
Things that
Style
My Name is ... Problem
Morphological Matrix
Personal Logo
Solution Problem
Projects


Things that
Style
My Name is ... Problem
Morphological Matrix
Personal Logo
Solution Problem
Projects
Puji syukur penulis panjatkan ke hadirat Allah, atas berkat Rah mat dan karunia-Nya yang telah dilimpahkan kepada penulis seh ingga dapat menyelesaikan porto folio Visual Communication Design II.
Portofolio ini disusun sebagai tugas Ujian Tengah Semester (UTS) di semester ganjil untuk mata kuliah Visual Communication De sign II. Didalam portofolio ini, terdapat tugas-tugas mata kuliah ini dari awal sampai akhir, yang disertai dengan penjelasann ya pula. Penulis menyadari masih terdapat kekurangan dalam porto folio ini, maka dari itu kritik dan saran yang bersifat membangun selalu saya harapkan demi kesempurnaan portofolio ini.
Akhir kata, sebagai penyusun por tofolio ini, saya berterimakasih kepada bapak Adrianto, S.Ds., M.Ds. dan ibu Intan Suci Lestari, S.Sn., M.Ds., selaku dosen mata kuliah ini dan kepada teman-teman sekalian untuk satu semester ini.
Semoga portofolio ini membawa manfaat dan memberikan nilai tam bah kepada para pembacanya.
Cibubur, 18 November 2021 Penyusun, Jacqueline Andrea
Sistem grid adalah struktur yang terdiri dari serangkaian garis horizontal dan vertikal, yang digunakan untuk menga tur konten. Dalam istilah yang paling dasar, sistem grid ada lah struktur yang terdiri dari serangkaian garis horizontal dan vertikal yang berpotongan dan kemudian digunakan untuk mengatur konten.
Sistem grid dalam desain graf is menggunakan kerangka dua dimensi untuk menyelaraskan dan menata elemen desain. Memecah satu ruang desain menjadi ki si-kisi dapat membantu mempo sisikan masing-masing komponen dengan cara yang dapat menar ik perhatian, menciptakan alur pengguna, dan membuat informa si dan visual lebih menarik dan dapat diakses oleh audiens.
Delapan langkah untuk membangun sistem grid sebagai berikut.
• Pilih spesifikasi untuk membuat grid Anda
• Setel ukuran kotak ke kotak perbatasan
• Buat wadah kotak
• Hitung lebar kolom
• Tentukan posisi gutter
• Buat grid debug
• Buat variasi tata letak
• Jadikan tata letak Anda re sponsif
Di desain saya, saya menerap kannya dengan grid system 4 ko lom untuk halaman yang berisi 2 gambar dan penjelasannya. Saya juga menggunakannya di halaman yang berisi 1 gambar portrait (2 kolom) dan penjelasannya (2 kolom). Saya juga menerapkan grid system 3 kolom untuk hala man yang berisi mindmap hori zontal dan penjelasannya. Saya juga menerapkan grid system 2 kolom untuk halaman yang berisi kata pengantar dan penutup. Saya juga menggunakannya da lam halaman yang berisi mindmap portrait dan penjelasannya.

gambar di antara lima simpul: keempat sudut buku ditambah ba gian atas talang.
Prinsip ketiga, tidak selalu diterapkan lebar cetak harus sama dengan tinggi halaman.
Dari sekian konsep yang ada, salah satunya adalah konsep Van de Graff. Konsep tersebut mer upakan kanon konstruksi halaman yang dipopulerkan oleh desainer Jan Tschichold.
Kelebihan konsep Van de Graff:
• Menghemat kertas
Halaman buku itu nyaman dilihat karena penataannya diatur oleh margin. Cara-cara geometris untuk membangun halaman yang ide al tampaknya sangat lama dan disepakati.

