





Anna Transdisciplinary Design
Natalie Transdisciplinary Design
Cas Transdisciplinary Design
Cacau Media Studies Xusheng Industrial Design
Sebastian Transdisciplinary Design Xusheng Industrial Design


October
November
December
Initial Meeting with EA
Christine, Kendall and Cory
Class Participation &
Ethnographic Research
● Needlepoint
● Ceramics
● Drama Club
● SALT Committee
Ideation & Prototyping
● Documentary Short
● Narrative Short
● Intergenerational Programming
● *Virtual Gallery*
Virtual Gallery Prototype
● Interviews
● Documentation
● Wireframes
● Content
● Checkpoints with EA
● Prototype Presentation
Members not only learn artistic skills or fill up their free time. EA provides them with a unique opportunity to:
● Expand their community
● Regain a sense of purpose
● Unleash unrealized potential
● Build an artistic legacy






Phase 1
Phase 2
Phase 3
Collect a visual library of members’ art
Curate the works into online exhibitions
Create capacities for growth and scaling the website
● Embracing existing and future initiatives
● Opportunities for scaling with funding
● Highlighting artist stories: Art in Life
● Documentary short in development

In order to create capacities for implementation and sustainable development, we’ve outline a phased approach to building the website. Each phased is outlined in the following slides. An overview is provided below.
Phase 1 Collect a visual library of members’ art
Phase 2 Curate the works into online art shows
Phase 3 Create capacities for growth and scaling the website
