
4 minute read
Content
Content –35 minutes Display slide 5. In your own words, explain that you will be covering access to Smartsheet, Checklists, Course Design Plans, Style Guides, and the CMS in this section. Encourage participants to take notes on the handout as you cover the content because it will help them to find resources and information once they’ve received their assignments and begin working.
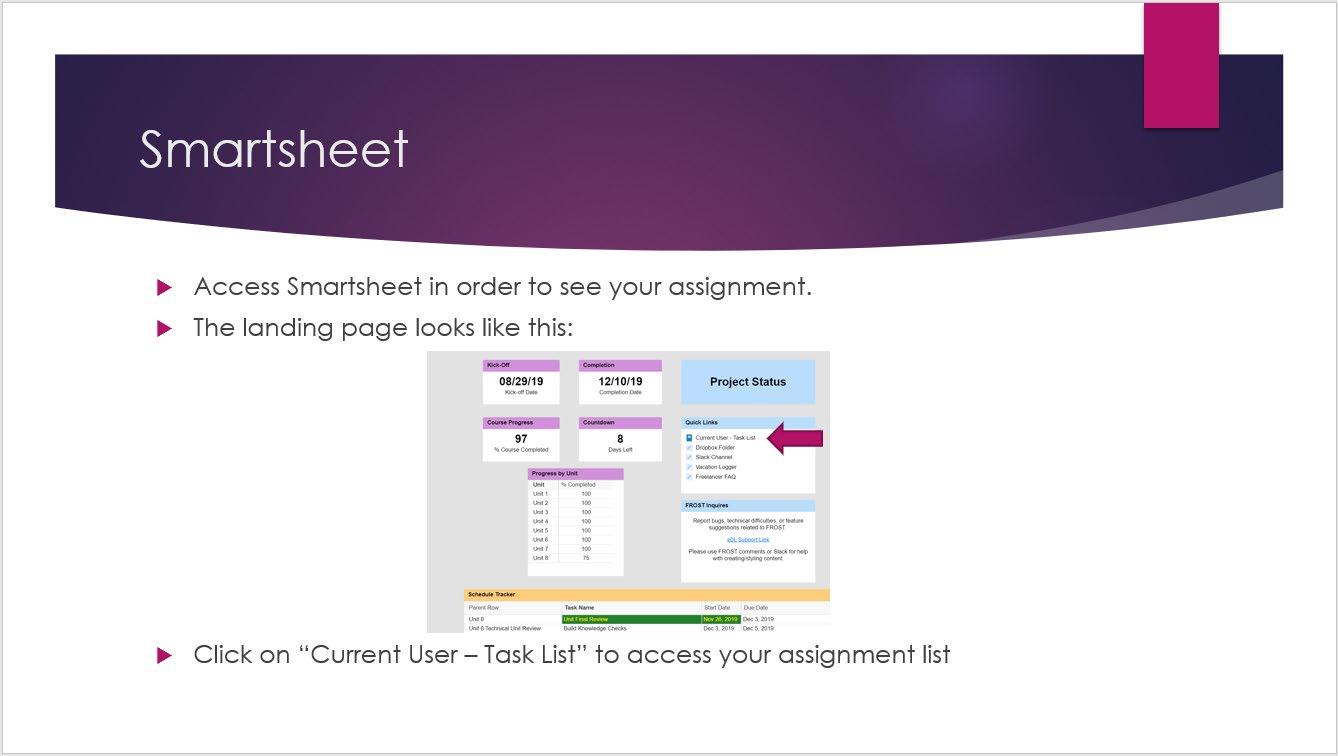
Smartsheet • Smartsheet Display slide 6 In your own words, o Explain that this is how assignments are tracked. In order to see your assignment, click on the link to “Current User –Task List.”
