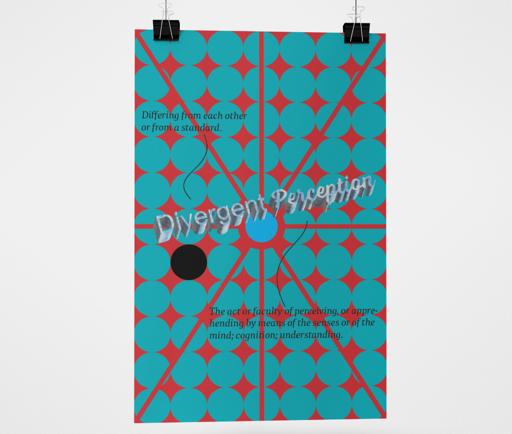
Divergent Perception
Divergent Perception
Table of
Contents
Neuro-
diversity
Neurodiversity describes the idea that people experience and interact with the world around them in many different ways; there is no one “right” way of thinking, learning, and behaving, and differences are not viewed as deficits.
The word neurodiversity refers to the diversity of all people, but it is often used in the context of autism spectrum disorder (ASD), as well as other neurological or developmental conditions such as ADHD or learning disabilities. The neurodiversity movement emerged during the 1990s, aiming to increase acceptance and inclusion of all people while embracing neurological differences. Through online platforms, more and more autistic people were able to connect and form a self-advocacy movement. At the same time, Judy Singer, an Australian sociologist, coined the term neurodiversity to promote equality and inclusion of “neurological minorities.” While it is primarily a social justice movement, neurodiversity research and education is increasingly important in how clinicians view and address certain disabilities and neurological conditions.1
Mono-
logues
Welcome to
My Brain
Symbolism, hidden meanings, metaphors: these are things that I often just don’t understand.
This is rooted in how my brain works.
As a neurodivergent designer, I tend to work in a very literal space with little hidden meaning. The design choices I make are almost always either arbitrary or functional. I do not use symbolism as much as my peers and often cannot quite grasp the symbolism they are trying to convey.
I feel like I am sometimes on a di erent plane of perception. I notice what others don’t and I don’t notice what others do.
I often feel left out of the supposed hidden meanings behind others’ design choices. My view is that pressure to find meaning and symbolism in design leaves behind the opportunity to appreciate work for what it is, what it does, and how it does what it does. Design does not necessarily need to have symbolism or deeper meaning. I do not believe that every piece of design needs to make a statement. It is possible for a design object to be just what it is and still be valuable to the world of design. As designers and critics of design, we are potentially leaving out segments of the population by insisting that every design choice must mean something.
I want to be clear, a neurodivergent perception of design is not a bad thing.
A neurodivergent approach to creativity is actually an advantage. Neurodivergent individuals are by no means less creative than our neurotypical counterparts, we are just creative in different ways. “This is where neurodivergent individuals have an advantage because of the variations in their neurological make-up they literally ‘think differently’ seeing past the conventional frameworks which can limit the creativity of neurotypical individuals.”2
Here’s how my brain works in my design process:
My work is often very literal and I rarely place intentional symbolism in my design. When I am not given explicit guidelines, I often create them for myself, but those guidelines rarely mean anything beyond telling me what to do.
In building a body of work I intend to represent my own experiences through physical forms. I wanted to further explore arbitrary and default systems as well as displaying objects for what they are and nothing more.
I want to start a conversation in design about appreciating work for what it is and welcoming people into work whether or not they understand deeper meaning and symbolism. I aim to represent my neurodivergent creativity in a way that everyone can understand, and in doing so, build empathy between neurodivergent and neurotypical individuals.
This is how I perceive the world. This is how I design.
The Book is Purple, The Curtains are Blue
Searching for Meaning, or None at All
What If the Book is Just Purple?
It was a rainy June day in Amsterdam. I was soaking wet, shaken from almost getting stuck on a drawbridge, and grateful that I had finally found a bathroom. I found myself sitting around a large table in a comparatively small room with a group of classmates, listening to a presentation from design book publisher, Valiz.
I was enjoying the presentation, though I did feel a bit alienated by the way in which they were talking about how theoretical their work is. That all shifted when one of the presenters made a comment that has stuck with me to the point of inspiring the name of this essay.
When speaking about how they work with designers, one of the presenters said:
My attitude shifted at this point from feeling a bit alienated to feeling like there was not much of a place for me in the world of design.
I’m a very pragmatic person. Theory, symbolism, and hidden meanings seem to go in one ear and out the other. I think what the presenters at Valiz were trying to say was that every design choice needs to have some symbolic hidden meaning rooted in theory. I don’t think I agree.
My work tends to be very literal. My design choices are either functional, rooted in a very concrete, easy to understand reason, or completely arbitrary.
What brought me comfort was knowing that I’m not the only person who thinks this way. In a surprise to myself, as I thought I had completely left high school behind, I remembered a day in my 10th grade English class.
Mr. Mullin was quite eccentric, and notoriously bad at staying on topic to the point where we’d have entire classes in which we’d only talk about the book for the last five minutes.
Somehow, one day, we got onto the topic of this meme that was circulating at the time. The meme makes fun of how English teachers often go too deep into tiny details in a text. For example, what the text says: “the curtains were blue," what your English teacher thinks the author meant: “the blue curtains represent depression or loneliness or a lack of will to carry on," what the author actually meant: “the curtains were blue."
“We don’t want to work with a designer who wants a book cover to be purple just because it’s purple."
Well, Mr. Mullin got quite excited about this, and suddenly stood up on a chair and yelled:
“Mr. Mullin thinks the curtains are blue!"
addressing his opinion that, sometimes, the curtains are just blue, sometimes, details in a text have no meaning at all.
So what if the book cover is purple just because it’s purple? What if the curtains are blue just because they’re blue.
Understanding How My Brain Works.
The past few years have been eye opening for me when it comes to understanding how my own brain works. I’ve always felt like I was weird or different from everyone else around me. I’ve always felt like I perceive the world differently.
During the pandemic, there was a surge of awareness of the neurodiversity movement on social media. Anuksha S. Wickramasinghe wrote of her experience being exposed to neurodivergent creators on social media that very similarly mirrored my own experience:
“It didn’t take long for me to be shuffled onto Neurodivergent TikTok. The app knew with certainty I belonged there, even if I didn’t consciously know it myself. ... I saw creators who looked like myself talk about niche experiences I could relate to, from doom boxes to hyperfixations to extreme perfectionism. They shared a language to understand my experiences — the language of neurodiversity. Although it would be another year before I received a formal ADHD diagnosis, I began to realize that I wasn’t alone."3
The meme referenced by Mr. Mullin. [Mad Genius Club]

Seeing neurodivergent creators on social media also led me to getting an official ADHD diagnosis (though I had suspected it with not much understanding of the condition for a few years prior).
A Neurodivergent Perception of Graphic Design
I cannot separate myself from the way in which my brain works, therefore, I cannot separate my perception of design and of meaning in design from myself.
Throughout the process of building a body of work, I have come to realize how the way in which my brain works impacts both my perception and production of design.
First, I find that I am better able to use my creativity the less open-ended a project is. My ADHD won’t let me really get started on a project until I know what I am doing, and open-ended projects leave me in that space between being given an assignment and knowing what I am doing. ADHD is known to affect decision making abilities. Being in a situation where I feel that I don’t have enough information can be almost paralyzing.
According to Jeff Copper, ambiguity can serve as a roadblock.
ADHD is also known to cause impulsivity, but this can be a positive thing. For me, impulsivity (or some may call it intuition) looks a lot less like making bad decisions without thinking them through and a lot more like getting an idea in my
“The ADHD brain wants to procrastinate when there’s something unpleasant about the task at hand. That unpleasantness, I’ve found, is often rooted in ambiguity. You might be totally unclear about the task in front of you. Or you might understand the end goal but have trouble wrapping your head around the steps needed to reach it. Either way, avoidance makes all the sense in the world when the unpleasantness of uncertainty is present."4
head that I cannot let go of. I cannot recall the last time I made a list of ideas for a project. Les Steed describes this as:
Often, for open ended projects, these intuitive or impulsive ideas revolve around an arbitrary system I create for myself. I have no explanation for the decisions I make, and I often wonder how my peers can build so much symbolism into something like a choice of typeface. I experience a phenomenon called Alexithymia, which makes it hard for me to put my emotions into words.6 I think this also comes into play when I am asked to put my design decisions into words. I often just can’t.
I also tend to notice things that other people don’t and I don’t notice things that most other people do notice. This can be extremely frustrating but also useful when it comes to putting together ideas and commenting on the work of my peers. People with ADHD are often “highly adept at pattern recognition,”7 sorting things into categories, and isolating information. This is evidence that the patterns of how and what I notice can be attributed to my ADHD but can also be a strength.
In Conclusion
Much of my way of making and perceiving design can be attributed to how my neurodivergent brain functions with ADHD. While ADHD can make a lot of things more difficult for me than for a neurotypical person, these characteristics make me the designer I am. Welcome to the neurodivergent side of graphic design.
“a vague feeling about what will happen ... there’s this sixth sense I feel that guides me on the right path.”55. Steed 6. Hogeveen & Grafman 7. DRM
Dia-
logues
Szabolcz

