Creating iPhone mockup images

using Photoshop
In graphic design, a mockup is a model of a product that helps users easily visualize it in reality
To create an iPhone mockup, we often use Adobe Photoshop, but this one can be complicated and not suitable for beginners
So I will guide you on how to create iPhone mockup images using the Shortcut app quickly and easily
The steps are as follows:
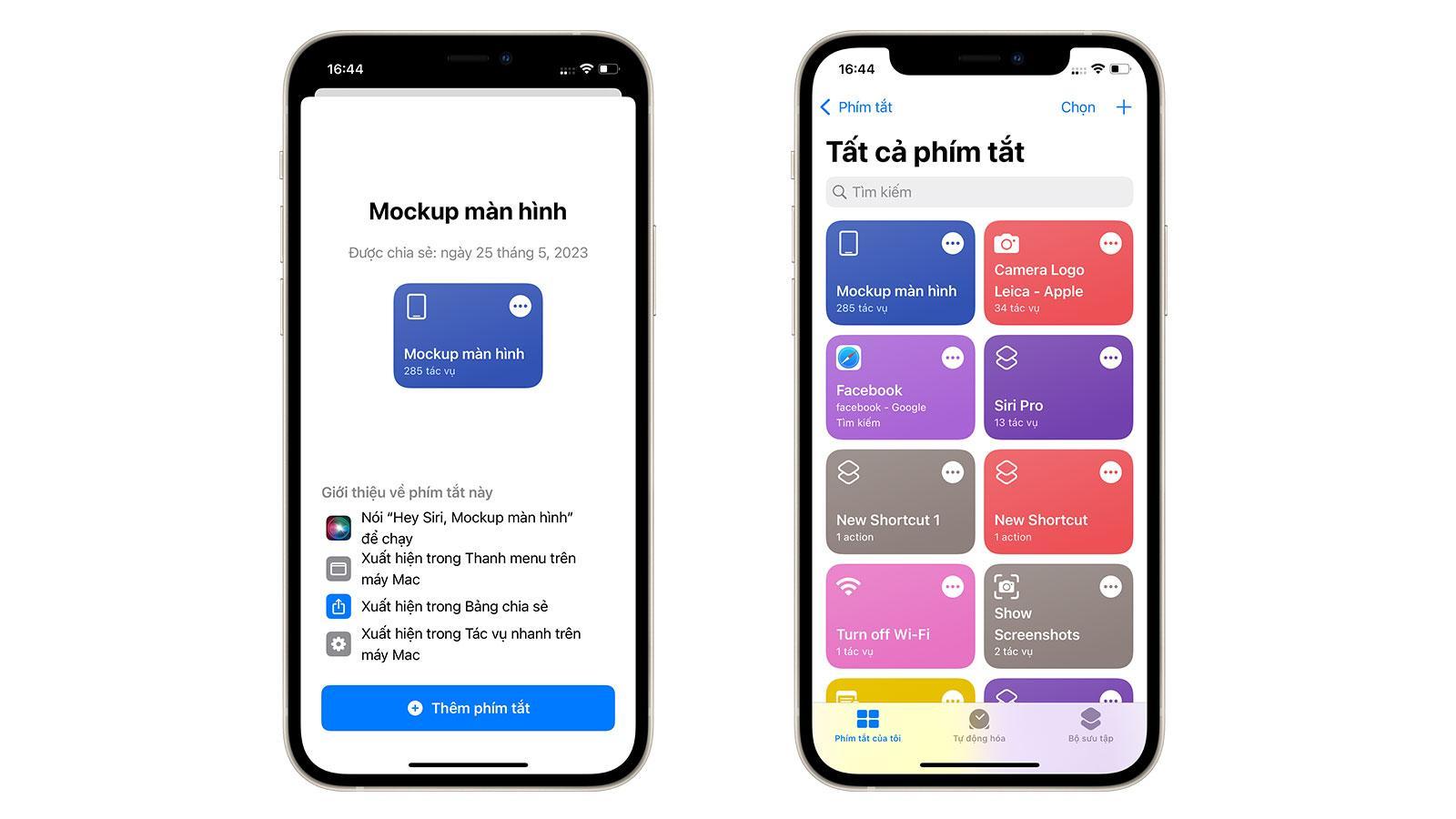
Step 1 Follow this link and add the shortcut to your iPhone.
is incredibly easy and twice as fast as
Step 2 Open the shortcut you just added. In the Get Screenshot section, select Choose from Library.
