Guia de estilo
Para la construcción de la app
Steven Alarcón



Paper Print es una aplicación móvil diseñada para facilitar la selección y exploración de diferentes tipos de materiales para impresión. Su objetivo principal es proporcionar a los usuarios información objetiva y detallada sobre una amplia variedad de materiales, incluyendo características técnicas, gramajes recomendados y proveedores confiables. Con una interfaz intuitiva y amigable.

Guía de estilo Identificador visual Estilo gráfico
Icono
Layaut
Retícula
Flujo
Tono comunicacional
Esta guía de estilo recoge las normas y recomendaciones que deben seguirse para el diseño de la app movil Cuadro.

En las siguientes páginas se describirá cómo ha de ser la estructura, navegación, tipografía, color... aportando pormenorizadamente los estilos que se han de aplicar en cada caso.
Se ha tenido especial interés en aportar coherencia a la navegación y disposición de los elementos para asegurar un diseño limpio, coherente y que aporte una experiencia de usuario satisfactoria. Se aportan también las diferentes posibilidades de personalización de los portales que facilitan la diferenciación entre ellos sin perder unidad de estilo.
Es fundamental asegurarnos de mantener una sólida identificación de marca desde el primer momento en que los usuarios interactúan con ella. Por ello, recomendamos utilizar el identificador visual en su versión principal en la pantalla de splash de presentación al inicio de la app. Este momento de bienvenida es crucial para dejar una impresión duradera y asegurar que los usuarios se sientan conectados con la identidad de nuestra marca.
Además, a lo largo de la aplicación, es esencial mantener la coherencia en el branding. Por esta razón, sugerimos incorporar el isotipo en diferentes pantallas clave para lograr una experiencia visual uniforme y fácilmente reconocible. De esta manera, nuestros usuarios podrán identificar rápidamente la app en cualquier momento y lugar, lo que refuerza nuestra presencia y profesionalismo.
También ofrece distintas variaciones tonales del isotipo, adaptadas a diversas situaciones y fondos. Estas variaciones garantizan que nuestro identificador visual se adapte a cualquier contexto y se vea siempre impecable, ya sea en pantallas claras u oscuras. El correcto uso de las variaciones tonales asegurará una imagen coherente y de alta calidad en todas las interacciones con la aplicación, brindando confianza y una experiencia visualmente agradable para nuestros usuarios.






La coherencia visual y una identificación sólida de la marca en todos los contenidos y publicaciones. Se detallan la paleta de colores, la tipografía y el estilo de imágenes, gráficos e iconos a utilizar en la aplicación y sus contenidos asociados. La consistencia en el uso de estos elementos es esencial para transmitir nuestros valores de marca y crear una experiencia visual reconocible y memorable para los usuarios. La aplicación adecuada de los elementos visuales en diferentes contextos, como el logotipo en diversos fondos y el uso de iconos en las funcionalidades de la app. Siguiendo estas normas, reforzamos nuestra identidad visual y aseguramos que nuestros contenidos comuniquen de manera efectiva el mensaje de nuestra marca a la audiencia, fortaleciendo nuestra presencia en el mercado de diseño gráfico y la impresión offset.

Para personalizar los diferentes portales se utilizará la siguiente paleta de colores. Cada color se presenta en su color base. Todos los colores permiten usar texto en color blanco sobre ellos. Esta paleta también se puede usar para definir los colores de perfiles de usuarios. Asi tambien colores para la construcción de espacios y paginas de forma básica y que generalmente se utilizara para la generación de entornos.
COLOR DE FONDO DE LA PÁGINA: #EEE

COLOR GENERAL DEL TEXTO: #EEE
COLOR DE FONDO DEL CONTENIDO: #FFF
COLOR FONDO MÓDULOS DESTACADOS: #F2F2F2 COLOR GENERAL DE ENCABEZADOS: #00000
Colores utilizados en la interfaz

Estos colores se mantendrán en el uso y representación de la aplicación PapelGalery.
Con los cuales se puede visualizar los la identidad de la marca y así también se puede segmentar los apartados cromáticamente.


La tipografía principal es la Montserrat para utilizarla en títulos y en textos principales, como tipografía secundaria para utilizarse es la Mukta la cual de debe utilizar principalmente en cuadros de texto y descripciones cortas.


Los iconos señalados en este manual se deben utilizar para la creación de futuros apartados con el mismo nivel de representació.
La iconografía en el inicio y en el apartado de registró se mantendrá con las mismas características presentadas.
Para la creación de iconos se debe trabajar con un grosor de línea de 2px con terminaciones redondeadas, así también manteniendo el estilo ya establecido.





Al adherirse estrictamente a estas pautas de diseño, se fomentará una identidad visual sólida y coherente en toda la aplicación o proyecto, lo que contribuirá a una experiencia de usuario más intuitiva y atractiva. La consistencia en el uso de iconos y la atención a los detalles en cuanto a grosor de línea y terminaciones redondeadas proyectarán una imagen profesional y pulida, mejorando la percepción de los usuarios sobre la calidad del producto o servicio ofrecido. Asimismo, facilitará el reconocimiento y la asociación de los distintos apartados, potenciando la usabilidad y la eficiencia de la aplicación.


En el caso de la barra de navegación los iconos tiene su propio estilo y estos no cambian en referencia a los iconos de representación, se mantienen con la cromática establecida para la zona en la que están.

Cuando el apartado se encuentre en el icono respectivo, el color cambiara a blanco.
En el caso de la barra de navegación los iconos van acompañados de un texto que es de el mismo color del icono incluyendo los cambios que el mismo tenga.




