

Ka Kit Chiu
(805)-284-8116 | kchiu9417@gmail.com | kkchiu.com
URL: https://issuu.com/kchiu9417/docs/akchiu_arch_portfolio_20220103
Bio
A passionate designer from Hong Kong, who recently achieved MS. Design Tech. in Uni. of Washington with research focus on circadian health and the use of LLM in design prediction, loves to explore design computations by bridging the gap between A.I. and architecture, actively pursuing an architect license and LEED. My childhood adventures in construction sites and traveling experiences in cities of unique urban landscape cultivated my curiosity about buildings into a lifetime passion toward architecture.
Narrative

Every after noon in my old house, I need to move my chair a few inches sideway every half an hour to avoid the solar glare... Why is it designed this way? This question also has me wonder the relationships between architecture, space, and human. Imagine, walking into a space for the first time and everything feels natural and familar... That experience is what I pursue to share, a selfless design that responds to us.
Research Exploration
From modular system, computational design, to parametricism... the recent history of architectural design has now moved into a new period, A.I. Generative era. If a machine has a conscious mind, how would it value design? And how do we value a machine’s perspective? I’m interested in exploring design computation to bridge the gap between machine learning and architecture, ultimately create informative design decisions for positive change to better address architecture-space-human relation.
STEP 1:
Filter target locations by direction proximity.

STEP 2:
Search the shortest distance based on walktime
STEP 3:
Convert the shortest distance to walktime for heatmapping

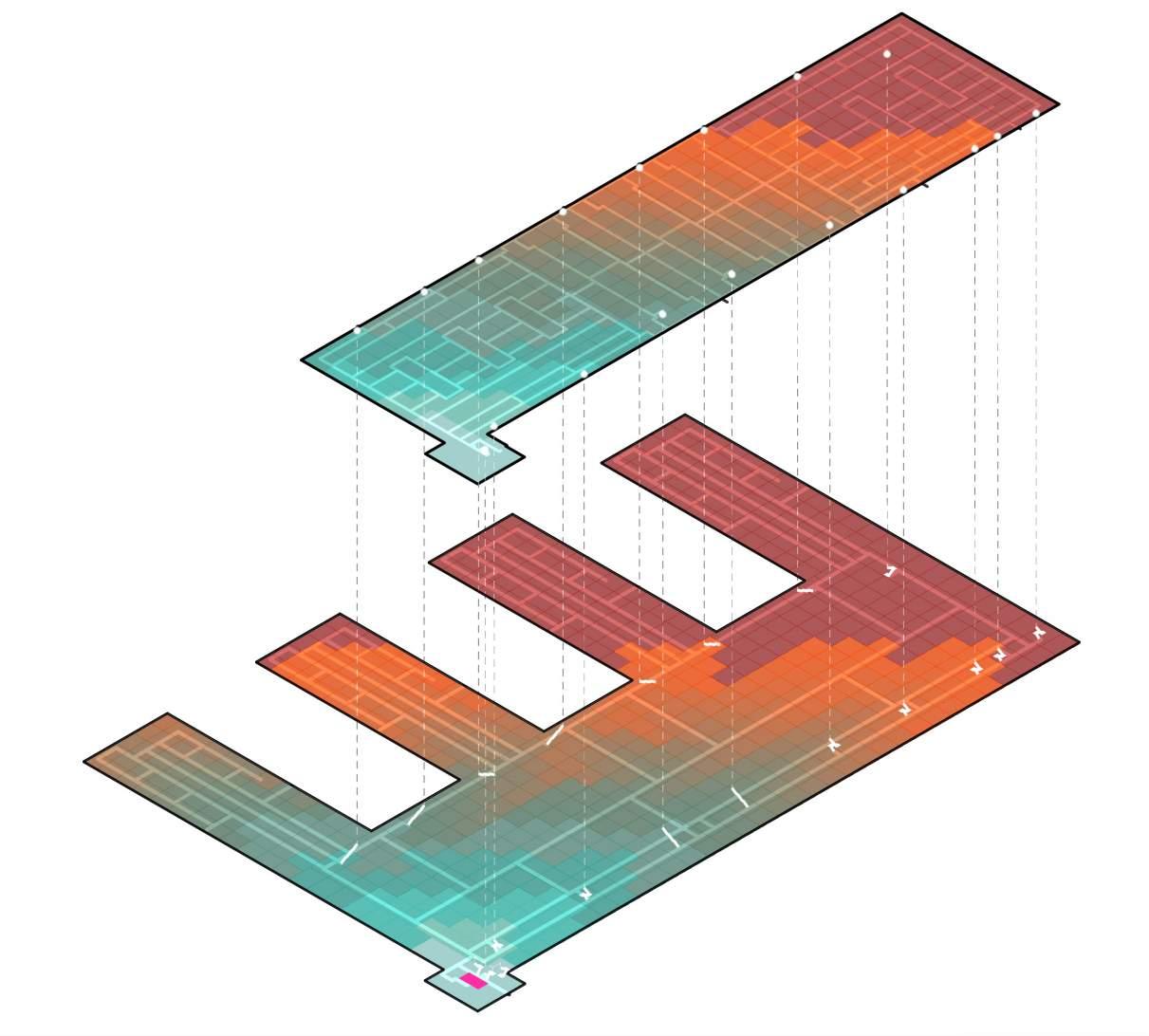
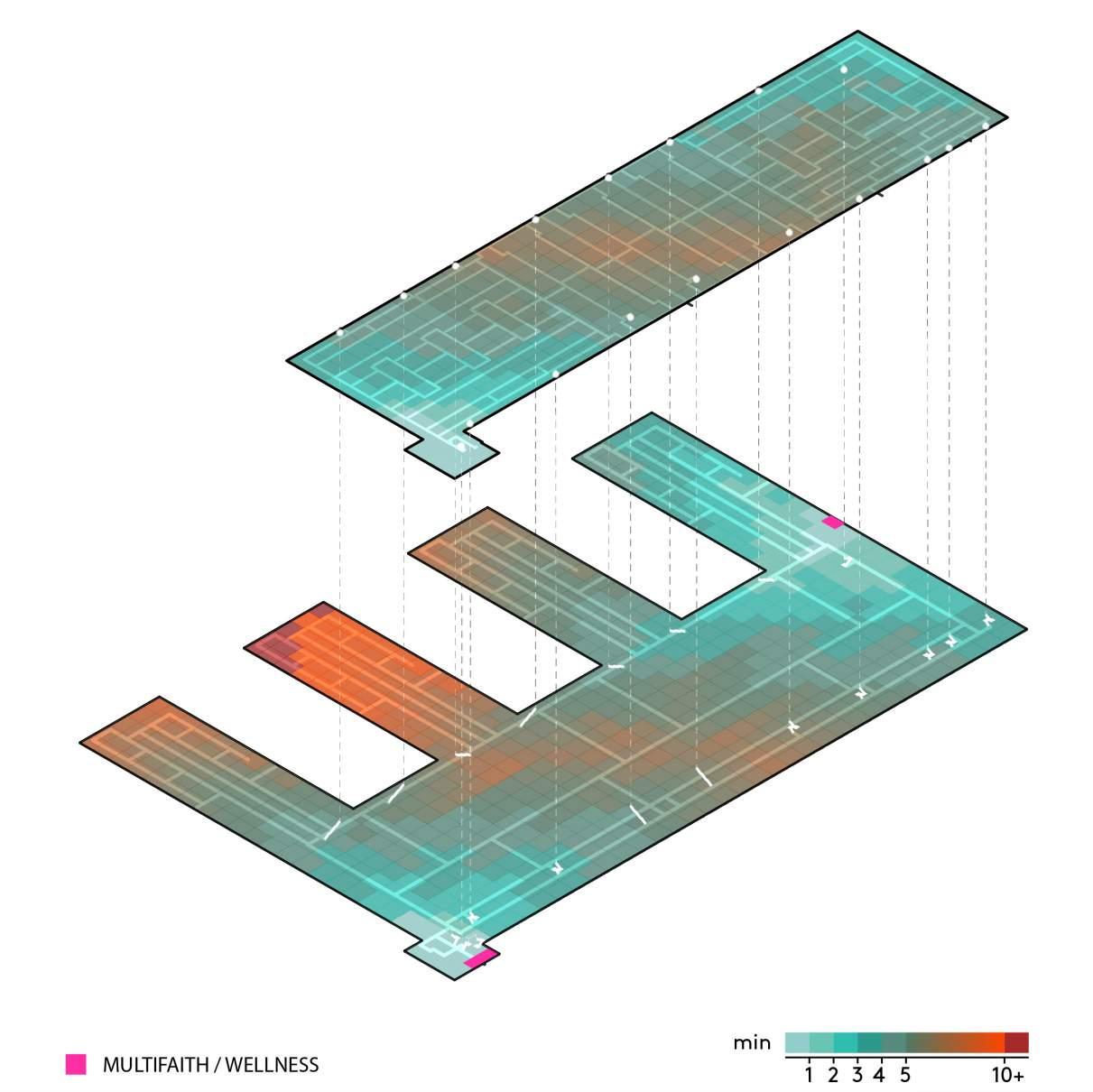
Performance Analysis - Walktime Heatmapping Year: 2024
The shortest way to go from point A to point B is not always a striaghtline.
This computation development is inspired by trouble shooting the discrepancy between the distance on a plan and the “actual” distance in human experience. During the design process, one typical factor in programming is their distance from each other, and the direct distance is often the common approach to planning spatial adjacencies. However, going from one place to another is not always a striaghtline due to stationary elements in the way, nor is it always on the same floor.
STEP 4:
Repeat step 1-3 to apply heatmap over the rest of the building
Thus, this computation tool utlizes a method known as “A* Search Algorithm” to calculate the shortest path from any location to given designated program, and further translates it into a heatmap based on a walktime scale.
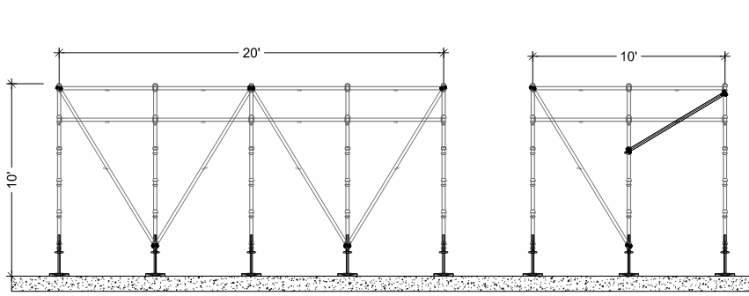
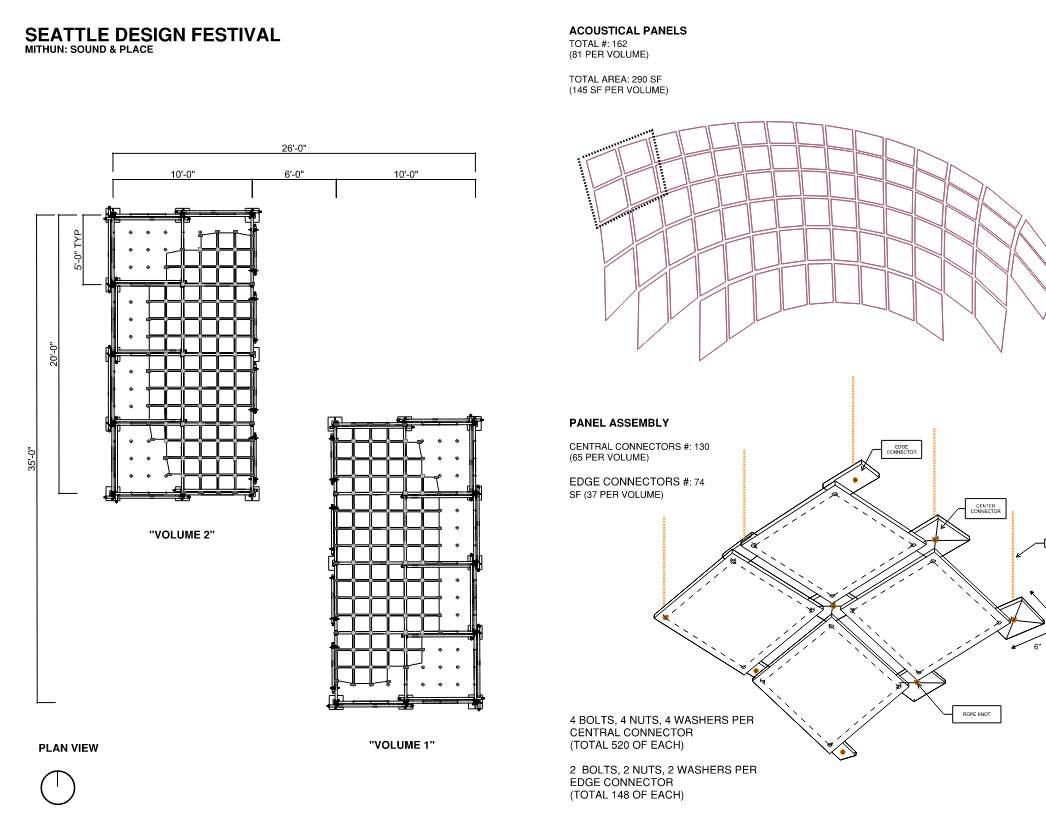
02|Sound and Place|




What if you can hear the past, present, and future all at once?
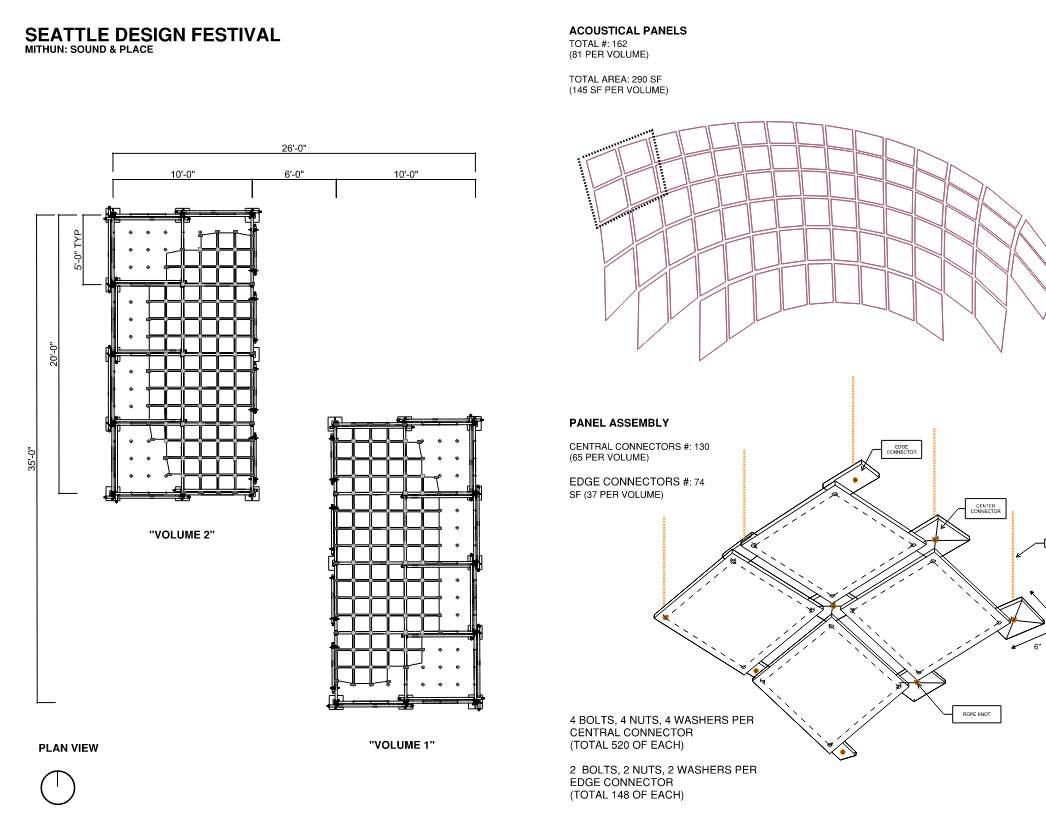
Inspired by the history and profound influence of water in the local region, we designed a vessel for listening — an original immersive soundscape featuring ancient, modern and digital sounds of water. Visitors would explore and linger beneath a pair of floating spherical shells comprised of acoustic panels made from recycled waste plastics and polyester, reflecting our commitment to zero waste from our installation and enhancing the Pacific Northwest recycling network to keep plastics out of our waters.
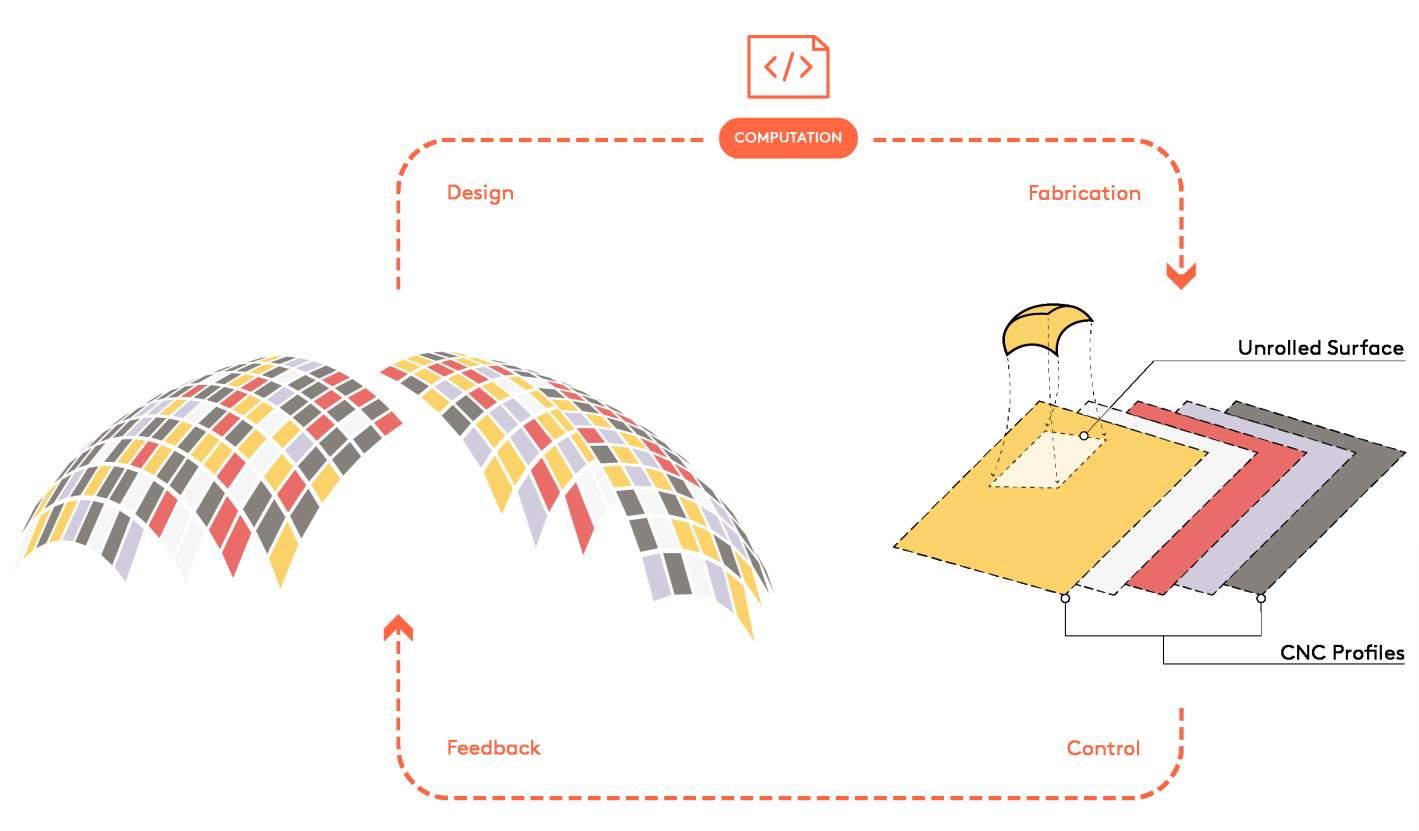
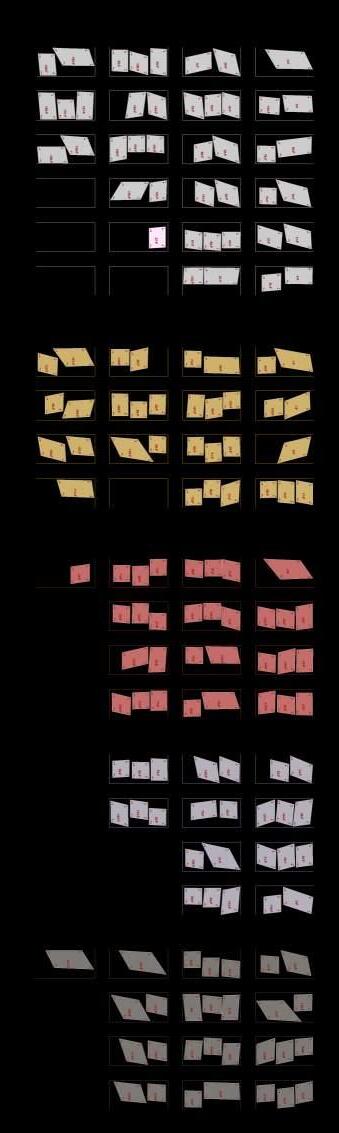
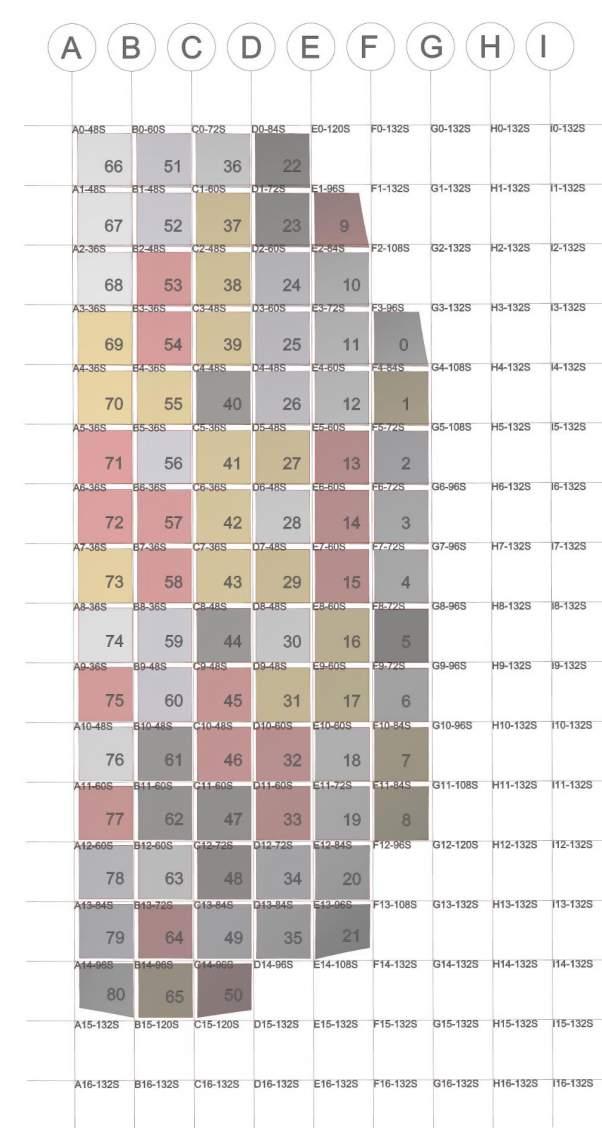
Given the limited amount time and materials, the deisgn computation focuses on streamlining the design - fabrication process.






