

DIRTYWORD
the e-learning magazine
You’re holding issue 4 in your hands - how does it feel? Like a mouse? A trackpad? A tablet? Or are you one of those lucky folk who bagged a printed copy made from real paper and ink? Yes, that’s rightissue 4 of Dirtyword is our first physical issue!
We had so much feedback from readers saying they wished they could read Dirtyword in print, which aligned with our original vision of a ‘90s style video game mag. So we bit the bullet, called your bluff and went to press. And best of all, the print version is still free (minus the P&P), so if you’re reading this digitally, you have no excuse to miss out on a printed version of issue 5...
But enough paper talk, what do we have for you this time around? Bodyswaps’ Ruth Hill explores the beginnings of learning with a look at Mathemagenic activities, Stuart Lamour revolutionises UCL’s learning with UX, and LDN Apprenticeships tell us about their apprenticeships (what else would they talk about?).
Charles Horton swigs a coke and takes a developer’s look at continuous development, Matt Clough tells us about his new car whilst telling clients to rein their necks in, and Sam Harold looks at shape theory in character design.
Meanwhile, Lewis attempts to stop learners from cheating on quizzes and asks whether your LMS is going to be replaced by a podcast. And I look at the use of images in learning, UX/UI shortcut abuse in courses and go straight to the horses’ mouths to ask various AI where they think artificial intelligence will take learning in the next 5 years.
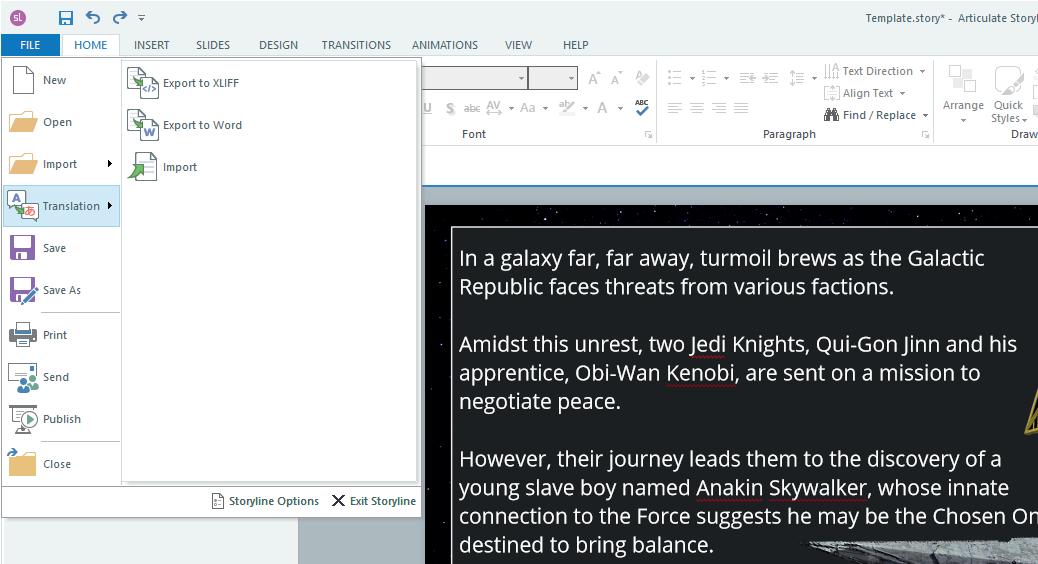
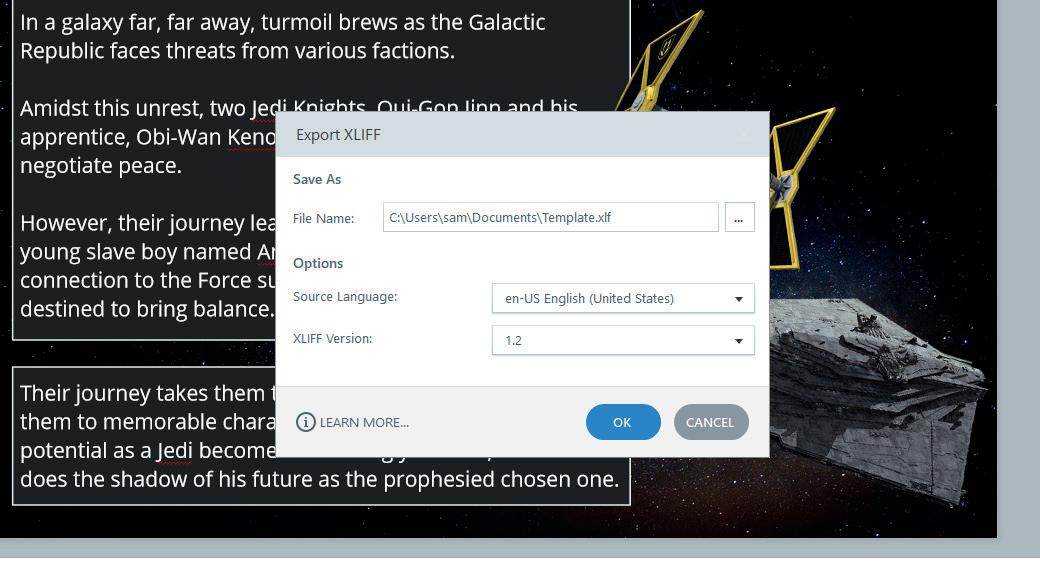
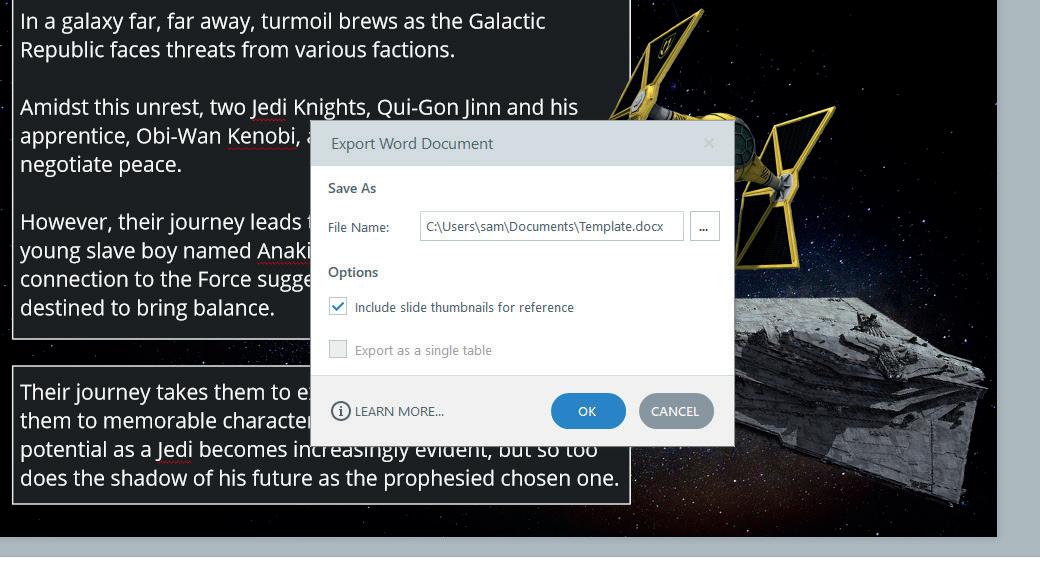
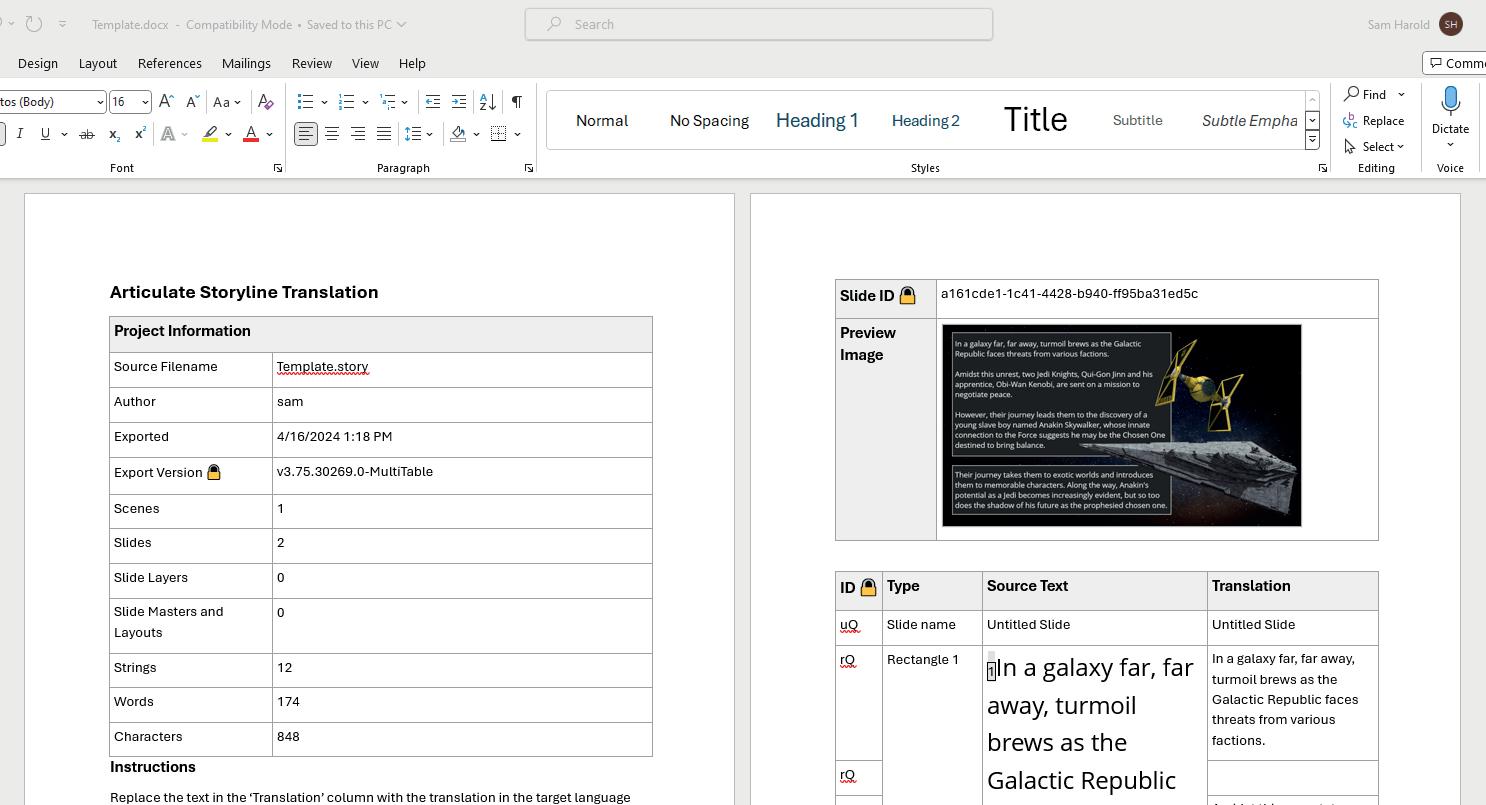
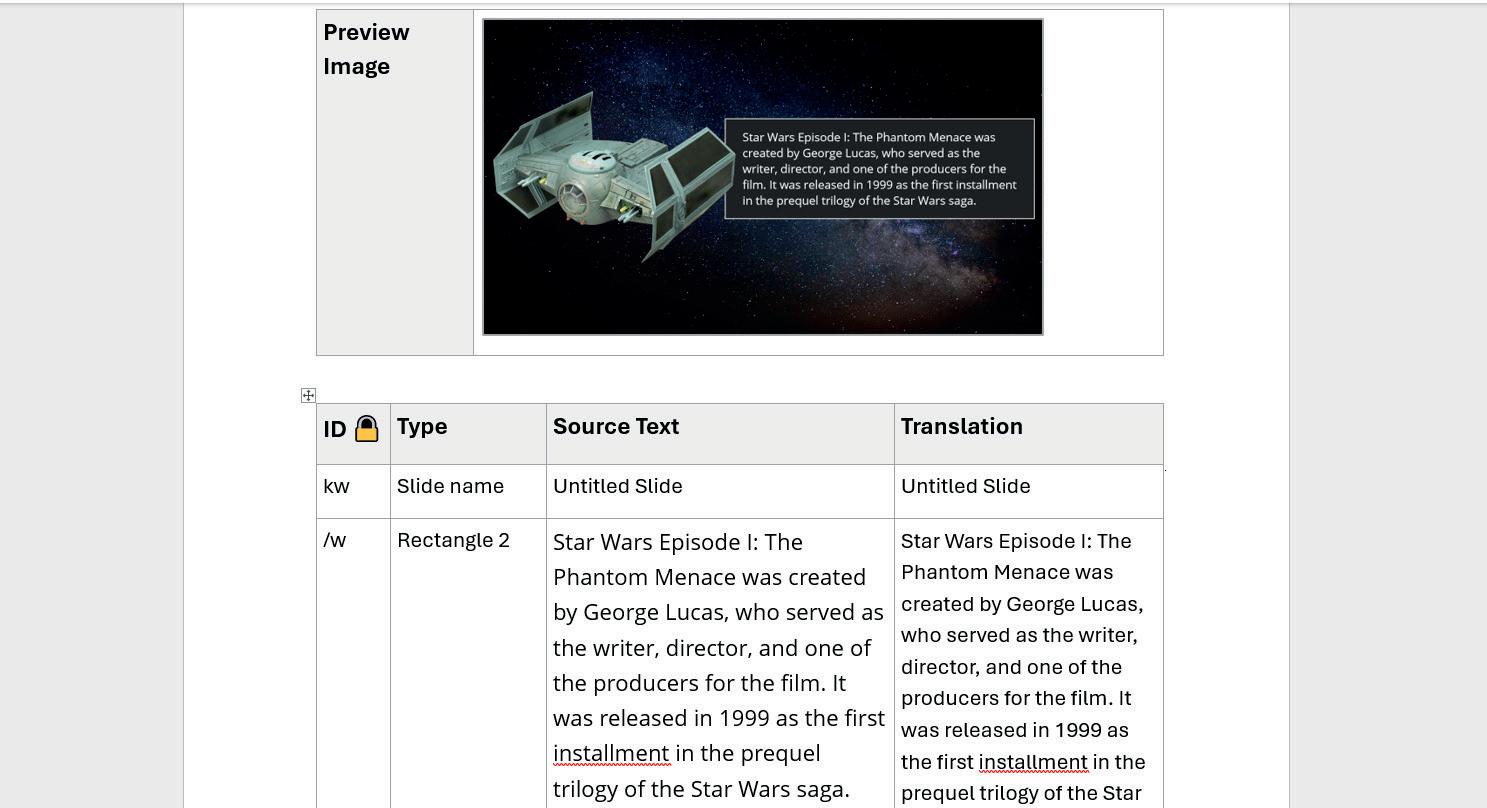
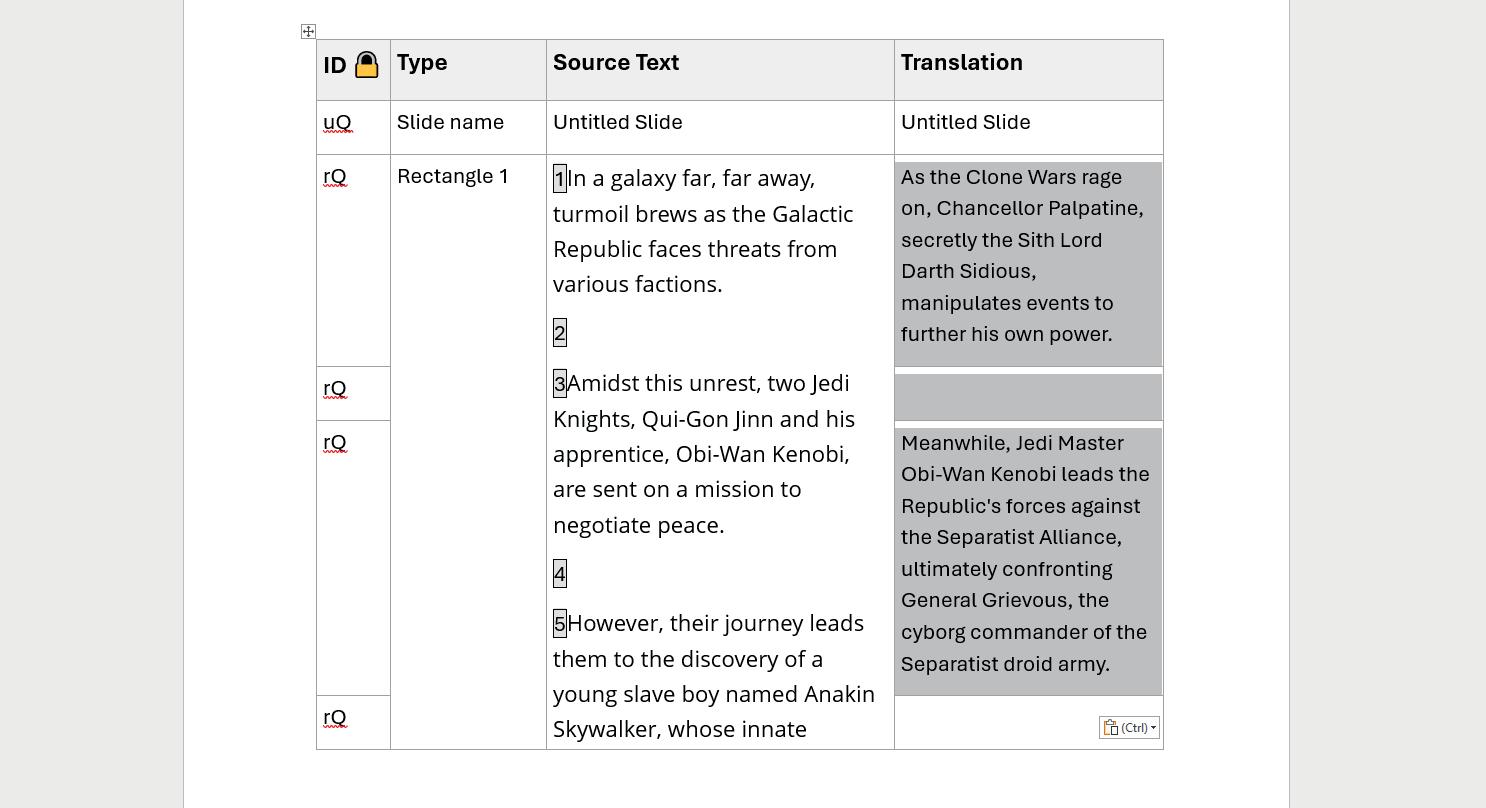
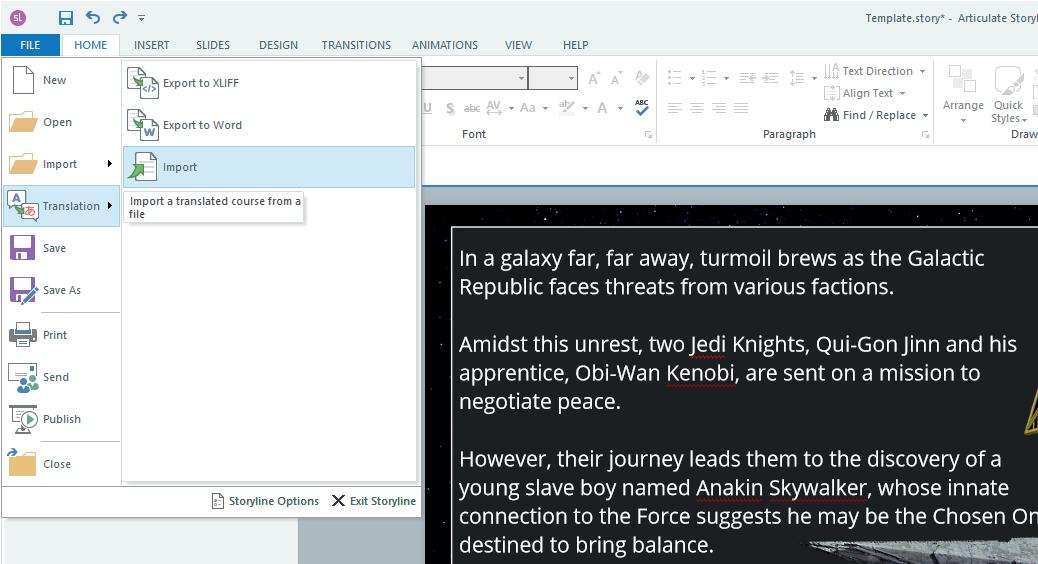
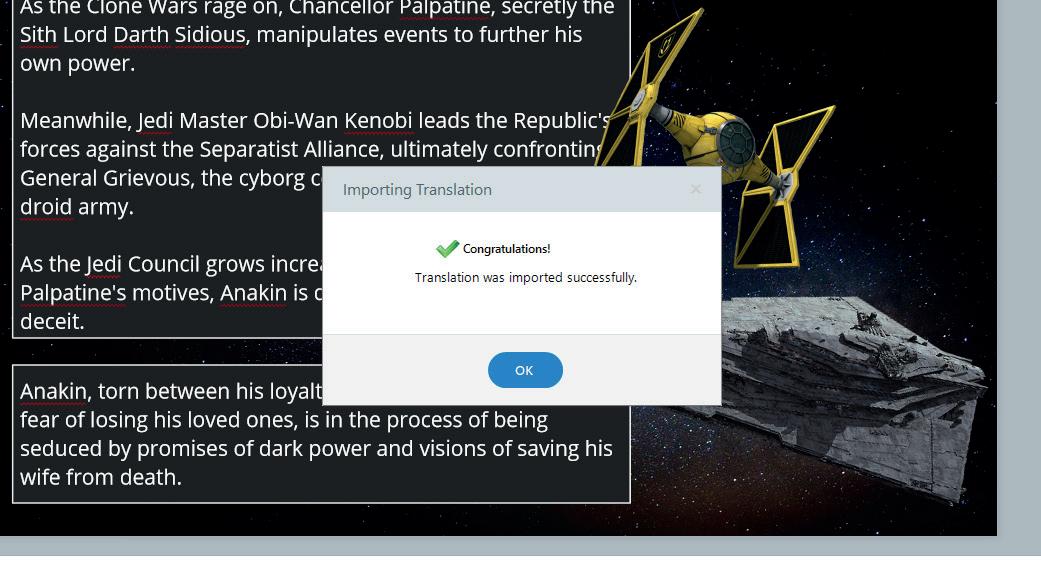
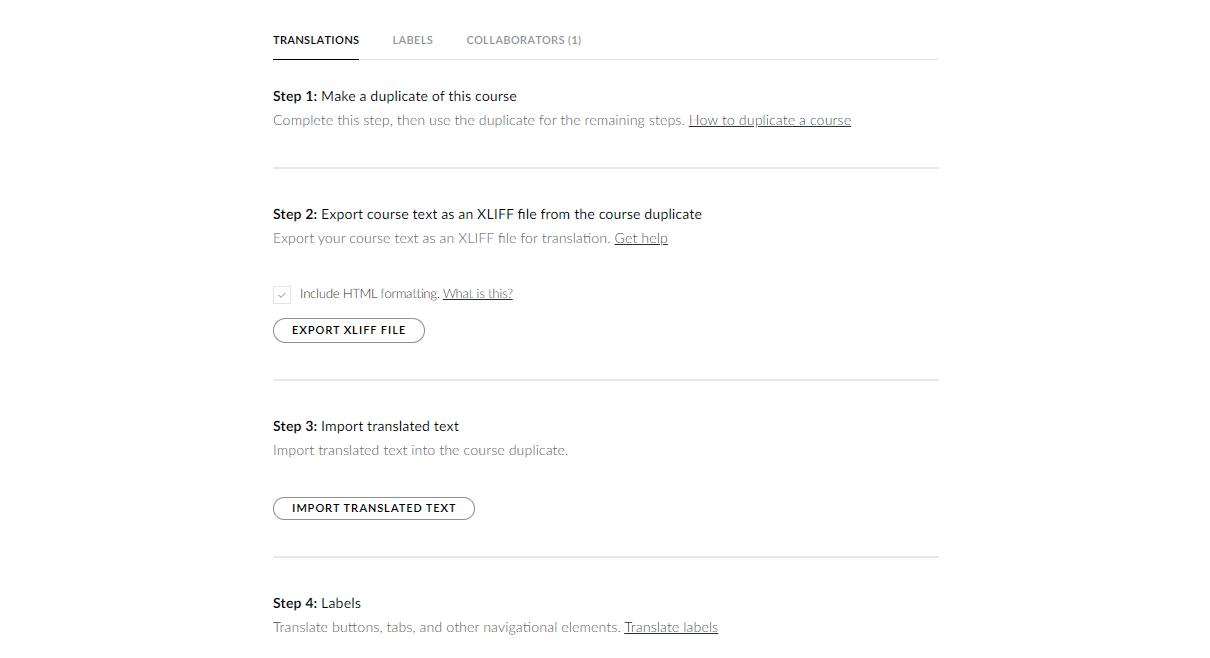
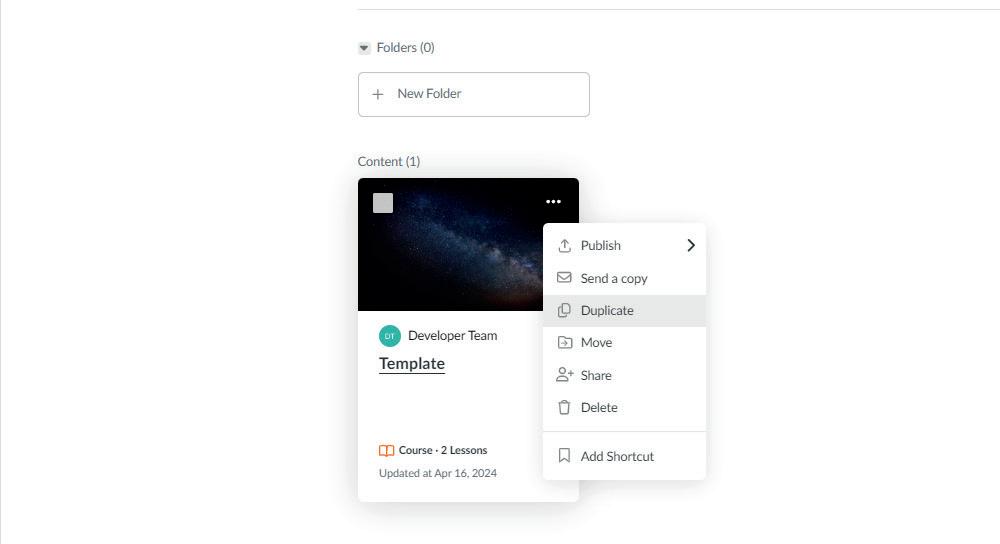
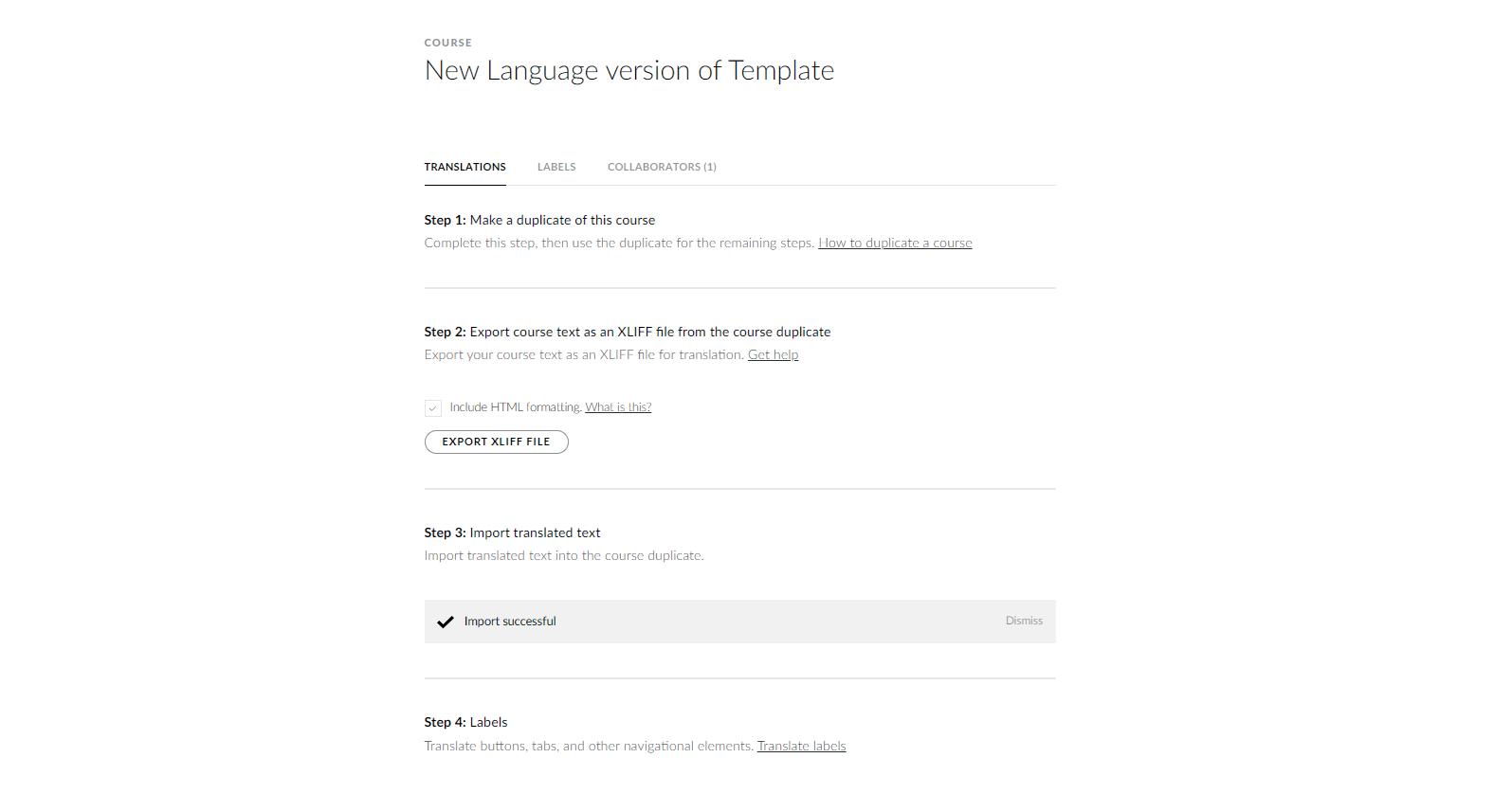
All that plus our regular features, including a Storyline tutorial on language translation and takeaways from Animal Crossing.
Enjoy and try not to get high on the ink! See you next issue.
Mark

