BRAND BOOK
VISUAL IDENTITY GUIDELINES





Captivate is a leading digital-out-of-home video network with over 12,000 screens featured in premier locations where modern professionals live, work, and play. We connect agencies and brands to a high-value audience through live editorial content, serve as a turnkey communication platform for our real estate partners, and deliver a seamless, engaging viewer experience designed to inform and delight.
The Captivate brand is a visual reflection of our company’s purpose to enrich the lives of modern professionals with content that informs and delights at seamless touchpoints along the daily journey. Since we cater to the modern professional our brand exudes professionalism and charisma without crossing into exclusivity. We are diverse and inclusive of a multitude of voices, so our brand remains welcoming and approachable through intentional use of color, typography, and visual elements which work in concert with our multifaceted network and pay homage to our on-screen experience.
The standalone logo is our primary visual symbol; use it as a default. The logo is available in two color combinations, as well as in all-black and all-white (knockout) versions. The logo must be used in its entirety, and can never be modified, cropped, stretched, or rotated. Never use color combination outside of the ones included. The logo must have sufficient “clear space” in all applications, and never be crowded by other design elements. The clear space on all four sides must be large enough to accommodate the letter C as illustrated below. No other elements may appear in the clear space.
main corporate logo
main corporate logo - white and blue
main corporate logo - black
main corporate logo - white (knockout)
The Captivate mark is an alternate small-format version of the logo for use in small applications where our full logo may not be legible or we are unable to use the full logo at minimum allowable size described on the next page. The alt mark is available in two versions: stand-alone and with brand promise. Only two colors, along with black and white, are allowed in all logo applications. The “^” should not be used by itself, it should always be enclosed in the square. The alt mark should not be used larger than 0.75 inches. Captivate mark









7546C
#1c3854
#009cdb
logo colors (note - the A may not appear in dark blue)




minimum screen size: 150 pixels at 96 DPI (about 1.5 inches) minimum print size: 1.5 inches or 3.8 cm
logo sizes
minimum screen size: 25 pixels at 96 DPI (about 0.25 inches) minimum print size: 0.25 inches or 0.63 cm
maximum screen size: 72 pixels at 96 DPI (about 0.75 inches) maximum print size: 0.75 inches or 2 cm
minimum screen size: 96 pixels at 96 DPI (about 1 inch) minimum print size: 1 inch or 2.54 cm
alt mark sizes

The color palette is comprised of a primary (corporate) palette and secondary (accent) palette. The primary palette is used to set the tone of the brand, while the accent palette provides additional creative flexibility with three bright tones and 3 metallics. The dark and light grays of the primary brand are to be used primarily as background and text colors. This color palette must be used for all client-facing creative.
The accent palette provides additional creative flexibility with three bright tones and 3 metallics. Suggested uses are described below and examples of application are provided in the appendix.
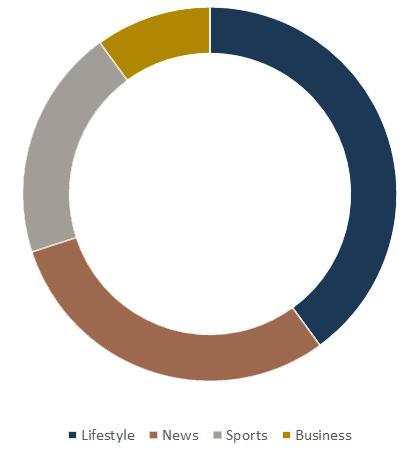
These colors complement the primary palette and serve well in applications like infographics, charts, icons and presentations where a more varied palette is required to convey information. The colors are bright, bold, and modern, and work well on either a dark or light background. These colors are more appropriate for the digital world, where punchy and visually sticky communication broadcasts better.
The metallic palette is more subdued and sophisticated, appropriate for use in more bespoke client communication, like deluxe branding clients, and premium real estate portfolios. The colors are warm and evocative of hospitality and high end finishes. These colors are meant to serve as accents on our dark blue or dark gray primaries.
Accent colors may not be used as body text. In typography applications, they may only be used as titles, subtitles, or other decorative typographical elements.
The accent palette swatches may be used at various opacities at 20% increments whenever additional flexibility is needed.
Captivate’s primary font is the Century Gothic font family. Century Gothic is well established and has been widely used in advertising since the mid 20th century. Its simple, sans serif styling and great legibility make it easy to read even at small sizes, and it scales up well to large and oversize proportions, allowing for great flexibility in typographic design for both desktop and web applications across all OS.
CENTURY GOTHIC FAMILY
ABCDEFGHIJKLM
NOPQRSTUVWXYZ abcdefghijklm nopqrstuvwxyz 1234567890
ABCDEFGHIJKLM
NOPQRSTUVWXYZ
abcdefghijklm nopqrstuvwxyz 1234567890
ABCDEFGHIJKLM NOPQRSTUVWXYZ abcdefghijklm nopqrstuvwxyz 1234567890
ABCDEFGHIJKLM NOPQRSTUVWXYZ abcdefghijklm nopqrstuvwxyz 1234567890
• Body type must be Regular only. Italic may be used for callouts.
• Body type must not be smaller than 10 points
• Titles must be Bold or Bold Italic (not both in same document)
Captivate’s impact font is Misses. As a nod to our differentiator of offering “the human touch” in our editorial approach as well as our excellent client service, we are adding a font that simulates handwriting while still being sophisticated and highly legible. Because this is a decorative font, it is important to adhere to use guidelines outlined below.
• This is an impact (decorative) font and is to be used exceedingly sparingly for emphasis or as a design element
• Misses may only be used in titles and headlines, never in body text, even on callouts
• It may not be used in headlines longer than 4 words, excluding propositions
• The font is for corporate marketing use. It is not recommended for SalesDev communication with rare exception.