Seattle Design Festival (SDF) Installation - Sound and Place Year: 2024

Degree Thesis|
Balancing Glare and Circadian Stimulus with Shading Devices Simulation University of Washington | Year: 2024




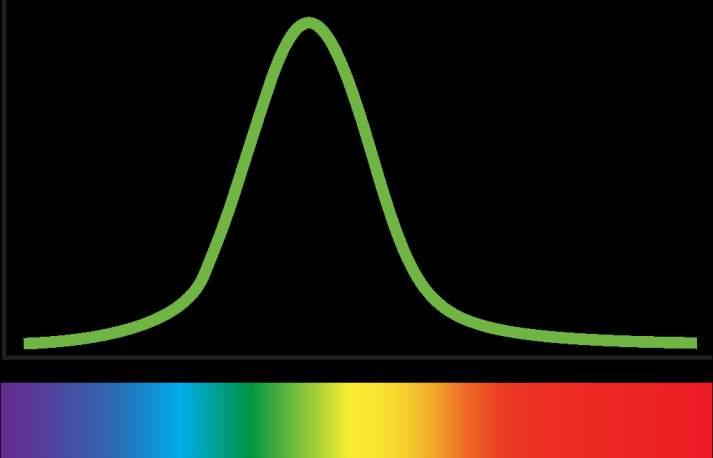
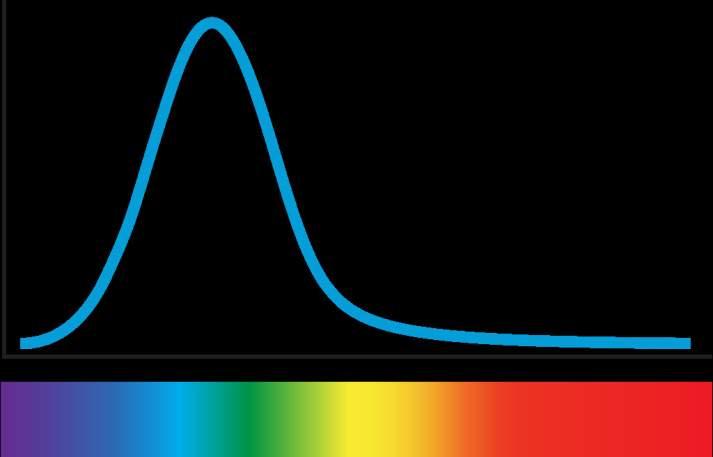
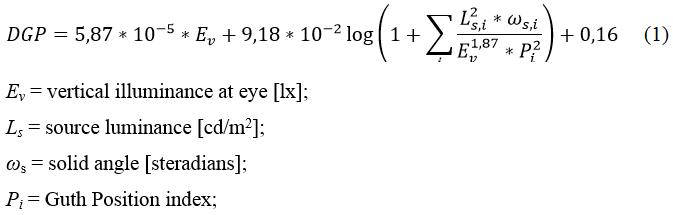
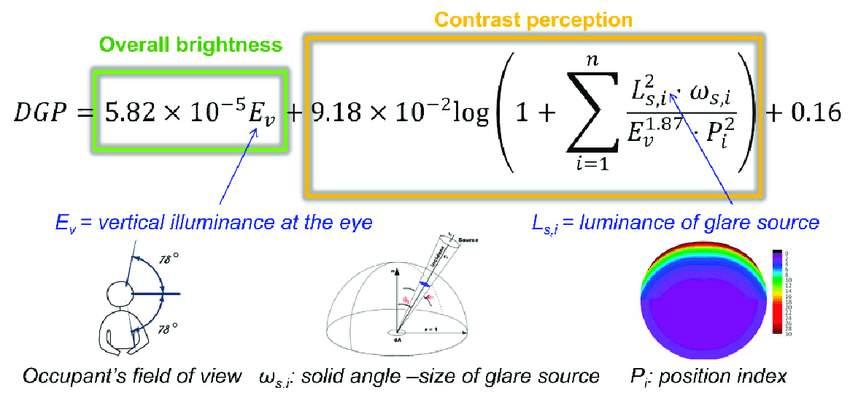
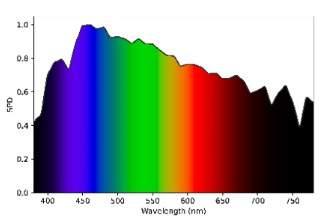
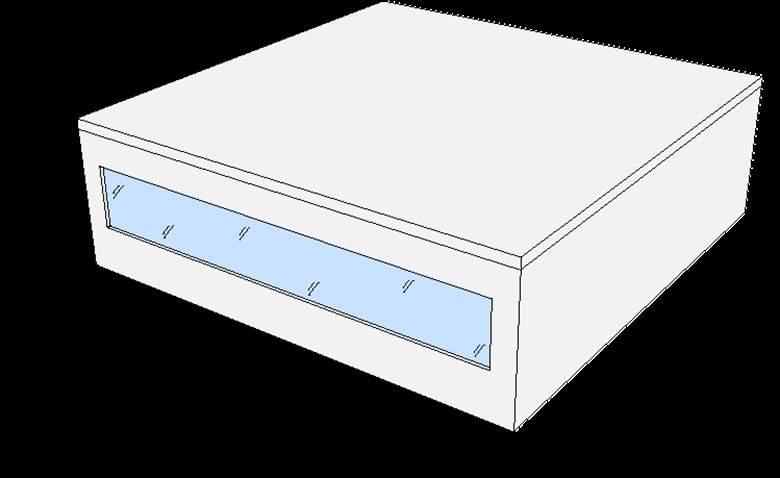
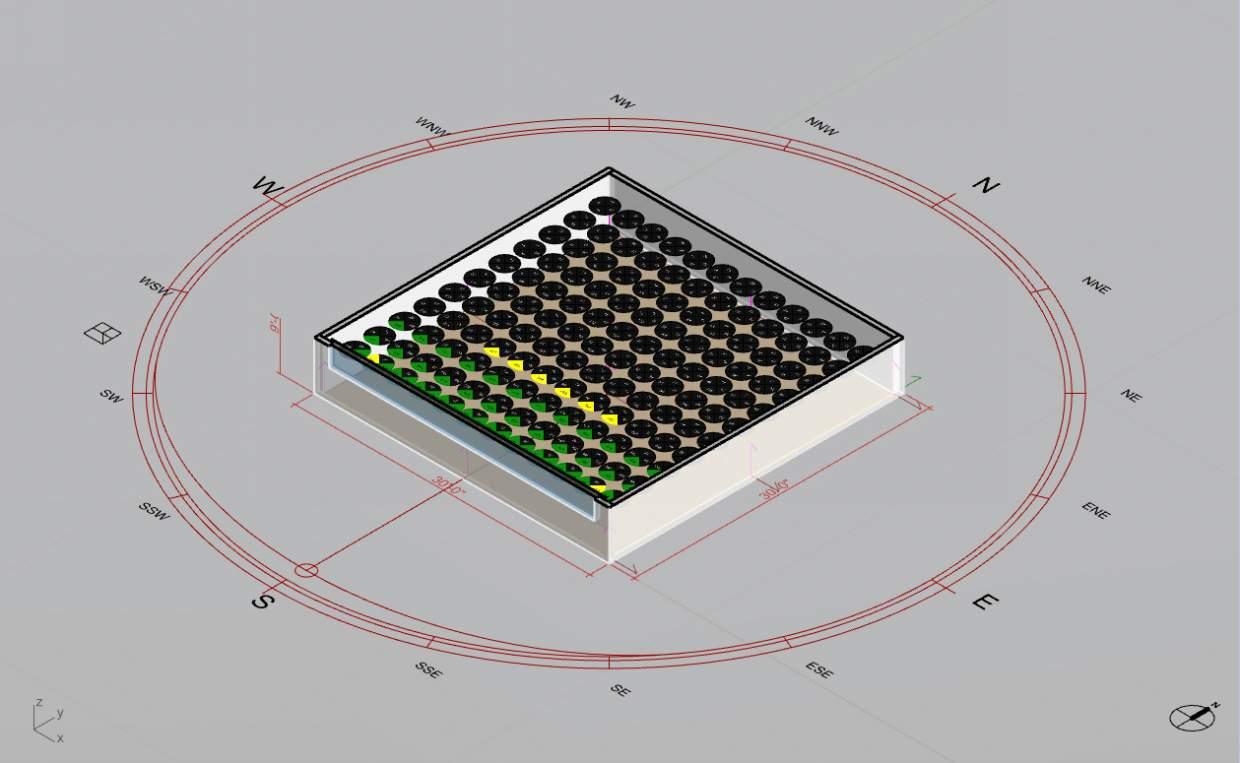
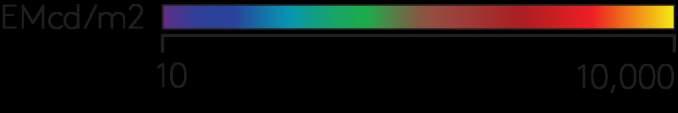
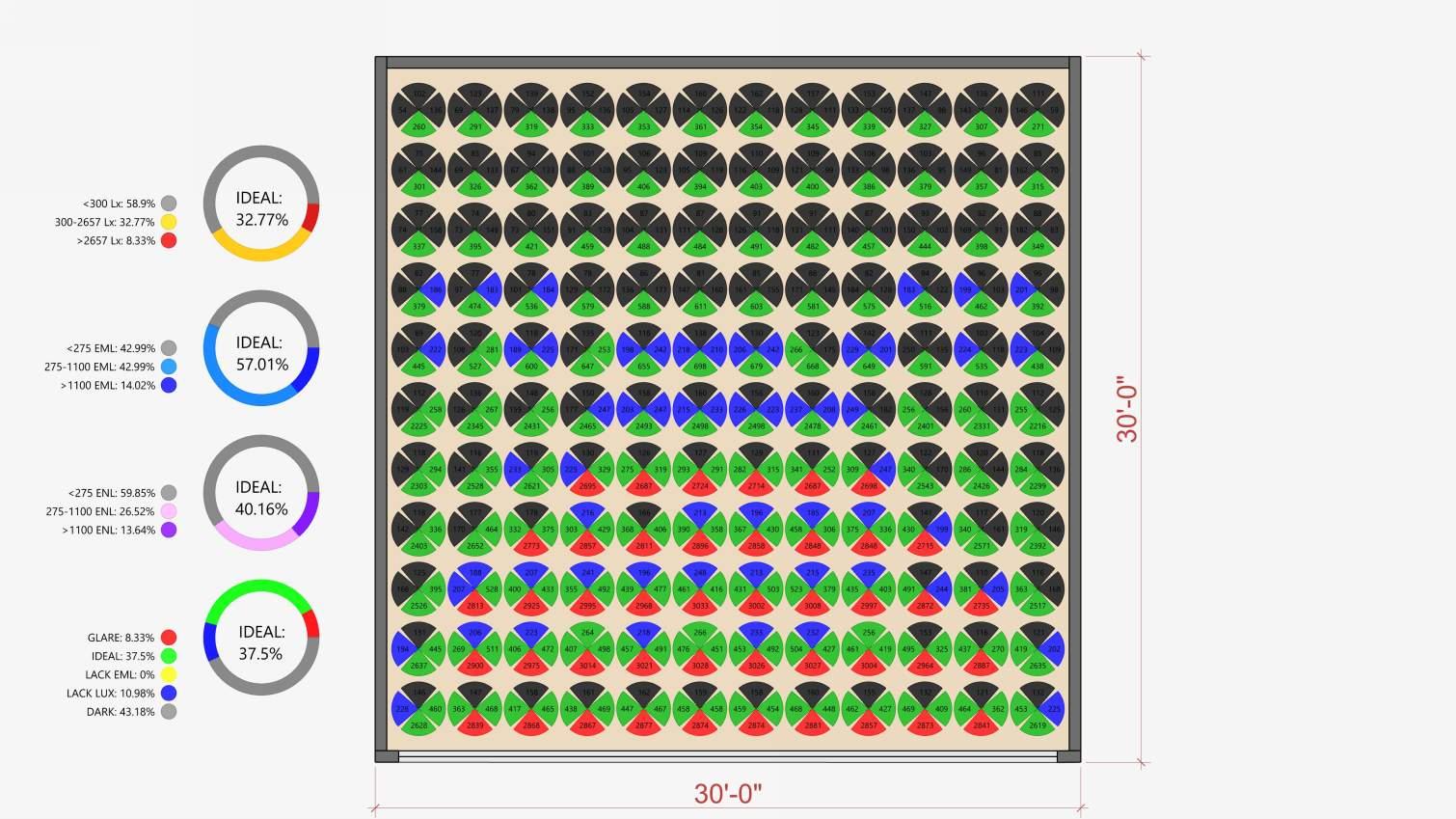
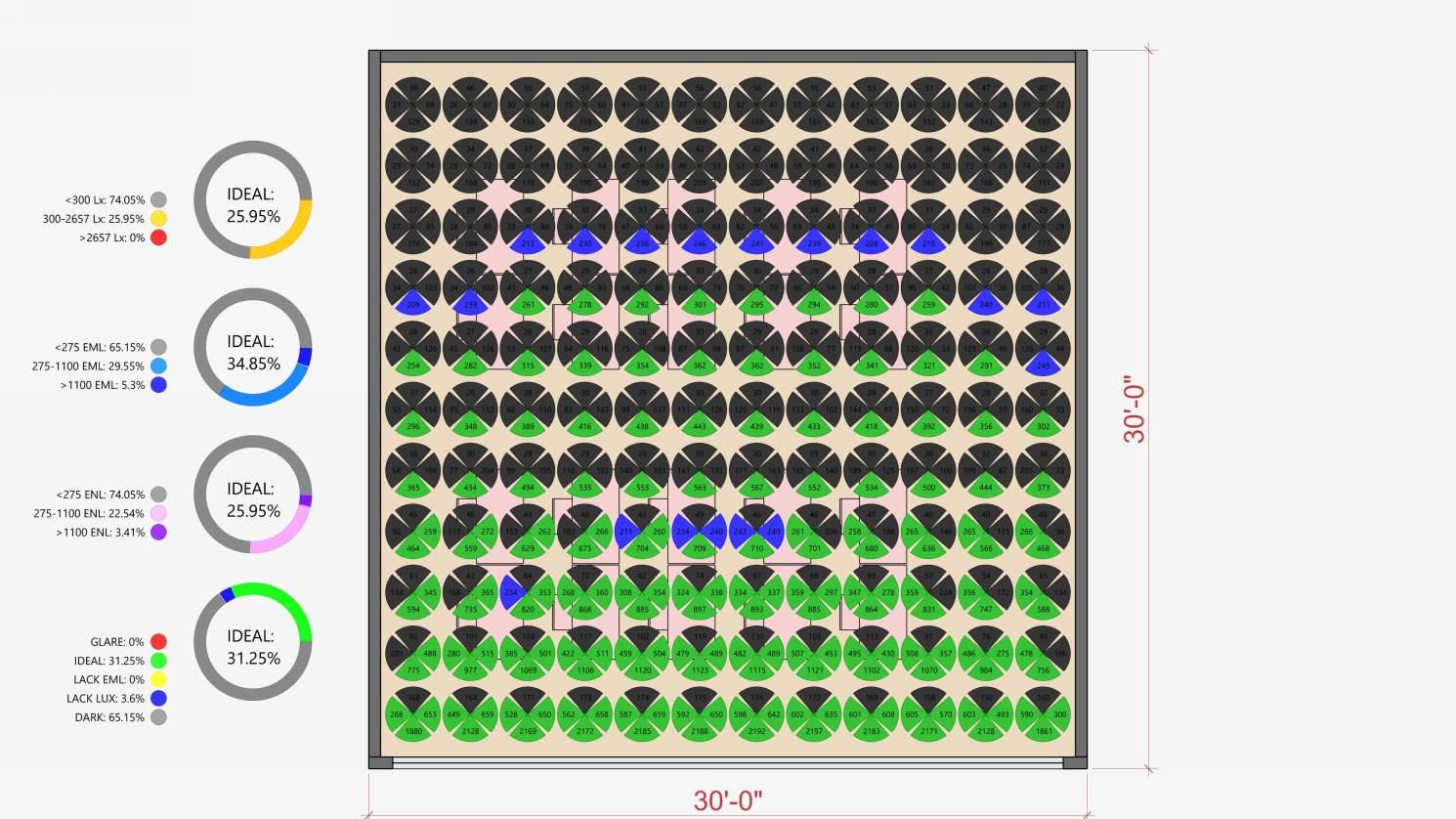
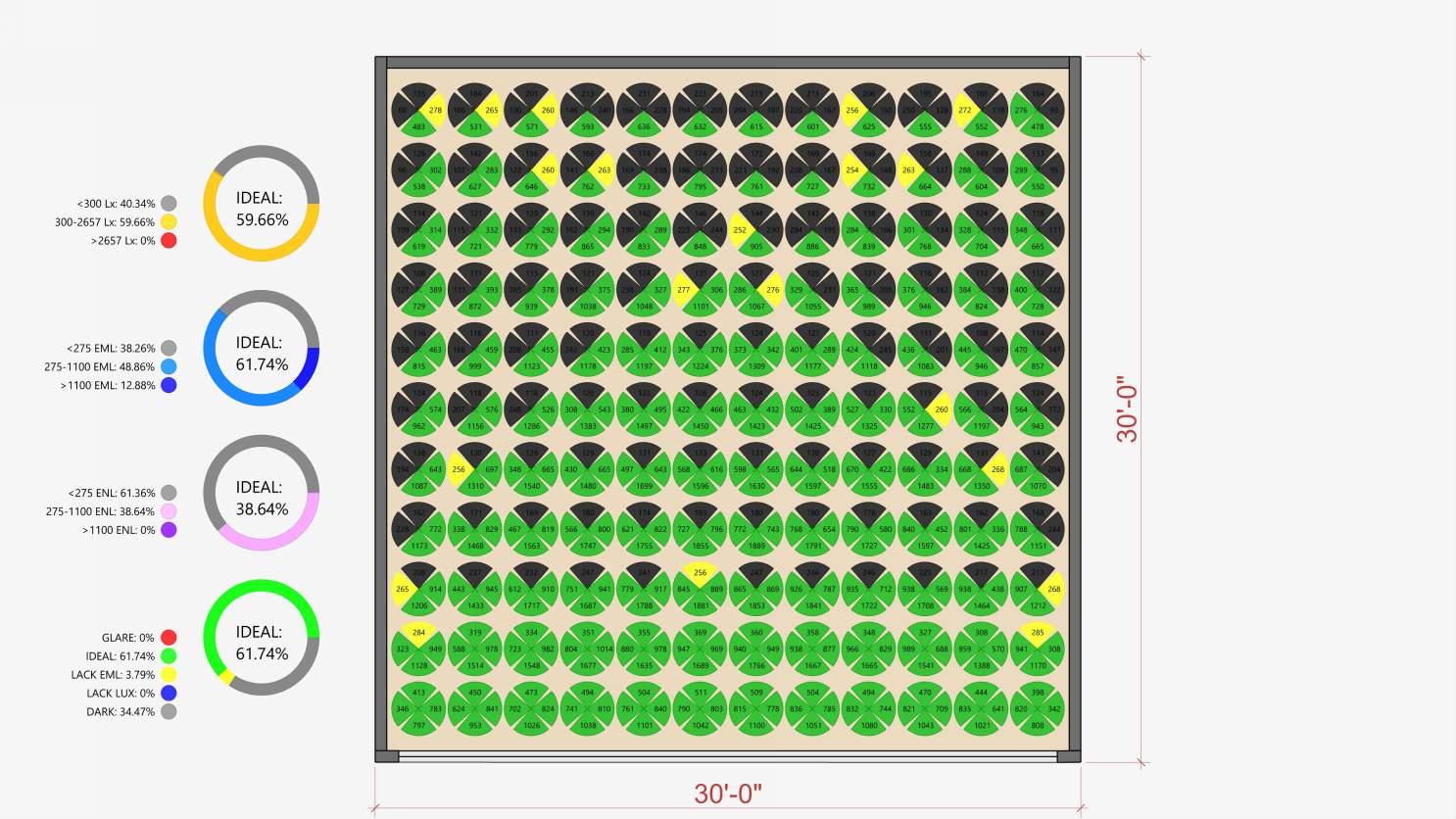
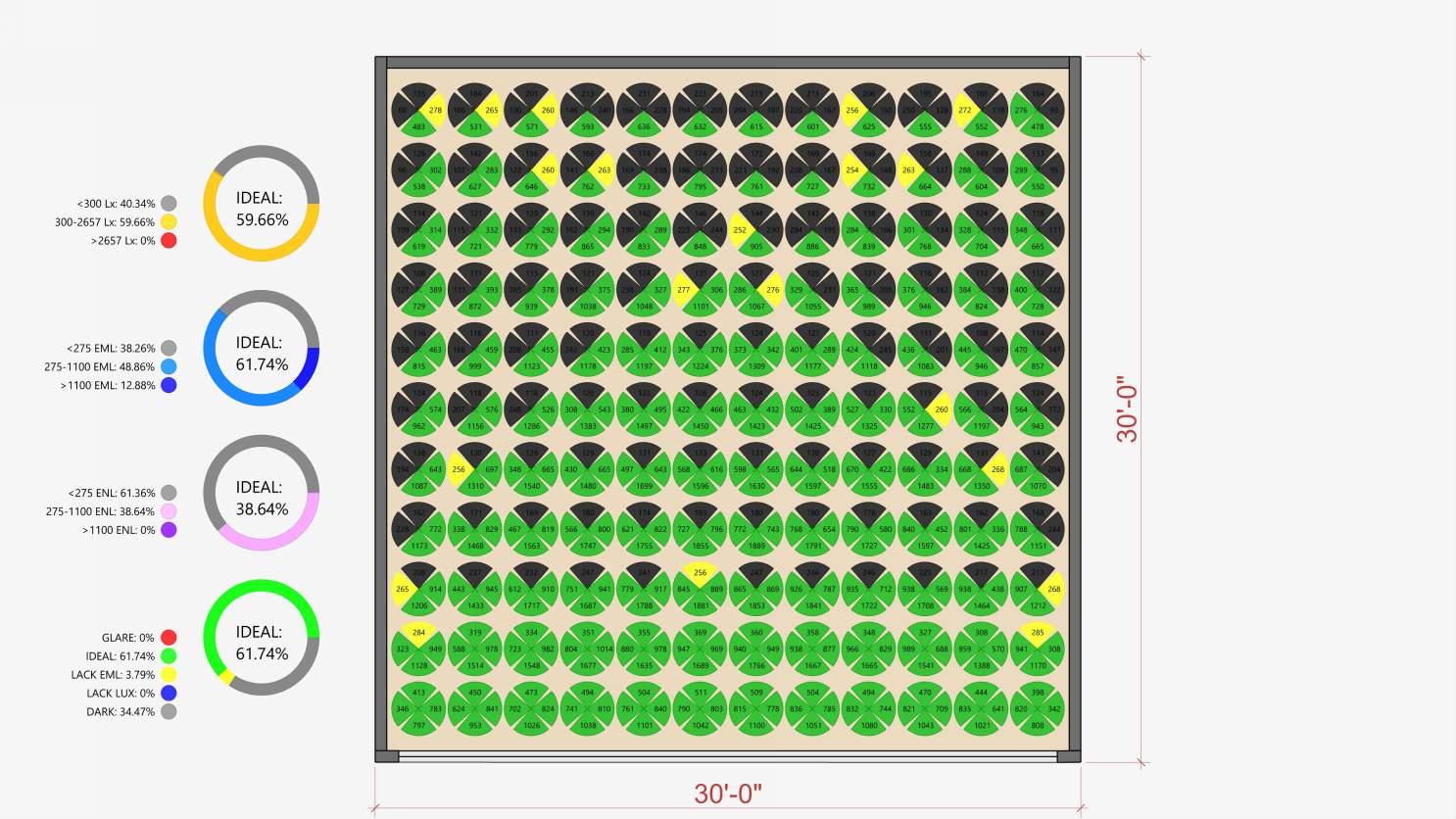
Daylight utilization in the built environment is highly valued for its dual benefits: energy conservation and enhancing human health. Yet, achieving visual comfort is challenging due to the uneven distribution of light levels, particularly in buildings with deep spaces. When encountering glare issues near windows, shading devices used to mitigate glare often compromise daylight exposure and its circadian stimulus elsewhere, impacting the healthy sleep-wake cycles known as circadian rhythms. Recent research has underscored the significance of photoreceptors in the eyes and skin, which govern circadian rhythms across species. Among these, intrinsically photosensitive retinal ganglion cells (ipRGCs) are pivotal in reacting to specific light spectrums, thereby becoming a focal point in daylighting design strategies. Considering that humans spend approximately 90% of their lifetime indoors, the quality of circadian lighting is paramount for wellbeing. Addressing the conflict between glare reduction and circadian health, this study identifies a theoretical balance. 2657 lux of vertical illuminance at the eye typically precedes glare, while the WELL v2 standard specifies a minimum of 150-275 equivalent melanopic lux (EML) for adequate circadian entrainment. Moreover, human visual and non-visual responses peak at green and blue wavelengths respectively. This difference in spectral sensitivities provides a clue to the equilibrium between visual comfort and circadian stimulus. This research proposes a simulation-based approach to design shade fabric configurations that achieve a balance between visual comfort and circadian health. The goal is to effectively calibrate light intensity and color spectrum, thereby harmonizing the daylight entering through windows. Such an equilibrium can furnish spaces with holistic daylighting solutions that address the interplay between energy efficiency, visual comfort, and circadian stimulus, thus promoting occupant health and productivity.



