Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Web: www.dreamsmaker.com.uy Skype: diseno-web Instagram: @dreamsmakerwebdesign



Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
ACCESO AL SITIO
Accedemos el sitio web a la carpeta donde está instalado la aplicación de manejo sub-carpeta wp-admin x ejemplo : http://www.sitio.com/wp-admin/
Login
Esto nos remite a la pantalla de entrada o login donde tenemos que colocar el nombre de usuario y contraseña para ingresar a la administración del sistema mediante el botón de “Acceder”

Puedo tener diferentes usuarios o formas de entrar dependiendo la función a desempeñar por ejemplo un empleado puede tener un usuario que solo le permita agregar, modificar o borrar productos.
Escritorio
Luego de “logearnos” el sistema nos abre la pantalla llamada de “Escritorio” que es puramente informática en esta podemos apreciar un resumen del estado y alertas del sistema, nuevas entradas y productos, estadísticas, avisos de actualizaciones, etc .
En principio no vamos a trabaja en esta ventana, pero ya podemos aprecia la disposición general básica donde tenemos una columna a la izquierda con las opciones principales y una área donde se despliegan los detalles de dicha opción, también se puede apreciar un área en el encabezado donde tenemos una acceso rápido para colocar nuevos elementos como entradas, paginas, productos.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
AGREGAR O MODIFICAR PÁGINAS
Las llamadas PAGINAS son contenidos del sistemas (textos e imágenes) que constituyen la base más estable del sitio, sin depender de la cronología, contienen la información de la empresa o negocio, ubicación, contactos, servicios, etc.

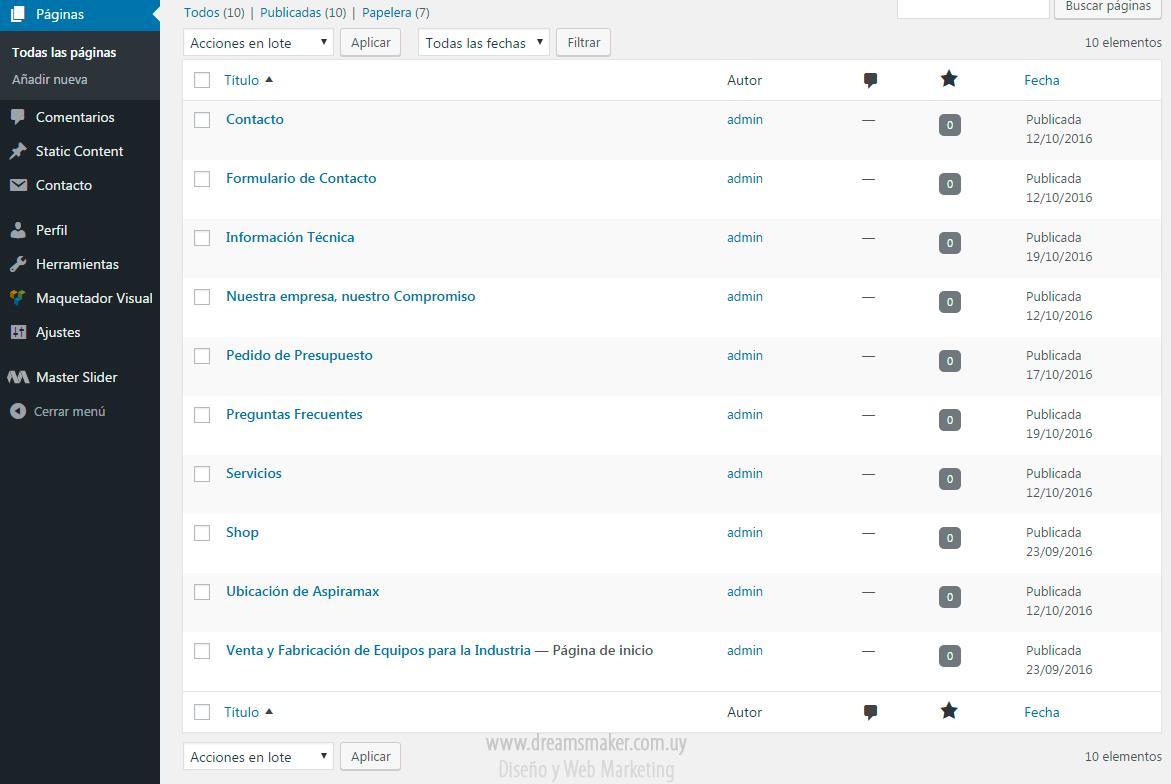
Se puede acceder mediante el menú de la izquierda como se ve en la imagen y obtener un listado de todos los contenidos o PAGINAS por título (Todas las páginas), también se pueden realizar búsquedas para ubicar un título en particular.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
En la imagen podemos apreciar las 10 páginas básicas de este sitio, si apuntas con le mouse a cada una de ella aparecen las opciones ya sea de abrirla para modificarla EDITAR o de borrarla enviándola a la papelera. En este caso la última página que vemos es la que esta designada como página de inicio o de entrada al sitio.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign

Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
EDITAR PAGINA
Si quiero editar una página sencilla como la de SERVICIOS solo tengo que abrirla y modificarla como si se tratara de un mail al final se presiona el botón de ACTUALIZAR para publicar la nueva versión.
Pasaremos a estudiar algunos detalles de las PÁGINAS
DETALLES DE PÁGINA
1. TITULO DE PÁGINA: Se utiliza en la creación del enlace y es de relevancia para los buscadores por lo que se recomienda algo corto y descriptivo.
2. VISUALIZACION DE CONTENIDO: Nos permite cambiar la forma en que vemos el contenido de la página, en caso de VISUAL vemos una simulación de cómo se verá el contenido publicado y permite modificar fácilmente galerías de imágenes y videos, mientras que en HTML vemos el código que lo genera se utiliza para pegar códigos
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign

Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
externos como un mapa de google o un código de video u otro elemento. En algunos casos especiales para modificar tenemos que utilizar otras herramientas de visualización que veremos más adelante.
3. CONTENIDO: En modo Visual podemos trabajarlo como un mail en internet, básicamente un texto que podemos escribir o copiar de un procesador de texto. En la parte superior tiene una barra de herramientas de formato para, alineación, negrita, numeración, etc. Barra de formato: En verde destacamos el botón para desplegar una barra ampliada y en Rojo los botones de hipervínculos o enlaces.
1. Insertar/ Editar Enlace: Primero hay que seleccionar un texto o una imagen a la que se quiere asignar el enlace luego presionar el botón se abre un cuadro de texto donde se puede colocar el link de otro sitio o imagen si se trata de un enlace externo o se puede presionar el Engranaje a la derecha si se quiere colocar el enlace a un contenido que ya este subido en el sitio.
2. Borrar enlace: Selecciono y presiono el botón para quitar el enlace.
4. ANADIR OBJETO: Permite agregar ya sea imágenes, galería de imágenes o Videos.

Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Primera columna en Verde muestra las diferentes opciones
a) Insertar Multimedia: permite agregar un elemento ya sea subiéndolo desde el dispositivo local o eligiéndolo de los elementos ya subidos.
b) Crear Galería: Similar al anterior pero podemos marcar o subir una serie de imágenes
c) Imagen destacada: otra forma de agregar el punto 6.
d) Insertar desde URL: permite pegar un enlace a un contenido, generalmente un documento, audio o video subido a otro medio como YouTube.
La columna central muestra los objetos multimedia subidos la sitio, se pueden marcar para seleccionarlos o eliminarlos de una galería.
La columna derecha muestra los detalles del elemento seleccionado, URL o enlace dentro del sitio, titulo, leyenda a mostrar, texto alternativo y descripción.
Una vez seleccionado el elemento o la galería se presiona el botón INSERTAR EN LA PAGINA
4.B CREAR GALERIA:
1. Elegimos la opción en la columna derecha.
2. Subimos o marcamos varias imágenes
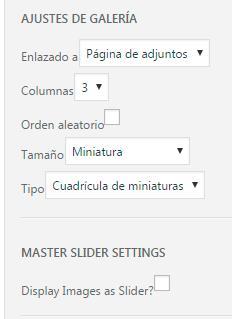
3. AJUSTAR GALERIA cuadro de opciones
a. Enlazado a: Al hacer clic en la miniatura del a imagen existen dos posibilidades, si elegimos Pagina de adjuntos abre una página nueva que tiene como título el título de la imagen y si elegimos Archivo Multimedia, esta opción nos abre la imagen en tamaño completo dependiendo del sitio esto nos habilita diferentes efectos.
b. Columnas: Especifica la cantidad de columnas de la galería o las miniaturas por renglón.
c. Orden aleatorio: permite que cada vez que se acceda a la páginas las miniaturas se vean en diferente orden.
d. Tamaño: de las miniaturas
e. Tipo: Puede ser cuadricula donde vemos una serie de miniaturas en filas y columnas o en modo PRESENTACION donde vemos un cuadro grande con selector

Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
f. SLIDER MASTER: Se puede ver una opción de SLIDER que se refiere a la transición de imágenes con efectos de animación que suele colocarse en la cabecera pero esta no es una característica estándar.
4. Presionar el botón de CREAR NUEVA GALERIA
5. ATRIBUTOS DE PÁGINA: Configuración general del a página, la plantilla que usa y su ubicación en le menú u organigrama del sitio.

a. Superior: Indica una pagina “padre” para establecer la jerarquía en el sitio.
b. Plantilla: Los sitios tienen establecido un diseño por defecto pero se pueden probar variantes según el modelo.
c. Orden: Establece un ordenamiento e paginas que estén en el mismo nivel o sea que tengan el mismo padre, esto es útil en los menús automáticos.
6. IMAGEN DESTACADA: Nos permite seleccionar una imagen para que identifique a este contenido ya sea como imagen en el encabezado o como miniatura si se lista el sitio
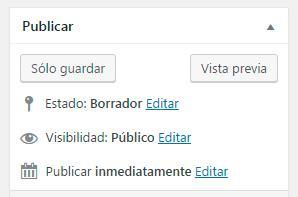
7. PUBLICAR: Luego e definidos los puntos básicos podemos publicar o guardar el contenido para publicarlo luego.

a. SOLO GUARDAR: Guarda la página sin que se pueda ver.
b. VISTA PREVIA: Visualización de como va quedando
c. ESTADO: Permite cambiar la pagina de publicada a pendiente de revisión o borrador.
d. VISIBILIDAD: Permite cambia la página de publica a privada solo para el usuario o protegida con una contraseña para visitantes autorizados (lista de precios)
e. ECHA DE PUBLICACION: Se puede cambiar la fecha o programarla para que se publique en un fecha futura.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
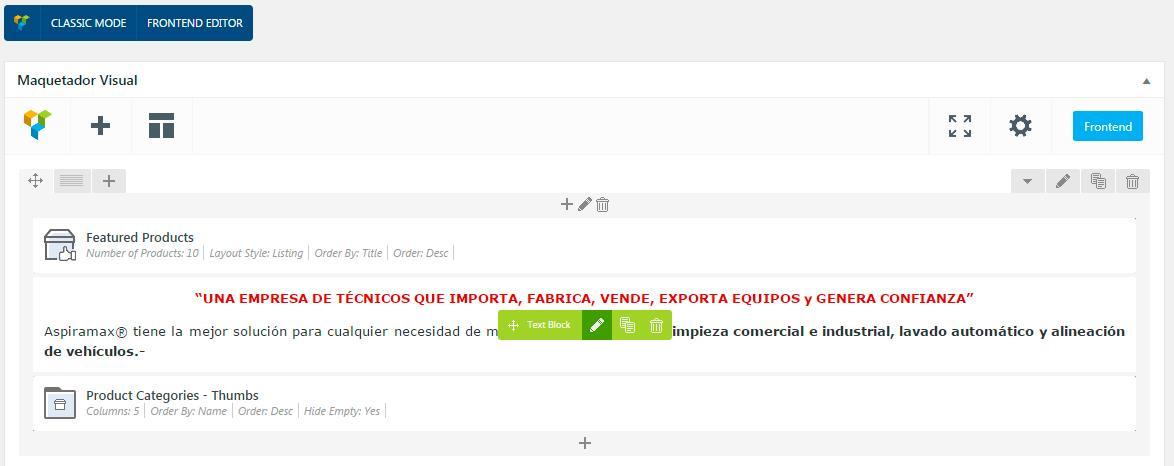
8. VISUAL COMPOUSER: Es un agregado (no esta presente en todos los sitios) que permite que se pueda introducir código y diseño de manera gráfica, los dos botones permiten cambiar del modo CLASICO o CLASSIC MODE donde no está activo este elemento a un modo BLAKEND MODE donde se pueden agregar componentes grafico que se pueden ver en la página inicial, otra forma que consume muchos recursos y por eso no se usa mucho es el modo FRONTEND MODE que permite usar los mismos agregados pero desde la visualización del a página.
En este ejemplo podemos ver 3 secciones de BLAKEND MODE la primera es un código para mostrar los productos, destacados, luego está un bloque de texto y posteriormente otro código para mostrar las características de producto, en cualquiera de estas solo hay que posicionarse encima y presionar el botón del lápiz, ya sea para modificar el texto o para modificar las opciones de algún código especifico.
9. PAGE SETTING: Son opciones específicas que cambian de una planilla a otra dependiendo de los agregados, en una operación normal no modificaremos nada.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign

Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy

PUBLICAR PAGINA
Luego de modificar o de crear una página nueva solo es necesario presionar le botón de publicar.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
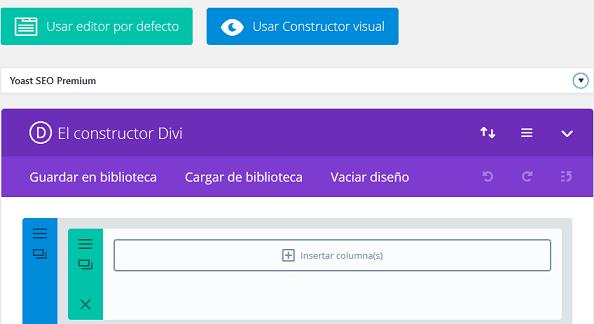
Cómo crear páginas con Divi Builder
Para empezar a trabajar con Divi Builder, hay que crear una nueva página o entrada y pulsar el botón lila “Usar el constructor Divi”.

Al pulsar este botón, el editor normal de WordPress desaparece para dar paso al constructor de Divi.

Web: www.dreamsmaker.com.uy

Modo back-end: constructor Divi
Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Este es el que se conoce como modo back-end de Divi Builder. Es decir, se trabaja desde “detrás de la web”, que es básicamente como creas las páginas y entradas siempre, desde el panel de administración de WordPress.

