
4 minute read
Pushing the edge of the screen
Sam Wright reveals his tricks for bringing the magic to Storyline.
Where I work, quarterly training doesn’t mean another click-through slideshow. It means a chance to build something imaginative. Our latest example? A Harry Potter-inspired sidescrolling platformer about finance policies. Made in Articulate Storyline. Yes, really.
It’s the second iteration of an idea I’ve been developing over the past year: combining story-driven gameplay with learning outcomes. The first version set the stage. This one pushes it further.
The learning goal was simple: get people to understand and apply key finance policies. But rather than reading rules, I wanted them to act them out. Not just in theory – in a world. So I built one.
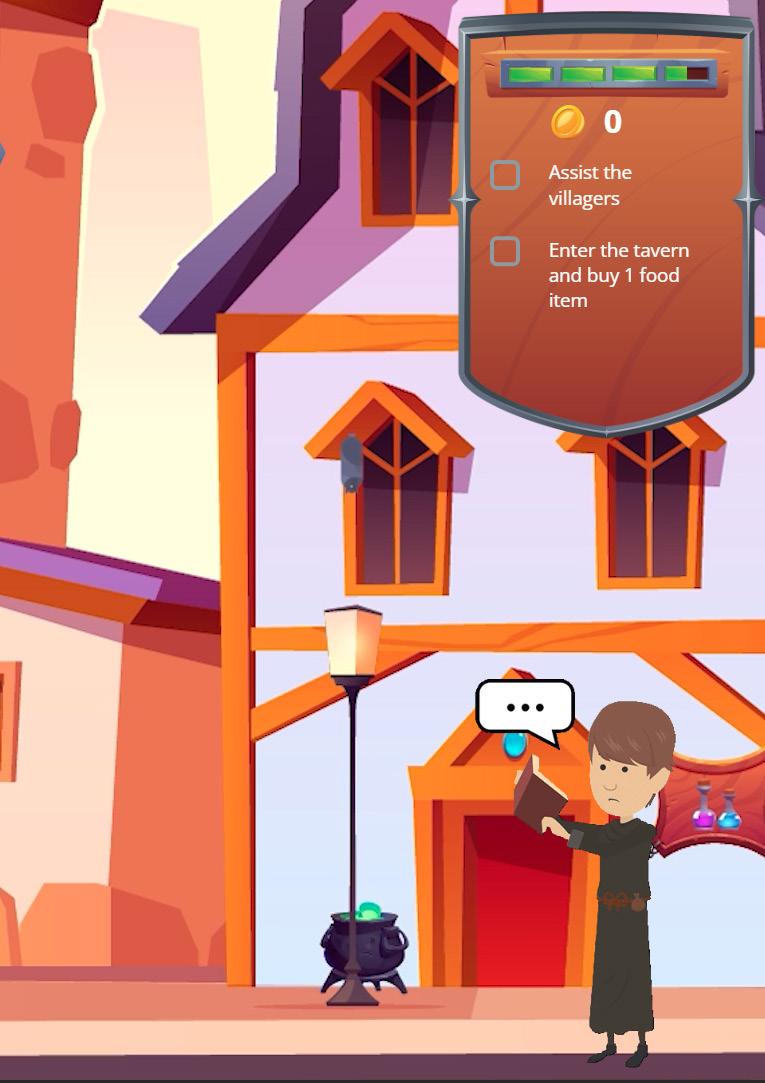
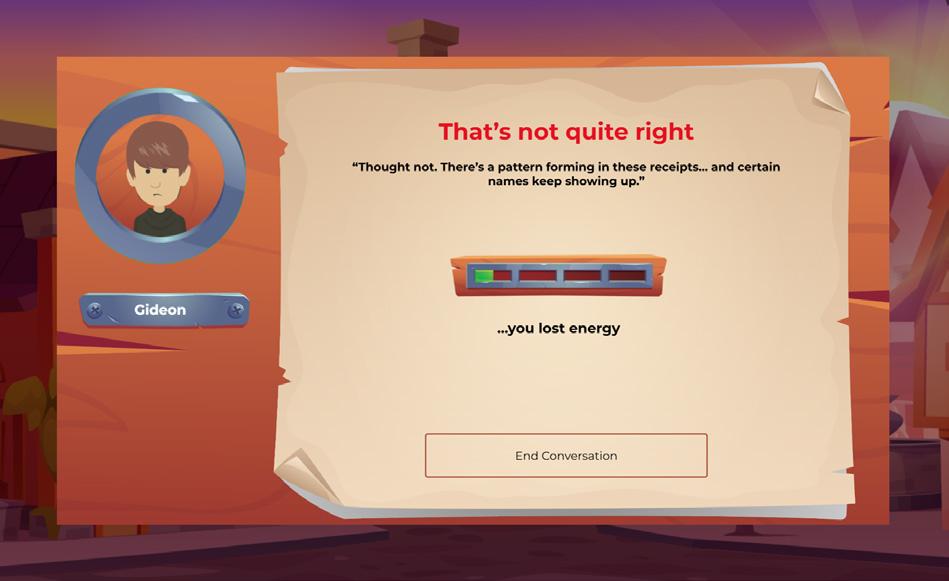
Players take on the role of a trainee wizard investigating suspicious goings-on in a magical village. To progress, they need to help villagers by answering questions, earning coins, spending them appropriately, and completing objectives for the fictional Order of the Payhawk. Each decision is grounded in real policy scenarios: what you can claim, how you travel, what approvals are needed. Get it wrong, and you lose energy. Run out, and you faint.
You can fail. You can restart. You can even save the day. But only if you learn.