Prinsip pertama adalah bahwa beberapa rasio lebih baik dar ipada yang lain. Rasio ini harus diterapkan pada halaman dan area yang dapat dicetak. Sema-
kin sedikit rasio dalam kompo sisi, surat itu.
Prinsip kedua adalah bahwa persegi panjang yang mendefi nisikan area yang dapat dice tak harus memiliki simpul yang terletak pada apa yang disebut “garis ley”. Jika Anda memiliki bentangan dua halaman di depan Anda, garis-garis ini adalah garis yang dapat Anda gambar
• Menyelamatkan pohon, karena sadar lingkungan
• Menghemat ruang dan berat, karena lebih sedikit margin berarti membayar lebih se dikit ruang rak di toko buku
Dalam desain saya, margin tersebut diterapkan dalam se tiap halaman portofolio. Saya menggunakan batas terluar dari ketiga batas golden section-nya itu di setiap halaman.
Diagram Gutenberg menggambar kan pola umum yang dilalui mata ketika melihat informasi yang homogen dan terdistribusi se cara merata.
Pola ini berlaku untuk konten teks-berat. Pikirkan halaman dalam novel atau koran, polanya tidak dimaksudkan untuk meng gambarkan setiap desain yang mungkin.
Diagram Gutenberg membagi tata letak menjadi 4 kuadran.
• Area optik utama terletak di atas/kiri
• Area bera yang kuat terletak di atas/kanan
• Area bera yang lemah ter letak di bawah/kiri
• Area terminal terletak di bawah/kanan
Pola tersebut menunjukkan bah wa mata akan menyapu hala man dalam dan ke bawah dalam serangkaian gerakan horizontal
yang disebut sumbu orientasi. Setiap sapuan dimulai sedikit lebih jauh dari tepi kiri dan bergerak sedikit lebih dekat ke tepi kanan. Gerakan keseluruhan adalah agar mata bergerak dari area primer ke area terminal dan jalur ini disebut sebagai membaca gravitasi.
Tentu ini untuk bahasa bacaan kiri ke kanan dan akan diba lik untuk bahasa bacaan kanan ke kiri.
Diagram Guttenberg menunjukkan bahwa area yang kuat dan lemah berada di luar jalur gravita si pembacaan ini dan meneri ma perhatian minimal kecuali ditekankan secara visual dalam beberapa cara.
Elemen penting harus ditempat kan di sepanjang jalur gravi tasi pembacaan. Misalnya men empatkan logo atau headline di atas/kiri, gambar atau konten penting di tengah, dan call-toaction atau informasi kontak di kanan bawah.
Desain yang mengikuti Gutenberg dikatakan selaras dengan gravi tasi pembacaan alami.
Klaimnya adalah desain ini meningkatkan ritme membaca, dengan selaras dengan ritme membaca alami, serta meningkat kan pemahaman membaca, tetapi ada sedikit bukti empiris untuk mendukung klaim tersebut.
Gutenberg menjelaskan blok teks yang besar dengan sedikit hierarki tipografi. Segera setelah membuat hierarki visual, dia gram tidak lagi berlaku.
Seperti yang Anda harapkan, tata letak pola Z mengikuti bentuk huruf z. Pembaca akan mulai dari atas/kiri, bergerak secara horizontal ke atas/kanan dan kemudian secara diagonal ke bawah/kanan sebelum diakhiri dengan gerakan horizontal lain nya ke bawah/kanan.
Pola Z kadang-kadang disebut
pola S terbalik, yang mun gkin menunjukkan lebih ban yak jalur melengkung daripada jalur bersudut keras. Kalau tidak, mereka pada dasarn ya adalah hal yang sama.
Perbedaan utama dengan diagram Gutenberg adalah bahwa pola Z menunjukkan bahwa pemirsa akan melewati dua area bera. Kalau tidak, mereka masih mulai dan berakhir di tempat yang sama dan masih melewati tengah.
Seperti diagram Gutenberg, seorang desainer akan mene mpatkan informasi terpent ing di sepanjang jalur pola.
Pola Z bagus untuk desain se derhana dengan beberapa elemen kunci yang perlu dilihat. Se tiap aspek mendongeng dari de sain akan mengikuti jalur z.

Dalam desain saya, kedua hal
tersebut saya terapkan dalam setiap halaman. Untuk Gutten burg Diagram, saya menerapkan nya dengan menata halamannya, agar pembaca membacanya dari kiri ke kanan. Untuk Z Pattern, saya menerapkannya dengan me nata halamannya, agar pembaca membacanya dari kiri ke kanan, lalu balik lagi ke kiri dan ke kanan lagi. Jadi, saya mener apkannya, agar pembaca dapat membacanya dengan nyaman.

