ELEMENTOS DE LA COMPOSICIÓN EN EL DISEÑO EDITORIAL

en el Diseño Editorial.
Barrera Ruiz Naomi
De la Cruz Saltos Ambar
Duque Gallardo Alejandra
García Bonilla Andrea
De
Social


en el Diseño Editorial.
Barrera Ruiz Naomi
De la Cruz Saltos Ambar
Duque Gallardo Alejandra
García Bonilla Andrea
De
Social
El presente folleto ofrece una explicación clara y concisa sobre los elementos que participan en la composición en el diseño editorial, consiguiendo que se realice un trabajo en orden y bien elaborado.
Además tiene como finalidad informar sobre la importancia y definición de cada elemento para la funcionalidad estética del material o diseño del mismo y la influencia de cada uno de estos sobre los lectores.
Aquí se va a conocer los elementos esenciales que conllevan a la creación de un proyecto de diseño editorial y su éxito.
El diseño editorial es la rama del diseño gráfico que se dedica al diseño, maquetación y composición de productos y publicaciones. Es sin duda una parte fundamental del proceso de publicación, pues el cliente suele decidir su compra en función de los estímulos visuales que le generen y es por tanto, una de las ramas más complejas del diseño gráfico.
Los diseños editoriales no solo comprenden a los medios impresos, sino también a los formatos digitales, como ebooks o periódicos digitales, óptimos para ver en smartphones o tabletas.1
El principal objetivo del diseñador profesional es crear un diseño que resulte atractivo y funcional para el lector y conseguir una armonía perfecta entre forma y contenido. De este modo, otorga una calidad estilística a la publicación y da una buena imagen de la misma al cliente.
En una publicación editorial todo importa: desde la portada, hasta la tipografía, los márgenes, los colores, la disposición de las imágenes y el texto. Todos estos aspectos se definen en función de la personalidad de la misma, del público al que va dirigido, y del contenido que en ella se refleja.2
Los diseños editoriales deben pasar por varias etapas hasta convertirse en un producto finalizado. De esta manera, encontramos varios pasos dentro del proceso de creación. Por tanto, las etapas podrían simplificarse en cuatro: creación, edición, diseño y producto editorial.
Etapa en la que se define el tema en base a la información o al mensaje que se quiere comunicar al lector a través del diseño. Todos los detalles son necesarios en esta etapa, como quién es el lector final o el segmento al que va dirigido, la idea que dará forma al producto final durante la siguiente fase.
Comprende los distintos elementos gráficos que se incluirán en la publicación. En esta fase por tanto se dará forma al tipo de tipografía que se va a usar, el tipo de papel, el formato o la retícula, entre otros. Es la etapa más larga y trabajosa, pero es en la que se dará forma a la idea de la fase anterior.
Es la fase en la que todos los elementos anteriores toman forma y se pulen para conseguir el producto final antes de la producción. La última fase del diseño editorial, es la parte en la que se realiza la publicación, por lo que el producto puede pasar por imprenta o publicarse directamente en digital.3
Para comenzar a hablar de los elementos que componen a la composición se debe conocer su definición.
La composición consiste en hacer uso equilibrado de los distintos elementos gráficos dentro de un espacio de trabajo con el fin de transmitir de forma clara un mensaje, es disponer de los distintos elementos gráficos dentro de un espacio visual, de tal forma que transmitan de forma objetiva un mensaje a los receptores de este.
La composición en el diseño editorial concierne al orden y presentación de los elementos que transmiten un mensaje visual, dicha organización corresponde a la relación entre letras e imágenes y cómo se ubican cada una de ellas dentro del formato.
Cuando nos enfrentemos a una hoja en blanco sin ningún tipo de idea o plan de como hacer para que los textos e imágenes estén acomodados de manera estética, lo único que nos puede salvar es una buena composición y esto depende de varios elementos.
La composición involucra las elecciones y relaciones entre:
1. Tamaños.
2. Direcciones.
3. Texturas.
4. Colores.
5. Pesos.
6. Alineamientos.4






Todo diseñador gráfico cuando inicia su trabajo, se encuentra con el problema de cómo disponer el conjunto de elementos de diseño impreso (texto, titulares, imágenes) dentro de un determinado espacio, de tal manera que se consiga un equilibrio estético entre ellos.
