How to Create Video Application for an EdTech Platform
Online classes have become an increasingly popular way to deliver education. To create a seamless online learning experience, many educational institutes are also turning to video applications. In this blog, we will guide you through the process of building a video application for online classes using the EnableX Low-Code Platform and REST APIs.
Create a Video Application
Creating a video application using EnableX is a simple process that can be done through the EnableX Portal. By following a few steps, you can have a video application ready to use for online classes or other purposes.

• Sign up for an EnableX account
• Create a video project.
• Select Low Code as your preference.
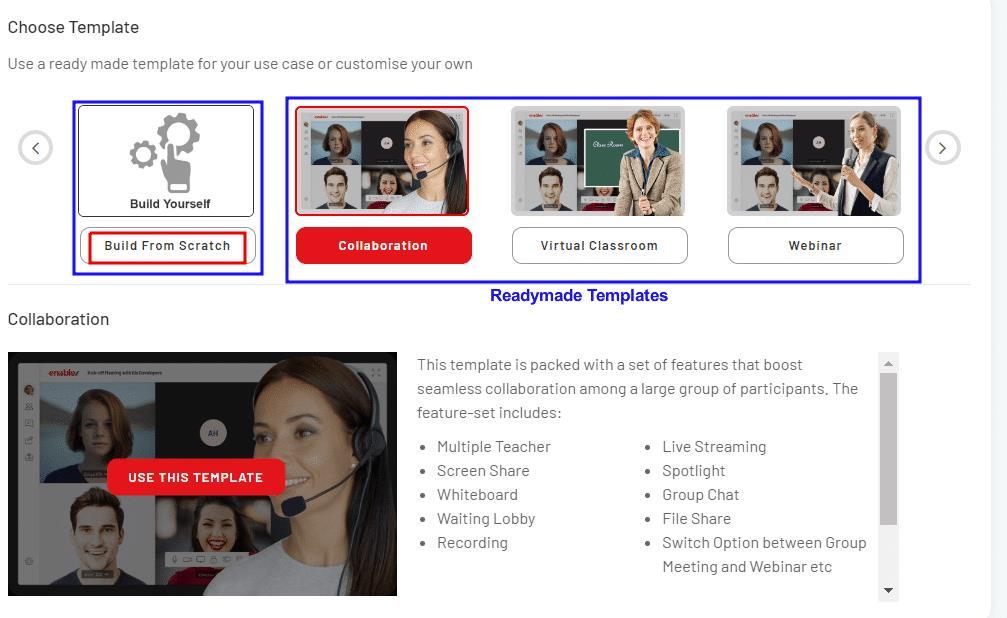
• Select a ready-made template for your use case or customise your own template.

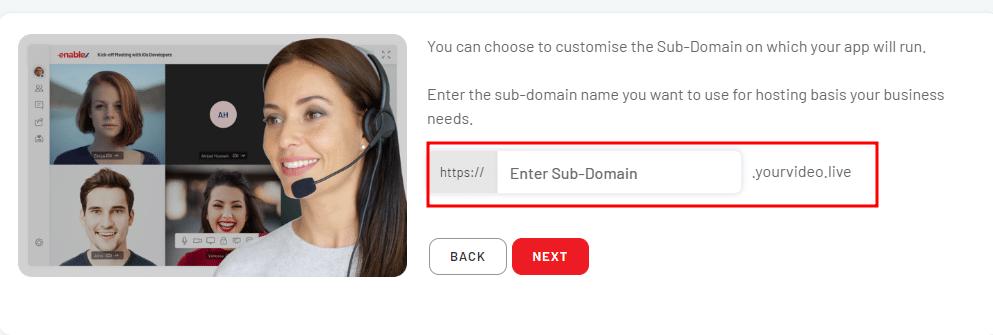
• Enter the sub-domain name you want to use for the hosting basis your business needs.

