Universidad LCI Monterrey
Liderazgo Canadiense Internacional, S.C
Diseño de propuesta gráfica de interactivo como apoyo en el proceso de aprendizaje de niños con Trastorno del Espectro Autista
Tesis de Grado Licenciatura en Diseño Gráfico, Animación y Multimedia
Presentado por: Alejandra Méndez Urich
Asesor académico: Violetta Ruíz
Asesor gráfico: José A. Domínguez
Asesor editorial: Andrea Guerra Monterrey, Nuevo León, México, 2022
Agradecimientos y dedicatoria
A mis papás y mis abuelos por apoyarme en toda la carrera. Por confiar en mí al momento que decidí dejar Venezuela y siempre impulsarme a lograr todo lo que me propongo. Este proyecto y la culminación de mi licenciatura es el fruto de años de esfuerzos para brindarme lo mejor y ayudarme a cumplir mis sueños.
A LCI Monterrey como institución por ofrecer una experiencia universitaria maravillosa. Por ser un espacio donde te incitan a explotar todo tu potencial y creatividad. Por contar con profesionales de alto nivel que me ofrecieron una preparación con la que estoy hoy en día satisfecha.
A mis profesores por transmitir sus valores, conocimientos, motivarme y por supuesto, por enseñarme a caminar a través del mundo del diseño.
A mis asesores Violetta, José y Andrea por su dedicación al guiarme durante el proceso de este proyecto. Sin ellos no hubiese sido posible la culminación de este trabajo.
A Sofía, por acompañarme durante toda esta etapa, ser una compañera admirable y siempre inspirarme.
Por último, a México por hacerme sentir como en casa, por enriquecerme con su cultura y abrirme puertas que me ayudaron a crecer tanto en lo profesional como en lo personal.
3 3
Contenido
5
3 CONTENIDO
5 Contenido 08 Índice de Tablas 08 Índice de Gráficos
15 Capítulo I: El Problema 16 Planteamiento del problema 18 Justificación 19 Objetivos 20 Hipótesis 21 Alcances 21 Variables 23 Capítulo II: Marco Teórico 24 Antecedentes 26 Bases Teóricas 26 Trastorno del Espectro Autista 27 Recursos para la enseñanza y aprendizaje en el TEA 29 Diseño Gráfico 40 Impacto de la tecnología en el proceso de aprendizaje de personas con TEA 43 Diseño inclusivo para personas con TEA
Contenido
Agradecimientos y Dedicatoria 11 Introducción
Capítulo III: Marco Metodológico
Diseño de investigación
Enfoque de investigación
Usuarios y clientes 50 Técnicas e instrumentos de recolección de datos 51 Análisis de datos 53 Capítulo IV: El Proyecto
Concepto del interactivo
Referencias
Imágenes
Diseño de identidad 66 Diseño del interactivo
Anexos
bibliográficas
7 87
Conclusiones 93 Referencias
99
47
48
48
49
54
56
60
60
ÍNDICE DE TABLAS
Tabla 1. Fases del sistema de comunicación PECS
Tabla 2. Principios de Gestalt
Tabla 3. Representación de la Rosa de los Temperamentos de Goethe
Tabla 4. Colores psicológicos de Eva Heller
Tabla 5. Modelo Lean Canvas para Phanpy
ÍNDICE DE GRÁFICOS
Gráfico 1. Categorización de la información por Coding
Gráfico 2. Flujo de la aplicación
Gráfico 3. Imagotipo principal
Gráfico 4. Logotipo
Gráfico 5. Construcción de logotipo
Gráfico 6. Ejemplos de aplicación del personaje Phanpy
Gráfico 7. Pantalla de Inicio
Gráfico 8. Pantalla de Menú principal y Categorías
Gráfico 9. Pantalla de Librería de cuentos
Gráfico 10. Pantalla de Biografía de cuento
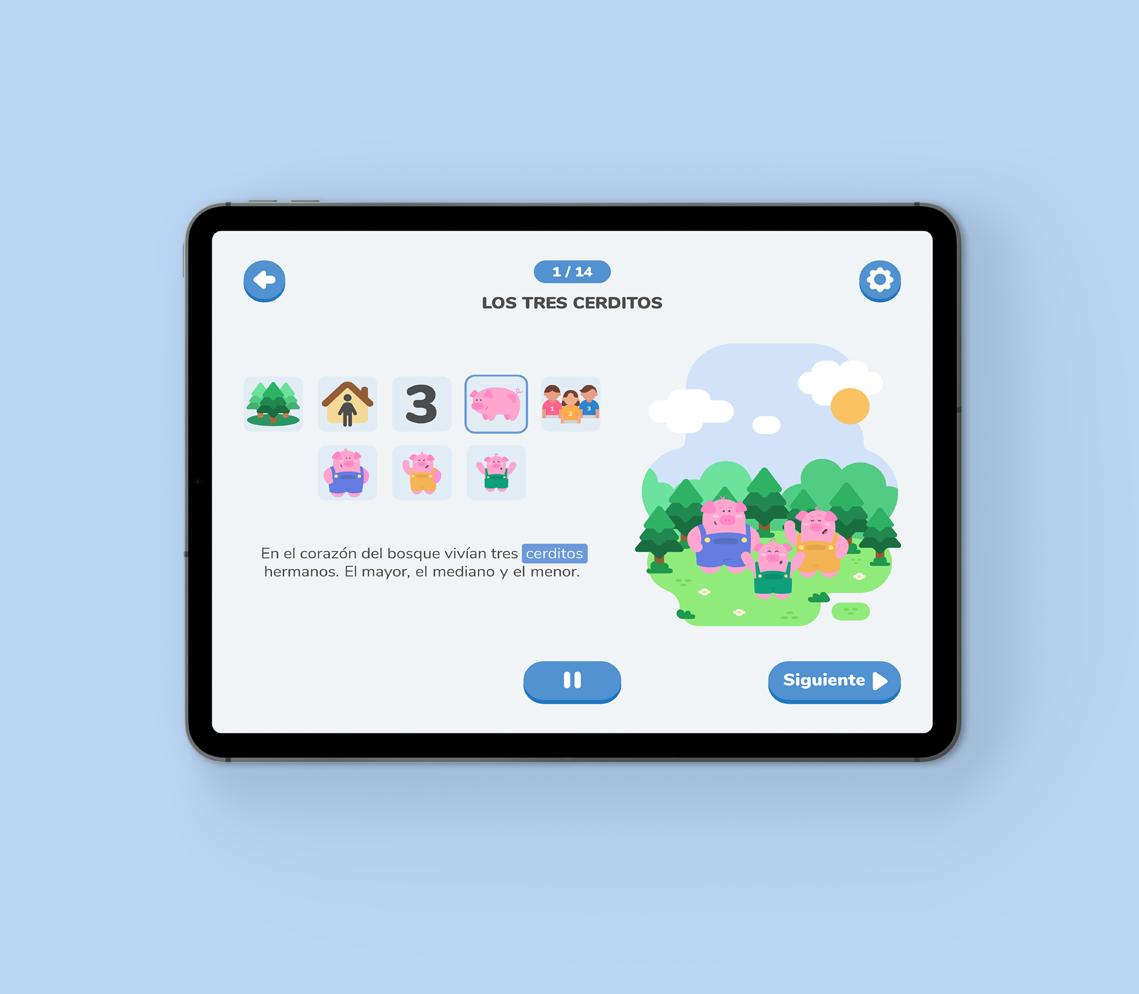
Gráfico 11. Pantalla de Modo de lectura
28 30 37 38 92
51 55 61 61 62 63 66 67 68 69 70
CONTENIDO
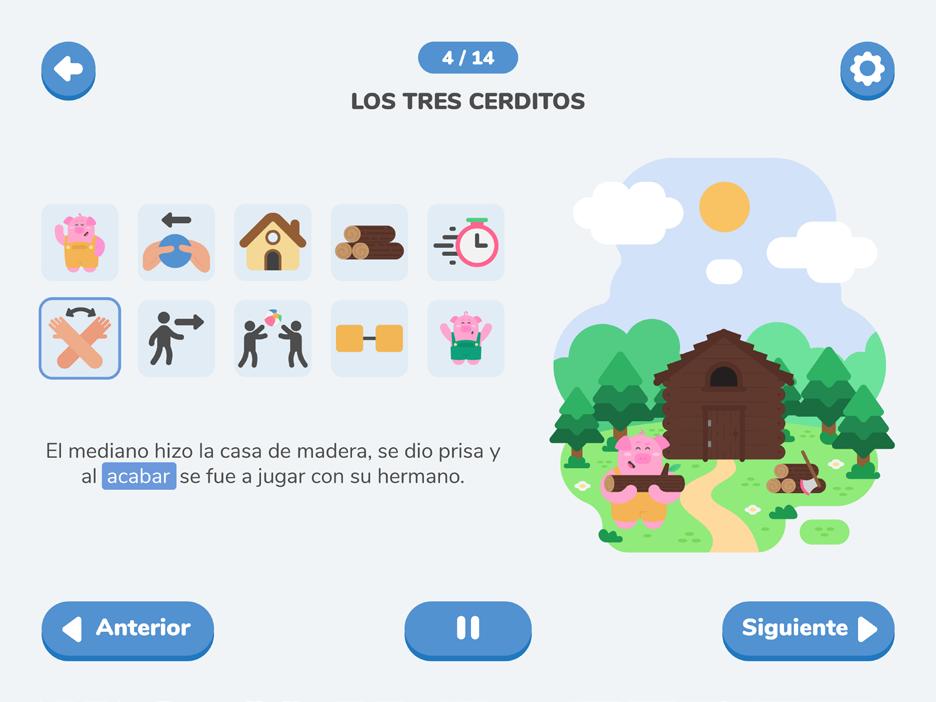
Gráfico 12. Pantalla de Ejemplo de cuento N°1
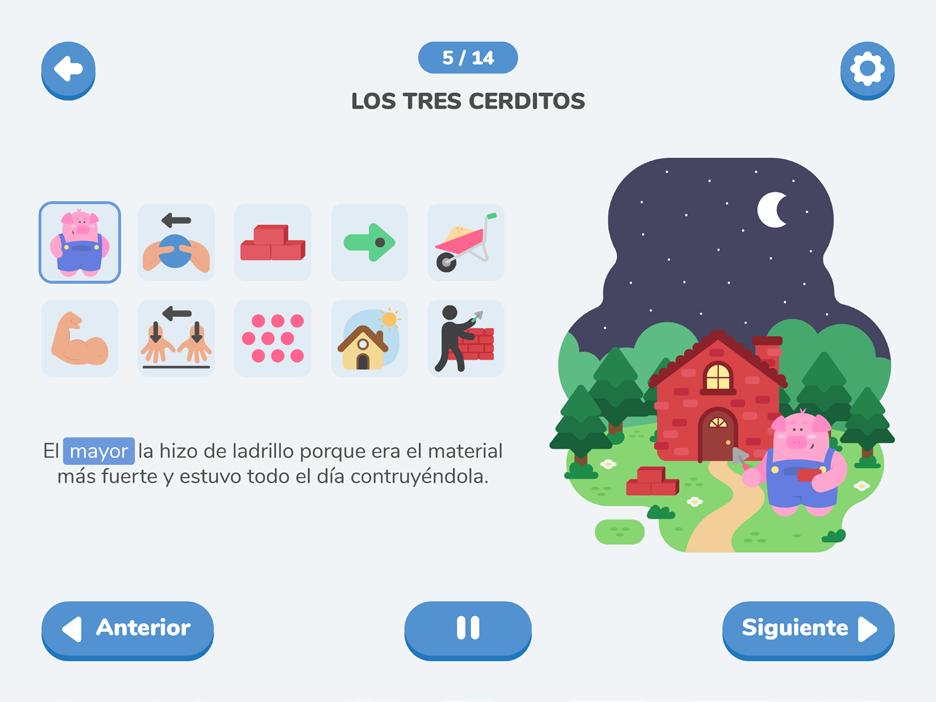
Gráfico 13. Pantalla de Ejemplo de cuento N°2
Gráfico 14. Pantalla de Ejemplo de cuento N°3
Gráfico 15. Pantalla de Ejemplo de cuento N°4
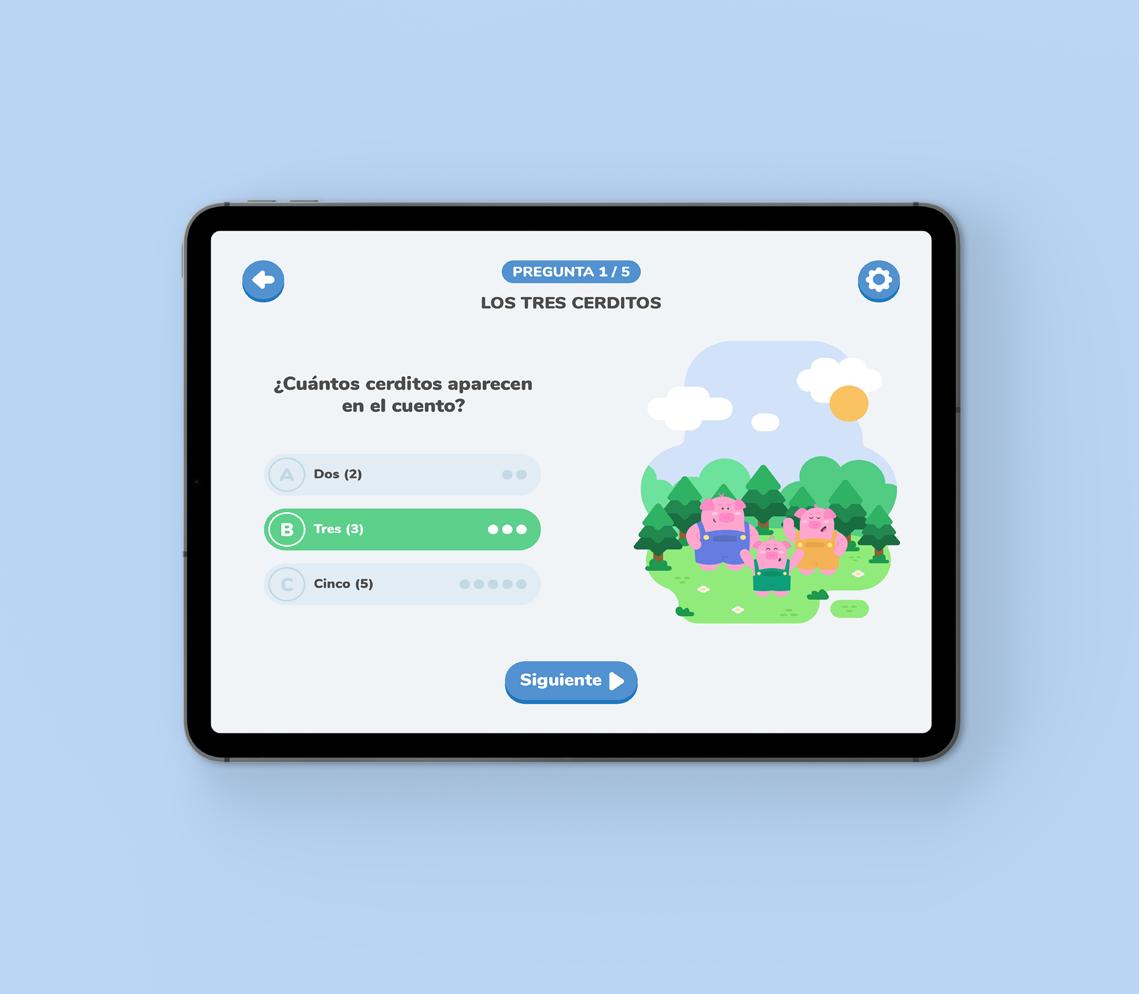
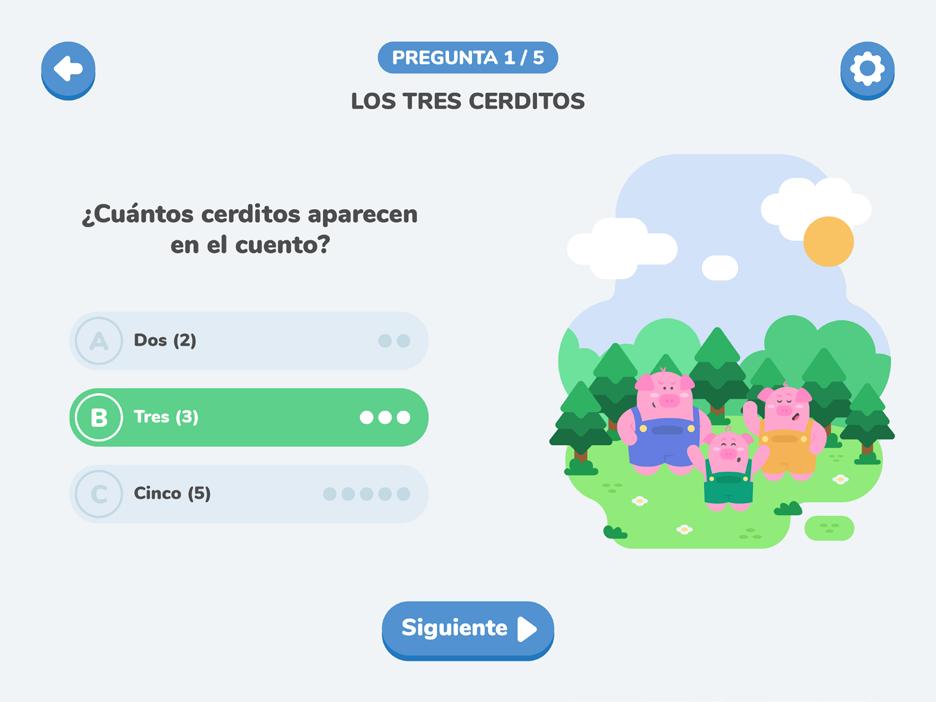
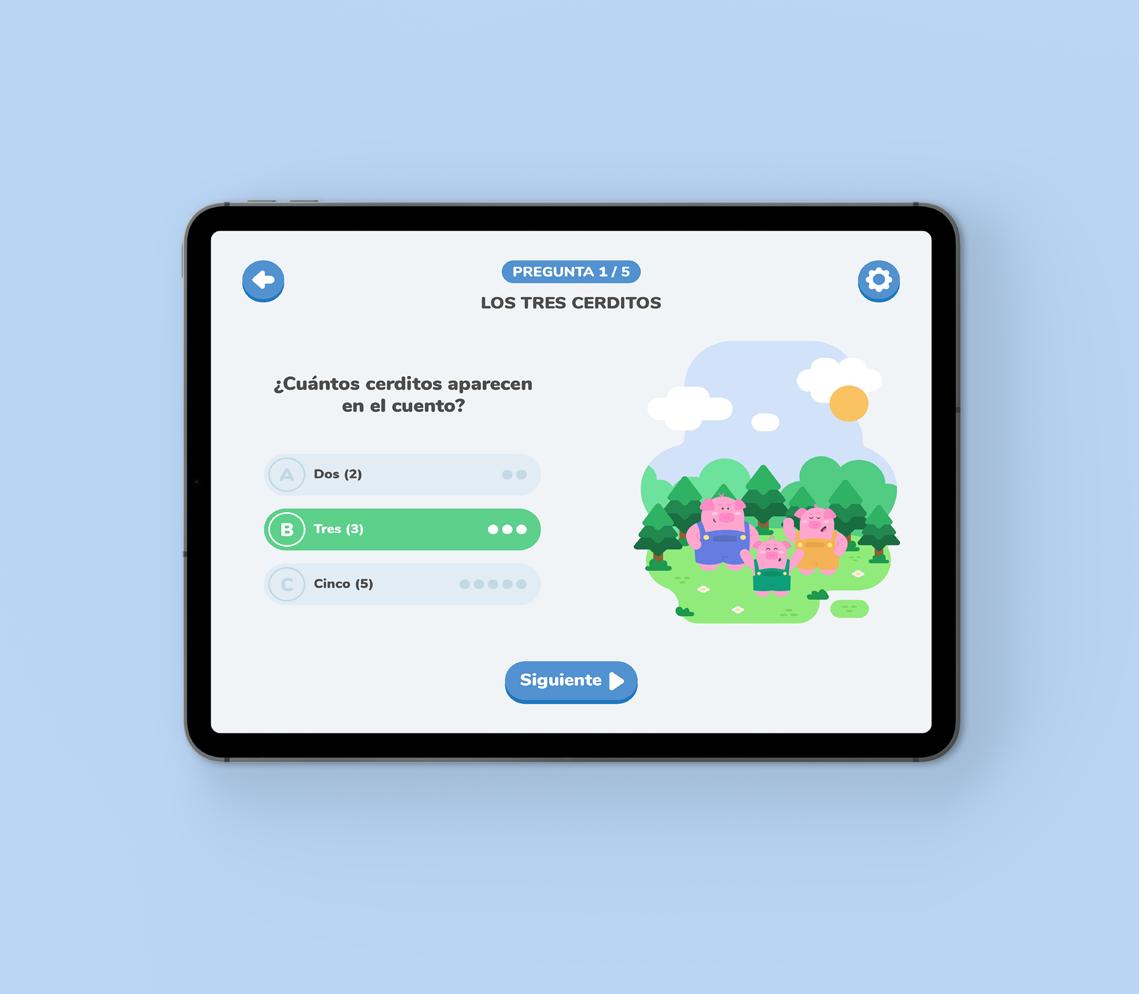
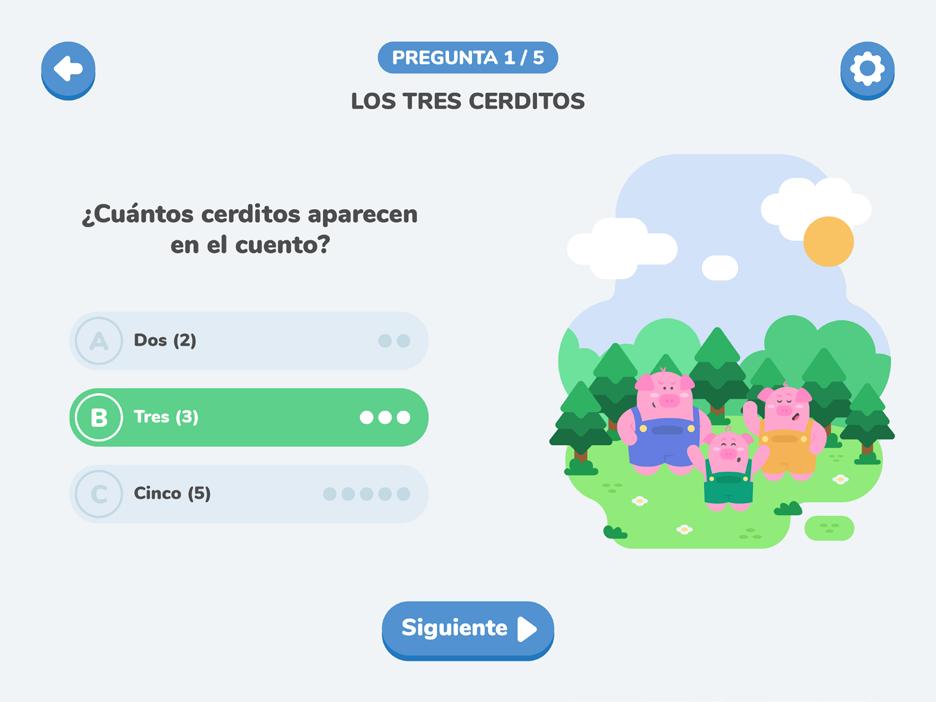
Gráfico 16. Pantalla de Sección de preguntas
Gráfico 17. Pantalla de Cuento completo / Ganar progreso
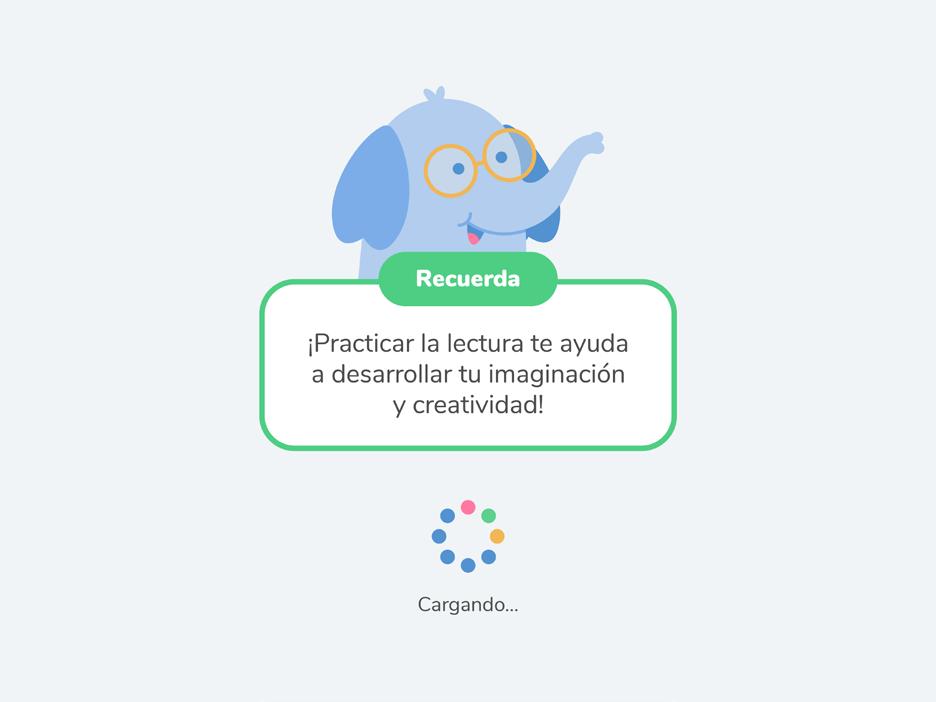
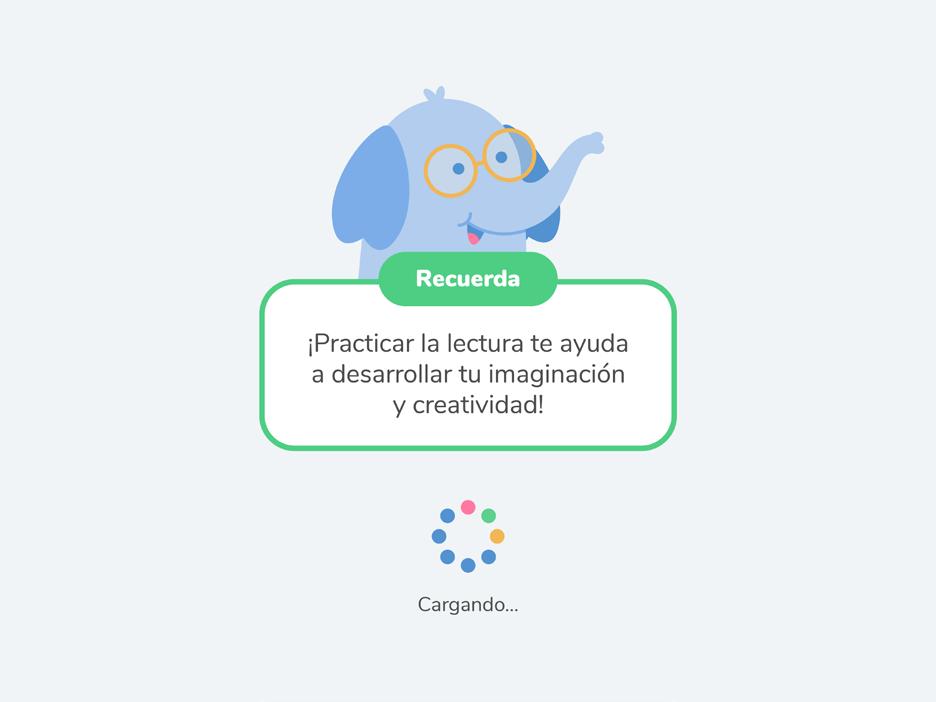
Gráfico 18. Pantalla de Pantalla de carga
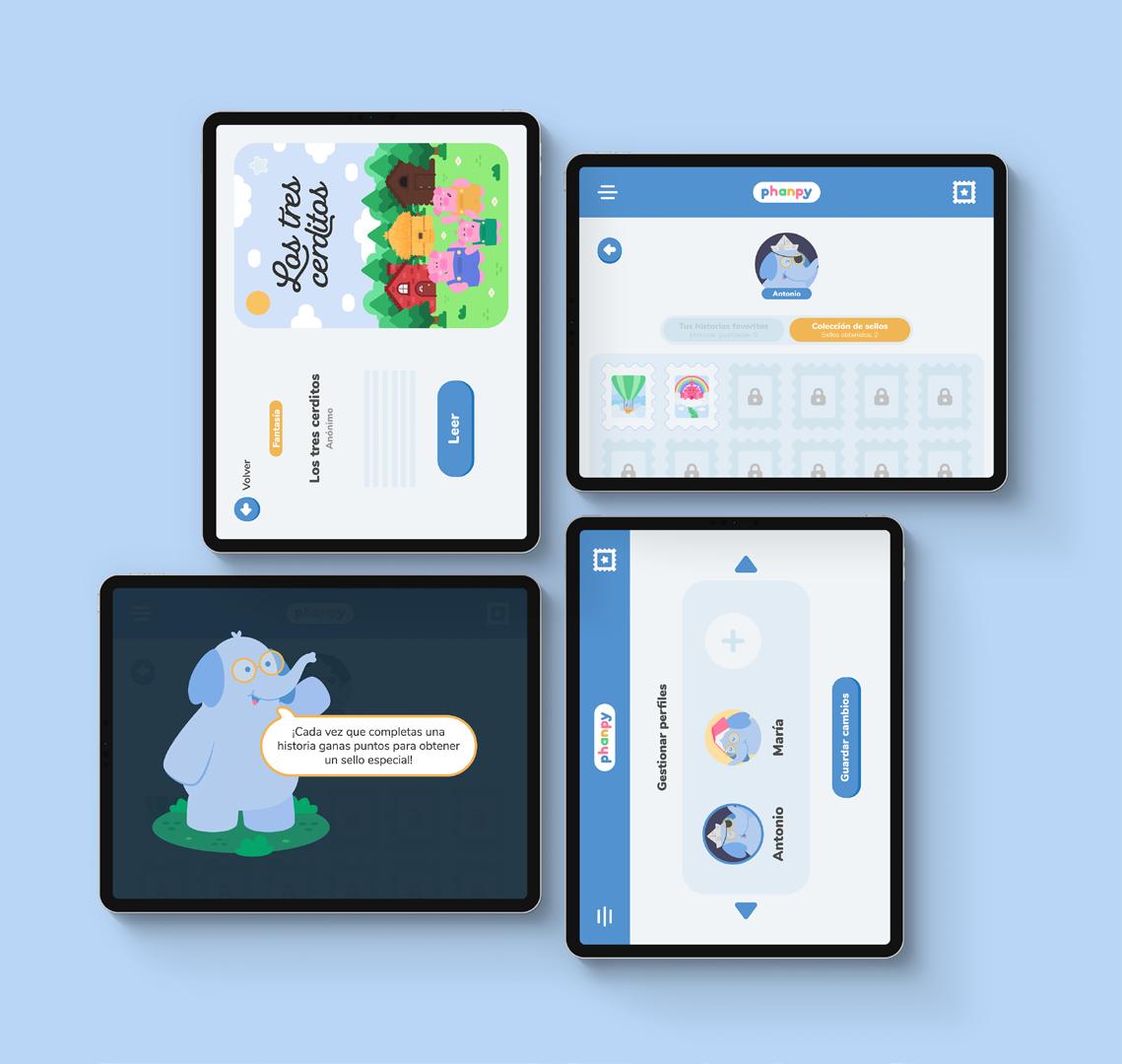
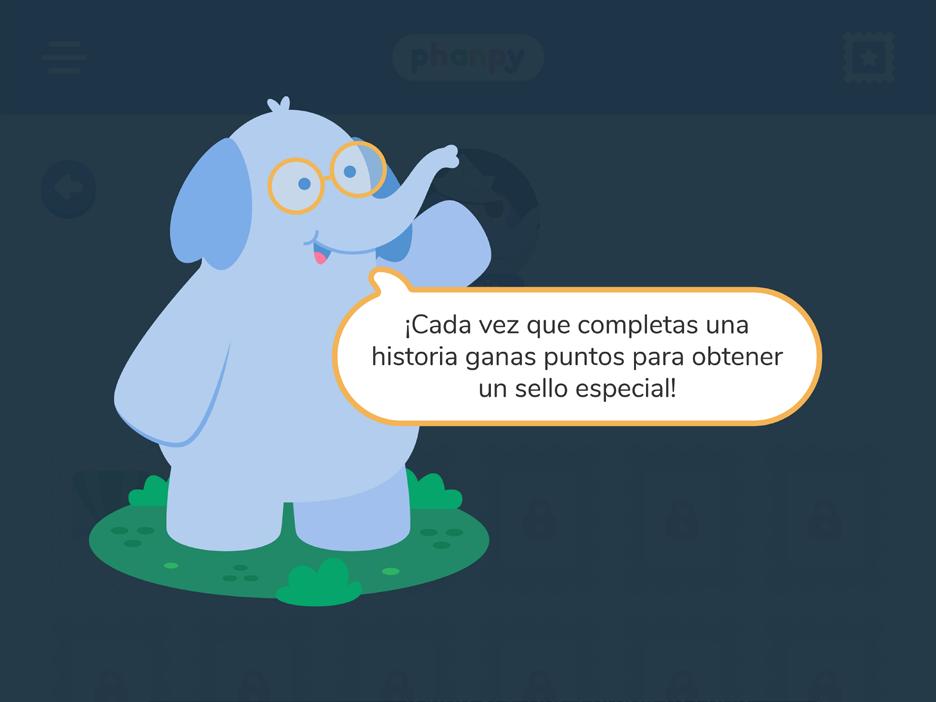
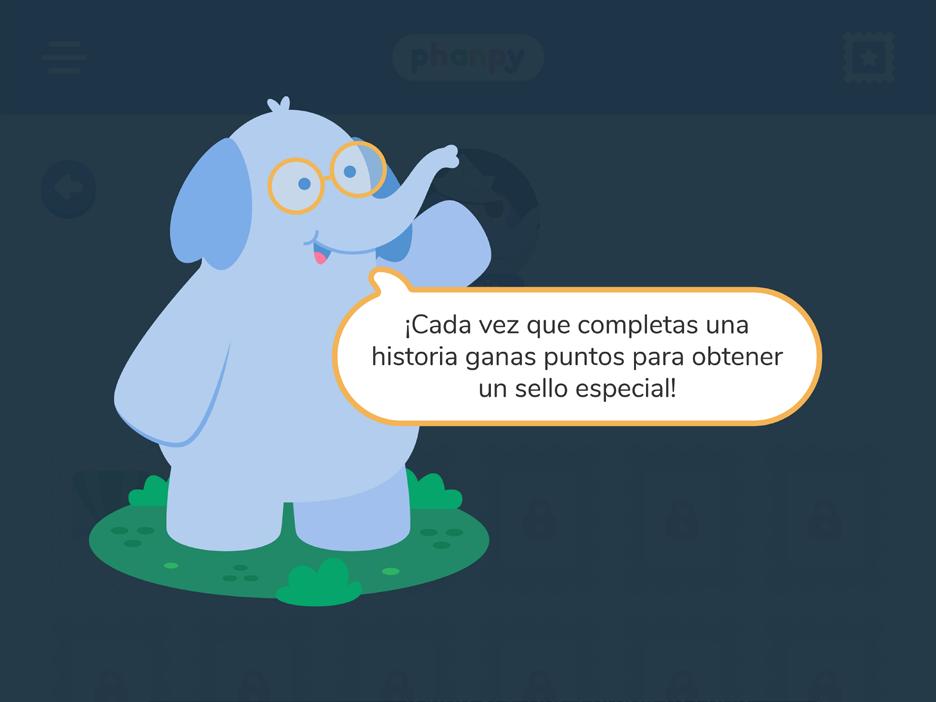
Gráfico 19. Pantalla de Mensaje del personaje
Gráfico 20. Pantalla de Colección de sellos
Gráfico 21. Pantalla de Galería de sellos
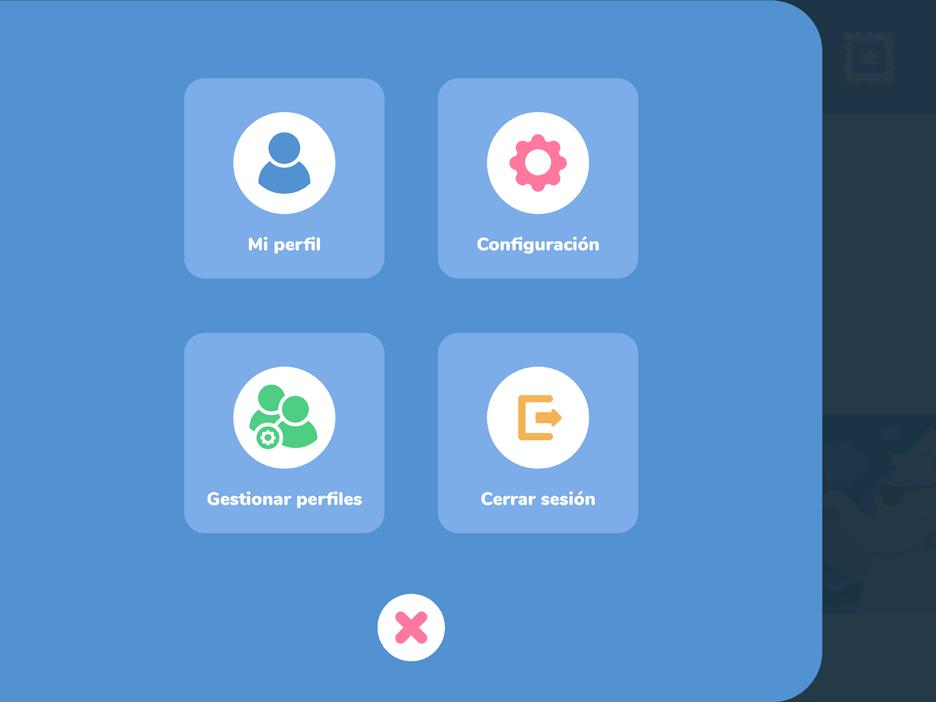
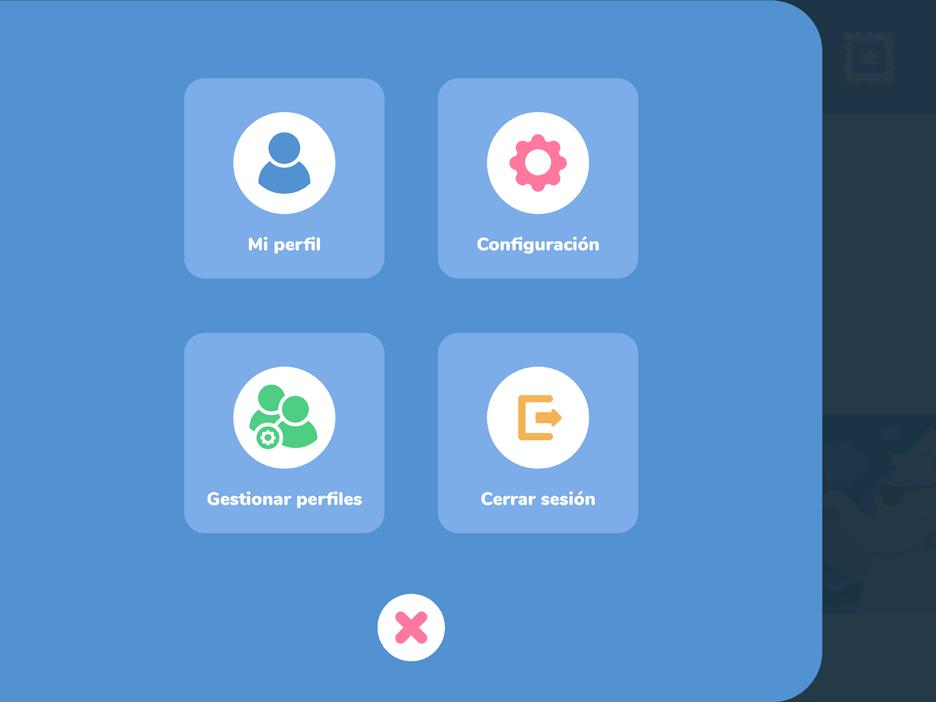
Gráfico 22. Pantalla de Menú
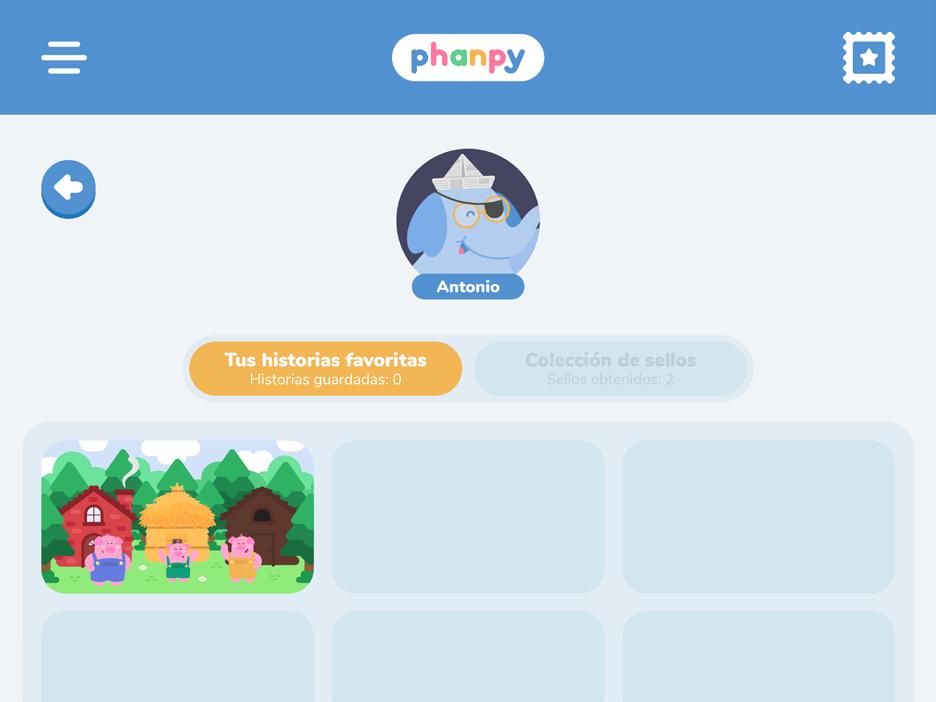
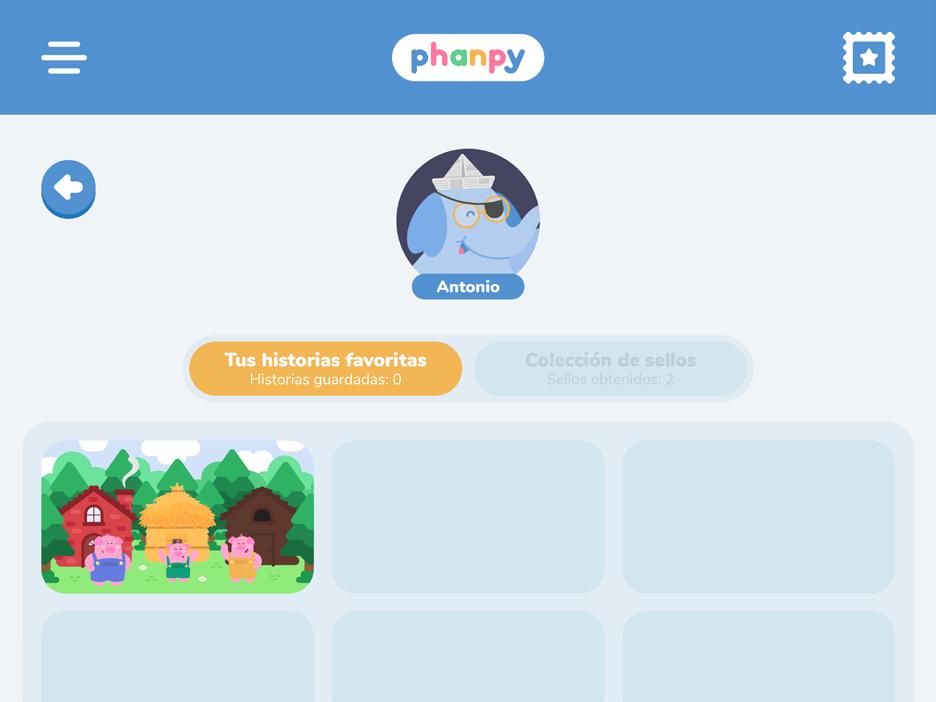
Gráfico 23. Pantalla de Perfil
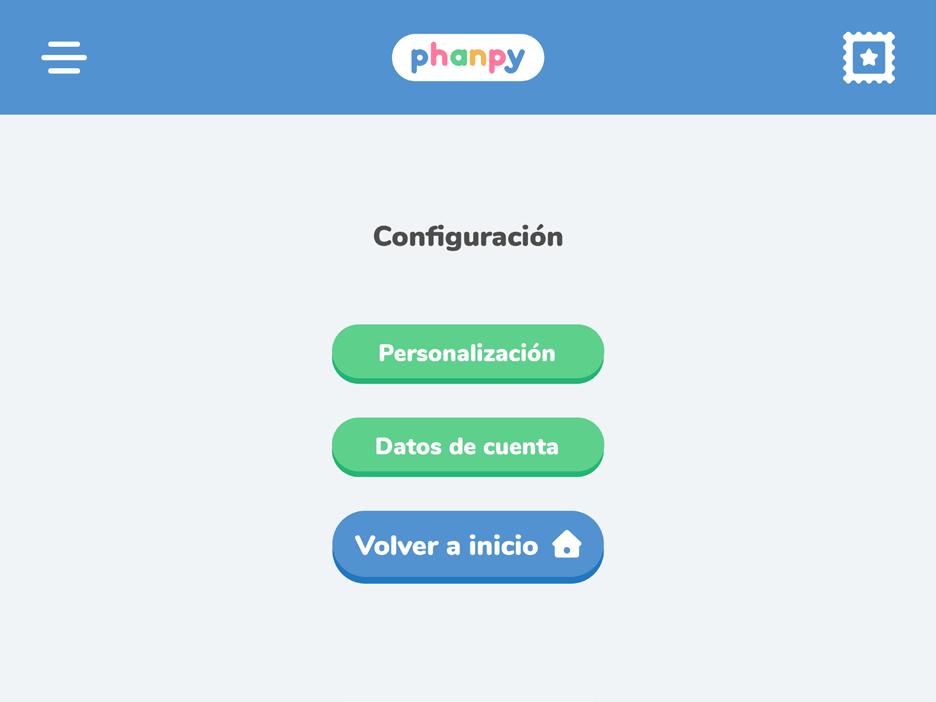
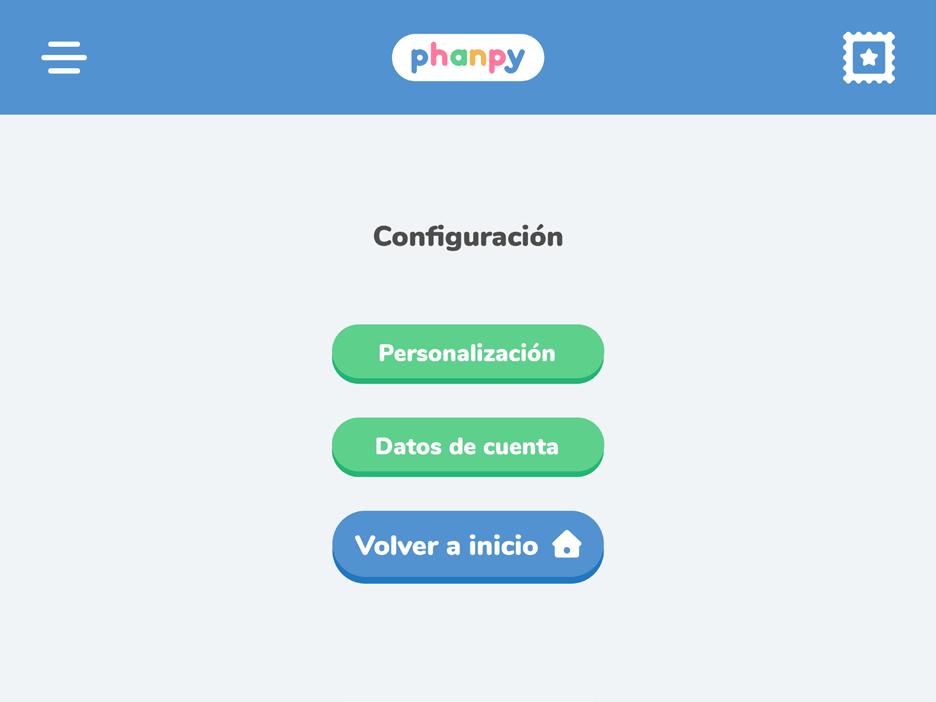
Gráfico 24. Pantalla de Configuración
Gráfico 25. Pantalla de Personalizar textos y pictogramas
Gráfico 26. Pantalla de Gestión de perfiles
Gráfico 27. Comparación de pictogramas ARASAAC y Phanpy
71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 89
9
Introducción
Según el Manual de Merk de diagnóstico y terapia (MSD) (2020), la etiología del autismo no está completamente clara. Sin embargo, a pesar de desconocerse una causa específica, se sabe que tiene implicaciones genéticas y puede estar asociado al síndrome del cromosoma X frágil, la esclerosis tuberosa compleja o el síndrome de Down. El Instituto Nacional de Salud Mental de Estados Unidos (2018), define al Trastorno del Espectro Autista (TEA) como un trastorno del desarrollo neurológico que se distingue por patrones de comportamientos repetitivos y característicos, además de dificultades para la comunicación e interacción social; dichas características pueden afectar el funcionamiento diario de la persona.
Teniendo en contexto lo anterior, las personas con Trastorno del Espectro Autista son catalogadas como personas neurodivergentes, y esto no debe ser una razón para tener una “desventaja” sobre personas neurotípicas en temas de carácter
social, político-legal, cultural o educativo. Esta investigación se centra particularmente en el ámbito educativo y la UNESCO (2008)1 define a la educación inclusiva como un proceso orientado a responder a la diversidad de los estudiantes incrementando su participación y reduciendo la exclusión en y desde la educación.
Apenas en 1993, fue que en México comenzó el proceso para crear un modelo inclusivo al sistema educativo existente y no fue hasta el 2013 que a través de la Secretaría de Educación Pública (SEP) se implementó un programa de inclusión orientado a niños indígenas, migrantes, con discapacidad, capacidades y aptitudes sobresalientes, entre otros. Lamentablemente, el programa no tuvo un impacto positivo ya que implicó la invisibilización de la diversidad para el sistema educativo (Cedillo, 2018).
1 UNESCO, Guidelines for Inclusion. Ensuring Access to Education for All [Orientaciones para la inclusión. Asegurar el acceso a la Educación para Todos]. Paris, UNESCO, 2005.
Actualmente, en México existe la alternativa de espacios como los CAM (Centro de Atención Múltiple), escuelas de educación especial, las cuales se dedican a responder a las necesidades específicas que presenta cada estudiante y guiarlo a explotar sus competencias.
11
Con el pasar de los años, los educadores buscan cada vez más la visión creativa de la enseñanza, y al hablar de educación creativa e inclusiva es importante tomar en cuenta el uso de las TIC (Tecnologías de la Información y la Comunicación) dentro del sistema educativo. El uso de nuevas tecnologías, es una ventana para mejorar el aprendizaje a través de nuevos procesos creativos dentro o fuera del aula por medio de tecnologías e-learning y e-teaching (procesos de enseñanza-aprendizaje a través de Internet). El aporte positivo de este tipo de modalidades en estudiantes que presentan ciertas dificultades de aprendizaje o personas con trastornos neurológicos que pueden producir dificultades de aprendizaje, como podría ser el caso de una persona con autismo, es la oportunidad de generar y desarrollar un proceso de formación y modelo educativo flexible que permite reconocer las cualidades individuales de cada estudiante y responder a sus necesidades de forma específica. (Obradovic, Bjekic, y Zlatić, 2015).
En el caso de los niños que presentan TEA, recibir una educación especializada es esencial para que puedan desarrollar todas sus habilidades y una parte fundamental de esto depende en el uso de materiales didácticos que puedan entender fácilmente y les ayude en su proceso de aprendizaje (González, 2015).
De igual forma, los autores mencionados, Obradovic, et al (2015), señalan que el uso de materiales didácticos e instructivos ilustrados, soporte de voz en la interfaz, así como la posibilidad de cambiar la tipografía y tamaño de la letra; puede ayudar a los estudiantes con necesidades específicas. Además, añaden que la educación basada por computadora incentiva a sus usuarios a ser proactivos y autosuficientes, en vez de reactivos y dependientes; esto precisamente por la flexibilidad que brinda este tipo de modalidad de enseñanza y aprendizaje, en el que el estudiante avanza y realiza las tareas a su propio ritmo y de forma eficiente porque el modelo es capaz de adaptarse a cada estudiante según sus necesidades y competencias.
Tomando en cuenta el contexto histórico de pandemia por Covid-19 que transcurre mientras se realiza la presente investigación, las escuelas y centros educativos han tenido la necesidad de adaptarse completamente al formato virtual, y el uso de las TIC fácilmente puede ser un área de oportunidad, tanto para los educadores y estudiantes. Debido a esa situación, esta investigación se plantea como objetivo realizar la propuesta gráfica de un interactivo didáctico dirigido a niños autistas, esto se logrará a través de un estudio sobre los procesos de aprendizaje de los niños con TEA para mejorar su
INTRODUCCIÓN
experiencia a través del diseño gráfico. En este sentido, el presente trabajo de investigación está estructurado de la siguiente forma:
• Capítulo I: Primeramente, se expone la problemática observada y las razones o la justificación de por qué se desea realizar el estudio, mencionando las necesidades a nivel pedagógico de las personas con Trastorno del Espectro Autista y cómo los diseñadores podemos cubrir esas necesidades. Asimismo, se presentan los alcances y objetivos que se desean cumplir con la investigación.
• Capítulo II: Referido al marco teórico con los antecedentes de la investigación y las bases teóricas que sustentan y ayudan a la realización del trabajo de investigación, es decir, investigaciones previas de otros autores que se relacionen con la presente, así como conceptos que se necesiten tener claros para el conocimiento y desglose del tema a investigar.
• Capítulo III: Constituido por el marco metodológico, en el cual se define el tipo y diseño de investigación que se está realizando, así como describir las técnicas de recolección de datos que se utilizaron y el proceso de análisis de datos. Además,
se delimitarán los usuarios y clientes potenciales del proyecto a desarrollar.
• Capítulo IV: Con base en el marco teórico se logra desarrollar el prototipo y propuesta gráfica del interactivo dirigido a niños con Trastorno del Espectro Autista.
• Capítulo V: Finalmente se establecen las conclusiones y reflexiones a las que se llegaron, de acuerdo con los resultados obtenidos y los objetivos que se habían planteado anteriormente.
Por último, teniendo conocimiento de la información anterior, se le recuerda al lector que la presente investigación nace y desarrolla con una visión inclusiva dirigida a la accesibilidad del usuario, pero siempre tomando en cuenta el valor de la estética y usabilidad como diseñadores.
13
EL PROBLEMA
CAPÍTULO I
El Problema
15
Esta sección corresponde a la descripción de la problemática observada y qué se puede hacer al respecto. Se establecen los objetivos que se desean lograr con la investigación, la hipótesis de un posible resultado y cuáles son las variables de las que depende ese resultado final. Es importante tener los conceptos anteriores claros ya que son la base de la investigación y mientras más definidos estén, mejores resultados y conclusiones se obtendrán.
Planteamiento del problema
Tamarit (2005) en su artículo “Autismo: modelos educativos para una vida de calidad”, expresa que “en el ámbito del autismo nos encontramos, en mi opinión, con un gran número de investigaciones sobre la condición del autismo y un número mucho más escaso sobre las necesidades de las personas con autismo” (p. 1).
