portfolio
Ayase Oba
大場 彩世
1989年 9月27日生まれ
普通の人には持ち合わせない積極性を持つ 努力を惜しまない





・2015年7月(株)リクルートライフスタイル入社
ベビーグッズのバイヤーアシスタントとして従事
・2017年4月(株)リクルートマーケティングパートナーズ転籍
結婚事業にてリアルイベントの企画・運営担当として従事
・2019年 5月 トランスコスモス(株)入社
制作ディレクターとして従事
・2021年 7月 東京デザインプレックス研究所入学
デザイン・ブランディングを勉強
・2022年4月 東京デザインプレックス研究所修了

サイト制作・ディレクション、デザイン、コーディング、ロゴ制作、名 刺作成、ポスター作成等
本業・副業などのディレクション制作実績
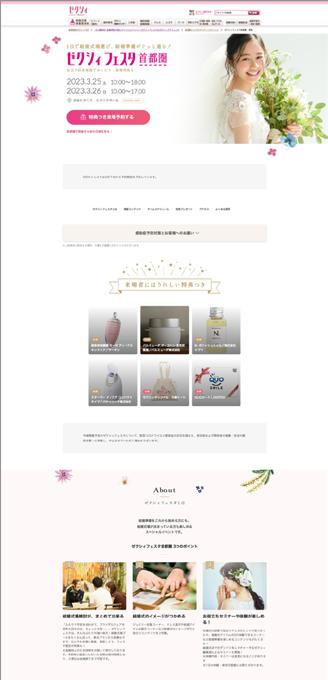
ゼクシィ ウエディングフォトコンテスト リニューアル
左 フォトコンテストLP
右 過去受賞作品一覧LP


担当範囲 担当範囲 検討
画面・運用 設計 デザイン・ 実装 テスト・ 納品

課題
フォトコンテストの応募総数を上げたい
対策
・過去のアクセス数を分析し、課題を洗い出したところ、そもそ もの流入が少ないため、ゼクシィTOPページなどにバナーを表 出。
・応募したくなる引きをわかりやすくするため受賞者への賞金を FVに設置。
・どんな写真を応募すればいいかイメージしやすいように過去の 受賞者の写真を掲載し、過去の受賞者ページにアクセスしやす
いよう上部にボタンを設置。
・応募したくなった際、すぐアクションできるように吸着ボタン を設置。 結果
・アクセス数昨対120%達成
・応募数昨対112%達成












ゼクシィ サイト内コンテンツページ
運用・進行管理
業務内容
・複数のコンテンツページを同時進行に担当。
・進行管理、更新作業、各担当者へのヒアリングや連携 など並行して業務に携わっていた。
・担当プロジェクトは4件。計10ページあるゼクシィ フェスタのページやその他コンテンツページの更新を担 当。毎週平均5ページほど更新に伴う一連の作業やモニ タリング作業に従事。一週間しか更新期間がないため更 新作業、担当者とのコミュニケーション、リリース作業 とコンパクトかつ迅速なサイクルで進行管理を行ってい た。
・年次で行われるゼクシィサイト内にある情報ページ約 200ページの情報精査、更新業務、進行管理を担当。約 半年かけ編集部と連携し業務にあたった。
・スポットで発生するリニューアル案件を担当。要件整 理、担当者のアサイン、進行管理などに従事した。





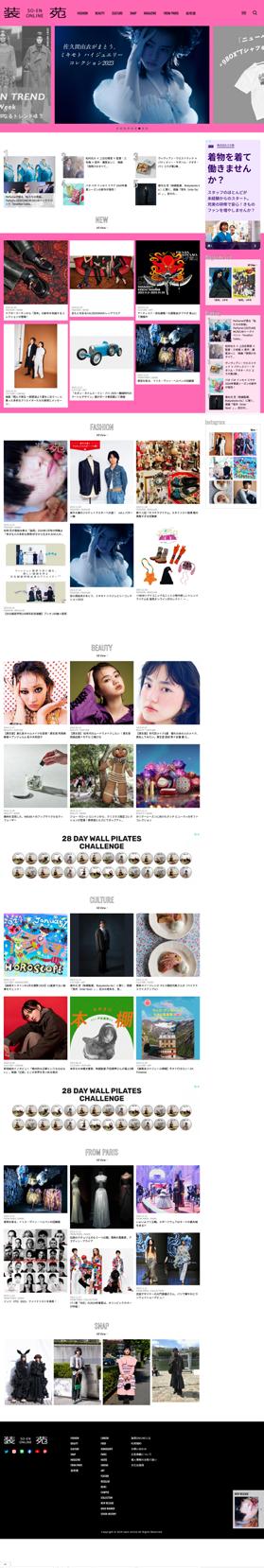
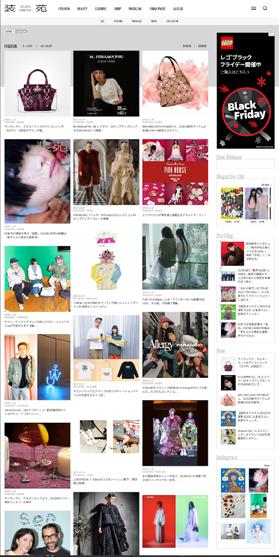
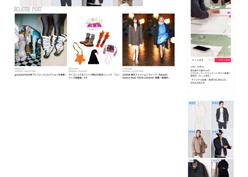
装苑 サイトリニューアル
検討 画面・運用 設計
開発ディレク ション
担当範囲
課題
・サイトのデザインをリニューアルしたい
・WordPressの操作性に関する改修
内容
・回遊率が上がるようなデザインを希望されており、サイト
TOP、メニュー、記事一覧、詳細記事など全体を通しリデザイン。
・運用しているWordPress内部のシステム開発をし運用効率アッ プを目指す。
対応範囲
・デザイン、ディレクションを担当。