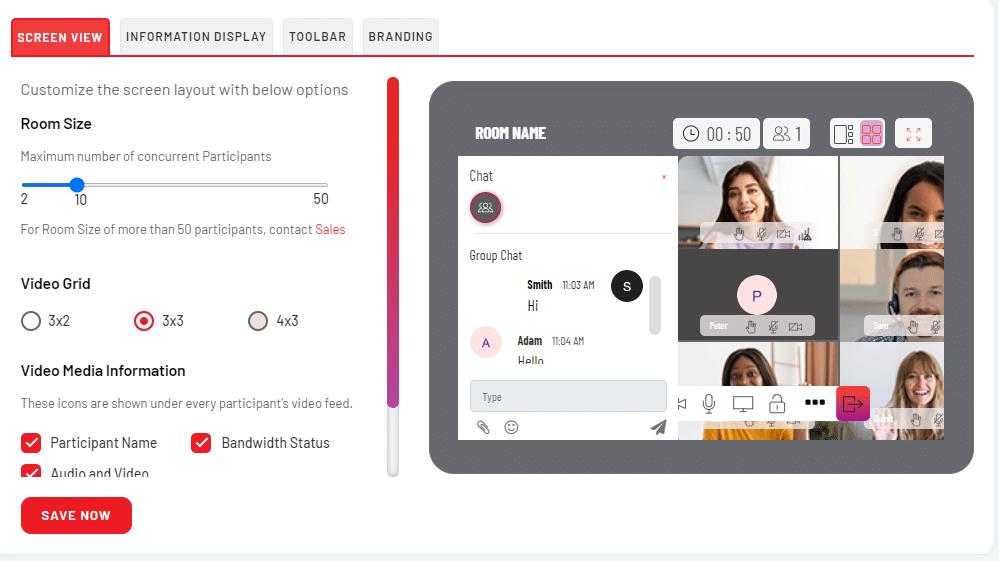
• You can go further and edit the appearance and other configuration settings to make it more customised before deploying.
If you choose our ready-made virtual classroom template, it provides a banquet of features that are essential for the online classroom.
Obtain Low Code Snippets

• Once you have built your video meeting application with EnableX, you will receive Video Embed codes for Moderators and Participants’ entry to the Session.
• Export the embed code snippet from the low-code platform.
• Insert the code into your institute’s/ organisation’s webpage to get connected to the video session.
• This will allow students and teachers to access the video meetings directly from the institute’s webpage, making it more convenient for everyone.
Customize UI and Configure Settings

• Configure the UI and settings using the visual builder provided.
• Access customization tools and configuration settings to ensure your video application is tailored to your needs.
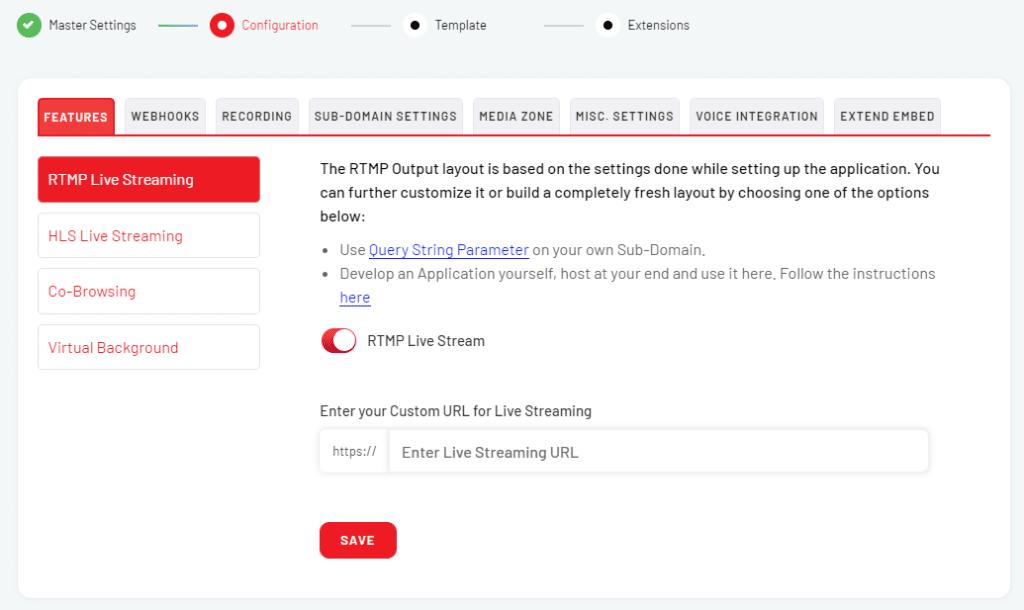
Manage Configuration
Managing configuration is an important aspect of using a low-code platform for building video applications. With the EnableX low code platform, you can easily manage and customize various features, such as webhook, recording, and sub-domain settings, to suit your specific needs. This allows you to create a fully functional video application that meets your unique requirements, without the need for extensive coding knowledge.