Step 3 In the photo library, select a screenshot.
Note: Only select one screenshot. If you want to create multiple mockups with different screenshots, repeat the above steps for each image.


Step 4
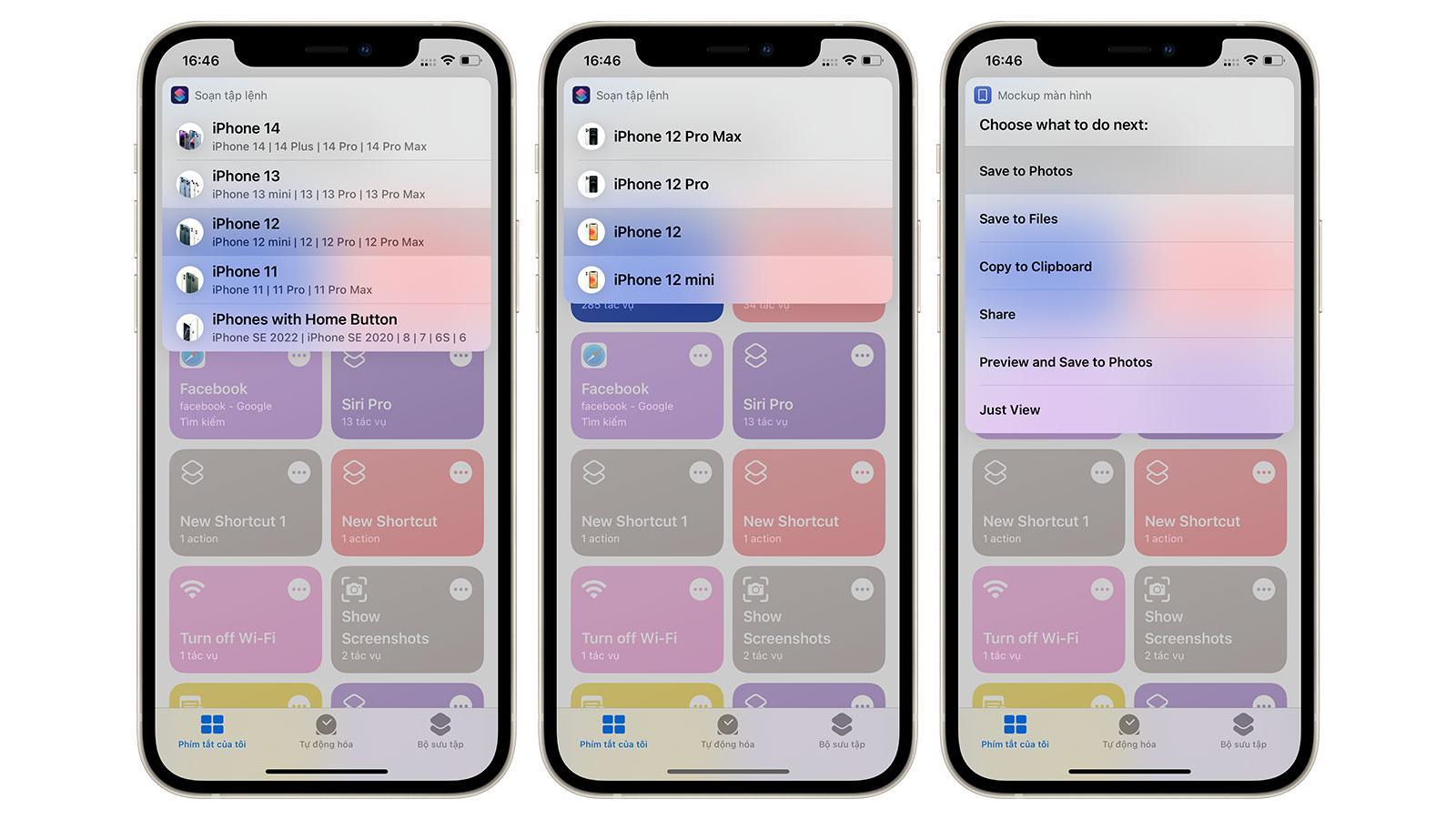
In the Scripting section, select the device for which you want to create a mockup In addition to the iPhone, this shortcut also supports many other devices such as iMac, MacBook, Apple Watch, and even Apple TV. Next, choose the device line and model (details below).

