ZOMBIE SCROLLING THE IMPROVEMENT OF TIKTOK







ZULFIAH KHAIRUNNISA SYARIF

UI/UX DESIGN PORTFOLIO


DTS FGA KOMINFO X BINAR ACADEMY
Zulfiah Khairunnisa Syarif

@zulfiahkhairunnisasyarif



linkedin.com/in/zulfiah-khairunnisa-syarif /
Hello I’m Nisa, an aspiring UI/UX Designer with a background in psychology. I’m particularly keen on to apply behavioral psychology in design experience.


Start
Let’s
Reference-worthy reads

Take a look at the full details of my process and how this case has been tackled in Notion

UXPlanet’s article by Vitaly Dulenko How Tiktok Design Hooks You Up helped me create the designs in line with TikTok design pattern.



Article of The UX of Zombie Scrollers And How To Cure It showed that fatigue scrolling is apparently a concern in UX especially social media.







Table of Contents Process Final Thoughts Overview • About Project 01 • Research & Findings 03 • Problem Statement 16 • Solution 18 • Designing the UI 19 • Prototype 30 • My Key Takeaways 32

About Project
Overview •
About Project
March – April 2023
Solution Problem

Mental health issues on social media are frequently discussed in terms of usage or screen time . However, screen time is not enough to understand the state of users’ mental health, and user research has shown that it isn’t helpful either. The problem is not the frequency of screen time in the app, but the mindless scrolling through feeds in the app which causes effects like overwhelm from seeing too much content, and anxiety from comparing oneself to others. I found a term to describe this called “zombie scrolling”.
Tools
The design challenge is how to help users overcome zombie scrolling on TikTok. The solutions I propose are to develop the TikTok screen time feature more referring to user activity (scrolling and content sharing) and add a breathwork feature.
Know better with the prototype Give My Prototype a Try



Overview 01
About Project
March – April 2023
My roles Challenge

Since this is an existing app, I had to create designs that would be in sync with TikTok. I crafted every page with considerations by learning each Settings and Privacy page, such as having 2 breathwork techniques based on the strategy that one page per screen is considered as a Valuable reward . I also tried to add sound to the breathwork page, however due to the limited resources, this was not successfully implemented. Another challenge is creating icons using pen tool in Figma and managed to get the icon design to stay uniform & consistent.
This case study is for the UI/UX Design bootcamp at Binar Academy powered by DTS Kominfo. It lasted 4 weeks with my roles being:
UX Researcher

UX/UI Designer Jump to page 32 to see my takeaways on each role

Overview 02
Take Me There
Process
• Desk Research, Research & Findings
• Problem Statement

• Ideation
• Designing UI
• Prototype
A case study topic I chose
Help the user to overcome mental health caused by social media
But, the topic is still in broad concept. I need more data to make it specific and constrained to define the target user. Thus, I did desk research.

Desk Research
Topic
03
Desk Research
By that topic, I want to find this three questions.
Help the user to overcome mental health caused by social media
What kind of user?
What term does this refer to?



What kind of socialmedia?

Desk Research
Research Plan See full the desk research
04
Presumption
I have a presumption that mental health caused by social media is not a severe mental disorder but at any rate in the mild range, like anxiety.
Then, let’s find out what mental health refers to that is caused by social media.
Desk Research
Mental health in social media have been frequently discussed in literature. Most of them focused on measuring young people’s social media use in term of frequency or screen time. But it’s not enough to see their behavior (Winstone dkk, 2022). Then, Winstone dkk (2022) identifies 4 types of social media users in adolescence, which relates to the intensity of messaging and differences in how likely people are to share content with others. They are:


- High Communicators (HC), - Broadcasters (BR), and

- Moderate Communicators (MC), - Minimal users (MU)

They found that adolescents who are Broadcaster type, who use social media for frequently share content in addition to socializing and browsing activities, appear to have the highest risk of self-harm, anxiety, depression, and lower well-being.

Desk Research
Winstone, dkk. (2022). Adolescent social media user types and their mental health and well‐being: Results from a longitudinal survey of 13–14‐year‐olds in the United Kingdom. JCPP Advance published by John Wiley & Sons Ltd.
05
HC MU MC BR
Desk Research
To find out what mental health refers to that is caused by social media.
Now we know that social media user with broadcasting activities have lower well-being. But… what kind of lower well-being?
What kind of lower well-being?
Broadcasting activities have the desire to know everything which encourages them to maintain activity on social media without time limits that lead to FOMO. FOMO can be caused by unfulfilled basic psychological needs (competence, autonomy, and connectedness to others). (Fathadika & Afriani, 2018).

Another thing is that social comparison, with those who do better than oneself, has been identified as potentially problematic, especially in social media. It may particularly elicit envy, which can impair well-being (Meier, 2022).
So we can conclude that the state of mental health that caused by social media is lower well-being. Lower well-being such as fear of missing out and social comparison elicits envy.
Desk Research
Fathadhika, S. & Afriani. (2018). Social media engagement sebagai mediator antara fear of missing out dengan kecanduan media sosial pada remaja. Jurnal Psikologi Sains dan Profesi, 2 (3). Meier, A. (2022). Social comparison and envy on social media: A critical review.
://doi.org/10.1016/j.copsyc.2022.10130.
06
Desk Research
Now I found the answer to mental health.
Help the user to overcome mental health caused by social media
What kind of user? = Broadcaster

What term does this refer to? = FOMO & social comparison elicits envy
What kind of socialmedia?




Desk Research
Research Plan See full the desk research
07
Desk Research
To find out the target user.
From those literatures, we can see that they targeting adolescence. Why?
Why adolescents?
Adolescents are the stage of self -identity form and social media takes part of their self-development (Saphiro & Margolin in Fathadhika, 2018). In Common Sense Media, since 2016 social media addiction towards adolescent is a current global problem. And based on dataindonesia.id, social media most users are aged 13-18 year (99,16%) then aged 19-34 years (98,64%).
This makes this topic an important one to solve.
Then, how old are the adolescents?
DepKes RI (Departemen Kesehatan Indonesia, 2009) categorizing adolescents in 2 phases:
• Early adolescent = 12-16 years
• Late adolescent = 17-25 years

Desk Research
08
Desk Research
To find out what kind of social media.
So, now we know that adolescents with social media broadcasting activities have lower well-being. Then… how about social media?
What kind of social media?
Social media is a form of media that includes interactive participants via digital platforms. The most frequently used social media is social networks such as Instagram, Facebook, etc. Data on the use of social media in Indonesia is shown by Digital 2023.
From those data, I concluded that:
• All social media users are aged 18 and above. Then this becomes one of the basic considerations for late adolescents to become the potential users.
• The majority of Indonesians are Facebook users with 119,9 million, but this continues to decrease from 2022 to 2023. And the second most social media users in Indonesia are TikTok with 109,9 million users and continues to grow by 18 million users.
A new Pew Research Center survey (2022) also showed that TikTok has rocketed in popularity among adolescents.

Desk Research
09
Desk Research Summary
Now I found the answer to those three questions and the topic has constraints.
Help the user to overcome mental health caused by social media
What kind of user? = Broadcaster & late adolescence aged 17-25 y.o


What term does this refer to? = FOMO & social comparison elicits envy
What kind of socialmedia? = It’s TikTok




Desk Research
Research Plan See full the desk research
10
Research Plan
Planning research.
Now the topic is more specific, has constraints, and has a clear target user. Next, I need to dig into the users to understand their behavior using social media, which is TikTok. For that, it needs a research plan.
Participants

• TikTok users, with frequent content sharing, together with messaging, socializing and browsing (Broadcaster).
• Aged 17-25 years old.
Research Methods
• Qualitative – In-depth interview
• Quantitative – Survey
Hypothesis
1. Adolescents aged 17-25 years old as social media TikTok users with frequent content sharing together with messaging and browsing, having fear of missing out.
2. Adolescents aged 17-25 years old as social media TikTok users with frequent content sharing together with messaging and browsing, having social comparison that elicits envy.
Research & Findings
11
Research Plan

Planning research.
So now the topic is more specific, has constraints, and has a clear target user. Next, I need to dig into the users to understand their behavior using social media, which is TikTok. For that, it needs a research plan.
Research Goals
1. Understand how the behavior, motives, and pain points of TikTok users with broadcasting activities, that will lead to their mental state.
2. To find out the hypothesis 1.
3. To find out the hypothesis 2.
Main Questions
1. How is user behavior using TikTok?
2. Are users having fear of missing news or challenge in TikTok?
3. What are the users’ motives for sharing content/following trends in TikTok?
4. Are users feeling social comparisons that elicit envy in TikTok?
5. What are the problems users encountered while using TikTok?
6. How is users’ mental health condition since using TikTok?
Research & Findings
Take a peek of the user interview User Interview 12
Qualitative findings.
The results of the user interview were analyzed using an empathy map, then synthesized with an affinity diagram.
Qualitative Findings
Here is my participant’s quote on why TikTok is a pleasant platform for sharing content:
TikTokfeelslikealessjudgmentalplatformwhereyoucanbesillyandbeyourselfnotworryingaboutbeingjudgedbyothers becauseothersaredoingthesamething. Therearenostandardslikeanyotherplatform,youcanbegoofyor‘alay’,andgetawaywithjustlaughingatitwithouthaving a serious reaction.” – A broadcaster.

Key insight derived:
Scrolling behavior Views matter FOMO
The need for recognition and the desire to gain attention through the number of views are the causes that motivate content sharing and broadcasting activities on TikTok. The number of views is the key aspect, and it is hoped that many views will be reached.
Spending a lot of time scrolling on TikTok has effects on mental health, namely being overwhelmed by watching various content, triggering emotions such as envy and selfcomparison with other people's lives (achievements, physical appearance) seen on TikTok (H2)
The quantity of views is regarded as a reward, which implies catching people’s attention.
Participants realize that they’re wasting a lot of time scrolling on TikTok, but still continue browsing.
The flexibility of access in TikTok doesn’t make participants afraid of missing information or the latest content from their favorite creators (H1)

Findings Research & Findings
13
Findings
Quantitative findings.
I only consider findings with a value greater than 70%.
Quantitative Findings
Data derived:
86%

participants feel that they’re difficult to stop watching TikTok, making them lose track of time.
86% participants feel watching Tiktok can interfere with everyday life.
Research & Findings
14
Summary of Research Findings
Let’s summarize what has been found in quantitative and qualitative research.
Result of quantitative research that 86% of users find it irresistible to stop watching TikTok which makes them lose track of time and can interfere with their everyday life. User interviews also found that participants actually realize that they waste a lot of time scrolling on TikTok, even calling it unproductive , but they continue scrolling. This has negative side to their mental health condition, that spending a lot of time scrolling on TikTok makes them overwhelmed by watching too much content, triggering emotions such as envy and self-comparison with other people’s lives such as achievements, a physical appearance which they have seen on TikTok.
Thus, based on the hypothesis about mental health caused by social media, I found that my hypothesis 2 is accepted, Yes, their mental health condition is mainly poor well-being that is negative emotions such as selfcomparison, anxiety, overwhelming or mental fatigue. But my hypothesis 1 is rejected, that there is no FOMO in this case. And if we go back to my initial presumption, it can be said that it is also acceptable based on the desk and user research that mental health caused by social media is not a severe mental disorder like clinical depression or bipolar disorder, but rather milder condition like anxiety.

Research & Findings
15
Problem Statement
User Persona
User persona named April.
I found that apparently there is a term for April’s mental health condition.
The user was overwhelmed by watching too many videos on TikTok. Some videos she watched can lead to self-comparison, comparing her life and herself to other people she watched on TikTok. This causes her anxiety to the point she needs validation from other people, especially the closest one. Although it causes some pain, it’s hard for her to pull away, which the researcher refers to as “mindless scrolling/scrolling fatigued”. That condition is called zombie scrolling.

April
23 years old 6 hours 4 years on TikTok
TikTok users
April, 23 y,o. Students. Indonesia. Can spend up to 6 hours mindlessly scrolling in TikTok watching various content, looking for trends, challenges, or places to eat, and joining trends for content sharing.
Zombie scrolling








Overwhelmed Mindless scrolling
Anxiety
Scheme of anxiety, overwhelmed, and mindless scrolling means zombie scrolling.
Frustrations:
• Realize that losing track of time just scrolling in TikTok feels unproductive
• Too many videos make her feel overwhelmed
Needs:
• Find trends and viral videos
• Manage what is seen in FYP and manage her time in the app
Goals:
• Gain at least 150 views or more in each posted video
• Her videos getting into FYP
Motivations:
• Wants to be known by people
• Get encouraged to post videos after watching others
Frustrations:
• Compare herself with other people she sees on TikTok
• Certain videos make her overthink herself that needs to get validated by others.
t @April
16
Problem Statement
POV
What is the user’s problem?
TikTok user who is zombie scrolling needs to control themselves because it makes them fatigued or mindless, overwhelmed, and self-comparison.
User Story
State the problem
User Story
The Theme
Users being mindful of using TikTok
Sooooo how did we solve it?
How might we help the user to overcome their zombie scrolling caused by TikTok?
The Epic Improved “Screen Time” feature in TikTok

User Story
As a user, I want to be able to control myself by scrolling on TikTok so that I can get an insightful record
User Story
As a user, I want to be able to control myself from being affected emotionally by people on TikTok so that I don’t compare myself.
HMW
17
Solution
Solution
Explore potential solution.
The solution is certainly not to stop using TikTok, but I need to align with TikTok since it’s an existing product.
I go over some literature about zombie scrolling Rose Hahn (2021) said that social media is a mindless activity, and that is the opposite of mindfulness. Then it’s no wonder if that makes us mindlessly scroll our feeds
Hence, how to make the user become more mindful?
I propose 2 solutions:
1. Show the user behavior on the app (not screen time) by improving the screen time feature on TikTok. It will show statistics or data activity of the user behavior. I’ll name it “Insight page”.

2. To reduce users’ feelings of anxiety or overwhelmed cause of watching too much content by building up a breathwork feature.
Zombie scrolling = mindless activity in socials = mindless scrolling
To be mindful
Being intentional about how much time we’re spending scrolling the feeds
To be mindful of reducing anxiety & overwhelming watching too many videos = S.O.B.E.R
Redesign TikTok screen time: add statistic/Data Activity Breathwork feature
R. (2021). Mindful Living: How to be more mindful in your daily life. https://rosehahn.com/mindful-living/
Hahn,
idea Further details
The
Acceptance Criteria
18
Designing the UI

Benchmark

How’s the design?
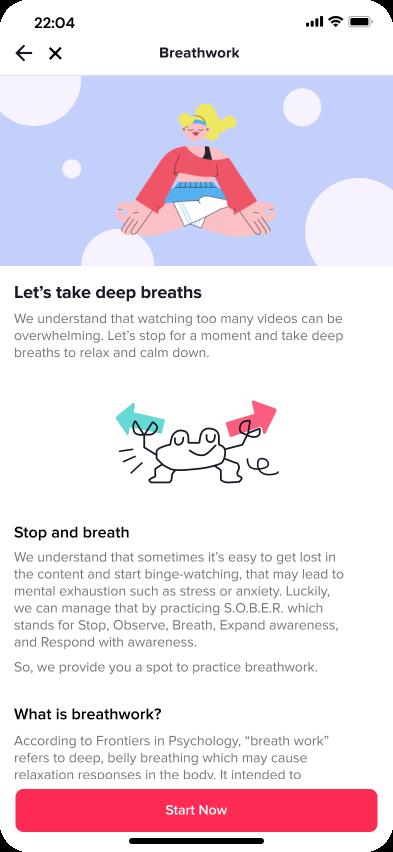
Breathwork
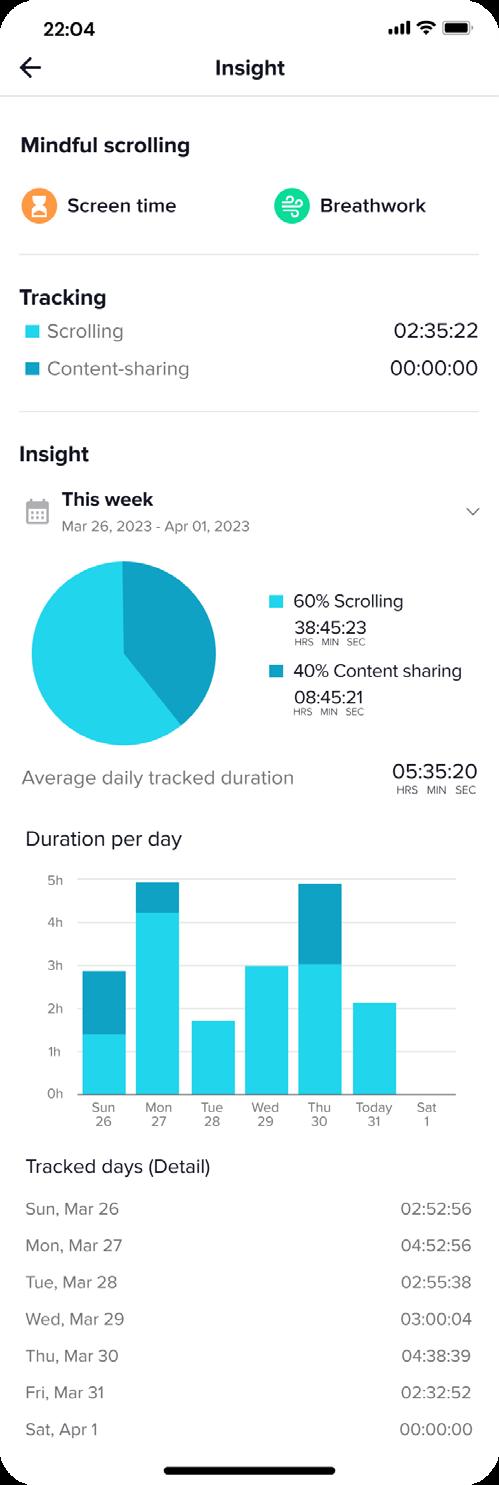
Insight feature shows data of users’ behavior on TikTok

Breathwork is a feature to help users reduce overwhelmed on TikTok.