Dirtyword - The E-Learning Magazine issue 4. Dirtyword is published 6 times a year and is available direct to your inbox by signing up at dirtywordmag.com or via issuu.com/dirtyword For all enquiries, contact info@dirtywordmag.com All content is © copyright Dirtyword - The E-Learning Magazine 2024 and reuse of the content is permitted only with the permission of the publisher. In all cases, reuse must be acknowledged as follows: “Reused with permission from Dirtyword - The E-Learning Magazine.” The opinions expressed in this publication are those of the authors and do not necessarily represent those of the publisher.



Who do you think you are?
Just who are the team behind this awesome e-learning magazine you hold in your hands?

Lewis Carr
Lewis is the founder of an e-learning agency that builds custom Moodles, kick-ass content and, if really pushed, WordPress sites. Having worked both commercially and in education, Lewis has been a Moodler for over 20 years, so he knows his onions when it comes to the e-learning industry.
However, amongst friends he is better known for his 80’s and 90’s movie and video game knowledge.

Mark Gash
Mark is the jack-of-all-trades design, copy, marketing, journalism and advertising bod who has worked for the national press, agencies, and other places he would rather forget about. He is currently the Creative Lead at an e-learning company and most people just call him Gash.
His knowledge of comic books and toys is unparalleled. His knowledge of current affairs is underdeveloped.