Vatány

Sarah Olick: Thank you so much for doing this. I’m really grateful.
Szabolcz Vatány: You’re very welcome.
So I want to talk about your typeface, Focus Sans and your Chrome plugin, Focus Ex and your other work as well. I was wondering which came first, the typeface, or Focus Ex, and how did those two parts to the whole come about?
So, it kind of happened at the same time. I studied as a graphic designer. I was more focused on typography, and later on, type design. And I made this whole thing. You probably heard about the variable type of technology. And I was curious more about the part, how we could use that for functional purposes, not for aesthetic or experimental stuff. And basically I did research on that: like what are the possibilities or what are the situations when nowadays we need some kind of help or enhancement for readers, for different types of readers, and then I met the whole idea of neurodiversity, and generally different kinds of reading difficulties. And I kind of tried to understand more of those. And I ended up with ADHD as a template and started to understand how I could do anything with that as the typographer and using this technology. And I figured out this kind of really simple thing to highlight different words or lines, or that was actually the concept at that time. I had a consultation with the neurologist and the psychologist focused specifically studying people with ADHD. And there I got the feedback from them that it probably would make sense to try with people with ADHD in relation to reading. So it happened at the same time.
Can you talk more about your research project? You said you talked to neurologists. And what did that process look like for you?
At the same time, I was trying to go a bit deeper into UX design, like this kind of design research methodology. They are like certain templates, I would say, they are like methods of how designers do research. I wanted to try those, but I was really new to the whole thing as it is written in the book, it was a bit rigid. But it was a good learning journey and the method started with the desk research and literature review part where I started to understand the whole domain and the whole things connected to ADHD and reading, and then I decided to make a prototype so I can test with the users: people with ADHD. Which I couldn’t do. I made the prototype, but I couldn’t test, because it was during the pandemic time in 2020, so I couldn’t go out. I had to skip that part, even the interviews, because it was extremely hard to find people with ADHD who I could contact and meet somehow. Of course, online, it would be a possibility, but I was new to this whole thing, so I ended up with these two professionals as interviews. These kind of structured, open-ended interviews, and afterwards, as I started my PhD, in that phase, I started to really go deeper into the interviews, and these more social design approaches of researching.
Can you walk me through the design choices that you made while designing the typeface itself? And what elements of the typeface design did you find were most beneficial with people with ADHD?
Unfortunately, I couldn’t test if there are benefits or not, because it was a prototype, and the whole thing is about highlighting words. And actually before I graduated, I managed to find a guy who helped me to write the code, and I had that small little piece. So technically, it worked to highlight words. But I did not have the whole chance to test with people with ADHD, because it was really busy, making the typeface, making the UI prototype, and even organizing things. So I’m going to do that actually, this year, with a really more advanced version of the whole concept, more based on academic style research.
What will that portion of the research look like? Are you planning on sending the prototypes to a bunch of different people to test? Is it very much an academic setting? What will that look like?
Actually, I already did some interviews. Which was more about understanding people with ADHD who have problems with reading or any difficulty. So those were more of these kinds of structured interviews. And I tried to make some kind of visual interview, so to say. So, we try to map things. It was like I was more conducting or facilitating the situation, and asking the person I was interviewing to answer, to basically draw the whole journey of how he or she reads, for example. So, that was more exploration for me to understand the actual people who will probably use the product.
I’m very interested in typeface design myself. So I’m wondering what your process looks like with that.
I did the research about typefaces or the kind of typefaces which were specifically designed to aid some kind of difficulty, and most of those were, I wouldn’t say not working, but most of the feedback suggested that maybe it’s not the solution, just an experiment. I don’t want to name any of those, it’s not fair, but that was the conclusion which I found after short research, so I decided to make my own. I knew I wanted to make a sans serif typeface, because based on the literature, I felt that it was the smoothest or the easiest to read, and I had some favorites which I just took as an example for when I get lost into the designing the typeface always to those, and compared to mine, I try to find mistakes I made, because it’s kind of a self-taught situation in my case, in many cases not many type designers are generally around the world, as I see so we don’t have at our university anyone who is specifically a type designer. Everyone just knows some parts. So for Focus Ex and for Focus Sans’ case, the main idea was to have this kind of built-in zoom effect. So, I made a normal

sans serif font, mostly with geometric shapes based on different geometric typefaces that I like. I knew I wanted to make an expanded axis for the whole typeface. So that was clear, and after that came the idea: what if I make a different axis to make them taller? So, if you yeah, if you do, both of those axes, the typeface should make a proportional zoom kind of thing, but it’s not like scaling, but proportional enlargement or scaling. That would be the idea. It’s more a type geek thing, I guess, because it’s not like scientifically aiding anything, I guess, but from a designer’s point of view it’s an interesting try. I never had any of these kinds of experiments like trying to make the typeface taller itself.
You talked about how the pandemic impacted your process with this project. Were there any other challenges that you ran into either in your research phase or in your design phase?
Not that much. I think the biggest one was that I couldn’t do proper interviews with end users, but that was not only about the pandemic, but also about that at the time, I wanted to do too much, I had to shorten certain phases, and that was fine-tuning the typeface. At the time of my graduation, it was actually the kerning and these kinds of micro-typographic or type design things which, if you are not using the typeface, you can see, it’s easy to present the half-made typeface, but it’s not an honorable thing to do, but I had no other choice. Since then, actually, I kind of transformed the whole typeface. So I have done a lot of work on it since. But, at the time I had to shorten it down.
And you’ve talked about how you’re continuing research and production on this typeface and prototype. Are there any plans to make it available to the public in the future?
Yes, definitely. I am just trying to figure out how I should approach the whole launch, or the distribution of the whole thing because at the same time, I’m working at company on a startup project, and I’m like kind of learning this whole startup world through this other job I have, and I’m collecting ideas how to do it. They’re doing a for-profit thing and I don’t want to make this whole project as a for-profit project, but something which just can exist or make that much money to keep itself alive, and I’m not sure how I should do that, because if it’s just a free thing, but the I’m not making any advertisement or distribution, or any marketing kind of thing for it, it won’t reach the audience, I guess. So I am more figuring out that part, and I have to make some kind of money for the development of the whole thing. Because one single person is working for free on that. So it’s not ideal.
So you talked about how you’re doing a PhD program in design now. There aren’t really design-related PhD programs in the United States. So I was wondering what
that looks like and is it kind of a continuation of your master’s program? Is it more like research-based or like design practice-based? What are you doing with that? What does it look like?
Well, it’s a bit different than a PhD. Actually, I usually say PhD, that everyone knows what that is. The same level and the same thing. There are 20 people in my class. Half of them are doing some kind of art PhD in different fields, and the other half, we have DLA, which is the Doctor of Liberal Arts, the kind of practice-based PhD, but it has this name in Hungary. It’s like a PhD with practice, but it’s really much more theoretical than the master’s I had, for example that was 100-percent practice. And this is like 10- or 20-percent practice, and the rest is theory.
And what areas are you looking into within that within your degree now? Are you looking more into accessibility and/or neurodivergency? What areas are you most interested in studying in this program?
I must admit I was lost at the start of the whole PhD, it was a bit too much for me. Having like a lot of theoretical everything, like reading done a certain way, and writing, trying to think a bit scientifically, but it’s still connected to art. But design, even, is a really curious situation, which is not pure art or not really technical, but it’s somewhere between. Typography is another thing, even in graphic design, which is really technical, but still it’s not only a technical thing. So, I was searching for the whole thing, and the only part which was quite clear was this, as you said, accessibility, and on a way which is not exactly connected only to my PhD project, but other projects I can participate in at our university more about people with disabilities, and in generally disability design, which is a field which I feel close to right now. But that’s a big plus, I have 2 other colleagues at my university who are really engaged in that, and I kind of joined them, and we are doing stuff together right now.
That’s all the questions I have. Thank you so much for doing this. I’m really excited to see where Focus Ex goes. I was kind of disappointed when I realized it wasn’t something that I could download onto my own computer, so I’m really excited to see where that goes. Thank you so much for doing this again!
You’re welcome. Can you, maybe if you have time, can you tell me about your projects or your ideas in general?
So I am kind of looking at kind of like functional design, and as someone who’s neurodivergent myself, I find that I kind of miss out on hidden meetings in art and design. So I’m kind of looking at design for functionality and also my own perception and understanding of design. And I look a lot of at accessibility and typography, and last year we assembled books of articles on projects that are
interesting to us and our research interests, and I found an article I think it was in Dezeen8 on Focus Ex and I made a whole book called Readability, Accessibility, Typography, 9 which on, as you can probably tell, accessible typography. And I’m just really interested in how design and neurodivergence can kinda come together and what a neurodivergent perception of graphic design can look like.
This sounds great. Actually, I’m just asking, because maybe I have some materials. I can maybe send you. Maybe you came across this typographical context. Maybe you already saw this bionic reading project. That was a big hit in the past year. That’s great stuff.
Yeah, I did see that. Yeah, I definitely wanna look more into that. I find that a lot of times when I’m reading something it’s just like, not enough sensory information for me. So that definitely kind of I haven’t really taken a deep dive into that. But that’s not really something I wanna try out for myself.
Okay. And the other thing, I just came across in the past months, actually, during this winter period, I found some of these extensions you can build into your own website, and it appears in the corner of your website. I found them a bit, I wouldn’t say fake, but not effective. I felt like there’s a different idea behind it. I figured out like, those are more about protecting the owner of the website from lawsuits of different people who, trying to make money out of these kinds of lawsuits. The unfortunate part is like they’re making products to help people, but actually the effectiveness of those products are not that good because it’s not designed for the people, but it is designed to protect the site from lawsuits. So yeah, you should be aware when you see or search for a lot of things, because there are some that, from a design perspective, are not the best.
I’ve definitely seen people just making things accessible because they legally have to, and not because it really benefits the people who are using the product.
Yeah. And generally these should be about focusing more on the end user, on the person who will use and to put him at the front.
Definitely. Thank you so much for doing this!
Thank you for reaching out to me!
Adjustable weight of Focus Ex typeface. [Dezeen]