The fractal is used in a nod to our on-screen experience, which features a similar element. Given that it is vector-based, it is infinitely flexible and can be used in whole, in part, at different angles, in different colors, and as an animated feature. The illustration below shows the fractal in full and in different color combinations. Application uses are demonstrated in the Appendix.



The Line mirrors a similar element used in our on-screen experience, as a countdown ticker between screen refreshes. In marketing communications, the Line can be static, acting as an underscore, or it can be animated in communications like social media gifs and power point presentations.
• The Line must always be light blue (#009cdb)
• It must be straight and can only be horizontal or vertical when static (other angles are allowed in animation)
An extended set of icons is now available to provide emphasis and visual interest to our marketing communications, describe our products and services, and accompany our storytelling in a wide variety of topics. The icons are available on the Graphics Resource Hub. They are vector based, and can be indefinitely scaled and presented in the various colors of our palette. Icons are divided into sections for easy searching, and may be used in all clientfacing and internal communication. Do not use icons from outside of the provided library. The library will be regularly updated, and new icons may be requested from Marketing and Studio. A sampling of the icon library is provided below.
Along with visual elements like the Fractal, the Line, and the icons, photography is essential in helping Captivate tell the full story of our brand and highlight our product offering. Photography is stored on the Graphics Hub and divided into three types.
The purpose of these guidelines is to align on, and standardize photography efforts across Captivate, in order to:
• develop a consistent visual language of photography to maximize utility
• support marketing and media goals
• ensure quality of photography is maximized across the board
• standardize process for cataloging images and provide ease of access for browsing and selection





Photos purchased through an image library like Getty
Abstract + Detail - abstact geometric or conceptual images that communicate industryrelated concepts like DOOH, audience measurement, etc.
Environmental - photos showing environments, locations, and people where our products may be located.

Demographic - with our value proposition being to provide access to a valuable audience, an image library was created showing members of that audience in a variety of appropriate settings.

• Look for photos featuring cool or neutral tones, dynamic motion, and bold angles. Avoid static, bland images. Do not use images without people except in abstract/detail category.

• Show diversity in photos to reflect our values.

• Do not download images off google or other internet sites where we not have a subscription. This constitutes a copyright violation and can result in using watermarked, low quality, unsuitable images.
• Always download the highest quality image or .eps format for vector graphics
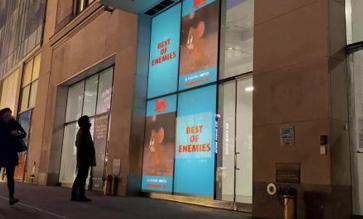
Photos taken by Captivate, or manipulated stock photos, that show our screens in their environment (environment mocks).


• avoid using product images without people whenever possible

• as much as possible, people should be engaging with / looking at product rather than ignoring it or walking by
• photos should be in cool or neutral tones, feature dynamic motion, and bold angles.
• level, straight-on photos may be appropriate for some situations to highlight the product, especially in SalesDev decks or client demos. Remember that our value lies not in the screen itself, but in the audience we provide access to. In corporate and brand marketing creative, it is more important to show the moment of pause with viewers enjoying or interacting with the product, rather than a clear but bland photo of the product itself.
• it is acceptable in some cases to use photos of people in our typical environments (lobby, elevator) looking towards something even when the product is not visible. This is preferable to using photos of a product without people or being ignored.





• photos and video taken by Captivate staff, our partners or external freelancers must be of professional quality. No grainy, blurry, poorly cropped photos (or video) may be used in corporate marketing materials.


As we work to infuse our mission, vision, and values into our brand, our company culture needs to become more visible across our marketing platform. It is imperative to show the people behind the screens: on our website, social media, in our visibility and content channels. With that in mind, culture images will be used more frequently in marketing collateral on a go-forward basis.


• to be used in external-facing marketing materials, photos must be of high quality: properly framed, in focus, compositionally balanced.
• show off our people at work, at play, and contributing to the greater good (volunteering, etc)
• no personal or family photos (except on social media)

Logo can be used on solid and slightly textured backgrounds provided there is enough contrast between the logo and its environment
The A can be cropped and used as a watermark, or appear as an outline for creative purposes. The logo may not.




The A can be patterned and used as a watermark for creative purposes. The logo may not.
Logo can be used over photos as long as proper contrast is maintained. Use of feather gradients is encouraged to ensure contrast and legibility.

Using the A element in any color other than light blue, white, or black.




Changing logo colors to anything other than outlined four options.
Placing any element inside the alt mark.
Using outlines or other modifications
Stretching, condensing, cropping, skewing, desaturating, and any other distortion or manipulation of the logo is not allowed.
Crowding or placing elements over the logo is not allowed.

Our network and product logos will be updated to adhere to logo use guidelines.
• Colors will be updated to new palette
• The space between the logo and the divider line will be extended to the width of one “c” to avoid crowding of the elements
• network or product name will appear in Century Gothic Bold and mimic logo kearning (360)

• Product or network name, as well as divider line, must always appear in light blue OR white for knockout version


• where network or product names are long, a stacked version may be used as demonstrated below GOLF MOVE GO