

Hello!
I am a 25 years young designer with an inquisitive mind and am constantly eager to learn new skills. Travelling has broadened my perspective as a designer, allowing me to better understand my users and contexts.



I approach design from a multidisciplinary perspective and consider learning an ongoing process for my growth as a designer. My vision is to contribute to society’s enhancement through design and promote the value of design worldwide.





Kanupriya Saxena

Email kanusaxena5@gmail.com
Languages
Hindi Native
English Native
German Beginner _A1


Work Experience
Internship
Niche Design
Management and social media marketing for a fashion accessory brand based in Delhi, India.
Hunger Pang’s Cafe
Graphics and social media marketing work for cafe, opened in association with Niche Design. April - July 2018
Education
Hochschule Anhalt, Dessau, Germany Masters in Integrated Design 2020 - 2022
L’école de design, Nantes, France Exchange semester, Industrial design 2019 - 2020
The Design Village, India
Bachelor of Design, Industrial Design 2015 - 2020
Hansraj Model School, India High school education (Class 12) 2015












Primary Research
A qualitative research was conducted through online survey and personal interviews with various individuals. The research was aimed to understand the user's behaviour and experiences while going to a movie theatre and ordering snacks.
The assumptions made before the research came out to be true in most cases. There were major pain points identified through the research which were common for all the users.
User Personas and Journey maps were created to analyse define the research to move forward with design ideations.
User Personas
Age Education Hometown Family Occupation
21 B.Sc, Engineer Desssau Parents, brother Student
Everything is overpriced in theaters, there should be some offer for students… ordering for a large group in really inconvenient, it gets hard to keep record of money.


“ ”
Needs
Get offers or rewards for snacks. Easy to order for groups and keep record of money as well.
Frustrations
Overpriced snacks with useless offers. Hard to keep track of money with large groups, creates confusion between friends.
Age Education Hometown

Family Occupation
Key Points
38 MBA Leipzig
Husband, 2 kids Homemaker
Long queue
Long queues at counter are tiresome and leads to missing the movie.
Group orders
Need more time to decide for groups as well as track money.
Having popcorn in the theatre is a must for me but going through so much for that is tiresome, especially with the kids. It should be as relaxing as watching movie in a cozy theatre should be.
Needs
Everyone should be able to get what they like.
Easy way for kids to make their choice and enjoy the experience.
Frustrations
“It’s difficult to carry the snacks and wait in the queue.”
“The kids need time to make their choice, its difficult to see menu on the boards.”
”
Overpriced snacks
Overpriced snacks in the theatre, no standard prices for theatres.

Carry snacks
Inconvenient to carry snacks from counter to the hall with too much crowd.