Katrin


Suetterlin
Sarah Olick: Thank you so much for doing this!
Katrin Suetterlin: Thank you for being patient!
I really wanted to talk to you because there was something you said in your interview with Larry Swanson10 that I feel comes the closest to what I’m trying to get at with my thesis.
Larry will love that!
It has been really hard to find references that are kind of very similar to what I’m trying to say. You quoted someone from your Typeform survey who said, “not having some nuances of language, especially implications that aren’t metaphors and idioms" as something that really bothers neurodivergent people when in the workplace and in life in general, and I find that that really bothers me when looking at art and design because people are like, “Oh, well, this means this,” and I’m like, “does it?” So that’s kind of what I’m trying to get at with my thesis. I’m talking about my perception of meaning in art and design as a neurodivergent person. So I was wondering if you could elaborate on that.
Well, first of all, I quoted someone else, and if you are okay with that, I could peek into my notes back in the day, and I can look whether the person has given me permission to reach out to them in turn for this because I would love to refer them to you so you could also have their perspective on this. I can give you an insight that is rather I would say, a multi-dimensional approach.
First of all, I was a child in a little village in the Black Forest where everyone went to a certain church. Maybe Americans and Canadians can relate to that with all the new born churches over there, where everything was all trying to be different, but still pretty purist, in a way, and I was brought up atheist, so I didn’t know what a lot of the terms meant that this school kids used around me. So that was my first being also an outcast experience, because that was what not only other children used to cast me away, but also the adults, their parents, not only their parents, but the elders of the village. It sounds like it’s from a fairy tale, but it wasn’t so and what they used to mark you as different. And that’s something that language does.
When I also talked to Larry, I thought about other podcasts. I’ve referred to The Minimalists11 podcast. Where there’s one person that wrote a book about cults was a guest, and she does this great podcast, Sounds Like a Cult. 12
10. Swanson 11. Fields Millburn & NicodemusShe is not always referring to the language, but language is the key to most cults, Scientology is an example. My feed is filled with that in recent days, because I’ve looked something up about people that escaped Scientology, and what they are going through, and when they speak to the host, I’ll get back to my original point when they speak to the host, they have to explain a plethora of terms that only Scientology people know that only people that worked for Scientology inside the organization also know. And that goes to show how secluded everything can be with just using other terms and speaking in a language that will other the other people, and if you want to be part of the cool gang, then you gotta drink the kool-aid, so to speak, and also have their lingo, so that is one thing.
When I grew up I also grew up as a child experiencing some kind of dialect which is close to, for example, what people in Switzerland and in Austria speak. So it’s a language family where there is a dialect. It’s not Bavarian, but it’s close to that, and if you have touch points with those other dialects, you can understand them. But if nobody has this touchpoint they don’t understand you. So there goes through the next stage, so to speak, where you can, in German, still exclude people, while, hahaha, laughing at the inside joke.
So this is what it all boils down to, down to being insiders and outsiders. People want to belong, people want to belong to something or someone, or want to feel included in a product, a service, whatever, whoever is trying to address them, and those nuances. And, as you said, perfectly so, and I hope in five years, ten years we don’t have those conversations anymore.
I used to sometimes deliberately exclude people, because, for example, being a gym rat now you have the lingo of the bulking, and then people are mentioning an acronym, an acronym for something that might mean something in your discipline that is completely different. And that’s also some way of thinking the others will know this, and if they don’t, they better Google it, or something. Because when, for example, when we were learning English in school, we are not brought up by the Urban Dictionary, you can look up in in on the internet that came later in the 2000s and 2010s where you have to search what rappers meant what pop star said in an interview because you don’t get it. It’s not in the usual dictionary, and you’re like, well, I’m not the person that grew up with that, so I don’t know what they mean, and it all boils down to this: where’s my group?
And I think the moment that you are referring to was how that is, when you question the other person, “is it?" is the moment when someone, and I don’t want to say that people do deliberately mean something bad or harmful, but I mean that in this case, they are not thinking really a lot about being empathetic, or nice, or inclusive towards other people, because there is this great saying, when you want people to feel uncomfortable about their
sexism racism or other -isms, ask them, how they meant that and then they will try and and scramble to explain, and then you ask again, and then it will slowly crumble to pieces, which is basically not funny anymore. And then they realize it wasn’t funny to you, in the first place, either.
So when you ask, “is it?" The problem is that the blanket statement that this other person also, for out, for example, ours is something where you also sometimes say nobody can like or dislike an image without necessarily explaining why it’s well done, or why it’s objectively a good painting, did they put the strokes in the same direction. So the sunlight is bouncing off of your things that you drew. Or is it in all other places? Well, then, it might be a fantastic picture, and not a realistic one. So it’s still a good picture by technique.
For example, with language. I think everything that we have in products or in digital interfaces is commercial. Done through words, and the minute you try to be, and I’m deliberately using try, try to be funny. Try to be cheeky and try to be different, because you think you are cooler than maybe other people for finance insurance. Other products that are in spaces where it’s complex. This happens easily, and for things that are more, I would say, approachable to the normal person. And I’m meaning normal, as all of us that are not experts. For example, a mailing list, or something like that is all. Your audience will be anybody, and maybe nobody or everybody. If you’re lucky. So basically here it gets a little bit more tricky. They are thinking longer about what they want to say, because the in-crowd is basically everyone. And so they need to have a universal approach, but that also is sometimes, and that’s what I think in my design frame, practice. I try to tell people because I can tell you. If I come with the neurodivergence argument, kind of not getting the buy-in. I’m hoping for, which is harsh and which is sad for me, and also something that is hard to swallow.
But it is something that comes with the terrain of still being a stigma over here in Europe, very much more than it is in Anglophone regions of the world where research has been done more efficiently, extensively, and for longer than, for example, here in Germany, even though we are farther advanced, for example, than France, because France kind of doesn’t want to, and that’s also language issue, by the way. France doesn’t want to dive into the English research, but also thinks that ADHD is something for small boys, and Autism is also reserved to boys and everything like that. So, coming back to the original thought is, you need to make an example that they can relate to.
I come from a perspective of people that maybe are older or very much younger than the person you are having in mind, because I once got told, our product is for successful CEOs, founders, and business owners. Yeah,
they won’t be disabled. Say what again? I don’t condone anything Elon Musk does, but what I can say is that he has at least self-proclaimed to be on the Autism spectrum. So you don’t want him as a customer? Of course it was a dude that said this to me. Of course they want him as a customer, and then I said, Well, surprise, they might not even have the day of the time, the time of the day to get used to your product, or even read anything you want from them, because you didn’t make it easy enough for them to relate, and with Elon Musk, it’s much more about his time than maybe about how his brain is functioning, but also apart from gender and intersectionality of all of that, the nuances that they, most of the time, in terms of digital products, do have somehow also derived from, and Jared Spool is one of the great people that gives seminars and webinars and podcasts and he’s a great resource about how the technical writer became the UX writer became the UX designer somehow as well, because they had all the manuals and everything needed to be explained.
When the interfaces became more intuitive, they left out the explanations, and what they were left with, and that’s maybe something powerful that I got through to some of the people I talked to, they were left with the words that they knew, and I mean a personal choice, not writing like the dictionary or academia. It’ss totally different as an experience from a startup scene. It’s totally different from maybe something that has to do with a certain activity.
For example, runners, around the world. My dad is an ultra marathoner, retired ultra marathon runner, and he can go to a park run, all across the world. It always means that same thing. The rules are simple. Anyone can join. We are running around in a park. We are having fun. We’re greeting, we are friendly, everyone says their name, or something like that. So human interaction, where you also belong to a group. And that’s it. But the minute you look something up about barefoot shoes, or those and this treadmills, or whatever you wanna have as equipment, you lose the broad mass, and people try to feel special with an expert language.
When I read that quote about the nuances that are lost on us I remembered how many many times in school, yards, in university courtyards, in maybe even a seminar of depending on the topic at university, and also later in life in lunch breaks, in rooms wherever I was, I felt weird and different because I didn’t know the social rules. Trying to scan the room, how everyone is adhering to them. So I might learn by doing, and the other thing is, I was also quickly learning. And that’s also why I didn’t like marketing, there were too many buzzwords dominating our rooms. It was SEO, and then it was CRO, and I struggle with acronyms, even though I sometimes have to use them too, because I think sometimes they are huge words. I know. But why not spell it out for those that need them? I think the feeling of feeling stupid in the room with other people and feeling
not belonging is one of the hurtful things that can happen to you as a young professional out there, and that’s why I hope and wish that people would spell out more instead of feeling superior to others while they don’t.
I’ve definitely felt that. I was in a museum two weeks ago, and there were two different exhibits that my class was looking at. One was these beautiful paintings, with very detailed descriptions which I could appreciate so much more than the next gallery, which was just kind of random objects placed in the room, so I could really appreciate these paintings, but I’m like, why is there a chair there? I don’t get it like, what’s the point?
Did it have a title?
It did, but it was not a very descriptive title. It was the name of the curator, and said “selected works, from this curator."
Exactly. And this is something that I see all the time, because even if you give it a title, I mean, I know that in Berlin, or in Hamburg we have those famous, is it, Beuys? He has a Fat Chair, or something, and it needs to be enclosed in twice the glass, because otherwise it would run out. And this is very straightforward, but most of art is not right. So, maybe in in romanticism they still said, two lovers walking down in the park, or something, but the more the track record of art became longer, and it is a little bit comparative to how our digital products and interfaces have evolved, the more it became uncool to just say this is a chair, or a chair for lost souls, or whatever, and then it would be maybe not even here to you and me, what a lost soul is. What’s the soul, and why are they lost? So it’s always so much room for interpretation. If they want an interpretation. That’s fine, that’s why it’s art, and that’s why art has this elusive, a little bit elitism surrounding it.
And that’s also why I think sometimes and I can share the story as well. It’s not necessarily due to my neurodivergence, at least it’s more about my perfectionism and maybe my rejection, sensitivity dysphoria that I have. So it might be familiar with this feeling that you are so afraid of rejection that you may only try once, and then never again at maybe playing soccer with other kids because they were mean to you and you will never try again, because it hurts so much. My best friend growing up, she was great at drawing and painting, and she became a graphic designer down the line, and I stopped. And I loved painting, and drawing, and doodling, but, I kind of, in seventh grade, sixth grade when we have those formative years. I kind of thought that if I wasn’t great at it, what’s the point? And I sometimes struggle to this day. Because I think, okay, here’s a new notebook. Now, I’m drawing something in it. And then what? What am I going to do, put them all over my walls, or what am I going to do with it?
The nuances, and I think this is all about inclusivity and the universal aspect of design, and that we also, I think, the person who sent in that quote did a very neutral approach where they didn’t say that it’s by design that people are excluded, but I can tell you from that podcast with the cult person or with a person writing about cults this way, it’s a better way. And sometimes it is done by design. It’s not an accident, and I guarantee you, the curator could have delivered the explanations as well.
It’s the same for me when I go to Munich, and I go see some paintings and they explain it in maybe more than just one language that’s nice, too, right? Not everyone wants to have an audio tour with their own language in their ear, because it takes a little bit away from what a museum experience normally is. People go “shhhh" and “quiet." You have to listen to Arabic, English, whatever, because there’s only German on the plate.
I totally agree, and I love the museum example, because, I think, and that’s the same with products, by the way, and with design, It’s a stakeholder decision most of the time. It’s not a user decision. It was not your decision whether you wanted explanations or not. If we would have that, we could have museum rooms around the world where you can flap it over and then read the explanation, or you can go just to see and perceive, and then to the next one without explanations. If you prefer, but in the curated experience, and I can tell you why I know this. I dabbled my feet in museum experience design. When I was finishing up my master’s, I was thinking, Okay, literature will not bring me that far. What can I do? That’s more, something exciting, something people can touch or see was museums, because there are some museums in Berlin that really are spectacular and people have thought long and hard about it. But there’s some museums where you get drained, and exhausted, and heavy-hearted out of the room, and you’re like well. “That was depressing. Now let’s maybe, go for lunch or something," and the problem was, you need a whole other academic path to that. It’s really a university thing over here, at least.
Back to my original thesis is: there’s always the curator. Then there is the painter, if they are still alive, then there is the person owning the museum or whatever, and then there are people who could have done surveys and type forms, and whatever, QR codes, whatever they want to know what people care about, and it’s rare that they do something that many people will appreciate. For example, I was in a museum, where they painted the walls a burgundy red in one room, and the forest green in the next room. The paintings with the gilded frames. They looked so pretty on it. Other people might have not cared, but I don’t think that anyone said well, “that’s ugly, I want my museum to have white walls. What’s going on here?" So that was a choice. That also enhanced whatever they did there, and my friend was totally excited, because they were very high walls. And she was like, “Wow, that’s so beautiful." And again we perceive the world very much