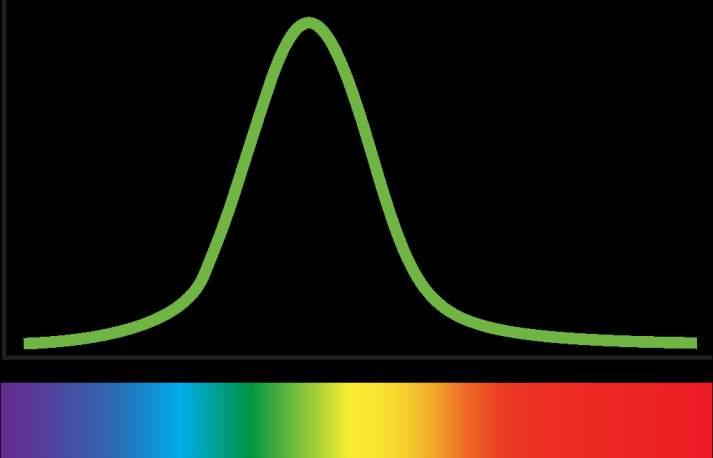
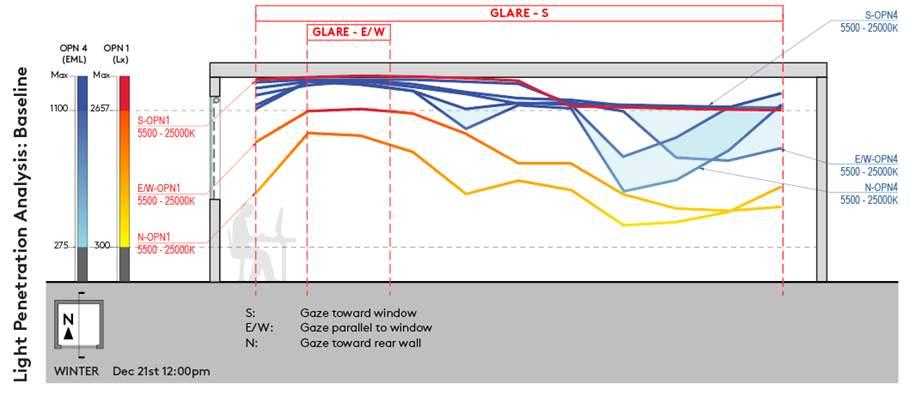
1. Baseline
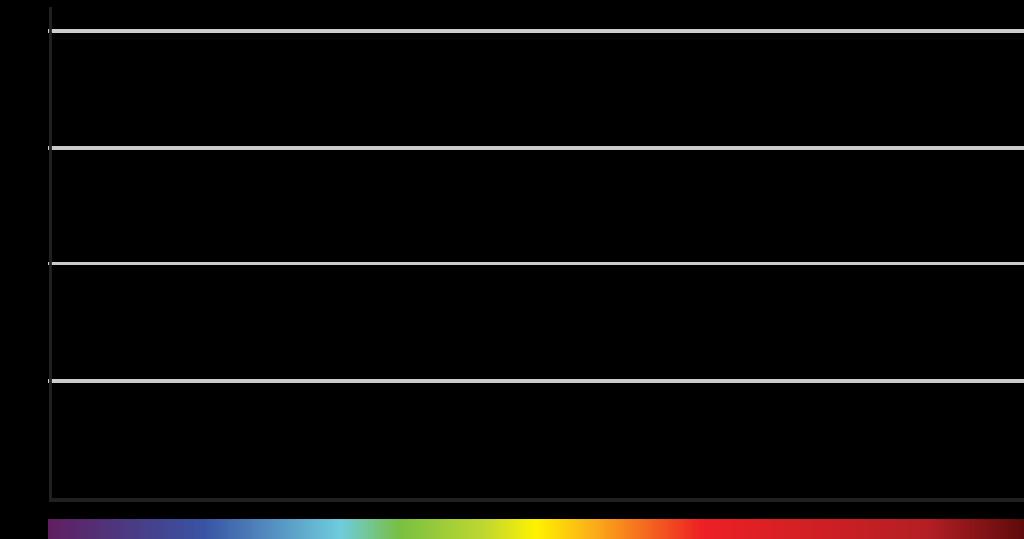
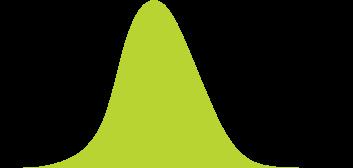
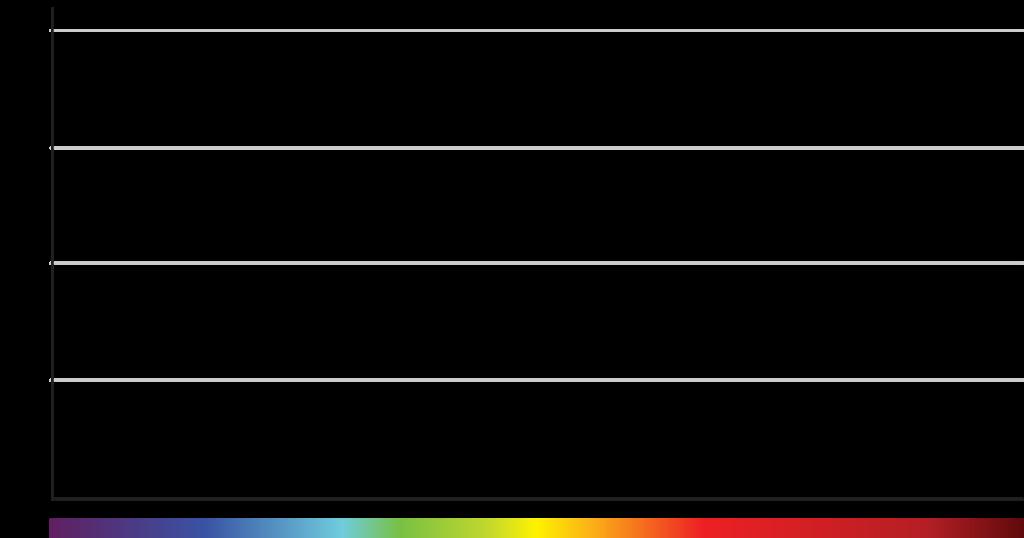
Under daylight, 61% of the melanopic stimulus comes from Blue wavelegth; while 62% of the photopic stimulus (glare sensation) comes from green wavelength.



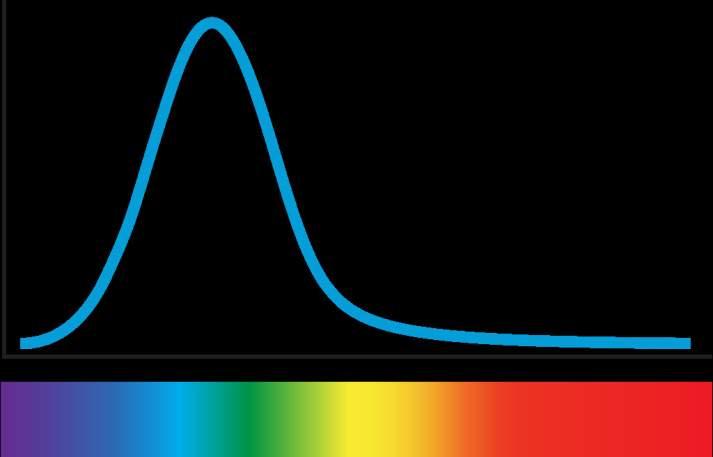
2. Problem
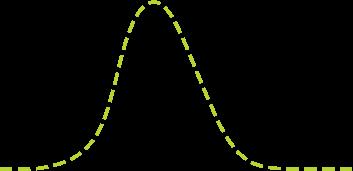
When shawde shade is deployed, glare is mitigated by suppressing excessive light, as well as the much needed circadian light at the same time.





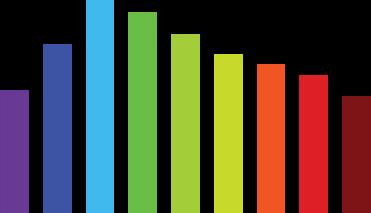
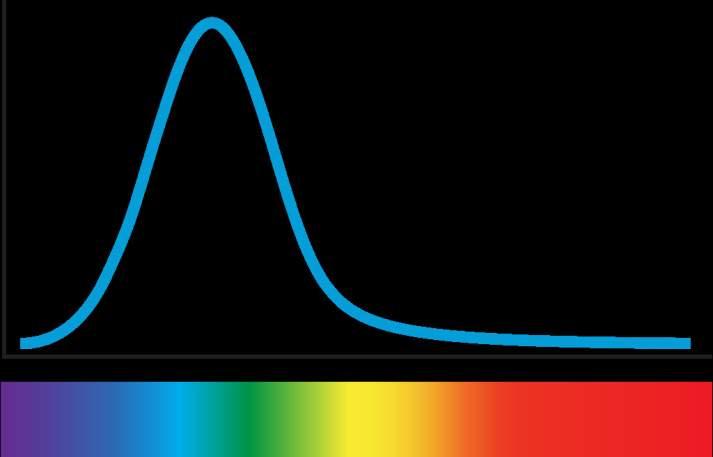
3. Proposed Solution
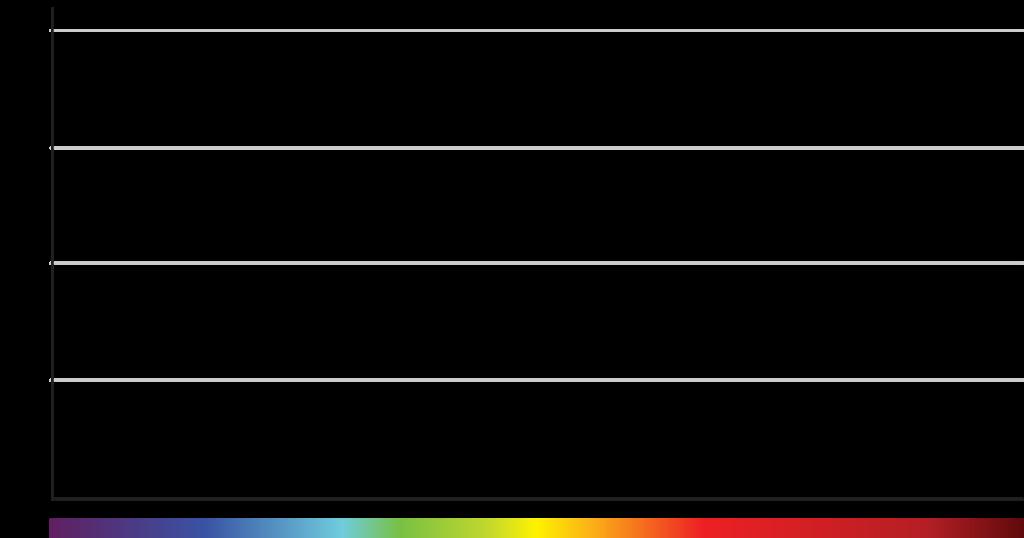
As we the photopic and melanopic sensitivites peak at different wavelength, we want to preserve as much blue light as possible for circadian entrainment while suppressing enough green light for glare control.


Baseline (No Shade)
Shade Deployed
Proposed Solution



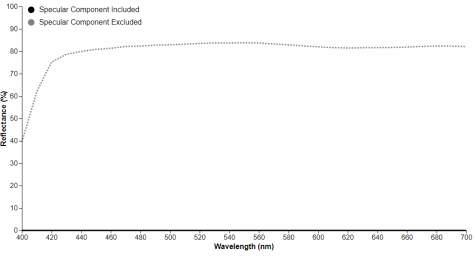
Material properties
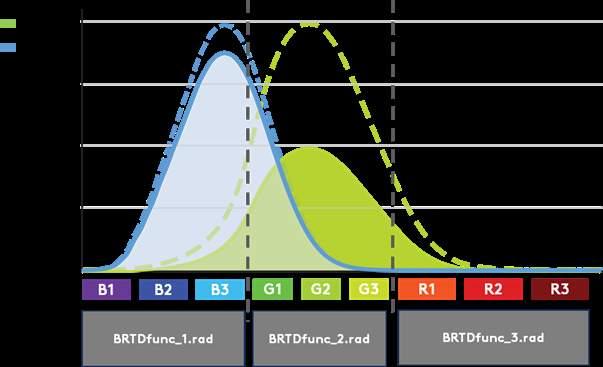
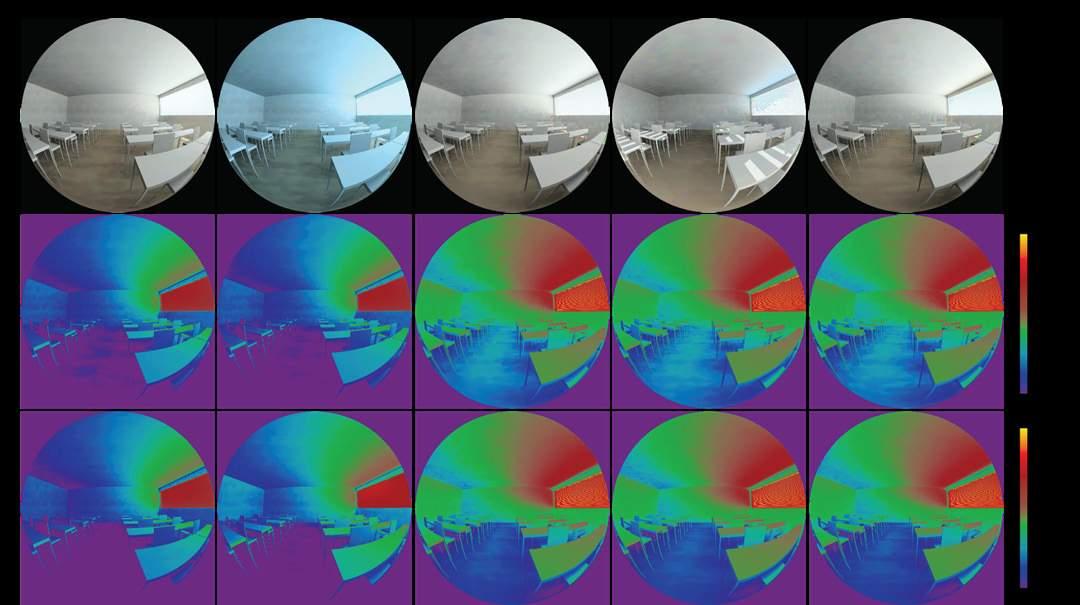
9-Channel Simulation







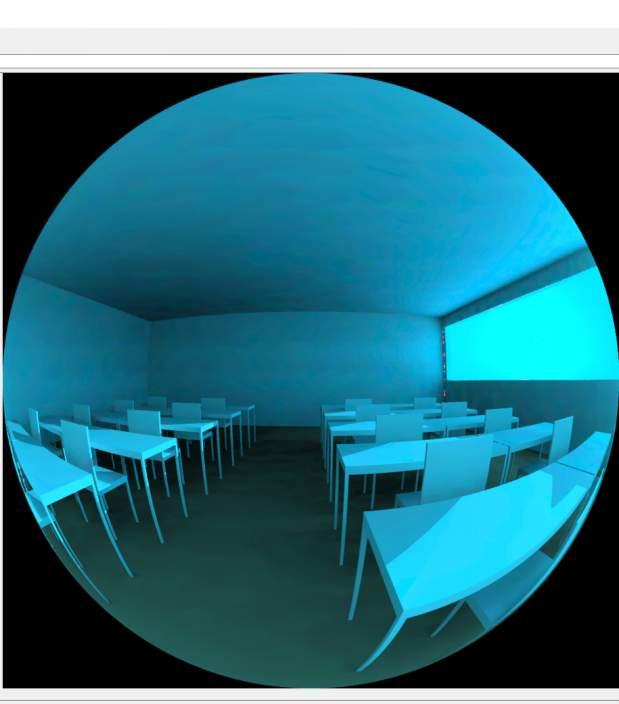
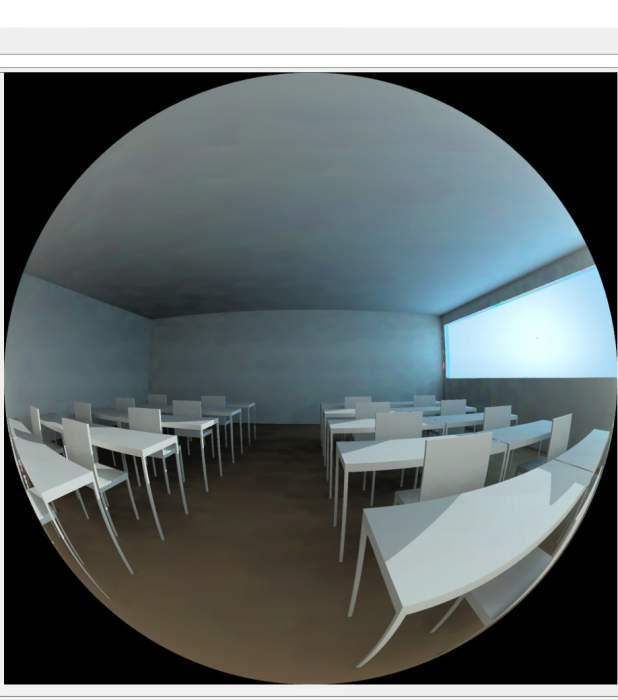
9-Channel Simulation for Photopic and Melanopic Light: Interaction








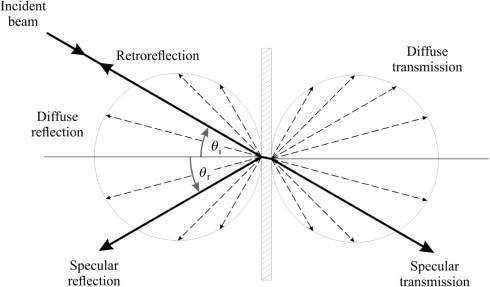
Lighting Simulation Calculation Method: BRTDfunc






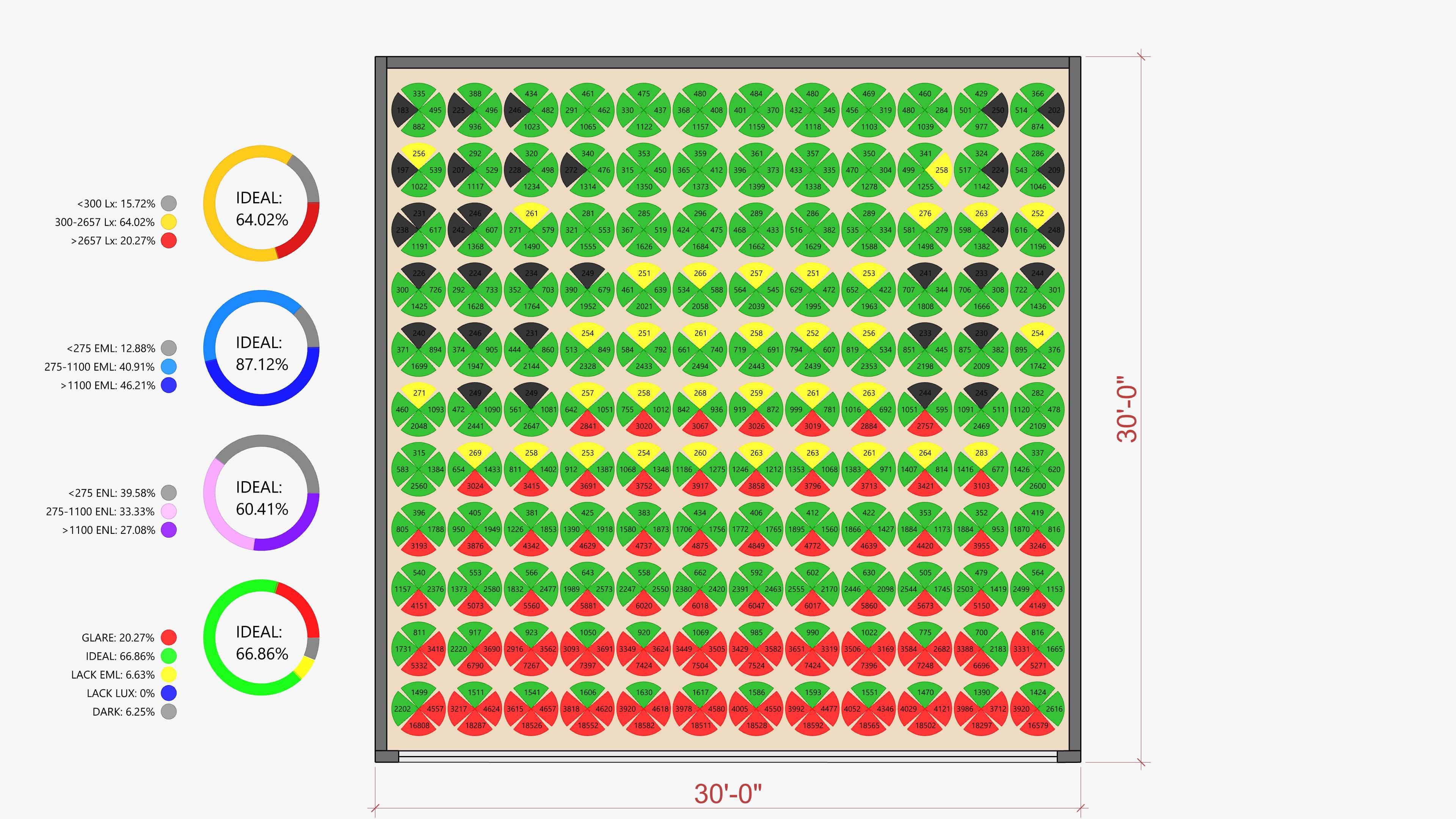
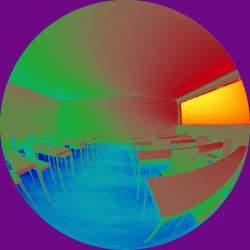
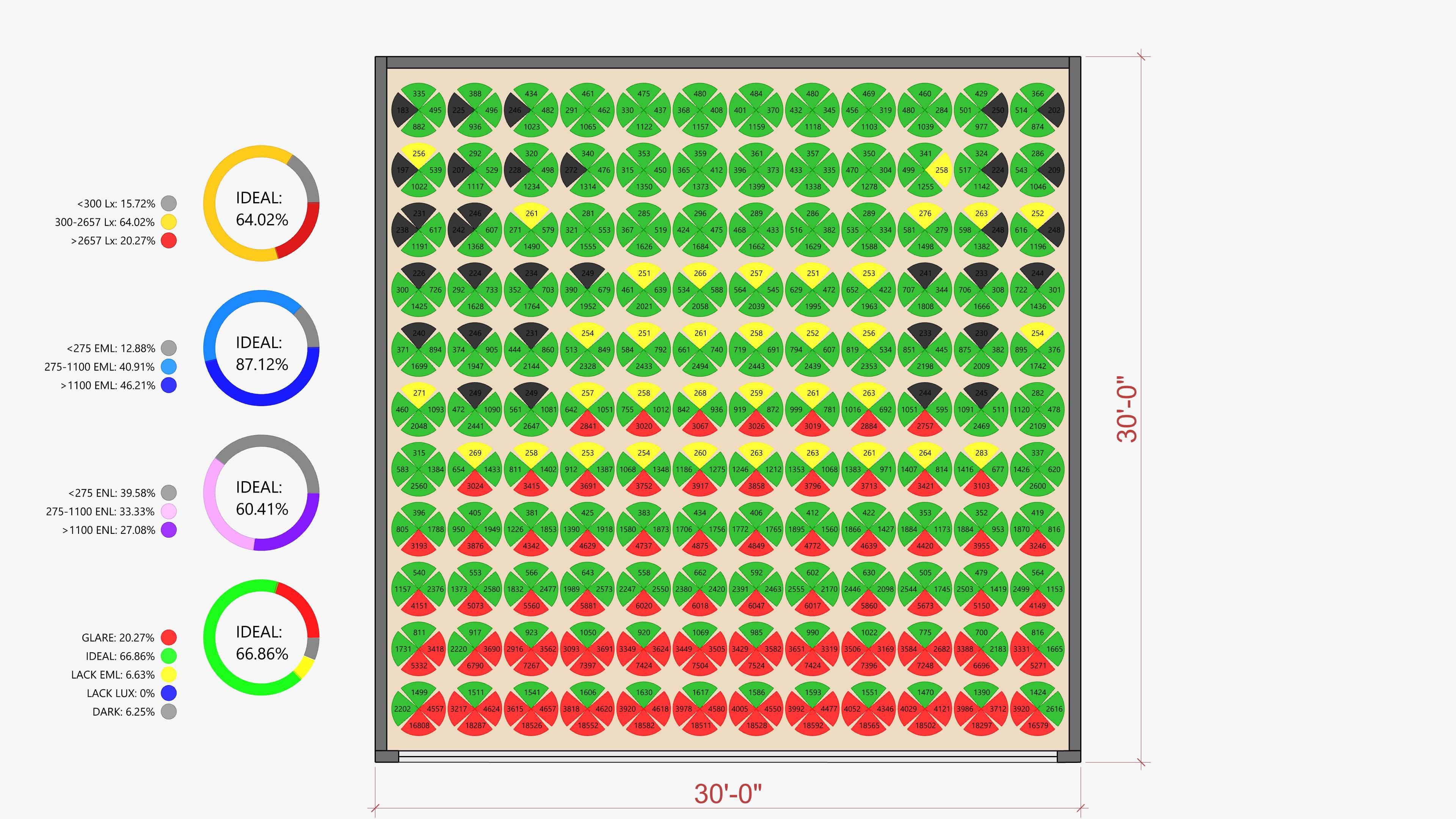
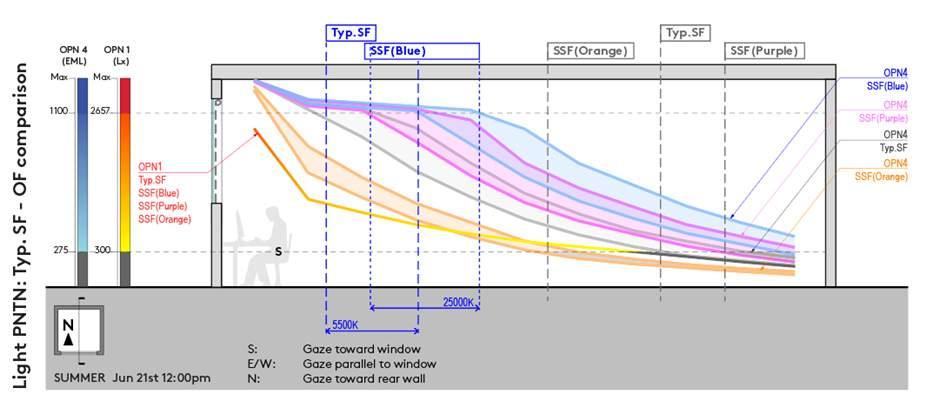
SUMMER 21st 9 am SUMMER 21st 5500K 9 am OPN1


