
3 minute read
TEMA: DREAMWEAVER 2020
TEMA: DREAMWEAVER 2020 INTRODUCCIÓN:
Macromedia Dreamweaver es un editor de código HTML profesional para el diseño visual y la administración de sitios y páginas Web. Dreamweaver incluye numerosas herramientas y funciones de edición de código: referencias a HTML5, CSS3 y JavaScript, un depurador JavaScript y editores de código (la vista de Código y el inspector de código) que permiten editar JavaScript, XML y otros documentos de texto directamente en Dreamweaver. La tecnología Roundtrip HTML5 de Macromedia importa documentos HTML sin necesidad de cambiar el formato del código.
Advertisement
CARACTERISTICAS: 1: FUNCIÓN DREAMWEAVER
Adobe Dreamweaver funciona fácilmente con un sistema de administración de contenido complejo como WordPress y Drupal. Igualmente ayuda a desarrollar y desplegar aplicaciones móviles originales utilizando marcos y servicios basados en estándares web. En breve, gracias a este programa, los diseñadores y desarrolladores logran crear y administrar sitios web y aplicaciones móviles en un entorno fácil de utilizar. Dreamweaver está mejorando tenazmente de una versión a otra.
2: SOPORTE INTEGRADO DE CMS
Una de las excelentes características de Dreamweaver es su soporte de CMS integrado. Dreamweaver le aprueba crear y probar todos los sistemas de administración de contenido populares, contenidos Drupal, WordPress y Joomla. El soporte de CMS integrado inclusive viene con navegación de visualización en vivo que le aprueba ver su página web en operación para facilitar la edición. Si está trabajando con páginas dinámicas, el soporte de CMS integrado que se brinda en Dreamweaver le permite acceder a todos los archivos relacionados con la página.
3: ASISTENCIA DE CODIFICACIÓN INTELIGENTE
Dreamweaver le facilita la escritura de código limpio. Si no está acostumbrado con la codificación a mano, consigue aprovechar las sugerencias de código de JavaScript, HTML y Ajax que suministra Dreamweaver. Los marcos suministra sugerencias de código incluyen Prototype, Spry y jQuery. Dreamweaver inclusive viene con sugerencias de código PHP que le permiten aprender sobre los métodos y funciones populares de PHP.
4: COMPATIBILIDAD COMPLETA CON CSS
Las herramientas CSS son la nueva tendencia en el adelanto de sitios web, sin embargo consigue ser difícil trabajar con ellas. Le aprueba mostrar el modelo de caja CSS sin necesidad de saber cómo codificar CSS manualmente. A diferencia de otros programas de creación de páginas web, Dreamweaver no le exige que ejecute utilidades separadas para crear sitios web que vengan con poderosas herramientas CSS.
5: DISEÑADOR DREAMWEAVER
Sin lugar a dudas, la herramienta de diseño CSS que consta de diversos paneles se ha convertido en una actualización trascendental en Dreamweaver CC. Con su ayuda, obtenemos un control visual sobre todas las propiedades de CSS. Esto nos permite crear un código web limpio y estándar que no esté obstruido con elementos innecesarios. El panel de fuentes muestra las fuentes CSS o los archivos CSS asociados con el proyecto. En el panel Medios, puede seleccionar el tamaño de la pantalla y controlar el aspecto de la página web en diferentes dispositivos. El panel de selectores muestra una lista de clases de CSS asociadas con el objeto seleccionado.
Si elige COMPUTADO en el panel Selectores, verá todas las propiedades del objeto elegido en el panel Propiedades. Aquí puede redondear fácilmente las esquinas, agregar gradientes, cambiar las propiedades de fondo, configurar la opacidad y las sombras de cuadro utilizando métodos visuales de control. Al mismo tiempo, no tiene que cambiar constantemente a la ventana de código. Inmediatamente puede ver todos los cambios en su pantalla. Ahora es posible generar prefijos para diferentes navegadores, lo que permite que el diseño web tenga el mismo aspecto en cualquier navegador. La función de diseño de cuadrícula fluida le permite crear un diseño web dinámico, que se adapta al tamaño de la pantalla o al dispositivo. Al crear un nuevo documento, puede elegir un sistema de cuadrícula para móvil, tableta y escritorio en el cuadro de diálogo Nuevo documento.