differently. But on this subjectively we could agree on. So I think, in design, which is interior design, museum design, it’s everything with buildings, with sound, with automotive is a big one. Is your car making any noise? So people, I’m not getting run over by it because you didn’t look or something. Or is your car making noise on the inside? Even if it doesn’t? Or is the car door making noise because you expect it to? But it has gotten so soft that you think, “Wow! That’s not very quality like." So to sum this up, because I did not prepare anything for this. But I think the track record is always informing what is happening today. And it sounds very logical. But now that I think of it, most of the time it’s not.
There is this great talk by Steven Wakabayashi. He is speaking about how we have made design and language, and everything in it so complex that we are not stepping out again to the first step. But we are going back deeper and deeper, and we are not returning to the once simpler approach. So that is also more about simple language, and in every language that does mean something different, right? So it’s something where you also have to be putting your ego on a shelf and waiting for others to tell you whether you did the right thing. And again the curator, the stakeholder, the designer, of the CEO. They all have an opinion, and at the end of the day sometimes, and that’s why the more I work in this field, the less I judge other UX writing examples, because you never know what was going on behind closed doors, and who had a say in this going out like that? And this might be a UX writer or UX designer, or a content designer, weeping over this but they are the ones that basically worked on this as well. So that is really a hard choice we all have to make, and I think one of the great things that you and me can give to the world is an experience from the inside as well as the outside, because I think stepping out of a comfort zone and to ask “is it?" is the first step in sometimes not getting likes not being liked, and when we go back to the schoolyard, but also stepping into a zone where it’s getting uncomfortable to reach something that is not as comforting and comfortable to the person that used the language in the first place, right, and it also has to do with all the intersections that I told you. Race and gender, and maybe also ableism, and also stepping into neurodivergence and not neurotypical. The “us vs. them" thing makes people uncomfortable as well, and I have made the observation that the majority doesn’t like to hear from the minority as much, because then they see what they are not really good at, because they might already know that.
I definitely agree.
Yes. When I was 20 I was a dreamer, and I hoped to change that world and save all the animals and stuff like that. But then, and I’m not bitter. I’m just becoming more pragmatic about some of the choices, because we cannot fight all the fights in all the rooms, but we can definitely try to speak in
a language that most people, at least, realize that this is a thing, and if you cannot get them with that, at least in capitalism. You will just argue that it makes them more money when they reach more people. It’s like that. I would love it if it was different. I wanted to work at an NGO, but guess what? NGOs also run on money, and most of the time you are not getting any, and the people at the top are. But this is too much of a philosophical ideology, ideological distinction. But this is also coming back to the nuances, and also what a child raised on dialect, and also what I didn’t get to is, later on in life, when I perfected my High German, and I was speaking German so everyone could understand. I returned to my university town to finish up some papers and worked in a drug store chain, and the boss wanted me to speak in my dialect. She could hear that I had one, and I said, I’m not gonna do that because it’s not my first language, so to speak. It’s one of my languages that I speak with my family. And then she said that I’m phony and fake, and that I’m just pretending, because basically, where I come from is not good enough or something like that. I was very hurt. I was crying at the paper shredder later that day, and I was. That was one of my first experiences where I thought, oh, dialect and speaking in a way that maybe most of the people in this diverse university town wouldn’t have understood me can be something where people think I’m thinking better of myself. And that’s something that I always try to approach with an open mind. For example, right now I’m working in insurance. I don’t know a lot about insurance, and I also try to keep it that way, because my audience doesn’t, so it’s better to approach it with a fresh set of eyes, in this case.
Thank you so much for doing this. You had some really great insights, and I’m really excited to look more into them. Thank you so much.
That’s so cool. Yeah, you’re welcome. I will look up the person because I have an Excel sheet or something, exported from the type form survey, because sometimes I let the people answer. If that’s alright with you, because I think add perspectives, because we all have such a different way of looking at things right and I I’m thankful and hopeful that my ramblings are helping, and I will tell Larry that it was a stroke of luck that you found me.
Thank you so much. Really glad I got to talk to you!
Yeah, I hope it won’t be the last time, Sarah, I wish you a wonderful day today!
I hope so too. Thank you so much!
Jasper
Goossensen

