ess Proc Book
Graphic
Design 2.1
Professional Practice











































Design 2.1
Professional Practice










































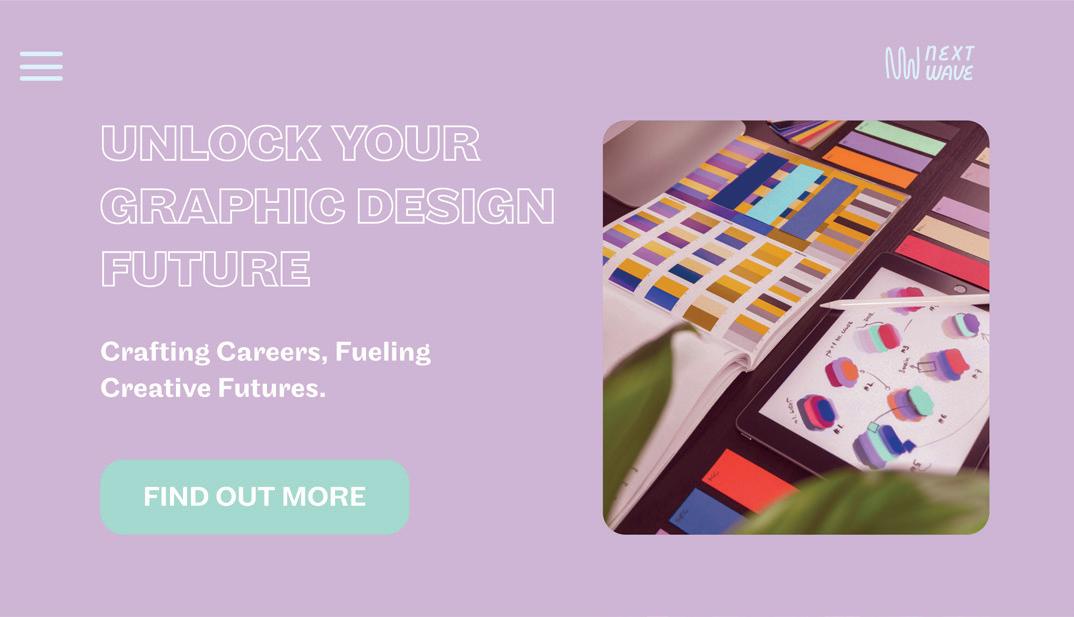
Designing a range of promotional and informational media for a school/university career event.












I wanted to generate a logo design that was simple and freeflowing to coincide with the ‘wave’ element of the organisation. I experimented with shapes and letterforms in my sketchbook, before proceeding to digital software.
I used illustrator to draft out my ideas. Initially, I used the font Yink to try and capture the funky, retro-style typography that is so popular at the moment; but, ultimately, the psychedelic fonts did not seem appropriate for this project.
I went on the develop an extremely basic symbol, which looks like a squiggle by itself, but is a freehand, connecting drawing of an N and a W. The idea is that the entire symbol looks somewhat like a wave.
Finally, I went through a number of different typography options, first trying Atrament, before ultimately landing on Ohno Casual Variable.





































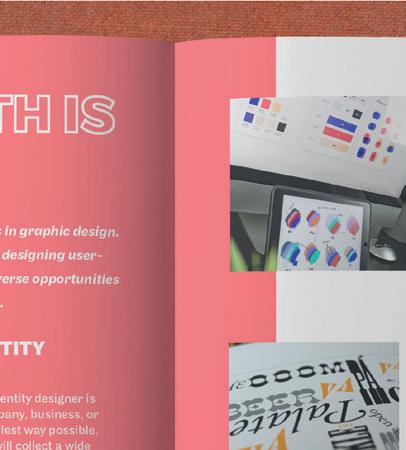
Brochure, Exhibition Stand & Flyer































The project required me to design for several formats of promotional and informational design, including a brochure (featuring reallife case studies), an exhibition stand, a flyer, a business card (both sides), and a landing page.



For each new format I made thumbnail sketches to determine layout, then dirafted my ideas digitally before determining my final designs. All designs have a consistent colour palette, which was decided early on in the process. Project One: Careers



Reimagining and modernising Haribo’s brand identity while remaining true to their values.









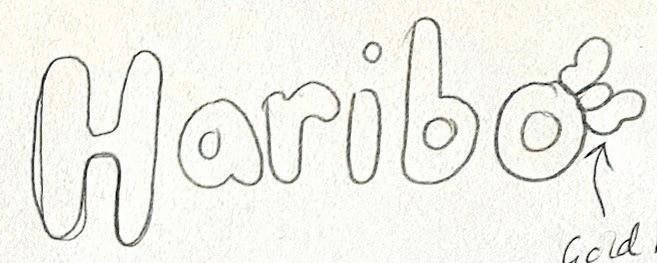
After some thorough research into Haribo and its history, I began to brainstorm some ideas for a new logo design. I wanted a design that was fun, friendly, and that spoke to the essence of the Haribo brand identity.
In these initial stages, I wanted to incorporate the ‘Golden Bear’ motif to line up with the brand’s history, but, ultimately, I abandoned this idea in favour a fun, modern approach.






I started the digital brainstorming process by considering various fonts that could be used for the updated logo design. I went for fun display fonts that would work well with the feel of the brand.


















Having experimented with typefaces, I began to consider how I might use them to develop a complete logo design. Here are some examples of my experimental work using type and shapes to create something to correspond with the Haribo brand image.
In the end, despite my favour of the ‘Gold Bear’ idea, I didn’t opt for these concepts,. However, they were important to my design development process.