SUMMER 21st 5500K 9 am OPN4

SUMMER 21st 25000K 9 am OPN4


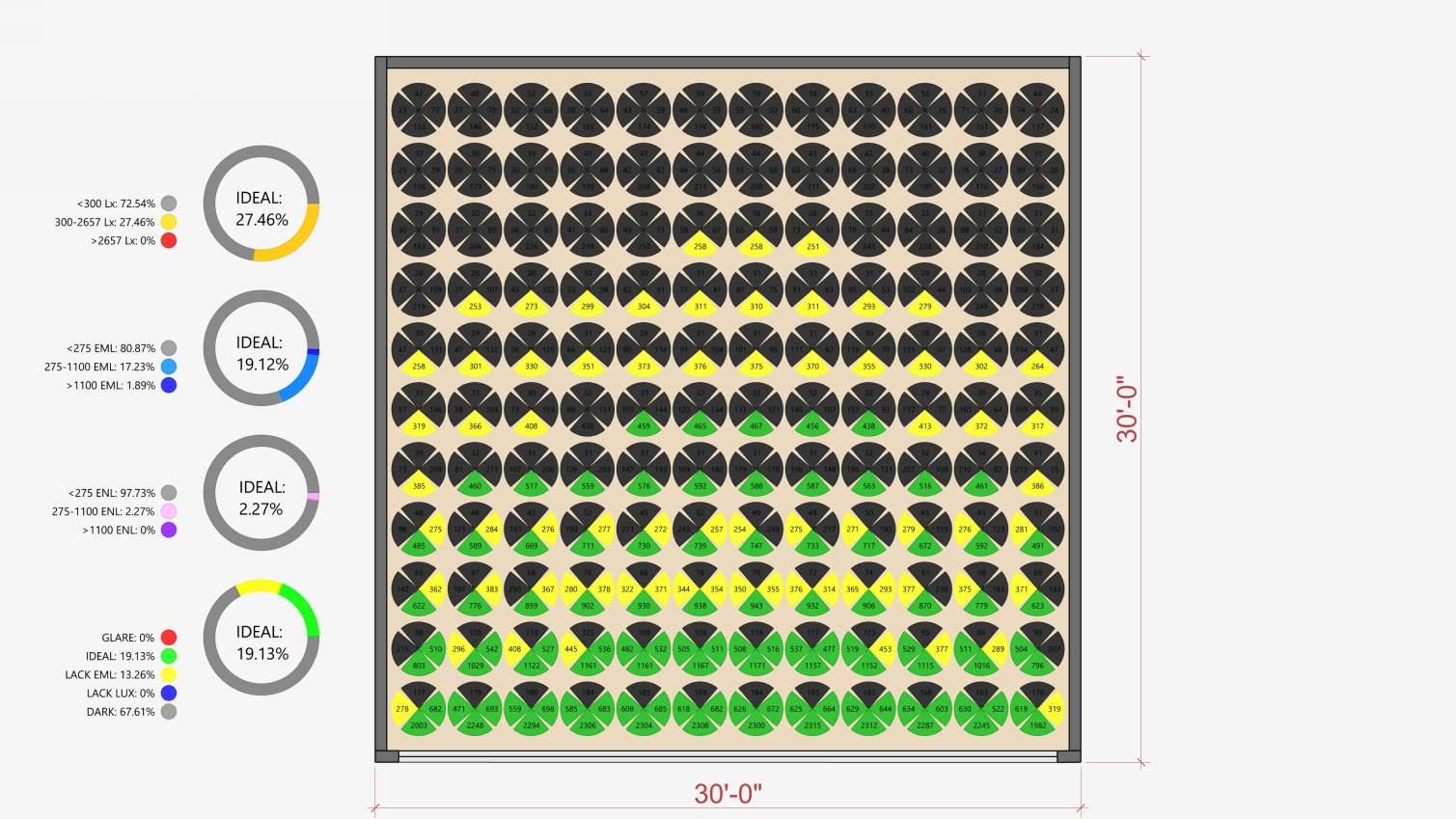
IDEAL: 64%

IDEAL: 87%
IDEAL: 60%
IDEAL: 67%

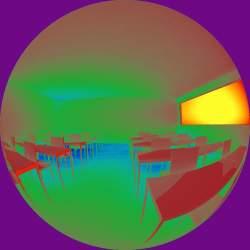
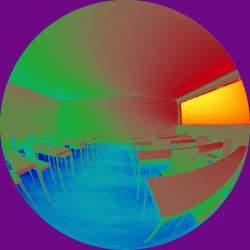
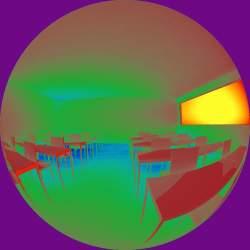
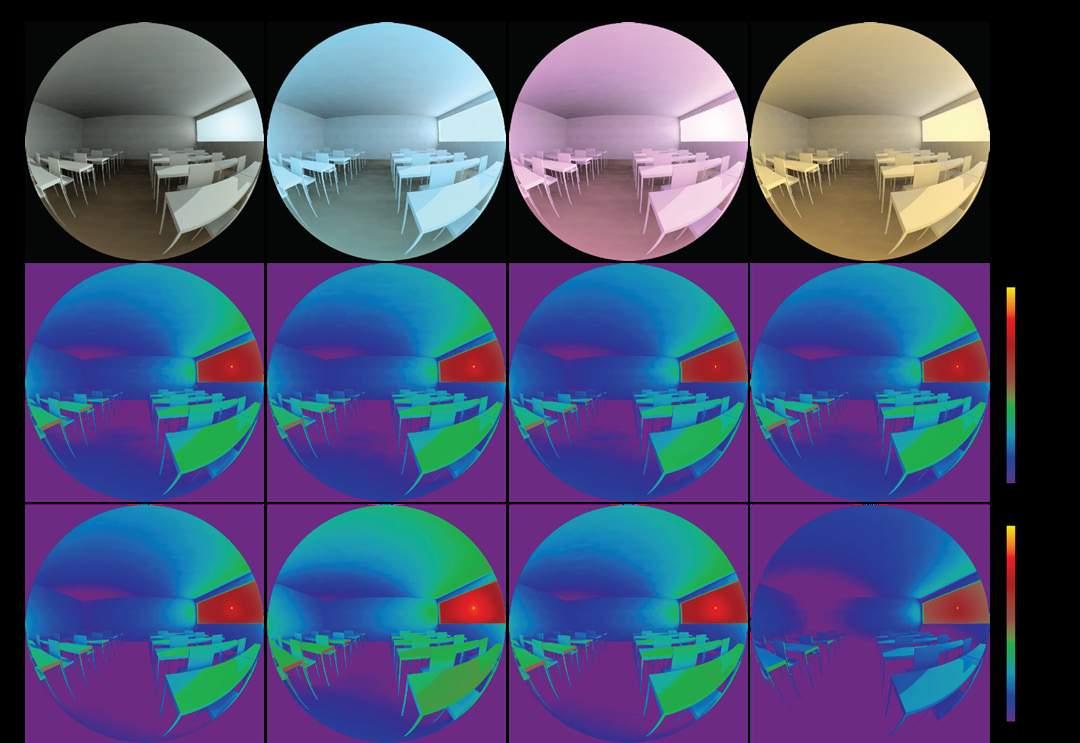
Photopic and melanopic light penetration on 4 views orientations on summer solstice
SUMMER 21st 9 am

SUMMER 21st 5500K 9 am OPN1

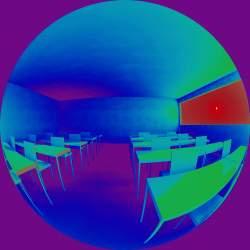
WINTER 21st 9 am WINTER 21st 5500K 9 am OPN1


IDEAL: 71%
IDEAL: 100%
IDEAL: 83%

IDEAL: 71%

Photopic and melanopic light penetration on 4 views orientations on winter solstice
SUMMER 21st 5500K 9 am OPN4

WINTER 21st 5500K 9 am OPN4

SUMMER 21st 25000K 9 am OPN4

WINTER 21st 25000K 9 am OPN4





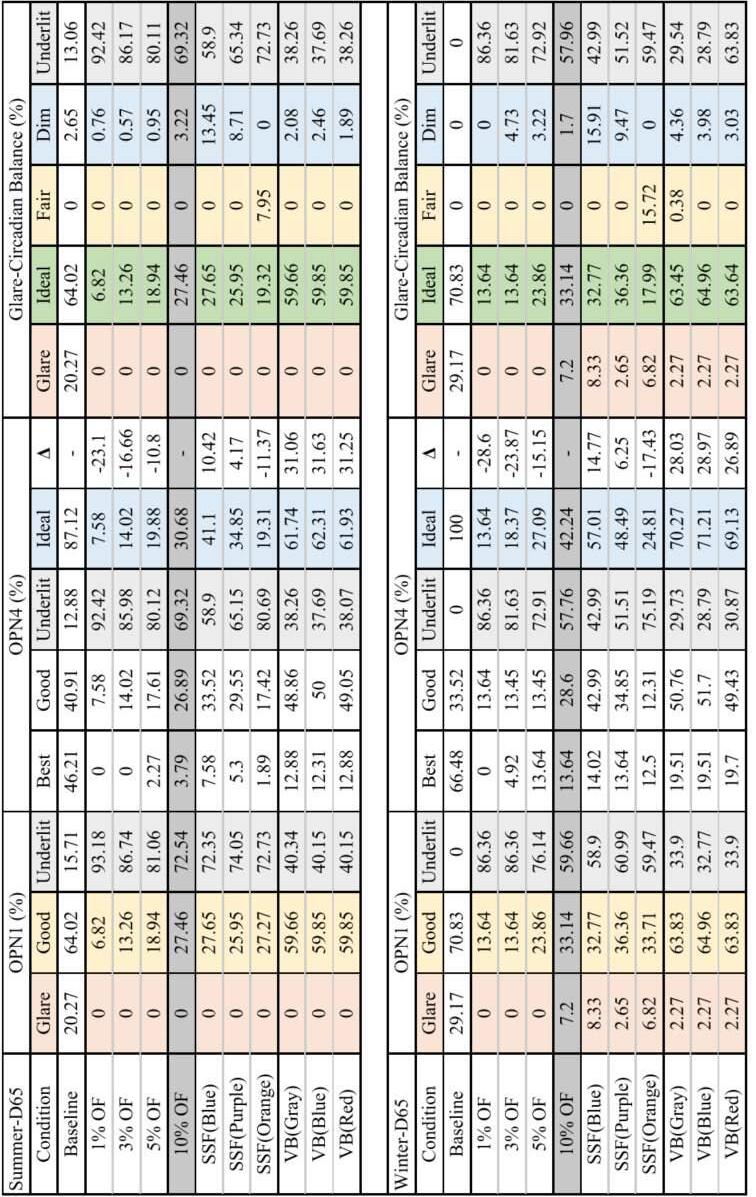
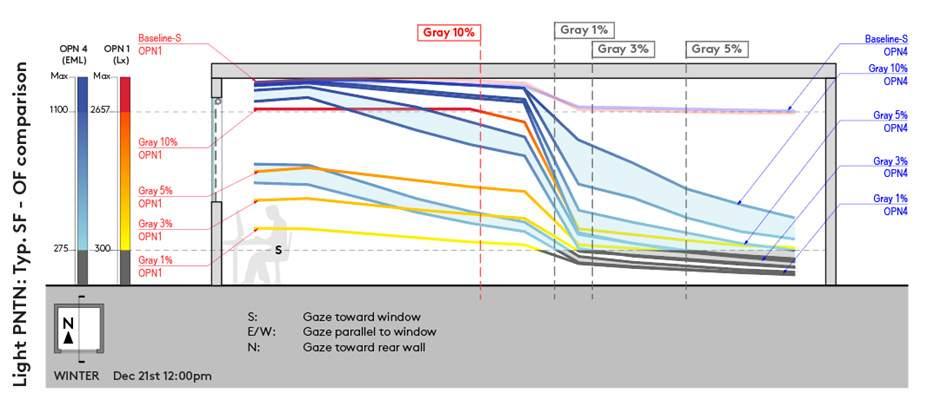
Baseline: Balance condition on summer solstice (L) and winter solstice (R)
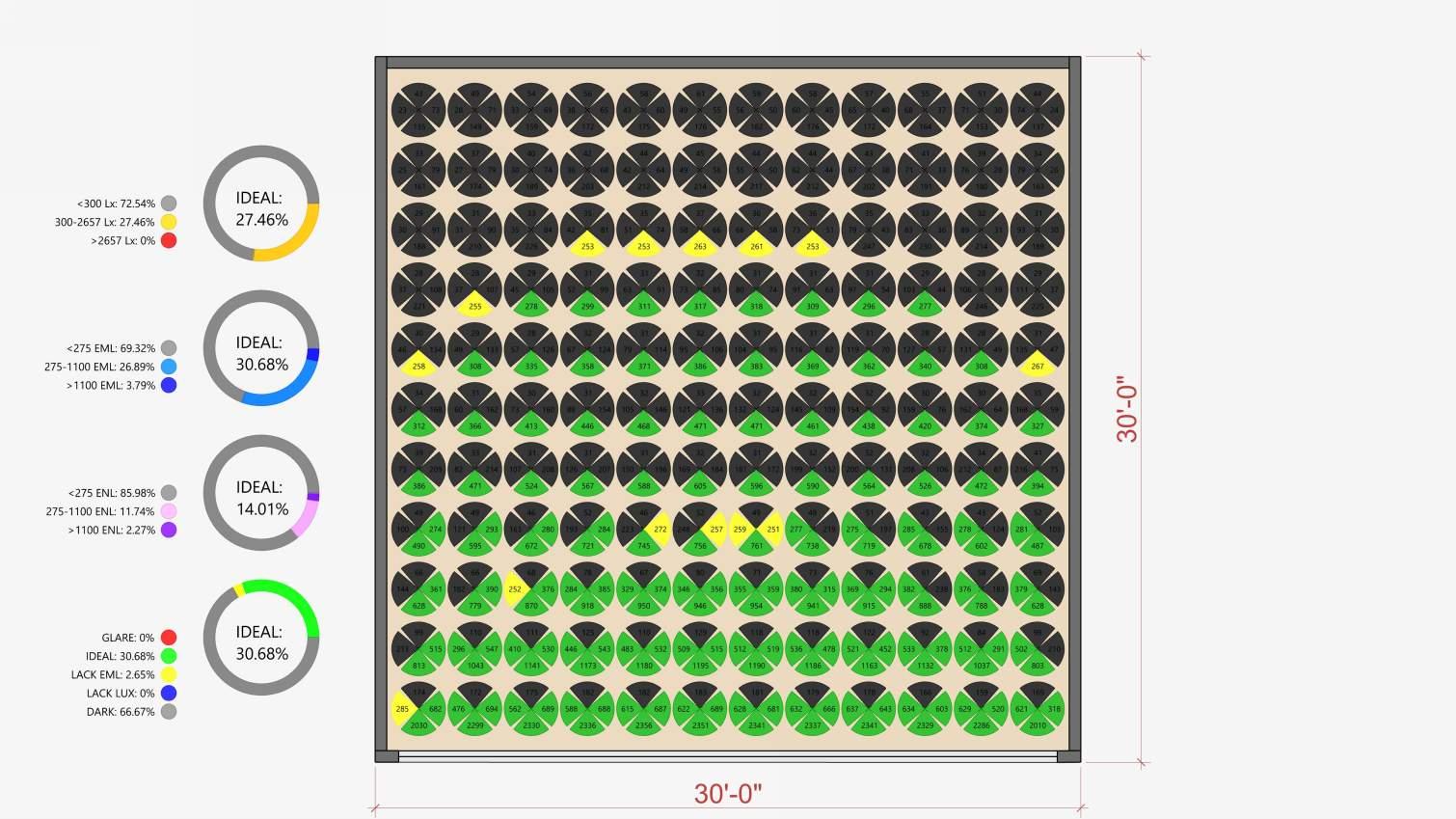
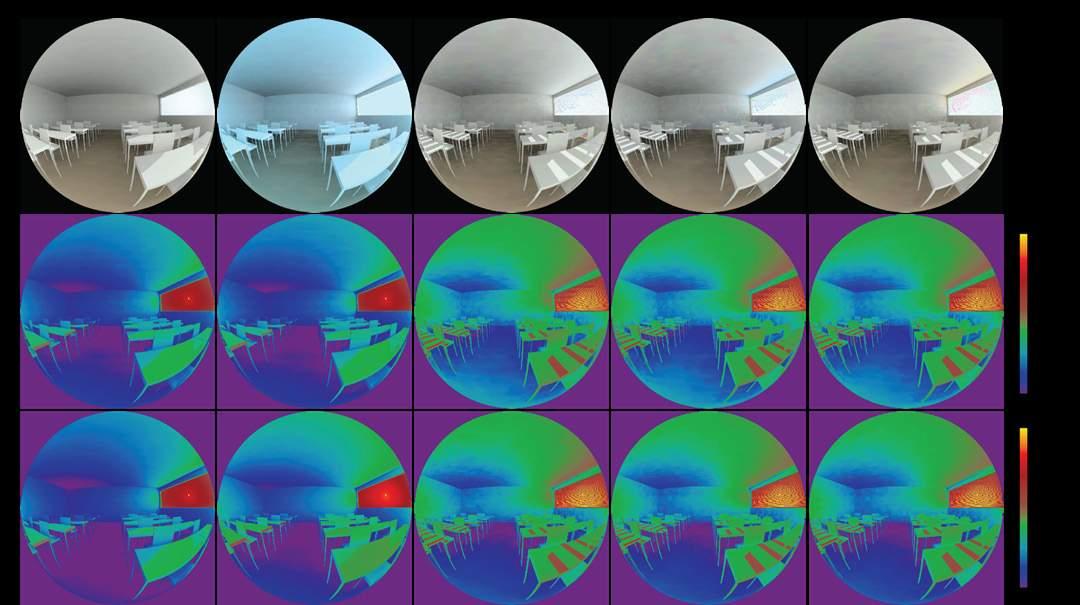
IDEAL: 27%

IDEAL: 31%
IDEAL: 14%
IDEAL: 30%

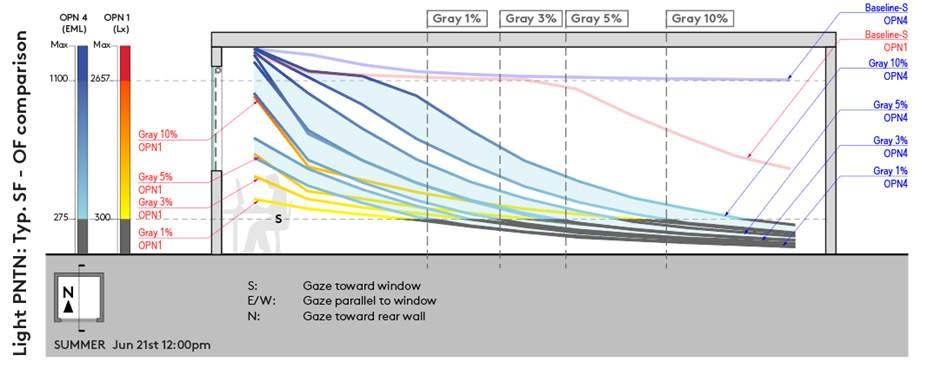
Photopic and melanopic light penetration when looking away from the window on summer solstice
WINTER 21st 9 am