Para ver los cambios que hagas tendrás que darle al botón “Vista previa” como lo venías haciendo hasta ahora.
Si te fijas, arriba está el botón “Usar Constructor visual”, pulsándolo accedes al modo front-end. En este modo trabajas sobre la parte visible de la web, o lo que es lo mismo, puedes construir la página mientras ves “en directo” cómo van quedando los cambios que haces.
Modo front-end: constructor visual de Divi
Puedes elegir el modo que más te guste para trabajar, aunque también puedes ir combinándolos según tus necesidades. Si empiezas utilizando uno, no quiere decir que no puedas utilizar el otro sin problemas, lo cual es genial.
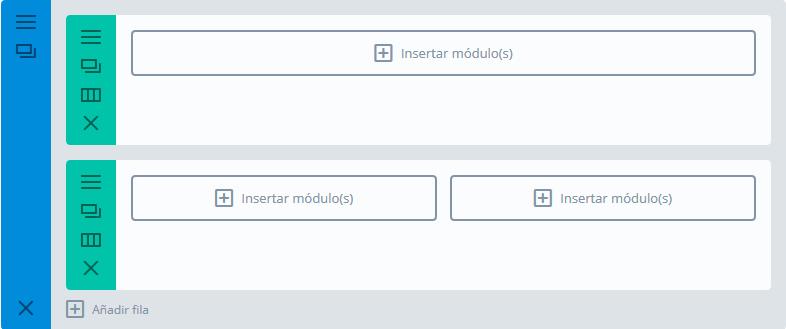
Secciones, filas y columnas de Divi Builder
Los elementos “padre” para insertar cualquier objeto son las secciones. En las secciones podrás añadir tantas filas como quieras, y dentro de las filas podrás añadir tantos módulos como quieras. Y por supuesto, cada fila la puedes hacer con el número de columnas y tamaños que quieras, de entre las opciones. Hay tres tipos de secciones:
Sección estándar: una sección que ocupa el ancho que tienes seleccionado para el cuerpo de la página.
Sección de anchura completa: una sección que ocupa todo el ancho de la página.
Sección especial: una sección en la que puedes añadir de una a dos barras laterales y de distintos tamaños.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Esto es un ejemplo de sección (barra lateral azul) con dos filas (barra lateral verde), la primera tiene una columna y la segunda dos columnas.
Como puedes ver, puedes insertar un módulo en cada uno de los espacios de las filas.
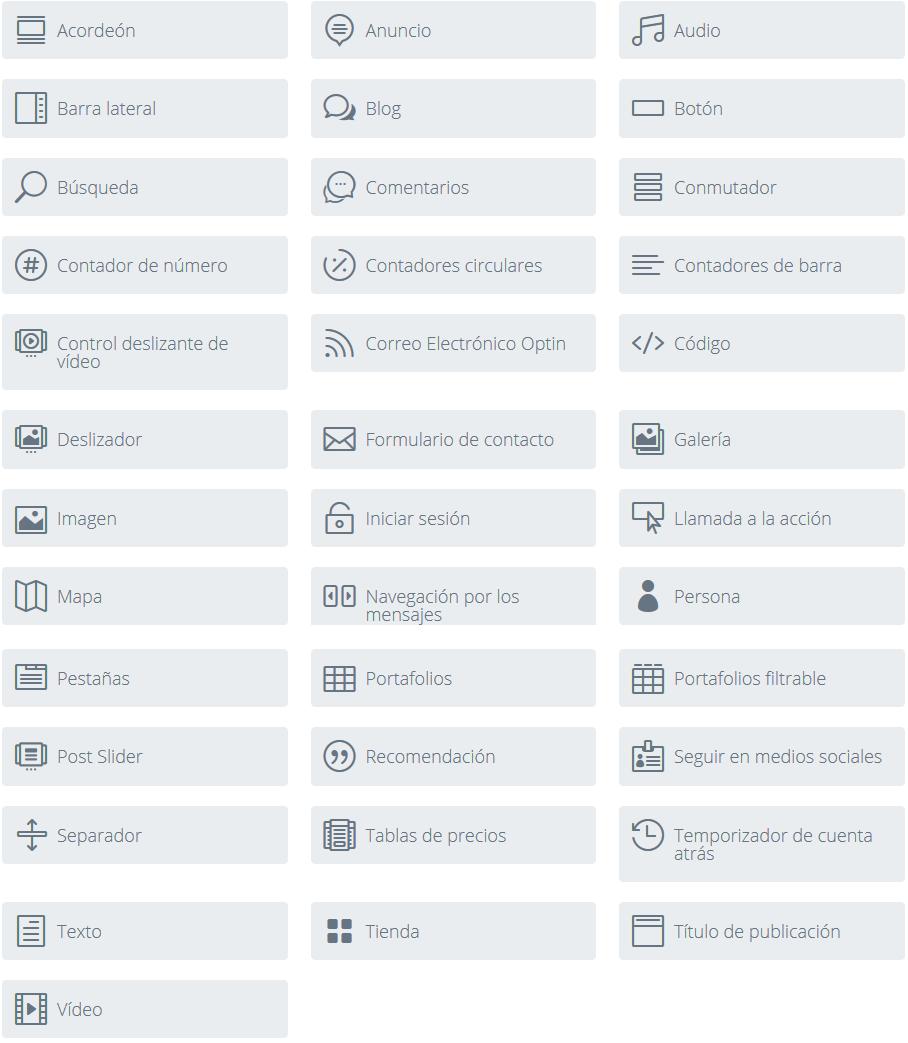
Módulos del constructor Divi Los módulos son elementos que puedes agregar a tus páginas, como por ejemplo, texto, imágenes, vídeos, sliders, mapas, etc.

Para agregarlos, hay que hacer clic en “Insertar módulo(s)” dentro de las filas, entonces se abrirá una ventana con todos.
Actualmente hay 46 módulos disponibles entre los que puedes elegir:
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
La verdad es que tiene todos los elementos que se suelen utilizar en el diseño web hoy en día. Cuando selecciones uno de ellos, podrás elegir entre las opciones de ese módulo en concreto, configurar algunos aspectos de su diseño y agregar código CSS personalizado.

Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Ejemplo de algunos ajustes del módulo texto
Todos los ajustes son muy intuitivos y sencillos de realizar, sobre todo porque el constructor de Divi está totalmente traducido al castellano, al igual que toda la plantilla.
Guardar en la biblioteca como plantillas Una vez has acabado de configurar el módulo, puedes hacer dos cosas:
Guardarlo y añadirlo a la biblioteca.
Guardarlo y salir del módulo. La segunda opción es simple, solo guardas los cambios para la página que estás creando. Con la primera opción, guardas el módulo tal y como lo has creado, con todos los ajustes que has establecido, de manera que lo tendrás disponible para agregarlo tal cual en cualquier otra página o entrada que crees.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign

Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Opciones para añadir a la biblioteca
Como ves en la imagen, puedes asignarle un nombre, y decidir si quieres guardarlo todo tal cual (ajustes generales, ajustes de diseño y código CSS personalizado) o solo algunos de ellos. Cuando acabas de configurar y personalizar está la opción “Guardar como global”. ¿Qué hace esta opción?
Imagina que guardas un módulo en la biblioteca y lo agregas a 10 páginas más de tu web. Si en algún momento quieres modificarlo, tendrías que ir uno por uno haciendo los cambios.
Marcando el módulo como global, los cambios que realices en uno, se aplicarán al mismo módulo que tienes en el resto de las 9 páginas.
Así que es una opción muy interesante si tienes que agregar el mismo módulo a varias páginas.
Pero los módulos no son los únicos elemento que se pueden guardar en la biblioteca, también se puede hacer con las secciones y las filas Puedes guardar cada una de ellas para insertarlas en otras páginas cuando quieras. Y lo mismo pasa con la página entera.
Cuando has acabado con el diseño de la página y el resultado te ha quedado digno de enmarcar, puedes guardar el diseño de la página como plantilla para utilizarla en otras páginas de tu web, algo que te puede ahorrar mucha faena si tienes que crear varias páginas iguales o similares.

Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
EDITAR O AGREGAR NUEVAS ENTRADAS o PROYECTOS.

Las entradas son muy similares a las páginas solo que con algunos agregados ya que las entradas o Entradas de Blogs son contenidos que se agregan cronológicamente y se van acumulando por categorías como ser PREGUNTAS FRECUENTES, TUTORIALES, NOVEDADES, NOTAS DE PRENSA. También y de forma identica se trabaja con la pestaña PROYECTOS

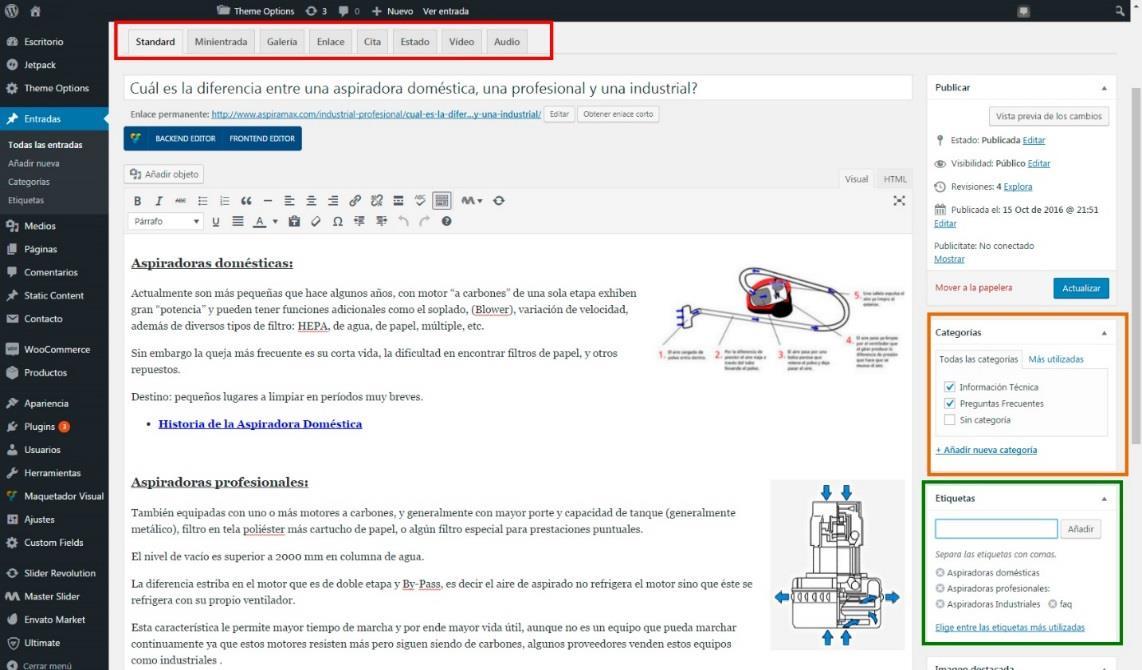
Solo existen 3 elementos agregados recuadrados en la imagen en colores.
a. FORMATO: En rojo también puede ubicarse en la columna de la derecha bajo publicar y permite cambiar la entrada Estándar a otras más específicas donde se cambia levemente el formato, se recomienda probarlo ver como las entradas varían sutilmente.
b. CATEGORIA: En Naranja permite tildar a que categoría pertenece la entrada, de esta manera un contenido puede aparecer en NOVEDADES y/o en EVENTOS pero no en NOTAS DE PRENSA, o en este caso en PREGUNTAS FRECUENTES, esto permite que luego se pueden listar algunas categorías y otras no. Se pueden AÑADIR CATEGORIAS al mismo nivel con un nivel superior.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
c. ETIQUETAS: En verde, es una seria de palabras clave separadas con comas que ayudan a los buscadores a encontrar el contenidos por sus frases más relevantes
Para las demás opciones solo hay que revisar el capítulo sobre las PAGINAS.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Crear menús
Ahora sí, vamos con la parte más “técnica”
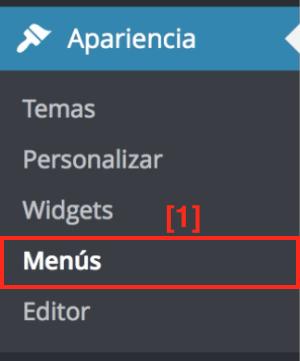
Lo primero de todo es que, desde el escritorio WordPress vayas a Apariencia -> Menús [1]