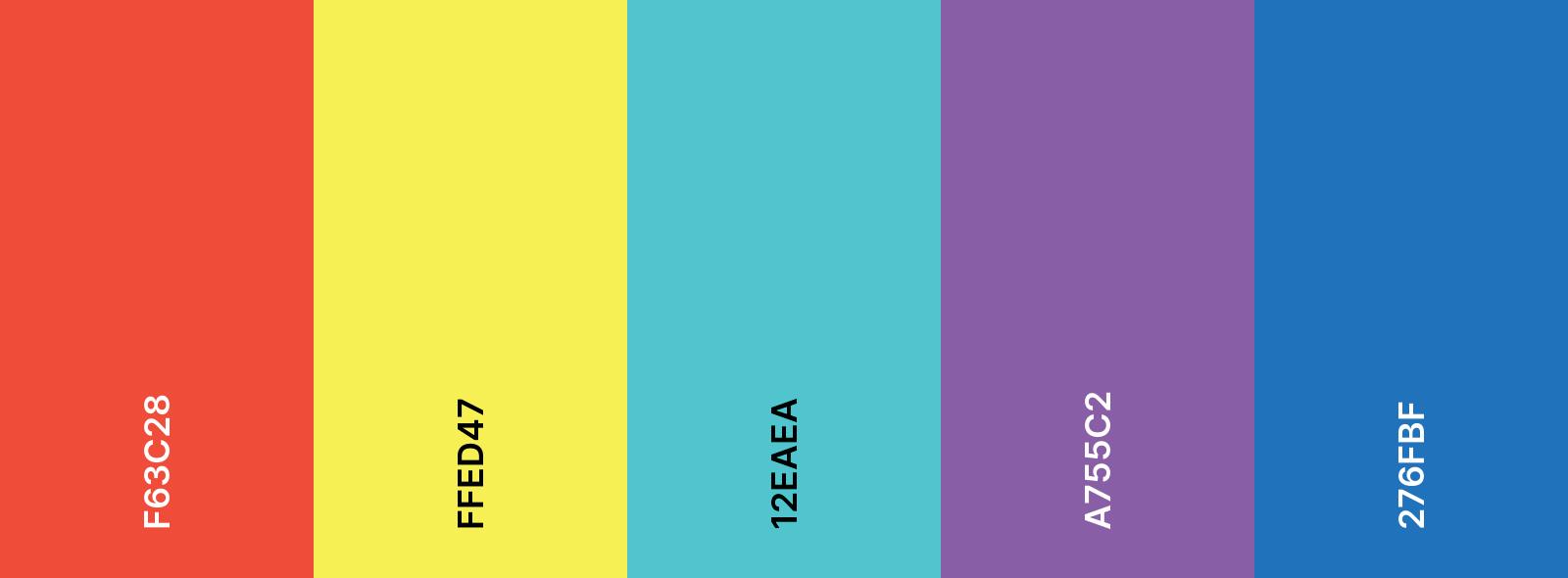
I generated three potential colour palettes to solidify the Haribo branding, focusing on a rainbow effect to mimic the variety in their sweet mixes. The final colour palette needed to be vibrant and engaging to appeal to the whole family.

The final logo design concept uses a customised logotype derived from the typeface Freude to give the type a wiggly, jelly-like appearance as a nod to Haribo’s gummy sweet offering. I have played around with the letterforms by adding flourishes, suggesting movement in the logotype.
I made some quick sketches of the contents of three Haribo mixes then used them to create digital illustrations to be used on product packaging for each. After creating the initial illustrations, I used Illustrator to create three seamless patterns for packaging.





































































































































































21st
Developing a logo and lookbook for Woburn Safari Park.

I started the project by developing a moodboard based on the the themes of family, fun, and conservation. I used images of animals currently held at Woburn.
Next, I went on to generate some initial sketches, considering how I might incorporate some of the park’s animals into a convincing and fun logo design.









Next, I developed some typography samples for the logo. I tried to only select fonts I felt encapsulated the fun, family element of the safari park.













Ultimately, although I loved the idea behind this concept (safety, comfort), I had to abandon it as I couldn’t get it to work for me. Feedback from peers suggested the elephant looked more like a whale, and past that point it was hard to see anything else!






For the car safari, I decided on logomark featuring Guianan Squirrel Monkey (one of the animals at the park) silhouette inside a Rainforest leaf (their natural habitat).
The road safari logo features a Wallaby (a frequent sighting at Woburn), within the same leaf for consistency
The selected colour palette captures the natural essence of the park through the blue, greens, and brown, with a bold contrasting orange to inject some excitement and reiterate the fun, family feel.













































Developing a personal brand based on my design styles and interests.


I started the project by gathering some images that spoke to my personal style, then used those as a base to develop a proposed colour palette for my brand.

The resulting mood boards have a feminine feel, with an injection of 1970s retro -style design.













Project Four: You Are The Brand
Typography


I experimented with a number of different fonts, looking for the one that best suited my brand and logomark.



Using the monogram and chosen colour palette, I developed a brand pattern to be used on various assets as a decorative element.








Redesigning and reimagining the game ‘Dobble’ for a young child target audience.


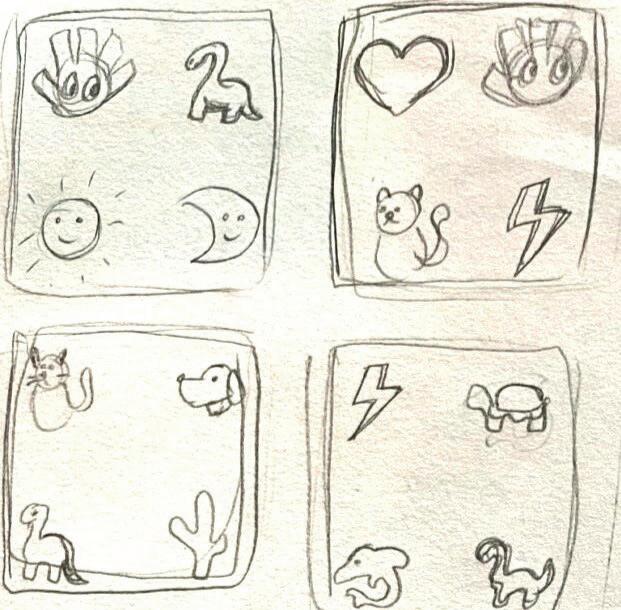
I started the project by sketching up a couple of ideas for the updated Dobble pack. I considered an idea based on dominoes, where the symbols match on the corners.
Additionally, I considered a four-symbol design based on the original game, using a square shape instead of a circle.

My next step was exploring the Dobble algorithm. By this point, I had already decided I wanted to stick to the existing symbols in the original Dobble card game, but narrow the selection down to four symbols per card rather than six. The rationale behind this idea was to make it more accessible to children.

Using the algorithm, I generated a sketch of a set of 13 cards with at least one match per two cards.
Then, using the original Dobble symbols as a guide, I digitally drew 14 unique illustrations for the cards

I played a test run of the game with my partner, which was relatively straightforward. I added a corner-match element to the game which, after testing, I realised needed some tweaks.
Additionally, since the card game is mostly aimed at quite young children, I figured the sharp edges might cause a problem.



I redesigned the cards with rounded edges to (hopefully) prevent any papercuts.
Also, I played with the dynamics of the symbols, making some larger, some smaller, and some at varying angles in line with the original Dobble game.







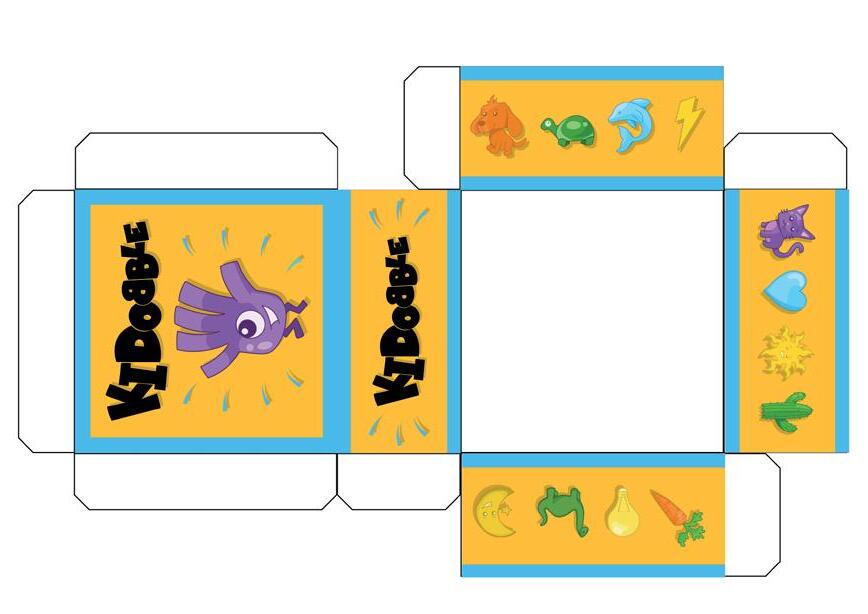
In contrast to the original Dobble, the ‘KiDobble’ game uses rounded-square cards, so I built a prototype box for packaging.
Initially, I kept the colourway the same as the original game, but, ultimately, decided to change it for its final form to reflect the unique nature of the new gameplay.









