14 minute read
Características del párrafo
La estructura de párrafo está compuesta por grupos de palabras que forman una oración dando sentido a un tema determinado, esto se lo realiza entorno a la idea central. Tiene diferentes usos dentro del libro o revistas, desde contenido, destacados, epígrafe, introducción y además puesto en práctica en InDesign puede ofrecer una poderosa herramienta para poder realizar todo tipo de textos en relación al diseño que usaremos en nuestro libro.
Párrafo Francés: Es cuando se justifica todo el contenido del párrafo usando una sangría para todas las líneas, excepto la primera.
Advertisement
Párrafo Español: Este tipo de párrafo se hace descartando la sangría y poniendo la última línea del párrafo centrado en la columna.
Párrafo Ordinario: Todo el texto está justificado con sangría de primera línea, esto depende de la cantidad que le demos de espacio en función al tamaño de la columna que ocupa una página.
Párrafo Moderno o ale-
mán: Permite que el párrafo este totalmente justificado haciendo que todas las líneas ocupen el mismo tamaño en una caja de texto, pero la última línea debe ser corta.
Bandera Derecha: El párrafo está alineado por la derecha. En cambio, por la izquierda queda de forma irregular entre cada línea del párrafo.
Bandera Izquierda: El párrafo estará alineado por la izquierda. La característica es que todo el texto quede marginado, mientras por la derecha queda de forma irregular entre cada línea que forma el párrafo, interpretándose como bandera.
Justificación: Permite ordenar el texto de forma uniforme, dando estética y comprensión a la lectura. Sangría: Permite agregar un espacio a una o varias líneas (párrafos), además de editar la cantidad de espacio que deseamos sea desde la primera línea o la última del párrafo

Tendencias en el diseño editorial
Las tendencias en el diseño editorial han pasado de diseños excesivamente recargados a páginas con diseños escasamente poblados de letras sobre enormes espacios en blanco. Y lo que funciona para una publicación, no funciona para otra, por lo que es completamente subjetivo. las cinco tendencias de diseño editorial son las siguientes:
Tipografía: en la variedad está el gusto. Las viejas normas tipográficas sobre usar solo dos o tres estilos de tipos en un diseño editorial ya no son relevantes. De hecho, es divertido mezclar y combinar diferentes fuentes para crear un estado de ánimo particular.
Color: cuanto más vivos, mejor. Los colores vivos y con contraste alto pueden marcar la diferencia entre un diseño monótono y uno que hable a las masas. A menudo, el contraste contribuía a la narrativa y a la intriga del álbum. La infografía es una herramienta útil para ilustrar las medidas y los datos. También añaden impacto y color a información que de otro modo resultaría aburrida.
Imágenes: originales o de
stock. Las fotos de stock están bien si tienes prisa o un presupuesto muy ajustado, pero el arte original siempre es mejor, y es una tendencia que nunca va a cambiar, lo que resulta ideal para artistas y fotógrafos. Los ilustradores pueden coger una historia y llevarla a otro nivel con su interpretación de la narrativa. Por supuesto, si compras imágenes de stock, no tienes que pedir permiso para hacerlo.
Composición: equilibrio entre texto e imágenes. Las cuadrículas de diseño son siempre un punto de partida para cualquier diseñador de publicaciones. Hay que configurar la página, determinar el ancho de las columnas y comprobar cómo se verán los encabezados en la página.
Publicaciones impresas
versus digitales. Llevamos años escuchándolo: «La impresión está muerta». Pero no. Es un hecho que el número de publicaciones impresas ha disminuido drásticamente en la última década, pero la gente —sobre todo artistas y diseñadores— anhelan la experiencia táctil de pasar las hojas de una revista o un periódico. Por ejemplo, si estás haciendo una tirada limitada, intenta usar hojas más pesadas o técnicas de impresión diferentes, y luego explica el proceso en la edición digital. Haz que coexistan y funcionen juntas.
Algunas de estas tendencias no son nuevas, pero el diseño editorial puede ser muy experimental dependiendo de tu público. Se trata de encontrar un equilibrio entre los diferentes niveles de texto, las fotografías y las ilustraciones para crear nuevas conversaciones visuales.