Phased Approach to Website
Each phase of the website includes multiple workflows (WF). Workflow is defined here as an ongoing effort to complete each phase of the Project. WFs are not final and open to refinement depending on the agreed scope of work.
WF 1: Build a Photo Collection of Art
Photograph works and create a system of tagging images
WF 2: Member Outreach + Feedback
Talk to members about the project and facilitate focus groups for feedback
WF 3: Design Website
Collaborate with EA Marketing and member focus groups to design website
Phased Approach to Website
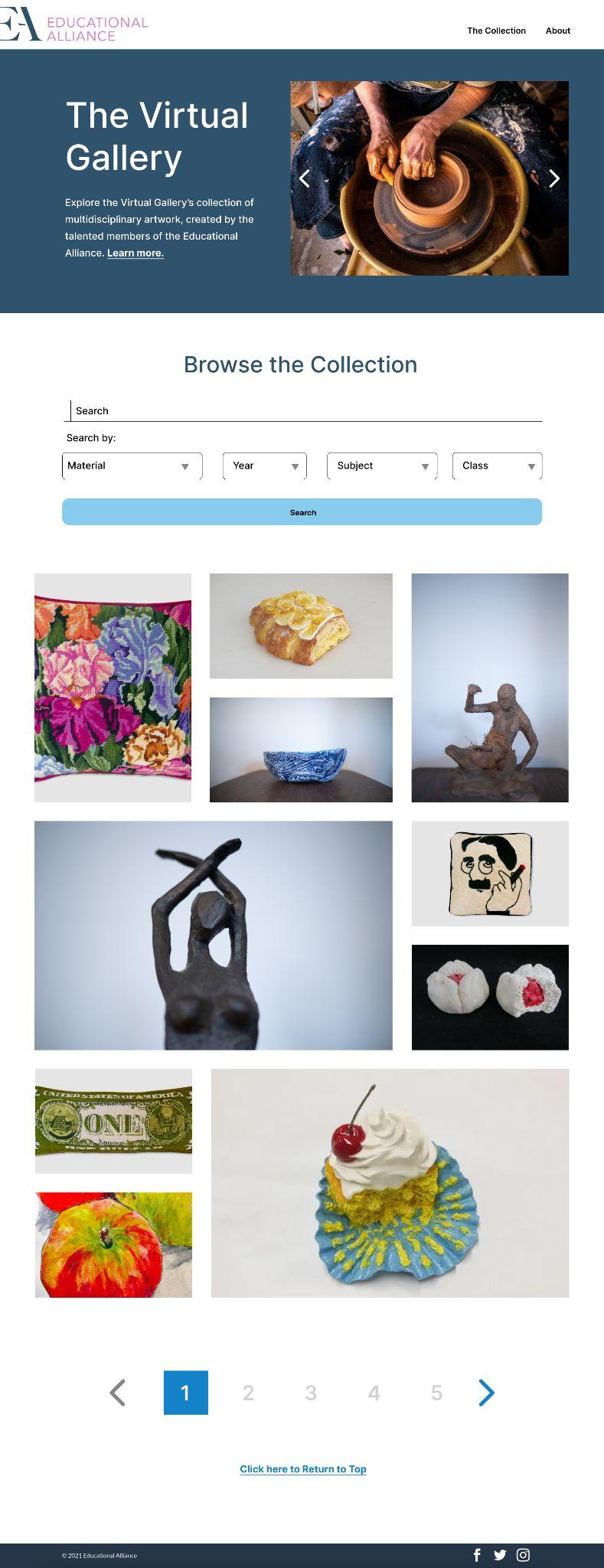
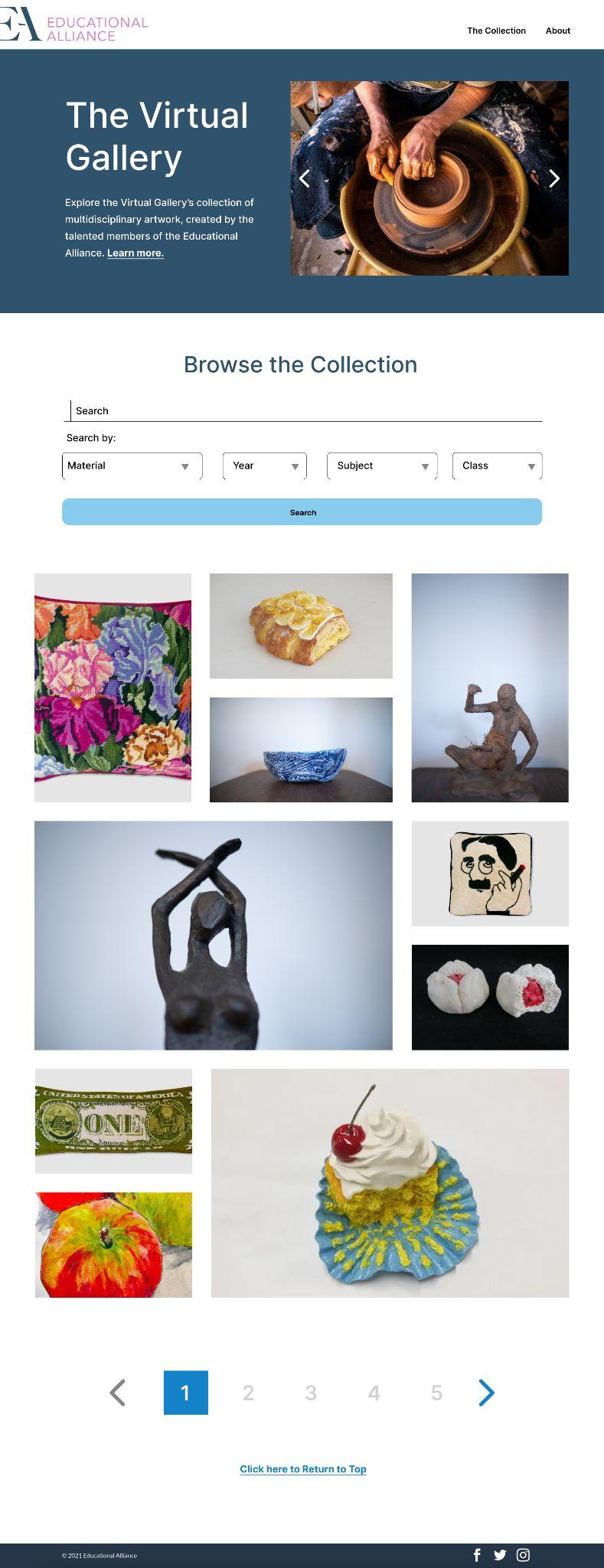
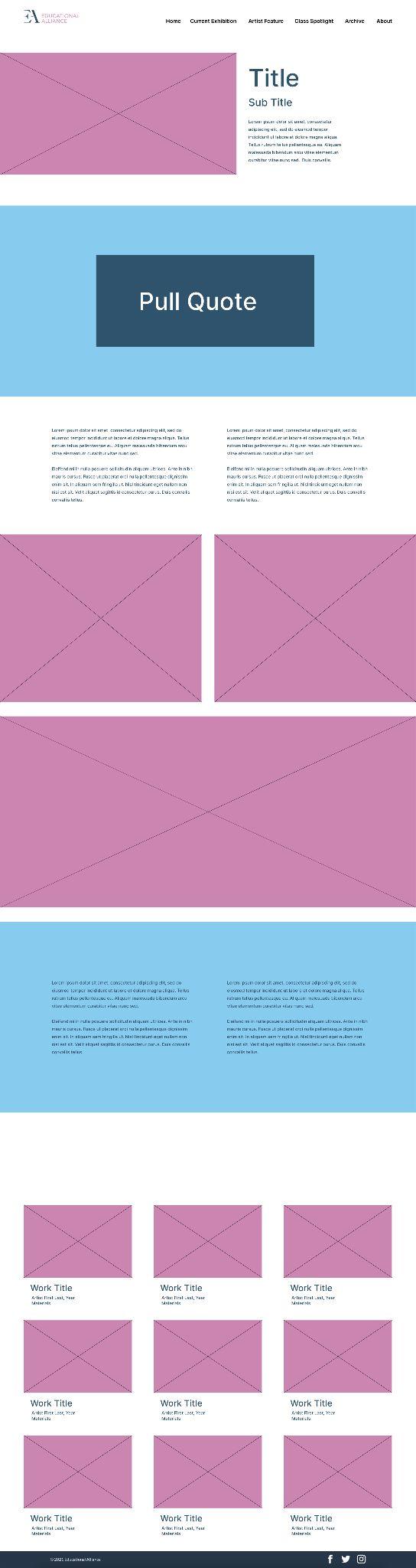
Collection Page (Home)
● Collage Style Galley of Artefact Images
