
ESCUELA SUPERIOR POLTÉCNICADE CHIMBORAZO
FACULTAD DE SALUD PÚBLICA
PROMOCIÓN DE LA SALUD
Asignatura: DISEÑO GRAFICO



ESCUELA SUPERIOR POLTÉCNICADE CHIMBORAZO
FACULTAD DE SALUD PÚBLICA
PROMOCIÓN DE LA SALUD
Asignatura: DISEÑO GRAFICO

Integrantes:

Joselin Alexandra Gushqui Allauca

Freddy Hernan Solis Berrones

Nuria Solange Piguave Aguinda
Docente:
IDr. Fernando Xavier Altamirano
Capelo
Curso: 7 B
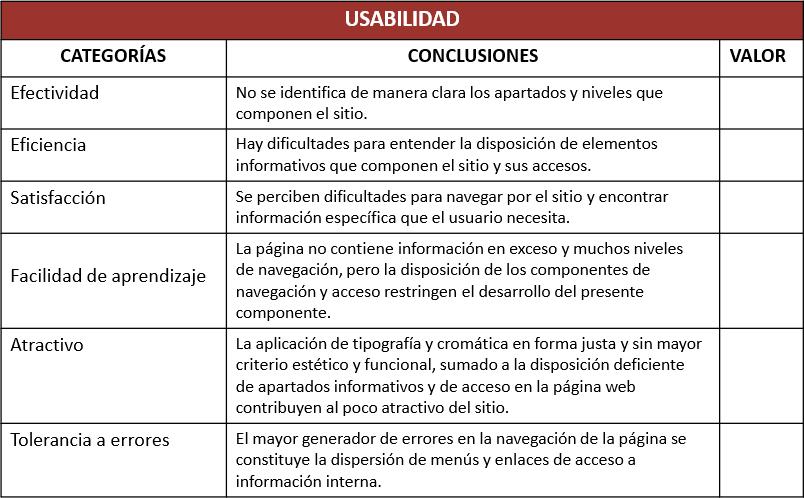
Temáticas abordadas Análisis de caso

Evaluación de la situación actual
Alcance del proyecto
Recomendaciones para rediseño



Página Web de Acción Contra El Hambre
https://www.accioncontraelhambr e.org/es/que-hacemos/nutricionsalud/encuesta-nutricional
En base trata clave al presente análisis , se de obtener información y suficiente desnutrición infantil, sobre las con la una finalidad de plantear propuesta de una página web todo ello en base a la identificación tanto de errores (para su corrección) así como de aciertos (para su continuidad) en función del diseño de la página de control.


