TIMELINE BLOCK
FOR GUTENBERG
Timeline Block Plugin for Gutenberg allows you to create beautiful vertical & horizontal “Content-Timeline-Block” and “Timeline-Block”.
DOWNLOAD
DOCUMENTATION
Download 4128 WordPress Version 5.1 or higher Version 1 1 0


ABOUT TIMELINE BLOCK
Timeline Block Plugin for Gutenberg is a Gutenberg add-on with many additional options for Post-Timeline, Page-Timeline, and Content-Timeline to provide the vertical & horizontal timeline Layout.
It is a standalone Gutenberg solution to give wow design possibilities for your blog posts, pages, and content with a clean design and fully responsive layout

Users can show their stories, events, appointments, concerts, future, and history by using Timeline Blocks on your website.
Users can easily create a timeline in real-time using Gutenberg blocks and settings.
Users can create a compact timeline, which means a timeline without a lot of space between stories or items.
It’s developer-friendly and also you can easily customize timeline stories by using default query.
LEFT-SIDE VERTICAL TIMELINE
Timeline Block Plugin for Gutenberg is a Gutenberg add-on with many additional options for Post-Timeline, PageTimeline, and Content-Timeline to provide the vertical & horizontal timeline Layout
It is a standalone Gutenberg solution to give wow design possibilities for your blog posts, pages, and content with a clean design and fully responsive layout.
RIGHT-SIDE VERTICAL TIMELINE
With this option, you can create a right-sided vertical content-timeline or post-timeline

Orientation Options allow you to change the Orientation of the Connector, also there is three option left, right & bothside and you can select at a time any one

FEATURES
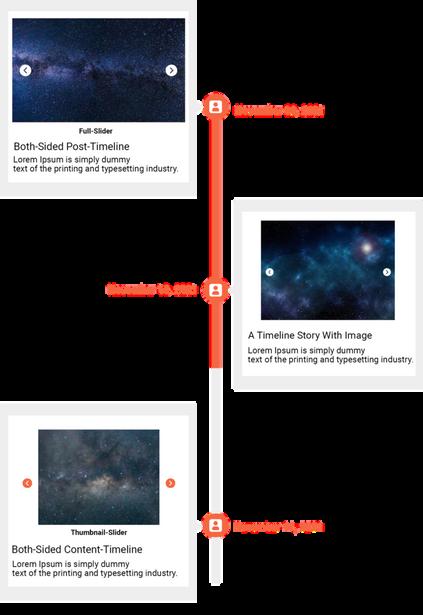
IMAGE SLIDER WITH EACH BLOCK ON CONTENTTIMELINE


We gives you the option to add an image slider on each block Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, and “Slider Icon Color Settings”.
Link to: With the link-to option you can link a media file or attachment file.
Image Size: With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”
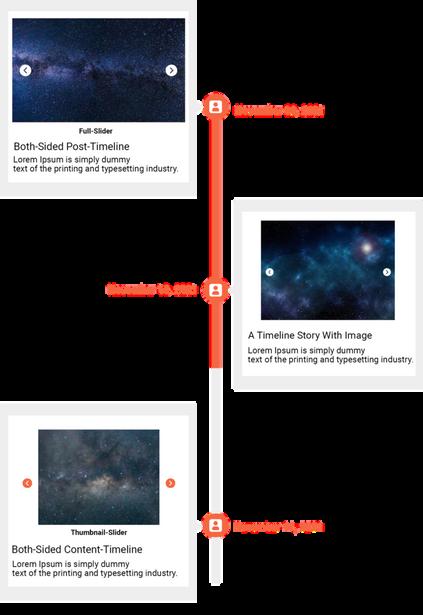
BOTH-SIDE VERTICAL TIMELINE
Using this option you can create bothsided vertical content-timeline or post-timeline.
Orientation Options allow to set Connector in the center of Timeline blocks.
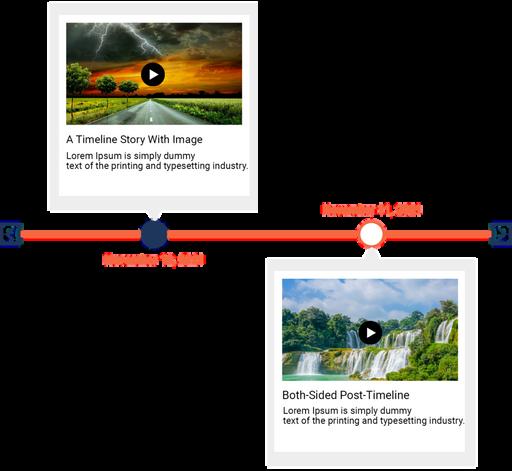
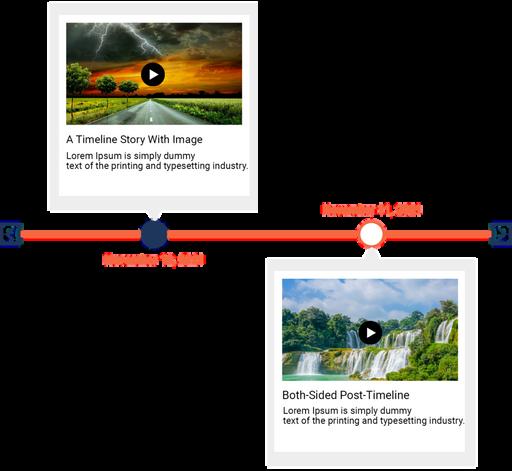
BOTH-SIDE HORIZONTALTIMELINE
Using this option you can create bothsided horizontal content-timeline or post-timeline.