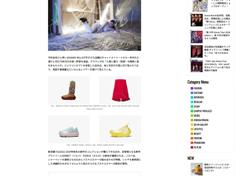
装苑 サイトリニューアル(初稿) 制作背景
・2案作成。
TOPのKV、ナビゲーションから記事への遷移が芳しくなく改善 を希望されていた。
・まず全体として煩雑で読みづらい印象があった。記事にサムネ が大量に表示されおり、それだけで情報量が多いためレイアウト はスッキリさせる方針に。
・案①:元のKVはトンマナがバラバラの画像がスライドされて
いて記事への動線と分かりづらかったので、記事タイトルの入れ 方を統一した。ナビゲーションは項目が多く煩雑だったためシン プルにし、動線として際立つようにした。
・TOPの記事一覧もサムネサイズがバラバラで見えづらかったの で大きさを揃えグルーピングがわかりやすいようにした。
・配色は装苑のイメージを踏襲しピンクを使用。
・案②:シンプルな仕立てとし、色も白を使用。KVは真ん中に装 苑としてのキャッチを入れ、世界観を伝えるとともに記事へのボ タンを配置し遷移しやすいようにした。
・両案ともにサイドバーの情報も整理し、マガジンリスト、イン スタ、カテゴリのみを表示した。
・記事ページはタイトル部分をシンプルにしたいとの要望だった
ため、高さは取らずすぐに本文が読めるような仕立てに。




▼TOPページ
▼記事ページ
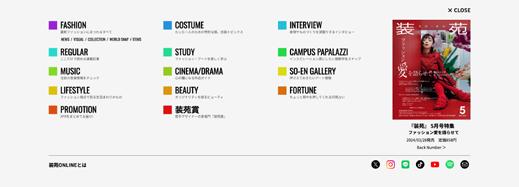
装苑 サイトリニューアル(最終稿)
制作背景
・案②が採用となった
・KVのボタンは不要と判断し画像を画面幅いっぱいに配置し記
事タイトルをシンプルにいれることに。
・TOPの記事一覧、カテゴリページともに記事が並列で見やすい
ようサムネとタイトルの高さを揃えた。
・サイドバーはYouTubeとTikTokの流入を促したいということ
でInstagramをトルツメ。遷移して動画を見るのではなく、そ の場で動画が再生できる仕様に。
・デザインがシンプルで装苑のモードと尖った印象が薄まってし
まったと感じたので、ハンバーガーメニューのカテゴリ名の前に カラーチップを配置し、カテゴリ名が表記されている箇所にも同
様の色を使用し白をベースにしたページの差し色とした。
・記事ページのタイトル部分はシンプルすぎても入ってこないと
感じたので「”」を入れ目止まりが良いようアクセントを置いた。
改善結果
・PV数:前月比約16%増
直近の過去半年間で、表示回数が最も高い数字を記録
・CTR率:リリース前に比べ数値に改善が見られた。
(詳細の数字は非公開)

















yurayuratityプロジェクト
代表・ディレクター担当
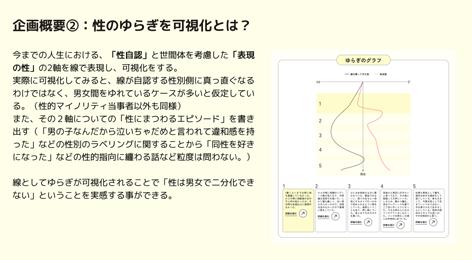
プロジェクト概要
・「性は男女で二分化できない」という概念の認知を広め ることを目的としているプロジェクト。
・今までの人生における、「性自認」と世間体を考慮した
「表現の性」の2軸を線で表現し、可視化をする。
実際に可視化してみると、線が自認する性別側に真っ直
ぐになるわけではなく、男女間をゆれているケースが多 いと仮定している。(性的マイノリティ当事者以外も同 様)
また、その2軸についての「性にまつわるエピソード」 を書き出す(「男の子なんだから泣いちゃだめと言われ
て違和感を持った」などの性別のラベリングに関するこ とから「同性を好きになった」などの性的指向に纏わる
話など粒度は問わない。)
・性自認に悩むLGBTQのQの人や、性自認に違和感の
ない当事者以外の人へ向けたゆらぎと付随するエピソー ドを集めるWebメディアの運営、ゆらぎを体験するワー クショップの開催など活動をしている。




Webメディアyurayuratity
サイトURL:https://yurayuratity.com/ 目的 ・性にゆらぐ人たちに生き方の指標を届ける
・ゆらぎの認識がない人には多種多様な性のあり方を届ける
概要
・可視化した性のゆらぎグラフを掲載する。
可視化することで性のあり方にゆらぎがあることを認識し やすく、ゆらいでいない場合も1つの性のあり方として多 種多様であることを表す。
・グラフに沿ってエピソードを掲載。その時の悩みや悩み の対処法などを読むことで悩みがある人は生き方の参考に、
悩みがない人も他者を知るきっかけとなる。



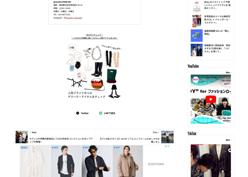
yurayuratityリアルイベント
リアルイベント実施例
・2024年3月30日にリアルイベントを実施した。イ ベントの狙いは以下の通り。
・性のゆらぎという概念の認知向上
・当事者以外への情報発信 ・ 性のゆらぎをグラフにしてもらい、感じたことをテー マにコミュニケーションを図り、様々な人の考えに触れ 自己の性を分析するきっかけにする
・ゆらぎのグラフの概要を説明するトークパート実施後、
参加者の方にもワークとしてグラフを描いてもらいグラ フを元にコミュニケーションを取り、多様なゆらぎを体 感してもらった。
▼イベント後の感想

▼トークパートの様子

▼グラフを描いた後にグラフを話の種にコミュニケーションを図ってもらった

本業・副業などのデザイン制作実績
担当範囲 三井ホームLP制作(ワイヤー)
画面設計 デザイン・ 実装 テスト・ 納品


あなたの夢を形 に 三井ホームの先進技術と専門スタッフが創造する 最高級のオーダーメイドの 家





家族の笑顔 安全と快適が生まれる場所
家 族 全員が幸せに過ごす、安 全で 快 適な場所。皆が幸せに過 ごせる生活空間を創り上げるというその希望は、まさに注文住宅 が持つ魅力の つです 注 文住宅なら、あなた好みの間取りや設備を自由に取り入れ 自分たちだけの特別な空間を実現することが可能です
しかし
土地選びから予算のことまで 「一体どこから手をつければ良いのかわからない」と不安も多いものです
そんなあなたに経験と実績があ る 信頼できるハウスメーカーをご紹介します