Maquetar un diseño consiste en dar un formato a los documentos, a todo el conjunto de elementos que lo componen, las imágenes, los textos, etc.5
Se emplea sobre todo en libros e informes. Se utiliza para textos largos y continuos. Se puede emplear márgenes amplios (transmiten tranquilidad y permiten una lectura fluida) o bien márgenes finos (aunque con estos hay más tensión dentro del diseño).6
Multicolumna
Es una estructura flexible y muy versátil, que se utiliza para diferentes tipos de contenido (textos, imágenes, etc.). Se emplean más o menos columnas en función del contenido. Por ejemplo, en periódicos se utilizan 6 y en revistas se suelen utilizar 3 o 4 columnas.6
Sistema modular
Sin duda este es el sistema más actual. Se compone de filas y columnas lo que lo convierte en una estructura mucho más flexible y con más movilidad a la hora de diseñar, lo que significa que podemos tener infinidad de posibilidades, pero hay que tener un pequeño detalle en cuenta, y es que puede quedar muy sobrecargado.6
El equilibrio simétrico se produce cuando al dividir una composición en dos partes iguales, existe igualdad de peso en ambos lados. No se encuentran elementos que sobresalgan más que el resto en importancia y peso. Un ejemplo más inmediato de simetría en el mundo orgánico es la mariposa, cuyas alas poseen simetría axial bilateral, en la que el eje es el cuerpo del insecto. Esta regularidad constituye, a nivel de percepción, un factor estético de armonía.7
Un equilibrio es asimétrico cuando al dividir una composición en dos partes iguales, no existen las mismas dimensiones en tamaño, color, peso etc., pero existe un equilibrio entre dos elementos. En el equilibrio asimétrico, al ser desiguales los pesos a un lado y otro del eje, el efecto es variado.
Transmite agitación, tensión, dinamismo, alegría y vitalidad; en este tipo de equilibrio una masa grande cerca del centro se equilibra por otra pequeña alejada de aquel.7
La proporción es la relación de los objetos dentro de la composición con respecto al tamaño del documento (formato), así como respecto al tamaño, forma y color de los elementos entre sí.
Lo más importante al hablar de proporción o contraste es no realizar todo al mismo tiempo. Al jerarquizar los elementos y darles proporción según su importancia generará limpieza y ganará atención e interés en el mensaje contenido dentro del documento.8
Ayuda al lector a encontrar que es lo más importante, lo que tiene que leer ya, lo que tiene que atraer desde el primer vistazo.
Este elemento dominante debe tener impacto para capturar rápidamente la atención e interés del lector. Emplea los principios de proporción y contraste en algunos de los elementos del diseño (texto, foto o espacio) para despertar ese interés.
Se recuerda que también el color puede transmitir este mensaje de dominancia si genera el adecuado contraste con el color base.
El elemento dominante siempre debe ir directo a los ojos del lector. Por ello, se reserva suficiente espacio alrededor de él para que con ese aislamiento, sea más atractivo.8
Colocar los distintos elementos dentro de la composición en direcciones contrarias permite aumentar la sensación de movimiento, agilidad y rapidez. Por ejemplo, en un texto diseñado con frases horizontales, emplea el título girado 90 grados y se lo destaca con un tamaño, tipo o color de letra distinto o una foto dominante vertical con pequeñas fotos en horizontal.
Sólo se debe procurar no abusar de este principio, ya que se puede crear confusión o una sensación de desorganización. Se emplea más para ayudar a destacar el mensaje. También se puede crear ritmos con el uso alternado de color junto con las fotografías y el texto para destacar el orden de lectura del mensaje que se quiere trasmitir.8
Este principio básico de composición es en definitiva lo que más ayuda a la transmisión del mensaje de cualquier diseño. La unidad es lo que da coherencia a todo lo anterior y nos indica que el diseño está bien construido: si me gusta o no me gusta. Para cuidar la unidad del diseño, se tiene que vigilar los espacios en blanco del diseño en relación con las zonas “manchadas”.
Debe haber una cantidad de espacio entre las distintas zonas acorde al carácter del mensaje, se pueden traslapar textos sobre fotografías para agrupar conceptos, o utilizar marcos y líneas para integrar y unificar partes del mensaje.8
Una imagen vale más que mil palabras. De nada sirve un gran texto si no viene acompañado de la imagen adecuada. En la actualidad, el diseño editorial moderno se compone de multitud de elementos gráficos como mapas, tablas, gráficos o dibujos que complementan el texto y le dan sentido.
