

COMPUTER SCIENCE Hexa
2
One Byte at a Time

Teacher Manual
ICSE
COMPUTER SCIENCE Teacher Manual

Acknowledgements
Academic Authors: Jatinder Kaur, Ayushi Jain
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa ICSE Computer Science Teacher Manual 2
ISBN: 978-81-985727-1-4
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Foreword
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To support teachers in delivering effective and engaging lessons, we offer a thoughtfully designed Teacher Manual to enhance the teaching and learning experience. Rather than prescribing teaching methods, the manual provides examples and demonstrates how and why teachers can apply these examples in their classes.
Each chapter in this manual is structured to provide a comprehensive lesson plan. The chapters are divided into multiple sessions, each following the Warm up, Engage, Build, and Sum up (WEBS) strategy.
• The Warm up phase sets the stage for learning by connecting to prior knowledge and building curiosity.
• The Engage phase captures the students’ attention and motivates them to participate actively.
• In the Build phase, questions from various sections are discussed to build the understanding of the students.
• Finally, the Sum up phase reinforces learning through easy-to-recall activities and questions.
Time duration for each section has been suggested based on the requirements of the students. Additionally, an answer key for every chapter is provided to assist teachers in assessing their students’ understanding and guiding their learning effectively.
We hope this Teacher Manual empowers educators to implement the curriculum effectively, support diverse student learning, and create interactive, engaging environments tailored to their students’ needs and interests.
1 Computer—An Electronic Device ���� 1
Understanding Computers
Advantages of a Computer
Disadvantages of a Computer
Where We See Computers
Starting a Computer
Shutting Down a Computer 2 Parts of a Computer ����������������������� 13
Input Devices
Output Devices
Storage Devices
Input, Process, and Output Cycle
3 Using the Keyboard ������������������������ 22
Alphabet and Number Keys
Special Keys
Combination Keys
Computer Mouse����������������������������� 30
Understanding the Mouse
Holding a Mouse
Mouse Pointers and Using the Mouse
Understanding Files*���������������������� 36
Introduction to File
Opening a File
Typing in a File and Saving a File
Introduction to MS Paint
Using Shapes Tool Saving and Opening a Drawing
Colouring a Shape
More Tools in MS Paint
Introduction to Coding������������������� 54
Introduction to Coding
Sequence
Algorithm
Tour to Puzzle Code Studio
Introduction to Sprite and Sprite Lab
Creating a Scene-I
Creating a Scene-II
Adding a Behaviour
Events and Actions Setting up the Second Scene-I
Concept of Loops and Repeat Loop
Continuing with Project

Computer—An Electronic Device
This chapter is divided into the following sessions
1. Understanding Computers
2. Advantages of a Computer
3. Disadvantages of a Computer
4. Where We See Computers
5. Starting a Computer
6. Shutting Down a Computer
1. Understanding Computers
Learning Outcomes
At the end of the session, the students will be able to:
● describe a device, an electronic device, and a computer.
● tell the uses of computers.
Keyword
● Computer: A computer is an electronic device that helps us do many things.
WEBS at a Glance
Ask the students about different devices around them. Discuss a few electronic devices with the students, and then tell them about computers and its uses.
Group discussion Think and Tell Conclude the concepts Assign homework
● Ask the students about different devices around them.
● Tell them about electronic devices.
● Now, build the concept by introducing them to computers.
Engage
Explain the following concepts:
Learning Outcomes
Describe a device, an electronic device, and a computer.
15
Explanation
Tell the students that the devices are things that help us to do specific tasks. Then tell them about electronic devices and computers, as given on page 1.
Tell the uses of computers. Tell them that a computer is used for playing games, watching videos, etc., by giving examples, as given on page 1.
Check for Understanding
● What are the uses of computers?
Correct Responses: playing games, watching videos, etc.
● Can you draw a picture using a computer?
Possible Responses: Yes/No
Correct Response: Yes. You can draw a picture on a computer.
● What are the different activities that you can perform on a computer?
Possible Responses: play, learn, and share our things.
● What are the uses of computers?
Possible Responses: finding information, listening to music, etc.
● Conduct a group discussion in the class on the topic “Is a smartphone like a computer?” given in the Discuss section on page 1.
Possible Response: A smartphone is like a handheld computer that is easy to carry and is portable.
● Conclude the session by summarising that a computer is an electronic device that helps us do many things. The computer, then, becomes our electronic friend and is used for playing games, watching videos, drawing pictures, listening to music, and finding information.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
C. Who Am I?: Questions 1 and 2
D. Write T for True and F for False: Questions 1, 3, and 4
E. Answer the Following: Question 1
F. Apply Your Learning: Question 1

2. Advantages of a Computer
Learning Outcome
At the end of the session, the students will be able to:
● tell the advantages of computers.
WEBS at a Glance Warm Up
Ask the students what a computer is and its uses. Ask them what can be the possible advantages of a computer.
Tell them that a computer can do many things for us, then discuss the advantages of a computer.
Action Plan
Think and Tell Conclude the concepts
Warm Up
● Ask the students what a computer is and its uses.
● Ask them what can be the possible advantages of a computer. Tell them computers help us know about new things.
Explain the following concepts:
Learning Outcome
Explanation
Tell the advantages of computers. Tell the students that a computer can do many things for us, as given on page 2.
Check for Understanding
● Tell me about any one advantage of a computer.
Possible Responses: We can share information and talk to each other using a computer. / It can store a large amount of data, like pictures, music, videos, and games. (Answers may vary)
● Name one way a computer helps us with entertainment.
Possible Responses: watching cartoons, playing games, etc.
● Ask the students to answer the question “Is doing many things on a computer at the same time an advantage?” in the Think and Tell section on page 2.
Possible Responses: Yes/No
Correct Response: Yes, it is an advantage since it saves our time. Sum Up
3 mins
● Conclude the session by summarising that a computer can do many things for us. It is used to store a large amount of data, play games, watch cartoons, and share information.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
E. Answer the Following: Question 3

3. Disadvantages of a Computer
Learning Outcome
At the end of the session, the students will be able to:
● tell the disadvantages of computers.
WEBS at a Glance
Based on the topics they have learnt, ask the students what can be the possible disadvantages of a computer.
Tell them that the computers are very useful but they also have some disadvantages. Thereafter, discuss the disadvantages of a computer.
Group discussion Conclude the concepts
Assign homework
Warm Up Action Plan
● Based on the topics they have learnt, ask the students what can be the possible disadvantages of a computer.
● Ask the students if they know that using a computer for a long time can make their eyes weak.
Explain the following concepts:
Learning Outcome
Explanation
Tell the disadvantages of computers. Tell the students that computers are very useful but they also have some disadvantages, as given on pages 2 and 3
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 1A section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses:
1. a. Connectivity b. Health Problems c. Information
d. Security Problems e. Entertainment
2. a. D b. A c. A d. A
Build
7 mins
● Conduct a group discussion in the class on the topic ‘Consequences of using a computer for a long time’.
Possible Response: Using a computer for a long time can cause many health problems, such as headaches, strain on our eyes, etc.
3 mins
Sum Up
● Conclude the session by summarising that the computers are very useful, but they also have some disadvantages, such as causing health, security, and environmental problems.
● Assign the following from the Chapter Checkup given at the end of the chapter, as homework.
A. Fill in the Blanks: Question 1
E. Answer the Following: Questions 4 and 5
F. Apply Your Learning: Question 3

4. Where We See Computers
Learning Outcome
At the end of the session, the students will be able to:
● describe the places where computers are used.
WEBS at a Glance
Ask the students where they have seen the computers.
Discuss the places where computers are used. Group discussion Conclude the concepts Assign homework
Plan
Warm Up
● Ask the students where they have seen the computers.
● Now, build the concept by discussing any one place where computers are used.
Explain the following concepts:
Learning Outcome Explanation
Describe the places where computers are used. Tell the students that in today’s world, computers are used everywhere, such as in schools, banks, hospitals, etc., as given on page 4.
Check for Understanding
● Read aloud the questions in the Do It Yourself 1B section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses:
1. a. Banks: To let us take money out from our account.
b. Schools: To help us learn new things.
2. Option c
● Conduct a group discussion in the class on the topic “How can computers help us in doing our homework and creating projects?” given in the Discuss section on page 5.
Possible Response: Computers allow finding information quickly, and the projects look neat when done on a computer.
3 mins
Sum Up
● Conclude the session by summarising that in today’s world, computers are everywhere, and they help us in many places. In banks, they help us take out money and send money to others, etc. In school, computers help us learn new things. In hospitals, computers help make medical reports. At airports and stations, they help us book tickets. In stores and offices, computers help make orders and bills.
● Assign the following from the Chapter Checkup given at the end of the chapter, as homework.
A. Fill in the Blanks: Question 2
B. Tick the Correct Option: Questions 2, 3, and 4
C. Who Am I?: Questions 3 and 4
D. Write T for True and F for False: Question 2
E. Answer the Following: Question 2
F. Apply Your Learning: Questions 4 and 5

5. Starting a Computer
Learning Outcome
At the end of the session, the students will be able to:
● tell the steps to start a computer.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students if they have ever turned on a TV.
Discuss the various steps to start a computer.
Group discussion
Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students whether they have turned on a TV or any other electronic device.
● Now, build the concept by telling the students if they know the steps to start a computer.
Explain the following concepts:
Learning Outcome
Explanation
Tell the steps to start a computer. Tell the students about the various steps in starting a computer, as given on pages 5 and 6.
Check for Understanding
● Read aloud Question 1 provided in the Do It Yourself 1C section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Response: 1. 5 > 1 > 4 > 3 > 2
Additional Question to Check for Understanding
● In which step you should press the ON button on the monitor?
Possible Responses: Step 1, Step 2, Step 3, Step 4, or Step 5.
Correct Response: Step 4
mins
● Conduct a group discussion in the class on the topic ‘Can we start a laptop the same way as we start a computer?’.
Possible Responses: Yes/No
Correct Response: No. Starting a laptop is a bit different from starting a desktop computer with separate components. With a laptop: we press the power button on the laptop itself. There is no need for a separate main power button, UPS switch or CPU switch, as laptops are self-contained units.
Sum Up
3 mins
● Conclude the session by summarising that to start a computer, we need to follow these steps: Switch on the main power button > Press the ON button on the UPS > Press the ON button on the CPU > Press the ON button on the monitor > Wait for the computer to start. Once your computer is ‘Awake’, you can use it.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 3
B. Tick the Correct Option: Question 1
D. Write T for True and F for False: Question 5
F. Apply Your Learning: Question 2

