

Weiteres Vorgehen
Allgemein
• Snap to Scroll für erste Section auf Webseite machen (jeweils nur Titelbild)


• Page Speed überprüfen und anschliessend Anpassungen vornehmen. Aktueller


Stand:
Mobil Desktop
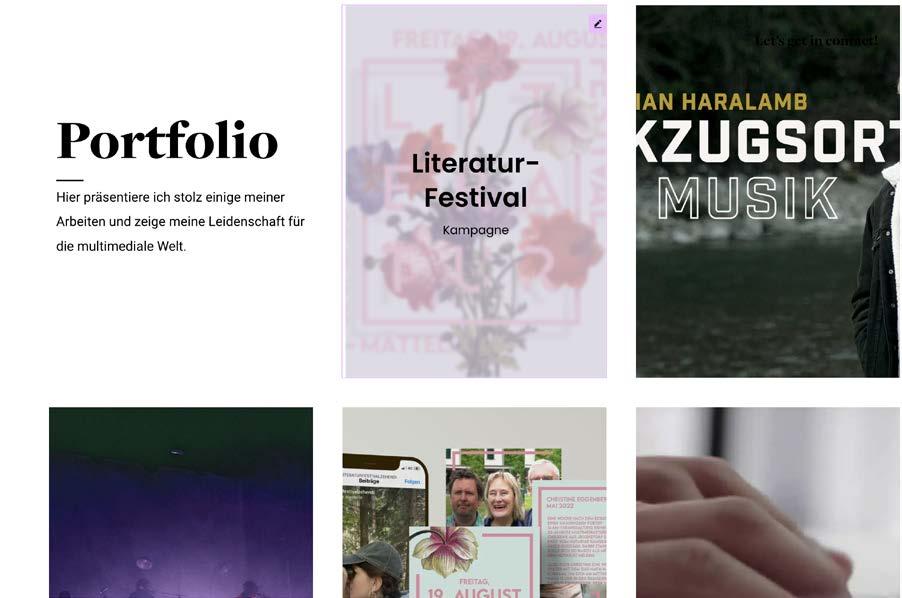
Portfolio
• Ich hätte mein Portfolio gerne wie auf der Webseite https://www.juliebonnemoy.com/ gehabt. Ich habe es auf etlichen Wegen probiert, es hat jedoch nicht funktioniert. Hoffentlich finde ich noch ein passendes Tutorial, wie ich es machen könnte. Zu Beginn hat mein Carousel-Portfolio auch nicht funktioniert, daher habe ich auch noch ein Hover-Portfolio erstellt.
Hover-Portfolio
Buchstaben-Portfolio
Portfolioitems
• Carousel-Karte für die Projekte Webseiten und Designs erstellen, sowie die entsprechenden Projektseiten
• Ausprobieren, ob man Bewegtbilder (GIF) reinnehmen kann - siehe https://nerby.com/
• Plugin für Sicherheit herunterladen
• SEO: Wo wird meine Seite bei einer Suche im Google angezeigt?
Blog
• Die Seite gefällt mir noch nicht! Ich werde weiter nach Inspiration suchen und die Seite dann entsprechend anpassen.
Startseite
• Wenn ich über Bilder gehe, soll ein Wassereffekt erscheinen. Ich habe entsprechendes Plugin heruntergeladen. Es funktioniert jedoch noch nicht wie ich will.
• Teaservideo bei Start der Homepage: Ich habe es mit dem Preloader im Elementor versucht. Wenn ich die Seite dann jedoch lade, verschwindet die Animation meines Logos viel zu schnell.
Menü
• Animation für Hamburger Menu machen (https://www.youtube.com/watch?v=pfKJrCyHQGs)
• Full Menu mit wechselnder Hintergrundfarbe oder -bildern erstellen. Ich habe dies bereits einige Male versucht - jedoch ohne Erfolg. Es hat immer ein Foto zu Beginn angezeigt, welches dann verschwunden ist und somit hatte Menüpunkt 4 plötzlich kein Bild merhr. Ich werde weiterhin mein Glück versuchen! (https://www.youtube.com/watch?v=5B22kObI6d0)