内容
・注文住宅の申込み用LPの制作
・クライアントからはオーダーメイドの良さ、特徴を押し出したい と言われていた。
・ワイヤーはディレクターが作成。かなりしっかりクライアントの 要望を確認しながら作られていたため構成はワイヤーを踏襲する形 で制作することに。



あなたの大切な家族と共に過ごす毎日。その時間を豊かに彩るためには 安全で 快適な住まいが必要です 三井ホ ムは、家族の幸せを最優先に考え、それぞれのライフスタイルに合わせた 理想の家づくりをお手伝いします。私たちの高品質な住まいは、家族全員がリラッ クスでき、笑顔あふれる暮らしをサポートします。三井ホ ムと共に、あなたの家 族が心から安心して生活できる場所を創り上げましょう
三井ホー ム 5 つの強み・こだわ り POIN T
クリエイティブパ トナ とつくる 住まい手の感性を満たすオ ダ メイドの家 私たち三井ホームは 年以上の間、オーダーメイドの家 づくり で、住む人の感性を満たす住まいをつくり続け て きまし た。あなたの価値観に呼応するプロジェクトチ ム が、想いのすべてにこたえるため に あらゆる知恵 と 技術を磨いて、お待ちしております




三井ホームLP制作(初稿) 制作背景
・ターゲットカスタマーは30~40代の家族向けという ことだったので、該当する人がイメージをしやすいよう
な写真を選定。(子供がいる家族、スッキリとしてスタ イリッシュでありつつ様々な家のイメージが浮かぶよう な部屋の写真など)
・色は三井ホームのサイトから遷移したのち、イメージ が崩れず洗礼された落ち着いたものを選定。初稿では ベージュとオレンジを使用したパターンと、グレーとグ リーンを使用した2パターンを作成。
・「5つの強み、こだわりのポイント」は読んでほしい箇 所だったが文字を読まなくても雰囲気が伝わるよう写真 を配置。視線が左右に散るのでワイヤーから配置を変更 することも検討したが、リズム感を出すためにそのママ で進行した。






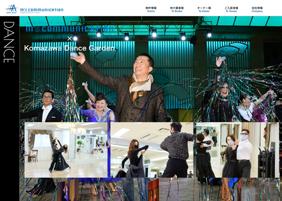
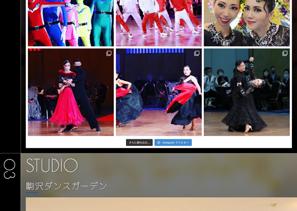
駒沢ダンスガーデンサイトリニューアル (ワイヤー)
検討 画面・運用 設計 デザイン・ 実装 テスト・ 納品
担当範囲
課題
10年以上放置されたWebサイトのリニューアル
制作背景
・古くなったサイトをリニューアルしたいという依頼
だったが、併せて会員獲得も要件に。
・デザインについてはクライアントからは「かっこい
い感じ」を希望された。
・サイト訪問者は40代~70代と年齢層が高かったた
め、サイトの構成は見易さを重視。
・構造は入会を促すことができるように、スタッフや 料金など基本情報からギャラリーなど写真を多く使
い、スクールのイメージ醸成ができるようにした。
・WFでは2案提案。遷移して情報を得るよりまずす
ぐ情報が得られるよう案①を採用。
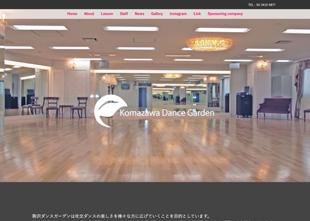
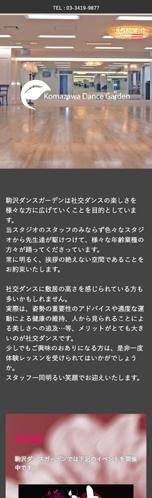
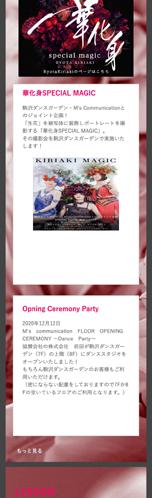
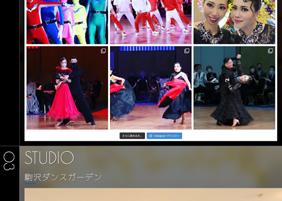
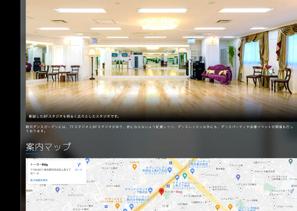
駒沢ダンスガーデンサイトリニューアル (デザイン)
制作背景
・KVに使用する画像のみ使用が決まっていたので黒を 基調とし、花を使用した写真家と交流があったため、
花の写真やイベント時の写真を使用し華やかさを演 出。
・TOPページの料金、講師の方の情報は重要故にスク ロールをしても見てもらえると判断し、イベントなど の情報をクライアントの要望も考慮し一番上に配置し た。
結果
・Instagramとの連携も提案し、サイトへの流入数は 昨対250%アップ。


















