VISIONARIOS DEL DISEÑO






LA IMPORTANCIA DE LOS ELEMENTOS CONCEPTUALES
EL SOPORTE VISUAL SEGÚN “DCE”
DESCUBRE LA
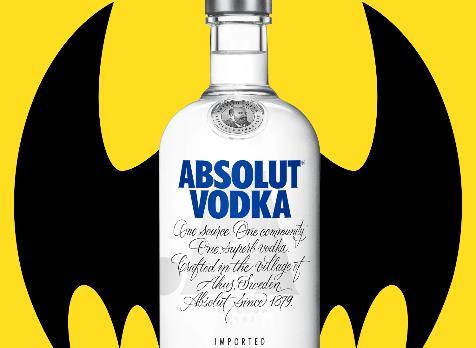
EL NUEVO CARTEL DE ABSOLUT VODKA

QUE NOS MANTIENE INTRIGADOS
HISTORIA DEL DISEÑO GRÁFICO








LA IMPORTANCIA DE LOS ELEMENTOS CONCEPTUALES
EL SOPORTE VISUAL SEGÚN “DCE”
EL NUEVO CARTEL DE ABSOLUT VODKA

QUE NOS MANTIENE INTRIGADOS

Podemos comenzar a comprender el concepto y las definiciones de diseño, así como su historia, antes de conocer todas las áreas que incluye el diseño gráfico.
Hay muchos personajes que nos pueden dar una definición completa de lo que es el diseño, de hecho, esta palabra se usa erróneamente para referirse a algo bello, con buena apariencia. “El diseño es un proceso de creación visual con un propósito”, según el libro "Fundamentos del Diseño" de Wucius Wong.
La influencia de la Revolución Francesa y la Revolución Industrial se puede encontrar en la historia del diseño gráfico. La evolución de los medios impresos estuvo influenciada por aspectos sociales, políticos y religiosos en estos eventos, que van desde la invención del papel hasta la aparición de diversos medios como libros, revistas, periódicos y carteles.
El siglo XVIII, conocido como el siglo de la razón, hace presente la lectura como una necesidad para las clases

altas. El invento del siglo fue la difusión de periódicos que utilizaban anuncios de ofertas y demandas. Debido a la situación política se lanzó una propaganda que incluía en su contenido la caricatura y la sátira como nuevo elemento gráfico en 1789. En el siglo XIX, la reproducción masiva de estos medios impresos mecanizó la industria, así se conoció la “linotipia”, el primer sistema automático de composición de textos, inventado por el alemán Ottmar Mergenthaler.
La figura femenina fue utilizada como símbolo de atracción durante la Revolución Industrial. El comercio
impulsó nuevas técnicas como el grabado de diferentes materiales que interfirieron en la distribución de productos.
Sin duda uno de los momentos culminantes en la historia del diseño gráfico es la entrada de la escuela “Bauhaus” en 1919, donde se determinó la importancia del lenguaje visual en cada composición, tomando en cuenta formas, colores y materiales.
Diseño publicitario: Cualquier diseño que intente convencer a alguien para que compre un producto o servicio Requiere personal con mente comercial y motivación constante para generar estrategias creativas que se puedan o no imprimir.
Diseño editorial: Edición de materiales con contenido informativo y de entretenimiento, que puede incluir imágenes o ilustraciones.
Diseño de Identidad Corporativa: Se trata de la identidad de una empresa, que incluye el diseño de elementos gráficos, de papelería, promocionales y demás que deben crear un sistema homogéneo y consistente bajo un mismo concepto para reflejar los valores e ideas de la marca.

Diseño Web: Se relaciona con la creación de interfaces de usuario para software y la visualización de sitios web.

Diseño de Packaging: Diseño de empaques para los productos que se encuentran en el mercado. Esta disciplina se vincula con otra, la publicidad, al pensar en un diseño funcional que sea una herramienta de persuasión para un potencial comprador.
Diseño Tipográfico: La relación de las diferentes fuentes, tamaños, el interlineado y los espacios entre los caracteres son algunas de las cosas en las que se centra esta disciplina Se considera de suma importancia que un diseñador tenga conocimiento
sobre la combinación de las diferentes fuentes y que estas coincidan con el diseño o idea que se está mostrando.
Diseño Multimedia: Creación de contenido audiovisual y mensajes gráficos que no son estáticos, sino que están en movimiento. La tipografía, la editorial y la identidad corporativa están relacionadas con esta disciplina.

cualquier composición gráfica. Dentro de la “forma” tenemos elementos que están muy relacionados entre sí; se convierten en elementos demasiado visibles al ser separados, pero al estar tan relacionados se pierden y se vuelven invisibles. Estos elementos son conocidos como “Elementos del diseño” , aunque otros autores los denominan “Fundamentos del diseño”
Diseño en Señalética: Trata de sintetizar formas de comunicación para funcionar como una guía. Las formas y los colores se otorgan a las palabras y los pensamientos mediante un trabajo ampliamente conceptual.
Gracias a los elementos del diseño, una forma puede evocar movimiento y emociones, una forma puede contener color, textura, líneas, alineación, espacio, contraste, etc. Los elementos del diseño son un conjunto de piezas que están presentes en
Los “elementos conceptuales” sufren un proceso evolutivo que toman partida de la mínima expresión gráfica, “el punto”, y cada vez que existe un movimiento nos encontramos con un nuevo concepto, así pasamos por la línea, el plano y finalmente a un volumen.
Características principales del punto
• Su forma más común es circular, sin embargo, puede tener distintas formas: triangular, cuadrado, oval, irregular, etc.
• Su forma es simple, carece de ángulos y dirección.

