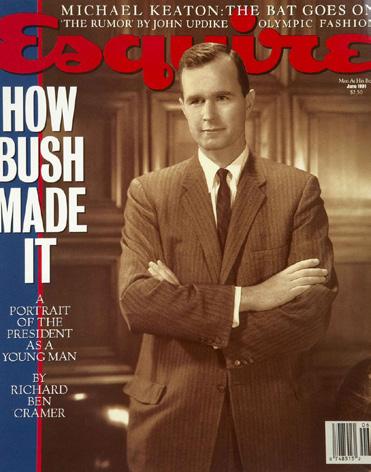
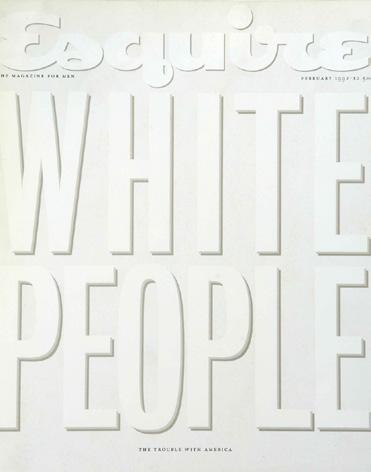
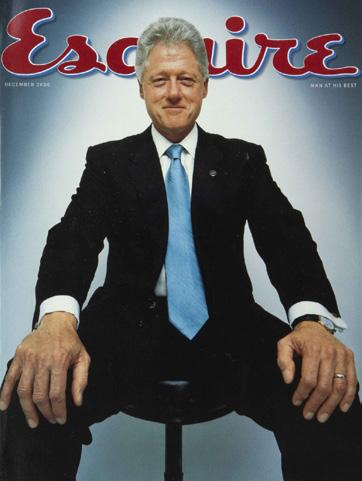
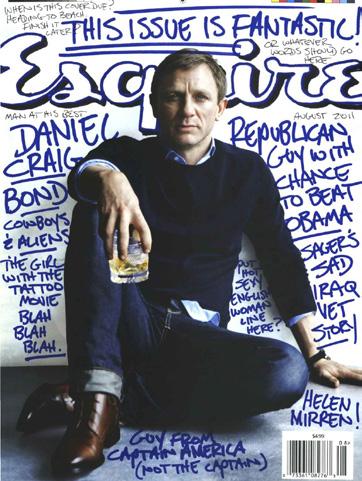
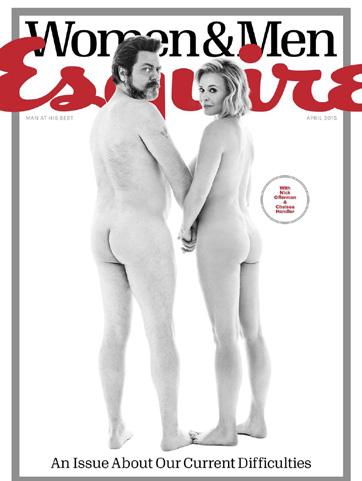
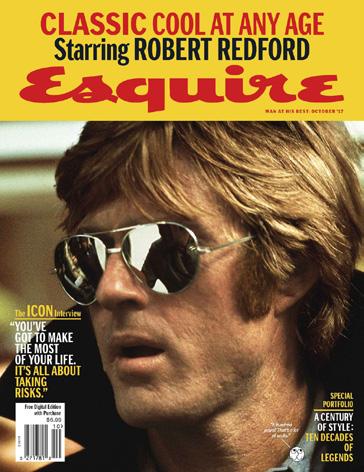
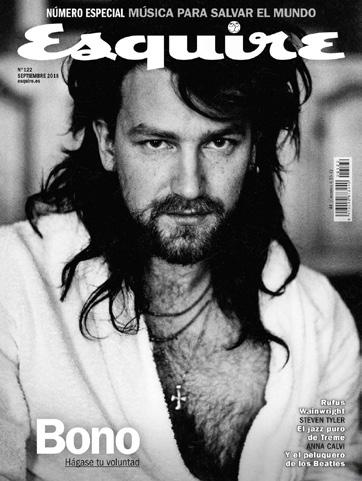
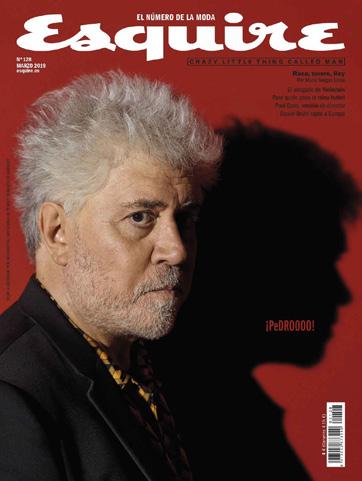
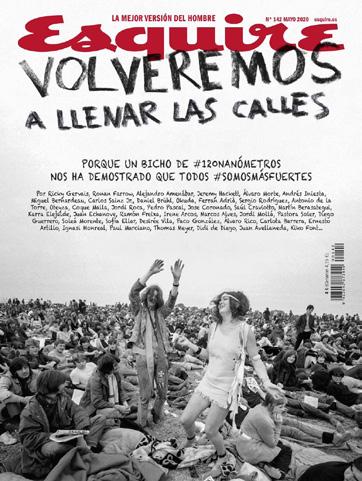
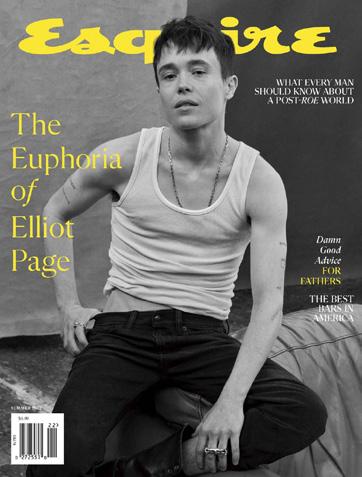
Por último, me gustaría mostrar visualmente la evolución de una de las revistas analizadas, Esquire, con una rica historia de más de 90 años, se ha consolidado como una publicación líder en el ámbito de la moda y la cultura, no solo por el periodismo de alta calidad, sino por su estética sumamente cuidada, y que como se puede observar a continuación, no deja indiferente a nadie. Esta es una selección de 25 portadas señaladas a lo largo de la historia.

























Esquire es una revista caracterizada por sus llamativas portadas, al inicio, las portadas eran puramente ilustraciones y collages, podríamos decir que eran más artísticas “o manuales”. A lo largo del tiempo, han ido evolucionando, como todo, enfocándose en la crítica y el movimiento social, su función seguía siendo artística, pero ahora pretenden mover masas y conciencias. Por último, a partir de 2015, en la más actualidad, parece que el estilo es mucho más relajado, sigue buscando posturas artísticas y una identidad creativa, pero el protagonista de estas, ahora es la persona, utilizando fotografías de estudio*, en primer plano o cuerpo entero.
01/ B. Naming.
Para mi editorial, tenía claro que el nombre debía ser un término relacionado con el sector de la moda. Quería evitar referencias muy personales, nombres demasiado complejos, y términos muy usados. Buscaba un nombre con suficiente fuerza en sí mismo, que pueda ser utilizado internacionalmente sin variaciones, y sin asociaciones a ningún género. El fin era encontrar un nombre único y diferente. De todo esto, nace Jacquard.
Sin embargo no era la única opción, realicé una extensa investigación, que resumí en este pequeño glosario de moda:
• Avant-Garde: Término de origen francés. Es un adjetivo que hace referencia a lo vanguardista, es decir, a lo que innova. Comenzó a utilizarse con más fuerza en los círculos políticos y artísticos a partir del siglo XIX.
• Backstage: Término en inglés para detrás de escena, es decir, lo que sucede detrás de todo lo que estamos viendo, en producción. Durante un desfile, se refiere a los camerinos.
• Devoré: También conocido como burnout o grabado de tejidos, es el nombre del proceso químico de destrucción de un componente de un tejido, dando como resultado un material con zonas transparentes y relieves.
• Hype: Cuando hay una gran expectativa por algo, como un lanzamiento. Esta expectativa puede ser del público, de la prensa o de la propia empresa, pero entonces se refiere a “hype de equis grupo”.
*A excepción de la publicación de Mayo 2020, inspirada en el hecho, ya histórico, que conmovió y paralizó el mundo entero, el COVID19.
• Strass: Pieza de vidrio que se utiliza en bisutería o se coloca en algunas prendas o complementos para producir un efecto brillante, es otra forma para referirse a la pedrería.
• Naked: La traducción al castellano es desnudo o transparente. La desnudez es el estado de no estar vestido. A veces se refiere al estado de llevar poca ropa, o menos de lo que las convenciones o reglas de una cierta cultura o situación ha establecido, al estado de exposición de piel o partes íntimas.
Jacquard se refiere tanto a un tipo de tela como al telar inventado por el francés Joseph Marie Jacquard en 1804, que revolucionó la industria textil. Esta innovación eliminó gran parte del trabajo manual necesario para crear diseños intrincados, aumentando significativamente la eficiencia y la precisión en la producción textil. Las telas producidas por este telar se conocen como telas Jacquard y se distinguen por sus patrones sofisticados, que pueden incluir flores, paisajes, figuras geométricas y otros diseños decorativos. Estas telas se utilizan en una amplia variedad de aplicaciones, desde moda y vestimenta hasta decoración del hogar, como tapicería y cortinas.
La invención del Telar Jacquard no solo permitió la producción en masa de tejidos de alta calidad, sino que también sentó las bases para futuras innovaciones en la automatización y programación de maquinaria. Su sistema es considerado un precursor de los primeros sistemas de computación, influyendo en el desarrollo de la programación y las tecnologías digitales.
En resumen, Jacquard es sinónimo de innovación en el diseño textil, representando una fusión histórica de arte, tecnología y moda que continúa siendo relevante en la industria contemporánea.
Y por ello, fue la elección definitiva, su significado representa todo lo que la editorial quiere lograr, a la misma vez de cumplir con todos los requisitos: sin flexión de género, sin idioma asociado, original y diferenciador, y sobre todo, con mucho cuerpo y presencia, fácil de recordar.