駒沢ダンスガーデンLP制作(ワイヤー)
検討 画面・運用 設計 デザイン 実装・ テスト
担当範囲
内容
駒沢ダンスガーデンのサイトリニューアルに併せて スポンサー企業のサイトに掲載する概要LPの作成 制作背景
・事業以外にも社交ダンスに力を入れているというア ピールとし、新規獲得などは特に考えておらずあくま で認知拡大が目的。
そのため代表者のコメントを一番上に配置し、まずス ポンサーをするにあたった背景描写の説明(ストー リー)→実際の活動内容がわかる写真→講師陣の写真 という流れでワイヤーフレームを作成した。
スクールの概要がわかるようなテキストを入れるスクールの概要がわかるよう なテキストを入れるスクールの概要がわかるようなテキストを入れるスクール の概要がわかるようなテキストを入れるスクールの概要がわかるようなテキス トを入れる
SUPPORT
テキストが入りますテキストが入りますテキストが入りますテキストが入りま すテキストが入りますテキストが入りますテキストが入りますテキストが入
株式会社 前田 代表取締役 前田英男
コメントが入りますコメントが入りますコメントが入りますコメン トが入りますコメントが入りますコメントが入りますコメントが入 りますコメントが入りますコメントが入りますコメントが入ります コメントが入りますコメントが入りますコメントが入りますコメン トが入りますコメントが入りますコメントが入りますコメントが入 りますコメントが入りますコメントが入りますコメントが入ります コメントが入りますコメントが入りますコメントが入りますコメン トが入ります
株式会社 前田 取締役副社長 鴨生奈々子 コメントが入りますコメントが入りますコメントが入りますコメン トが入りますコメントが入りますコメントが入りますコメントが入 りますコメントが入りますコメントが入りますコメントが入ります コメントが入りますコメントが入りますコメントが入りますコメン トが入りますコメントが入りますコメントが入りますコメントが入 りますコメントが入りますコメントが入りますコメントが入ります コメントが入りますコメントが入ります
GALLERY
テキストが入りますテキストが入りますテキストが入りますテキストが入りま すテキストが入りますテキストが入りますテキストが入りますテキストが入
STAFF
テキストが入りますテキストが入りますテキストが入りますテキストが入りま すテキストが入りますテキストが入りますテキストが入りますテキストが入
公式サイト
テキストが入りますテキストが入りますテキストが入りますテキストが入りま すテキストが入りますテキストが入りますテキストが入りますテキストが入 nav footer KV
サイトはこちらから

駒沢ダンスガーデンLP制作(デザイン) 制作背景
・KV直下に練習風景と発表会時の写真を入れてほ しいという要望があったため各3枚ずつ写真を配 置。
・代表者のコメントはアコーディオンメニューで 見やすくしつつ、導入は読めるように。
・GALLERYはInstagramの写真を流用しつつ、 SNSをやっているという認知の拡大も狙った。
・講師、スタジオの雰囲気は目で見てわかるよう 写真を配置。
























ホットペッパービューティーアカデミー
サイト内サムネイルデザイン
内容
・ホットペッパービューティーに契約しているサロン経 営者向け情報サイトの記事サムネイル制作 制作背景
・先方からは写真とキャッチコピーとタイトルと「かっ こいい感じ」という要望のみいただき、そこから制作に 入った。
かっこいい感じを表すため、色は2色で直線的なデザイ ンに。元々データを掲載している記事の特別編だったの でグラフを入れたパターンを作成。




また、記事のフックになるように記事内の印象的な部分 をキャッチとしてあしらうパターンも提案した。 ◀


ホットペッパービューティーアカデミー
内容
・ホットペッパービューティーに契約しているサロン経 営者向け情報サイトの記事サムネイル制作 ・サイト内のデータをサムネイル化したもののリデザイ ン。


サイト内サムネイルデザイン(ワイヤー) ◀元デザイン ▼Dir作成の指示書
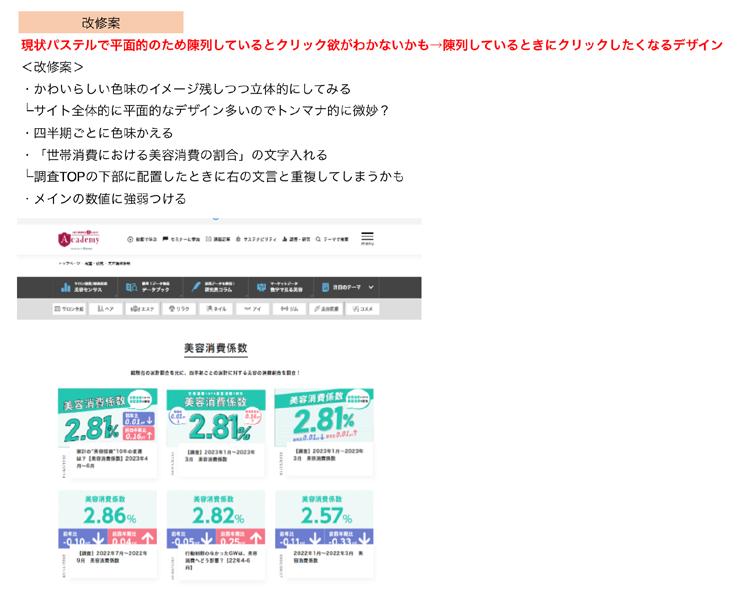
・バナーは3枚並んで表示されるため、平面的なデザイ ンだとクリックされづらいということで動きを出してク リックしたくなるようなデザインにしてほしいという要 望だった。
・色味はサイトの今までのトンマナから逸れない範疇で、 かわいい色味を望まれていた。


ホットペッパービューティーアカデミー
サイト内サムネイルデザイン(デザイン)
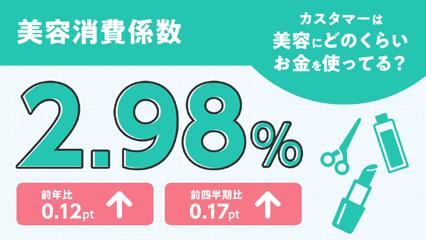
制作背景
・バナー左上に今まで通りデータの項目名を記載しつつ、
「美容消費係数」と言われて何を表しているのかわから なかったため、「カスタマーはどのくらいお金を使って る?」というキャッチを追加。
また化粧品などのアイコンも追加し、このサムネは何の 数字を表しているのかがぱっと見てわかるように。
・メインの金額は最近のトレンドで数字を少しズラして 動きを出しているものをよく見かけていたので、今回の デザインにも使用した。
・おそらくまず最初に金額の数字が目に入り、その後ア イコンで「各アイコンに使用した金額かな?」とイメー ジ湧くようになったと思う。