WINTER 21st 5500K 9 am OPN1

WINTER 21st 9 am WINTER 21st 9 am OPN1



IDEAL: 33%

IDEAL: 42%
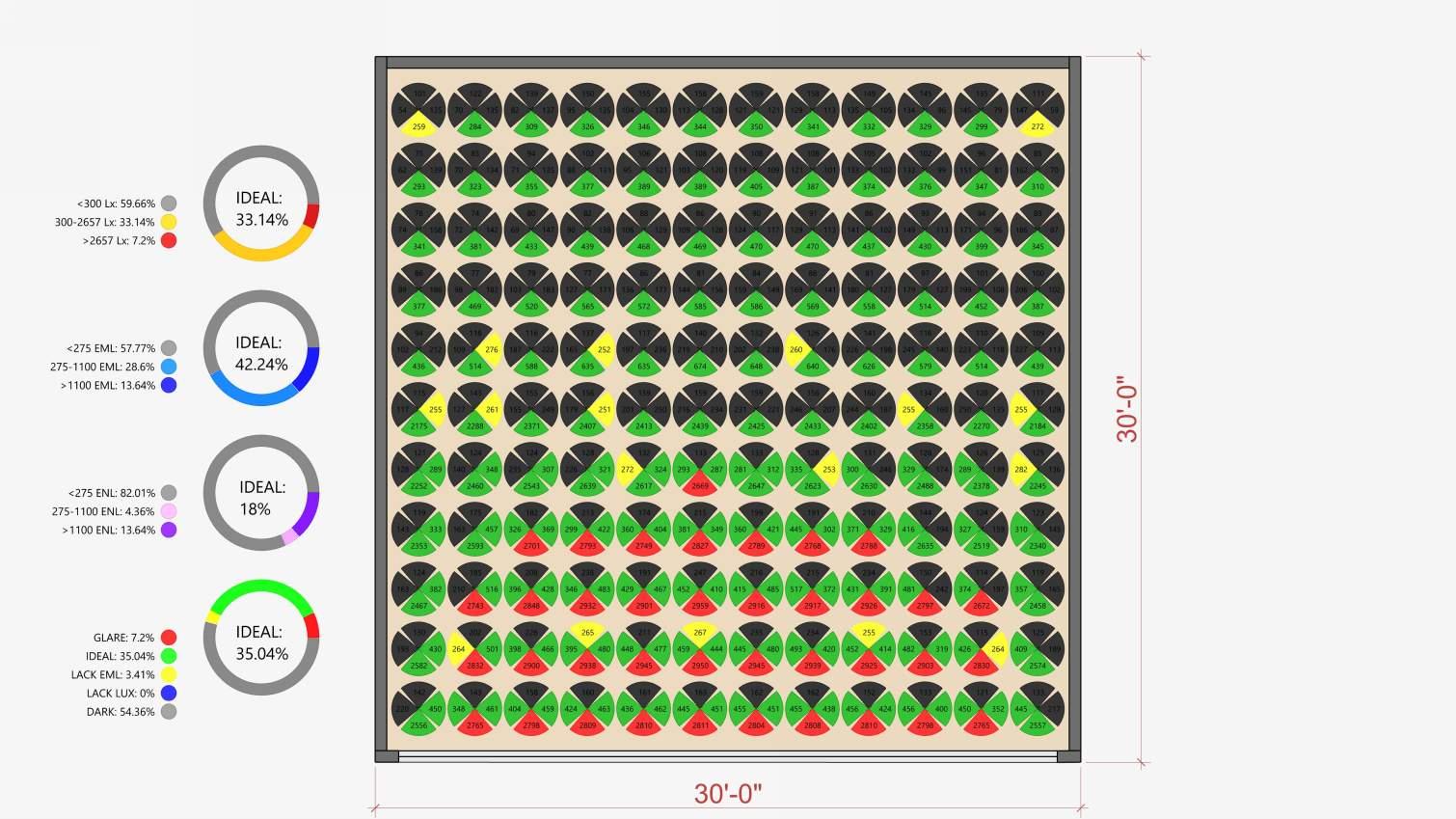
IDEAL: 18%
IDEAL: 35%

Photopic and melanopic light penetration when looking away from window on winter solstice
WINTER 21st 5500K 9 am OPN4

WINTER 21st 5500K 9 am OPN4

WINTER 21st 25000K 9 am OPN4

WINTER 21st 25000K 9 am OPN4


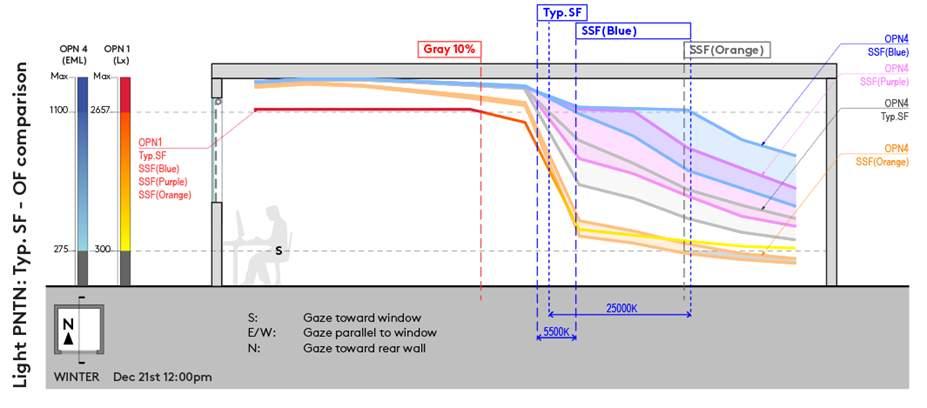
Gray 10%: Balance condition on summer solstice (L) and winter solstice (R)








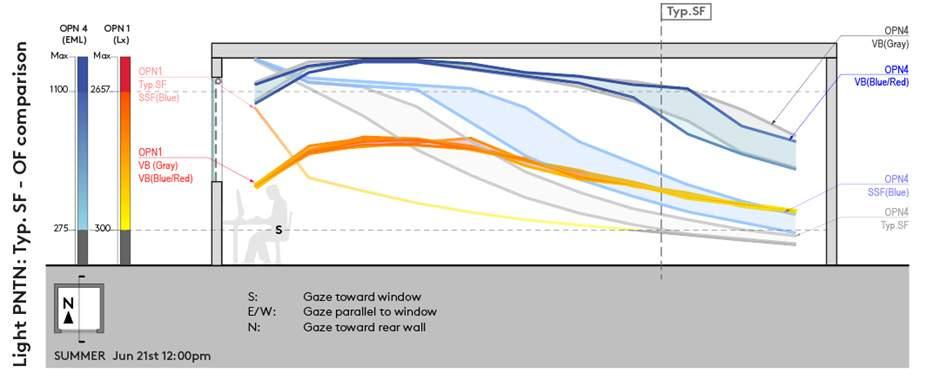
Photopic and melanopic light penetration with Typical SF and SSFs (Blue, Purple, Orange) on summer solstice
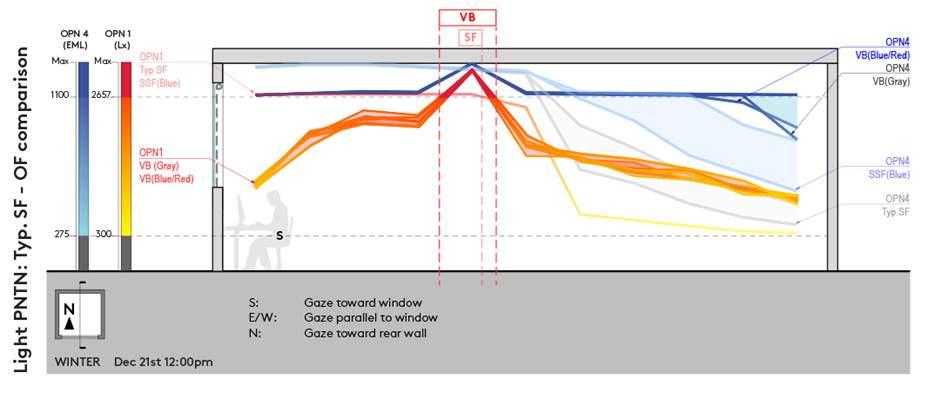
Photopic and melanopic light penetration with Typical SF and SSFs (Blue, Purple, Orange) on winter solstice












Photopic and melanopic light penetration with Typical SF and VBs (Blue, Purple, Orange) on summer solstice
Photopic and melanopic light penetration with Typical SF and VBs (Blue, Purple, Orange) on winter solstice


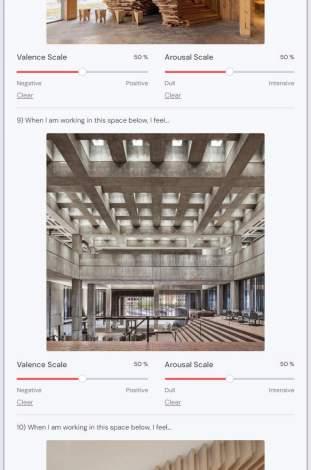
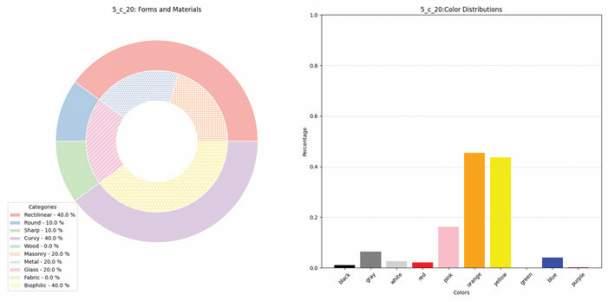
04|ARC Research |
Evaluating Workplace Wellbeing: A Framework Using Biometric Data and Neural Network
University of Washington | Year: 2024



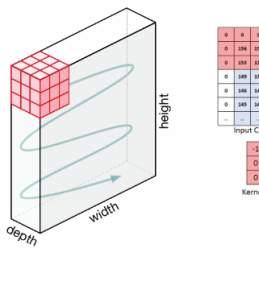
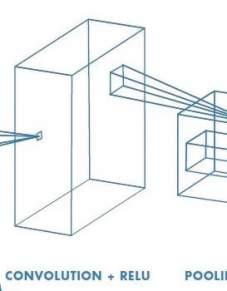
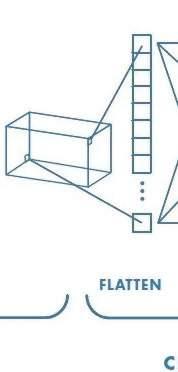
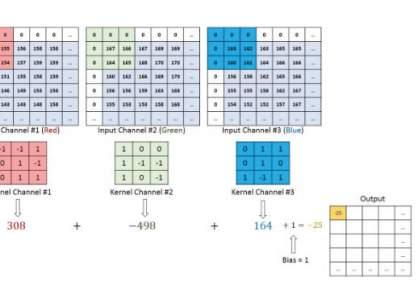
Machine Learning (CNNs)
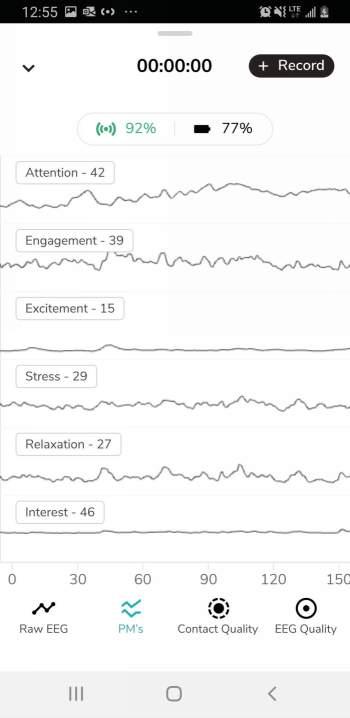
Data Collection
The post-pandemic work landscape demands a paradigm shift in workplace design, prioritizing both employee wellbeing and much-needed rejuvenation. While 25.9% of remote working Americans are refusing to return to the office, more studies have shown that hybrid or remote workers tend to experience a higher rate of mental health issues from constant interruptions at work. Therefore, the role of a workplace becomes more significant because it provides a dedicated space to focus that clarifies a work-life boundary for workers’ physical and mental health. Hence, designing a workplace that promotes wellbeing and facilitates rejuvenation is critical, especially the physiological and psychological health which can be measured by psychophysiological biomarkers that are commonly used in related research. In architecture, design elements contribute to wellbeing through sensory stimulations. Visual sensory would be prioritized under the current scope since it is arguably the most important factor for any workplace operation. This paper focuses on three major visual design elements, spatial forms, materials, and colors. They affect human psycho-physiological responses through shaping their perception of space, which is critical to improving wellbeing in the long term. Pioneering movements such as the WELL standard and LBC 4.0 provide related lighting guidelines for design in promoting health but also limit in explaining how those guidelines affect occupants’ wellbeing in a quantifiable way, as well as being diluted by broader issues just as environmental sustainability and building performance. This missing link imposes an opportunity to utilize artificial neural network techniques. As a result, this research aims to create a framework to evaluate the wellbeing of a space by training a convolutional neural network with biometric data related to visual simulation, to inform workplace design that promotes employee wellbeing and facilitates rejuvenation.















Biometric
Enviroment




































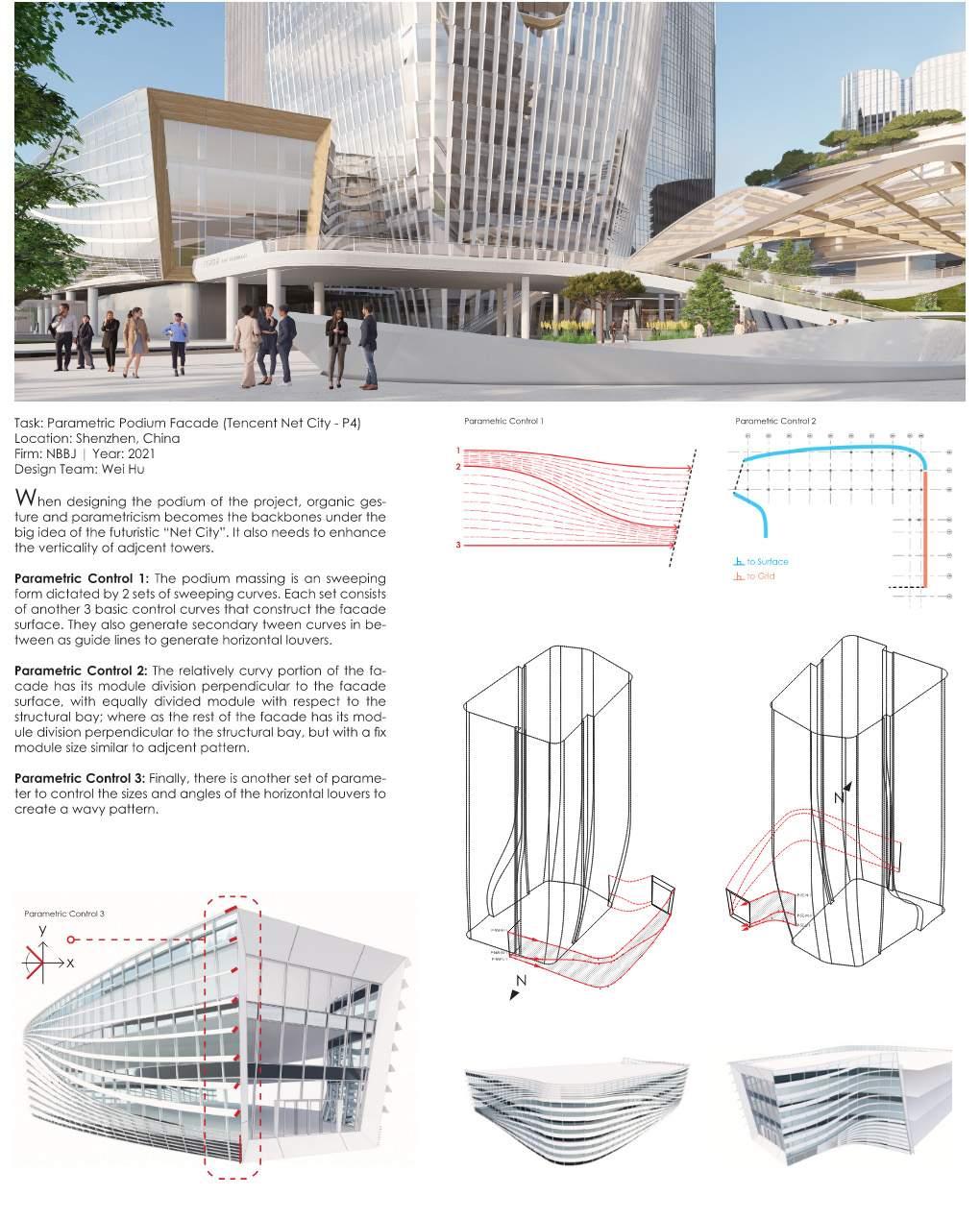
05|Tencent HQ Tower (Net City)|

Location: Shenzhen, China | Year: 2022



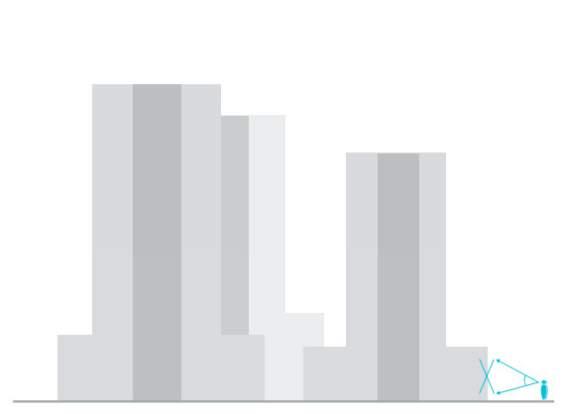
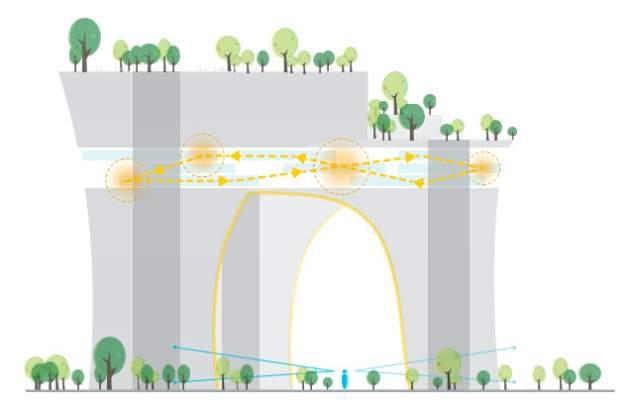
Brave the Wind and Billows
A flowing wave gives form to the overall Net City skyline as viewed from across the bay. This provides a landmark identity to the city. The P2 towers are terraced softly to form that wave on the skyline. This wave is translated into iconic green spaces for campus employees to use throughout the workday.
When designing the landmark tower, the podoiums are intentionally levitated to connect three towers on the roof. This liberates ground level to landscape access, further extenting the common level to the roof. The landmark tower envisions to lead its backgroundtowers as the bow facing the voyage of challenges beyond the water front. And the aerodynamic shape of a bow becomes the inspiration of the massing design as the powerful gesture.



Tencent Net City (P2) - Massing Rationalization + Facade Design
HQ Concept: Brave the Wind and Billows
Canopy Towers
Levitated common level
Large podiums on ground disintegrate landscape connection
Eco link tower liberates ground level and landscape access


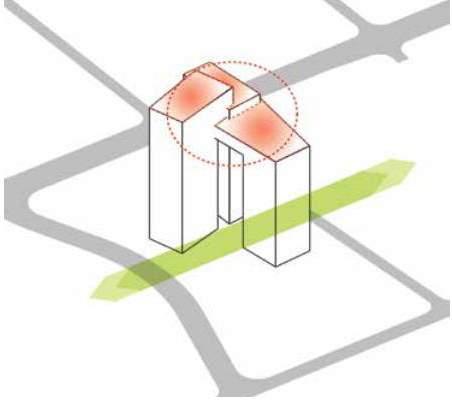
Reinforcing each other







3. Reshape: aerodynamic and powerful gesture
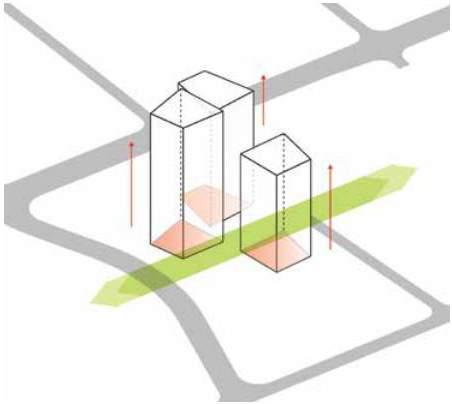
1. Massing heirarchy for 3-Towers


Module types:


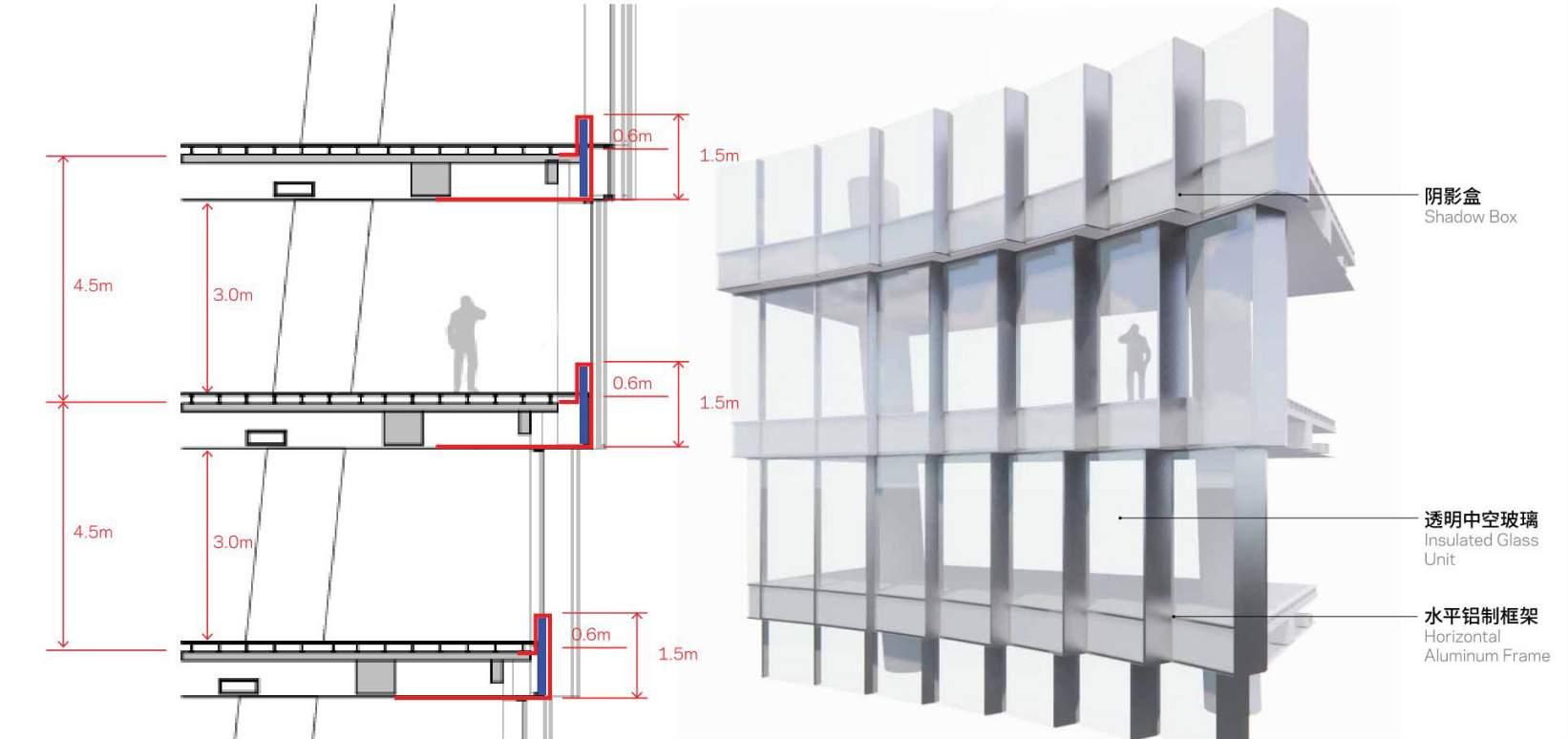
Given the unique geometry, one simple facade grid can distort how humans perceive the form of tower because of the uneven distribution along the edge of the building. Therefore, the facade is primarily made up of a series of saw-toothed panels that introduce solidity in the facade, create delicate rhythm for the sea-side skyline, and effectively lower building energy consumpution through self-shading.
The design challenge comes to parametrically control the alignment of the saw-toothed pattern to gradually shift from a retangular grid to a bricklike grid, which helps to elongate the verticality fo the tower. A controlled curve is created for each facade face to determine the starting point of fixed modules, while connected by adjcent corners taht are composed by customized modules.