01/ C. Elección de tipografías y colores.
Al desarrollar la identidad visual de mi proyecto editorial, consideré varios factores clave para asegurarme de que la marca destacará en el competitivo sector de la moda.
He elegido una tipografía script como marca porque considero que transmite una identidad propia y diferenciadora. Las tipografías script, con sus líneas fluidas y en cierto modo, irregulares (siempre a propósito), evocan una sensación de movimiento y cambio, así como la moda y las modas.
La tipografía seleccionada es “Whomp”, diseñada por Alejandro Paul, inspirada en el trabajo de un maestro estadounidense en pintura de signos y manipulación del alfabeto: Alf Becker. Esta elección tipográfica aporta un toque personal y artesanal, diferenciándose de las tipografías más tradicionales y geométricas que suelen dominar en las publicaciones editoriales (Vogue, GQ…). Al optar por una tipografía visualmente así, no solo establezco un estilo visual distintivo que capta la atención, sino que también comunicó una narrativa de exclusividad y atención al detalle, alineándose perfectamente con la naturaleza dinámica y creativa de la moda.
En cuanto al color, al igual que muchos de los medios de la competencia, he decido emplear como colores corporativos, unicamente el blanco y el negro. Esta decisión permite mayor versatilidad del logo, dejando abierta la puerta a la infinidad de posibilidades de color para utilizar en las cabeceras de las distintas ediciones, buscando el máximo contraste y la mayor coherencia de color. Si hablamos concretamente de la publicación desarrollada, encontramos el #D2FF00 como color complementario al blanco y negro, utilizado tanto en la portada del número, como color secundario en el blog publicado.
Esto se debe a que, puesto que la fotografía de portada está en escala de grises, era necesario un color que contraste, que aporte brillo, y personalidad al diseño.
A continuación, la propuesta final de marca, aplicado a distintas funciones y estilos, para mostrar la versatilidad del diseño, así como algunas de sus utilizaciones erróneas en el diseño, que al llevarlo a cabo, no representaría a esta marca cuidadosamente creada, faltando a su identidad.
Jacquard
Jacquard
Jacquard
Jacquard Jacquard
02/ Revista

La publicación completa consta de 48 páginas y 25 pliegos. Tiene un tamaño de 210x280 milímetros en formato cerrado y 420x280 milímetros en formato abierto. Los márgenes establecidos son los siguientes: 13 milímetros superiores, 15 milímetros inferiores, 13 milímetros internos y 15 milímetros externos.
Principalmente, el trabajo se ha llevado a cabo en Adobe Indesign 2024, aunque se han necesitado otros programas como Adobe Photoshop 2024 y Adobe Illustrator 2024. Se estima que para su diseño completo, incluyendo: la redacción de textos, investigación de la competencia, inspiración de diseño, preparación de documentos, edición de fotografías y maquetación, se han empleado un total de 115 horas.
02/ A.1. Maquetación.
Retícula.
Para llevar a cabo el diseño, he utilizado un total de 3 tipos de retícula, aplicados bajo criterios de diseño, según el contenido de cada página.
• 2 columnas: Esta retícula ha sido empleada para aquellas páginas divididas en dos columnas simétricas. Consta de dos espacios útiles de 87 milímetros de ancho, con un medianil de 8 milímetros. Es el recurso más básico y general para estructuras simples.
• 5 columnas: Esta retícula ha sido utilizada para las páginas divididas en dos columnas asimétricas. Se compone de cinco espacios aprovechables de 31,6 milímetros, con un espacio blanco entre medias de 6 milímetros. Esta retícula me ha servido tanto para dividir la caja de texto en 3/2 columnas, como para dividirlo en 2/2 y romper la simetría y monotonía de algunos textos (citas o destacados).
• 7 columnas: Esta retícula ha sido utilizada, de nuevo, para composiciones asimétricas, de dos o tres columnas. De modo que, el espacio útil de cada columna es de 21,714 milímetros, con un medianil de 5 milímetros. Esta retícula es realmente versátil, permitiendo muchas combinaciones posibles como 2/2/3, 3/4, 4/3, 2/3/2, 3/2/2, e infinitas posibilidades más, pudiendo de nuevo, utilizar uno de los espacios para romper la estructura de la página, tanto con fotografías como con texto (citas o destacados).
Cabe destacar, que estas retículas son únicamente de columnas. Todos los textos están alineados a la cuadrícula base, que está diseñada utilizando el interlineado del cuerpo de texto como incremento, es decir, 13 milímetros de separación entre cada línea. Esta cuadrícula base está alineada al margen superior interno.
02/ A.1. Maquetación.
Tipografías y estilos.
Para llevar a cabo este diseño, tome la decisión de utilizar una única tipografía para la composición del texto, a excepción de los pies de foto. Esta tipografía elegida, es ampliamente versátil, contando con un total de 14 estilos, que combinados, dan mucho juego. Considero que esta decisión creativa, le aporta más cohesión y limpieza al diseño. El uso de muchas tipografías ensucia y molesta al lector, por ello, una única tipografía con suficientes estilos es la opción perfecta.
“Richmond Display”, la tipografía diseñada por Matthew Carter es una sorprendente familia serif creada para colocar texto en todos los tamaños. Inicialmente encargado para el rediseño de un importante diario británico, se ha ampliado hasta convertirse en una familia integral con contribuciones de Jill Pichotta y Richard Lipton de The Type Founders. “Las curvas tranquilamente asertivas y el rango de peso ideal ofrecen innumerables formas de revitalizar la tipografía editorial”, afirmó su diseñador.
Sin embargo, quería distinguir el texto de los artículos de los (a veces muy densos) pies de foto a simple vista. Por ello, solo en este caso, se ha empleado otra tipografía. Esta vez palo seco y muy redondeada, con amplia variedad de estilos también.
“Mr Eaves XL”, de entre sus subfamilias, concretamente, “Mr Eaves XL San OT”, diseñada por Zuzana Licko. Esta tipografía presenta una altura de x mayor que el resto de las subfamilias, con ascendentes y descendentes más cortos y un espaciado general más estrecho. Permite una amplia variedad de utilidades, la altura de x más grande también mantiene una legibilidad superior en tamaños de puntos más pequeños. La versión XL Sans se relaciona más directamente con la versión serif, especialmente en las letras minúsculas romanas a, e y g, así como en detalles sutiles como los trazos de entrada en ángulo, los blancos internos de b, d, p y q, y la pata ensanchada de la R mayúscula y la cola de la Q.
Richmond Display
Faccaectaeped quas ut vel ipienihit odicius aut arum rerro mos as plaut ad utempore nam qui aut re lanihil il ipsunt, earum impores tibus.
consequ isciatur senduci aersper spedis mi, simpossit evelestotat exceped ut quatia nis eos volectet escim que.
Et ratem explitiscit, con parundit la quam, ommolup tincium et aut ut volupis aut inum voluptatiam autem ipsus aut labo. Ci unt.
Mr Eaves XL
San OT
Faccaectaeped quas ut vel ipienihit odicius aut arum rerro mos as plaut ad utempore nam qui aut re lanihil il ipsunt, earum impores tibus. Et ratem explitiscit, con parundit.
Los estilos de carácter y párrafo (respectivamente son los siguientes):
• Cuerpo de texto: Richmond Display Light; tamaño 10 pts, interlineado 13 pts, tracking 20 pts. Texto justificado a la izquierda, con 3 milímetros de espacio posterior.
• Título: Richmond Display Regular/Regular Italic; tamaño 49 pts, interlineado 40 pts. Texto alineado al centro, con 8 milímetros de espacio posterior.
• Subtítulo: Richmond Display Light/Light Italic; tamaño 18 pts, interlineado 19 pts. Texto alineado a la izquierda, con 8 milímetros de espacio posterior.
• Citas: Richmond Display Regular Italic; tamaño 22 pts, interlineado 22 pts. Texto alineado al centro, con 5 milímetros de espacio posterior.
• Pie de foto: Mr Eaves XL San OT Book; tamaño 9 pts, interlineado 11 pts. Texto alineado a la izquierda.
02/ B. Edición de fotos.
Todas las fotografías han sido trabajadas previamente con Adobe Photoshop 2024. Aunque muchas fotos no han sido retocadas, son originales, muchas otras, han necesitado la aplicación de efectos como ajustes de brillo, tonalidad, saturación y equilibrio de grises.
Algunas otras han requerido de un montaje más cuidado, empleando recursos como el trazado de recorte, ceñido de texto, sombras paralelas y la perspectiva. Para realizar fotomontajes como los de los artículos “Piel de Porcelana”, páginas 28 y 29; “Adiós Coquette, Hola Mob Wife”, páginas 38 y 39; o “Barbie Core: Pink is the new black”, páginas 43, 44, y 45.