Breathly
Boosted
One Deep Breath
The Insight
19
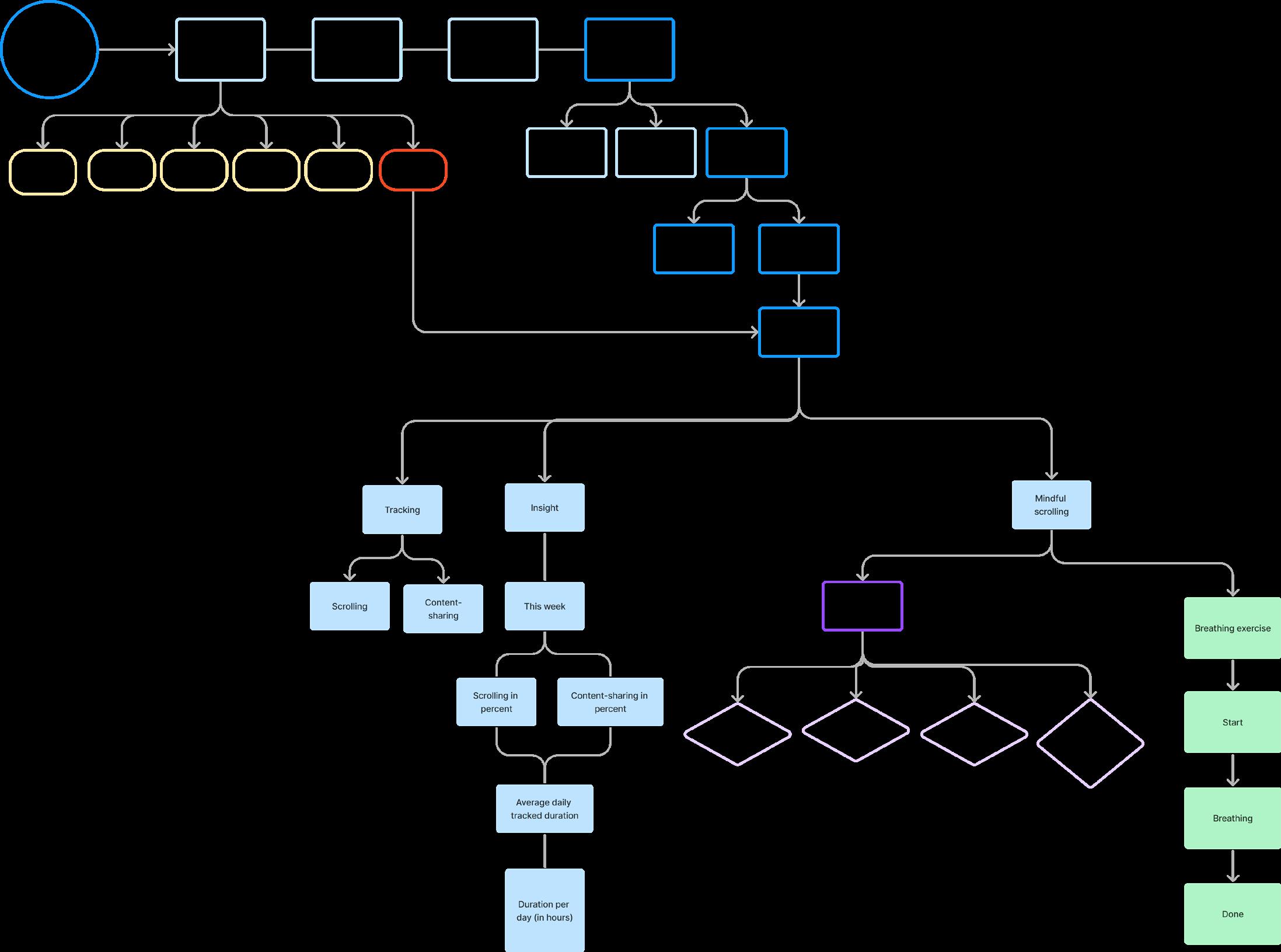
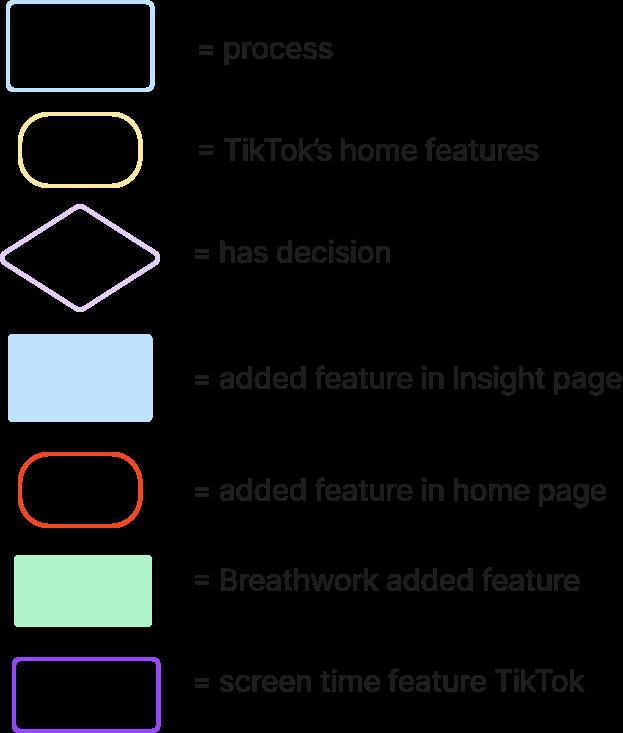
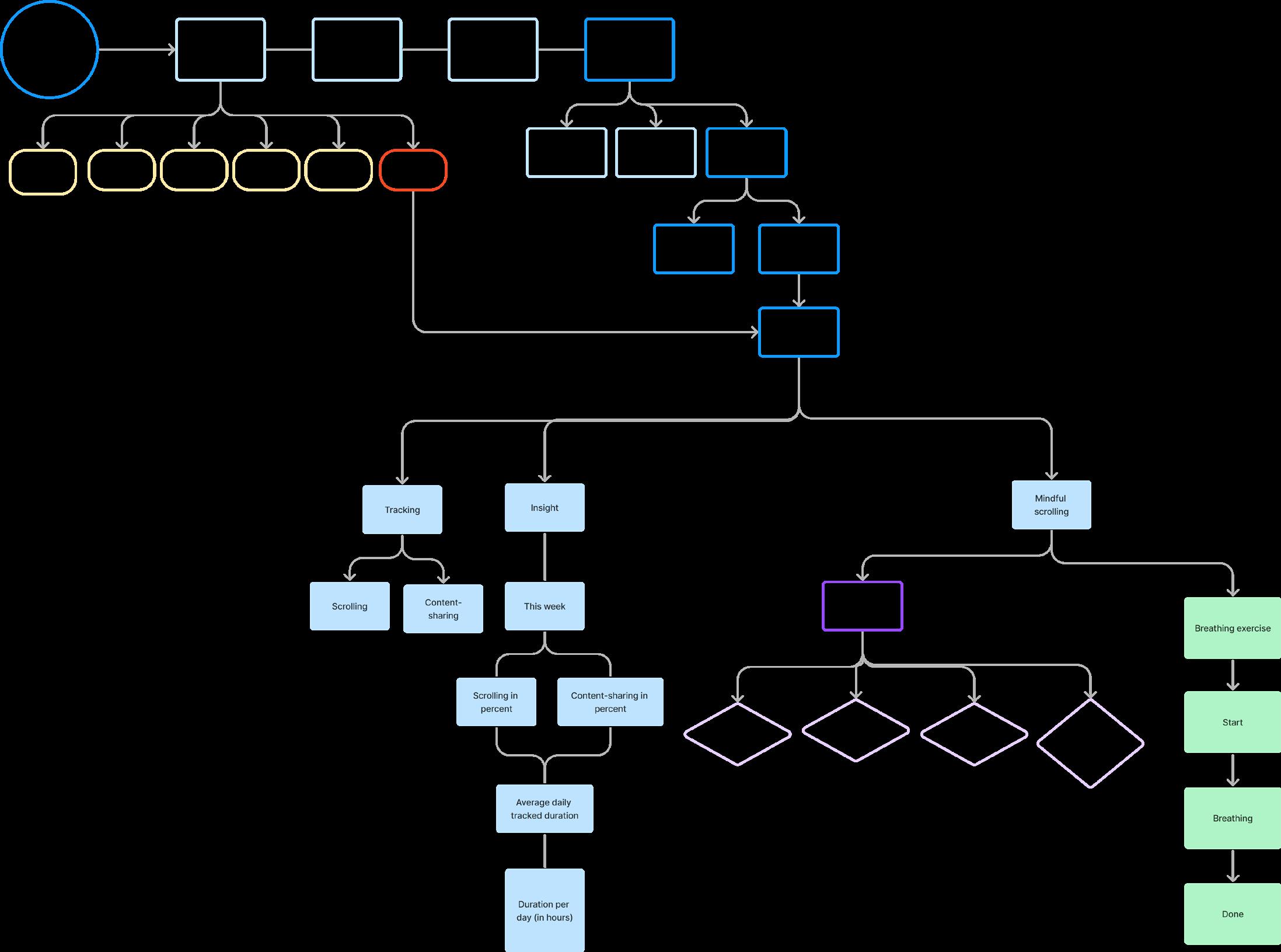
User Flow
How’s the flow for user in TikTok?

Whole user flow

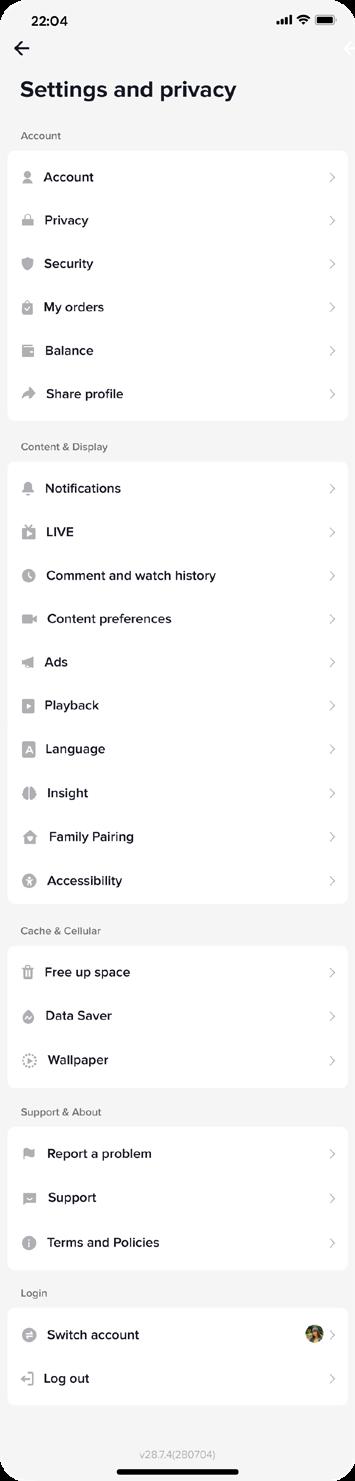
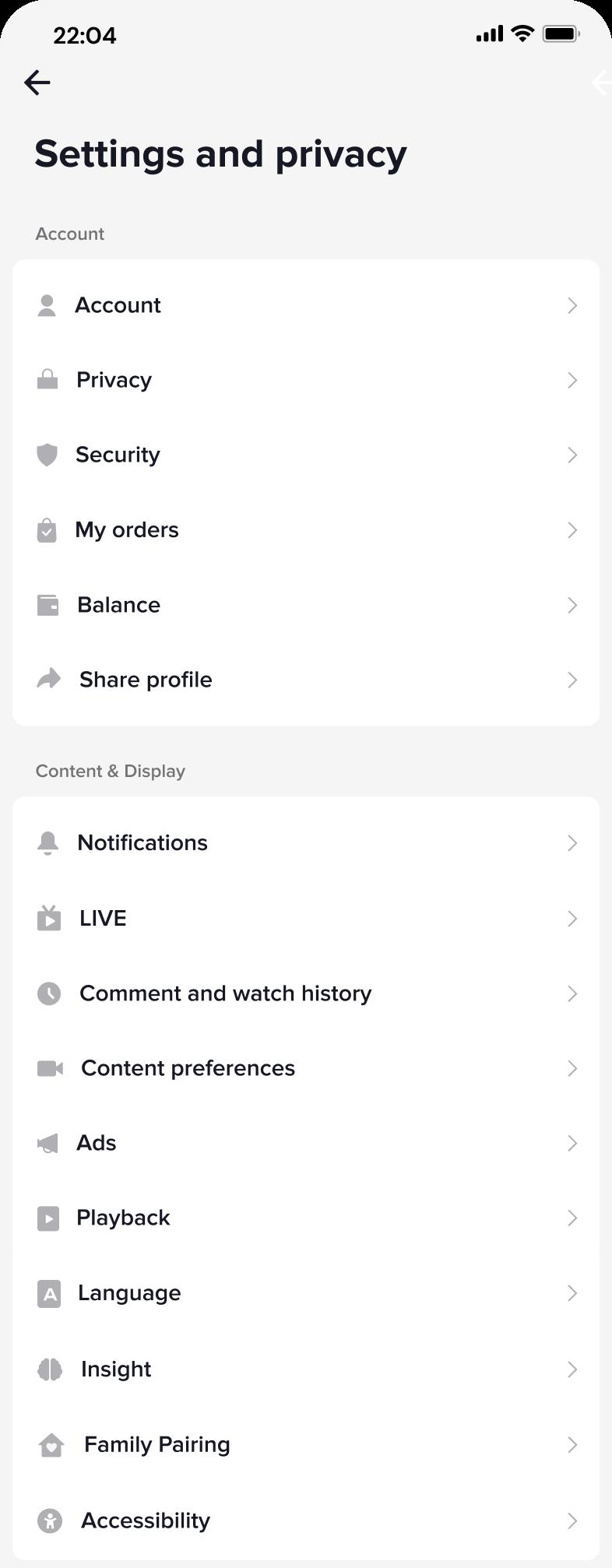
This shows that there are 2 pathways for users to go to the Insight page, either by clicking the brain icon (Insight) on the homepage, or coming from Settings and Privacy.

Designing the UI
Legends:
20
Wireframe with flow to show the concept

TikTok home page

TikTok Insight page

Screen time page


Breathwork page - Balloon

Wireframe/Wireflow Designing the UI
= Wireflow = Reference point 21
To build the structure I analyzed TikTok’s design

Hick’s Law
“How TikTok Designs Hooks You Up” by Vitaly Dulenko from UXPlanet, that TikTok designs use Hick’s Law to make the design simple interaction with easy navigation and reduce the number of choices to make user easier to decide. They split the task into smaller ones, so users only make just one tap interaction.