 Jasper Goossensen: Hey, Sarah!
Jasper Goossensen: Hey, Sarah!
How are you? Thank you so much for doing this.
Yeah, of course, you’re welcome.
I visited Mijksenaar as part of the Amsterdam workshop with COMA in June. I really loved the presentation that we were given, and I was able to do some more looking on your website. I’m doing my master’s thesis on the intersection of neurodiversity and graphic design and I wanted to talk to someone from Mijksenaar because, in doing research on your website,13 I saw a lot of references to accessibility-related projects and was hoping to discuss those today. So what projects have you worked on that have touched on inclusivity, any projects that you’ve worked on specifically for neurodivergent individuals?
I do have an example from a project that I worked on for Booking.com, they have their headquarters here in Amsterdam. We worked on a project for their new campus building. So we have been working with them on the wayfinding and signage in their new environment. And for Booking. com themselves, there is a quite strong call from the community to really pay attention to the minorities in their workforce. So they have a lot of people working with them of course, the majority. It’s just fine for them to use their spaces, but they also pay attention to, for example, people with a fear of heights, they have glass banisters, and it’s scary for some people to use those banisters, or they have people that are more sensitive to light, and they have a lot of plants and trees in their new campus, and they have grow lights pointed towards them, which could potentially cause some trouble for other people they are highly sensitive to those things. At first, they just placed those grow lights because it was necessary for the plants, but then later realized from the community that it could potentially cause some trouble for people who are sensitive to those things. So from those projects you can tell that there is a call from the community, and then to the next extent from the company to pay attention to this.
But then strongly towards wayfinding it’s been more generic. So it’s in our work in general, in our field, where we pay attention to color, contrast, or conspicuity in the space and type, design, type dimensions. All of those things come into play, and I think with that we always try to find some kind of a balance between clarity, functionality and also a bit of aesthetics and design.
13. MijksenaarSo especially with Booking.com, there was a long discussion on terminology, because you want to name things in such a way that makes sense for people that you can kind of find the meaning into it. So you understand what this place is for. But, on the other hand, you don’t want it’s still be too descriptive like. It has to be like one or two words only, and not try to really catch the whole functionality of what you are trying to say. So it has to be easy to understand, and brief and short, but, on the other hand, there’s also this tone of voice thing.
Booking.com is kind of a tech giant and they want to have like this atmosphere of newness, of innovation. And thinking of an example. So I think we are working on the name or the right terminology for their prayer room. Of course, there are people of all kinds of faiths or religions that want to use this space. Calling it a “prayer room" may imply that it’s only that specifically for Muslims or Christians. But then, maybe if you’re Buddhist, you may be meditating, so like in this case, trying to catch the right meaning of this room without making it too unnecessarily like a long term, or like a long-term unnecessary complex in directing it. So in the end, we decided to go with “multi-faith room," which we know kind of implies that it is about religion that you can use this space for prayer or meditation or religious practice. But it also could be confusing to other people that maybe are looking for something that is a prayer room that you really need clarity, so you have to direct them.
I found the lighting example with Booking.com really interesting, because I was recently working on a project where we had to work around light sensitivity as well. We’re working on our thesis exhibition, and we’re doing these backlit posters.14 And our original idea used these really harsh lights behind the posters, and then open sides, so when you walked past the sides of the light boxes, for someone like me, who is sensitive to light, it took away from being able to enjoy the posters. It took a while for me to really get this concept across to the people I was working with that these lights could cause accessibility issues in our exhibition. Eventually, we switched to these kind of string lights that actually do a better job of distributing light across the posters and are a lot less harsh for people with light sensitivity.
I also found it really interesting that how things can be worded on signs like the multi-faith room other than a prayer room. I think finding that inclusive language that also gets the point across in a very clear way, is really important. Are there other examples of projects where inclusivity and accessibility have come to the forefront?

Hmm, yeah. Another example that I can mention is we did a project for airports in Mexico, where there’s a lot of first-time users in the process. So, normally, you work normally like in my experience before working on the airports where there’s a lot of traffic, and most people know the process of taking a flight and boarding, and the terminology of gates and passport control and security, and all those things. But in Mexico we had a specific user group that is really new to the process. So things like gates, or like those terms that in English is “puerta" just means, like “door," or “gate."
I can imagine that if you encountered this for the first time, this is something new for you, and on top of that there were some regions where we had to deal with illiteracy as well. So there’s this combination of people who may be new to the process, and maybe who are unable to read that creates this really kind of unique user group that you need to serve them differently in a way.
Airport signage is really focusing on the majority. Like, if there’s one flow, and everybody using the same signs. So you cannot put up signs for those people to really explain the process of this is how it goes when you take a flight. But it’s interesting to think about having those users as well. So we made use of pictograms more prominently in these designs. So you really try to visually put more emphasis on the pictograms so that it becomes also visual storytelling, and not only text-based. Also we tried to make the signs a little bit less stern, like less strict. So usually in airport signs, you see that the typeface is really functional and really harsh. The sign box is, of course, illuminated and harsh as well. So it’s really about functionality, but in a quite strict manner.
In Mexico we tried to reduce this and introduce a little bit of softness in the design, and maybe also in that sense, to make people feel a little bit more comfortable. I mean, these are like minor things. But this helps those processes or those groups as well.
When you’re going about choosing pictograms, do you have a standard set that you use for most projects or do you customize them to each project?
We mostly customize them. Of course, there is an international standard. There’s, of course, different standards in different regions. So you have the Department of Transportation pictograms for the US, and then there’s other standards for Japan and for Europe, and but there’s, of course, a lot of overlap between those, and usually when working with airports, you use an
international standard because it’s just the way that people have been using pictograms before. We don’t try to take initiative every time, but, of course, on the other hand, you also want some identity or character in your design, so usually alter them a little bit. You create more human shapes, or you go more into the opt, or you go more into hey geometric shapes, or we try to find something that’s a bit more elegant and so there’s, of course, some space to play with. Usually we draw them new for every project.
Are there cultural differences you have to consider when choosing pictograms?
There is. There are always some cultural differences in Mexico. Well, it may not be the best example, but then, I think the female icon used in the pictogram looks a bit more traditional than in other projects. In an Italian project we had a pictogram that is a bit more fashionable. Also in projects in Arabic countries the restroom pictogram, with both the male and the female icon, they had to be kind of separated but it couldn’t be together on one, because of the beliefs by the Islamic community. These things really influence, of course, pictogram design.
Thank you so much for doing this! Thank you for all the great information!
Yeah, of course, you’re welcome.
Body of
Work


ADHD
in 4 Books

ADHD in 4 Books came out of the Independence + Authorship project in Grad Studio I (Spring). For this project, we were encouraged to explore our own experiences by creating a project without much of a prompt. This project went through multiple iterations and ideas before taking its final form of four spiral bound booklets detailing my experience with ADHD through an exploration of form.
When starting this portion of the project, I had the idea to create a series of mini-projects to echo the phenomenon of people with ADHD picking up hobbies only to become disinterested in them. What I thought would be the first of a series of mini-projects was a collection of stickers intended to call out the sensory issues I experience because of my ADHD. I wanted to create something that would call out things that my brain will focus on automatically (and not be able to drop) but other people may need to be prompted to focus on. I guess the purpose may have, in a way, been to annoy people so they could experience what I experience on a daily basis.
I realized that I needed a direction and a mode of presentation for my stickers, and I also realized that creating many completely different mini projects was going to be a tall order.
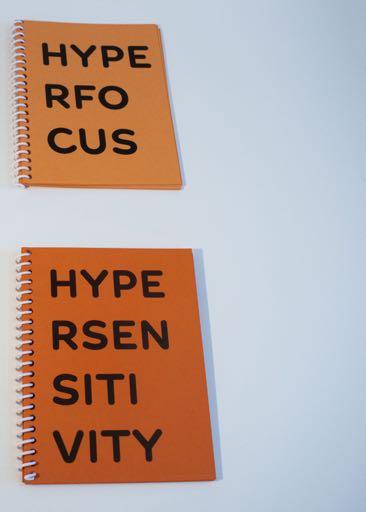
I decided to make a series of books rather than a series of mini projects, the first book being a way to present my stickers. Each book portrays a symptom or aspect of my ADHD experience.
Each of the four books begins with an article about the ADHD symptom that the book focuses on and then uses form to describe my personal experience.15

 My original stickers that ended up as the focal point of my Hypersensitivity book.
My original stickers that ended up as the focal point of my Hypersensitivity book.

 The first version of my Hypersensitivity book had the stickers in envelopes instead of attached to the pages with glue dots.
The first version of my Hypersensitivity book had the stickers in envelopes instead of attached to the pages with glue dots.
Hypersensitivity

The first book in the series started as a way to present my stickers. I took pictures of the stickers in context and then image traced them. My spreads in the book were set up with the image trace on the left side and an envelope with the sticker in it on the right side. I then added text detailing moments and thoughts where the sensory experience detailed in the stickers caused problems for me.

The next book details the experience of being overwhelmed by seemingly simple tasks. With ADHD, the brain can almost automatically break down one task into many, but instead of those tasks each being manageable, they all seem as big as the original task. I explained this in the context of doing the dishes with cutouts in the pages.


Hyperfocus

The third book shows my experience with hyperfocus. ADHD is not actually a lack of focus like most people think. It is more of a difficulty regulating focus. I often find that I am able to focus really well on certain things, for hours on end even, but the things I hyperfocus on are not always the things I need to be doing. It can be humorous at times. For this book I showed the things that I was supposed to be focusing on being obscured by the things I ended up hyperfocusing on by printing the latter on transparency film and placing those pages over the pages with the text of the things I was supposed to be doing.

The final book in the series is a representation of the symptom that most people associate with ADHD, inattention. People with ADHD are prone to making careless errors because we have trouble regulating our focus. For this book, I scanned careless errors I had made throughout the semester, things like missing letters, wrong numbers, and guidelines being left on pages. I then created stickers to point out the issues in the scans. This was actually extremely helpful for me in preparing for final reviews. I was able to go back through my work looking for mistakes, but I thought of it more as looking for content for my book. I think this helped me to notice the mistakes more easily than if I had just been checking over my work normally.

Inattention



Book
Cubes

This project was inspired by an object found in my dad’s office, a lucite tombstone holding a small, open booklet from a deal my dad had worked on. I was instantly inspired, but I did not yet know how I would bring an object like this into my body of work.
I often see things for just what they are. I usually miss hidden meanings and metaphors in work I am viewing. The books I set in resin are just that, books, nothing more. They are just small versions of books I have designed during my time in the program, nothing more, nothing less. There’s no symbolism to the objects themselves.
At the same time, there is an aspect of hidden meaning in this project, but in a very literal way. Because the books are set in cubes of resin, you can’t read them. It’s just about impossible to understand what is in the books themselves, so they have to be appreciated for the objects they are.
I severely underestimated the time and effort it would take to complete this project. I honestly thought it would be a pretty simple project that I could finish over winter break. I was wrong, very wrong.
I purchased resin and molds and printed out the tiny versions of my books and got to work, but there were problems. First, the molds I ordered were smaller and flimsier than expected and did not fit the books very well. Next, I was hoping to work on my back porch in Atlanta, but apparently, resin needs the temperature to be over 70 degrees Fahrenheit in order to harden. Lastly, I did not realize that I had to seal the paper I was using for the books in order to preserve the colors on the pages.
I moved my work up to Boston as the semester started, converting my kitchen closet into a miniature resin studio. I purchased better molds and started experimenting with methods to seal the paper, eventually landing on laminating the pages.
This project took much more trial and error than most projects I have made. I pride myself on being able to get things done quickly and with few changes after the first draft. In making objects that represent how I perceive objects of art and design, I had to challenge my ways of making in order to produce a successful project.

