
7 minute read
PRACTICA 2: Introducción al programa Balsamiq MockUps
¿Qué es?
Es una de las prototype tools más populares del mercado, cuya atención se centra, principalmente, en el wireframing. Con ella, los usuarios se benefician de una amplia selección de elementos básicos. Junto a los elementos de navegación, de las áreas de video e imagen, de los formularios y de muchas otrasfunciones, esta herramienta permite su desplazamiento por la superficie de diseño sencillamente arrastrando y soltando, creando así el wireframe. Con ella es posible, además, formatear el módulo (color, tamaño), pero los usuarios también pueden crear sus propios módulos, con lo que poco a poco se va construyendo un wireframe profesional.
Advertisement
¿Cuántos tipos de versión ofrece?
Ofrece dos versiones de la wireframe tool: una aplicación para escritorio con el nombre de “Mockups 3” que puede descargarse para sistemas Windows, Mac y Linux y una aplicación web basada en la nube que se denomina “myBalsamiq”. Tras el registro, los usuarios reciben una cuenta de prueba que pueden utilizar de manera gratuita durante 30 días, pero tras ello, están obligados a abonar una cantidad que aumentará en función del número de usuarios y de proyectos. Quien únicamente quiera integrar sus wireframes online en la web app, puede ejecutar proyectos activos en la versión básica 3.


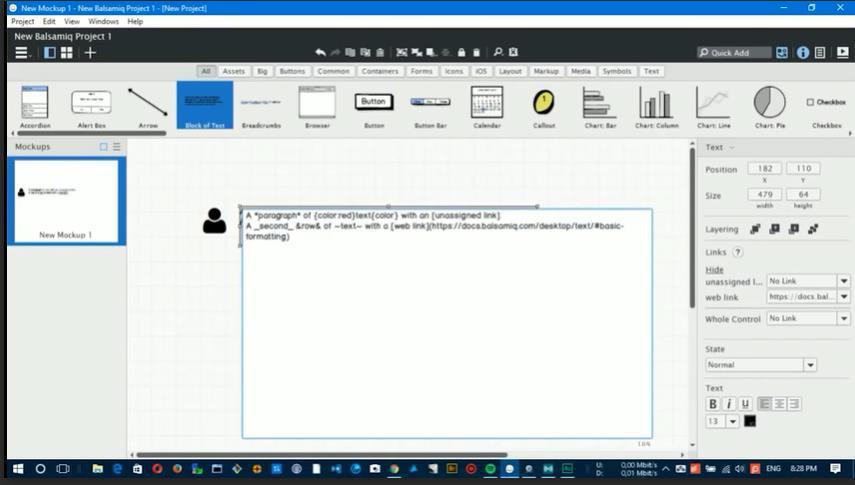
Copia 5 imágenes de ejemplos de su interfaz de trabajo.

Busca un video que explique la funcionalidad del programa. Copie el enlace URL en el documento https://youtu.be/4WqfxF1QjTM

PRACTICA 3: Uso de Balsamiq MockUps
video 1: “Minicurso de Balsamiq MockUps – Los Wireframes y la interfaz”
¿Qué es un wireframe?
Es el prototipo de una aplicación o de una pagina web, pues es la representación esquemática de cada una de las pantallas mas significativas que van a componer un producto digital, su función es dar la posibilidad de visualizar cómo se van a distribuir los contenidos dentro de la misma.
¿En cuántas secciones se divide la interfaz principal de Balsamiq MockUps?
Se divide en 5 secciones
Menciona las secciones en la que se divide la interfaz principal de Balsamiq MockUps y da una breve explicación de cada una de ellas.
Barra de herramientas, que se subdivide en 3, a la izquierda se tiene la vista MockUps, la vista de assets, la lista de símbolos y la papelería. En la parte central se tienen funciones que son agrupar, organizar, bloquear, ZOOM, ocultar marcas y en la parte derecha se encuentra el “añadido rápido”, panel de información y propiedades, panes de información del proyecto, sección del navegador, UI es el panel de propiedades e información y canvas en el área de trabajo.
¿Qué es el modo “sketch” y “Wireframe”?
MODO SKETCH
Es una vista previa de cómo va a estar compuesta, con esto el objetivo es hacer un “feedback” de manera rápida.