menghasilkan beberapa kolom sempit yang lebih disukai dar ipada satu kolom lebar. Secara historis, buku yang sebagian besar berisi teks umumnya memi liki sekitar 40 baris per ko lom. Namun, aturan praktis ini tidak berlaku untuk teks yang lebih kompleks yang berisi banyak gambar atau ilustrasi, catatan kaki, kepala berjalan, folio, dan keterangan.
saya memberi jarak antar kolom sekitar 0,5 cm. Hal tersebut karena itu ukuran yang standar untuk lebar kolom, supaya orang tidak kesulitan membaca akibat lebar kolom yang terlalu sempit dan hemat halaman karena leb ar kolomnya yang tidak terlalu luas.
Lebar kolom secara tradision al disebut ukuran oleh pembuat huruf. Untuk keterbacaan ter baik, kolom harus cukup lebar untuk memuat sekitar 60 karak ter per baris. Satu rumus men yarankan untuk mengalikan uku ran titik font dengan 2 untuk mencapai seberapa lebar kolom seharusnya dalam halaman — pada dasarnya lebar kolom 24 em. Mengikuti pedoman ini biasanya
Ruang antara kolom disebut gut ter. Pengaturan kolom sendiri adalah langkah kunci dalam men etapkan tata letak halaman atau proyek yang berisi teks ber jalan. Penggunaan kolom sangat mempengaruhi kecepatan membaca. Kecepatan membaca lebih cepat untuk kolom tunggal dan ganda, tetapi preferensi adalah un tuk beberapa kolom pendek. Teks rata kiri dibaca lebih cepat daripada teks rata kiri. Studi ini menyelidiki efek tampilan multi-kolom dan pembenaran pada kinerja membaca dan kepuasan bagian naratif online
Dalam desain saya kali ini,
Gestalt merupakan sebuah konsep yang dicetuskan oleh Kurt Koff ka, Max Wertheimer, dan Wolfgang Köhler. Konsep ini menjelaskan persepsi melalui pengorganisa sian suatu komponen-komponen yang memiliki hubungan, pola, dan juga kemiripan yang bersatu menjadi satu kesatuan.
Gestalt terdiri atas beberapa teori, yaitu kedekatan (proxim ity), kemiripan (similarity), ketertutupan (closure), kes inambungan (continuity), sime tri (symmetry), dan kesederha naan (simplicity).
Dalam konsep ini juga, ada be berapa hukum, yaitu Hukum Prag naz, hukum keterdekatan, hukum ketertutupan, hukum kesamaan, dan insight.
Hukum Pragnaz merupakan hukum yang menjunjung tinggi kes tablilan, simetri, kesederha naan, dan keteraturan. Insight merupakan pemahaman terha dap suatu masalah, sehingga mendapatkan solusinya.
Insight sendiri itu timbul ber gantung pada hal-hal berikut ini.
• Kemampuan intelijensi
• Pengalaman
• Kompleksitas suatu masalah atau keadaan
• Banyak latihan
• Trial dan error, di mana kita melakukan percobaan untuk menyelesaikan masalah
Menurut Hilgard (1948: 190195), ada 6 sifat khas belajar dengan insight yakni sebagai berikut.
• Termasuk pada kemampuan dasar
• Bergantung pada pengalaman masa lalu yang relevan
• Bergantung pada pengaturan secara eksperimental
• Didahului oleh periode yang eksperimental
• Pembelajaran tersebut dapat diulang-ulang
• Dapat digunakan untuk meng hadapi masalah-masalah baru
Dalam desain saya kali ini,
saya menerapkannya dengan mele takkan 1 gambar dan penjelas annya, di mana gambar di kiri dan penjelasannya di kanan. Un tuk halaman berikutnya, saya menukar posisinya dan begitu pula halaman berikutnya. Hal tersebut supaya orang tidak bosan melihat halamannya.
Untuk desainnya, saya menggu nakan desain yang sederhana dan minimalis, supaya nyaman di mata pembaca. Saya juga membuat semua elemen dalam desain saya itu rapi dan sejajar, agar ter lihat rapi dan memuaskan bagi pembaca.

CARING 2022
Divisi Acara
HIMDKV 2022: 7 DAYS OF SAVING ENERGY
Divisi Desain
HIMANDA BINUS 2021: HEALTHY LIFE, HEALTHY YOU
Virtual Campaign
YEAR PROGRAM B2025
EESE1
EQUIP101: SPACETRACT Committee
EESE2
Divisi Dokumentasi
DHAMMAVADDHANA BINUS ALAM SUTERA: ONE MILLION HELP 2021 Participant | Virtual Campaign
SHARING IS CARING 2021 (SMP PL DOMENICO SAVIO) Committee
Divisi Acara
BINUS BANDUNG: MOVIE DAY
Desain Poster
VIRTUAL TRIP “INDONESIA-SINGAPORE“: VIRTUAL KNOWLEDGE EXCHANGE Participant | Mentor
HIMDKV BINUS BANDUNG: BE AT EASE WITHOUT DISEASES
Participant | Virtual Campaign
GALVANIZE FESTIVAL
Volunteer | Tim Desain
LOMBA MURAL TINGKAT SMA 60 TAHUN YAYASAN ASTI DHARMA SEKOLAH BUNDA HATI KUDUS KOTA WISATA
Participant | Anggota Tim
FUN FUN CHALLENGE
Universitas Padjajaran | Juara 2
LOMBA MURAL TINGKAT SMA 60 TAHUN YAYASAN ASTI DHARMA SEKOLAH BUNDA HATI KUDUS KOTA WISATA Sekolah Bunda Hati Kudus, Kota Wisata | Juara 1