6. Shutting Down a Computer
Learning Outcome
At the end of the session, the students will be able to:
● shut down a computer.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask students whether they can turn off a computer directly by pressing the power button, just like a TV.
Discuss the various steps to shut down a computer.
Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students whether they can turn off a computer directly by pressing the power button, just like a TV.
● Now, build the concept by discussing the steps to shut down a computer.
Engage
Explain the following concepts:
Learning Outcome
Explanation
Shut down a computer. Tell the students about the various steps involved in shutting down a computer, as given on page 6.
Check for Understanding
● Read aloud Question 2 provided in the Do It Yourself 1C section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses: 1 > 2 > 6 > 4 > 3 > 5
Additional Question to Check for Understanding
● In which step you should click on the power button?
Possible Responses: Step 1, Step 2, Step 3, or Step 4.
Correct Response: Step 3
● Conduct a group discussion in the class on the topic ‘What are the electronic devices that can be shut down?’.
Possible Responses: Discuss different things around us, like televisions, lamps, toys, mobile phones, etc.
3 mins
Sum Up
● Conclude the session by summarising the following steps to turn off a computer: First, click on the Start button. Then, find the Power button at the bottom left-hand side of the menu that pops up. Click on Shut down.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
C. Who Am I?: Question 5

Parts of a Computer
This chapter is divided into the following sessions
1. Input Devices
2. Output Devices
3. Storage Devices
4. Input, Process, and Output Cycle
1. Input Devices
Learning Outcomes
At the end of the session, the students will be able to:
● define the different input devices.
● identify different input devices.
● explain the uses of different input devices.
Keywords
● Device: A device is a tool that helps us do a specific task.
● Input devices: Input devices help us tell a computer what to do. Input devices provide ways to ‘talk’ to the computer.
WEBS at a Glance
Ask the students what a device is.
Ask the students if they have observed different devices of the computer. Discuss what input devices are and explain different input devices, such as the keyboard, mouse, and microphone. Tell them the uses of each device.
Think and Tell Conclude the concepts Assign homework
Action Plan
● Ask the students what a device is.
● Ask the students if they have observed different devices of the computer.
● Now, build the concept by discussing what input devices are. Explain the following concepts:
Engage
Learning Outcomes
Explanation
Define the different input devices. Tell the students that input devices help us tell a computer what to do, as given on page 11.
Identify different input devices. Tell them about different input devices, such as a keyboard, mouse, and microphone, as given on pages 11 and 12.
Explain the uses of different input devices. Explain to them the uses of the keyboard, mouse, and microphone as given on pages 11 and 12.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 2A section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses: 1. T 2. T 3. T 4. T 5. F
Additional Questions to Check for Understanding
● What are the uses of a mouse?
Correct Responses: Selecting items, clicking on items to open them, etc.
● Which device is used to record your voice?
Possible Responses: Keyboard/Mouse/Microphone
Correct Response: Microphone
● Ask the students to give the answer to the question “Can you name a few devices in the classroom?” asked in the Think and Tell section on page 11.
Possible Responses: Computer, laptop, projector, etc.
Sum Up
3 mins
● Conclude the session by summarising that there are three types of devices in a computer: the input devices, the output devices, and the storage devices. The input devices, such as a keyboard, a mouse, or a microphone, enable us to communicate with a computer. The keyboard allows us to

type, the mouse allows us to point and click, and the microphone enables us to use our voice to tell the computer what to do.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2 and 5
B. Tick the Correct Option: Questions 1 and 5
D. Write T for True and F for False: Questions 2, 3, 4, and 5
E. Answer the Following: Question 1
F. Apply Your Learning: Question 2
2. Output Devices
Learning Outcomes
At the end of the session, the students will be able to:
● define output devices.
● identify different output devices.
● explain the uses of different output devices.
Keyword
Warm Up
WEBS at a Glance
Engage Build Sum Up
Ask the students to think about how the computer shows the results of commands given by the input devices. Discuss what output devices are and explain different output devices, such as the monitor, printer, speakers, and headphones. Tell them the uses of each device.
Action Plan
Group discussion Conclude the concepts
Assign homework
● Output devices: Output devices show the results of what we want from the computer. 5 mins
Warm Up
Ask the students to think about how the computer shows the results of commands given by the input devices.
Now, build the concept by discussing what output devices are.
Engage
Explain the following concepts:
Learning Outcomes
15 mins
Explanation
Define output devices. Tell the students that output devices show the results of what we want from the computer, as given on page 13.
Identify different output devices.
Tell them about different output devices, such as monitors, printers, speakers and headphones, as given on pages 13 and 14.

Learning Outcomes
Explain the uses of different output devices.
Check for Understanding
Explanation
Explain to them the uses of monitor, printer, speakers, and headphones, as given on pages 13 and 14.
● Read aloud the questions provided in the Do It Yourself 2B section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses: 1. Monitor 2. Speaker 3. Keyboard 4. Mouse (From top to bottom)
Additional Questions to Check for Understanding
● Name the device that shows you the result of your input.
Possible Responses: Monitor/Printer/Keyboard/Mouse
Correct Response: Monitor
● Which device is used when more than one person wants to hear the sound and music?
Possible Responses: Microphone/Headphones/Speaker
Correct Response: Speaker
Build
7 mins
● Conduct a group discussion in the class on the topic ‘Difference between Input and Output Devices’.
Correct Response: Input devices help us to tell a computer what to do. Whereas output devices show the results of what we want from the computer.
3 mins
Sum Up
● Conclude the session by summarising that computers show us things with output devices. The monitor helps us see text, videos, images, and what we are doing on our computer. A printer is used to print pictures and text on paper. Speakers are used when more than one person wants to hear the sounds and music, while headphones are just for one person.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 3
B. Tick the Correct Option: Question 3
C. Who Am I?: Questions 1, 3, and 5
D. Answer the Following: Questions 2 and 4
E. Apply Your Learning: Question 3
3. Storage Devices
Learning Outcomes
At the end of the session, the students will be able to:
● define storage devices.
● identify different storage devices.
● explain the uses of different storage devices.
Keyword
● Storage devices: The devices used to store information on the computer are known as storage devices.
WEBS at a Glance
Up
Ask the students how they store their clothes and toys. Discuss what storage devices are and explain to the students the different storage devices, such as the hard disk, CD/DVD, and pen drive. Tell them the uses of each device.
Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
● Ask the students how they store their clothes and toys.
● Now, build the concept by discussing how, similarly, we can store our school projects, songs, and games on computers.
Explain the following concepts:
Learning Outcomes
Explanation
Define storage devices. Tell the students that a computer is used to store information on the computer, like our favourite songs, school projects, films, and games. Then introduce them to storage devices, as given on page 14.

Learning Outcomes
Identify different storage devices.
Explain the uses of different storage devices.
Check for Understanding
Explanation
Discuss different storage devices, such as the hard disk, CD/DVD, and pen drives, as given on pages 14 and 15.
Explain to them the uses of hard disk, CD/DVD, and pen drives, as given on pages 14 and 15.
Ask the following questions to the students to check their understanding:
● Name the devices that are round in shape.
Possible Responses: Monitor/Printer/Keyboard/Mouse/CD/DVD
Correct Responses: CD and DVD
● Which storage device is also known as a flash drive?
Possible Responses: Microphone/Speaker/Pen drive/Hard disk/CD
Correct Response: Pen drive
● Which device looks like a box?
Correct Response: Hard disk
● What is the full form of a CD?
Correct Response: Compact Disc
Build
7 mins
● Conduct a group discussion in the class on the topic ‘How is a hard disk different from a pen drive?’.
Possible Responses: A hard disk is larger and is not as portable as a pen drive whereas pen drives are small and can easily fit in a pocket.
3 mins
Sum Up
● Conclude the session by summarising that on a computer, we can save things like our favourite songs, school projects, films, and games. This is called data. This data is kept safe on storage devices. A hard disk is like a big box inside the computer that keeps everything safe. CDs and DVDs are round discs that also store things. Pen drives store lots of files and can be carried around easily.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
B. Tick the Correct Option: Questions 2 and 4
C. Who Am I?: Questions 2 and 4
E. Answer the Following: Question 3
F. Apply Your Learning: Question 1
4. Input, Process, and Output Cycle
Learning Outcome
At the end of the session, the students will be able to:
● explain the IPO cycle.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students if they have ever grown plants, then discuss how a seed grows into a healthy plant. Discuss the IPO cycle with the students. Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students if they have ever grown plants, then discuss how a seed grows into a healthy plant.
● Now, build the concept by discussing how, similarly, a computer works by telling them about the IPO cycle.
Explain the following concepts:
Learning Outcome
Explanation
Explain the IPO cycle. Tell the students that a computer works in three phases—input, process, and output, often referred to as the IPO cycle. Explain to them using relevant examples, as given on pages 16 and 17.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 2C section and encourage the students to solve them. Instruct them to write the answers in their book.