02/ C. Diseño de portada y secciones.
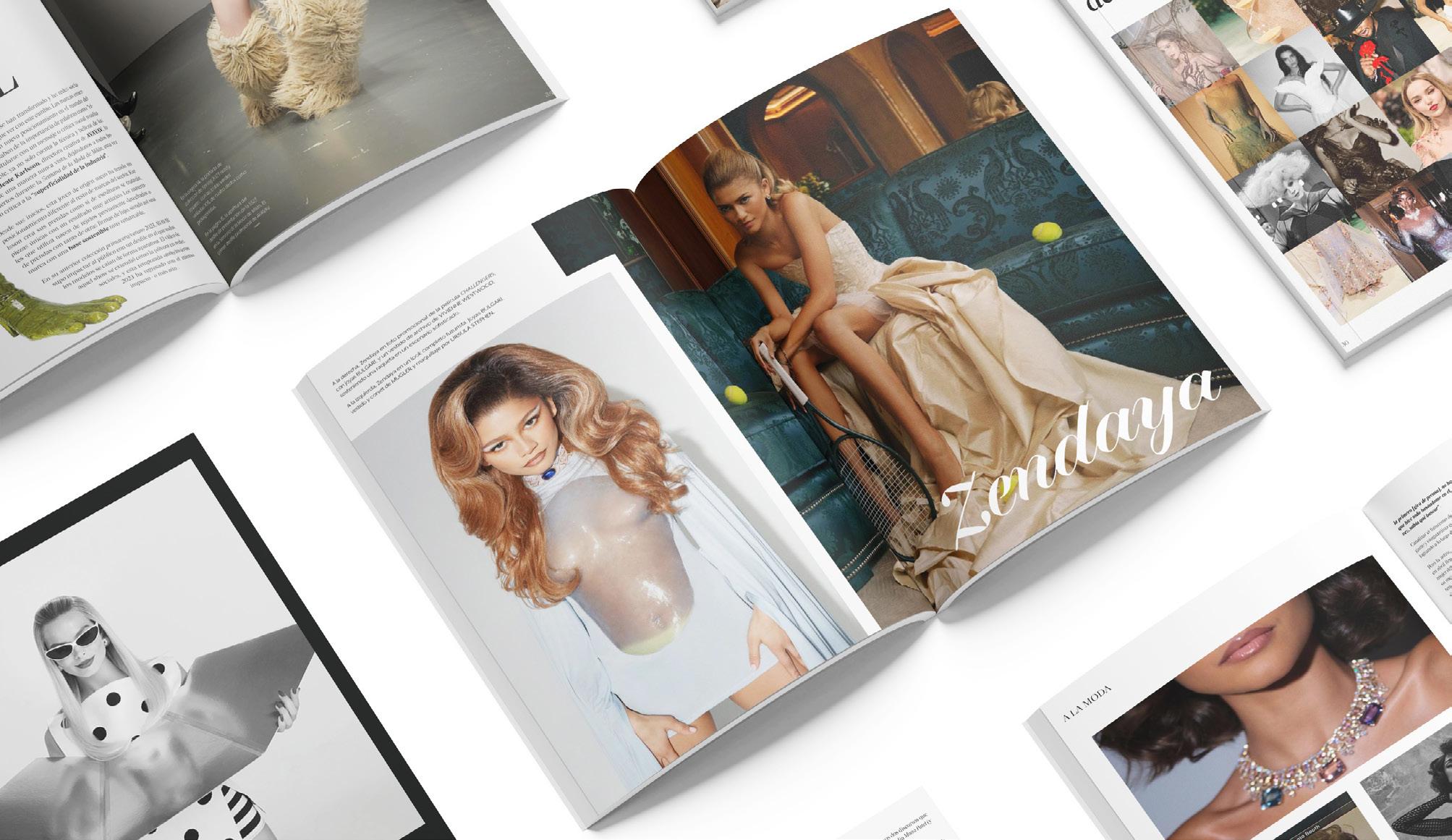
Después de un profundo estudios de la competencia, acabé tomando la decisión de que las portadas de la editorial, como en esta edición y las futuras, se utilizará un primer plano estático del protagonista del artículo principal, en este caso la actriz Zendaya. Esta fotografía será de frente o de lado, pero siempre con la mirada al frente, estableciendo una conexión con el lector. Debe ser una composición tranquila, no sobrecargada, y esta fotografía estará en blanco y negro siempre. Aunque muchas revistas de la competencia ya utilizan este recurso (escala de grises) para sus portadas, ninguno lo hace de forma regular. Por ello, esto se convertiría en una característica distintiva de Jacquard. Sobre la fotografía, la cabecera de la revista, el color, dependerá del tipo de fotografía o temática del mes, en este caso, el color seleccionado ha sido #D2FF00 un color extraordinariamente brillante, con una gran fuerza y mucha personalidad. La fotografía está editada, aumentado el brillo,
las sombras y el contraste. Por lo que el blanco es más blanco, y el negro es más negro. Junto a este amarillo verdoso, la combinación es ideal.
Aparte de la cabecera, en el centro superior, el número de edición (Nº001) y el mes de publicación (Junio 2024); en la esquina inferior izquierda, el protagonista del número (Zendaya, la estrella de las alfombras rojas); en la esquina inferior derecha, el precio de venta (PPV 4,95€), el país (España) y el código de barras correspondiente a la publicación impresa; en el centro izquierdo, los títulos “gancho” de los artículos más importantes de cada sección (Moda, PuntoCero y Tendencia); por último, en el centro derecha, todos los colaboradores de la edición, con especial atención a aquellos más relevantes, como Law Roach.
Para evitar limitaciones a la hora de diseñar, se evitan establecer muchos colores en la identidad visual de una marca de este sector. Por ello los únicos colores útilizado en los textos son el negro y blanco.
La portada de las secciones, siguiendo la misma estética que la portada, son tres fotos en blanco y negro, referencias al contenido desarrollado en cada sección, fotografías reales, sobrías y estáticas, sobre un borde negro, con texto blanco. La idea es que en futuras ediciones, esta estética se mantenga, aportando una coherencia y cohesión a toda la marca.