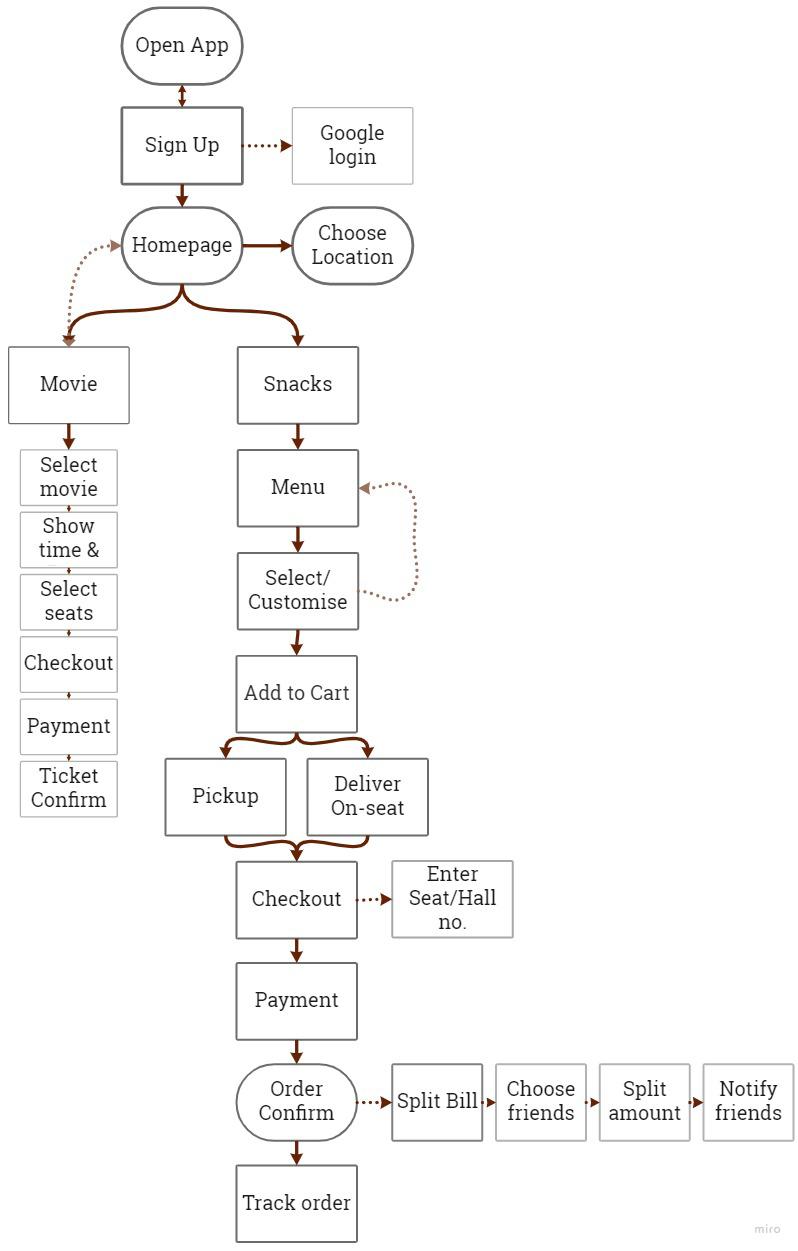
User Flow
_PopSho App
The user flow is designed to show the path taken by the user to accomplish the task of ordering snacks at the movies using the app.






Usability study: findings
User testing was done using low fidelity prototype. Affinity map was created to analyse the test data.
_Users tend to skip sign-up option

_Better tracking information is required
_Need auto-fill for ticket info during checkout in the app
_Need easier way to navigate category menus
_Reward system not clear
_Flow looks simple and clear
_Split bill option is intuitive

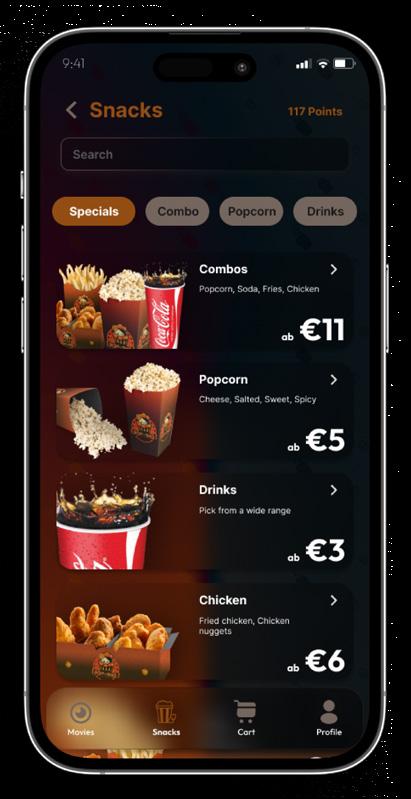
Lo-Fi Mockup
_PopSho App
The low fidelity mockups were designed after ideating with paper wireframes. It incorporates the features which were pronounced after the user research. The mockups were prototyped in figma which were used for usability testing.
Design Improvements


Category option tiles added on top in the menu to easily access different categories, specials and discounts offered.


Design System
Prices added in snacks menu page idea about the starting of various items. Color Theme Typography Icons


in the main page to give an starting prices

Buttons

Option to select existing ticket from the app or scan the offline ticket to auto-fill the information during checkout.