● Search Bar + Filters
Welcome Page (Door)
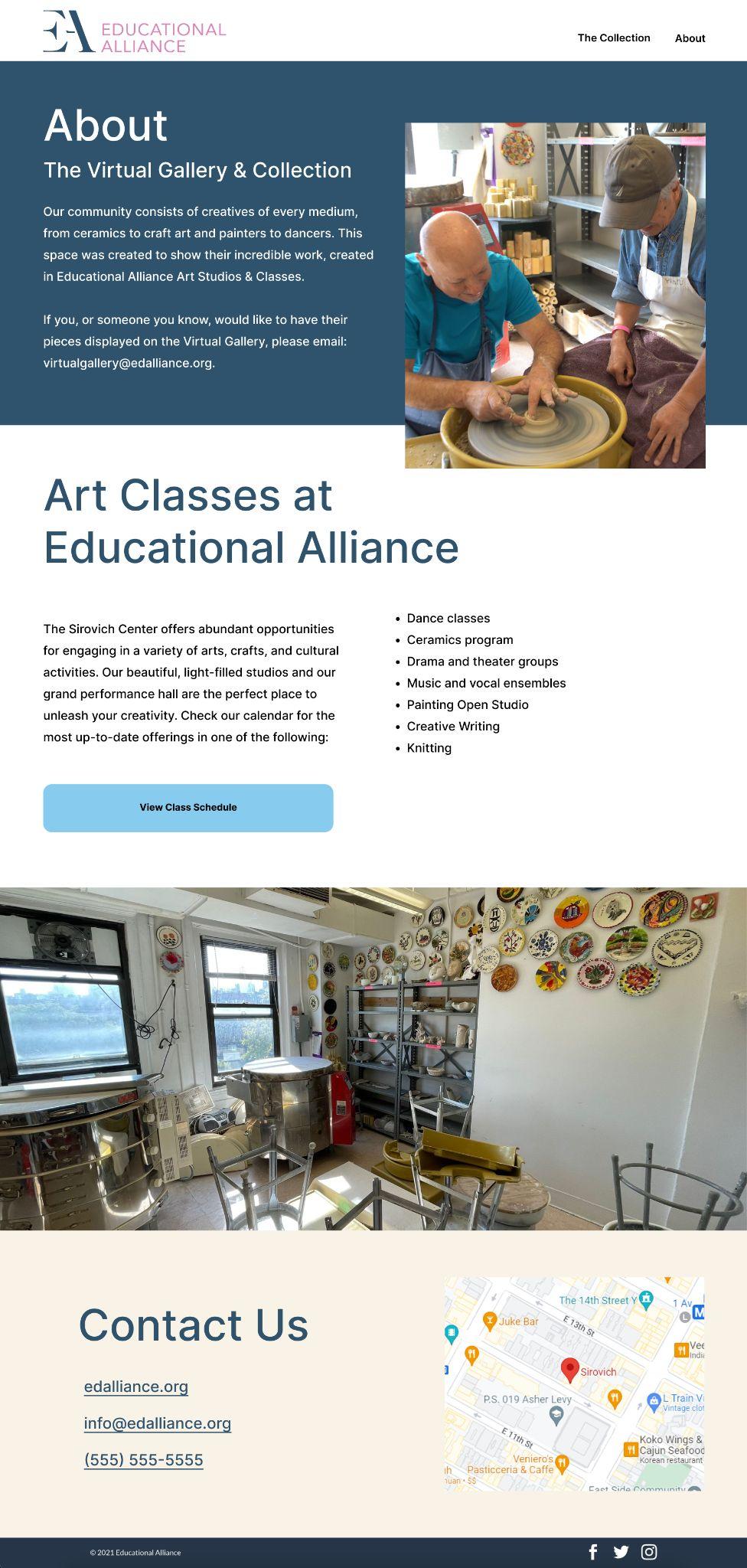
About Page
● Virtual Gallery description
● Adult Creative Programming description
● Contact Information
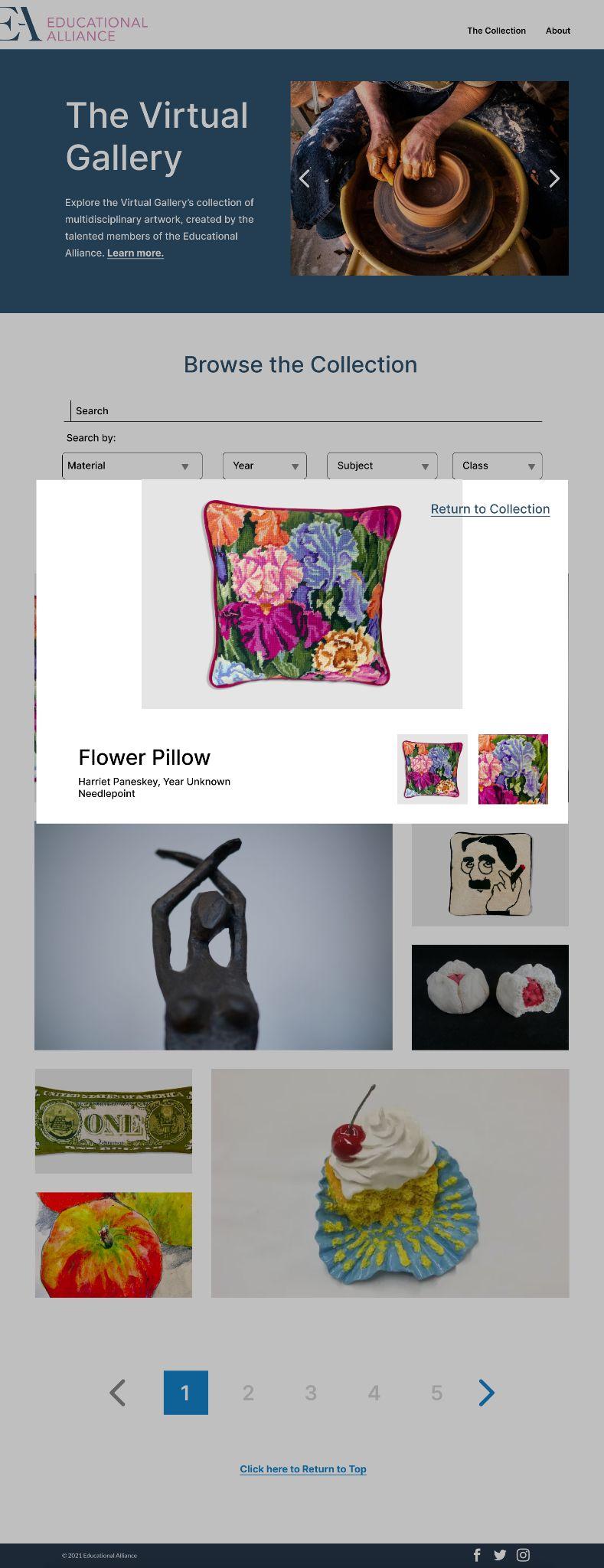
*Click on Artefact Image*
*universal function across website*
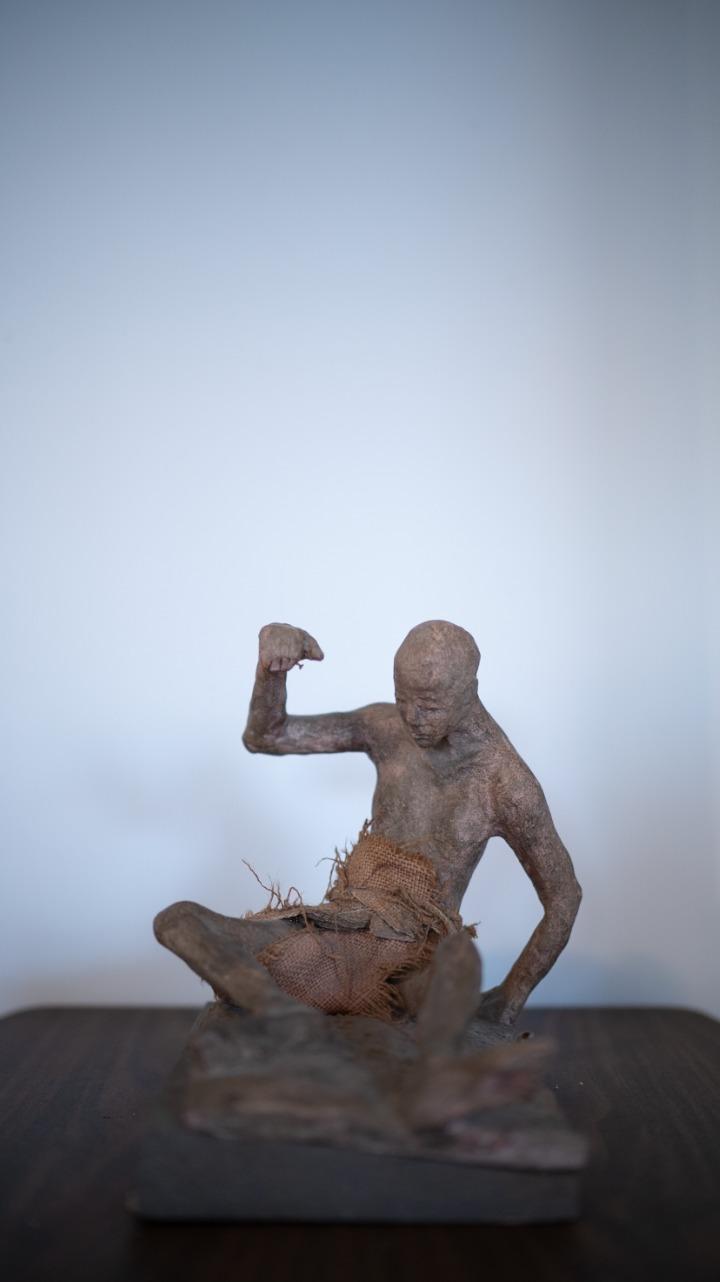
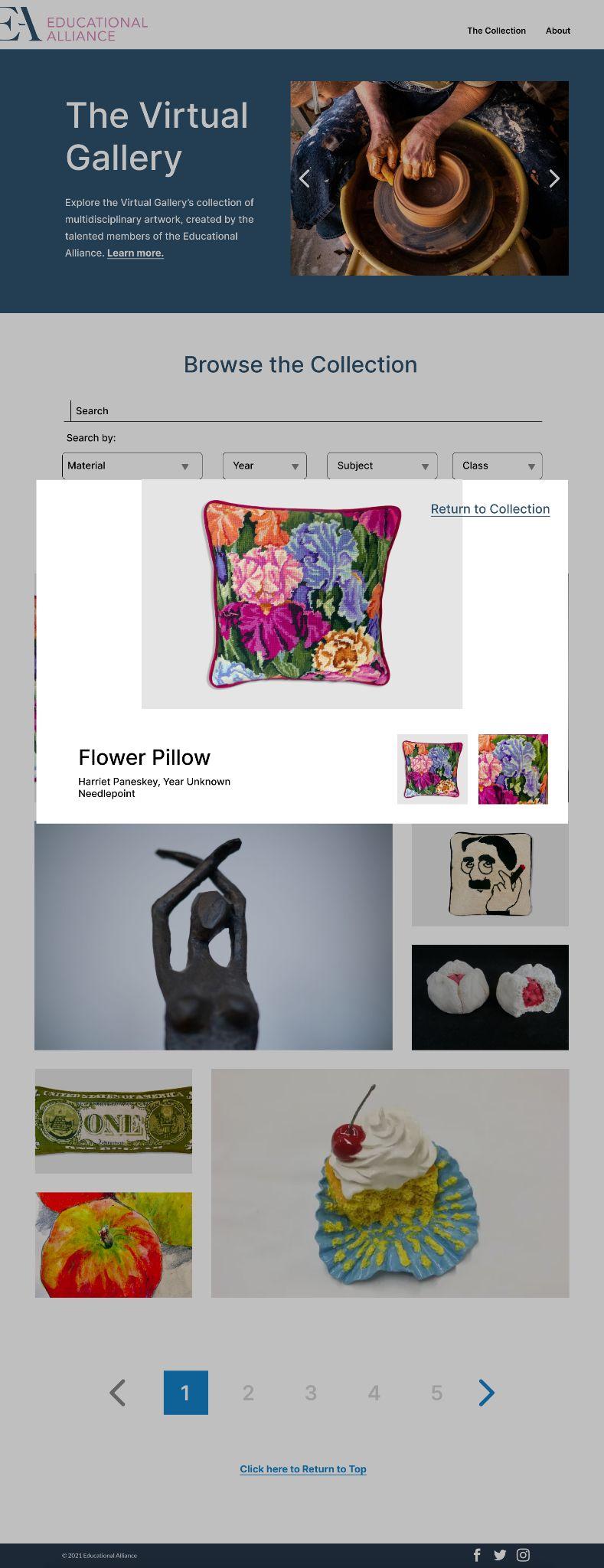
Artefact Pop-Up Window
● Show additional images of artefact
● Description on artefact:Title,Artist
Name,Year, Material




Each phase of the website includes multiple workflows (WF). Workflow is defined here as an ongoing effort to complete each phase of the Project. WFs are not final and open to refinement depending on the agreed scope of work.
WF 1: Curate a Gallery Shows