En el contexto de la educación, los niños con trastorno del espectro autista tienen un proceso de aprendizaje totalmente diferente a los que no tienen esa condición. Al no ser personas neurotípicas, su cerebro funciona de forma distinta. En consecuencia, los niños con TEA necesitan un modelo de enseñanza
especializado para poder facilitar sus procesos de aprendizaje y la experiencia de formación en general.
Uno de los mayores obstáculos al momento de tratar de enseñar es el poder mantenerlos enfocados y captar su atención. González (2015, p. 42) expone que “las personas con autismo utilizan las áreas del cerebro, como procesamiento visual, para resolver todo tipo de tareas, incluso aquellas que no tienen un componente visual”. Esto quiere decir que la parte visual en los recursos didácticos es de suma importancia, el material debe ser muy claro y diseñado para capturar su atención. Según Herrera (2017):
EL PROBLEMA
La mayoría de las personas con autismo presentan un fuerte interés y habilidad por el uso de la tecnología audiovisual, siendo esta un área de oportunidad al tener una terapia alternativa con juegos basados en la enseñanza y el uso de la tecnología. (p. 6)
Siguiendo el concepto de tecnología y autismo, los autores Omar y Bidin (2015) analizaron varios artículos que tenían que ver con la relación de las personas autistas con el uso de material multimedia al momento de aprender a leer y concluyeron que “según los estudios, el uso de multimedia con autistas puede mejorar y desarrollar sus habilidades de comprensión lectora” (p. 7)2 . Tal y como se ha mencionado anteriormente, las personas con TEA son extremadamente visuales y bajo ese concepto, los autores anteriormente citados, señalan lo siguiente sobre la relación de elementos visuales y el autismo:
1. Existe una relación significativa entre gráficos con texto y el resultado de aprendizaje de los estudiantes con Trastorno del Espectro Autista.
2. Existe una relación significativa entre los programas de intervención basados en computadora y la mejora de las capacidades del alumno autista.
3. Existe una relación significativa entre el efecto de los colores y la atención del alumno autista3 .
Como diseñadores gráficos, tenemos las herramientas necesarias para poder resolver problemas de carácter visual que puedan afectar el aprendizaje de las personas con TEA. Y a su vez, es nuestro deber como comunicadores visuales responder a esas necesidades mediante el desarrollo de diseños más interactivos, inclusivos y accesibles. Por todo lo expuesto anteriormente se plantea la siguiente interrogante: ¿Podría una propuesta digital interactiva mejorar la experiencia de aprendizaje de niños con Trastorno del Espectro Autista?
2 Original en inglés: “According to the studies use multimedia with autistic learners can be improved and developing their reading comprehension skills.”
3 Original en inglés: “(1) There is a significant relationship between graphic with text and ASD students learning result. (2) There is a significant relationship between computer base program intervention increase and improve autistic learner’s ability. (3) There is a significant relationship between colors effect and autism learner’s attention.”
17
Justificación
La importancia del trabajo radica en que, investigar sobre los procesos de aprendizaje de los niños con autismo, ofrece una posibilidad al diseño gráfico para solucionar problemas que puedan mejorar la experiencia visual de niños con Trastorno del Espectro Autista.
Hay que considerar que no todos los seres humanos son iguales, frecuentemente se olvida que existen muchos grupos sociales que tienen necesidades particulares que deben ser atendidas, como en el caso de este proyecto, las personas con trastorno del espectro autista. En su artículo “Perspectivas en educación mediada por TIC para el contexto autista”, Jiménez (2011) afirma que no se puede decir que todos los individuos son iguales porque se estarían negando ciertas características inherentes de estas personas, como asumir que no requieren de una educación y adecuaciones especializadas para poder desarrollarse en la sociedad.
A su vez, el autor señala que “la educación regular debe estar en capacidad de incrementar sus estrategias metodológicas, su flexibilidad curricular, promoviendo la accesibilidad de todos los estudiantes” (p. 2). De esta forma, se da la posibilidad a que la persona pueda desarrollarse individualmente, pero al mismo tiempo involucrándose en el sistema educativo, en uno que reconoce a la diversidad de los estudiantes y trabaja sobre ella.
Es por esta razón que se propone un proyecto de investigación que resulte en un recurso didáctico accesible y que pueda satisfacer esas necesidades del aprendizaje. De igual manera, se considera significativo el aporte de la información recopilada a lo largo del desarrollo del trabajo que puede ser usado para investigaciones futuras.
EL PROBLEMA
Objetivos
OBJETIVO GENERAL
Desarrollar la propuesta gráfica digital de un interactivo didáctico dirigido a niños con Trastorno del Espectro Autista.
OBJETIVOS ESPECÍFICOS
1. Definir las alternativas pedagógicas existentes dirigidas a niños con Trastorno del Espectro Autista.
2. Realizar un estudio visual del material didáctico dirigido a niños con Trastorno del Espectro Autista para encontrar debilidades que se puedan desarrollar y mejorar en lo digital.
3. Analizar los elementos que conforman el diseño gráfico y cómo estos pueden ayudar en el proceso de aprendizaje en niños con Trastorno del Espectro Autista.
4. Diseñar el prototipo de interactivo didáctico orientado a niños con Trastorno del Espectro Autista.
19
Hipótesis
Se deduce que investigar sobre sus procesos de aprendizaje y rediseñar un material didáctico orientado a niños con TEA, podría dar la oportunidad al diseño gráfico para resolver ciertos problemas de carácter gráfico que puedan mejorar la experiencia visual y el proceso de aprendizaje de dichos niños. Lo anterior se sustenta gracias a las investigaciones realizadas sobre materiales multimedia en el proceso de aprendizaje de estudiantes con TEA revisadas por Omar y Bidin (2015), además del conocimiento que se tiene sobre las personas con TEA de ser extremadamente visuales o que lo visual tiene un rol importante en su cotidianidad. Se considera que una propuesta educativa interactiva e inclusiva, dirigida específicamente para este grupo de personas, tendrá un impacto positivo en las áreas mencionadas anteriormente.
EL PROBLEMA
Alcances Variables
• El presente proyecto de investigación busca mejorar la experiencia de aprendizaje de niños con Trastorno del Espectro Autista por medio del desarrollo de una propuesta educativa interactiva e inclusiva.
• Se presentará el prototipo final del interactivo para plataformas digitales con gráficos más inclusivos y amigables dirigidos a un público infantil con TEA.
INDEPENDIENTES
Álvarez (2008, p. 59). Se refiere a “aquella donde el investigador puede manipular ciertos efectos; en otras palabras, supone la causa del fenómeno estudiado”, por lo que las variables independientes de este trabajo serían:
• El proceso de aprendizaje de los niños con Trastorno del Espectro Autista.
• El diseño gráfico y sus elementos como comunicadores visuales.
DEPENDIENTES
Implican “el efecto producido por la variable independiente, es decir representa lo que se quiere determinar en forma directa en la investigación” (Ibid, p. 60). Las variables dependientes de este trabajo serían:
• La inclusividad del material didáctico diseñado para niños con TEA.
• El impacto de la tecnología en el proceso de aprendizaje de los niños con TEA.
21
EL PROBLEMA
CAPÍTULO II Marco Teórico
23
Para el marco referencial de la investigación, primero se exponen casos de investigaciones o proyectos que ya se hayan hecho y coincidan con las variables de la investigación. Para las bases teóricas se consideró abordar los temas de: Trastorno del Espectro Autista, Recursos para la enseñanza y aprendizaje en el TEA, Diseño gráfico, Impacto de la tecnología en el proceso de aprendizaje de personas con TEA, y Diseño inclusivo para personas con TEA. Se considera que con el conocimiento de los temas anteriormente mencionados se puede elaborar una propuesta inclusiva, accesible y correctamente dirigida para su público, en este caso, niños con TEA.
Antecedentes
Los antecedentes del presente trabajo de investigación están sustentados en los siguientes trabajos y/o investigaciones:
González, J. (2015). “Diseño de material didáctico para el aprendizaje de niños y niñas autistas”.
El trabajo de grado tuvo el objetivo de realizar un aporte al aprendizaje de niños con autismo mediante el desarrollo de un material didáctico con la aplicación final de un sistema gráfico. El material didáctico estuvo orientado al tema de la higiene y para su creación se tuvo que estudiar y revisar los temas de color, tipografías, pictogramas, diseño editorial, de manera que al final se tuviese un producto funcional y estético. Se planteó llevar a cabo este proyecto ya que los niños que asisten
a los centros de terapia de la ciudad de Azogues (Ecuador) no cuentan con materiales didácticos adecuados y la autora considera que el diseño gráfico puede responder a esta necesidad y facilitar el proceso de aprendizaje y comunicación de ese grupo de niños. Se realizaron entrevistas a los padres y los terapeutas para determinar cuál era la mejor forma de ayudar a los niños y al final se diseñaron cinco libros físicos con diferentes secuencias de pictogramas e ilustraciones correspondientes al tema del aseo personal. Como resultado, los libros
MARCO TEÓRICO
fueron acogidos positivamente por los niños y sirvieron como apoyo tanto para los padres como para los terapeutas.
Este trabajo está relacionado con el presente al combinar y estudiar elementos que engloban el diseño gráfico, para satisfacer esa necesidad educativa en los niños mencionada anteriormente.
Autismo de la ciudad de Monterrey, las pruebas se implementaron a una población de 12 niños y niñas diagnosticados con TEA de 4 a 12 años de edad. Los resultados de dichas pruebas fueron en su mayoría positivas por parte de los niños y los terapeutas, mientras que la mayoría de los niños con Asperger y autismo no severo disfrutaron el videojuego, los que presentaban autismo severo se mostraron indiferentes.
Herrera, L. (2017). “EDUMOV: Videojuego educativo para niños con autismo”.
El autor de este trabajo se planteó desarrollar un prototipo de videojuego educativo que serviría como apoyo para los terapeutas de las personas con TEA, y así cubrir las necesidades educativas de estas. El videojuego está diseñado para ayudar en áreas y habilidades del desarrollo de las personas, como son la comunicación, la atención conjunta, el esquema corporal y la imitación.
A su vez, explica que el reto del proyecto se enfocó en mezclar el juego, el aprendizaje y la terapia con la ayuda de una plataforma de desarrollo de videojuegos, con la de un sensor de movimiento y con la proyección del jugador en imágenes, así como una serie de elementos gráficos y auditivos para lograr llegar a la estimulación que guiarán al aprendizaje del jugador. Una vez teniendo el prototipo terminado, se realizaron pruebas en una Clínica de Atención Integral del
El trabajo de grado expuesto anteriormente se relaciona con el presente trabajo de investigación al compartir los temas del autismo y buscar una manera más dinámica e interactiva que pueda mejorar la experiencia educativa de las personas que tienen TEA.
Lozano, J. y Alcaraz, A. (2011). “Software educativo para la enseñanza de competencias emocionales en alumnado con Trastornos del Espectro Autista”.
La investigación tuvo como objetivo la valoración del rendimiento de alumnos con TEA durante el proceso de enseñanza de competencias emocionales por medio de un software educativo. Las pruebas se realizaron en alumnos de primaria y secundaria.
Luego de hacer las pruebas se evidenció que los alumnos mejoraron su rendimiento para superar
25
las tareas asignadas para evaluar la capacidad de reconocimiento y comprensión de emociones. Los resultados se justifican por la manera en que está diseñado el software educativo, incluyendo cómo se presentan las tareas y la estimulación y motivación que proporciona el mismo a los alumnos con TEA.