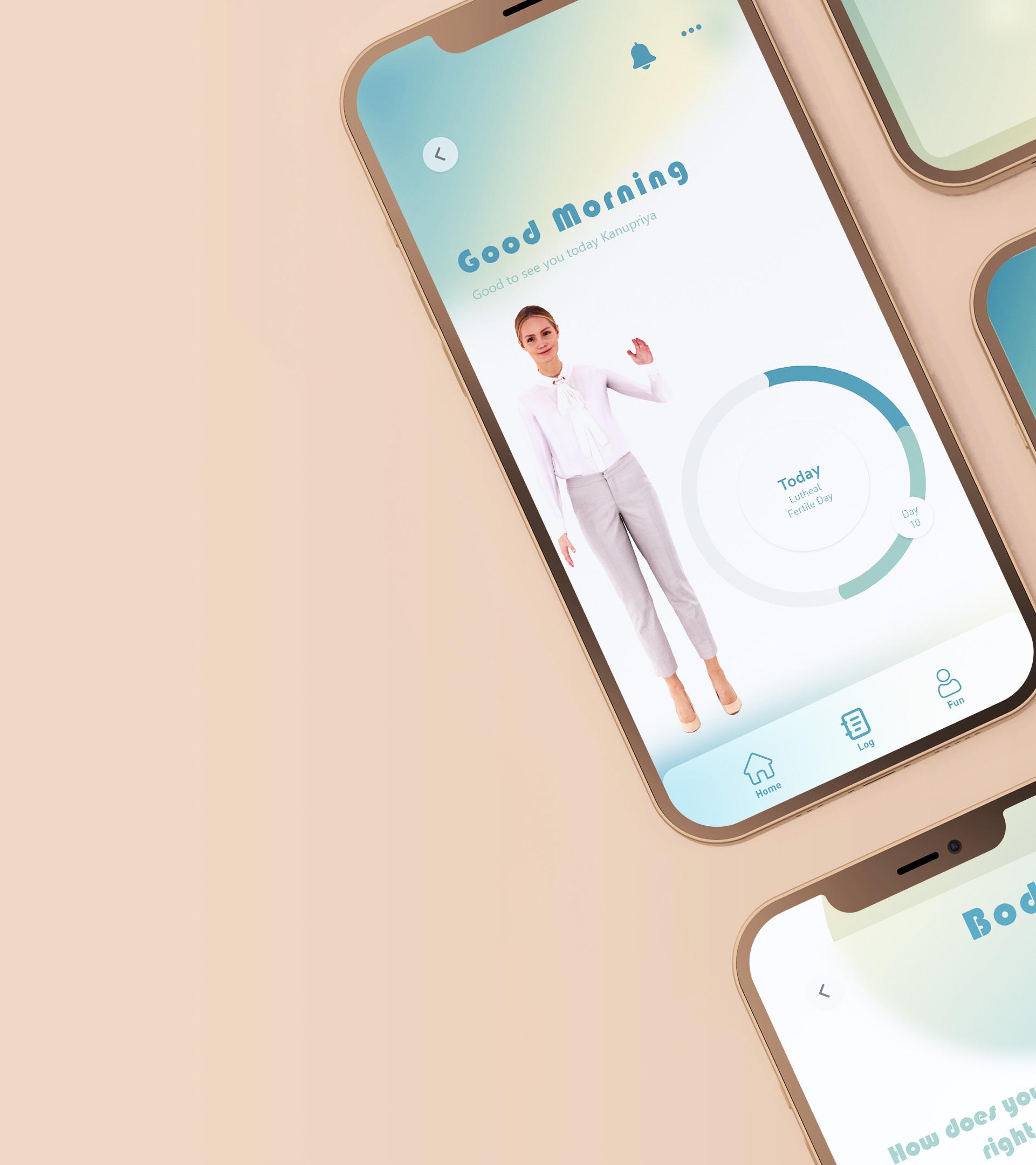
Mockup PopSho App
The PopSho app is designed to enhance the experience of movie buffs in cinema theaters, who love to enjoy snacks with their family and friends. It helps in ordering snacks while sitting on your seats or pre-order without making the user worried about missing the movie.



The app lets you select your favorite snacks with customisation options as well as helps you split your bill with a large group pf friends.











User Research
Qualitative Data Analysis

UI/UX Design
Masters Thesis Project Duration: 4 months (2021)

Premenstrual Syndrome


Premenstrual syndrome (PMS) or its severe presentation, Premenstrual dysphoric disorder (PMDD) is a combination of physical and emotional symptoms that menstruators experience 1-2 weeks before their menstrual periods. It occurs due to hormonal imbalance in the body and the intensity of the symptoms could vary from person to person.

Emotional Symptoms
Physical Symptoms
Medications
Primary Research
Semi-structured interviews were conducted with 14 women between the ages of 20-35 years; the questions targeted the prevalence, awareness, available treatments and willingness of the patients to get treatments for PMS.