El color: elemento básico en diseño gráfico
El color en diseño gráfico se define a menudo como “la sensación originada en la acción de las radiaciones cromáticas de los cuerpos sobre los receptores fisiológicos y los centros cerebrales de la visión” pero también se conoce más comúnmente como la “percepción visual que se genera en el cerebro al interpretar las señales nerviosas que le envían los foto receptores de la retina del ojo y que a su vez interpretan y distinguen las distintas longitudes de onda que captan de la parte visible del espectro electromagnético.”.
El color por lo tanto es una experiencia generada por los sentidos debido al fenómeno de la emisión de luz, reflejada por los objetos al incidir con una determinada intensidad. La intensidad de la luz viene definida por la longitud de onda y el brillo de la misma y de esta forma queda caracterizada en sus tres características principales: La “tonalidad o matiz” La “saturación o intensidad” La “luminosidad o claridad”.
La tonalidad de un color se establece por las diferentes longitudes de onda reflejadas por los objetos y permite la clasificación de los colores. Por otro lado, la saturación establece el grado de intensidad dependiendo de la cantidad de blanco que contiene mientras que la luminosidad, es el atributo que se relaciona con la cantidad de luz o claridad.
En diseño gráfico, por ejemplo, en el diseño de catálogos y revistas, los colores se clasifican en colores primarios (rojo, amarillo y azul) y secundarios o complementarios (violeta, naranja y verde). Estos últimos son consecuencia de la mezcla de los primarios. Por otro lado, existen ocho colores elementales que se corresponden con las ocho posibilidades de percepción extremas que tiene el ojo humano.
Estos colores elementos no son sino los tres colores primarios, los tres secundarios (resultado de la combinación de dos primarios con los dos colores acromáticos), el blanco (combinación de los tres primarios) y el negro que es la ausencia de los tres.
La fotografía aplicada en el diseño gráfico
Cuando hablamos de fotografía y diseño gráfico, podríamos decir que en algún momento no tendrían relación alguna. En realidad, si lo vemos desde un punto de vista artístico, es la relación donde se cuenta una historia mediante una fotografía desde el punto de vista específico.
En la actualidad este método de expresión fotográfica genera emociones cognitivas de acuerdo a los diferentes tipos de composición de imágenes.
La fotografía aplicada en el diseño gráfico, es la composición que se realiza con la ayuda de elementos digitales para componer un escenario y se transmita un mensaje, incluso poder mejorarlas mediante los programas de edición como Photoshop o Illustrator.
Es obvio que los diseñadores no tendrán que tomar fotografías muy elaboradas en cuanto a las composiciones, tanto como los fotógrafos profesionales, pero como lo mencionamos antes, deben saber los conceptos básicos.
Hay cinco elementos de la fotografía que todo diseñador debe tener en cuenta y poder usar las variedades de estos, para crear fotografías sorprendentes.
Color: si estas buscando color, asegúrate que los colores se complementen entre sí. Si no lo hacen, cambia el vestuario, el escenario, etc, hasta que lo hagan. Los pintores no eligen colores aleatorios para sus pinturas. ¿Por qué los fotógrafos deberían permitir que fuerzas externas dicten elecciones de color?
Forma: es la estructura de las formas que componen la foto. Le da una tercera dimensión a la foto. La forma se construye mediante el uso de luces y sombras y hace que una foto salte de la página.
Textura: las fotografías son bidimensionales, lo que dificulta la sensación de textura. La mejor manera de jugarlo es usar formas fuertes, composición y ángulos de luz que complementen las texturas de la escena. Principios de la fotografía en diseño gráfico

Iluminación: siempre presta atención a la luz que tienes en tu escenario o si es necesario utilizar un flash o linterna. Aparte de la configuración de la cámara para obtener la iluminación correcta.
Tema: un sujeto fuerte es más que un modelo atractivo. El entorno, la ropa, los accesorios, los accesorios, la pose y la expresión emocional, todos trabajan juntos para contar una historia. Depende del fotógrafo asegurarse de que sea una historia que valga la pena contar.
Enfoque: el enfoque no se trata solo de en qué enfocarse, también se trata de cuánta profundidad de campo mostrar en el retrato. La recomendación básica es concentrarse en los ojos.
Composición: debes tener el cuenta el cuadro y el escenario donde realizar la fotografía. Un gran fotógrafo de retratos considera formas, líneas, marcos, ángulos, espacios negativos, dónde colocar el punto de enfoque en el cuadro para obtener el máximo impacto, y así sucesivamente.

