LATEST TIMELINE BLOCK PLUGIN FOR GUTENBERG

Timeline Block Plugin for Gutenberg allows you to create beautiful vertical & horizontal “Content-Timeline-Block” and “Timeline-Block







ABOUT TIME LINE BLOCK
PLUGIN Timeline Block Plugin for Gutenberg allows you to create a beautiful vertical & horizontal


“
C o nte nt- T ime l ine - Bl o c k” and d e fault “ P o s t-
T ime line - B lo c k” b y A s c e nd ing o r De s c e nd ing
o rd e r b as e d o n rand o m, t i tle , d ate , me nu-
o rd e r
of default posts or custom posts With Slider.
TIMELINE PLUGIN





Users can show their stories, events, appointments, concerts, future, and his to ry b y us ing JNe xt- T ime l ine Bl o c ks o n your website.
Us e rs c an e as il y c re ate a t ime line in re al-
t ime us ing G ute nb e rg b lo c ks and
s e tting s .
Us e rs c an c re ate a c o mp ac t t ime l ine , i t
me ans a t ime line witho ut a l o t o f
s p ac e between stories or i tems.
It’ s d e ve lo p e r frie nd ly and als o yo u
c an
e as ily c us to miz e t ime line s to rie s b y
LEFT-SIDE VERTICAL TIMELINE
With this option you can create left-sided vertical content-timeline or post-timeline.

Orientation Options allow to change

Orientation of Connector, also there is three option left, right & both-side and you can select at a time any one.

RIGHT-SIDE VERTICAL TIMELINE
With this option you can create right-sided vertical content-timeline or post-timeline.

Orientation Options allow to change

Orientation of Connector, also there is three option left, right & both-side and you can select at a time any one.