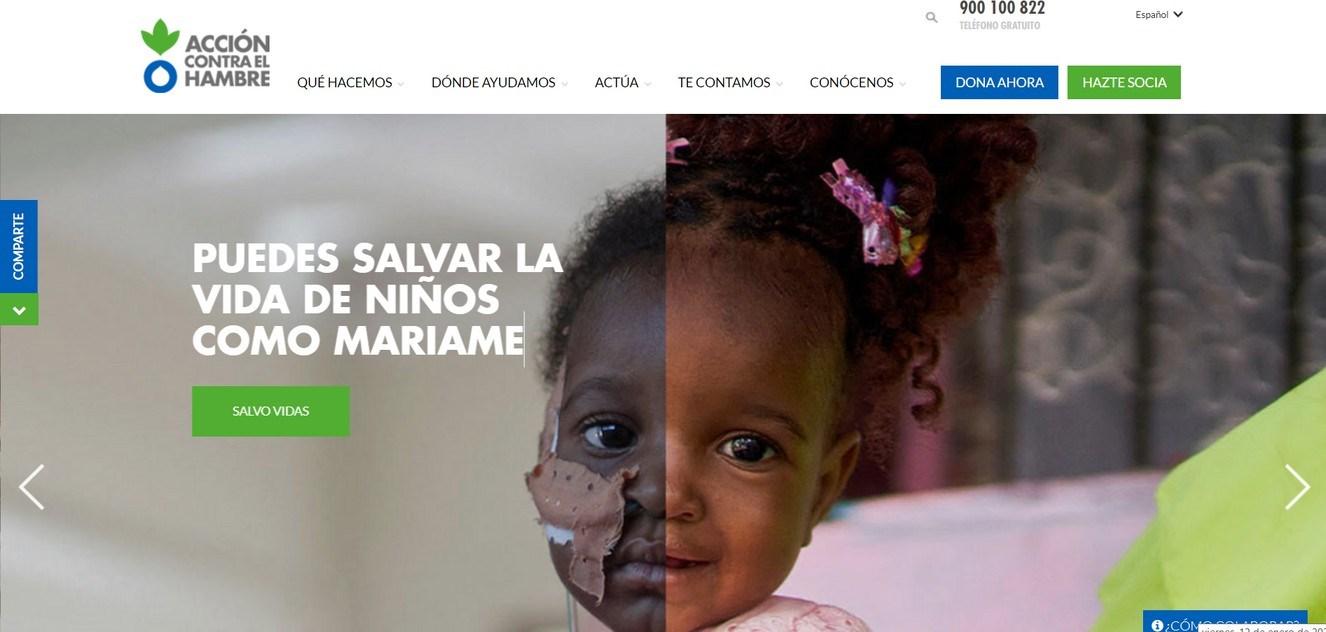
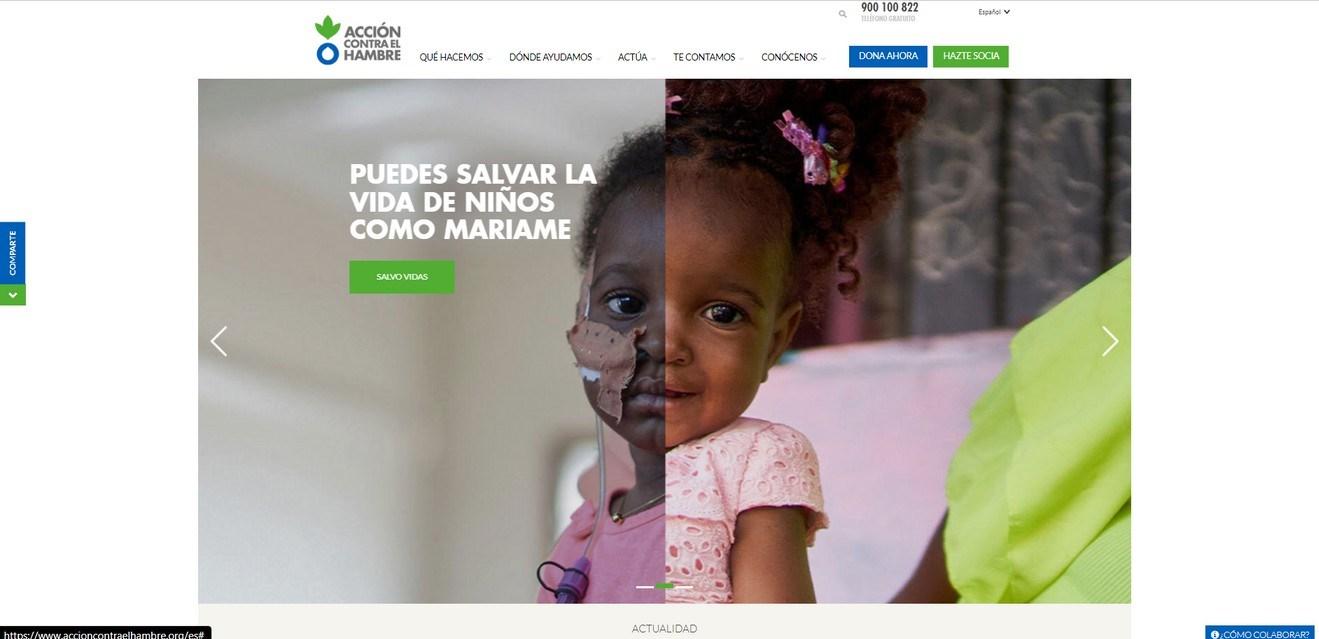
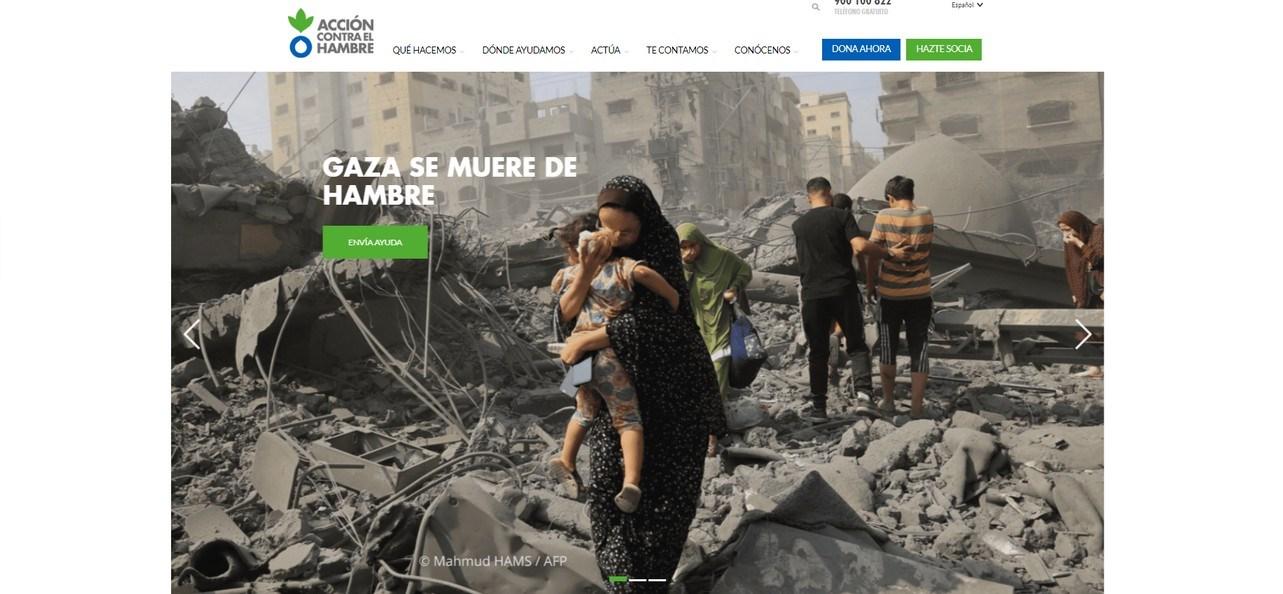
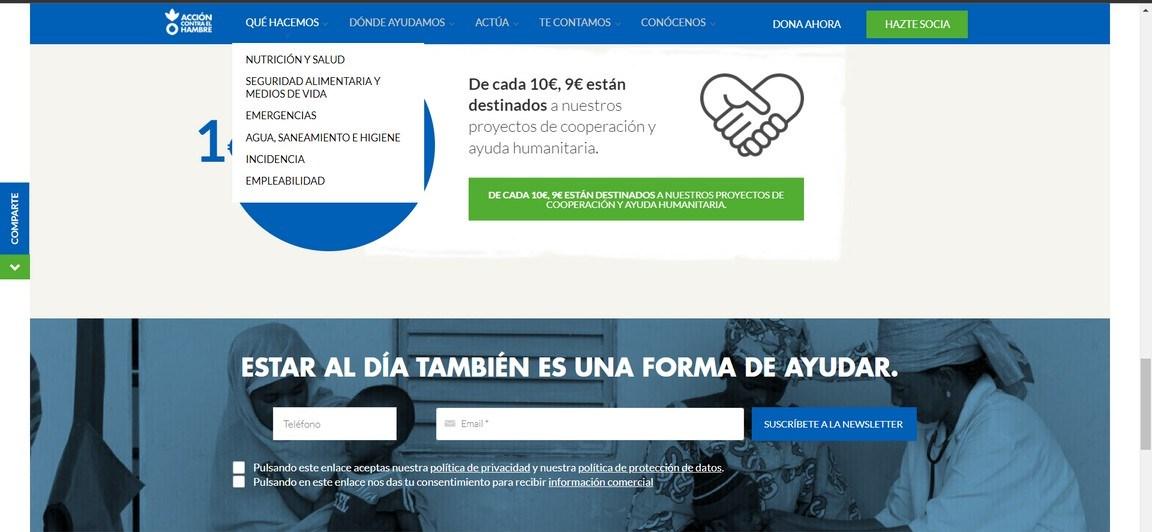
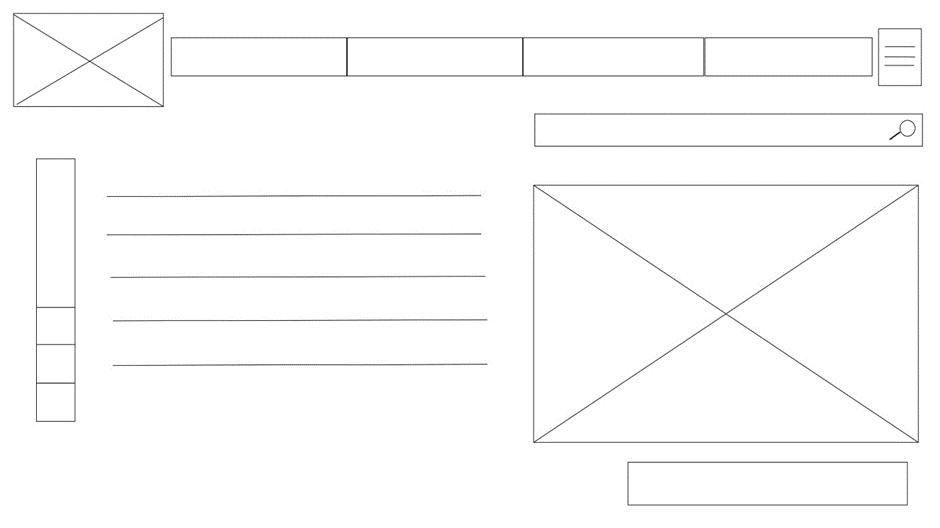
El primer inconveniente encontrado, fue las imágenes consecutivas que pueden causar confusión en los visitantes de la pagina, debido que directamente nos encontramos con una niña en un estado vulnerable que nos puede dar la intuición de que esta enferma a causa de la desnutrición pero al pasar la imagen nos encontramos con otra imagen que se confunde como una situación de vulnerabilidad a causa de un desastre de origen natural y no precisamente algo relacionado a las desnutrición como tal, mas bien se utilizaría esa imagen en una pagina de primeros auxilios, así también en el recuadro verde me da la accesibilidad de poder observar un video pero esta opción puede pasar desapercibida por el tamaño y la legibilidad de las letras que contiene el casillero ya que el color de la fuente no llama la atención y mucho menos el usuario se imaginaria que el casillero plasmado en la imagen lo dirija a la reproducción de un vídeo. Por otra parte puedo rescatar la organización de los elementos ya que nos muestra desde un principio que elementos nomas tiene la pagina y solo con una selección me puede llevar directamente a lo que quiero buscar .