Each level is set at a different time of day. In one, a thunderstorm rolls in. By the final chapter, it’s nightfall. There’s a real sense of change and consequence. Characters react. Events unfold. Go into a shop, and the world pauses outside. Come out, and it resumes. You’re in control of how it plays out.
The mechanics are familiar to anyone who plays games: a character moves left or right with arrow keys. When they reach the edge of the screen, the background and other elements begin to scroll instead. Behind the scenes, JavaScript continuously updates those positions to create the illusion of movement. There are parallax layers too - different transparent image layers that move at varied speeds, creating a sense of depth.

The background itself is a looping video, far wider than the screen. It forms the base layer of the world. On top of that are NPCs (non-player characters) built from animated gifs, and events that trigger based on the player’s position. There’s also a HUD displaying your coin and energy balance, along with your current objectives.
I kept the game mechanics grounded in the learning. No jumping or collecting mushrooms. Instead, choices. Objectives. Shops. Tasks. You might need to buy an item to complete a mission - but only if you can afford it, and only if it follows the right policy.

A lot of inspiration came from games like Backbone (2021), a 2D detective game that showed me how powerful this format could be when combined with atmosphere and interactivity. I saw how its design choices could be reinterpreted for learning.
I prototype everything visually, often with working mockups. If I can picture it, I can probably build it. And if I can build it, I want it to feel like more than a module. I want it to feel like a space.
There were plenty of technical hurdles: screen resizing, event detection, restoring level states, and making it all feel seamless. But I never doubted it would work. In digital learning, there’s always a way if you’re willing to put the hours in.
The response? We had people ask to take the module who didn’t even need to. Not out of obligation – out of curiosity.
And maybe that’s the heart of it. It’s not about making a game for the sake of it. It’s about speaking the same language as your learners. Understanding that they watch films, play games, and live in worlds that are interactive, responsive, and rich. So why shouldn’t their learning be?
In a company of developers, I make platformers in Storyline. It shouldn’t work. But it does - and it’s changing how people think about learning.
Check out a video walkthrough of the course here: http://bit.ly/4llTnFh

Sam Wright creates leading immersive, gamified learning for software developers and game designers at Bede Gaming.
Connect wth him here: https://www.linkedin.com/in/ samwright365/