Todas las publicidades publicadas son idea propia y diseñadas por mi.
En este tipo de publicaciones impresas, el porcentaje de publicidad respecto al contenido es muy alto (alrededor del 20% del contenido total). Por ello, teniendo en cuenta que mi revista cuenta con 48 páginas, era necesario diseñar al menos 8 páginas de publicidades. Yo he diseñado diez.
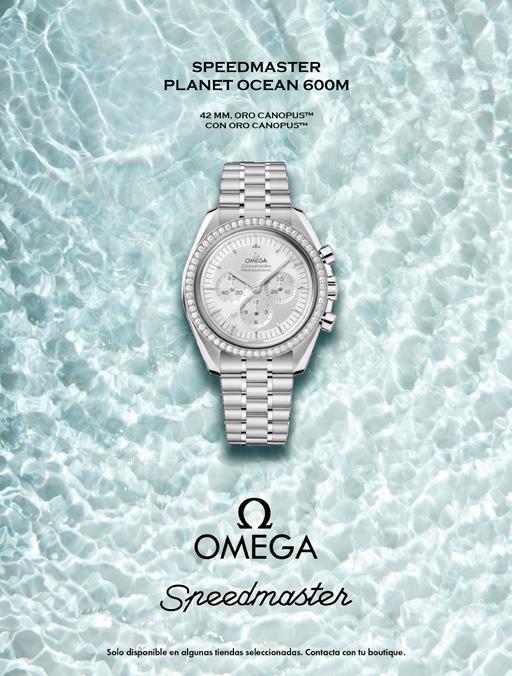
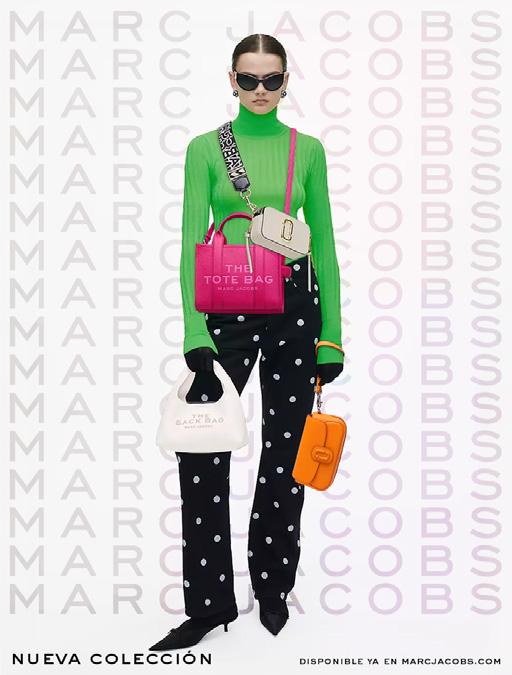
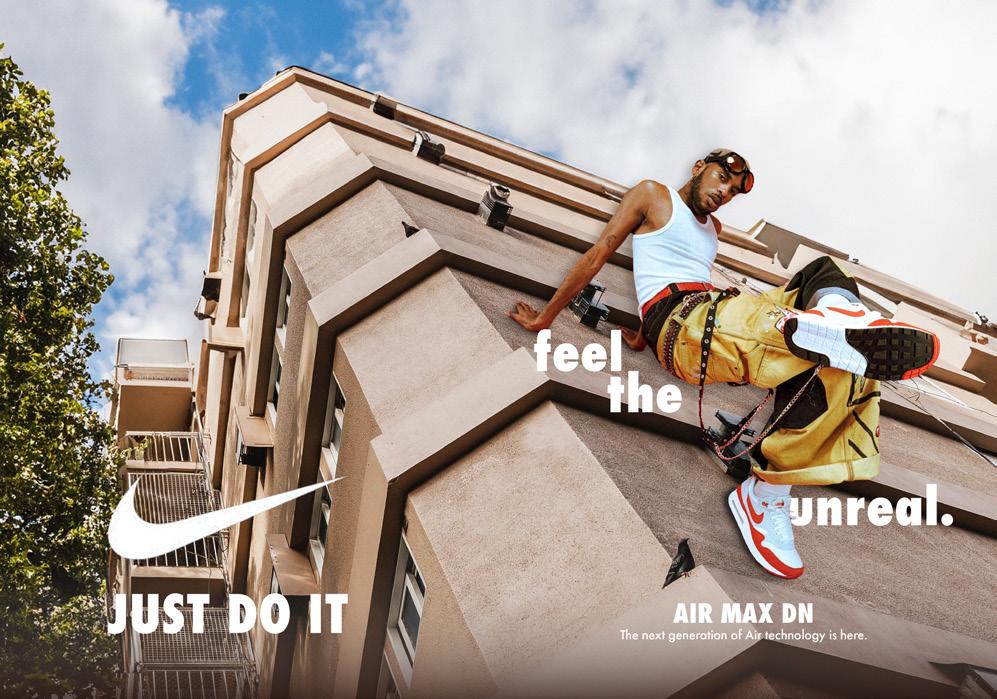
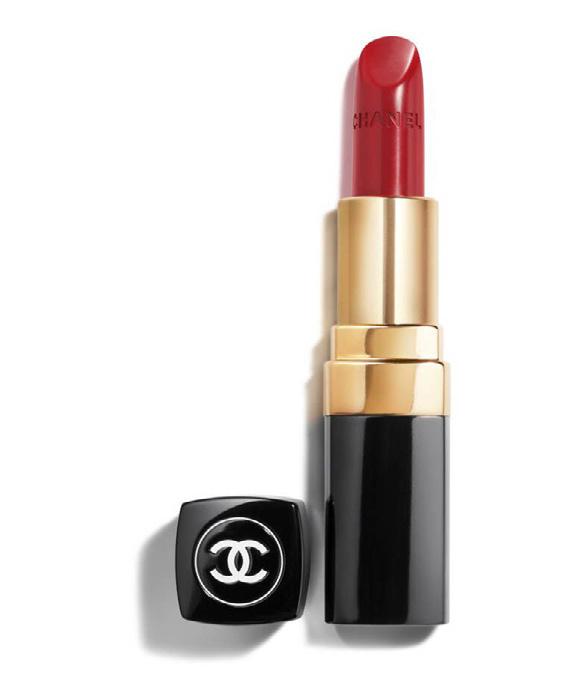
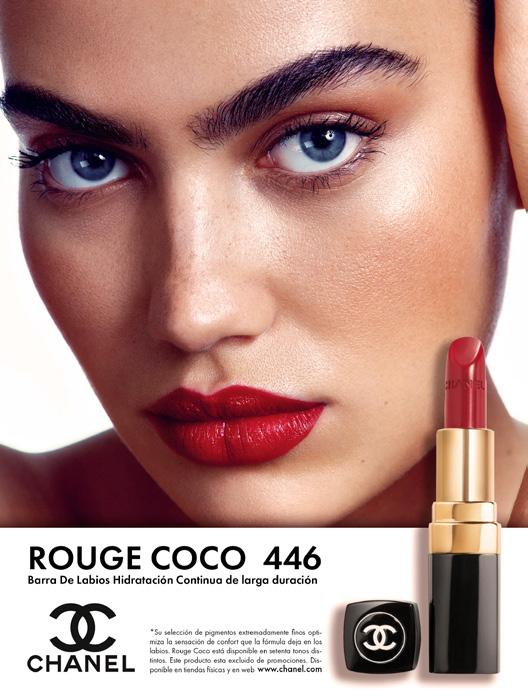
Las marcas que se suelen proporcionar en estas publicaciones son de belleza y estética, de lujo, perfumería, productos domésticos, zapatería, accesorios y joyería, pues el público principal son mujeres de mediana edad. Las marcas que yo he seleccionado son: Omega (relojes de lujo), Swarovski (joyería), Marc Jacobs (bolsos), The Ordinary (productos de skin care); Loewe (perfumes); Nike (zapatillas); Chanel (maquillaje).
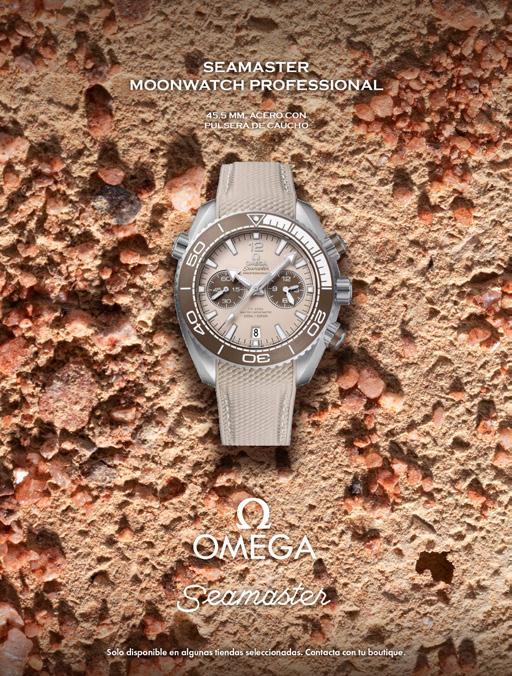
• Omega
Para realizar este diseño tome dos relojes visualmente opuestos: uno más pulcro y brillante, de oro blanco y acero inoxidable, con correa metálica, y un reloj de tonalidad crema, con detalles blancos y oscuros y correa de goma en textura de serpiente. Y los presente sobre fondos simples y naturales que transmiten las mismas sensaciones. Un océano de agua cristalinas y un escenario árido y seco, respectivamente. Utilizando los logos originales, en blanco y negro y un pequeño texto del modelo. Toda la composición está centrada.


• Swarovski
Tomando de referencia la campaña publicitaria realizada con Bella Hadid en 2022, tome a está modelo y la adapte. Añadiendo la forma del diamante y su fondo translúcido, dando la sensación de que se trata de una gema. La imagen fue tratada con inteligencia artificial, añadiendo detalles al diseño.




• Marc Jacobs
Para este fotomontaje recopilé la imagen de cuatro bolsos en diferentes perspectivas, que unifique sobre una sola modelo. Todo ello sobre un fondo blanco, al que le añadí posteriormente un patrón de repetición con el logotipo de la marca, aplicando un efecto de luz clara, dándole ese degradado que integra de mejor manera al conjunto. Añadiendo para finalizar, un pequeño texto junto a la página oficial de la marca.





• The Ordinary
Este fotomontaje se realizó tomando de base una imagen de stock de un podio de varias alturas en tono amarillo pastel (siguiendo la estética de la marca). Y trazando un total de ocho productos oficiales, algunos con su envase original, para completar el diseño. Fueron montados solapandose unos con otros, para darle mayor profundidad, y se aplicaron distintas sombras según su posición para aportar realismo. Para completar, se añadió el logo original y el slogan de la marca.








• Loewe
Para la publicidad de Loewe, tomé por separado las flores (de un banco de imágenes) y los frascos de perfume, que introduje en el centro de cada flor, como si naciera directamente de las flores. Para ello, tuve que realizar múltiples recortes de cada pétalo, sobreponiéndose, y
aplicando efectos a la capa para simular el efecto real de las flores (no son totalmente opacos). El logo en la parte superior (como en sus publicidades originales) junto al logotipo en la esquina inferior derecha se complementan y refuerzan la imágen de marca. Por último, cree un fondo con inteligencia artificial, buscaba un entorno tranquilo, una especie de amanecer sobre el mar, sin pretender que fuera muy realista, este fue el resultado.



• Nike
Esta campaña fue la más difícil de realizar y plantear. Es la única diseñada a doble página. Partiendo de una imagen original de un modelo de Nike, quise contextualizarla en la fachada de un edificio real, pero la perspectiva era el mayor problema. El edificio lo tomé un banco de imágenes, y comencé a darle forma. Los colores también eran muy distintos, asi que comence a trabajar sobre el modelo, aplicando distintos filtros como: brillo, contraste, saturación, exposición, equilibrio de color, ajustes de curvas y tono. Logrando transformar la tonalidad calidad de la imagen original, a un tono mucho más neutro, incluso frío del fondo. El modelo, parecía superpuesto sobre el fondo, así que manualmente cree una sombra en las zonas que creía más necesarias, para hacerla ver con más realismo. Además, el cielo nublado, es creado por mi, utilizando varias herramientas de inteligencia artificial, dándole una sensación de mayor profundidad y amplitud al diseño. Por último, le añadí un efecto de granulado a toda la composición, para disimular los recortes.
Añadí el texto de una de sus últimas campañas “feel the unreal”, reforzando el diseño (totalmente “irreal”), el logo y el eslógan original, “Just do it”, prescindiendo del nombre de la marca, Nike, que en casos como este, con una identidad visual tan característica y elementos tan reconocibles, no es necesaria.