▲参考デザイン▼決定案



ホットペッパービューティーアカデミー
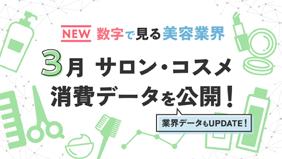
サイト内サムネイルデザイン
業務内容
・ホットペッパービューティーに契約しているサロン経 営者向け情報サイトの記事サムネイル制作 制作背景
・毎月更新のページのサムネイルで、2024年版の制作。
過去2年分のデザインを参考にしつつ、トンマナが離れ すぎない程度に新調したことも感じられるものを意識し て制作。
・ずっとこのデータを見ている人もいるので、デザイン が変わって認識できないということが起きないように色 味とバナー内の要素はそのままにした。
レイアウトについては日付と「サロン・コスメデータ公
開!」を目立たせ、アイコンやグラフのイラストは見え なくても意図は伝わると判断し、背景の賑やかし程度に 使用した。





Air Wallet キャンペーンバナー

内容
・Air WalletのキャンペーンLPをもとに、各媒体用の バナー制作、リサイズ作業などを担当。
制作背景
デバイスの種類が多く載せる情報量も多いため、情報整 理をし順序を検討した。
また、小さいバナーでは枠などのあしらいをトルなど、 デザインで引き算するポイントも検討し、バナー全体の 読みやすさと伝えたいことが伝わるかというバランスを 強く意識しながら作成した。















ホットペッパービューティーアカデミー メルマガデザイン
内容
・ホットペッパービューティーに契約しているサロン経 営者向けメルマガデザイン
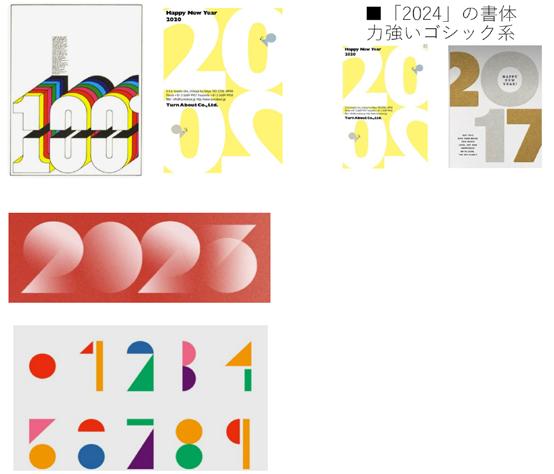
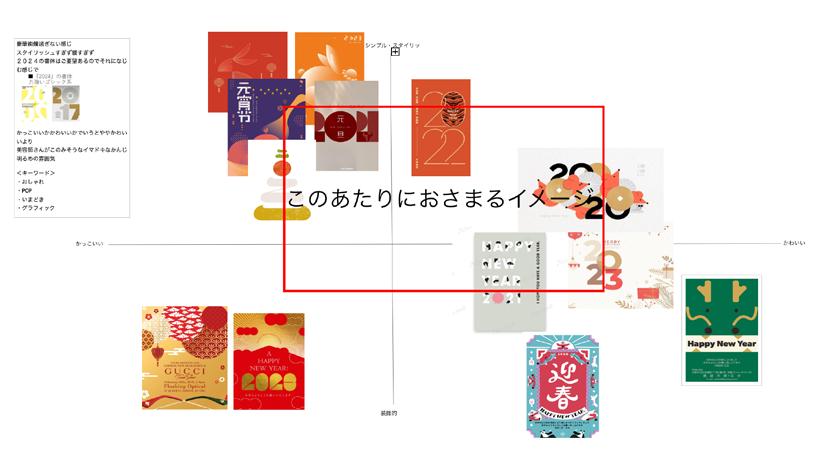
・クライアントからの要望は下記の通り
・「2024」は、力強いゴシック系で、色味はお任せ ・添付している感じのままもとてもよさそう
・最近は文字をグラデーションにしたり、背景色や背
景模様・背景写真の上に透過文字を入れたりするの が多い?
・おしゃれな美容師さんが好む、イマドキの感じが希 望
・辰がイメージできるものを入れてほしい
▼クライアントから渡された資料


ホットペッパービューティーアカデミー
メルマガデザイン(初稿)
制作背景
・辰がイメージできるものを入れてほしいという要望が あったがイラストやモチーフでいれるとグラフィックの トンマナと合わない気がしたため、色味と背景のデザイ ンで表現をした。
・色味も和風の落ち着いたトーンだと「美容師さんが好 きそうなおしゃれ」を叶えられないような気がしたため、 ビビットな流行色を使用。
・「2024」のフォントはフラットなもので「HAPPY NEW YEAR」の文字や色味で遊びを付けた。




ホットペッパービューティーアカデミー
メルマガデザイン(最終稿)
制作背景
・初稿を経て、辰がイメージできるものからピンクを基 調とした「夢かわいい」感じが良いと要望の変更が出た。
・ビビットな色味はそのままで良いとも言われていたが ビビットと夢かわいいが相反するイメージを持っている
ため、トーンはそのままにしつつモチーフの追加や 「CONTENT」内の枠をグラデーションにしてふんわり した可愛らしさを表現できるように試みた。

ホットペッパービューティーアカデミー コンテンツ追加(ワイヤー)
検討 画面・運用 設計 デザイン 実装・
担当範囲
内容
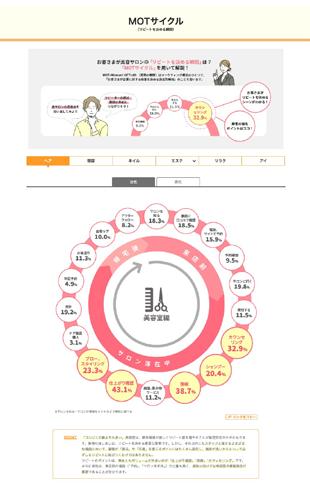
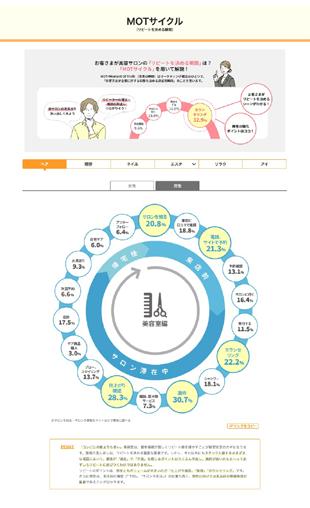
・担当しているサービスの独自の仕組みに「MOTサイ クル」というものがあり、それをサイト上にコンテンツ として追加したいというもの。
・MOTサイクルの図の作成も依頼。
・サイト上に図を追加するに辺り、併せてコンテンツ説 明部分なども改修することに。