● Conduct a group discussion in the class on the topic “Can you think of another example for the IPO cycle” given in the Discuss section on page 17.
Possible Responses:
Input—Water, Ice Tray, and Refrigerator Process—Freezing of Water Output—Ice Sum Up
3 mins
● Conclude the session by summarising that computers function through an (IPO) cycle—Input, Process, and Output. The input is what we provide to the computer, such as information or commands. The process is what the computer does with this input, like performing calculations. The output is what the computer gives us back, like displaying information on the screen, printing a document, etc.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
D. Write T for True and F for False: Question 1
E. Answer the Following: Question 5
F. Apply Your Learning: Questions 4 and 5
Using the Keyboard 3
This chapter is divided into the following sessions
1. Alphabet and Number Keys
2. Special Keys
1. Alphabet and Number Keys
3. Combination Keys
Learning Outcomes
At the end of the session, the students will be able to:
● describe what keys are.
● describe and show alphabet keys on the keyboard.
● describe and show number keys on the keyboard.
Keywords
● Alphabet keys: The alphabet keys are the keys with letters on them.
● Number keys: The number keys are the keys with numbers on them.
WEBS at a Glance
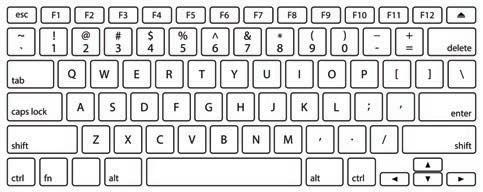
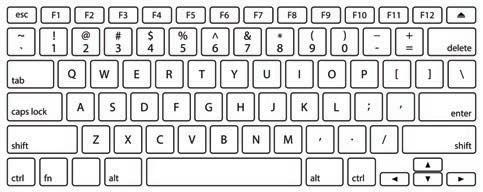
Ask the students to look at the picture of the keyboard as given on page 38 and call out the names one by one, written inside each square. Describe the keys. Also, explain the number and the alphabet keys. Group discussion
Action Plan
Conclude the concepts
Assign homework
5 mins
Warm Up
● Ask the students to look at the picture of the keyboard as given on page 38 and call out the names one by one, written inside each square.
● Now, build the concept that the keyboard is an input device. It has lots of buttons, called keys, on it.

Explain the following concepts:
Learning Outcomes Explanation
Describe what keys are.
Describe and show alphabet keys on the keyboard.
Describe and show number keys on the keyboard.
Discuss with the students that the keyboard is an input device. It has lots of buttons, called keys, on it. It helps us type letters, numbers, and symbols on the computer, as given on page 21.
Tell the students that the alphabet keys are the keys with letters on them. There are 26 alphabet keys, one for each letter in the English language, as given on page 21.
Explain to them that the number keys are the keys with numbers on them. There are 10 number keys, from 0 to 9, as given on page 22.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 3A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 1.






Alphabet Key
● Conduct a group discussion in the class on the topic ‘How many alphabet keys and number keys do we have?’.
Possible Responses: 25, 30, 45
Correct Response: We have 26 alphabet keys and 10 number keys on the keyboard.
Sum Up
3 mins
● Conclude the session by summarising that the keyboard is an input device. It has lots of buttons, called keys, on it. It helps us type letters, numbers, and symbols on the computer. The alphabet keys are the keys with letters on them. There are 26 alphabet keys, one for each letter in the English language. The number keys are the keys with numbers on them. There are 10 number keys, from 0 to 9.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2
B. Tick the Correct Option: Question 1
D. Write T for True and F for False: Questions 1, 2, 3, and 4
F. Apply Your Learning: Question 4

2. Special Keys
Learning Outcomes
At the end of the session, the students will be able to:
● describe special keys.
● discuss about the Backspace key.
● explain the Delete key.
● discuss the Punctuation keys.
● explain the Spacebar key.
● describe the Caps Lock key.
● discuss the Enter key.
● explain Arrow keys.
● discuss symbol keys.
Keywords
● Backspace key: The backspace key helps us remove the text or objects before the cursor.
● Delete key: The delete key also helps us to remove text or objects but when they are after the cursor.
● Punctuation keys: Punctuation keys are used to add punctuation symbols.
● Spacebar: The spacebar is the largest key on the keyboard that adds space between two words.
● Caps Lock key: Caps Lock key is used to type letters in capital.
● Enter key: The Enter key is used to move the cursor to a new line while typing.
● Arrow keys: The arrow keys are used to move the cursor in the direction of the arrow.
● Symbol keys: Symbol keys are the keys where symbols are written above the numbers.
WEBS at a Glance
Ask the students to check the keyboard as given on page 38 and calculate how many keys do we have in total.
Describe Special keys. Explain the types of special keys. Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
5 mins
● Ask the students to check the keyboard as given on page 22 and calculate how many keys do we have in total.
● Now, tell them that the keyboard has a total of 104 keys.
Explain the following concepts:
Learning Outcomes
Explanation
Describe special keys. Tell the students that special keys are used to do particular tasks, as given on page 23.
Discuss about the Backspace key.
Explain to them that the backspace key helps us remove the texts or objects before the cursor, as given on page 23.
Explain the Delete key. Discuss with them that the delete key helps us to remove text or objects, but only when they are after the cursor, as given on page 23.
Discuss the Punctuation keys.
Explain the Spacebar key.
Describe the Caps Lock key.
Elaborate on punctuation keys as they are used to add punctuation symbols, as given on page 24.
Describe how the spacebar key adds a space between two words, as given on page 24.
Explain to them that the caps lock key is used to type letters in capital, as given on page 24.
Discuss the Enter key. Tell them that the enter key is used to move the cursor to a new line while typing, as given on page 25.
Explain Arrow keys. Elaborate on arrow keys and explain that they are used to move the cursor in the direction of the arrow, as given on page 25.
Discuss symbol keys. Explain to the students that the symbol keys are the keys where symbols are written above the numbers, as given on page 25.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 3B section Questions 1 and 2 and encourage the students to solve the questions. Instruct the students to write the answers in their book
Correct Responses:
1. a. Caps Lock b. Spacebar

2. b. Shift
Build
● Conduct a group discussion in the class on the topic ‘How many special keys do we have?’.
Possible Responses: 7, 8, 9
Correct Response: We have 7 special keys on the keyboard.
7 mins

● Conclude the session by summarising that we use 7 special keys on the keyboard, such as the Backspace key, Delete key, Punctuation keys, Spacebar, Caps Lock key, and Enter key.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3, 4, and 5
B. Tick the Correct Option: Questions 2 and 3
C. Who Am I?: Questions 1, 2, 3, and 4
D. Write T for True and F for False: Question 5
E. Answer the Following: Questions 1, 2, 3, and 4
F. Apply Your Learning: Questions 1 and 5
3. Combination Keys
Learning Outcome
At the end of the session, the students will be able to:
● describe the combination keys.
Keywords
● Combination keys: The combination keys are the keys when two or more keys are pressed together.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students what they understand by the term “combination.”
Describe the combination keys. Group discussion Conclude the concepts
Assign homework
Action Plan
5 mins
Warm Up
● Ask the students what they understand by the term “combination.”
● Now, build the concept of combination keys. 15 mins
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Describe the combination keys. Tell the students that the combination keys are the keys when two or more keys are pressed together, as given on pages 25 and 26.
Check for Understanding
● Read aloud the question provided in the Do It Yourself 3B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.

● Conduct a group discussion in the class on the topic ’How many symbol keys do we have?’.
Correct Response: 9
Sum Up 3 mins
● Conclude the session by summarising that the combination keys are the keys when two or more keys are pressed together. The symbol keys are the keys where symbols are written above the numbers.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Questions 4 and 5
E. Answer the Following: Question 5
F. Apply Your Learning: Questions 2 and 3
Computer Mouse 4
This chapter is divided into the following sessions
1. Understanding the Mouse
2. Holding a Mouse
3. Mouse Pointers and Using the Mouse
1. Understanding the Mouse
Learning Outcome
At the end of the session, the students will be able to:
● describe a mouse and its parts.
Keyword
● Pointer: When you move the mouse, an arrow also moves on the computer screen. This arrow is called the pointer.
WEBS at a Glance
Ask the students to name the main parts of a computer. Tell the students about the mouse and its parts. Also, tell them about the mouse pointer. Think and Tell Conclude the concepts Assign homework
Action Plan
Warm Up
● Ask the students to name the main parts of a computer. Then, build the concept by describing a mouse.

Explain the following concepts:
Learning Outcome
Explanation
Describe a mouse and its parts. Explain to the students that a mouse is used to operate many things on the computer and it has three parts—a left button, a right button, and a scroll wheel. Also, tell them about the mouse pointer, as given on page 30.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 4A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Response: 1.
7 mins
Build
● Ask the students to answer the question “Is the mouse an input device?“ asked in the Think and Tell section given on page 30.
Possible Responses: Yes, the mouse is an input device.
Sum Up
3 mins
● Conclude the session by summarising that the mouse is used to perform any action on the computer screen. When you move the mouse, an arrow also moves on the computer screen. This arrow is called the pointer. A mouse has three parts: a left button, a right button, and a scroll wheel.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 1
C. Who Am I?: Question 1
D. Write T for True and F for False: Questions 2 and 3
E. Answer the Following: Question 1
2. Holding a Mouse
Learning Outcome
At the end of the session, the students will be able to:
● hold a mouse.
WEBS at a Glance
Can you think of the things in our daily lives where holding them in the right way is important?
Tell the students how to hold a mouse properly. Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
● Can you think of things in our daily lives where holding them in the right way is important?
Explain the following concepts:
Learning Outcome Explanation
Hold a mouse. Tell the students that to hold a mouse properly, you need to put your hand on top of it as given on page 31.
Check for Understanding
● Ask the following questions to the students to check their understanding: Name the parts of the below figure:

Correct Responses:
Index Finger
Left Button
Thumb
Build
Right Button
Middle Finger
Other Two Fingers
7 mins
● Conduct a group discussion in the class among the students based on the topic “Does the mouse work when it is in the air? Why or why not?” provided in the Discuss section as mentioned on page 31.
Possible Responses: No, a computer mouse doesn’t work in the air because it needs a surface to move on. The mouse has a special sensor underneath that senses movement when it’s on a flat surface like a desk or a mouse pad.
3 mins
Sum Up
● Conclude the session by summarising that to hold a mouse properly, place your index finger on the left button and your middle finger on the right button. Your thumb and the other two fingers should rest on the sides of the mouse. This grip ensures comfortable and effective control of the mouse.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
F. Apply Your Learning: Question 1
Additional Questions
Q1. Where should your index finger be on a mouse while holding it?
Q2. Where should your middle finger be on a mouse while holding it?
3. Mouse Pointers and Using the Mouse
Learning Outcomes
At the end of the session, the students will be able to:
● describe a mouse pointer.
● explain different actions using a mouse.
Keyword
● Mouse pointer: The mouse pointer is the little arrow on the monitor that moves when we move the mouse.
WEBS at a Glance
What do you notice on the computer screen when you move the mouse around?
Describe to the students about the mouse pointer. Also, explain different actions using a mouse. Group discussion Conclude the concepts Assign homework
● What do you notice on the computer screen when you move the mouse around?
Explain the following concepts:
Learning Outcomes
Describe a mouse pointer.
Explain different actions using a mouse.
Explanation
Tell the students that the mouse pointer is the little arrow on the monitor that moves when we move the mouse as given on page 32.
Explain to the students that the mouse can perform three functions which include clicking, scrolling and drag & drop, as given on pages 32 and 33.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 4B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. Do It Yourself 4B
Match the following. 1
Left-click
Right-click
Keep holding the left button to do this.
Place an object at a new place on the monitor.
Drag Open a list of options.
Drop
Select an item.
● Conduct a group discussion in the class among the students based on the topic ‘How do you make the mouse move on the computer screen?’
Possible Response: I slide it on the table! Or I move it with my hand!
Sum Up
3 mins
● Conclude the session by summarising that the mouse pointer is the little arrow on the monitor that moves when we move the mouse. To use a mouse effectively, left-click to select items and rightclick for a list of choices. Scrolling involves moving the scroll wheel up and down to navigate pages on the monitor. Double-clicking the left button quickly opens the selected item. Drag and drop files by selecting them with a left-click, holding the left mouse button, moving the mouse, and releasing the button to place the file where the pointer is.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2, 3, 4, and 5
B. Tick the Correct Option: Questions 1, 2, 3, 4, and 5
C. Who Am I?: Questions 2, 3, 4, and 5
D. Write T for True and F for False: Questions 4 and 5
E. Answer the Following: Questions 2, 3, and 4
F. Apply Your Learning: Questions 2, 3, and 4
2. a. False b. True c. True
Understanding Files 5
This chapter is divided into the following sessions
1. Introduction to File
2. Opening a File
3. Typing in a File and Saving a File
1. Introduction to File
Learning Outcomes
At the end of the session, the students will be able to:
● describe the concept of a file.
● create a file.
Keyword
● File: It is a collection of data. It has information stored in it.
WEBS at a Glance
Establish a connection between the topic and the students by asking them if they can name some items on the desktop of a computer.
Explain to the students what a file is. Also, explain to them the different types of files by showing them the images.
Then, discuss how to create a new file.
Group discussion
Conclude the concepts
Assign homework

Action Plan
5 mins
Warm Up
● Tell the students to write the names of the items that they see on the desktop of a computer in their notebooks.
● Then, establish a connection of the concept of files to these items.
Explain the following concepts:
Learning Outcomes
Describe the concept of a file.
Explanation
Describe that a file is a collection of data with the help of an example, as given on page 37. Also, discuss the different types of files.
Create a file. Describe the steps that are used for creating a file (Microsoft Word Document), as given on pages 37 and 38.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 5A section and encourage students to solve them. Instruct them to write the answers in their book.
Correct Responses:
1. a. An image; c. Your favourite song; d. A story
2. The correct order of the number of steps to create a word file is: 3 2 1.
● Conduct a group discussion in the class among the students based on the topic “How can we create a new Microsoft Excel Worksheet?” provided in the Discuss section, as mentioned on page 37.
Possible Responses:
1. Right-click on the desktop. A list will appear.
2. Position the cursor over the New option. A drop-down will appear.
3. Click on the Microsoft Excel Worksheet option. The icon of the file appears on the desktop.
3 mins
Sum Up
● Conclude the session by summarising that files are used for storing different types of data, such as images, songs, videos, etc. Also, revise the steps to create a file.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, and 3
B. Tick the Correct Option: Questions 1, 2, and 3
C. Who Am I?: Questions 1, 2, and 4
D. Write T for True and F for False: Questions 3 and 5
E. Answer the Following: Questions 1 and 2
F. Apply Your Learning: Question 1
2. Opening a File
Learning Outcome
At the end of the session, the students will be able to:
● open a file.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask students if they can name some types of files.
Explain to the students how to open a file. Also, tell them the different methods to open a file.
Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
5 mins
● Tell the students to write the names of the types of files, such as text, paint, etc., that they see on a computer in their notebooks.
● You can help them name the file types.
● Then, establish a connection of the concept to open a file.
Engage
Explain the following concepts:
Learning Outcome
15 mins
Explanation
Open a file. Explain the different methods to open a file to the students, such as double-clicking the file, selecting the file and pressing the Enter key, or by right-clicking it and selecting the Open option, as given on pages 38 and 39.
Check for Understanding
● What is the first thing you do if you want to work on a story or drawing saved on the computer? Correct Response: Open the file where your story or drawing is saved.

● Conduct a group discussion in the class among the students based on the topic “Which way of opening a file do you find the quickest?“ provided in the Discuss section, as mentioned on page 39. Possible Response: The quickest method to open a file is to select the file, and press the Enter key to open it.
● Conclude the session by summarising that there are various methods to open a file. You can open a file by double-clicking it, selecting it and pressing the Enter key, or by right-clicking the file and selecting the Open option from the menu.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
B. Tick the Correct Option: Question 4
D. Write T for True and F for False: Question 2
F. Apply Your Learning: Question 5
3. Typing in a File and Saving a File
Learning Outcomes
At the end of the session, the students will be able to:
● type in a file.
● save a file.
WEBS at a Glance
Warm Up
Ask the students which device is used to type on a computer?
Engage Build Sum Up
Explain to the students how to type in a file. Also, tell them how to save in a file.
Warm Up
Group discussion Conclude the concepts
Assign homework
Action Plan
● Ask the students which device is used to type on a computer.
● Now, build the concept by telling them how to type in the text using keyboard.
Engage
Explain the following concepts:
Learning Outcomes
5 mins
Explanation
Type in a file. Discuss the various steps to type in a file, such as clicking on the white area in a Word document and typing at the place of the cursor with the students, as given on page 40.
Save a file. Discuss the importance of saving a file that helps us keep the text that we have written. Explain that it also saves our work from getting deleted by accident. Then, demonstrate the steps for saving a file, as given on pages 41 to 43.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 5B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. F 2. T 3. T 4. F
Build
7 mins
● Conduct a group discussion in the class among the students based on the topic ‘Why is it important to save the file on a computer?’
Possible Response: Saving a file on a computer is important because it saves our work from accidental deletion. Sum Up
3 mins
● Conclude the session by summarising that the various steps to type in a file are clicking on the white area in a Word document and typing at the place of the cursor. Also, revise the importance of saving a file and the steps to save a file.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Who Am I?: Question 3
D. Write T for True and F for False: Questions 1 and 4
E. Answer the Following: Questions 3 and 4
F. Apply Your Learning: Questions 2, 3, and 4
Drawing with MS Paint
This chapter is divided into the following sessions
1. Introduction to MS Paint
2. Using Shapes Tool
3. Saving and Opening a Drawing
1. Introduction to MS Paint
Learning Outcomes
At the end of the session, the students will be able to:
● describe what MS Paint is.
● start MS Paint.
Keywords
● explain different parts of MS Paint.
● draw a line and a curve using the shapes tool.
● MS Paint: MS Paint lets us draw and colour on the computer.
● Shape: A shape is a figure that is made of lines or curves.
WEBS at a Glance
Warm Up
Ask the students to draw their favourite fruit on a paper using a pencil. Discuss what MS Paint is. Explain to them how they can start using Paint. Also, get them familiar with different parts of a Paint window. Also, tell them how to draw a line and curve using the Shapes tool.
Group discussion Conclude the concepts Assign homework

Warm Up
● Ask the students to draw their favourite fruit on a paper using a pencil.
● Now, build the concept by introducing them to MS Paint.
Engage
Explain the following concepts:
Learning Outcomes
15 mins
Explanation
Describe what MS Paint is. Tell the students that as we draw on paper using pencil and colours, we can also draw on the computer, as given on page 47.
Start MS Paint.
Explain different parts of MS Paint.
Draw a line and a curve using the Shapes tool.
Check for Understanding
Explain the steps to start MS Paint to the students, as given on page 47.
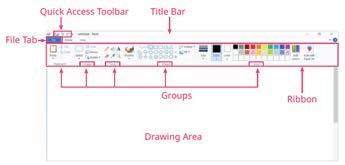
Tell the students about different parts of the MS Paint window, such as the title bar, drawing area, ribbon, etc., as given on page 48.
Tell the students that the Shapes tool is used to draw many shapes easily. Also tell them the steps to draw a line and a curve, as given on pages 49 to 52.
● Read aloud the question provided in Do It Yourself 6A and encourage the students to solve the question. Instruct the students to write the answers in their book.
Correct Response:

Additional Questions to Check for Understanding
● Name the space where you draw in MS Paint.
Correct Response: Drawing area
● Which bar shows the name of your MS Paint file?
Correct Response: Title bar
● Conduct a group discussion in the class among the students on the topic, ‘My Favourite Drawing in MS Paint’.
Possible Responses: hut, robot, etc.
● Conclude the session by summarising that MS Paint lets us draw and colour on the computer. Tell the steps to start MS Paint. Tell them about different parts of MS Paint such as the title bar, tabs, ribbon, drawing area, etc. Also, instruct them on how to draw a line and a curve.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, and 3
B. Tick the Correct Option: Question 1
C. Who Am I?: Questions 1 and 2
D. Write T for True and F for False: Questions 3 and 5
E. Answer the Following: Questions 1, 2, and 3
F. Apply Your Learning: Question 1