Es decir, que además de imágenes, un diseño editorial puede contar en ocasiones con otros elementos como ilustraciones, infografías etc. En este caso, suelen ser de gran ayuda para apoyar una idea de forma más gráfica que únicamente con texto. A la hora de realizar un diseño editorial hay que tener en cuenta los elementos clave que ayudarán a transmitir la información de forma más efectiva.
Esto se aplica a todos los tipos de publicación, son los elementos que unen todos los productos. Entre estos elementos se encuentran la tipografía, el formato, el papel, el color y los elementos gráficos, además de la retícula que se comporta como hilo conductor.9
La tipografía es la expresión visual de las ideas. Abarca todo lo relacionado con las letras, los números y los símbolos de un soporte físico o digital. La elección de una determinada fuente vendrá condicionada por algunos factores: el mensaje que desea transmitir, por último, el formato del libro, el tipo de publicación, el formato y el público al que se dirige. Es por eso que la elección de la fuente tipográfica es una decisión que puede cambiar la forma de comunicar un mensaje determinado.
La tipografía es la estrella dentro de una publicación. Si nuestros lectores son gente joven debemos emplear tipografías modernas y desenfadadas. En cuanto al contenido, debemos ser consecuentes con el producto. Para un contenido más serio lo suyo sería emplear tipografías con serifas, que facilitan la lectura, el medio de transmisión de ideas por excelencia es la palabra escrita, por lo que el aspecto visual de cada una de las letras que forman los textos también influirá en la composición.10
A B C D a b c d Serif
A B C D a b c d
Las tipografías con serifa son aquellas que cuentan con remates o terminales, que son esos pequeños adornos ubicados en los extremos de los trazos de los carácteres.
Las tipografías serif suelen ser concebidas como serias y tradicionales. Cuentan con un aire académico o institucional.
Son tipografías idóneas para párrafos o textos largos, ya que los pequeños terminales o serifas contribuyen a que se cree una línea imaginaria bajo el texto que facilita mucho la lectura a nuestro ojo.
Algunos ejemplos de fuentes tipográficas Serif son: Times New Roman, Garamond o Book Antigua.10
Se llama así por haber sido popularizada por el diario “The Times”.
Pertenece a la familia de las fuentes de tipo serif o “con tacón” (por las curvas que rematan los extremos). Suele dar un tono más formal a los escritos. Es de buena legibilidad en papel y algo menos en pantalla.
Recuerda que dentro de las tipografías con serifa, podemos incluir también las tipografías egipcias o Slab Serif.
Imita las formas creadas por la pluma al escribir, generando contrastes entre las astas de las letras, y adornando con serifas a las mismas. Con esto se intenta lograr un cierto aire de caligrafía, ampliamente buscado en las tipografías llamadas humanistas.
Las tipografías sin serifa o de palo seco (sans serif) se caracterizan por la ausencia de remates y terminales. Se diseñan sin serifas y sus trazos apenas presentan contrastes.
Se asocia al ámbito comercial porque es perfecta para las impresiones de etiquetas, embalajes, envolturas y demás propósitos. Ofrecen un resultado muy bueno para la impresión de titulares o poco texto.
Además, este estilo de fuente evoca modernidad, seguridad, neutralidad y minimalismo.
Aunque este tipo de fuente tipográfica no cuente con la línea invisible que consiguen las tipografías Serif para los textos largos, es muy recurrida también para textos en pantalla y textos en tamaños pequeños gracias a la ausencia de esos remates porque resulta más legible.
Algunos ejemplos de tipografías San Serif son: Futura, Helvética, Arial, Gotham o Avenir.10
Diseñada por Paul Renner y presentada por la fundición tipográfica Bauer Types en 1927. Futura es uno de los tipos de letra más conocidos y utilizados de las tipografías modernas que transmite progreso. La vemos en todas partes: en coches, en muebles y hasta en la luna. La Futura se usó en la placa que quedó en la luna en la misión Apolo 11.
Tipo de letra Neo-Grotesque, una categoría san-serif (tipos de letra sin “pies” o “sombreros”) que apareció en la década de 1950 con la llegada del estilo tipográfico internacional (también conocido como estilo suizo) que fue creado con un énfasis en la simplicidad, algo que representa Helvética.
Las tipografías manuscritas también se denominan como cursivas o script. Son tipografías que representan o imitan la caligrafía a mano, por lo que en ocasiones también se les puede denominar como tipografías caligráficas.