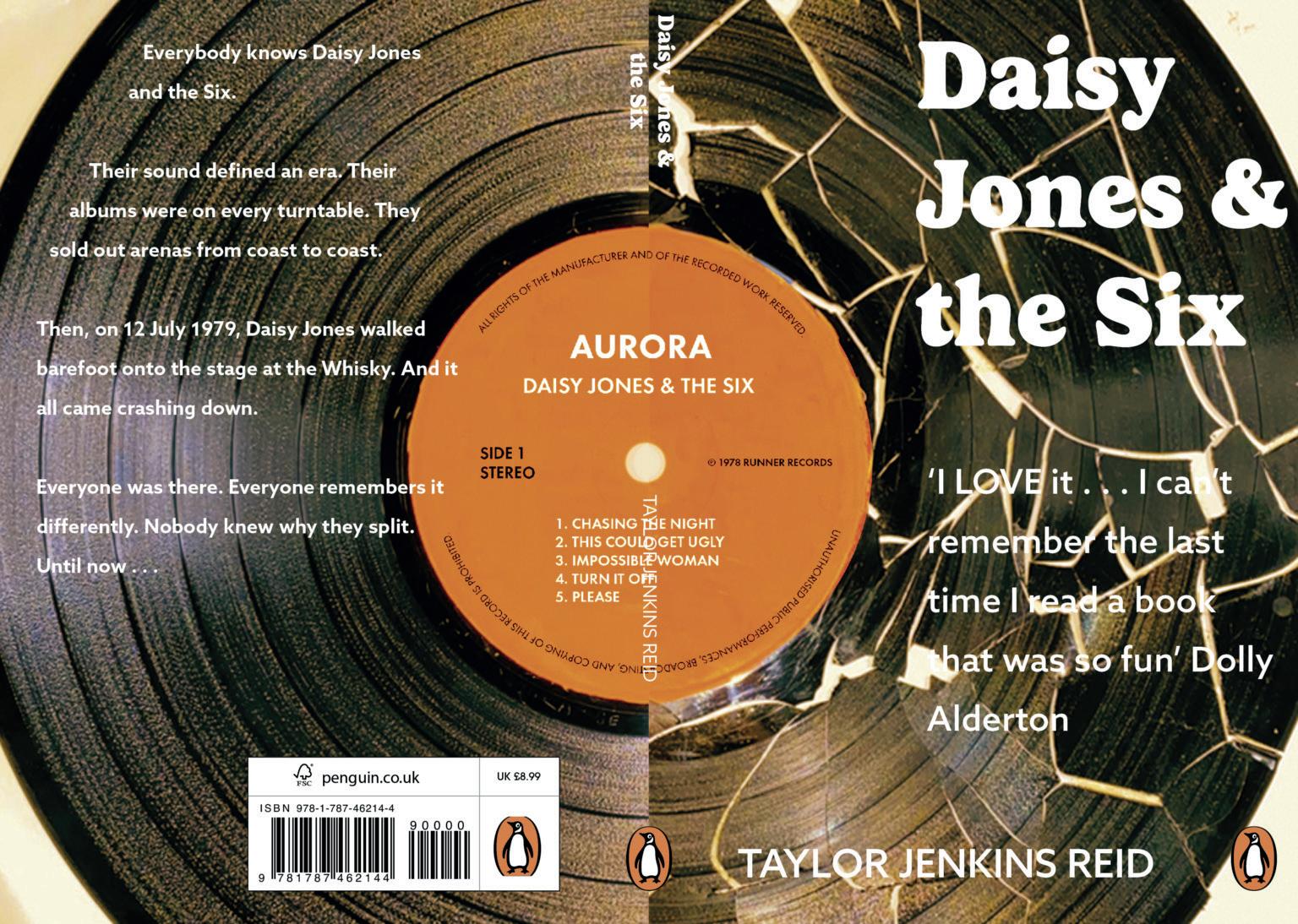
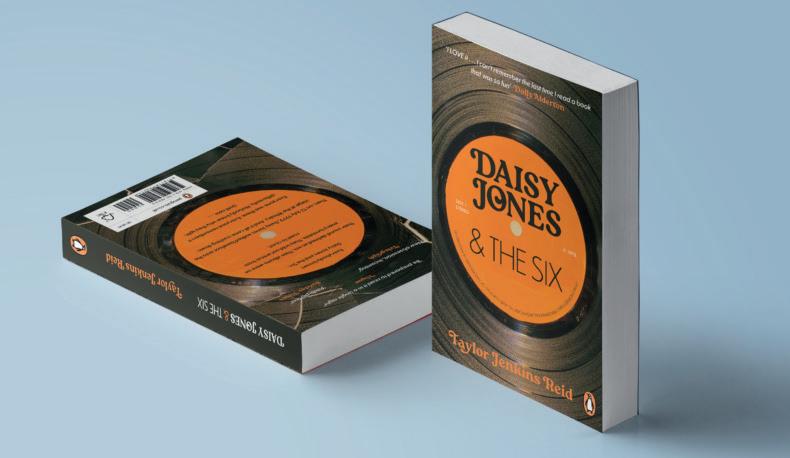
Designing a cover for the Adult Fiction category of the Student Penguin award.






