Yulia’s Portfolio
1. resQfood - Enjoy delicious food with Local UnsoldTreasures!
Product type: mobile app design + web responsive design
2. Purrfect Bites- Find the best cat food for your feline friend on mobileApp!
Product type: mobile app design
3. Purrfect Bites- Find the best cat food for your feline friend on website!
Product type: web responsive design
3 - 18
19 - 38
39
50
-
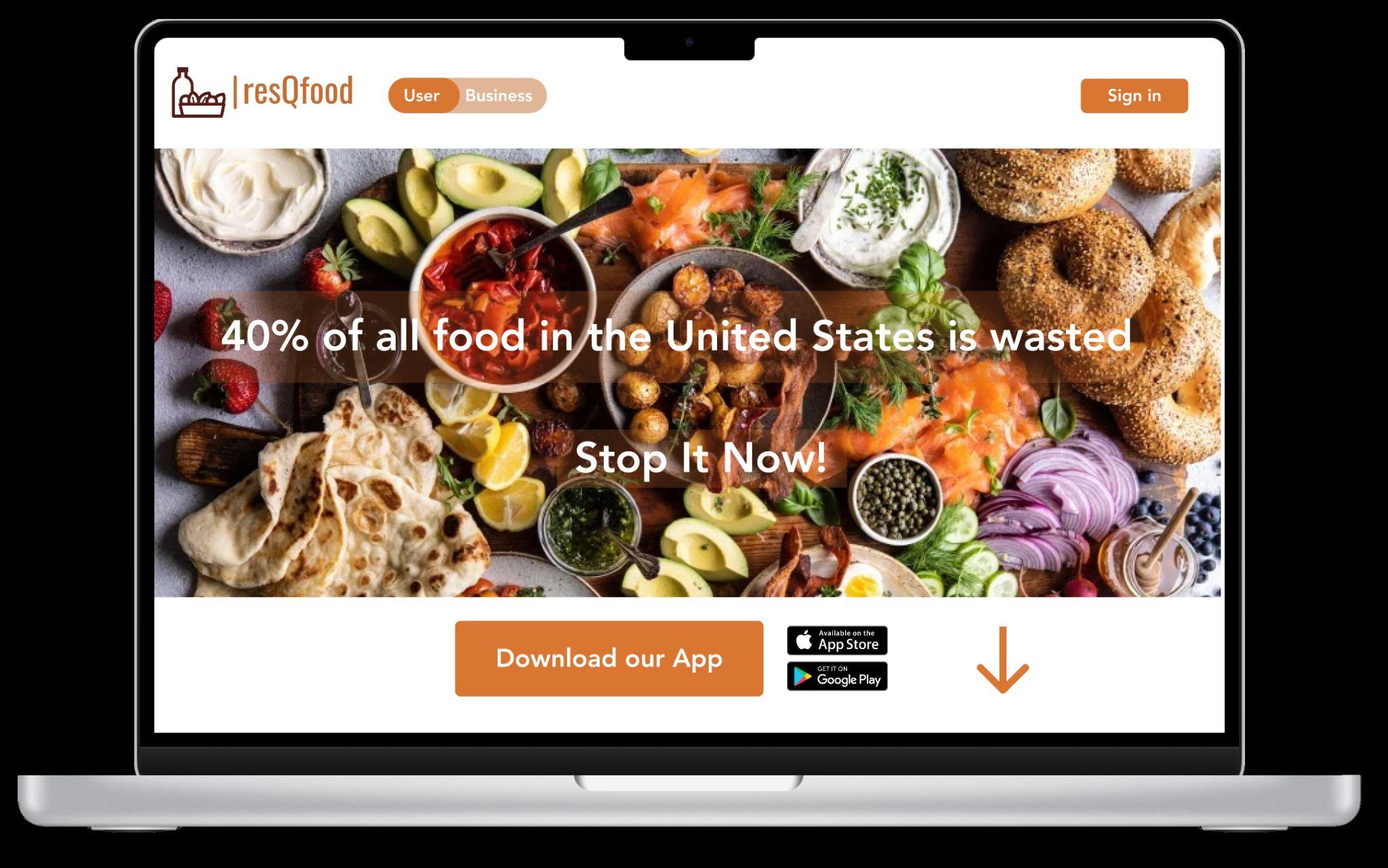
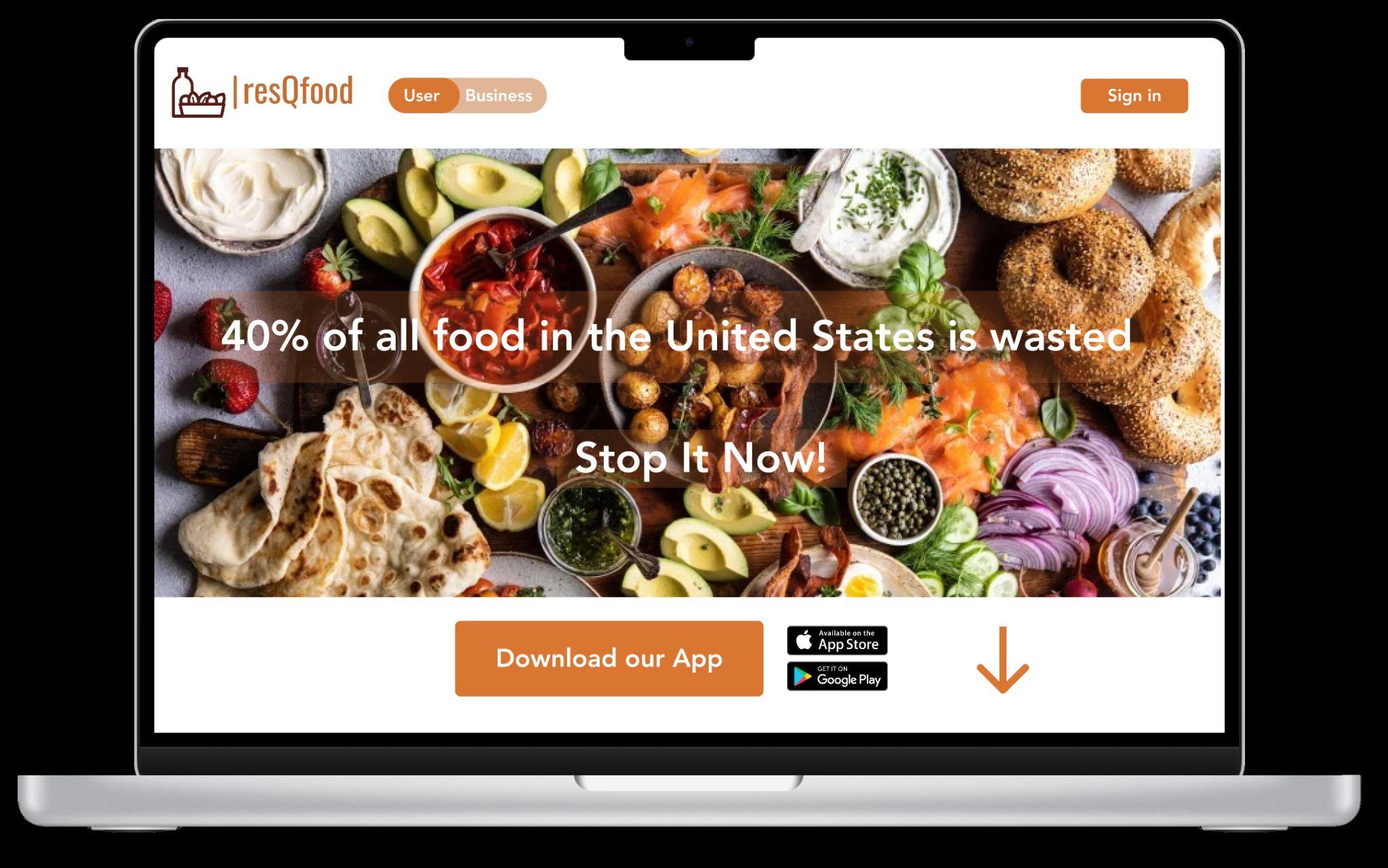
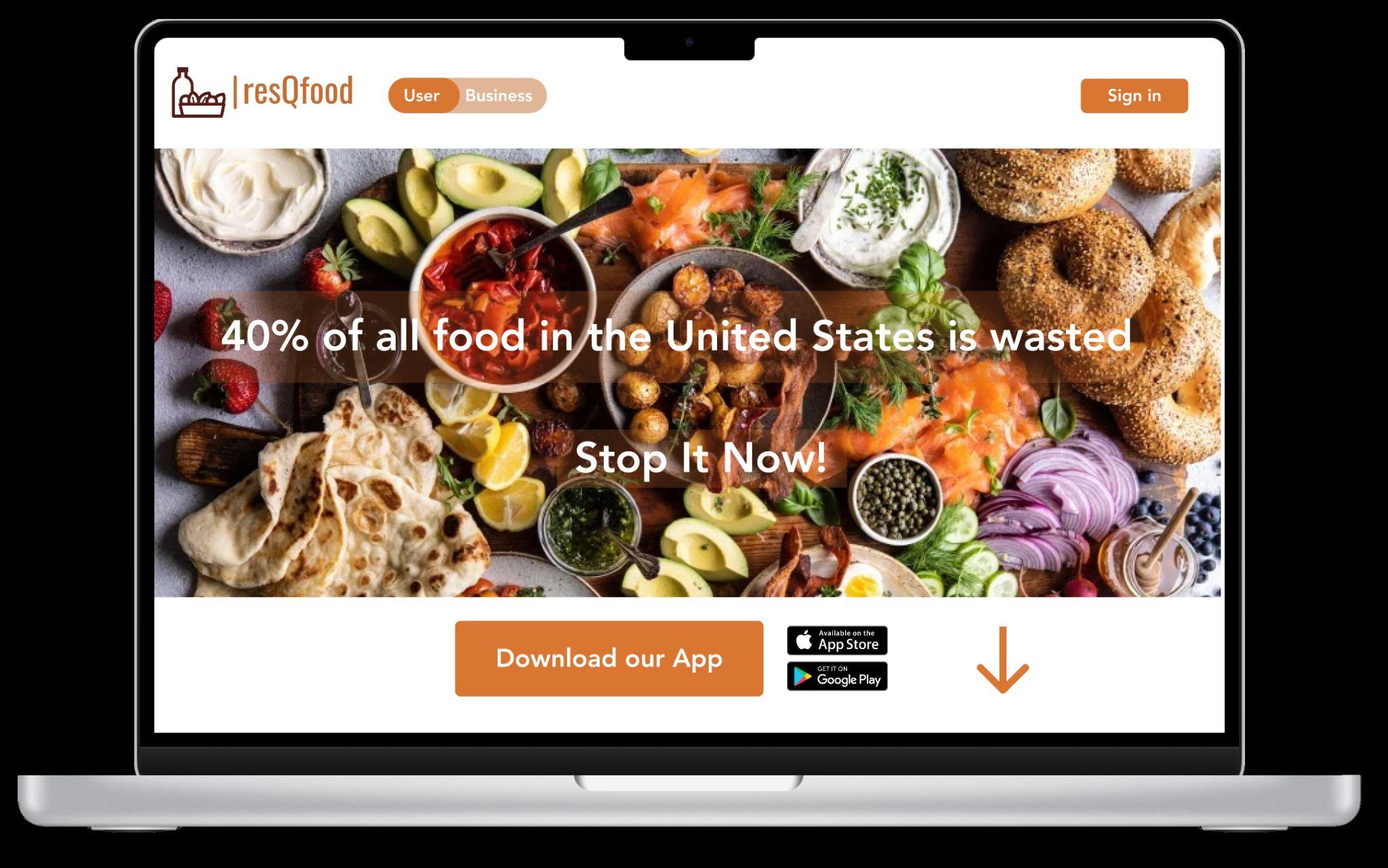
resQfood - Enjoy delicious food with Local UnsoldTreasures!