Style yang saya gunakan meliputi kertas dan tape untuk menunjukkan kerapian saya dalam mengerjakan sesuatu. Palet warna yang digunakan juga warna-warna pastel un tuk memberi kesan yang cerah.
Saya menggunakan aplikasi Adobe Illustra tor untuk membuat mindmap tersebut.
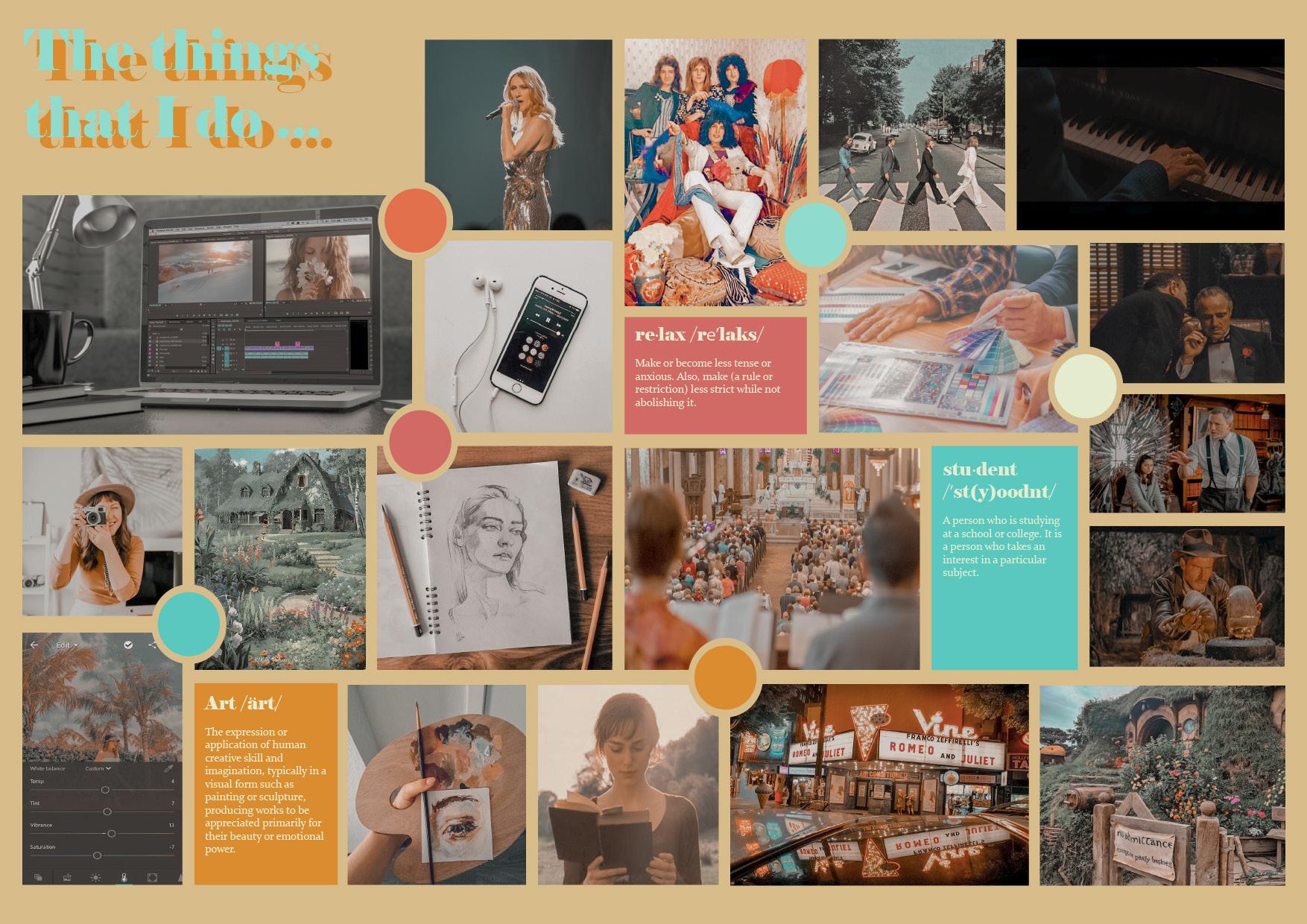
Moodboard ini meliputi aktivitas saya di kampus, waktu luang, dan bidang seni. Pal et warna yang saya gunakan itu warna-warna retro dan vintage untuk menunjukkan selera saya yang vintage.
Saya menggunakan aplikasi Adobe Lightroom CC untuk edit foto-fotonya dan Adobe Il lustrator untuk menata moodboard tersebut.

2021
Moodboard ini meliputi hal-hal yang saya sukai dan yang tidak kusukai. Palet warna yang saya gunakan itu warna-warna retro dan vintage untuk menunjukkan selera saya yang vintage.
Saya menggunakan aplikasi Adobe Lightroom CC untuk edit foto-fotonya dan Adobe Il lustrator untuk menata moodboard tersebut.


2021
Moodboard ini meliputi kepribadian saya, baik yang positif maupun yang negatif. Palet warna yang saya gunakan itu war na-warna retro dan vintage untuk menunjuk kan selera saya yang vintage.
Saya menggunakan aplikasi Adobe Lightroom CC untuk edit foto-fotonya dan Adobe Il lustrator untuk menata moodboard tersebut.
Moodboard ini meliputi meliputi hal-hal yang ingin saya capai untuk kebahagiaan saya dan karir di masa depan. Palet warna yang saya gunakan itu warna-warna retro dan vintage untuk menunjukkan selera saya yang vintage.
Saya menggunakan aplikasi Adobe Lightroom CC untuk edit foto-fo tonya dan Adobe Illustrator untuk menata moodboard tersebut.