• Su tamaño es comparativamente pequeño.
Características principales de la línea
• Transmite sensación de delgadez, su ancho es estrecho y su longitud prominente.
• Se consideran los siguientes aspectos: forma total, cuerpo y extremidades.
naranja y rojo), así como los colores neutros (blanco, negro y grises), toma en cuenta las variaciones cromáticas y de tono.
• Textura: Atrae tanto al sentido del tacto, como al de la vista, se refiere a las variaciones e irregularidades en alguna superficie.
Características principales del plano
• Limitados por líneas conceptuales, éstas trazan el borde de la forma. Las líneas determinan la figura final de la forma plana al interrelacionarse de diferentes maneras.
Son la parte más sobresaliente del diseño al ser lo que vemos realmente, le dan un contexto más real a la “forma” .
• Forma: Lo que identificamos principalmente, gracias y en apoyo a la percepción.

• Medida: Se refiere al tamaño de las formas.
• Color: Incluye los identificados en el espectro de luz (violeta, azul, celeste, verde, amarillo,
Dirección: Se puede percibir tomando como referencia a otras formas cercanas, la dirección en una forma se relaciona con el observador, así como con el marco que la contiene. Se toma en cuenta un mismo eje tratándose de una “rotación” en la forma.

Posición: La forma está muy relacionada respecto al marco que la contiene, existe en la forma una “traslación”
Espacio: Cualquier forma presente en el marco ocupa un espacio, en muchas ocasiones la relación de las
formas puede simular profundidad de planos.
Gravedad: Se trata de una sensación psicológica, en la cual tomamos como referencia una línea de tierra para poder percibirla, atribuyendo a una forma y a grupos de formas, liviandad o pesadez, estabilidad o inestabilidad.
Con la metodología de la composición se organizan recursos que pueden ser humanos, tecnológicos y económicos.
Se refieren a la manera en que se manifiesta el mensaje de un diseño y se mencionan a continuación:
Representación: Puede ser realista, estilizada o semi abstracta. Se refiere a aquellas formas que toman como referencia algo hecho por el ser humano o de la misma naturaleza, la forma estaría imitando, representando.
Significado: Está presente cuando el diseño cumple la función de transmitir un mensaje.
Función: Se ve reflejada cuando el diseño debe cumplir un propósito.

Nosotros como diseñadores debemos realizar una toma de requerimientos a la hora de realizar un proyecto, desarrollando un listado y determinando la importancia relativa de cada uno de ellos en el mismo.
Diseñar requiere de un método, una planeación, pero este acto también requiere “Técnicas de composición” , que se ven presentes a medida que vamos avanzando en el desarrollo de un proyecto gráfico; su tarea es organizar los distintos elementos que componen el contenido de un diseño. Los elementos pueden ser imágenes, textos y formas que se encuentran dentro de un marco, un área concreta determinada, el objetivo es conseguir un equilibrio estético y funcional para el mensaje que se quiera brindar.
En otras palabras, esta idea está relacionada con la “maquetación”, el diseño de una retícula funcional que
facilita la lectura y la comprensión de la información a un receptor. Es recomendable para todo diseñador gráfico trabajar bajo una estructura previa que sirva como guía para colocar los distintos elementos. La retícula, también es conocida como grid, que divide el área disponible para ofrecer dicha estructura. Las líneas que conforman la retícula no se visualizan en la presentación final del diseño; no deben ser visibles para el receptor.