2. Using Shapes Tool
Learning Outcomes
At the end of the session, the students will be able to:
● draw a rectangle.
● draw a circle.
● draw a polygon.
WEBS at a Glance
Warm Up
Ask the students to give examples of some objects that are rectangular in shape.
Discuss that, similar to lines and curves, we can also draw a rectangle, a circle, and a polygon using the Shapes tool.
Warm Up
Sum Up
Group discussion Conclude the concepts
Assign homework
Action Plan
● Ask the students to give examples of some objects that are rectangular.
● Now, build the concept by discussing the rectangle, circle, and polygon shapes.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Draw a rectangle. Tell the students various steps to draw a rectangle, as given on pages 52 and 53.
Draw a circle. Tell the students various steps to draw a circle, as given on pages 53 and 54.
Draw a polygon. Tell the students various steps to draw a polygon, as given on pages 54 and 55.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 6B and 6C sections and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: Do It Yourself 6B
Q1. Shapes Triangle Curve Circle Line Tool names
Do It Yourself 6C
Q2. 1. POLYGON 2. OVAL 3. CURVE 4. RECTANGLE 5. LINE
Build
7 mins
● Conduct a group discussion in the class among students based on the topic, “What things can you draw using the shapes we learnt?” provided in the Discuss section, as given on page 55.
Possible Responses: house, tree, car, etc.
Sum Up
3 mins
● Conclude the session by summarising the steps to draw a rectangle, circle, and polygon shapes. Revise the concept of a polygon: a polygon is a shape with many sides. A triangle is a polygon with three sides. A square is a polygon with four sides.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
B. Tick the Correct Option: Question 2
C. Who Am I?: Questions 3 and 4
D. Write T for True and F for False: Question 1
F. Apply Your Learning: Question 2

3. Saving and Opening a Drawing
Learning Outcomes
At the end of the session, the students will be able to:
● save a drawing.
● open a drawing.
WEBS at a Glance
Tell the students the importance of saving something.
Explain the concept of why we need to save our work and also explain that sometimes we need to open our saved file to make changes to it. Group
Action Plan
● Explain to the students that we need to save our work so that it can be seen again later.
Explain the following concepts:
Learning Outcomes
Explanation
Save a drawing. Tell the students the importance of saving a drawing, and then tell them the steps to save a drawing, as given on pages 56 and 57.
Open a drawing. Tell the students the various steps to open a saved drawing, as given on pages 57 and 58.
Check for Understanding
● Ask the following questions to the students to check their understanding:
1. To save an MS Paint file, click on the tab and then select the option.
2. To open a saved file in MS Paint, click on the File tab, and then select the file, and finally, select the option.
Correct Responses: 1. File, Save as 2. Open
● Conduct a group discussion in the class among the students on the topic, ‘By what name should we save our drawing?’.
Possible Responses: our name, favourite animal, superhero, etc.
Correct Response: We should give the file a name that reflects the content of the drawing. Sum Up
3 mins
● Conclude the session by summarising that it is important to save a drawing, revise the steps to save a drawing and open a drawing.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
C. Who Am I?: Question 5
D. Write T for True and F for False: Questions 2 and 4
E. Answer the Following: Questions 4 and 5
F. Apply Your Learning: Question 3

Colouring Drawings 7
This chapter is divided into the following sessions
1. Colouring a Shape
2. More Tools in MS Paint
1. Colouring a Shape
Learning Outcomes
At the end of the session, the students will be able to:
● use MS Paint to fill colours in shapes.
● use the Outline option to choose a colour for the border of a shape.
● use the Fill option to fill colour in a shape.
Keywords
● Outline option: The outline option allows us to draw the border of a shape.
● Fill option: Fill option allows us to fill colour in a shape.
● Shapes tool: Shapes tool allows us to draw different shapes.
WEBS at a Glance
Ask the students to draw a star shape on their notebooks and then colour the shape.
Explain the Shapes tool to the students. Also, get them familiar with the Outline option and Fill option.
Explain the steps to colour the outline and fill inside the selected shape.
Group discussion
Conclude the concepts
Assign homework
Action Plan
5 mins
Warm Up
● Ask the students to draw a star shape on their notebooks and then colour inside the shape. Relate the concept that they can use a pencil to draw and crayons to fill colour in a shape drawn on their notebooks. Similarly, they can draw and colour in MS Paint, using various tools.
Engage
Explain the following concepts:
Learning Outcomes
15 mins
Explanation
Use MS Paint to fill colours in shapes. Tell the students that we can add different colours in different shapes. Explain how to use the Fill option to fill colours in a shape to students as given on page 61.
Use the Outline option to choose a colour for the border of a shape.
Use the Fill option to fill colour in a shape.
Tell the students that colouring the border of a shape makes it stand out against the background or other elements in the drawing. Explain the outline option and demonstrate the steps to colour the outline of shape to students as given on pages 61 to 63.
Tell the students that filling shapes with colours helps children better understand and recognise different shapes. Explain the Fill option and demonstrate the steps to fill colour inside a shape to students as given on pages 61 to 63.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 7A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Possible Response: Let the students use their creativity to colour the given picture.
Build
7 mins
● Conduct a group discussion in the class among students based on the topic “What shapes would you use to draw the windows, doors, and roof of your house?“ provided in the Discuss section as mentioned on page 63.
Possible Responses: Rectangles or squares are typically used to draw windows. A rectangle is the most common shape used for doors. A triangle is often used to represent the roof of a house.
3 mins
Sum Up
● Conclude the session by summarising the steps to colour the outline and fill colour inside the shape to make it bright and fun!

● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 1
B. Tick the Correct Option: Questions 1 and 3
C. Who Am I?: Questions 1 and 2
D. Write T for True and F for False: Questions 1 and 2
E. Answer the Following: Questions 1 and 5
F. Apply Your Learning: Question 1
2. More Tools in MS Paint
Learning Outcomes
At the end of the session, the students will be able to:
● use Fill tool and Text tool in MS Paint.
● use Eraser, Colour Picker, and Brushes tools in MS Paint.
Keywords
● Fill tool: The Fill tool is used to fill colour in your drawings to make them bright and beautiful.
● Text tool: The Text tool lets you add letters and numbers to your drawings.
● Eraser tool: The Eraser tool is used to erase things you do not want in your drawing.
● Colour picker: The Colour Picker tool allows you to pick the colour of an object without going into the colour section.
● Brushes: Brushes help you to make different lines, shapes, and textures, just like real paint brushes.
WEBS at a Glance
Up
Ask the students whether they want to make their drawings bright and beautiful, just like painting and drawing on paper.
Explain Fill, Text, Eraser, Colour Picker, and Brushes tools in MS Paint.
Explain the steps to use the tools to make the drawings bright and beautiful.
Action Plan
Warm Up
the concepts
Up
5 mins
● Ask the students whether they want to make their drawings bright and beautiful, just like painting and drawing on paper.
● Now, build the concept of tools in MS Paint used for making the drawings interesting.

Explain the following concepts:
Learning Outcomes
Use Fill tool and Text tool in MS Paint.
Use Eraser, Colour Picker, and Brushes tools in MS Paint.
Explanation
Tell the students that the Fill tool fills colour into your drawings and Text tool lets you add letters and numbers to your drawings. Explain the steps to fill the colour and use the Text tool to the students as given on pages 64 and 65.
Tell the students that the Eraser tool is used to remove mistakes in our drawings. The Colour picker tool allows us to pick the colour of an object and the brushes are used to make different lines, shapes, and textures, just like real paint brushes. Explain the steps to use the Eraser tool, Colour picker, and Brushes to the students as given on pages 66 to 68.
Check for Understanding
● Read aloud the question provided in the Do It Yourself 7B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. a. F b. T c. T d. F
Build
7 mins
● Conduct a group discussion in the class among students based on the topic what do the students like the most about MS Paint and why?
Possible Response: MS Paint is easy, fun, and let us be creative as we want.
Sum Up
3 mins
● Conclude the session by summarising that in MS Paint, we can use the Fill tool to make our pictures colourful, use the Text tool to put letters and numbers, use the Eraser tool to fix mistakes, use the Colour picker to pick the colour of an object without going into the colour section, and brushes to make different lines, shapes, and textures, just like real paint brushes.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2, 3, and 4
B. Tick the Correct Option: Questions 2, 4, and 5
C. Who Am I?: Questions 3, 4, and 5
D. Write T for True and F for False: Questions 3, 4, and 5
E. Answer the Following: Questions 2, 3, and 4
F. Apply Your Learning: Questions 2, 3, and 4
Introduction to Coding 8
This chapter is divided into the following sessions
1. Introduction to Coding 3. Algorithm
2. Sequence 4. Tour to Puzzle Code Studio
1. Introduction to Coding
Learning Outcomes
At the end of the session, the students will be able to:
● describe what coding is.
● explain block-based coding.
● tell about Code.org.
● describe commands.
Keywords
● Coding: A coding language is used to talk to a computer.
● Block-based coding: Block-based coding is a way to tell a computer what to do by joining colourful blocks together.
● Command: A command is an instruction that tells a computer what to do.
WEBS at a Glance
Ask the students if they have ever played with Lego or physical colourful blocks.
Explain to them what coding is; tell them about block-based coding; introduce them to Code.org; and tell them what commands are. Group