Advertisement

Smartsheet, continued
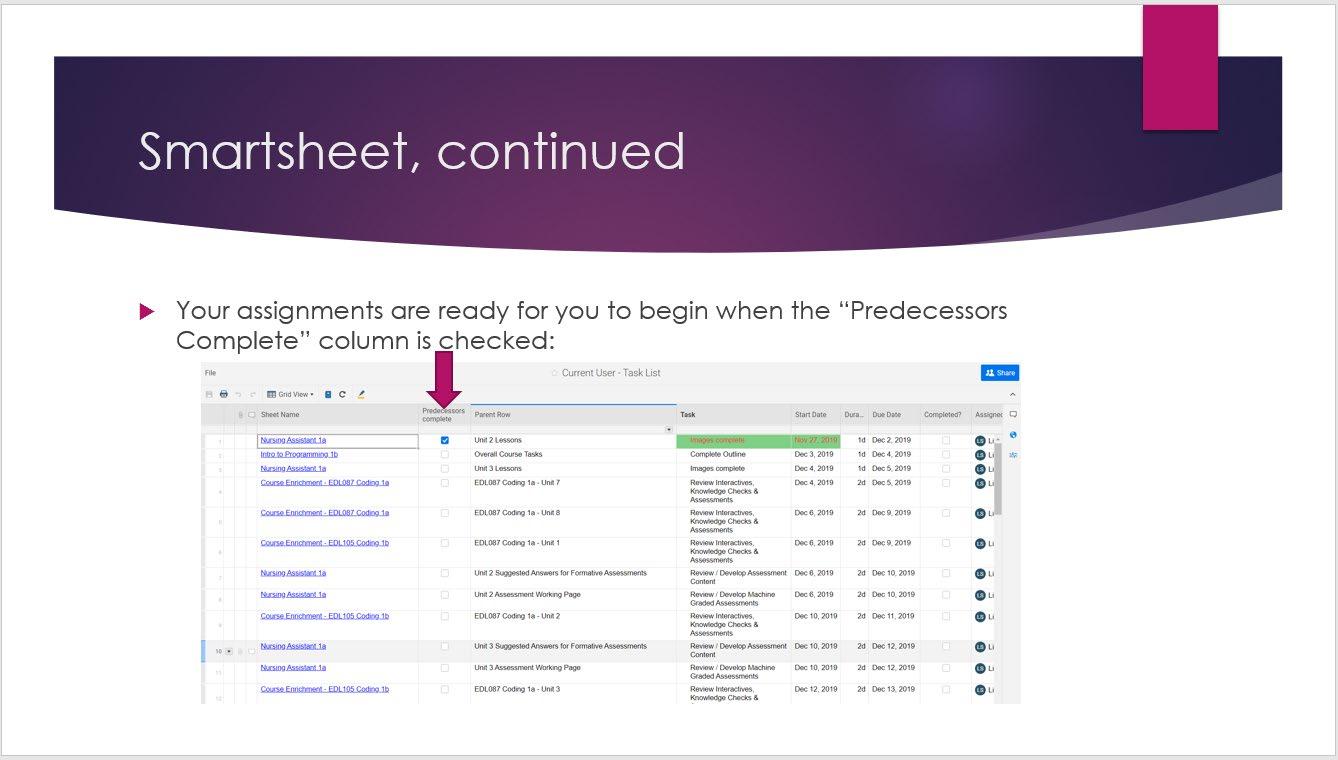
Display slide 7. In your own words, o Explain that you’ll look for the checkmark in the “Predecessors Complete” column in order to see what assignments are ready for you to begin.