Existing Solutions
Two apps were studied to understand their features, usage and identifying gaps according to our primary research. There are very few apps available that specifically target premenstrual syndrome; they majorly focus on tracking the menstrual cycle of the users.


User Persona

Needs
Manage symptoms of PMS through home remedies
Maintaining personal relationships during PMS
Able to vent out/express their emotions during PMS
Frustrations
Controlling emotions during PMS
Work-life affected due to various symptoms
Finding proper ways to deal with PMS
Motivation
Better work and personal life
Caring for loved ones
Healthy lifestyle habits
Favourite Activities
Social media usage
Staying connected with friends and family
Experiencing new things
Analysis_Coding
Keywords
Self-expression I Ways of management I Technology usage

Design a digital tool for menstruators to manage their PMS symptoms by expressing their emotions or feelings and mood regulation. Design Statement
User journey map was designed to understand various aspects of menstruators at different phases of the menstrual cycle.

Brainstorming
Serotonin is a neurotransmitter which influences learning, memory, and happiness, as well as regulating body temperature, sleep, sexual behavior, and appetite.
Increasing serotonin alleviates PMS symptoms such as mood swings, irritability, and sadness.
Artificial Intelligence
The study and development of computer systems that can perform tasks that usually require human intelligence, such as visual perception, speech recognition, decisionmaking, and language translation.

_Used for e-mental health support
_Develops through data fed by user
_Flexible and creative platform
_Works as a personal interactive companion
_Engages user to interact and explore


Information architecture _Bloom

App
The information architecture is the key process responsible for determining how information on a website or app is displayed and accessed in order to create a hierarchy.
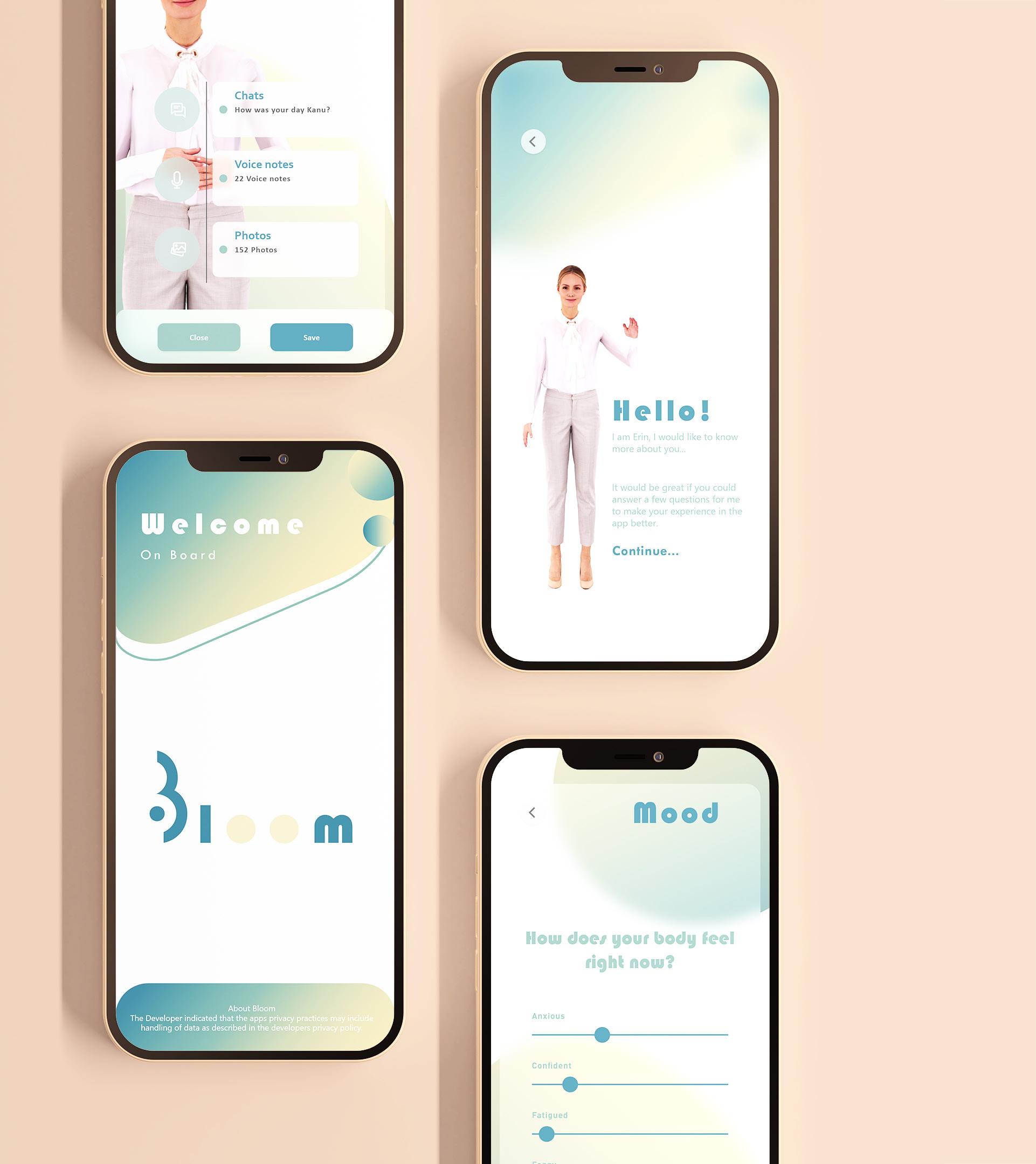
Mockup _Bloom App
The Bloom app helps menstruators to track their periods and helps them cure basic PMS symptoms like mood swings, anger, irritability, sadness etc, through activities which help in increasing serotonin.
Unlike other period tracking apps, this app takes a step forward and motivates the user to cure the symptoms they are having. The AI works as a companion as well as a therapist for the user to help them express their emotions and guide them through suggested activities to regulate their mood by increasing their serotonin level.






