PORTAFOLIO



Mi nombre es Camila y estudio Diseño en Comunicación Visual y Diseño Multimedial en la Universidad Nacional de La Plata, desde el año 2019. Me gusta unir los conocimientos de ambas carreras en mis trabajos, planteando proyectos integrales y pensando el diseño desde la interactividad. Ademas de la experiencia que me ha dado la facultad, he trabajado en varios proyectos tanto personales como para clientes. A través de este documento busco mustrar algunos de estos trabajos emblematicos, que juntos forman un resumen de mis conocimientos y habilidades.
Diseño Multimedial (2019 - actualidad)
Universidad Nacional de La Plata
Diseño en Comunicación Visual (2021 - actualidad)
Universidad Nacional de La Plat a
Photoshop Sony Vegas Illustrator Figma InDesign Premiere After Effects
Idiomas
Inglés (Fluido)
Portugés (Intermedio) Chino (Básico) Francés (Básico)



Miralo desde otras plataformas
Titulos Creditos



En el marco de la materia Taller de Diseño en Comunicación Visual III tuve la oportunidad de, junto a un grupo de compañeros, de realizar la gráfica para La Película de Báñez. Como parte del proyecto, una de las tareas que tuve fue el diseño y animación de los títulos presentes a lo largo del largometraje. El mayor obstáculo a barajar fue cómo hacer para que los títulos se mantuvieran en línea a la identidad planteada, sin distraer al espectador de la película trascu rriendo detrás de ellos.
Realizada en SONY VEGAS PRO 16.
Mirá
el vídeo completo acá







Para esto, decidimos utilizar un recurso que ya habíamos utilizado para otras piezas, los papelitos cortados. Lo bueno de trabajar en grupo en un mismo espacio es que la experimentación lleva a utilizar recursos que de otra forma, nunca pensamos en usar.



En este caso, comenzamos por romper pedacitos de distintos tipos de papeles, para despues seleccionarlos, escanearlos y realizarles un tratamiento de color. Finalmente, hicimos varias pruebas de tipografías y se eligió una configuración donde el nombre tiene un peso mayor, con una tipografía bold y un tamaño mayor con relación a la descripción, la cual tiene un cuerpo menor con una tipografía sans serif regular.
Luego de tener listo cada uno de los títulos, solo quedaba animarlos. Para esto elegimos una transición sencilla, que no interrumpa la imagen de fondo. Para definir la duración de los títulos en pantalla, hicimos un análisis entre el momento que debían aparecer y testeamos con distintos usuarios distintas variaciones de tiempo. Esto nos llevó a tomar la decisión de que cada gráfico dure entre 5 y 6 segundos en pantalla, dependiendo de la cantidad de información .

POSTED BY

LA COMUNA EDICIONES, 2009
5 DE FEBRERO DE 2009 - SOY UN INÚTIL
Una vez que tuvimos listos los títulos, le tocaba su momento a los créditos. Otra vez el obstáculo fue integrar los elementos del sistema, de forma que no sea abrumador para la cantidad de información presente en pantalla. Para esto decidimos utilizar el mismo recurso que en los títulos, pero a diferencia de estos, en los créditos solo fueron utilizados para resaltar la categoría y el puesto que tomó cada persona en el proyecto. Era importante que la información fuera clara para poder l eerse en un lapso de tiempo corto.
Una vez que finalizamos el diseño, nuevamente testeamos distintas animaciones y tiempos en pantalla para llegar a un scroll donde se puede leer fácilmente nombre por nombre.
Realizada en SONY VEGAS PRO 16.

Miralo
 Guía Piezas para redes
Guía Piezas para redes


Hace ya un par de años que trabajé por primera vez con redes y a pesar de ser mi primer proyecto de esta índole, creo que las piezas resultantes son muy interesantes hasta el día de hoy. En este proyecto, no solo realizar las piezas gráficas, de las cuentas y la interacción con los usuarios. Los situó en tiempo y espacio, era 2020, plena pandemia, cuando se empezaba a popularizar la venta online queños emprendimientos (como este) y con mi cliente visamos que aunque la interacción en redes crecía, esto no se veía reflejado en las ventas. no sabía cómo comprar por plataformas recen familiares, pero en ese momento recién estaban sur giendo. Se reflejaba en los comentarios, en los mensajes directos, que teníamos que hacer algo para mostrarle al usuario cómo acceder a los productos. La solución parecía clara, un paso a paso por el proceso de compra. Fue todo un desafío realizar un video que no solo se entienda fácilmente si no que también responda rápidamente todas las preguntas más frecuentes de los usuarios a la hora de realizar la compra. Mirá
el vídeo completo acá


Animación realizada en SONY VEGAS PRO 16 utilizando la tecnica de secuncia de imagenes. Elementos graficos realizados en photoshop.