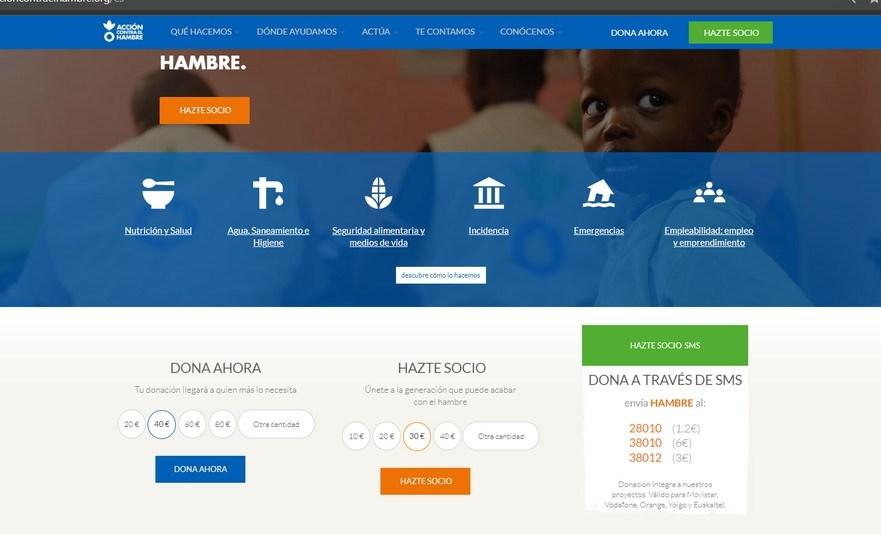
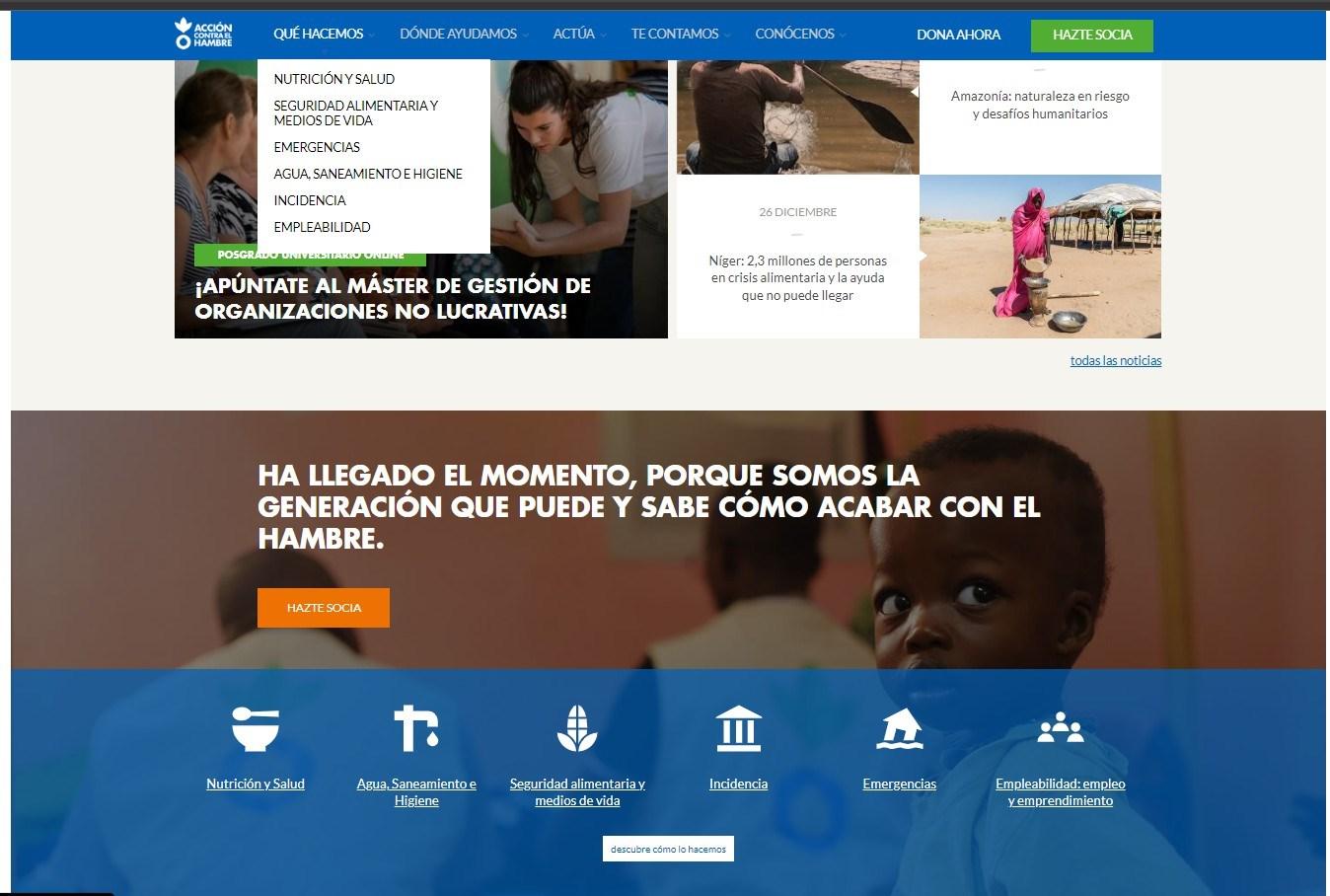
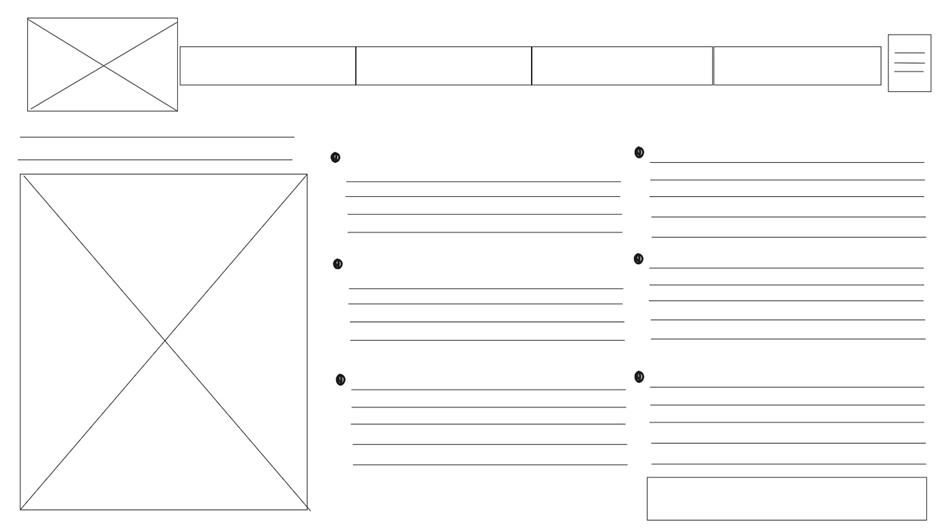
Al continuar navegando por la página, en su parte intermedia se encuentra un bloque de imágenes y enlaces a otros niveles del sitio , el cual estéticamente no concuerda y fomenta la desorganización en cuanto a la disposición de sus contenidos. Cabe mencionar que éste apartado en cuestión se encuentra también ubicado en el menú superior denominado “ Que hacemos" solo que esta vez se repite con la tipografía mas grande e iconos que define cada campo de navegación . además que esto contra de manera forzada la imagen que nos trata de dar un mensaje . , lo que resulta como una especie de división forzada de los diferentes campos informativos de la web y no una secuencia estéticamente constante y lógica; sin mencionar que de por si ya se hace molesto el hecho de arrastrar la página hacia abajo para poder encontrar más información y al final se termina encontrando lo mismo que ya tenemos en el menú principal .