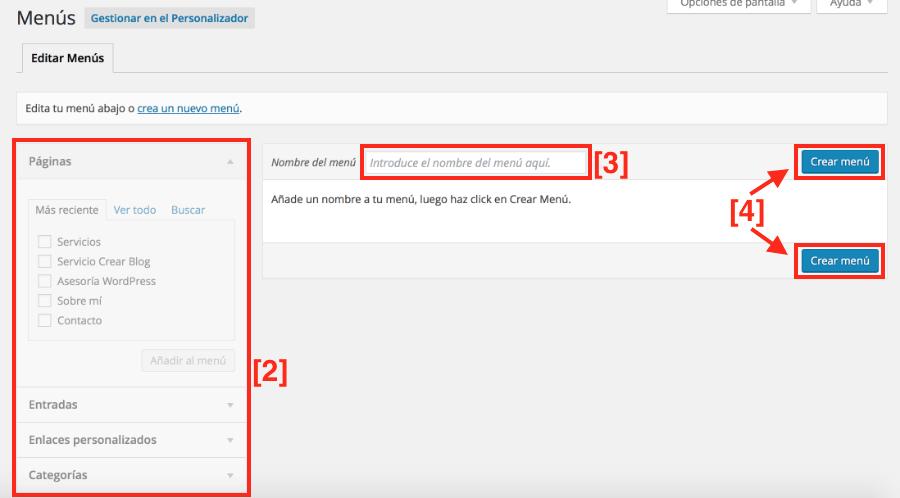
Lo que te saldrá a continuación es el lugar desde el que vamos a gestionar la creación y modificación de los menús de navegación del blog.
En la columna de la izquierda [2] salen todos los elementos que puedes añadir a un menú, y que son los que te había comentado antes: páginas, entradas, enlaces personalizados (hacia donde tú quieras) y etiquetas
Ahora mismo sale todo en gris atenuado porque aún no se pueden usar. Hasta que no crees un menú no podrás acceder a esas opciones.
Y para crear el menú, solo tienes que poner el nombre del menú en la casilla donde te lo pide [3].
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Lo mejor es que aquí le pongas como nombre el de su ubicación. Es decir, si el menú que vas a crear va a ser el principal, ponle de nombre menú principal o algo similar, sino luego los confundirás.
Y es que puedes crear tantos menús como quieras, aunque luego solo puedes usar los que el tema te permita (alguno más si utilizas un widgets de menús).
Y una vez que hayas elegido el nombre del menú, haz clic en el botón azul donde pone “Crear menú” [4]