Elderly Senior Citizen Old


Health issues in elderly




The project aims to investigate and understand how the elderly in India, people above 65 years of age, interact with our current communication technology.
Communication Technology
Communication technology which can be defined as ‘any product that stores, retrieves, manipulates, transmits, or receives information electronically in a digital form’ for example, mobile phones, laptops, tablets, radio, internet, television etc.
There are mobile phones designed for the senior citizens with certain features essential for them like small screen size, large font, enhanced volume, SOS button etc








Health issues due to technology



Technology for elderly Pros
Health conditions
Low self-confidence
Fear of complexity
Unrelatability
Fear of making mistakes Lack knowledge
User study
Primary research was done with 38 people in an old age home to understand the user and their needs.
Journey maps shows the activities of the user in various everyday contexts. It is made to analyse the data collected from primary and secondary research in different contexts.




Keywords
Communication
Mental Health
Technology usage behaviour
Negatives of technology usage
Communication device for the elderly to encourage interaction with family, hence enhancing their mental health and subsequently not engaging them to the negative impact of technology. Design Brief

These devices had different interfaces in comparison to the interface we use today like the volume button was in the form of a knob on the hardware. Since the elderly are aware of new touch devices, both analog and digital interfaces are incorporated in the design.



 Power Button Wide Camera
Power Button Wide Camera



Magnetic Power Button
Power button to turn on/off the device, knob for volume, speakers in front for better sound, space for company label.
Magnetic charging port for easy charging port, does not require precision to

Charger Grip
charging without damaging the wire or the to plug-in.
Curve form for comfortable grip with rubber material for friction and ease of holding the device.



Kadeeval


Work from Home
Work from home, also known as remote work, is a work arrangement in which employees are not required to commute to a main workplace, such as an office building, warehouse, or retail outlet. Working from home became unavoidable due to Covid-19. Digitization and computerization facilitate the implementation of remote work. As more and more young workers enter the labour force, they are more receptive to and prefer this new style.
Pros
Freedom of movement.
Personal and flexible environment
Fewer interruptions for meetings
No commuting More family time
Time flexibility
Research Question

Cons

No work-life distinction
Lack of routine
E-communications are easily misinterpret
Need to modify home space
Less coworker interaction
Self-motivation is needed

What are the people’s experiences with the change in workstyle, i.e. from office space to work from home, during the pandemic?
Primary Research
No real sense of distinction of work and home for me.

Semi-structured interviews were conducted with 12 individuals between the ages of 22-35 years; the questions aimed to understand the experience of people while working from home, changes in workspace and effects on their mental and physical health.