Bases teóricas
TRASTORNO DEL ESPECTRO AUTISTA
De acuerdo con la edición más reciente del Manual Diagnóstico y Estadístico de Trastornos Mentales (DSM) acreditado por la Asociación Americana de Psiquiatría (APA), una persona con TEA podría definirse como alguien que posee dificultad para comunicarse e interactuar con otras personas y presenta patrones de comportamiento e intereses repetitivos y restringidos. El Trastorno del Espectro Autista se puede diagnosticar a cualquier edad, sin embargo, es considerado un trastorno del desarrollo, ya que los síntomas pueden manifestarse a una edad temprana, generalmente en los dos primeros años de vida (Instituto Nacional de Salud Mental de Estados Unidos [NIHM], 2018).
El TEA afecta el funcionamiento y estructura del cerebro y el sistema nervioso, por lo que también pueden manifestar otros problemas clínicos que puedan afectar negativamente a la persona
en áreas de la vida como el trabajo o la escuela, tales como discapacidad intelectual, epilepsia o TDAH (Trastorno por déficit de atención con hiperactividad) (Levy, Mandell & Schultz, 2009, citados del Instituto Nacional de Psiquiatría, 2018).
Anteriormente, el diagnóstico de TEA podía ser categorizado como trastorno autista (autismo clásico), síndrome de Asperger o trastorno generalizado del desarrollo no especificado (PDD-NOS o autismo atípico). Sin embargo, a partir de la quinta edición del DSM, publicada en el 2013, se propone combinar las condiciones mencionadas en un “trastorno espectro”, ya que varias personas diagnosticadas con autismo pueden presentar una gran variedad de síntomas diferentes. Ahora, sin importar la combinación de síntomas o características, la persona será diagnosticada con Trastorno del Espectro Autista o simplemente autismo (NIHM, 2018).
MARCO TEÓRICO
Asimismo, los signos o comportamientos que una persona con Trastorno del Espectro Autista puede manifestar son (NIHM, 2018):
• Dificultad para hacer contacto visual.
• Existe una dificultad para ver o escuchar a otras personas.
• Dificultad al momento de responder cuando alguien lo llama por su nombre o intenta llamar su atención.
• Dificultad al tratar de mantener diálogos con otras personas.
• Hablar con frecuencia sobre un tema favorito sin darse cuenta de que los demás no están interesados o sin darles la oportunidad de participar en la conversación.
• Realizar movimientos o gestos que no corresponden con lo que está diciendo.
• Tener un tono de voz inusual.
• Dificultad para comprender el punto de vista de la otra persona o ser incapaz de predecir o entender las acciones de otros.
• Repetir ciertos comportamientos o tener comportamientos inusuales, como puede ser la repetición seguida de palabras y/o frases (se conoce como ecolalia).
• Tener un interés intenso y duradero en un tema determinado.
• Tener intereses demasiado específicos, como objetos en movimiento o las partes de un objeto.
• Molestarse si ocurren cambios pequeños en su rutina.
• Ser más o menos sensible que otras personas a la información sensorial, como la luz, el ruido, la ropa o la temperatura.
RECURSOS PARA LA ENSEÑANZA Y APRENDIZAJE EN EL TEA
Sistema Picture Exchange Communication System (PECS). Como su nombre lo indica, es un sistema de comunicación por intercambio de imágenes desarrollado en 1985 por Andy Bondy y Lori Frost en Estados Unidos. Inicialmente estuvo orientado para niños de preescolar con TEA, aunque se ha comprobado que hoy en día sirve como una forma de comunicación alternativa para personas de cualquier edad que enfrenten dificultades cognitivas y de comunicación.
Según Pyramid Educational Consultants, fuente oficial a lo relacionado con el sistema, el protocolo de PECS cuenta con seis fases:
27
Tabla N°1
Fases del sistema de comunicación PECS.
Fase Nombre Descripción
1 Cómo comunicarse
2 Distancia y persistencia
3 Discriminación de la imagen
Se le enseña a la persona a intercambiar imágenes por cosas o actividades que quieran realizar.
Se motiva a la persona a usar la habilidad que aprendió en la fase 1 en diferentes contextos y con diferentes personas.
Se le enseña a la persona a distinguir entre dos o más imágenes que representen un deseo y a escoger su favorita.
4 Estructura de la oración
Se les enseña a construir oraciones sencillas utilizando las imágenes. Por ejemplo, se muestra el enunciado “Quiero…” seguido de la imagen que representa eso que quiere. Poco a poco construyen oraciones más complicadas con la adición de adjetivos, verbos y preposiciones.
5 Responder preguntas
Aprenden a utilizar el PECS para responder preguntas tales como “¿Qué deseas?”
6 Comentar
Se les enseña a contestar otro tipo de preguntas como “¿Qué ves?”, “¿Qué escuchas?” y “¿Qué es esto?”. De esta forma aprenden a identificar que se les está haciendo una pregunta y deben contestar con un “Yo veo…”, “Yo siento...”, etc. En esta etapa se busca estimular el diálogo espontáneo.
Fuente: Pyramid Educational Consultants. https://pecsusa.com/pecs.
MARCO TEÓRICO
González (2015) sostiene que algunas ventajas del sistema PECS que tienen que ver con su efectividad, son que la comunicación con la persona es estimulante porque es totalmente personal, es un sistema fácil de usar y adaptable.
Método TEACCH. El programa de Tratamiento y Educación de niños con Autismo y Problemas de Comunicación relacionados (Treatment and Education of Autistic and Communication Handicapped Children), es una metodología desarrollada en la década de los sesenta por los doctores Eric Schopler y Robert Reichler en la Universidad de Carolina del Norte en Estados Unidos.
Según Autism Speaks, plataforma que ofrece servicios e información diversa sobre el Trastorno del Espectro Autista, TEACCH es una técnica dirigida para niños con TEA, es decir que busca cubrir las necesidades de comunicación, interacción, atención y funcionamiento a través del fortalecimiento de su procesamiento visual.
Normalmente es una metodología usada en el salón de clases y ayuda a los estudiantes a incrementar su flexibilidad, independencia y la autoeficacia al realizar tareas.
A pesar de que el método TEACCH está orientado principalmente para niños con autismo, se ha comprobado que es eficaz cuando se emplea con niños que presentan otro tipo de necesidades, ya que el modelo se basa en crear horarios y sistemas de trabajo personales a través de una estructura visual para que el niño entienda el orden de prioridad y los pasos de las actividades (Oliveira, Pereira, Santana, y Rossinholli, 2019).
DISEÑO GRÁFICO
Elementos y principios del diseño. Los diseñadores tienen el poder de proyectar un mensaje mediante el uso y desarrollo de imágenes que pueden persuadir, sorprender, entretener o provocar cualquier emoción con un propósito. Para lograr esto es necesario conocer y manejar correctamente los elementos y principios del diseño al crear composiciones (Dabner, Stewart, y Zempol, 2013).
29
La alfabetización visual también es la capacidad de ver cualquier imagen como una abstracción, para comprender lo que está sucediendo en términos puramente visuales, así como para conocer y comprender la terminología visual.
Implica entrenar los ojos para ver los detalles minuciosos y ser sensible al color, la forma y la línea. Tiene poco o nada que ver con el contenido o el estilo. (Rob Roy Kelly, tomado de Dabner et al., 2013, p. 44)4 .
A su vez, Lupton (2015) en su libro “Graphic Design: The New Basics” establece la importancia de los principios de Gestalt para la composición de un buen diseño, los cuales vendrían siendo:5
Tabla N°2
Principios de Gestalt.
Principio Descripción
Experiencia
Figura y fondo
El ser humano logra identificar objetos y figuras gracias al conocimiento previo o la memoria.
Un buen uso de la figura y fondo ocurre cuando estas dos se pueden distinguir claramente entre ellas.
Simplicidad La mente percibe varios elementos como uno mismo para simplificar un concepto.
Similaridad Las formas con atributos parecidos las percibimos en un mismo grupo.
4 Original inglés: “Visual literacy also is an ability to view any image as an abstraction, to understand what is happening in purely visual terms as well as knowing and understanding visual terminology. It involves training the eyes to see minute detail and being sensitive to color, shape, form, and line. It has little or nothing to do with content or style.”
MARCO TEÓRICO
Proximidad La mente agrupa varios elementos continuos y los percibe como una unidad.
De cierre En percepción, la mente tiende a cerrar un espacio imaginario existente en la forma.
Continuidad Cuando existen varios elementos similares o en patrón se perciben como una unidad.
Simetría La mente tiende a agrupar elementos simétricos como una unidad.
Fuente: Lupton (2015).
Por otra parte, el autor Wong (1995) agrupó los elementos del diseño en elementos conceptuales, los cuales no son visibles; y elementos visuales, los cuales se pueden apreciar en el diseño. Según Wong los elementos conceptuales serían:
• Punto: Indica posición y no tiene largo ni ancho. No ocupa una zona del espacio. Es el principio y fin de una línea, y donde dos líneas se unen.
• Línea: El recorrido de un punto cuando cambia su posición, por lo que tiene largo, pero no ancho.
• Plano: Es el recorrido de una línea a una dirección diferente de la suya original. Tiene largo y ancho, pero no grosor.
• Volumen: Es el recorrido de un plano en
movimiento a una dirección diferente a la suya original. Tiene una posición en el espacio al estar delimitado por planos.
Mientras que los elementos visuales son:
• Forma: Lo que puede ser visto y posee una forma que permite la identificación de un algo en nuestra percepción.
• Color: Las formas se distinguen entre sí por medio de una diferencia cromática.
• Textura: Se relaciona con la superficie de las formas y puede atraer al sentido del tacto, la vista o ambos.
• Escala: El tamaño de las formas, lo que es medible.
31
Además, Lupton (2015) agrega que “el balance y el ritmo trabajan juntos para crear diseños que vibran con la vida, logrando estabilidad y sorpresa” (p. 34)5 . Explica que el balance es una condición humana fundamental, no podemos mantenernos de pie sin él, y cómo humanos buscamos conseguir un balance en todas las áreas de nuestra vida. Los diseñadores logran el balance por medio del contraste entre tipografías, colores, tamaños, formas etc., en diseño el balance actúa como un catalizador de todos los elementos en el espacio y es esencial para crear una buena composición. En cambio, el ritmo se manifiesta por medio de la repetición y variación de los elementos, así como jugar con la simetría y asimetría de estos. Con el uso del ritmo se puede dar cierta
sensación de movimiento incluso en diseños estáticos como revistas o libros.
Por último, Dabner, Stewart, y Zempol (2013) describen que una composición se basa en la combinación de las diferentes partes de un diseño para convertirlo en un todo, por lo que una buena composición depende de la estructura y organización de los elementos en el diseño. Hacen énfasis en que la mejor manera de lograr una distribución visual correcta es mediante el uso de una retícula, siempre y cuando esté diseñada correctamente y permita flexibilidad del diseño sin perder su formato. El uso de estas es fundamental para el diseño editorial y web para que exista una cohesión y consistencia en el diseño.
Tipografía. Dabner, Stewart, y Zempol (2013) se refieren a la tipografía como el proceso de ordenar y combinar, palabras y texto en cualquier contexto imaginable para lograr una comunicación visual efectiva, la tipografía es "la manifestación visual del lenguaje" (p. 88). Tiene la capacidad de despertar nuestra imaginación y evocar emociones, está ligada a todos nuestros sentidos (Hyndman, 2016). 5
Ahora bien, la era digital ha abierto un nuevo mundo de posibilidades en cuanto a tipografías, pues cada vez hay más y más. Sin embargo, a pesar de la gran variedad y que cada tipografía es única, si se ha logrado establecer una clasificación relacionada al estilo que tiene cada una según
5 Original en inglés: “Balance and rhythm work together to create works of design that pulse with life, achieving both stability and surprise.”
MARCO TEÓRICO
las partes que poseen o no los caracteres, así como también el contexto histórico (Dabner et al., 2013; Kane, 2012). Según periodo histórico pueden ser clasificadas en 6 :