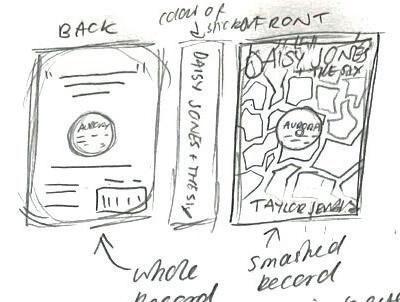
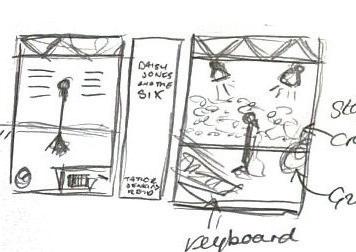
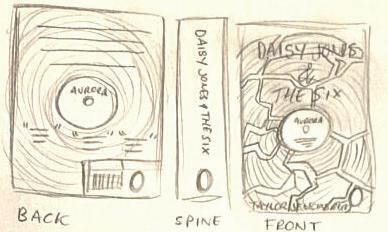
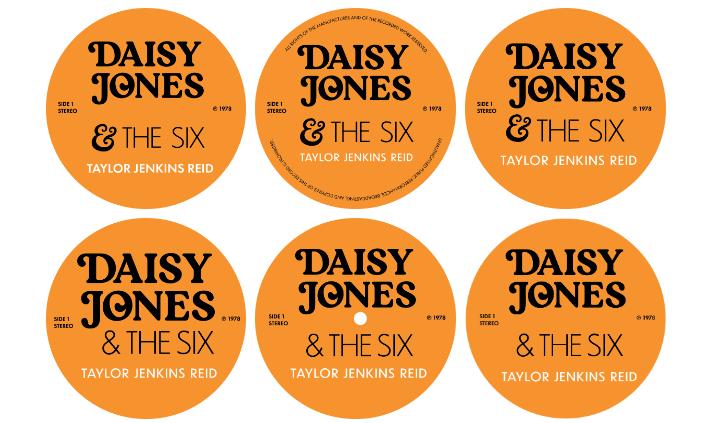
Next, I generated eight unique cover ideas, using key themes from the story. I considered photographic, illustrative, and typographical variations.
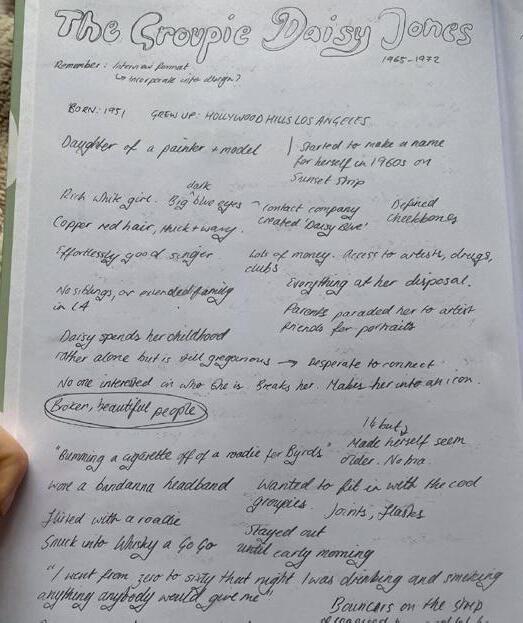
After researching and choosing a category to enter (Adult Fiction), I began to take notes on ‘Daisy Jones and the Six’. I took notes throughout the whole book, separated by chapters. I noted vital plot points, intriguing quotes, and general inspiration for the cover design.I included some mini sketches in places to refer back to later on.












After choosing a concept to develop, I started my testing phase of the design process.
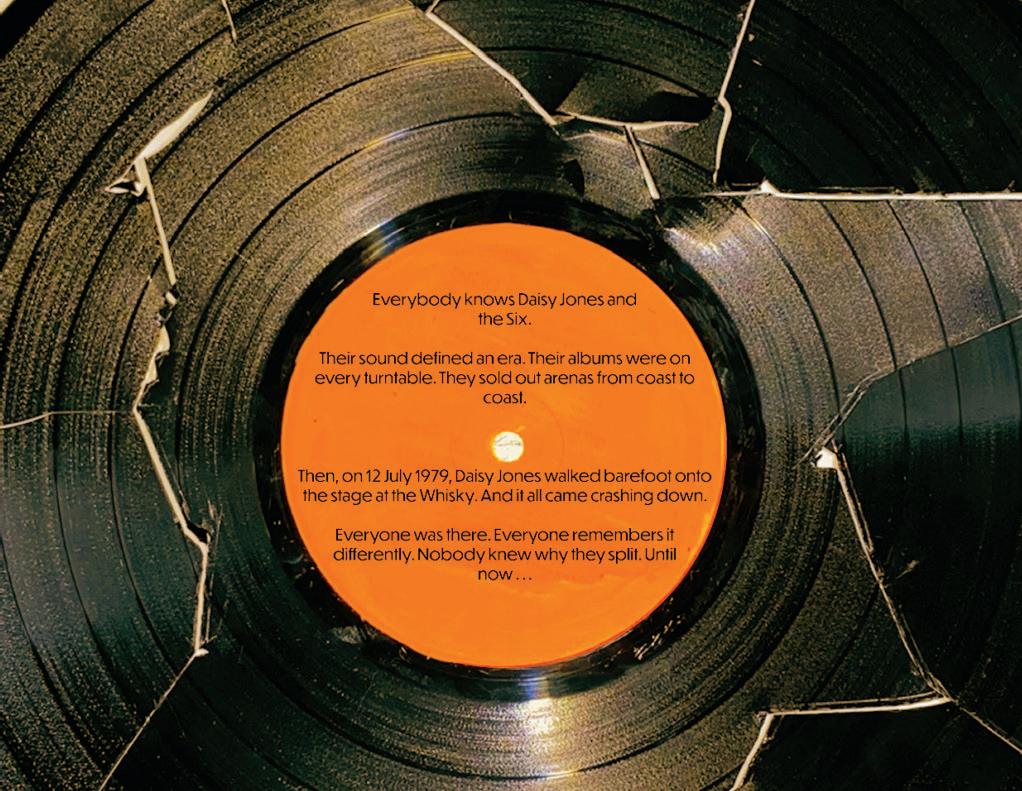
My first test was outside, where I attempted to smash a record. It was difficult, and bits were flying around everywhere... not ideal when you want to capture a fragmented whole.




My next test was less impulsive than the first, breaking the record by hand (with the aid of scissors) and sticking each fragment onto the inner sleeve of the record.
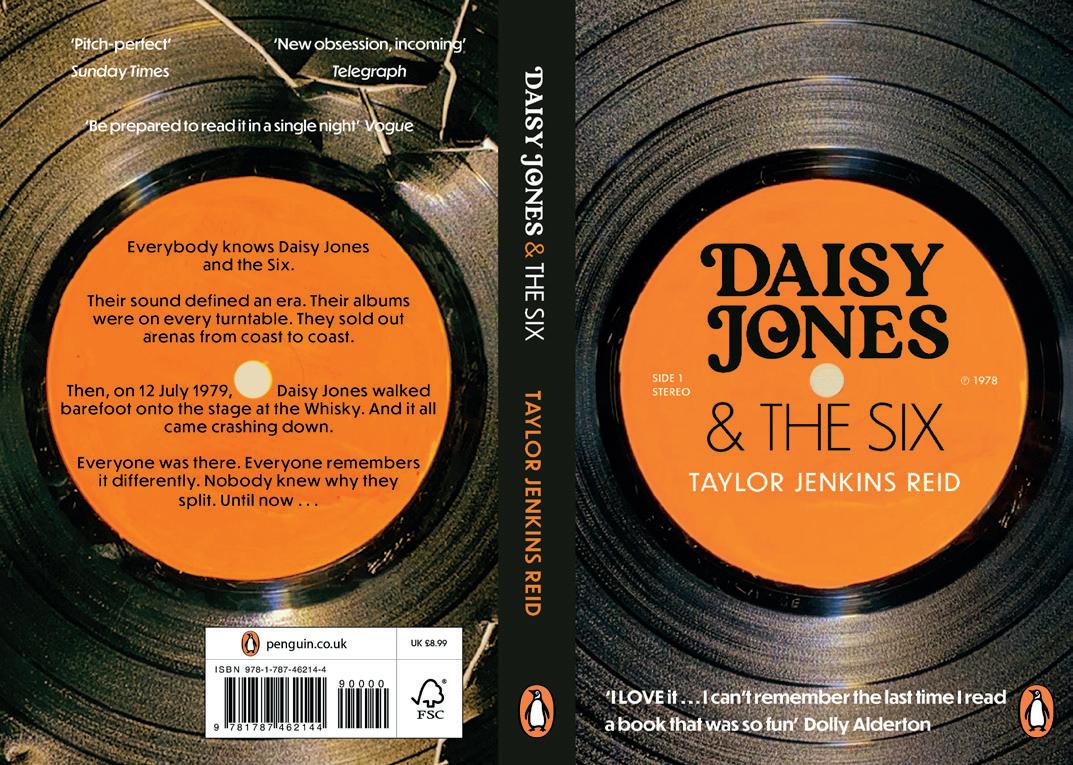
This method was more effective, and laid the groundwork for my first design drafts.















