There is only room enough in the house for ONE of us.
You don’t have lunch time, you don’t have break.
I like the idea of changing my focus towards work and forget those home problems for the day.
Working for multiple people in one room becomes difficult.
I can be a little lazy about finishing my work on time.
Keywords
Design solution to define workspace and help users to maintain work-life balance while working from home. Design Brief

Brainstorming


Bat _ Ideation
The inspiration for this ideation is from a bat, which has an interesting wings and bone structure.

It is very much like a human arm and hand
They can move the wing like a hand, essentially “swimming” through the air, This inspired me to design the wing in such a way that the final design has stable movements with friction
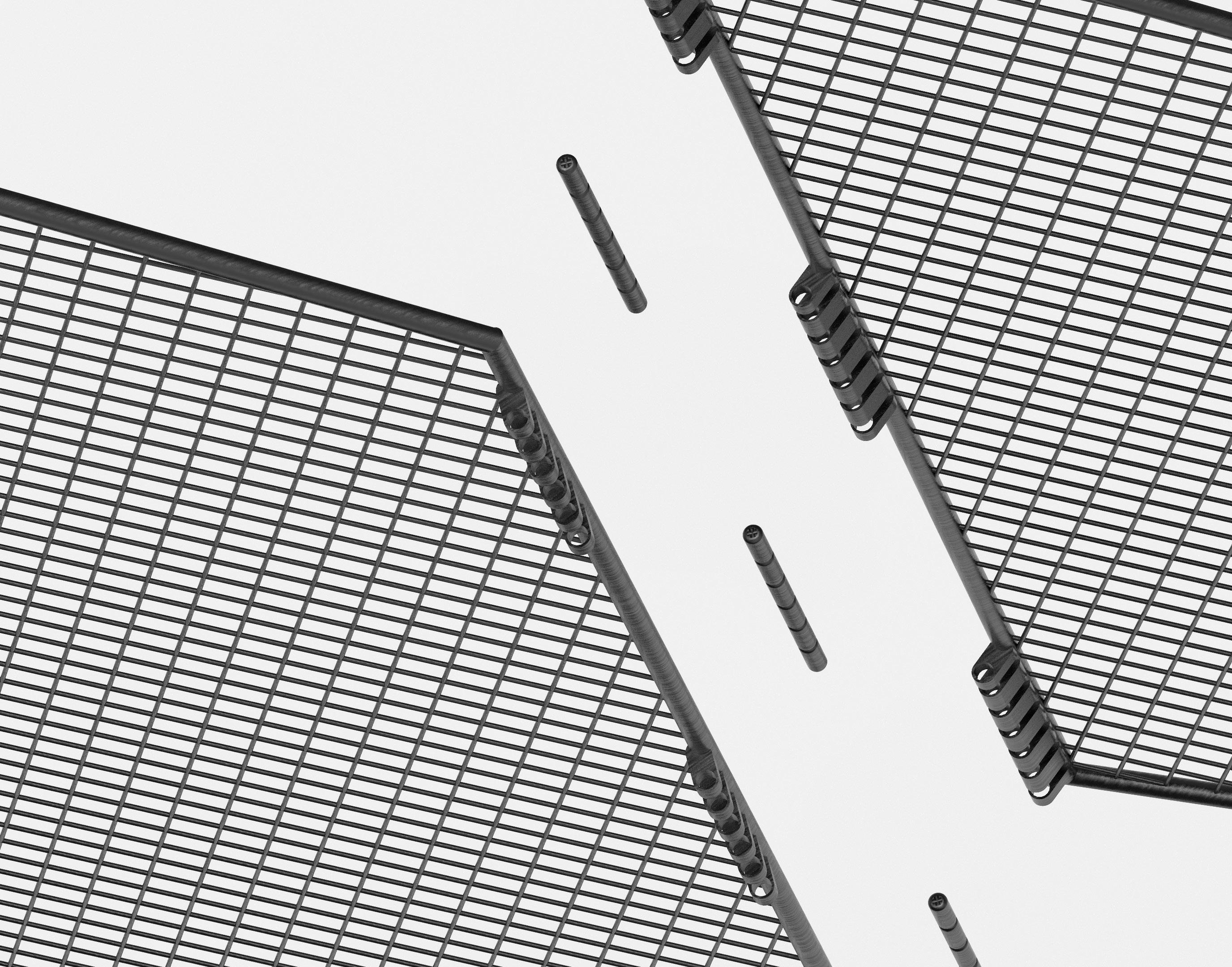
Product Details