ProductType: MobileApp Design + Web Responsive Design
Yulia
June 27 2023
Li
Project overview
The product: Discover resQfood, a revolutionary mobile application designed to connect local customers with restaurants and stores that have surplus, unsold food. Our innovative service aims to combat food


Project duration:
June 1 2023 - June 27 2023
4 weeks
3
Project overview
The problem:
1. Many restaurant and bakery owners have to toss away heaps of unsold food, leading to a massive amount of food waste.
2. Plenty of folks who wouldn't mind buying unsold food in a low price due to the high living cost.
The goal:
1. Reduce food waste by connecting unsold food with customers, ensuring it doesn't go to waste.
2. Provide people with an enjoyable dining experience at a fraction of the original price.
3. Promote sustainability by raising awareness about reducing food waste
4
Project overview
My role: UX designer and UX researcher.
Responsibilities: Execute comprehensive interviews to understand user needs, craft both paper and digital wireframes, develop low and high-fidelity prototypes, conduct usability studies, implement accessibility considerations throughout the design process, constantly iterate on the overall design, refining and improving based on user feedback and evolving needs.
5
User research: summary

Throughout my research, I had the opportunity to conduct interviews with both store owners and customers, and I was delighted to discover that this idea resonated positively with both groups.
Store owners expressed their willingness to share unsold food, as long as it didn't disrupt their regular operating hours. On the other hand, customers were eager to purchase such food, as long as the quality remained satisfactory.
The valuable feedback received through this research unequivocally conveyed the shared desire of both owners and customers to combat food waste collaboratively.
6
Goals
"Those pies, they're absolutely delicious, you know? We can't let them go to waste.”
JurgenKlopp
Age:
Address:
Hometown:
Occupation:
60 Liverpool,UK Germany FootballManager
“We need to find a way to get them to the right people who truly appreciate them. “
“It's all about creating a win-win situation!"
Jurgen,arenownedfootballmanager,hasatraditionofenjoyinga pieafteravictoriousmatchatAnfieldstadium.However,he's dismayedbytheexcessiveamountofpiesdiscardeddailyinthe bakerystore,whichworsensonmatchdaysduetotheinfluxof fans.Hecontemplatesasolutiontorescuethesedelectablepies, ensuringtheyreachthosewhotrulyappreciatethem.

Digital wireframes

Based on the user's research, I designed the resQfood mobile app to help users find the local unsold food and get it easily. The design focused on the discover page and reserved process.

8
Low-fidelity prototype


View low-fidelity here 9
Usability study: findings

Safety-driven delivery
Surprising bag insights
Seamless bag reservation
Add a delivery function to address safety concerns for female users picking up orders after 8 pm
Include general tags, customer reviews, and photos to provide users with an idea of what to expect inside each surprise bag, such as beverages, meals, or bakery items.
Include a reminder function and auto-reserve feature to simplify the process of reserving trending surprise bags with uncertain release times
1 2 3 10
Mockups
Informed by usability studies, I integrated customer reviews and accompanying pictures into the platform.



This enhancement enables users to gain a clearer understanding of what they can expect from their orders, empowering them to make informed decisions and avoid unnecessary waste.

Before usability study
After usability study
11
Mockups
Informed by usability studies, I made design adjustments to address users' safety concerns during nighttime pickups. By introducing both delivery and pick-up options, I aimed to alleviate any apprehensions related to picking up orders after dark.



Before usability study
After usability study

12
Mockups





13
High-fidelity prototype
The ultimate high-fidelity prototype showcased streamlined user-flows for signup, browse , reserve, checkout, delivery/pickup and review features.

https://www.figma.com/file/Xf
b0Jz0SaLo3eFPqKMhO90/hi

gh-fidelity?type=design&node
-id=1%3A1039&mode=design
&t=xJIliBeN7MExwDJ9-1
14
Responsive designs




The design for screen size variation included mobile and desktop.

15
Takeaways
Impact:
By leveraging the power of technology, resQfood is leading the charge in sustainability efforts. Through our app, users can effortlessly access a wide variety of surplus food options, ranging from delicious restaurant meals to quality grocery store products. Experience the joy of discovering hidden culinary gems while contributing to a cleaner, greener planet.