After some initial drafts, I realised that the cracks in the original record were too fragmented, leading to me smashing a new record for the back cover.





design, I spent some time making tweaks to the design such as balancing the layout and typography sizing.




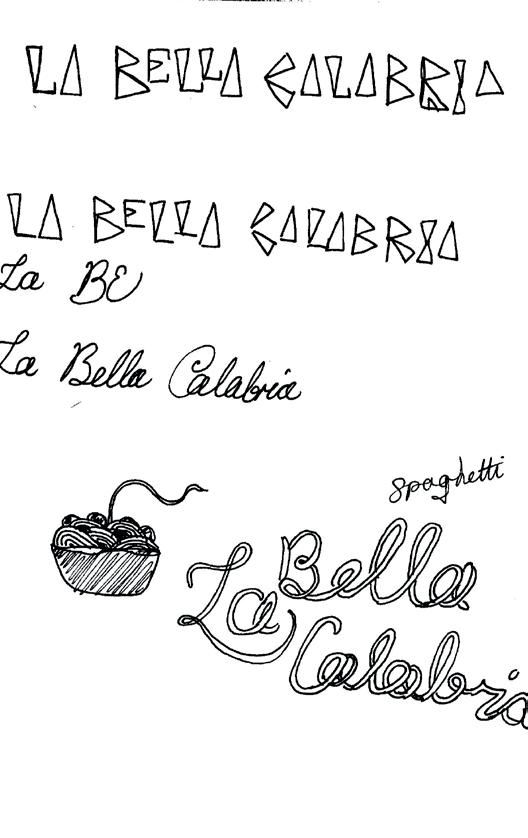
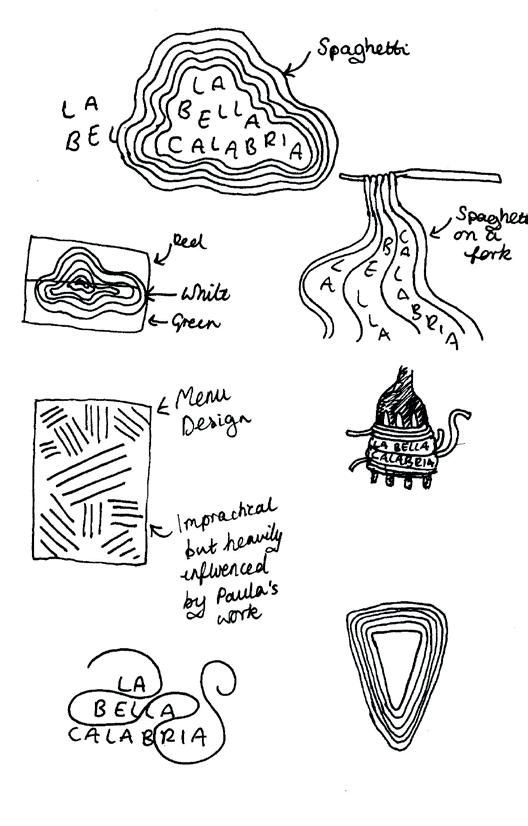
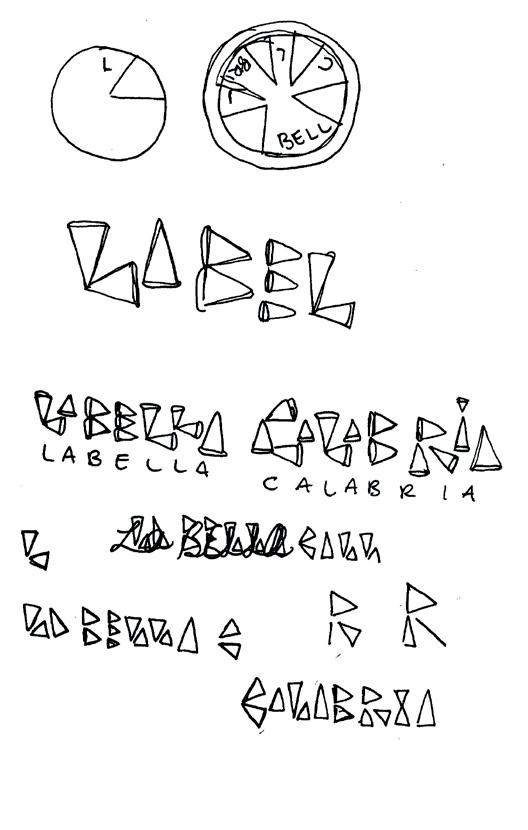
Reimagining and redesigning the visual identity of a local Italian restaurant influenced by the style of Paula Scher







I started the design process with some snappy sketches, inspired by Paula Scher’s design process, intentionally not getting too cuaght up on a concept.

