Wontokki Paula





Como contaba anteriormente, en este proyecto me tocó producir un montón de piezas. La marca tenía ya una identidad marcada la cual tenía que seguir, donde se utilizaba mucho el recurso de la ilustración conviviendo. Mi primer paso a la hora de plantear las piezas, fue analizar el estilo de ilustración y encontrar la manera de que este sea consistente pieza a pieza sin perder el foco en el producto. El segundo paso fue elegir una paleta de colores, el pedido del cliente era utilizar una paleta amplia, sin embargo, fue necesario normalizarla y definir colores concretos para que a pesar de la variedad de tonos, se note una unidad a la hora de ver las piezas en conjunto. El tercer paso fue plantear un nuevo tipo de piezas, la marca tenía mascotas con un diseño bastante particular y fácil de reconocer, pero que puestas junto a los productos, competirían en éso visual. Por eso, decidí que debían ser un indicador de eventos, comunicando un re-stock en la tienda virtual, una promoción o para conmemorar alguna efeméride.
Realizado en photoshop con una tableta digitalizadora.




Otro de los obstáculos de la pandemia era que el emprendimiento ya no tenía la promoción boca a boca que viene con participar en ferias y distintos eventos de venta presencial. que era una buena solución a través de historias en redes sociales. De esta forma, diseñé piezas que, aunque no promocionen directamen te los productos de la marca, su finalidad fue que los usuarios resuban a sus propias historias con dinámicas como juegos, frases, pruebas, las cuales mencionan las redes de la marca. De esta forma, quienes vieran las his torias y quisieran probarlas tendrían que ingresar antes a la cuenta del emprendimiento.


Formato final cerrado A5 apaisado.
Interior impreso en papel obra de 140 gramos.
Encuadernado a mano.
Ilustraciones realizadas en photosop con una tableta digitalizadora.