Wireframe/Wireflow Designing the UI
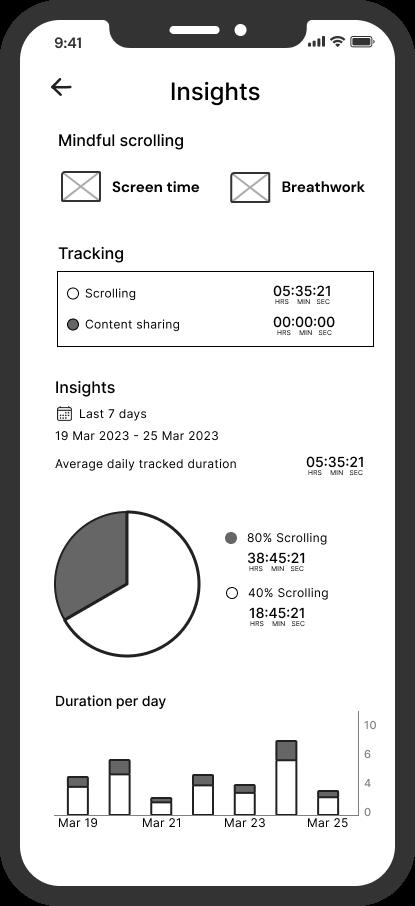
TikTokInsightpagebefore TikTokInsightpageafter After evaluation Before evaluation TikTok’s default Screen time feature.
Dulenko V. (2020). How TikTok Designs Hooks You Up. https://uxplanet.org/how-tiktok-design-hooks-you-up = Wireflow = Reference point 22
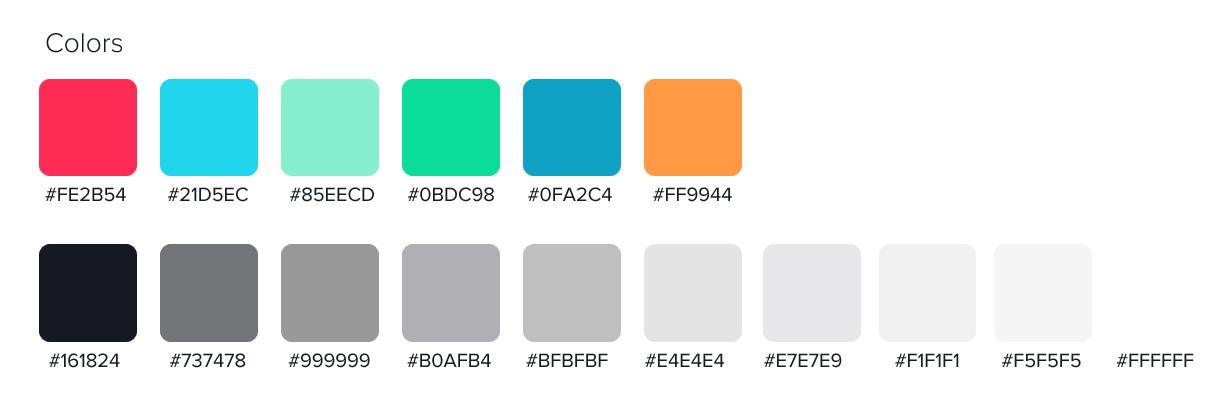
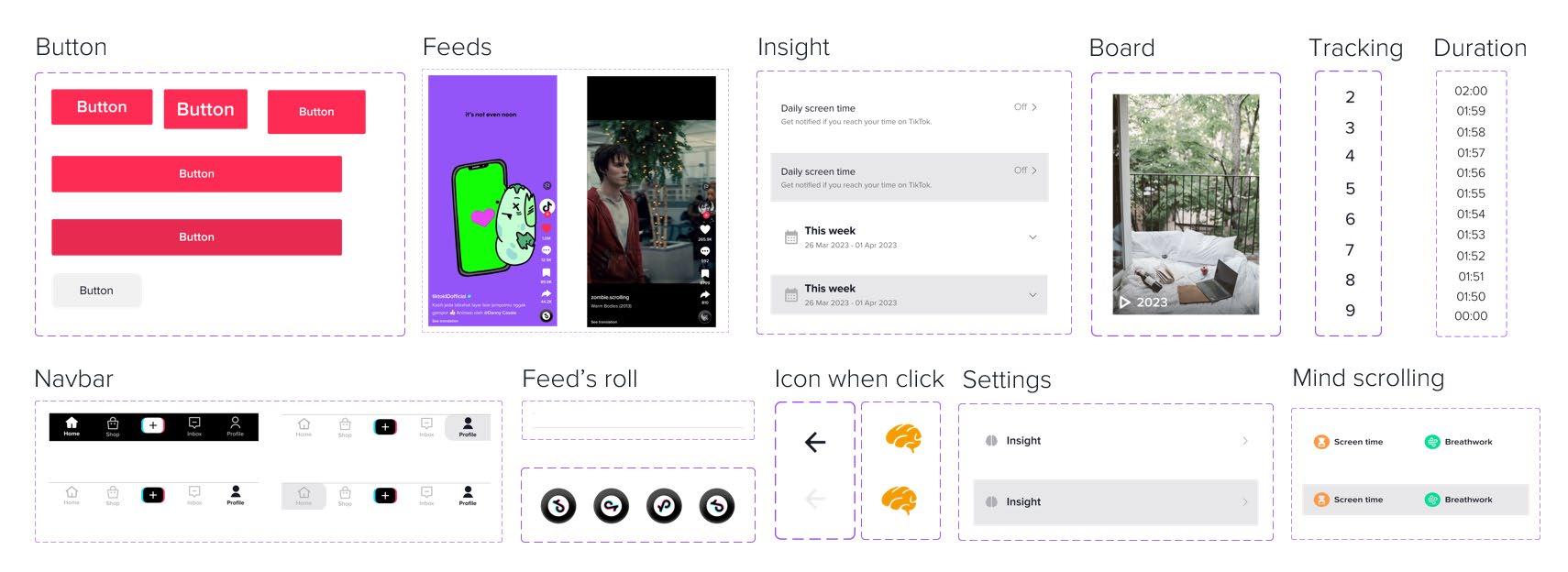
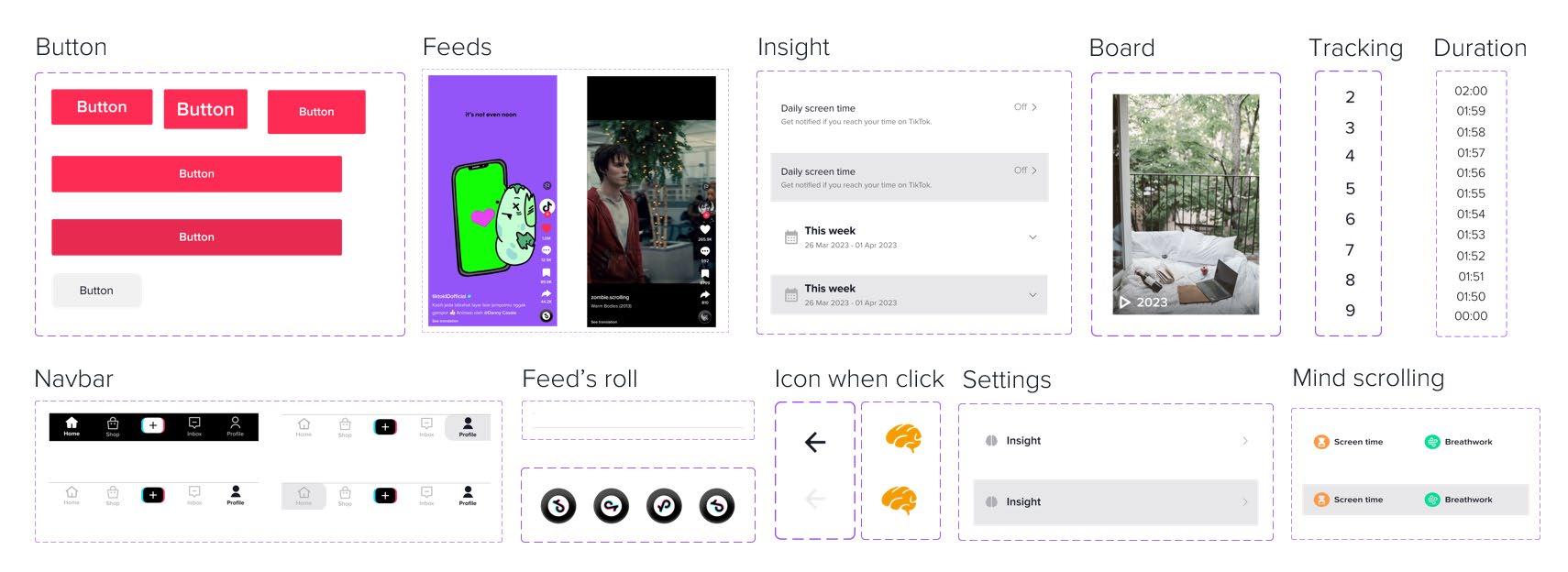
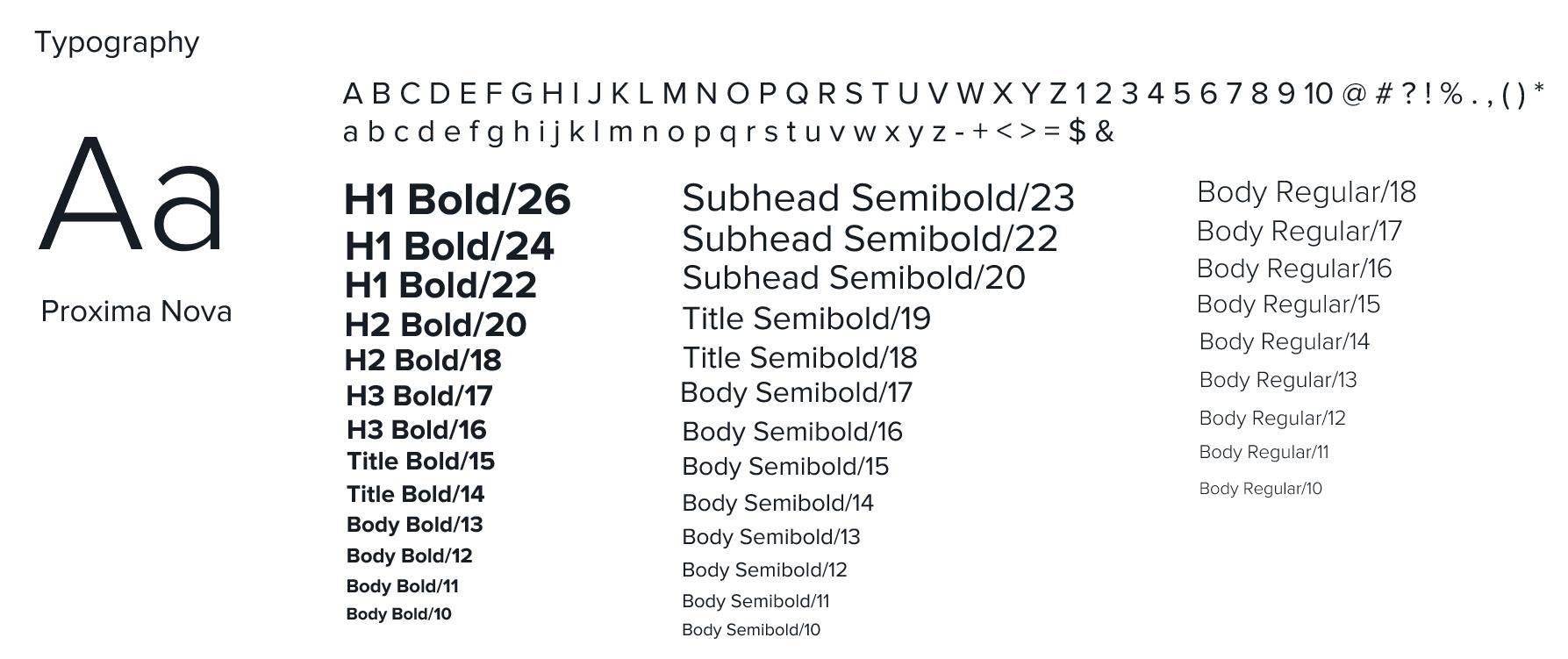
Design System

TikTok’s design system.




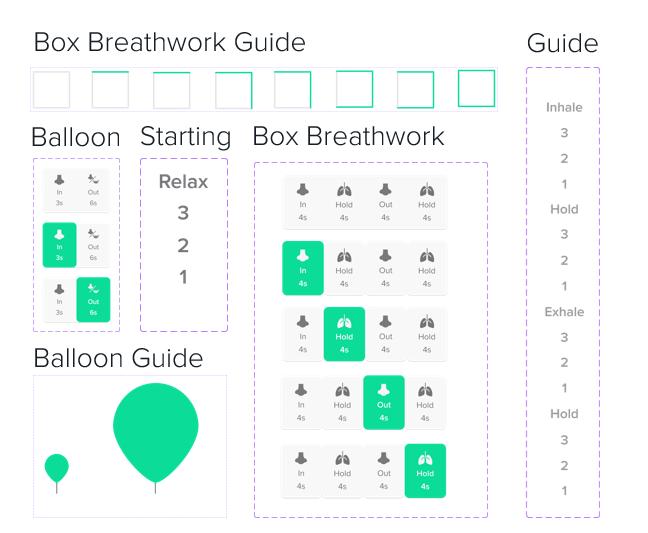
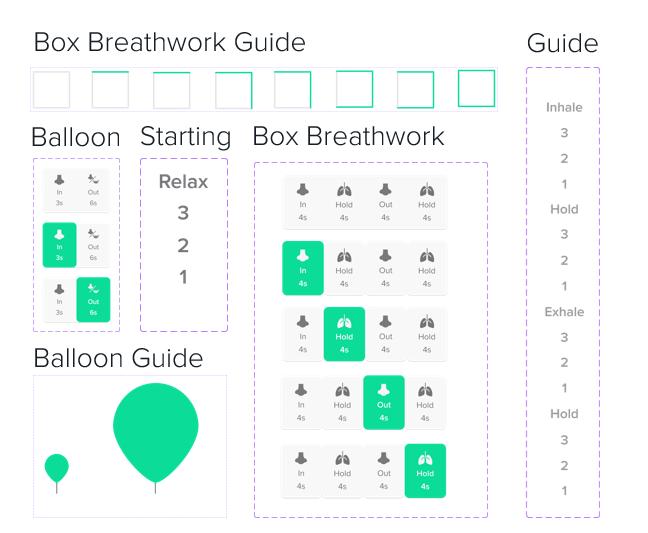
Components
Breathwork Components

Designing the UI
23
Designing the UI






Mockups
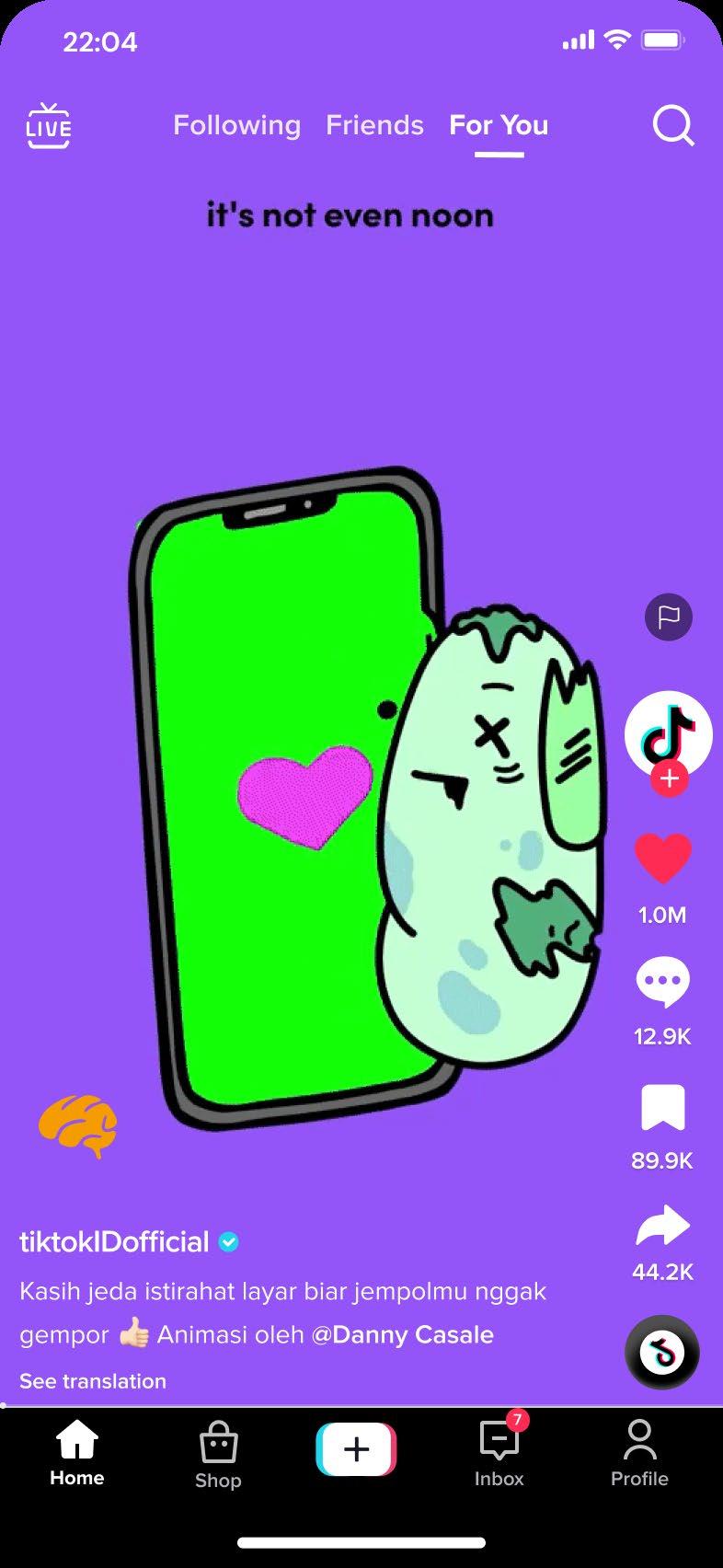
The designs display the time at 10pm because users tend to watch TikTok mostly at night during resting hours.