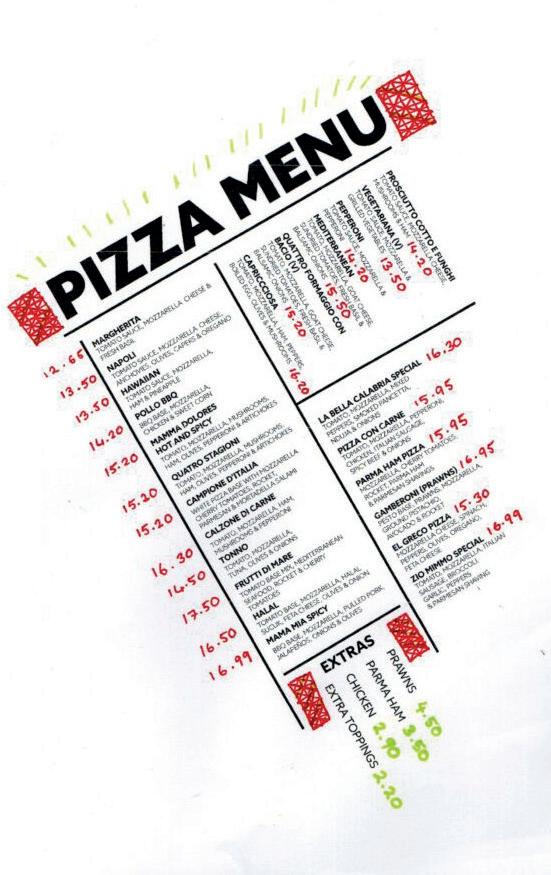
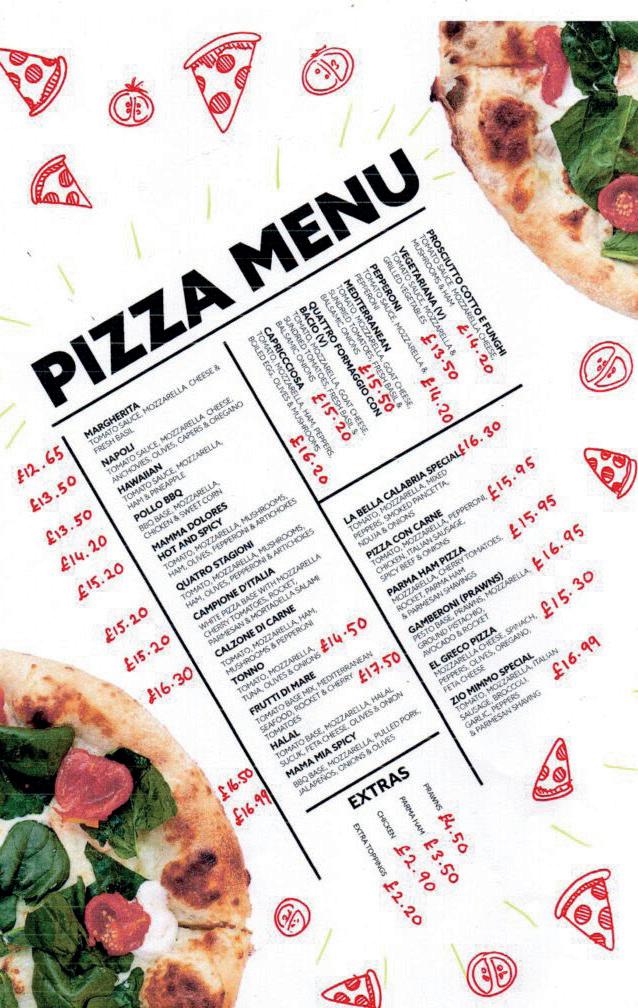
The pizza menu design is inspired by Paula Scher’s work for ‘Shakespeare in the Park’, specifically the design for ‘Hamlet’.

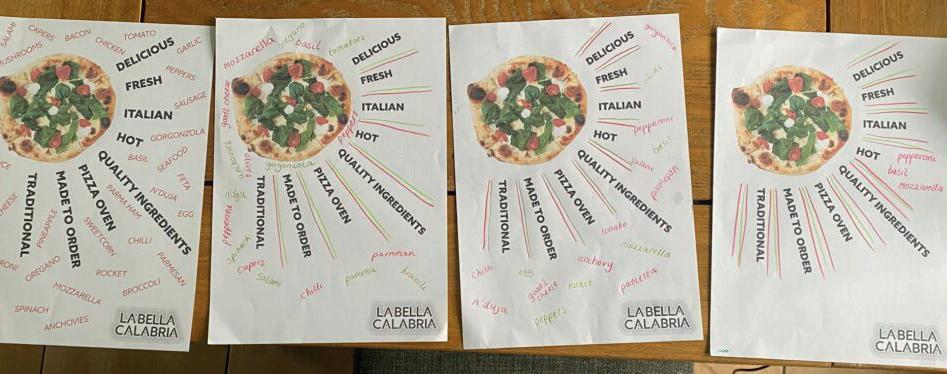
I made the initial design using Illustrator, then printed a few copies, doodling around the content.




I tried and tested a few different layouts with different hand-drawn elements, but nothing worked well enough for what I wanted. Some designs were too busy, while others looked disconnected or somehow incorrect. I wanted the design to be experimental but still hold some integrity.

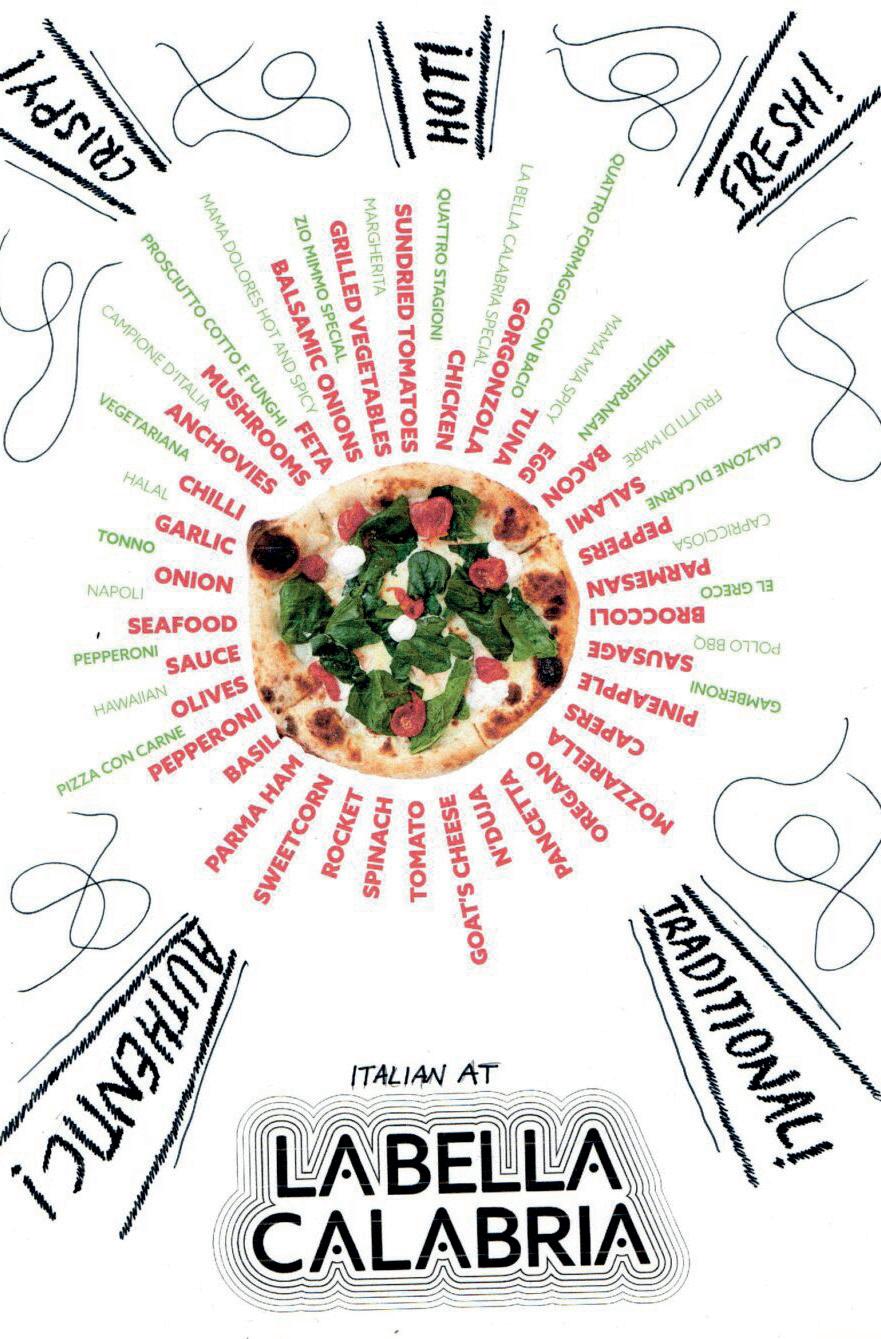
I finally landed on the design above, in which I used textured hand-drawn typography to achieve a sense of playfulness. The digital typography features all the ingredients used in their pizzas in red, with the names of the pizzas in between in green.