• Gótica: Desarrolladas a mediados del siglo IV a partir de la caligrafía para ser llevadas a impresión con tipos móviles. Destacan las tipografías Cloister Black y Goudy Text.


• De estilo antiguo: A menudo son consideradas como tipografías clásicas, se han utilizado desde la invención de la imprenta y tienen sus orígenes en la caligrafía de manuscritos italianos. Algunos ejemplos son las tipografías Caslon, Bembo y Garamond.
• De transición: Desarrolladas a mediados del siglo VII y basadas en las formas del estilo antiguo, pero más refinadas. Gracias a los avances de la impresión se logra conseguir más contraste en los trazos y la estilización del carácter. Destacan las tipografías Baskerville y Times Roman.
• Modernas: También desarrolladas durante el siglo VII, los remates son rectos y uniformes, se aumenta el contraste entre los trazos gruesos y finos. Como ejemplos
6 Las imágenes de ejemplo que se muestran fueron tomadas de la página oficial de Linotype: https://www.linotype.com/es.
33
destacan las tipografías Bodoni, Didot, Caledonia y Walbaum.

• Estilo egipcio o Slab: Aparecen en el siglo VIII y se popularizaron en el área de imprenta de publicidad ya que los trazos y remates eran uniformes y gruesos, a diferencia de las anteriores. En este grupo están las tipografías como Rockwell, Memphis y Clarendon.
• Palo seco o San serif: Son tipografías en las que se eliminan totalmente los remates, se empezaron a desarrollar en el siglo IX y se han popularizado desde el siglo XX hasta nuestros días. Destacan tipografías como Univers, Futura y Helvetica.
A su vez, dependiendo de la anatomía se pueden clasificar en:
• Serif: Poseen remates y evocan a las tipografías clásicas antiguas, como la Baskerville, Garamond, Rockwell o Times New Roman.