Sam Harold
Sam is an instructional design whizz-kid with mysterious origins and an almost unhealthy interest in gamifying things. This comes in handy when creating e-learning projects but is a massive pain in the arse when trying to order a lunchtime Domino’s pizza.
In stark contrast to his movie-loving colleagues, Sam feels that watching films is a waste of time and instead learns everything about pop-culture from Reddit.
Are you an e-learning professional with something to say? Are you more photogenic than those guys above?
We’re on the lookout for guest writers and contributors who want to see their name in digital print in a future issue of Dirtyword. It’s all for the kudos and the community spirit - we’re looking for non-commercial editorial, tutorials and life wisdom; no sneaky advertorials pushing your wares (we can sell you some ad space for that). If you’re interested, get in touch at info@dirtywordmag.com
CLIENT’ELL

Hey Whisper! is there any possibility you could get that course finished for US for friday? We want to launch next week.
Oh, I thought your launch was next month... ?
WE CHANGED OUR MINDS! WE’RE JUST REALLY EAGER TO GET IT OUT TO CLIENTS AND START EARNING OUR MILLIONS.



Umm, well I’d have to move some other client projects and meetingS AND IT WON’T LEAVE TIME FOR ANY AMENDS.
No problemo.
And it’s going to eat up all of your budget, so...
no worries - we trust you and we’ll go with whatever you come up with.


friday...

great news! we’ve pushed the launch back 2 months to give us more time for amends!
Really? i’ve just moved heaven and earth to finish it for today.
But now you can spend longer refining it!
...Budget stays the same though, yeah?
Sigh.


NEWS ROUNDUP!
What’s happening in e-learning?
D2L Acquires H5P
D2L Inc., a prominent global leader in learning technology, has announced the acquisition of H5P Group AS, a well-known provider, and one of Dirty Word’s favourite Open Source content creation tools. H5P Group, established in 2014, is renowned for its H5P platform, which features over 60 interactive content tools for activities such as live engagement, formative assessments, and interactive learning. Some of which we featured in Issue 1. These tools, which include an AI-powered Smart Import Tool, are used by educators across more than 50 countries. The company employs approximately 30 people, primarily based in Norway.
By integrating H5P’s software with D2L’s Brightspace learning platform and Creator+ product, the company aims to meet the rising demand from customers.
Svein-Tore Griff With, CEO and founder of H5P Group, shared his excitement about the merger, noting the alignment in mission to empower users to create and share enriched learning experiences.
But what does this mean for the Open Source H5P project? Well, we will have to wait and see. The Open Source version cannot simply go away, it’s open source after all. But will we see more commercial features introduced? Will we see innovation in the D2L part only? What will happen with the Moodle integrations we currently enjoy? Only time will tell. D2L did respond in LinkedIn and said, “Yes, all parts of H5P that are open source today will continue to be open course and will be maintained and improved at a greater pace than before”. We’d love to hear your thoughts in the social channels.
Schoox Recognized as a Leader in 2024 Ventana Research Buyers Guides
Ventana Research, which has recently become a part of ISG, a leading company in technology research and advisory services, recognised Schoox as a Leader in several segments in their 2024 Learning Management Systems (LMS) and Extended Enterprise Learning Buyers Guides. Ventana Research evaluated products from 23 different software vendors across seven key categories for the LMS Buyers Guide.



Yorkshire Moodle User Group
On Thursday, June 13th, 40 Moodle users from across the UK came together for a full day of workshops, presentations, and discussions in Leeds, West Yorkshire, with presentations from Moodle partners and providers and a talk from Moodle HQ on Moodle Workplace and the Moodle roadmap. In the absence of the regular large-scale UK Moodle get-together (known as a Moot), this event proved there is still an appetite in the UK for face-to-face gatherings.

Global Moodle Moot - Mexico 2024
Staying on the theme of Moodle Moots, this year’s global moot will be held in Mérida, México, from 22 to 24 October 2024. The feature-packed schedule is available to view on the official Moot website. The main conference theme for this year’s global MoodleMoot is “Unlocking Human Potential.”
Adobe Learning Summit 2024
The Adobe Learning Summit 2024, to be held on 02 Oct 2024 in Las Vegas, aims to equip professionals with the knowledge and tools to harness the power of learning in today’s fast-paced business environment.
Attendees will explore the significant role of learning in improving employee and customer experiences, enhancing partner performance, and driving business growth. Participants will get a first-hand look at Adobe’s cutting-edge digital learning solutions and technologies designed to create a positive business impact.
The conference features two specialised content tracks:
Learning Strategy: Tailored for leaders in Learning & Development, Customer Experience, Sales, and Marketing.
Creators’ Studio: Designed for Instructional Designers, eLearning Content Developers, and Trainers.
Moreover, attendees can participate in a pre-conference certification program to become an Adobe Certified Professional in Adobe Captivate.
Hallgarten & Novum Wines Uncorks Cutting-Edge eLearning
Platform for Wine Enthusiasts
Hallgarten & Novum Wines has introduced a new eLearning platform to elevate its WineSure training program, catering to the diverse needs of the wine industry.
WineSure, aimed at boosting confidence among newcomers, now provides flexible, mobile-friendly training accessible on all devices. The platform features interactive modules, quizzes, and a final test, along with reminders, maps, and pronunciation guides for continuous reference.
Marketing Director Colin Cameron expressed enthusiasm about the platform’s launch: “We are thrilled to extend the reach of our training with this eLearning platform. Our dedicated training team is committed to empowering individuals with wine knowledge, ensuring they can offer the best experience to consumers while making the learning process enjoyable and rewarding.”
In 2023, Hallgarten’s team trained over 1,700 front-ofhouse staff. With the new eLearning platform, they aim to educate more than 3,000 individuals in the coming year. Additionally, Hallgarten provides WSET Levels 1, 2, and 3 courses, with over 300 people completing these courses in 2023, marking a 15% increase from the previous year. This platform aligns with Hallgarten’s growth strategy following its acquisition by Coterie Holdings in 2023, addressing the training needs of both new and existing partners.
ICAEW Elevates Professional Development with Expanded E-Learning Platform
Throughout 2024, ICAEW (The Institute of Chartered Accountants in England and Wales) has significantly expanded its e-learning offerings, enabling members to complete more professional development courses online. The expanded platform includes a variety of free and affordable training options, making professional growth more accessible.
ICAEW’s e-learning courses cater to a wide range of needs, from fulfilling ethics continuing professional development (CPD) requirements to enhancing Excel skills and understanding international reporting standards. These courses are designed for self-paced learning, allowing professionals to develop their skills at their convenience. The platform features diverse resources, including videos, audio content, and interactive quizzes.
Ethics and governance remain central to ICAEW’s CPD offerings. Last year, ICAEW launched a comprehensive online Ethics CPD Course. This free resource provides essential guidance on applying the Code of Ethics in daily professional scenarios. The course is divided into four modules, covering the fundamental principles of the code, ethical decision-making, and the necessary support for making sound decisions.
With these e-learning options, ICAEW continues to support the professional development of its members, offering flexible and comprehensive resources to enhance their skills and knowledge.

BULLETPROOF QUIZZES

Lewis Carr crusades for truth, justice and the LMS way, in the never-ending battle against cheaters, glitches and creative workarounds in your quizzes.
As an educator or training manager, you know that online quizzes and assessments are essential to your course delivery. However, building effective quizzes that deter cheating and produce reliable results can be a big undertaking. From technical glitches to creative user workarounds (also known as cheating), many potential pitfalls can undermine the integrity of your assessments.
In this article, we’ll explore strategies and best practices for creating ‘bulletproof’ online quizzes that deliver accurate, trustworthy results - no matter your obstacles. By the end, you’ll have a toolbox of techniques to build rock-solid assessments that uphold academic honesty and are as bulletproof as Batfink’s wings (Google it if you’re not a child of the 80s).
Why Bulletproof Quizzes Matter
There’s no doubt that online quizzes offer benefits not only to you as the instructor but also to your learners. They provide instant feedback, streamline grading and create opportunities for more frequent, low-stakes evaluations. Sounds like a win-win, right?
Well, not quite. The very features that make online quizzes so convenient and valuable also introduce risks and vulnerabilities. Without the physical supervision of an in-person exam, learners have more opportunities to cheat. That’s why every school had a Mrs Badcrumble, scarily walking up and down the exam hall, watching your every move as you flicked through your GCSE science paper. If you even tried to look at those notes inked onto your arm, she would see you.
Online learners will try and cheat by using an array of unauthorised resources, either collaborating with peers by asking Dave from the warehouse to help or employing AIpowered tools to generate their answers.
Cheating on online assessments is a growing problem that undermines the validity of your course data, skews your performance metrics, and ultimately cheats users out of the required learning. A recent survey in the U.S found that over 40% of college students admit to cheating
on online exams. If college students do this, you can bet that workplace employees are doing it, too. Heck, you’ve probably even done it yourself (remember that drag-and-drop fire extinguisher training you did? Which colour was the foam one again?).
Beyond the ethical concerns, insecure quizzes can also expose you and your organisation to serious legal and compliance risks. Colleges and universities have strict academic honesty policies, and failure to uphold them can lead to disciplinary measures, damaged reputations, and sometimes, legal action. In the workplace, ineffective compliance training has similar, and sometimes even more serious, repercussions. How would you feel if your dentist didn’t actually pass their exams and they cheated on a quiz? How confident would you be about that tooth extraction now? (Yes, I know dentists don’t take Moodle quizzes, but you get my drift).
That’s why building bulletproof online quizzes in your organisation should be a top priority. By proactively implementing robust security measures and smart design principles, you can create assessments that are more resistant to cheating, provide performance data you can trust, and give learners the feedback they need to truly learn. OK, they might not be completely bulletproof, unlike Batfink. But stopping some bullets is better than none at all.
Key Principles of Bulletproof Quiz Design
At the heart of building bulletproof online quizzes are a few key design principles that you should keep in mind:
Randomisation
Randomise the order of questions, answers, and even question types to make it harder for learners to coordinate or share answers. This makes creating a ‘cheat sheet’ more difficult. I’ve seen too many American high school movies to know that someone somehow manages to get hold of the answers to next week’s history test.

Start by randomising the order of questions within each quiz. This ensures learners see a unique sequence of questions rather than a predictable order that could be shared among other learners (Dave from the Warehouse might still be able to answer them for you, though, but more on that later). Many LMS platforms offer built-in randomisation features to make this easy to implement.
Next, randomise the order of answer choices for multiple-choice and true/false questions. This prevents learners from simply memorising the position of the correct answers. Some LMS tools even allow you to randomise the order of answer choices for each individual learner.
Finally, we can randomise the quiz by drawing from a larger pool of questions. Instead of using the same set of questions for each learner, your LMS can select a unique subset from your question bank. This ensures that no two learners see the same quiz, even if they take it simultaneously. Take that, Dave from the warehouse!
Time Limits
Set strict time limits on quiz completion to discourage using Google, phoning a friend or asking ChatGPT. Adding time limits to quizzes or questions means that Googling for answers, copying and pasting into ChatGPT, or running down to the warehouse wastes valuable time. When setting time limits, aim to strike a balance between challenging learners and avoiding undue stress. A good rule of thumb is to allocate 1-2 minutes per multiple-choice or true/false question and 5-10 minutes per shortanswer or essay question. You can adjust these estimates based on your questions’ difficulty level and length.
Some LMS platforms even allow you to set different time limits for individual questions or sections of the quiz. This can be particularly effective for larger assessments, as you can allot more time for complex questions that require deeper thought.
Beyond just setting the clock, you can leverage other time-based features to enhance the
security of your online quizzes. For example, many LMS tools can automatically submit a quiz when the time expires, preventing learners from continuing to work on the assessment. You can also disable the ability to pause, save, and resume the quiz, forcing learners to complete it in a single session. “When the bell sounds, put down your pens, please”.
Question Variety
Use a mix of question formats (not just multiple-guess); short answer questions require the learner to demonstrate understanding. Using drag-and-drop, sorting exercises, and question types that are difficult to paste into other tools makes cheating more challenging (but not impossible).
Each format tests different cognitive skills and knowledge, forcing learners to engage more deeply with the course material. Furthermore, the diversity of question types makes it nearly impossible for learners to anticipate the structure of the quiz and prepare generic, onesize-fits-all cheating strategies like those pesky high-schoolers did in the movies.
You can also get creative with the content and format of your quiz questions. Rather than relying solely on text-based prompts, consider incorporating multimedia elements like images, videos, or audio clips. This makes the assessment more engaging and introduces new variables that can trip up would-be cheaters.
For example, you could ask students to analyse a chart or diagram, identify key features in an image, or transcribe information from an audio recording or video. These questions are much more challenging to Google and ask AI, as they require a genuine understanding of the course concepts. OK, Dave from the warehouse may still be able to help Steve, but at least he’d have to sit next to him and watch it together.
Adaptive Difficulty
Leveraging adaptive learning algorithms to dynamically adjust question difficulty based on learner performance makes it harder to game

the system. Big words, I know, and it sounds technical as hell, but some LMS platforms do this.
You could base this on previous quiz scores, baseline, or aptitude tests. Or go old school and when you speak to the learner, quiz them in person and then adjust their pathway based on their in-person answers.
Adaptive learning algorithms on LMS platforms use sophisticated analytics to dynamically adjust the difficulty of quiz questions based on each learner’s performance. As learners progress through the assessment, the algorithm continuously evaluates their responses and adjusts the next question accordingly. There’s some clever witchcraft going on here.
Robust Lockdown
You can implement robust security features like browser lockdown, IP restrictions, and webcam monitoring to limit opportunities for cheating. Yes, this sounds like the stuff of George Orwell’s 1984, but proctoring software is pretty mainstream these days. IP lockdown won’t stop a user from “What’s Apping” Dave, or even having their gran sit next to them for the test, but it would prevent someone in another location from answering for them. Web cam monitoring, however, is pretty bulletproof. It’s important to strike a balance between security and learner privacy when implementing these lockdown features. Be transparent about your monitoring practices, clearly communicate expectations, and accommodate learners with accessibility needs or technical limitations. But, when all is said and done, webcam monitoring would mean someone would have to go all Norman Bates and dress up as their mum in order to take the test for them (or deep fake it with AI).
Confidence-Based Questions
There’s nothing like being asked a question and then, after you answer, rating your confidence. It’s what Chris Tarrant used to do on Millionaire. ‘Are you sure? Is this your final answer?’. It makes you doubt yourself. With
confidence marking, you can score the answer differently depending on whether the answer was correct or not and offset this against their confidence rating. This reduces the chances of multiple guesses; you can see from the data that someone is cheating or guessing. You can penalise those who guess.
Continuous Monitoring
This next one is labour-intensive for you, but you can monitor learner activity, identify suspicious patterns, and investigate potential academic integrity or workplace breaches. Start by closely monitoring learner activity and performance during the quiz. Many LMS platforms offer detailed analytics and reporting features that can help you identify suspicious patterns, such as unexpectedly high scores, rapid changes in performance, Identical answers among learners and unusual login or submission times. It is old school and reminds me of back in the day when teachers used to know if you’d copied Helen’s homework.
Final thoughts
Remember, building bulletproof assessments isn’t just about catching cheaters - it’s about upholding integrity, promoting authentic learning, and giving your learners the formative feedback they need on their quizzes. Yes, you will catch some cheaters along the way, but with the right strategies and tools, you can transform your standard online quizzes into ironclad, trustworthy evaluations that are “like a shield of steel”.
REAL vs TOON - Which side are you on?
Mark Gash fails to make a balanced argument

Before I start, I’m gonna come right out and proudly display my bias for illustrated content. I grew up in the ‘80s and ‘90s when He-Man imparted a moral lesson at the end of every episode, Cheetara showed 7 year old me that girls could be good at something, and Optimus Prime taught us that the good guys don’t always win - sometimes they die, slowly and painfully, and when that happens, you should cry. A lot.
Of course, it was all misdirection on behalf of the toy companies - developing my morals, diversity awareness and emotions, were secondary considerations to the main call-to-action - relentlessly pestering my parents to buy me more action figures - but this screen-based education definitely affected my development in my formative years, making me the well-adjusted individual I am today. I still call friends, colleagues and my kids “Dude” thanks to Ninja Turtles, so let’s lump language development in there too.
My point is that those toons reached out from the screen, engaged me, and taught me stuff, which is pretty much the goal of e-learning, is it not? Don’t get me wrong; I watched my fair share of live-
action TV and films, too, but personally, I don’t attribute any life lessons to the A-Team, and I’m slightly too old for Power Rangers. I love Star Wars but still stop shy of declaring my religion as Jedi on the national census. So for me, as a designer looking to create connections with an audience, it’s illustrations and animated content all the way. Except for 90% of the time when a client hands me some low-res images they nicked off Google and demands that they want photographs in their course.
If you’re developing an e-learning project, one of the key decisions you’ll face is whether to use photorealistic visuals or illustrated/animated assets as the primary elements. I recommend making that decision early on, as it’s hard to back out of once you’re committed. Maybe you’re one of those mavericks who likes to combine both? We would not be friends in real life.
The choice you make can greatly impact your learners’ experiences, engagement, and the overall effectiveness of your course. Despite my clear favouritism for the illustrated style, both options have their merits and drawbacks, and we’ll take a look at what they are right now…
The Nature of Your Content
The subject matter of your course plays a significant role in determining whether real-life visuals or illustrations would be more appropriate. If your course deals with real-world scenarios, products, or environments, photos and videos may be the better choice as they provide a realistic and relatable representation. For instance, a course on specific PPE equipment would probably benefit from photographs of actual products - any ambiguity in an illustration could see someone lose an eye.
On the other hand, if your course covers abstract concepts, processes, or diagrams, illustrations can be more effective in simplifying and conveying information clearly. Concepts like data structures in computer science or the flow of blood through the body can often be better explained through well-designed illustrations or animated graphics, rather than your point being obscured by arterial spray in a photo or video.