Moodboard ini meliputi bagaiamana cara berpakaian saya sehari-hari. Juga, penampilan fisik saya biasanya seperti apa. Palet warna yang saya gunakan itu warna-warna retro dan vintage untuk menunjukkan selera saya yang vintage.
Saya menggunakan aplikasi Adobe Lightroom CC untuk edit foto-fo tonya dan Adobe Illustrator untuk menata moodboard tersebut.


Saya menggambarkan nama saya dengan font model calligraphy yang retro dengan palet warna ceria. Hal tersebut untuk menunjuk kan bahwa saya itu orang yang berselera jaman dulu, karena saya menyukai lagu-lagu lama (1960-90s). Juga, untuk menunjukkan bahwa saya sangat menyukai warna-warna pastel dan cerah.
Saya menggunakan aplikasi Adobe Illustra tor untuk membuat karya tersebut.
Saya menggambarkan banyak lingkaran yang tersebar secara luar, tapi rapi. Juga, menggunakan palet warna yang ceria. Hal tersebut untuk menunjukkan bahwa saya itu orang yang sangat rapi, perfeksionis, dan teratur. Juga, untuk menunjukkan bahwa saya itu orang yang selalu berusaha posi tive thinking.
Saya menggunakan aplikasi Adobe Illustra tor untuk membuat karya tersebut.

Saya menggambarkan buku-buku yang tengahnya terdapat jam, bertumpukan di atas meja belajar. Buku-buku tersebut itu buku pe lajaran. Hal tersebut untuk menunjukkan bahwa saya itu orangnya selalu berusaha menyelesaikan segala sesuatu itu tepat waktu dan jauh sebelum deadline.
Saya menggunakan aplikasi Adobe Illustra tor untuk membuat karya tersebut.


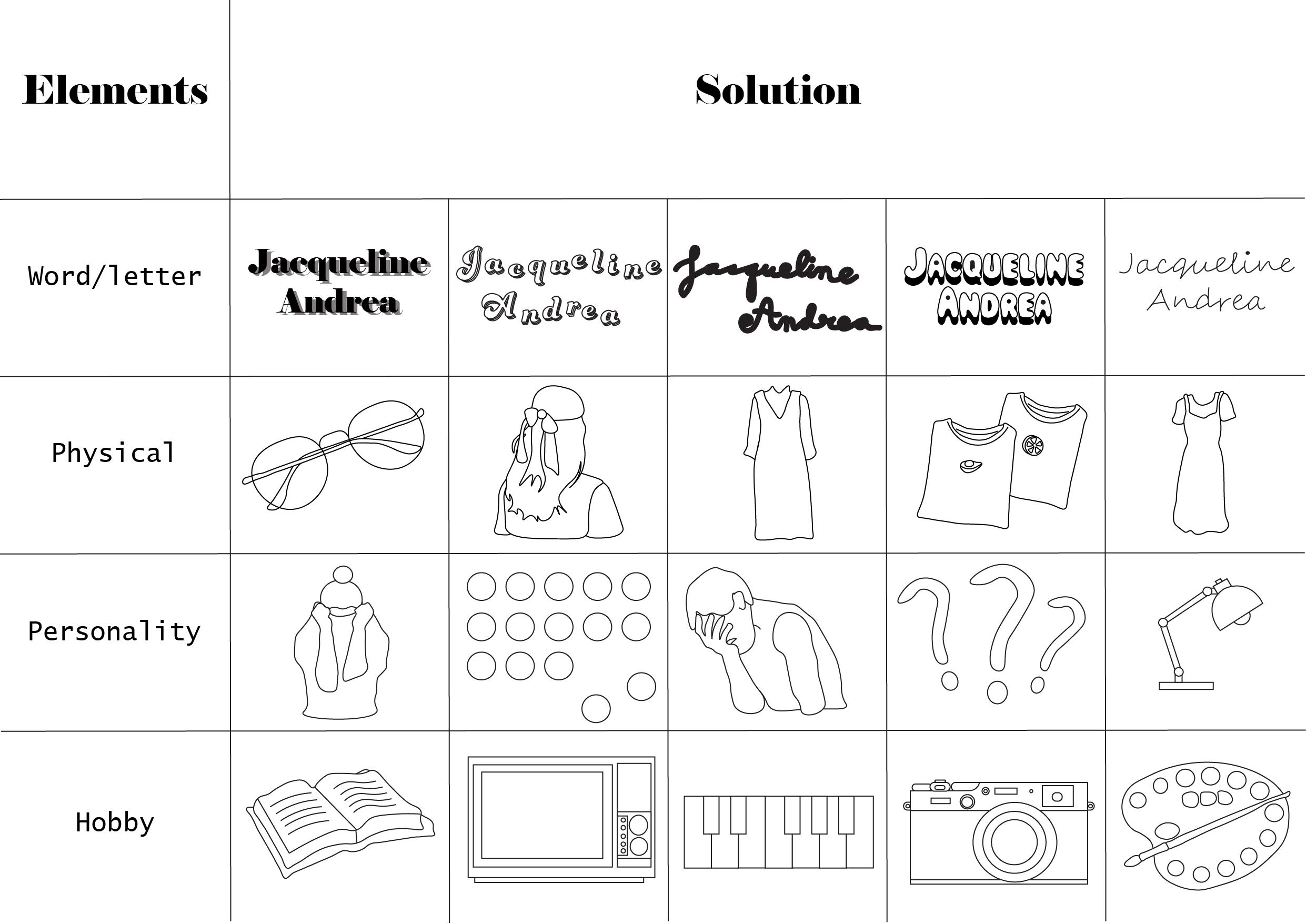
Karya ini merupakan tabel kumpulan da ta-data yang dari mindmap yang sebelumn ya sudah saya buat ke tabel Morphological Matrix.
Saya menggunakan aplikasi Adobe Illustrator untuk membuat karya tersebut.

