2 minute read
Tabela
6. Tabela
Use uma estrutura de Tabela simples e especifique as informações de cabeçalho de coluna.
Os leitores de tela acompanham sua localização em uma tabela contando as células da tabela. Se uma tabela estiver aninhada em outra tabela ou se uma célula for mesclada ou dividida, o leitor de tela perderá a conta e não poderá fornecer informações úteis sobre a tabela depois disso. Leitores de tela também usam as informações do cabeçalho para identificar linhas e colunas. Para que uma tabela tenha acessibilidade, é importante seguir alguns passos. Vamos lá? 1. Insira na primeira linha da sua Tabela um Título para cada coluna, que chamamos de Cabeçalho (Figura 6.1), para isso posicione o cursor em qualquer lugar na tabela (1). Na guia Design da Tabela (2), no grupo Opções de Estilo de
Tabela (3), marque a caixa de seleção Linha de cabeçalho (4).
Figura 6.1. Tabela com cabeçalho, em que cada coluna possui um título.
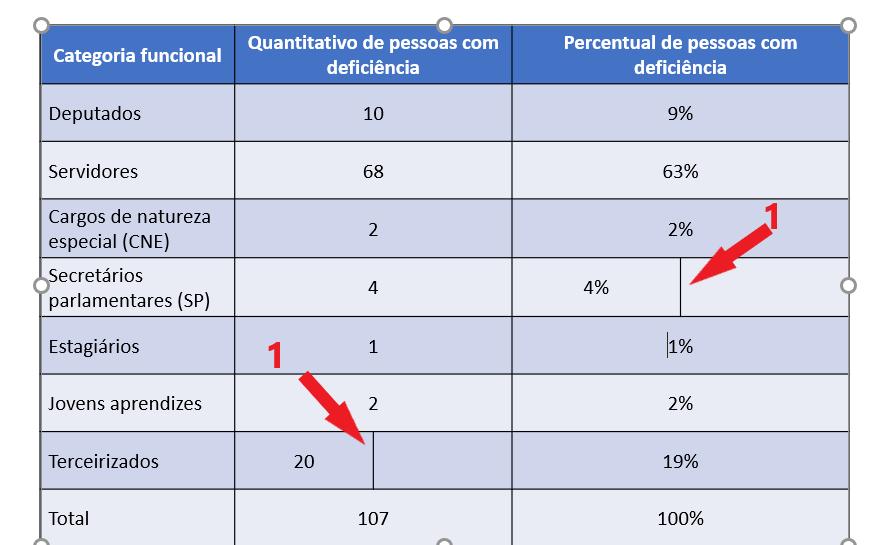
2. Não use células divididas (Figura 6.2). Ao deixar células divididas em uma linha, sem correspondência alguma com o cabeçalho, o Leitor de tela não consegue fazer a leitura.


Figura 6.2. Do lado esquerdo (1), temos células divididas; do lado direito (2), células com divisão padrão, com correspondência com o cabeçalho, que não prejudica a leitura pelo Leitor de tela.
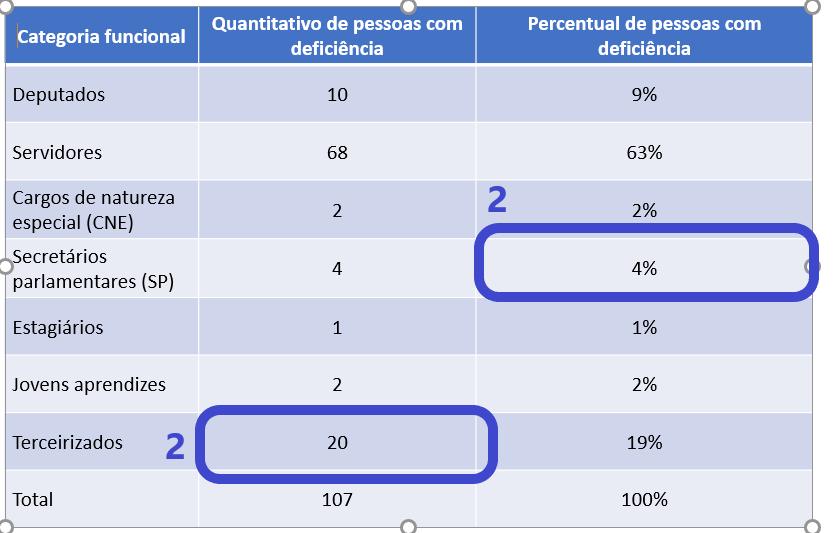
3. Não use células mescladas (Figura 6.3).