Haciendo honor a la parte más clásica y vintage de la marca quise crear una publicidad con un toque más sobrio y tradicional. Tomando una imagen original del primer plano facial, sobre un fondo blanco y mirando directamente a la cámara. Unido a una franja blanca que contiene el nombre del producto promocionado, algunas características y el logotipo y nombre de la marca, junto al producto en grande y en dos perspectivas, desde arriba y de frente. Con una sombra paralela muy marcada, para reforzar el realismo de su posición y la dirección de la luz. Para darle ese efecto vintage del que al principio hablaba, le aplique un filtro de fotografía indicado para retratos, denominado “calidez”, que hace un tono más cálido a los tonos oscuros, resaltando más los claros (como los ojos azules).


02/ E.1. Presupuesto.
Materiales y procesos.

En este apartado, se llevará a cabo el presupuesto de una tirada ficticia de 1.000 ejemplares.
Tomando de referencia el presupuesto solicitado a Alborada Comunicaciones Gráfica, utilizando sus máquinas materiales y precios reales, los costes:
1. Material seleccionado.
Para este proyecto han sido seleccionados dos tipos de papeles: para la tripa, el papel CREATORDIGITAL GLOSS 115 gramos / m² de Torraspapel, un papel estucado brillo dos caras 100% pasta química para impresión digital, la mejor solución para libros, catálogos, folletos, revistas… Los pliegos son de 320x450 milímetros, en paquetes de 500 hojas a 38,81 € la resma.
Y para las cubiertas, el papel CREATORDIGITAL SILK 200 gramos / m² de Torraspapel, un papel estucado semimate dos caras 100% pasta química para impresión digital que destaca por el buen brillo de tintas y la excelente definición de punto de trama. Los pliegos son de 320x450 milímetros, en paquetes de 250 hojas a 45,26 € el paquete. Sabiendo la medida del pliego del papel, hay que calcular los pliegos necesarios utilizando las medidas de nuestro producto.
2. Pliegos necesarios para la tripa
La medida de nuestro producto es de 210x280 mm cerrado, y 420x280 mm abierto, sabiendo que la medida de un pliego es de 320x450 mm, podemos concluir que entran 2 páginas por cara, es decir, 4 páginas por pliego*1 .
El proyecto cuenta con 44 páginas de tripa, teniendo en cuenta que por pliego imprimimos 4, para cada ejemplar necesitamos 11 pliegos. En una producción de 1.000 ejemplares esta cifra se multiplica x 1.000, es decir, para la tirada completa necesitaremos 11.000 pliegos, que en paquetes de 500 pliegos a un precio de 38,81€ la unidad, necesitaremos 22 resmas completas, lo que hace una suma de 842,82 €.
3. Pliegos necesarios para la cubierta
De nuevo, la medida de nuestro producto es de 210x280 mm cerrado, y de 426x280 mm abierto, esto se debe a un pequeño lomo que le añadimos entre ambas cubiertas. Sabiendo que la medida de un pliego es de 320x450 mm, podemos concluir que entran 2 páginas + el lomo por cara, es decir, 4 páginas por pliego*2. Es decir, un pliego por ejemplar.
En una tirada de 1000 ejemplares, necesitaremos 1000 pliegos (uno por ejemplar). En paquetes de 250 pliegos a un precio de 45,26 € la resma, necesitaremos 4 paquetes, es decir, 2 resmas completas*3, lo que hace una suma de 90,52 €.
02/ E.2. Presupuesto. Coste unitario y coste total.
En este apartado, se llevará a cabo el presupuesto de una tirada ficticia de 1.000 ejemplares.
Tomando de referencia el presupuesto solicitado a Alborada Comunicaciones Gráfica, utilizando sus máquinas de impresión y materiales reales, estas son las fases necesarias, los materiales y los costes de cada proceso:
1. Prepress. Así denominan el proceso de preimpresión. En el que incluimos las horas de diseño, maquetación, edición y creación del aaff del producto. Las horas que he empleado en total a esta fase son aproximadamente 80 horas, a un coste de 30€ / hora de un diseñador, el coste total es de 2.400€.
2. Impresión digital. Dado que el número de ejemplares no es muy alto, se propuso hacer en digital, y este es el coste. Impreso en la máquina Accuriopress C6 100 a un tamaño de 320x450 milímetros 2/c en CMYK un total de 12.000 pliegos con un cambio de papel en máquina. Siendo el coste de la hora 100€, y habiendo necesitado 5,41 horas para la impresión total del proyecto, esto hace una suma de 541,46€ el proceso de impresión digital.
*1 El número de páginas por pliego siempre debe ser múltiplo de 4 (4, 8, 12, 16, 32...)
*2 El número de páginas por pliego siempre debe ser múltiplo de 4 (4, 8, 12, 16, 32...). Por una cara se imprimirán la cubierta y sobrecubierta, por el anverso, las páginas 2 y 47.
*3 La resma se compone de 500 pliegos divididos en paquetes de 50, 100, 150, 200, 250 o 500 pliegos.
3. Corte final. Este proceso se realiza en la guillotina industrial Wohlenberg 115, en dos partes, por un lado la cubierta y por otro lado las tripas a la medida correspondiente. Siendo el coste de la hora 100€, y necesitando un total de 0,16 horas, el coste es de 6,25€ el guillotinado de todo el producto.
4. Encuadernación. Este proceso se realiza separado a la impresión ya que no es grapado sino fresado y encolado. Se realiza en la encuadernadora Horizon Book Binder BQ-160 PUR. Con un coste de 42€ la hora, y necesitando 0,01 horas por ejemplar, es decir, 10 horas, hace una suma total de 420€, incluyendo en este precio los costes de los materiales necesarios (cola, cartoncillo, etc).
5. A estos procesos, se ha de sumar el coste del material de impresión previamente calculados que recordemos que eran de 842,82 € para la tripa, empleando el papel CREATORDIGITAL GLOSS 115 gramos / m² de Torraspapel y 90,52€ para las cubiertas, empleando el papel CREATORDIGITAL SILK 200 gramos / m² de Torraspapel.
COSTE TOTAL DE LA PRODUCCIÓN. Una vez desglosados cada apartado del proceso de producción concluimos en que el coste de la producción de 1000 ejemplares es de 4301,05€.
6. A este coste, hay que sumarle el transporte desde la imprenta que se encuentra en Móstoles, Madrid, hasta el punto solicitado, que al ser una distribución interna dentro de la Comunidad de Madrid tiene un coste de 20€
7. Por último, a este coste se suma el 10% sobre el precio de producción como margen de beneficio, es decir, 430,01€.
Una vez sumado todo, concluimos con que el coste total de la tirada de 1000 ejemplares es de 4751,15€. Siendo el coste de una unidad de 4,75€. Sobre el PPV que es de 5,95€, obtenemos 1,2€ de beneficio por cada ejemplar, es decir, alrededor del 30% de beneficio por ejemplar vendido
PROCESO
Prepress (preimpresión) 80 Horas a 30€ / Hora
Impresión digital 12.000 pliego, 5,41 Horas a 100€ / Hora
Corte Final
Encuadernación
0,16 Horas a 100€ / Hora
0,01 Horas x ejemplar = 10 Horas a 42€ / Hora
€
€
€
€