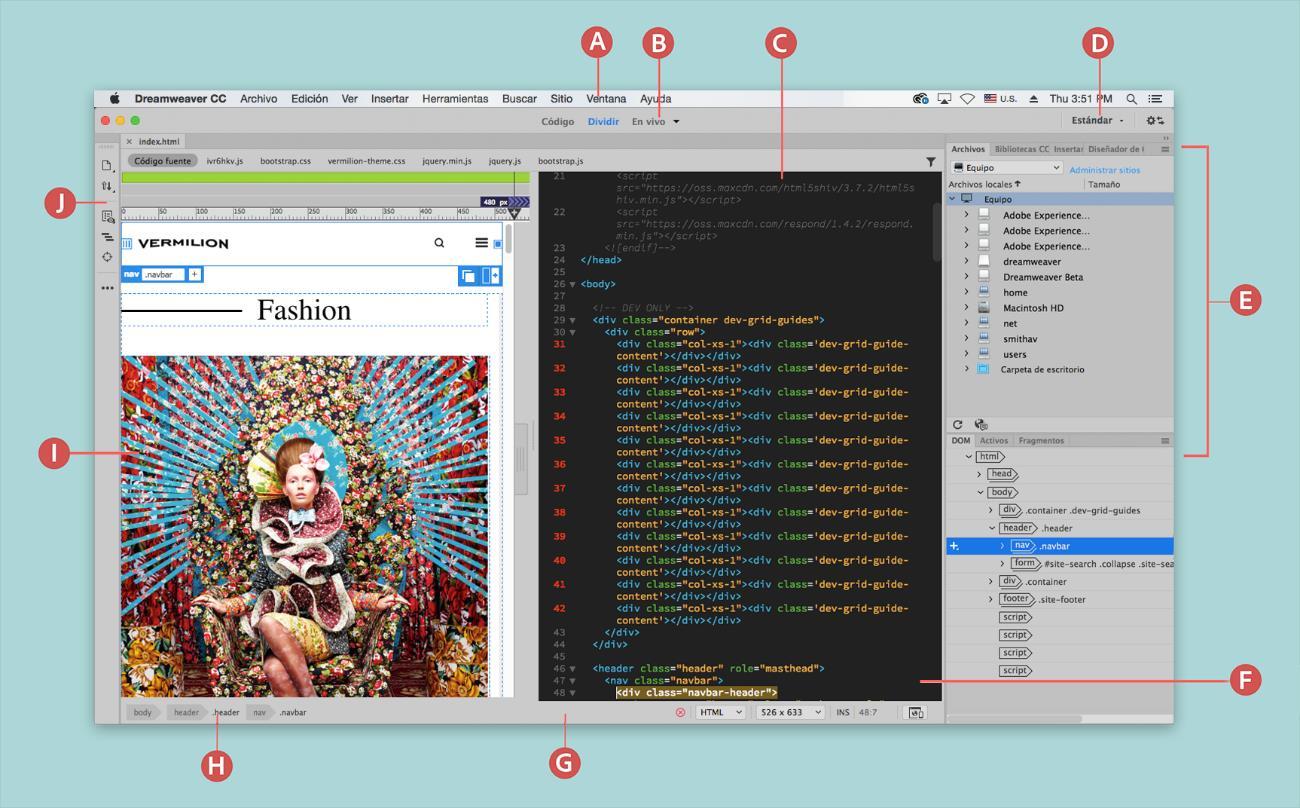
ENTORNOS:
A. Barra de aplicaciones B. Barra de herramientas Documento
C. Ventana Documento
D. Conmutador de espacios de trabajo E. Paneles
F. Vista de código G. Barra de estado
H. Selector de etiquetas I. Vista en vivo
J. Barra de herramientas