En una composición fija, trabajada con módulos e implementando retícula, podemos agregar aspectos ligados a los “Fundamentos sintácticos”, mencionados a continuación:
• Equilibrio
• Tensión
• Nivelación y aguzamiento
• Preferencia por el ángulo izquierdo
• Pregnancia
• Atracción y agrupamiento
• Positivo y negativo
Lo anterior es referente al mecanismo perceptivo que comparte de manera universal el organismo humano, generamos “comunicación visual” pretendiendo un significado que se forma a través de nuestra imaginación que hace que de manera consciente o
inconsciente respondamos con estímulos a determinadas formas y mensajes.
Gradación de proporción: El término gradación se refiere a una alteración sistemática de la figura, se considera una disciplina que puede alterar la posición, el tamaño, la proporción, la dirección, incluso la forma de una figura. Las formas que se producen se exponen de manera secuencial con transiciones suaves entre las formas sucesivas.
Hablando específicamente de una gradación de proporción se entiende que el módulo sufre distorsiones considerables, en donde se exige el estrechamiento o ensanchamiento de las formas.
Simetría: Hace referencia a figuras regulares, pues podemos ver lo mismo del lado derecho que del lado izquierdo, ambas mitades funcionan como reflexión, similar a un espejo si se toma la figura entera y se parte con una línea que denominaremos “eje” .
Escala: Es el cambio o aumento en tamaño de una forma, genera una ilusión de profundidad espacial, el aumento de tamaño sugiere una aproximación, por el contrario, una disminución sugiere alejamiento.
Equilibrio: Surge cuando en una composición el peso visual de uno o más elementos se distribuyen de manera uniforme en el espacio, para ello podemos emplear valores, texturas, colores, formas, etc. El equilibrio genera estabilidad y en muchas ocasiones va acompañado del ritmo.
Existen dos tipos de equilibrio: el equilibrio simétrico y el equilibrio asimétrico.
La simetría o el equilibrio simétrico, se refiere a la distribución uniforme de peso y tono. Para asegurarnos de ello tenemos que dividir la composición en dos extremos, puede ser tanto de manera vertical como de manera horizontal.
Por lo contrario, el equilibrio asimétrico se presenta cuando no encontramos las mismas dimensiones en ambos extremos; pueden ser dimensiones de tamaño, color, textura, figura, etc. Pero aun así en el equilibrio asimétrico debe existir una compensación visual que determina “equilibrio”

Color: Los colores son usados de cierta manera para resaltar elementos, para hacer diferencia o para hacer conexiones y asociaciones.
A lo largo de los años y con el fundamento de la teoría del color, se han desarrollado sistemas de comunicación para que diseñadores,

impresores, y fabricantes nos comuniquemos de forma clara y sepamos con ciertos valores a que color hacer referencia, algunos de estos sistemas son el CMYK (cian, magenta, amarillo, negro) y el RGB (rojo, verde, azul). Sin lugar a dudas una de las primeras cosas a las que tenemos que hacer referencia cuando de aplicar color se trata es “el círculo cromático”, también conocido como “rueda de color”, el cual indica la existencia de colores análogos; que tienen una temperatura cromática relacionada, pues son colores que se encuentran próximos Lo contrario a ello son los colores complementarios; no comparten elementos similares y tienen una temperatura cromática diferente, pues son colores situados frente a frente en el círculo cromático.
Hacer contraste significa hacer una comparación entre elementos distintos, la diferencia debe de ser grande, notoria. Podemos crear un contraste con color o con forma, incluso con la escala y la dirección

Por ejemplo: en un marco encontramos una forma rellena con color negro, y el fondo que termina por completar el marco es de color amarillo, hablaríamos de un contraste de color.
Contraste de escala: También es llamado “contraste de tamaño” .
Podemos identificar este tipo de contraste porque se evidencia la diferencia de tamaño entre las formas expuestas, en muchas ocasiones las figuras que representan algo cercano a la realidad trabajan el contraste de tamaño llegando a lo irreal, por ejemplo, un bebé humano más grande que un gorila adulto.
Contraste de figura: Resulta ser el tipo de contraste más complicado de entender y de aplicar. Debe percibirse una diferencia notable entre las figuras presentadas. Por ejemplo: existe un contraste entre una figura geométrica, (pudiendo tratarse de un triángulo) si es presentada dentro del mismo marco con una figura accidental (una mancha), sus contornos y relaciones de construcción son muy diferentes.
Contraste de color: Para poder
trabajar este tipo de contraste es recomendable recurrir al círculo cromático y a las distintas relaciones de color que se pueden trabajar en él: triada, complementarios, tétrada y adyacentes. Todo el contexto anterior

puede resumirse a tomar en cuenta colores cálidos y colores fríos para generar el contraste; conocido como contraste de temperatura, otra forma de generar contraste de color es tomando en cuenta los siguientes rasgos: luminoso (claros)/oscuro; conocido como contraste de tono, brillante/opaco; contraste de saturación.
ver la relación que ésta tiene con el marco, el centro de éste o la estructura reticular de la composición, así podremos determinar si una figura se encuentra arriba o abajo, a la izquierda o a la derecha, céntrico o excéntrico, o incluso si una figura está más alta que otra.
Contraste de textura: La textura se refiere a las variaciones e irregularidades en una superficie continua.
Contraste de cantidad: Toma como referencia todas las formas que se encuentran dentro de una composición y si éstas provocan densidad al estar muy cerca o concentradas, o provocan dispersión al encontrarse muy separadas.