24
Mockups
The design and its considerations.
Users typically spent time on TikTok at night while resting before bed, then it designs at 10 pm
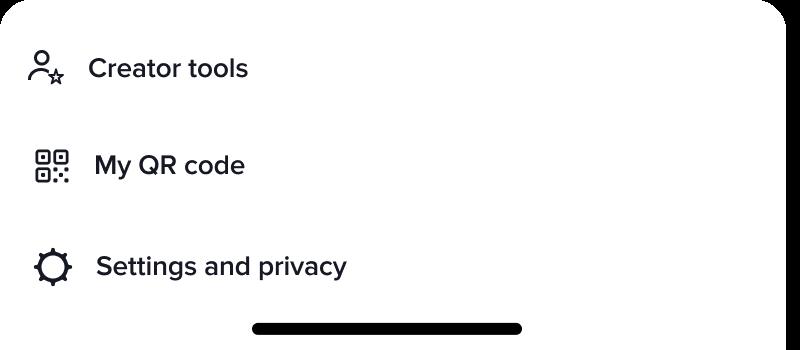
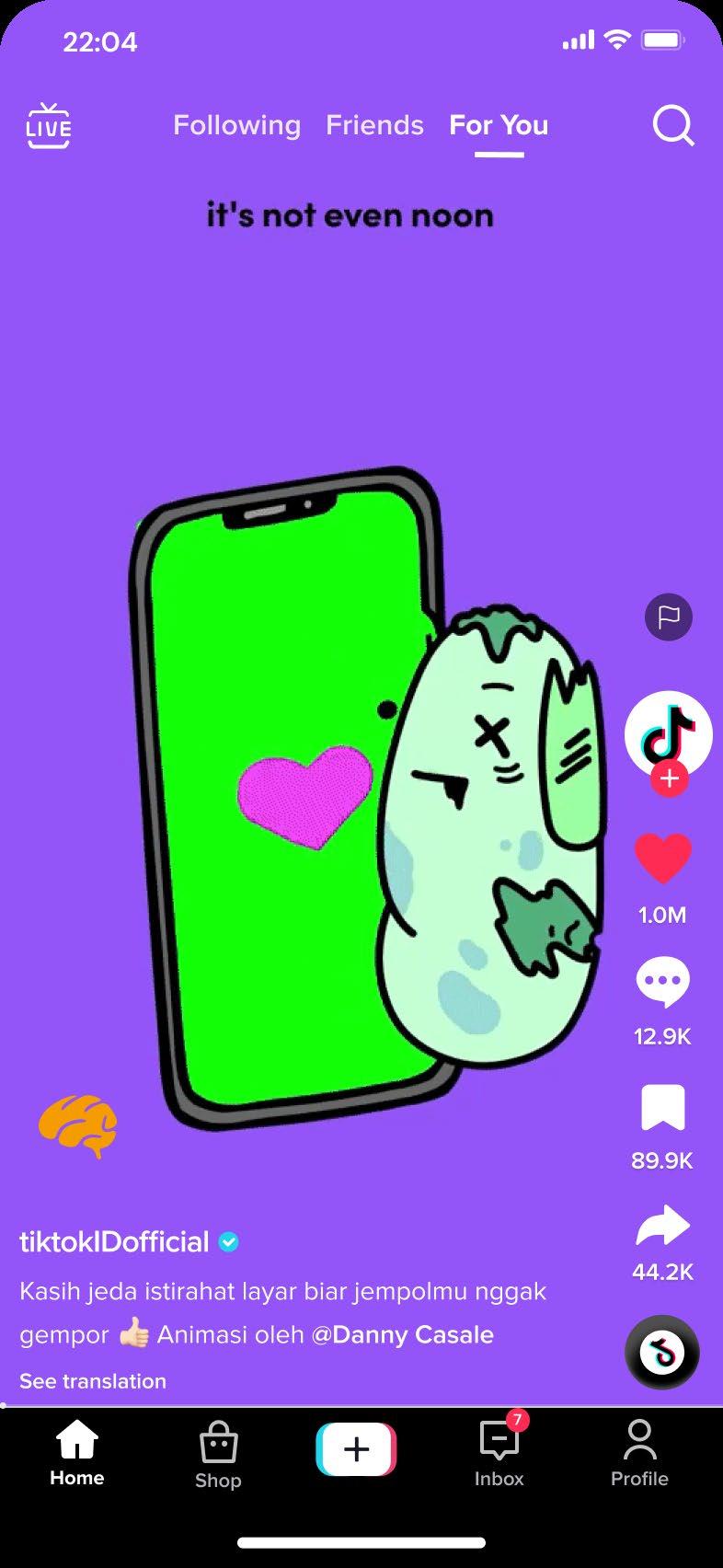
The brain icon is the main feature that leads to the Insight page.

Brian icon was placed on the Home screen with consideration of allowing the user to take action quickly.
Placed on the left above the user’s account name with consideration that the button lays in the thumb zone that’s easy to reach.
As a main feature, the brain icon will have an animated interaction (see prototype). The idea is to trigger the user to open the insight page and stop scrolling to breathe