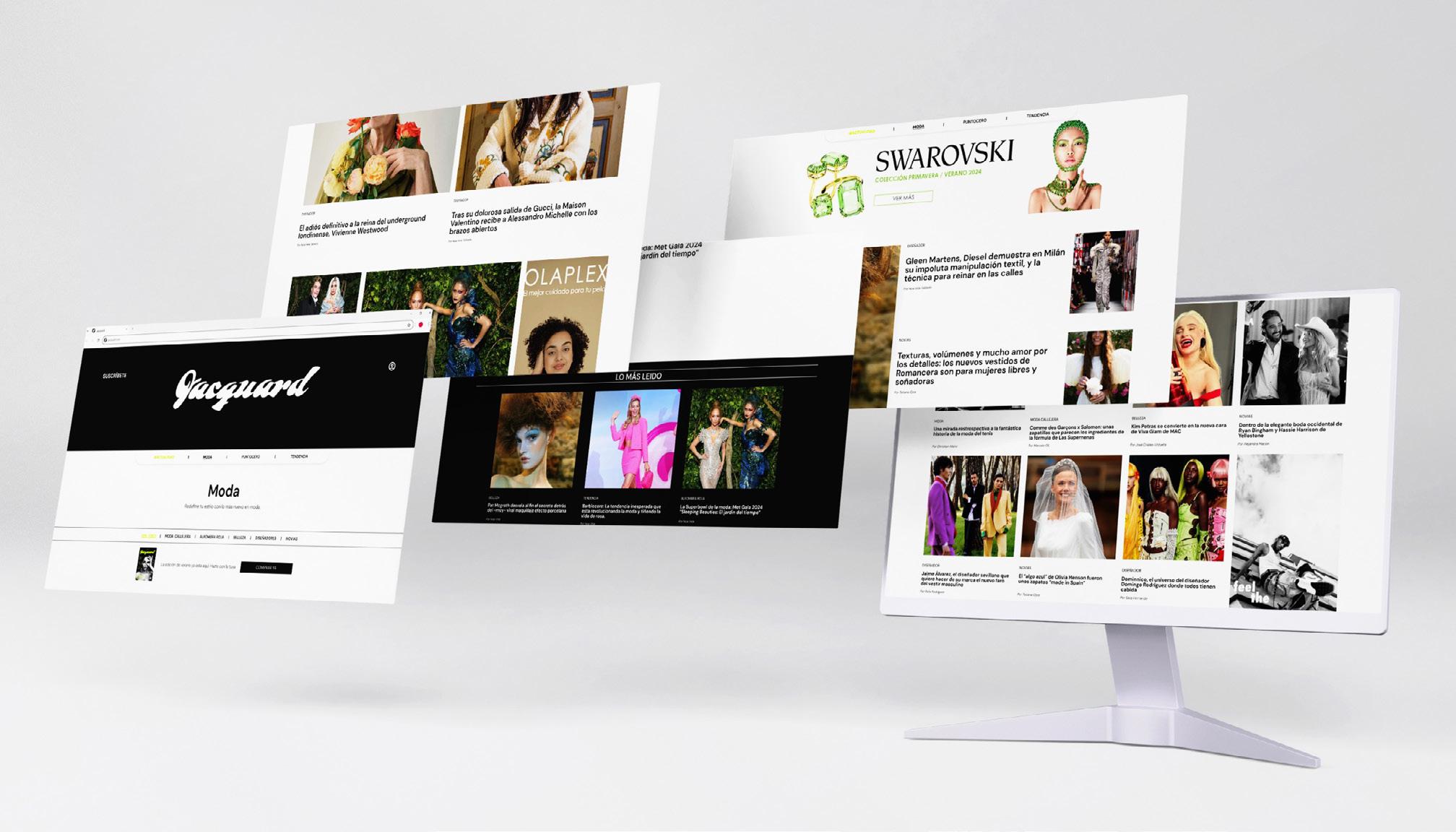
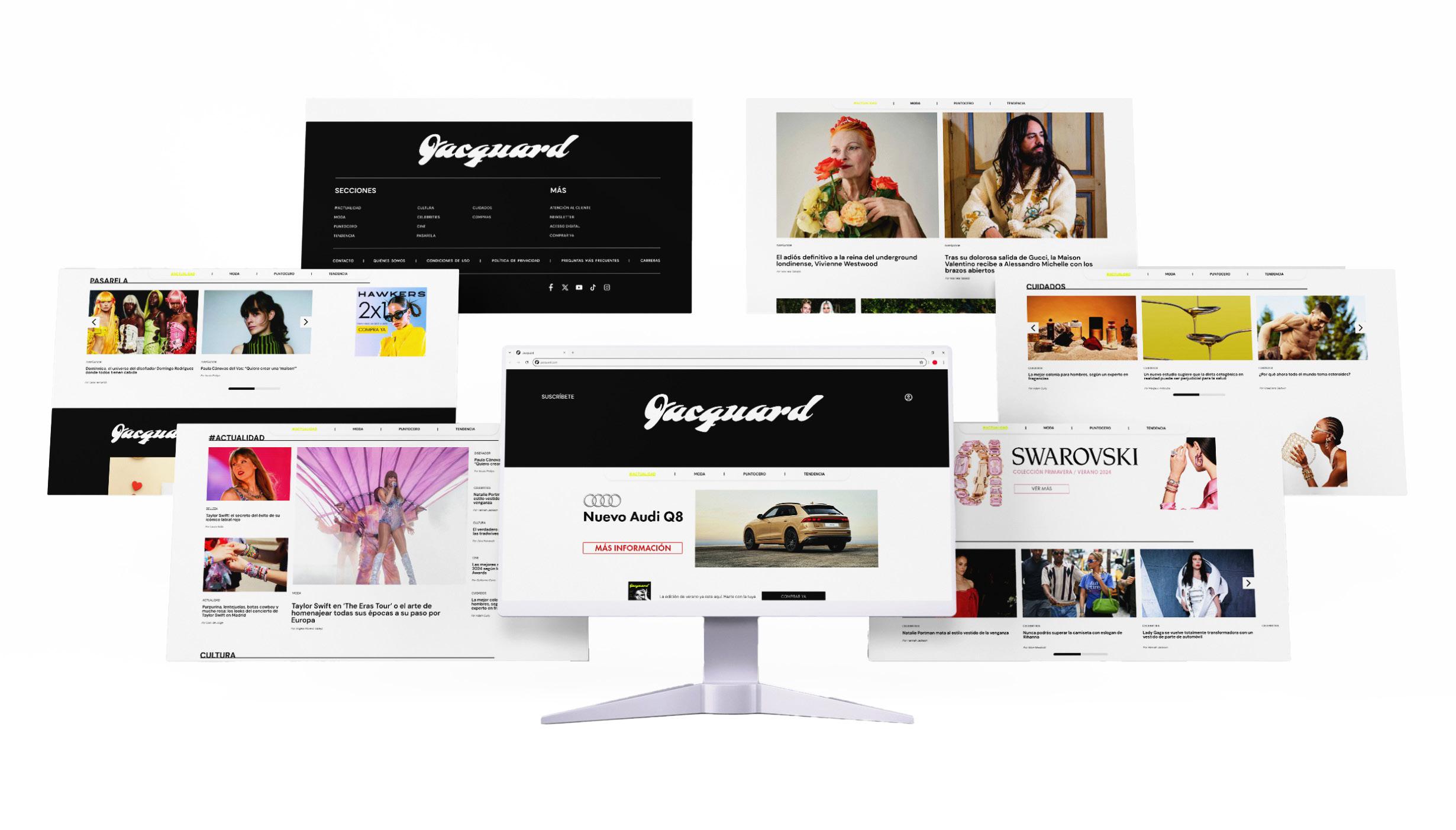
En esta sección se ha llevado a cabo el prototipado y diseño inicial de lo que en un futuro podría convertirse en la página web y blog de la editorial
Está diseñado en un formato estandarizado de web, no para un dispositivo en concreto, su medida es de 1440x1024 píxeles.
Este esfuerzo representa un paso crucial en la creación de una presencia digital sólida y coherente para la marca, proporcionando un espacio interactivo y dinámico que complementa la oferta impresa. La plataforma digital ofrecerá información complementaria a la versión en papel, incluyendo artículos y noticias de actualidad en tiempo real. A través de este prototipado, se ha buscado establecer una identidad visual clara y funcionalidad intuitiva que no sólo atraiga a los visitantes, sino que también ofrezca una experiencia de usuario enriquecedora y alineada con los valores estéticos y editoriales de la marca.
Esta actividad se ha desarrollado plenamente en Figma, aunque se han utilizado otros programas complementarios como Adobe Illustrator 2024 y Adobe Photoshop 2024. Se estima que para su diseño completo, incluyendo: la redacción de artículos, la búsqueda de información complementaria, investigación de la competencia, preparación de documentos, elección de tipografías y elementos gráficos y el diseño de publicidades estáticas y animadas, se han empleado un total de 24 horas.
03/ A.1. Estructura. Retícula.
Para llevar a cabo el diseño web he utilizado la siguiente retícula compuesta por filas y columnas.
En términos de diseño web es recomendable utilizar una estructura de filas de 8 puntos de altura con un canal de distancia múltiplo de ocho, es decir, de 16, 24 o 32, en función del blanco que busques en tu diseño. Yo seleccioné el canal más pequeño, 16 píxeles, para aumentar las posibilidades de diseño. Contra menos distancia entre las filas, más fácil es mantener toda la estructura ordenada.
En cuanto a las columnas, seleccione una estructura de 12, con la posibilidad de elegir entre un contenedor de 1140 pixeles o de 960 pixeles, esta última opción fue la elegida. A pesar de que por lo tanto, la caja contenedora de información es menor, los márgenes laterales son muy necesarios. Busco una estructura limpia y muy legible por lo que es favorable más porcentaje de blanco a los lados. Los márgenes por lo tanto son de 120 píxeles, y el canal de distancia entre las columnas es de 20 píxeles. Esta elección de 12 columnas se debe a sus altas posibilidades de división, es una estructura muy versátil que permite muchas combinaciones, pudiendo ser divididas en 2, 3, 4 y 6, simétricas y asimétricas, las posibilidades son infinitas.
03/ A.2. Estructura. Tipografías y estilos.
Al igual que en el producto impreso, la tipografía utilizada es una sola familia con sus múltiples estilos, pero esta vez, se sustituye por una tipografía sans serif, más limpia, adecuada para la lectura online.
“DM Sans” es la tipografía seleccionada, disponible en Adobe Fonts y en Google Fonts. Diseñada por Colophon Foundry. Es una tipografía geométrica de bajo contraste, pensado para su uso en tamaños de texto más pequeños. DM Sans admite un conjunto de glifos latinos extendidos, lo que permite la composición tipográfica en inglés y otros idiomas de Europa occidental.
Dada su alta disponibilidad de estilos, es muy versátil, estos son los seleccionados para llevar a cabo el diseño de la web Jacquard.