Attachment & Hinge








Exploded View
Parts of the Product



Story Board
Toy for sighted and non-sighted kids
A game board that tells a story which is perceived by sighted and non-sighted kids through different senses, thus bringing them to a common platform in their formative years.
Masters Studio Project
Client: Plus Plural, Germany

Group members: Kanupriya & Jithmi Wijesinghe
Duration: 2 months (2021)

Research_Principles, Aspects, Material study
Element study_ Toys

Design Elements_ Kids
Project Brief

Create inclusive and accessible design solution that would enable both sighted and visually impaired kids to learn together and bring them to a common platform.
Client: Plus plural is a social enterprise based in Hamburg, Germany. They design kids book box that contains both Braille and standard script and tactile illustrations which is suitable for both sighted and visually impaired children


Box&Elements _ Ideation

Multi-sensory educational toys that can be used by both visually impaired and sighted children.
The blind or visually impaired would feel more included in the society and it would help in enhancing other senses of sighted kid.

Box&Elements
_Physical Prototype

“Experiencing the story” is the concept of making the kids part of the story; not only listening to it. This is an activity board for the Raccoon story, where the kid would navigate through the board while doing the activities included in the story.
The elements in the board use the sense of touch essential for the visually impaired; also beneficial for sighted kids.
This suitcase is designed in a way that you can use the same product for different stories in different ways.
A miniature model of the story protagonist to make the story personal for the kids as well as give an idea of its form and texture.





Modular Blocks
The blocks have different textures on the surface designed according to the story which helps in analysing the textures for the kids. It also includes braille letters and alphabets for kids to learn letters and words.

Braille
A writing system for the visually impaired that consists of raised dots that may be understood by touch, with each dot or group of dots representing a letter, numeric, or punctuation mark.
Shape Blocks
The block with velcro can be used to build forms and learn the basic shapes and learn to communicate the shapes with fingers.
2D Pieces
Various 2D pieces according to the story to learn their forms and shapes.
Velcro
The path is made of velcro to guide the kids to navigate the board and play.

Milaav
Studio Project, Exchange Semester

Client: Gautier Office, France
Group members: Kanupriya Saxena & Cloé Cordey
Duration: 2 months (2019)

Flex Office

Our client, Gautier Office was trying to identify interesting work contexts to develop a new range of Gautier ‘workspace solutions’ and/or workspace complement tools. The project focused on evolution in ways of working like flexible offices, co-working spaces, cafes and home offices, the equipments etc. This strategic project is part of Gautier Office’s short and medium-term development plan.
A workspace that does not give employees a fixed location, pushing them to regularly change places within the company or even to work elsewhere. It can include employess from fields different from your own.
0.8 is the average number of desk per person in a flex office.
There is three times more collaborative space in flex office.
There has been 25% reduction of real estate footprint.
Primary Research
Open space allows for exchange but flexible office allows exchange with new colleagues everyday if we want to. It will be easier for projects.
Allows to meet other people than if at assigned desks



At PepsiCo in Paris, Colombes, employees working in an open space were soon shifting to a flexible office. A short survey was conducted with 23 people and personal interviews were taken with 10 people working in flex offices in France. The research aimed to understand their needs and behaviour in their offices.
Lack of personal space may have a negative impact on the conviviality at the working space.
Fluid communication, combined with flexible time working, combined with flexibility to partially work from home.
 *Fabienne Broucaret, 2018, Flexible office: «Without fixed offices» desperate or employees released?
*Fabienne Broucaret, 2018, Flexible office: «Without fixed offices» desperate or employees released?
Pros
Fluid communication
Flexible timings
Easy networking with employees
Easy access to higher authorities
Collaboration opportunities
Cost and space saving
Cons
Lack of personal space
Distracting environment
Compromised security
Limited customisation of desk
Lack of space

Experience Map of Employee_ Flex
Office
The issue of lack of personal space and ways of interaction were prominent among the employees in flex offices. We focused on the scenario of preferences of employees while working through the experience map.
Design Brief
To address the issue of lack of personal space and ways of interaction in Flex offices.