 The lucite tombstone in my dad’s o ce that inspired this project.
The lucite tombstone in my dad’s o ce that inspired this project.

 My resin set-up in my kitchen closet.
My resin set-up in my kitchen closet.








Wait. What Was That
Supposed to Say?

Wait. What Was That Supposed to Say?
I’m a very visual learner, hence why I’m getting a degree in graphic design. I have always struggled getting information out of written text. I will get much more out of watching or listening to something rather than reading the same information.
It has been incredibly validating to learn that this is not a unique experience and that it often comes up in people who have ADHD. Research has shown that reading comprehension and executive function are connected, so someone with ADHD who struggles with executive function, will likely also struggle to understand what they are reading. People with ADHD often skip over words and have trouble shifting focus while reading.16 Both of these experiences, as well as others, can lead to difficulty getting anything out of a text.
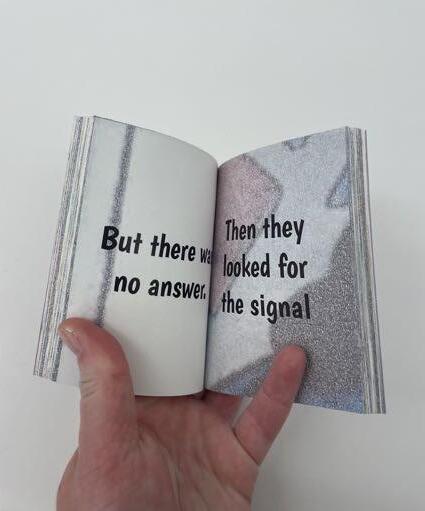
Wait. What Was That Supposed to Say? is a visual depiction of how I feel when I am reading. The Risograph printed, spiral bound booklet contains journal entries that I wrote over the summer and during the first semester, but typeset in a manner where only little pieces are intelligible.
I started with the original journal entries, but then I ran them through Google Translate over and over again. Each time I translated the text into another language, I layered the translation back to English on top of the previous translation using the Risograph. Google Translate is far from perfect, so the text changed just enough each time to make each layer less understandable. Layering the translations on top of each other led to moments of clarity at the beginnings and ends of the journal entries. At the beginnings, the text had not yet changed much and often lined up for a few words. At the ends, the length of the text often became shorter with each translation, revealing understandable lines of text.
I often feel like I completely miss most of what I’m reading, only understanding little snippets. This project aims to give people who don’t have trouble reading the same experience that I have while reading.

Wait. What Was That Supposed to Say?


Wait. What Was That Supposed to Say?


Wait. What Was That Supposed to Say?



Analog

Poster Generator
Analog Poster Generator
I often find myself struggling to come up with a starting point for projects that do not have clear guidelines. If I am told to just “make a poster,” I find that I spend what seems like hours just trying to figure out what the expectations of the project are. With many super open-ended projects, I tend to come up with unexpected solutions, and not always in a good way. I get overwhelmed with the number of possible outcomes, and my creativity suffers because of it. On the other hand, project briefs that include even arbitrary guidelines allow me to better express my creativity.
I have found that creating arbitrary systems for myself can be a way for me to have guidelines and direction for open-ended projects, but it’s not exactly an efficient way of doing things. I can spend hours just looking for a font.
With my Analog Poster Generator, I wanted to create a way for my peers to experience designing while using arbitrary systems, without the inefficiency of spending hours trying to create that system.
I chose a variety of fonts, colors, and design elements and etched them onto acrylic tiles. Each person taking part in this exercise pulled these tiles from bags in order to determine their system to design a poster with provided content.

 The instructions for this exercise given to my classmates.
The instructions for this exercise given to my classmates.

 The bags holding the tiles with iron-on labels showing the contents.
The bags holding the tiles with iron-on labels showing the contents.
Sarah Olick
Number of Fonts: 3
Fonts: Arial, Voltage, Tisa
Number of Colors: 3
Colors: Green, Black, Orange
Number of Elements: 4
Elements: Floral, Dot, Grid, Outline

Number of Fonts: 4
Fonts: Impact, Bilo. Voltage, Lexend
Number of Colors: 5
Colors: Violet, Navy, Maroon, Indigo, Orange
Number of Elements: 4
Elements: Abstract, Outline, Dots, Gradient

Number of Fonts: 1

Fonts: Lexend
Number of Colors: 4
Colors: Tan, Red, Indigo, Violet
Number of Elements: 2
Elements: Warp, Abstract
Shuning Ren
Valeria Alvarado Gutiérrez
Number of Fonts: 4
Fonts: Times, Arial, Isadore, Voltage
Number of Colors: 4
Colors: Yellow, White, Pink, Violet

Number of Elements: 4
Elements: Outline, Stripes, Photo, Plaid
Dharshanya Venkataramanan
Number of Fonts: 3
Fonts: Arial, Voltage, Tisa
Number of Colors: 5
Colors: Black, Teal, Blue, Red Grey
Number of Elements: 3
Elements: Drawing, 3-D, Dots

Number of Fonts: 2

Fonts: Arial, Times
Number of Colors: 5
Colors: Tan, Grey, Blue, Indigo, Red
Number of Elements: 2
Elements: Texture, Shadow
Shu Wang


Tiny
Library

Tiny Library is the project where I consciously realized that I create arbitrary systems for myself while I am designing for open-ended projects. The prompt for this project was “design something in extreme scale,” which is obviously very openended. I was quite worried at the beginning of this project because I didn’t know where to start, but once I had some inspiration, I was able to build a system and move forward with the project.
My inspiration came from an object from my childhood summer camp, what we called a “wishboard.” On the last night of our last summer, we would canoe out into the lake and set candles on boards out into the water as a tribute to a place that became a constant throughout our childhoods.
Those boards would be decorated with drawings of moments and memories from our time at camp, so, at first glance, this looks like an image of the front gate with a quote over it. The layer of deeper meaning emerges in how the drawings are colored in. Instead of coloring in the drawings like you would in a coloring book, we would write messages to each other, and to ourselves, in really small handwriting, so eventually, the boards would be filled in with unreadable messages, obscuring stories of the time we spent at camp. This became the foundation for the imagery in this project.
This project was an opportunity for me to build an arbitrary system in a manner of literally hiding meaning in my work. I chose to make 10 tiny children’s books, which was an arbitrary decision. I did select 10 of my favorites from my childhood: Fox in Socks, Goodnight Moon, Madeline, Go, Dog. Go!, Curious George, Corduroy, Caps for Sale, Clifford the Big Red Dog, The Very Hungry Caterpillar, and The Little Engine that Could. 17
For the imagery, I used illustrations from the original books and overlaid the original text of each book over and over again in tiny, tightly kerned and leaded type, literally obscuring the meaning in the illustrations. The typeface I used for this was Marigny, which was chosen arbitrarily. On the other end of the scale, I used a very large typeface for the readable text of the books, which was also the original text of the books. Lines of text from the books got broken up into phrases. The typefaces I used for each book were chosen to match the original books as closely as possible.
The system I created for this project was central in how I laid out the pages. I laid out six pages for my books on each side of an 8.5 x 11 inch piece of paper, with one illustration spreading across both the front and back of each piece of paper. This meant that, sometimes, the illustrations would not line up with the text, but I tried my best to keep the illustrations and the text from the same parts of the stories.

 My “wishboard” from summer camp in 2014.
My “wishboard” from summer camp in 2014.
The method for creating the wishboard text texture was using a clipping mask in Photoshop to show illustrations from the original books only in the tightly-set text.

 My InDesign Layout.
My InDesign Layout.
























Duck
Postcards

I will fully admit that this project started out as a joke. I saw a video on Instagram of someone hiding tiny plastic ducks in their friend’s home while plant-sitting18 and I thought it would be funny if I did the same in the studio.
A couple days and one Amazon order later, I found myself placing tiny ducks around the studio when I got the idea that I could turn this ridiculousness into a thesis project.
For a long time, I have felt that I notice things that other people do not notice and that I don’t notice things other people do notice. It can be really frustrating. I remember walking somewhere with my roommates in undergrad and pointing out that it was funny that the letters on a nearby license plate spelled out a word. They were beyond confused and I just had to let it go. I often just pretend I don’t notice things because I don’t want to end up in a situation like that.
I realized that hiding ducks in the studio could be turned into an experiment in seeing what people notice, so I took pictures of the ducks I had hid around the studio and started keeping an ear out for people mentioning the presence of the ducks.
I decided to turn the photos and things I heard people say into a series of Risograph postcards with typography inspired by vintage postcards.


 One of the ducks I hid in the studio.
One of the ducks I hid in the studio.

A group of students walked into the studio the same evening, just after I had finished photographing the ducks. One of them pointed out that there was a duck in the scanner. The next day, I passed a group of students in the hallway who pointed out the one that I had put on one of the shelves outside of the senior studio.