2021
Karya ini menggambarkan rasa ingin tahu saya akibat berbagai pengetahuan yang saya miliki, sehingga saya bertanya-tanya mengenai berbagai teori, lebih singkat nya lagi itu menujukkan bhawa diri saya itu seorang kutu buku (hobi baca buku). Juga, untuk menunjukkan sisi kreatif dari kepribadian saya tersebut.
Untuk color palette, saya menggunakan col or palette vintage untuk menunjukkan ke cintaan saya terhadap hal-hal yang vintage dan lagu-lagu 1960-90s.
Saya menggunakan aplikasi Adobe Illustra tor untuk membuat karya tersebut.
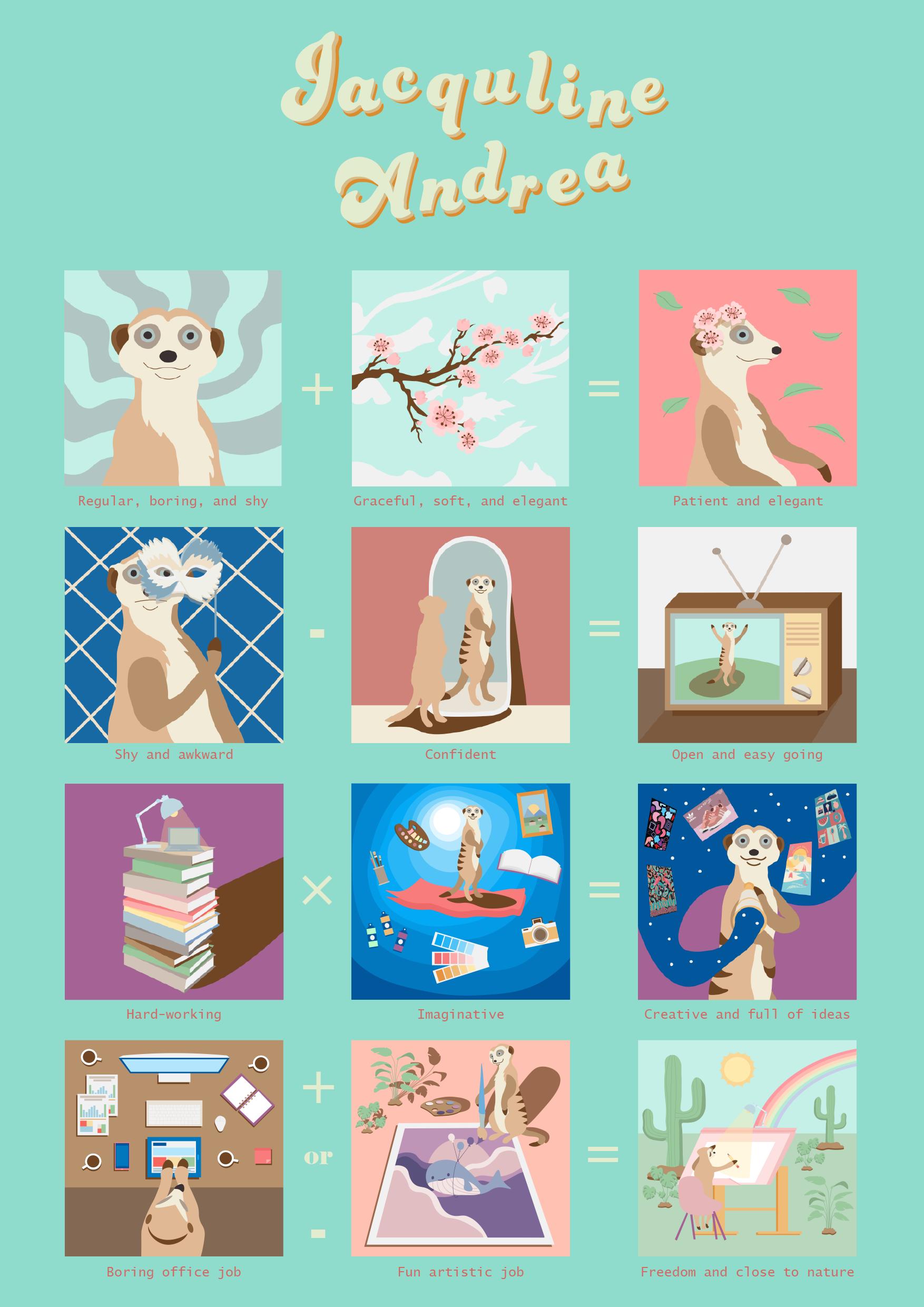
EGO SOLUTION PROBLEM 2021 Karya ini menggambarkan sifat saya, apa yang ingin diperbai ki dari saya, dan saya di masa depan.
Me menggambarkan diri saya apa adanya dengan meerkat karena hewan tersebut pemalu seper ti saya. Saya itu kurang ber penampilan biasa dan sederhana. Bunga sakura itu manis dan lem but warnanya. Oleh karena itu, saya ingin dipandang sebagai seseorang yang lembut.
Meerkat di A Better Me memakai topeng untuk menunjukkan sifat pemalu. Juga, terdpat meerkat yang sedang bercermin untuk menunjukkan rasa percaya diri. Oleh karena itu, saya berusaha untuk menjadi lebih berani dan santai.
menandakan saya sebagai peker ja keras. Karpet terbang dalam ruang kreativitas sebagai ru ang imajinasi. Oleh karena itu, saya yang ideal itu berusaha mencari banyak ide dan kreatif.
Me in 5 Years, saya menganggap 5 tahun lagi saya kerja kanto ran atau bekerja sebagai illus trator freelance. Saya berharap bisa bekerja santai dan punya kebebasan, serta dekat dengan alam.
Untuk color palette, saya meng gunakan color palette vintage untuk menunjukkan kecintaan saya terhadap hal-hal yang vin tage dan lagu-lagu 1960-90s.
Saya menggunakan aplikasi Adobe Illustrator untuk membuat karya tersebut.