Generalmente este tipo de tipografías cuentan con una tendencia itálica o cursiva claro. Las letras se ligan entre sí y encontramos curvas más pronunciadas que en las tipografías con serifa o de palo seco. Cómo se ligan con la caligrafía, cuentan con una personalidad algo más humana y cercana.
Algunas tipografías cursivas podrían ser Beckham Script o Parisienne.10
Diseñadas para crear diseños interesantes, cubiertas, tiendas y nombres y logotipos de tiendas. Es perfecta para proyectos de marca, diseños de artículos para el hogar, empaques de productos o simplemente como una superposición de texto con estilo en cualquier imagen de fondo.
También se les denomina como tipografías display. Consideradas como tipografías divertidas, desenfadadas y transmiten una gran variedad de sensaciones. Cuentan con un carácter y personalidad fuerte, desde el punto de vista de la psicología tipográfica son transgresoras y contribuyen a llamar más la atención.
Sus características no se ajustan a los tres conjuntos anteriores, suelen crearse para fines específicos; son muy expresivas y cuentan con atributos más temáticos.
No obstante, la legibilidad que se puede obtener con este tipo de fuentes es poca y no son idóneas para párrafos de texto. Pueden llegar a transmitir falta de cuidado o desinterés en el diseño. Por eso, piensa bien cuando utilizar este tipo de fuentes tipográficas.10
Rrepresenta muchas cosas que un diseñador puede experimentar como nuevos comienzos, divertirse, hacer manualidades, pero también falta de confianza y dificultades para terminar proyectos.
Este elemento define la forma y la dimensión de los productos finales, es decir, cómo será presentado al cliente. En este caso, la forma depende del tipo de publicación (una revista transgresora puede publicarse en horizontal, mientras que un periódico es casi siempre vertical).

En lo que respecta al tamaño, lo general es guiarse por la serie A, pero también hay pasos intermedios que están representados por la serie B. Así, un formato B4 estará en medio de un A3 y un A4.11
Según el papel que se escoja, el diseño se ajustará mejor a los colores, hará destacar los elementos gráficos y hará posible una lectura más afín al medio. De esta manera, hay que tener en cuenta su gramaje, si es mate o si tiene brillo, entre otros.11

El color aporta alegría, activa la atención y estimula los sentidos. Multitud de estudios confirman la capacidad de los colores para transmitir sensaciones y emociones. La elección del color es un factor fundamental para conseguir una buena adecuación entre el contenido y su marco visual.

El color es un factor clave en publicaciones como revistas o catálogos; pero en novelas o informes se reduce a las cubiertas o algún elemento gráfico.
Se trata de un elemento que determina la forma de percibir lo que se quiere transmitir. Las gamas de colores van desde los cálidos a los fríos, y la percepción es distinta según la forma de combinarlos.12
El color aporta variedad, sensaciones y añade dimensión a nuestro diseño.Tomada de Free Pik.
El formato de color CMYK está basado en la sustracción del blanco usando para ello mezclas de pigmentos. Es lo que se conoce como síntesis sustractiva. Los colores sustractivos primarios para este modo de color son Cian (Cyan), Magenta (Magenta), Amarillo (Yellow) y Negro (Black).
En el modo de color CMYK se combinan los pigmentos o colores sustractivos primarios para obtener el resto de colores. Hace uso del Cian, Magenta, Amarillo y el Negro. Éste último siempre aporta cuerpo y fuerza. También puede utilizarse para acentuar el tono o dar profundidad a la impresión.
Este modo de color se utiliza mayormente para imágenes y elementos gráficos que necesiten ser impresos sobre un medio físico.12

El modo de color RGB está basado en la suma de los colores lumínicos primarios. A esto se le conoce como síntesis aditiva, donde los colores deben sumarse para conseguir uno nuevo. Esos colores son el Rojo (Red), el Verde (Green) y el Azul (Blue).

El color se consigue por espectros de luz y no tinta. Los colores se forman mediante la suma de diferentes luces en sus diferentes longitudes de onda. El color blanco se consigue mediante la suma de los tres colores a partes iguales con la máxima saturación posible. Por otro lado, la ausencia de colores primarios nos origina el color negro. El negro es la ausencia de luz. Sin luz el ojo no puede percibir color alguno.