Contraste de dirección: Tipo de contraste que experimenta con los grados sexagesimales como medida angular, cuando dividimos la circunferencia en 360 grados. Pueden presentarse figuras similares, sin embargo, se presentan distintas rotaciones en cada una de ellas.
Contraste de posición: Para saber la posición de una forma se tiene que
Se refiere a la técnica de componer y crear tipos para comunicar un mensaje a través de fuentes.
Tipo: Diseño de una letra determinada, también conocido como carácter.
Fuente tipográfica: Es el estilo o apariencia de un grupo de caracteres, incluyendo letras en altas y bajas, números y signos, todos ellos con características comunes.
Familia tipográfica: Un conjunto de tipos que tienen como base una misma fuente, pero tienen ligeras variaciones, como el grosor y la anchura, pero son familia por que comparten características similares.
La semiótica comprende el estudio de los signos, que son soluciones gráficas que atribuimos y les hacemos relación con un momento que nosotros vimos o pasamos y que sabemos que los demás pueden entender. En un sentido semiótico, los signos incluyen palabras, imágenes, sonidos, gestos y objetos. Se le denomina “designado” a aquello a lo que el signo se refiere.
Un “intérprete” es o son los sujetos para los quienes el signo hace sus referencias, es decir, todas las personas que pueden decodificar dicho signo. Por otro lado, la “semiología” es la ciencia que estudia la vida de los signos que existen
dentro de una sociedad; es parte integral de una psicología social.
La semiótica se divide en tres ramas: la sintaxis, la semántica y la pragmática.
• Sintaxis (sintáctica): Estudia las relaciones entre los signos.
• Semántica: Estudia las relaciones entre los signos, lo relacionado con el significado.
• Pragmática: Analiza cómo usan los intérpretes los signos, los efectos emotivos y los aspectos sociales.
Los signos se componen de la siguiente manera:
• Significante: La forma material que toma el signo.
• Significado: El concepto que éste representa.
Entre otras clasificaciones adicionales se encuentran:
Pictograma: Es un icono, su imagen se encuentra esquematizada por que resume elementos gráficos mediante la síntesis y la condensación. Son signos que representan una figura reconocible, conservan características similares al objeto.
Hoy en día, un pictograma, cuando se encuentra, sólo tiene la función de señalizar, por otro lado, cuando éste
se encuentra en grupo puede funcionar como un sistema de escritura.
Ideograma: Es un signo no lingüístico que tiene como objetivo representar mensajes simples, representan conceptos que no se pueden visualizar, su forma por tanto es abstracta, se caracteriza por su calidad en la rapidez de percepción, pero se tiene que aprender su significado. Son signos más elaborados y esquemáticos.
Actualmente, todos los abecedarios son ideogramas, pero tuvieron sus bases en los pictogramas (representaciones figurativas), para posteriormente dar a entender una idea. La cultura China y la japonesa son las pioneras en este tipo de expresión escrita.
La gran diferencia entre signos y símbolos es que el símbolo es aquel elemento gráfico que representa ideas completas y complejas. Complejas por que dependen de un

código cultural, de un aprendizaje que entra en un contexto de comunicación social para adoptar ciertas normas e ideas y poder hacer una decodificación de ese mensaje. Los símbolos son mayormente utilizados en sociedades alfabetizadas, pues estas se encuentran desarrolladas tecnológicamente y tienen panoramas “reales” más amplios, el símbolo representa una realidad exterior por medio de una imagen, puede hacer representaciones por asociación o por semejanza.
Para que un símbolo se considere efectivo no basta con que se vea y se reconozca, debe recordarse y reproducirse, no sólo existe en el lenguaje, su uso es mucho más amplio. El símbolo debe ser sencillo y referirse a un grupo, una idea, un negocio, una institución o a un partido político, se debe convertir en un código para ser auxiliar del lenguaje escrito.
La intención de ambos (signos y símbolos) es transmitir ideas, ambos proporcionan una amplia facilidad de

percepción y de memoria, son eficaces para producir una respuesta rápida y exigen una comprensión inmediata. En ocasiones requieren de planteamientos intuitivos para extraer su contenido, siendo así dispuestos a una interpretación creativa.
El signo: Se ubica alrededor del objeto y define sus aspectos, pero nunca es el objeto en su totalidad.
Objeto: Considerada una porción de la realidad, se accede a ella a través del signo.
Intérprete (sujeto): Se relaciona con los conocimientos de una cultura determinada, es una entidad mental, una operación simbólica en donde relacionamos conceptos y gráficos con el fin de entender el mundo.
La forma del mensaje visual, como su nombre lo indica, se refiere a la manera en que este es presentado, podríamos decir, cómo se ve. La forma está determinada por la función del mensaje, y la función depende de qué es lo que se pretende comunicar.
Todos los mensajes visuales cumplen con una función, tienen una utilidad y sirven para cumplir un objetivo. Una imagen podría servir para ilustrar, para decorar, ejemplificar, persuadir, etc.
• Textura: Todo tipo de entramado, enrejado, patrón (repetición constante de elementos, por ejemplo, puntos), cuadriculado, o relieve, constituye un tipo de textura.
• Forma: El cuadrado, el círculo y el triángulo. Modificando, estirando o combinándolas, podemos obtener y crear un sinnúmero de formas.
También podemos hablar de formas orgánicas, es decir, las que encontramos en la naturaleza, por ejemplo, las de las gotas de lluvia al caer al

piso, los pétalos de las flores, el pelaje de los animales.