Orientation Options allow to set Connector in the center of Timeline blocks
With the Arrow Alignment option, you can set the Connector point to Left, Right, and Center.
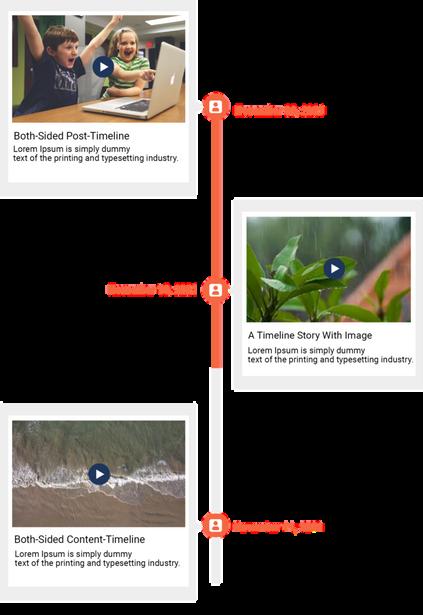
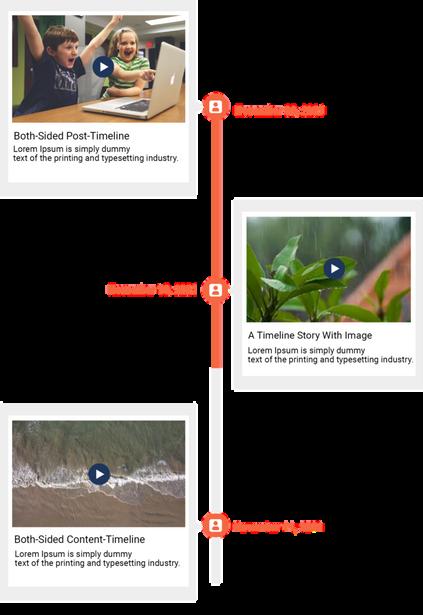
VIDEO WITH EACH BLOCK ON CONTENT-TIMELINE

We give you the option to add a video on each block.
Video Allows your user interaction and gives options like “Play”, “Pause”, “Volume”, “Full-Screen” and “Download”
TOP-SIDE HORIZONTALTIMELINE
With this option, you can create a topsided vertical content-timeline or post-timeline.
Orientation Options allow you to change the Orientation of the Connector, also there is three option left, right & both-side and you can select any at a time any one.
BOTTOM-SIDE HORIZONTAL-TIMELINE
With this option, you can create a bottom-sided vertical content-timeline or post-timeline.

Orientation Options allow you to change the Orientation of the Connector, also there is three option left, right & both-side and you can select at a time any one.
IMAGE SLIDER WITH EACH BLOCK ON HORIZONTAL CONTENTTIMELINE


We gives you a option to add image slider on each block. Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”
Link to : With the link-to option you can link media file or attachment file.
Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
VIDEO WITH EACH BLOCK ON HORIZONTAL CONTENTTIMELINE