Este modo de color se utiliza mayormente para imágenes y elementos gráficos que necesiten reproducirse en canales digitales. No debe usarse para sistemas de impresión.12
Además de imágenes, los elementos gráficos como los iconos, las ilustraciones, las tablas, mapas o las infografías dan apoyo a una idea de forma más gráfica, no solo a nivel estético sino también a nivel de comprensión del mensaje que se está intentando comunicar.

Las imágenes gráficas son un tipo de imagen que, por medio de pocos elementos, tratan de representar un concepto. Exactamente igual que los iconos y las marcas. A diferencia de las ilustraciones, las imágenes gráficas están tan simplificadas que, a menudo, solo quedan las formas y marcas necesarias para describir el objeto.13
El tipo de imagen que se elija influye mucho en la comunicación y en la composición gráfica. Un tipo de imagen puede ser más adecuado para transmitir un mensaje que otro, tal y como sugiere Timothy Samara:
Las ilustraciones se perciben como «creaciones» personales que revelan al instante el método que se ha utilizado para realizarlas. Te llevan a un mundo de fantasía, a escenarios que no son realistas o a situaciones ideales. El contenido, por natural que sea, se interpreta de forma subjetiva.13

La fotografía es un arte, esto ya está comprobado, pero diseñar una fotografía con sus textos en un formato, lo es aún más, es ir más allá de la composición de un elemento gráfico y formar una unidad compositiva por medio de sus textos de manera que sean un solo elemento, donde no compitan entre ellos y logren una comunicación directa con el lector. Es conveniente y necesario ajustar las fotografías a la retícula; se debe recordar que estos elementos interactúan uno con el otro para que sean eficaces en la comunicación gráfica.
Las fotografías se asocian a la documentación o se considera que representan la realidad. Son objetivas, puras, están relacionadas con el entorno y son fidedignas.13 15
Los iconos, símbolos e imágenes gráficas destilan y simplifican conceptos complejos y abstractos. Suelen asociarse a gráficos y a elementos de navegación e identificación.13
Las imágenes también pueden ser tipográficas, ya que los caracteres tipográficos, estén más o menos manipulados, se pueden convertir en una imagen que transmita un mensaje determinado.13
Este estilo de ilustración se ha denominado estilo de arte corporativo, o más peyorativamente, ‘Memphis corporativo’.
Caracterizado por colores sólidos, formas geométricas y figuras de dibujos animados con extremidades desproporcionadamente larguiruchas, Corporate Memphis se ha vuelto cada vez más omnipresente desde que se popularizó por primera vez en 2017.
El estilo es bien recibido por la mayoría de los consumidores y se ha convertido en la elección preferida de estilo de ilustración en marketing e interfaces de usuario.14

Cuando decidimos utilizar una imagen en un diseño, debemos plantearnos cuál es la «intención», como decíamos antes, con la que vamos a utilizarla dentro de la composición.
Es allí, donde se encuentra la gran importancia del diseño exterior o interior de una publicación y el concepto gráfico condensado en él.
Según esa función, podemos decir que las imágenes son informativas (contienen toda la información que queremos contar y se entienden por sí mismas, sin necesidad de leer el texto que las acompaña), son documentales (cuando certifican y dan constancia de algo, sirven para demostrar que algo es de la manera que se está contando), son ilustrativas y estéticas (ya que su finalidad es ilustrar un reportaje) y de entretenimiento.