• Movimiento: Se puede percibir mediante las acciones o eventos que están presentes en la imagen, como la brisa del viento haciendo volar las hojas de los árboles o personas corriendo.

• Estructura: Se compone de la acumulación de formas. Entre más complejas sean las formas base, más compleja será la estructura.
• Módulo: Es una estructura que se repite varias veces. Empezamos con una forma, que al reproducirla se convierte en una estructura, y esta, en un módulo.

El emisor es quien difunde el mensaje, que en este caso es visual. El emisor transmite dicho mensaje a través de una señal, que está codificada en un lenguaje visual. En este caso, la señal se refiere al canal por el cual se transmite este mensaje. Finalmente, quien obtiene el mensaje es el receptor. Hablamos de la presencia de ruido visual cuando hay elementos que funcionan como interferencia, que evitan que el mensaje se reciba de forma íntegra. Es fundamental que tanto emisor como receptor comprendan el mismo código o lenguaje visual, de lo contrario, fallará la transmisión del mensaje. El lenguaje visual es el

conjunto de signos que combinados se utilizan para la creación del mensaje. Cuando no se habla con el mismo lenguaje visual, no es posible que el receptor comprenda el mensaje que el emisor transmite.
Función informativa. Las imágenes que cumplen esta función se caracterizan por ser objetivas, por ejemplo, signos, símbolos y marcas. Las señales de tránsito, los símbolos, los escudos y las identidades gráficas, los manuales de armado de muebles, las ilustraciones científicas y los esquemas cumplen esta función.
moldear sus opiniones. Como ejemplo tenemos todas las imágenes publicitarias y propagandísticas.


Función exhortativa. Este tipo de imágenes no son objetivas y pretenden persuadir a los receptores de adquirir un bien o servicio, o
Función estética. Su finalidad es contemplativa, estética. Lo estético no se limita solamente a lo que es bello, sino que abarca todo aquello que posee un valor estético: lo cómico, lo trágico, lo feo, lo sublime, lo elegante, lo repulsivo, etc. En esta categoría puedes encontrar, por ejemplo, la pintura, la fotografía y las imágenes decorativas.
Existen dos funciones del mensaje lingüístico que intervienen en el mensaje visual:
Función de anclaje: Sirve para “fijar” el mensaje visual por medio de un texto usualmente corto, como un pie de foto. Esta función permite saber cómo interpretar la imagen y que así esta cumpla con una función adicional, informativa o exhortativa.
Función de relevo: El texto y la imagen tienen significados distintos,
opuestos. Contrario a la función de anclaje, permite que el receptor otorgue un significado nuevo y connotativo al mensaje que observa.
• Metáfora: Relación de analogía entre dos ideas o imágenes.

• Ironía: Se expresa lo opuesto de lo que se quiere dar a entender, generalmente en un tono de burla.
• Sinestesia: Atribución de uno de los sentidos: tacto, gusto, olfato, oído, vista a un objeto que no puede ser percibido con alguno de esos sentidos (oler un color, escuchar una imagen, ver un aroma).

• Elipsis: Eliminación de partes de la imagen, sin perder el sentido de la misma.
• Comparación: Relación de comparación y semejanza entre dos elementos.
• Hipérbole: Exageración de características de un objeto.
• Metonimia: Designación del nombre de un objeto con el nombre de otra cosa.
• Sinécdoque: Similar a la metonimia, se nombra un objeto con otra palabra en relaciones que pueden ser la parte por el todo, el material por el nombre de la cosa o la especie por el género.
• Prosopopeya: Personificación, atribución de cualidades humanas a un objeto inanimado.
• Antítesis: Oposición entre ideas.