Action Plan
Warm Up
● Ask the students if they have ever played with Lego or physical colourful blocks.
● Explain to them that, just like connecting the Lego blocks with each other, we need to arrange the blocks in a sequence in block-based coding.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Describe what coding is. Introduce the students to the coding language, as given on page 72.
Explain block-based coding.
Explain the concept of block-based coding to the students, as given on page 73.
Tell about Code.org. Tell the students that Code.org is a fun coding platform where you can learn to use colourful blocks, as given on page 73.
Describe commands. Describe the concept of commands to the students, as given on page 73.
Check for Understanding
● Ask the following additional questions from the students to check for understanding.
1. Consider that you are playing with Lego. What will you need to play?
Possible Responses: Blocks, boxes, shapes
Correct Response: Blocks
2. How will you make the shape of “number 1” with blocks?
Possible Response: I will join 1 block above the other until the desired shape is created 5 mins
Build
● Conduct a group discussion in the class among the students on the topic, “What instructions can you give to your pet?" as given in the Discuss section on page 73.
Possible Responses: Sit down, run, catch the ball, etc.
Sum Up
3 mins
● Conclude the session by summarising that a computer needs us to talk to it in a language called coding language. Block-based coding uses colourful blocks to tell the computer what to do. Code. org is a fun place where we’ll use these blocks to make characters move, play games, and tell stories. Commands are like instructions for the computer. We’ll use code blocks as commands to make the computer do different things.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2 C. Write T for True and F for False: Question 1
2. Sequence
Learning Outcomes
At the end of the session, the students will be able to:
● describe what a task is.
● follow a sequence.
Keywords
● Task: A task is a piece of work that needs to be done.
● Sequence: A sequence is when we do things step by step in an order.
WEBS at a Glance
Warm Up
Engage Build Sum Up
Discuss with the students the process of growing a plant. Discuss the concept of sequence by giving a real-life example. Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
Discuss with the students the process of growing a plant.
Tell them that to grow a plant, we need to dig the soil, insert a seed, water the seed, make sure to place it in an area that receives sufficient sunlight, seed will sprout slowly, the plant will start to flower, that flower will convert into a fruit and the fruit will grow. 15 mins
Engage
Explain the following concepts:
Learning Outcomes
Describe what a task is.
Explanation
Give any task to the students to accomplish, and then describe to them what a task is, as given on page 74.
Follow a sequence. Ask the students how they follow the steps to brush their teeth daily. Then relate the concept of giving instructions to the computer to perform some tasks. Tell them about fixed and flexible sequences, as given on pages 74 to 76.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 8A section as given on page 76 and the Do It Yourself 8B section as given on page 8 to encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
Do It Yourself 8A
1. B. Cover the seed with soil
2. B. Dirty teeth
Do It Yourself 8B
3. 4 > 3 > 1 > 2
4. a and c
Build
7 mins
● Conduct a group discussion in the class among the students based on the topic `Making your bed! Is it a fixed sequence or a flexible sequence?’ as given on page 75.
Possible Responses: Making a bed is a fixed sequence.
Sum Up
3 mins
● Conclude the session by summarising that every day, we do lots of tasks, like brushing our teeth or playing with toys. A task is something that needs to be done. When we do things step-by-step in order, it’s called a sequence. Sometimes, there’s only one way to do a task; it’s a fixed sequence. Other times, there can be many ways to do a task, and that’s called a flexible sequence.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3 and 4
C. Write T for True and F for False: Questions 2 and 3
3. Algorithm
Learning Outcome
At the end of the session, the students will be able to:
● describe an algorithm.
Keyword
WEBS at a Glance
Ask the students if they have ever solved any problems. Discuss the concept of algorithm by giving a real-life example.
● Algorithm: The set of steps, in an order, to solve a problem is called an algorithm. 5 mins Warm Up
Think and Tell Conclude the concepts
Action Plan
● Ask the students if they have ever solved any problems.
● Now, build the concept of how we follow the set of steps in order to solve a problem.
Explain the following concepts:
Learning Outcome
Explanation
Describe an algorithm. Explain to the students that the set of steps in order to solve a problem is called an algorithm, as given on pages 77 and 78.
Check for Understanding
● Ask the following additional question to check the students’ understanding.
● Define the term algorithm.
Possible Answer: The set of steps in an order to solve a problem is called an Algorithm.

● Ask the students to answer the question “Can we have more than one way to solve a problem?” asked in the Think and Tell section on page 77.
Possible Response: Yes/No
Correct Answer: Yes
● Conclude the session by summarising that a problem is like a puzzle that needs solving, and there can be more than one way to solve it. Each way has steps to follow, called an algorithm.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Questions 1 and 2
4. Tour to Puzzle Code Studio
Learning Outcomes
At the end of the session, the students will be able to:
● run Puzzle Code Studio and solve the puzzles.
WEBS at a Glance Warm Up Engage
Ask the students whether they like to solve puzzles. Discuss the concept by explaining all four important parts of the Puzzle Code Studio.
Attempt the given activity
Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students whether they like to solve puzzles.
● Then, tell them that they can solve coding puzzles on the computer by using Code.org.
Explain the following concepts:
Learning Outcome
Run Puzzle Code Studio and solve the puzzles.
Check for Understanding
Explanation
Explain to the students that the Puzzle Code Studio on Code.org is the playground where we code to solve the given puzzles. There are four main parts of the Puzzle Code studio, as given on pages 79 and 80.
● Ask the following questions to the students to check their understanding.
● How would learning about the Code.org platform help us?
Correct Response: Learning about the Code.org platform will help us to solve puzzles easily.

● Create a code to help the harvester get all the corns.

Correct Response: East North East North
3 mins
● Conclude the session by summarising that Puzzle Code Studio is the coding playground on Code.org. It has four important parts: the Play Area where things happen, the Toolbox with all the code blocks for giving commands, the Workspace where we drag and connect the blocks to make things work, and Instructions that give us hints about what to do next.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
Introduction to Sprite 9
This chapter is divided into the following sessions
1. Introduction to Sprite and Sprite Lab
2. Creating a Scene-I
3. Creating a Scene-II
4. Adding a Behaviour
1. Introduction to Sprite and Sprite Lab
Learning Outcomes
At the end of the session, the students will be able to:
● describe elements required to create a story.
● explain what a sprite is.
● describe what a sprite lab is, and what its three parts are.
Keywords
● Sprite: A character in coding is called a Sprite.
● Sprite lab: A Sprite Lab is where we can create our own stories and games.
WEBS at a Glance
Ask the students which cartoon character they like the most. Describe to the students the elements required to create a story. Explain what a sprite and sprite lab is. Also, explain the three parts of the sprite lab.
Attempt the given activity
Conclude the concepts
Assign homework

● Ask the students which cartoon character they like the most.
● Now, build the concept by telling them what sprites are.
Engage
Explain the following concepts:
Learning Outcomes
Describe elements required to make a story.
Explanation
Describe to students that a story is made up of various elements, such as characters, problems, settings, and events, as given on page 82.
Explain what a sprite is. Explain to them that a character in coding is called a sprite. The astronaut will be the main sprite in our story, as given on pages 82 and 83.
Describe what a sprite lab is, and what its three parts are.
Describe to the students that a Sprite Lab is where we can create our own stories and games. Tell them about its three parts: Play Area, Toolbox, and Workspace, as given on pages 83 and 84.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 9A section to encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 1.


● Count the number of sprites in the given image.
Possible Responses: 2, 3, 4
● Conclude the session by summarising that a story is made up of various elements such as characters, problems, settings, and events. A character in coding is called a sprite. We can create our own stories and games in Sprite Lab. Its three parts are Play Area, Toolbox, and Workspace.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2
B. Tick the Correct Option: Question 1

2. Creating a Scene-I
Learning Outcome
At the end of the session, the students will be able to:
● make scenes for the exciting journey of the astronaut in Sprite Lab.
WEBS at a Glance
Ask the students if they have made a story.
Demonstrate to the students how to create a scene in Sprite Lab.
Action Plan
Attempt the given activity
Conclude the concepts
Assign homework
Warm Up
Ask the students if they have made a story.
Now, build the concept by telling them how to set a scene.
Explain the following concepts:
Make scenes for the exciting journey of the astronaut in Sprite Lab.
Demonstrate to the students how to make scenes for the exciting journey of the astronaut in Sprite Lab. Tell them that we will have two scenes: one for the start of the story and another for reaching Mars. Also, tell them the algorithm to set up the first scene, as given on pages 84 and 85.
Check for Understanding
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “set background to” block? Correct Response: World block category
● Create an Ocean project in Scratch by adding a fish sprite and an ocean background.
Correct Response: Sum Up

3 mins
● Conclude the session by summarising the steps of the algorithm to make scenes for the exciting journey of the astronaut in Sprite Lab.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3 and 4
C. Write T for True and F for False: Questions 1, 4, and 5

3. Creating a Scene-II
Learning Outcome
At the end of the session, the students will be able to:
● follow the algorithm to code the first scene.
WEBS at a Glance
Ask the students if they remember how they set the scene I.
Demonstrate to the students the steps to code the first scene.
Attempt the given activity
Conclude the concepts
Assign homework
Action Plan
Warm Up
Ask the students if they remember how they set the scene I. Encourage them to continue with setting up the next step.
Explain the following concepts:
Learning Outcome Explanation
Follow the algorithm to code the first scene.
Demonstrate the steps to code the first scene as per the algorithm by dragging and dropping various code blocks from the Toolbox to the Workspace, as given on pages 85 to 89.
Check for Understanding
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “set size to” block?
Correct Response: In Sprites section
● Create a project by adding honey bee and watermelon sprites and changing their size.
Correct Response: Sum Up

3 mins
● Conclude the session by summarising the steps to follow the algorithm to code the first scene.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Question 2
C. Write T for True and F for False: Question 2

4. Adding a Behaviour
Learning Outcome
At the end of the session, the students will be able to:
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students what they meant with the word “Behaviour.”
● add behaviour to a sprite. 5 mins
Warm Up
Demonstrate to the students how to add behaviour to a sprite.
Attempt the given activity
Conclude the concepts
Assign homework
Action Plan
Ask the students what they meant with the word “Behaviour”. Now, build the concept by telling them adding behaviour means telling our sprites what to do when we press the Run button.
Engage
Explain the following concepts:
Learning Outcome
Add behaviour to a sprite.
15 mins
Explanation
Demonstrate to the students the steps to add behaviour to a sprite by dragging the code blocks from the Behaviours section in the Toolbox and dropping them into the Workspace. Tell them how to make the astronaut sprite move to the right to reach the rocket, as given on pages 90 and 91.
Check for Understanding
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “sprite begins” code block?
Correct Response: In Behaviours section
● Let’s continue the previous honey bee project by making the sprites move towards each other.
Correct Response:

● Conclude the session by summarising the steps to add behaviour to a sprite.
3 mins
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
C. Write T for True and F for False: Question 3

Events and Actions 10
This chapter is divided into the following sessions
1. Events and Actions
Learning Outcomes
At the end of the session, the students will be able to:
● explain what events and actions are using real-life examples.
● explain what events and actions mean in coding.
Keywords
● Event: An event tells you when an action will happen.
● Costume: A costume sets the appearance of a sprite.
WEBS at a Glance
Ask the students what they do when their hands are dirty.
Explain to the students what events and actions are using real-life examples; also explain to them what events and actions are in coding. Think and Tell Conclude the concepts Assign homework
Action Plan
Warm Up
● Ask the students what they do when their hands are dirty.
● Now, build the concept by telling them for every event there is an action. So, if your hands are dirty, you must wash them.
1. Events and Actions 2. Setting up the Second Scene-I
Explain the following concepts:
Learning Outcomes
Explain what events and actions are using real-life examples.
Explain what events and actions mean in coding.
Explanation
Tell the students that an event tells you when an action will happen. For example, being hungry is an event, and eating food is an action, as given on page 93.
Explain that in coding, an event tells you when an action will happen, and an action is something that happens as a result of the event. For example, in the scene where an astronaut reaches the planet Mars when it touches the rocket, touching the rocket is the event and reaching the planet Mars is the action, as given on pages 94 and 95.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 10A section to encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:

● Ask the students to answer to the question “Are mouse clicks and keypress events too?” asked in the Think and Tell section on page 93.
Possible Response: Yes, mouse clicks and key presses are events that a computer can use to do actions.