This was inspired by Vitaly Dulenko from UXPlanet that wrote “How TikTok Design Hooks you up”, explaining MAT Model from BJ Fogg to nudge people to do something. MAT Model refers to :
Behavior = Motivation + Ability + Trigger
So, the trigger comes from the animation.
= Wireflow = Reference point Designing
25
the UI
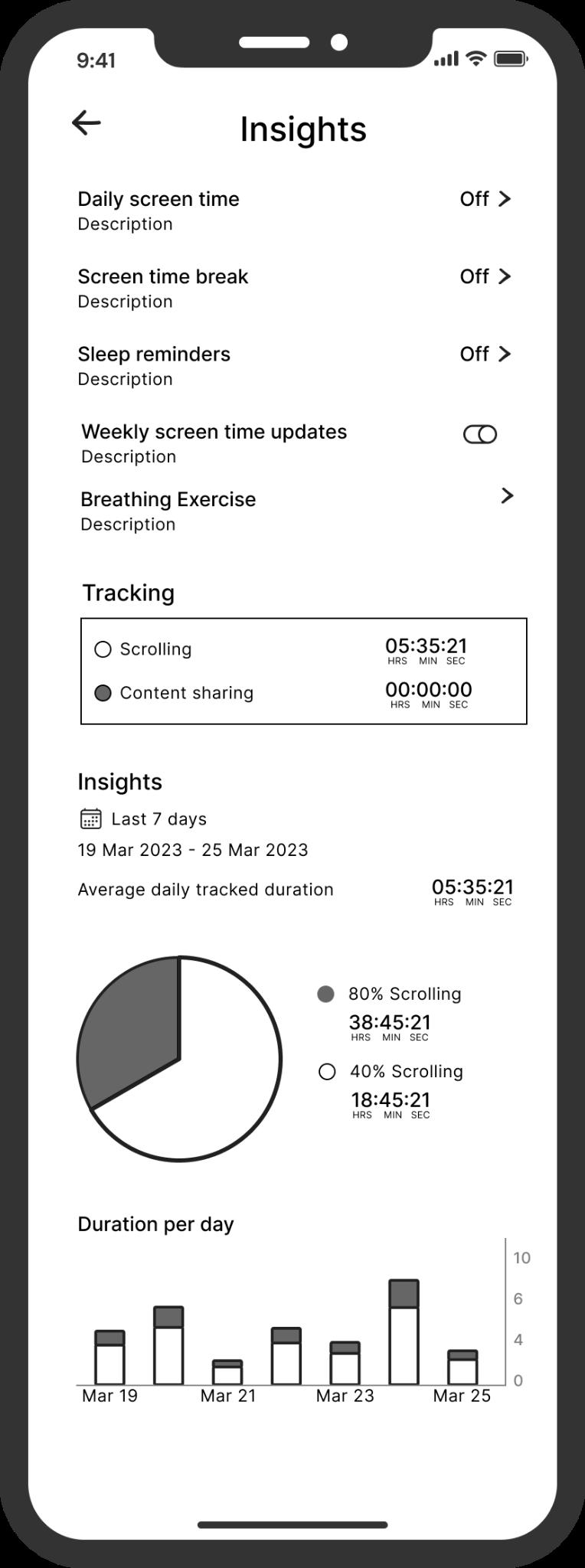
Mockups
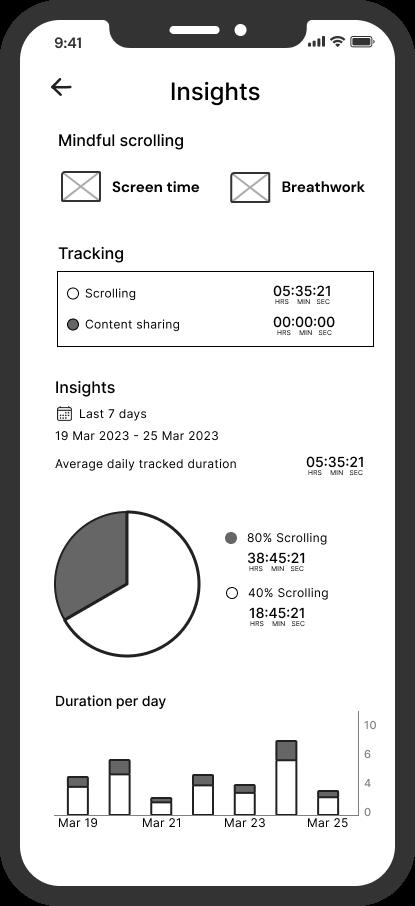
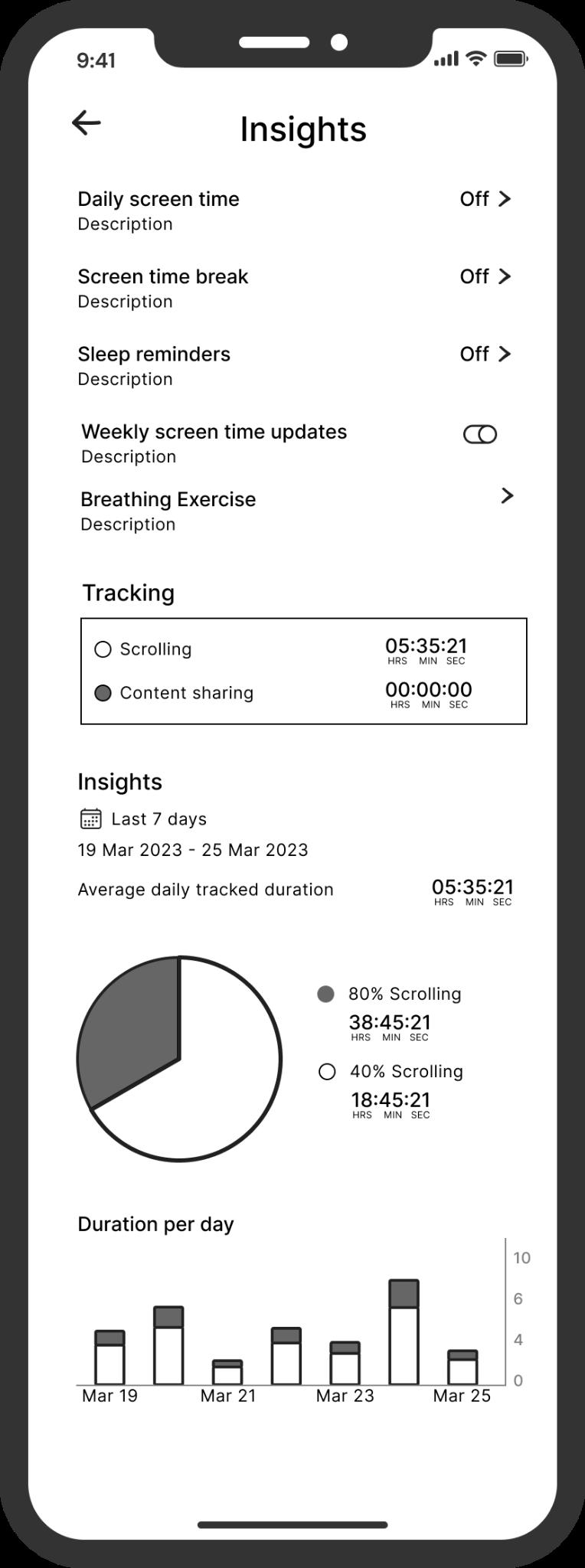
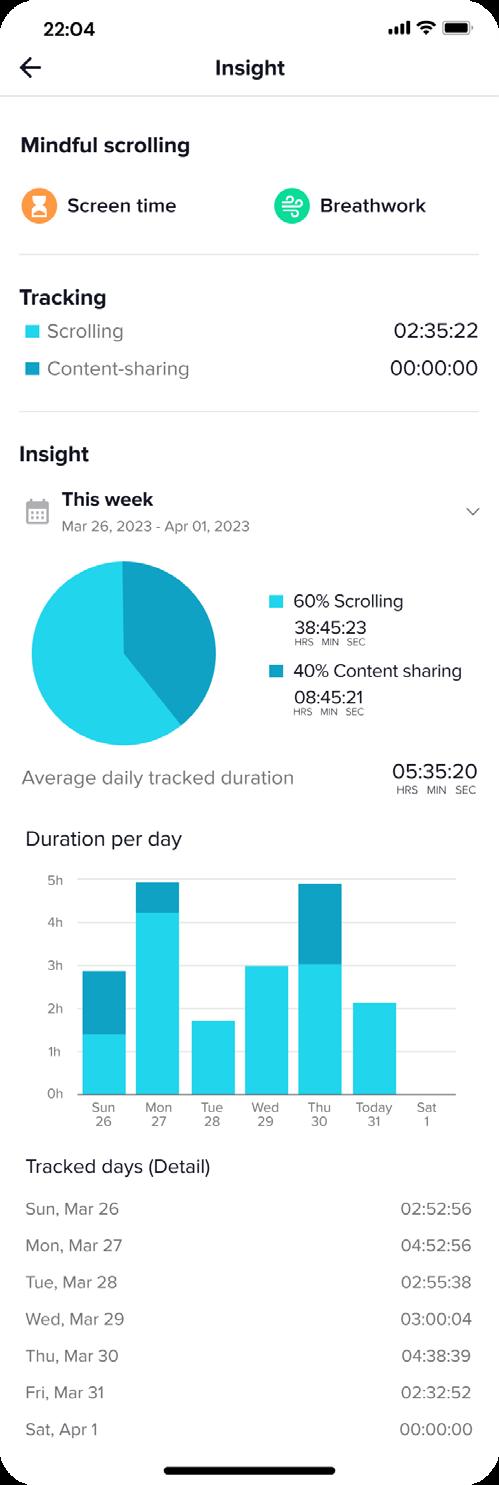
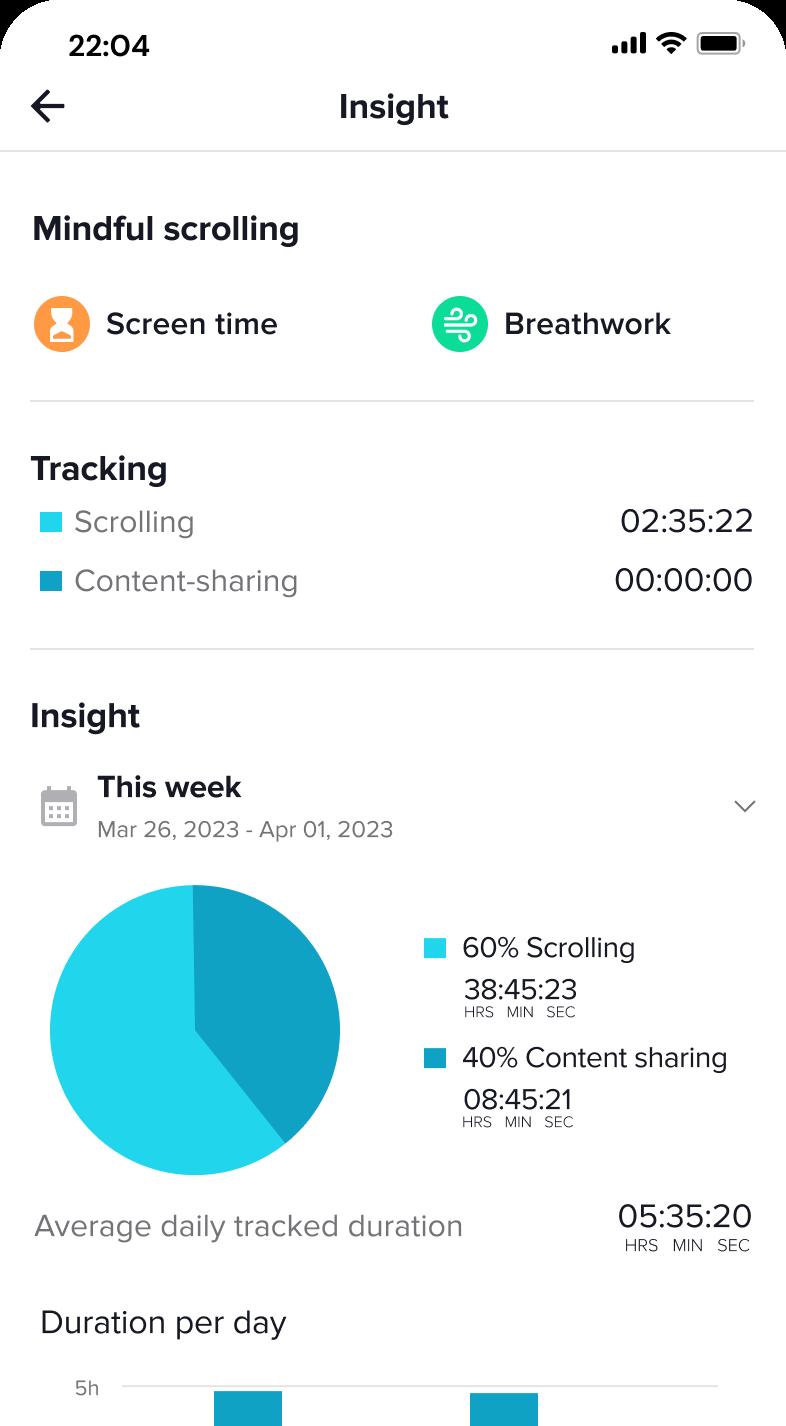
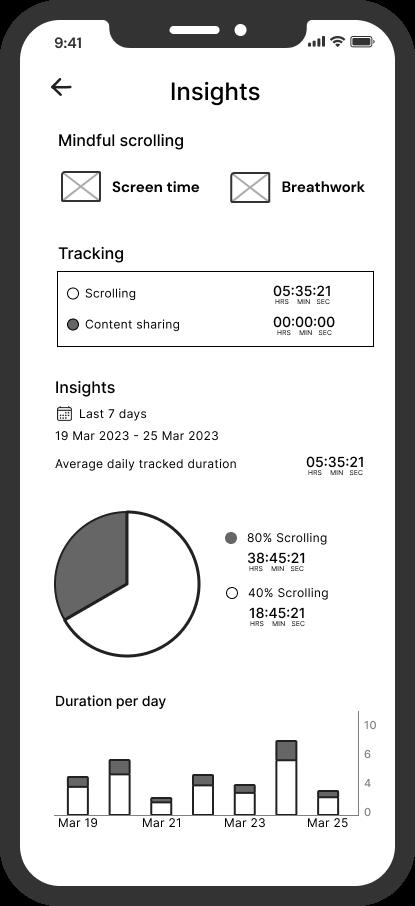
The design and its considerations. Added Insight page
TikTok design is known for its simplicity. According to Vitaly Dulenko from UXPlanet, TikTok uses a lot of Hick’s Law in its design to reduce options. So, I divide it into 2 tasks, the Breathwork and TikTok’s screen time feature, and named it “Mindful scrolling” as its purpose.
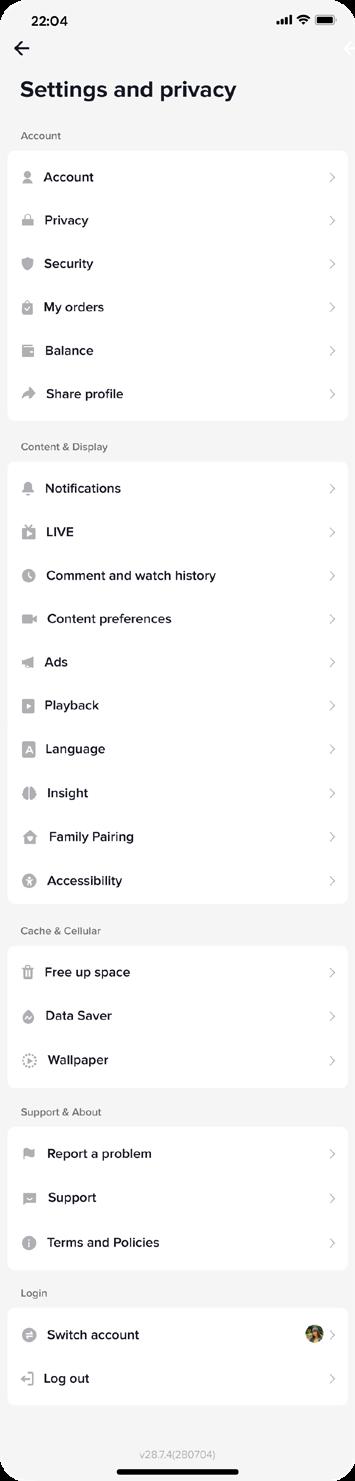
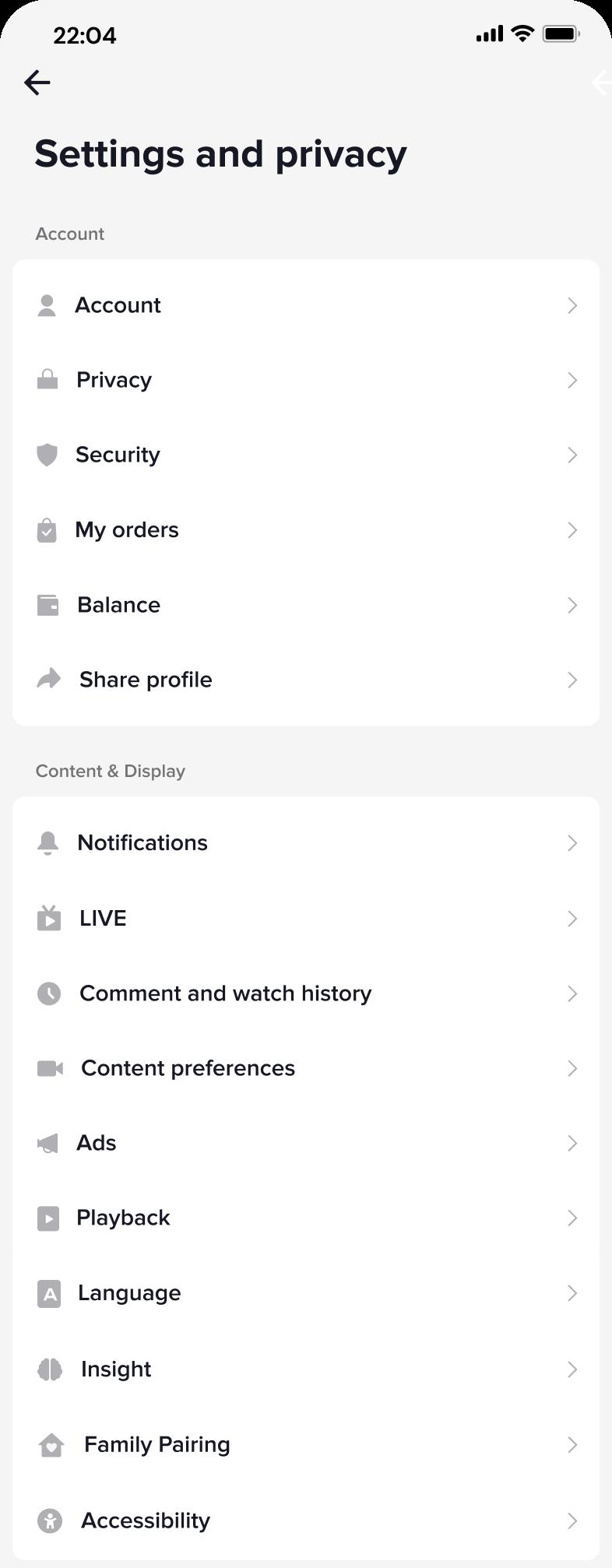
As an improvement on TikTok, Screen time changes into Insight. And it places in Settings and Privacy.
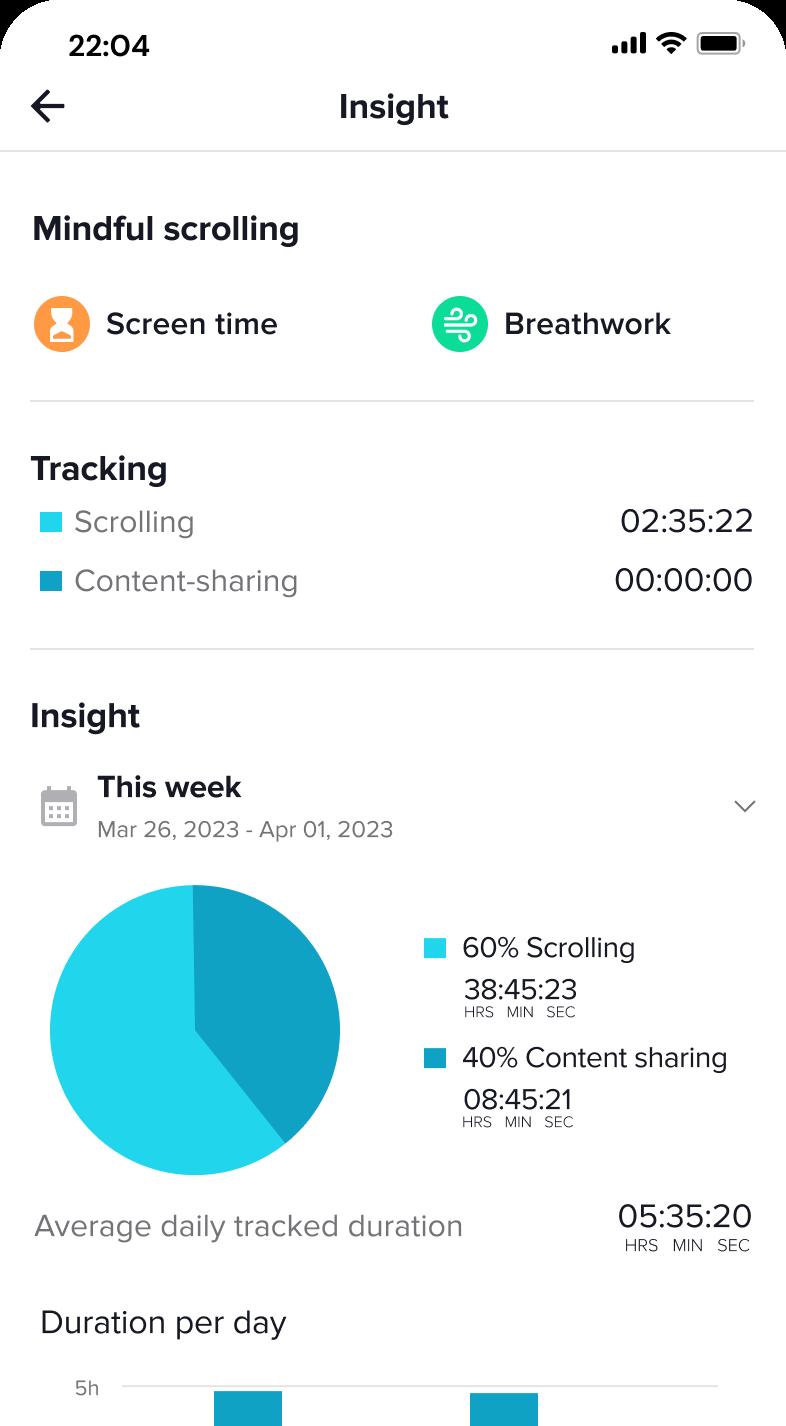
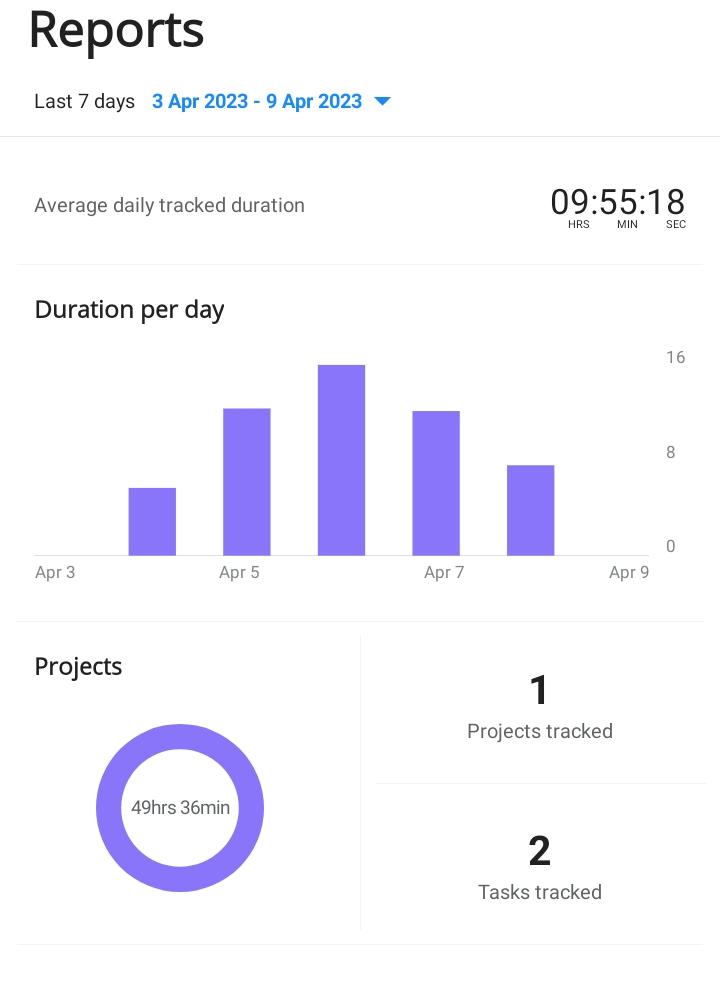
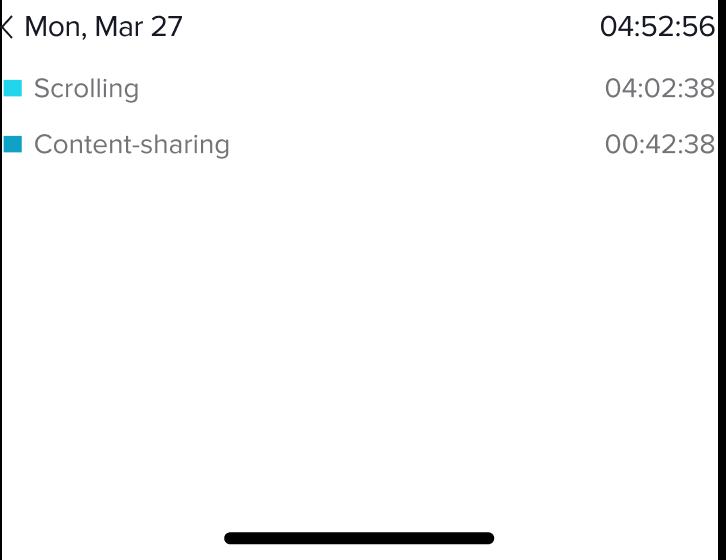
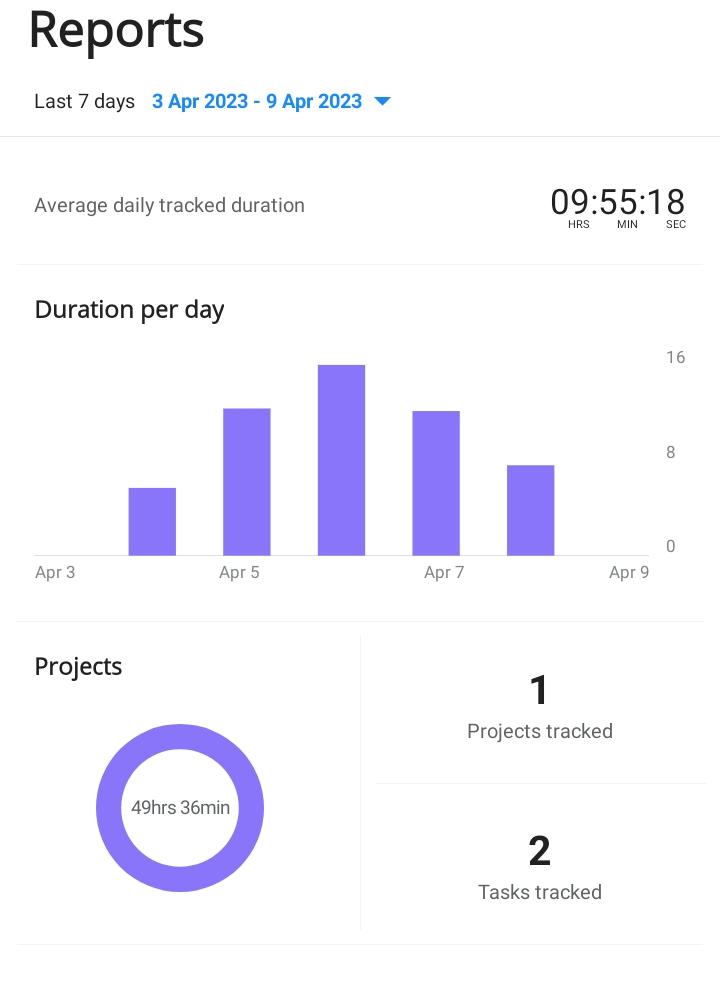
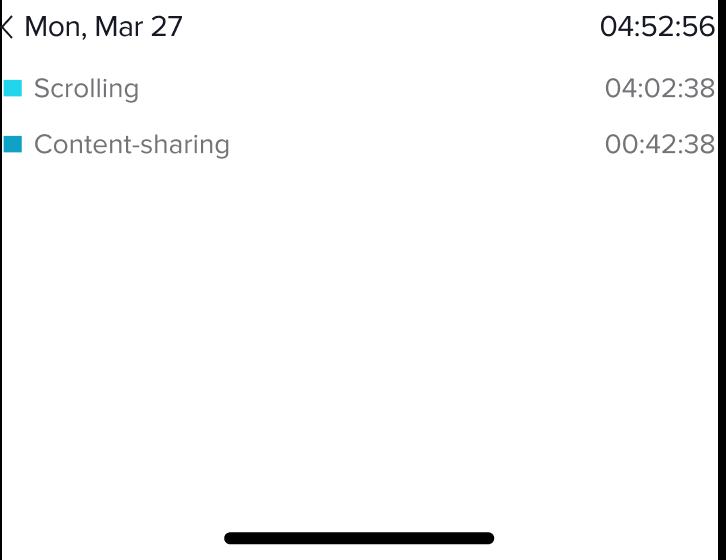
The insight page contains statistical data on users’ activity on TikTok. The activities divide into 2 types which are the user’s common activities in TikTok, they are scrolling and content-sharing.



The insight contains data with pie and chart bars and is considered as the reflection of users’ behavior in TikTok that may help to overcome their state of mental health of the usage of social media.