What I learned:
With the aid of the design system, I dedicated ample time to refining the critical user-flow for discovering food and making reservations, ensuring a delicate balance of benefits between both restaurants and users, as a truly exceptional app should not only favor one party.
16
Next steps
1 2 3
QuickPay
Auto-Reserve

OrderShield
Implement a one-click payment option to alleviate delays in the payment process, preventing bags from being sold out before order completion
Design the auto-reserve feature to simplify the process of reserving trending surprise bags with uncertain release times
Incorporate a feedback and complaint feature to safeguard users from last-minute order cancellations, ensuring a positive user experience and reliable food availability
17
Let’s connect!

Thank you for your time reviewing my work on this cat-food finder app!
If you'd like get in touch, my contact information is provided below. Email: yue@datartb.com
18
Purrfect Bites- Find the best cat food for your feline friend!
ProductType: MobileApp Design
Yulia
May 30 2023

Li
Project overview
The product: Get ready for "Purrfect Bites", our latest app that's all about finding the best food for your furry friend. With this app, we offer personalized recommendations based on your cat's specific needs. Whether it's breed-specific nutrition, dietary restrictions, or simply their age, we've got it covered. Try out Purrfect Bites today and make mealtime the highlight of your cat's day!

Project duration:
May 1 2023 - June 1 2023
4 weeks
20
Project overview
The problem:
1. Many cat owners aren't sure how to choose food based on their cat's health condition.
2. The daunting selection process often discourages cat owners from changing their cat's food.
The goal:
1. Assist cat owners in effortlessly finding the best food for their feline companions.
2. Transform the shopping experience for cat food, making it simpler and more efficient for owners.
3. Provide a feature to store cat's data and set reminders, ensuring a timely rotation of cat food for optimal health.
21
Project overview
My role: UX designer and UX researcher.
Responsibilities: Execute comprehensive interviews to understand user needs, craft both paper and digital wireframes, develop low and high-fidelity prototypes, conduct usability studies, implement accessibility considerations throughout the design process, constantly iterate on the overall design, refining and improving based on user feedback and evolving needs.
22
User research: pain points

What to Consider
Cats Owners were uncertain about the key factors to consider when selecting cat food.
Overwhelming Options
Unclear Ingredients
With many options available, such as dry or wet, organic or non-organic, it's difficult to know what their cat will like.
The difference in ingredients and their impact on price is confusing, making it hard to judge value for money.
Food
Cats Owners struggle with understanding when and how often to change their cat's food.
Switch
23
1 2 3 4
Persona: Lisa

Problem statement: Lisa is a junior designer who needs an efficient way to compare cat foods, focusing on their benefits and drawbacks, because her cat has digest problem and current process is time-consuming.

24
User journey map

Lisa's user journey revealed that the cat food find app can not only save much time but also making shopping fun and easy.

25
Paper wireframes
These paper wireframes show the basic structure of the app-based users' research, including the home page, food matchmaker page, recommendation page, product information page, and shop information page.


26
Digital wireframes

Based on the user's research, I designed the food find tool to help cat owners find the perfect food. Let's get started with a quick question.
Some questions will be automatically filled based on Cat’s File
Find food for each cat based on its age, weight and health condition. Include the questions that owner always ignore when choosing food.
27
Digital wireframes

Upon collating all pertinent information, our innovative matchmaking feature will present users with 1-5 optimal cat food options tailored to their cat's specific needs.
Narrow down the selection number based on users’ request
Show all the key factors such as price, ingredients, and existing product reviews to help users make decision.
Provide flexible shopping options
28
Low-fidelity prototype
View the Cat-Food Find APP
Low-fidelity Prototype





Tell us about your cat Get aTailored Food Reco


Compare & Decide Shop Online / in Store 1. 2. 3. 4. 29
Usability study: findings
I conduct two rounds of usability studies.Findings from the first study helped guide the design from wireframe to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings
1
Users need to know how this tool works and where to start it.
2
Users’ preferences should be considered early
Round 2 findings
1
Users want to try fresh / organic / prepared food
2
3
Users need filters for quick selection
4