Using the existing collection, curate online gallery shows.
WF 2: Member Outreach + Feedback
Talk to members about the project and facilitate focus groups for feedback
WF 3: Design Website
Expand website for curated gallery and searchable collection
Phased Approach to Website
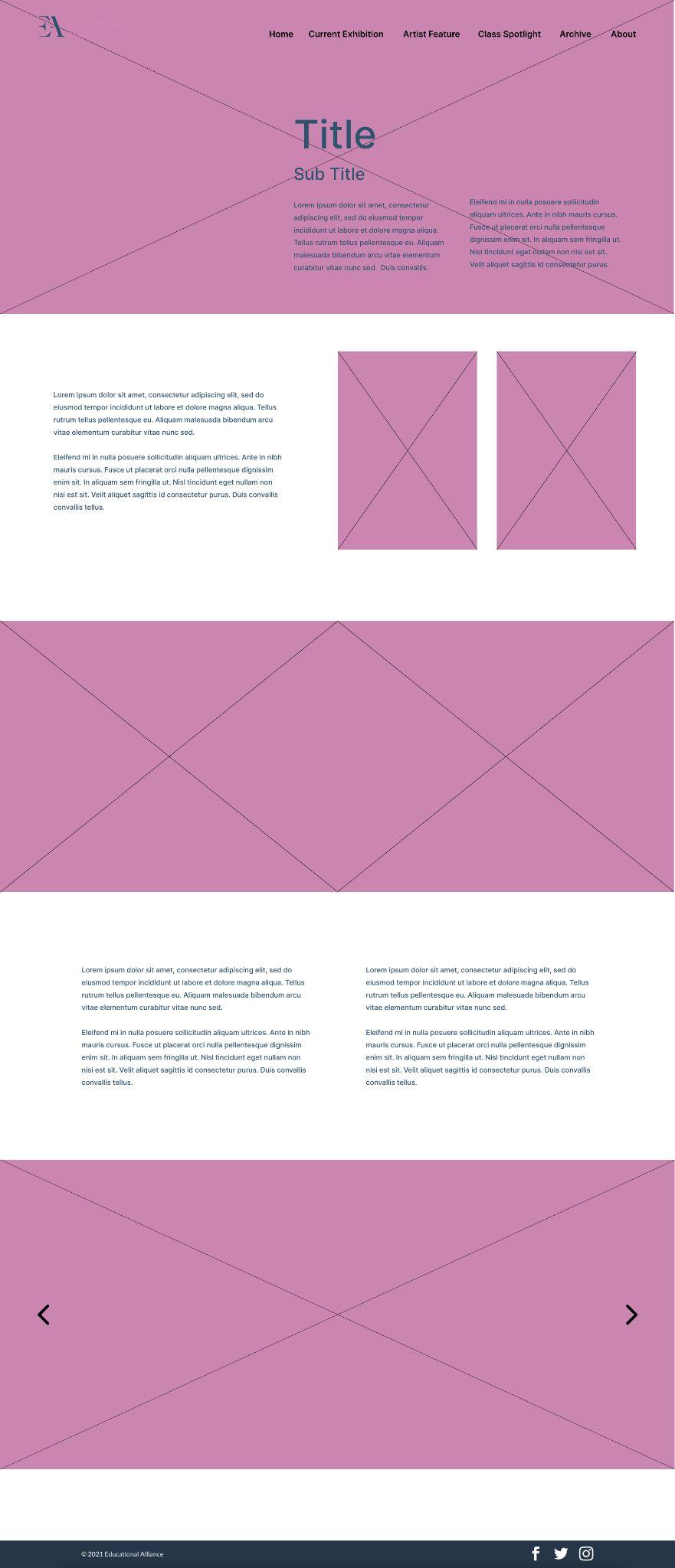
● Custom Page Layout to Show Selected Works
● Artist Bios
● Note from the Curator
Welcome Page (Door)
Home Page
● Landing Page
Collection Page
● Collage Style Galley of Artefact Images
● Search Bar + Filters
About Page
● Website description
● Adult Creative Programming description
● Contact Information
*Click on Artefact Image*
*universal function across website* Artefact Pop-Up Window
● Show additional images of artefact
● Description on artefact:Title,Artist Name,Year, Material