• Sans serif: No tienen remates, se pueden ver más modernas y legibles, como Arial, Grotesk, Helvetica o Gill Sans.
• Script: Son tipografías que tratan de imitar la forma de la caligrafía y por lo mismo no se recomiendan para textos largos. Pueden

MARCO TEÓRICO
ser formales como la Kuenstler Script, o informales como Mistral.

• Display: Diseñadas para impactar. Pueden ser serif, sans serif o script; lo que las diferencia es el tamaño y que están más ornamentadas que una tipografía normal. No se recomiendan para lectura sino para titulares o fines decorativos. Algunas de ellas son Cooper Black, Broadway y Playbill.
Una misma tipografía puede tener diferentes estilos que se pueden combinar para así formar una familia tipográfica. Los estilos que generalmente se manejan son (Kane, 2012):
• Bold: El trazo es más grueso que el de la original y a su vez puede tener sub-estilos como Semi-Bold, Black o Extra-Black dependiendo del grosor del trazo.
• Itálica: Consiste en trazos oblicuos o ligeramente inclinados y están basados en la escritura manuscrita italiana.
• Fina: El trazo es más delgado que el del original y así como la bold puede tener sub-estilos como Extra-Fina o Superfina.
• Estrecha: Es una versión más compacta de la versión regular.
• Ancha: Lo opuesto a la estrecha, una versión expandida de la versión básica.
35
• Redonda: Es la variante de la tipografía donde las terminaciones tienden a ser curvas o redondeadas.
Como cada tipografía tiene su propia personalidad, la comunicación correcta de un mensaje en diseño depende mucho del uso correcto de la tipografía. La legibilidad y claridad depende del conocimiento de la forma de los caracteres, tamaño, espesor, contraste, altura de las astas e incluso el color o textura que se apliquen (Jiménez, 2011). Según Brumberger (tomado de Hyndman, 2016, p. 89), las tipografías están agrupadas en tres categorías bien definidas:
• Elegantes: Agrupa las tipografías tipo script con formas caligráficas o hechas a mano como Harrington, Apple Chancery o Commercial Script.
• Amigables: Son distinguidas por sus terminaciones y formas redondas, y cuando imitan el efecto de hecho a mano son menos refinadas que las de tipo script, como pueden ser la Bauhaus, Comic Sans o Lucida Sans Italic.
• Directas: Pueden ser serif o sans serif, son las tipografías tradicionales y con un tono de comunicación más neutro, ya que están asociadas a lo profesional. Algunos
ejemplos pueden ser las tipografías como Arial, Garamond y Times New Roman.
Por eso la tipografía es capaz de darle un contexto a cualquier palabra, una personalidad, y es la razón por la que se puede percibir un mensaje ya sea de forma infantil, jocosa, agresiva, académica, etc. Influencian la manera en que el ser humano consume contenido visual a través de su interpretación y por eso son tan importantes (Hyndman, 2016).
Psicología del color. Antes de que Johann Wolfgang Goethe publicara su “Teoría de los colores” (1810), durante 1798 y 1799 estuvo trabajando junto a Friedrich Schiller en la “Rosa de los Temperamentos”; esta obra sería lo más cercano a lo que se conoce hoy en día como psicología del color, a través de lo que parece ser un círculo cromático. A su vez, dicho círculo se divide en doce personalidades de acuerdo con el color. La división de los colores y las personalidades viene dada de los cuatro temperamentos de la Teoría de los humores de Hipócrates, desarrollada en la Antigüedad y la Edad Media. Para ilustrar mejor el concepto planteado, una versión simplificada de la propuesta de Goethe y Schiller pudiera ser de la siguiente forma:
MARCO TEÓRICO
Tabla N°3
Representación de la Rosa de los Temperamentos de Goethe.
Temperamentos Arquetipos
Colérico Sanguíneo Flemático Melancólico Tiranos Hedonistas Historiadores Pedantes Héroes Amantes Oradores Filósofos
Aventureros Poetas Maestros Gobernantes
Fuente: Elaboración propia a partir de la Rosa de los Temperamentos de Goethe.
A partir de los estudios de Goethe, Eva Heller publica en 2004 su libro de "Psicología del color", en el que hace un estudio del impacto que tienen los colores en los seres humanos. No solamente habla de los colores individualmente, sino que también establece relaciones entre diferentes combinaciones, las cuales pueden resultar en sentimientos o sensaciones totalmente diferentes a las de los colores principales.
Ella explica que el mismo color tiene un efecto completamente distinto si se combina con otros diferentes y establece como “norma” que, si cualquier color se combina con negro, su connotación positiva pasaría a ser la contraria. Desde un punto de vista figurativo sería como ensuciar el color o quitarle luz, refiriéndose a la relación bueno/malo. Esto se debe a que para formar un color hay que tener en cuenta seis atributos: matiz, luminosidad, saturación, brillo, coloración y croma.
37
Según varios estudios citados en la obra de Elliot, Franklin, y Fairchild (2015) se llega a la conclusión que valores como calidez, cálido/frío, temperatura y calor del color están relacionados al matiz; cualidades de suave/duro, potencia y peso están relacionados a la luminosidad; y valores como impacto, dinamismo, limpio/ sucio y actividad están relacionados al croma. Es por esto por lo que se logra atribuir ciertos estímulos a los colores, y a su vez Heller (2004) señala que:
Los efectos de los colores no son innatos, de la misma manera que no es innato el lenguaje. Pero como los colores se conocen en la infancia, a la vez que se aprende el lenguaje, los significados quedan luego tan interiorizados en la edad adulta, que parecen innatos.
Identificar los colores con ciertos valores o sentimientos podría ser posible gracias a la “memoria del color”. Elliot et al. (2015, p. 1503) explican que la memoria del color afecta la manera en cómo los seres humanos pueden reconocer o percibir objetos y escenas al asociar un color específico a un objeto específico, esto como resultado de la experiencia previa con dicho objeto. Precisamente por eso es que la memoria del color puede afectar nuestra percepción de los colores, cómo se manipulan y se logra una universalidad en la forma en que influyen en la interacción de los seres humanos. Bajo esa idea, se hace un recuento de los colores psicológicos establecidos por Heller y a cuáles conceptos están ligados:
Tabla N°4
Colores psicológicos de Eva Heller.
Color Atribución psicológica
Azul
El favorito de la mayoría de las personas. Representa lo frío, pasivo, sereno y lo fiel. Con el verde y el rojo predominan los valores de simpatía, armonía y confianza, mientras que con el gris da sensación de espiritualidad y universalidad. No hay sentimientos negativos ligados al azul.
MARCO TEÓRICO
Verde
Tranquilidad y natural con el azul y blanco, mientras que con el amarillo se vuelve refrescante y da esperanza. Con el rojo representa lo sano y con el violeta y negro lo venenoso. Es el color del equilibrio y neutralidad.
Amarillo
Es el color de la iluminación, del entendimiento, pero también el de lo despreciable y la traición. Optimismo, diversión y amabilidad si se combina con colores cálidos y fríos como el azul o verde. Sin embargo, al agregar gris o negro adquiere cualidades negativas como la envidia, avaricia, infidelidad, mentira, etc.
Naranja
Rojo
Divertido junto al rojo y amarillo, llamativo junto al violeta. Aromático con el verde y el café. Es exótico, social, llama la atención. El color de la transformación y la diversidad.
Es cálido, al combinarse con rosa o violeta representa pasión, amor y seducción. Si se le agrega negro se vuelve agresivo, brutal, representa el odio y lo prohibido. En muchos países está ligado a la felicidad y festividad. Al mismo tiempo se relaciona con la publicidad por ser un color atractivo.
Rosa
Feminidad y delicadeza con el rojo, infantil con el amarillo y el blanco. Encantador e inocente con el azul, dulce y barato con el naranja. Refleja lo sentimental, lo relacionado a la sensibilidad.
Violeta
Extravagancia y artificial con el plata, original y frívolo con el naranja. Mágico y misterioso con el negro. En la antigüedad era el color del poder. Representa lo divino y la devoción, pero al mismo tiempo la vanidad.
Oro
Felicidad con el rojo y el verde, belleza y fertilidad con el blanco y gris. Presuntuoso con el naranja y amarillo. Materialismo, orgullo, fama y lujo.
Plata
Representa lo veloz y dinámico junto al rojo y azul, moderno junto al negro. Es práctico y modesto.
39
Color Atribución psicológica
Gris
Inseguridad junto al amarillo, modestia y soledad con el blanco. Con el café se vuelve aburrido y áspero. Es totalmente mutable y se adapta junto con los otros colores. Es el color de la reflexión y las inseguridades, lo pasado y lejano.
Café
Acogedor junto a colores luminosos; anticuado, corriente y perezoso con colores más oscuros. Áspero y desagradable con el verde y el violeta. Corriente y tonto junto con el rosa y el gris.
Negro
Duro y anguloso junto al gris y el azul, elegante con el plata el blanco. Poderosos junto al oro y el rojo, egoísta si se mezcla con amarillo. El color de la moda, lo elegante y el lujo, representa lo objetivo. Al mismo tiempo se asocia con finales, la muerte y también la mala suerte.
Blanco
Ligero con el amarillo, ideal y noble junto al azul y el oro. Con el rosa se vuelve silencioso, cortés y jovial. Representa lo nuevo, la pureza e inocencia. El blanco lo vuelve todo positivo.
Fuente: Heller (2004). La información presentada en la Tabla 4 sirve como apoyo al momento de definir la paleta de color de la identidad del interactivo que se quiere desarrollar.
IMPACTO DE LA TECNOLOGÍA EN EL PROCESO DE APRENDIZAJE DE PERSONAS CON TRASTORNO DEL ESPECTRO AUTISTA
Según la Organización Mundial de la Salud (OMS), las personas con TEA son propensas a sufrir de discriminaciones que afectan directamente su calidad de vida al no contar con ambientes accesibles que les permitan
ejecutar sus actividades diarias. Este tipo de discriminaciones incluyen el acceso a salud, educación y oportunidades donde puedan participar y mejorar sus habilidades sociales (Oliveira, Pereira, Santana, y Rossinholli, 2019).
MARCO TEÓRICO
A su vez, Oliveira (citado de Oliveira et al., 2019) establece que el proceso de educación es una pieza fundamental para el desarrollo personal del individuo, lo cual incluye la mejora de las habilidades afectivas, sociales y cognitivas de las personas. Para alguien con necesidades comunicativas y de interacción, las metodologías aplicadas para desarrollar y estimular esas habilidades mencionadas deben ser diferentes y diseñadas especialmente para cubrir esas necesidades.
Estudios sobre el uso de la tecnología se han hecho muy populares recientemente en temas relacionados al TEA y estos sugieren que los avances tecnológicos dan cabida a nuevas estrategias de intervención y tratamiento mucho más efectivas, mejorando la calidad de vida de las personas con TEA y sus familias (Bölte, Ofer, Goodwin, y Zwaigenbaum, 2010).
“Estas tecnologías proporcionan diferentes canales y formas de comunicación, que contribuyen a garantizar la accesibilidad digital en el acceso a la información" (Oliveira et al., 2019, p. 1)7. Bajo esa idea, Bölte et al. (2010) sugieren que el uso de las computadoras ayuda a las personas con TEA a tener un intercambio con otras personas con TEA, expertos y otros, lo que da pie a nuevas formas
de comunicación y socialización, permitiendo que se puedan cubrir las necesidades verbales y de interacción. Ntalindwa, Soron, Nduwingoma, Karangwa, y White (2019) establecen que las tecnologías asistidas por computadoras (CAT) pudieran ayudar a que las personas con TEA desarrollen y aprendan habilidades sociales y de comunicación (tanto verbales como no verbales) de una manera correcta, efectiva e independiente. Las CAT se consideran como un medio óptimo ya que la lección o el ambiente de aprendizaje se puede adaptar al contexto de cada niño y permite manipular los niveles de complejidad de acuerdo con sus necesidades (Bölte et al. 2010).
Según los estudios realizados por Oliveira, et al. (2019), todos los niños que participaron en las entrevistas y cuestionarios mostraron un gran interés por los dispositivos electrónicos como tablets o teléfonos. Además, se confirmó que al estar en contacto con este tipo de tecnologías tienden a dirigir toda su atención y concentración en el dispositivo.
7 Original inglés: “These technologies provide different channels and ways of communication, which contribute to ensuring digital accessibility on access to information.”
41
Del mismo modo, Bernard-Opitz, Sriram, y Nakhoda-Sapuan (citados de Bölte et al., 2010, p. 4)8 afirman que "se descubrió que en un grupo de personas con TEA existe más interés en las computadoras que en los juguetes y prefieren la instrucción por computadora a la instrucción personal". Los estudios parecen indicar que mientras más personalizado sea el programa, tendrá un mayor impacto positivo en las personas con TEA, esto se debe a que prefieren un ambiente en el que puedan participar como protagonistas, como lo permiten los materiales multimedia (Mineo et al., citado de Bölte et al., 2010).
Omar y Bidin (2015) sugieren que el uso de materiales multimedia o interactivos ayuda sustancialmente en temas de comprensión lectora para personas con TEA y que hay una mejora en estas habilidades cuando los materiales multimedia presentan movimiento visual, a su vez, la característica del tacto que tienen los teléfonos, tablets y otros dispositivos electrónicos permite una mayor interacción entre el estudiante y el material didáctico.
A través de los estudios revisados por los autores anteriores, se demuestra que el uso de intervenciones por computadora tiene un impacto positivo en el desempeño
de los niños con TEA durante el proceso de aprendizaje. Sin embargo, es importe aclarar que el uso de este tipo de programas o metodologías por computadora siempre deber ser algo complementario y compatible con las características sociales y psicológicas de los niños, por lo que no puede sustituir los métodos tradicionales sino ofrecer a los usuarios accesibilidad y movilidad (Omar y Bidin, 2015; y Oliveira et al., 2019).
Asimismo, Ntalindwa et al. (2019) advierten que un programa mal diseñado que use CAT pudiera tener un efecto negativo en el niño, ocasionando un aislamiento y que nada más interactúe con el dispositivo ignorando a personas reales. A su vez, hacen énfasis en que este tipo de programas poseen un número limitado de actividades o situaciones a las que los niños pudieran responder, por lo que una vez más, los programas o intervenciones asistidas por computadora no pueden sustituir la experiencia real de interacción para los niños con Trastorno del Espectro Autista.
8 Original inglés: “A group of individuals with ASD were found to express more interest in computers than toys and prefer computer instruction to personal instruction.”
MARCO
TEÓRICO
DISEÑO INCLUSIVO PARA PERSONAS CON TEA
Según Jiménez (2011), para las personas con TEA, "los colores de los fondos, el diseño y posición de los banners, y la cantidad, calidad y forma de presentar los contenidos podrían resultar estridentes y constituirse en factores desmotivantes para su acceso a la tecnología".
Como ya se ha establecido antes, el tema visual juega un rol fundamental para el entendimiento y la retentiva de las personas con TEA y para que esto se logre es necesario que el material que se está presentando en pantalla debe ser claro y con colores y tipografías apropiadas (Omar y Bidin, 2015).
El problema principal al momento de querer hacer un diseño inclusivo para personas con TEA es que no existen normas universales establecidas sobre lo que se debe o no se debe hacer. Esto es debido a que las investigaciones específicas sobre interfaces de usuario inclusivas han estado dirigidas para individuos con problemas de visión, audición o movilidad, en vez de a personas con dificultades a nivel neurológico, como el autismo, y cómo estas interactúan con las interfaces (Szczerba, 2016; Yaneva, 2016).
Sin embargo, sí es posible establecer ciertos puntos basados en investigaciones enfocadas
en las necesidades sensoriales de las personas con Trastorno del Espectro Autista. Por ejemplo, Omar y Bidin (2015) hacen énfasis en la importancia de usar apoyo visual al momento de presentar la información, ya que los niños con autismo pueden perder la concentración fácilmente y emplear la estrategia de combinar el texto con imágenes ayuda con este problema.
En las pruebas hechas por Yaneva (2016) para su investigación sobre texto y accesibilidad web, se demostró que los participantes con TEA tendían a enfocarse más tiempo en las imágenes con texto en comparación con los participantes sin TEA. Esto se relaciona con la manera en que funciona la memoria visual de las personas con TEA para identificar palabras según el conocimiento previo (Omar y Bidin, 2015). Al respecto, DeLoache y Bialystock (citados de Yaneva, 2016, p. 160) explican que: En el proceso de desarrollo infantil, los niños primero juegan con objetos reales y aprenden a asociarlos con la actividad para la que se utilizan. Cuando aprenden a identificar el objeto real con una fotografía del mismo, demuestran un mayor nivel de comprensión simbólica, el siguiente paso es aprender a relacionar el objeto con un dibujo o un símbolo y que
43
culmina en el aprendizaje de una palabra para identificar todo este conjunto de entidades9 .
Siguiendo la idea del uso de imágenes al momento de presentar información, en las pruebas de Yaneva, la mayoría de los participantes con TEA mostraron una preferencia por la presencia de las imágenes al lado derecho de la palabra, seguido de presentar las imágenes por encima de ésta y del lado derecho de la oración. Como ya se había mencionado antes, a pesar de no existir unas guías específicas sobre lo que se debe hacer o no al momento de diseñar para personas con TEA, Yaneva llegó a las siguientes conclusiones con respecto a la combinación de texto e imagen:
• Cuando se vaya a incluir imágenes al momento de presentar información es importante que ilustren de manera clara la idea principal del texto, y puede emplearse ya sea para ilustrar palabras o párrafos: "Cuanto más relevantes sean estas imágenes para la cultura y el entorno del niño, más fácil les resultará utilizar el sistema" (Sampath et al., citado de Yaneva 2016, p. 159)10 .
• Con respecto al tipo de imágenes que se deben usar, no existe una diferencia considerable en el impacto cognitivo que
tienen las fotografías sobre ilustraciones o pictogramas y viceversa. Sin embargo, al momento de usar símbolos, es importante tener en cuenta no usar unos que sean muy abstractos para el entendimiento de las personas. Al mismo tiempo, si la idea que se desea explicar también es demasiado abstracta para ilustrar es mejor no colocar nada, lo mismo aplica para la inclusión de imágenes que no son consideradas relevantes sobre lo que se está hablando.
• Por último, sobre la posición de las imágenes, deben estar lo más cerca a la palabra o el texto, ya sea encima o del lado derecho. Lo importante es que no interfieran en su legibilidad y cohesión.
9 Original inglés: "In the process of childhood development, children first play with real objects and learn to associate them with the activity they are used for. When they learn to identify the real object with a photograph of it, they demonstrate a higher level of symbolic understanding, the next step of which is learning to match the object to a drawing or a symbol and which culminates in the acquisition of a word to denote this whole set of entities."
10 Original en inglés: “The more relevant these pictures are to the child's culture and environment, the easier it is for them to use the system.”
MARCO
TEÓRICO
A su vez, Happé y Frith (citados de Yaneva, 2016), hacen hincapié en que las personas con autismo tienden a enfocarse y procesar la información por fragmentos, por lo que la mejor manera de presentar la información sería por partes, de forma que puedan conectar las ideas de cada fragmento y tener un mejor entendimiento del tema.
Por otro lado, Omar y Bidin (2015) recalcan que cuando se usen imágenes y texto al presentar información es recomendable que la tipografía sea entre 10 y 14 puntos de tamaño y cuando sea el texto solamente debe ser por lo menos de 16 puntos, de 12 a 14 dependiendo de la tipografía. Siguiendo con el tema de tipografías, recomiendan el uso de sans serif como Arial, Comic Sans, Verdana, Helvetica, Tahoma, o Trebuchet, ya que ayudan a la legibilidad y comprensión de lo que se está presentando.
Con respecto al color, establecen que las personas autistas decodifican el color más rápido que el lenguaje y tienden a enfocarse más en este que en las formas. Yaneva (2016), recomienda no usar colores o imágenes muy llamativas de fondo, ya que pueden distraer o generar un efecto negativo.
Por otra parte, en los estudios revisados por Omar y Bidin (2015) se demuestra que
hay una respuesta positiva por parte de los estudiantes cuando en los diseños multimedia se usaban colores como amarillo, verde y azul. Mencionan que esta combinación de colores los mantenía motivados y mejoraba la atención y comprensión lectora.
En conclusión, de todo lo investigado anteriormente, se puede decir que algunos aspectos a tomar en cuenta a la hora de un diseño inclusivo e interactivo para niños con Trastorno del Espectro Autista son:
• El uso de imágenes es fundamental a la hora de exponer conceptos.
• Los colores muy saturados y brillantes no generan una respuesta muy positiva.
• La personalización juega un rol importante en la experiencia de usuario.
• Conceptos claros y concisos, las formas abstractas no son bienvenidas. Esto también aplica para el lenguaje y la comunicación dentro del diseño.
• Por último, tomar en consideración una tipografía sencilla sin serif con la finalidad de mejorar la legibilidad del texto.
45
CAPÍTULO III
Marco Metodológico
47
En este capítulo se explican las herramientas y procesos que se emplearon para cumplir con los objetivos planteados al principio del trabajo. A su vez, da una visión general de cómo y bajo cuáles parámetros se hizo el desarrollo de la investigación.
Diseño de investigación
En la investigación documental el estudio consiste en la recopilación de información sobre un tema en específico, a través de fuentes documentales que pueden variar desde lo escrito hasta lo audiovisual. Se hacen comparaciones, revisiones y análisis, que permiten llegar a ciertas conclusiones y sugerencias de nuevas perspectivas a partir de la información recolectada (Uriarte, 2020).
El presente trabajo cumple con las características de un diseño de investigación documental al basar su estudio en la revisión de fuentes documentales que tratan los temas del autismo y soluciones educativas interactivas tecnológicas y cómo el diseño gráfico juega un papel importante en la creación de estos modelos interactivos.
Enfoque de investigación
Se considera de enfoque cualitativo al presentar como resultado de la investigación un prototipo de interactivo educativo para niños TEA sin hacer pruebas y realizar dicho prototipo según lo que se investigó sobre el autismo y el impacto de la tecnología en la educación de los niños.
La investigación cualitativa no busca datos medibles, se dedica al estudio de casos, opiniones, entrevistas y otros fenómenos que involucran a los sujetos de estudio para luego analizar esa información (Uriarte, 2020).
MARCO METODOLÓGICO
Usuarios y clientes
Debido al tipo de investigación que se planteó realizar, el concepto de población y muestra no se aplica y se sustituye con un enfoque de usuarios y clientes potenciales, cuyas características sirven como guía para el desarrollo del proyecto.
Por lo tanto, en cuanto a usuarios, el interactivo estaría diseñado y dirigido para niños y niñas diagnosticados con Trastorno del Espectro Autista que cumplan con las siguientes características:
• Se encuentran en un rango de edad comprendido desde los 5 años hasta los 10 o 12 años. Esto corresponde a la última etapa de preescolar, cuando la mayoría de los niños aprenden a leer, extendiéndose hasta la etapa de primaria, según los intereses y desempeño de cada usuario y/o niño.
• Pertenecen a un nivel socioeconómico de medio a alto, ya que deben contar con acceso a un smartphone, tablet o computadora para usar el interactivo.
• Tienen conocimiento del idioma español, ya que el contenido del interactivo sería presentado en dicho idioma.
Teniendo en cuenta ese perfil de usuario, se consideran dos tipos de clientes importantes que podrían estar interesados en el producto:
• Padres de niños diagnosticados con TEA, que buscan realizar actividades didácticas de lectura con sus hijos en casa a través de dispositivos móviles inteligentes.
• Escuelas, instituciones o Centros de Atención Especial; que deseen incluir el interactivo como un adicional en su metodología o estén interesados en la modernización de sus prácticas y actividades con los niños a través del uso de softwares didácticos e interactivos.
49
Técnicas e instrumentos de recolección de datos
Para la obtención y recolección de datos del presente trabajo de investigación se aplicó la técnica de revisión documental, desarrollada previamente en las bases teóricas de la investigación. Se establecieron los tópicos relacionados al tema principal y se consultaron fuentes de información como textos, trabajos previos relacionados, recursos digitales y cualquier tipo de material para obtener una mejor base de conocimiento y nutrir la investigación, con el fin de poder establecer conclusiones claras y concisas sobre el tema.
Hurtado (2000) define la revisión documental como ese proceso en el que el investigador recopila, analiza, selecciona y extrae información de diversas fuentes sobre un tema en específico que va directamente relacionado a la pregunta de investigación, este proceso es importante ya que ayuda al investigador a delimitar lo que desea investigar.
La técnica de revisión documental, por medio del análisis y comparación de trabajos previos sirvió para definir las características que debe tener y bajo qué parámetros debe ser diseñado el interactivo educativo dirigido para niños con TEA.
MARCO METODOLÓGICO
Análisis de datos
El análisis de datos se realizó mediante la categorización por tema de las fuentes documentales para la elaboración del marco teórico. Al haber culminado con la recolección de datos, se analizó y comparó lo descrito por cada autor o estudio mediante la relación y el uso de lo descrito en las bases teóricas, las variables estudiadas y los objetivos de la investigación, para así poder llegar a responder la incógnita planteada, además de los conocimientos que ya se tenían sobre los temas.
Para la interpretación y proceso de categorización de fuentes documentales se empleó la técnica de Coding, la cual consiste en examinar y posteriormente clasificar el material documental con una palabra o frase de acuerdo con el contenido. De esta forma se sintetiza la información y se llegan a conclusiones más rápido (Linneberg y Korsgaard, 2019).
La técnica descrita anteriormente se realizó por medio de Microsoft OneNote con la finalidad de establecer cuál sería la mejor manera de desarrollar y diseñar un interactivo educativo para niños con Trastorno del Espectro Autista.
51
Gráfico N°1 Categorización de la información por Coding Autismo Diseño Gráfico Tecnología Impacto Diseño Inclusivo
CAPÍTULO IV El Proyecto
53
Teniendo conocimiento sobre el Trastorno del Espectro Autista y diseño inclusivo, se propone realizar la propuesta gráfica de un interactivo educativo, de lo cual se trata este capítulo. Lo primero que se hizo fue establecer el concepto del interactivo: ¿En qué se va a enfocar? Lo segundo fue buscar referencias de propuestas parecidas para ver qué hay y qué no hay. Lo último ya se refiere en establecer cómo será visualmente la aplicación y el diseño como tal según todo lo investigado.
Concepto del interactivo
Se propone una aplicación recopilatoria de cuentos infantiles interactivos e ilustrados para mejorar la comprensión lectora de niños con Trastorno del Espectro Autista. La idea es que funcione como una biblioteca de cuentos con diferentes géneros y que al final de la lectura el usuario pueda comprobar su comprensión lectora con un pequeño quiz.
Al completar el quiz se ganan puntos o progreso que sirve para desbloquear nuevas historias y sellos especiales de las categorías de cuentos.
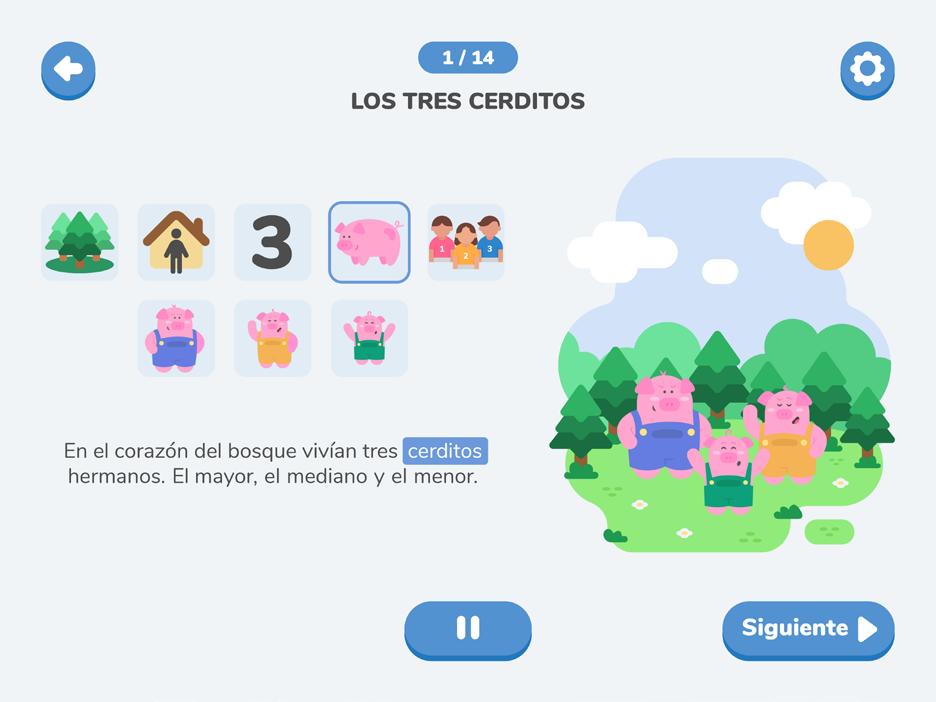
Los cuentos están divididos por escenas que tienen controles para avanzar a la siguiente, retroceder e incluso pausar la lectura, ya que la aplicación contaría con la modalidad de narración por comando de voz. El usuario tiene la opción de escoger si quiere
que la aplicación narre la historia (va escuchando y leyendo al mismo tiempo mientras se señalan las palabras) o leerlo por su cuenta a su tiempo. Otra opción de personalización dentro de la aplicación es que el usuario puede escoger la posición de los pictogramas con respecto al texto, por lo que se ajusta a las preferencias de cada niño. También se puede configurar el tamaño de la letra, agregar libros a favoritos y gestionar diferentes perfiles para varios niños en una misma cuenta, de esta forma el progreso y las preferencias se guardan de forma individual para cada uno.
Ya teniendo un poco de contexto, este sería el flujo de la aplicación:
EL PROYECTO
55
Registro // Iniciar sesión Gestionar perfiles Perfil Cambiar avatar Cuentos favoritos Configuración Personalizar Sellos Galería de sellos Inicio Librería Cuento Quiz Ganar progreso Phanpy
Gráfico N°2 Flujo de la aplicación. Datos de la cuenta Control parental
Referencias
Antes de empezar a diseñar, se realizó una investigación visual a diferentes aplicaciones de conceptos similares dirigidas tanto a público TEA como personas neurotípicas.
LINGOKIDS: Aplicación dirigida a niños pequeños para aprender inglés por medio de videos animados educativos.