Karya ini merupakan tugas Com puter Graphic II minggu ke-4. Karya ini menggunakan aplika si Adobe Photoshop 2020. Juga, karya ini dibuat pada tanggal 3 November 2021 dan dikumpulkan pada tanggal 7 November 2021 di Microsoft Teams CG II (Ganjil 2021-2022).
Untuk digital painting (no trace), saya menggambar kompo sisi makanan. Komposisi terse but terdapat nampan kayu yang berada di atas meja. Nampan kayu tersebut terdiri atas segelas strawberry milkshake, segelas lemon tea, dan sepiring croissant. Di komposisi terse but juga terdapat sebuah pot tanaman yang berisi tumbuhan succulent dan kaktus. Di dekat meja, terdapat sebuah kursi pu tih dekat tembok.

Untuk asistensi, saya membuat karya saya di Adobe Photoshop 2020. Saya menggunakan brush Adobe Photoshop yang Soft Round dengan Hardness dan Smoothing yang tinggi. Dari sesi asis tensi, yang harus saya revisi itu adalah ukuran brush kare-
na terlalu besar dan materi al karena tidak terbaca. Jadi, saya disarankan untuk mengganti brush dengan brush lain, bisa download atau membuat brush sendiri. Juga, disarankan un tuk menggambarnya dengan lebih detail lagi.
Untuk final, saya download brush di internet secara gra tis. Saya menggunakan brush yang bertekstur oil painting. Style painting saya ini terin spirasi dari style Aliya Chen, illustrator dan Visual Develop ment di Netflix Animation. Dia itu memiliki tekstur brush yang kasar, tetapi warnanya lembut. Pertama-tama, saya menggambar sketsanya terlebih dahulu den gan bantuan referensi fotonya yang saya letakkan di bagian atas kanvas. Setelah sketsa, saya mewarnai objek-objek yang ada dengan brush bertekstur oil painting. Lalu, saya menggambar meja, kursi, dan latar belakang di akhirnya. Juga, saya juga menambahkan tanaman gantung di dindingnya, supaya tidak terla lu kosong.

Karya saya ini merupakan tugas Computer Graphic II untuk Uji an Tengah Semester Ganjil 20212022. Tugas ini membuat kemasan sereal untuk anak-anak. Tugas ini saya buat pada tanggal 14 November 2021 dan dikumpul kan pada tanggal 20 November 2021. Brand saya itu Flavvora. Flavvora merupakan perusahaan manufaktur makanan multina sional yang biasa memproduksi makanan untuk anak-anak. Nama brand tersebut dari kata fla vor, yang berarti rasa. Flavvo ra memproduksi banyak makanan, salah satunya itu sereal.
Produk yang diluncurkan Flav vora itu salah satunya sere al yang bermerek Teddy Flakes.
Teddy Flakes merupakan sere al untuk anak-anak yang penuh gizi. Teddy Flakes itu memiliki rasa buah-buahan yang beraneka macam dalam satu kemasan. Teddy Flakes sendiri memiliki maskot, yaitu seekor beruang berwarna pink tua.