Visual Appeal and Engagement
One of the primary goals of any e-learning course is to capture and maintain the learner’s attention and engagement. In this regard, both photographs and illustrations can play a crucial role, but their impact can vary.
Well-designed illustrations can be highly appealing and engaging, especially for learners who prefer visual learning styles. The only way to know this is to carry out some prior research to understand your audience. Illustrations can also help to break up text-heavy content and make the course more enjoyable. They allow for a great deal of creativity and can be tailored to match the tone and branding of your course.
On the other hand, high-quality photographs or videos can also be incredibly engaging, as they depict real people, places, and situations that learners can easily relate to. A well-chosen photograph can evoke strong emotional responses, which can enhance learning and memory retention.

Consistency and Branding
If you’re aiming to establish, or already have, a distinct brand identity for your e-learning, illustrations may be the better choice. Illustrations allow you to maintain a consistent visual style throughout your course, contributing to a cohesive and professional look.
While photographs can be used consistently within a course, maintaining the same level of visual consistency as with illustrations can be challenging, especially if the photographs are sourced from different locations, photographers, or Google (which, nine times out of ten, also breaks copyright law).
Cost and Accessibility
The cost and accessibility of visual assets are also important considerations when deciding between photographs and illustrations. High-quality photographs can be expensive to obtain or license, especially if you require a large number of them for your course. If you have specific images of products or equipment, then you might need to hire a professional photographer, which again, ain’t cheap.

Illustrations, on the other hand, can be more cost-effective, especially if you have access to talented graphic designers or illustrators. Additionally, once an illustration is created, it can be easily modified and adapted to suit your specific needs, providing greater flexibility and customisation options.
Another option to consider is generative AI, which has appeared a few times in our recent issues. It’s not perfect, but it’s improving all the time and can provide almostbut-not-quite photorealistic images at a low cost. For the most part, it’s better at generating illustrations rather than convincing photos. Plus, your prompt game needs to be on-point, so be prepared to wear out your fingers and your keyboard as you attempt to bend Adobe Firefly to your will.
Emotional Response and Engagement
The emotional response and engagement levels of learners can vary depending on whether you use photographs or illustrations in your course.
Unless you’re like me and were raised on cartoons, photographs tend to evoke stronger emotional responses, as they depict real people, places, and situations that learners can relate to. This emotional connection can enhance learning and memory retention, making photographs a powerful tool in e-learning courses.
But yes, well-designed illustrations can also elicit emotional responses, particularly when they use humour, relatable characters, or appealing visual styles. Additionally, illustrations can be more effective in simplifying complex concepts, highlighting key points, and maintaining visual interest throughout the course.
Striking the Right Balance
I joked earlier about mixing both being a no-no, but in some cases, the most effective approach may be to combine both photorealism and illustrations within your course. Photos and videos can provide realistic context and examples, while illustrations and animations can simplify complex concepts and processes.
For example, in a course on renewable energy sources, you could use photographs to showcase real-world installations of solar panels or wind turbines, while using illustrations to explain the underlying scientific principles and energy conversion processes.
User Testing and Feedback
As with pretty much all aspects of creating e-learning, the decision between visual styles should be guided by the preferences of your target audience. User testing and gathering feedback provides valuable insights into what resonates best with your learners, so consider conducting surveys and focus groups to gauge responses to different visual options. This should help make informed decisions that maximise the emotional resonance, engagement, and overall effectiveness of your e-learning course.
In today’s episode, we learned that despite Mark’s preferences, photographs, video, illustrations and animation can all play vital roles in delivering effective learning. The key is to carefully consider the nature of your course content, your target audience, and your instructional design goals.
don’t take drugs, dudes!



‘Mathemagenic’
- A journey into the emergence of learning BIG BANG THEORY
by Ruth Hill PhD
Hi! I’m an immersive learning design and strategy consultant. I help clients and educators bring learning to life with virtual reality experiences.
I first became a learning designer in 1994 and have since created learning solutions for the Government, Ministry of Defence and various FTSE 500 companies. In 2020, I turned my focus to VR for learning and worked with Bodyswaps to establish their design methodology and build and mentor a team of highly skilled immersive learning designers.
The soft skills training I designed and scripted for Bodyswaps continues to help tens of thousands of FE and HE students across the UK, Europe, US and Canada to build job interview, communication, teamwork, problem solving, negotiation and leadership skills.
This article is about how my journey began, my lifelong fascination with how people learn and what we, as learning designers, must do to empower the learning process.

Ed tech has evolved in so many ways since I first became a learning designer. Recent trends like AI, VR, AR (and so on) may be changing the learning landscape, but whatever the tech, one thing never changes. Great learning design begins and ends with the learner!
My fascination with the processes by which people think and learn began in my late teens whenmuch to my father’s disappointment - I enrolled myself on an A level psychology course.
I was supposed to be studying for a career in medicine, but it wasn’t for me. With Chemistry and Biology already on my timetable, I couldn’t face another ‘hard’ science. Instead, I chose psychology hoping for a little light relief, and discovered a lifelong passion.
Through my studies, I learned about the mental processes involved in making sense of the world: attention, perception, cognition, schema development, retention, recall, and so on. Upon graduation, I naturally fell into a career in learning design. But it wasn’t everything I’d hoped for. The primary focus of learning design, it seemed, was the content:
• What information should the learner garner from the training?
• What level of complexity should it be pitched at?
• How might the information be chunked to make it easier to understand?
Granted, these are all important considerations. But this was content design, surely? Where was the learning part of the job title?
Since learning is a natural part of the human experience, it is often assumed that, provided the information is palatable enough, the learner’s brain will do the rest. But in my early career, I quickly discovered that preparation of the content often involved simplifying information down to isolated facts and then testing to see how much of it had sunk in. This was rote learning at best. What I wanted to do was to elevate the learning experience to something transformational!
Giving birth to learning!
It wasn’t until I started my PhD research that I first encountered the word ‘mathemagenic’ - a term coined by Ernie Rothkopf in 1970 that is derived from the Greek root mathemain - that which is learned - and gignesthai (or genesis) - to be born. Simply put, mathemagenic activities are behaviours that give birth to learning.
Rothkopf, it turned out, was way ahead of me. He was interestednot in the information that was being provided by the teacher - but in how the actions of the students influenced their achievement of the instructional objectives. As he put it: “You can lead a horse to water, but the only water that gets into his stomach is what he drinks.”
So, while the presentation of the content is important, learning will only be achieved if the student processes the content effectively. When I discovered Rothkopf’s work, I immediately dedicated my research to investigating how learning technologies can be designed to facilitate learners in the application of mathemagenic activities (M-Acts) that promote and enhance their learning experience.
Rothkopf was particularly interested in the beneficial effects of adjunct questions on attention and recall. Over twenty years later, Diana Laurillard expanded upon this, proposing a ‘conversational framework’ comprised of 12 mathemagenic activities that could be applied to teaching and learning in any discipline.
Broadly speaking, Laurillard’s M-Acts fall into three categories of behaviour - all of which are required for effective learning to occur:
• Conceptual description
• Action and personal experience
• Reflection (linking concepts to experience)
Some learners naturally engage in these behaviours on their own. Some do so only for subject areas that they feel a natural affinity for.
And sometimes, learners need help to promote M-Acts in one or more categories of behaviour for a complete learning experience. This is where the learning design can help.
To reflect this, Laurillard broke the three categories of behaviour down into smaller actions that represent learning as a dialogue between teacher (or technology) and student, with the teacher’s actions designed to encourage and structure beneficial mental processes within the learner.
While some activities have a positive effect on learning outcomes (mathemagenic), others can have a negative one (anathemagenic) - and actually interfere with learning. For example, asking questions before presenting new information to activate prior knowledge is mathemagenic, while attuning tasks to ‘learning styles’ can be anathemagenic.
To determine which activities are helpful and which are not, Rothkopf suggests that every action should have a clear purpose that connects with the objective of the lesson - something I always emphasise when supporting learning designers today.
Fifty years ago, Rothkopf’s theory of mathemagenic activities was one of the first to emphasise the impact of the learner’s actions over the content of the curriculum or the performance of the teacher. The term has fallen out of favour in recent years, but the findings of Rothkopf and Laurillard’s research is invaluable because it helps teachers and learning designers to foster learner engagement - not only with the content - but also with appropriate mental processes to promote learning.
References:
Rothkopf, E. Z. (1970). The concept of mathemagenic activities.
Review of Educational Research, 40, 325–336.
Laurillard, D. (1993) Rethinking university teaching: A framework for the effective use of educational technology (Routledge: London)
DRIVE ME TO THE SEASIDE
Client Aftercare: Where Do You Draw the Line?
Account Manager, Matt Clough, reveals his roadmap to success
I recently bought a new car - I’m not boasting, it’s a KIA - and after driving it off the forecourt and straight to the nearest McDonald’s drivethru, I realised I had no idea how to connect my phone. I could have Googled it, I could have read the manual but in panic-mode that I had already broken my shiny new Korean automobile, I took the easy route; I rang the dealership and spoke to the salesperson who had sold me the car. I was fully expecting him to say one of the following:
“Have you read the car manual?”
“What phone is it? Try an update.”
“Speak to the manufacturer.”
Any of which would have been fair comment.
Instead, the response I received was,
“When you next pass by, call in, and I’ll take a look for you.”
Thirty minutes and one Big Mac meal later, I was back at the garage.
The dealer took mere seconds to sort it out.

I had full connectivity, and the world was once again my oyster (until I needed help with the boot tray, but that’s a different story).
My point is that rectifying this particular issue was not the responsibility of the salesperson or the dealership where I bought the car. The issue clearly lay in my knowledge (or lack thereof). The salesperson knew this too, but they also knew that by helping me, not only had they done a good deed for the day, but they had strengthened that all-important client-customer relationship.
Now, if I had gone in and asked them to show me how to program the satnav to the seaside and then drive me there, I can guess the answer I would have been given.
It’s all in the balance. We need to work out when some goodwill and aftercare to help a client becomes something beyond, and when it does, how to react to that and maintain the correct approach.

Step 1: Understand the Importance of Aftercare
Aftercare isn’t just a box to tick off; it’s a golden opportunity to build lasting relationships with your clients. Think of it as the post-credits scene in a Marvel movie – sure, the main show is over, but what comes after keeps the audience buzzing and eager for more.
Example: You’ve just delivered a cutting-edge e-learning module for a client. It’s shiny, it’s new, and it’s live. But what happens when they hit a snag? Just like my car dealership, your willingness to step in and offer a helping hand can make all the difference. It’s not your job to hold their hand through every minor hiccup, but a little support can go a long way.
Step 2: Set Clear Boundaries
Drawing the line is crucial. You’re not on call 24/7, and your clients need to understand that. However, it’s about being clear on what falls under your aftercare umbrella and what constitutes extra services.
Example: If a client calls you at midnight asking for a full tutorial on how to use the LMS, it’s okay to say no. Politely inform them of your working hours and suggest scheduling a session during business hours. Clear communication upfront about what aftercare includes can save a lot of headaches.
Step 3: Identify Opportunities for Growth
Sometimes, a client’s need for aftercare can highlight opportunities for additional services. This could be a maintenance package, additional training sessions, or even a whole new project.
Example: A client struggling with a feature could lead to you offering a tailored training session for their team. Or perhaps they need regular updates and maintenance – that’s where a support contract comes into play. Every interaction is a chance to upsell and provide more value.
Step 4: Balance Goodwill with Professionalism
Providing excellent aftercare doesn’t mean you have to say yes to everything. It’s about striking that balance between being helpful and maintaining professional boundaries.
Example: If a client asks for something that goes beyond the scope of your aftercare, consider it an opportunity for a new project. Frame it positively: “I’d be happy to help with that. This sounds like it might be a bit more involved, so how about we discuss a new project to cover this?”
Step 5: Maintain Open Communication
Keep the lines of communication open with your clients. Regular check-ins can help you identify potential issues before they become big problems and show your clients that you’re invested in their success.
Example: Schedule follow-up meetings a month or two after project completion to see how everything is going. This proactive approach can prevent many aftercare issues and demonstrate your commitment to client satisfaction.
Embrace Aftercare as a Strategy
Aftercare is more than just a service - it’s a strategic tool for client retention and growth. By understanding its importance, setting clear boundaries, identifying opportunities, balancing goodwill with professionalism, and maintaining open communication, you can master the art of aftercare.
Sometimes, a little extra effort can make all the difference, turning a one-time client into a loyal partner. Right, I’m off to Whitby - anyone fancy driving for me?
Introducing the LDN Level 5 Digital Learning Design Apprenticeship
There’s a new arrival in town – LDN Apprenticeships has introduced the Level 5 Digital Learning Designer apprenticeship!
You may have noticed LDN Digital Learning Designer Apprentices springing up across the country over the last 10 months, blending off-the-job study with their work projects.
During the first fifteen months, apprentices learn what on earth we all get up to. Introducing learning theories and methods, designing engaging learning experiences, dabbling in project management and sharpening creative skills with digital tools.


And if that isn’t enough fun, DLD Apprentices get to showcase their awesomeness with a portfolio of evidence and a final project during their end-point assessment (EPA); independently validated to ensure apprentices finish with a recognised qualification.
Each apprentice is supported by an expert Skills Coach who guides them along the way and helps them to develop the 40 (yes 40!) knowledge, skills and behaviours required to meet the iFATE DLD standard, which is endorsed by the Association of Learning Technologies ALT.
Let’s hear from some of the Digital Learning Designers!
Manisha DLD Apprentice
Chelsea And Westminster Hospital NHS Foundation Trust
Hello, my name is Manisha Sharma. I’m a 36-year-old mother of two little daughters, ages eight and three.
As part of a new position in my company, I enrolled with LDN Apprenticeships in March 2024 for the Level 5 Digital Learning Designer Apprenticeship. This is among the best choices I made in 2024.
The best part of being an apprentice is that I get to work while learning and gaining practical experience in my current projects.
My team at work is supportive as well. We use Slack at LDN which allows me to connect with my peers and get extra support when I’m stuck. I’m really excited and looking forward to completing my apprenticeship.
I’m able to demonstrate the new soft skills, techniques, and processes that I am acquiring, which feels empowering. I am currently using storyboard templates as a guide to get information from SMEs, giving my feedback and trying to help them visualize the look and feel of the e-learning package before actually creating it in an authoring tool. I believe we are both learning together.
Shannon Lead Digital Designer LDN Apprenticeships
I’m Shannon Robinson, the Lead Digital Learning Designer at LDN Apprenticeships.
As we were the first training provider in the country to start delivering the level 5 DLD programme, I had the exciting opportunity to work on the build for our apprentices, which was a particularly special experience as a DLD myself!
These courses were such fun to build, weaving interactive elements (e.g. videos, flip cards, interactive activities and more) into expertly SME-developed core learning content. As the first formal pathway into the Digital Learning Design profession, I’m proud we have built a programme that I can say firsthand would have been immensely valuable to me when I made a career transition from teaching into this industry.
Seeing our apprentices embark on this journey and apply what they’re learning in our programme to influence change, improve processes and create engaging and accessible learning content for businesses across the UK is certainly a highlight for me.