La metodología de la investigación es el conjunto de técnicas y métodos que se utilizan para realizar un estudio o resolver un problema. De manera general, los pasos a seguir en un proyecto de investigación son: Planteamiento del problema, justificación, hipótesis, elaboración del marco teórico, elección del marco metodológico, procesamiento de datos, análisis de resultados y elaboración de conclusiones.
Es conveniente pensar y responderse las siguientes preguntas: ¿Qué? ¿Quién? ¿Dónde? ¿Cómo?, por ejemplo:
• ¿Qué quiero diseñar?
• ¿A quién va dirigido este diseño?
• ¿Quién utilizará este diseño?
• ¿Dónde se utilizará este diseño?
• ¿Cómo funcionará este diseño?
Es importante que el planteamiento del problema sea lo más específico posible, para así delimitar los alcances del diseño y sus objetivos.
1. Definición del problema: Se trata de delimitar el problema y tomar en cuenta las necesidades del proyecto y del cliente.
2. Elementos del problema: Esto consiste en considerar variables que puedan afectar el diseño o la interpretación o recepción del mismo. En este caso, debes considerar problemas propios del diseño y del cliente. Es importante tomar en cuenta que las variables pueden ser económicas, culturales, estructurales, sociales, etc.
3. Recopilación de datos: En este paso es cuando debes documentarte. Esta etapa correspondería al paso tres del método anterior. En el método de Munari, se considera importante entregar un resumen de la investigación al cliente previo a continuar con el diseño.
4. Análisis de datos: Es la revisión y análisis de la investigación previamente realizada.
5. Creatividad: Este es el paso en que puedes comenzar a idear las soluciones para el problema de
diseño, esto derivado del análisis de toda la información que recopilaste.
6. Materiales y tecnologías: En esta etapa debes tomar en consideración la tecnología y los materiales a utilizar.
investigación completa permitirá delimitar el campo de acción del producto de diseño y asegurarse de que este cumpla con su función y su objetivo. Una investigación incompleta puede provocar que el diseño no solo no funcione, sino que cause más problemas, e incluso puede significar una pérdida económica para el cliente.
Después de conseguir la información, es necesario hacer un análisis.
7. Experimentación: La utilización de los materiales y tecnología para descubrir formas creativas de resolver el problema de diseño.
8. Modelos: Un modelo corresponde a un boceto final, un proyecto casi terminado que se realiza con la finalidad de encontrar errores o detalles que pueden ser mejorados.
9. Verificación: Se presenta el proyecto ante posibles receptores para que este sea evaluado, y, de ser necesario, sea modificado.
La investigación es la recopilación de información y datos. Una
El análisis consiste en revisar toda la información conseguida, descartar la que no sirve y analizarla; finalmente, convertirla en datos útiles. Los pasos son los siguientes:
Exactitud: Comprobar si la información recopilada es correcta y los datos son precisos.
Objetividad: Asegurarse de que la información sea objetiva e imparcial y que se cumpla el propósito de la investigación.
Actualidad: Si bien, hay información no reciente que es sumamente valiosa y no pierde validez, hay ciertos datos que es necesario que sean lo más actuales posibles, sobre todo cuando se trata de tecnología, modas, tendencias o temas de actualidad.

Cobertura: Analizar qué alcances tiene la investigación y el diseño a elaborar. Hay que considerar a qué público impactará, tomando en cuenta características socioeconómicas, edades, grupos sociales, etc.
Sintetizar se refiere a simplificar en formas y figuras la información que ya se analizó. En esta etapa se realizan bocetos, se listan los materiales y tecnología, todo esto con la finalidad de que cada elemento que se incluya en el diseño tenga una carga semántica, y principalmente, que esta sea la que el diseñador pretende comunicar.
• ¿Qué se elaboró?
• ¿Quién es el público receptor?
• ¿Quién es el cliente?
• ¿Cómo se elaboró el diseño?

• ¿Dónde será visto el diseño?
Posteriormente, se recomienda hacer una evaluación con el cliente o el público objetivo. Generalmente se realizan encuestas que son fáciles de contestar y que darán respuestas directas de los clientes potenciales y consumidores del producto diseñado.
Para que los productos gráficos sean una realidad, hay que tomar en cuenta los recursos que ofrecen los medios de producción Los medios de producción tienen tres niveles según su rol en el proceso de construcción y elaboración del diseño:
La evaluación consiste en hacer un ejercicio de consciencia para saber si se cumplieron los objetivos planteados inicialmente.
Se puede evaluar el cumplimiento de los objetivos haciendo las siguientes preguntas:
Nivel primario: Son los instrumentos que utilizamos en la primera etapa de la producción y que después pasan a un segundo nivel para ser editados, modificados o complementados. En este nivel encontramos:
• Cámaras fotográficas
• Papeles
• Material de dibujo
Nivel secundario: Son las herramientas que sirven para realizar cambios en las imágenes realizadas con los instrumentos del primer nivel. Por ejemplo:
• Escáner
• Software de procesamiento de fotografías
• Software de edición de fotografías
• Software de maquetación