Figura 6.3. Do lado esquerdo, temos células mescladas (1); do lado direito, células com divisão padrão (2), que não prejudica a leitura pelo Leitor de tela.
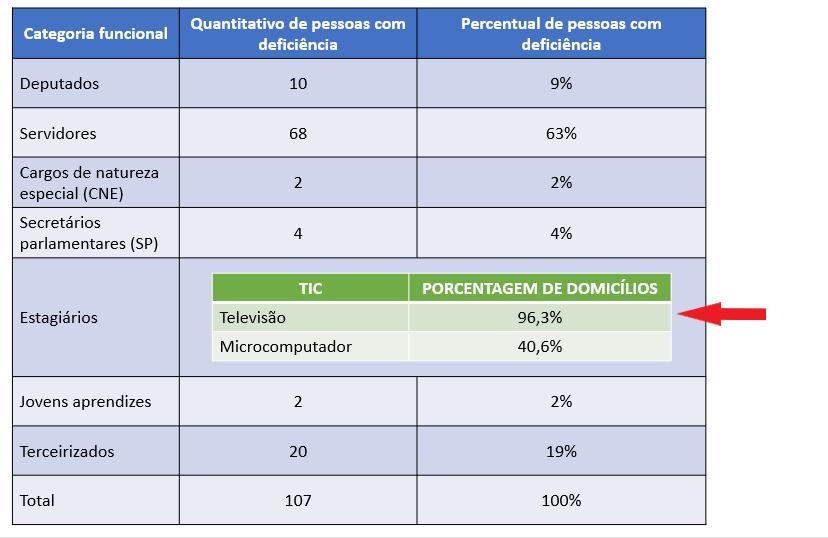
4. Não use tabelas aninhadas (Figura 6.4). O que seria isso? É uma tabela dentro de outra tabela. Esse tipo de composição impede a leitura de tela.

Figura 6.4. As tabelas aninhadas, ou seja, umas dentro das outras, confundem o Leitor de tela, por isso devem ser evitadas. Organize a informação dentro de uma tabela única.
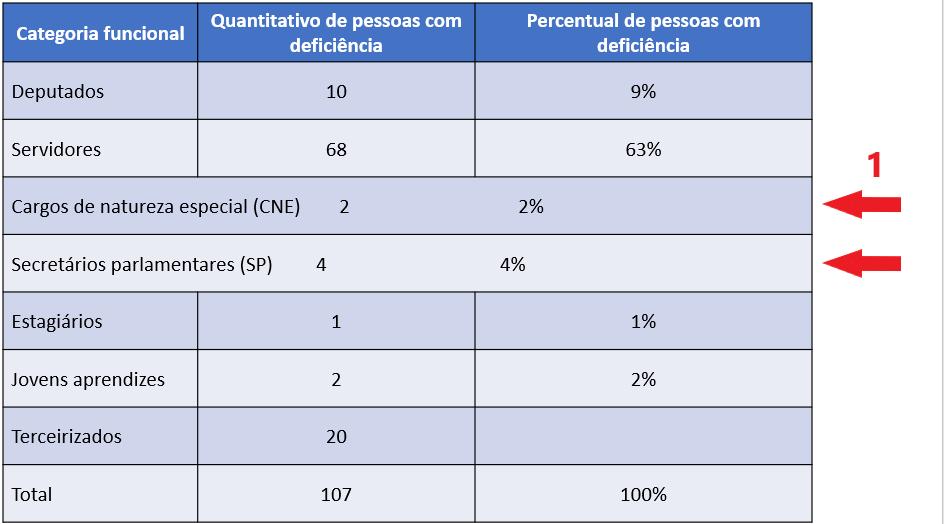
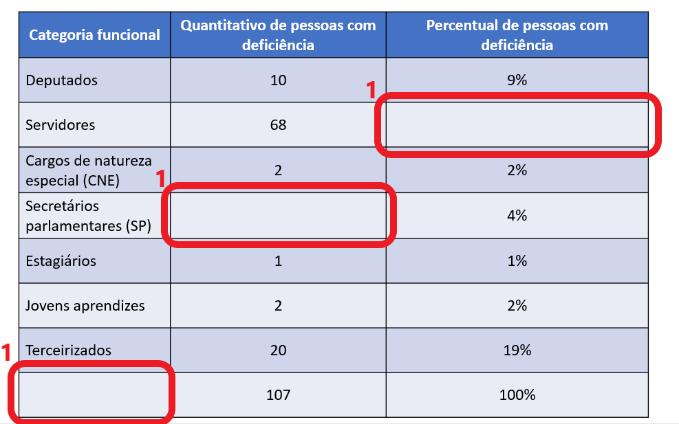
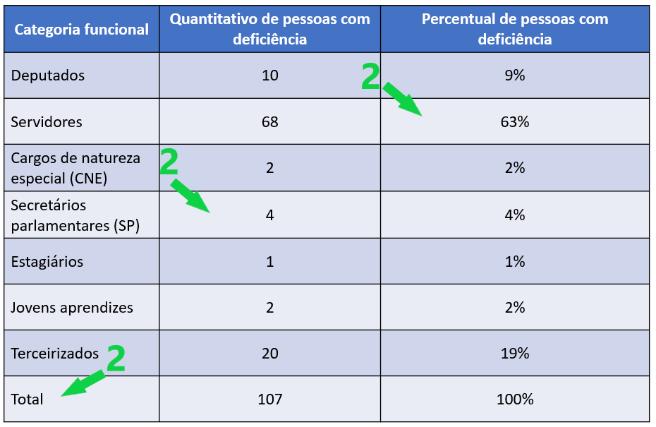
5. Não deixe células em branco (Figura 6.5). Células em branco em uma tabela também podem confundir alguém que esteja usando um leitor de tela a pensar que não há mais nada na tabela, por isso, evite.


Figura 6.5. As células em branco sugerem ao Leitor de tela que há informações faltando (1), por isso devem ser evitadas (2).