These two postcards highlight two quotes I heard from people over the next few days, both questioning where the ducks had come from. My response to both was something along the lines of “I have no idea."



Coming back to Instagram, where this project started, one of my classmates posted images of the ducks on their story accompanied by the quotes above.

By this point, I had run out of things that other people said about the ducks in the studio, but I wanted to use my remaining photos to detail my feelings about what I notice and what I don’t notice.



While I was bringing this project to a close, I brought up what I was doing to a classmate, who let me know that she had noticed the ducks.

The last two postcards were a chance for me to express my humor. The first one is a pun on the name of our exhibition, Hide Self View, because I hid a duck on the test version of a duratrans frame that is standing in the studio. I also wanted to play homage to the vintage postcards that inspired the design of my postcards with “Greetings From 808."




Research
Publication

Readability, Accessibility, Typography is a collection of 12 articles19 related to the topic of accessible typography. I seriously considered accessibility when choosing typefaces and made the careful selection of Tisa Pro and Politica for this 143 page book.
For hundreds of years, typography and the printed word have increased access to literacy around the world, and, with the creation of new typefaces and design systems, typography has become a tool that can be used to improve efficiency in readability and make reading more accessible to those with conditions such as visual impairments, dyslexia and ADHD. The potential for accessible design in typography is important because it can help level the playing field for those with disabilities and make reading easier for everyone. Typography has long been seen as a tool that can aid in improving the readability of text. As time has progressed, it has also become a tool for improving accessibility to written materials for those with disabilities. While research on both topics is somewhat inconclusive, designers continue to innovate and create typefaces with accessibility in mind.

 One of the tables from one of the articles that I redesigned to be more accessible and aesthetically pleasing.
One of the tables from one of the articles that I redesigned to be more accessible and aesthetically pleasing.







Olick Family
 Photo Album
Photo Album
I had no idea what to expect going into this project. On the first day of class this semester, each student in my class was assigned two elements to combine into a project. These elements came from a question on a survey we took over the summer (with no knowledge that our answer would amount to anything). The question was “What are two things you are currently interested in?” I had spent the week or two before completely absorbed in tracing my stepmother’s family tree and I had just received a set of watercolor paints, so I answered “genealogy and watercolor painting.” In the span of the next week, I realized just how frustrating watercolor painting was, and put away the watercolor set without thinking much of it, so I was a bit frustrated by needing to bring it back out.
I decided that I wanted to focus on my own family tree for this project, so I contacted my grandmother who has a large collection of family photos going back to the turn of the 20th century. These are the scans of the original photos that she sent, which I would then print out on transparency paper.
I then loosely trace each photo with watercolor with the aid of a not so great light tablet. I assigned each color a number and used a random number generator to choose the color for each stroke as a way of giving up control of the outcome.
I combined the transparent prints of the photos and the watercolor tracings into a photo album, layering each photo over the corresponding painting. I added context to each photo, listing the names of the people in the photo and the year the photo was taken on the watercolor pages in Isadore, the typeface I designed based on documents from my family tree.
I further explored the form of the watercolor tracings by translating them into Risograph prints. I split each image into 6 colors and then printed them on the Risograph with the corresponding ink colors.
When I was asked why I made the decisions I made in this project, I said that I followed the assignment, which was to make a project combining our two assigned elements. I didn’t have any theoretical reason for the choices I made. I just did what I did. I often work based on arbitrary choices and have trouble defining a reason for those choices.


 One of the images edited to be standard black and white.
One of the images edited to be standard black and white.










Questions

The 50 Questions assignment was seemingly simple. We were prompted to ask at least 50 questions and then present them in some sort of designed object.
When working on a project like this, I often get hooked on an idea and don’t even consider anything else. The idea for playing cards came simply from thinking of things that came in sets of about 50. It’s that simple.
I sorted my questions into four categories using the suits of the playing cards and assigned one question to each of the 52 cards.
The categories I came up with to sort my questions were “In My Head,” “Pragmatism & Accessibility,” “Getting Theoretical,” and “Random Questions.”
“In My Head” became the spades and contained questions that dealt with how I perceive design and perceive the world around me. “Pragmatism & Accessibility” became the clubs and dealt with questions about accessibility. “Getting Theoretical” became the hearts and was mostly just me asking questions that critiqued a theoretical perception of design. “Random Questions” became the diamonds and served as a landing place for the questions that did not fit into the other categories.
I tested out different types of paper by playing solitaire because if I was going to make playing cards, I wanted to actually be able to play card games with them. The cards are printed on my favorite paper (Southworth Linen for those who are interested) and then laminated to get the look, feel, and function of playing cards.
I really enjoyed the repetitive nature of working in the medium of playing cards. I love that every card is just slightly different from all of the others. My classmates also found joy in this project. As I was presenting, they started building houses of cards and sorting the cards in numerical order. This became a truly interactive project.

 Backs of the cards.
Backs of the cards.

 Fronts of the cards.
Fronts of the cards.








Tiny Purple

Book
This is a tiny, unreadable, purple book I made in my non-CFA class, Arts and the Community. The class is on community arts initiatives and, last week, the professor made the point that we hadn’t actually made any art in this class, gave us a bunch of art supplies, and let us go wild with a very loose prompt of “a mind map book.” Without even thinking about it, I started cutting up pages of an old book that she put in the pile of supplies and collecting every random purple item I could find: purple paper, purple thread, purple wooden hexagons, purple buttons, purple images from magazines, purple colored pencils, purple watercolor paint, and more. I got really positive feedback from my classmates. Greg, the 60-something-year-old classically trained painter said it was beautiful. Sometimes the book is just purple.




Dura-

For my Duratrans poster for the Hide Self View exhibition I wanted to display thesis work in a new way that would work well in the form of a large scale, backlit poster.
After going through a few iterations (see next spread), I came up with the idea of displaying cut-out images of objects I have made and placing them on a gradient background. The colors chosen for the gradient came from the images of the work, allowing the background to be harmonious with the images on top.
The objects I included on this poster are: the poster I made with the Analog Poster Generator, 20 a pile of tiles from the Analog Poster Generator, 21 one of my Book Cubes, 22 my Overwhelm book,23 my Tiny Library, 24 one of the watercolor paintings from the Olick Family Photo Album, 25 a page from Wait. What Was That Supposed to Say?, 26 and a spread from my Tiny Purple Book. 27
I also wanted to include the typeface I have been working on for the past three semesters in my poster, so I used the letters I have made as a background texture on top of the gradient
20. See page 90
21. See page 86
22. See page 64
23. See page 56 24. See page 98
25. See page 154
26. See page 76 27. See page 180

The first version of my Duratrans poster for Hide Self View included many of the same elements that ended up in the final poster, but I couldn’t seem to arrange them in a way that I liked.

 The second version of my poster took on a grid-based form with a very subtle use of a gradient on the outlines.
The second version of my poster took on a grid-based form with a very subtle use of a gradient on the outlines.




Inven-
tory




Color Story
Color Story




Histories
Masonry
Glossaries Diagrams








Structure + Morphology
Structure + Morphology

Observe + Quantify
Observe + Quantify



Liminality + Transition
Liminality + Transition

Research + Publish Conversation



Currency Book of Books








Modular Dots




Aa Bb Cc Dd Ee Ff Gg
Hh Ii Jj Kk Ll Mm Nn
Oo Pp Qq Rr Ss Tt Uu
Vv Ww Xx Yy Zz 0 1 2 3 4 5 6 7 8 9
Aa Bb Cc Dd Ee Ff Gg
Hh Ii Jj Kk Ll Mm Nn
Oo Pp Qq Rr Ss Tt Uu
Vv Ww Xx Yy Zz 0 1 2
3 4 5 6 7 8 9
Isadore
Isadore
Glossary


Research Paper

Taxonomy












Image Essay



 Shelf Life Wallpaper
Shelf Life Wallpaper
Penny Risograph Prints


Inventory
Inventory
Literature Review


Literature Review

Aa Bb Cc Dd Ee Ff Gg Hh
Ii Jj Kk Ll Mm Nn Oo Pp
Qq Rr Ss Tt Uu Vv Ww
Xx Yy Zz 0 1 2 3 4 5 6 7 8 9
Isadore Aa Bb Cc Dd Ee Ff Gg Hh Ii
Jj Kk Ll Mm Nn Oo Pp Qq
Rr Ss Tt Uu Vv Ww Xx Yy
Zz 0 1 2 3 4 5 6 7 8 9
Forest Hills