Observaciones:
• Menú en bloques fácil de navegar.
• Ilustraciones geométricas y llamativas.
• El subrayado en color claro puede hacer que se pierda la palabra.
DUOLINGO: Aplicación para aprender idiomas.
Observaciones:
• Ilustraciones llamativas y expresivas.
• En el curso de inglés hay una sección de cuentos y diálogos cortos. A medida que avanza el cuento, se hacen preguntas sencillas para evaluar la comprensión lectora del usuario.

EL PROYECTO
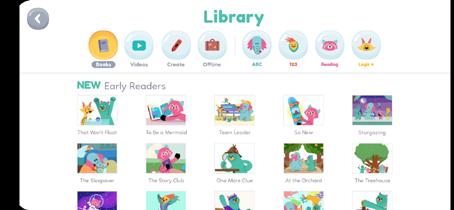
KHAN ACADEMY KIDS: Aplicación para niños con diversas actividades educativas.




Observaciones:
• Menú muy pequeño.
• Los cuentos funcionan como escenas, el lector tiene el poder de avanzar y retroceder como desee.
• Tiene cuentos tanto ilustrados como con imágenes reales.
• No hay suficiente contraste en el subrayado de las palabras.
• Biblioteca bastante surtida.
• Uso de personajes propios de la aplicación para guiar al usuario.
• Solamente disponible en inglés.
• Completamente gratuita.
57
OTSIMO: Aplicación con actividades educativas especialmente dirigida a niños con TEA.




Observaciones:
• Menú por bloques fácil de navegar.
• No se penaliza por respuestas incorrectas.
• Uso de fondos claros dentro de la aplicación. Los colores llamativos se usan para lo que es importante y se desea dirigir la atención.
• Cuento por escenas.
• Subrayado de la palabra un poco más efectivo, sin embargo, no hay suficiente contraste entre el texto y el cuadro para subrayarlo.
• Biblioteca de cuentos muy limitada.
• Hay que pagar una suscripción para disfrutar de la mayoría de las funciones.
EL PROYECTO
LEELOO: Aplicación de terapia del lenguaje especialmente dirigida a personas con TEA.
Observaciones:
• Colores claros y tranquilos.
• Uso de pictogramas modernos y propios de la aplicación.



• Menú fácil de navegar. Estructura potencial para la versión móvil de la aplicación.
• Todas las acciones dentro de la aplicación son narradas por un comando de voz (accesibilidad).
59
Imágenes
El estilo de las imágenes que se utilizarán en la aplicación serán de tipo ilustración, debido a que, según lo expresado en el marco teórico, no existe una diferencia considerable en el impacto cognitivo que tienen las fotografías sobre ilustraciones o pictogramas y viceversa (Yaneva, 2016). El uso de ilustraciones para apoyar la lectura dentro de los cuentos se considera ideal tomando en cuenta el público infantil al que está dirigido el proyecto,
aunque siempre cuidando que el estilo de estas no sea muy abstracto.
Al mismo tiempo se van a incorporar pictogramas en el texto de lectura de los cuentos, por lo que el usuario tiene doble estimulación visual: la ilustración general de la escena y los pictogramas para la lectura. Dichos pictogramas serán diseñados bajo la misma línea gráfica del resto de la aplicación para que exista una congruencia en todo lo que se está mostrando.
Diseño de identidad
CONCEPTO
Como es un producto dirigido a niños, se consideró buena idea crear un personaje o “amigo” que fuera el guía del usuario dentro de la aplicación. Por lo que se creó como personaje a un elefante llamado Phanpy, que también sirve como ícono al momento de diseñar la identidad del interactivo.
Tiene un estilo moderno y simple, pero sin perder la esencia juguetona e infantil con la combinación de colores y la ilustración del elefante.
EL PROYECTO
El imagotipo es el resultado de usar al personaje (Phanpy) con la idea de los libros, ya que es una aplicación orientada a la lectura. La forma de las páginas del libro se crea mediante el uso del positivo y negativo de la forma con el elefante y el lomo del libro. De esta forma parece que el elefante no solamente tiene el libro abierto porque lo está leyendo, sino que también hace como si él mismo saliera del libro. La idea anterior va relacionada con
la imaginación y el descubrir nuevos mundos y personajes a través de la lectura. Para conocer más del proceso de exploración del logo y el personaje, puede consultar los bocetos en los anexos de este trabajo en la página 103.
Gráfico N°3
Imagotipo principal
Gráfico N°4
Logotipo
Para aplicaciones dentro de la App. En fondo de color va en blanco.
61
Para la construcción del logotipo se tomó de base la tipografía display ya existente Fredoka One. Se decidió hacer los caracteres desde cero debido a que, si bien la tipografía mencionada tiene el tono infantil que se buscaba, algunos trazos irregulares en el grosor y formas de las letras, además de las terminaciones no completamente redondas, no convencían del todo para la visión final que se tenía en mente, por lo que solamente sirvió como guía en el estilo de las formas y proporciones de las letras.
El logotipo fue construido a partir de formas básicas como rectángulos, círculos y arcos del mismo grosor y con terminaciones completamente redondas. Finalmente, se realizó la corrección de kerning para mejor legibilidad en pequeños formatos y la suavización de las esquinas interiores de algunos trazos haciéndolas ligeramente redondeadas, esto con la finalidad de lograr una imagen mucho más amigable para el público.
Gráfico N°5
Construcción de logotipo.
Tipografía Fredoka One Phanpy sobre base Fredoka One
Construcción de los caracteres
Versión final con ajuste de kerning y suavizado de esquinas
EL PROYECTO
En cuanto al personaje de Phanpy, está presente en toda la identidad del interactivo, no solamente en el logo, sino también en ciertos elementos de la aplicación. Por ejemplo, el personaje es usado al momento de ilustrar los banners de categorías de los cuentos y los sellos de colección de las mismas.
Gráfico N°6
Ejemplos de aplicación del personaje Phanpy.
La idea es que dependiendo de la categoría, el personaje esté "disfrazado" o tenga diferentes personalidades de acuerdo al tema. Estas versiones alternativas del personaje se adaptan a íconos que posteriormente el usuario puede elegir como foto de perfil de acuerdo a su gusto.
Ejemplos de íconos para escoger como foto de perfil
Ejemplos de banners de categorías de cuentos
63
PALETA DE COLOR
Para la paleta del color del interactivo se tomó en cuenta la preferencia de niños con TEA por los colores azul, verde y amarillo (Omar y Bidin, 2015). A pesar de que el amarillo es un color cálido, debido a su naturaleza inestable y mutable (Heller, 2008), junto al verde y el azul resultaba en una paleta de color muy fría para un público infantil. Debido a lo anterior, se incorporó un color rosa para agregar calidez y un tono más juguetón a la identidad.
La paleta de color será aplicada como color para botones, íconos, bloques de categorías y otros elementos de diseño dentro de la aplicación; pero no se deben aplicar como fondo. Ahora bien, para el color de fondo de la interfaz se optó por un gris claro que crea un balance con los colores descritos anteriormente y hace que no se sienta saturado el espacio.
EL PROYECTO
HEX #5DD18B RGB 93 / 209 / 139 CMYK 61 / 0 / 56 / 0 HEX #5292D1 RGB 82 / 146 / 206 CMYK 69 / 34 / 0 / 0 HEX #F2B655 RGB 242 / 182 / 85 CMYK 4 / 32 / 73 / 0 HEX #FF789F RGB 255 / 120 / 159 CMYK 0 / 67 / 13 / 0 RGB 240 / 244 / 247 HEX #F0F4F7 CMYK 7 / 3 / 3 / 0 Color de fondo para la app RGB 77 / 77 / 77 HEX #4D4D4D CMYK 62 / 52 / 50 / 48 Color de texto en fondo claro
TIPOGRAFÍA
Tomando en cuenta lo descrito en el marco teórico, la tipografía escogida para la identidad del interactivo es Nunito. Específicamente Nunito Black para títulos y Nunito Regular para textos largos y de lectura.
La familia tipográfica de Nunito se considera ideal por su naturaleza de palo seco y terminaciones redondas, lo que la hace una tipografía clara, legible y con un tono amigable para los niños pequeños, pero
sin perder sofisticación (Brumberger tomado de Hyndman, 2016, p. 89). Esta tipografía cuenta con una gran variedad de pesos, esto da la posibilidad de hacer combinaciones tipográficas con la misma familia y que todo se vea cohesivo y armonioso.
Fue diseñada por Vernor Adams y está disponible de forma gratuita en la biblioteca tipográfica de Google Fonts.
65
Nunito Black A B C D E F G H I J K L M N O P Q R S T U V W X Y Z a b c d e f g h i j k l m n o p q r s t u v w x y z 1 2 3 4 5 6 7 8 9 0 . , : ; ? ! Nunito Regular A B C D E F G H I J K L M N O P Q R S T U V W X Y Z a b c d e f g h i j k l m n o p q r s t u v w x y z 1 2 3 4 5 6 7 8 9 0 . , : ; ? !
Diseño del interactivo