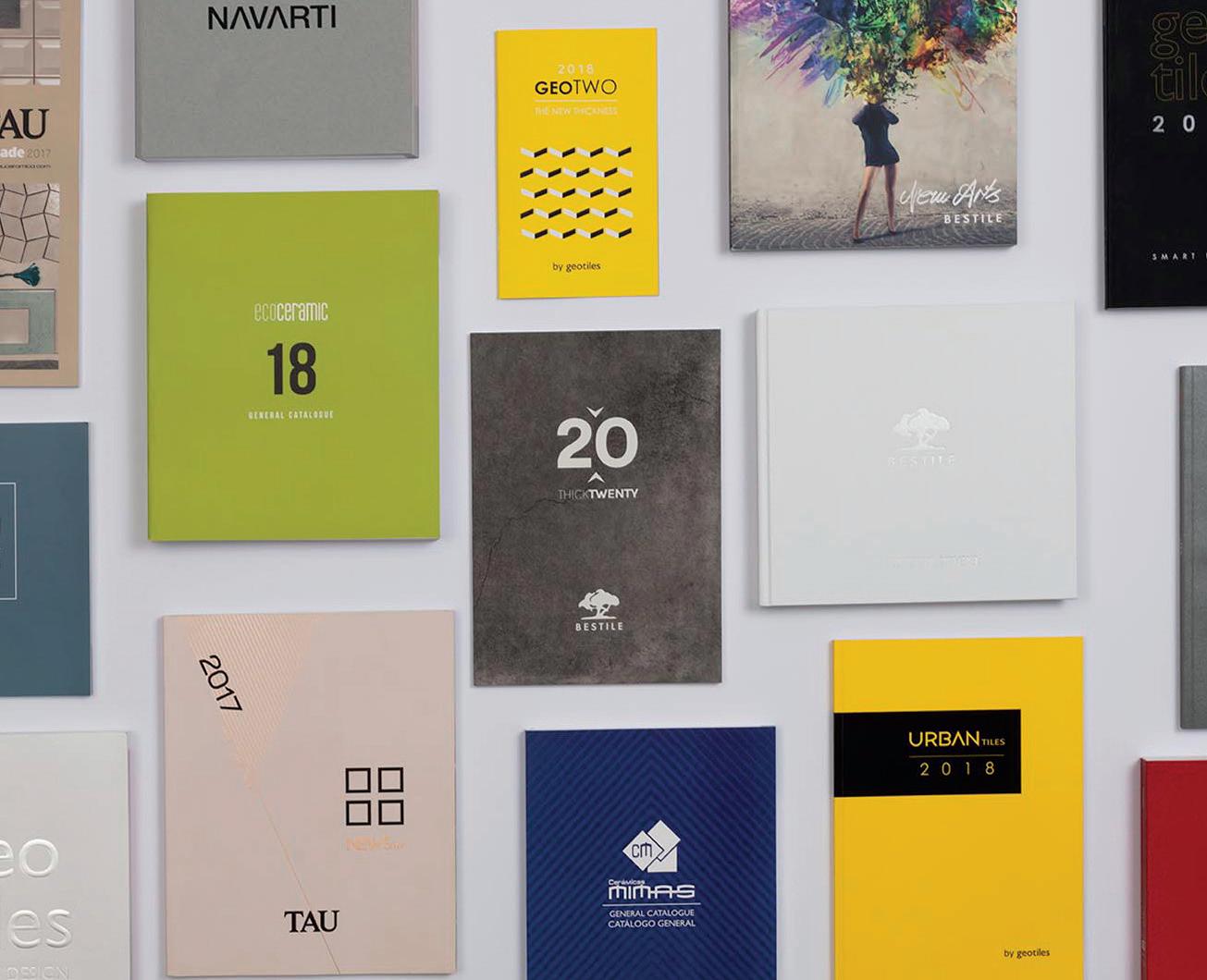
En el diseño de revistas, las fotografías son el esqueleto de las publicaciones. Son productos que no se conciben sin fotos (o ilustraciones). El tipo de imágenes que se usen en ellas también será un elemento definidor de la marca del producto, ya sea por su estilo o por la manera en la que se utilizan.16
El potencial comprador, en poquísimos segundos, examina los detalles visibles, y aunque no lo creamos, lo ve prácticamente todo; desde la imagen de la portada, la contraportada, el color, los títulos, la organización de la información, la línea gráfica editorial que supone y todo lo que a su juicio la hace sobresalir de otros textos y medios digitales.
Esto quiere decir que podemos tener una línea de información muy buena, con contenido literal de alta calidad que le puede ser útil al comprador pero, si no viene acompañado de una imagen que llame su atención, que le cause al lector una sensación positiva, dicha información pasará desapercibida y por lo tanto, no servirá de nada.17
Aunque sea invisible para el espectador, es de suma importancia en el diseño, ya que estructura y da coherencia a los distintos contenidos.
La retícula es la base de todos los elementos, es la herramienta que estructura el contenido y engloba al resto de elementos mediante subdivisiones horizontales y verticales.
Todos los productos parten de una retícula que contiene los elementos dentro de las páginas y su complejidad depende del tipo de producto que se lleve a cabo. No es lo mismo una retícula para una revista que para una novela, pues la primera requiere de un diseño más elaborado.
Además, equilibra la composición de las páginas. Sus componentes son:
Llamamos márgenes a los espacios en blanco que quedan en cada uno de los cuatro lados de la mancha y se denominan cabeza, pie, lomo y corte. El tratamiento de estos es esencial para la lectura y la belleza de una página impresa.