= Wireflow = Reference point Designing
26
the UI
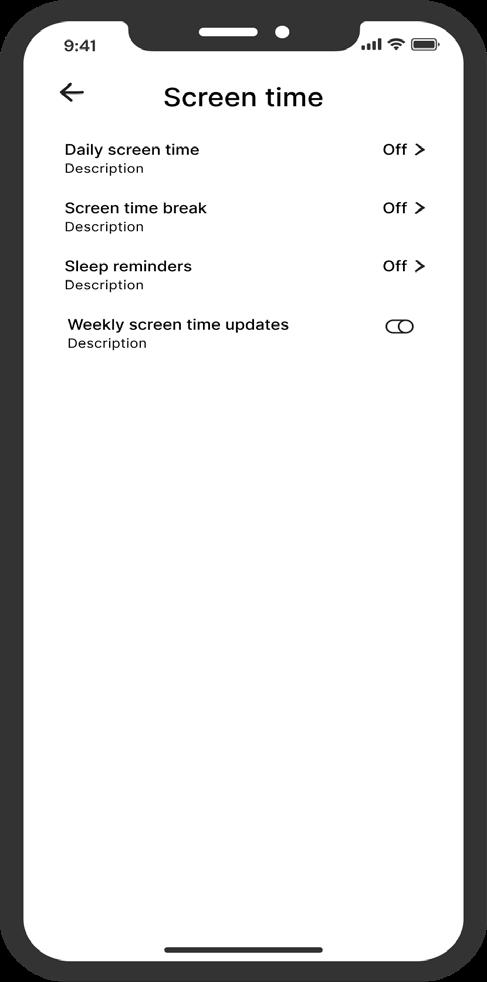
Mockups
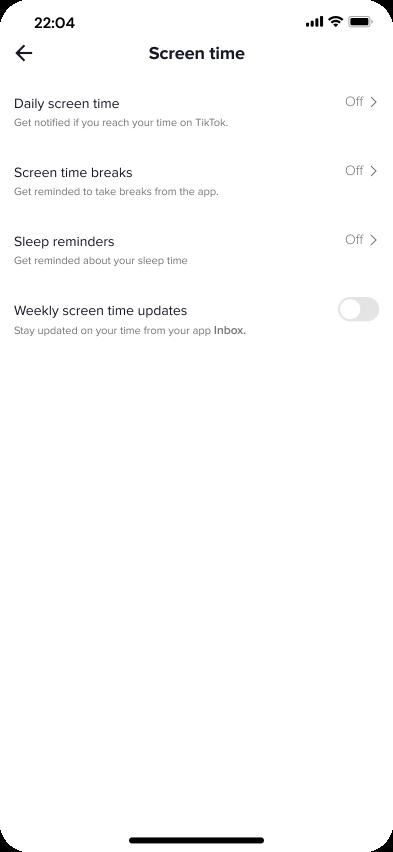
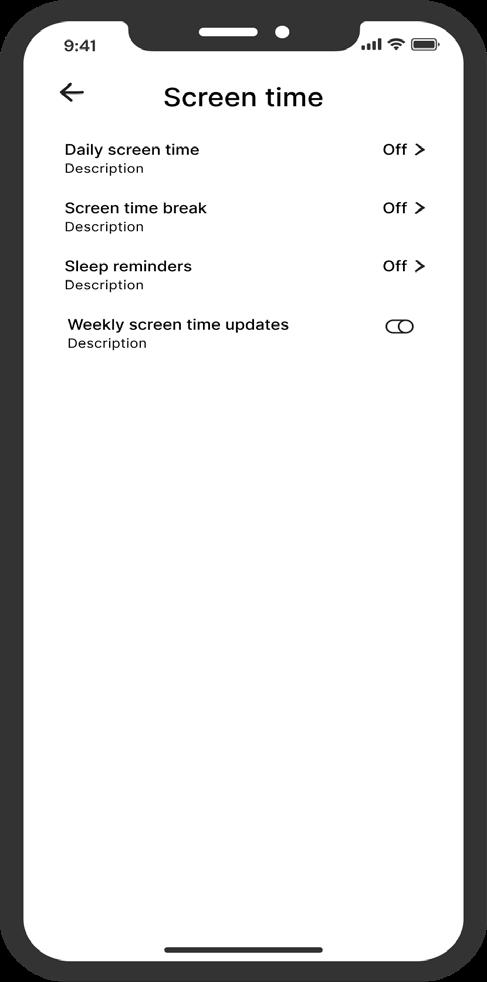
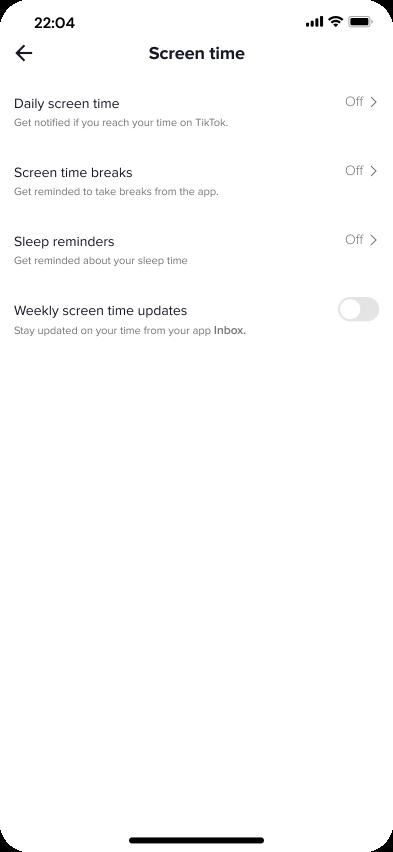
The design and its considerations. Insight page – Screen time
Designing the UI

Screen time feature moved to the Insight page, because it’s related and still needed.

Screen time feature for users to set and manage their time in the app. But there is no statistical data like before because it only showed data by day and night of user in the app, which does not entirely show the user’s behavior. So it changes into the Insight page.

= Wireflow = Reference point
27
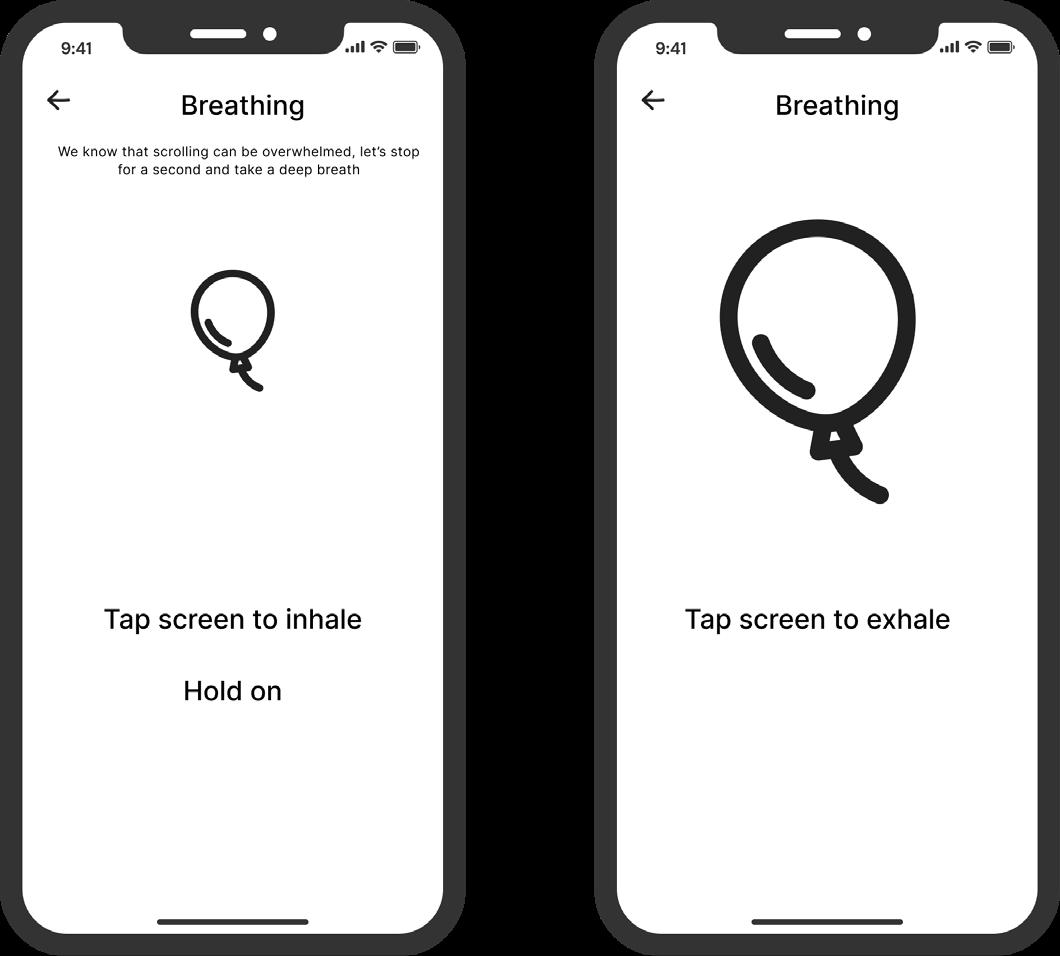
Mockups
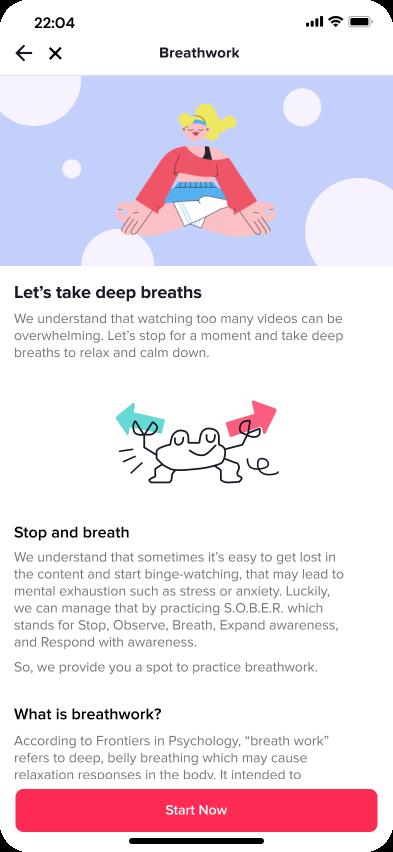
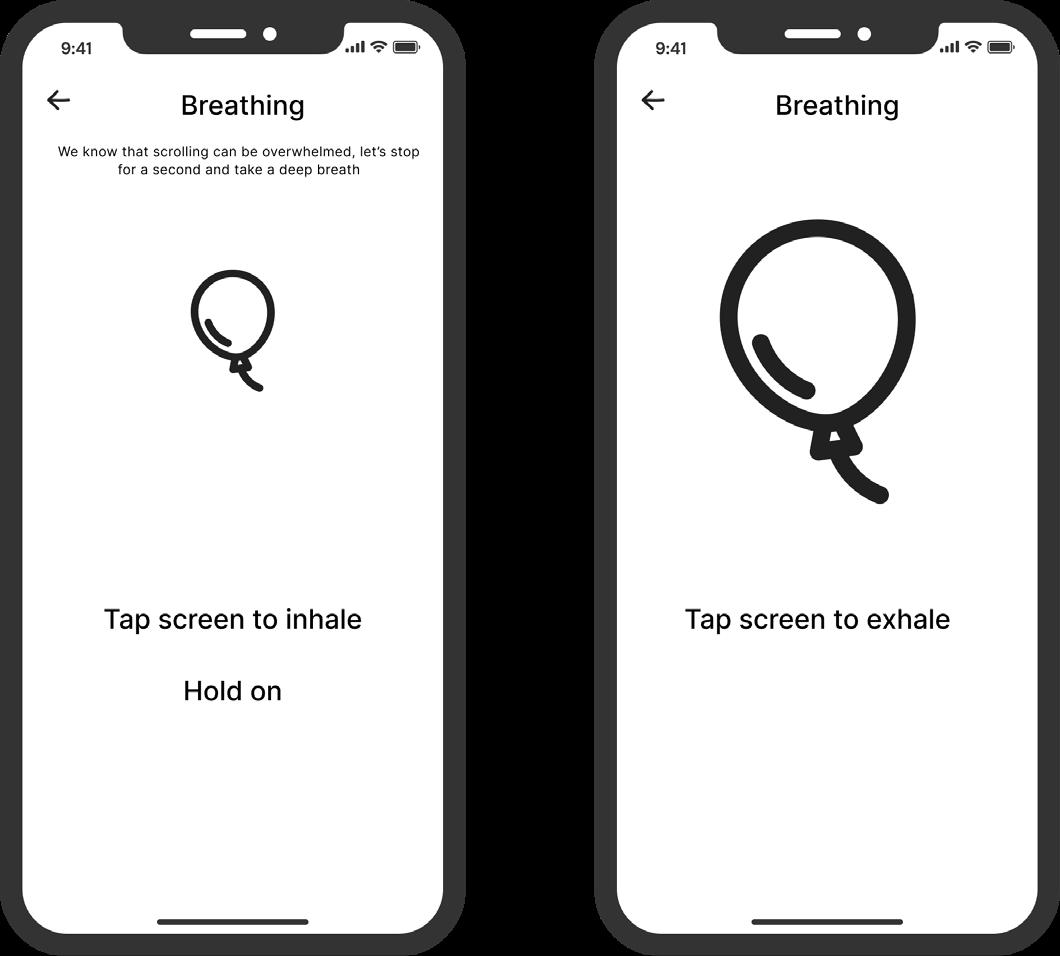
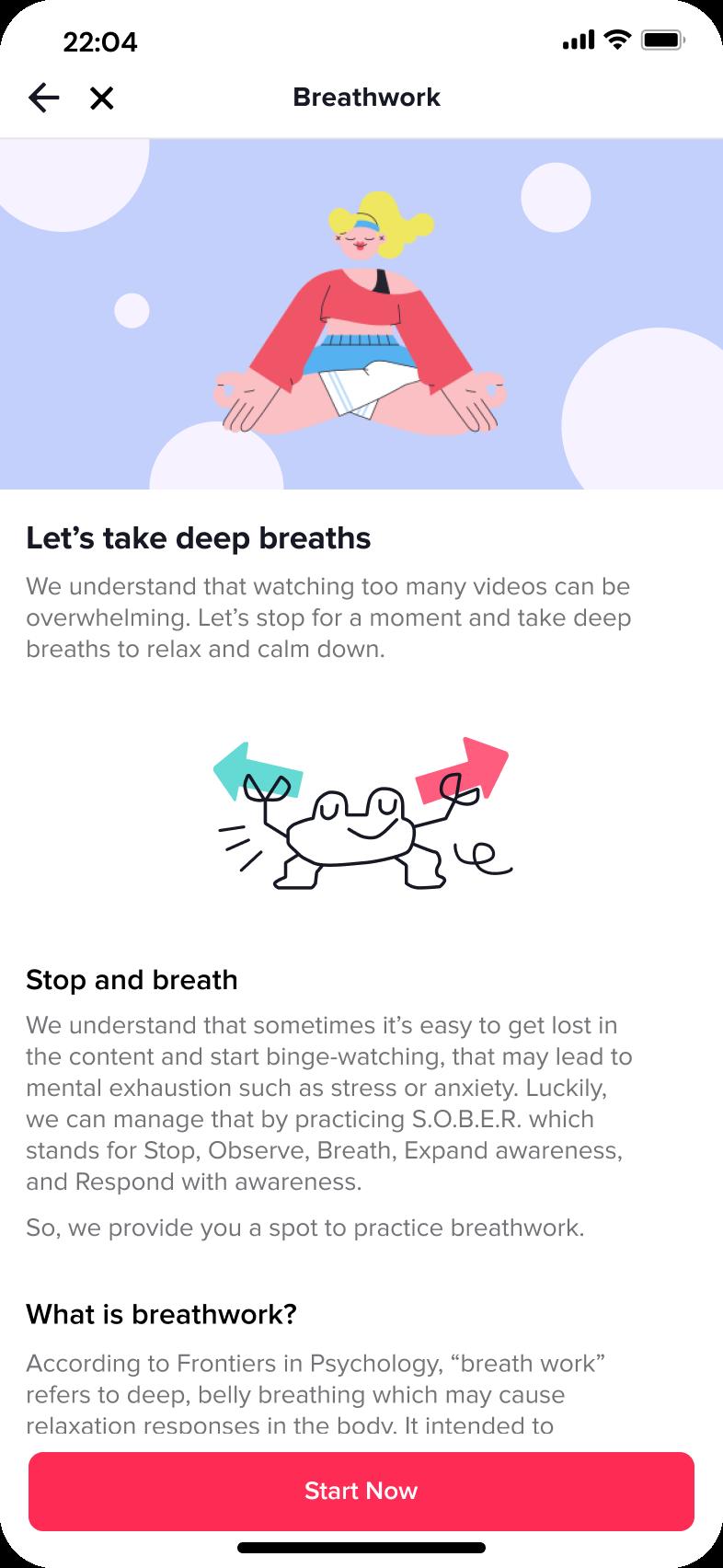
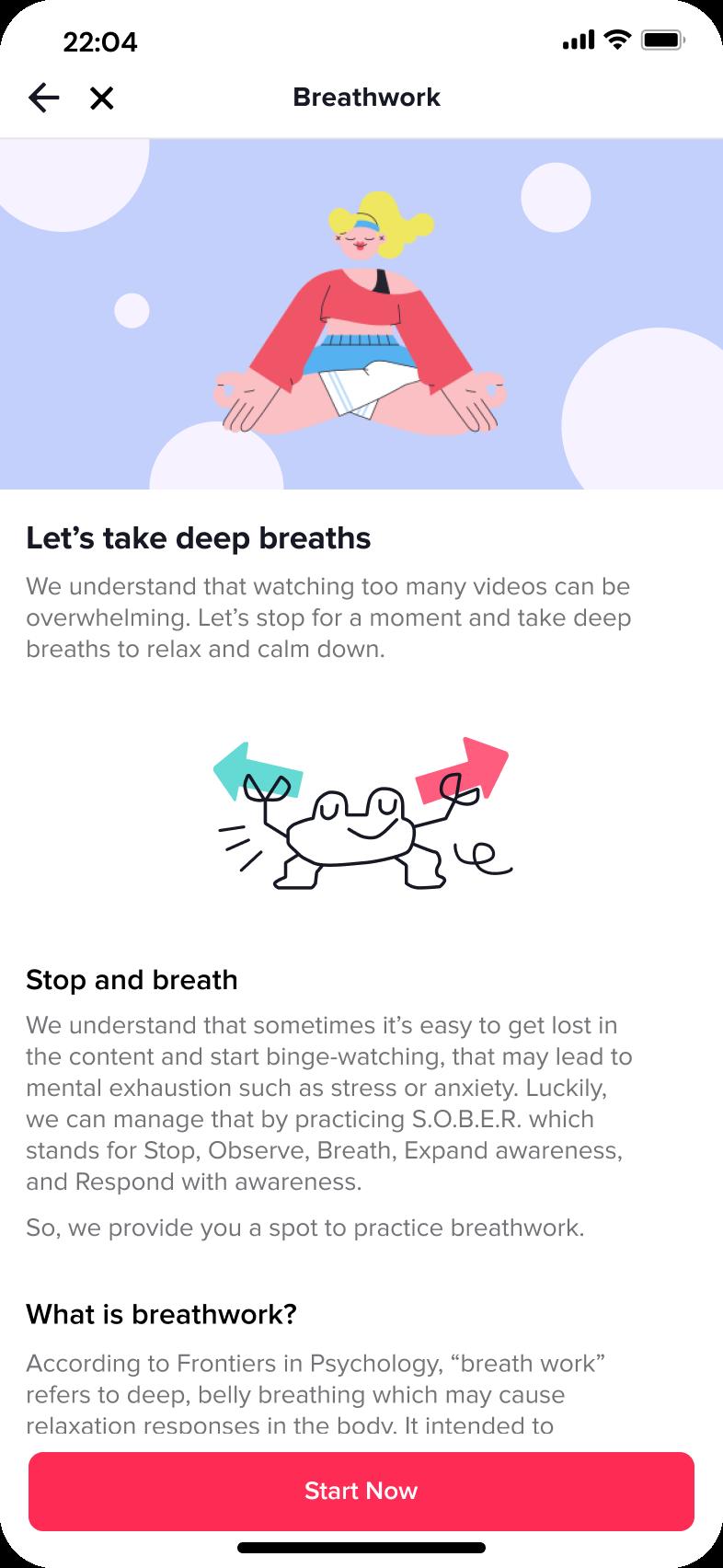
The design and its considerations. Insight page – Breathwork
Designing the UI
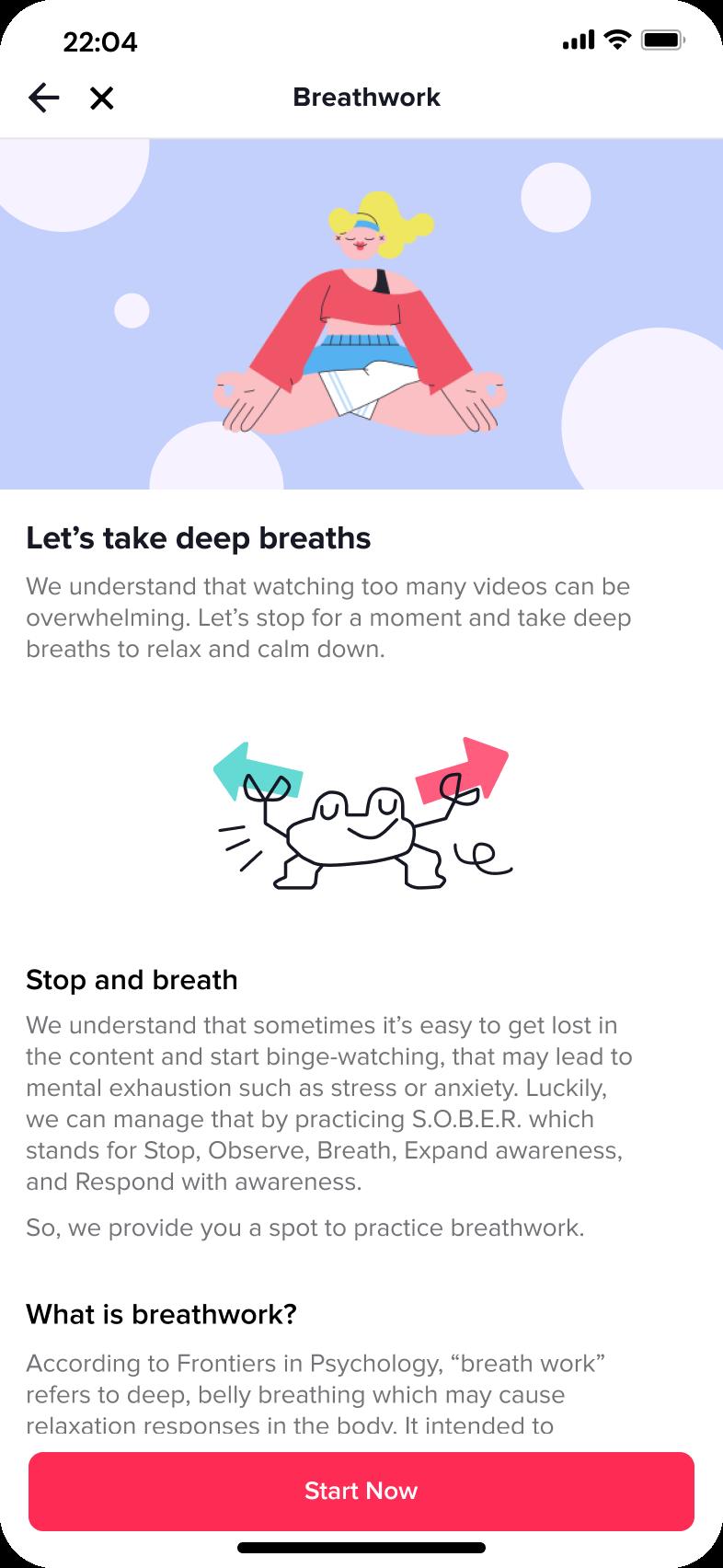
Mindful scrolling including Breathwork contains brief information about breathwork for users.
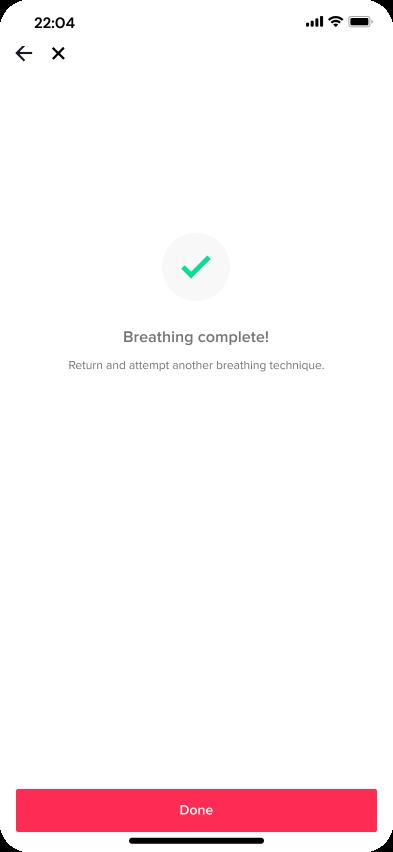
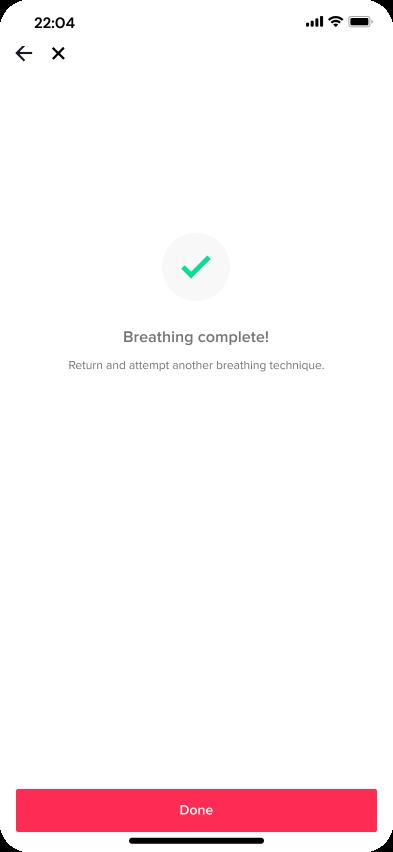
TikTok has a completion page when the user successfully performs an action, which is designed following its design pattern.