Como puedes ver, ahora la columna de la izquierda que no podrías usar antes [2] sí que la puedes usar.
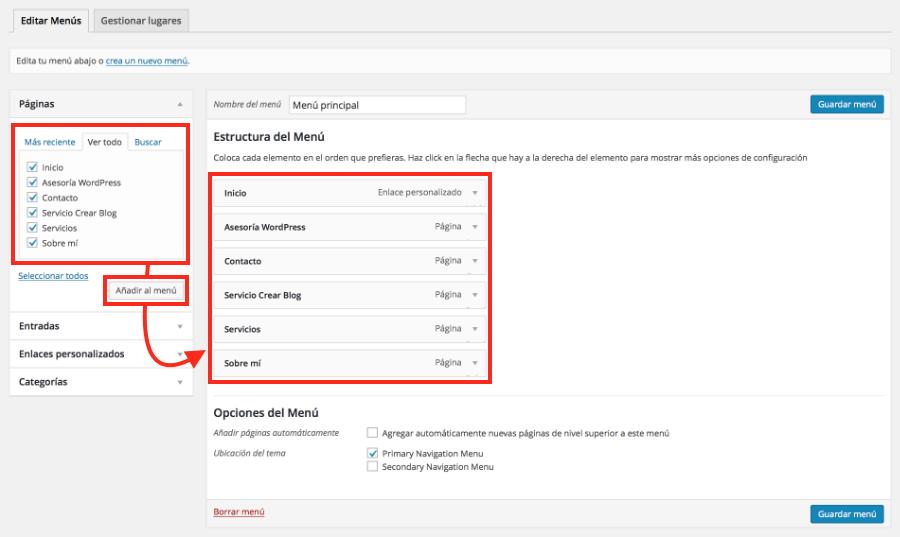
Básicamente, lo que hay que hacer es ir seleccionando, dentro de todas las opciones que te da, las páginas (o entradas o lo que sea) que quieres añadir al menú y hacer clic en el botón “Añadir al menú” [5]
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Automáticamente, los elementos seleccionados de pasarán a la zona de la derecha, donde pone “Estructura del menú” [6], y cada uno de ellos será un botón de tu nuevo menú.
Al menú no tienes por qué ir agregando solo páginas, o solo entradas, sino que puedes hacer mezclas. Ve añadiendo los botones que necesites y luego podrás ordenarlos.

Lo veremos todo más adelante, no te preocupes
Pero vayamos por partes. Vamos a ver primero cómo se agregan botones al menú (si ya te imaginas lo que hay que hacer, puedes saltarte todo lo que viene a continuación rodeado con el marco azul).
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign

Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy
Cómo agregar páginas, entradas y categorías al menu
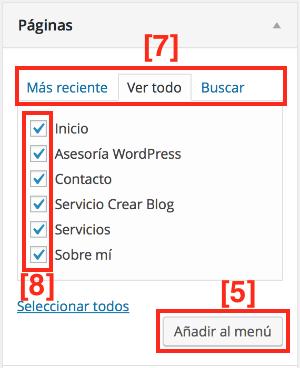
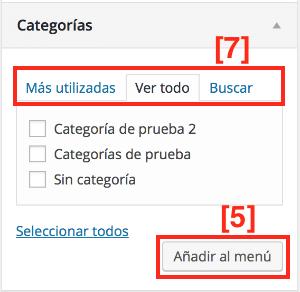
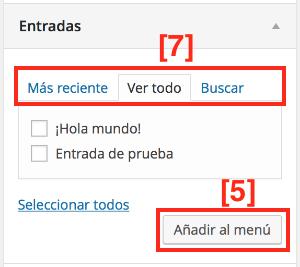
Para agregar páginas, entradas o categorías al menú solo tienes que hacer clic en la sección correspondiente en la columna de la izquierda [2], y te saldrá un desplegable similar a los de la imagen.

Es muy fácil.
Solo tienes que seleccionar las páginas, entradas o categorías que quieras añadir al menú [8] y hacer clic en el botón “Añadir al menú” [5]


Para facilitarte la vida, también puedes usar de las pestañas de arriba [7] que te ayudarán a encontrar lo que andes buscando (muy útil si tienes muchas entradas o páginas y no quieres perder tiempo buscando en la lista que te sale).
Una vez le des al botón de “Añadir al menú” verás como a la derecha, en la “Estructura del menú” [6], se añaden los nuevos botones.
Web: www.dreamsmaker.com.uy

Skype: diseno-web
Instagram: @dreamsmakerwebdesign
Gonzalo Vazquez- Webmaster
Whatsapp: +598 91 058 419 dreamsm@msn.com webmaster@dreamsmaker.com.uy