Smartsheet, continued
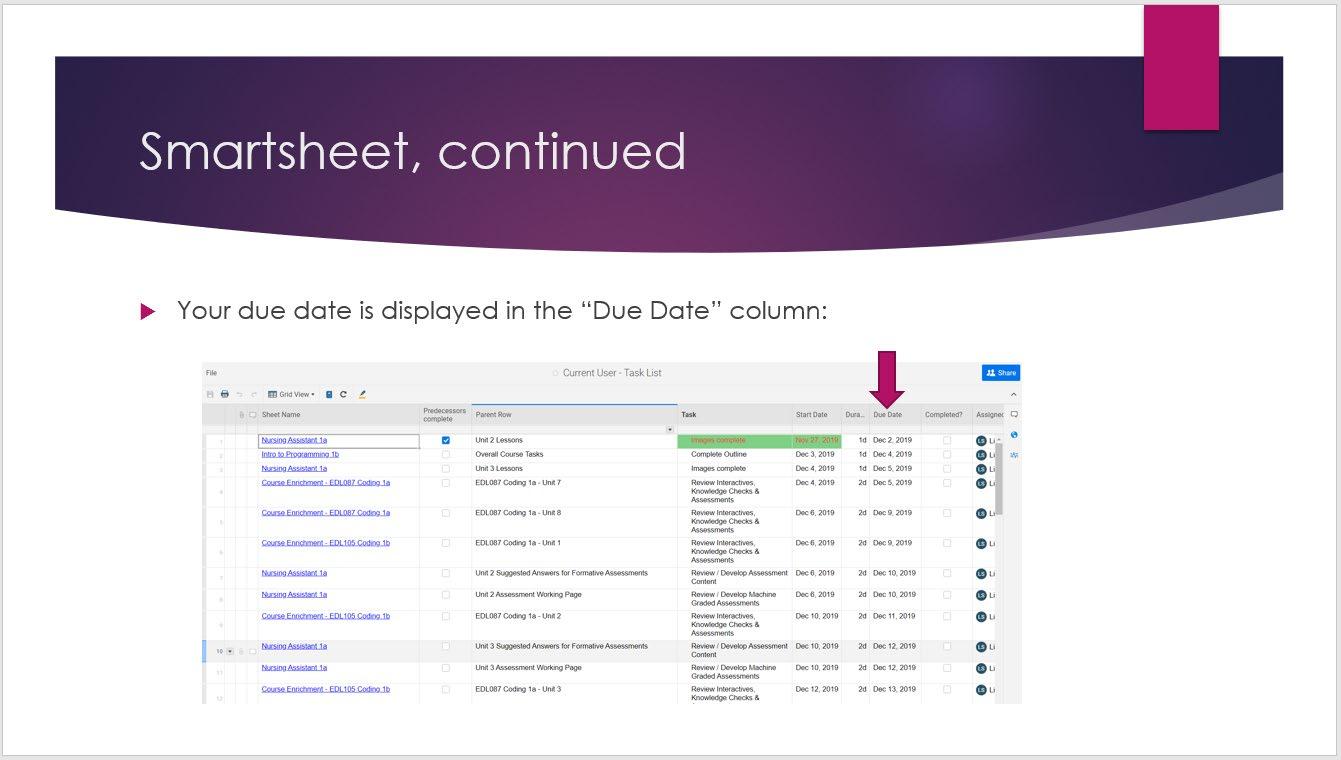
Display slide 8. In your own words, o Explain that the due date is listed in the column labeled “Due Date” on the right-half of the screen. When you are done with your assignment, check off the box in the “Completed” column. For editors, an assignment is not complete until all revisions have been made.

Be sure to ask for questions regarding accessing and using Smartsheet. If necessary, demonstrate step-by-step using the demo account.
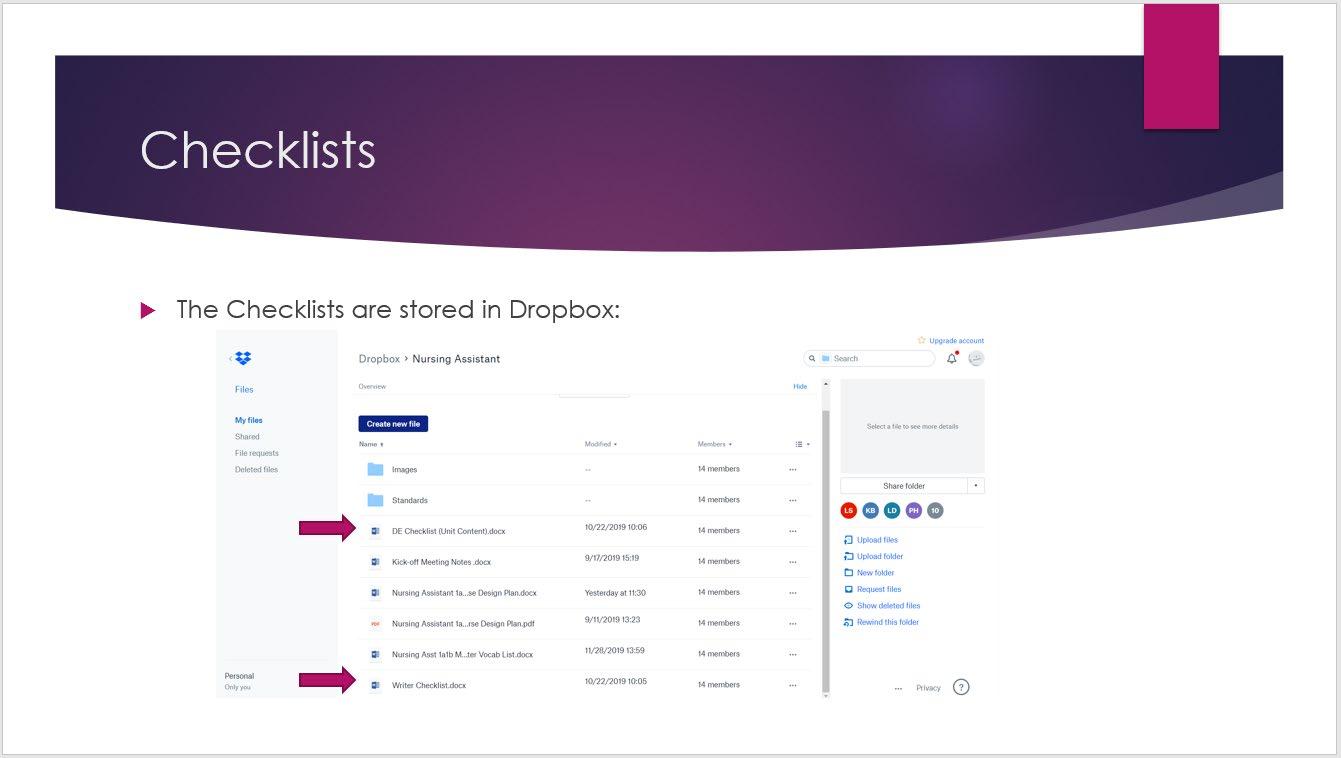
Checklists • Checklists Display slide 9. In your own words, o Explain that once you navigate to Dropbox.com, be sure to select the correct project folder. There, you will find the appropriate checklists for your assignment.