1. Establish facade module grid
2. Gradual shift of modules based on control curve
Saw-toothed Facade System
4. Final Facade Pattern
3. Gradient facade depth to enhance tower solidity



Design Optimization - Canopy Panelling
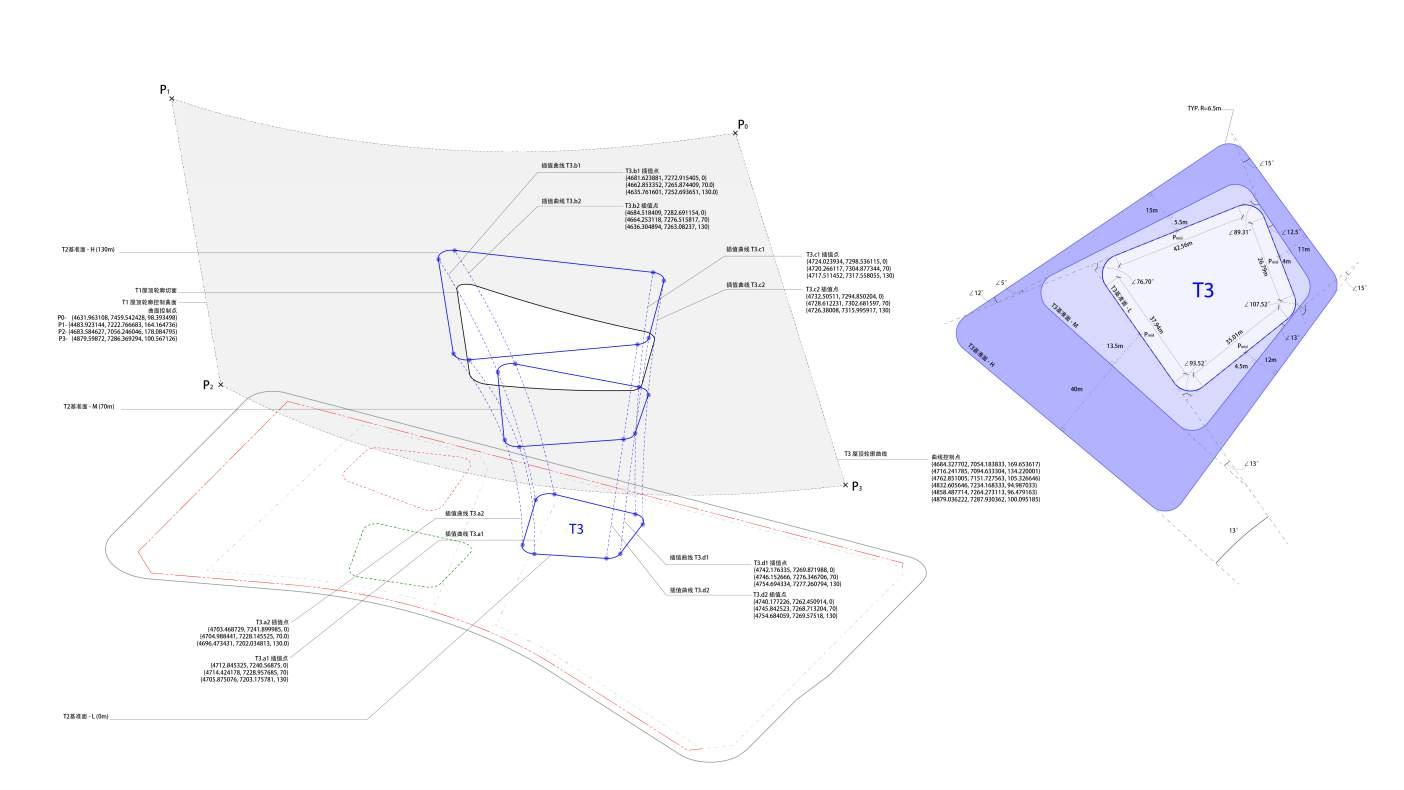
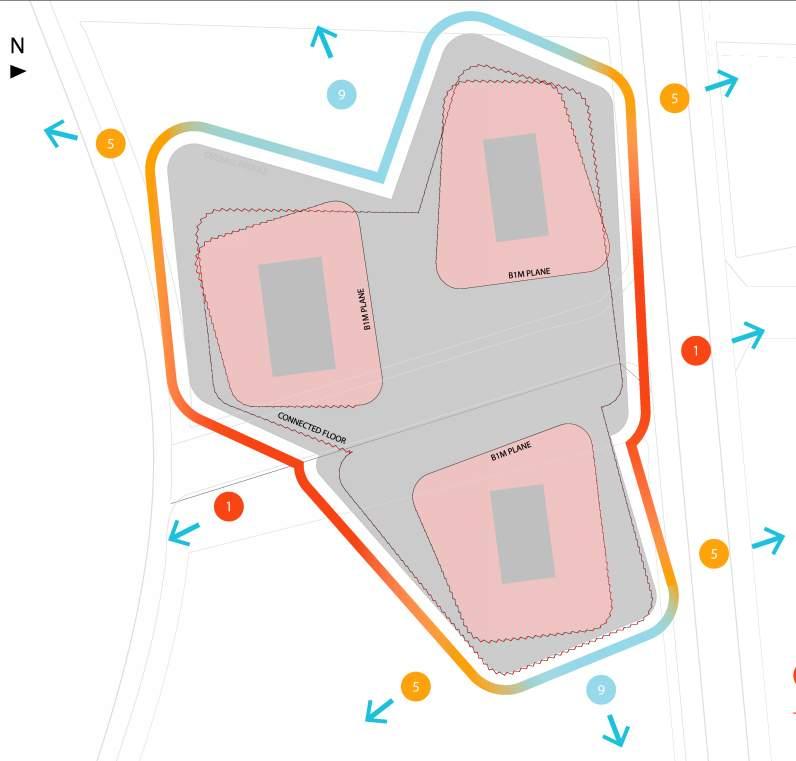
Location: Shenzhen, China | Year: 2021
This particular task of the project consists of two constructibility challenges:
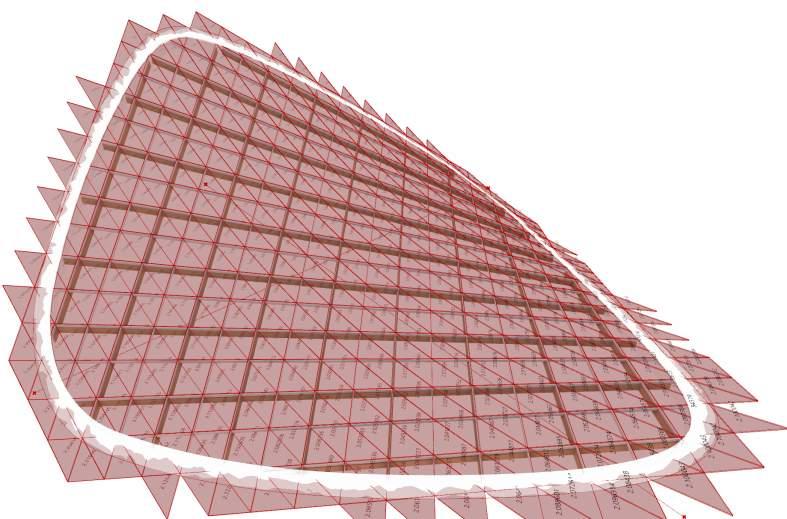
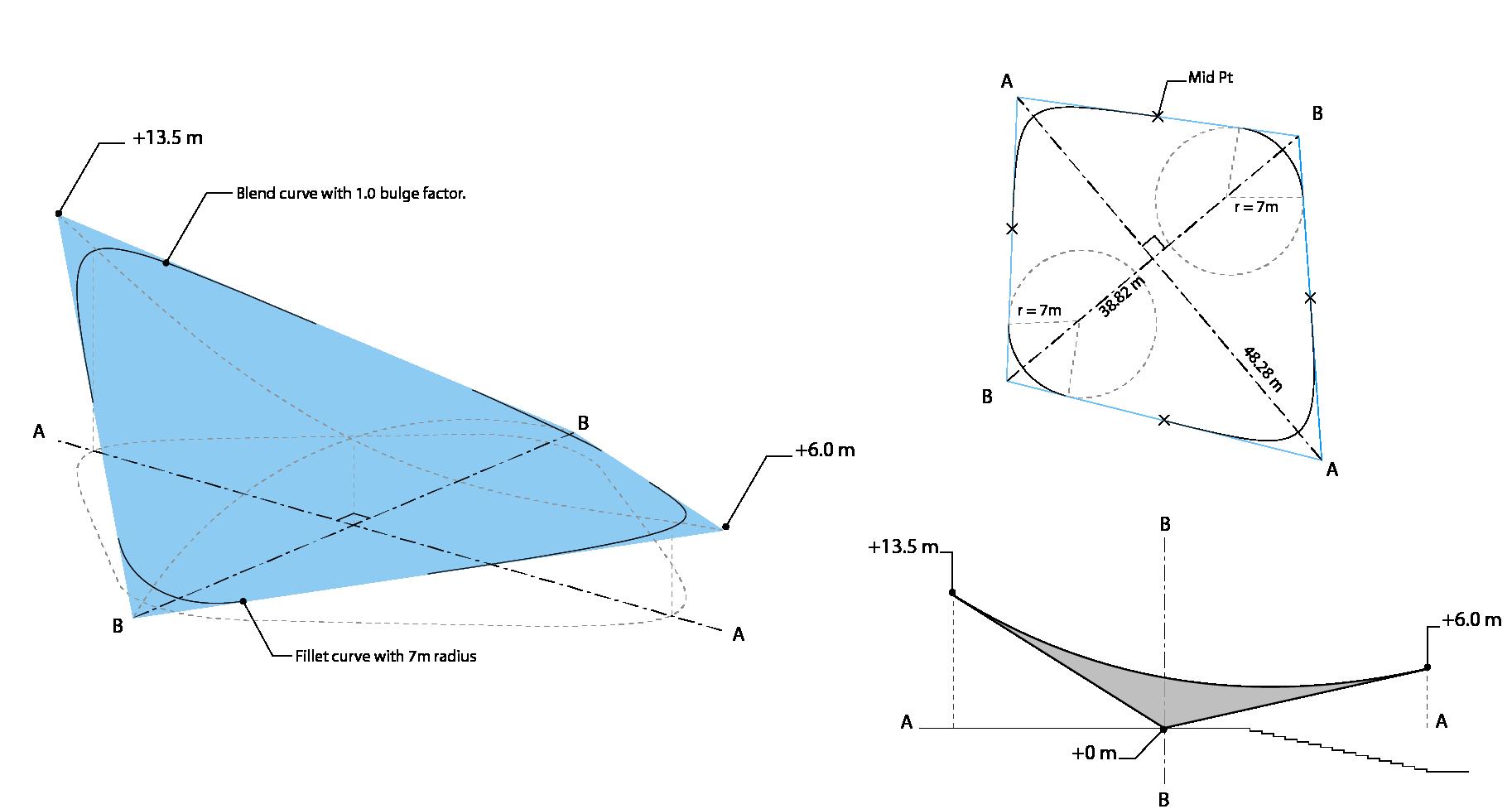
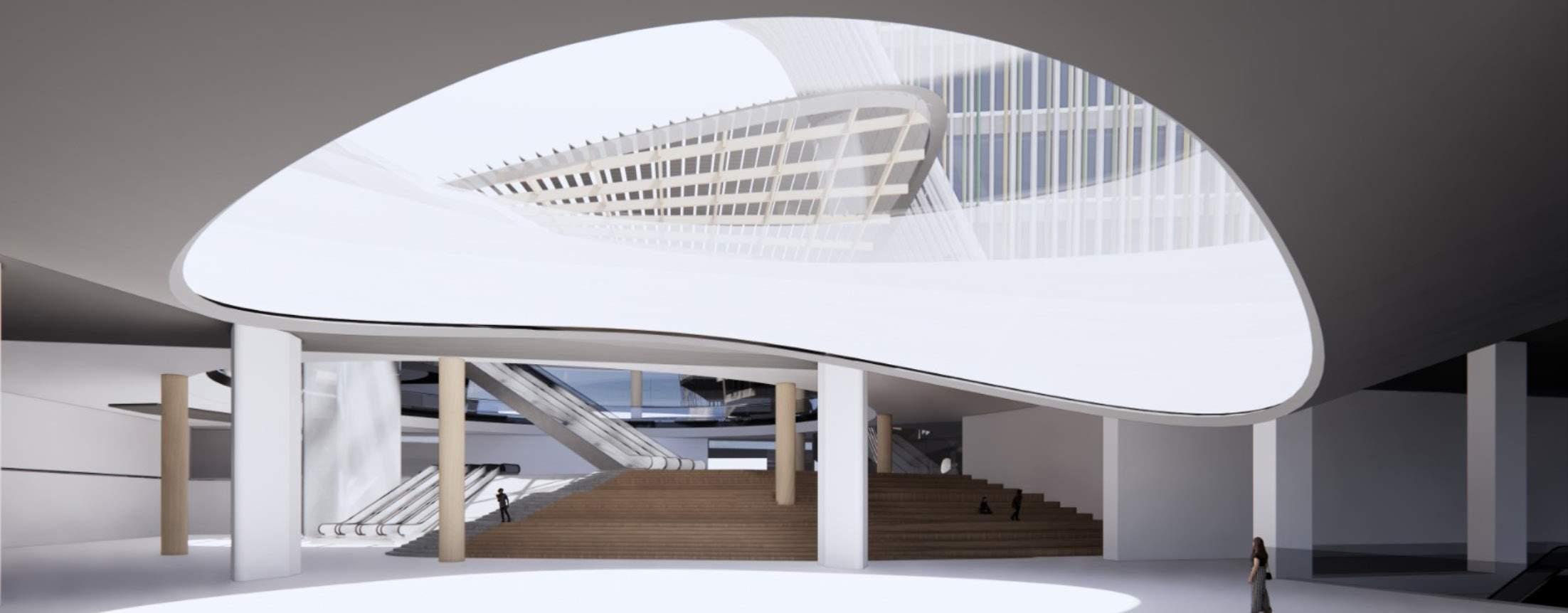
1) Geometry Rationalization: The design of the canopy is essentially a parabola surface, supported by straight-line structural members, is trimed by a Kite-shape projection, with blend curve control at the corners. Stucture and panelling share the same grid projection from plan view in order to achieve good documentation efficieny.

The largest panel locates of the canopy.


2) Panelling Optimization: Based on the Shenzhen City Building Code, each panel should not exceed 2.5sm for the better load bearing condition. The panel division is generated by a grid project on plan view for better documentation. As the nature of the gemetry orients each panel with a slightly different slope, it imposes the challenge to maintain the panel size limit with a univeral grid dimension.





(Zenerate)



Zenerate is a team driven to provide optimized building solutions that position properties into successful operations through A.I. + Data sicence.
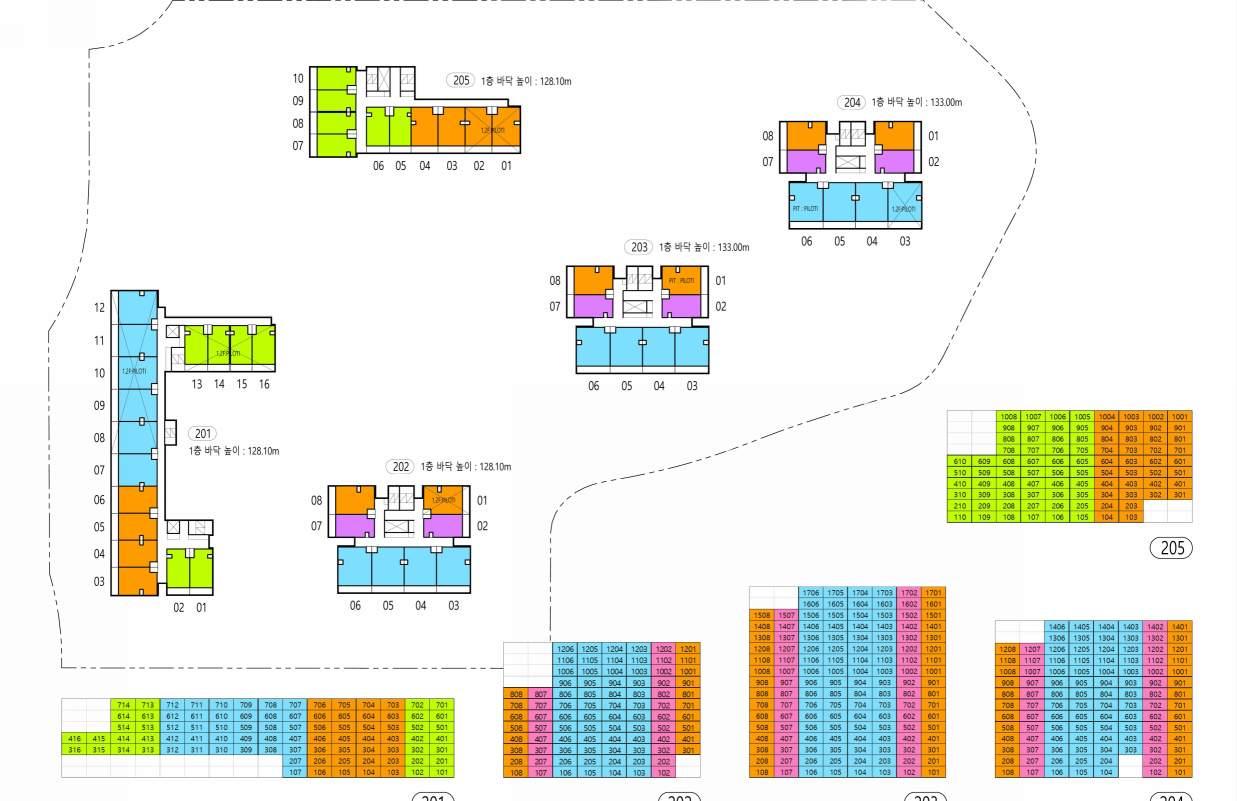
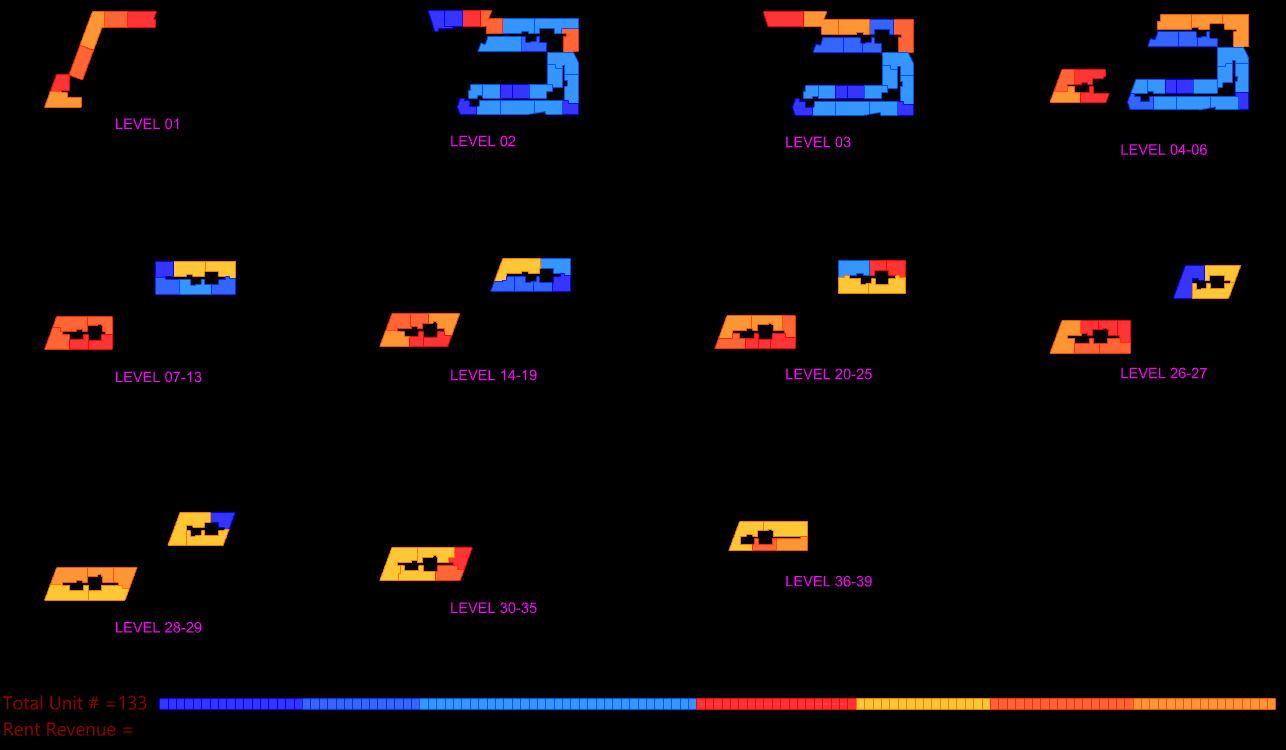
In this competition, our proposal makes use of the data of a residential parcel, provided by LH Corporation, to evaluate it in terms of views provided by each residential unit, and further propose the optimized position of the residential towers for maximized market value, based on a given set of parameteric controls such as unit type cominations and counts, project cost, rent revenue... etc.
My work duty is to help establish a strategy for evaluating the dwelling unit based on their view coverage. It will contribute to a bigger scoring system which is the driver of optimization. Moreover, I need to create a visual demo for the given data as well as the graphic design for the following app development.








When they were designing Greenpoint Landing, Zenerate reached out to OMA and proposed that they could help studying the optimized solution for the dwelling units, including the best combination of unit types from studio to 3B, affordable/market units, on each floor of this residential project, that can generate the most projected profit.
During the research, I was mainly responsible for creating proper data visualiztions to help the team better understand the data from OMA, as well as creating a visual demo for their presentation.