Keywords
Mobile Extension Modular Intuitive Light
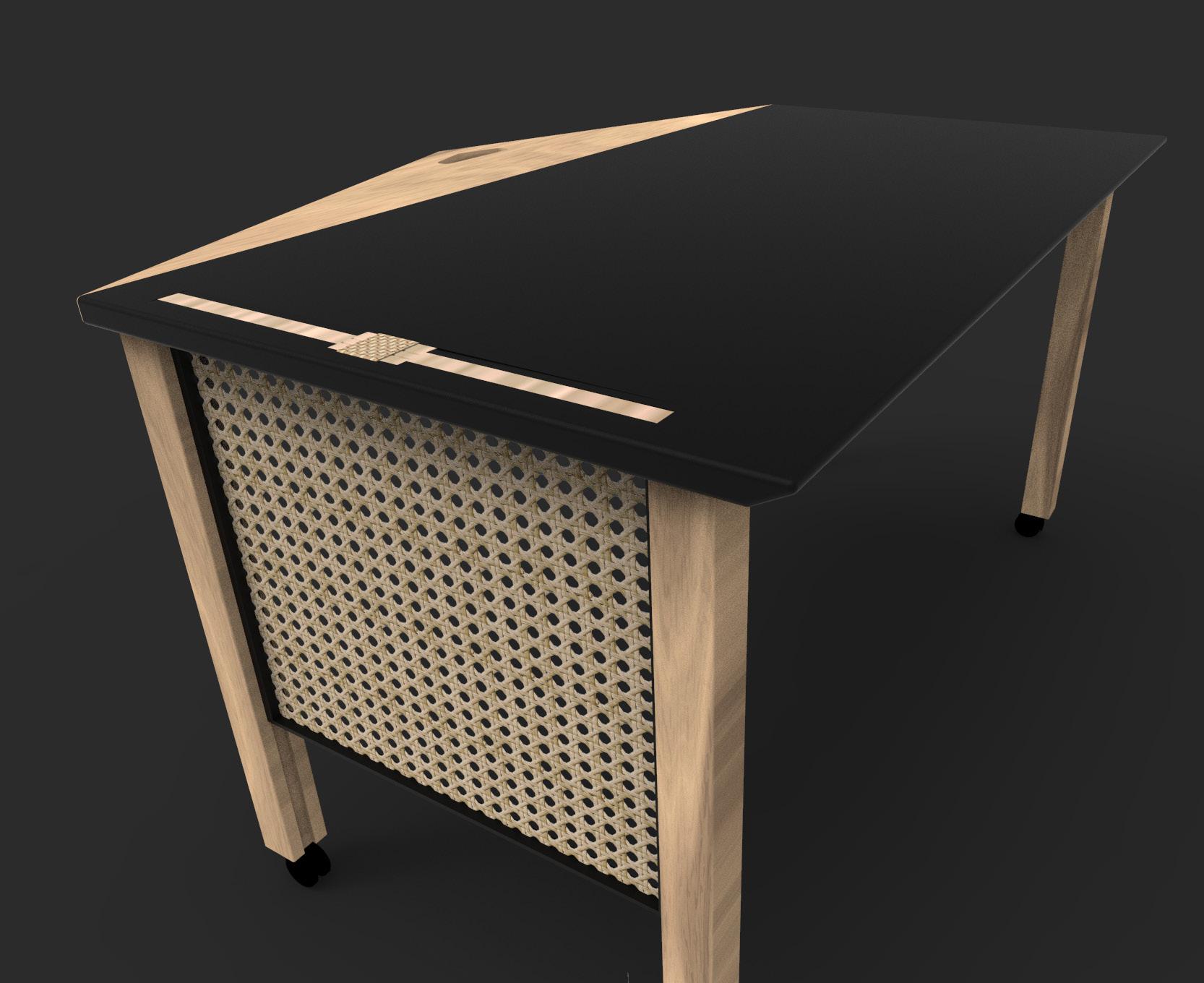
Table _ Ideation

The furniture was designed to give employees a feeling of a personal space in a flexible office. We looked at ways to arrange desks and storage solutions which gives the option to make the workspace as wanted by the employee.
We came up with an unconventional design for a desk and cabinet that can be arranged in a particular way. It helps the employee to choose how they want to interact with people around and have a personal storage.








Teal Green Pastel
Healthy youthful Teal green is a go to palette for start-up firms or corporates.

Calm pastel palette symbolizes fashion design

Pastel Blue
sophistication, perfect for the design brand.


Terracota red
Earthly tone is perfect palette for the Handicrafts company.