Storm Thorgerson:
el lado oscuro del diseño
Era 1968. El mundo mientras se ponía de acuerdo en la Guerra Fría y si la raza negra se podía mezclar con la aria (bueno, eso todavía). El temor de Estados Unidos que Rusia llegara a la luna primero. Kennedy es asesinado y algo similar en octubre en territorio mexicano. Mientras todo eso pasaba, en un condado de Inglaterra crea su primer diseño de portada de disco Storm Thorgerson. Director de videos de música, pero aclamado con aplausos, ovaciones y reverencias sobre sus obras de arte como diseñador gráfico.
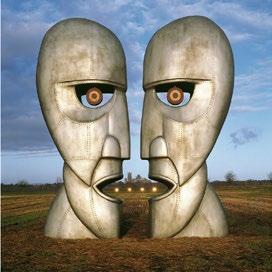
En ese año, últimos de los 70s, una banda de rock progresivo lo contrata para diseñar su segundo disco de estudio. Siendo este material discográfico considerado como de los primeros en su género. No es en este año cuando Storm es reconocido. Solamente era introducido al mundo por su talento. Esa portada irracional, sin una obviedad geométrica o intelectual. No había una razón de ser de esa portada. Cada proyecto en la carrera de Storm Thorgerson cautivaba los factores: * Surrealista * Onírico * Disolutivo
Cuando vemos cualquiera de sus materiales nuestro cerebro tiene una provocación de confusión por las alucinaciones visuales que representan el factor onírico. De esta manera el estado mental disuelve la realidad de la fantasía y viceversa, ya que es un juego entre el realismo y surrealismo. Sensaciones de impotencia e impaciencia con sus colores, la función de los objetos geométricos con movimientos naturales, como el viento.
Cualquiera imagen que haya hecho este extraordinario diseñador, Storm; impacta de una manera grosera. Si no fuera grosera no te llamaría la atención pues solamente de esa manera pueden lograr cautivar tus pupilas en la imagen o en el contexto de la misma. La historia entre líneas de cada obra. ¿La amabilidad? No es una manera inteligente para despertar nuestra atención.