Checklists, continued
Display slide 10. In your own words, o Explain the checklists. Be sure to emphasize that writers and editors should each ensure that every item has been met on the checklists before submitting their assignments.

Be sure to ask for questions regarding accessing and using Dropbox and the checklists. If necessary, demonstrate step-by-step using the demo account.
Course Design Plan • Course Design Plan Display slide 11. In your own words, o Explain that the Course Design Plan will be found in the same folder as the checklists.

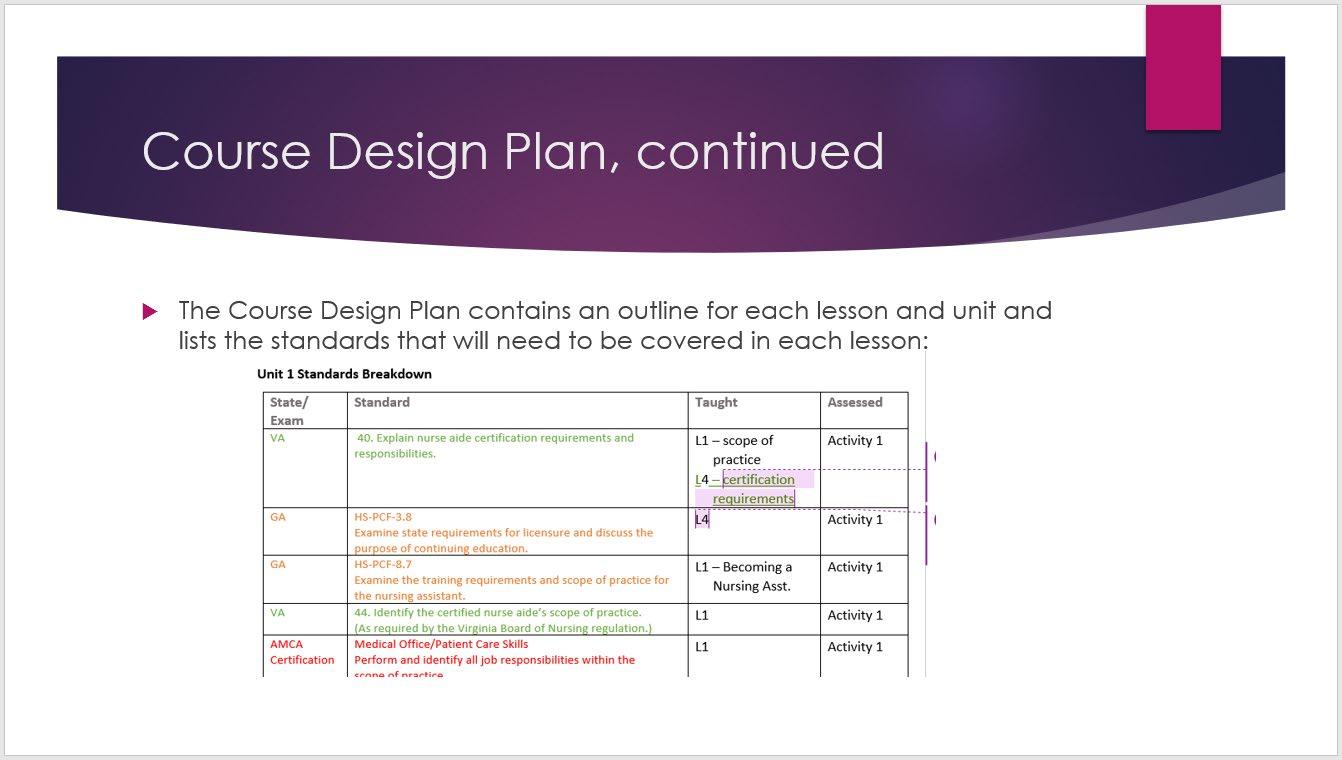
Course Design Plan, continued
Display slide 12. In your own words, o Describe the course design plan. Be sure to include that it contains an outline for each lesson and a list of standards that must be met in each unit. The CDP also lists where each standard is assessed. This can change and it is the responsibility of the editor to keep everything updated.

Be sure to ask for questions regarding accessing and using Dropbox and the Course Design Plan. If necessary, demonstrate step-by-step using the demo account.
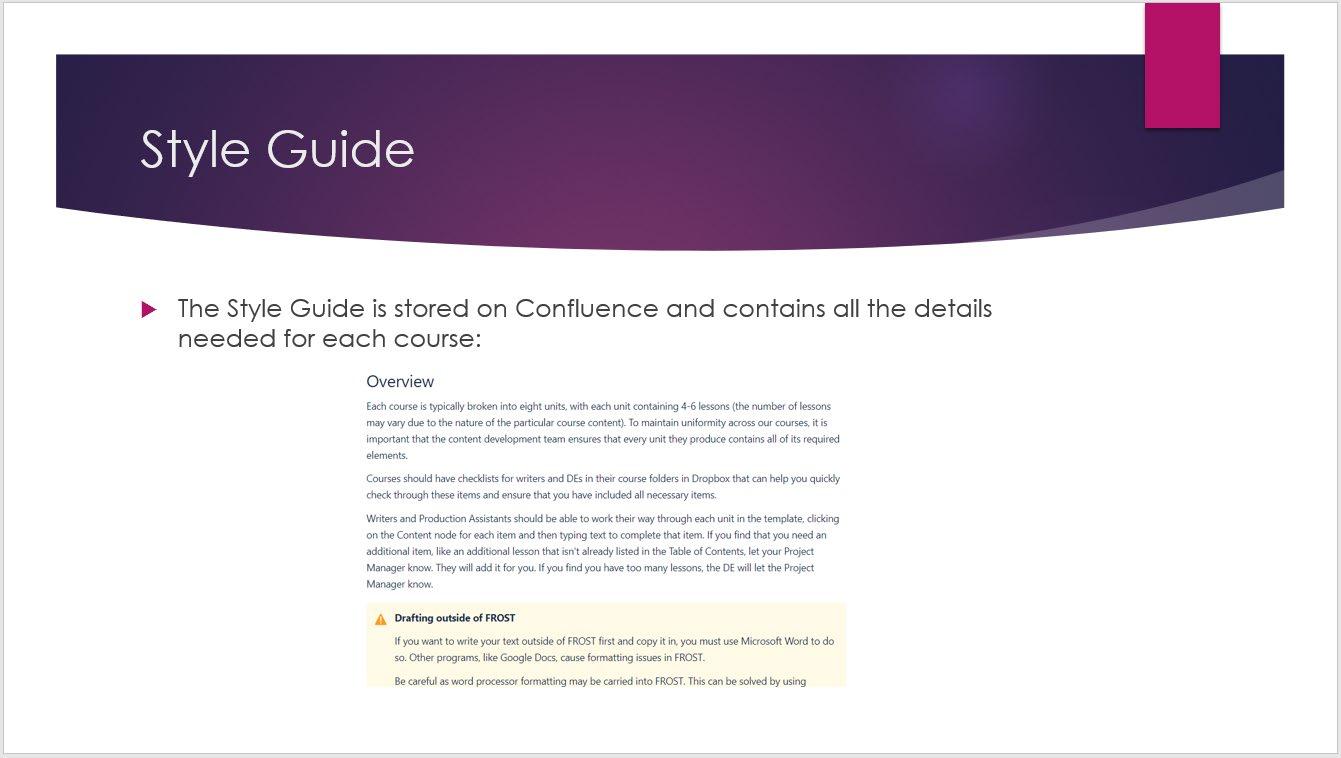