En cuanto a los iconos de navegación, siempre se van a presentar en blanco o negro dependiendo del fondo para que este pueda hacer contraste.


Respetando los grosores y tamaños ya establecidos, así también siguiendo la composición reticular que se mantiene en la creación de la app.
 43 x 43 px
43 x 43 px
En el caso de la cromática de la interfaz en el apartado de inicio y registro se va a manejar con un color cyan y negro, en el home ya dentro de la app se puede ver una cromática combinada con el negro y el amarillo, en el apartado de registro, añadir, detalles de material y editar perfil se maneja con una cromática combinando el negro y el magenta, y por último en el apartado de cerrar sesión tenemos una cromática decían con negro






En el caso de los botones se busca el contraste, priorizando el texto y su legibilidad, con blanco o negro. En cuanto a la interactividad, los botones no cambian su forma ni cromática cuando se los oprime.
En el caso de la barra de navegación cambia la cromática a color blanco cuando se le oprime. De igual forma se busca el contraste cromático a los demás iconos de su entorno.



En el caso de otros botones, que se encuentren en una area cubierta por mas elementos se debera de representar de esta forma, cargando menos peso visual en la composicíon.

Para la creación de nuevos botones se debe mantener la misma línea gráfica, se deberá utilizar un trazo de 2pt y la tipografía ya establecida.
Y se deben regir a la reticula base.

En el apartado de la construcción la app siempre busca ser funcional y minimalista, con los colores establecidos y el estilo propio de la app, manteniendo la cromática y tipografía establecida.

En la primera página o pantalla de inicio se puede ver el logotipo en su versión principal en el centro, esto permanecerá en las siguientes versiones de la misma forma independientemente de que cambie el identificador visual.

En esta pantalla se puede ver una corta descripción de lo que es la app a modo de una mancha tipográfica, esta fase pude ir cambiando en la medida en que el público objetivo vaya cambiando sus gustos.

El logo en la parte superior va en su versión principal.
En el apartado de registro de construye con base en la retícula de filas manteniendo el color cian para este apartado y el logo en forma de icono .

El diseño de todas las páginas del portal, así como de las paginas asociadas al mismo, está construido sobre una retícula de 4 columnas, con una separación del margen de 20 px respectivamente.
El diseño de todas las páginas del portal, así como de las paginas asociadas al mismo, está construido sobre una retícula de 8 columnas, con una separación del margen de 20 px respectivamente.





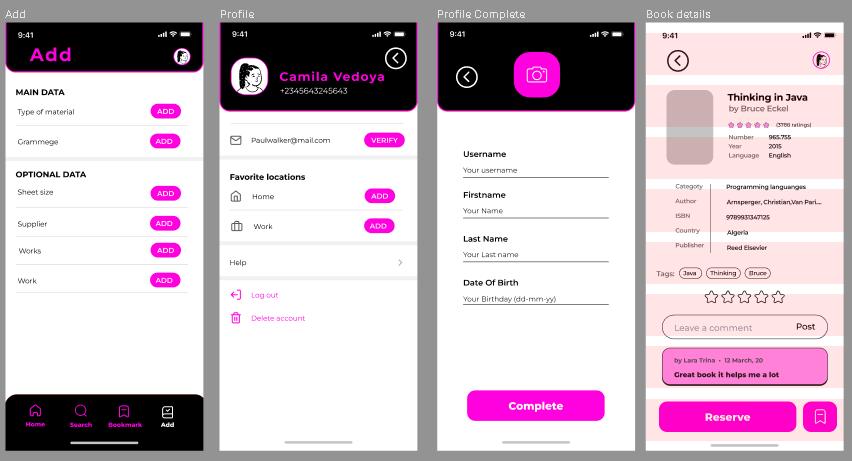
Estas pantallas se construyen con base en la cuadrícula de filas adaptando los espacios para que la composición se logre ver centrada y bien distribuida

En este apartado podemos ver el uso de las cromática amarillo y negro así también cada composición se puede crear a partir de la retícula de columnas, la parte descriptiva y la barra de navegación tienen un cuadro con bordes redondeados los cuales son los que destacan a este apartado de la contenido de la aplicación, manteniendo una separación de 22px entre elementos.



En este apartado podemos ver el color magenta y negro, al igual que en la anterior sección la parte superior mantiene una cromática negra como un borde de: en color magenta mostrando detalles importantes como en qué sección se encuentra datos del perfil hp entre otros, la barra de navegación cambia de color a magenta en los iconos, este apartado también se puede construir en base a la retícula de columnas.


La navegación de nuestra aplicación móvil sigue las pautas de nuestra guía de estilo, proporcionando una experiencia fluida y fácil de usar. Con una interfaz intuitiva, colores armoniosos y tipografía legible, los usuarios pueden acceder rápidamente a información sobre materiales de impresión offset, comparar opciones y guardar sus favoritos. Los elementos visuales coherentes refuerzan nuestra identidad de marca, destacando la calidad y profesionalismo de la app en el ámbito del diseño gráfico y la impresión offset.




El tono comunicacional que debería manejar esta aplicación sería profesional, informativo y amigable. Dado que su objetivo es proporcionar información objetiva y detallada sobre los diferentes tipos de papel para impresión, el tono debe transmitir confianza y conocimiento. Al mismo tiempo, debe ser accesible y amigable para los usuarios, para que puedan sentirse cómodos al explorar y aprender sobre los diferentes materiales. La aplicación debe transmitir profesionalismo en la presentación de la información, al mismo tiempo que genera un ambiente acogedor y cercano, facilitando la experiencia del usuario en la selección del papel adecuado para sus proyectos de impresión.