Debido a que disponemos de total libertad para definir estas proporciones conviene nunca excederse ni sacrificar estos espacios, en cualquier caso esta medida no debe ser menor de 10mm, intentando buscar un equilibrio y dejar unos márgenes correctos, ni demasiado grandes ni demasiado pequeños.
Los fundamentos para la disposición de los márgenes se han utilizado desde la invención de la imprenta, se ha empleado el uso de las diagonales y el de la división de la página para obtener buenos resultados. Los márgenes más usuales por su garantía estética son los siguientes: márgenes uniformes, márgenes especiales y márgenes tradicionales.18
Márgenes uniformes: Teniendo en cuenta la doble página, son los que quedan igualados por todos los lados, por lo que el lomo medirá la mitad que el resto de los márgenes. La ventaja de este tipo de márgenes es que mantiene la misma proporción del tamaño de la página y el de la mancha tipográfica.18
Márgenes especiales: Muestran un desplazamiento de la mancha hacia el margen superior, por tanto el lomo ocupa la mitad que el margen de los lados, el margen de cabeza mide lomo y mitad, y el margen de pie mide el doble que el de la cabeza.
El método que se sigue para conseguir este tipo de márgenes es el siguiente:
1. Dibujar el tamaño de la doble página.
2. Después, trazar la diagonal de cada página y también el de la doble página.
3. Dividirla en un número de partes iguales que ha de ser un múltiplo de 3, cuanto más sean las partes en que sea dividida, más pequeños serán los márgenes,aunque siempre se conservará el desplazamiento de la caja tipográfica hacia el márgen superior.18
Márgenes tradicionales: Se llaman así por tratarse del modelo más utilizado en la tradición tipográfica, garantizan una proporción adecuada entre el tamaño de la página y de la mancha del texto.
Estos márgenes se pueden conseguir mediante diagonales o mediante la división entre nueve del alto y ancho del tamaño de página.
Los pasos que se siguen para realizar estos márgenes son:
1. Dibujar el tamaño de la doble página.
2. Trazar sendas verticales, desde cada una de las intersecciones superiores de las diagonales hasta el límite superior.
3. Finalmente trazar las diagonales desde la parte superior de una vertical hasta la parte inferior de la vertical de la página contraria y viceversa. Los puntos de coincidencia de las nuevas diagonales con las diagonales de la página, son los que nos marcarán los puntos de partida para dibujar los márgenes de ambas páginas.18
Todos estos tipos de márgenes siempre darán un buen resultado, cuando el trabajo que se vaya a realizar esté relacionado con el llamado estilo clásico, con la maquetación de textos justificados en una columna y con el tratamiento simétrico de la página.
Por el contrario, en caso de tratar una información más compleja, con distintos elementos, es aconsejable recurrir al uso de la retícula, la cual nos va a garantizar la unidad global entre los elementos y el espacio de la página.18



Las columnas son las secciones verticales de una retícula. Una retícula puede tener tanto 1 como 16 columnas. El número de columnas depende del tipo de publicación. En otras palabras, más columnas en la retícula significan más flexibilidad. Las columnas adquieren gran relevancia en el diseño de páginas web y en publicaciones editoriales como periódicos y revistas.19
Las filas son las secciones horizontales de una retícula. Ayudan a separar el contenido horizontalmente.19
La retícula modular se usa principalmente para proyectos de mayor complejidad. Una retícula modular es una retícula de columnas con un gran número de líneas de flujo horizontales que subdividen las columnas en filas creando una matriz de celdas que se llaman módulos.
Llamamos zonas espaciales al grupo de módulos que juntos forman campos visiblemente localizables. Estas zonas suelen reservarse para un determinado grupo de elementos como imágenes son agrupaciones de columnas, filas o módulos que forman un elemento de composición. Los grupos de módulos adyacentes en áreas verticales y horizontales crean zonas o regiones espaciales. Por ejemplo, una región vertical puede contener un punto de texto, una región horizontal puede contener una fotografía. Las regiones pueden disponerse proporcionalmente o utilizarse para crear zonas superpuestas.19
Los módulos pueden ser verticales u horizontales dependiendo de las imágenes que se van a insertar o bien dependiendo de la línea de trabajo que el diseñador gráfico quiera seguir.19
Las columnas y las filas están divididas por medianiles. Imagina una ciudad, los medianiles serían las calles y avenidas. Cuando el medianil es más estrecho, se crea más tensión visual. Por otro lado, las retículas con medianiles más anchos producen plantillas relajantes porque los elementos de la composición tienen menos tensión entre ellos.19
Un marcador es una zona en la que se coloca el contenido secundario. Marcan el lugar exacto donde se coloca la información que se va a repetir de una página a otra. Los libros y las revistas suelen utilizarlos para los títulos de los capítulos, la numeración de las páginas, los encabezados y los pies de página, etc.19
Las líneas de flujo son las líneas horizontales que rompen el espacio y lo divide en secciones horizontales. Además de funcionar como una especie de separador entre secciones, las líneas de flujo se utilizan para crear puntos de inicio o final para textos e imágenes. De esta forma es más fácil organizar el espacio con el fin de guiar al lector por dónde quiera.19
Es muy importante que leas todo lo que diseñes, pues es la forma más efectiva de realizar un diseño editorial acorde al mensaje y al contenido que se quiere hacer llegar al lector.
