코딩을 선택한 이유



나의 첫 주제는 코딩이 아니었다. 나의 첫 주제는 영어였는데 그때 영어를 결정한 이유가 내가 영어를 너무 싫어해서 지금까 지도 거의 영어와 담을 짓고 살아가고 있는데 어쩌면 마지막이 될 수도 있는 개인 주제 프로젝트 진짜 내가 약점이라고 생각 하고 보완이 필요하다고 생각하는 것을 주제로 잡고 프로젝트의 강제성을 이용해서라도 영어를 주제로 잡았다. 라고 1차 피 드백 때 발표했었지만 진짜 영어로 하고 싶은 건지, 자신에 대한 고민을 더 해보면 좋겠다. 등의 피드백을 받았다. 그 후 계 속해서 내가 진짜로 영어로 하고 싶은지를 고민해본 결과 주제가 너무 구체화를 하여 있지 않다는 점을 발견할 수 있었고 그 과정에서 진짜로 내가 요즘 좋아하는 게 뭐고 재미있어하는 게 뭔지를 계속해서 찾아보다가 코팅, 코드를 하나하나 작성하 며 실행 결과가 계속해서 달라지는 과정을 보면서 성취감을 느끼며 즐거워하는 나를 발견할 수 있었다. 아이콘 출처 : 플래티콘

나는 코딩을 시작한 지 얼마 되지 않았기 때문에 코딩은 어려운 거라는 생각과 어떻게 공부해야 하지, 내가 잘 할 수 있을까? 고민하며 막막했었는데 마침 학교에 그런데 마침 학교에 CIS라는 코딩 동아리에서 부원을 구하고 있었고 개 발을 잘하는 사람, 처음 해보는 사람 모두 환영한다는 소식을 듣고 나는 바로 신청했다. 아이콘 출처 : 플래티콘





CIS에서는 생활 코딩이라는 유튜버가 올린 HTML ,CSS, JavaScript 파트를 학습했다. 아이콘 출처 : 플래티콘


HTML은 웹페이지의 뼈대를 세워주는 역할이며 HTML 즉 HyperText Markup Language의 줄임말로 HT는 HypetText를 말하고 문서와 문서가 링크로 연결되어있다. 링크를 클릭하면 다른 문서로 넘어가는 것을 의미하고 M은 마크업, 정보가 태그로 이루어져 있다 여기서 태그란 우리가 옷을 산다고 하면 옷의 사이즈, 제조국가 세탁 방법 등이 태그에 포함되어서 옷을 설명해주고 있지 않은가? 그것과 같다고 생각하시면 좋다. HTML에서의 태그도 그것과 같은 역할 을 하고 있다. L은 Language 언어이고 사람과 사람 소통에서 쓰이는 언어와 다르게 프로그래밍에서의 언어는 사람과 컴퓨터 또는 시스 템이 의사소통하기 위해 쓰인다. 또 HTML은 프로그래밍 언어가 아니기 때문에 연산이나 통신이 불가능하다 아이콘 출처 : 플래티콘
용어 설명-HTML
h1 제목태그를 사용해서 hello, world를 출력해봤다.


hello, world를 출력한 이유는 모든 코딩을 시작할 때 처음 hello, word를 출력하길래 하다가 궁금해서 찾아봤다.
검색 결과 1978년에 출판된 브라이언 커니핸과데니스 리치가 쓴 책 "The C Programming Language"에서 비롯됐다는
것을 알 수 있었다.

출처
플래티콘
HTML 아이콘
:




Cascading Style Sheets 해석하자면 무언가를 꾸며주는 언어이다. 한마디로 표현한다면 HTML이 문서의 뼈대를 만들면 CSS는 글꼴이나 배경색을 넣어주는 즉 화장을 맡는 셈이다. + css = HTML 용어 설명-CSS 아이콘 출처 : 플래티콘
CSS는






style태그 안에 있는 코드가 CSS코드이다. h1태그에 color를 blue로 줘서 글꼴을 변경을 해보았다. + = HTML CSS 아이콘 출처 : 플래티콘


JS JavaScript는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래 밍 언어이다. 웹의 동작을 구현할 수 있다는 뜻이고 예시 로는 우 리가 일상생활 속에서 많이 사용하 는 다크모드가 있다. 용어
아이콘 출처 : 플래티콘
설명-JavaScript
HTML CSS + JavaScript