Designing a calendar for a type foundry, taking client feedback and adjusting the otucome
Project







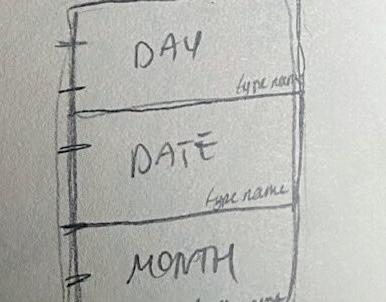
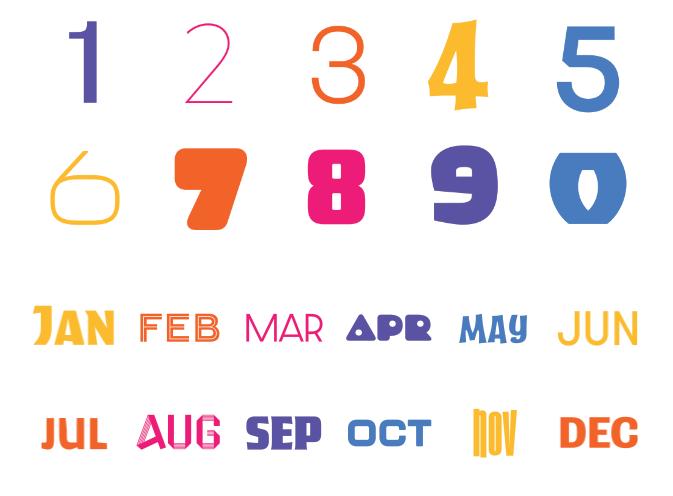
I started the design process by brainstorming some forms I might choose for the calendar design.
Next, I expanded and developed some initial ideas, considering other forms the calendar might take in each format.





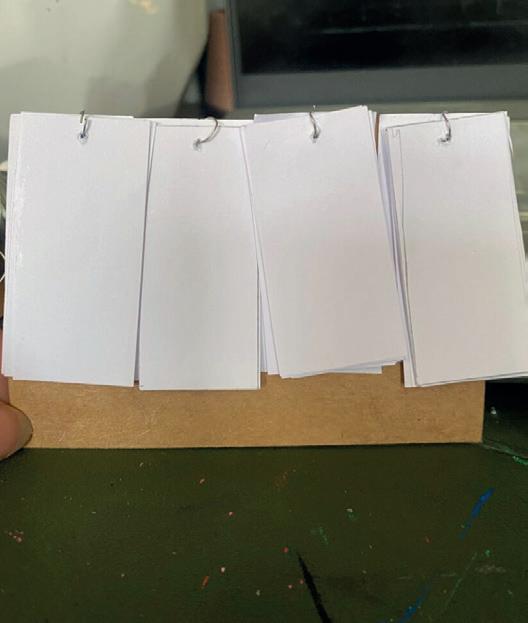
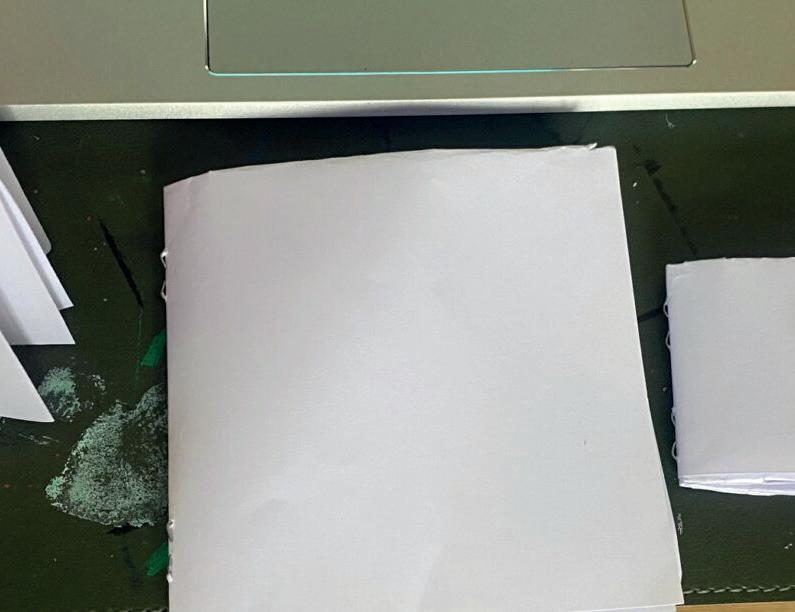
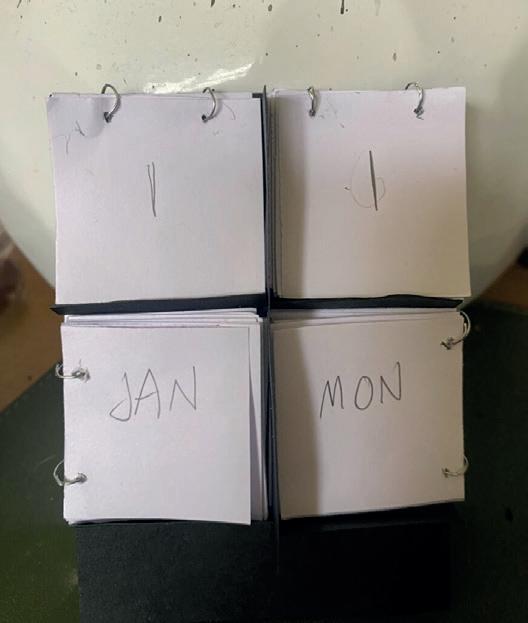
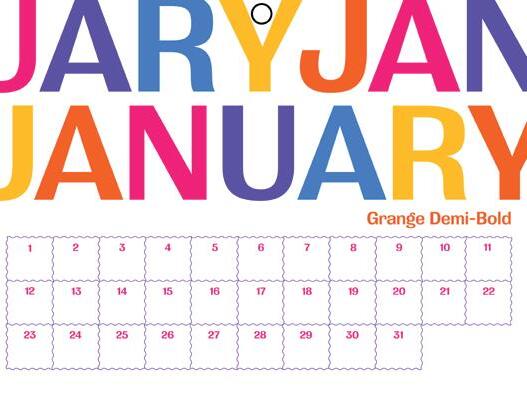
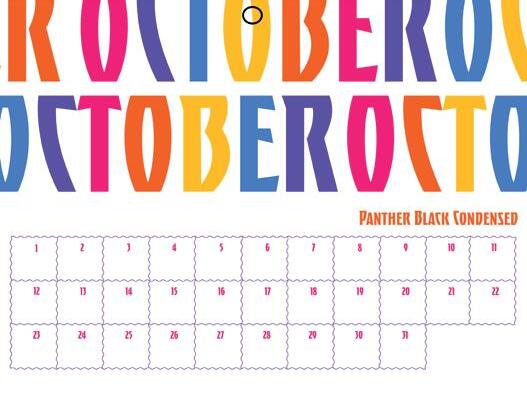
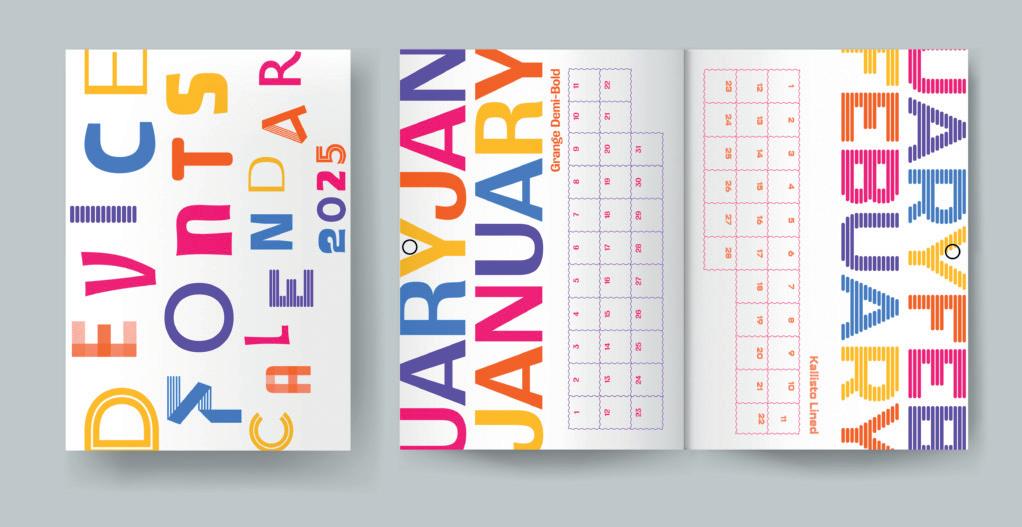
I spent some time prototyping my ideas, toying with the flipbook and an A5 booklet concept.