These are wireframes of a potential curated exhibition page. These designs move towards storytelling and focus on the experience of viewing the works.
Visual Example Only Not Final



Each phase of the website includes multiple workflows (WF). Workflow is defined here as an ongoing effort to complete each phase of the Project. WFs are not final and open to refinement depending on the agreed scope of work.
WF 1: Increased Website Capacities
Increased capacities means potential pages, such as artist features, store, Celebate Arts hub, etc.
WF 2: Member Outreach + Feedback
Talk to members about the project and facilitate focus groups for feedback
WF 3: Design Website
Expand website for additional pages and ongoing galleries
● Custom Page Layout to Show Selected Works
● Artist Bios
● Note from the Curator
*Click on Artefact Image*
Collection Page
● Collage Style Galley ofArtefact Images
● Search Bar + Filters
Welcome Page (Door)
Home Page
● Landing Page
*universal function across website* Artefact Pop-Up Window
● Show additional images of artefact
● Description on artefact:Title,Artist Name,Year, Material
● Ability to sell works online to reach a wider audience
Artist Features
● Interviews with the creative community
● Potential video integration
About Page
● Website description
● Adult Creative Programming description
● Contact Information Store
Featuring Michele Kahane

Storytelling media sample
Artists Highlights
Nick Biscardi
ceramics instructor (video + audio sample)

Listen to Nick's interview