制作背景
・MOTサイクルはヘア、理容、ネイル、エステ、リラクゼー ション、アイと各項目ごと、男女別で種類があったため、 グラフ上部にクリックで切り替える用のボタンを設置。
さらに男女の表示はタブ表示にし、各項目と男女の表示 切替が少しでも視覚的にわかりやすいようにした。
・グラフはサロン決定→施術→帰宅後にどのようにカス タマーの心情が変化するかを表したものなので、円の内 側に時間経過を表記。一番外側にグラフの数値を記載し つつ、どこが高ポイントかすぐに理解できるように数値 が高い上位5位は円を少し大きくしつつ色を付けた。
▼タブでグラフを男性に切り替 えたもの ホットペッパービューティーアカデミー コンテンツ追加(デザイン)
▼PC ▼SP_説明部分をスライドさせたもの







サイト内ポップアップデザイン
検討 画面・運用 設計 デザイン 実装・ テスト・ 納品
▼他サイト分析

担当範囲
課題
サイト内の回遊を上げたい
対応
・サイト内記事バナーはすでに設置があるため、ポッ プアップを設置することになった。2案が残り、絞れ
なかったためABテストでどちらが良いか検討するこ とに。
・様々なサイトからポップアップの事例を集め方向性
を決めたのち、設置サイトに合うようなデザインを検 討した。
結果
・現在計測中だが、Aの数値のほうが高い。

▼デザイン検討


▼制作デザイン
ホットペッパービューティーアカデミー
UI改善
検討 画面・運用 設計 デザイン 実装・ テスト・ 納品
担当範囲
▼黒で大きいボタンだと圧迫感 が出るので白背景にしつつ影を つけたパターン


課題
ボタンのCTRを上げ、遷移先にPDFがあることを広めたい
対応
・元のボタンが他のボタンと同じサイズだったため、大きく目
出させたいという要望があった。ボタンの他社分析をした上 で2種類のボタンを検討。
ボタン内のテキスト数にかなり幅があったため、最大値で見 やすいように意識しつつ、あまり大きいとボタンらしさがな
くなりCTRが下がりそうだったので、PDFアイコンの追加、
ホバーを設置し「押すと何が見えるのか」をわかるように改善。
結果 ・現在計測中。
▼元のボタンでPDFアイコンを 追加したパターン

▼制作デザイン


ストーマプロジェクト クラウドファウン
ディング報告書制作(ワイヤー) 内容
横浜市立大学 先端医科学研究センターが行うストーマ
プロジェクトのクラウドファウンディング報告書の作成
制作背景
・表紙は本プロジェクトですでに作成したストーマカタ ログの表紙を使用。
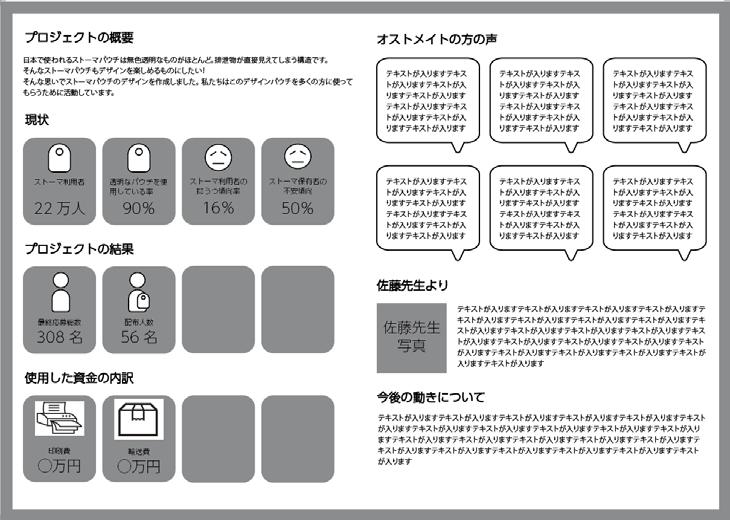
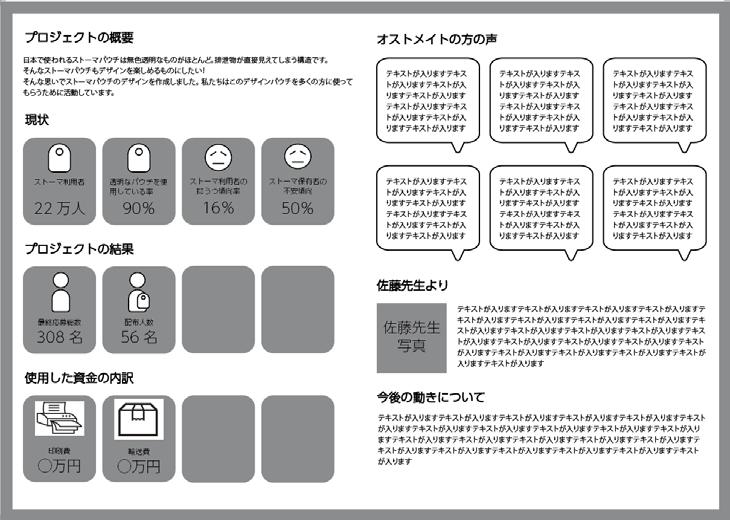
・構成は初見でもわかるようにプロジェクト概要から始 め、ストーマ使用者の現状、プロジェクトの結果、使用 した金額の報告をインフォグラフィックを使用し説明す るパートと、実際使用した方のコメント、そして今後の 方針についてのコメントとした。