• Software de ilustración y vectorización
Nivel terciario: El diseño que está hecho para ser utilizado solamente en equipos de cómputo o web ya no requiere este tercer nivel, que incluye las herramientas necesarias para la producción gráfica, por ejemplo:
• Impresoras
• Equipo de encuadernación
• Suajadoras
Es importante tomar en consideración que, entre estos niveles, hay partes del proceso de producción del diseño, que si bien, no son propias del mismo, sí son importantes para
asegurarse de que no haya errores y el producto sea de una calidad óptima. Siempre que el diseño incluya texto, es fundamental hacer una revisión ortotipográfica, y en producciones en las que el texto sea más largo, hacer una corrección de estilo.
El análisis semiótico involucra al signo, que está formado por el significado y el significante. Es la asociación entre el objeto (significado, que es el concepto o la imagen mental) y la imagen acústica (significante).
También se incorpora la sintáctica (la relación del signo con otros signos), la semántica (la relación del signo con el objeto), la pragmática (la relación del signo con el usuario), la denotación, que se refiere al significado objetivo y es contrario a connotación, que es el significado que se da a partir del contexto.
Por ejemplo, la imagen de una paloma blanca es, en un sentido denotativo, una paloma blanca, un ave; pero en sentido connotativo, representa la paz, ya que a través del contexto y de construcciones sociales, se ha determinado que la paloma blanca es un símbolo de paz.
Para facilitar el análisis, se puede optar por hacer una lista de los elementos visuales en los que se apoya una imagen para transmitir su mensaje:
• Colores
• Formas
• Formato
• Distribución de los elementos
Chandler, D. (1998). Semiótica para principiantes. Ediciones Abya-Yala.
Chandler, D. (1998). Semiótica para principiantes. Quito, Ecuador: Ediciones AbyaYala.
Kane, J. (2012). Manual de tipografía (2a. ed.). Barcelona: Editorial Gustavo Gili.
Lupton, E. y Phillips, J. C. (2016). Diseño gráfico: Nuevos fundamentos. Editorial Gustavo Gili.
Mazzeo, C. (2015). ¿Qué dice del diseño la enseñanza del diseño?: las propuestas de enseñanza de diseño gráfico son determinadas por la concepción de la disciplina y determinantes de esta. Buenos Aires: Ediciones Infinito.
Munari, B. (2008). Diseño y comunicación visual: Contribución a una metodología didáctica. Barcelona: Gustavo Gili.
Valdés de León, G. (2011). Una molesta introducción al estudio del diseño. Argentina: Editorial Nobuko.
Zátonyi, M. (2009). Arquitectura y diseño: análisis y teoría. Buenos Aires: Editorial Nobuko.
Andrés, R. (9 de diciembre de 2015). Consejos para comprar un escáner. Computer Hoy. https://computerhoy.com/noticias/hardware/consejos-comprarescaner-37759
Artesvisuales. (12 de septiembre de 2018). Composición y diseño gráfico. https://artesvisuales.com/blog/composicion-y-diseno-grafico/
Aula virtual. (2 de agosto de 2014). El significado de los colores en diferentes culturas. https://comunidadaula.wordpress.com/2014/08/01/el-significadode-los-colores-en-diferentes-culturas/
Bayo, E. (24 de septiembre de 2018). Diferencias entre impresión offset y digital. La imprenta. https://www.laimprentacg.com/diferencias-entre-impresionoffset-y-digital/
Bulla, A. (11 de mayo de 2015). Comunicación visual. [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=atHZFzN-bm8
Castilla, A. (18 de octubre de 2015). La semiótica y el lenguaje visual. [Archivo de video]. YouTube. https://www.youtube.com/watch?v=ztmlbbHtCyE
Castillero Mimenza, O. (11 de abril de 2019). ¿Qué significa el color rojo en Psicología? Psicología y mente.
https://psicologiaymente.com/psicologia/que-significa-color-rojo
César, M. (24 de noviembre de 2018). Bruno Munari: Qué es un problema. Metodología para el diseño. Alzado. https://alzado.org/2018/11/24/brunomunari-qu-es-un-problema-metodologa-para-el-diseo/
CODAES_Educacion UAEH. (15 de enero de 2016). ¿Qué es percepción? [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=UgVXP2m8GXc
Cultura Inquieta. (12 de septiembre de 2019). 30 fotografías en color que nos muestran la magia de la fotografía analógica.
https://culturainquieta.com/es/foto/item/15938-30-fotografias-en-colorque-nos-muestran-como-era-el-mundo-hace-100-anos.html
Daniella RC. (17 de marzo de 2015). Diseño Básico (Punto, Línea, Plano y Volumen) [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=QriTL5DPcDM
Enciclopedia Online. (22 de enero de 2019). Denotación y connotación
https://enciclopediaonline.com/es/denotacion-y-connotacion/
Estudio Rey. (9 de febrero de 2017). La importancia de la producción gráfica.
https://estudiorey.info/blog/2017/02/09/la-importancia-de-la-producciongrafica
