DESCRIPCIÓN DEL SISTEMA
1.1 Objetivo
El objetivo de este entorno de desarrollo integrado es desarrollar aplicaciones en los sistemas operativos Windows, Linux y Solaris. Simplificando el desarrollo de aplicaciones web, empresariales, de escritorio y móviles que utilizan las plataformas Java y HTML5.
1.2 Utilidad en tu ámbito académico y profesional
NetBeansofrecealosalumnosunaoportunidad deacercarse y conocermás delmundodeprogramación, teniendo la posibilidad de realizar desde programas sencillos hasta unos más complejos que serán de utilidad para el momento de entrar a un ámbito profesional.
1.3 Funcionalidad
NetBeans IDE ofrece herramientas de primer nivel para el desarrollo de aplicaciones móviles, de escritorio, empresariales y web Java. Es el primer IDE que admite las últimas versiones de JDK, Java EE y JavaFX. Brindaresúmenes inteligentesqueleayudan acomprendery administrarsus aplicaciones, incluida la compatibilidad inmediata con tecnologías populares, como Maven.
Gracias a sus características de desarrollo de aplicaciones integrales, la mejora constante de Java Editor y las mejoras continuas de velocidad y rendimiento, NetBeans IDE marca el ritmo para el desarrollo de aplicaciones con tecnologías novedosas listas para usar.

Manual de Usuario NetBeans Página 4 de 20
2.2 Navegación
Entramos en http://www.java.com/es/download/ y pulsamos en: Descarga gratuita de Java.




Ejecutamos el archivo descargado. Y clicamos en "Instalar"
En la siguiente ventana, deseleccionamos la opción de instalar la BarraAsk y le damos a "Siguiente".
Manual de Usuario NetBeans Página 7 de 20
Esperamos al proceso de instalación y finalmente java estará listo.





La página de inicio ofrece información sobre el entorno. Podemos hacer que no se abra esa página cada vez que se inicie VC++.
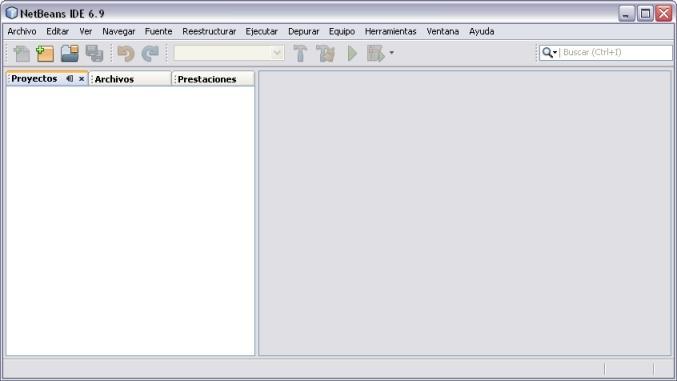
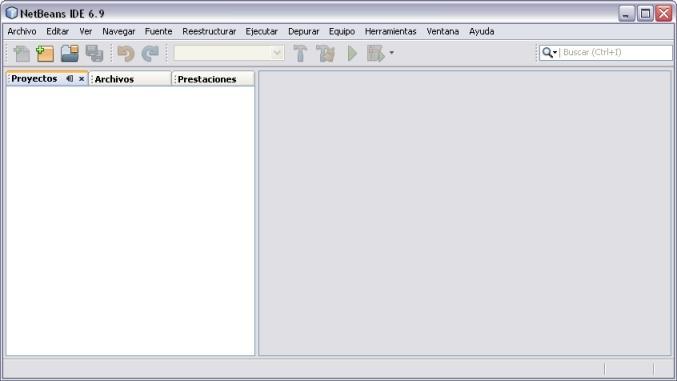
Cierra la página de inicio pulsando sobre la X que hay en la pestaña. Ahora verás algo así:
Manual de Usuario NetBeans Página 8 de 20
Ahora, en el área de trabajo hay un panel con tres fichas: Proyectos, Archivos y Prestaciones. El área a su derecha será el área de edición. Las fichas del panel se pueden replegar en el margen izquierdo pulsando la flecha a la izquierda en la pestaña:
Para abrir una ficha, simplemente ponemos el puntero del ratón sobre su nombre en el margen. Se pueden reorganizar las fichas para tener otras disposiciones (arrastrando las pestañas).
El primer paso para desarrollar una aplicación es elegir el tipo de proyecto. Usa la orden de menú Archivo >>> Proyecto Nuevo. Aparecerá este cuadro con los distintos tipos de proyectos:




Manual de Usuario NetBeans Página 9 de 20
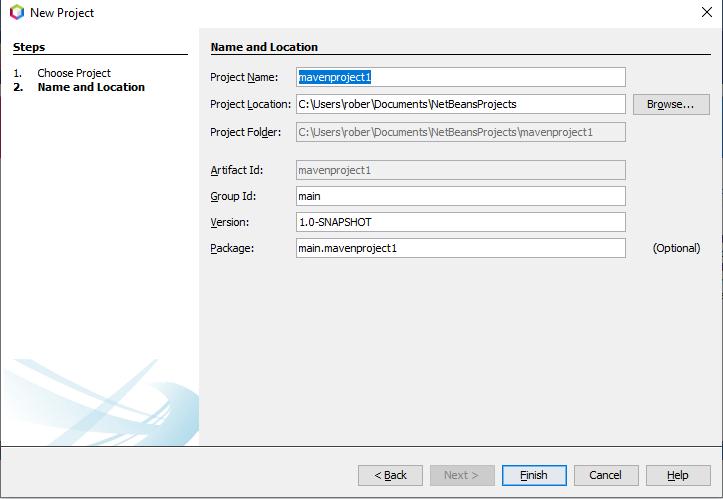
Selecciona C/C++ Application y pulsa el botón Siguiente. Escribe el nombre que quieres para el proyecto (Hola en este caso) y establece la ubicación en la carpeta que desees. Quita la marca a "Create Main File" para que no se cree ningún archivo fuente:




Pulsa Terminar. Aparecen más fichas en el panel de la izquierda. No necesitamos ni la ficha Navegar ni la ficha Clases, por lo que repliégalos a la izquierda. Deja el panel de la izquierda así:
La ficha Proyectos contiene cinco categorías de archivos. Para ver los archivos de las categorías pulsa el +. NB ha creado algunos archivos, aunque no hay todavía ningún archivo fuente. Creemos uno. Pulsa con el botón derecho del ratón sobre la categoría Source Files de la ficha Proyectos. Elige Nuevo... y luego C++ Source File
Manual de Usuario NetBeans Página 10 de 20
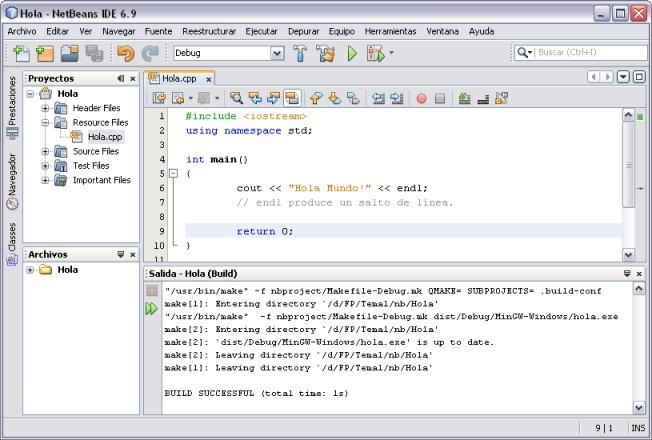
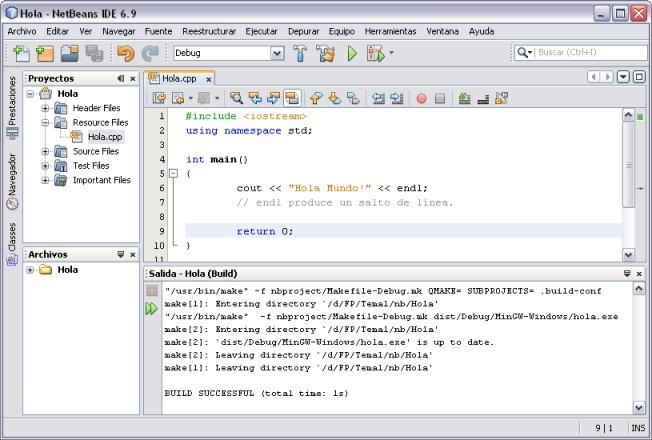
El siguiente es un ejemplo del programa que todo programador debe conocer. “Hola un mundo”.

Para que se compile y enlace el programa debemos generar el proyecto. Usa la orden de menú Ejecutar >>> Generar Main Project.