- Tab Bar:
- Sección principal:
- Sección / inicio:
- Título de art grande:
- Título de art secundario:
- Título art / interior:
- Subtítulo:
- Sección en el art:
- Autor/fecha del art:
- Cuerpo de texto:
- Pie de foto:
- Otros:
DM Sans SemiBold. Tamaño 12 puntos, interlineado 15 puntos. La caja siempre en mayúscula.
DM Sans SemiBold. Tamaño 48 puntos, interlineado 35 puntos.
DM Sans Bold. Tamaño 27 puntos, interlineado 30 puntos. La caja siempre en mayúscula.
DM Sans SemiBold. Tamaño 24 puntos, interlineado 24 puntos.
DM Sans SemiBold. Tamaño 14 puntos, interlineado 14 puntos.
DM Sans SemiBold. Tamaño 35 puntos, interlineado 35 puntos.
DM Sans SemiBold. Tamaño 20 puntos, interlineado 20 puntos.
DM Sans Regular. Tamaño 10 puntos, interlineado 15 puntos. La caja siempre en mayúscula.
DM Sans Light Italic. Tamaño 9 puntos, interlineado 15 puntos.
DM Sans Light. Tamaño 15 puntos, interlineado 20 puntos.
DM Sans Light Italic. Tamaño 11 puntos, interlineado 13 puntos.
DM Sans Light. Tamaño 13 puntos, interlineado 15 puntos.
03/ A.3. Estructura.
Colores y botones.
El uso de los colores blanco y negro para la composición de la web de moda se justifica por su capacidad para proporcionar una base atemporal y elegante que resalta el contenido visual y textual de manera efectiva. Esta paleta neutra no solo ofrece una estética limpia y sofisticada, sino que también me da la versatilidad necesaria para la cabecera de las revistas impresas, permitiendo una coherencia visual entre los medios digitales e impresos.
Al igual que hice en la tripa del producto impreso, esta elección cromática asegura que las imágenes y los elementos gráficos destaquen, creando una experiencia visual impactante.
Además, he complementado el diseño con el uso del color #D2FF00, el mismo color utilizado en la cabecera del número 001 de la revista Jacquard, Junio 2024, que añade un toque vibrante y moderno, aportando dinamismo y frescura al conjunto, sin comprometer la elegancia y la simplicidad de la paleta principal.
El uso de elementos gráficos como fotos y botones con bordes rectos en la composición de la página web se justifica por su capacidad para crear una apariencia más limpia y moderna. Las líneas rectas y definidas de estos elementos aportan una sensación de orden y claridad visual, lo cual es esencial en un entorno digital donde la simplicidad y la funcionalidad son clave para una experiencia de usuario óptima. Los bordes rectos ayudan a que el contenido destaque de manera clara y efectiva, sin distracciones innecesarias.
A excepción del menú de navegación superior, que siempre aparece a lo largo de la pantalla pegado al borde superior, he optado por bordes inferiores redondeados. Esta elección de diseño permite que el menú se integre de manera más fluida y armoniosa con el resto de la página, suavizando la transición entre el menú y el contenido principal. Los bordes redondeados del menú superior crean un contraste visual sutil pero significativo, lo que añade un toque de dinamismo sin comprometer la limpieza general del diseño. Esta combinación equilibrada de elementos rectos y redondeados logra una estética contemporánea y elegante, mejorando tanto la funcionalidad como la estética de la página web.
Od ea volor res cuscia nossi deliquis et, oditaest ipitibero blam aut que pre laccum im eventio tem explit eicid quis min ni repudandi cus nus, ut adi.
#FFFFFF
Od ea volor res
cuscia nossi deliquis et, oditaest ipitibero blam aut que pre laccum im eventio tem explit eicid quis min ni repudandi cus nus, ut adi.
#000000
Od ea volor res
cuscia nossi deliquis et, oditaest ipitibero blam aut que pre laccum im eventio tem explit eicid quis min ni repudandi cus nus, ut adi.
#D2FF00
03/ A.4. Estructura. Secciones.
El contenido de la página web y el blog de la editorial se estructura en diversas secciones cuidadosamente diseñadas para proporcionar a los lectores una experiencia informativa y dinámica: #Actualidad, Moda, PuntoCero y Tendencia. A continuación, los detalles de cada una de las secciones principales:

• #Actualidad
En la sección de #Actualidad, se publican noticias actualizadas diariamente que abarcan los eventos y sucesos más importantes ocurridos en las últimas horas o días. Esta sección incluye una amplia variedad de noticias, desde política y economía hasta cultura y tecnología, pasando por temas menos serios como recomendaciones de películas y series, compras y celebrities, asegurando que los lectores tengan acceso a información relevante y oportuna de diversos ámbitos. Estas noticias son contrastadas y de fuentes 100% fiables. Es preciso seleccionar las historias más destacadas y redactar artículos concisos y bien documentados. Además, se actualiza constantemente para mantener a los lectores informados sobre los sucesos más recientes.
• Moda
La sección de Moda está dedicada a las noticias de actualidad más relacionadas con productos, belleza, pasarela y diseñadores. Aquí se publican artículos que cubren desde las últimas colecciones de moda hasta innovaciones en productos de belleza y entrevistas con diseñadores destacados. Además, esta sección alberga los artículos de la última publicación impresa de la revista, proporcionando a los lectores una versión digital de los contenidos más recientes, en este caso, la edición de junio de 2024. Los redactores especializados en moda trabajan en estrecha colaboración con los equipos de diseño y fotografía para crear contenidos visualmente atractivos y editorialmente ricos.
• PuntoCero
PuntoCero es un espacio dedicado a la sostenibilidad en el sector textil. Esta sección tiene como objetivo concienciar a los lectores sobre la importancia de cuidar el medio ambiente y promover prácticas sostenibles en la industria de la moda. Los artículos aquí exploran temas como materiales ecológicos, procesos de producción sostenibles e iniciativas de reciclaje y reutilización. Se incluye contenido que va desde estudios de caso y entrevistas con líderes en sostenibilidad hasta consejos prácticos para consumidores conscientes. El equipo de PuntoCero trabaja para ofrecer una perspectiva informada y comprometida, reivindicando la vuelta a los orígenes y la importancia de la sostenibilidad.
• Tendencia
En la sección de Tendencia, se encuentran las noticias de actualidad más relacionadas con las tendencias de moda y belleza, así como con las celebridades y las redes sociales. Esta sección ofrece una visión completa de lo que está a la orden del día, desde nuevas modas y estilos de belleza hasta el impacto de las redes sociales y la cultura de las celebridades. Al igual que en la sección de Moda, aquí también se incluyen los artículos de la última publicación impresa, la edición de junio de 2024. En esta sección hay que estar siempre al tanto de los cambios rápidos en el mundo de la moda y la belleza, asegurando que los lectores reciban información fresca y relevante.
Cada sección es gestionada independientemente, pero con contenido interconectado, asegurando que sea preciso, atractivo y de fácil acceso, alineado con la misión editorial de la marca. Esta estructura permite ofrecer a los lectores una mezcla equilibrada de información diaria, contenido especializado y artículos profundos que reflejan la esencia y los valores de la editorial.
03/ B. Diseño de publicidades.
A diferencia de las publicidades del producto impreso, el formato digital permite tanto campañas estáticas como animadas. A estas publicidades se les denomina banners.
En el mundo competitivo de las revistas y blogs de moda, al igual que en cualquier publicación digital que busque ingresos, los banners publicitarios juegan un papel crucial en la captación de la atención de los lectores y en la promoción de productos. El diseño de estos banners es un aspecto esencial para lograr un impacto visual y comunicativo efectivo. A continuación, se presenta una explicación detallada del diseño de los banners realizados para la revista Jacquard, destacando cómo se alinean con las tendencias y prácticas comunes en la industria.
Es común en el ámbito de las revistas de moda que los banners se diseñen con una estética atractiva y contemporánea, utilizando imágenes de alta calidad, tipografía elegante y paletas de colores sofisticadas. Estos no solo mejoran la apariencia visual de la publicación, sino que también refuerzan la identidad de la marca y su posicionamiento en el mercado. El diseño de nuestros banners se ha inspirado en estas prácticas, buscando no solo cumplir con los estándares de la industria, sino también aportar un toque distintivo que nos diferencie de la competencia.
Para diseñar estas publicidades se han utilizado los tamaños estandarizados de: Square o Cuadrado (250x250 píxeles), Billboard o Cartelera (970x250 píxeles), y una mezcla de tamaños, resultando en un rectángulo vertical, similar al Skyscraper o Rascacielos (300x600 píxeles).
Las marcas seleccionadas son marcas de lujo, especializadas en moda o/y belleza y tratamientos estéticos, y son: Nike, The Ordinary, Olaplex, Chanel, Audi, Hawkers y Swarovski. Repitiendo su aparición, aunque con una estética totalmente nueva, de algunas marcas tanto en la publicación impresa como en la publicación digital.
• Nike
El banner de Nike es estático y tiene un tamaño de 300x600 píxeles.
Para realizar el diseño se ha reutilizado el fotomontaje realizado para la publicación impresa, cambiando su color a escala de grises y ajustando el encuadre del texto. Destaca la palabra “unreal”, la única con color frente a un diseño en blanco y negro, reforzando el mensaje detrás de la composición.

• The Ordinary

El banner de The Ordinary es animado en formato GIF y está diseñado en dos tamaños, 250x250 píxeles y 970x250 píxeles.
Para realizarlo se tomaron los tres productos de la marca, utilizados en la publicidad diseñada para la publicación impresa enfocados a la limpieza facial. Junto al logo y el eslogan de la marca, según el formato, en máscara de recorte o en blanco sobre un fondo de agua, haciendo referencia a su utilidad, la limpieza y frescura, aparecen en el lado izquierdo de la composición los productos silueteados.
Según el formato, la animación es distinta. En el banner horizontal, aparecen todos los artículos desde el principio, haciendo un efecto de “pulso”, aumentando su escala y volviendo a su posición inicial cada producto independiente. Por otro lado, en el formato cuadrado, puesto que el espacio es mucho más reducido, aparecen cada producto desde la izquierda horizontalmente, pausandose y volviendo a desaparecer por el mismo lado.
Ambos banners se han creado utilizando la línea del tiempo en Adobe Photoshop 2024.
• Olaplex
Los banners de Olaplex se han diseñado en dos formatos y tamaños, el banner cuadrado, de 250x250 píxeles es estático, mientras que el banner vertical, de 300x600 píxeles es animado en formato GIF.
Es una marca dedicada al cuidado del pelo, y los elementos seleccionados para la composición siguen la identidad visual de la marca, amarillos y negros. Además de los productos que se promocionan.
El banner cuadrado, se trata de una imagen centrada, de primer plano centrada en el cabello y un producto que ayuda al alisado, buscando una coherencia y cohesión fuerte entre los elementos gráficos del diseño. Es una campaña simple que cumple su función a la perfección.
Por otro lado, el banner vertical, incluye además de este aceite de cabello, otros productos complementarios, centrados sobre un fondo en formato vídeo, de una mujer feliz sacudiendo un pelo muy sano. Es un vídeo corto, que se repite infinitamente.
A pesar de no tener un texto explicativo, con las imágenes y vídeos utilizados, se entiende a la perfección el mensaje de la marca, productos de cuidado capilar que mejorarán tu salud y estética.