Eurekabrain. (15 de mayo de 2015). Curso Diseño Gráfico - Cap.10 Reglas de la tipografía [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=g4f91RA6em0
followyourdreamssisi. (22 de enero de 2017). Diferencias y semejanzas entre fotografía analógica y fotografía digital.
https://followyourdreamssisi.wordpress.com/2017/01/22/diferencias-ysemejanzas-entre-fotografia-analogica-y-fotografia-digital/
Fragoso Susunaga, O. (s.f.). La aplicación de la semiótica al proceso de diseño
https://fido.palermo.edu/servicios_dyc/publicacionesdc/vista/detalle_articulo .php?id_articulo=5647&id_libro=1
Frascara, J. (2012). El diseño de comunicación. Buenos Aires: Ediciones Infinito.
https://catedragrafica1.files.wordpress.com/2009/09/diseno-ycomunicacion.pdf
Garza, B. (5 de febrero de 2015). Composición: fundamentos sintácticos de la alfabetidad visual [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=vYtihnHMEJM
Hold My Beer. (21 de octubre de 2018). Técnicas de composición. [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=Ed_b8V7wTeY
INFOGRAFIC publicidad efectiva. (25 de mayo de 2018). ¿Qué es diseño Gráfico? [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=bV6xc1BzFaE
InStore. (25 de mayo de 2021). Impresión y producción gráfica: la guía definitiva paso a paso.
https://www.instore.es/impresion-y-produccion-grafica/
IPP. (12 de junio de 2020). Producción gráfica: ¿En qué consiste y cuál es su proceso?
https://www.ipp.edu.pe/blog/produccion-grafica/
Lengua y Literatura. (27 de septiembre de 2017). Pictogramas e ideogramas | ¿Qué son y en qué se diferencian? [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=nJuyOcPTE9k
León, R. (6 de diciembre de 2018). Las ramas del diseño gráfico. Rosa León.
https://rosaleon.es/especialidades-diseno-grafico/
López, M. (2014). Curso diseño gráfico: fundamentos y técnicas. Madrid: Difusora
Larousse - Ediciones Pirámide.
https://es.calameo.com/books/006018999572b50d8f2e5
Luis, J. (24 de noviembre de 2014). Semiótica de la imagen: depende del ojo con que se mire. Forbes. https://www.forbes.com.mx/semiotica-de-la-imagendepende-del-ojo-con-que-se-mire/
Maram, L. (26 de marzo de 2018). 20 ejemplos de figuras retóricas en publicidad.
Luis Maram. https://www.luismaram.com/20-ejemplos-de-figuras-retoricasen-publicidad
Marco creativo. (17 de noviembre de 2016). Psicología del color ¿Qué transmiten los colores? Diseño Gráfico // Marco Creativo. [Archivo de video] YouTube.
https://www.youtube.com/watch?v=X8kbrAzV6BM
Miguel Ángel. (13 de marzo de 2018). 5 fallos en diseño gráfico que te enseñarán a ser más cuidadoso [Mensaje de blog]. Crehana.
https://www.crehana.com/mx/blog/diseno-grafico/5-fails-diseno-grafico-teensenaran-ser-cuidadoso/
Molusko, M. (8 de diciembre de 2016). Denotación. Artes Visuales.
http://educarartesvisuales.blogspot.com/2016/03/denotado.html
Portillo, M. (2013) La imagen narrativa en el diseño: Elaboración de software educativo multimedia sobre las proteínas. [Tesis de maestría en artes visuales, Universidad Nacional Autónoma de México].
http://132.248.9.195/ptd2013/agosto/0699747/0699747.pdf
Rivera, A. (3 de septiembre de 2016). Diferencias entre un diseñador junior, semi senior y senior. Paredro. https://www.paredro.com/diferencias-entre-undisenador-juniorsemi-senior-y-senior/
Roastbrief. (7 de marzo de 2018). Logo-Semiótica.
https://www.roastbrief.com.mx/2013/12/logo-semiotica/
Sarmiento, J. (12 de marzo de 2014). Tipos de Signos aplicados la comunicación visual. [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=Kyr1IRO19wo
Stribley, M. (s.f.). Los elementos y principios del diseño. Canva.
https://www.canva.com/es_mx/aprende/elementos-y-principios-diseno-tipse-inspiracion/
TalleresTelepod. (21 de marzo de 2013). Técnicas de Composición Visual. Por Blanca San Miguel [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=D7_Azjg8KgY
Universidad Naval de la Secretaría de Marina. (s.f.). Metodología de la investigación.
https://www.gob.mx/cms/uploads/attachment/file/133491/METODOLOGIA_ DE_INVESTIGACION.pdf
Vera, O. [Velas Studio]. (4 de enero de 2013). ¿Es IMPORTANTE ESTUDIAR DISEÑO GRÁFICO? 7 diseñadores CUENTAN la VERDAD [Documental Todo es Diseño] [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=kziIrEOSBNI
Villalobos, C. (22 de febrero de 2018). 7 elementos esenciales de diseño gráfico que debes saber y cómo aplicarlos. HubSpot.
https://blog.hubspot.es/marketing/elementos-diseno-grafico

Villanueva, A. (10 de noviembre de 2015). Modelo triádico en 3 pasos. [Archivo de video]. YouTube.
https://www.youtube.com/watch?v=29g1PQGnH9A
Wucius, W. (2014). Fundamentos del diseño. Editorial Gustavo Gili: Barcelona, España.
https://elibro.net.talisis.remotexs.co/es/lc/unid/titulos/45553
Nos vemos en la siguiente edición.