LH Corporation’s Public Data Startup Idea Competition (3rd Place), Korea
Team: Zenerate //July 2020
Pilot Project Feasibility Study (Greenpoint Landing - OMA)
Team: Zenerate //Aug 2019



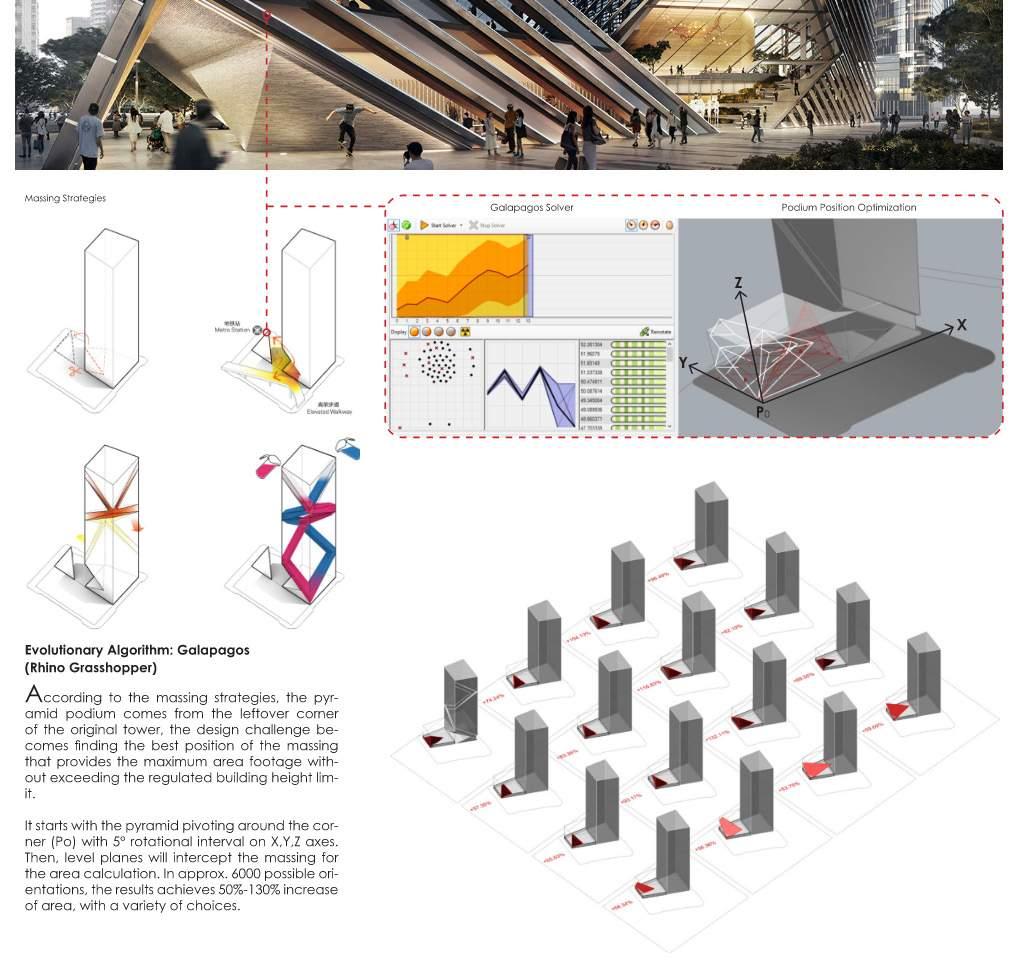
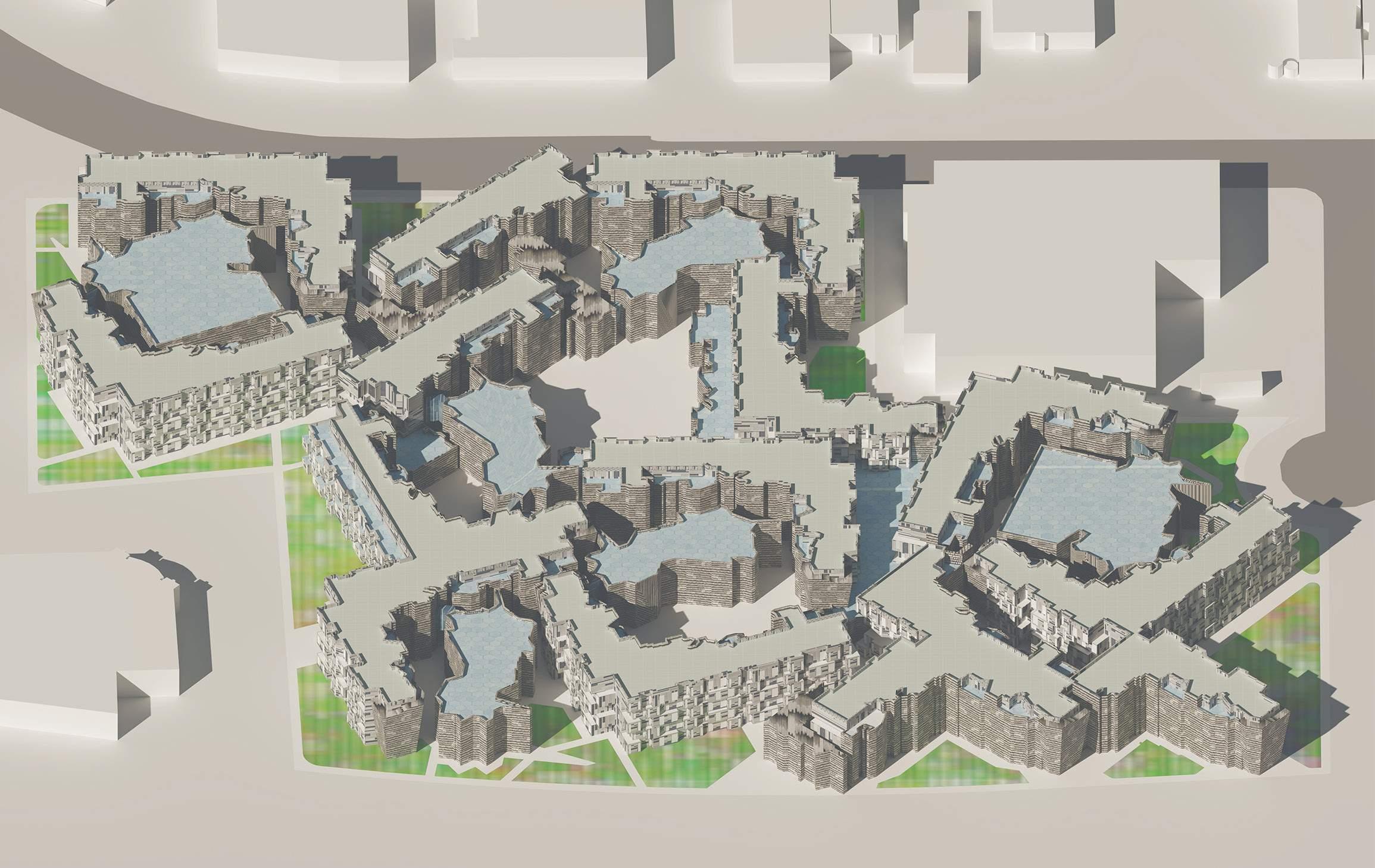
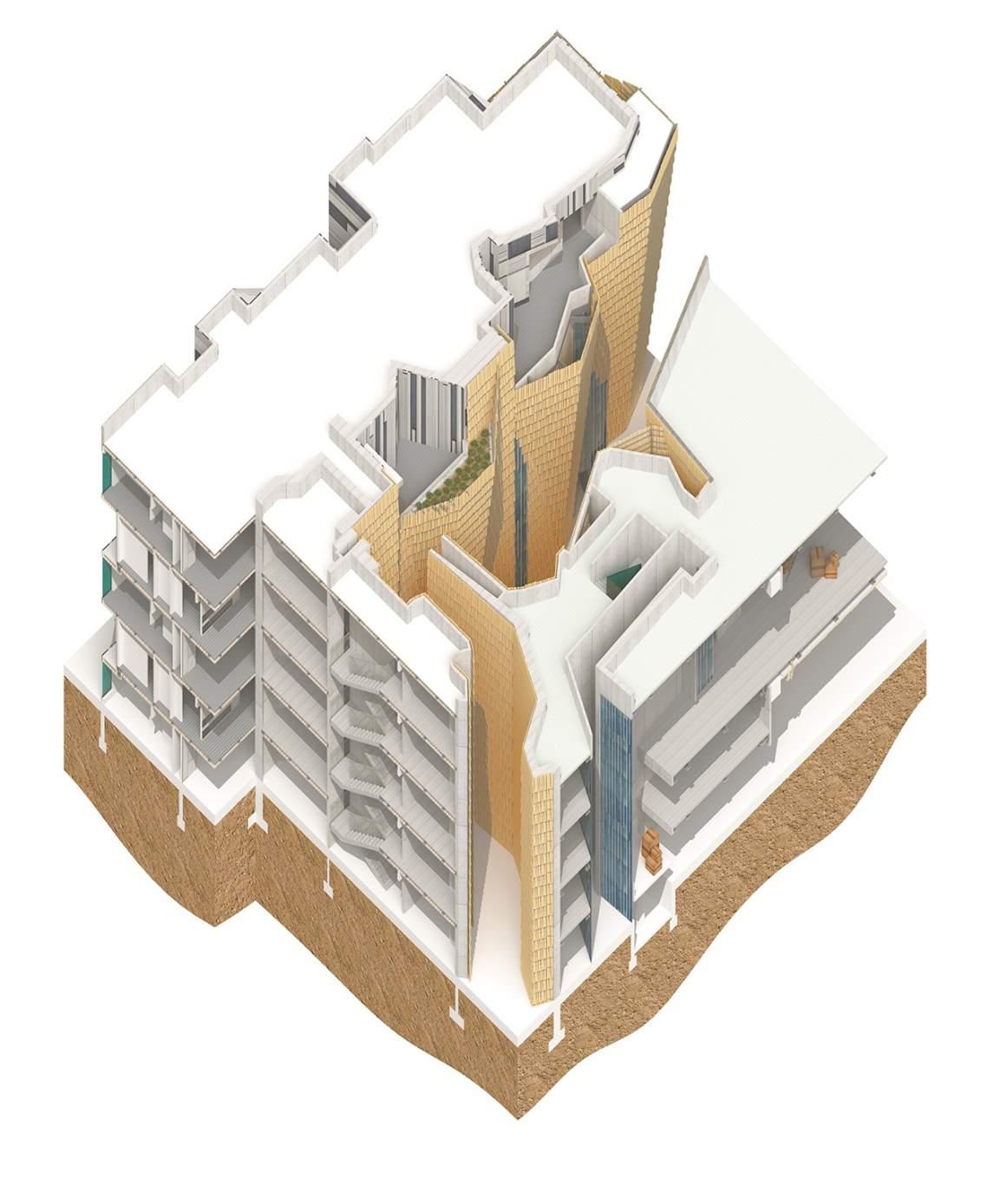
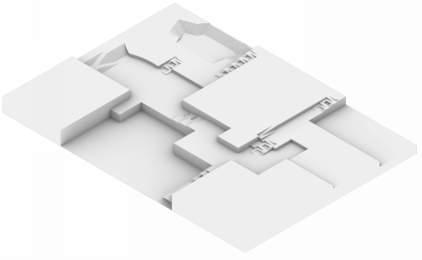
Thisthesis project explores the potential roles of A.I. in the early phase of design of a simulated mixed-used design of art storage and housing for Glassell Park in Los Angeles, CA. It consists of a combination of two computational techniques: Evolutionary algorithms + Machine learning; under the design philosophy question: How do we prove if architecture exists during digitalization of our world?
In today’s digital era, objects become more virtual and hollower because of speed and technology. Relative to every architecture’s existence in our cognition, the relationship between humans and architecture becomes more significant than every element within the relationship such as materiality and tectonics. This proposal suggests the “Wall” is what defines the relationship, a subjective spectrum addressing spatial dualities (Housing vs Storage in this senario), that inverts the traditional role of the wall as the first architectural element to have been virtualized through media.

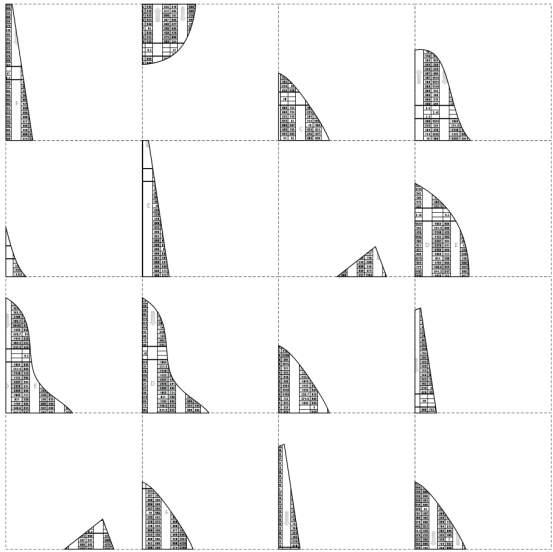
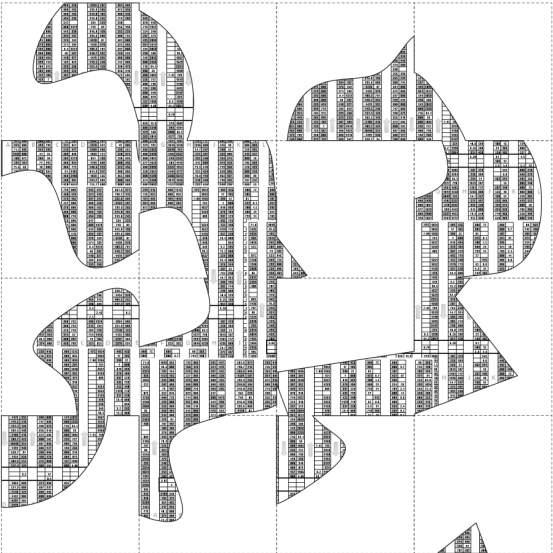
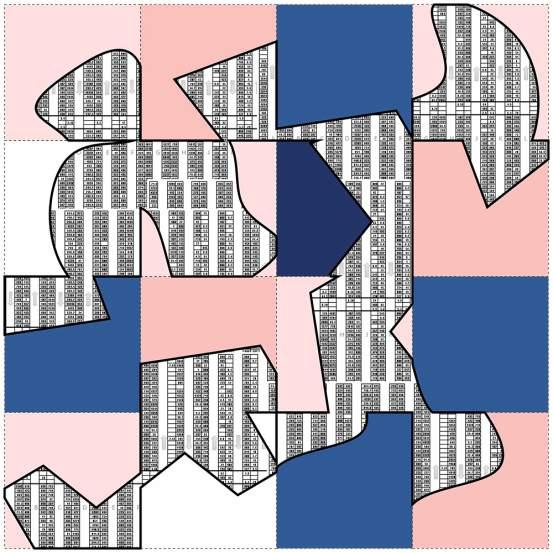
Evolutionary algorithms: Galapagos (Rhino Grasshopper)
This experiment uses Galapagos to optimizes a defined goal through evolutionary algorithm. It first truns the building code into fundamental parametric limits, then uses a given pair of catalogs and explores the best configuration as firgue ground drawings that follows the defined goals below:
1. Housing : Storage ratio = 3:2
2. Maximum connection for housing
3. Most spread out for storage and amenity
4. Solution score: 0.000 -1.000 (best)
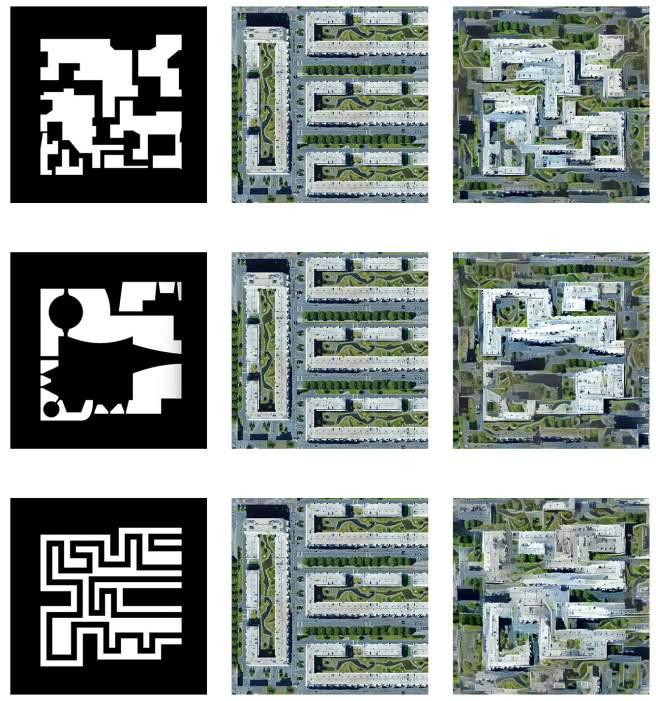
EXPERIMENT: FIRGURE GROUND ON SITE





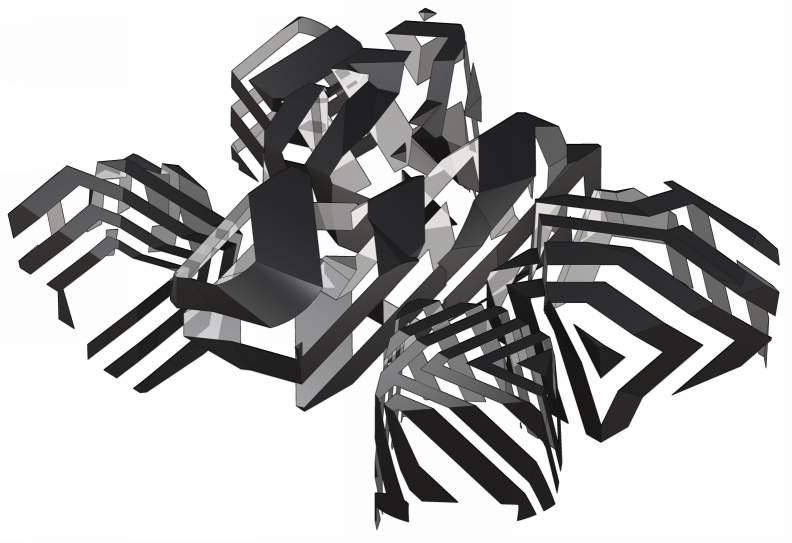
Machine Learning: Style Transfer
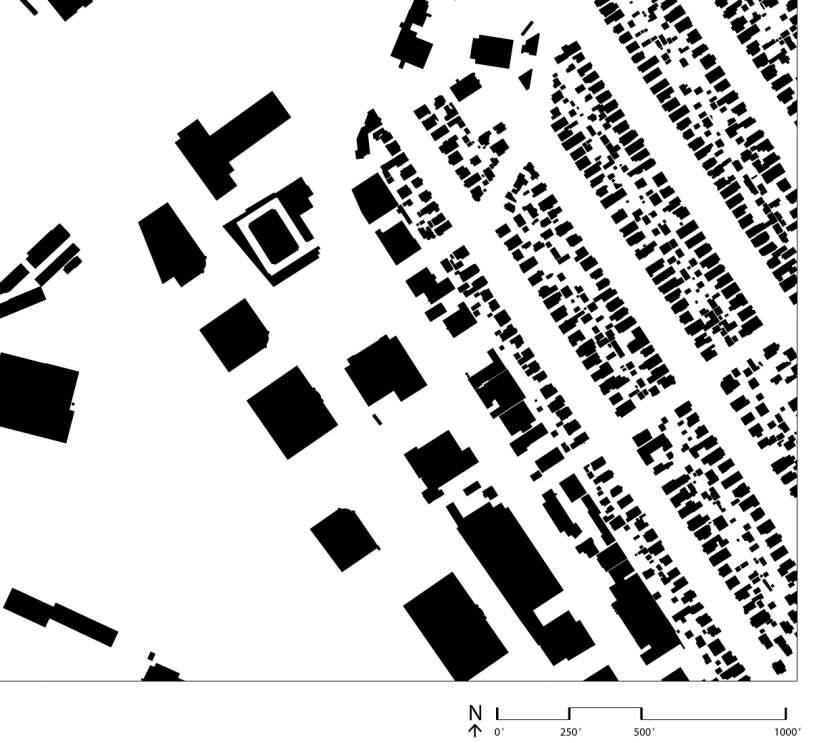
Style Transfer is a A.I vision technique that blends a content image and a style reference image together. The result image retains the essense of the content image that mimics the style of the reference image. This experiment uses the firgure ground drawings as content images and the existing urban fabric as style reference image, and simulates how a given firgure ground would look like in reality.
Furthermore, an additional layer of style trasfer technique is applied to control the content image. A new set of catalogs will be extracted from the A.I. translated image that reflects the idea of wall-ness, and feed into the previous algorithm to optimize its spatial arrangment on site.








Controlled Input
Style Transfer Outputs
Ref: Seattle,WA, USA
Ref: Amsterdam, Netherland
Ref: The Interlace, Singapore Conceptual

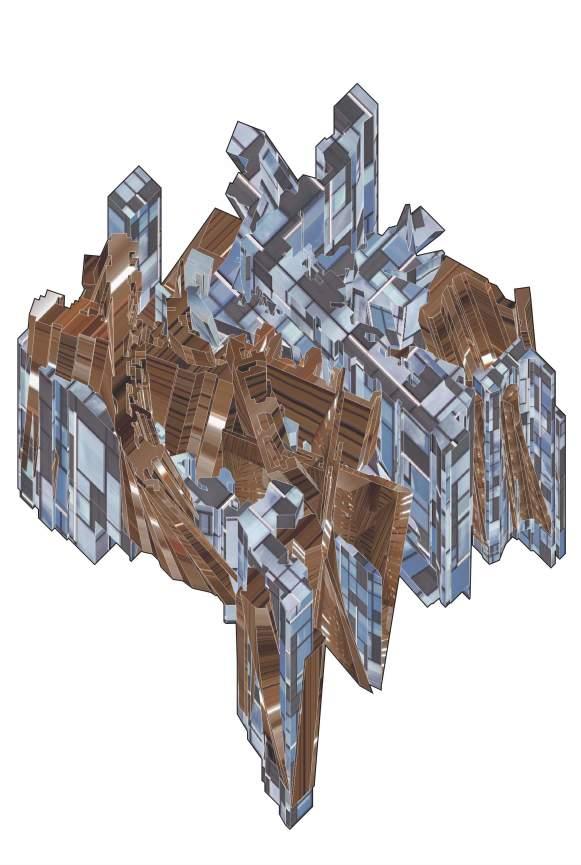
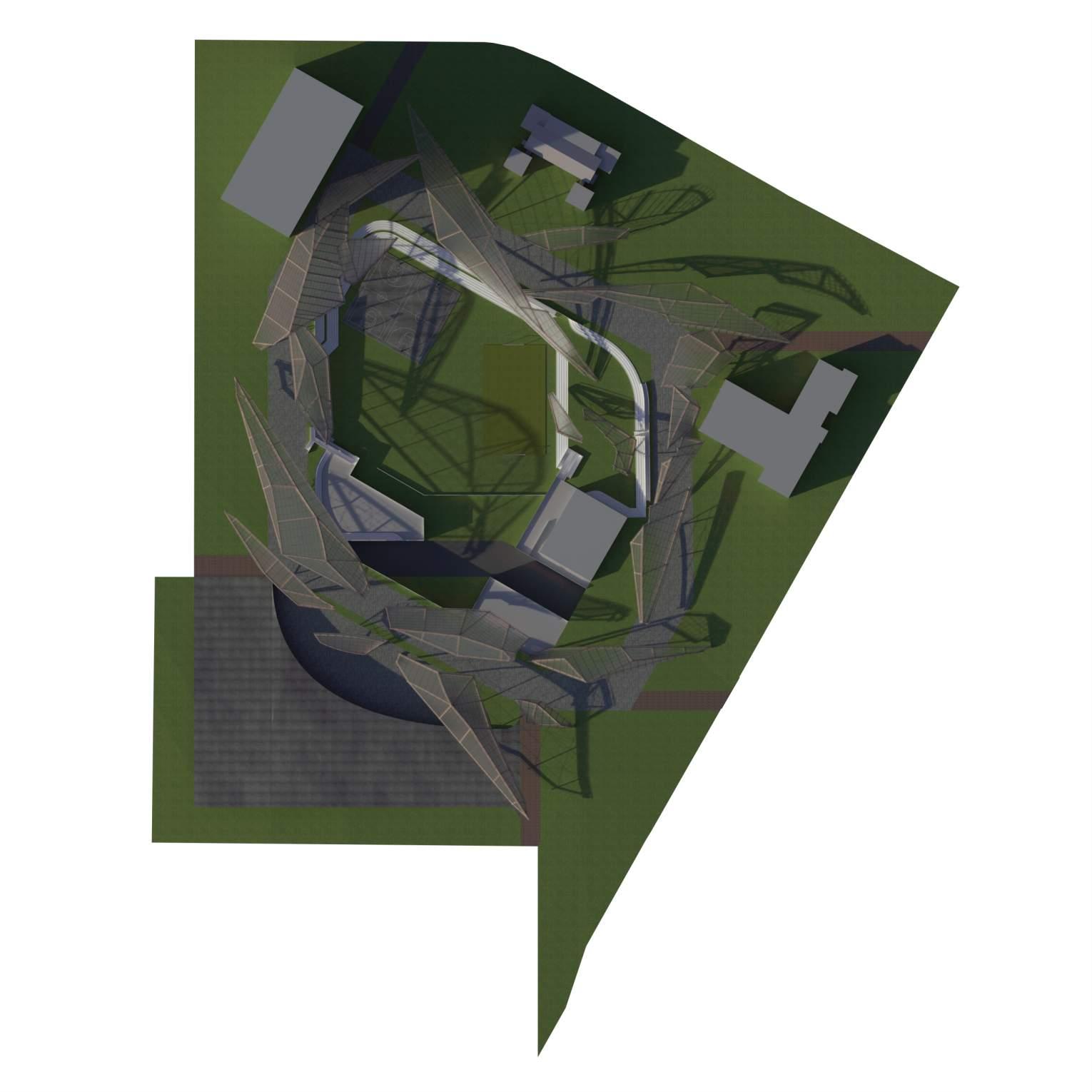
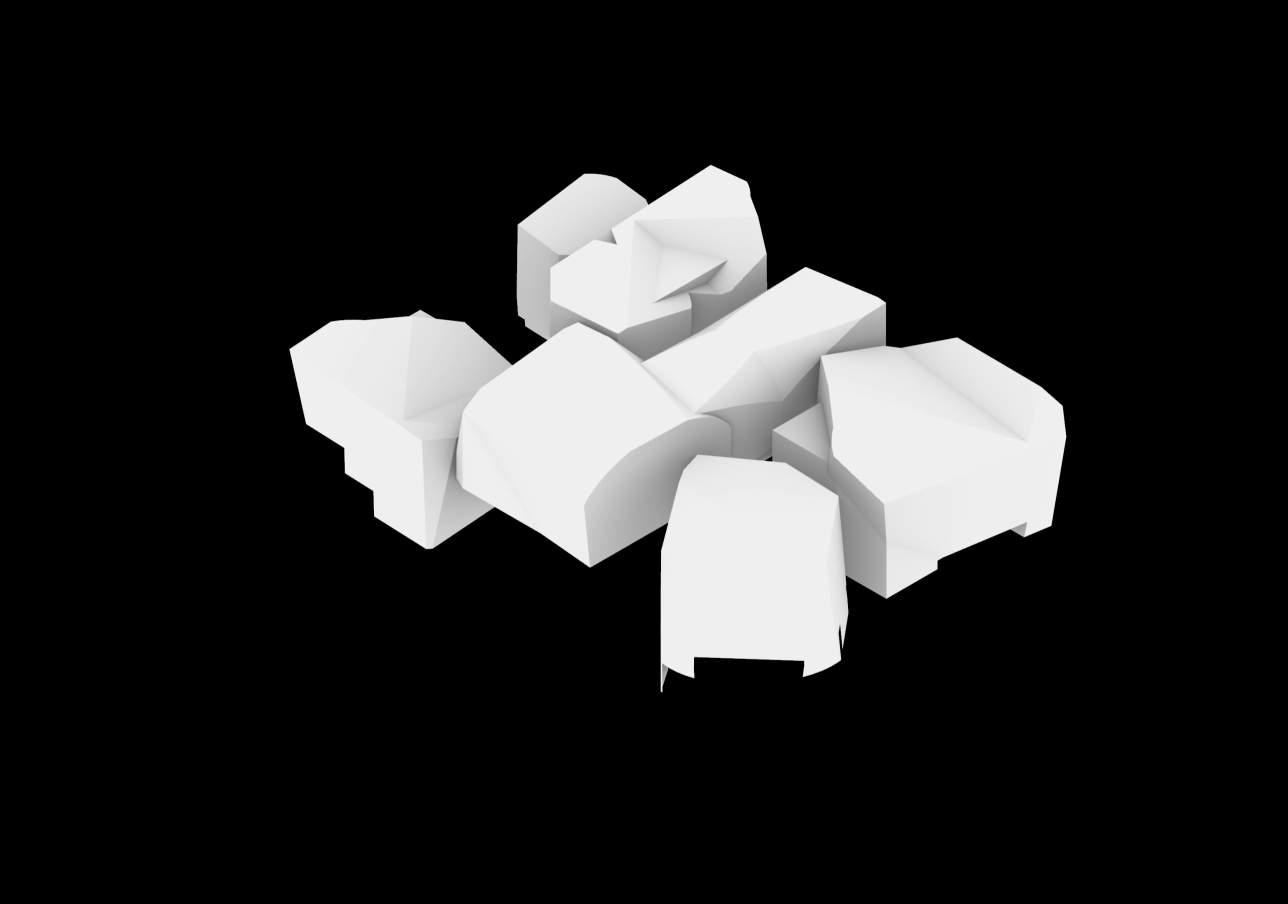
“Housing + Storage” is the programmatic focus of this project. “Housing” is a space for humans, whereas “Storage” is a space for objects. Thus, this is arguably another set of spatial dualities that would be addressed by the “Wall”, a system that treats buildings as a whole.
With a machine-learning algorithm to study how a wall can morph to organize spaces, a cluster of walls is generated to accommodate the spaces of different purposes both horizontally and vertically. Then it becomes an independent medium with multiple resolutions of expressions and navigates us between housing and storage space as a landmark within the architecture.
Overall, this cluster of walls in hierarchy displays the relationship between us and our inhabiting architecture, as well as to prove its existence.