We give you the option to add a video on each block
Video Allows your user interaction and gives options like “Play”, “Pause”, “Volume”, “Full-Screen” and “Download”.
ITEM/BLOCK SETTING FOR TIMELINE-BLOCK
Using the Item/Block setting you can set the text alignment of your block title and content. Inside the Item/Block setting, we have an option “Text Align” to set block text “Left”, “Right”, “Center” and “Justify”
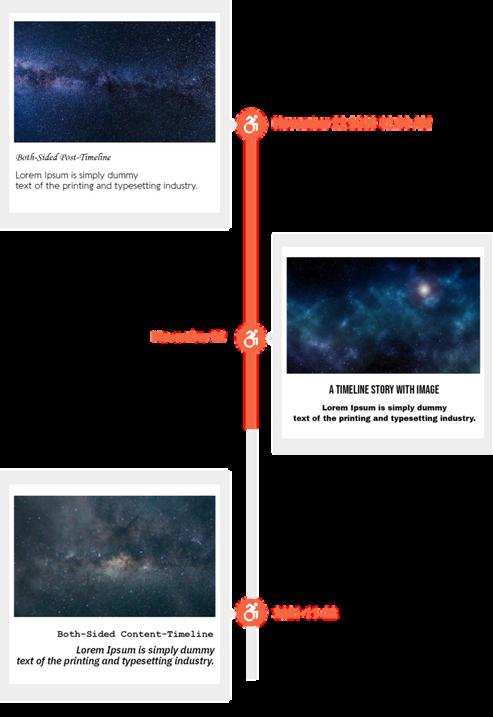
HEADING, CONTENT AND DATE/CUSTOM TEXT TYPOGRAPHY FOR TIMELINE-BLOCK

We give you a separate typography option for heading, content, and Date/ Custom text, so you can set different font family or their respective font-size, line height, and font-weight Even you can set the Date format as per your requirement
CONTROL SPACING SETTING FOR TIMELINEBLOCK
Using this setting you can manage “Connector Spacing”, “Blocks Bottom Spacing”, “Block Border Radius”, “Block Inner Spacing”, and “Block Detail Spacing”.

FOR TIMELINE-BLOCK
With the Icon option you can select Icon from Dropdown Option for Timeline
Also you can specify the “Icon Size”, “Icon Background Size”, “Icon Border Width”, “Icon Border Radius”, “Connector Width”.
With the Icon color setting you can specify color for “Timeline Line Color”, “Timeline Icon Color”, “Timeline Background Color”, “Timeline Border Color” also you can set your custom color
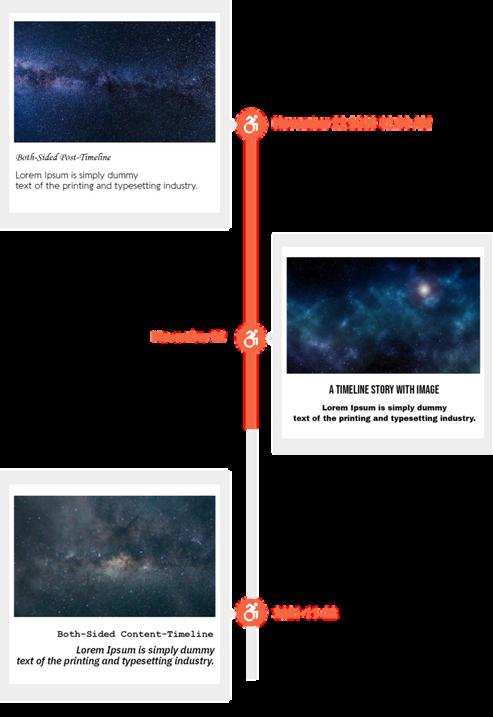
CUSTOM-POST-TYPE TIMELINE
We give you the option to select custom-post-type to make vertical and horizontal Timelne-Block.
In the Post-Query Setting, you can select your Custom-Taxonomy, Set the number of items that you want to show, Order by and Sort Order for Custom-Post Listing, and Set the number of items to offset Post-Settings For the Timeline lookup

In that, you can Set appropriate TextAlign, Animation, Easing, and BoxShadow.

CONNECTOR
ICON &
SETTINGS
In the timeline content setting gives you the ability to show your “FeatureImage”, and Image-Size like “Full”, “Medium”, and “Thumbnail”, and even you can show or hide require fields like “Post-Title”, “Post-Author”, “Post-Date”, “Post-Excerpt” Post Settings For give length to your “Post-Excerpt”, “Show/Hide Read-More Button”, “Read-more as Link or Button”, “Customize Read-More Text”, and “Open Post in New Tab”.

CUSTOM-POST-TYPE SETTING