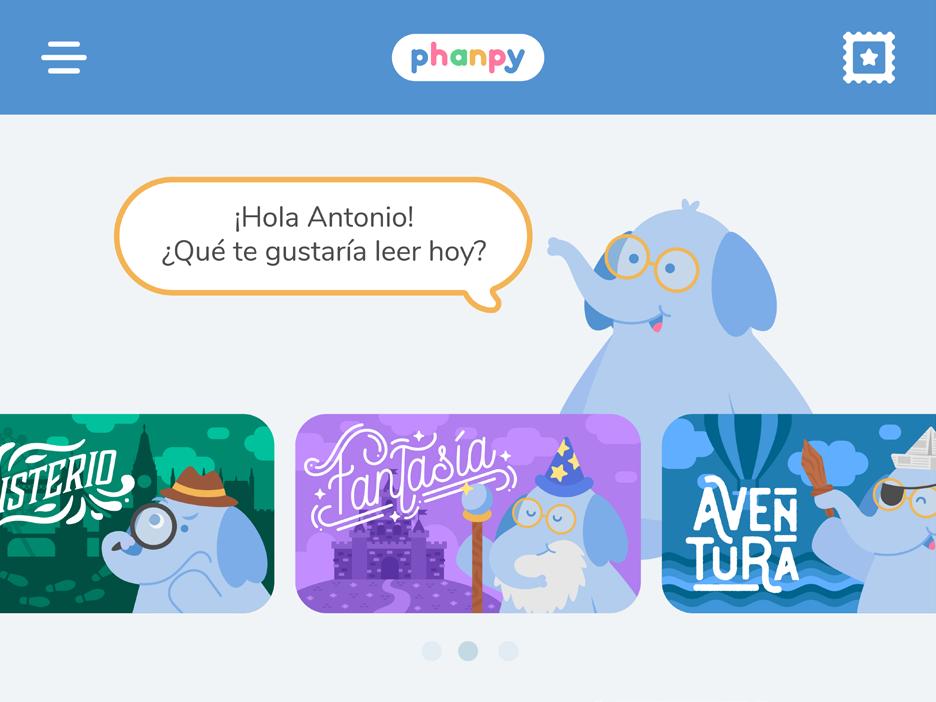
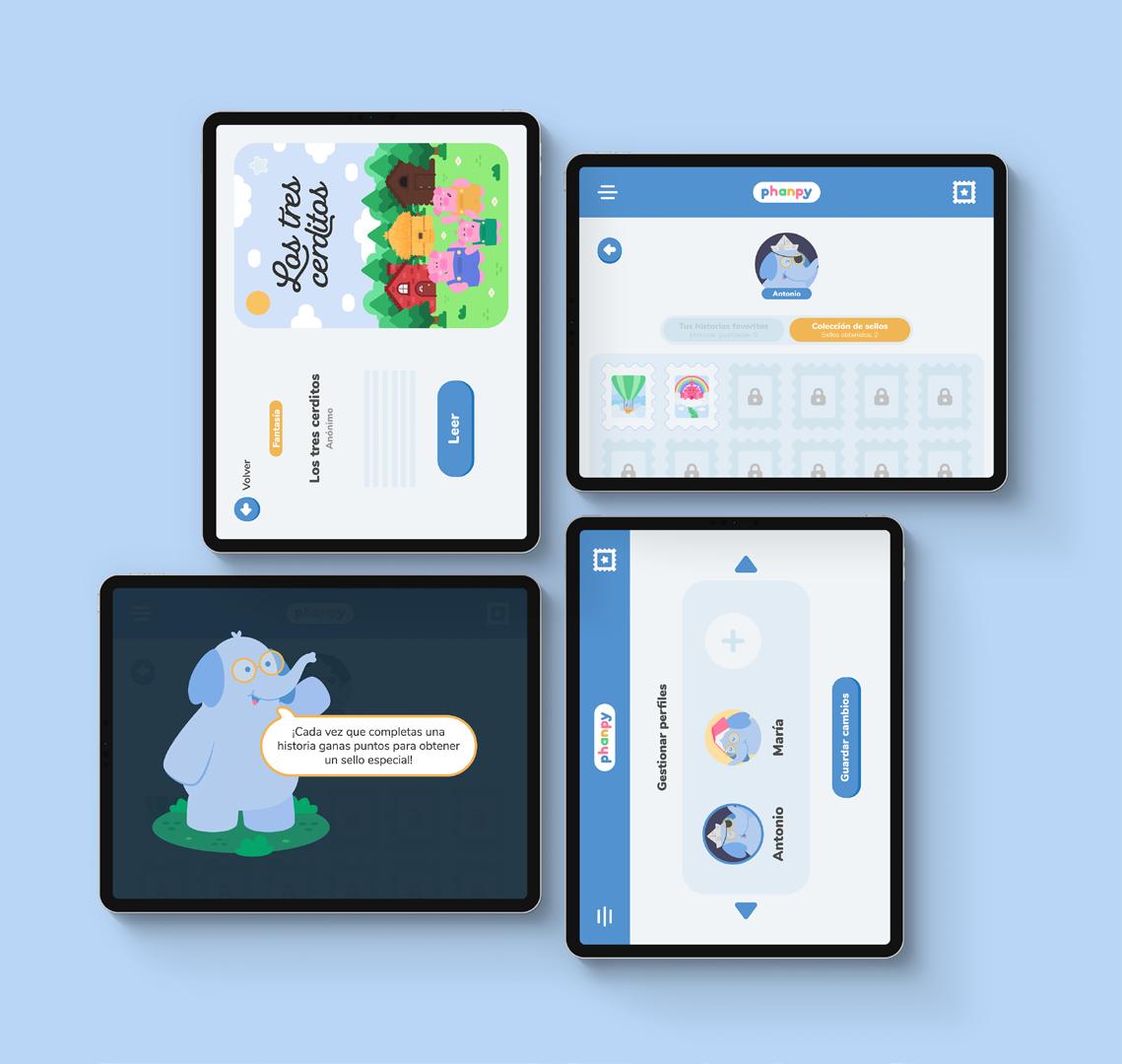
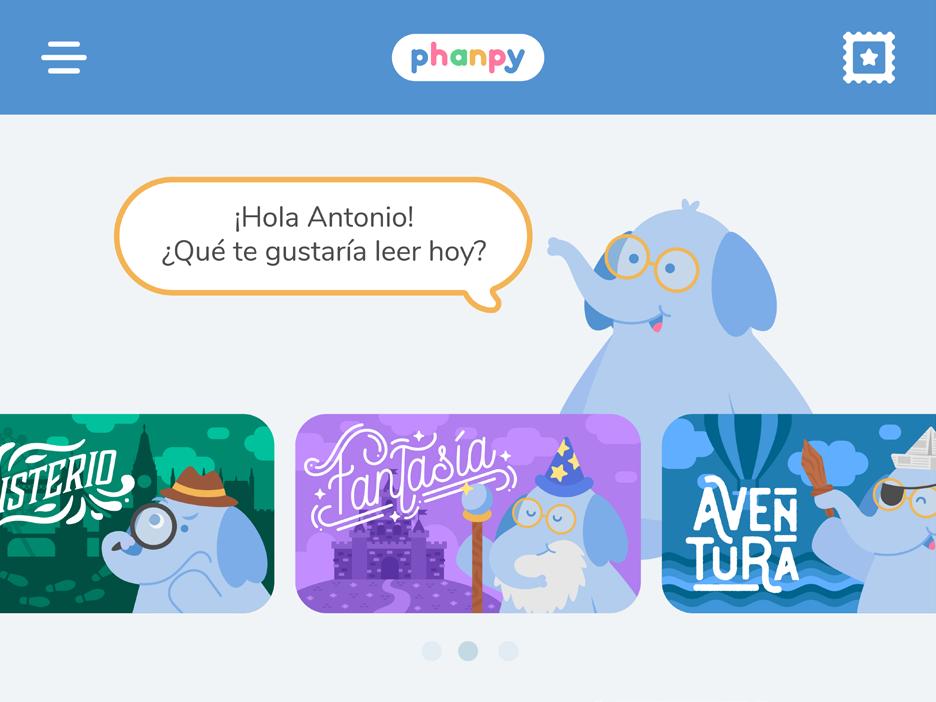
Gráfico N°7
Pantalla de Inicio.
EL PROYECTO
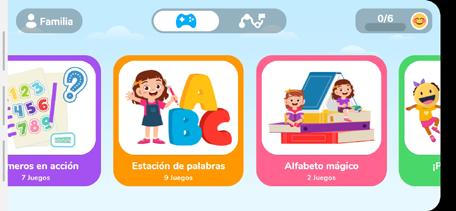
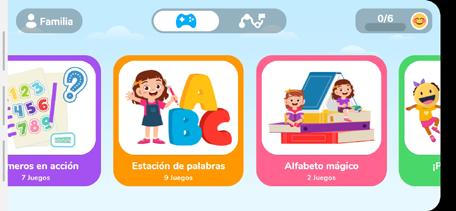
Gráfico N°8
Pantalla de Menú principal y Categorías.

67
Diseño del interactivo

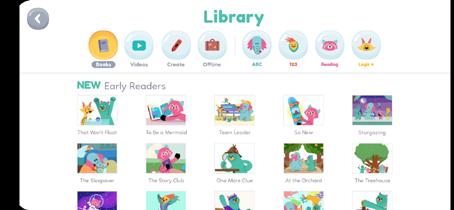
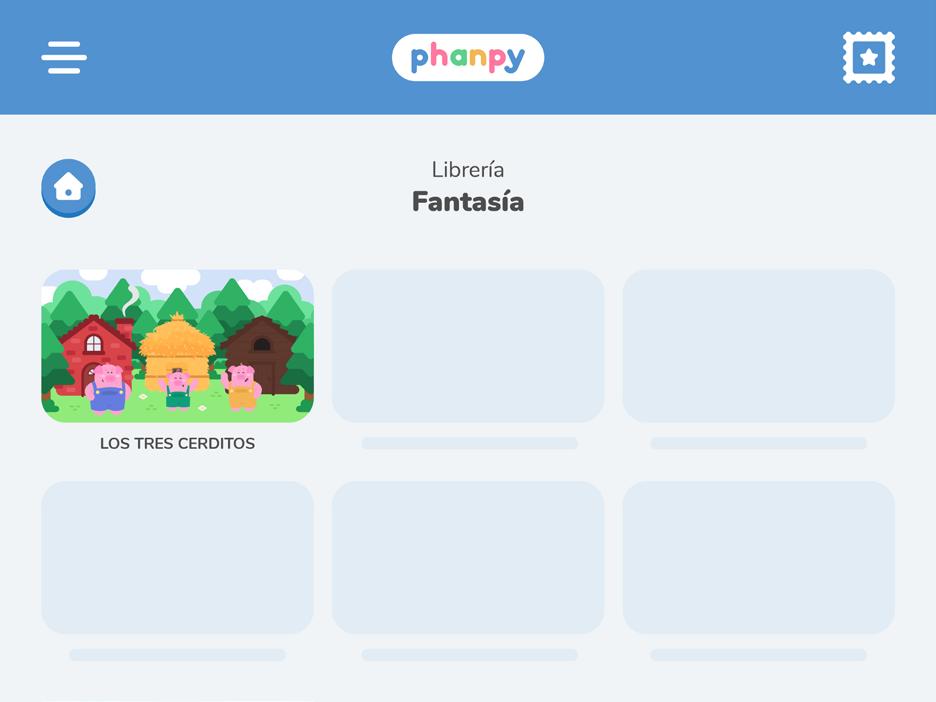
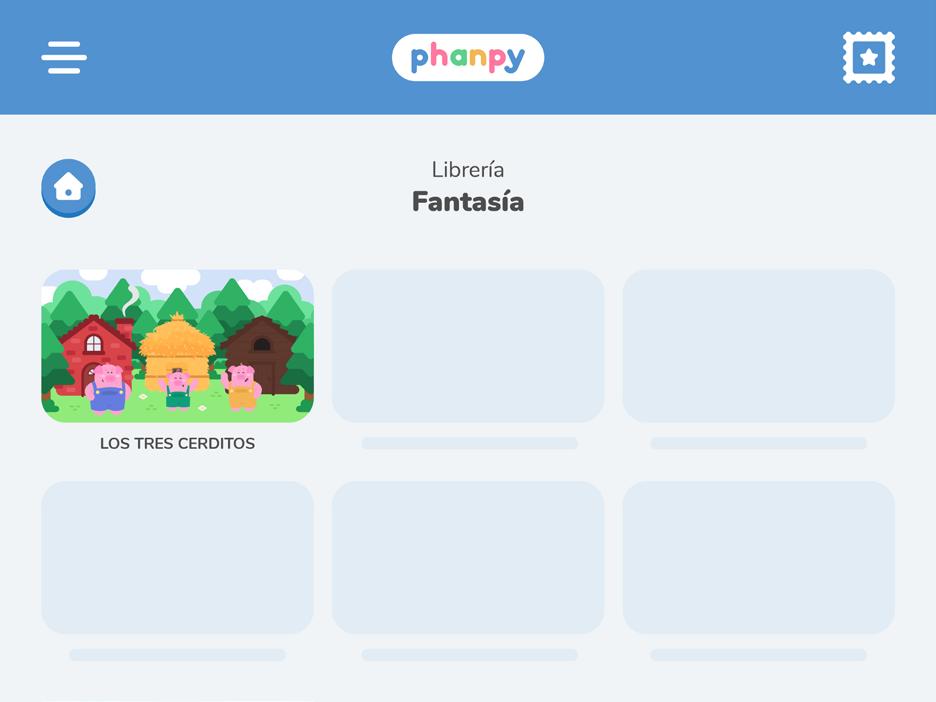
Gráfico N°9
Pantalla de Librería de cuentos.
EL PROYECTO
Gráfico N°10
Pantalla de Biografía de cuento.

69
Diseño del interactivo

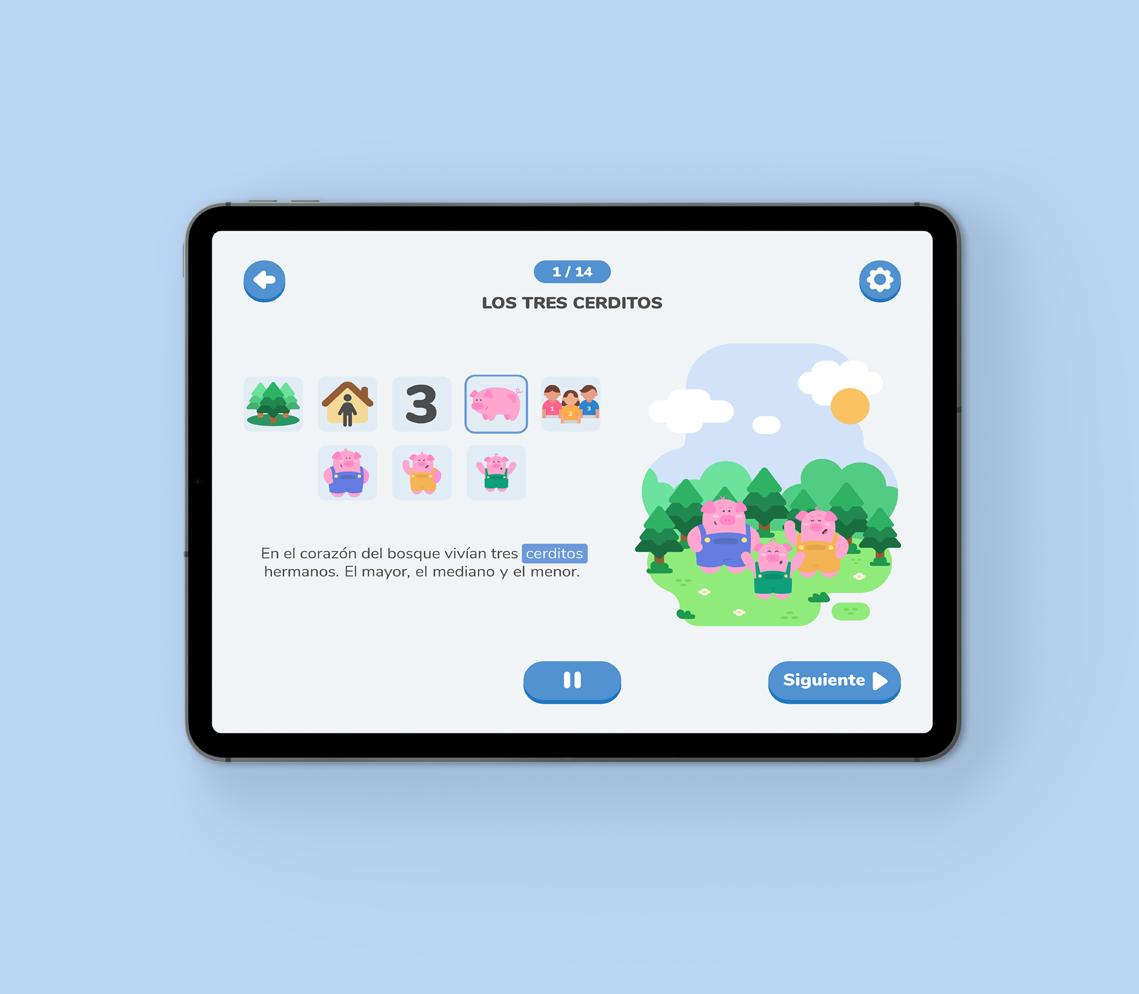
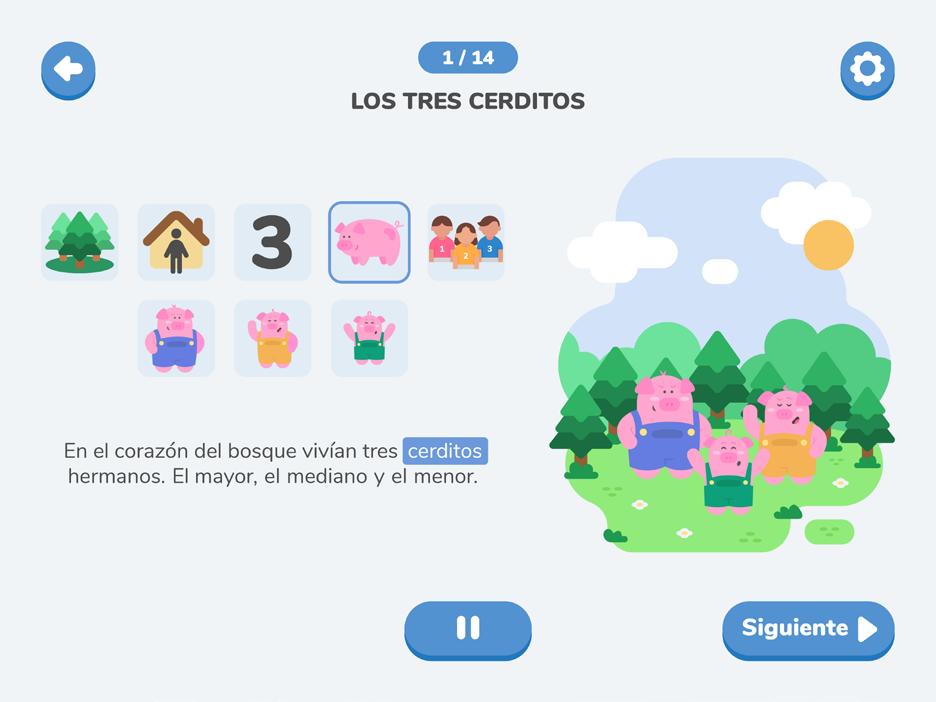
Gráfico N°11
Pantalla de Modo de lectura.
EL PROYECTO
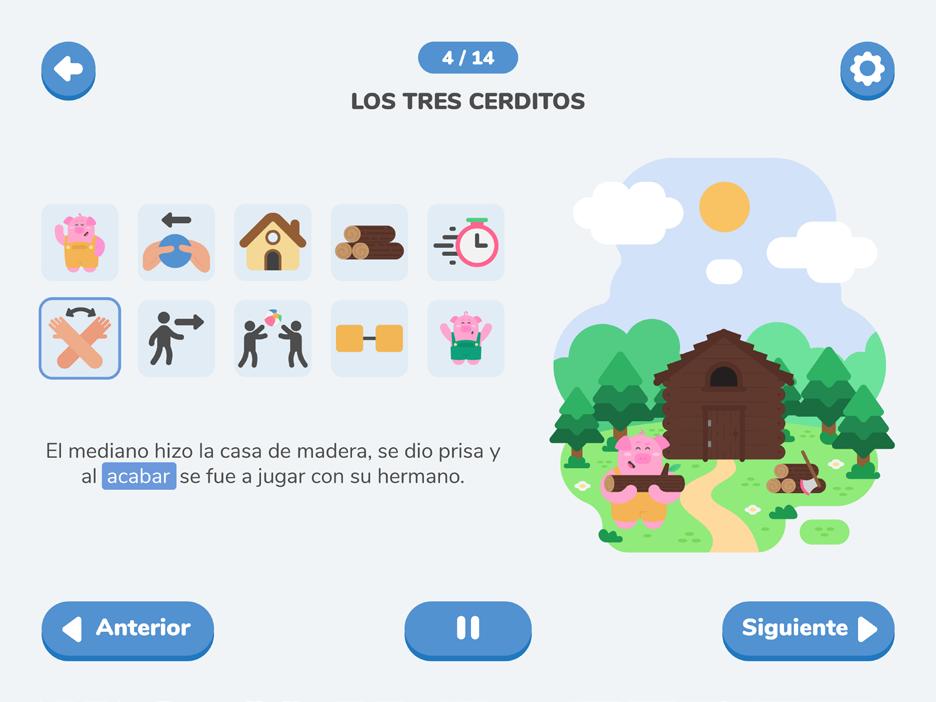
Gráfico N°12
Pantalla de Ejemplo de cuento N°1.