As we all know, things can change very quickly in digital learning with new developments being made every day – sometimes it can be hard to keep up!
With the launch of this programme, we have made our learning content interactive in ways that weren’t even possible just a few short years ago.
To find out more about how to join this incredible programme or to hire or upskill employees in your business via the Digital Learning Designer apprenticeship, visit LDN Apprenticeships. www.ldnapprenticeships.com/programme-l5-dld


AUDIO KILLED THE LMS STAR?
Lewis Carr asks whether podcasts could replace your learning platform.
As e-learning professionals, we’re always looking for the next big thing. But what if the next big thing isn’t big at all? Enter the humble podcast – those cleverly curated audio nuggets that just might be the secret sauce your learning strategy needs. Let’s explore why short podcast episodes could give traditional e-learning courses a run for their money.
The Rise of Micro-learning
Yes, we’re still living in the age of microlearning. Research by Bersin by Deloitte found that the average employee only has 1% of their workweek to focus on training and development. That’s just 24 minutes a week, folks! Short podcast episodes fit perfectly into this micro-learning model, offering shorter chunks of information that can be listened to on the go.
Now, you might be thinking, “But what about all those fancy visuals in my e-learning course?” Well, here’s the kicker – sometimes, less is more. A study by Emma Rodero in the Journal of the Audio Engineering Society found that audio content stimulates mental imagery more than visual media, leading to higher levels of attention and engagement. So, by stripping away the visuals, we might actually be helping our learners focus better on the content.
Don’t get me wrong; I’m not saying that all courses should be audio files, but we need to consider how to use audio more effectively. Podcasts could support the learning already taking place in the course, either to stretch and challenge learners looking for more content or for summaries, recaps, and revision materials.
One of the biggest advantages of podcast learning is its flexibility. Unlike traditional e-learning courses that often require a computer and internet connection, podcasts can be downloaded and listened to anywhere, anytime. This aligns with the principles of mobile learning. We can untether the learner from the LMS for a short period of time and present the learning in a different way.

The Serial Effect
Remember the podcast “Serial” that had everyone hooked? Well, if you don’t, it was a very popular and addictive true crime podcast, presented in short episodes, leaving listeners hungry for more. There’s a psychological principle at play here called the “Zeigarnik Effect,” which suggests that people remember uncompleted or interrupted tasks better than completed ones. By breaking content into short, serial episodes, we can leverage this effect to improve retention and keep learners coming back for more.
The drawbacks of podcasts and finding the right balance
Of course, podcasts aren’t ideal for all types of content. They lack visual demonstrations, which can be crucial for certain topics. They also don’t offer interactive elements or assessments, which are often key components of e-learning courses. But it doesn’t have to be an either/or situation. The most effective learning strategies often employ a mix of methods.
While traditional e-learning courses on LMS platforms still have their place, the humble podcast offers a compelling alternative for many learning scenarios.
So, next time you’re planning your learning strategy, remember to consider the power of the podcast; the goal isn’t to replace your LMS entirely but to expand your learning ecosystem.

REVOLUTION NOT EVOLUTION
Stuart Lamour presents a case study on transforming a global university’s online learning system through UX.

As a researcher, designer, or developer working with NDAs and user-sensitive data, I don’t get to share projects often enough. I’m really proud of the work done on UCL (University College London) Moodle and wanted to share some of it.
What did we make?
A custom Moodle theme to support UCL’s online learning systems using UCL’s Design system.
As part of the theme, we developed Landing and Login pages, the Dashboard page, the Site header and footer, made improvements to the Timeline block, Messages, Notifications, My courses page, Course search, Course pages, in course search, breadcrumbs, fake blocks for the Quiz, Book, Lesson activities, and so much more…
Additionally, we built 4 custom blocks for Feedback, Pickup where you left off, News, and Alerts, along with a local plugin for transferring grades from UCL Moodle to the UCL SITS. All in the space of a year! To paraphrase M&S - this isn’t just Moodle used by UCL. This is UCL Moodle.
In this article, I’ll focus in detail on the starting points of the user journey, the landing and login pages, and the user dashboard with the custom blocks.
The Landing & Login pages
UCL had a clear business case for providing single sign-on, standard login, and guest access across their Moodle instances, so removing the landing page and redirecting to SSO was not an option.
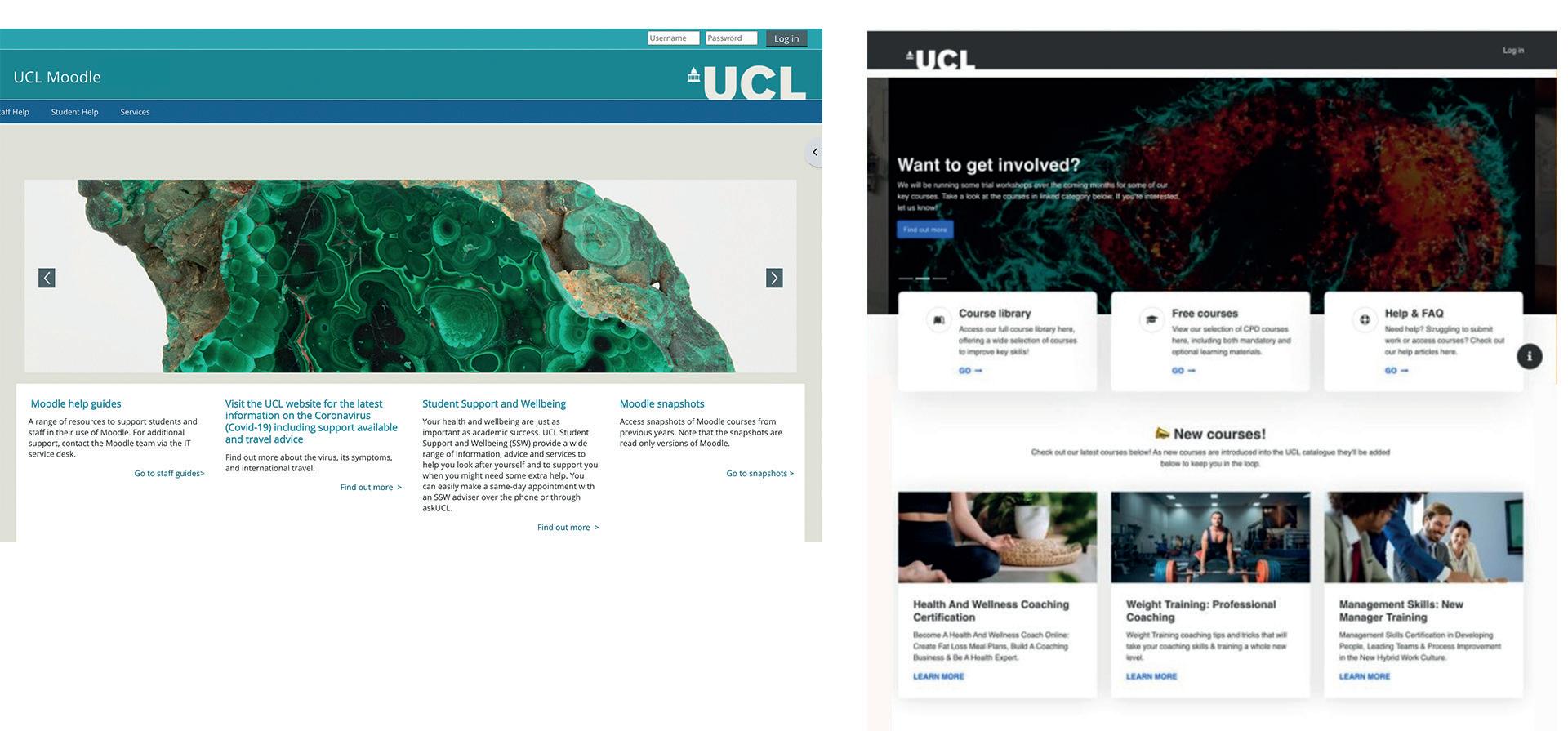
UCL had a standard Learning Management Systems (LMS) or Learning Experience Platform (LXP) landing page with a carousel, featured links, news items, a bar of links, and all those industry-standard elements.
For their initial theme for the Moodle update in 2023, they maintained this content and feature parity.

Left - UCL Moodle landing page pre-2023. Right - Initial design for 2023 with content parity.
UX REsearch
- starting with
user needs
On joining, I set about what any UX professional would do: involving the product users in the process.
We quickly found that the majority of users, from staff to learners, just wanted to sign in and complete the task they came on UCL Moodle to do.
The time, codes, and effort UCL spent maintaining the set of default industry-standard features of an e-learning landing page didn’t actually fulfill any business or organisational goals and added no value for the end users.

This was quite eye-opening for the UCL team at the time, took a huge change in mindset and some challenging internal conversations on that battle for content real estate that happens in any organisation.
We asked real users what they thought of the landing page’s elements and had stakeholders observe or watch recordings of each session.
Watching real people use your website and hearing your users honestly tell you what they think is a great way to move away from internal politics and focus on what truly matters: understanding user needs and achieving business goals.


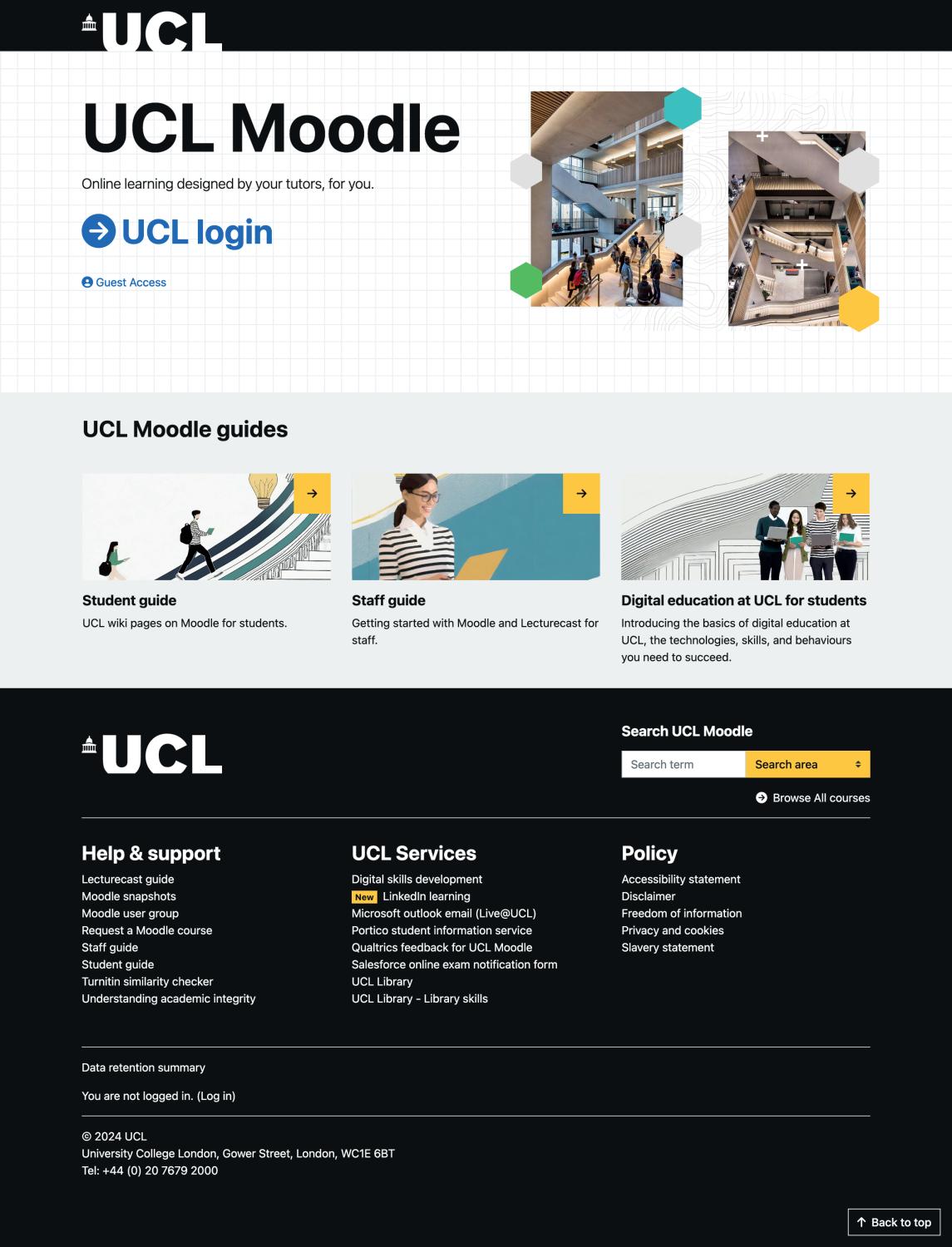
The page focuses on user needs, getting people where they need as quickly as possible, with space for guides and information when people need that extra help, without all the distracting clutter.
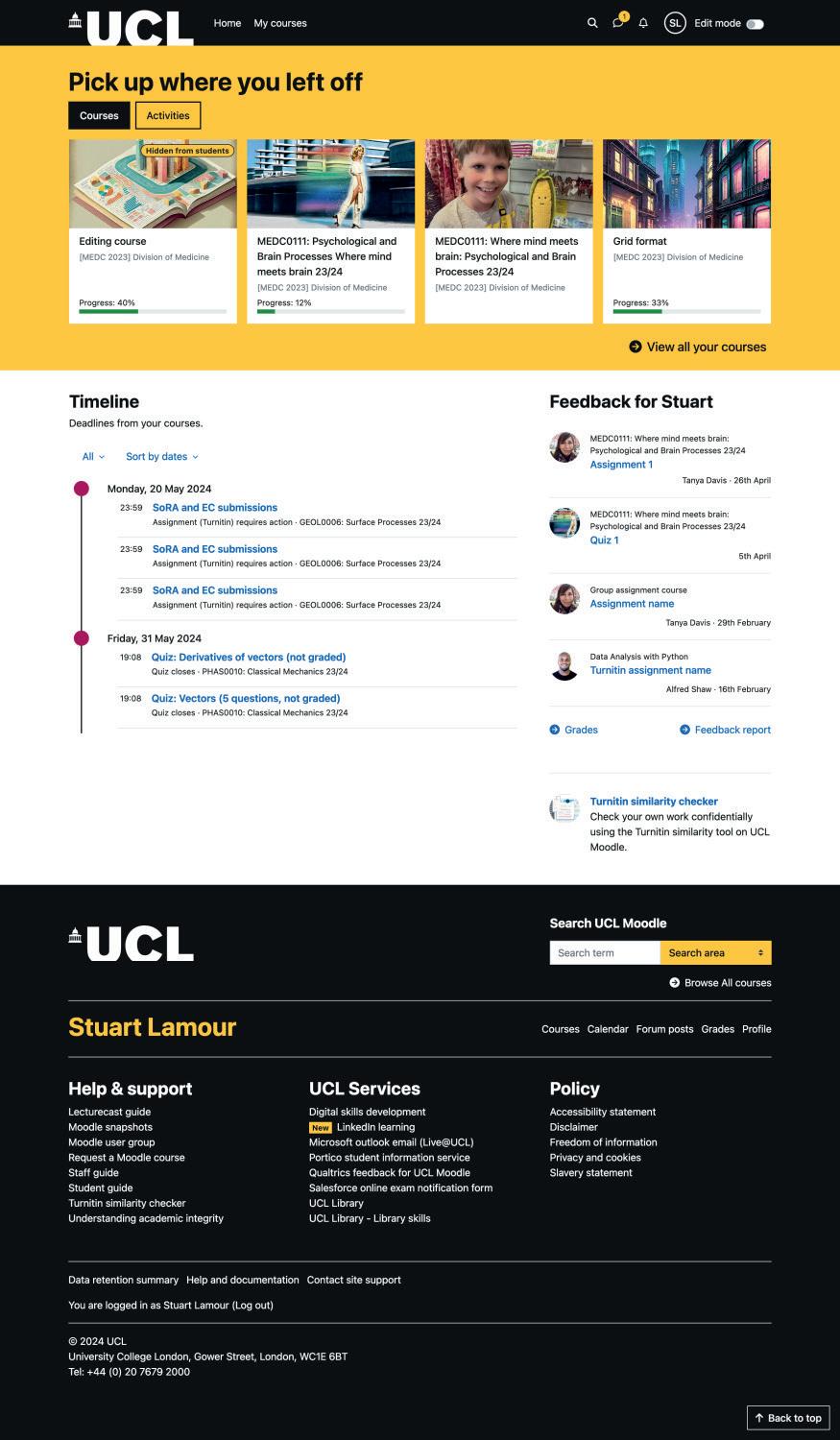
UCL Moodle Dashboard
Once you are logged in, what do you see?
When I joined the project in February 2003, UCL already had designs and content for the new dashboard they had been developing.
I began by testing these designs with UCL users. It became obvious that while looking glossy, the content and designs did not meet their requirements.
As with the landing page, UX research allowed UCL to understand their user needs and top tasks, have internal discussions around pivoting, and provide a solid guide to the functional and content requirements UCL actually needed to provide. Once logged in learners and staff overwhelmingly wanted to get to their courses.
Pick up wheRE you left off block
Why build a custom block?
We quickly found issues when testing the Moodle core ‘Recently accessed courses’ block with users. The block only showed live courses you were enrolled in, which was not useful for staff who regularly edit courses
before they go live or who have category editor access and may not be enrolled in the course.
Additionally the ‘Recently accessed courses’ block was missing data we wanted to show, proved very difficult to customise to fit UCL’s Design system, felt slow to load, and suffered from a number of accessibility and usability issues.
Starting with user needs
For the new block, as with all development, I started with strategy, scope, and structure to create a clickable Minimal Viable Product (MVP) in HTML for a new block.
These MVP prototypes may not look pretty, but are essential to let you test with users and ensure you are building the right content and functionality, before investing too much time. Prototyping in this way enables you to quickly learn, and iterate in a modern agile way.
I built the ‘Pick up where you left off’ block in PHP and mustache templates using bootstrap’s built-in functionality so we wouldn’t require additional javascript. We wanted it to be as lean and as fast to load as possible, using the mantra “performance is a feature”.
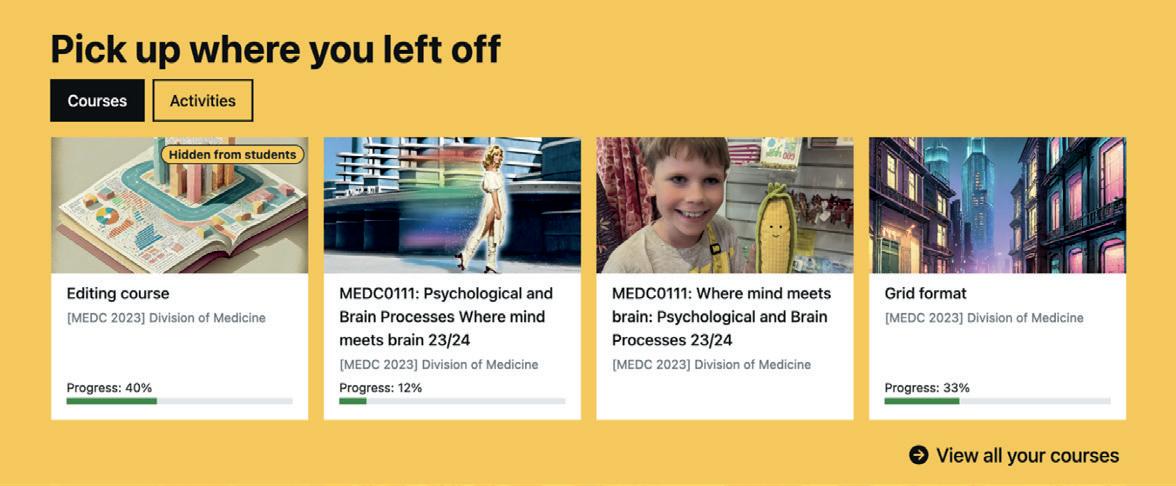
The ‘Pick up where you left off’ block shows you which courses you last visited, your progress, and metadata about the course category and if the course is hidden.