El significado de las formas en el diseño
Ala hora de diseñar, los componentes visuales son esenciales para que el público tenga una percepción exacta de lo que queremos mostrarles. La gente no suele darse cuenta, pero reaccionan de forma diferente a los objetos visuales, afectando incluso en sus emociones y comportamiento. Por eso, es importante conocer el significado que tienen cada una de las formas que usemos en nuestros diseños. En primer lugar, podemos aglutinar las formas en tres grupos básicos:
Formas Geométricas
Son las primeras que nos vienen a la mente cuando pensamos en formas. Círculos, cuadrados, rectángulos, hexágonos… están formados por patrones regulares, y son fácilmente reconocibles. Nos dan una idea de orden y eficacia.
Formas Orgánicas
En su mayoría son irregulares, con formas libres y asimétricas. Nos dan una sensación más reconfortante, ya que
El significado de las formas en el diseño
suelen ser formas que encontramos en la naturaleza, como hojas, flores o rocas. Aunque en este punto también entrarían, por ejemplo, formas hechas por el hombre, como las manchas de tinta.
Círculos
Los círculos dan un aspecto de plenitud, algo terminado. Posiblemente, sea la forma más usada en los logotipos, ya sea la forma del propio logo, o como cerramiento del mismo. También pueden representar el constante movimiento. En esta categoría también hay que incluir otros tipos de formas circulares, como las elipses.
Formas Abstractas
Son formas reconocibles, pero no son reales. Suelen ser más estilizadas, o simplificaciones de formas orgánicas. También pueden representar ideas o sentimientos, como los emojis.
Es importante hacer uso de otras herramientas de composición que tenemos a nuestro alcance. Hace poco os pusimos como ejemplo la regla de tercios y su uso en el diseño. Es interesante tener todas estas referencias en mente, y mezclarlas de forma eficaz al diseñar.
Las Formas y Sus Significados Llegados a este punto, vamos a hacer un listado con algunas de las formas geométricas esenciales, y cuál es el significado e imagen que dan cada una de ellas. Acompañadas de ejemplos de logotipos reconocibles que hacen buen uso de sus principios.
Cuadrados / Rectángulos
Los cuadrados nos dan una idea de estabilidad. Que no se pueden mover con facilidad. También con robustez y seguridad, aunque si no se usas correctamente pueden dar una imagen aburrida. Por eso, muchas veces se suelen llenar de un color, o una combinación de colores. O también añadirle otros elementos, como letras o textos.
Triángulos
Si trabajamos con triángulos, un aspecto muy importante es decidir en qué dirección estará apuntando. Los triángulos, al igual que pasa con las flechas, nos dicen diferentes cosas según hacia donde señalen. Por ejemplo, la derecha significa progreso, mientras que a la izquierda es una especie de vuelta al pasado. Aunque también hay que tener en cuenta hacía que público nos vamos a dirigir, ya que estas direcciones tienen este significado en países occidentales.
Pentágonos / Hexágonos / Octógonos
Aunque hemos citado estas tres figuras geométricas, lo hacemos porque son los polígonos de mas de cuatro lados más comunes. De este listado, seguramente sean las formas con usos mas diversos. Pueden usarse para dar un aspecto de profundidad a una imagen bidimensional, o para crear una composición de formas mediante pequeñas piezas.
El uso de formas puede ser una forma interesante de agregar un significado, o crear un nuevo interés visual en nuestros proyectos de diseño. Al igual que con cualquier otro tipo de efecto, hay que tener en cuenta el no usar de demasiadas formas a la vez.
La mayoría de los proyectos profesionales utilizan formas de tal manera que ni siquiera somos conscientes de que están siendo usadas. Así es como debería ser, mantenerlo simple. Si jugamos con las formas, es preferible seguir el truco de utilizar variaciones de la misma en lugar de usar diferentes tipos de formas.

Los colores co y ha tomado importancia internacional. Se puede decir que todos los impresores, aunque sea un taller pequeño de imprenta conocen este sispantone y su tema, aquí en México, en China, en E.U.A. y todas partes del mundo. La Pantonera, sirve para inimportancia dicar el código de color de determinado gráfico a los especialistas de la imprenta, ya que es un sistema universal, por el cual tanto diseñadores en el diseño e imprentas hablan un mismo idioma. Es así que para obtener un determinado azul podemos gráfico expresar, el código correcto de “Color Pantone” (Pantone 295 C), el cual se puede traducir gracias a la “Pantonera” también a sus valores RGB para color en el monitor de nuestra computadora (Red, Green y Blue) y a CMYK para Las cartas Pantone son la guía perfecta para elegir un color en un System. Se trata de un sistema de identificación, comparación y selección de colosu impresión en cuatricromía (Cyan, Magenta, Yellow, Black) estudio de diseño gráfico y res de gran utilidad entre la saber cómo obtenerlo de la industria gráfica y el cliente, manera correcta. Se trata de siendo un lenguaje universal una herramienta esencial al usado para la amplia gama de momento de realizar pruebas colores existentes en el munimpresas o seleccionar el co- do. lor del diseño de un concepto. Por ello, son el pan de cada día Surge en los años 60 y ha para los diseñadores gráficos. funcionado desde entonces hasta nuestros días como un El mencionado Pantone es el sistema efectivo para la iguanombre de la compañía pro- lación de color, esta guía es pietaria de Pantone Matching un libro en forma de abani-


PALESTINA RIVERA JUAN ANTONY, MÉXICO (2021)PALESTINA RIVERA JUAN ANTONY, MÉXICO (2021)BENEMÉRITA UNIVERSIDAD AUTÓNOMA DE PUEBLA EDICIÓN EDITORIAL DIGITALBENEMÉRITA UNIVERSIDAD AUTÓNOMA DE PUEBLA EDICIÓN EDITORIAL DIGITAL