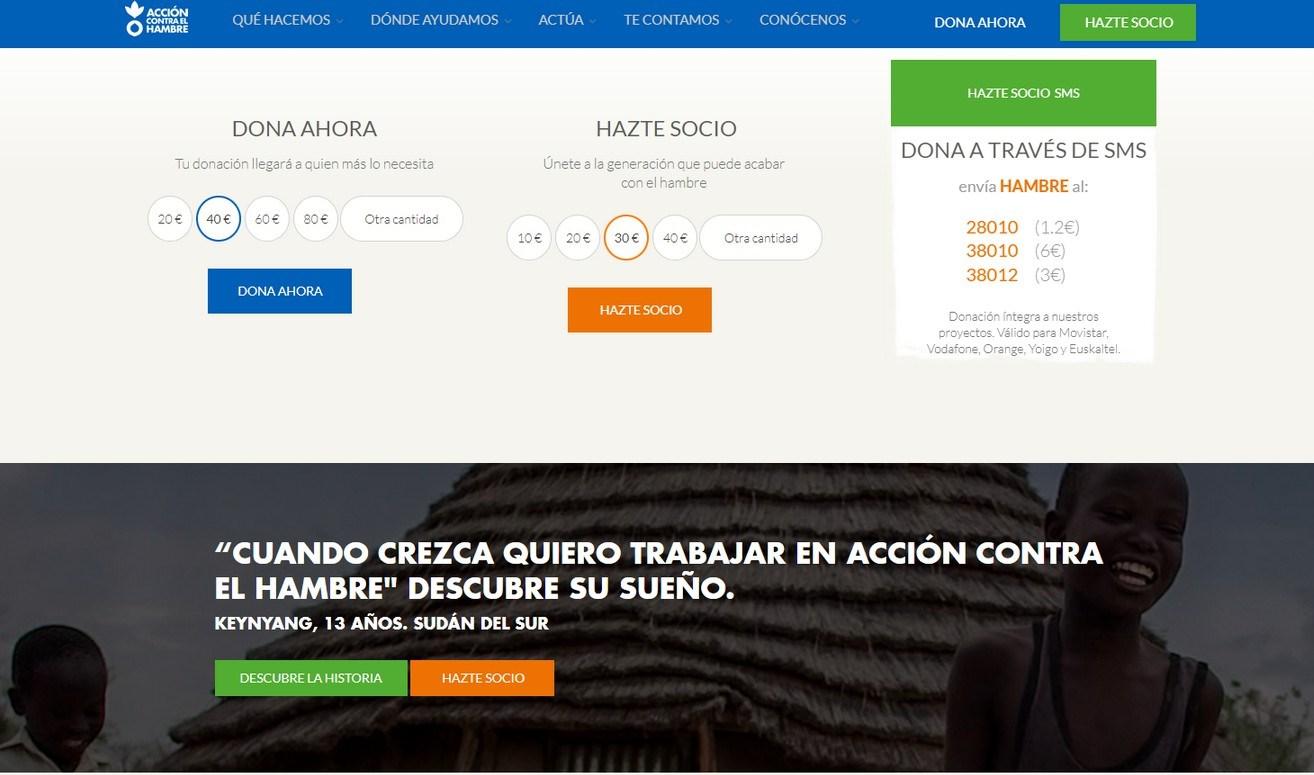
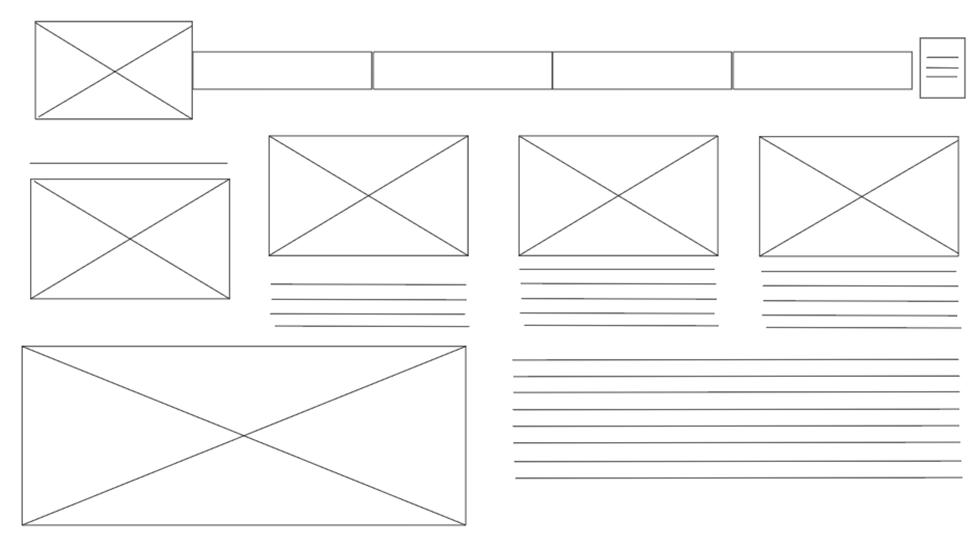
Continuando con la revisión de la pagina nos seguimos encontrando con mas errores que resultan repetitivos y lo que claramente causara cansancio y presión de donar por parte de la pagina a los usuarios , debido a que se encuentran con tres campos seguidos donde te da la opción de donar o a su vez ser soci@ , resaltando cada recuadro de colores fosforescentes descanso visual que no contribuyen al del usuario todos estos elementos y adicional una imagen que tenemos abajo con una frase sobrecarga la pagina además que la imagen contiene un filtro negro lo cual no se logra visualizar correctamente , de esta manera la pagina pierde toda su estética ya que al principio contaba con imágenes claras y al final solo se logra visualizar el tamaño de letra antes que la imagen.