Breathwork page follows TikTok’s design pattern on the Safety Support in Support page.


= Wireflow = Reference point
28
Mockups
The design and its considerations.
According to Vitaly in UX Planet about “How TikTok Design Hooks You Up”, TikTok channels its focus area in content that shows one video per screen. And that stands as “Valuable Rewards” in the Hooked theory by Nir Eyal. In order to follow TikTok’s design pattern, I decided to create 2 breathing techniques that also stand as “Rewards” to encourage users to use this feature.


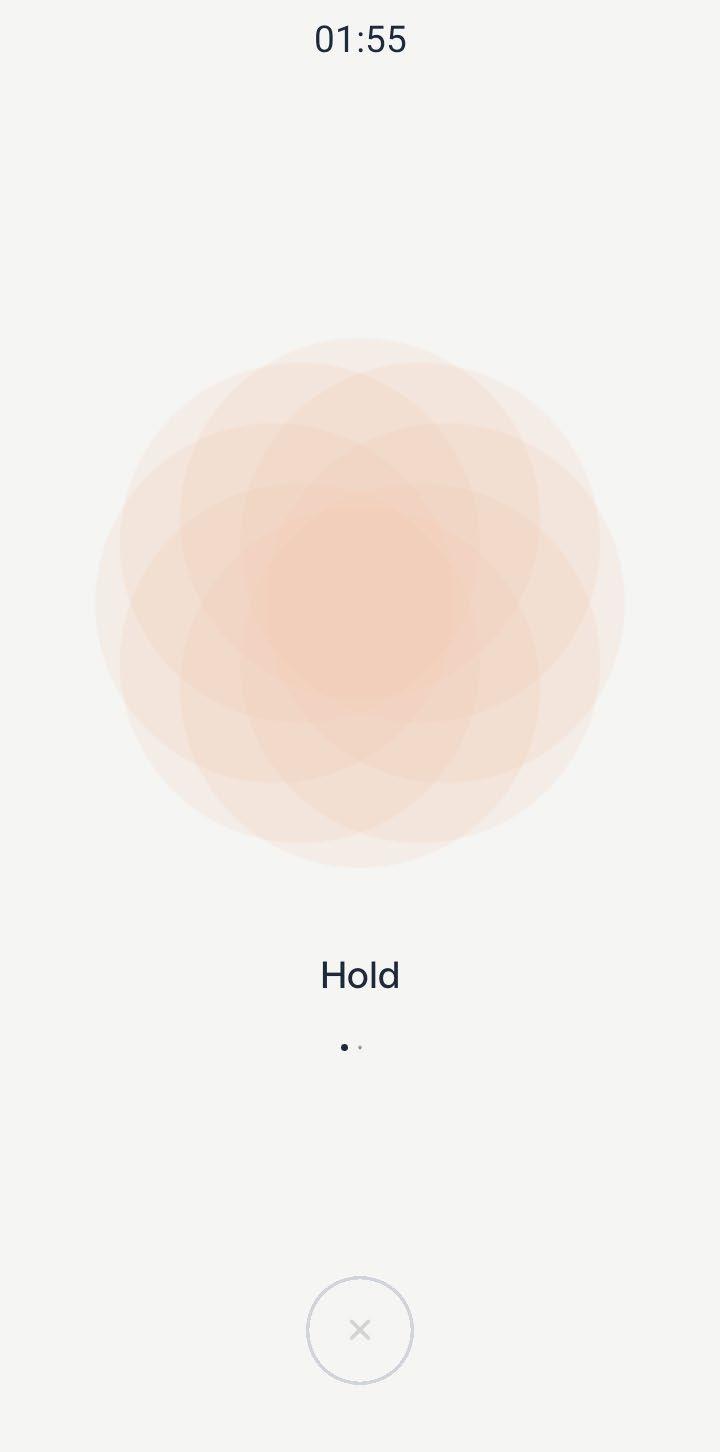
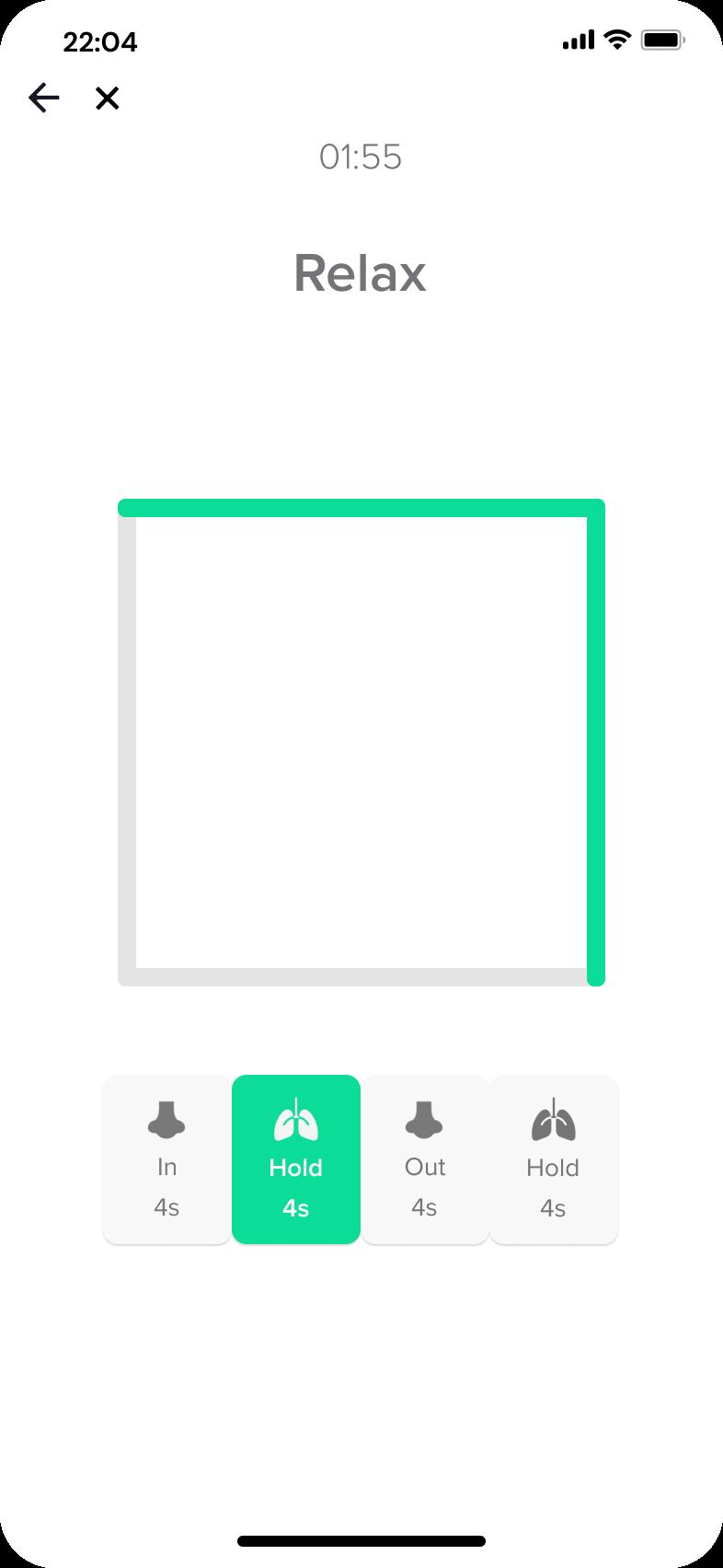
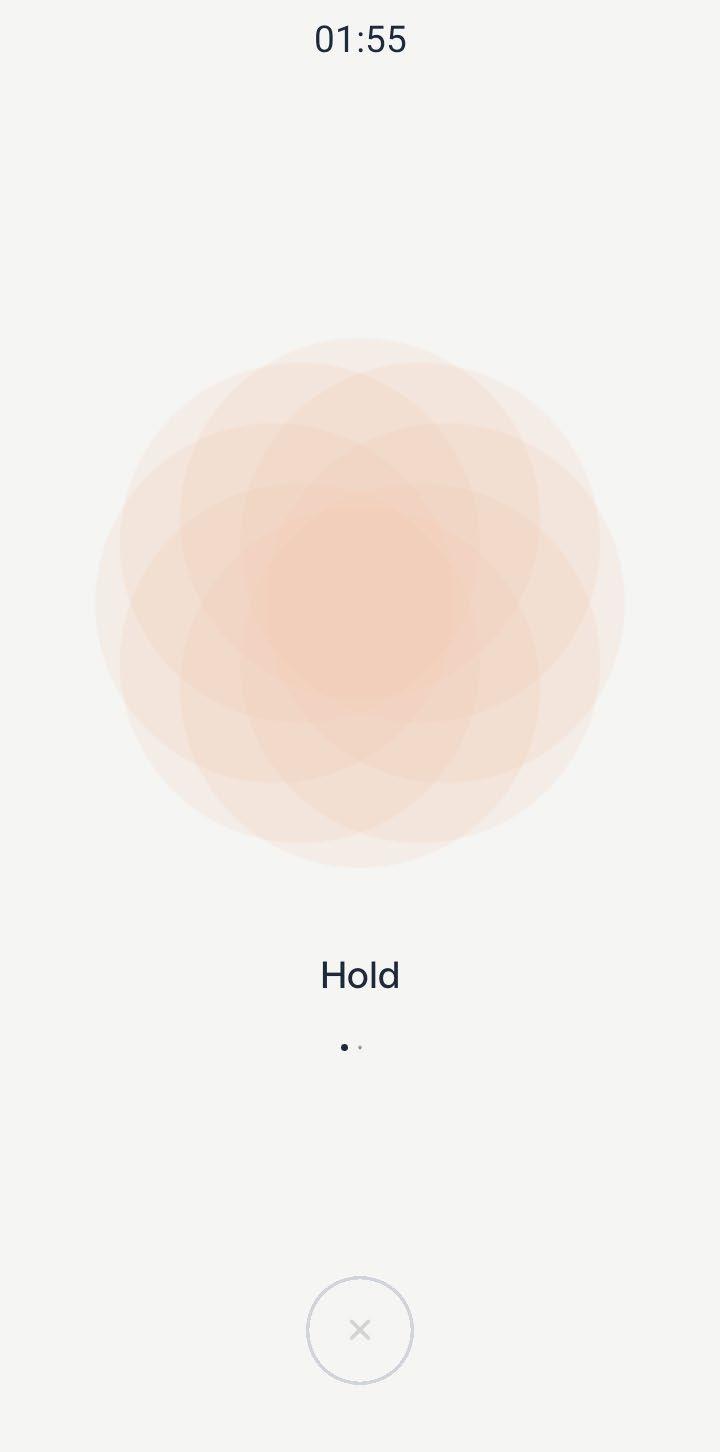
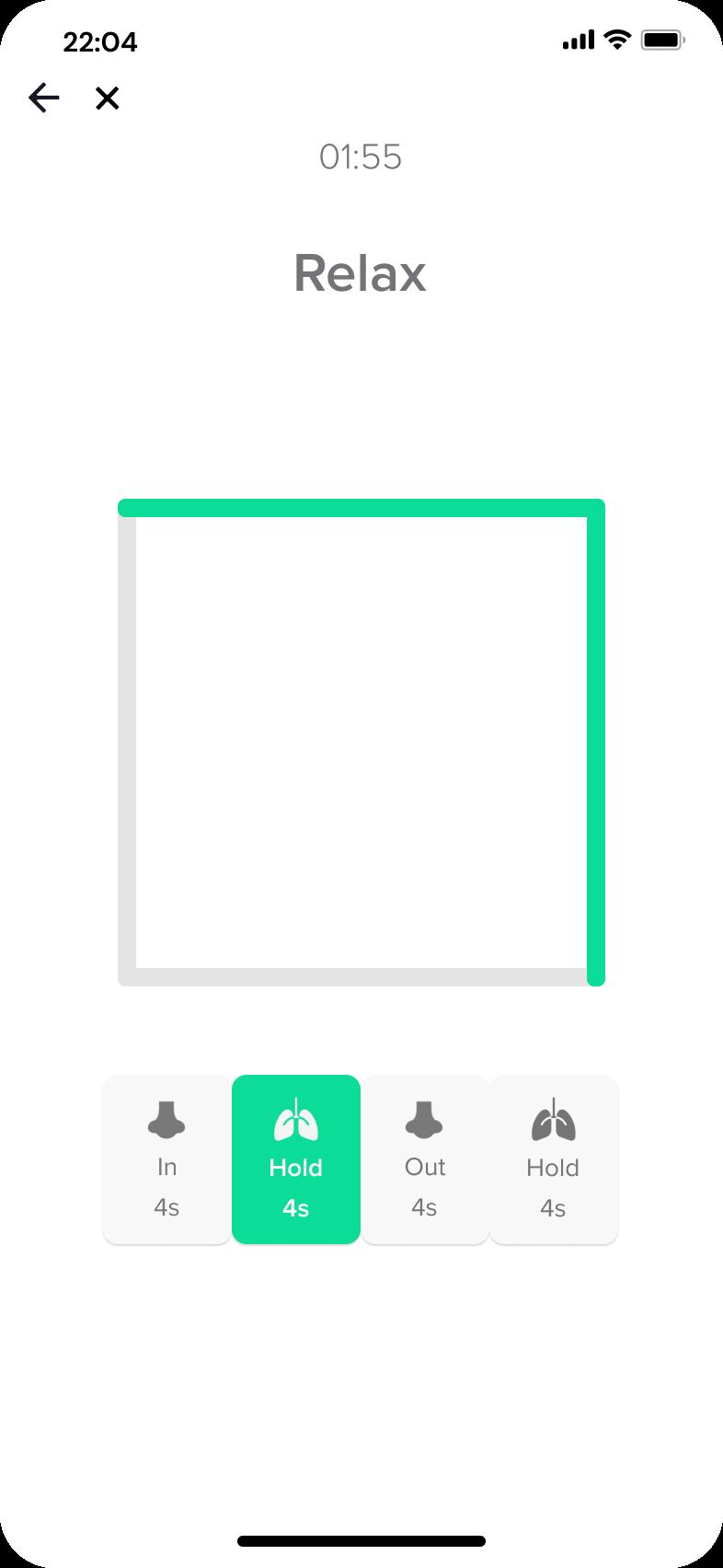
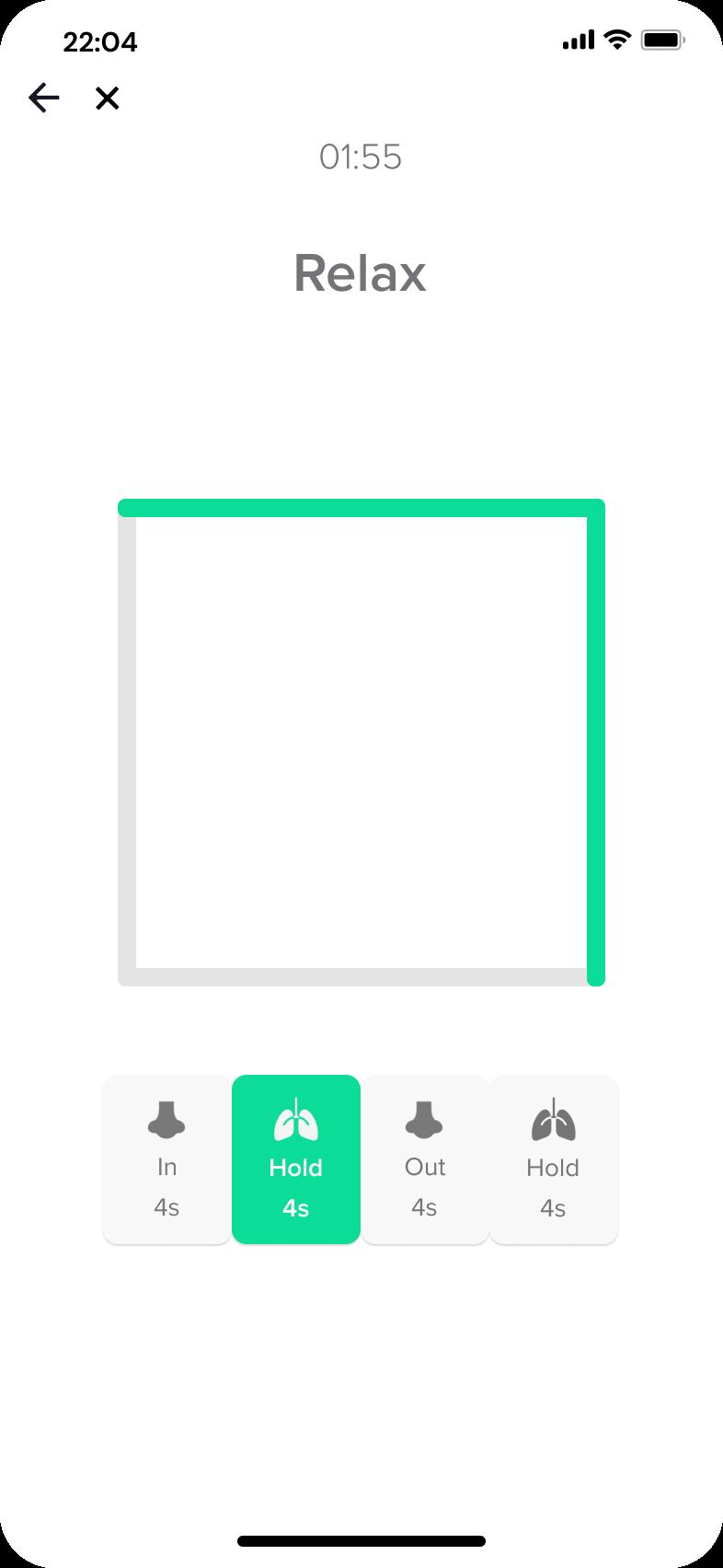
One of the breathing techniques is the Box technique, which required a 4-4-4- 4 pattern with inhale/exhale and holding the breath for 4 seconds.
The other breathing technique is Vishama-Vritti with a 3-6 pattern, which is 3 seconds to inhale and 6 seconds to exhale.
Both techniques are beneficial to reducing stress and anxiety, helping us to calm down and become more mindful.