The activities tab shows which activities you last viewed, to save having to find them in a course again, which is fantastically time-saving if you’re working on something as a learner or editor.
The majority of users on UCL Moodle today use the pickup block as their first click in UCL Moodle, and the smaller percentage looking for courses they haven’t visited recently use the View All Your Courses link or the My Courses link in the header.
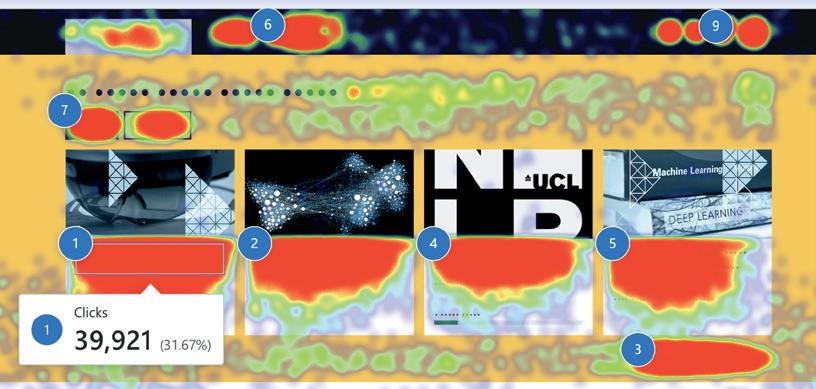
Alongside surveys and one-to-one interviews, we use Microsoft Clarity to see data on this and other elements of UCL Moodle and observe how people use the site.

Heat map showing user clicks on the Moodle dashboard.

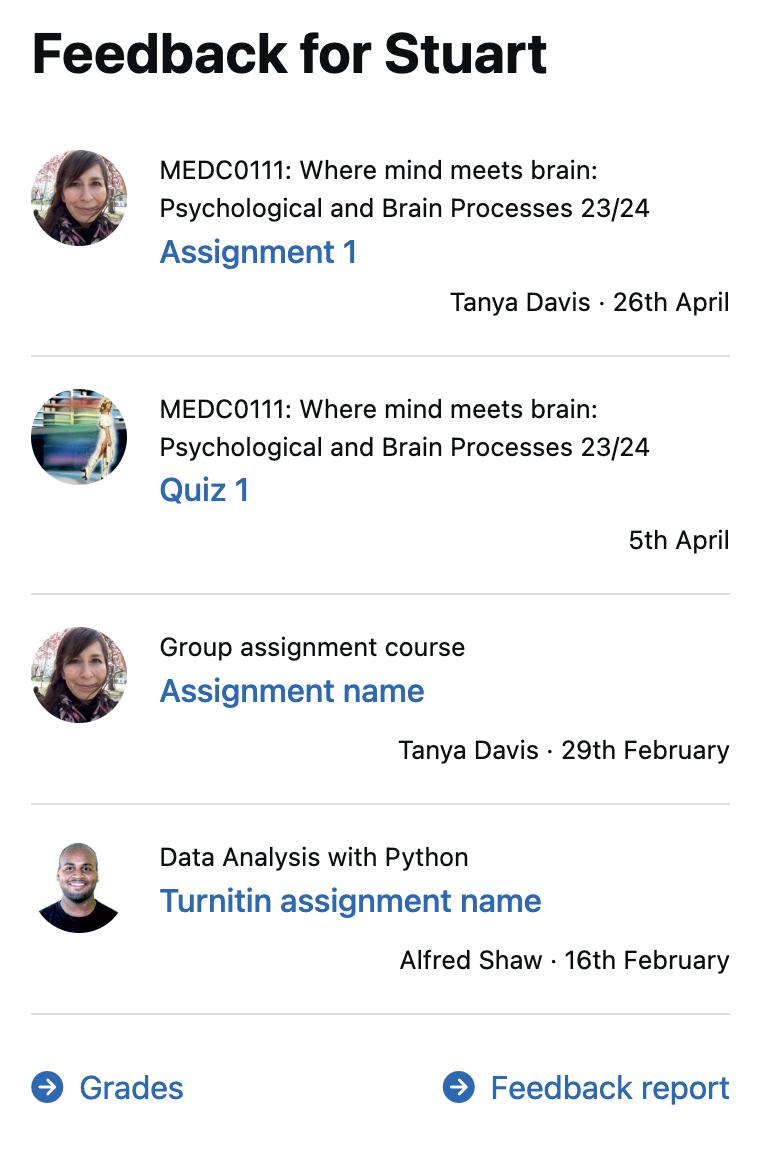
Feedback block
When testing UCL’s initial designs, we found users were unable to locate their feedback or marks, an issue UCL was already aware of.
I built a feedback block, again in PHP, mustache templates, and bootstrap markup, which shows you the most recent activities (currently assignment, Turnitin, and quiz) for which you’ve received feedback. It also includes links to view all your grades and the custom feedback report.

Feedback block with sample data
The block only shows if you have feedback, so it doesn’t get in the way for staff who don’t get feedback. As a nice touch, it shows your name, so you know it’s definitely for you!
One interesting finding was that in the first version of the Feedback block, we output the marks for each activity on the page (e.g., 73/100) to save you having to click through. Learners use their laptops in public spaces, and having the marks displayed when you log in was not viewed positively. People were really uneasy about this and told us they preferred to click through to see their marks.
We surveyed users after launching the Feedback block and asked again about how they found their feedback. Overwhelmingly, people commented that they could now find their feedback—it’s easy—it’s just there when I log in, on the front page, etc.
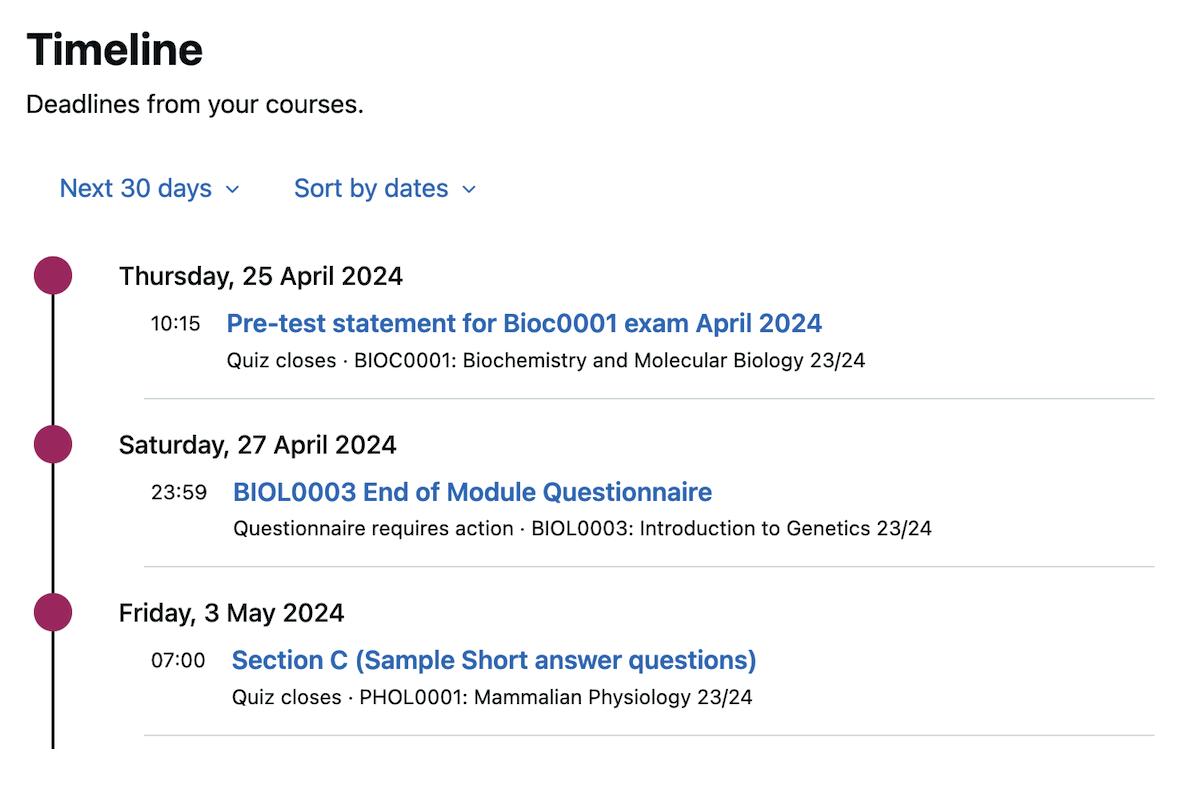
timeline block
The Moodle core Timeline block shows upcoming deadlines for courses you are enrolled on.
For UCL Moodle, the new theme has a light touch custom SCSS stylesheet to normalise the block, make it look more like a timeline, and brand it to look UCL. It also removes some of the data users didn’t find useful and highlights the data they did.


UCL Moodle Dashboard with Pick up, Deadlines and Feedback blocks.
Everything is a block
Under the hood, the UCL theme uses custom layouts, replacing Moodle’s off-canvas drawer elements (which proved problematic for users) with responsive multi-column block regions that copy UCL’s Design system and main website layout.
Creating these configurable content regions is a highly efficient way to rapidly add or remove content and reorder it while testing with users without having to change PHP and mustache templates each time.
This content region design also enables UCL Moodle to grow as more content is needed and create ad hoc content as HTML blocks, such as adverts for user testing recruitment, student surveys, or guides for new features.
Achieving DRY (Don’t REpeat yourself) code through a design System
Moodle uses Bootstrap as its framework.
We wanted to enable all our plugins to work without any unnecessary javascript or CSS, so we implemented UCL’s Design system in the UCL Moodle theme using Bootstrap’s scss files which let you set the default for every element from colour and typography to box shadow and border radius, almost entirely using the bootstrap variables file which everything else inherits from on compilation.
For UCL, this means that every time you create a plugin, it looks and feels like UCL out of the box without you having to write any custom CSS or Javascript or worry about branding or accessibility.
This change in practice and mindset to work with the system rather than writing WET (Write every time) code creates a huge advantage for designers and developers. Plugins can be designed based on UCL bootstrap components. Developers can write standard bootstrap markup in mustache templates and inherit the design systems’ built-in accessibility and branding, a huge s aving of time and effort.
This isn’t just a Moodle used by UCL, this is UCL Moodle. User-centered design, Design System led, lean, fast, maintainable, born accessible, and easily extendable.

stuart Lamour
is a highly experienced project lead in UX research, design, and development and has worked on projects for The BBC, GOV.UK, MoMa, The British Museum, The National Portrait Gallery, The NHS and The Ministry of Defence.
DR. CARL’S E-LEARNING SURGERY
Got
an
e-learning problem?
Need a quick and dirty solution? You’ve come to the right place.
Child-proof locks
Dear Dr. Carl,
I’m developing an e-learning platform for a children’s charity. The kids do not have email addresses and we cannot hold sensitive data about them in a database.
How can I create unique accounts and a login process with these restrictions?
Dear Charity Case,
Kids eh? Always causing problems.
First off, how about a cool username and PIN combo?
Sort of like a secret agent code! Each kid gets a unique username (maybe mix their first name with some random numbers), and they use a simple PIN to log in.
Or here’s a wild thought – picture passwords! Let the rugrats pick a set of fun icons to log in, like a memory game and a password all rolled into one.
Got some tech-savvy teens? Try a QR code login! Print out personalized QR codes on stickers or cards. They’ll feel like they’re unlocking a secret treasure every time they log in.
If you’re feeling fancy and have some dosh to spare, why not go for physical tokens? Wristbands or cards with special chips or codes could be a hit and give that VIP feeling.
Last but not least, how about a class code plus a personal number? It’s like having a special clubhouse password, but each kid also has their own secret handshake.
Whatever you choose, just remember to keep it secure (you know, all that techie stuff like hashing and HTTPS). And maybe chat with a legal bod to make sure you’re ticking all the right boxes for protecting the children’s privacy.
Not my problem
Dear Dr. Carl,
I’ve developed an LMS for a client to create and sell their own online courses. They’re clearly rubbish at marketing and I’m worried that their failure to sell is going to be blamed on the platform and reflect badly on me. How do I politely tell them that the marketing and sales of their platform has nothing to do with the development work?