MODO WIREFRAME
Se usa para presentar el proyecto de manera oficial
En qué casos se utiliza la opción de “Create Alternate Version”
Permite crear varias versiones, no importa cuantas versiones se hagan, después se pueden juntar o se pueden combinar, en caso de sea de agrado una versión, se puede renombrar como la versión principal. 3
¿Cómo se crea un SubMockUp o MockUp hijo dependiente de un MockUp principal o MockUp padre?¿Y cómo se convierte un SubMockUp a un MockUp principal?
Shift + tab video 2: “Minicurso de Balsamiq MockUps – La librería de elementos”
¿Qué es la UI Library – User Interface Library?
Es donde se encuentran y se muestran todos los controles o widgets.
Combinación de tecla para ocultar la sección de UI Library
Combinación de tecla para ir a la búsqueda de elementos o Quick Add /
Combinación de teclas para colocar los elementos en la posición del cursor al momento de buscarlos en el Quick Add.
Shift + enter
Explica qué tecla se utiliza para editar los siguientes elementos de Balsamiq
MockUps: a) Accordion: Este se encuentra en UI Library, se arrastra a la interfaz y cuando se da click se puede editar la información. b) Menu Bar: Este se puede encontrar en Quick Add y después se le da enter o doble click c) Block of text: Doble click. Se escribe lo que se desea poner y después se hace click afuera para que se muestre la información que se acaba de añadir o modificar.
Explicación sobre el funcionamiento de la opción de “Populate from Project” en el área de propiedades del elemento Site Map
El Site Map es una herramienta para hacer subniveles de la página, se da doble click para que se pueda editar la información y crear un subnivel o un sub-subnivel dependiendo de cuantos guiones (-) se pongan antes del título. 4
Combinación de teclas para copiar elementos
<Alt> + arrastrar
Combinación de teclas para agrupar elementos.
<Ctrl> + <g>
Combinación de teclas para alinear elementos en el área de trabajo o Canvas
Alineación vertical: <Ctrl> + <Alt> + 1;2;3
Alineación Horizontal: <Ctrl> + <Alt> 4;5;6
Combinación de teclas para enviar una capa hacia abajo o hacia arriba un elemento.
Shift + Ctrl + ↓
Shift + Ctrl + ↑
Explicación la opción “Transform to…” al dar clic derecho o + < t > y aplicarlo a alguno de los elementos.
Se puede transformar un elemento en una lista o en otro.
¿Qué tecla debes presionar para mantener el dibujo de rectángulos? ¿y para textos?
<r> + dibujar un rectángulo (sin soltar la r)
<t> + arrastrar el puntero para que se dibuje un cuadro de texto
<y> + arrastrar el puntero para que salga solo 1 línea de texto
Explicación sobre cómo se puede crear un ícono y sus propiedades
Se busca en el Quick Add “icon”, después se le d doble click y se busca el icono que se desea ya que están ordenados por categorías y tamaños, también dentro de las propiedades que poseen es que se puede crear un link que permita acceder a una página web o a otro MockUp
PRACTICA 4: Assetsy Simbols
Asset.
Los assets web son las hojas de estilo CSS, los archivos JavaScript y las imágenes que se utilizan en el frontend de las aplicaciones para que tengan un buen aspecto. Normalmente los programadores Symfony crean estos archivos en los directorios Resources/public/ de los bundles.
En que consiste transformar el elemento gráfico externo o Asset en un Sketch
El equipo de desarrollo puede generar mediante código las sombras, desenfoques, fondos… así como los bloques de navegación, textos y demás que vienen predefinidos en cada sistema operativo, los textos ya pueden copiarse y pegarse
¿Qué tecla se debe presionar para redimensionar una imagen de forma proporcional?
Debes presionar la tecla Shift para que la foto se escale proporcionalmente y no se distorsione.
Explica el procedimiento para traer imágenes adicionales cuando se tiene seleccionada una imagen y se requiere intercambiar la imagen por otra.
Tan fácilmente las imágenes para insertar se deslizan hacia al proyecto, en el panel de propiedades aparecen distintas propiedades aparece para seleccionar y ya ahí te da distintas opciones de remplazar y así ya de ahí se te hace una librería automática
Nombra y explica las dos formas de visualización que se tiene de todos los “Assets”.