Biblio-
“ADHD Spectrum Test.” IDRlabs, https://www.idrlabs.com/adhd-spectrum/test.php.
Accessed 18 Apr. 2023.
ADHD spectrum test used to make cover design.
Baumer, Nicole, and Julia Frueh. “What Is Neurodiversity?” Harvard Health, 23 Nov. 2021, https://www.health.harvard.edu/blog/what-is-neurodiversity-202111232645.
Article explaining concept of neurodiversity.
Bemelmans, Ludwig. Madeline. Viking, 1939. Text redesigned for Tiny Library.
Bridwell, Norman. Clifford the Big Red Dog. Scholastic, 1963. Text redesigned for Tiny Library.
Brumberger, Eva. “The Rhetoric of Typography: Effects on Reading Time, Reading Comprehension, and Perceptions of Ethos.” Technical Communication, vol. 51, no. 1, Society for Technical Communication, Feb. 2004, pp. 13-24, doi:10.2307/43089069.
Article on readability used for Research Publication.
Budrick, Callie. “The Hyperlegible Typeface Changing How We See Print.” PRINT Magazine, 14 Oct. 2020, https://www.printmag.com/design-inspiration/the-hyperlegible-typeface-changing-how-we-see-print/.
Article on Atkinson Hyperlegible typeface used for Research Publication
Caldwell, Marcy. “How to Reduce Overwhelm with an ADHD Brain.” ADDept, 14 Dec. 2022, https://www.addept.org/living-with-adult-add-adhd/how-to-reduceoverwhelm-when-you-have-adhd.
Article detailing how to deal with ADHD-related overwhelm. Excerpt used for ADHD in 4 Books.
Carle, Eric. The Very Hungry Caterpillar. World Publishing Company, 1968. Text redesigned for Tiny Library.
Chen, Alex. “The Controversy of Accessible Type.” Medium, Queer Design Club, 12 Oct. 2019, https://medium.com/queer-design-club/the-controversy-of-accessible-type-8def04eb8808.
Article on best practices for accessible typography used for Research Publication.
Copper, Jeff. “8 Illuminating Insights Into ADHD: Making Sense of Your Brain.” ADDitude, 4 Jan. 2023, https://www.additudemag.com/understanding-adhd-insights-challenges-solutions/.
Article listing insights of living with ADHD.
DRM. “How to Succeed at Work With ADHD. Here Are Some Tips I’ve Discovered.” Medium, What To Do About ... Everything, 2 Jan. 2021, https://medium.com/
what-to-do-about-everything/how-to-succeed-at-work-with-adhd-cb75bd401c8.
Medium post listing tips for dealing with ADHD in professional situations.
Eastman. Go, Dog. Go! Random House Books for Young Readers, 1961. Text redesigned for Tiny Library
Fields Millburn, Joshua, and Ryan Nicodemus. “The Consumer Cult (317).” The Minimalists Podcast, Dec. 2021, https://www.theminimalists.com/podcast/317. Podcast episode referenced by Katrin Suetterlin.
Freeman, Don. Corduroy. National Geographic Books, 1976. Text redesigned for Tiny Library.
Griffiths, Chris, and Caragh Medlicott. “Creative Thinking and Neurodiversity.” Kogan Page, 23 Aug. 2022, https://www.koganpage.com/article/creative-thinking-and-neurodiversity.
Article on the link between creativity and neurodivergence.
Hahn, Jennifer. “Focus Ex Is a Digital Reading Aid for People with ADHD.” Dezeen, 3 Feb. 2021, https://www.dezeen.com/2021/02/03/focus-ex-vatany-szabolcs-font-extension-graphic-design/.
Article on Szabolcz Vatány’s typeface, Focus Ex used for Research Publication.
Hogeveen, Jeremy, and Jordan Grafman. “Alexithymia.” PubMed Central, 22 Sept. 2021, https://www.ncbi.nlm.nih.gov/pmc/articles/PMC8456171/# :~:text=Alexithymia% 20is% 20characterized% 20by% 20an,et% 20al.% 2C% 201976). Scientific paper detailing Alexithymia.
Long, Molly. “Why Designers Need to Consider Accessibility in Type.” Design Week, 11 June 2021, https://www.designweek.co.uk/issues/7-13-june-2021/typographic-accessibility/.
Article on Dyslexie and other typefaces designed for accessibility used for Research Publication.
Low, Keath. “Understanding Hypersensitivity in ADHD.” Verywell Mind, 3 Aug. 2009, https://www.verywellmind.com/sensitivities-and-adhd-20473.
Article detailing hypersensitivity and sensory issues related to ADHD. Excerpt used for ADHD in 4 Books.
Montell, Amanda, and Isabela Medina-Mate. “Sounds Like A Cult.” Sounds Like A Cult, 2021, https://www.soundslikeacult.com/.
Podcast referenced by Katrin Suetterlin.
Mijksenaar. “Design for all.” Mijksenaar. 24 Oct. 2022, https://www.mijksenaar.com/ about/designforall/.
Page on Mijksenaar’s website about accessibility-related wayfinding projects.
Morley, Madeleine. “Can Fonts Really Help Those With Dyslexia?” Eye on Design, AIGA, 26 June 2018, https://eyeondesign.aiga.org/can-fonts-really-help-those-with-dyslexia/. Article critiquing fonts made for Dyslexia used for Research Publication
Paterson, Donald G., and Miles A. Tinker. “The Effect of Typography upon the Perceptual Span in Reading.” The American Journal of Psychology, vol. 60, no. 3, University of Illinois Press, pp. 388-96, doi:10.2307/1416919. Accessed 17 Apr. 2023.
Article on attention and typography used for Research Publication.
Petersen, Neil. “When Careless Mistakes Are a Sign of ADHD.” ADaptHD, 2020, https://adapthd.com/topics/symptoms/when-careless-mistakes-are-a-sign-of-adhd/. Article on the causes of careless errors in people with ADHD. Excerpt used for ADHD in 4 Books.
Piper, Watty. The Little Engine That Could. Platt & Munk, 1930. Text redesigned for Tiny Library.
Porter, Eloise. “What Is Hyperfocus and How Does It Affect Kids and Adults?” Healthline, 17 Dec. 2012, https://www.healthline.com/health/adhd/adhd-symptoms-hyperfocus.
Article on the ability to hyperfocus in people with ADHD. Excerpt used for ADHD in 4 Books
Rayburn, Dana. “Tag! I’m It!” ADDitude, 19 July 2021, https://www.additudemag.com/ adhd-hypersensitivity-clothing-tags-annoying/.
Article detailing hypersensitivity and sensory issues related to ADHD. Excerpt used for ADHD in 4 Books
Rey, H. A. Curious George. Harper & Brothers, 1947. Text redesigned for Tiny Library.
Riechers, Angela. “Beyond Braille: A Look at 3 New Typographic Systems for Blind People.” Eye on Design, AIGA, 17 May 2018, https://eyeondesign.aiga.org/beyondbraille-a-look-at-new-typographic-systems-for-the-blind/.
Article on typefaces made for people with visual impairments used for Research Publication.
Riechers, Angela. “Can ‘Bad’ Type Design Help Readers Absorb and Remember Information?” Eye on Design, AIGA, 10 Dec. 2018, https://eyeondesign.aiga.org/ sans-forgetica-a-typeface-to-remember/.
Article on Sans Forgetica typeface used for Research Publication.
Seuss, Dr. Fox in Socks. Random House Books for Young Readers, 1965. Text redesigned for Tiny Library
Silver, Larry. “Manage Your Distractions.” ADDitude, 9 Nov. 2020, https://www.additudemag.com/manage-your-distractions/.
Article on inattention in ADHD. Excerpt used for ADHD in 4 Books.
Slobodkina, Esphyr. Caps for Sale. HarperCollins, 1947. Text redesigned for Tiny Library
Steed, Les. “‘On Trusting My ADHD Sixth Sense.’” ADDitude, 2 Jan. 2023, https://www.additudemag.com/adhd-sixth-sense-intuition/.
Article on intuition and impulsivity with ADHD.
Stratton, Burton L. “Good Typography Lures the Learner.” The Journal of Education, vol. 131, no. 2, Sage Publications, Inc., Feb. 1948, pp. 56-58, doi:10.2307/42799602.
Article on typography and learning used for Research Publication.
Swanson, Larry. “Katrin Suetterlin: Expert on Content Design for Neurodiversity.” Elless Media, 22 Mar. 2022, https://ellessmedia.com/csi/katrin-suetterlin/. Podcast transcript of interview with Katrin Suetterlin.
@thatmomabigail. “Abigail on Instagram: ‘I’m a Good Friend but I’m Also an A$$hole .’” Instagram, 19 Mar. 2023, https://www.instagram.com/p/Cp-b77yvI-J/. Instagram Reel that inspired Duck Postcards
Tracht, Debbie. “Reading Comprehension and Executive Function.” CHADD, Apr. 2022, https://chadd.org/adhd-news/adhd-news-educators/reading-comprehension-and-executive-function/.
Article on reading comprehension struggles related to ADHD.
Wheeler, H. E. “Suggestions for Research on the Typography of School Textbooks.” The Elementary School Journal, vol. 29, no. 1, University of Chicago Press, pp. 2731, doi:10.2307/995354. Accessed 17 Apr. 2023.
Article on recommended typography for elementary education used for Research Publication.
Wickramasinghe, Anuksha S. “How Pandemic Era TikTok Bolstered the Neurodiversity Movement.” The Harvard Crimson, 3 Oct. 2022, https://www.thecrimson.com/article/2022/10/3/wickramasinghe-neurodivergent-tiktok/.
Article on how social media allowed for the normalization of neurodiversity.
Williams, Gareth Ford. “A Guide to Understanding What Makes a Typeface Accessible.” Medium, The Readability Group, 14 Aug. 2020, https://medium.com/ the-readability-group/a-guide-to-Understanding-what-makes-a-typeface-acessibleand-how-to-make-informed-decisions-9e5c0b9040a0.
Article on features of accessible typefaces used for Research Publication
Wise Brown, Margaret. Goodnight Moon. HarperCollins, 1947. Text redesigned for Tiny Library
Acknowledgements
Acknowledgements are awkward and I’ve been stressing out about saying the wrong thing or thanking the wrong people, so I’m going to keep this short and sweet and all encompassing:
Thank you to the family, friends, classmates, and faculty who have supported me over the past two years, and of course, Penny.
Copyright © Sarah Olick
This book aims to be respectful of all copyright. In reproducing illustrations and quotations, we have followed the doctrine of “fair use.” Please contact the publisher if you find an error or identify evidence of infringement.