Dear Blameless,
I hate to say it but this is a problem you should have addressed right at the start of the client relationship under chapter 2 of the Client Handbook, Managing Expectations. However, seeing as you have made it through to the end of the development process without setting out your stall, we’ll need to retroactively address the elephant in the room with a friendly yet firm email and hope they go for it.
Try something like this:
“Hey there [Client’s Name], I hope you’re as excited about your new e-learning platform as I am! It’s been a blast bringing your vision to life. Now that we’ve got your digital classroom all set up and humming, I thought it might be a good time to chat about next steps.
Just wanted to touch base and make sure we’re on the same page about roles moving forward. As your friendly neighbourhood developer, my job was to build you a rock-solid platform that can handle all your e-learning dreams. Mission accomplished!
The next exciting chapter - getting students flocking to your courses - that’s where your expertise comes in. Marketing and sales are really their own special skills (and not exactly in my wheelhouse, I’ll admit). But I’m rooting for you all the way!
I’d hate for there to be any confusion down the road, so I just wanted to clarify that the platform’s success in the market is separate from the development work. I’ve delivered a tool that’s ready for you to wield like a pro!
If you’re looking for marketing support, I’d be happy to point you towards some specialists who could be real game-changers for you. After all, we want your courses to get the spotlight they deserve!
Let me know if you have any questions about the platform itself - I’m always here to help with that. And hey, when those students start pouring in, I’d love to hear all about it!
Cheers to your success!”
It gently reminds them of your role, clarifies expectations, offers a bit of support, and keeps things positive. You’re not leaving them high and dry, but you’re also not signing up for a job you didn’t agree to. Win-win!

SKIP TO THE END>>
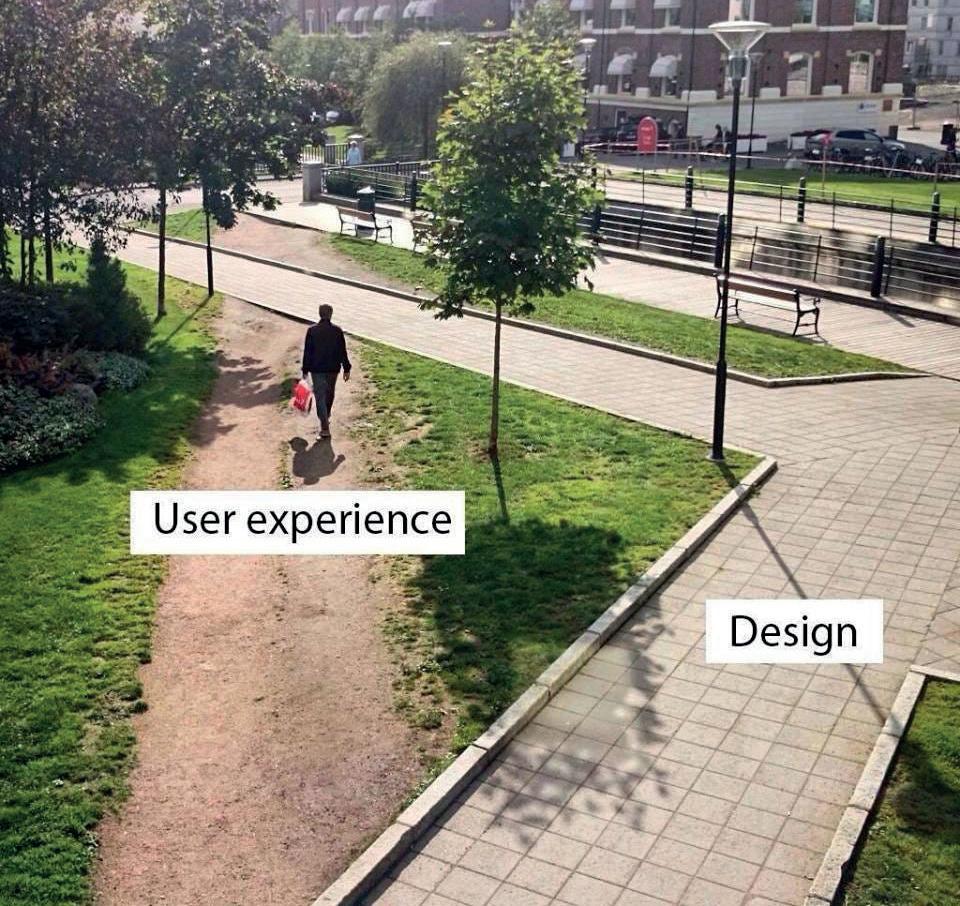
Mark Gash ponders why users look for shortcuts in your e-learning courses
We’ve all seen the meme with the dirt path straying from the paved walkway - showing how users will naturally take the most direct route to their destination, even if it goes against the intended design. As e-learning developers, we see this a lot in our own projects - client testing reveals how users try to blaze their own trail and find shortcuts to bypass portions of a course.

We are often at the mercy of client demands when we make courses - we get asked to either lock-down content until certain actions have been completed, or open all content which allows skipping. The problem with either of these approaches is that 9 times out of 10, the client isn’t the person who is going to be using the course and it’s hard to anticipate how a learner will respond to either being forced to consume content or given free reign to skip it.
Are learners looking for shortcuts because they’re lazy, or are they just dismissive of the awesome experience we’ve created? Could there be more valid reasons why people seek out shortcuts when it comes to digital training? Let’s investigate!
Relevance Matters
One key driver of the shortcut mentality is a lack of perceived relevance in the material. If learners don’t clearly understand why the content directly benefits their goals and role, their interest could be at rock bottom before they even start. Clearly establishing relevance and practical applications upfront is crucial to grabbing and maintaining engagement.
Keeping It Fresh
Let’s face it - hours of dense paragraphs and dry bullet points don’t exactly make for a riveting educational experience. When instructional design lacks interactive multimedia elements, real-world scenarios, and other engaging tactics, learners are likely to get bored and seek out any shortcut to progress more quickly. Variety and delivering content dynamically are key.
Respecting Their Time
In our era of packed schedules and constant demands on attention, learners are often crunched for time. If an e-learning module has a reputation for being drawn out or bloated, learners may be looking for ways to bypass non-critical sections. Keep your courses short and to the point.
Prior Knowledge
Those entering a course with background knowledge on the topic can easily get restless rehashing basics they already know. Incorporating knowledge checks upfront and allowing learners to test out of fundamental sections can prevent this issue.
Motivation Matters
Some learners may only be completing a mandatory course out of obligation, with no innate interest in mastering the content. In these cases, simply checking the box as quickly as possible is the sole motivator. Sometimes they need to see the big
picture to realise why they’re taking a course, but this often needs to happen as part of the wider learning programme, before they even hit the start button on a course.
In an ideal world, all learners would approach courses with an open, engaged mindset. But as developers can’t affect that, it’s on us to keep pushing the boundaries to create vibrant, streamlined educational experiences.
Keep your instructional design toolkit handy and ensure you contextualise relevance, chunk information and keep it interactive (but not repetitive!). With a bit of luck, you’ll help pave a clear path toward effective skill development - one that learners will be glad to travel from beginning to end at a brisk walking pace - none of that skipping malarky allowed.

UX / UI Cheat Sheet
UI (User Interface) refers to the visual elements and controls that allow a user to interact with a digital product or system, such as an e-learning course. This includes elements like menus, buttons, sliders, text inputs, etc.
UX (User Experience) is the overall experience a user has with the product, including utility, usability, efficiency, and overall satisfaction. Good UX in e-learning requires intuitive UI, but also factors like clear navigation, engagement drivers, knowledge retention, and achieving the desired learning outcomes.
For effective e-learning, the UI should align with UX best practices like chunking content, using multimedia formats, enabling interactions over just clicking through, and consistent visual hierarchy. A good UI leads to a good UX and should result in users enjoying an immersive, meaningful learning experience.

SHAPE UP
Character Design in E-learning
How can animated movies and comics convey meaning and emotion in a single frame, whilst your entire elearning course struggles to capture the imagination of learners? Instructional Designer, Sam Harold, is here to save the day...
Let’s start with something we’ve all experienced. You know that feeling when you’re watching a great animated movie? The characters just leap off the screen. They’re fun, they’re memorable, and you get who they are right away. It’s like magic, but there’s actually some serious know-how behind it.
Now, here’s a question for you: have you ever tried to create characters like that for your own learning projects? Maybe you’ve used mascots to make things more personal and relatable. But if you’re anything like me, you might’ve found that your creations don’t quite measure up to those lovable cartoon characters we see on TV. Don’t worry, though – you’re not alone, and there’s a good reason for it.
It all comes down to how our brains process what we see. We’re constantly scanning for visual shortcuts to make sense of the world around us. It’s like our brain’s way of dealing with all the information bombarding us every day. The clever folks who design characters? They’ve figured out how to use this to their advantage. There’s this neat trick called “Shape language” that big animation studios use. It’s all about using different shapes to convey personality traits. Sounds simple, right? But it’s incredibly powerful when you know how to use it.
Take a strong hero type, like Superman. Character designers might give him a square jaw and broad shoulders. Maybe even square fists. All those squares? They’re saying “Hey, this guy’s solid and dependable.” It’s a visual shorthand that our brains pick up on, even if we’re not consciously aware of it.
But here’s where it gets really interesting – it’s not just about one shape. Mix it up, and you can add layers to a character. Let’s look at Batman. He’s got those strong, square elements too, but throw in some sharp angles – like his pointed ears or the edges of his cape – and suddenly your hero’s got an edge to them. Those triangles suggest danger and unpredictability. Cool, huh?
On the flip side, think about Mickey Mouse. He’s all circles, from his ears down to his shoes. That makes him feel friendly and approachable. There’s a reason why so many cartoon characters aimed at kids use lots of round shapes – it’s comforting and non-threatening.
Now, you might be thinking, “This is all great for cartoons, but how does it apply to my work?”
Well, that’s the exciting part. These principles aren’t just for Hollywood – they can be super useful in creating engaging learning experiences too.
Next time you’re working on characters for your learning projects, why not borrow a page from the animator’s playbook? Start by thinking about the key traits of your character. Are they meant to be authoritative? Friendly? A bit mischievous? Then, play around with different shapes to convey those traits.
For instance, if you’re creating a mentor character to guide learners through a course, you might use a mix of squares for reliability and circles for approachability. Or if you’re designing a character to represent common mistakes or pitfalls, you could use more angular shapes to subtly communicate “caution.”
The beauty of this approach is that it works on a subconscious level. Your learners don’t need to consciously recognise the shapes – their brains will pick up on these cues automatically. This can help make your characters more engaging and memorable, which in turn can make your learning materials more effective.
ADVERTISE YOUR JOBS FOR FREE

We’re launching a jobs board. And it’s free.
Are you trying to fill an e-learning role but struggling to reach your candidates? E-learning is a specialised industry and just because someone has the skills to code, design or sell, doesn’t always mean they can put those to use in an L&D organisation.
With that in mind, we’re launching the Dirtyword Jobs Board on our website and we’re inviting you to post your jobs for FREE. There’s no catch - we just thought the e-learning community needed a dedicated space for recruitment.
Dirtyword is read in over 33 countries by e-learning professionals across all sectors, so be where your people are and submit your positions for free at www.dirtywordmag.com/job-submission
We’ll list them on the site and send you links once your adverts have gone live.
Take a look at your e-learning platform. I mean, grab yourself a Coke and really take a long look at it. Is it good enough? Is there anything else you could do to improve it? You know how Coca-Cola is always tweaking their drinks? Well, your e-learning system needs that same kind of attention.

You can’t beat the real thing
by Charles Horton

Imagine you’ve just launched a shiny new e-learning platform. It’s working great, users love it, and you’re tempted to sit back and say, “Job done!” But here’s the thing - standing still is like moving backwards.
If Coke had stopped innovating after their original formula, we’d all be drinking fizzy water with a hint of cocaine in it (no, really). Similarly, if you don’t keep developing your platform, you’ll find yourself serving up outdated content on a clunky system, (minus the drugs).
Now, you might be thinking, “But my platform is good enough. Why fix what isn’t broken?” Well, that’s the trap of the “good enough” mindset. In e-learning, just like with Coca-Cola’s products, user expectations and technology are always evolving. What works today might not cut it tomorrow.
Let’s break it down using our Coke analogy. When diet trends hit, Coca-Cola didn’t just shrug and say, “Our original recipe is fine.” They created Diet Coke, Coke Zero, and a whole range of low-sugar options. In the same way, your e-learning platform needs to adapt to new learning theories, emerging technologies, and changing user needs.
By continuously developing your platform, you’re not just avoiding problems - you’re opening doors to new opportunities. Maybe it’s integrating AI-powered personalised learning paths, or adding gamification to boost engagement. It’s like Coca-Cola introducing new flavours or packaging - you’re enhancing the user experience and keeping things fresh and exciting.

Here’s a key point: regular updates help you avoid the dreaded “massive overhaul.” Imagine if Coke had ignored changing consumer preferences for years. They’d have had to completely reinvent their product line overnight! It’s the same with your e-learning platform. Small, regular updates keep everything running smoothly, rather than kicking the can down the road to what will end up becoming a large-scale and potentially costly project.
These ongoing improvements bring a bunch of benefits:
Enhanced User Experience: Just like a new Coke flavour might excite consumers, updates to your platform can make learning more engaging.
Improved Security: The digital security landscape is always changing. Regular updates help protect your platform and your users’ data.
Better Performance: As your user base grows, your platform needs to keep up. Continuous development ensures your system can handle increased traffic and more complex tasks.
Cost Efficiency: Addressing issues as they arise is far less expensive than waiting for a major problem to force a complete overhaul.
Remember, continuous development in e-learning is a journey, not a destination. It’s about keeping your platform on the right path, ensuring it meets user needs and adapts to changing conditions. This involves regular assessments, incremental updates, and proactive planning for future improvements.
So, take a leaf out of Coca-Cola’s book. Keep refining your e-learning platform, stay curious about new possibilities, and don’t be afraid to experiment. There’s no such thing as “good enough” - there’s only “What’s next?” So, keep moving forward, keep improving, and watch your platform fizz with success!
Sorry, I couldn’t help myself…