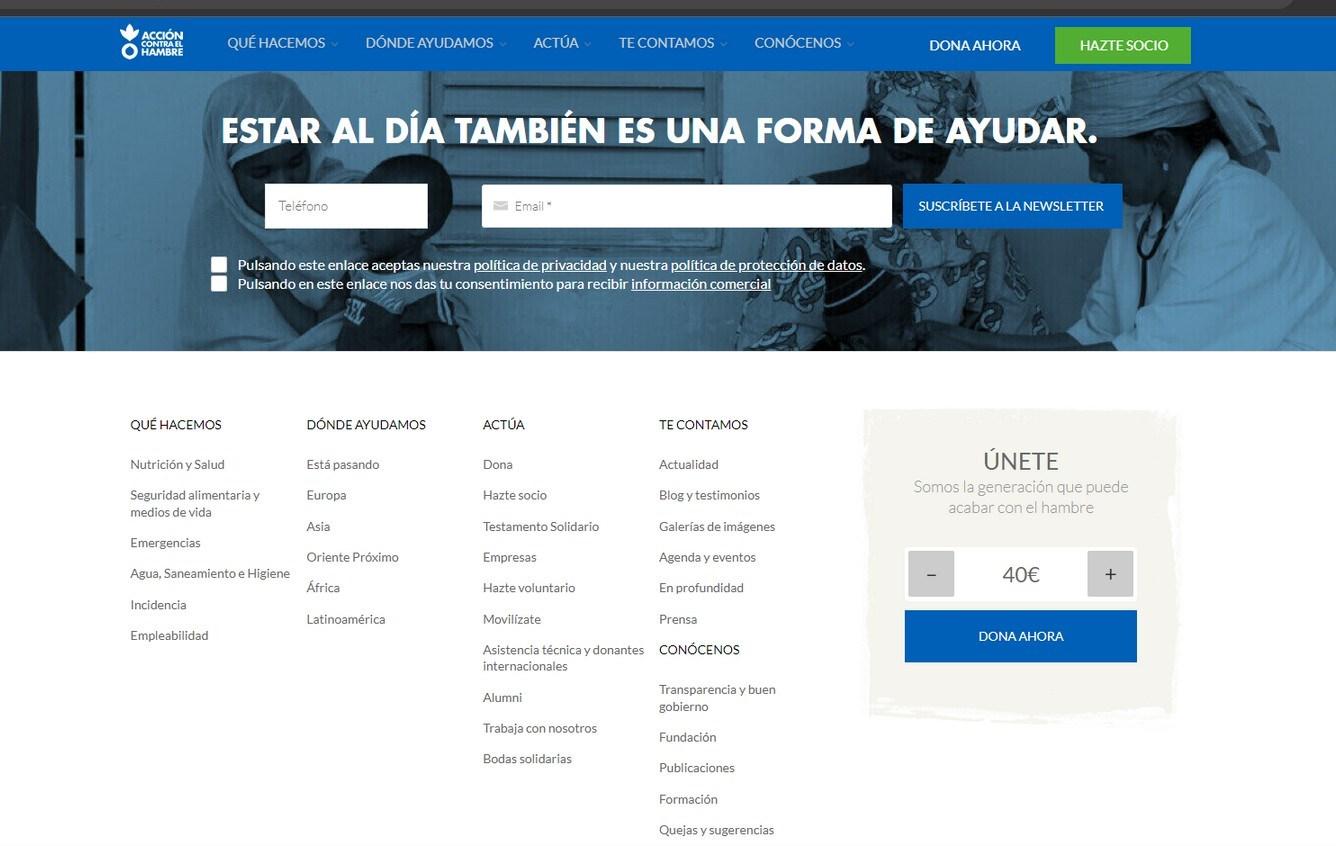
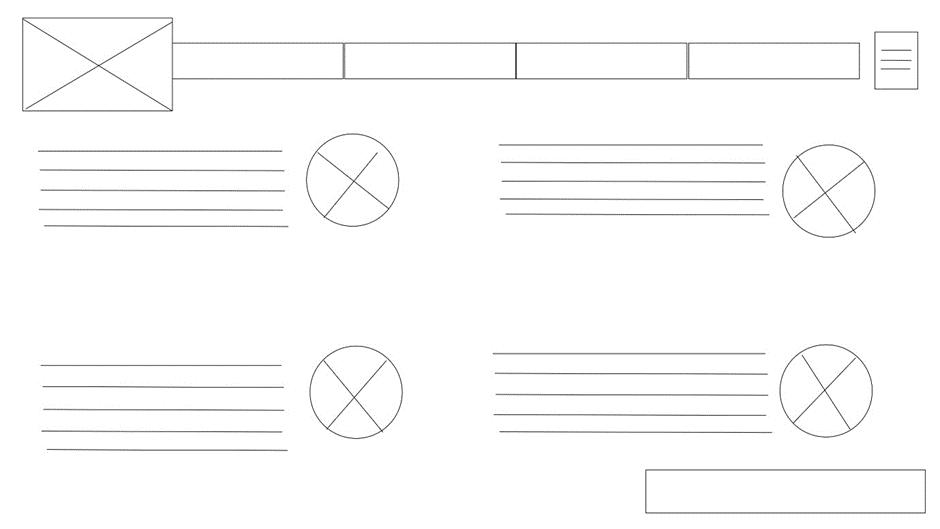
Como se puede observar en esta parte casi final de la pagina se muestra un apartado de suscripción lo cual los elementos ocupados tapan absolutamente toda la imagen, considero la posibilidad de minimizar lo recuadros en blanco que piden directamente datos informativos , y solo poner el recuadro en verde o azul que son los colores principales de la pagina con la palabra regístrate y que al aplastar en el icono lo redireccione a completar datos informativos . Del mismo modo encontramos nuevamente elementos repetitivos esto ya resulta molesto , ya que el usuaria arrastra y arrastra la pagina para encontrar información válida y nueva y solo bajo para encontrase nuevamente con las mismas opciones del menú principal y esta vez todas los opciones de cada elemento en forma de cascada y a demás por quinta vez aparece un espacio donde pide nuevamente donar , lo cual resulta perjudicial a la eficiencia de la página .


