Curriculum overview for computing Digital Literacy
• Mechanics
• Searching and selecting information
• E-safety (Project Evolve)
• Using and expressing themselves and developing their ideas
• Exploring and responding to key issues such as digital communication, cyberbullying, online safety, security and social media
. Our trust computing curriculum consists of three key strands. The curriculum has been adapted to our school’s curriculum with planned opportunities to link other areas of the curriculum in Information Technology and, where possible, other aspects too.
Information Technology
• Digital artefacts
• Computing contexts
• Developing skills to become active participants in a digital world
Computer Science
• Algorithms
• Programming
• Data and systems
• Using information technology to create programs, systems and a range of content
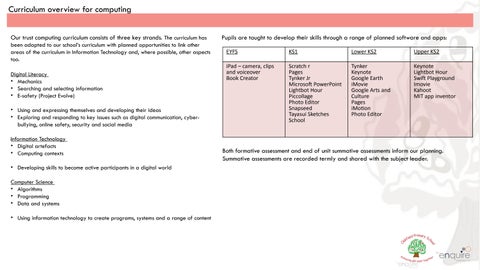
Pupils are taught to develop their skills through a range of planned software and apps:
Both formative assessment and end of unit summative assessments inform our planning. Summative assessments are recorded termly and shared with the subject leader.
Whole school overview for Computing Nursery Digital Literacy
Asking for help
Computing Science
Following adult’s instructions
Reception Digital Literacy
Stranger Danger online and in person
Computing Science
Making instruction and following them
Information Technology
Use zoom and review images
Geography link – where is Ted?
Year 1 Digital Literacy
Self Image & Identity; Online Relationships; Online bullying and Health Wellbeing & Lifestyle.
Using a keyboard and mouse pad
Information Technology
Importing videos and photos
Geography link – where do we live?
Year 2 Digital Literacy
Self Image & Identity; Online Relationships; Online bullying
Computing Science
Coding with Scratch Jnr – fundamentals – Maths link - position and direction
Computing Science
Using cause and effect toys
Information technology
How to use the iPad and how to hold it correctly and take a photo.
Geography link – where is Bella?
Digital Literacy
Being a good friend in person and online
Telling an adult about something they’ve seen in person and online that upset them
Computing Science
Programming the Beebots
Digital Literacy
Privacy & Security; Copyright & Ownership
Using a computer/device
Computing Science
Coding with Tynker JR Maths link - position and direction
Information technology
Using the iPad for a purpose and taking turns on the iPad
Literacy link - Book creator – retelling a story
Computing Science
Follow a set of instructions (play Simon says)
Digital Literacy
Discuss ways to feel safe when using a digital device
Digital Literacy
Give example of being unkind online and in person.
Knowing which tools they can use to find out information
Computing Science
Physical technology coding themselves Maths link - position and direction
Information Technology
Literacy link – using Book Creator to sequence and retell a story with voice over.
Digital Literacy
Managing Online information; Online reputation
Information Technology
Taking photos and adding text History link – what happened to The Titanic?
Computing Science
Coding with Scratch Jnr introduction and fundamentals
Digital Literacy
Copyright & Ownership
Information Technology
Clip, Book Creator and camera History link – Why did the Great Fire of London happen?
Digital Literacy
Privacy and Security; Online reputation
Information Technology
Data handling and charts Geography link – how would living in Weymouth be different to living in Hyde?
Computing Science
Coding with Scratch Jnr introduction and fundamentals
Whole school overview for Computing Year 3
Self Image & Identity; Online Relationships; Online Reputation; Copyright & Ownership
Information Technology
Multimedia using KeyNote and imovie Geography link - Why were Sir Edmund Hillary and Tenzing Norgay first to the top?
Digital Literacy
Online Bullying; Health, Well-being and Lifestyle; Privacy & Security
Computing Science
Lightbot – Algorithms – Cross Curricular Link Maths Position and Direction Tynker – Animations
Digital Literacy
Managing Online Information
Computing Science
Tynker – loops, debugging and events
If statements. HTML App coding
Information Technology
Data handling and logging Science link – how does the distance from the light source affect the size of the shadow?
Year 4
Self Image and Identity; Online Relationships; Privacy and Security; Copyright and ownership; Online bulling
Computer Science
Networks: Understanding the different ways computer communicate
Digital Literacy
Health, Well-being and Lifestyle; Online reputation
Computing Science
Tynker - Algorithms Conditions, Functions and App design
Information Technology
Multimedia refinement using imovie, Garageband and Pages
History link – how did the Viking gods help Arthur?
Year 5
Self Image and Identity; Online Relationships; Copywrite and ownership
Computer Science
Lightbot – Algorithms Procedures. Loops and Debugging
Scratch – Simple Game creation
Year 6
Self-Image and Identity; Online Relationships;
Information Technology
3D modelling and APP prototype History link – what happened in the Battle of Britain?
Digital Literacy
Online Reputation; Managing Online Information
Information Technology
Animation and numbers Science link – Apollo 11 and Infinity Park
Digital Literacy
Online Information
Computing Science
Scratch Creation of controllable maze game. Maths link - osition and direction
Information Technology
Animation, magic move and drawing Geography link – why are rivers important?
Digital Literacy
Health, Wellbeing & Lifestyle; Privacy and Security
Computing Science
Microsoft Kodu – Advanced game creation
Information Technology
Podcasting Geography link – how is our world changing?
Digital Literacy
Online Reputation; Copywrite and Ownership; Privacy and Security
Computer Science
Making an app about secondary schools to take home
Digital Literacy
Health, Wellbeing & lifestyle; Managing Online information
Information Technology
Collaborative learning task PSHE link – how do we keep ourselves healthy? (body and mind)
Computing Science
Swift Playground – conditional code, while loops and logic.