● Conclude the session by summarising that an event tells you when an action will happen. Events are important in coding too. For example, in a car game, clicking the arrows to make the car go to the left or right is the event. The car moving to the left or right is the action.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2
B. Tick the Correct Option: Questions 1 and 2
C. Write T for True and F for False: Questions 1, 3, and 4
2. Setting up the Second Scene-I
Learning Outcome
At the end of the session, the students will be able to:
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students what an event is.
● set an event and action scene using code blocks. 5 mins
Warm Up
Demonstrate to the students how to set an event and action scene using code blocks.
Group discussion Conclude the concepts
Assign homework
Action Plan
Ask the students what an event is.
Encourage them to set up the second scene step 1.
Engage
Explain the following concepts:
Learning Outcome
Set an event and action scene using code blocks.
Check for Understanding
Explanation
Demonstrate to the students how to set a scene of an astronaut reaching the planet Mars when it touches the rocket, using different code blocks, as given on pages 96 and 97
● Ask the following additional question from the students to check for understanding. 1. Where do you find the “when touches” block?
Correct Response: In Events section.

● Conduct a group discussion in the class among the students based on the topic “What events and actions happen around us every day?” as given in Discuss section on page 94.
Possible Response: The sun rises in the morning, birds chirp in the trees, we brush our teeth after waking up, etc.
● Conclude the session by summarising the steps to set a scene of an astronaut reaching the planet Mars when it touches the rocket using various code blocks.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3, 4, and 5
C. Write T for True and F for False: Questions 2 and 5
Loops 11
This chapter is divided into the following sessions
1. Concept of Loops and Repeat Loop
2. Continuing with Project
1. Concept of Loops and Repeat Loop
Learning Outcomes
At the end of the session, the students will be able to:
● describe a loop.
● define a repeat loop.
Keywords
● Loop: A loop is an action of doing something, again and again, until the task is complete.
● Repeat loop: A repeat loop is used when we want to repeat the task a certain number of times.
WEBS at a Glance
Ask the students to stand up and sit for five times.
Describe a loop to the students. Discuss a repeat loop with them.
Attempt the given activity.
Action Plan
Conclude the concepts
Warm Up
● Ask the students to play an instruction game where they will be standing and sitting for five times.
● Now, relate the concept that if they sit and stand again and again, then it is called a loop.

Explain the following concepts:
Learning Outcomes
Explanation
Describe a loop. Discuss with the students that a loop is an action of doing something again and again until the task is complete, as given on page 100.
Define a repeat loop. Tell the students that a repeat loop is used when we want to repeat the task a certain number of times, as given on page 101.
Check for Understanding
● Ask the following questions to the students to check their understanding:
1. When we want to repeat a task a certain number of times, then it is called?
Possible Response: Repeat Loop
2. What is called an action of doing something again and again?
Possible Response: Loop
● Observe the given pictures.
● Then, write down the number of times the sprites need to repeat the task to complete it.

Possible Responses: a. 4 b. 3
● Conclude the session by summarising that a loop is an action of doing something again and again until the task is complete. Also, summarise that when we repeat something for a specific number of times it is called a repeat loop.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, 3, and 4
2. Continuing with Project
Learning Outcomes
At the end of the session, the students will be able to:
● Add a background to the project.
● Add the people to the Mars background.
Keyword
● Random location: It is not a fixed place.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students: What is a background in a picture or a scene?
Demonstrate them how to add a background to the project and add the people to the Mars background.
Attempt the given activity
Conclude the concepts
Assign homework
Ask the students: What is a background in a picture or a scene? Encourage them to add background to the project. 8 mins
Engage
Explain the following concepts:
Learning Outcomes
Add a background to the project.
Add the people to the Mars background.
Explanation
Demonstrate to the students how to set the background in the project using the set background to block, as given on pages 102 to 104.
Show them how to add people on the Mars background at a random location by using the random location block, as given on pages 104 to 105.

Check for Understanding
● Read aloud the question provided in the Do It Yourself 11A section and encourage the students to solve the questions. Instruct the students to solve the answers in their book.
Possible Response: 2
Additional Questions to Check for Understanding
● Which block helps us to move at a random location?
Possible Response: random location block
● Which block will help Reema repeatedly cycle around for four times?
Possible Response: repeat loop block
● Create a project called “Catch the Ghost” using a for loop. When you click on the plane it should wander around and touch the ghost that disappears as soon as the plane touches it. Reward coins at this event.
Correct Response:
Follow the steps given below:
1. Change the background to park, create a new sprite plane, and set the plane’s size to 70.
2. Add an event of clicking the plane, and then add a behaviour of wandering. Create a new sprite called Ghost and place it in a random location.
3. Now, when the plane touches the ghost, the ghost disappears and coins are awarded. Let us use a for loop for this.
4. Select the for loop and set the counter.
5. We need to think about what should happen and when. Take a look at the following: A for loop should count till 3.
Make a new coin sprite.
Add a behaviour of the new coin sprite.
Make another coin sprite.
Add a behaviour of the second coin sprite. Remove the ghost sprite.
With these steps, we will set up the scene and reward coins when the plane touches the ghost.
6. Select an event and join the for loop, set the counter of the for loop to 3.
7. Add a new coin sprite, set the size, and add behaviour. Repeat this twice. At last, remove the ghost. Your project is ready!
3 mins
Sum Up
● Conclude the session by summarising how to set the background in the project, using the set background to block. Also, tell them how to use the random location block.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
B. Tick the Correct Option: Question 2
Answer Key
Chapter-1 Computer—An Electronic Device
Chapter Checkup
A. Fill in the Blanks.
1. security problems 2. schools 3. main power 4. Shut down 5. entertainment
B. Tick () the Correct Option. 1. a.


b.


C. Who Am I?
Computer
Computer
D. Write T for True and F for False.
1. T 2. T 3. F 4. T 5. F
E. Answer the Following.
Hospital
Bank
1. A computer is an electronic device that helps us do many things.
2. Computers are used in: a. Banks b. School c. Hospital d. Airports and stations e. Shops and offices.
3. Some advantages of computers are: Storage, Connectivity, Information, Calculation, and Entertainment.
4. Some disadvantages of computers are: Health Problems, Security Problems, and Environmental Harm.
5. Sometimes using computers is not good for us as it can cause health problems like headaches and weak eye sight.
F. Apply Your Learning.
1. Some uses of a computer are:
a. Playing Games b. Watching Videos c. Drawing Pictures d. Listening to Music e. Finding Information

c.
2. To start a computer:
● Switch on the main power button.
● Press the ON button on the UPS.
● Press the ON button on the CPU.
● Press the ON button on the monitor.
● Wait for the computer to start.
3. Some disadvantages of computers are: Health Problems, Security Problems, and Environmental Harm.
4. He should use a computer to book train tickets.
5. Computers are used in:
a. Banks: To help us send money to other accounts.
b. Schools: To help us learn new things.
c. Hospitals: To prepare and print medical reports.
d. Airports and stations: To help us in booking tickets.
e. Shops and offices: To keep a record of the number of items in shops.
Chapter-2 Parts of a Computer
Chapter Checkup
A. Fill in the Blanks.
1. Speakers 2. input 3. monitor 4. pen drive 5. keyboard
B. Tick () the Correct Option.
1. c. Keyboard
2. b. Hard Disk
3. a. Printer
4. a. Pen Drive
5. c. Mouse
C. Who Am I?
1. Headphones 2. DVD 3. Speaker 4. Hard Disk 5. Monitor
D. Write T for True and F for False.
1. T 2. T 3. F 4. T 5. F
E. Answer the Following.
1. Input devices help us to tell a computer what to do. Input devices provide ways to ‘talk’ to the computer.
2. Output devices show the results of what we want from the computer.
3. We need storage devices to store data in the computer, like our favourite songs, our school projects, films, and games.
4.
Speakers
Headphones
Speakers are used when more than one person wants to hear the sounds and music. They are meant for only one person to listen to sounds and music, without disturbing others. They are usually bigger. They are smaller in size.
5. The IPO (Input, Process, and Output) cycle tells us how a device works. Input is what we give to the computer, Process is what the computer does with the input, and the Output is what the computer gives us back.
Two examples of the IPO cycle are:
Example 1: Washing Machine
Input: We put dirty clothes in the washing machine. Process: The washing machine washes the clothes.
Output: We get clean clothes.
Example 2: Growing a Plant
Input: The plant takes in water, sunlight, and air.
Process: The plant grows.
Output: The plant gives flowers and fruits.
F. Apply Your Learning.
1. Dad should use a pen drive to save his photos because a pen drive is a small stick-like device that can be carried around easily.
2. Riya must use a keyboard to type a letter on the computer.
3. Aarav is using a monitor to watch the film, speakers or headphones to hear the sounds of the film, and a mouse to make selections, such as to play or pause the film.
4. Yes, making a sandwich follows an IPO cycle.
Input: Toaster, bread, and cheese to make a sandwich
Process: Place cheese between bread slices and toast it in a toaster.
Output: A sandwich is made.
5. Input: Keep a glass of water in the refrigerator.
Process: Lowering the temperature of water until it freezes.
Output: Ice in the glass.
Chapter-3 Using the Keyboard
Chapter Checkup
A. Fill in the Blanks.
1. alphabet 2. numbers 3. backspace 4. capital 5. line
B. Tick () the Correct Option.
1. c. Typing words
2. d. Spacebar
3. b. Moving the cursor in different directions
4. d. Shift key
5. a. Press the Shift key and that number key together.
C. Who Am I?
1. Enter key
2. Backspace key
3. Caps Lock key
4. Spacebar key
D. Write T for True and F for False.
1. T 2. F 3. F 4. T 5. T
E. Answer the Following.
1. The spacebar is used to add a space between two words.
2. The Caps Lock key is used to type letters in capital.
3. The Delete key helps us remove text or objects, but only when they are after the cursor.
4. Examples of special keys are the Backspace, Delete, Punctuation, Spacebar, Caps Lock, Enter, and the Arrow keys.
5. When we press two or more keys together, they become combination keys. For example, we can type symbols by pressing and holding the Shift key and then a number key.