Otra regla importante tiene que ver con la legibilidad, la tipografía y el tamaño. Es fundamental conocer los tipos de tipografías que se van a utilizar, y sobre todo saber cómo se comportan una vez impresos o digitalizados, por lo que el tamaño de una tipografía puede variar mucho y perjudicar el diseño.
Para que el diseño editorial funcione es muy recomendable utilizar sólo un tipo de fuente, para que sea un producto homogéneo. Así, puedes variar todo lo que rodea a los párrafos, pero es poco aconsejable abusar de distintas tipografías en los párrafos.
La ortografía es la gran olvidada del diseño editorial y, sin embargo, es una de las más importantes, pues no sólo es la imagen lo que cuenta, sino cómo está escrito el texto que pretende comunicar un mensaje al lector.19
1. Tomado de blog de la autora Lourdes, Qué es el diseño editorial: definición, tipos y usos generales (asiescomo.com)
2. Tomada del blog Estudio Mique, (¿Qué es el diseño editorial? (mique.es)
3. Tomada del blog del autor Josué, El diseño editorial: qué es, elementos y etapas (vivelibro.com)
4. Tomada de Rosas Ruíz, (Download: El diseño gráfico como instrumento para la difusión del turismo en Atlixco (1library.co))
5. Tomada del blog FotoNostra, https://www.fotonostra.com/grafico/maquetacion.htm
6. Tomada del blog trazos, https://trazos.net/que-es-el-diseno-editorial-estructuras-y-aspectos-comunes-de-la-maquetacion/#estructuras
7. Tomada del blog del Sergio Vergara, https://www.itdo.com/blog/principios-universales-de-diseno-equilibrio/
8. Tomada del blog Diseño lV https://disenoiv.com/5-principios-basicos-de-diseno-grafico-editorial/#:~:text=Estos%20principios%20indispensables%20para%20la,Dominancia
9. Tomada del blog de la autora Ana Grande Pérez en el Máster en Dirección de Arte
10. Tomada del blog de la autora Saida Vergara, https://prezi.com/vlalcnp7kqno/composicion-en-el-diseno-editorial/
11. Tomada del blog del autor Jaime, RGB y CMYK: Qué son y cuándo usar cada modo de color - Imborrable
12. Tomada del blog G-Tech Design, Conoce todos los formatos de color y su uso (RGB, CMYK) (gtechdesign. net)
13. Tomada del blog Pixartprinting.es del autor Ciro Esposito, https://www.pixartprinting.es/blog/imagen-proyecto-grafico/
14. Tomada del blog T-artmagazine, https://t-artmagazine.com/what-is-corporate-memphis-and-why-is-iteverywhere/
15. Tomada del blog del autor Fernando Ramírez Chacón, https://dialnet.unirioja.es/servlet/articulo?codigo=6056302
16. Tomada del blog de la autora Isabel García Fernández http://disseny.recursos.uoc.edu/recursos/dis-marca/3-fotografias-e-imagenes/
17. Tomada del blog del autor Juan Carlos https://t4edesign.com/la-fotografia-diseno-editorial/
18. Tomada del blog designsuarezvi., https://designsuarezvi.wordpress.com/2012/03/02/los-margenes/
19. Tomada del blog de la autora Ilka Perea, https://ilkaperea.com/es/2019/05/10/anatomia-de-la-reticula-en-diseno-editorial/#:~:text=Las%20columnas%20son%20las%20secciones,la%20ret%C3%ADcula%20significan%20m%C3%A1s%20flexibilidad.