Step 5 Wait for the system to create the mockup image. Once completed, in the Choose what to do next section, you can choose to save the mockup to your Photo Library or Files app, copy it to temporary memory or share it with others. Here I choose Save to Photos.
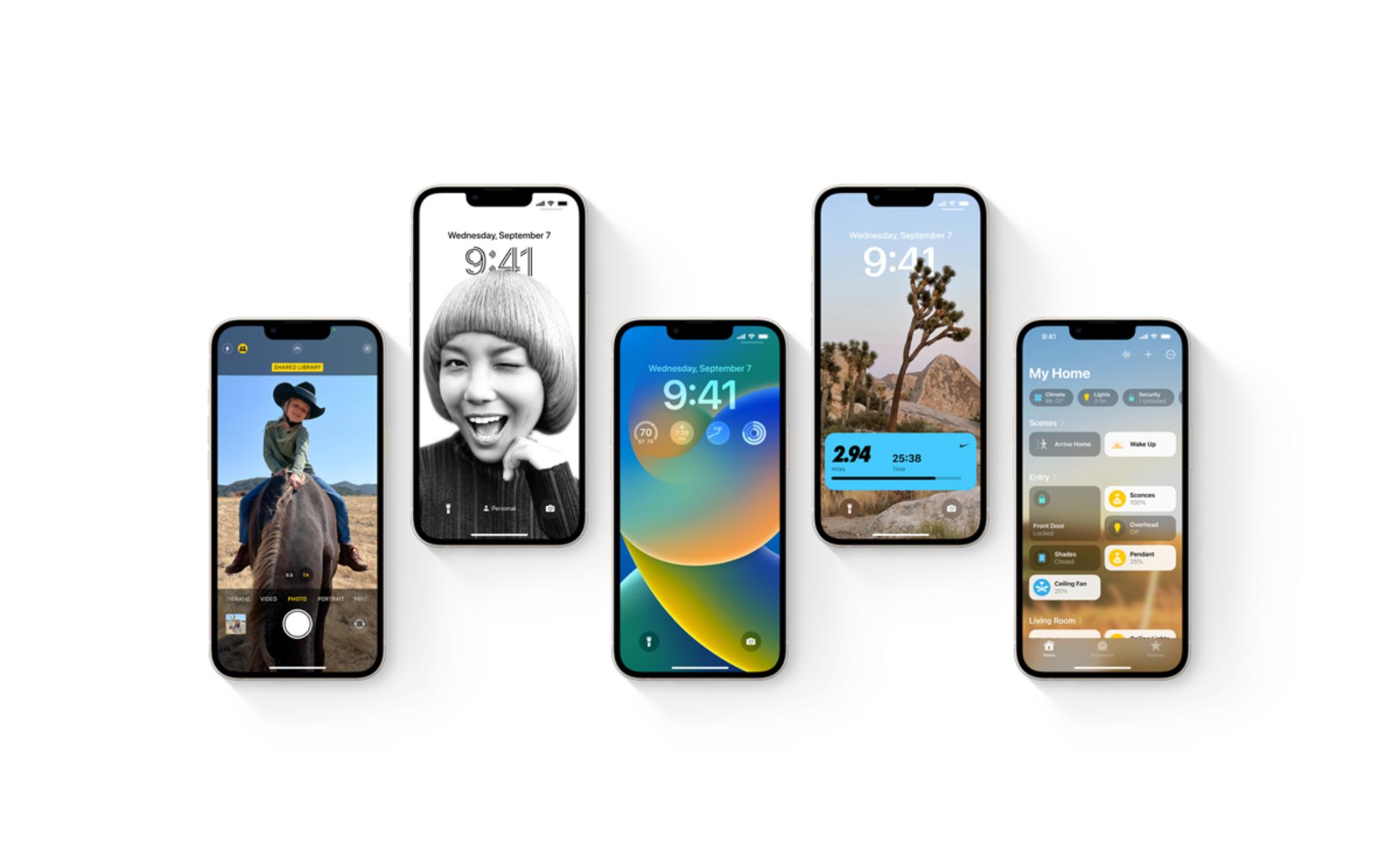
Step 6 The created mockup will be saved in your Photo Library with a transparent background You can share it with others or import it into software such as Adobe Photoshop to create media products like the image below
Good luck!
P.S. Hey, If you are interested, you can check out this store I usually upgrade my iPhone every year here because they have many promotions $200 less than Apple Store for iPhone 14 series