Manual de Usuario NetBeans Página 11 de 20
Para depurar un proyecto usaremos la opción de Depurar >>> Debug Main Project, que genera el ejecutable también, pero con facilidades añadidas para la depuración.


Manual
NetBeans Página 12 de 20
de Usuario
Funcionalidad
Barra de herramientas de editor grafico
Los botones “Source” y “Design” nos sirven para intercambiar de vista entre el código y el diseño de la app para poder modifícalo.
El botón de vista preliminar te muestra un vistazo de cómo se vería la aplicación ejecutada.
Con el botón de selección te cambia al modo donde puedes arrastrar y mover los elementos en pantalla principal.
Paleta de objetos gráficos
Se divide en 2 grupos que tienen elementos los cuales se pueden aplicar en el espacio de trabajo. Elprimergrupo son “Swing Containers”loscualesson contenedoresdentro deloscualesseponen todos los elementos.

El segundo grupo son “Swing Controls” los cuales son controladores los cuales dependiendo de cómo el usuario interactúe con estos, el programa ejecutara diferentes acciones.
Button Es un botón que al ser presionado por el usuario realizara una acción.
Label Es un texto que se le mandara al usuario para auxiliarlo en lo que debe realizar.
Radio Button Es un texto con una casilla que se puede seleccionar. (Se complementa con Button Group)
Combo Box Un objeto que, al ser seleccionado, desplegara una lista de opciones a seleccionar.
Text Field Es un objeto sobre el cual el usuario puede ingresar un texto corto.

Scroll Bar Es una barra para deslizar el panel arriba o abajo en caso de que no se pueda visualizar por completo en la pantalla.
Toogle Button A diferencia del Button, este puede mantenerse seleccionado hasta que el usuario lo decida.
Check Box Es un texto con una casilla que se puede seleccionar.
Button Group Agrupa varios Radio Buttons para que solo pueda ser seleccionado uno.
List Un texto que muestra una lista.
TextArea Es un objeto sobre el cual el usuario puede ingresar un texto largo.
Slider Un objeto con una barra sobre la cual se puede deslizar el usuario.
Manual de Usuario NetBeans Página 14 de 20
Panel de propiedades
Nos indica las propiedades de cada elemento, tanto de controladores como contenedores.
Puedes seleccionar que propiedades pueden ser aplicadas y cuales no, de entre las que se encuentran el que siempre este encima, el enfoque que tenga, los colores del fondo, los limites (márgenes) y el tipo de cursor.
Navegador
Aquí los elementos son desplegados al dar clic sobre el botón con una cruz, se mostrarán en forma de árbol todos los objetos que tengan los contenedores. Al dar clic sobre estos objetos, se podrá encontrar de manera directa en el espacio de trabajo.
Por ejemplo, dentro de un JFrame se puede encontrar un objeto button, label y un list. Todos estos objetos serán mostrados en el Navegador.



Manual de Usuario NetBeans Página 15 de 20
3.1.1 Pantallas de uso para realizar un producto
Acontinuación, se explicará las pantallas de uso para realizar un juego de piedra, papel o tijeras usando NetBeans.