버튼을 추가하여서 버튼을 클릭할때 야간모드로 다시한번 클릭하면 주간모드 돌아오게 만들어 봤다. + =
아이콘 출처 : 플래티콘



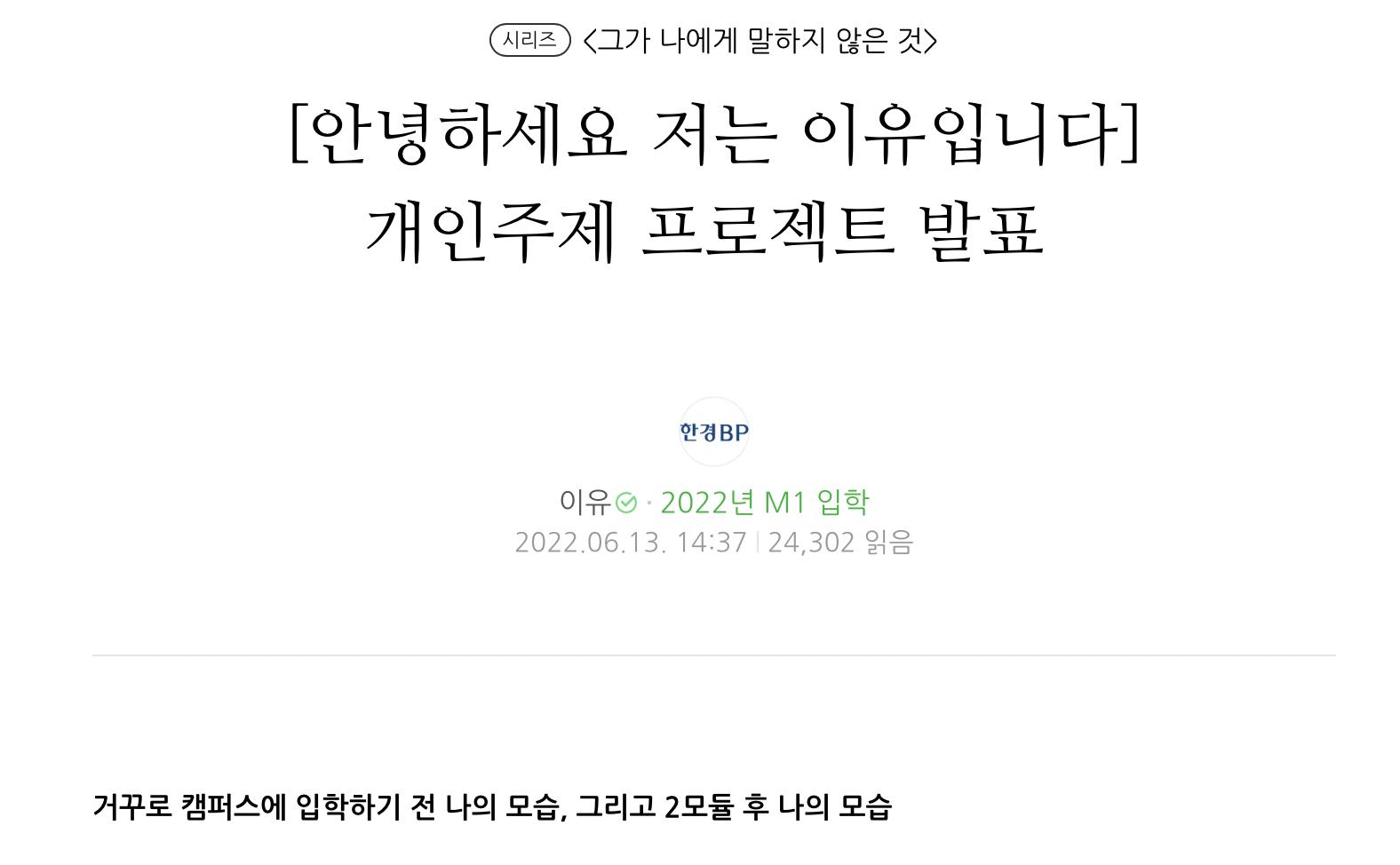
앞에서 말한 언어들을 학습을 한 뒤 네이버를 쓰고 있다가 갑자기 어? 이 페이지도 HTML, CSS, JavaScript로 만들지 않 았을까? 하는 생각이 들어서 요소 점검 페이지에 들어가 봤더니 역시나 html로 만들어져있었다. 태그 속에 있는 내 마음대로 한 번 내용을 변경을 해봤더니 이런 식으로 태그 안에 있는 내용이 책 미리보기 이벤트에서 안녕하세요. 저는 이유입니다. 이렇게 내가 입력한 대로 바뀌었 다. 아이콘 출처 : 플래티콘

나는 이 프로젝트를 앞으로도 계속해서 진행 할 것이다. 계속해서 HTML, CSS, JavaScript를 학습하여 현재 실행 시키고 싶었는데 실패한 이미지 슬라이드를 꼭 넣을 것이다. 아이콘 출처 : 플래티콘
앞으로의 계획