Los assets individuales son mostrados en el panel de la mano derecha como iconos que indican su tipo (script, material, sub-carpeta, etc). Los iconos pueden ser redimensionados usando el deslizador que está en la parte inferior del planel serán remplazados por una vista de una lista de jerarquía si el deslizador es movido hacia el extremo izquierdo. El espacio a la izquierda del deslizador muestra el elemento actualmente seleccionado, incluyendo una ruta completa al elemento si se está realizando una búsqueda.
¿Qué son los “symbols”?
Es un grupo de controles que representa una sola pieza de funcionalidad. A menudo se usa para partes de la interfaz de usuario que aparecen en varias pantallas. Otro software a veces se refiere a esta función como plantillas, páginas maestras, componentes personalizados o widgets.
Explica los pasos para convertir varios elementos gráficos a un “symbol”
Primero que nada, necesitamos seleccionar el grafico que queremosylo agrupamos y así se crea un widget, en el panel de control le das un nombre y le das en crear símbolo, después al irse al panel de symbol automáticamente te 4 aparece ya como un símbolo, estando ahí ya puedes editar y agregarle o quitar lo que tú quieras ¿Cómo puedo modificar un “symbol”? https://mockupstogo.mybalsamiq.com/projects
En el panel de symbols te aparecen automáticamente los symbols antes ya guardados, estando ahí ya los symbols se pueden editar de cualquier manera ¿Aqué se debe que algunos “symbols” se bloquean? j. ¿Cómo se desvinculan los elementos gráficos de un “symbol?
Si estas en un mockups editando y aun no le das en Back to muckups se te va a bloquear el siguiente symbol, es por esa la razón.
¿Cuál es el sitio en internet donde se encuentran “symbols” ya creados y que antes era http://mockupstogo.mybalsamiq.com y que puedes reutilizar en tus proyectos?
Explique los pasos a seguir para descargar un elemento “symbol” del sitio de internet de Balsamiq mockups y aparezca en el panel de símbolos.
Como primer paso se hace clic y se muestra completo y te da como una imagen de vista rápida, después en donde dice downladBMML, se descarga y vas Balsamiq y le das en importar, te abre otra pestañita y le picas en BMML Symbol Libraries, te abre archivos, lo buscas, lo importas y ya te aparece en tu panel de symbols y ya, está listo para usar.
Explica los pasos para redimensionar un conjunto de elementos en el área de trabajo en relación con el elemento más pequeño o grande.
Utilizar la pequeña barra superior para ir agrupando elemento y también bloqueándolos, Elegimos que sea también Web. Copiamos y pegamos la página principal En la ventana de configuración decimos que la lengüeta activa es la de Libro.
¿Qué es un “markup”?
Es un tipo especial de tipo de componente en la biblioteca de la interfaz de usuario que se usa para agregar anotaciones, comentarios y notas explicativas, páginas del proyecto.
¿Cómo se convierte cualquier elemento de la barra de interfaz de usuario o “UI” a una marca o “markup”?
Arrastrando cualquier elemento o buscándolo en la barra
¿Cuál es la combinación de teclas para mostrar y ocultar las marcas o “markups”?
Ctrl Rueda para abajo, zoom out 5
¿Menciona los tipos de archivo en los que se puede exportar el proyecto creado en Balsamiq mockups?
La mayoría de estos archivos se clasifican como Data Files.
¿Cuál es el nombre de extensión en la que se guardan los proyectos en Balsamiq mockups?
(Ejemplo: Word es .docx, PDF es .pdf, Excel .xlsx) Extensión de archivo BMML está relacionada principalmente con el formato gráfico Balsamiq Mockups
Conclusión
Cabe aclarar que al hacer esta práctica nos damos cuenta de la gran importancia y las facilidades que nos permite Balsamiq, nos permite crear ideas, de igual formas poner varias versiones de las maquetas y un sinfín de cosas, que es muchos aspectos nos son útiles, es cosa de dejar volar la imaginación. El equipo no.03 en conjunto realizamos las actividades de las plataformas en las que elprofesor señaló.