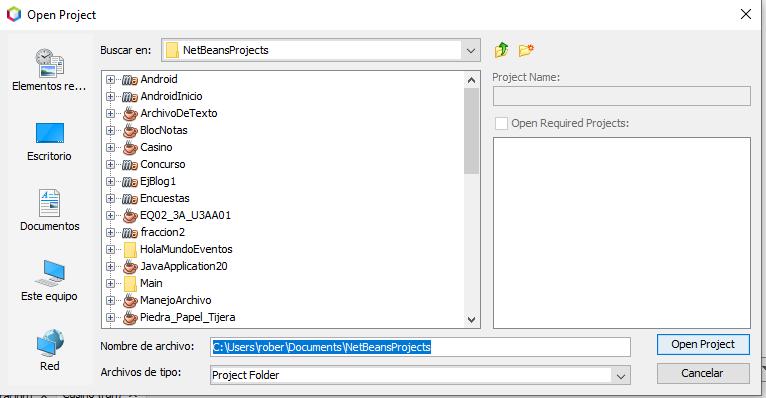
Lo primero que se debe hacer es crear un nuevo proyecto.
Dentro del archivo creado, se debe de crear un JFrame y nombrarlo.
También deberás crear una paquetería para insertar las imágenes que usaremos.
Manual
NetBeans Página 16 de 20
de Usuario
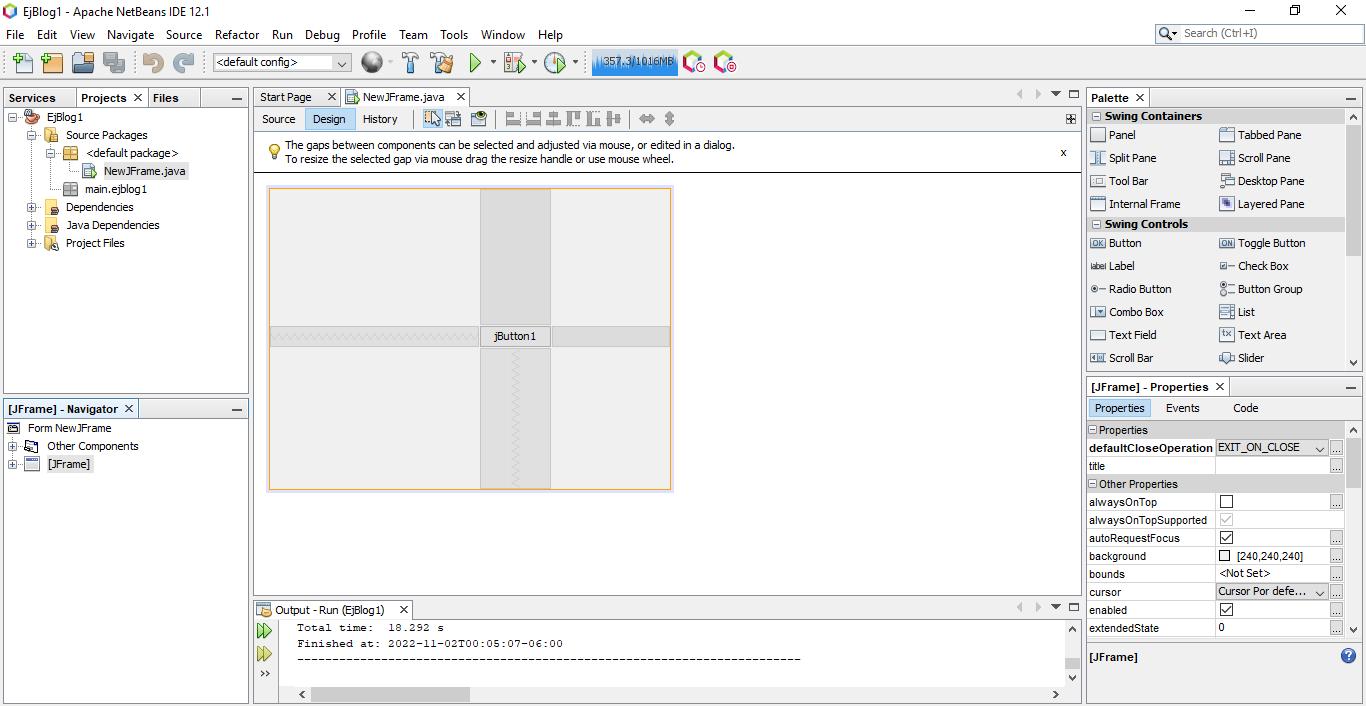
En el espacio de trabajo, pondremos todos los elementos que usaremos de la paleta de objetos gráficos. Daremos un diseño llamativo y sencillo de comprender.
En el navegador, podremos observar todos los elementos puestos sobre el panel. Consta de jLabel1 el cual contiene el texto “Elije tu tirada: ” jLabel2 el cual contiene el texto “¡Suerte!”

Los 3 jButton contienen las imágenes de la piedra, el papel y las tijeras.