Palet warna yang digunakan itu warna-warna yang cerah dan col or ful. Hal tersebut untuk mem beri kesan friendly terhadap brand, supaya menarik perhatian anak-anak. Juga, untuk menun jukkan bah wa produk makanan yang diproduksi brand tersebut sangat bervariasi.
Desain untuk logo perusahaann ya menggambarkan lingkaran pink tua dengan tulisan Flavvora berwarna putih gading dan berb agai permen warna-warni yang mengelilinginya. Hal tersebut untuk menunjukkan bahwa peru sahaan tersebut memproduksi berbagai makanan yang sehat dan penuh gizi, tetapi tetap mem perhatikan penampilan makanan nya supaya lebih menarik dan friendly pada anak-anak.
Desain untuk logo merek beru pa tulisan Teddy Flakes dengan font vintage, mirip dengan ta hun 1970-an dan berwarna kuning dengan bayangan warna orange. Hal tersebut untuk menunjuk kan bahwa mereka tersebut san gat menarik dan friendly, serta
menunjukkan bahwa merek terse but sepanjang masa dan selalu up-to-date.
Desain pada kemasan menggam barkan beruang berwarna pink tua yang sedang menyambut se mangkuk sereal yand ada di atas meja dengan latar belakang biru yang membuat fokus pada sereal. Hal tersebut untuk membuktikan bahwa sereal tersebut lezat, sehingga sampai disambut ketika mau dimakan. Latar belakangnya itu untuk menunjukkan bahwa se real tersebut merupakan sereal terbaik dan bergizi
Karya ini merupakan karya prib adi saya yang dibuat pada tang gal 5 April 2021. Karya ini berupa poster film Atonement (2007) yang disutradarai oleh Joe Wright. Film tersebut dib intangi James McAvoy, Keira Knightley, dan lain-lain.

Film ini berdasarkan novel karya Ian McEwan tahun 2001, yang menceritakan kehidupan sepas ang kekasih muda Cecilia Tallis (Keira Knightley) dan Robbie Turner (James McAvoy). Ketika pasangan itu terkoyak oleh ke bohongan yang dibuat oleh adik perempuan Cecilia yang cemburu, Briony (Saoirse Ronan), mereka bertiga harus menghadapi kon sekuensinya. Robbie adalah yang paling terpukul, karena pe nipuan Briony mengakibatkan dia dipenjara, tetapi harapan untuk Cecilia dan kekasihnya meningkat ketika jalan mereka bertemu selama Perang Dunia II.
Untuk karya ini, saya menger jakannya di Adobe Illustra tor. Saya mengerjakannya den gan tracing gambar yang ada dan
dikombinasikan dengan beberapa gambar lainnya.
Untuk font, saya menggunakan yang model typewriter untuk judulnya, sebab film tersebut berlatar di waktu Perang Dunia II dan Briony sendiri itu merupakan seorang penulis yang sering menggunakan mesin tik. Untuk nama pemeran, saya meng gunakan font yang modelnya agak modern.
Karya saya ini menggambarkan karakter Cecilia Tallis yang memakai gaun berwarna hijau dengan pose yang menghadap be lakang, tetapi kepalanya sedang melihat ke samping. Hal terse but untuk menunjukkan bahwa dia sedang menunggu Robbie yang sedang di medan perang. Untuk gaunnya yang bagian punggungnya terbuka itu, untuk menunjukkan bahwa dia selalu membuka hatin ya untuk Robbie. Warna gaunnya yang hijau juga untuk menunjukkan rasa cinta dan gairah yang tinggi pada Robbie, serta rasa cemburu Briony terhadap hubun gan mereka.
Karya-karya yang telah saya buat itu akan saya paparkan dalam por tofolio ini. Jadi, portofolio ini isinya berupa tugas-tugas yang su dah kukerjakan dalam mata kuliah Visual Communication Design II. Di masa yang akan datang, porto folio ini kemungkinan besar akan digunakan untuk melamar kerja.
Saya berharap semoga portofolio ini bermanfaat bagi saudara seka lian untuk menambah lebih banyak ilmu dan inspirasi dalam berkar-
ya. Saya juga berharap semoga portofolio ini dapat menjadi ref erensi untuk saudara sekalian da lam membuat portofolio nantinya.
Saya ucapkan terima kasih kepada bapak Adrianto, S.Ds., M.Ds. dan ibu Intan Suci Lestari, S.Sn., M.Ds., selaku dosen mata kuliah ini atas bimbingannya selama ini. Juga, saya ucapkan terima kasih kepada saudara sekalian untuk satu semester ini.