The next step in the project was to present to the client. I presented an example of the booklet and flip calendars.
The client’s response was:
“We don’t have the budget available. Can we strip away some of the excess?”

My response to the client was to opt for the booklet calendar option, as it offers a less costly production process, plus customisation options such as paperstock and colour/ monotone priinting to reduce costs further.

















Designing a range of assets for an Animal Rising campaign exploring the topic of Animal Exploitation.


I brainstormed some visual ideas for the campaign. I had initially called the campaign ‘Compassion Over Convenience’, but, after this idea generation, I changed the name to ‘Compassion Over Cruelty’ which is snappier.
I started the project by generating ideas for the campaign name. I needed the name to have staying power, while being relevant to the essence of the organisation.







I generated two potential poster designs to influence the rest of the artefacts (social medi posts and t-shirt).
The photographic version is a nod to the irony of ‘Laughing Cow’ cheese in such an aboherrent industry.
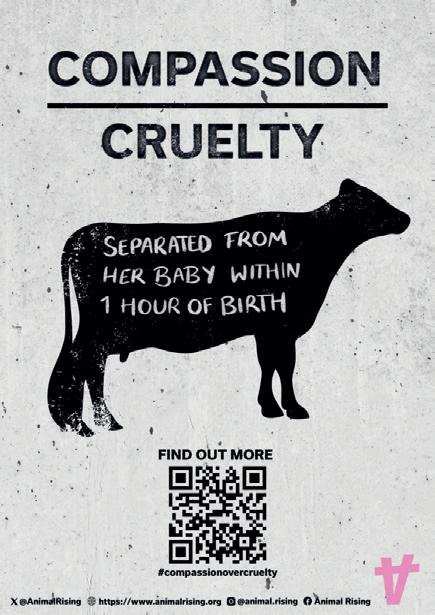
The silhouette design features a fact about the a handwritten fact about cows in the meat and dairy industry.
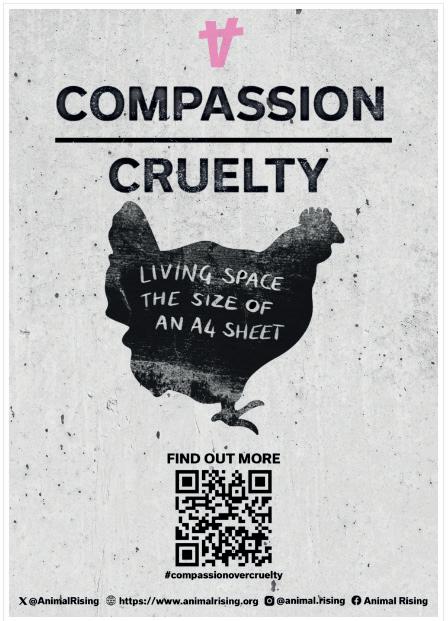
Both designs feature the campaign name ‘Compassion Over Cruelty’, and a QR code that would link to a corresponding social media post. There is also a concrete overlay to add a gritty texture.













I created the social media posts in a square format, which is most easily translated across each platform without losing quality.
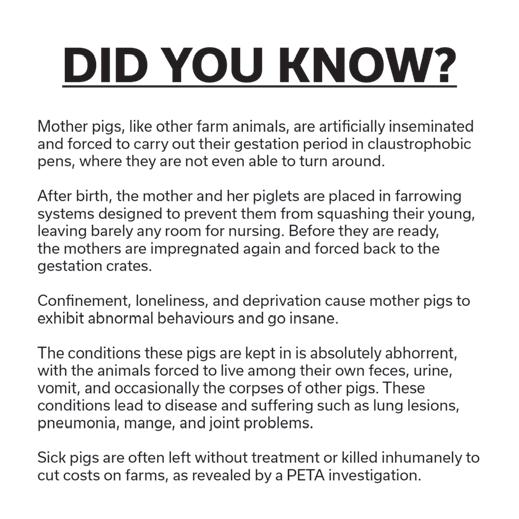
Each post features an animal silhouette from each poster, with an additional slide detailing the issues related to them. Then, each post will feature the ‘Join the conversation’ slide to encourage others to discuss what they have read or add their knowledge to the conversation.
I used InDesign to create cohesive posts, using a standard grid to ensure each element lined up. After creating the initial posts, I used Photoshop to add the concrete texture overlay to keep the design aligned with the posters.


















A process book for the course
unit Graphic
A process book for the course unit Graphic Design 2.1: Professional
Design 2.1: Professional
Practice Practice by Ellie by Ellie BroadstockBroadstock