Otra vez en el marco de una cursada, realicé un trabajo que nunca pensé que me gustaría tanto, el de ilustrar un cuento. El objetivo general de la materia era ilustrar un libro album, y para esto, tuve que seguir un par de pasos. Primero, partí de un texto e hice un análisis de la historia, para luego poder plantear el estilo de ilustración con el que quería representar la historia.
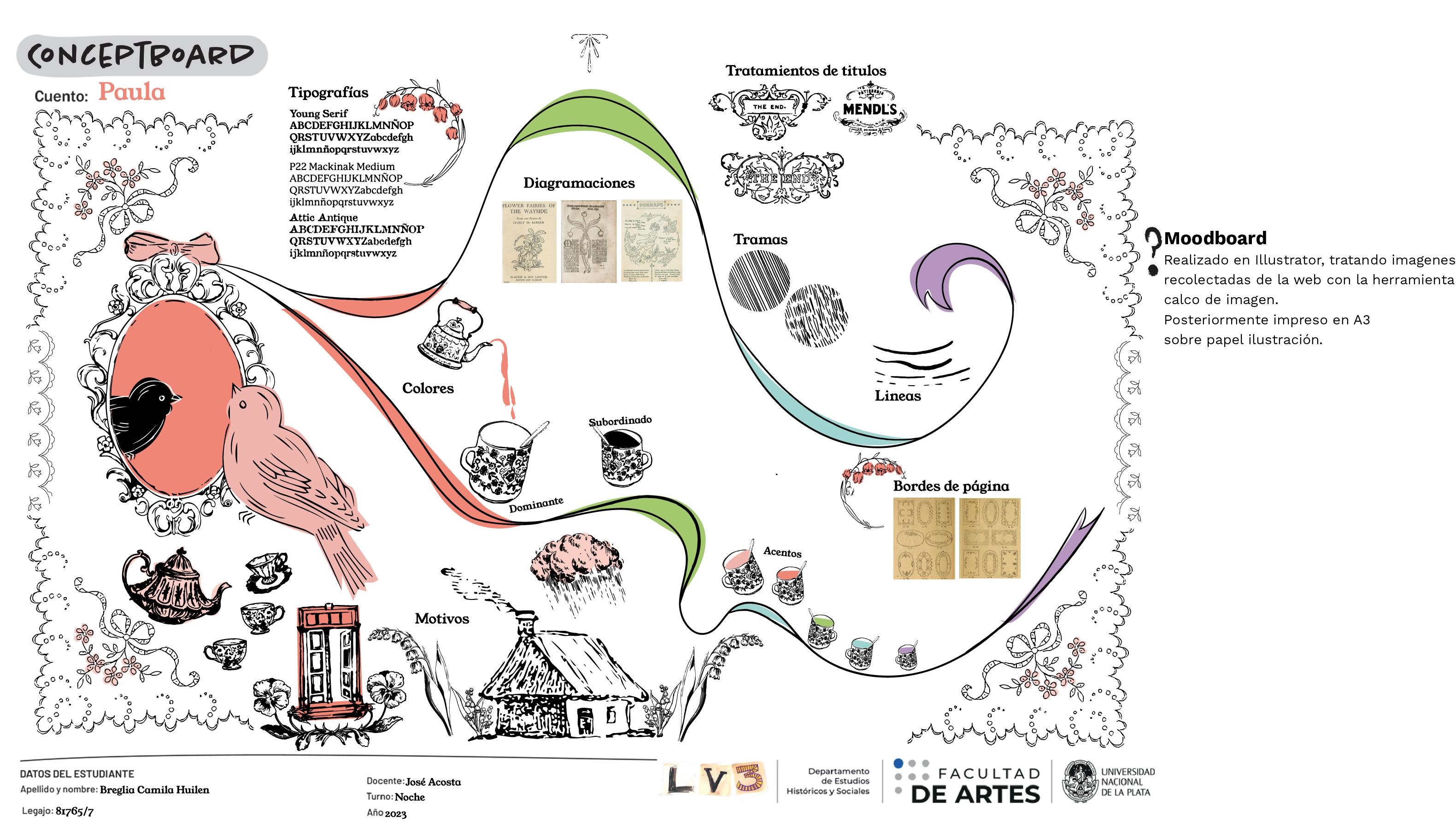
Así, cree un moodboard con elementos gráficos, colores, motivos y tipos de líneas entre otras cosas que marcaron el estilo general de la ilustración.
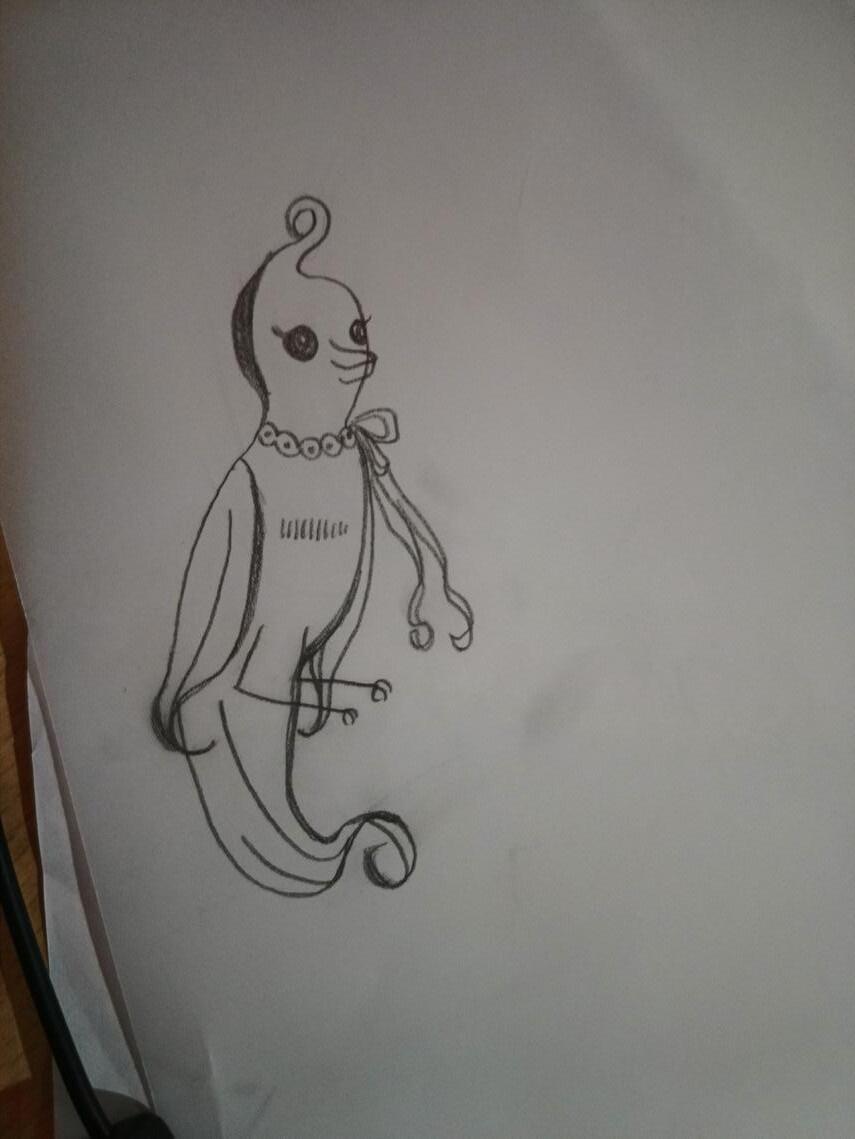
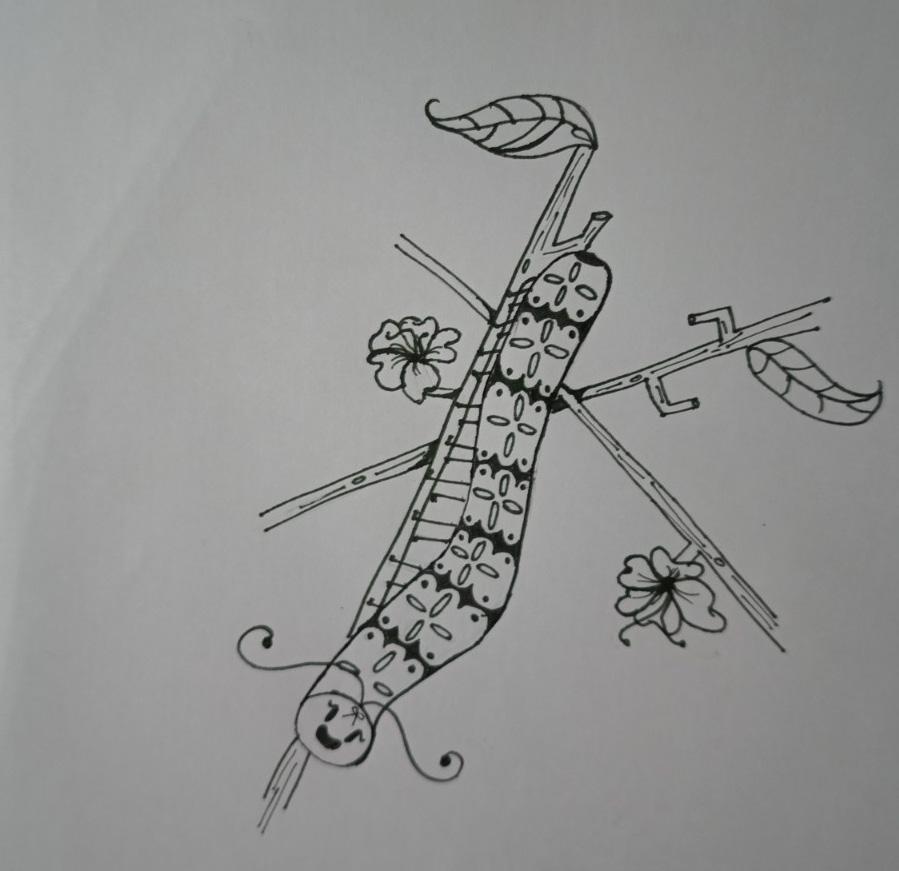
Teniendo en cuenta el moodboard, diseñé el personaje principal, siguiendo motivos de la naturaleza, elegí representar la historia con la metáfora de una oruga y una mariposa.
Una vez que las tuve listas, tocaba decidir página por página como contar la historia ¡La parte más estresante! Pero a la vez, la más divertida.
Por último tocaba la parte de plasmar todo en las ilustraciones finales, ilustrando página por página. Por primera vez puse en uso la paleta, blanco y negro con acentos en color e incorporé muchas texturas, que si bien no había planteado al principio del proyecto, le agregaron profundidad y dimensión de forma increíble a cada página.