F. Apply Your Learning.
1. Riya must use the Caps Lock key to type her name in capital letters.
2. To add the exclamation mark (!), Raj should press the Shift key and ‘1’ number key together.
3. Alex should press the Shift key and the ‘/’ key together to add a question mark at the end of the sentence.
4. The letters on the keyboard are in a different order than the book because the keys are arranged in such a way that they make typing letters easier.
5. Emma must use the arrow keys to move the character of the game on the screen.
Chapter-4 Computer Mouse
Chapter Checkup
A. Fill in the Blanks.
1. Mouse 2. Pointer 3. Left button 4. Right button 5. Scroll wheel
B. Tick () the Correct Option.
1. Left button 2. Double click 3. Scroll 4. 5. Index finger
C. Who Am I?
1. Mouse 2. Pointer 3. Scroll wheel 4. Right button 5. Left button
D. Write T for True and F for False.
1. F 2. T 3. F 4. T 5. T
E. Answer the Following.
1. a. It helps control the pointer on the monitor. b. It helps you click on things you want to open or use on the computer.
2. With one left-click, we can select an item and by clicking the left button two times very quickly we can do a double-click.
3. Left-clicking an item selects and opens it on the monitor and right-clicking on an item brings up a menu with a list of options for the selected item.
4. Moving the mouse without leaving the left mouse button is called dragging. When you release the left button, you will see the file is placed where the pointer is. This is called dropping. This way of moving the file is called drag and drop.
F. Apply Your Learning.
1. Aarna can drag and drop the item.
2. The arrow is called a pointer.
3. Scroll wheel is used for lowering down the page.
4. The left button on the mouse is used to open items on the page.
Chapter-5 Understanding Files
Chapter Checkup
A. Fill in the Blanks.
1. Files 2. videos 3. New 4. double-click
B. Tick () the Correct Option.
1. d. An Item 2. b. type something in it 3. c. Right-click and choose New → File
4. b. Right-click and choose Open
C. Who Am I?
1. File 2. List 3. Cursor 4. Save option
D. Write T for True and F for False.
1. F 2. T 3. T 4. T 5. F
E. Answer the Following.
1. A file is a collection of data. It can be named. It has information stored in it.
2. A file can store text, image, video, audio, or even a game type.
3. We should always save our files. It helps us keep the text that we have written. It also saves our work from getting deleted by accident.
4. A blinking line in Word file is called the cursor.
F. Apply Your Learning.
1. We call it a Word file.
2. a. Click on the File option.
b. Click on the Save As option.
c. Choose where to save it.
d. Give a name to the file.
e. Click on the Save button.
3. Tara must have not saved her file after doing her work.
4. Tim can open a Word file and start typing her name at the place where the cursor is blinking.
5. He can right-click on the file and select the Open option to open it again.
Chapter-6 Drawing with MS Paint
Chapter Checkup
A. Fill in the Blanks.
1. Start 2. Title Bar 3. Drawing Area 4. Polygon 5. File, Save as
B. Tick () the Correct Option.
1. a.

2. d.

C. Who Am I?
1. MS Paint 2. Ribbon 3. Shapes 4. Ctrl 5. Save as
D. Write T for True and F for False.
1. T 2. T 3. F 4. F 5. F
E. Answer the Following.
1. MS Paint is a drawing app on the computer.
2. To start MS Paint, click on the Search Bar, and then type Paint in the Search Bar. Then, click on the Paint icon to open the application.
3. Title bar, tabs, ribbon, drawing area, colours
4. To save a MS Paint file, click on the File tab and then select the Save as option. Then, write the name of the file in the File name box and click on the Save button.
5. To open a saved file in MS Paint, click on the File tab, then select the file, and finally, select the Open option.

F. Apply Your Learning.
1. MS Paint 2. Circle 3. Save the file
Chapter-7 Colouring Drawings
Chapter Checkup
A. Fill in the Blanks.
1. Outline 2. Colour picker 3. Eraser 4. Text
B. Tick () the Correct Option.
1. d. 2. c. Draw with different line styles 3. b. Fills the shape with a colour 4. a. 5. b. Removes mistakes from the drawing
C. Who Am I?
1. Shapes tool 2. Fill with colour 3. Text tool 4. Colour picker 5. Eraser
D. Write T for True and F for False.
1. T 2. T 3. F 4. F 5. T
E. Answer the Following.
1. We can use the Fill tool to make our shapes colourful.
2. The Eraser tool is used to fix mistakes in our drawings.
3. With the Colour picker tool, we can choose a particular colour for drawing.
4. The Text tool allows us to write words.
5. We need to colour our drawing because it looks more attractive and real.
F. Apply Your Learning.
1. The Fill color Tool is used to add colours to the picture.
2. Sahiba can use the Eraser tool.
3. Simran can use the Text tool to write the text.
4. Nikhil can select the same colour by using the Colour picker tool.
Chapter-8 Introduction to Coding
Chapter Checkup
A. Fill in the Blanks.
1. Coding 2. Command 3. Sequence 4. Flexible 5. Play area
B. Tick () the Correct Option.
1. c. Algorithm 2. b.

C. Write T for True and F for False.
1. F 2. F 3. T
Chapter-9 Introduction to Sprite
Chapter Checkup
A. Fill in the Blanks.
1. Four 2. Sprite 3. Location 4. Size 5. Behaviour
B. Tick () the Correct Option. 1. b. 2 2. c.

C. Write T for True and F for False.
3 The repeat loop is used when we want to repeat a task a number of times.
Chapter-10 Events and Actions
Chapter Checkup
3 Sprites can be created with the help of which block?
4 Using a repeat loop, your code will become . 5 A location is not a fixed place. B Tick () the Correct Option.
A. Fill in the Blanks. 1. Event 2. Action 3. when touches 4. Costume 5. change costume
2 Choose the correct action for the given event.
B. Tick () the Correct Option. 1. a. An event tells you when an action will happen. 2. a. c Both actions and events will happen at the same time. d Actions and events are both independent.
1 Which block is used to do a task a certain number of times?
3 The repeat loop is used when we want to repeat a task a number of times.
c
4 Using a repeat loop, your code will become . 5 A location is not a fixed place. B Tick () the Correct Option.
Which
Chapter-11 Loops
4 Which block can change the size of a sprite?
Chapter Checkup
2 Which code will show the given picture in the Play Area?
A. Fill in the Blanks.
Loop 2. Stop 3. Certain 4. Shorter 5. Random B. Tick () the Correct Option.

3 If you press the ON button on the TV remote, what will be the action of this event? a Your TV will turn on. b Your TV will not turn on. c It will change the channel. d It will increase the volume. 4 When will the astronaut change his costume? Event C. Write T for True and F for False.

3 Which is the correct picture of the Play Area for the given code?

Mains Test Paper 1 (Based on Chapters 1 to 5)
A. Fill in the Blanks.
1. Computer 2. Microphone 3. Pen drive 4. pointer
B. Tick () the Correct Option.
1. c. Printer 2. b. Type something in it 3. a. Shut down 4. c. Right button
C. Write T for True and F for False.
1. T 2. T 3. F 4. F
D. Answer the Following Questions.
1. A mouse is used to point at things on the computer screen.
2. Computers help teachers to make time tables and report cards.
3. Punctuation keys are used to add punctuation symbols. These symbols are the question mark (?), exclamation mark (!), full stop (.), comma (,), semi-colon (;), and colon (:).
4. Steps to open a file:
Take your pointer to the file you created.
Double-click the picture of the file to open it.
E. Apply Your Learning.
1. Caps Lock Key
2. Yes, Input: Orange, Juicer Process: Making juice Output: Orange juice
3. Left mouse button
Mains Test Paper 2 (Based on Chapters 6 to 11)
A. Fill in the Blanks.
1. Ribbon 2. Shape 3. Coding 4. Stop
B. Tick () the Correct Option.
1. b. Title bar 2. b. Clicking a mouse 3. c. Text
C. Write T for True and F for False.
1. T 2. T 3. T 4. T
D. Answer the Following Questions.
1. Paint
2. To save your drawing in MS Paint, follow these steps:
Click on the File menu at the top-left corner.
Select Save or Save As.
Choose the folder where you want to save the drawing.
Type a name for your file.
Click the Save button.
3. The Eraser tool is used to remove mistakes in our drawings.
4. The Color picker tool allows us to ‘pick’ the colour of an object without going into the colour section.


About the Book
Uolo has introduced a comprehensive program, Hexa, for Grades 1 to 8, aimed at empowering young minds with essential knowledge and skills for the digital age.
To support the effective implementation of Hexa in classrooms, this Teacher Manual has been thoughtfully designed. It provides structured lesson plans for each chapter, guiding teachers through both classroom instruction and computer lab activities. Every lesson follows Uolo’s research-based WEBS framework, which simplifies teaching methodologies and enhances lesson delivery, making learning more engaging and impactful for students.
Special Features
• Sharp Lesson Planning: Each lesson plan focuses on specific sub-learning outcomes within a chapter and are designed for delivery within the stipulated class or lab time.
• Real-life and Application-based Questions: Additional questions that link Computer Science to real-life contexts and assist teachers to develop learners' conceptual understanding and application skills.
• Support and Detailed Solutions: In-depth solutions for in-class and post-class activities to reinforce learning.
About Uolo
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
ISBN 978-81-985727-1-4