Users want to add notes / comments
to each food order
3
Users want an reminder feature to switch cat’s food based on cat’s condition
Users want to explore more functions on the home page
30
Mockups
In response to user confusion during early design stages, I introduced a hero image with a prominent button for easy initiation. Additionally, a flow diagram was added to enhance understanding of the tool's functionality.
Before usability study
After usability study
Pull out the selection tool feature and add “Click to Start” as guidance.
Add flow diagram to explain how the food finder tool works



31
Mockups
Before usability study
After usability study
By incorporating question numbers and simplifying the questions, the previous design flaw of endless questioning, which often tested users' patience, has been addressed. As a result, the quiz page now appears cleaner and less stressful for users.

Adding question numbers for clear progress indication while simplifying the page with one question per page.

Simplify the page by dedicating each page to a single question.

32
Mockups






33
High-fidelity prototype

The ultimate high-fidelity prototype showcased streamlined user-flows for the selection and purchase of personalized cat food. This efficient system allows users to save time by comparing only 1-5 products, while offering the convenience of both in-store and online shopping options.

34
Accessibility considerations

Used icons and contrasting Incorporated large images to enhance user comprehension of



3 35
Takeaways
Impact:
This app significantly saves cat owners a tremendous amount of time in finding the best food for their cats. It provides comprehensive information on cat food, including ingredients, shopping methods, and recommended feeding intervals. It is an essential app for every cat owner to have.
What I learned: Coming up with a great idea may be easy, but bringing it to fruition requires a significant amount of effort. Conducting thorough research and usability studies holds immense importance as they broaden your perspective and enable you to think outside the box.

36
Next steps
Enhance the left pages (support function) to ensure a more comprehensive user-flow experience..

Carry out additional research to identify areas for potential improvement.
Extend the functionality of this cat food finder to encompass all pet food search tools.
1 2
37
3
Let’s connect!
Thank
If you'd like get in touch, my contact information is provided below. Email: yue@datartb.com

you for your time reviewing my work on this cat-food finder app!
38
Purrfect Bites- Find the best cat food for your feline friend!
ProductType: Web Responsive Design

Yulia
June 15 2023
Li
Project overview

The product:
Get ready for "Purrfect Bites", our latest website that's all about finding the best food for your furry friend. On this web, we offer personalized recommendations based on your cat's specific needs. Whether it's breed-specific nutrition, dietary restrictions, or simply their age, we've got it covered. Try out Purrfect Bites today and make mealtime the highlight of your cat's day!

Project duration:
June 1 2023 - June 21 2023
3 weeks
40
Digital wireframes

These digital wireframes show the basic structure of the app-based users' research, including the hero image, food finder tool, recommendation page, main functions and adoption feature!
Explain how this tool works

Easy access to Main functions 41
Digital wireframe screen size variation(s)



42
Low-fidelity prototype

View the Cat-Food Find Web prototype

43
Usability study: findings
I conduct two rounds of usability studies.Findings from the first study helped guide the design from wireframe to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings
1
Users need to know how this tool works and where to start it.
2
Users’ preferences should be considered early
Round 2 findings
1
Users want to try fresh / organic / prepared food
2
3
Users need filters for quick selection
4

Users want to add notes / comments
to each food order
3
Users want an reminder feature to switch cat’s food based on cat’s condition
Users want to explore more functions on the home page
44
Mockups






45
Mockups







46
Mockups: Screen size variations









47
High-fidelity prototype

The ultimate high-fidelity prototype showcased streamlined user-flows for the selection and purchase of personalized cat food. This efficient system allows users to save time by comparing only 1-5 products, while offering the convenience of both in-store and online shopping options. Find the High-fidelity prototype here.

48
Accessibility considerations


Take into account all scenarios and assign appropriate Incorporated large images to enhance user comprehension of functionality.


2 3 49
Let’s connect!

Thank you for your time reviewing my work on this cat-food finder app!
If you'd like get in touch, my contact information is provided below. Email: yue@datartb.com
50