Style Guide • Course Design Plan Display slide 13. In your own words, o Explain how to access Confluence. Describe what is found in the Style Guide, including all requirements for each lesson, unit, and semester. Be sure to emphasize that this Style Guide is different from the one used by copyediting, which goes into great detail about grammar and punctuation, etc.

Be sure to ask for questions regarding accessing and using Confluence and the Style Guide. If necessary, demonstrate step-by-step using the demo account.
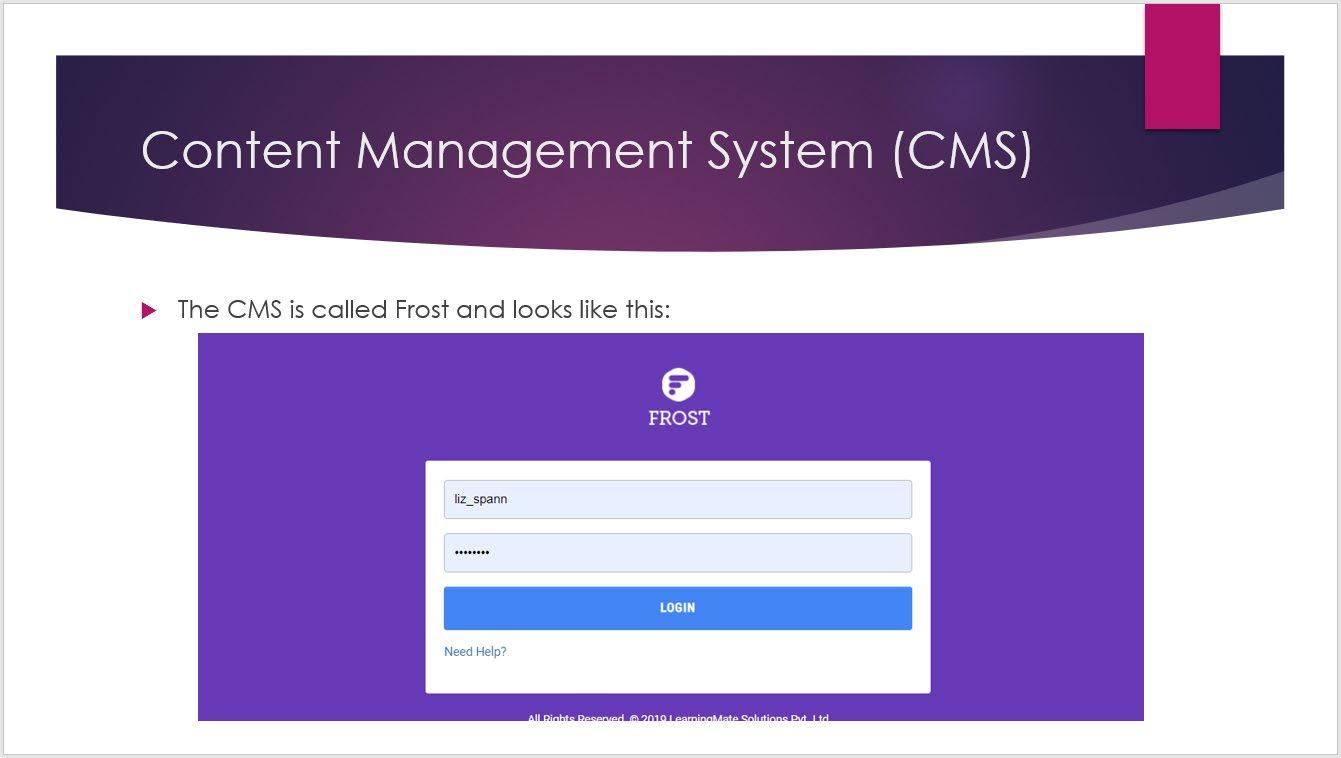
Content Management System (CMS) • Content Management System Display slide 14. In your own words, o Explain how to access Frost using the link that was emailed to them, along with their credentials.