Designing
29 = Wireflow = Reference point
the UI
Prototype
Prototype of 2 types of breathwork


The user has to click “Start Now” to perform breathwork. I divided the button into 2 functions; clicking the right side will lead to the Balloon, and clicking the left side will get Box.

Know better with the prototype
Give My Prototype a Try

The animation is limited to less than 2 minutes, so the page will automatically move to the completion page. Or just tap the breathwork page to finish it.

= Wireflow = Reference point
30
Prototype
Prototype

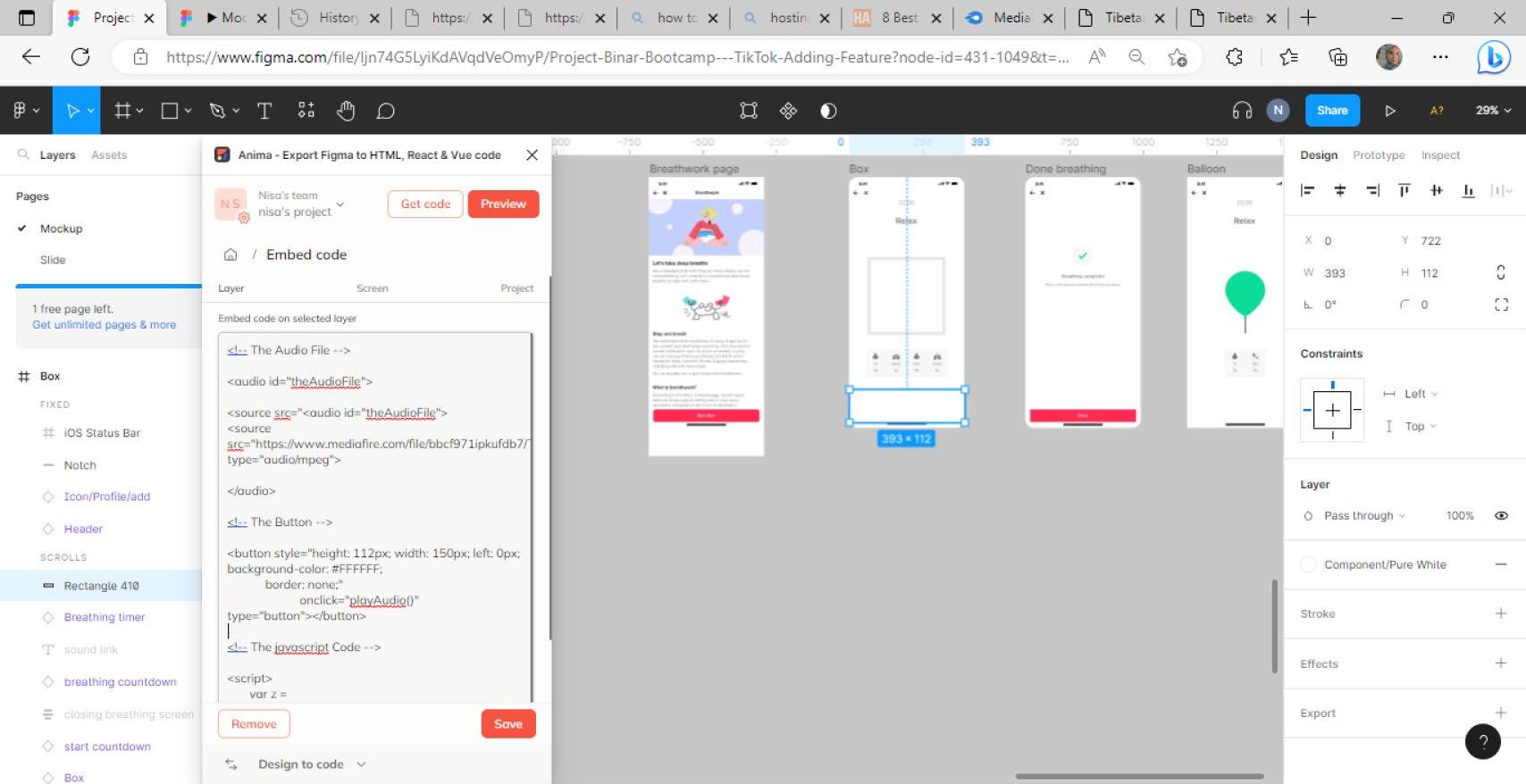
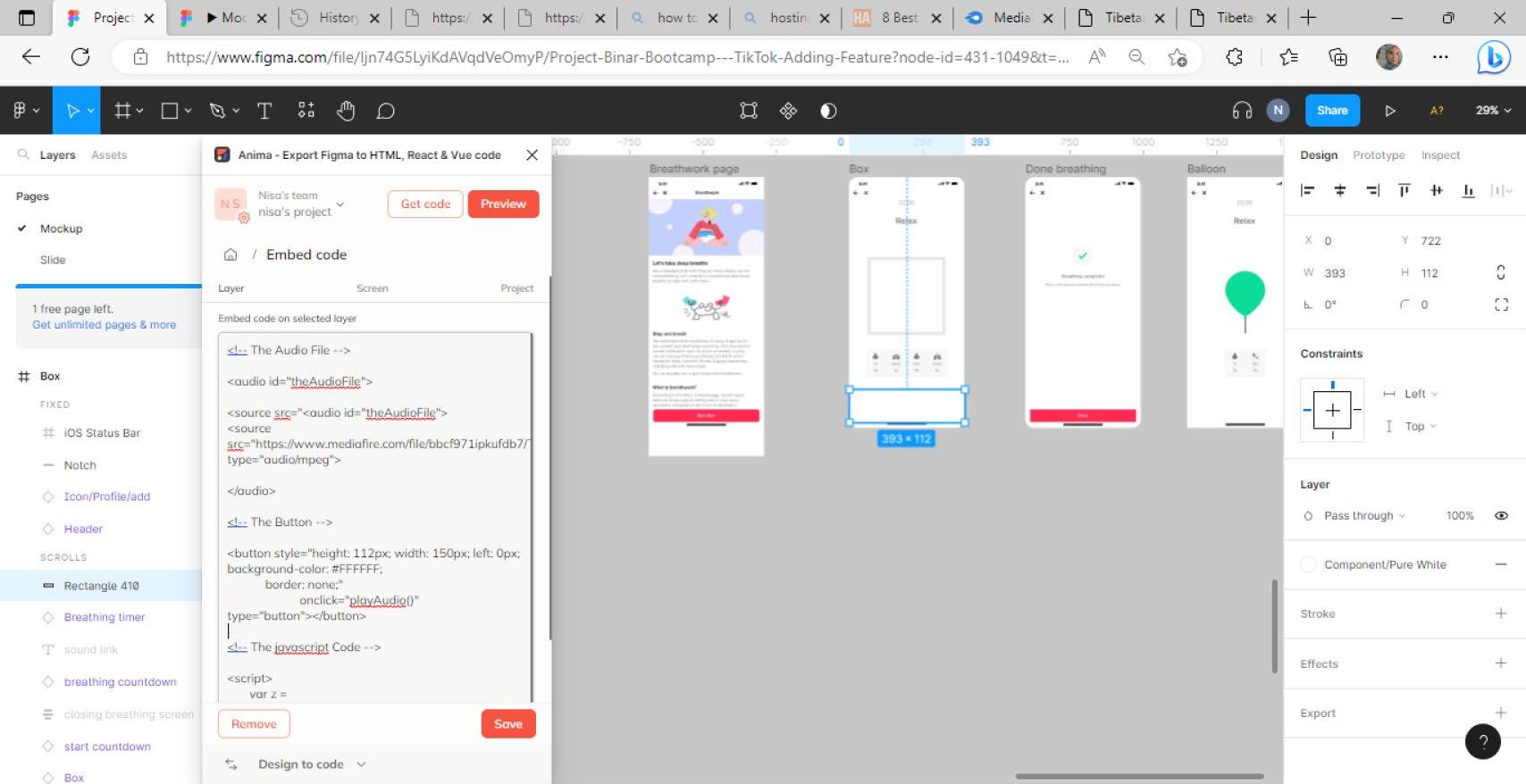
I also have a part that didn’t work when I try to provide sound for the breathing page.
I tried to input a sound on the breathwork page, in purpose for the user could listen to the sound when breathing with their eyes closed, allowing users to be more focused on breathing rather than looking at the screen.
But I have limited resources. Fortunately, there’s a plugin named Anima for doing so, but it needs to code the file sounds. So, I tried to code the file.
Coding is beyond my ken, but I wanted to give it a shot. There was guidance to embed the code, however I need to adjust some of them according to my audio file. I tried it several times, figuring the problem might be that the audio file isn’t in . mp3 format, but it didn’t work either. After a couple of unsuccessful attempts, considering the project timeline and acceptance criteria that didn’t require sound, then I throw it in the sponge.
Know better with the prototype
Give My Prototype a Try

Prototype
31
Final Thoughts
•
My Key Takeaways

My Key Takeaways
Lesson I’ve reflected on this study.
UI Design UX Research
I was not a TikTok user, and for this case, I need to dive in to TikTok in order to connect with my participants. That way, I was able to respond when they mentioned about the live act “mandi lumpur”. Luckily, I did my research. Therefore, I figured out that it’s also important to have knowledge about what I’m going to research, as I should be aware of what I’m asking and what we’re talking about. Also, I only interviewed my friends so far, but in this case, I interviewed someone I didn’t know. Fortunately, I have a discussion guide that can save me from awkwardness and helps me to direct our conversation. Lesson learned is that having a discussion guide is advantageous, especially with strangers.


I have ascertained that UI design is very close to coding. As per my case, the tools and my knowledge are the limited resource I have. So, I expect that knowing about coding will also carry more possibilities for the design when encountering limited resources.

Final Thoughts 32
See full in Notion Let's Go There
IT’S A WRAP


YOUR ATTENTION IS APPRECIATED





DTS FGA KOMINFO X BINAR ACADEMY ZULFIAH KHAIRUNNISA SYARIF
DONE