Create meeting Rooms: Use EnableX REST APIs

The EnableX Low code platform allows you to create up to 10 permanent rooms without coding or making any API calls. However, if you want to create more permanent rooms or other types of rooms, you will need to use the EnableX Rest API.
As an educational institution, you may require different types of rooms for your online classes and meetings. EnableX provides the following room types that are suitable for education:
• Permanent rooms that can be used for ongoing classes, office hours, or recurring meetings with fixed schedules. These rooms can be set up in advance and will always be available for students and teachers to join.
• Scheduled rooms that can be reserved for specific times and dates. These rooms are useful for classes or meetings that occur on a
regular but not ongoing basis. Teachers can schedule the room in advance and send out invitations to students.
• Ad-hoc rooms that can be created on the fly for impromptu meetings or discussions. These rooms are perfect for student group work or quick check-ins with teachers. Ad-hoc rooms can be created and shared instantly, allowing for spontaneous collaboration.
How to create meeting rooms using Rest APIs
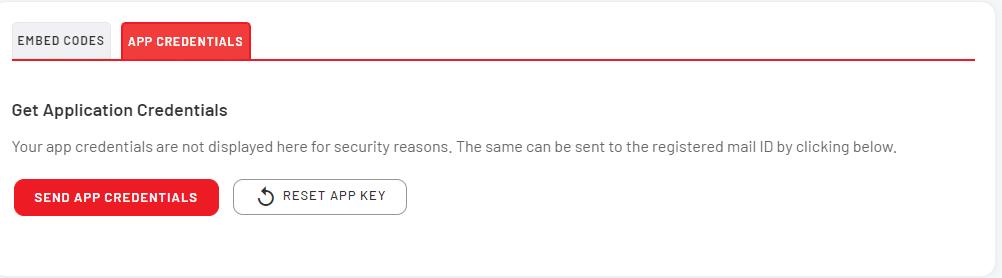
• When you create a video project with EnableX, an App Id and App key are sent to your registered mail ID.

• Use the App credentials to authenticate API requests.
• Send a POST request to the EnableX server API with the required parameters to create a room.
• In the Request Body section, enter the required parameters such as name, type and duration of the room. You can specify the type of room as permanent, scheduled, or ad-hoc.
• The EnableX server API will respond with a JSON Payload containing the unique room-id for the created room.
For Example, An API Request To Create A Scheduled Room
POSThttps://api.enablex.io/video/v1/rooms
Content-Type:application/json
Authorization:BasicXXXXXXXX
"name": "Physics class 10",
"owner_ref": "XOXO",
"settings":{
"description": "Extra classes",
"mode": "group",
"scheduled": true,
"adhoc": false,
"scheduled_time": "2021-05-31 05:30:00",
"duration":30,
"moderators": "1",
"participants": "20",
"quality": "SD",
"abwd": true
EnableX server responds with JSON containing a unique Room-Id.
"result": 0,
"room": {
"name": "My Scheduled Room",
"owner_ref": "XOXO",
"settings": {
"scheduled": true,
"scheduled_time": "2021-05-31 05:30:00",
"duration": 30,
"adhoc": false },
"created": "2021-05-25T00:20:30.851Z",
"room_id": "xxxxx12346"
• Use the room-id to create a Meeting Room URL
Generate Meeting Room URLs
• Once you have created a meeting room, you can access the video meeting using its Meeting URL.
• The Meeting URL will contain two key components: the Room ID and the Domain.
• Use the Meeting URL as the source URL in the IFRAME Embed Code to access the video meeting taking place in the meeting room.
Example Of Meeting URLs
Meeting URL- https://your-subdomain.host-domain/#ROOM_ID#
Moderator Meeting URL- https//your-subdomain.yourvideo.app/host/#HASH*#
Participant Meeting URL- https//your-subdomain.yourvideo.app/#ROOM_ID#
Note: The #HASH*# is a base64 encoded string that includes the Room ID and App ID separated by a dash (-).
Modify Meeting Room URLs
By passing Query String Parameters, the Meeting URL used in WebView or IFRAME Source can be customized to update UI elements and User Experience, making it easy to alter the Low Code Embed settings.
• Qualified Meeting URLs can be used directly from the browser’s address bar or as an IFRAME Embed.
• Different parameters can be passed for different participants or a moderator in the same meeting.
• Using the associated parameters overwrites the feature list through the portal as described in the Select Preferred Features. If associated parameters are not used, pre-set feature setting remains the same.
Single Query String Parameters: https://MEETING-URL?var=value
Multiple Query String Parameters: https://MEETING-URL?var1=value&var2=value
Setup Webhook
EnableX Low code also supports webhooks, which allows organisations to extend the functionality of the video embedding and add new features or update existing ones.
• Create a Webhook URL in the EnableX Portal to receive the webhook notifications.
• Define the webhook events you want to listen to and configure the corresponding webhook endpoints in your application.
• When a webhook event is triggered in a video room, EnableX sends an HTTP POST request to your configured webhook endpoint, containing a JSON payload with information about the event.
• Your application can then process the webhook data and perform custom actions, such as updating UI elements or integrating with other services.
• You can also use external CSS and JS libraries to customize the video embed and add new features or functions to the video room.
• The external CSS and JS libraries can be provisioned to work along with the video embed and get executed with associated video room events, allowing you to create a highly customized video experience for your users.