Realizado a mano con lapiz de grafito de 0.5mm
Posteriormente tratado en Illustrator con la herramienta Calco de Imagen.

El papá le pegaba con el cinturón. A ella, a Rita, a sus seis hermanos No lloraba nunca, Paula.


Todos los jueves Mamá me ponía el vestidito de organdí blanco los zapatos de cha ol y me llevaba a la casa de la tía Mar ta. me gustaba la tía Ma ta.

Tampoco me gustaban las cor tinas blancas ni las carpetitas de crochet blanco ni los man eles


Realizado en Photoshop, dibujo digital con una tableta digitalizadora.
Posteriormente impreso en A3 sobre papel obra.
La busqué detrás de las cor tinas blancas Detrás del aparador de roble Debajo de las camas blancas
La busqué todos los jueves
Pero Paula nunca más apareció








Programado en processing 4.0 utilizando las librerias
Processing Video y OPEN CV.
Elementos graficos realizados en photoshop con una tableta digitalizadora.


Pero ilustrar el cuento no fue lo único que me toco hacer. En el marco del cierre de la materia se realiza una muestra donde aproveché para llevar el cuento a la vida real (o, ¿capaz fue al revés?).
Como parte de mi entrega, realicé un poco de promoción del cuento a través de redes sociales realizando un filtro de instagram. Este cumplía la función de promocionar tanto el evento como el cuento y consistía en un marco ilustrado con los mismos motivos presentes en el cuento, que, al acercarse el usuario, aparecen sobre este las alas y las antenas características del personaje principal. Y bien podría haber quedado ahí, sin embargo unos años atrás había probado el reconocimiento facial y me habían quedado pendientes las ganas de usar esta tecnología en algún evento con mucha gente, esta era mi oportunidad. Tomé la misma premisa del filtro de instagram y escribí un programa. Este, recolectaba información de una webcam y, de la misma forma que el filtro, pero en tiempo real, cuando detectaba una cara cerca del televisor, ponía sobre el usuario las alas y las antenas de la mariposa. ¡Fue súper satisfactorio ver cómo la gente jugaba con el filtro en tiempo real ahí mismo en el evento!

Realizado en SPARK AR.
Elementos graficos realizados en photoshop con una tableta digitalizadora.
Miralo desde otras plataformas
Prototipo Interactivo



Realizado en FIGMA.
A lo largo de mi largo pasaje por la universidad, más de una vez me tocó diseñar páginas web, sin embargo este fue el proyecto que más disfruté realizando. Tal vez porque me enseñó a llevar a cabo un trabajo de esta magnitud en muy poco tiempo. Solo dos semanas tuve para diseñar la página web para la cátedra de la materia que estaba cursando. En dos semanas, con mi grupo de compañeras tuvimos que realizar un análisis de páginas de distintas cátedras del país. Luego, crear una identidad, colores, elementos, qué tipo de fotografía íbamos a usar. Y por último pasar rápidamente por distintas instancias de wireframe, mockups e iterar para tener listo el prototipo interactivo justo a tiempo. Quiero mostrarte este trabajo en particular, no solo porque estoy orgullosa del resultado, si no, porque siento que me enseñó a trabajar en equipo cuando cada integrante tiene habilidades distintas. Siendo la estudiante de multimedia y la única con experiencia en el programa, me tocó a mí programar la interacción del prototipo. Pero jamás hubiera llegado a tiempo yo sola, si mi equipo de trabajo no hubiera estado trabajando a la par mía en la elección de tipografías, imágenes, escribiendo los textos y acomodando los elementos. De forma tal que en tan poco tiempo, el trabajar de forma simultánea en distintas áreas nos llevó a un resultado óptimo y funcional.