Al finalizar la revisión de esta pagina , puedo rescatar mantuvo de los colores inicio a fin que se y la informaron clave que brinda al final como numero de teléfonos , las diferentes sedes y sobre todo si existe alguna inquietud. como ellos nos pueden ayudar con respecto a la colaboración .


Se hace importante revisar la pertinencia de la tipografía en cuanto a la estética de la misma, su correspondencia con el entorno corporativo de la organización, su funcionalidad en cuanto a su visualización y permisibilidad de lectura. En esencia se puede inferir que no está siendo utilizada de manera correcta en ninguno de los aspectos citados anteriormente utiliza muchos tipos de letras , difentes tamaños y distintos tipos colores de fuente .
Respecto a la cromática, se puede evidenciar luego del análisis efectuado que se mantuvo los tres colores iniciales que los caracteriza como en su logotipo los colores azul , verde y blanco sin embargo lo que si se pudo evidenciar fue la pérdida progresiva del estilo, diseño y estética de las imágenes a medida que la página web avanzaba . Se puede concluir que la página en su parte inicial no tiene nada que ver estética y corporativamente hablando con la misma página en su parte final. Razón por la cual habría que replantear el uso de los elementos cromáticos en la nueva propuesta.
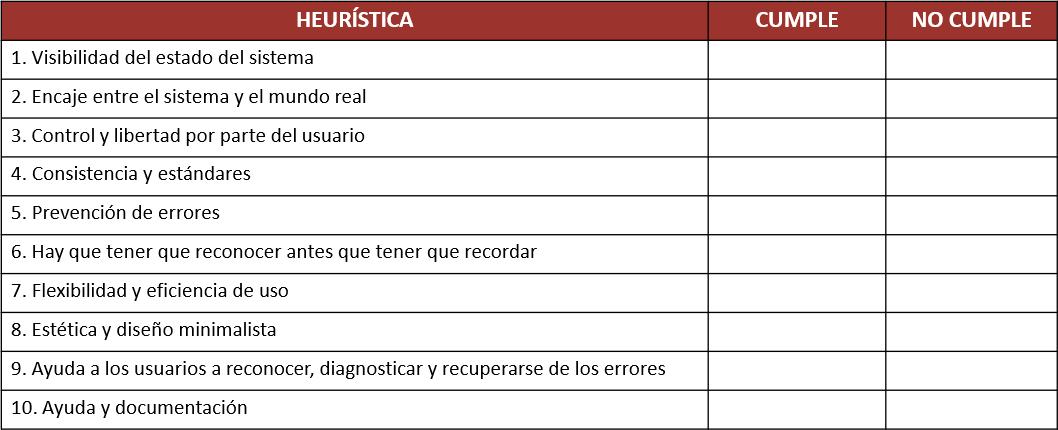
A continuación se presenta el análisis del nivel de cumplimiento de las Leyes Heurísticas para proceder de acuerdo a las conclusiones que se generen con el respectivo rediseño: Nivel de dificultad:

Ninguno
– Bajo
– Medio
– Alto Promedio de nivel de dificultad encontrado en el sitio web: 2.3

Se recomienda que la información tiene que ser coherente y no tan técnico para que las personas puedan leer y entender el contenido.
Las imágenes tienen que estar presentes de acuerdo con el tema que se esta tratando, ya que si se pone imágenes que no va con el tema la audiencia se confundirá con el mensaje que quiere dar la página web.
Utilizar unos colores coherentes con la información y elegir tipografías legibles para garantizar una experiencia de lectura fácil. espacio en blanco adecuado para que Utilizar un diseño limpio y sencillo con un los usuarios puedan enfocarse en la información clave de la página web.



Mortalidad
Morbilidad
Cargarápida
Acceso a todos losdispositivos
¿Medidas Preventivas?
Población dirigida
Consecuencias
Navegación de pagi la naweb
Cifras
Clara Comprensible
Información
Misión
Visión
Causas
Estructura del sitio
PREVENCIONDE LA DESNUTRICION
Grupo Etario
Proyectos
Investigación
Valores
Localidad
Riobamba
Ubicación
Colores
Suaves y Llamativos
Ecuador
Promotores
Pais
Padres de familia
Identidad
Este mapa es muy útil ya que nos permite definir la orientación de la Prevención de la Desnutrición que será la base para la constitución de nuestro sitio web.
IMAGOTIPO
fuente tipografica: Britannic Bold color : los colores verde , rojo , blanco y negro fueron utilizados debido al propio color icónico de la manzana combinado con el color blanco y negro que resalta con los coloreselegidos .



C: 69,14
M: 8,2
Y: 100
K: 0,39
C; 0 M: 99,21
Y: 95,53
K: 0,02
R: 89 G: 165 B: 0 R: 233
G: 0
B: 19
Web: #59A500
Web: #E90013
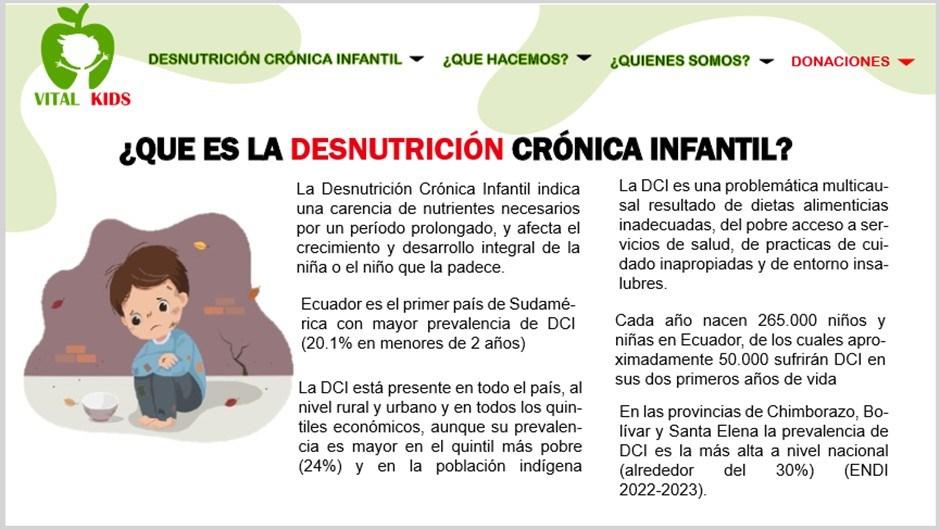
DESNUTRICIÓN CRÓNICA
INFANTIL
¿QUÉ HACEMOS?
QUIENES SOMOS DONAR
¿QUÉ ES?
¿COMO AFECTA ?
PROYECTOS
¿QUÉ HACEMOS?
NUESTRO EQUIPO
CAUSAS
CONTÁCTANOS















Imágenes libres. (2020) . Recuperado de https://www.shutterstock.com/es/search/apple-

laptop Fundación.(2017). Recuperado de https://www.accioncontraelhambre.org/es/quehacemos/nutricion-salud/encuesta-nutricional

ADOBE INTRODUCES OPEN PLATFORM WITH ADOBE . (2023). GUI Program News, 29(9)
Retrieved from http://www.espaciotv.es:2048/referer/secretcode/tradejournals/adobeintroduces-open-platform-with-xd-cc/docview/2102278263/se-2?
accountid=142712