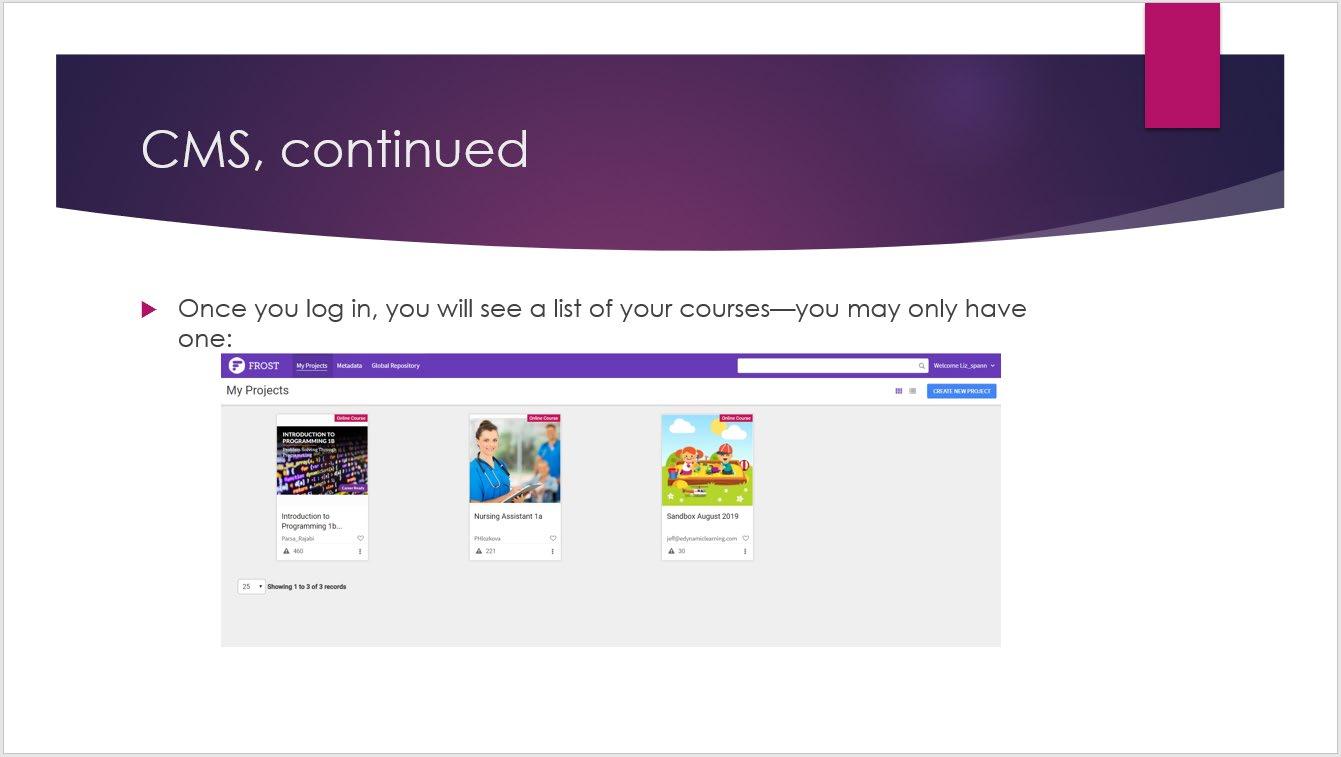
CMS, continued
Display slide 15. In your own words, o Say: Once logged in, you will see a landing page that has thumbnail images for each course you’re working in. Select the image for the course you’re working on.