ストーマプロジェクト クラウドファウン
ディング報告書制作(初稿) 制作背景
・デザインは2案作成した。
・1案目は表紙のブルーをそのまま使用し、全面に使用 したもの。全面に使用することで表紙を開いて中を確認 する際に地続きになることを狙った。
・角があるものはすべて丸くし柔らかさを出しつつ、ア クセントカラーは黄色のみでなるべくスタイリッシュさ も損なわないように意識した。
・2案目は表紙で使用したブルーを枠に使用しつつ、背 景は白地にブルーの格子模様をつけたもの。ブルーの格 子をつけることでのっぺりしすぎないようにした。
・案2が採用された。



ストーマプロジェクト クラウドファウン
ディング報告書、グッズ制作(最終稿) 制作背景
・制作中、活動プロセスがややこしく文章だけでは伝わ りづらかったためフロー図を追加し使用金額の詳細な内 訳をいれることを提案した。
・上記のコンテンツが増えたことでスペースの調整を図 り、「今後の活動について」は内容の優先度も他のコン テンツに比べ低かったため裏表紙に回した。
・クラウドファウンディング参加者の方と協力会社の名 前も追加することに。
・グッズではステッカーのデザインも依頼されたため、 表紙のイラストを全面に使用したものと、今回の表紙と 同色のブルーを使用したシンプルパターンの2パターン を作成した。


今後の動きについて
このご支援のおかげで、私たちみんなで一生懸命作成したデザインストーマを、まだ少しではありま すが オストメイトの方に届けることができました そしてそれは オストメイトの方の日常生活に 楽 しみと笑顔も届けることができたと、ご協力頂いたスタッフ、医療従事者、企業の方々の、この社会と 共に歩み そして何か貢献したいという思いも一緒に届けることができたと そう信じています このような活動を継続することができたのも、ひとえに皆様の支援のおかげでした。スタッフ 同、心 より感謝申し上げます。本当にありがとうございました。
スト マパウチにデザインを!そして、日常生活を明るく!楽しく!そんな言葉をモットーに本プロジェ クトは 今後も活動を続けていきたいと考えております 普段使いのスト マパウチから 何か他の服 や装飾品と合わせて。または、記念日や誕生日など大切な人へのプレゼントに。このデザインは私の ラッキーチャ ム! のように 生活のチカラになれるそんな素敵なアイテムに このデザインスト マ パウチを育てることができたら嬉しいと思っています。
また次回新しいデザインで、新しい形で皆様にお会いできることを心より楽しみにしておりますので 期待してお待ちください!デザインスト マパウチプロジェクトをこれからもどうぞ宜しくお願い致し ます。
佐藤純人(聖隷浜松病院 大腸肛門科 主任医長)
Special Thank s 本プロジェクトをご支援いただいた皆 様
翠飛 asami めい すんじゃ Molikawa Tina Tajim a アルファ波 hk 荒川鉄也 Reach numata tsutom u kyuma 関宣明 の び ち ゃ ん masa 額 田 卓 わ く happy.mt YM homie 銀 次 郎 白 畑 敦 y.s ま ど り あき 野中利幸 MASAKO モモ 小川良雄 向原 信克 ya n g
湯座 美幸 よん なな 井上透 ヨウコ きんちゃん CHISAT O
【協力機関】 TOPPAN コロプラスト株式会社 神奈川県立がんセンタ 横浜市立大学附属センタ 病院 横浜旭中央総合病院 しらはた胃腸肛門クリニック横浜 ヤガミホ ムヘルスセンタ ザイタック 杏林堂薬局 ファ マライズ薬局 グリ ン薬局 ウェルカムサポ トセンタ オストメイトといっしょ!秘密結社アッとスト マ 日本オストミ 協会横浜支部 日本オストミ 協会愛知支部 日本オストミ 協会鹿児島支部
発行日:2024年3月27日 デザイン:大場彩世 今回はデザインスト マパウチプロジェクトにご支援を頂き大変ありがとうございました。

クラウドファンディング結果報告 書
プロジェクトの概要
日本で使われるスト マパウチは無色透明なものがほとんど。排泄物が直接見えてしまう構造です。 そんなスト マパウチもデザインを楽しめるものにしたい!そんな思いでスト マパウチのデザインを作成しました 私たちはこのデザインパウチを多くの方に使ってもらうために活動しています
現状
現状では、多くのオストメイト(スト マ保有者)の方が不安を感じています。 私たちは透明なパウチ以外の選択肢を作ることでその不安を和らげることができるのではと考えました
透明なパウチを 使用している率 90%
スト マ保有者 22万人 ストーマ保有者の 抑うつ傾向 16%
ストーマ保有者の 不安傾向 50%
皆様のご支援を活用して デザインスト マパウチの製造と試用調査を実施することができました 現在回収中であるデザインパウチの使用時のアンケ



56 6万 カタログの配布人数 56名
活動プロセス
試用調査への応募総数 308名
パウチ送付数 42名
9 人の方に出資していただき、566,000 円の資金を得ました。 1 資金を元手に配布用のパウチシールやパッケージを製造。一般のオストメイトさん向けに試用調査の参 加募集を行いました。 2
②の試用調査の申込み人数は 30 名。当初の目標 40~50 名を大きく超えた調査参加の希望がありました。 3
6 名に試用調査用のカタログを発送し、希望デザインの回答をいただいた 42 名にはデザインパウチの発送 を完了。予算の都合上カタログの体験がご用意できなかった申込み希望者約 250 名の方にはデザインシール のみ(柄はランダム)発送予定です。 4 5 デザインストーマパウチ及びデザインシールをお送りした方に、アンケート調査を行い、現在回答を集計 しています。
フライヤー・パンフレット・チケット制 作
制作背景
・コンサートフライヤー、パンフレット、チケット制作 業務
・まずフライヤーを作成し、そのデザインを元にチケッ トとパンフレットへ展開していった。
・フライヤーは毎年黒をベースにクールなイメージを希 望されていたが凛としたイメージを保ったまま違うパ ターンも提案することにした。
・左上:ベースのカラーはネイビーにを使用し、初めて 背景に模様を敷いて華やかさを少し演出できるように心 がけた
・右上:左上のデザインはそのままに色味を明るいもの に変えたもの。宣材写真のドレスに合わせた華やかで明 るいパターン
・左下:宣材写真のドレスの色をベースに、背景模様は 使用せずグラデーションでメリハリを出した
・右下:元々のリクエストの黒を基調としたもの。タイ トル部分にアクセントで線を入れた。こちらはクールな 感じやスタイリッシュな雰囲気を足せるよう直線をすぼ ませる形にした。
左上のデザインが採用された。