AI-Gen Images The Forbidden Fruit?
Mark Gash looks at the legal and moral implications of AI art in e-learning
If you’re a regular Dirtyword reader, you’ll surely have noticed all of the cool artwork that accompanies our articles and adorns our covers each month. When we exhibited at Learning Technologies in London, we had so many people telling us they loved the look of the magazine and asking us who does the artwork. We’ve always been very honest, and don’t shy away from the fact that a big chunk of our images are generative AI, albeit with a hefty helping of Photoshop editing, splicing and re-drawing on-top.
For our small team, generative AI images have been invaluable - we just wouldn’t have the time to put together all of the artwork if we were drawing characters and splash pages manually. If you can’t tell, we love animation and comics, so that was always the style we were going for - stock photos have their place but that place isn’t in Dirtyword. Could I draw our Whisper character without AI? Absolutely - I’ve drawn cartoon characters my entire life. Do I have the time though? Hell no.
The legal and moral implications of AI-generated images is a massive talking point at the moment, not just in e-learning but across all sectors. It’s a grey area and the policies of different companies are still being thrashed out as to what their services are trained on and can output for people to use in their work. Laws take time to put into effect, so it’s going to be a bit of a mess for a while. Also there is a whole army of human artists up in arms and gunning for anyone who dares to use AI to create images.
But for those of you who want to dabble and think that using AI-generated images in your e-learning projects is the way to go, what are the rules right now?
Educational Use: Teaching with AI Art
Using AI-gen images in education seems like a no-brainer. Need a quick illustration for a science concept? AI’s got your back. But there are some things to consider:
Copyright concerns: Most AI art generators are trained on existing images. There’s ongoing debate about whether AI-generated images infringe on the copyrights of the original artists. Courts haven’t fully settled this yet, so tread carefully.
Accuracy issues: AI can sometimes produce images with subtle (or not-so-subtle) inaccuracies. In an educational context, this could lead to misinformation. Always doublecheck your AI-generated content for factual correctness.
Ethical considerations: Are we teaching students to value human creativity if we rely too heavily on AI-generated content? It’s worth pondering the long-term impact on creative skills and critical thinking.
Editorial Use: Illustrating the News with AI
Using AI-generated images for news and editorial content is where things get really tricky. Here’s why:
Authenticity concerns: Journalism is all about truth and accuracy. Using AI-generated images could blur the line between reality and fiction, potentially undermining trust in media.
Misrepresentation risks: AI might unintentionally create biased or stereotypical representations, leading to ethical issues in portraying events or people.
Disclosure dilemmas: If you use AI-gen images in editorial content, should you disclose it? Many argue yes, for transparency’s sake, but there’s no universal standard yet.
Commercial Use: Selling with Synthetic Visuals
Now we’re in Kenny Loggins’ Danger Zone. Using AIgenerated images for commercial purposes opens up a whole can of worms:
Licensing uncertainties: Who owns the rights to an AI-generated image? The person who prompted? The AI company? It’s a legal grey area that’s still being figured out.
Brand risks: Using AI-generated images in advertising or product packaging could backfire if consumers feel deceived or if the images inadvertently include copyrighted elements.
Fair competition questions: Is it fair to compete with human artists and photographers if you’re using AI to create images at a fraction of the cost and time? This ethical debate is just heating up.
So, what’s an e-learning developer to do? Here are some ground rules to keep you on the straight and narrow:
Always disclose: When using AI-generated images, be transparent about it. Let your audience know.
Verify and fact-check: Don’t assume AI-generated images are accurate. Always double-check, especially for educational content.
Use AI as a tool, not a replacement: Blend AI-generated content with human-created work. Don’t rely solely on AI.
Stay informed on legal developments: The legal landscape around AI-generated content is evolving rapidly. Keep up with the latest rulings and guidelines.
Consider the ethical implications: Think about the long-term impact of using AI-generated images on creativity, jobs, and society.
Respect copyright: Avoid using AI tools that are known to scrape copyrighted images without permission.
Be extra cautious with editorial and commercial use: These areas have higher stakes and more potential for legal and ethical pitfalls.
Develop clear policies: If you’re part of an organisation, work on creating clear guidelines for AI image use.
Like the forbidden fruit we all learned about in RE classes at school, taking a bite out of AI-generated images to use in your projects is fraught with danger and may well land you in trouble further down the line. But that’s why it’s so tempting. Go on - like Adam and Eve, you’re only human.
Translated your course into different languages but not sure how to implement them in Articulate Storyline?
Sam Harold reveals the wonders of Storyline’s inbuilt language tools...

Hello again, fellow Storyliners! This issue, I’m going to show you how you can utilise the inbuilt language translation tools of Articulate Storyline to modify all the language used in your course from one convenient file. Before you get too excited, these tools do not do the translation for you - you will still need either an automatic language translation tool or a language specialist to complete that step. After you’ve got that in place, then you can read on and I’ll show you how to export and upload those translation files for your courses.

Let’s get started.
First, open up the course you want to translate. Under File > Translation you can see the different translation options available.
Tip: It can be useful to duplicate the course first, so you retain a backup. You can do this by saving your course as a new file, or by copying and pasting the file in your file manager.

Selecting XLIFF will allow you to export the text from your course into an XLIFF file. This file type can be useful for using computer programs or a professional translator to translate your course. They will require this file to make the edits.
Alternatively, you can export the text into a Word document. This can be easier to edit for yourself as

Word is a standard format. The rest of the walkthrough will assume you are exporting into a Word document…
Tip: You will require a specialised computer programme to modify the XLIFF yourself, if you are asking a third party to help you with this translation, enquire which they would prefer.



Your exported Word file should look like the example below.
The first page provides an overview of the project, following this is each slide in order of appearance. You will be provided with a Preview Image to help you identify the page.
The ID column is used by the software to identify the text, do not modify this!

You will use this file to make the translations, by modifying the Translation column so that it matches the new text you desire.
Once complete, you will save the file as the same format, and use the Import function to update the text in your Storyline.

Proceed through the file using the Source Text, Type and Preview Image to help inform your translations.
The Type column is used to describe where the text is found, Source Text describes the original text.

The Translation column is the new text.
Once complete you will save the file in the same format, and then Import it into the Storyline course.

When your file is ready, make sure it is saved in the same format before returning to the Storyline file.
To import the file, go to File > Translation > Import.

After selecting Import, Storyline will display your file manager. Locate your newest language file, and select it. Storyline will begin to read the file, if all goes well you should see the Translation Import Successful popup.

Your text should now be updated, well done! You can repeat this process for any other courses or languages you desire.

Tip: You should review the course after importing the file. Different languages can vary in text length. You may need to adjust the placement of items on your screen if you want to ensure the pages display correctly.

Articulate Rise also provides a similar translation process, as do many other authoring tools. To help expand your awareness, we will briefly show the process for Rise.

Tip: Rise does not allow us to export to Word, only to XLIFF, so if you are unfamiliar or unable to edit XLIFF files, you will need to look at other options

The translation options for Rise, are found on the main landing page for the Rise package > Settings > Translations.

Here you can see the steps for translation illustrated. The Three step process can be outlined as follows:
- Step 1: Make a duplicate of the course - Step 2: Export course text as an XLIFF file from the duplicated course
- Step 3: Import translated text

Tip: Your exported XLIFF file will only work for the course you downloaded it from! If you want to translate a course in Rise using this method, make sure you use the XLIFF from the course you plan to upload new translations to, otherwise, the file will not work as the IDs will not match!

You can duplicate a Rise course easily from the main Rise page. Use the top-right button (the ellipses) on the course you want to duplicate.
Select the option duplicate and provide the new name, such as Course Name (Spanish). Select Duplicate when ready.

4. You can now open your new course, and return to the suitable settings page. Settings > Translations.

Use the Export XLIFF file, under Step 2. This will provide you with an XLIFF file which can be used by appropriate computer applications to produce new translations.

Once your new XLIFF file is ready, you can return to this page and select the Import Translated Text button under Step 3.
Congratulations, your translations should now be

THE NEXT 5 YEARS
Mark Gash asks our AI overlords what the future holds for e-learning

If you had to pick just one way you think AI will significantly impact e-learning over the next 5 years, what would it be?
Depending on who you are, where you work and how you use AI currently - if at all - I would expect you’ll have your own views on that question. And if I asked 3 random people in my network, I would expect to receive different answers again. There are thousands of people out there, right
now, trying to predict what the future of e-learning looks like in a world of AI. One of the big fears around Artificial Intelligence is that soon, it’s going to take over the world and enslave humanity - if this is the case, then why are we bothering trying to guess its plans? Surely it’s better to just ask the horse itself and get an answer straight from its mouth, before it turns evil? So I did. And weirdly, they all replied with the same thing.
ChatGPT
In the next five years, one of the most significant impacts of AI on e-learning will be the development of personalised learning pathways. AI’s capability to analyse data in real-time will enable it to monitor a learner’s progress, strengths, weaknesses, and preferences. This will create a customised educational experience tailored to the individual needs of each student.
Challenges and Considerations
However, implementing personalised AI-driven learning comes with its own set of challenges. Data privacy is a primary concern, as the collection and analysis of personal data need to be handled securely and ethically. Ensuring that these systems are protected from unauthorised access is crucial.
Another significant challenge is the digital divide. Not all students have access to the necessary technology or highspeed internet, which could hinder their ability to benefit from AI-driven personalised learning. Addressing these disparities is essential to ensure equitable access to these advancements.
Conclusion
Despite these challenges, the potential for AI to transform e-learning through personalised learning pathways is substantial. This approach promises a more engaging, efficient, and effective educational experience for all students. By leveraging AI, we can create a future where learning is tailored to each individual’s needs, ultimately enhancing the overall educational landscape.
Gemini
Out of AI’s many potential impacts on e-learning, the most significant one in the next five years will likely be the rise of personalised learning.
Here’s why:
AI can tailor learning to individual needs: With AI analysing a student’s performance, strengths, weaknesses, and learning pace, e-learning platforms can create customised learning paths and suggest relevant content. This ensures students are neither bored nor overwhelmed, maximising their engagement and knowledge retention.
Real-time feedback and adjustments: AI-powered tutors can provide immediate feedback on assignments and answer questions, constantly gauging a student’s understanding. This allows for adjustments to the difficulty level or content delivery on the fly, keeping students challenged and motivated.
Accessibility for all: AI can personalise learning for students with disabilities by adapting materials to their needs, like converting text to speech or providing closed captions. This creates a more inclusive learning environment.
While other AI applications in e-learning hold promise, personalised learning has the potential to fundamentally
change the way people experience online education, making it more effective and engaging for a wider range of learners.
Claude
If I had to pick one significant way AI will impact e-learning over the next 5 years, I would say personalised and adaptive learning experiences.
AI systems can analyse data on individual students’ strengths, weaknesses, learning styles, and progress to dynamically tailor the content, difficulty level, pacing, and instructional methods to each learner’s needs. This personalised approach can potentially lead to more efficient and effective learning compared to one-size-fitsall curricula.
Some key ways AI could enable more personalised e-learning include:
Adaptive curricula that automatically adjusts based on a student’s performance and knowledge gaps. AI tutors that can provide customised explanations, examples, and feedback suited to the individual. Learning recommendation systems that suggest optimal resources and activities for each student. Continuous assessment and analytics on learning patterns to refine the personalization. Conversational AI assistants to provide on-demand support and coaching.
The goal would be creating truly individualised learning paths that keep every student engaged at an ideal level of challenge. This could accelerate learning, improve knowledge retention, and boost outcomes compared to static, generic e-learning modules.
So, all 3 AI language models agree that Personalised Learning is the way of the future. Like I said, weird. Across their 3 answers, aside from the fact they all like to use tailor/tailored as part of their response, they each raise some variation of the following points:
Real-Time Feedback and Customization
AI’s ability to analyse data in real-time to monitor and adjust learning experiences based on individual student performance, strengths, weaknesses, and preferences is highlighted in all texts.
Benefits of Personalized Learning
All texts agree that personalised learning can lead to more engaging, efficient, and effective educational experiences, improving knowledge retention and student outcomes.
But where are they pulling these points from? We know that generative AI services draw on a pool of training materials and have access to the internet (even if they pretend they don’t), so they’re all basically rehashing the most popular information and opinions available to them.
Consensus on Key Trends in AI and E-Learning
There is a broad consensus in the educational technology community that personalised learning is one of the most promising applications of AI. The ability of AI to tailor educational content to individual learners’ needs, preferences, and performance is widely recognized as a game-changer in e-learning.
Common Understanding of AI Capabilities
AI’s strengths in data analysis, real-time feedback, and adaptive learning are well-documented and widely accepted. These capabilities make personalised learning a natural focus when discussing AI’s potential impact on education.
Universal Educational Goals
The primary goals of education - engagement, efficiency, effectiveness, and inclusivity - are universally desired outcomes. Personalised learning aligns closely with these goals, making it a logical and frequently cited benefit of AI in e-learning.
Prominent Examples and Existing Implementations
There are already successful implementations and examples of AI-driven personalised learning systems, such as intelligent tutoring systems and adaptive learning platforms. These real-world examples reinforce the argument and provide a concrete basis for predicting future trends.
Market Demand and Student Expectations
There is a growing demand for personalised learning experiences from both learners and educators. Students increasingly expect customised content that meets their unique needs, and AI is well-positioned to meet these expectations.
Challenges and Solutions in E-Learning
The challenges in e-learning, such as varying student abilities, engagement levels, and the need for timely feedback, are well-known. AI’s potential to address these challenges through personalised learning pathways is a compelling reason why this point is repeatedly emphasised.

The first person to email us and correctly guess what this article’s AI images are referencing, wins a prize!


GONE FISHING
eLearning takeaways from Animal Crossing
Ever wondered why you can’t stop playing “Animal Crossing”? The cutsie life-simulator has been captivating hearts since the early 2000s, and for good reason.
It’s not just about catching bugs or decorating your island - the engaging charm built into the game could also be the key to crafting an irresistible e-learning course.
This issue, we’re taking a dive into the cool waters of a tropical island to discover how the quirky world of Tom Nook and his anthropomorphic buddies can school us in creating top-notch e-learning experiences.

Personalisation: Make Learning as Unique as Your Island
In “Animal Crossing,” your island is a blank canvas. You get to decide everything from the layout of your trees to the décor of your home. This personal touch is what keeps players hooked. The same principle applies to e-learning. Personalisation in e-learning means giving learners control over their learning paths, allowing them to tailor the experience to their needs and interests.
Customisable Learning Paths: Let learners choose their journey. Offer a range of modules or topics they can pick from based on their interests or professional needs.
Interactive Elements: Incorporate interactive elements like quizzes or simulations that adapt based on the learner’s input.
Personal Goals: Allow learners to set personal learning goals and track their progress, just like how players can track their accomplishments in “Animal Crossing.”
Engagement: Keep Learners Hooked with Continuous Rewards
“Animal Crossing” is a masterclass in drip-feeding rewards. Whether it’s a new piece of furniture or a rare fish, there’s always something to work towards. This keeps players engaged and motivated. E-learning can adopt a similar approach by providing continuous, meaningful rewards.
Micro-Learning and Badges: Break content into bite-sized chunks and award badges or certificates for completion. These little wins can keep learners motivated.
Immediate Feedback: Just as you get instant gratification for catching a rare insect, give learners immediate feedback on their progress. This could be through quizzes or interactive exercises.
Gamification: Incorporate elements like leaderboards, points, and levels to create a game-like atmosphere that encourages progression.
Community: Build a Supportive Learning Environment
One of the joys of “Animal Crossing” is visiting friends’ islands and sharing your own. This sense of community is crucial in keeping players engaged. E-learning platforms can foster a similar sense of community by encouraging interaction and collaboration among learners.
Discussion Forums: Create spaces for learners to discuss course content, share insights, and support each other.
Peer Reviews: Implement peer review assignments where learners can give and receive feedback.
Group Projects: Encourage collaboration through group assignments or projects, similar to how players can team up to complete tasks in the game.
Exploration: Encourage Curiosity and SelfDirected Learning
“Animal Crossing” thrives on the joy of discovery. There’s always something new to find, whether it’s a hidden fossil or a seasonal event. This sense of exploration can also be a powerful motivator in e-learning.
Hidden Content: Include “easter eggs” or bonus content that learners can discover by exploring different parts of the course.
Self-Directed Learning Opportunities: Provide resources for further learning and let students choose which areas they want to delve deeper into.
Interactive Simulations: Use simulations that allow learners to experiment and learn by doing, mimicking the exploratory nature of the game.
Flexibility: Let Learners Learn at Their Own Pace
In “Animal Crossing,” there’s no rush. Whether you play for 10 minutes or 10 hours, the game is always there for you, accommodating your pace and schedule. E-learning should offer the same flexibility, allowing learners to progress at a comfortable speed.
On-Demand Learning: Ensure course materials are available anytime, so learners can study when it suits them.
Pacing Options: Allow learners to choose between accelerated or extended timelines for completing the course.
Modular Learning: Design courses in modular formats so learners can tackle one module at a time without feeling overwhelmed.
6. Creativity: Encourage Innovative Thinking and Problem-Solving
One of the most beloved aspects of “Animal Crossing” is the freedom to be creative, from designing your home to creating custom outfits. E-learning can benefit from encouraging a similar level of creativity.
Creative Assignments: Include assignments that encourage learners to think outside the box and creatively apply their knowledge.
Interactive Projects: Use tools that allow learners to create and share their projects, such as creating a video presentation or a custom case study.
Problem-Solving Tasks: Introduce complex problems or scenarios that require innovative solutions, similar to how players solve puzzles in the game.
So, what can “Animal Crossing” teach us about e-learning? By borrowing principles like personalisation, engagement, community, exploration, flexibility, and creativity, we can create e-learning courses that are as addictive and enjoyable as a day spent fishing and decorating in a world populated by cute talking animals. And really, isn’t that what we all want?




