• Chanel
Este banner es en formato cuadrado, 250x250 píxeles y es estático.
Al igual que en la revista impresa, siguiendo la misma línea de publicidad simple, sobria y limpia, se ha utilizado una imagen de colores muy llamativos, como el de su pintalabios más vendido. Una imagen de rostro, mirando, de nuevo, a cámara y sosteniendo el producto en promoción. Los únicos elementos añadidos junto a la imagen son el logotipo y marca medio oculto bajo la fotografía, Chanel y su famosa doble C, dando mayor profundidad al diseño.
• Audi
El banner de Audi es animado en formato GIF y está diseñado en 970x250 píxeles.
Es común encontrar publicidades de coches y marcas de vehículos de alto standing, por ello he seleccionado una de las más famosas del mercado. Es un diseño simple y conciso, que presenta el nuevo modelo de coche, Audi Q8, tanto el coche como su interior, así como las condiciones de financiación y compra.
El banner comienza únicamente con el nombre del producto y un botón que actúa de CCT para obtener más información, que llevaría a la página oficial de Audi, junto a una foto del producto entero. A los dos segundos, aparece el resto de la información de compra y financiación, fundiéndose la anterior foto con una de su interior, mostrando así el producto completo. Este banner, se repite infinitamente, apareciendo y desapareciendo la información, con una transición muy suave en el cambio de imágenes.
• Hawkers
El banner de Hawkers, una marca actual y muy famosa de gafas, es animado en formato GIF y está diseñado en dos tamaños, 250x250 píxeles y 300x600 píxeles
Ambos banners tienen la misma estructura: un fondo llamativo, el logotipo, una oferta, la validez de esta, y un botón animado de compra. El fondo es llamativo por sus colores, azules y amarillos, ambos muy potentes, con la famosa cantante y actriz Tini, la cara visible de la marca. Al tratarse de una cara conocida, el público objetivo aumenta sustancialmente. Esta fotografía no está del todo centrada, teniendo más fuerza en el lado derecho, por ello, el texto es colocado en la mitad derecha del diseño. La oferta de 2x1 roba toda la atención del diseño intencionadamente, este tipo de ofertas es muy utilizada y eficiente, pues crea una necesidad en el consumidor que aún no sabía que tenía. Esta oferta se acompaña con la información necesaria, como la fecha de validez, en un tamaño mucho menor y un color menos intenso. Por último, el elemento clave, el CCT, un botón animado, que incita a la compra, a entrar a la página de la marca y consumir. Este elemento cambia de relleno a trazado con el color amarillo caracteristico del diseño, un color muy llamativo. De nuevo, este GIF se repite infinitamente, por lo que el parpadeo del botón es continuo.

• Swarovski
Para la marca de joyas Swarovski, he realizado un banner base estático en tamaño 970x250 píxeles, aplicando tres diseños complementarios.
Sobre un fondo blanco y con el logotipo de la marca centrado, he situado en la esquina derecha a sangre 3 modelos luciendo algunos productos de la marca con paletas de colores distintos: rosa, oro y verde esmeralda. En el lado izquierdo, el producto principal de la nueva colección de esta paleta de colores, en dos perspectivas, de frente y lado o visto desde arriba, superpuestos, dando un efecto más realista.
El logotipo de Swarovski se acompaña con el título de “Colección Primavera/Verano 2024”, un botón que actúa de CCT, que índica la posibilidad de acceder al resto de la colección. Estos dos últimos elementos, cambian de color en función del diseño, cambiando su color al característico del producto: rosa, oro o verde.
Es común en la marca, utilizar la variedad de su paleta como muestra de su identidad, bien se pudo observar recientemente en los diseños presentados para la MET Gala, en la que cada modelo lucía un diseño único de un color característico. Por ello, con estos diseños he querido seguir la misma estética.



03/ C. Presupuesto.
Puesto que esta propuesta, es solo un prototipado original, teniendo únicamente en cuenta el diseño, no la usabilidad y precisión de la programación, es imposible estimar un precio de producción real. Sin embargo, siguiendo los consejos publicados por la página WIX STUDIO, podemos señalar los siguientes puntos significativos.
Si bien los precios difieren de persona a persona, los profesionales del diseño web suelen cobrar entre 50€ y 80€ por hora, y los diseñadores de sitios web independientes calificados ganan más de 75€ por hora . Una tarifa fija para un sitio web comercial estándar puede oscilar entre 5,000€ y 10,000€, con un promedio de 6,760€ .
Una serie de factores determinan cuánto cobrar por un sitio web, incluidas las tarifas actuales del
mercado, su nivel de habilidad y experiencia, la complejidad del proyecto y la industria para la que está diseñando.
Teniendo esto en cuenta, la mejor manera de determinar su tarifa es identificando los diferentes elementos que necesitará incorporar a su modelo de precios. Los elementos más importantes y significativos a tener en cuenta son:
- El coste de producción. Entendiendo este precio como el precio de adquirir las materias primas, incluyendo al CMS, la plataforma de alojamiento, el dominio y el mantenimiento entre otras herramientas.
- La tasa del mercado actual. Obtener ganancias no significa solo contabilizar el costo de sus herramientas y materiales. También significa considerar factores como el tiempo que dedica al proyecto, la calidad de su trabajo.
- Tipo de sitio web. Como no hay dos sitios web iguales, cada uno tendrá un precio ligeramente diferente. Un sitio web personal de una página, por ejemplo, requerirá menos trabajo que un sitio de nivel empresarial.
- Alcance del proyecto. No hace falta decir que cuanto más grande y más tiempo requiera el proyecto, más deberá cobrar. Actualizar un sitio existente, por ejemplo, costará menos que crear un sitio web nuevo desde cero.
04/ Conclusión
Tras finalizar este proyecto final de intermodular, donde desarrollo actividades propias de la preimpresión, diseño, diseño editorial, desarrollo web y gestión de la producción quiero destacar los siguientes puntos, que bajo mi punto de vista, son imprescindibles para llevar a cabo un proyecto de esta dimensión.
1. Colaboración Multidisciplinaria: La realización de una revista profesional no puede depender de una sola persona; es imprescindible contar con un equipo de profesionales especializados en diversas áreas como comunicación, redacción, edición y maquetación para asegurar un producto de alta calidad.
2. Retículas Adaptables: Dada que cada página es única, es necesario utilizar múltiples retículas que se adapten a las diversas necesidades, como el sistema de 2, 5 y 7 columnas, que facilita tanto divisiones simétricas como asimétricas, un recurso clave para mantener la coherencia y la usabilidad de la marca.
3. Costes Elevados: El coste real de producción de una revista de alta calidad es considerablemente alto, lo que implica la necesidad de una gestión financiera cuidadosa y posiblemente la búsqueda de fuentes de financiación adicionales.
4. Alta Competencia: En el contexto actual, la competencia en el mercado de revistas es extremadamente alta, con muchas publicaciones similares ya establecidas, lo que aumenta el desafío de destacar.
5. Identidad Única: La similitud en colores, recursos y tipografías entre competidores hace imprescindible la creación de una identidad de marca única para diferenciarse y captar la atención del público objetivo.
6. Espacio para Publicidad: La publicidad en la revista ocupa tradicionalmente entre el 15 y el 20% del contenido total, lo cual es necesario para mantener la viabilidad financiera del proyecto. Es crucial equilibrar la cantidad de anuncios con el contenido editorial para no afectar negativamente la experiencia de los lectores.
7. Tipografía Versátil: La elección de tipografía en el diseño web es crucial; en este caso, se ha optado por una tipografía de Google por su versatilidad y compatibilidad con diferentes formatos, navegadores y tipos de publicaciones, facilitando su uso continuo.
8. Estructura de Web Óptima: El uso de una estructura de 12 columnas en el diseño web es óptima por su versatilidad, permitiendo múltiples opciones de diseño y una mayor flexibilidad en la presentación del contenido.
9. Variedad de Banners: Los banners son un recurso muy explotado en publicaciones de moda, por lo que se han llevado a cabo una gran variedad de diseños en diferentes formatos para integrarlos eficazmente a lo largo de las páginas y maximizar su impacto visual.
10. Innovación y Creatividad: Para sobresalir en un mercado saturado, es crucial incorporar innovación y creatividad en todos los aspectos del diseño y la producción, desde la selección de contenidos hasta la presentación visual y la estrategia de marketing.
Proyecto final de módulo
Diseño y Edición de Publicaciones Impresas y Multimedia
Ies Puerta Bonita 2023/2024
Realizado por Noa Vela Tablado