フライヤー・パンフレット・チケット制作
制作背景
・フライヤーデザイン決定後複数会場での開催が決定し たため、フライヤーとチケットには2会場の情報を追加 している。
デザインはフライヤーの流用なので、パンフレットとチ ケットは情報整理と文字組がメインとなる。
パンフレットは表面に開催情報、出演者情報を配置し、 裏面にはプログラム情報を配置した。
・チケットは二開催で異なるデザインにしてほしいとい う要望だったので背景を反対に敷き、統一感は損なわな いようにした。




制作アシスタント
(株式会社マバタキ)
業務内容
・アシスタントとして従事
・主にPCデザインのSP版書き起こしを担当。
アシスタント従事背景
独学や学校でデザインの勉強はしていたが、現場経験が なく即戦力になれないことに懸念を感じていた。
全く縁もゆかりもない制作会社だったが、問い合わせ ページから「修行をさせてほしい」と連絡したところ、
返信がありアシスタントをさせていただいた。
基本的なソフトの使い方や、デザインのノウハウ、制作 の背景などを学ばせていただいた。




ロゴ・名刺制作
制作内容
・社交ダンスチームのロゴ制作を担当。かっこよさを求 められていたため、黒をベースに。また、依頼人の社交 ダンスへの情熱が素晴らしかったのでその気持を模様で 表現。抜けを出すために色のトーンを落とした。
・岩壁音楽祭というイベントのデザインチームに所属し パンフレットや会場で使用するタイムテーブルやサイン を制作。
2ステージのタイムスケジュールがわかるようにステー ジ名を一番大きいQ数に。KVがカラフルだったため、 その他の部分は白と黒を基調とし、ポップさを抑えるた めに背景にザラつきを出した。
・知人の名刺をデザイン担当。「ヴェイパー風」という要 望だったため「POP、デジタル」などの要素を意識しつ つ、名刺として相手が受け取った際に信頼感を損なわな いようなバランスを検討した。



CAVE WALL








東京デザインプレックス研究所にて携わったプロジェクトや制作について
ストーマパウチプロジェクト
プロジェクト概要
横浜市立大学 先端医科学研究センターが主催するプロ ジェクト。人工肛門であるストーマパウチ。ストーマ造 設により、運動や入浴、旅行など手術前と同じ社会生活 を送ることができる一方で、ストーマ保有者の約50%
が不安を感じており、約16%に抑うつ傾向が報告され ている。
その要因として、
・排便のタイミングの問題 ・造設後のボディイメージの変化 ・ストーマパウチ交換のための負担や精神的 影響が考えられる。
このような影響を、デザインでサポートすることを目的 としている。
制作内容
・表紙 デザインをまとめたカタログの表紙、ストーマパウチ のデザインを制作。
表紙はプロジェクトやストーマのデザインを通して使 用者の方に明るい気持ちになってほしいという思いを 表現したく、「希望」という花言葉を持つ木蓮を手を取 り合って持っているデザインにした。
・ストーマパウチデザイン
肌に着用するものなので、ただデザインを施すのではな く肌の延長線になるようタトゥが入っているように見え るもの、服の延長のようになるようなデザインに。





「+DESIGN」に掲載いただいた。
その他制作
受講内容
・色、レイアウト、タイポグラフィ、撮影技法などデザ
インの基本を学ぶコースを受講し、2022年4月に修了。
制作内容(一部)
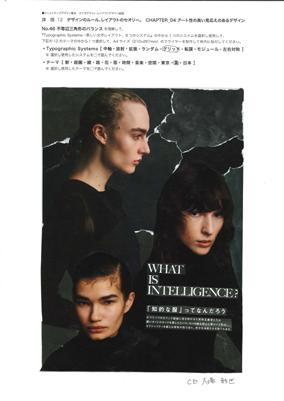
・(左6枚)既存の広告や雑誌を切り抜き新しい広告を イメージし作成。元の広告のイメージに引っ張られずに 色味や雰囲気からいかに違うビジュアルを作れるかを意 識した。
・(右上段1枚)「渋谷」をイメージしたグラフィックの 制作。渋谷特有の様々人が混ざり合っているイメージを 青とオレンジの反対色で表現。きれいな街というイメー ジはなかったため全体的な彩度を落とし、「渋谷」の文 字も歪ませた。
・(下部)架空の企業のロゴ制作 colorfulworldなので多色使いをしたかったが、うるさ くなってしまったため断念。その代わり中間色であるグ リーンを濃度を変えのっぺりしないように三角を組み合 わせて制作した。
下部の企業名も角張りすぎないものを使用し全体の統一 を図った。























自主制作
制作背景
学習のため、ランサーズのデザイ ン制作や既存のサイトをクライア ントと想定し、バナーを作成。
(左2枚)
ランサーズで募集されていたク リニックのデザインカンプ。依 頼書には「なんのクリニックか わかりやすくしたい」、「30代の 女性が利用者に多い」というこ とだったので、丸みがあるデザ インを意識。
ベースカラーは淡い青とし、ア クセントカラーも渋すぎず明る すぎない彩度を検討した。
(右6枚)
既存サイトを元にバナー制作 依頼が来た想定で作成。都度 アクション増加など課題感を 設定した。
また、イラストで表現できる ところは自分で描いてみるな ど制作ごとに表現の挑戦をし ている。








イラスト
趣味で書いているイラスト。使用ソフトは Illustrator。
流行りの絵柄を研究して真似てみたり、雰 囲気や表現方法も様々試し、なるべく同じ ようなイラストは描かないように挑戦して いる。