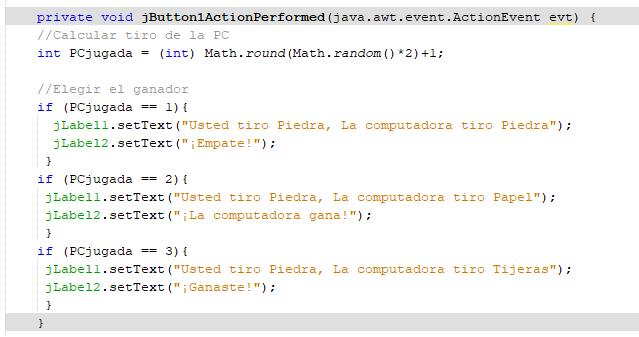
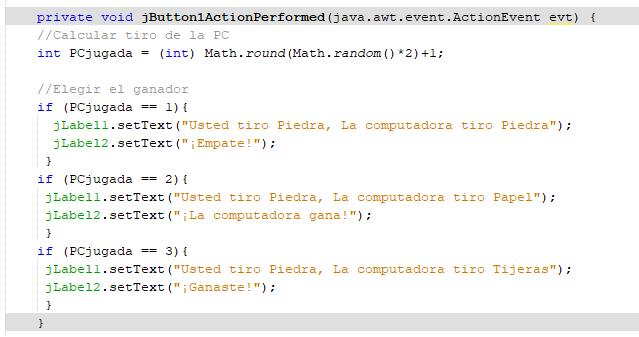
La siguiente imagen muestra el código en caso de que el jButton1 (La piedra) sea seleccionado.

Manual
Usuario NetBeans Página 17 de 20
de
Lo que este código nos dice es que al ser presionado jButton1, la variable PCJugada seleccionara un número al azar entre el 1 al 3 (1 = piedra, 2 = papel, 3 = tijera). Después se comparará ese valor con 3 sentencias las cuales decidirán cual mensaje será el que salga al usuario.




Este código será repetido para jButton2 y jButton3. Cambiando los valores de la sentencia.

Puedes cambiar las propiedades de los elementos puestos en el panel.
3.1.2 Pantallas del producto digital
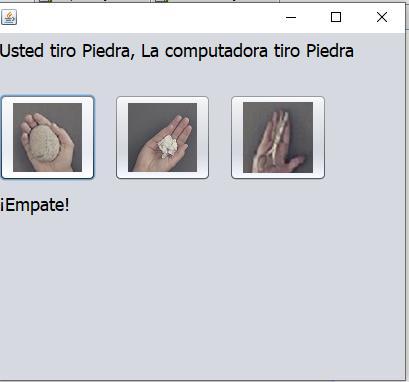
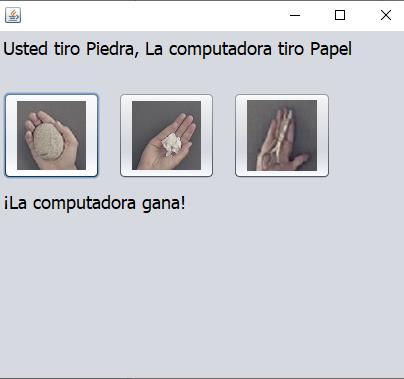
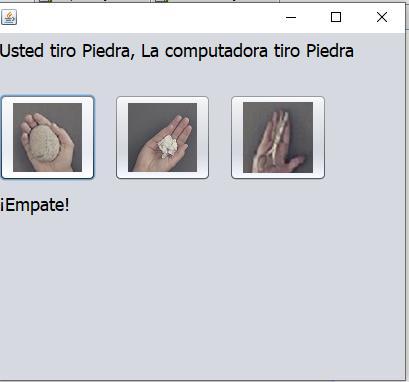
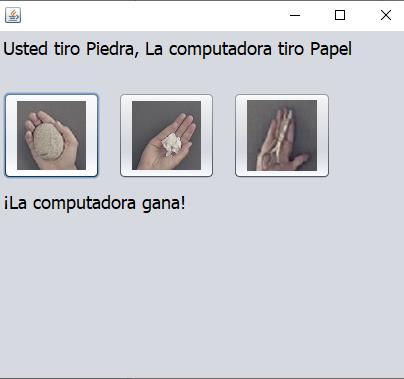
A continuación, se mostrarán las pantallas que se podrían presentar al usar el programa anteriormente explicado.
Caso 1. jButton1 = 1, PCJugada = 1
Caso 2. jButton1 = 1, PCJugada = 2
Caso 3. jButton1 = 1, PCJugada = 3
Manual
Usuario NetBeans Página 18 de 20
de
Caso 4. JButton2 = 2, PCJugada = 1







Caso 5. JButton2 = 2, PCJugada = 2
Caso 6. JButton2 = 2, PCJugada = 3
Caso 7. JButton3 = 3, PCJugada = 1
Caso 8. JButton3 = 3, PCJugada = 2
Caso 9. JButton3 = 3, PCJugada = 3
Manual
NetBeans Página 19 de 20
de Usuario