71
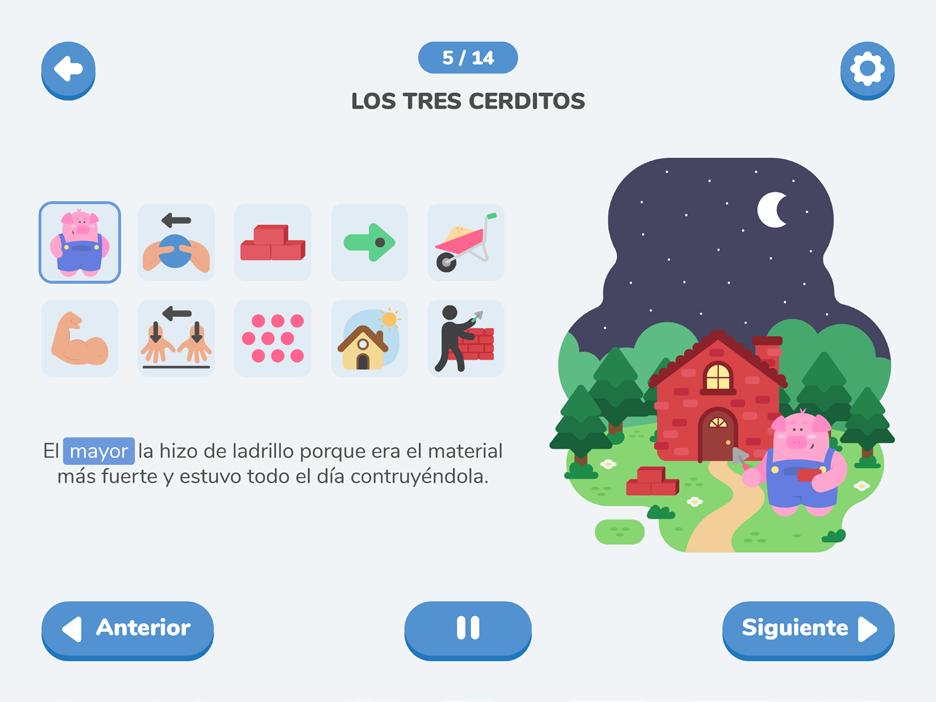
Diseño del interactivo

Gráfico N°13
Pantalla de Ejemplo de cuento N°2.
EL PROYECTO
Gráfico N°14
Pantalla de Ejemplo de cuento N°3.

73
Diseño del interactivo
Gráfico N°15
Pantalla de Ejemplo de cuento N°4.

EL PROYECTO
Gráfico N°16
Pantalla de Sección de preguntas.

75
Diseño del interactivo
Gráfico N°17
Pantalla de Cuento completo / Ganar progreso.

EL PROYECTO
Gráfico N°18
Pantalla de Pantalla de carga.

77
Diseño del interactivo
Gráfico N°19
Pantalla de Mensaje del personaje.

EL PROYECTO
Gráfico N°20
Pantalla de Colección de sellos.

79
Diseño del interactivo

Gráfico N°21
Pantalla de Galería de sellos.
EL PROYECTO
Gráfico N°22
Pantalla de Menú.

81
Diseño del interactivo

Gráfico N°23
Pantalla de Perfil.
EL PROYECTO
Gráfico N°24
Pantalla de Configuración.

83
Diseño del interactivo
Gráfico N°25
Pantalla de Personalizar textos y pictogramas.

EL PROYECTO
Gráfico N°26
Pantalla de Gestión de perfiles.

85
Conclusiones
87
El resultado de esta investigación, después de haber realizado la revisión documental acerca del TEA y evaluar las áreas de oportunidad del diseño gráfico dirigidas al área de educación creativa e inclusiva, es la propuesta visual de una aplicación recopilatoria de cuentos, dirigida a niños con TEA en etapa preescolar o primaria con la finalidad de mejorar su experiencia y comprensión lectora al momento de leer una historia.
Al investigar sobre diseño inclusivo y alternativas pedagógicas para personas con Trastorno del Espectro Autista, apartados incluidos en el capítulo dos de la presente investigación, se comprendió la importancia del impacto que tiene el uso de imágenes para las personas con autismo al momento de comunicarse y recibir información. Por esto, tomando como referencia el sistema PECS, se pensó en enfocar el proyecto en cómo mejorar la experiencia de lectura de niños con TEA mediante el uso de ilustraciones e incorporación de pictogramas para acompañar el texto en pantalla.
Al momento de realizar la búsqueda visual de los materiales ilustrados dirigidos a un público autista se notó que visualmente se podría considerar que los pictogramas de uso oficial tienen una estética muy pobre y que no han cambiado ni mejorado gráficamente con el paso del tiempo. En consecuencia, basándose en esas
versiones oficiales, se propuso la tarea de diseñar nuevos pictogramas que visualmente fueran más amigables, modernos y propios del interactivo y que siguieran la misma línea gráfica de las ilustraciones e interfaz en general.
A continuación, se muestra una comparativa de algunos pictogramas usados en el interactivo. Del lado izquierdo se encuentran los pictogramas de uso oficial para sistemas de comunicación en el TEA. Estos pictogramas son de licencia open source y se pueden encontrar en la página web de ARASAAC (Centro Aragonés para la Comunicación Aumentativa y Alternativa. https://arasaac.org). Por último, del lado derecho se pueden apreciar las versiones diseñadas para usar en la aplicación Phanpy.
En cuanto al diseño general, se espera que las decisiones tomadas sobre la aplicación de color, tipografía y composición de la interfaz hayan
CONCLUSIONES
Gráfico N°27

Comparación de pictogramas ARASAAC y Phanpy.


ACABAR
JUGAR CASA CONSTRUIR





VIVIR
TODO
HACER


*La flecha indica el tiempo verbal en pasado
PORQUE
DÍA
ESTAR
*La flecha indica el tiempo verbal en pasado
89
sido las correctas para el público objetivo. Cada elemento fue evaluado y establecido según todo lo investigado y las conclusiones y/o recomendaciones que se pudieron deducir al final del capítulo dos para finalmente diseñar interactivo. Realmente la única forma de comprobar si lo propuesto funcionó sería hacer pruebas reales con los niños, sin embargo, debido a los recursos y el contexto histórico actual, esto no es posible y por eso el proyecto queda en fase de prototipado.
Sin embargo, dentro de las ideas para el futuro desarrollo de Phanpy está la posibilidad de expandir la biblioteca de cuentos y que las historias funcionen por niveles de dificultad. Esto tendría dos resultados posibles: primero la oportunidad de extender el rango de edades a quienes va dirigida la aplicación, por lo que se logra ampliar la segmentación del usuario y clientes; lo segundo es lograr ofrecerle un grado más de personalización al usuario al poder responder al nivel de dificultad correspondiente según su desempeño.
Con respecto al posible desarrollo y lanzamiento de la aplicación, sería importante diseñar un modelo de negocio para así tener una base sólida al querer desarrollar bien la idea. Si bien se considera importante resaltar el hecho de que
este proyecto siempre fue pensado como una idea sin fines de lucro, se propone emplear un modelo de negocios de tipo Freemium.
El modelo Freemium le ofrece al usuario poder usar la aplicación de forma gratuita en casi su totalidad, pero tiene la opción de pagar in-app para disfrutar de ciertas funcionalidades extras. Algunas aplicaciones reconocidas con este modelo de negocios son Spotify, Google Drive o aplicaciones de videojuegos (Camargo, 2021).
Para el caso de Phanpy, funciona de forma ideal, ya que los usuarios tendrían disponible todas las funciones personalización base previamente mencionadas en el Capítulo 4, así como una biblioteca de cuentos considerablemente surtida, pero con la opción de pagar para expandir dicha biblioteca, obtener estadísticas de progreso del usuario en los quizzes, comprar sellos o cuentos exclusivos, etc. Las opciones de mejora y actualización pueden ser infinitas, pero la aplicación en su versión gratuita no sería extremadamente limitada.
Lo anterior está pensado para el caso de usuarios particulares, sin embargo, al hablar de escuelas y/o instituciones grandes, se pudiera plantear ofrecer un modelo de negocio por suscripción all-access para todas las funciones, como pueden hacer Microsoft Office o Adobe.
CONCLUSIONES
No obstante, a pesar de que el modelo Freemium se ve alineado con las necesidades y visión de Phanpy, no hay que pasar por alto ciertos riesgos. Camargo (2021) también señala que uno de los problemas que pueden surgir a largo plazo es "no generar una fuente de ingresos que garantice la sostenibilidad del negocio. Incluso si la base de usuarios es grande, el número de clientes potenciales que avanzan por el embudo de conversión puede ser insuficiente". Por lo que sería conveniente no cerrarse a una sola fuente de ingresos.
Debido a lo anterior, también se propondría buscar cierto financiamiento adicional por donaciones a través de plataformas de crowdfunding como Kickstarter, Donadora, Fondify o Hipgive, o incluso directamente en la página web a través de sistemas de pago particulares como puede ser Paypal. Este mecanismo es comúnmente usado por emprendimientos y startups. Con este tipo de financiamiento se pueden buscar inversionistas o patrocinadores y en el caso de individuos, ellos tienen el poder de decidir con cuánto desean apoyar en el proyecto.
Para cerrar el tema, en la página 92, se puede consultar un Modelo Lean Canvas, el cual pone en perspectiva e ilustra toda la estrategia e idea del negocio en caso de que se desarrolle finalmente.
Exponiendo desde los problemas que llevaron a idear la aplicación, las soluciones planteadas, propuesta de valor, estructura de costos, canales, la ventaja competitiva, etc.
Finalmente, considera que el valor de este proyecto recae en la posibilidad del desarrollo, ejecución y testeo final de la aplicación, según la propuesta de prototipo y lo investigado a lo largo del trabajo sobre TEA, tecnología, diseño inclusivo y accesibilidad. A su vez, puede servir como referencia para otros investigadores con deseos de realizar otros proyectos similares.
91
Tabla N°5
Modelo Lean Canvas para Phanpy.
Problema Solución Propuesta de valor Ventaja competitiva Segmentos de clientes
El componente visual para los niños con TEA es extremadamente importante y pierden la concentración si lo que ven no les llama la atención.
Falta de materiales didácticos visualmente estimulantes y modernos.
¿Cómo puede el diseño gráfico mejorar la experiencia de aprendizaje de niños con TEA?
Medio interactivo para mejorar la experiencia de aprendizaje en niños con TEA.
Aplicación recopilatoria de cuentos ilustrados con pictogramas para niños con TEA.
Los niños tienen la oportunidad de mejorar su comprensión lectora por medio de la doble estimulación visual de los cuentos ilustrados y los pictogramas.
100% centrada en buscar mejorar la experiencia de lectura de los niños.
Quizzes para comprobar la comprensión lectora.
Uso de sistema de recompensas para motivar al usuario a seguir leyendo y tomar los quizzes.
Alternativas
Otsimo (App), José Aprende (App), ImagiRation (App), Khan Academy Kids (App), Materiales impresos existentes.
Diversas opciones de personalización dentro de la app para satisfacer las necesidades de cada usuario.
Canales Métricas clave
Ingresos por usuarios premium o suscritos. Número de descargas.
Reviews de los usuarios en las tiendas de aplicaciones.
High level concept
Aplicación que ayuda a los niños autistas a leer mejor a través de pictogramas.
Comunicación: Redes sociales, página web, publicidad en Internet. Distribución: Tiendas virtuales de aplicaciones (App Store, Google Play, Microsoft Store).
Padres de niños de 5-12 años diagnosticados con TEA.
Escuelas o Centros de Atención Especial, que estén interesados en la modernización de sus prácticas y actividades con el uso de interactivos didácticos para niños con TEA.
Segmentación de usuarios y clientes a más detalle en el Capítulo 3 (p. 49)
Early adopters
Padres de niños con TEA que desean mejorar las habilidades de lectura de sus hijos en casa.
Estructura de costos Flujo de ingresos
Desarrollo y mantenimiento de la app. Marketing. Recursos humanos, personal. Licencias y derechos de autor de los cuentos. Costo de almacenamiento de base de datos y servidores.
Ganancias por cantidad de usuarios que pagan para obtener beneficios dentro de la app. Cobro por suscripción all-access (escuelas o instituciones). Financiamiento por patrocinadores, inversionistas o donadores interesados en el desarrollo del proyecto.
CONCLUSIONES
Referencias bibliográficas
93
Álvarez, W. (2008). La Naturaleza de la Investigación. Editorial Biosfera. Caracas.
ARASAAC. Centro Aragonés para la Comunicación Aumentativa y Alternativa. Pictogramas. Disponible en: https://arasaac.org/pictograms/search
Autism Speaks. What is TEACCH? Recuperado de: https://www.autismspeaks.org/ teacch-0
Bölte, S., Ofer, G., Goodwin, M., & Zwaigenbaum, L. (2010). What can innovative technologies do for Autism Spectrum Disorders? Autism: the international journal of research and practice. 14. 155-9. 10.1177/1362361310365028.
Camargo, G. (2021). Modelo de negocio Freemium: Conoce cómo funciona, sus ventajas y 3 ejemplos prácticos. Última modificación: 25 de junio de 2021. Rock Content Blog. Disponible en: https://rockcontent.com/es/blog/freemium/. Consultado: 15 de febrero de 2022.
Camirra, H. & Cartaya, S. (2009). Guía para la investigación académica. Revista Docencia Investigación Extensión. Instituto Universitario Pedagógico Monseñor Arias.
Cedillo, I. G. (2018). La educación inclusiva en la Reforma Educativa de México. Revista de Educación Inclusiva, 11(2), 51-62. Recuperado de: https://dialnet.unirioja.es/servlet/ articulo?codigo=6729100
Dabner, D., Stewart, S., & Zempol, E. (2013). Graphic Design School: The Principles and Practice of Graphic Design. Editorial Wiley.
Elliot, A. J., Fairchild, M. D., & Franklin, A. (Eds.). (2015). Cambridge Handbooks in Psychology. Handbook of Color Psychology. Cambridge University Press.
González, J. (2015). Diseño de material didáctico para el aprendizaje de niños y niñas autistas. Trabajo de grado, Universidad de Azuay. Recuperado de: http://dspace. uazuay.edu.ec/handle/datos/4745
REFERENCIAS
BIBLIOGRÁFICAS
Heller, E. (2008). Psicología del Color. Editorial Gustavo Gili, S.A. ISBN 84-252-1977-1. Barcelona.
Herrera, L. (2017). EDUMOV: Videojuego educativo para niños con autismo. Trabajo de grado, Instituto Tecnológico y de Estudios Superiores de Monterrey. Recuperado de: https://repositorio.tec.mx/handle/11285/629700
Hurtado, J. (2000). Metodología de la investigación holística. Caracas Instituto Universitario de Tecnología Caripito - Sypal.
Hyndman, S. (2016). Why Fonts Matter. Virgin Books. Penguin Random House. ISBN 9780753551912. Londres, Reino Unido.
Instituto Nacional de Psiquiatría Ramón de la Fuente Muñoz. (2018). Infraestructura disponible para la atención de los trastornos del espectro autista en el Sistema Nacional De Salud: Informe final. Recuperado de: http://www.inprf.gob.mx/inprf/ archivos/informe_final_TEA.pdf
Jiménez, J. (2011). Perspectivas en educación mediada por TIC para el contexto autista. Revista Educación Inclusiva. Recuperado de: https://dialnet.unirioja.es/servlet/ articulo?codigo=3957903
Kane, J. (2012). Manual de tipografía. Editorial Gustavo Gili, S.L. ISBN/EAN: 9788425225123.
Linneberg, Mai & Korsgaard, Steffen. (2019). Coding qualitative data: A synthesis guiding the novice. Qualitative Research Journal. 10.1108/QRJ-12-2018-0012.
Lupton, E., & Cole, J. (2015). Graphic Design: The New Basics: Second Edition, Revised and Expanded. Princeton Architectural Press. ISBN: 978-1-61689-455-9.
Manual MSD Versión para profesionales. Trastornos del espectro autista. (Última modificación: abril 2020) Recuperado de: https://www.msdmanuals.com/es/ professional/pediatr%C3%ADa/trastornos-del-aprendizaje-y-del-desarrollo/trastornos-del-espectro-autista
95
Martínez, J., & Alcaraz, S. (2011). Software educativo para la enseñanza de competencias emocionales en alumnado con trastornos del espectro autista. Educación XX1. 14. DOI: 10.5944/educxx1.14.2.250. Recuperado de: https://www.researchgate.net/ publication/272960193_SOFTWARE_EDUCATIVO_PARA_LA_ENSENANZA_DE_ COMPETENCIAS_EMOCIONALES_EN_ALUMNADO_CON_TRASTORNOS_DEL_ ESPECTRO_AUTISTA
National Institute of Mental Health. Autism Spectrum Disorder. Última modificación: marzo 2018. Recuperado de: https://www.nimh.nih.gov/health/topics/autism-spectrum-disorders-asd/index.shtml
Ntalindwa, T.; Soron, T.; Nduwingoma, M.; Karangwa, E.; & White, R. (2019). The Use of Information Communication Technologies Among Children With Autism Spectrum Disorders: Descriptive Qualitative Study. DOI: 10.2196/12176. Recuperado de: https:// pediatrics.jmir.org/2019/2/e12176/
Obradovic, S., Bjekic, D. y Zlatić, L. (2015). Creative Teaching with ICT Support for Students with Specific Learning Disabilities. Procedia - Social and Behavioral Sciences. DOI:10.1016/j.sbspro.2015.08.297.
Oliveira, M. S.; Pereira, C.; Santana, K. C.; & Rossinholli, K. (2019). Autisdata: Software to Help the Development of People with ASD based on TEACCH and PECS Methodologies. In Proceedings of the 11th International Conference on Computer Supported Education - Volume 2: CSEDU, ISBN 978-989-758-367-4, pages 331-338. DOI: 10.5220/0007716303310338
Omar, S., & Bidin, A. (2015). The Impact of Multimedia Graphic and Text with Autistic Learners in Reading. Universal Journal of Educational Research, 3(12), 989 - 996. DOI: 10.13189/ujer.2015.031206. Recuperado de: https://www.researchgate.net/ publication/291848113_The_Impact_of_Multimedia_Graphic_and_Text_with_ Autistic_Learners_in_Reading REFERENCIAS BIBLIOGRÁFICAS
Pyramid Educational Consultants. Picture Exchange Communication System (PECS). Recuperado de: https://pecsusa.com/pecs/
Szczerba, R. (2016). Is Your New App Autism-Friendly? Probably Not. Forbes. Recuperado de: https://www.forbes.com/sites/robertszczerba/2016/09/08/is-your-new-app-autism-friendly-probably-not/?sh=f1dd22f4deb6
Tamarit, J. (2005). Autismo: modelos educativos para una vida de calidad. Revista Psicología Educativa. Recuperado de: http://www.ite.educacion.es/formacion/enred/ materiales_en_pruebas_2013/tea_2013/unidad_7/material_m7/calidad_Vida.pdf
UNESCO. (2008). Conferencia Internacional de Educación, Ginebra 2008. La educación inclusiva: El camino hacia el futuro (ED/BIE/CONFINTED 48/Inf.2). Organización de las Naciones Unidas para la Educación, la Ciencia y la Cultura. http://www.ibe.unesco.org/ fileadmin/user_upload/Policy_Dialogue/48th_ICE/CONFINTED_48_Inf_2__Spanish. pdf
Uriarte, J. Investigación Cualitativa. Última modificación: 10 de marzo de 2020. Caracteristicas.co. Disponible en: https://www.caracteristicas.co/investigacion-cualitativa/. Consultado: 02 de diciembre de 2020.
Uriarte, J. Investigación Documental. Última modificación: 9 de marzo de 2020. Caracteristicas.co. Disponible en: https://www.caracteristicas.co/investigacion-documental/. Consultado: 02 de diciembre de 2020.
Wong, W. (1995). Fundamentos del diseño. Editorial Gustavo Gili, S.A. ISBN: 84-252-1643-5. Barcelona.
Yaneva, V. (2016). Assessing Text and Web Accessibility for People with Autism Spectrum Disorder. Recuperado de: https://www.researchgate.net/publication/330117253_ Assessing_Text_and_Web_Accessibility_for_People_with_Autism_Spectrum_ Disorder
97
Anexos
99