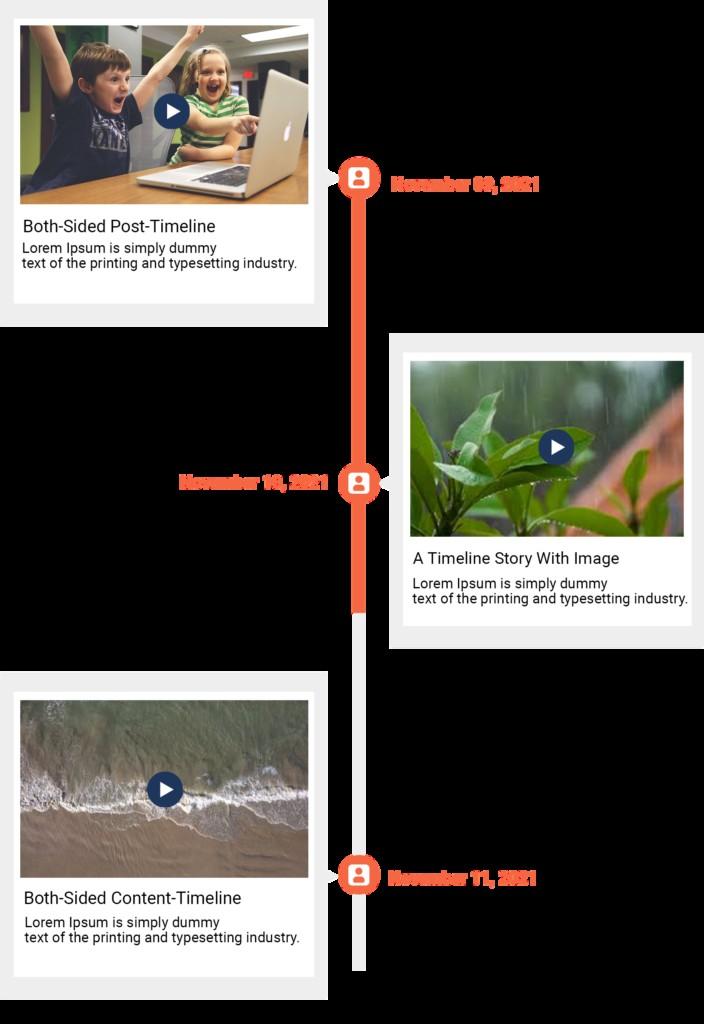
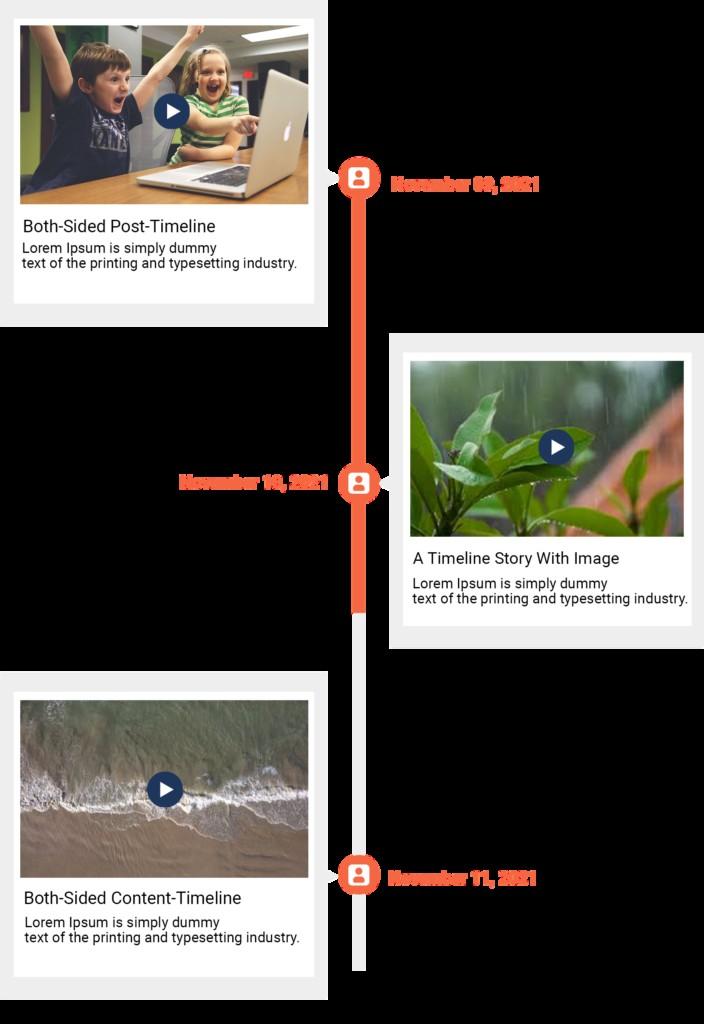
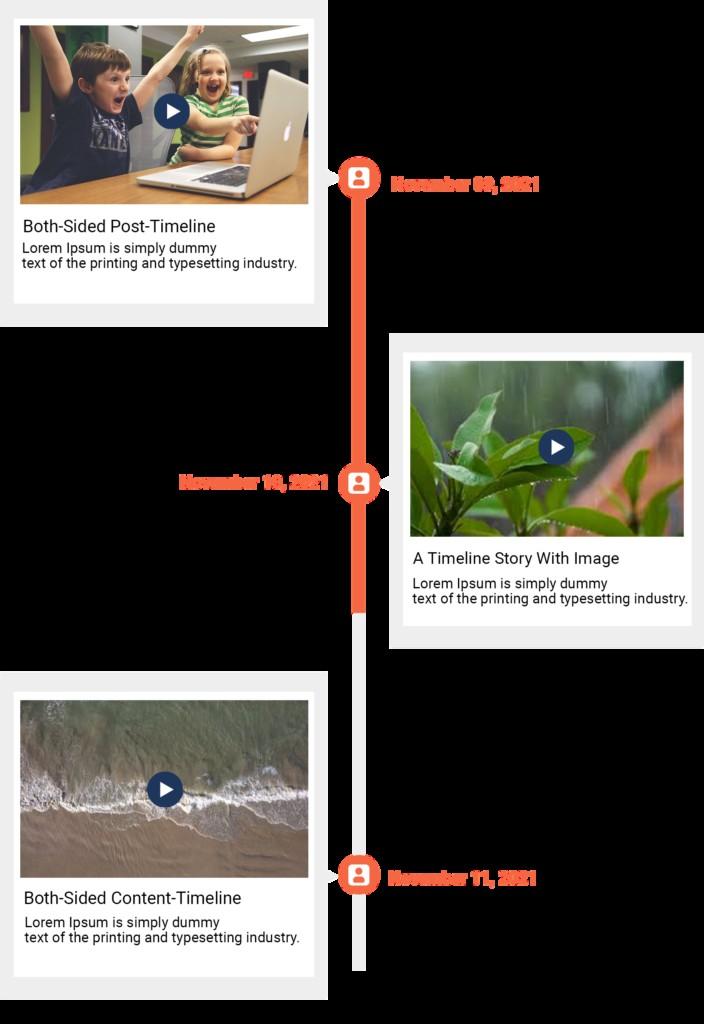
BOTH-SIDE VERTICAL TIMELINE


Using this option you can create bothsided vertical content-timeline or post-timeline.
Orientation Options allow to set Connector in center of Timeline blocks.

IMAGE SLIDER WITH EACH BLOCK ON CONTENTTIMELINE

We gives you a option to add image slider on each block. Inside the Gallery / Image Slider setting we have options
like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.




Link to : With the link-to option you can link media file or attachment file.
Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”,