The design intent focuses on making Center for Climate Change Studies relevant to the general publics: What does CCCS do? How can it be inclusive to publics? Thus, the building is organized into two interactive sections: research core and public spine. The core includes Climate zones, adjacent labs, open offices, and supplementary program such as a modular system, connected by interdisciplinary space institutes potential research collaborations, enveloped by living area along the facade adjacent to San Luis canal and the flex space adjacent to I-5 freeway.
The public spine is a twelve-minute-walk journey of curiosity, through discovery, to responses. People begin with an introductory exploration in museum and a library that leads to the rooftop translucent bridge above research core. It vaguely reveals CCCS’ daily work. Finally, it ends with a recycling center, allowing people to respond this experience. Any wastes collected in the recycling center will be used to generate power for the entire building.
We, as humans, in a vast space experience it as a landscape instead of an architecture. Under the existing topographic condition, “Landform building” becomes the massing strategy. It hides from the I-5 perspective but exposes its facade along the canal for natural lighting.






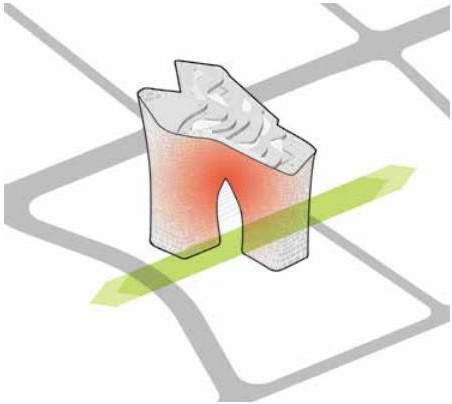
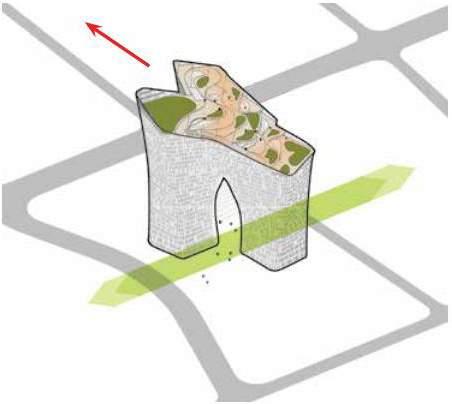
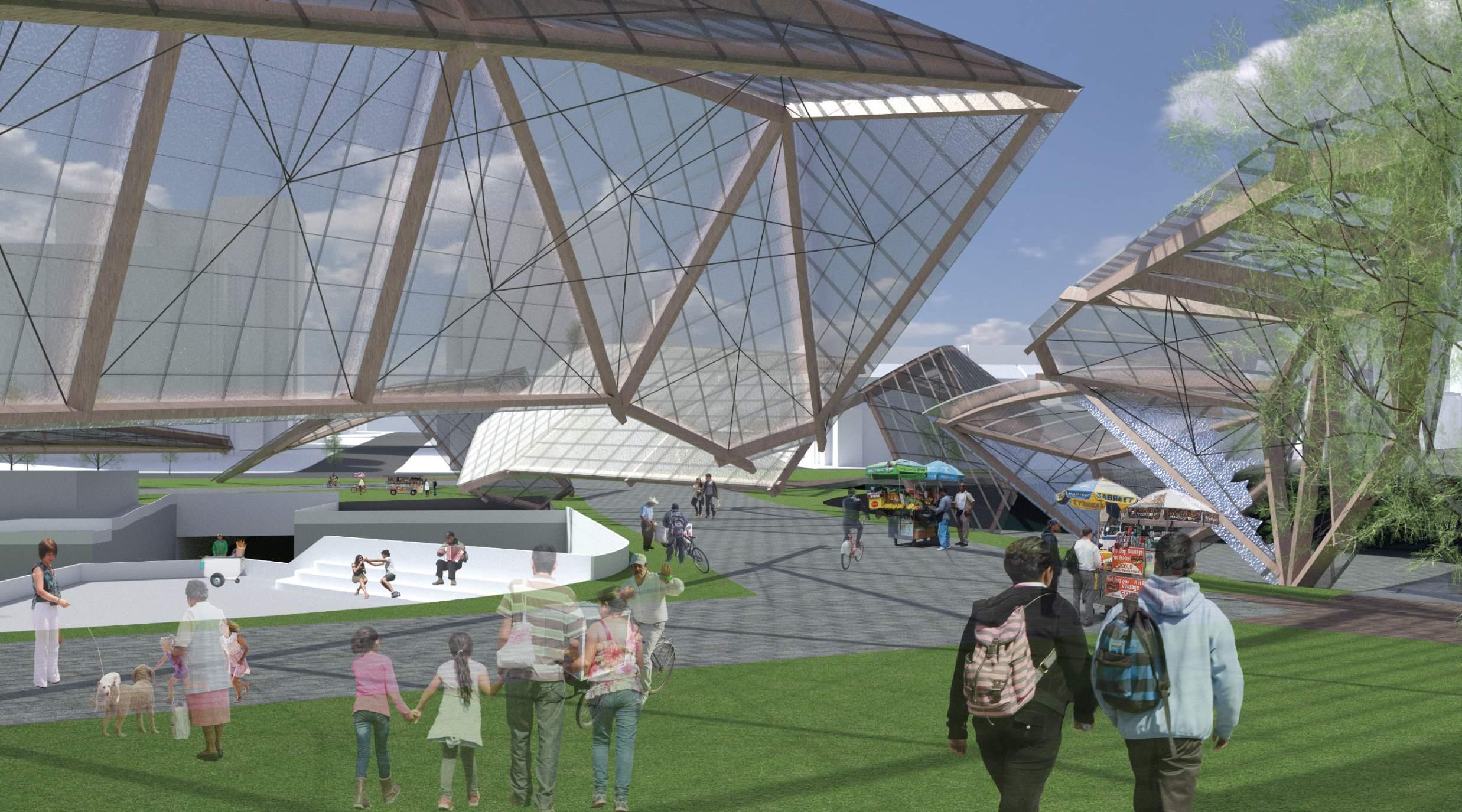
The site, La Fayette Park, locates awkwardly in between two grid systems and two communities, Koreatown and Westlake. Being sliced by the Hoover St. and the Wilshire Blvd, the fragmented park becomes a filler to an ambiguous space and discourages people from using it. The existing commercial tower at the northwest corner is integrated by a federal courthouse responsible for civil cases, but It further isolates the park due to its security standard.
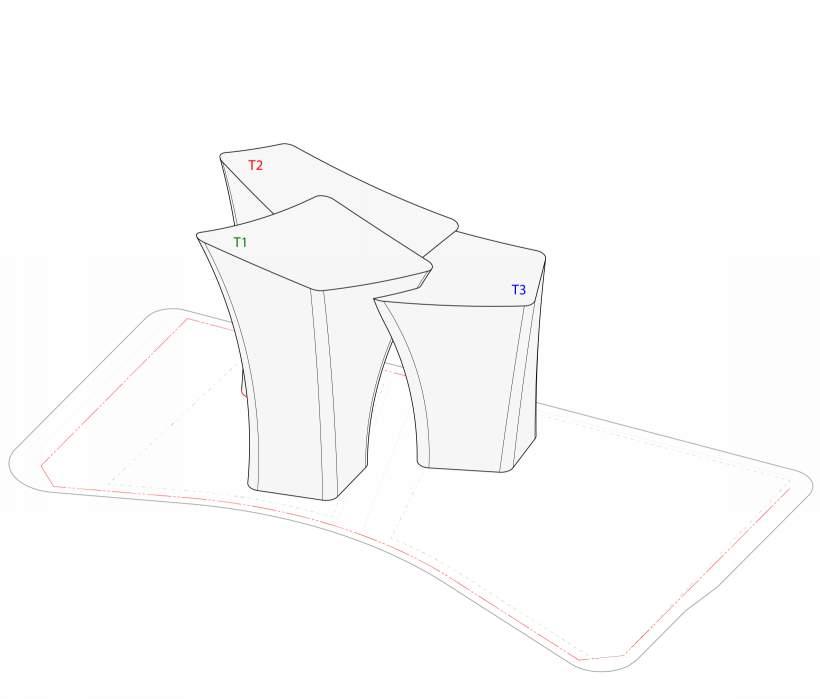
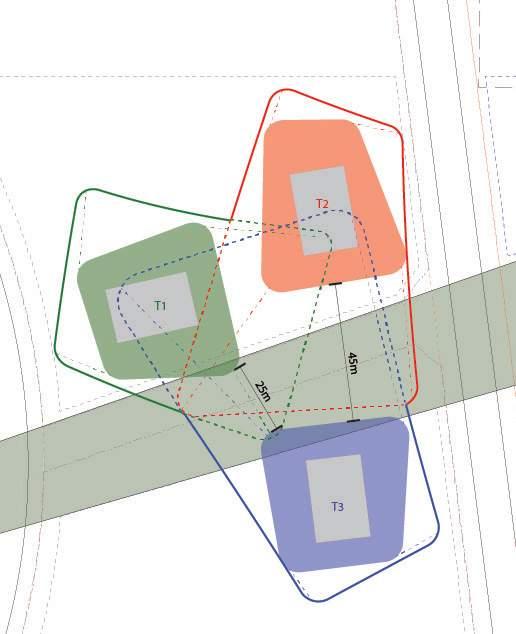
To make the park a successful focal connection of Koreatown and Westlake, “Street Food” sparks the design opportunity as a common ground shared in Asian and Latino food cultures, who contribute 90% of the overall population of the area.
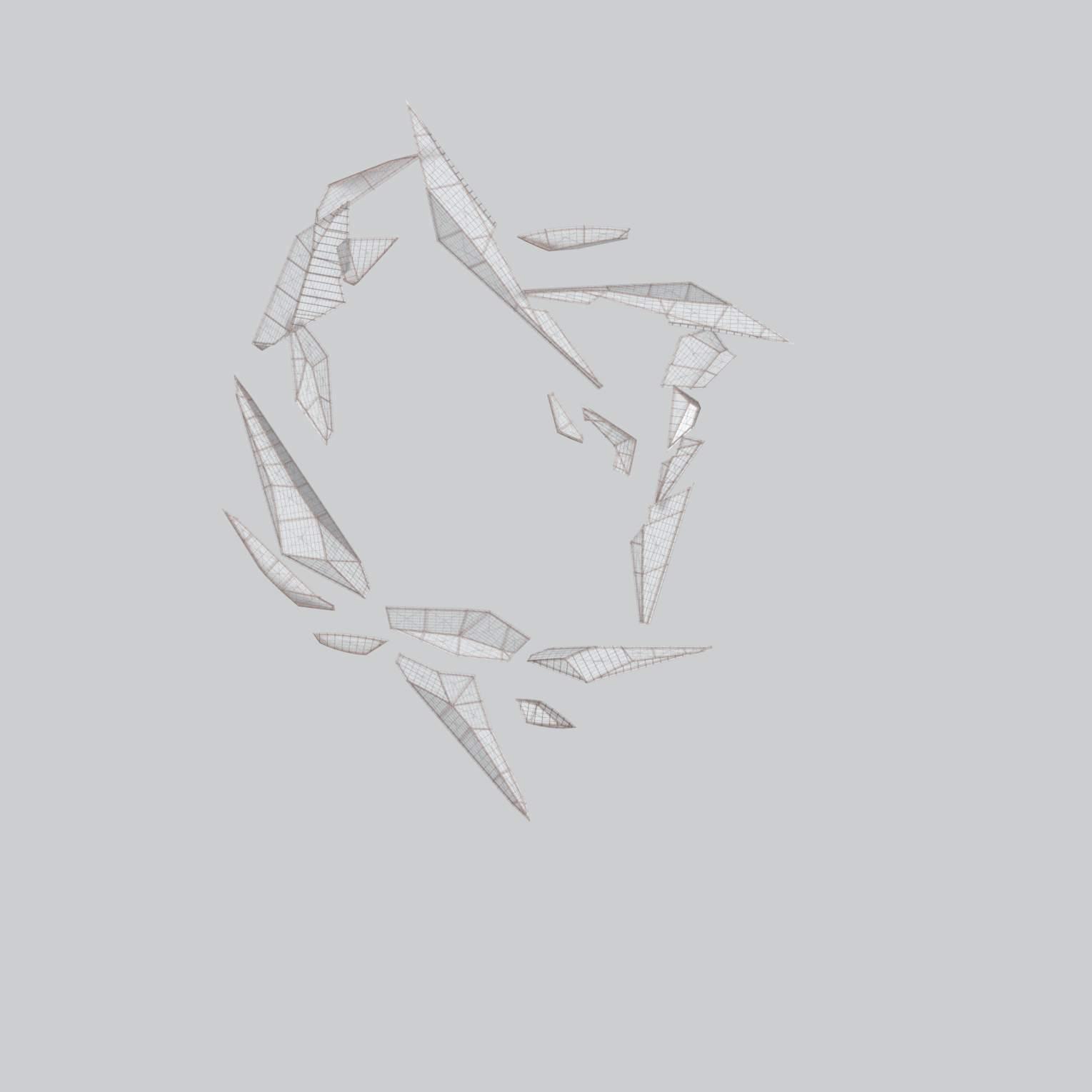
A new street, the LA Donut, is therefore designed to provide space for local vendors to sell and share their homemade food. A new hierarchy of programs imposed on its renovated ground has energetic events always happen at the bottom level surrounded by continuous sitting areas, enabling people to watch freely while having foods. After making the new street, canopies with unique forms are designed to provide public shading as commodity as well as an inviting gesture. It re-invites people, allowing them to head and to be heard.




12|Between the Lines|













This project is designated to be the MoMA PS2 for housing the MoMA’s permanent architecture col lection in Los Angeles. Its scale operates in between MoMA PS1 and the Museum of Modern Art in NYC. Given the primary purpose of a museum, this design questions architectural education by asking how peo ple intuitively discover what it meant to be an archi tect and how we understand architecture as building, space, and experience.

Architecture initiates from conceptual diagrams and developed through communications between plans and sections for us to perceive three-dimensionality. Hence, conversations about the presented architec tural space or idea is oriented around two-dimensional drawings. Thus, the idea, “Architecture lives with draw ings”, emphasizes the ambiguity between 2D and 3D.
The rectangular site, with a slope from one end to another, acts like a canvas for drawings. Shape and composition within a frame becomes the key for land scaping and massing decisions. The architectural vol ume is a series of intersection projections from TOP, FRONT, and RIGHT, with primitive geometries that pro gressively forms a cluster of masses. Finally, line works as the facade extending the pattern to the ground brings the site and the mass into one three-dimension al drawings.
-Read between the lines, there is Architecture.









Janazyan







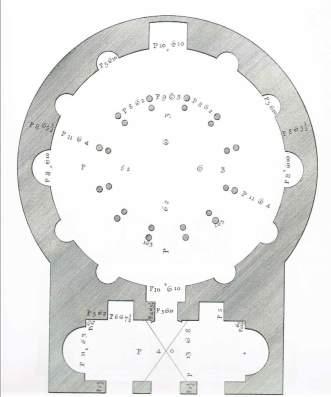
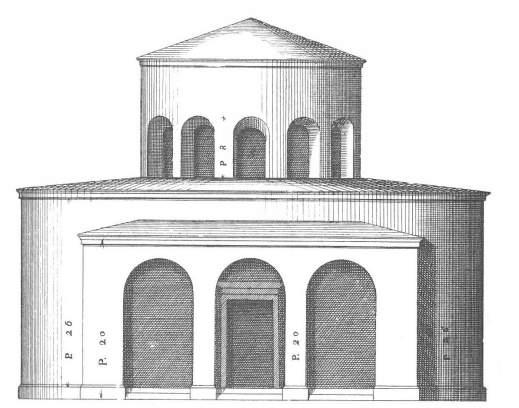
In this project, a circular ancient architecture, Santa Costanza, is studied to archive its genetic geometric diagram, which later becomes a generative gene for new forms’ experimental modifications.
The plan of Santa Costanza has a reflected and rotational symmetry on the same axes extended from the center both horizontally and vertically. They ultimately guide all the columns and niches (the proportions) reflectively and rotationally. Lastly, an informative asymmetry to the central horizontal axis is added as a variant for its accessibility. As its current form is one of many possible geometric variants under the concept of symmetry, probable alternatives of its form and new masses would be discovered and proposed by manipulating its geometric origin.
A new form is constructed by an additional translational symmetry, over-laying three identical diagrams with their circumferences intercepting the centers of their neighbors. After that, the selected form further develops its interiority by adding generative information derived from its genetic geometric diagram in order to transform the space into an aquatic center.
Finally, this aquatic center is asked to be positioned into a specific site within the city of the Los Angeles.
Installation: W.I.S.I.W.Y.G|


This year, Getty Museum, invited us to design an installation for their event called “College Night.” With the idea of connecting Getty’s mission statement and their art in a contemporary way, we want to create an immersive, interactive environment merging Artificial Intelligent and Visual Art. After studying precedents by digital media artists such as Refik Anadol and Sebastian Peschiera, we designed an experiential installation that creates interactive visuals, driven by multiple forms of human expressions, accompanied by text generated using Machine Learning algorithms trained on the art collection of the J. Paul Getty Museum in Los Angeles.
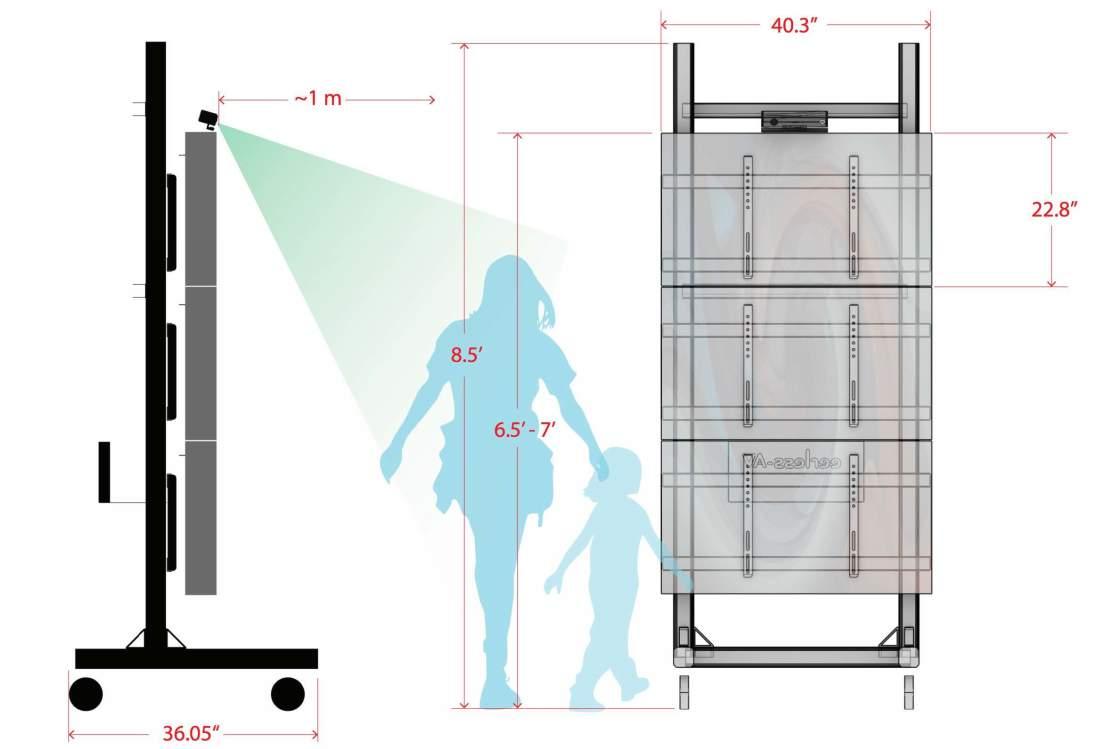
Essentially, this is a vertical video wall composed of three landscape-oriented screens with two embedded sensors on top. These two sensors obtain live data in three categories, “Number of people, Age, Emotion” from users’ facial expressions and body movements when they approach the screen. Through computer vision algorithms, these data are used to create real-time generative animations as a background and also inside users’ silhouette as a foreground. The integrated machine learning algorithm will also generate a content description in its perspective accordingly.
Unlike any other paintings of their time, W.Y.S.I.W.Y.G will always be the avant-garde of its time.
Team: Ka Kit Chiu (overall art direction)
Zane Zukovsky (software/hardware networking)
Ben Luker - (playback system)
Sungmin Lee - (interactive development)
vArticle: https://derivative.ca/community-post/night-getty-what-i-see-what-you-get


Hardware testing and coordination



Initial art boards created to communicate the idea serving as inspirations


Guests’ interactions and installation performance

Testing before Collage “Night”
Photos & Images credits: Ana Herruzo, Sungmin Lee, Haojun Hu
Interactive visuals developments