CMS, continued
Display slide 16. In your own words, o Explain that once they are in the course, they will see the course outline including units, lessons, assessments, and other ancillary materials. To access a lesson, click on the light gray book icon next to the name. Writers: you will write directly in the CMS. There is no need to write in a word processing document, then copy and paste as we once had to do!

CMS, continued
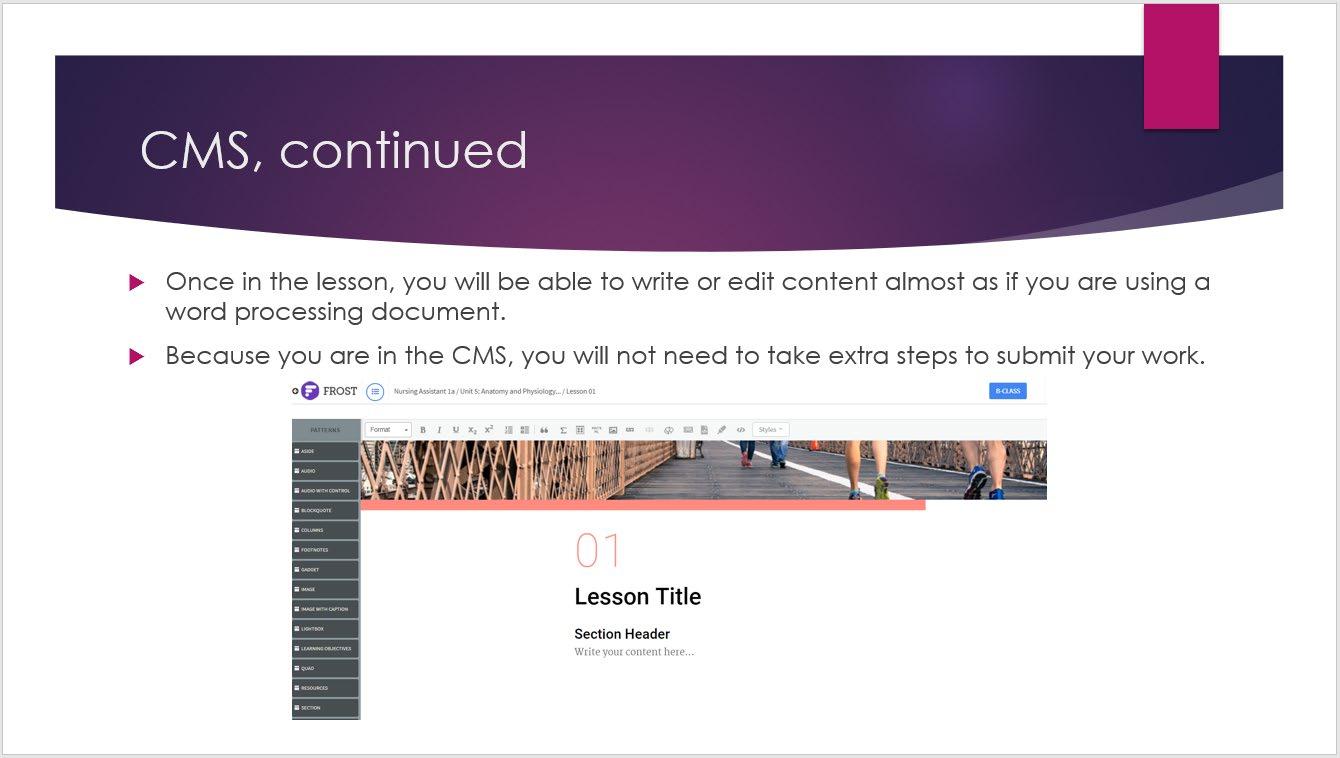
Display slide 17. In your own words, o Explain that this is what you’ll see when you first go into a lesson. You will be able to format text, add images, add interactives, etc. The system is what-you-see-is-what-youget, so there is no need to mess with code.

Be sure to ask for questions regarding accessing and using the CMS. If necessary, demonstrate step-by-step using the demo account.







